Как сделать адаптивный дизайн сайта
Обновлено: 22.03.2023
В настоящее время, когда доля использования мобильного трафика неумолимо растет, нужно думать о том, как будет выглядеть сайт не только на десктопе, но и на планшете или смартфоне. В России все же доля просмотра сайтов на компьютере доминирует, поэтому многие дизайнеры используют подход desktop first при создании дизайна сайтов (т. е. изначально дизайн рисуется под десктопный вариант, а затем модифицируется под другие устройства). Давайте рассмотрим основные подходы к тому, как сделать адаптивный дизайн сайта.
Содержание
Сначала немного о программированииОписание внешнего вида страницы сайта хранится в таблице стилей CSS, иными словами, это файл, который формирует верстальщик на основании вашего дизайна. Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент. Задаются разные правила стилей для следующих размеров экрана (если кому интересно, это правило media query – min-width (минимальная ширина, то есть то значение ширины экрана, при котором текущие правила дизайна будут действовать)):
д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент. Задаются разные правила стилей для следующих размеров экрана (если кому интересно, это правило media query – min-width (минимальная ширина, то есть то значение ширины экрана, при котором текущие правила дизайна будут действовать)):
- min-width — 1200px; — большой десктоп
- min-width — 992px; — десктоп поменьше
- min-width — 768px; — планшет
- min-width — 480px; — смартфон
| ЧИТАЙТЕ ТАКЖЕ |
| Тренды веб-дизайна в 2020 году. Узнайте, какие приемы в веб-дизайне популярны в 2020 году, чтобы сделать собственный проект актуальным. |
И для всех этих вариантов мы должны предусмотреть разные способы дизайна страницы, ведь понятно, что то, что смотрится на большом экране, не будет хорошо смотреться на экране смартфона. Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
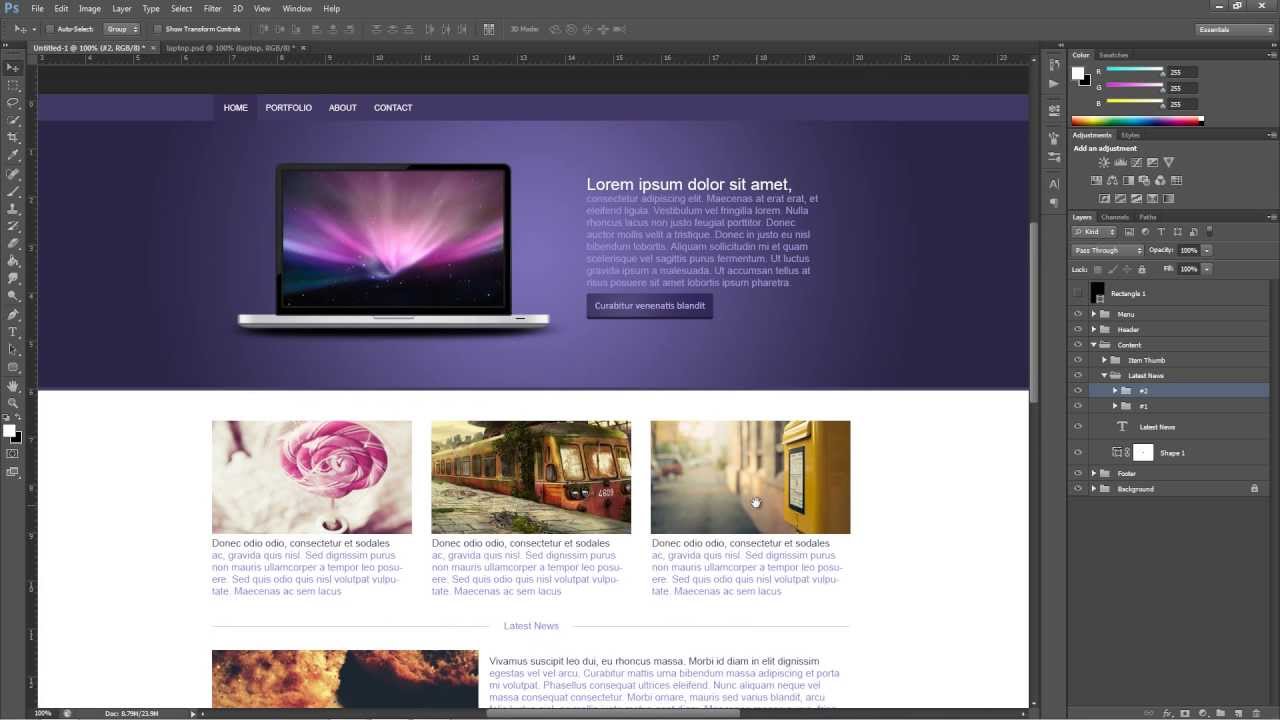
Сначала нужно определиться со структурой сайта. Как правило в таких случаях лучше использовать многоколонники. Об этом подробнее рассказывалось в статье «Модульные сетки в дизайне сайтов. За и против». Действительно контент, размещенный таким образом удобно адаптировать под разную ширину экрана, выстраивая горизонтально расположенные элементы — вертикально. Например, попробуйте изменить ширину окна браузера у данного сайта и обратите внимание, как меняется расположение карточек с категориями товаров.
Сначала карточки с товарами становятся меньше, до тех пор пока их размер не будет слишком маленьким для небольшого экрана планшета, а затем смартфона (на визуальное усмотрение дизайнера), а потом они начинают выстраивать в вертикальные ряды или ряд. Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Для того, чтобы сделать адаптивный дизайн, важно учесть поведение меню. На сайте мы привыкли видеть вертикальное или горизонтальное словесное меню. Для мобильного варианта его, как правило прячут за кнопкой с выпадающим списком меню, как здесь:
Обратите внимание, что кнопки входа на сайт и поисковая строка тоже перекочевали в выпадающий список меню.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта |
Так же возможен вариант, когда все иконки с header перемещаются в кнопочное меню, как здесь.
Делаем картинки динамичнымиЕстественно, что картинка на слайдерах или карточках товаров или в других случаях будет меняться в зависимости от ширины экрана. В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
Вы должны учесть, что чем меньше экран девайса, тем тяжелее воспринимается текст, поэтому старайтесь сделать шрифт крупнее, а межстрочные расстояния больше. А не просто уменьшайте размер шрифта пропорционально изменению ширины экрана.
Учитываем особенности девайса… на котором просматривается сайт. Некоторые функции не будут актуальны и вообще возможны на экране мобильного. Например, если разместить динамичный текст поверх картинки товара, то на планшете, где нет указателя мыши, невозможно будет его просмотреть, а нажатие сразу приведет на переход к странице товара. Это нужно учитывать, как сделали разработчики данного шаблона сайта:
Преобразуем кнопки и формы ввода под телелефонный стандартКнопки, имеющиеся на сайте не достаточно также масштабировать пропорционально ширине экрана, ведь может получиться так, что они будут слишком мелкие. Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Например, кнопки для соц сетей.
На основании вышеизложенных пунктов, можно сделать вывод, что при разработке адаптивного дизайна сайта, нужно одновременно ориентироваться на мобильного пользователя с самым маленьким экраном девайса. Так, чтобы ваш дизайн не смотрелся слишком мелким и некликабельным. Если вы будете учитывать все перечисленные особенности, то сможете избежать многих проблем при создании адаптивного дизайна уже на начальных этапах работы.
И вот еще что, многие дизайнеры, совместно с заказчиками конечно. Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Надеюсь я помогла вам разобраться с тем, как сделать адаптивный дизайн.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |
Создание прототипов сайта для экономии времени в веб-дизайне
Прототипы — это основная графическая часть любого веб-дизайна. Их задачей является отображение структуры и схемы определенной страницы веб-проекта, которая не имеет цветов, шрифтов и каких-либо элементов брендинга. Создают их, обычно, используя серые тона и самые простые формы, не проявляя особой заботы к мелким деталям.
Создают их, обычно, используя серые тона и самые простые формы, не проявляя особой заботы к мелким деталям.
Зачастую базовый прототип показывает те элементы сайта, которые будут являться основными. Например, такими могут стать: навигация, определенные информационные области, расположение логотипа сайта, кнопки, ну и наконец, какие-либо отличительные части. Также прототип используют для определения ориентации будущего дизайна сайта.
Необходимо ли использовать прототипы
Существует немало причин, по которым нам не мешало бы использовать прототипы в разработке с:воего дизайна. Итак, давайте рассмотрим эти причины.
Экономия нашего времени и быстрое обновление
Самым большим преимуществом использования прототипов в процессе создания веб-дизайна является значительная экономия нашего времени. А происходит это по той причине, что вы, прежде чем приступите к созданию графического дизайна, примите важные решения о расположении контента на странице и определитесь со структурой страницы.
Еще одним приятным моментом может стать то, что можно попробовать новые идеи и посмотреть на результат, затратив на это минимальное количество своего времени. Вносить какие-либо коррективы в наш дизайн на этом этапе гораздо проще, чем когда дизайн уже полностью создан и выверен пиксель в пиксель.
Возможность посмотреть на дизайн другим взглядом
Прототип — это будто чертеж интернет проектов. Можно взглянуть на дизайн с архитектурой в перспективе, что даст возможность определить и принять решение о том, какой макет и структуру удобней будет использовать.
Получение отзывов о проекте на ранних стадиях его разработки
Прототипы дают нам неплохую возможность для визуального общения с людьми. Также можно просто показать их другим людям и узнать их мнение о том или ином прототипе. Благодаря этому можно внести любые коррективы в проект на ранних стадиях создания.
Сосредоточенность внимания на функциональности и удобстве использования
Для того, чтобы сосредоточить свое внимание на удобстве использования веб-проекта и его нормальной функциональности, необходимо использовать шаблон контента и опустить некоторые детали дизайна.
По своей сути прототипы являются одной из важных частей процесса создания любого веб-дизайна, но следует запомнить, что необязательно создавать прототип для каждой страницы сайта. Использовать их нужно только тогда, когда это будет необходимо
На чем стоит сконцентрировать свое внимание
Приступая непосредственно к процессу создания прототипов, необходимо помнить несколько важных вещей. Первый принцип — простота. Следует больше уделять своего внимания макету, структуре контента и функциональности, нежели графическому виду.
Вторым немаловажным моментом будет использование реальных размеров. Если мы будем использовать те же самые размеры в пикселях на момент создания прототипа, что и наш конечный сайт, то это заметно поможет нам.
Следующее, чего также не следует упускать — это различные концепты. Работать с прототипами можно гораздо быстрее, чем с макетами конечного дизайна веб-проекта. Это следует использовать, как преимущество, пробуя разные варианты веб-дизайна нашего сайта. Старайтесь, как можно больше проводить экспериментов с макетами. Это позволит вам найти, что не будь стоящее.
Работать с прототипами можно гораздо быстрее, чем с макетами конечного дизайна веб-проекта. Это следует использовать, как преимущество, пробуя разные варианты веб-дизайна нашего сайта. Старайтесь, как можно больше проводить экспериментов с макетами. Это позволит вам найти, что не будь стоящее.
Выбор инструмента для создания прототипа
Создано большое количество различных инструментов для создания прототипов. Это самые обыкновенные и бесплатные программы. Давайте рассмотрим некоторые из программ, считающиеся одними из лучших среди профессиональных дизайнеров.
Adobe Photoshop
Это одно из самых лучших программных обеспечений, которое можно назвать бесплатным, если у вас имеется лицензия. Имея хороший набор прототипов, данное приложение позволит вам быстро и эффективно создавать макеты, добавлять аннотации и применять их, как основу вашего графического дизайна для макета.
Wireframe.cc
Это приложение существует в двух версиях (платная/бесплатная). Данная программа позволяет создавать все прототипы прямо в браузере, и она очень легка в использовании. Также есть возможность поделиться прототипами с другими людьми онлайн, добавив просто уникальный URL , при желании — комментировать свои работы.
Данная программа позволяет создавать все прототипы прямо в браузере, и она очень легка в использовании. Также есть возможность поделиться прототипами с другими людьми онлайн, добавив просто уникальный URL , при желании — комментировать свои работы.
Creatly.com
Creatly — это онлайн приложение, пользоваться которым можно совершенно бесплатно. По мнению многих дизайнеров, это приложение является одним из самых продвинутых. С его помощью вы можете не только создавать прототипы, но и разрабатывать визуальные схемы и карту сайта. Эта программа имеет очень удобный интерфейс, что позволит с легкостью выполнять какие-либо действия.
Balsamiq.com
Это приложение очень похоже на предыдущее. Оно поможет создать прототипы и карты сайта. Balsamiq является довольно гибким в использовании. В его арсенале имеется скин, который выглядит так, будто его рисовали от руки, что может добавить прототипам совершенно иной акцент.
Solidifyapp.com
Это программное обеспечение не является инструментом для создания прототипов, но оно может вдохнуть в них жизнь и дать возможность разработать полностью рабочие прототипы. Здесь можно использовать любые графические файлы, что поможет сделать определенные области отзывающимися на клик. Данная программа является хорошим способом показать вашим заказчикам, как работает прототип.
Создание плоского макета веб-сайта в Photoshop — SitePoint
В этом году в дизайнерском сообществе появилось несколько новых тенденций, а также популяризировались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то необычное. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Набор плоских иконок
Шаг 1 Новый холст
Откройте программу Photoshop и создайте новый файл, либо выбрав «Файл» > «Создать», либо просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Шаг 2 Цвет фона
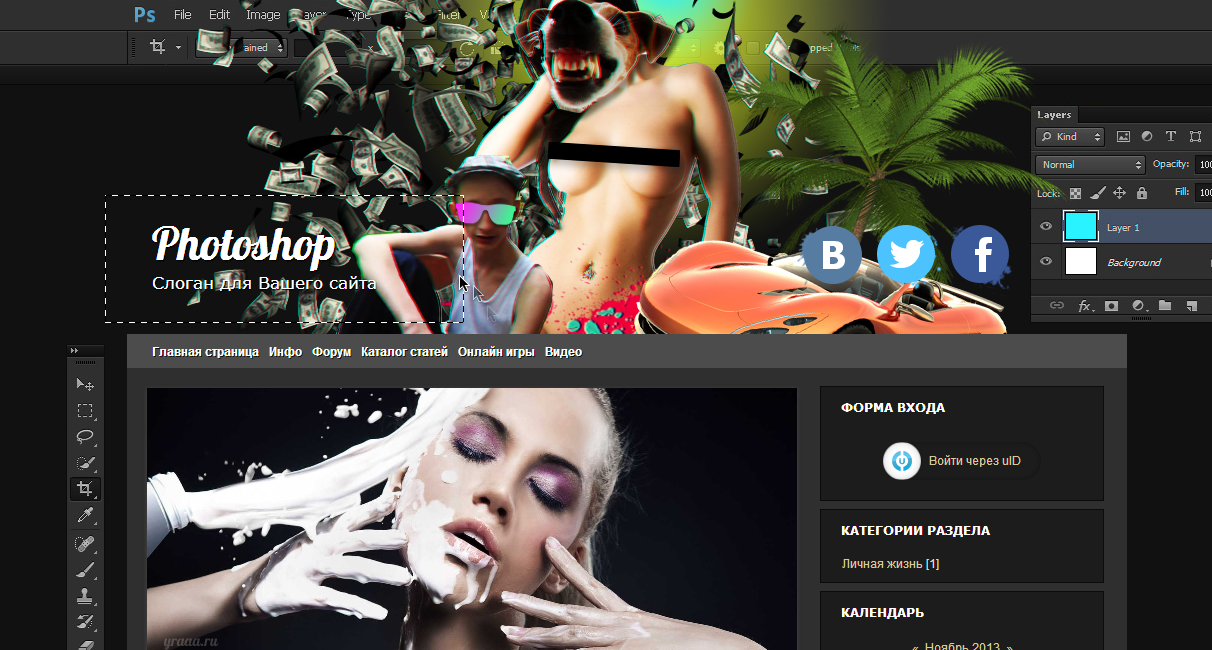
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей.пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под ним свой тег или любую другую информацию, которую вы предпочитаете.
Шаг 6. Кнопка
Кнопку нужно добавить под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню параметров наложения. Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь с различными цветами по вашему выбору создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы еще раз добавить исходную форму в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9 Сервисный блок
Теперь мы начнем дорабатывать наш сервисный блок. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Теперь создайте 3 узких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Откройте свой набор плоских значков еще раз и выберите шестеренку, защитный щит, речевое облако и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10.
 Ящик для отзывов
Ящик для отзывов Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь цветом #d5bfc4 вам нужно создать восемь маленьких кругов и расположить их на равном расстоянии друг от друга и под цитатой из отзыва.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его в заголовок своего информационного ящика.
Теперь меньшим шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы делали это раньше, добавьте контур #ffffff размером 3 пикселя вокруг прямоугольников, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное поле, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Загрузите PSD-файл
Создание веб-изображений с помощью Adobe Photoshop — Digital Engagement
Photoshop является частью пакета Adobe Creative Suite. Photoshop является отраслевым стандартом редактирования фотографий для печати, но его также можно использовать для создания изображений для Интернета.
Видео на этой странице:
- Основы Photoshop: подготовка изображения для публикации в Интернете
- Обрезка и изменение размера изображений с помощью Photoshop
- Элементы управления регулировкой изображения Photoshop
Основы Photoshop: подготовка изображения для публикации в Интернете
Следуйте процессу оптимизации большой фотографии для использования в Интернете и экспортируйте ее от начала до конца.
Темы:
0:00 – введение
0:25 – как просмотреть текущие размеры изображения
0:44 – о разрешении изображения/dpi (веб-изображения должны иметь разрешение 72 dpi)
1:27 – настройки увеличения внутри приложение фотошоп
1:57 — изменение размера/размеров изображения
2:05 — размер в пикселях и размер документа в дюймах (используйте только пиксели!)
2:37 — совет: сначала измените разрешение изображения
3:36 — рекомендуемое общее изображение размер 375 x 250 пикселей
4:40 – о Сохранить/Сохранить как (используйте только для оригиналов, а не веб-изображений)
5:30 – использование Сохранить для Интернета
5:45 – сохранение небольшого размера файла (старайтесь не 100k для большинства изображений)
7:40 – убедитесь, что установлен флажок для режима sRGB
7:50 – выбор имени файла (если возможно, сохранить исходное имя)
8:10 – если вы переименовываете файл, без пробелов и точек (используйте тире для разделения)
Обрезка и изменение размера изображений с помощью Photoshop
Узнайте, как сделать большое фото, обрезать то, что вам не нужно, а затем изменить размер для использования в Интернете, выполнив 3 простых шага.
Темы:
0:00 – введение
0:18 – просмотр информации о размере и разрешении изображения
0:28 – пример установки
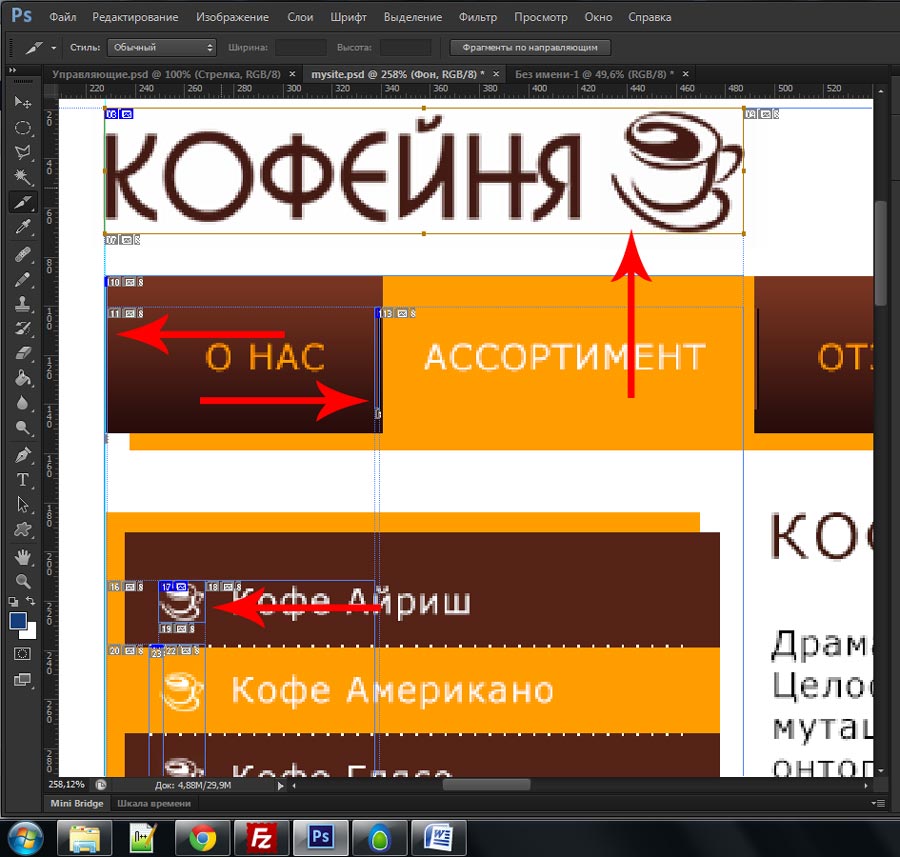
0:52 – выделение области обрезки с помощью инструмента выделения
1:36 – используйте Изображение > Обрезать, чтобы обрезать фото
1:48 – почему разрешение все еще нужно регулировать (72 dpi для веб)
2:18 – используя Изображение > Размер изображения для изменения разрешения и размеров изображения
2:52 — изменение наименьшего размера до необходимого размера
4:20 — удаление лишних пикселей с помощью команды «Изображение» > «Размер холста»
4:36 — изображение Размер (изменение размеров) и размер холста (кадрирование)
4:48 — убедитесь, что в качестве единиц измерения выбраны пиксели, и выберите окончательные размеры изображения
5:24 — изображение готово для публикации в Интернете
5:35 — совет: используйте якорную сетку размера холста, чтобы выбрать, какая сторона будет обрезана
Элементы управления регулировкой изображения Photoshop
Узнайте, как настроить внешний вид вашего изображения.