5 главных тенденций в цветовых решениях
Дизайн
Креативный дизайн сайтов напрямую зависит не только от отдельных элементов и интересных фишек, но и от выбора цветовой палитры. Именно энергичные, привлекательные цвета помогают привнести в дизайн сайтов больше эмоций, расположить пользователя к себе и заинтересовать его в дальнейшем изучении информации. Прекрасно подобранные цвета подчеркивают и выделяют текстовые сообщения, а также акцентируют внимание на стильной графике.
Рассмотрим несколько интересных тенденций в создании оригинального дизайна сайта.
Тенденция №1 – плоский дизайн и интересные цветовые сочетания
Несколько лет назад, с легкой подачи дизайнеров iOs, мы узнали о преимуществах плоского дизайна. 7 версия операционной системы была абсолютно не похожа на все то, что мы видели раннее – она стала плоской. Можно много спорить о том, хорошо это или плохо, но тенденция была задана, и за ней потянулись остальные.
Отметим, что именно появление экранов с высоким разрешением и тенденция плоского дизайна стали толчком к использованию более широкой палитры цветов в веб-дизайне.
Благодаря плоскому дизайну сайтов особенно популярным стал и так называемый эффект параллакс, придающий дизайну объем и динамичность.
upgrademe.it
ipanemapersonalizada.com.br
baesman.com
Таким образом, можно говорить о том, что сегодня технологии позволяют передавать любые оттенки в креативном дизайне сайтов, что дает возможность выделять их среди конкурентов.
Тенденция №2: Однотонные цветовые схемы
Поскольку сайты сейчас в большинстве своем перешли на блочные схемы, некоторые дизайнеры применяют интересные цветовые схемы – для одного блока они используют один цвет с сопутствующими оттенками, и это делает дизайн более четким, ярким и запоминающимся. При этом каждому блоку может соответствовать свой цвет.
При этом каждому блоку может соответствовать свой цвет.
linequality.com
gazelleno1.com
Тенденция №3: цветовые контрасты
Контрастные решения в креативном дизайне тяготеют к более минималистическому стилю, поскольку сам контраст уже достаточно активный элемент, максимально выделяющий секции сайта и фокусирующий внимание на себе. При чем, контрастные цвета могут использоваться только в навигации или в некоторых блоках, на которых необходимо акцентировать взгляд пользователя.
moresleep.net
jayvii.com
typeoneerror.com
bolden.nl
Тенденция №4: градиенты
Креативный дизайн сайтов становится все более разнообразным за счет большого количества используемых цветов и оттенков и уже сегодня оправдываются прогнозы тех, кто говорил, что грядет возвращение старых, всех знакомых техник, но уже в более современном контексте.
impossible-bureau.com
melanie-f.com
symodd.com
juanferreras.com
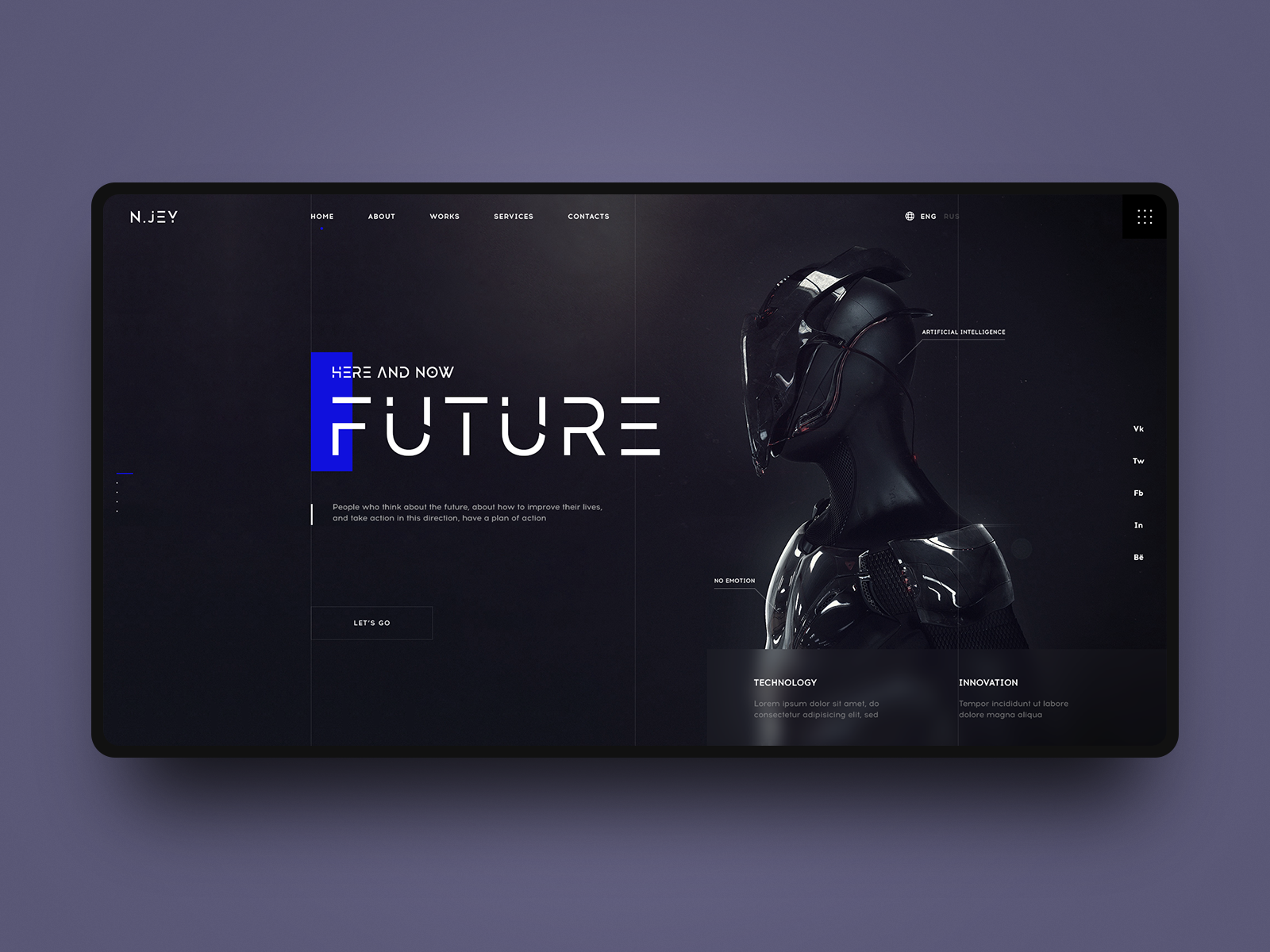
Тенденция №5: монохромный дизайн
 Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
haydendawkins.com
marie.artbreezestudios.com
heckhouse.com
Подводя итог, отметим, что сегодня перед дизайнерами открываются более широкие возможности в создании креативного дизайна сайта, и самое главное – найти тот самый баланс, гармонию, между количеством и сочетаемостью цветов, чтобы дизайн был функциональным, привлекательным, и приглашал пользователя в увлекательное путешествие по сайту.
Хотите себе креативный дизайн сайта, который не оставит равнодушными ваших пользователей и конкурентов? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. 
|
Уникальный, креативный и шаблонный дизайн сайта
Что такое дизайн
Обывательская точка зрения: дизайн – это картинка, которая нравится или нет. А дизайнер – это художник. Но это самая большая ошибка.
Любая художественная деятельность – это самовыражение. И это самовыражение может кому-то нравиться, а кому-то нет.
Дизайн – это проектирование. Когда определена целевая аудитория, поставлены четкие цели и решаемые задачи, учтены производственные возможности и прочие факторы. Если Вам не нравится дизайн чего-либо – значит он либо плохо проработан, либо он не для Вас создавался.
Обратим внимание, что сам термин «дизайн» появился и получил свое распространение с началом промышленной революции, а не во времена великих художников.
В широком смысле дизайн должен решать такие задачи, как производство продукта (технические возможности и приемлемая себестоимость), доставка продукта, потребление, утилизация. Каждый из этих этапов можно выразить в цифрах по различным метрикам, а значит, качество дизайна, можно оценить именно в метрических системах, а не на субъективном мнении.
Каждый из этих этапов можно выразить в цифрах по различным метрикам, а значит, качество дизайна, можно оценить именно в метрических системах, а не на субъективном мнении.
Что такое веб-дизайн и дизайн сайта
Ценностью любого сайта, является контент (информация), который этот сайт предоставляет. Чтение электронной почты или новостей, просмотр картинок в инстаграме, просмотр видео на YouTube, перевод текста через онлайн-переводчики – все это потребление контента.
Задача любого сайта – сделать потребление контента наиболее комфортным для пользователя и управляемым для его владельца. Сайты, которые решают эти задачи лучше остальных, пользуются популярностью у людей и поисковых систем.
Дизайн сайта – это разработка интерфейса, связующего звена между человеком и компьютером. Образ мышления людей основывается на их предыдущем опыте, а принципы работы программ основываются на базовых правилах обработки данных.
В качестве примера, можно рассмотреть действие педали газа в автомобиле. Нажатие на педаль управляет сразу несколькими системами: подачей воздуха, впрыском топлива и его поджигом. Простое понятное действие позволяет на интуитивном уровне управлять сложными системами.
Нажатие на педаль управляет сразу несколькими системами: подачей воздуха, впрыском топлива и его поджигом. Простое понятное действие позволяет на интуитивном уровне управлять сложными системами.
На что влияет дизайн сайта
Во-первых, дизайн влияет на конверсию сайта. Сайт с продуманным дизайном будет лучше выполнять свои функции, это будет нравиться пользователям, это будет видно в статистике, а если это сайт коммерческой компании – то и в деньгах.
Во-вторых, дизайн влияет на дальнейшее продвижение. Плохие, некачественные сайты крайне сложно продвигать в поиске, т.к. одним из определяющих факторов, которые учитывают поисковые системы – являются поведенческие факторы сайта. Анализируя статистику сайтов, поисковые системы решают, какие сайты лучше решают потребности пользователей и показывают их выше в результатах поиска.
Таким образом, качество дизайна, во многом определяет и будущую рентабельность, которая складывается из эффективности продвижения и конверсии сайта.
Что должно быть учтено в дизайне сайта
С точки зрения пользователя, дизайн должен учитывать:
- Потребности пользователя (что ему нужно?)
- Критерии выбора (на что он обращает внимание?)
- Характер принимаемых решений (это спонтанные или взвешенные решения?)
- Сомнение и возражения (что его может смущать?)
- Предсказуемость (ему понятно, что и каким образом он получит?)
- Подтверждение (каким фактам он верит?)
- Целевое действие (что нужно сделать пользователю?)
- Простота (ему действительно просто узнать о всем, что сказано выше?)
Возьмите для примера любой коммерческий сайт, свой (если он уже есть), конкурентов, просто понравившийся. Откройте его на одну минуту, а через минуту закройте и ответьте на вопросы, заданные выше. Если для ознакомления потребовалось значительно больше времени – сайт сложен. Если не на все вопросы были даны ответы – недоработан.
С точки зрения владельца сайта, нужно учитывать:
- Производство контента
- Доставка контента
- Потребление контента
В утилизации контента необходимости нет, что делает Интернет более экологичным.
Производство контента является весьма затратным при сопровождении сайта, поэтому, необходимо заранее планировать, какой контент (статьи, фотографии, видеоролики и т.д.) и с какой периодичностью, будут публиковаться на сайте. Учитывать это необходимо как с экономической точки зрения, так и с потребительской – что нужно пользователям сайта.
Доставка контента – это его адаптация под различные каналы связи. Сюда можно отнести оптимизацию кода, графики, кодирование видео для сжатия и т.д. То, что легко загружается дома «по проводу», может вызывать дискомфорт у пользователей мобильного Интернета.
Потребление контента – это удобство для ознакомления с полученной информацией и простой, понятный и комфортный способ получить «добавку».
В качестве примера, возьмем любой Интернет-магазин.
Производство контента – это подробное описание товара, его характеристик, фотографии, съемка видео-обзоров и т.д. Чем детальнее описание, крупнее фотографии и подробнее видео-обзоры – тем более полное представление о товаре получит пользователь.
Чтобы оптимизировать загрузку, особенно при медленном Интернет-соединении, необходимо избавиться от лишней графики, полезную графику оптимизировать, предусмотреть ее отложенную загрузку и т.д.
Для улучшения потребления контента, необходимо все данные структурировать, чтобы беглым взглядом стало ясно, где что находится, в местах, расставить акценты на тех данных, которые требуют повышенного внимания (акции, снижение цен, оценка товара и т.д.). В конце можно предложить аналогичные товары для ознакомления и сравнения.
Как видно из примера, у дизайнера остается крайне мало пространства для реализации личных художественных талантов, а работая по готовому брендбуку, его не остается вовсе.
Креативный дизайн сайта
Некоторые заказчики иногда хотят, а разработчики предлагают – креативный дизайн сайта. Под «креативностью» понимается, как правило, сделать оригинально «не как у всех». Однако, зачастую, в попытках отличиться, обе стороны забывают о самом главном – о пользователях, которым придется иметь дело с этим «не как везде».
В качестве примера: представьте себе автомобиль, где педали газа и тормоза поменяли местами: газ слева, тормоз справа. Производитель заявит, что это «креативно». Об этом напишут многие издания и СМИ. Однако, сколько людей в итоге попадет в ДТП потому, что они привыкли иначе?
Креативность любого решения может заключаться в новом лучшем решении поставленной задачи, а не в создании отличий, ради самих отличий.
Шаблонный дизайн сайта
Существует большое количество производителей шаблонов, где Вы можете выбрать понравившийся и купить его для использования на своем сайте.
Покупка шаблона не дает прав на его эксклюзивное использование. У каждого шаблона могут быть сотни и тысячи покупателей. Плюс факты нелегального использования, которых еще больше. Поэтому шаблонные решения не подходят для серьезного бизнеса.
У каждого шаблона могут быть сотни и тысячи покупателей. Плюс факты нелегального использования, которых еще больше. Поэтому шаблонные решения не подходят для серьезного бизнеса.
Чтобы понять, подходит Вам шаблонный дизайн с пользовательской точки зрения – откройте понравившийся шаблон, представьте, где и какие данные будут заменены на Ваши, вернитесь к блоку «Что должно быть учтено в дизайне сайта» и ответьте на все вопросы из списка. В большинстве случаев, получится ответить максимум на половину.
Главная причина заключается в том, что каждый бизнес уникален, а шаблоны разрабатываются на максимально широкую аудиторию, наоборот, все предельно усредняя. Мы разрабатывали сайты для многих логистических и строительных компаний, и общего у них было от силы треть, хотя кажется, что они занимаются одним и тем же: возят контейнеры и строят дома. Именно поэтому, примеряя шаблон к своему бизнесу, Вы ответите приблизительно на треть вопросов из представленных.
Усредненный дизайн – ниже позиции в поиске – ниже конверсия сайта – хуже рентабельность.
Но иногда, использование шаблонов оправдано. В первую очередь – это сайты с предложением предельно простых и недорогих товаров или услуг, когда пользователь не утруждает себя выбором. Например: эвакуация автомобилей, услуги грузчиков, «муж на час» и т.д.
Что нужно знать о шаблонных сайтах
Большинство шаблонов платные. Средняя стоимость варьируется от 50 до 150$ за шаблон. У каждого шаблона есть название и производитель. Найдите в поиске официальный сайт производителя, найдите понравившийся шаблон и его стоимость. Если Вам предлагают разработку сайта по стоимости, сопоставимой со стоимостью самого шаблона – вероятно, что шаблон будет использован нелегально.
Легальность – является обязательным условием использования шаблонов
- Создания скрытых ссылок на собственные сайты для их продвижения
- Продажи ссылок на другие сайты для заработка
- Показа рекламы на сайте
- Создания дорвеев (один из запрещенных методов продвижения сайтов)
- Взлома сайтов
Учитывая сложность структуры современных шаблонов, найти подобные врезки кода, очень сложно, а многие из разработчиков этим и не заморачиваются. Подобные уязвимости часто маскируются, например, скрытые ссылки начинают появляться спустя какое-то время. Сайт сдается заказчику, а через месяц он начинает заспамливаться и попадает под фильтры поисковых систем.
Подобные уязвимости часто маскируются, например, скрытые ссылки начинают появляться спустя какое-то время. Сайт сдается заказчику, а через месяц он начинает заспамливаться и попадает под фильтры поисковых систем.
Поэтому, обязательным условием является покупка лицензионной версии шаблона, закрепление этого соглашения в договоре, а лучше – личный контроль процедуры приобретения шаблона.
Лицензирование шаблона позволяет получать обновления для него, что делает его использование более безопасным. Однако, условия обновления у разных производителей отличаются и их нужно уточнять заранее.
Стоит отметить, что ввиду сложности структуры современных шаблонов, внесение изменений в их структуру, сложно и трудозатратно. Главной причиной является – унификация под широкую аудиторию. Поэтому шаблон изначально должен подходить под Ваши цели.
Резюме
Дизайн – это проектирование, под конкретные цели и задачи, а не художественная деятельность.
Для успешного продвижения и высокой конверсии сайта, необходима разработка уникального дизайна с грамотной и детальной проработкой структуры.
Креатив ради креатива – бессмысленная трата времени, сил и денег.
Шаблонные сайты подходят для бизнеса с простыми и недорогими товарами или услугами, когда люди быстро принимают решения и не выбирают из многих предложений. Обязательным является покупка лицензионного шаблона.
Всегда думайте о пользователях Вашего сайта, что нужно именно им.
10 Креативных идей дизайна веб-сайтов, которые вас вдохновят (2022)
Отсутствие идей нежелательно для любого веб-дизайнера. Причин тому много — повторяющаяся работа, переутомление и многое другое. Чтобы найти новые идеи, нужны новые подходы. Узнайте, где и как найти новые идеи веб-дизайна.
Существует множество причин, по которым вы можете застрять на проекте. Возможно, ваш недавний клиент очень расплывчато представляет, чего он хочет, и вы понятия не имеете, с чего начать. Или, возможно, вы чувствуете себя измотанным и лишенным вдохновения после того, как работали без перерыва в течение длительного периода времени. Или, может быть, вы разрабатывали веб-сайты для одного и того же типа клиентов, не имея возможности потренировать свои творческие мускулы.
Или, возможно, вы чувствуете себя измотанным и лишенным вдохновения после того, как работали без перерыва в течение длительного периода времени. Или, может быть, вы разрабатывали веб-сайты для одного и того же типа клиентов, не имея возможности потренировать свои творческие мускулы.
Какой бы ни была причина, ощущение тупика довольно распространено, когда ваша работа заключается в творчестве. Но пока у вас есть процесс, который поможет вам генерировать новые идеи веб-дизайна, вы сможете преодолевать препятствия, стоящие перед вами.
В этой статье мы рассмотрим 10 вещей, которые вы можете сделать, чтобы дать толчок своему творчеству, а также некоторые ресурсы, которые вы можете добавить в закладки для следующего раза, когда они вам понадобятся.
Содержание
- 10 действенных идей веб-дизайна
- 1. Составьте пошаговый процесс
- 2. Заново ознакомьтесь с принципами веб-дизайна
- 3.
 Изучите самые последние тенденции дизайна
Изучите самые последние тенденции дизайна - 4. Сосредоточьтесь на одном крошечном элементе
- 5. Переключитесь с рабочего стола на мобильный
- 6. Экспериментируйте с крайностями
- 7. Работайте над сайтом в другой нише
- 8. Пройдите курс или прочитайте учебник
- 9. Посмотрите на другие творческие работы
- 10. Отправляйтесь на прогулку
10 действенных идей веб-дизайна
Когда вы чувствуете себя немотивированным, не вдохновленным или просто застряли, вот что вы можете сделать, чтобы снова получить поток свежих идей веб-дизайна:
1. Составьте пошаговый процесс
Работа без процесса может быть чрезвычайно вредной для веб-дизайнера, особенно когда вы находитесь в затруднительном положении, чувствуете себя перегруженным и изо всех сил пытаетесь придумать что-то новое.
Вместо того, чтобы заставлять свой мозг постоянно работать на пределе возможностей, создайте пошаговый процесс, который удалит из вашего мозга этот ненужный беспорядок.
А еще лучше, создайте свой план и создайте его шаблон в своем программном обеспечении для управления задачами, чтобы вы могли перепрофилировать его для всех своих работ.
Например, Trello — это бесплатная платформа, которая упрощает документирование и организацию проектов веб-сайтов: их. Это должно дать вам некоторое пространство, чтобы снова начать мыслить творчески.
2. Заново ознакомьтесь с принципами веб-дизайна
Когда вы пытаетесь придумать креативные идеи веб-дизайна, легко зациклиться на их новизне. Но никто никогда не говорил, что для того, чтобы веб-сайт был хорошим, он должен быть совершенно новым.
На самом деле существует принцип веб-дизайна, который касается этой темы. Закон Якоба объясняет, что: «Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Если вы обнаружите, что зациклились на новизне или экспериментальном характере веб-сайта, над которым работаете, хорошей идеей будет прекратить то, что вы делаете, и вернуться к основам хорошего UX. Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Ознакомьтесь с 20 наиболее важными принципами веб-дизайна.
3. Изучите самые последние тенденции в дизайне
Если у вас возникла противоположная проблема и вы пытаетесь сделать следующий шаг после создания прочной основы для своего веб-сайта, потратьте некоторое время на изучение последних тенденций в дизайне.
Внешний вид Интернета постоянно меняется, настолько сильно, что может быть трудно угнаться за всеми тенденциями, циркулирующими вокруг. Вы никогда не знаете, что может произойти, если вы начнете их исследовать.
Вы никогда не знаете, что может произойти, если вы начнете их исследовать.
Вы можете начать с обзора последних тенденций веб-дизайна от Elementor:
- Элегантные шрифты с засечками
- Игривые эффекты типографики
- Эмоджи
- Светлые цвета
- Негативные цвета 90 016
- Текстурированные черно-белые иллюстрации
- Черные контуры
- Простые формы
- Креативные и нетипичные фотографии продуктов0119
Помимо объяснений того, что это за тенденции и почему они так хорошо работают, вы найдете примеры веб-сайтов, которые в настоящее время их используют. Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.
4. Сосредоточьтесь на одном крошечном элементе
Вы знакомы с законом Хика? Это еще один принцип веб-дизайна, который может вам помочь. В нем говорится, что: «Время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора».

Хотя это, безусловно, применимо к тому, как вы представляете параметры на веб-сайте, это также относится к тому, с чем вы имеете дело сейчас. Иногда трудно придумать новые идеи веб-дизайна, когда нужно учитывать слишком много вещей одновременно.
В этом поможет создание процесса веб-дизайна. Тем не менее, вы можете добиться еще большей детализации фокуса. Например, вместо того, чтобы пытаться заполнить все данные сразу на странице контактов:
Начните с самого важного элемента на странице: контактной формы.
Начать работу намного проще, если вы сосредоточитесь только на контактной форме. Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.
5. Переключение с рабочего стола на мобильный
Есть кое-что еще, что вы можете попробовать, если чувствуете творческие ограничения из-за того, сколько (или мало) места вам нужно для работы.

Если вы обычно начинаете проектирование с рабочего стола, переключитесь на планшет или смартфон. Или, если вы привыкли начинать с одного из небольших экранов, увеличьте масштаб до рабочего стола.
Переключение на холст другого размера может быть всем, что вам нужно для создания идеального видения вашего веб-сайта.
Это также будет полезно, если вам трудно решить, как вы хотите отформатировать текст на странице. На десктопе часто бывает трудно сказать, какой длины заголовок или абзац на самом деле. Но как только вы уменьшите его до размера экрана смартфона, вы поймете, что можно сделать больше, чтобы улучшить читабельность и плавность страницы.
6. Экспериментируйте с крайностями
Одна из причин, по которой вы можете застрять на определенном веб-сайте, заключается в том, что вы не нашли для него идеального стиля. Но вместо того, чтобы пытаться изменить ту же идею, с которой вы или ваш клиент начали, дойдите до крайности и посмотрите, не потеряет ли она что-то.

Противоположный стиль может быть не точным решением, но он может вдохновить вас перепрофилировать то, что делает , и применить его к тому, что у вас уже есть.
Вот некоторые вещи, с которыми вы можете поэкспериментировать:
- Одностраничный или многостраничный сайт
- Фотографии или иллюстрации
- Ретро или современная типографика
- Текстовый дизайн или дизайн с большим количеством изображений
- Монохромный дизайн или аналогичная цветовая палитра
- Анимация или отсутствие анимации
Это также может быть очень полезной тактикой устранения неполадок, если вы занимаетесь редизайном веб-сайта и не совсем уверены, какой альтернативный дизайн попробовать дальше.
7. Работа над сайтом в другой нише
У веб-дизайнера есть масса преимуществ. Во-первых, гораздо проще сделать себе имя отличного дизайнера, если вы создаете веб-сайты для целевой группы людей. Это также может облегчить вашу работу, поскольку вам не нужно следить за лучшими практиками и тенденциями для каждого типа веб-сайта, который вам может быть предложено создать.

Тем не менее, поскольку вы снова и снова работаете над одними и теми же типами сайтов, нервничать из-за исчерпания творческих подходов к ним — это нормально. Если вы столкнулись с этим, один из способов выйти из тупика — взяться за проект за пределами вашей ниши.
Например, если вы создаете веб-сайты для компаний, предоставляющих финансовые услуги, вы, вероятно, привыкли создавать очень лаконичные дизайны, похожие на веб-сайт Popular Bank:
Нет ничего плохого в разработке веб-сайтов, которые выглядят так для эта ниша. В конце концов, когда вы ищете кого-то, кто защитит ваши деньги, последнее, что вам нужно, — это веб-сайт, который предполагает, что они могут не относиться к этому так серьезно.
Теперь предположим, что вам нужно было создать веб-сайт для ресторана, такого как Zuma:
Такой проект позволит вам сменить темп. Вам нужно будет придумать способы красиво интегрировать в дизайн меню, системы бронирования и множество медиа. У вас также будет возможность поиграть с более эффектными цветовыми палитрами и шрифтами.

Нет необходимости полностью переводить свой бизнес в новую нишу, если вы чувствуете себя выгоревшим. Просто возьмите другой проект или два, чтобы бросить себе вызов. Дать себе этот внешний опыт может быть все, что вам нужно, чтобы вернуть искру творчества в вашу обычную работу.
8. Пройдите курс или прочитайте учебник
Застрять на чем-то, потому что это слишком сложно построить или вы не знаете, как это сделать, это всегда стресс. Но вместо того, чтобы продолжать использовать тот же болезненный или неэффективный метод, который вы использовали раньше, нажмите кнопку «Пауза» и узнайте, есть ли у кого-то лучшее решение.
В Интернете вы найдете ответы на многие вопросы дизайна и препятствия — даже на те, с которыми, возможно, никто не сталкивался.
Конечно, вы можете использовать Google, чтобы узнать, что там есть. Такие места, как StackOverflow и даже Reddit, могут оказаться полезными. Тем не менее, более подробные ресурсы, такие как курсы и учебные пособия, будут более полезными.
 У Elementor есть несколько ресурсов, которые вы также можете найти полезными.
У Elementor есть несколько ресурсов, которые вы также можете найти полезными.В этом обзоре 17 онлайн-курсов вы найдете рекомендации по курсам веб-дизайна и разработки, которые охватывают широкий круг тем — адаптивный веб-дизайн, A/B-тестирование, визуальную иерархию и интервалы и многое другое.
Если у вас проблемы с типографикой, этот сборник из 20 руководств по типографике поможет. От психологии шрифтов до их сочетания — здесь даны ответы на большинство важных вопросов, связанных с дизайном шрифтов.
9. Посмотрите на другие творческие работы
В наши дни существует множество мест, где можно найти дизайнерские идеи. Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.
Но вместо того, чтобы бегать повсюду, пытаясь найти что-то, что поможет вам выбраться из творческого тумана, вместо этого найдите несколько достойных закладок сайтов с коллекцией дизайнов. Вы потратите меньше времени на поиск идей веб-дизайна, и у вас всегда будет доступ к последним и лучшим в хорошем, креативном дизайне.
 Вот несколько сайтов для начала:
Вот несколько сайтов для начала:Dribbble
На Dribbble вы найдете все виды творческих работ. Только не относите себя строго к разделу «Веб-дизайн». Взгляните на другие работы, загруженные на сайт, и посмотрите, какие уникальные дизайны вы можете найти.
Behance
Behance — еще один сайт, который даст вам возможность изучить работу в других областях, таких как фотография, архитектура и мода. Более того, здесь вы найдете видео, аудио и анимацию, так что вы можете черпать вдохновение не только из статических изображений.
Награды
Если вы предпочитаете черпать вдохновение из реальных веб-сайтов, Awwwards.com — это хорошее место для их поиска. Перейдите в меню, и вы найдете множество коллекций отмеченных наградами сайтов, страниц и компонентов, которые вас вдохновят.
Ежедневные сайты вдохновения в области дизайна
Существует ряд сайтов, на 100% посвященных тому, чтобы предоставить вам вдохновение в дизайне, например, веб-дизайн вдохновения на снимке экрана выше.
 Siteinspire — еще один хороший сайт для закладок специально для идей веб-дизайна, в то время как Designspiration предлагает вдохновляющие работы в самых разных жанрах.
Siteinspire — еще один хороший сайт для закладок специально для идей веб-дизайна, в то время как Designspiration предлагает вдохновляющие работы в самых разных жанрах.Действительно хорошие электронные письма
Хотя в Really Good Emails собраны только лучшие из лучших в дизайне электронного маркетинга, эти дизайны не так уж сильно отличаются от того, что вы разработали бы для сайта. И поскольку они созданы для более узкого пространства, у вас могут возникнуть некоторые идеи о том, как сделать ваши проекты более лаконичными.
10. Прогуляйтесь
Иногда сидение перед компьютером может только усугубить ситуацию, когда вы чувствуете, что застряли или не креативны. Согласно исследованию Стэнфордского университета, проведенному в 2014 году, ходьба развивает творческое мышление.
В исследовании сравнивали участников в обоих сидячих условиях, а также в ряде ситуаций ходьбы (например, на беговой дорожке, на улице и т. д.). Было обнаружено, что творческая продуктивность увеличивается на 60%, когда кто-то ходит.

Хотя это конкретное исследование показало, что не имеет значения, остаетесь ли вы в помещении или выходите на улицу, чтобы воспользоваться преимуществами ходьбы, оторваться от ваших технологий и отправиться на улицу — хорошая идея.
Исследование, проведенное в 2020 году Корнельским университетом, показало, что природа сама по себе также обладает лечебными свойствами. Все, что нужно, — это от 10 до 50 минут, проведенных на природе, чтобы улучшить внимание, настроение, кровяное давление и частоту сердечных сокращений.
Если у вас нет свободного доступа к природе, ничего страшного. Вы по-прежнему можете черпать вдохновение из своего окружения — строительных вывесок, проезжающих мимо автомобилей, гуляющих людей и так далее.
Преодолейте блокировку дизайнера с помощью отличных идей веб-дизайна
Когда вы зарабатываете на жизнь созданием веб-сайтов, вполне естественно время от времени застревать. Но вместо того, чтобы опускать голову и пытаться заставить идеи прийти, попробуйте что-то другое.

С помощью приведенных выше 10 советов по мозговому штурму вы обязательно найдете несколько свежих и креативных идей веб-дизайна, которые идеально подойдут для веб-сайта вашего клиента.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.Матан Наве
Матан — главный редактор блога Elementor. Начав свою карьеру в качестве радиоведущего, более 15 лет работал контент-менеджером и главным редактором. Матан любит психологические фильмы ужасов и китайские рестораны 80-х.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
40 веб-сайтов лучших дизайнерских агентств для вдохновения
Разработка эффективного веб-сайта необходима для любого бизнеса.
 Чаще всего это первое (а иногда и только ) впечатление, которое ваши потенциальные клиенты получают о вас и вашей компании.
Чаще всего это первое (а иногда и только ) впечатление, которое ваши потенциальные клиенты получают о вас и вашей компании.Ваш веб-сайт должен быть не только визуально привлекательным, он также должен быть удобным для навигации и информативным. Каждая деталь, от цветовой палитры веб-сайта креативного агентства до шрифтов, важна и эффектна.
Дизайнерские агентства зарабатывают себе на жизнь созданием отличных веб-сайтов для других компаний, но они часто ограничены бюджетом и временными рамками. Поэтому мы подумали, что было бы интересно щелкнуть выключателем и посмотреть, какой творческий потенциал проявили эти дизайнеры, когда у них была полная свобода действий при создании собственных веб-сайтов. Мы надеемся, что вы будете вдохновлены.
Витрина веб-сайтов дизайнерских агентств
Чтобы помочь вам начать разработку собственного веб-сайта, мы собрали 40 лучших веб-сайтов дизайнерских агентств со всего мира. Некоторые из них совершенно нестандартны, а другие удивительно традиционны.
 Посмотрите на них для вдохновения и узнайте, что делает каждое из них эффективным. Затем примените эти уроки к дизайну собственного веб-сайта, чтобы создать не только красивый, но и эффективный сайт.
Посмотрите на них для вдохновения и узнайте, что делает каждое из них эффективным. Затем примените эти уроки к дизайну собственного веб-сайта, чтобы создать не только красивый, но и эффективный сайт.А когда вы будете готовы создать свой собственный сайт, мы рекомендуем использовать Squarespace. Они предлагают огромный выбор красивых шаблонов, которые легко настроить без программирования. Вы получите красивый, профессиональный веб-сайт в кратчайшие сроки!
Петля
Одним из отличительных признаков эффективного дизайна является демонстрация индивидуальности вашей компании. Все сайты в этом списке являются дизайнерскими агентствами, так что же выделяет этот сайт? Loop отлично с этим справляется. Они работают с некоммерческими и неправительственными организациями, чтобы стимулировать позитивные изменения. Это становится ясно с того момента, как загружается их веб-сайт, и вы видите слова «Дизайн для социального блага» большими буквами.
UNBXD
Создано с помощью Squarespace
Домашняя страница UNBXD имеет черный фон и анимацию сферы и точек, которые распространяются по всей странице.
 Черный фон используется по всему сайту, но на многих страницах есть полноразмерные фотографии и изображения.
Черный фон используется по всему сайту, но на многих страницах есть полноразмерные фотографии и изображения.UNBXD постоянно использует желтый цвет в качестве акцента на всем сайте. Всякий раз, когда вы видите желтый цвет, UNBXD хочет, чтобы вы обратили на это внимание. Это включает в себя кнопку «получить цитату» в заголовке, призыв к действию «начать» на главной странице и виджет «чат с нами».
ArtVersion
У ArtVersion чистый, удобный для навигации сайт — и я не ожидал ничего меньшего от агентства с самым высоким рейтингом, которое занимается дизайном UI/UX или, как они говорят на своей домашней странице, «Мы разрабатываем опыт. ” Монохроматическое бирюзово-голубое видео о работе команды является фоном сайта.
Прокрутив страницу вниз, вы получите ссылки на блог и тематические исследования, чтобы показать их работу, что подтверждает их авторитет в этой области. Прокрутите дальше, и вы найдете статистику о дизайне веб-сайтов. Здесь есть что переварить от крупного дизайнерского агентства.

Улучшение веб-сайтов
Еще одна вещь, которую вы можете сделать, чтобы создать успешный веб-сайт, — это сразу же дать зрителю понять, чем вы занимаетесь. Создание веб-сайтов лучше делает это несколькими способами. Во-первых, с их заголовком: «Мы проектируем и создаем веб-сайты на заказ».
Далее, это агентство веб-дизайна включает несколько примеров для мобильных устройств под заголовком. Это особенно важно, потому что, как вы знаете, современные веб-сайты должны быть адаптированы для мобильных телефонов и планшетов.
Ela House Studio
Создан с помощью Squarespace
Этот веб-сайт дизайн-студии имеет элегантный дизайн со светлым нейтральным цветом фона и красивой типографикой. Все фотографии и изображения на сайте соответствуют нейтральной цветовой палитре, что обеспечивает единый внешний вид.
Навигация по сайту проста благодаря понятному и логичному навигационному меню. Нижний колонтитул также содержит ссылки на все профили Ela House Studio в социальных сетях.

МБ Творчество
Компания MB Creative из Торонто приложила все усилия для создания своего веб-сайта. Они оживили людей, бегающих, идущих, сидящих и свисающих с массивного слова «Дизайн» на главной странице их сайта. Это, безусловно, говорит посетителю, чем занимается эта дизайнерская фирма! И по мере того, как вы прокручиваете веб-сайт, анимация продолжает взаимодействовать с элементами страницы.
Creative Spark
На веб-сайте Creative Spark черный фон сочетается с яркими и красочными изображениями. Над сгибом главной страницы есть красочное абстрактное изображение. Слоган «Мы помогаем брендам стать неудержимыми» говорит о многом всего в пяти словах.
Значок гамбургера в заголовке открывает полное меню со ссылками на все важные страницы. В заголовке также есть кнопка «Контакты», которая позволяет посетителям и потенциальным клиентам легко связаться с вами.
Grain & Mortar
Что касается дизайна веб-сайта, Grain & Mortar довольно классический и простой, но с добавлением уникальной современной анимации и интересного шрифта.
 В конце концов, простота и легкость использования являются частью взаимодействия с пользователем, и это может быть красивее, чем красочный и сложный веб-сайт.
В конце концов, простота и легкость использования являются частью взаимодействия с пользователем, и это может быть красивее, чем красочный и сложный веб-сайт.Первое, что делает эта дизайнерская компания, — это дает вам возможность ознакомиться с их дизайнерским портфолио. Это показывает, что они гордятся тем, что делают, и хотят этим похвастаться.
Rise
Когда вы посмотрите на веб-сайт пенсильванского агентства веб-разработки Rise, вы сразу заметите, что они сосредоточены на результатах и с гордостью демонстрируют эти результаты на своем сайте. На самой первой странице вы видите рекомендуемый проект, в котором рассказывается, как они утроили органический трафик и получили восьмизначный доход.
Далее по странице вас приветствуют тематические исследования и восторженные отзывы клиентов. Желто-черно-белая цветовая гамма вызывает чувство авторитета, оптимизма, уверенности и энтузиазма. В целом, это один из лучших веб-сайтов агентств, которые вы найдете.

Agency Jean
Создано с помощью Elementor
Веб-сайт Agency Jean отличается простой цветовой схемой, которая позволяет фотографиям и изображениям быть в центре внимания. Дизайн также использует красивую типографику, чтобы произвести сильное первое впечатление.
Этот сайт больше, чем многие сайты-портфолио, и одной из выдающихся особенностей является мегаменю. Благодаря раскрывающимся спискам с несколькими вариантами посетители могут легко перемещаться в любом месте сайта одним щелчком мыши.
Adrenalin
Следующим в нашей витрине веб-сайтов креативных агентств является пример от Adrenalin Media. Эта профессиональная компания по разработке веб-сайтов из Австралии ставит свою работу на передний план, делая ее фоном на всю страницу для дизайна своей домашней страницы.
Яркие цвета и привлекательные визуальные эффекты дают потенциальным клиентам представление о том, как могут выглядеть их собственные проекты. Когда вы просматриваете их сайт с простой навигацией, вы встречаетесь со всеми наградами, которые эта дизайнерская фирма получила за свою работу.

Altitude
Создано с помощью Squarespace
Altitude делает все проще, добавляя «Отмеченное наградами креативное агентство по дизайну веб-сайтов» в качестве единственного текста вверху страницы, помимо логотипа своей компании. Не отвлекаясь ни на что другое, вы не можете пропустить это заявление, которое помогает завоевать их доверие.
В нижней части главной страницы вы найдете логотипы некоторых брендов, с которыми они работали, в том числе Coca-Cola, Universal, Holiday Inn и других. Это социальное доказательство имеет большое значение для укрепления доверия.
На этом сайте есть несколько интересных анимационных эффектов прокрутки, в том числе на странице агентства, на которой рассказывается история дизайнерской компании.
Creative Brand Design
Creative Brand Design использует яркую, смелую цветовую схему для своего веб-сайта. Потенциальные клиенты найдут оттенки оранжевого, красного и фиолетового, представляющие энтузиазм, волнение, страсть, мудрость и творчество.
 Это идеальные черты для агентства цифрового дизайна.
Это идеальные черты для агентства цифрового дизайна.Успокаивающие, нежные, современные и интересные анимации удерживают внимание зрителя. Когда вы прокручиваете сайт, концепции дизайна, цветовая схема и анимация одинаковы.
Watson
Watson — цифровое агентство полного цикла из Лос-Анджелеса. Ориентируясь в первую очередь на бренды киноиндустрии и индустрии развлечений, их подход к дизайну веб-сайтов уникален.
Они выбрали минималистский, простой дизайн, черно-белую цветовую палитру и в значительной степени предпочли, чтобы их работа говорила сама за себя. Когда в список ваших клиентов входят некоторые из крупнейших мировых брендов, это эффективная стратегия.
Pollen London
Полностраничное видео является фоном для дизайна веб-сайта Pollen London. Создается впечатление, что это эксперты по цифровому маркетингу в сфере моды, красоты и других элитных брендов класса люкс. Простой, элегантный, смелый дизайн усиливает это впечатление.
Черно-белая цветовая палитра олицетворяет авторитет и силу в своей нише.
 Если ваша компания обслуживает состоятельных клиентов, попробуйте элегантный дизайн, подобный этому.
Если ваша компания обслуживает состоятельных клиентов, попробуйте элегантный дизайн, подобный этому.Чтобы получить больше вдохновения в области веб-дизайна, ознакомьтесь с нашими витринами веб-сайтов маркетинговых агентств, веб-сайтов с портфолио и веб-сайтов, посвященных дизайну интерьера.
Evermade
Это креативное агентство веб-дизайна из Хельсинки, Финляндия, сочетает традиционные элементы дизайна веб-сайта с уникальными рисованными изображениями для своего веб-сайта. Результатом является отличный пользовательский интерфейс, простая навигация и поиск того, что вы ищете, но с более индивидуальным ощущением.
Подумайте о том, чтобы нанять художника и добавить нарисованные на заказ иллюстрации на страницы вашего собственного веб-сайта, чтобы сделать его уникальным для вас и вашего бизнеса (вы также можете найти потрясающие векторные иллюстрации на Vecteezy).
FOREAL
Когда ваша работа настолько впечатляет, почему бы не показать ее сразу? Это именно то, что сделало это ведущее креативное агентство.
 Немецкая анимационная студия FOREAL разместила свой анимационный ролик в центре внимания, и можно ли их винить?
Немецкая анимационная студия FOREAL разместила свой анимационный ролик в центре внимания, и можно ли их винить?Они также добавили немного юмора с их графикой «в цифрах» (вы получите от этого смех). И, если ваш потенциальный клиент оценит юмор, обязательно добавьте его! Помните, что важно показать свою индивидуальность на вашем сайте.
Barton Creative Co.
Создано с помощью Squarespace
Домашняя страница Barton Creative Co. делает заявление под заголовком «Вдохните жизнь в свой бренд». Внизу их услуги перечислены и объяснены. Если посетители готовы выйти на связь, они могут воспользоваться кнопкой «Начать» в шапке.
Социальное доказательство создается путем демонстрации отзывов клиентов, ссылок на звездные обзоры на веб-сайте Squarespace и демонстрации статистики, например, 500+ клиентов, обслуженных за 7+ лет.
Magnet Co
Magnet Co — профессиональное агентство веб-дизайна и разработки, которое утверждает, что делает веб-сайты, которые находят отклик.
 Резонирует ли их сайт?
Резонирует ли их сайт?Посмотрим… Вот еще один сайт, в котором использовались пользовательские иллюстрации, чтобы придать сайту уникальный вид. На сайте легко ориентироваться. Помните, что это важнее инновационного дизайна. Вы всегда хотите, чтобы люди помнили, кто вы и чем вы занимаетесь, а не то, чтобы они были разочарованы, пытаясь понять это!
Фиксель
Fixel — агентство дизайна и брендинга с полным спектром услуг. Они работают над множеством различных проектов, так как же им удалось это эффективно продемонстрировать? Они сделали это, создав значки и перечислив основные услуги, которые они предлагают, на своей домашней странице.
Прокручивая страницу вниз, вы увидите рекомендуемый проект, в котором более подробно рассказывается о том, что может сделать компания. Кроме того, больше примеров проектов и маркеров объясняют, что делает Fixel лучше остальных. Затем посетители видят несколько отзывов клиентов, давая социальное доказательство того, что Fixel — отличная компания для работы.

Focus Lab
Если вы видели нашу витрину красных веб-сайтов, вы точно знаете, что делала Focus Lab, когда они использовали красный цвет в дизайне своего веб-сайта. Нет, это не красный веб-сайт — они использовали этот цвет вдумчиво и намеренно, чтобы выделить основные части своего сайта, привлекая ваше внимание именно туда, куда они хотят, чтобы вы смотрели.
При разработке дизайна собственного сайта намеренно используйте цвет, например красный или другой смелый, яркий, контрастный цвет, чтобы зритель смотрел (или щелкал) именно туда, куда вы хотите. Этот веб-сайт брендингового агентства является прекрасным примером.
Gravita
Агентство полного цикла Gravita стремится к сотрудничеству и использует свой веб-сайт, чтобы донести это до людей. Более того, они делают это, используя оранжевый цвет, символизирующий успех, энергию и приключения. Они используют оранжевые акценты для призывов к действию и других важных элементов дизайна.
Убедитесь, что любой выбор дизайна, который вы делаете на своем веб-сайте, сделан намеренно и служит цели.
 Например, когда вы выбираете цвет, узнайте, почему и какое влияние он оказывает на зрителя, изучая психологию цвета.
Например, когда вы выбираете цвет, узнайте, почему и какое влияние он оказывает на зрителя, изучая психологию цвета.Paravel
Paravel — это высококачественные веб-сайты. Это совершенно ясно, просто взглянув на их веб-сайт и просмотрев их предыдущих клиентов. Вы не создадите такой Rolodex, не получая качественной работы. (Не старею ли я? Люди все еще знают, что такое Rolodex?)
Веб-сайт — это ваша цифровая визитная карточка (а затем и некоторые другие), и, хотя это и не модно, люди будут держать его в руках на. Обратите внимание еще раз на использование красного цвета на кнопках призыва к действию.
Huge Inc.
Три ключа к созданию успешного веб-сайта: демонстрация индивидуальности и способностей вашей компании, предоставление примеров вашей работы и обеспечение превосходного пользовательского опыта. Этот веб-сайт дизайнерского агентства отвечает всем трем требованиям благодаря смелому дизайну.
Сразу же вас встречают полностраничные изображения.
.jpg) Когда вы просматриваете сайт, вы получаете представление о культуре компании и их индивидуальности. Дизайн сайта понятен, лаконичен и удобен в использовании.
Когда вы просматриваете сайт, вы получаете представление о культуре компании и их индивидуальности. Дизайн сайта понятен, лаконичен и удобен в использовании.Knapsack Creative Co.
Создано с помощью Squarespace
На главной странице Knapsack Creative Co. есть заголовок «Создайте веб-сайт, которым вы будете гордиться». Под заголовком есть кнопка призыва к действию «Встреча с дизайнером». Уменьшенная версия той же кнопки находится в шапке.
Домашняя страница отлично объясняет процесс проектирования, используемый Knapsack. Они также подчеркивают болевые точки, с которыми многие потенциальные клиенты сталкивались при работе с другими дизайнерами или агентствами.
Designli
Designli — это фирма, занимающаяся веб-разработкой и мобильными разработками, из Гринвилля, Южная Каролина, с красиво оформленным веб-сайтом. Их сайт имеет традиционную навигацию, но гораздо больше копирует, чем многие другие сайты в нашем обзоре. Этот подход эффективен для новых клиентов и клиентов, которые могут быть сбиты с толку процессом или не уверены в шагах, которые им необходимо предпринять.

Веб-сайт Designli находит время, чтобы провести их через процесс запуска нового программного продукта. Это понравится их целевым клиентам из стартапов и малого бизнеса.
Hexagon
Вы когда-нибудь посещали веб-сайт и не могли понять, чем занимается компания? Разве ты не ненавидишь это? Пожалуйста, не прячьте самую важную информацию о компании за красивыми картинками. Гексагон этого не сделал. Они гарантируют, что вы сразу узнаете, кто они и чем занимаются. И если вы хотите увидеть больше, просто прокрутите.
Sweden Unlimited
Sweden Unlimited разрабатывает брендинг и веб-сайты для электронной коммерции, и это становится очевидным с момента загрузки их веб-сайта. На сайте также есть ссылки на несколько тематических исследований, отзывы для социальных доказательств, блог и контактную информацию. Красно-черная цветовая палитра придает ему утонченную атмосферу.
Anti Grvty
AntiGrvty создает цифровые продукты, такие как мобильные игры, для усиления бренда компании.
 Услуги, которые они предлагают, уникальны, поэтому несложно представить их проекты сразу же, как только вы посетите их сайт. По мере прокрутки каждый из представленных проектов выдвигается на первый план. Это отличный способ представить свою работу потенциальным клиентам.
Услуги, которые они предлагают, уникальны, поэтому несложно представить их проекты сразу же, как только вы посетите их сайт. По мере прокрутки каждый из представленных проектов выдвигается на первый план. Это отличный способ представить свою работу потенциальным клиентам.Use All Five
Use All Five — дизайнерское агентство из Лос-Анджелеса, которое создает цифровые впечатления. Их сайт довольно традиционен, за исключением пастельной радужной цветовой палитры и анимированной руки, которая время от времени появляется на сайте. Однако, как мы уже несколько раз говорили в этом обзоре, в традиционном нет ничего плохого — есть причина, по которой его используют. Потому что это работает!
Clay
Clay — агентство UI/UX дизайна и брендинга в Сан-Франциско. Из всех дизайнерских агентств это одно из немногих, которые сразу же ставят свою работу на катушку. И, даже если вы не смотрите ролик, вы все равно получаете анимацию предварительного просмотра некоторых их работ.

Прокрутите видео, и вы увидите очень чистый, минималистичный дизайн, ясный и точный. Что это говорит компании, которая специализируется на пользовательском опыте, о том, как вам следует проектировать свой собственный сайт?
Fable & Co.
Этот сайт, по моему скромному мнению, один из самых красивых в нашем обзоре. Они выбрали уникальный дисплейный шрифт, мягкую и утонченную цветовую палитру серых и светло-коричневых тонов, а также классическую композицию с профессиональной фотографией. Здесь не так много сюрпризов, просто правильный баланс между хорошим дизайном и отличным пользовательским интерфейсом.
Аквариум
Теперь поговорим! Fishtank справился со своей катушкой — высокая энергия, музыка, статистика, длина, все работает на меня. Я буду первым, кто признается, что я не человек, который смотрит видео (мне легко становится скучно), но это было идеально. Из-за этого видео и макета, который следует за ним, этот сайт агентства графического дизайна попал бы в мою десятку лучших.
 Что вы думаете об этом?
Что вы думаете об этом?84
84. Париж выбрал полноэкранное видео для своего веб-сайта. Это придает им действительно современную, крутую атмосферу. Это агентство нового поколения. Они опубликовали на своем сайте свой манифест, который будет обращен к новому поколению потребителей. Если ваш бизнес ориентирован на определенное поколение или потребителей, убедитесь, что вы выбираете дизайн, который говорит с ними.
Otterdev
Говоря о нацеливании на определенного потребителя и выборе, который говорит с ним… Otterdev нацелен на стартапы, которым необходимо цифровое присутствие. Они используют очаровательную индивидуальную анимацию выдры, чтобы объяснить свой процесс своим целевым клиентам.
За прокручиваемым портфолио образцов работ следует прокручивающийся список полученных ими наград. Этот дизайн призван вселить уверенность в их способности создать отмеченный наградами дизайн веб-сайта и для зрителя.
The1stMovement
Один из верных способов удержать пользователей на вашем сайте — включить интерактивные функции.
 The1stMovement поместил игру на главную страницу, и я сразу увлекся ею. Остальная часть их сайта классная и все такое, цветовая схема прекрасна, пользовательский интерфейс хорош. Но игра отличная! Вы наняты! Но на самом деле, если вы можете создавать игры, почему бы не разместить их на своем сайте? Это не проблема!
The1stMovement поместил игру на главную страницу, и я сразу увлекся ею. Остальная часть их сайта классная и все такое, цветовая схема прекрасна, пользовательский интерфейс хорош. Но игра отличная! Вы наняты! Но на самом деле, если вы можете создавать игры, почему бы не разместить их на своем сайте? Это не проблема!14islands
Вот еще один сайт, который начинается с видеоролика об их работе. Это хорошо, но моя единственная жалоба заключается в том, что нет никакого способа остановить это. 14islands, возможно, добавили некоторые навороты ради этого, но на их веб-сайте есть много трюков, таких как эффекты наведения, переходы и анимация. Будьте осторожны, используя слишком много из них, потому что они могут отвлечь от ваших сообщений.
HLK
Веб-сайт HLK обеспечивает удобство работы пользователей. Их сайт простой, понятный, с удобной навигацией, но красиво оформленный. Использование бирюзового цвета олицетворяет общение и ясность, что поддерживает их послание о «избавлении от беспорядка».
 Все это в совокупности говорит о том, что это агентство, которое точно знает, что делает. Как вы будете использовать цвет для передачи сообщения вашей компании?
Все это в совокупности говорит о том, что это агентство, которое точно знает, что делает. Как вы будете использовать цвет для передачи сообщения вашей компании?A&Mcreative
Нет никакой путаницы в том, чем занимается A&Mcreative. Они очень четко прописали это черным по белому. «Мы мультидисциплинарная/мультикультурная творческая студия, базирующаяся во Франции». Прокрутите дальше, и вы встретитесь с портфолио их работ.
Мне нравится, когда они указывают имя клиента, а также то, что они сделали для клиента. Например, брендинг, упаковка, фотография, реклама, так что вам не останется гадать, какую роль агентство сыграло в изображениях, на которые вы смотрите.
Nurun
На веб-сайте цифрового агентства Nurun используется темно-синий фон, а в дизайне используется множество других цветов. В визуальном дизайне используется крупный жирный шрифт без засечек для заголовков по всему сайту.
Портфолио разделено на бизнес-дизайн, дизайн обслуживания и цифровое производство.

