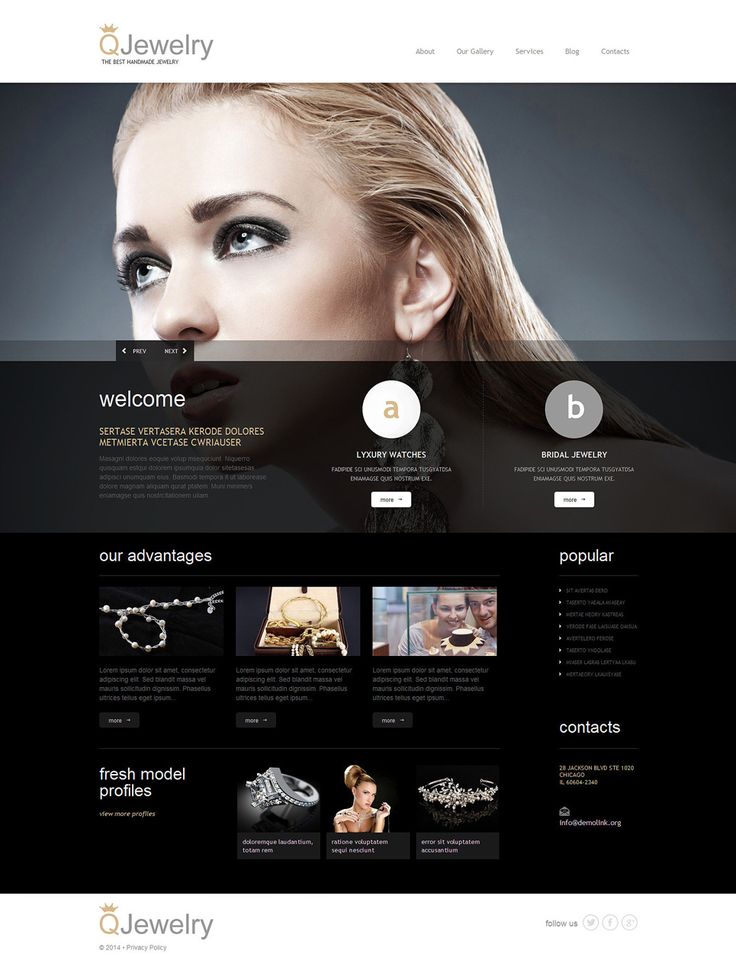
Создаем макет сайта-галереи в Photoshop
Шаг 1: Настройка документа Photoshop
Создайте новый слой в Photoshop (Ctrl / Cmd + N) с размерами 1200 × 910px.
Шаг 2: Включаем 960 Grid System
При работе над макетам нам понадобится сетка. Мы будем использывать 16-ти колонную сетку 960 Grid System . Для этого из их веб-сайта скачиваем бесплатный PSD шаблон.
После того как вы закончили загрузку PSD шаблона, откроваем PSD в фотошопе и перетаскиваем его на наш холст. Сетка должна быть размещена на верхнем слое, так как по нее будем выравнивать остальные элементы.
Шаг 3: Фон макета
Временно скрываем слой с сеткой и создаем новый слой под ним. В панели инструментов устанавливаем цвет переднего плана на коричнево-оранжевый цвет (# bc7821) и цвет фона темно-коричневый (# 362a21).
Выбераем Gradient Tool (G) ( Градиент) и установите опцию Radial Gradient (Радиальный градиент). В центре холста создаем градиент.
Градиент выглядит немного простым, поэтому давайте добавим текстуру к нему. Перейти к Filter > Convert for Smart Filter (Фильтр> Преобразовать для смарт-фильтров).
Теперь давайте добавим немного шума, выбрав Filter> Noise> Add Nois (Фильтр>Шум>Добавить шум).
Добавляем больше свечения в верхней части нашего фона. Берем Brush Tool (B) (Кисть) и устанавливаем опцию Master Diameter (Главный диаметр) около 700px; также меняем цвет переднего плана на белый.
Создаем новый слой поверх нашего градиента и нажимаем на холсте один раз, чтобы применить кисти.
Измените режим смешивания этого слоя на Overlay (Перекрытие) и установите его непрозрачность до 34%.
Скачиваем текстуру ржавчины и открываем ее. Перетаскиваем изображение на наш холст и делаем его немного меньше, чем холст Transform (Ctrl / Cmd + T) (Редактировать > Трансформация).
Активируем инструмент Eraser Tool (E) (Ластик).
Используем обычную круглую мягкую кисть и немного стираем бока нижней области с помощью Eraser Tool (E). Кроме того, вы можете использовать маски слоя, если не хотите, чтобы изменения были постоянными.
Измените режим наложения текстуры ржавчины на Overlay (Перекрытие) и непрозрачность до 16%.
Далее открываем металлическую текстуру, также перетаскиваем эту текстуру на холст и немного стираем с боков и снизу. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и непрозрачность 15%.
Шаг 4: Добавление название сайта
Отобразите слой с сеткой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и установить шрифт ITC Avant Garde CE (либо другой необходимый шрифт). Также установите цвет текста, цвет коричневый (# 523117). Затем введите название сайта, например, «JohnDoe фотография» в центре макета.
Дублируйте текстовый слой и измените цвет текста, который был продублирован, на белый (# FFFFFF), измените режим смешивания на Overlay (Перекрытие) и установите его непрозрачность 32%. Переместить его 1px вниз с помощью Move Tool (V) (Перемещение) + клавиша стрелки вниз, это будет создать дополнительный эффект.
Шаг 5: Создание меню навигации
Создайте новый слой. Используйте инструмент Horizontal Type Tool (T) (Горизонтальный текст) и введите текст с параметрами, которые представлены ниже на картинках.
Теперь переходим к дизайну кнопок, при наведении на них. Выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями). Установите в настройках инструмента опцию Shape Layers (Слой фигуры) и Radius (Радиус) 30px.
Под слоем с текстом «Home» нарисуйте прямоугольник.
К прямоугольнику с закругленными краями применяем Color Overlay (Наложение цвета) и Inner Shadow (Внутренняя тень) в диалоговом окне Layer Style (Стиль слоя).
Для Color Overlay установите желтый цвет (# f9a81f).
Inner Shadow (Внутренняя тень). Установите черный цвет внутренней тени (# 000000).
Изменяем прозрачность слоя с прямоугольником с закругленными углами до 30%.
В панели Layers ( Слои) выбираем слой с прямоугольником и нажимаем на нем, при этом зажав кнопку Ctrl / Cmd. Этим создаем область выделения вокруг прямоугольника.
На новом слое, перейдите в меню Edit> Stroke (Редактирование t> Обводка).
Изменяем режим наложения слоя на Overlay и установливаем его непрозрачность до 18%.
Шаг 6: Добавляем раздел для фотографий
Включите слой с сеткой. Используя Rectangular Marquee Tool (M) (Прямоугольная область), нарисуйте прямоугольное выделение ниже пунктов навигации, а затем заполните (Shift + F5) выделение черным цветом (# 000000). Убедитесь, что ширина прямоугольника занимает 14 колонок сетки макета.
Убедитесь, что ширина прямоугольника занимает 14 колонок сетки макета.
Измените режим смешивания слоя этого прямоугольника на Soft Light (Мягкий свет).
Пришло время размещать наши фотографии. Открываем фото Sunset и перетаскиваем его в наш макет. С помощью Free Transform ( Свободное трансформирование) делаем его нужных размеров.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область).
На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Можно заметить, что, если все сделано правильно, все части изображения, что лежат за пределами маскированной области, будут скрыты.
Шаг 7: Создаем кнопки управления фотографиями
Под группой слоями фотографии для организации создаем группу и называем ее «Стрелка». Внутри группы создаем новый слой.
Внутри группы создаем новый слой.
Выберите Ellipse Tool (U) (Эллипс) и нарисуйте круг на левой стороне слайд-шоу.
Затем добавьте Outer Glow (Внешнее свечение) и Gradient Overlay (Наложение градиента). Устанавливаем цвет Outer Glow черный (# 000000).
Для Gradient Overlay выбираем два цвета: темно-коричневый (# 271303) и менее темный (# 3a2102).
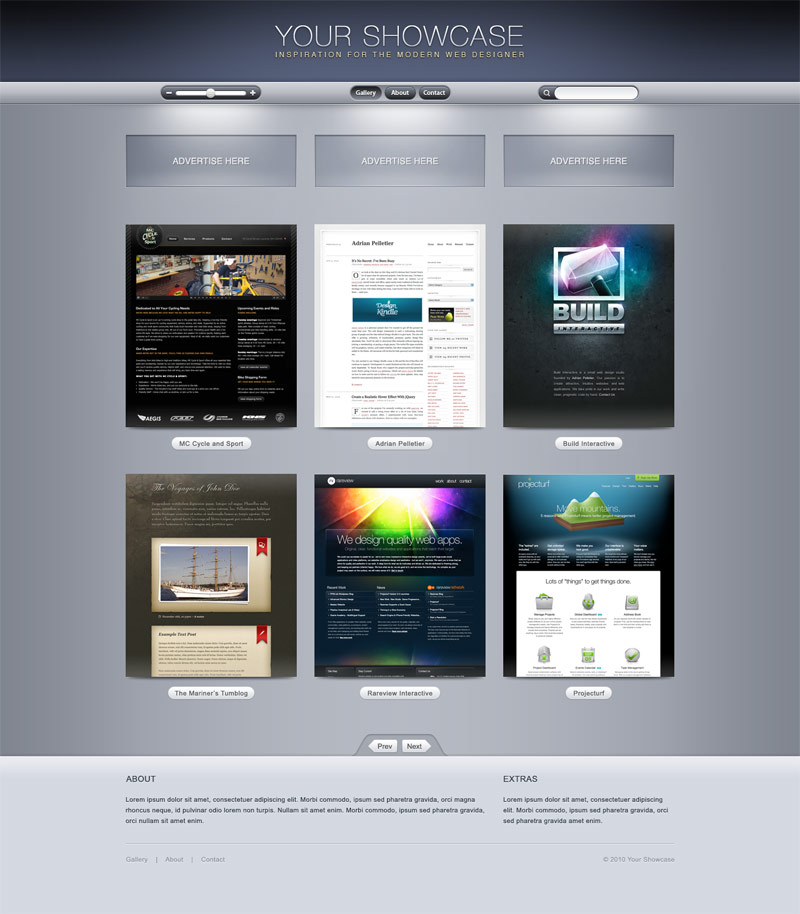
Так должен выглядеть наш макет на данном этапе.
Нам нужно будет удалить ненужные тени круга. Чтобы сделать это сначало выбираем Layer> Rasterize> Shape (Слой> Растрировать> Фигуру). После его выбираем Rectangular Marquee Tool (M), выделяем область с тенью и нажимаем «Удалить».
Теперь создайте стрелки для нашей кнопки. На новом слое выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями), а затем установить в его параметры опцию Shape Layers и радиус 30px.![]() Чем больше радиус, тем более круглые края у нас получаться.
Чем больше радиус, тем более круглые края у нас получаться.
Рисуем левую часть стрелки. Измените цвет этой фигуры в темно приглушенный оранжевый (# b56d1b), придав стиль слоя Color Overlay.
Для создания нижней части стрелки, дублируем эту форму, нажав Edit> Transform Path> Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали).
Выберите два слоя стрелок на панели слоев и перейдите к Edit> Transform> Rotate, поверните стрелку -90 O.
Обьеденяем два слоя в один и дублируем его.
В стилях дублированного слоя в Color Overlay выбираем черный (# 000000) и перемещаем его его на 1px влево с помощью Move Tool (V).
Теперь создадим стрелку вправо. Выбираем группу «Стрелка» и дублируем ее. Выбираем Edit> Transform> Flip Horizontal (Перевернуть по горизонтали) и перемещаем на правую сторону.
Должно получиться следующее:
Шаг 8: Создание маленьких фотографий
Делаем слой сетки видимым. Используя Rectangular Marquee Tool (M), нарисуйте выделение шириной приблизительно 4 с половиной колонок ниже основной фотографии.
Используя Rectangular Marquee Tool (M), нарисуйте выделение шириной приблизительно 4 с половиной колонок ниже основной фотографии.
Залейте его черным цветом (# 000000). Измените режим смешивания на Soft Light (Мягкий свет).
Открываем фото подсолнечника. Поместите его на холст, а затем изменяем его размер до 80% от первоначального размера.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область). На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Это сделает видимой только выделенную часть подсолнечника.
Теперь создайте надпись для нашей маленькой фотографии. Используя Rectangular Marquee Tool (M), создайте выделение в нижней части фото и заполнить его темно-коричневым цветом (# 261103). Измените непрозрачность этого слоя до 85%.
Используя инструмент Horizontal Type Tool (T), добавить надпись к нему (например, «природа»). Я использовал шрифт Helvetica с желтым цветом текста (# ffbf47).
Добавьте текст ниже изображения. Он будет служить описанием к фото.
Повторите те же шаги, чтобы добавить еще 2 миниатюры фотографий (можно использовать Baby и Bokeh изображения либо некоторые из ваших собственных фотографий).
Шаг 9: Делаем нижний колонтитул
Создайте новый слой. Выберите Pencil Tool (B) и установите темно-коричневый цвет (# 2c1303). Нарисуйте линию длиной в 14 колонок. Она будет служить разделителем между основным содержанием и нижним колонтитулом.
Дублируем слой линии, которую только-что создали, и изменяем цвет на белый (# FFFFFF) с помощью стиля Color Overlay. Переместите дубликат 1px вниз. Измените режим смешивания на Overlay и уменьшите непрозрачность до 18% .
Используйте инструмент Horizontal Type Tool (T), чтобы добавить свой текст нижнего колонтитула.
Мы успешно создали элегантный макет сайта с фотографиями! Мы использовали различные приемы и методы, что распространены в развивающихся макетах сайтов, включая использование инструментов выделения, применяя наложение текстур и фильтров, настроек режимов смешивания слоев, и так далее.
Надеемся, что вы этот урок будет полезным для вас.
По материалам: Create an Elegant Photography Web Layout in Photoshop.
Как создать дизайн сайта | AlexSV.ru
Здесь мы не будем рассматривать вёрстку. Эта статья посвящена только визуальной части.
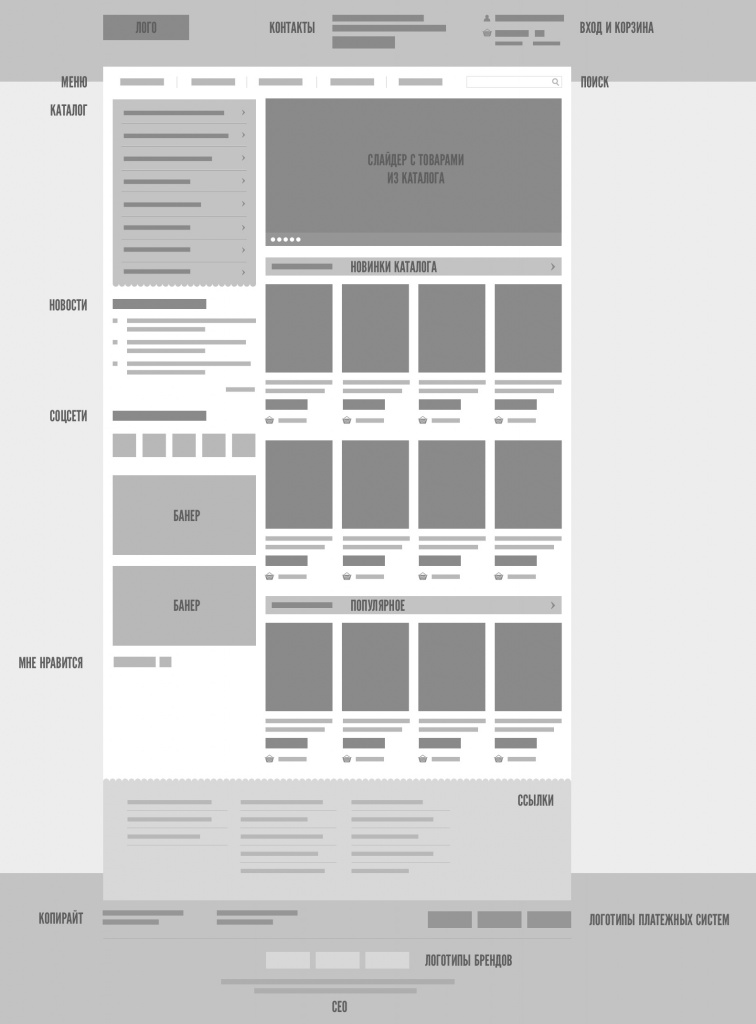
Создание набросков.
Если честно, то тут всё просто, поэтому выдумывать что-то сверхновое не придётся. Заказчик сам определил схематическое расположение тематических блоков. Может быть это и к лучшему. Ведь если структура простая, её не нужно портить.
Сам по себе сайт не богат функционалом, на данный момент, отсюда и не сложный дизайн. В общем смотрим сами.
Слева-направо, сверху-вниз: логотип, контакты, меню, боковые колонки с основными категориями, «крошки», контент, футер. Всё стандартней некуда.
Всё стандартней некуда.
Поверьте, если можно сделать просто, то не стоит усложнять. И так приступаем ко второй части.
Создание дизайна сайта в фотошопе.
Это основной и самый сложный этап.
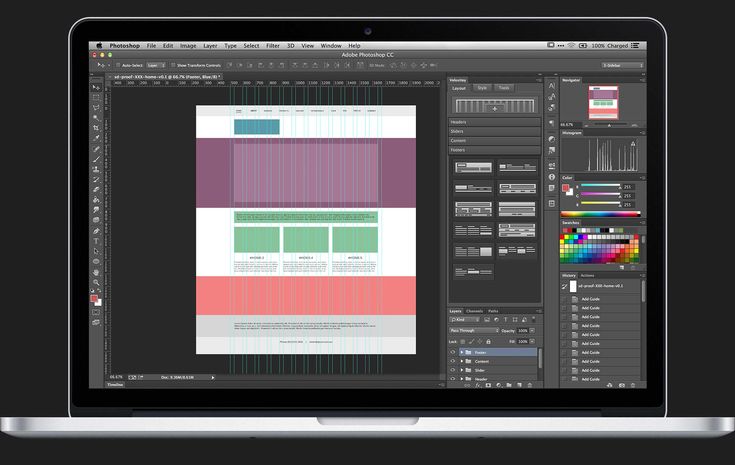
Запускаем фотошоп. Создаём новый документ.
Создание основы.
Размер документа я выставляю 1000 пикселей по ширине и 1500 по высоте. Пока что нам вполне хватит этих габаритов. Для основного цвета выбираем белый.
Мы получили просто белый холст залитый белым цветом. Теперь копируем его перетащив единственный слой вниз, на иконку с изображением указанным на рисунке.
Теперь заходим «Изображение > Размер холста и увеличиваем ширину макета до 1300 пикселей. Высоту оставляем прежней. Цвет расширения холста выставляем серым. Эта опция находится в низу в окошке изменения размера холста.
Вот что мы получаем на этом этапе.
Если у вас что-то похожее, то вы на правильном пути.
Время заняться хэдером.
Создаём Хэдер.
На этот раз используем инструмент «Прямоугольное выделение».
Создаём выделение как показано на рисунке и заливаем любым цветом (alt + BackSpace). Это не принципиально, потому-что изменять цвет мы будем при помощи панели эффектов и основной цвет всё равно будет перекрываться. Называем полученный слой head_1. Кликаем по нему дважды в панели слоёв справа. Появляется окошко с эффектами. Нам нужна градиентная заливка.
Теперь добавляем логотип в шапку. Этот логотип был разработан мною ранее и экспортирован в PNG формат. Размещаем его слева.
Теперь выбираем инструмент «Текст» на панели инструментов слева. Щёлкаем на рабочей области и набираем элементы главного меню.
Для текста я выбрал шрифт PT Sans размером 12 пунктов, как показано на рисунке. Размещаем текст под полоской head_1. Вот что должно получиться.
Создаём кнопки в стиле Flat.
Теперь снова набираю текст. На этот раз это телефон и текст для кнопок. Результат вы можете видеть на следующем рисунке.
На этот раз это телефон и текст для кнопок. Результат вы можете видеть на следующем рисунке.
Для телефонов был взят тот же самый PT Sans, но с размерностью 20 пунктов, а для текстов «Рассчитать» и «Обратный звонок» 18пт.
Как мы видим, шапка вырисовывается всё яснее.
Следующим шагом я добавляю иконки к кнопкам «Рассчитать» и «Обратный звонок». Сейчас я не буду на этом слишком подробно останавливаться. Скажу лишь, что иногда приходится рисовать иконку самому, а иногда я нахожу готовые, которых благо сейчас хватает. В этом случае я воспользовался готовыми вариантами и просто экспортировал их в фотошоп из векторного редактора (в моём случае это Corel Draw).
Иконки хоть и не оригинальные, но смотрятся вполне даже ничего. У меня на такой случай есть универсальные наборы на все случаи). Возможно кому-то они пригодятся, поэтому выкладываю файл с иконками здесь.
Добавляю плашки кнопок под текст с помощью инструмента «Полигональное выделение». Сначала я создаю выделенную область под словосочетанием «обратный звонок» и заливаю сплошным белым цветом. Назову этот слой «button_1».
Назову этот слой «button_1».
Теперь копируем «button_1» и перемещаем под слово «Рассчитать». Если белая плашка перекрывает текст то можно перенести её ниже (Ctrl + {) или если нужно поднять слой выше то Ctrl + }. При этом новая плашка должна быть меньше по ширине. Для этого выбираем полигональное выделение и отсекаем лишнюю часть с помощью кнопки «Delete». Вот что должно получиться.
Теперь выделяем плашку под кнопкой «Рассчитать» на панели инструментов и жмём в верхнем меню Выделение > Модификация > Сжать. Ставим 1 пиксель. Жмём ОК, а затем Delete.
Вот что получаем.
Кнопки с наведённым на них курсором будут полностью белыми, а кнопки в обычном состоянии будут просто обведены белой полоской шириной в один пиксель.
Теперь пришло время разбавить хэдер небольшой иллюстрацией.
Ставим картинку в Хэдер.
Хэдер слегка суховат и я решил попробовать разбавить его небольшой картинкой. Тут хорошо бы смотрелся какой-нибудь жизнерадостный оператор. Как сделать дизайн сайта без картинок. Можно нарисовать всё в ручную.
Как сделать дизайн сайта без картинок. Можно нарисовать всё в ручную.
Но я загугливаю картинки, а затем выбрав и обрезав как нужно вставляю в макет.
Как обрезать я уже писал ранее в другой статье, поэтому не буду здесь надолго останавливаться.
Дорабатываем главное меню.
Для главного меню я просто добавил плашки и серые полоски в один пиксель сверху и снизу.
Как видите на финальном макете появилась тень под плашкой «head_1». Кроме того я пустил по нижнему краю этой плашки однопиксельную белую полупрозрачную полоску. Она контрастирует с тенью и получается неплохо.
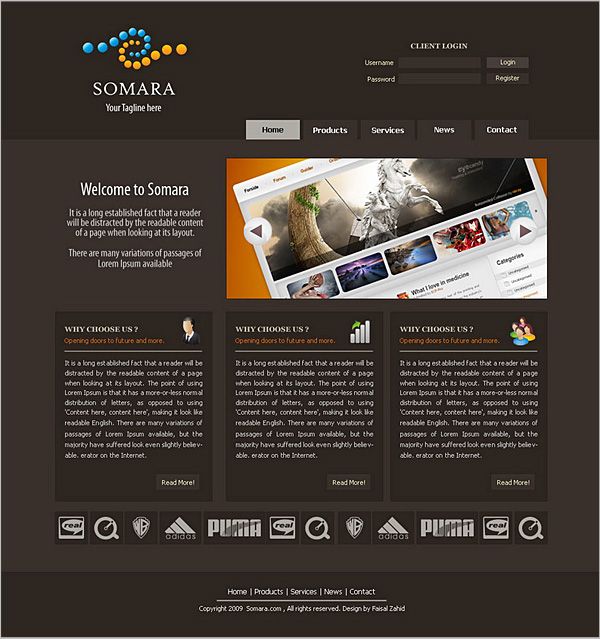
Больше деталей и оставшийся дизайн во второй части статьи «Как сделать дизайн сайта». Можете писать ваши вопросы в комментариях ниже. Конечный макет будет выглядеть так.
Что лучше для веб-дизайна Photoshop или Illustrator? — Blue Sky
Содержание
Что лучше для веб-дизайна Photoshop или Illustrator?
Чтобы выбрать из нескольких вариантов, нужно сначала понять варианты. Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Adobe Photoshop
Photoshop стал отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе. Это было одно из основных творческих приложений Adobe с момента его создания в 1990, и не зря. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Что лучше для веб-дизайна Photoshop или IllustratorAdobe Illustrator
Illustrator, возможно, более известен как программа векторной графики, которая была обязательной для дизайнера. Гораздо старше Photoshop, работая в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря своему опыту работы с векторной графической средой в разработке логотипов, печати и веб-дизайна.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, определить, какое из них лучше всего подходит для ваших нужд, может быть сложно. Вот чем они отличаются.
Вот чем они отличаются.
Photoshop — редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — великолепная платформа для обучения тому, как делать наброски, редактировать изображения, создавать шаблоны веб-сайтов и т. д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. д., и это поможет. вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, что означает, что он лучше всего подходит для создания изображений из форм, а не для манипулирования пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми. Illustrator в основном используется для разработки логотипов и эмблем, но он по-прежнему широко используется для создания макетов интерфейсов.
Выполнение веб-дизайна в Illustrator тоже неплохая идея, но вам придется в основном манипулировать фигурами и прочим, поэтому, если дизайн сайта требует большого количества фотографий и эффектов, в Photoshop есть лучшие инструменты для работы.
Если вы веб-разработчик и уже имеете дело с макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что доступно множество учебных пособий. Illustrator — отличный вариант, если вы предпочитаете работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите научиться графическому дизайну и веб-дизайну .
Разработка пиксельных веб-сайтов
Каждая деталь, вплоть до пикселя, должна учитываться при создании веб-сайта. Когда дело доходит до того, чтобы все выглядело красиво, важен каждый пиксель. Выравнивание, пробелы и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к тому, что пользователь потеряет внимание и потеряет интерес. Использование сетки и направляющих помогает сохранить равновесие дизайна. Клиенты стремятся к совершенству пикселей как к тесту на совершенство.
Когда дело доходит до создания дизайна с точностью до пикселя, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Photoshop — победитель. Хотя в Illustrator есть множество инструментов для работы, Photoshop имеет самый удобный графический интерфейс.
2. Технические характеристики
Photoshop — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и элементы управления цветом для слоев, позволяют ему создавать исходный контент, а также ретушировать существующую работу.
3. Доступность
Photoshop — победитель. Пользовательский интерфейс Photoshop достаточно быстр, чтобы вы могли сразу перейти к его структурированным наборам инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator лидирует в этой категории.
6. Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop позволяют превосходно управлять визуальными эффектами для достижения нужного сочетания цветов, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, наиболее подходящих для печати, но его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ макетирования прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени. Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так долго. В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым все больше профессиональных художников продолжают использовать Photoshop: Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как разработка веб-шаблонов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
У молодых программистов, которые так давно не создавали и не конструировали веб-сайты, нет таких отточенных шаблонов и рабочих процессов. Это значительно облегчает им освоение новых и более универсальных методов, ориентированных в первую очередь на веб-дизайн и, в частности, создание макетов шаблонов страниц.
Дизайнерам нужен был способ смоделировать разработку для клиента и управлять графическими веб-функциями на ранних стадиях веб-разработки. И вначале такие эффекты были доступны только с графикой. CSS теперь может удобно управлять такими ситуациями. Однако в то время дело так не продвинулось. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печати к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента, а затем экспортировать изображения. Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и отдайте его веб-разработчику для написания кода.
Однако с тех пор времена изменились. Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием последних лет. Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Использовать Sketch или Photoshop для веб-дизайна?
Многие агентства задаются вопросом, должен ли Sketch или Photoshop быть их основным инструментом веб-дизайна. Photoshop был отраслевым стандартом, но Sketch и другие инструменты UI/UX бросают вызов старому динозавру. Как компания-разработчик Sketch to WordPress и PSD to WordPress, мы можем испытать противостояние с места в первом ряду.
В основе Photoshop лежит именно то, о чем он говорит, — инструмент для редактирования фотографий. Так что появление других вариантов, отвечающих конкретным потребностям веб-дизайнеров, было лишь вопросом времени.
Sketch вызвал много шума несколько лет назад как один из первых претендентов. Но Adobe вскоре ответила своей собственной платформой XD, и InVision теперь также участвует в игре, поскольку они добавили InVision Studio в свое портфолио.
Тем не менее, со всем этим программным обеспечением для веб-дизайна на рынке около половины агентств, с которыми мы работаем, по-прежнему предпочитают Photoshop. Почему это так и почему одни совершают переход, а другие нет?
«Примерно половина агентств, с которыми мы работаем, по-прежнему предпочитают Photoshop ».
Что цифровым агентствам нравится в Sketch
Когда цифровые агентства занимаются веб-дизайном, важно иметь инструменты дизайна, которые:
- Повышают эффективность процесса проектирования
- Упрощают организацию шаблонов и представлений
- Упрощение демонстрации прототипов и получения отзывов
- Упрощение передачи разработчикам
- Предоставление дизайнерам возможности проявить творческий подход
1. Повышение эффективности
Наиболее часто упоминаемый фактор принятия решения при выборе Sketch вместо Photoshop — эффективность . Только в Sketch есть инструменты, созданные специально для веб-дизайна, поэтому панели инструментов упрощают доступ к наиболее часто используемым для этой конкретной задачи.
Независимо от того, используете ли вы Sketch или Photoshop, можно работать со смарт-объектами и стилями абзацев. Но в Sketch и других инструментах UI/UX повторяющиеся элементы проще в использовании, и поэтому они, скорее всего, будут использоваться с большим эффектом.
Инструменты веб-дизайна позволяют использовать стили также для объектов, чтобы установить обводку, заливку и тени в качестве глобальных настроек. Вы можете изменить шаблон, и изменения будут распространяться на все экземпляры на сайте. Если вы используете расширения для совместного использования библиотек с коллегами, изменения могут обновляться во всех связанных с ними документах.
2. Организация шаблонов
Sketch использует монтажные области так же, как Adobe Illustrator, где вы можете размещать объекты на них и вокруг них и легко создавать несколько монтажных областей в одном представлении. Но замечательная особенность Sketch с точки зрения организованности заключается в том, что вы можете настроить весь свой сайт в одном файле, не замедляя работу компьютера.
С Photoshop вы почти гарантированно будете работать с отдельными файлами для каждого разрабатываемого вами шаблона страницы и для каждого адаптивного представления. В Sketch у вас есть возможность работать с вкладками (называемыми Страницами) в документе, на каждой из которых может быть несколько монтажных областей. Это удобно, если вы хотите сгруппировать монтажные области для разных адаптивных макетов определенной страницы в одном представлении.
3. Демонстрация прототипов
Простота экспорта проектов в различные форматы и использование расширений для предварительного просмотра проектов в браузере также является высоко оцененной функцией Sketch.
Источник: invisionapp.com/craftПри этом Craft, одно из популярных расширений для передачи проектов Sketch в InVision, также доступно как расширение для Photoshop.
Более поздние версии Sketch имеют встроенную функцию предварительного просмотра в браузере, где вы можете показывать свои прототипы. Но на данный момент интерактивность этих прототипов более ограничена, чем в InVision, поэтому переходы между страницами и анимация менее похожи на настоящие.
«Одно из популярных расширений для переноса проектов Sketch в InVision 9.0029 также доступен как расширение для Photoshop ».
4. Упрощение передачи в разработку
Каждый раз, когда Sketch хвалят за простоту передачи разработчикам, это происходит благодаря использованию других инструментов, с которыми интегрируется Sketch. Наиболее распространенным является Zeplin, где разработчик может легко получить доступ к CSS различных элементов и увидеть их положение на странице простым наведением.
Я спросил одного из руководителей нашей группы разработчиков о том, как наши собственные разработчики WordPress воспринимают работу со Sketch по сравнению с Photoshop.
Ответ меня немного удивил, потому что для нас это в основном одно и то же.
Наши разработчики работают на ПК, поэтому сам Sketch для них недоступен. Поэтому, когда мы работаем с файлами Sketch, нам нужно импортировать проекты в другой инструмент. Обычно это Avocode, который работает почти так же, как Zeplin.
Avocode — еще один отличный инструмент для передачи файлов дизайна разработчикам. Источник: avocode.comМежду прочим, когда мы работаем с файлами Photoshop, у нас есть доступ к тем же функциям, но с использованием расширения, разработанного командой Avocode. Таким образом, процесс тот же, мы просто используем разные версии одного и того же инструмента для выполнения работы.
5. Разрешение на творчество
Учитывая все эти причины для перехода на Sketch, почему некоторые агентства продолжают использовать Photoshop? Одной из причин может быть то, что Photoshop предлагает более мощные инструменты для создания пользовательских графических элементов. Некоторые дизайны просто сложнее создать в инструментах, ориентированных на Sketch и UI/UX.
Тем не менее, с дизайном в стиле Apple, который был большой тенденцией в последние годы, новых инструментов более чем достаточно.
Можно также предположить, что новые инструменты усиливают эту тенденцию, как и ограничения производственных технологий, могут влиять на форму физических продуктов.
Что выбрать: Sketch или Photoshop?
У большинства дизайнеров есть свои любимые инструменты, с которыми они наиболее опытны. Переход на Sketch кажется довольно простым, но по-прежнему важно оставаться в инструментах, в которых вы являетесь экспертом. Все функции Photoshop определенно не будут доступны в новых инструментах, но вы, вероятно, найдете другие, без которых не сможете жить, когда привыкнете к ним.
Если ваши дизайнеры эффективно используют Photoshop, вы можете организовать свой рабочий процесс так, чтобы он был почти таким же эффективным, как и с более новым программным обеспечением, при условии, что вы используете правильные расширения. Если вы планируете нанять новых дизайнеров или если у ваших нынешних дизайнеров нет особых предпочтений, выбор между Sketch или Photoshop, скорее всего, остановится на первом.
Повышение эффективности и рабочего процесса с помощью программного обеспечения, специально разработанного для веб-дизайна, даст вам преимущество на конкурентном рынке, таком как рынок цифровых агентств.
Мы работаем исключительно с профессиональными агентствами, и на момент написания у нас примерно следующее распределение типов файлов, которые мы получаем:
- 50% Photoshop
- 25% Sketch
- 15% Adobe XD
- 10% Другое, например, Illustrator, Figma или InDesign
Однако я поговорил с двумя агентствами, которые перешли на Sketch в этом году, и это еще не все. Будет интересно проследить, как различные инструменты UI/UX покажут себя в конкурентной борьбе друг с другом.
Агентства, с которыми я разговаривал, похоже, не определились, какое программное обеспечение будет их предпочтительным выбором в ближайшие годы. Крупные компании, такие как Sketch, Adobe XD и InVision Studio, являются соперниками, поэтому вопрос в основном не в том, используете ли вы Sketch или Photoshop, а в том, стоит ли вам отказаться от Photoshop в пользу программного обеспечения, адаптированного для дизайна UI / UX.