Как сделать дизайн-проект ремонта самому
Два года назад мы с мужем купили квартиру площадью 56 м² в новостройке.
Ольга Быстрова
сделала дизайн-проект
Никакого опыта ремонта у нас не было, а словосочетание «эпоксидная затирка» вызывало ужас и трепет. Дизайн-проект квартиры у профессионалов стоил 3000 Р за квадратный метр, а ждать его надо было три месяца, продолжая все это время платить за съемную квартиру.
Вооружившись Гуглом, экселем и собственной головой, мы сделали дизайн-проект самостоятельно. Поделюсь опытом.
Как сделать дизайн-проект квартиры самостоятельно
Эта статья про наш опыт. У вас все может быть по-другому
Да, мы сделали дизайн-проект самостоятельно, но это не значит, что мы сделали его лучше, чем сделал бы дизайнер. После этого мы не стали дизайнерами помещений. Мы не рекомендуем всем срочно повторять наш опыт, а просто рассказываем о нем.
Наша квартира до ремонтаИ послеЗачем нужен дизайн-проект
Дизайн-проект — это набор чертежей, коллажей и визуализаций, который дизайнер готовит для конкретной квартиры.
Обычно проект выдают заказчику в виде альбома. Там не только нарисовано, как будет выглядеть помещение после ремонта, но и приведены технические расчеты. Например, сколько потребуется плитки для ванной, краски или обоев для стен, где будет проложена электропроводка, где выведены розетки и так далее. Владелец квартиры видит будущий результат, а строители понимают, что им делать.
Профессиональный дизайнер создает чертежи в специальных программах на компьютере. Мы же рисовали всё от руки — потребовались линейка, миллиметровая бумага, цветные карандаши, гелевая ручка и рулетка. Для заметок и расчетов завели отдельный документ в «Гугл-таблицах». В него вносили вообще всю информацию, касающуюся ремонта, включая чертежи и картинки из интернета с интерьерами, которые нам понравились. Еще я советую все чертежи загрузить в телефон, чтобы они всегда были под рукой.
Кроме того, мы с мужем создали отдельный чат в Вотсапе. Так не приходилось постоянно искать диалоги про стройку среди прочих личных сообщений.
Шаг 1
Провести замерыПервое, с чего начинается дизайн-проект, — это замер квартиры. Измеряют все углы, длину и высоту стен, проемов и подоконников. В кадастровом плане ошибка в полсантиметра роли не играет, но в дизайн-проекте такая погрешность может привести к тому, что на запланированное место не влезает письменный стол или сделанная на заказ столешница.
5000 Рсредняя стоимость замера квартиры в Москве
Конечно, всё можно измерить и самостоятельно, вооружившись уровнем и рулеткой, но я советую на этом этапе все же вызвать профессионального замерщика. Ошибиться с непривычки легко, и эти ошибки потом чреваты лишними расходами и переделками.
Услуги специалиста обошлись в 5000 Р, нам его посоветовала знакомая. Замерщик приехал, измерил квартиру за полчаса и через неделю отдал результаты.
Чертеж, который отдал нам замерщикШаг 2
Понять, что обязательно должно быть в квартиреПосле долгой жизни на съемных квартирах мы точно знали, что хотим оставить в прошлом маленькие шкафы, барную стойку на кухне, стеклянную неотмывающуюся шторку в душе и жесткий складной диван.
Определившись с обязательными вещами в квартире, мы сели за компьютер и переписали абсолютно всё свое имущество, начиная с мебели и техники, заканчивая постельным бельем и котом. Список составляли так: муж открывал шкафы и комоды и перечислял все вещи, а я заполняла документ в «Гугл-таблицах». На опись ушел целый вечер.
Я советую не просто перечислять все вещи подряд, а разбивать предметы по категориям: ванная, прихожая, кухня, гостиная, спальня, кабинет. Неважно, какой площади квартира и сколько там комнат. Главное — всё систематизировать.
Для описи имущества мы завели в основной таблице отдельную вкладку «Хранение»Шаг 3
Определиться со стилем ремонтаЕсли вы до конца не понимаете, что хотите, советую ориентироваться на уже готовые интерьеры. Я собирала фотографии всех интерьеров, которые мне нравились, и раскладывала их по папкам «Ванная», «Гостиная», «Кухня» и так далее. Идеи искала сразу в нескольких местах.
Я собирала фотографии всех интерьеров, которые мне нравились, и раскладывала их по папкам «Ванная», «Гостиная», «Кухня» и так далее. Идеи искала сразу в нескольких местах.
«Пинтерест» — бесконечная галерея изображений по вашему запросу. Смотреть советую даже те проекты интерьеров, которые кажутся вам слишком дорогими. Там можно подсмотреть удачные решения для хранения, планировки и просто оформления. Я так нашла отличную идею для ванной комнаты — сделать три навесные корзины для разного типа белья.
Идею такого дивана на балконе я тоже нашла в «Пинтересте». Фото: «Пинтерест»Вот как я ее реализовалаТакую идею для хранения белья я тоже подсмотрела в «Пинтересте». Фото: «Пинтерест»Вот как я реализовала ее в нашем ремонтеВ Инстаграме можно найти не только картинки, но и много другой полезной информации, связанной с ремонтом: пользователи описывают свои ошибки и находки, делятся поставщиками, магазинами и контактами бригад. Однажды я прочитала историю, как человек купил плитку, но ее не хватило. Ему пришлось срочно докупать плитку в другом месте — и она оказалась другого оттенка. Случай мне запомнился, поэтому в свою квартиру мы заранее закупили плитку с запасом.
Крупные мебельные центры собирают из выставочных образцов готовые интерьеры. Мы с мужем ездили в Икею, «Гранд» и «Румер». Советую фотографировать не только выставочные образцы, но и ценники, а также размеры мебели на них. А еще берите визитки: когда настанет время покупать мебель, не придется снова ехать в магазин.
Выбирайте магазины, которые расположены недалеко друг от друга. Так можно посетить несколько точек за один день.
Сайты с готовыми интерьерами — это не только много фотографий, но и статьи с полезными советами для тех, кто делает ремонт. Я активно пользовалась сайтами «Хауз» и «Инмайрум» через их мобильные приложения. Удобно, что эти ресурсы позволяют выбрать какой-то определенный стиль, а система подберет подходящую коллекцию фотографий и статей про такие интерьеры. Вот мои подборки в мобильном приложении «Хауз» с понравившимися интерьерами:
Шаг 4
Сделать чертежиГлавная часть дизайн-проекта — это чертежи, сделанные на основе замеров. Советую нарисовать план квартиры на миллиметровке и снять с него несколько десятков копий. Тогда не придется каждый раз рисовать его заново.
Чертежи в нашем дизайн-проекте
Чертеж
Планировочное решениеПрежде всего я советую определиться, будете ли вы делать перепланировку — разделять санузел, объединять кухню и гостиную, отгораживать гардеробную в спальне. Надо понимать, что перепланировку необходимо узаконить, а это не так просто. Про перепланировку в Т—Ж не раз писали, поэтому я не буду углубляться в тему ее согласования.
Про перепланировку в Т—Ж не раз писали, поэтому я не буду углубляться в тему ее согласования.
Когда станет понятно, как будут выглядеть помещения в квартире, надо решить, где встанет мебель. Мы поступили просто: нашли в интернете стандартные размеры мебели — стола, стульев, кровати, дивана — и перенесли их на миллиметровку в том же масштабе, что и замер квартиры. Потом вырезали «мебель» и просто двигали ее по плану на миллиметровой бумаге. Есть специальные программы, которые позволяют делать все это на компьютере, — например, бесплатные Sweet Home 3D или Magicplan, но в них надо разбираться. Нам было удобнее расставлять бумажную мебель.
После ремонта общая площадь помещений немного уменьшится — например, штукатурка может добавить стенам до пяти сантиметров. А еще появятся шторы, плинтус, карнизы — для них тоже надо оставить место. Надо заранее спланировать, в какую сторону будут открываться двери: они не должны перекрывать выключатели.
Итоговый вариант планировки мы сфотографировали и загрузили изображение в свою таблицу, создав отдельный лист «Планировка».
Чертеж
КоллажиПосле планировки мы начали выбирать мебель и предметы интерьера. Главное, с чем предстоит определиться, — точные размеры, цвета и фактура поверхностей. Чтобы понять, как будут сочетаться между собой разные вещи, мы делали коллажи. Они помогли собрать картинку в голове и перенести ее на бумагу. После этого стало проще отталкиваться от реальных габаритов мебели и цен на нее.
Проще всего это, конечно, делать в фотошопе, но нам хватило и ворда. Я просто копировала с сайтов мебельных магазинов изображения мебели на белом фоне, обрезала их и перемещала по странице. Таким же способом удобно примерять и выбирать напольные покрытия, цвет стен, обои и светильники.
Фотографии мебели, которую планировали купить, мы тоже загружали в таблицу. Здесь же записывали размеры, цены и ссылки на интернет-магазиныСпланировать шкафы для гардеробной и кухни нам помог специальный сервис на сайте Икеи.
Много интересных предметов интерьера я нашла у продавцов в Инстаграме. Например, красивые и недорогие светильники. Правда, покупать через Инстаграм я не советую: слишком большая наценка. Я решила посмотреть, нет ли таких же светильников на «Алиэкспрессе», и нашла их же в четыре раза дешевле.
На этом этапе нам пришлось много ездить по магазинам. Перед тем как покупать что-то через интернет, хотелось увидеть вещи вживую. В магазинах я просила образцы материалов, чтобы дома посмотреть, как сочетаются оттенки и цвета. К концу ремонта у нас собралась целая коллекция образцов — плитки, обоев, краски, мебельного дерева и текстиля. Некоторые магазины дают образцы товаров напрокат. Это не бесплатно, но если сомневаетесь, будет ли бра сочетаться с обоями, лучше заплатить, привезти их домой и проверить, чем покупать, а потом сдавать обратно.
Если чего-то из мебели найти не удается, можно заказать в столярной мастерской. По ценам будет дороже Икеи, зато точно вашего размера и цвета. Нам нужна была столешница определенных габаритов — ее пришлось заказывать в мастерской. Столяров я искала тоже в Инстаграме. Таких блогов много, и выбирать среди них тяжело. Я просила у мастеров контакты клиентов и ориентировалась на их рекомендации.
По ценам будет дороже Икеи, зато точно вашего размера и цвета. Нам нужна была столешница определенных габаритов — ее пришлось заказывать в мастерской. Столяров я искала тоже в Инстаграме. Таких блогов много, и выбирать среди них тяжело. Я просила у мастеров контакты клиентов и ориентировалась на их рекомендации.
Определившись с интерьером и мебелью, мы отрисовали финальное планировочное решение, где вся мебель была расставлена по местам. Картинку сфотографировали и загрузили в основную таблицу.
Вот какая итоговая планировка у нас получиласьПосле ремонта у нас дома скопилась целая коллекция образцов тканей и других материаловЧертеж
Схема сноса и возведения перегородокЕсли вы решили делать перепланировку, то первое, с чего начнутся ремонтные работы, — снос и возведение перегородок. Определившись с планировкой, мы перенесли замеры на миллиметровку и отрисовали границы перегородок, которые должны были появиться в будущем.
Я рекомендую еще раз сделать замеры квартиры в процессе ремонта, когда новые стены уже появятся. При возведении новых стен или выравнивании уже имеющихся размеры помещений могут немного измениться. Пара сантиметров в одном углу, пара в другом — в итоге в комнату не влезет диван.
При возведении новых стен или выравнивании уже имеющихся размеры помещений могут немного измениться. Пара сантиметров в одном углу, пара в другом — в итоге в комнату не влезет диван.
После возведения новых стен, нам пришлось «двигать мебель» на плане спальни — иначе открытая дверь всегда упиралась бы в кровать.
Наша схема сноса и возведения перегородокЧертеж
Схема привязки освещения и выключателейДля расчетов нужно знать несколько параметров:
- Площадь помещения и высоту потолков мы измерили самостоятельно.
- Световой поток ламп посмотрели на упаковке.
- Нормы освещенности и поправочные коэффициенты на высоту потолков нашли в интернете.
Норму освещенности надо умножить на площадь комнаты и поправочный коэффициент. Получившееся число мы разделили на световой поток наших лампочек. Итоговое значение — это количество ламп, которое необходимо для конкретного помещения.
Чем больше источников света, тем он будет ровнее. Если боитесь запутаться в расчетах, можно обратиться в магазин, где продают светильники, там помогут разобраться с нормативами.
Если боитесь запутаться в расчетах, можно обратиться в магазин, где продают светильники, там помогут разобраться с нормативами.
Надо заранее решить, каким в квартире будет основной свет — встроенным или накладным. От этого зависит, какой будет потолок — подвесной, натяжной или простой крашеный. Встроенные светильники менее заметны: основная часть лампы прячется между потолком и перекрытием. Но сделать встроенный свет можно, только если у вас натяжной или подвесной потолок. Накладные светильники просто прикрепляются к потолку и выглядят более громоздко, зато ради них не придется жертвовать высотой потолка.
Помимо обычных люстр и встроенного света, мы делали вывод электропроводки под бра и световые подвесы. Для этого пришлось штробить стены — это тоже надо было учесть в схеме.
Все источники света мы внесли в таблицу, разделив их по зонамСветовые подвесы выглядят такНа кухне у нас накладной светВ ванной комнате — встроенный в подвесной потолокДальше надо продумать, как все светильники будут включаться и выключаться. Выключатели бывают одинарные и двойные, обычные и проходные. Проходные выключатели позволяют управлять одной лампой сразу из нескольких мест: например, включить свет в коридоре можно в комнате, а выключить уже на кухне.
Выключатели бывают одинарные и двойные, обычные и проходные. Проходные выключатели позволяют управлять одной лампой сразу из нескольких мест: например, включить свет в коридоре можно в комнате, а выключить уже на кухне.
Еще одно гениальное изобретение электриков — мастер-выключатель, который гасит сразу весь свет в квартире. Такие часто устанавливают в отелях. Мы поставили один мастер-выключатель в спальне, чтобы не проверять перед сном, везде ли выключен свет. Второй установили у входной двери, чтобы не бегать по квартире, выключая свет во всех комнатах перед уходом. Если вы любите приглушенный свет, можно поставить диммер — устройство, которое позволяет управлять яркостью света.
Если вы планируете в квартире теплый пол, то для него тоже нужно предусмотреть выключатель.
Все расстояния от пола, углов и других ориентиров до выключателей надо обозначить на схеме, чтобы строители потом понимали, где что расположено.
Мы не обозначили на своей схеме высоту выключателей, пришлось потом объяснять всё рабочим на словахЧертеж
Схема привязки розеток и выводовДля этой схемы прежде всего нужно составить полный список розеток для каждой комнаты и указать, для каких приборов они будут использоваться. Главное, что я поняла: лишних розеток не бывает. В каждом помещении лучше сделать минимум по одной запасной розетке, чтобы потом не выяснилось, что в ванной некуда подключить фен во время работы стиралки, а в спальне не хватает розеток для всех заряжающихся устройств.
Главное, что я поняла: лишних розеток не бывает. В каждом помещении лучше сделать минимум по одной запасной розетке, чтобы потом не выяснилось, что в ванной некуда подключить фен во время работы стиралки, а в спальне не хватает розеток для всех заряжающихся устройств.
Розетки нужны для всей встроенной техники — микроволновке, духовке, холодильнику на кухне, колонкам, приставке, «Эпл-тиви» в гостиной и так далее.
Перед тем как делать схему, мы сделали список всех розеток в таблицеЕще на схеме надо указать выводы под интернет, телевизионный кабель и стационарный телефон, если он у вас есть.
Так получилось, что мы рисовали разводку электрики в три часа ночи. Нам очень хотелось спать, но сдать всё прорабу нужно было срочно, к шести утра. Пока рисовали, спорили из-за каждой мелочи и чуть не разругались, еще и понаделали досадных ошибок. В идеале подобную кропотливую работу надо, конечно, делать на свежую голову и не торопясь.
Муж рисует схему привязки розеток в три часа ночиИтоговая схема розеток и выводовЧертеж
Развертка стенПредставьте себе, что ремонт закончен и вы стоите перед уже готовой стеной в спальне или на кухне. Эту картинку из головы надо перенести на бумагу. Изображение всех четырех стен в помещении — это и есть развертка. Такой чертеж надо сделать для каждой комнаты.
Эту картинку из головы надо перенести на бумагу. Изображение всех четырех стен в помещении — это и есть развертка. Такой чертеж надо сделать для каждой комнаты.
Когда делаете развертку для кухни и ванной, помимо материала стен, надо помнить и о том, как расположены коммуникации — вода и канализация. Развертка стен туалета помогает понять, где будет стоять унитаз, на какой высоте установят раковину. В ванной надо не забыть про высоту душа. Ориентироваться лучше всего на рост членов семьи.
Важный момент — раскладка плитки, то, как она будет собираться в красивый узор. Плитка должна правильно состыковываться между собой, особенно если она не однотонная, а с рисунком или орнаментом.
В ванной и на кухне одна и та же плитка. В ванной — раскладка ромбомА на кухне — зигзагомРазвертка помогает заранее представить раскладку плитки и рассчитать нужное количество материала. Рассчитывать надо с запасом, потому что плитка может разбиться.
Если тяжело сделать раскладку самому, можно обратиться в салон по продаже плитки — у продавцов есть для этого специальные программы. Но чаще всего это платная услуга.
Но чаще всего это платная услуга.
В развертку стен на кухне мы включили шкафы, полки, фартук из плитки, встроенную технику и светильники. Перед тем как заказывать кухню в салоне, переписали все предметы, которые будут храниться в шкафах: посуду, столовые приборы, запас продуктов, специи и так далее. Стало понятно, сколько шкафов и ящиков нам нужно.
Делая развертку стен на кухне, надо не забыть про розетки для техники, вытяжку и коммуникации.
Так выглядел проект нашей кухни после первого посещения салонаТак выглядит кухня после ремонтаЧертеж
Карта отделки пола и стенКарта отделки пола и стен — та же развертка, только здесь уже прописываются конкретные материалы и их количество. С ней мы справились быстрее всего, так как продумали всё, еще когда делали коллажи. Сложнее всего было нарисовать схему пола: в некоторых местах ламинат стыковался с плиткой, и надо было указать, где именно и какая в этом месте у плитки должна быть раскладка.
Схему отделки стен мы не делали, так как планировали почти везде их покрасить. Пришлось помучиться с выбором оттенков краски. Советую обязательно делать выкрасы — проверять цвет на реальной поверхности. Для этого можно заказать в магазине пробники с несколькими оттенками, привезти их на стройку и попросить рабочих нанести на стену рядом друг с другом. Так проще сравнить цвета и понять, что действительно подходит.
Наша карта отделки полаШаг 5
СметаКогда с чертежами было покончено, мы создали в таблице вкладку «Общая смета» и принялись считать расходы. Сюда же перенесли информацию обо всех работах и материалах, которые появились на предыдущих этапах создания дизайн-проекта. Заполнять эту вкладку пришлось очень скрупулезно и внимательно: слишком много всего надо было учесть.
Чтобы было проще, мы разделили все расходы на разделы: ванная, кухня-гостиная, спальня, балкон, прихожая, гардеробная. В каждом создали типовые подразделы: затраты на чистовые материалы, технику, сантехнику, мебель, электрику, свет. Кроме этого, был еще один большой общий раздел, где мы прописали расходы на черновую отделку и зарплату строителей. Здесь же учли затраты на расходные материалы — мешки для мусора, а также услуги сантехника из управляющей компании, вывоз мусора и тому подобное. Каждый материал считали с запасом в 10—15%, не забыли и про стоимость доставки.
Кроме этого, был еще один большой общий раздел, где мы прописали расходы на черновую отделку и зарплату строителей. Здесь же учли затраты на расходные материалы — мешки для мусора, а также услуги сантехника из управляющей компании, вывоз мусора и тому подобное. Каждый материал считали с запасом в 10—15%, не забыли и про стоимость доставки.
В итоге у нас получилась огромная таблица почти на 200 строк. Она практически полностью отразила все наши затраты на ремонт, включая покупку мелочей вроде лампочек и коробок.
Через четыре месяца, когда ремонт закончился, мы сверили плановый бюджет с реальным. Получился перерасход примерно в 20% — в основном из-за того, что в процессе появлялись новые идеи, не учтенные в смете. После переезда в новую квартиру мы ни разу не пожалели, что взялись делать дизайн-проект самостоятельно, и считаем, что у нас получилось идеальное жилье для нашей семьи.
Что я поняла в процессе ремонта
Всё надо делать строго по чертежам. Если чертежей нет, то работу лучше остановить, иначе есть риск, что строители могут сделать что-то на свой вкус. А он может отличаться от вашего. Значительно.
Если чертежей нет, то работу лучше остановить, иначе есть риск, что строители могут сделать что-то на свой вкус. А он может отличаться от вашего. Значительно.
Что-то обязательно пойдет не так: плитка не будет стыковаться, ламината не хватит, а электрик уйдет в запой. Жизнь непредсказуема, к таким проблемам надо заранее морально подготовиться и реагировать спокойно, а не паниковать.
Ремонт учит смирению. Когда краска на полтона темнее образца, а розетка на пять сантиметров ниже, чем на чертеже, — это нормально. Если быть перфекционистом, то быстро сойдешь с ума.
Переделывать стоит только принципиальные ошибки. Если дверь открывается не в ту сторону, в которую задумано, надо спросить себя: «Я смогу с этим жить?» Если нет — останавливаемся и переделываем. Если да — продолжаем ремонт.
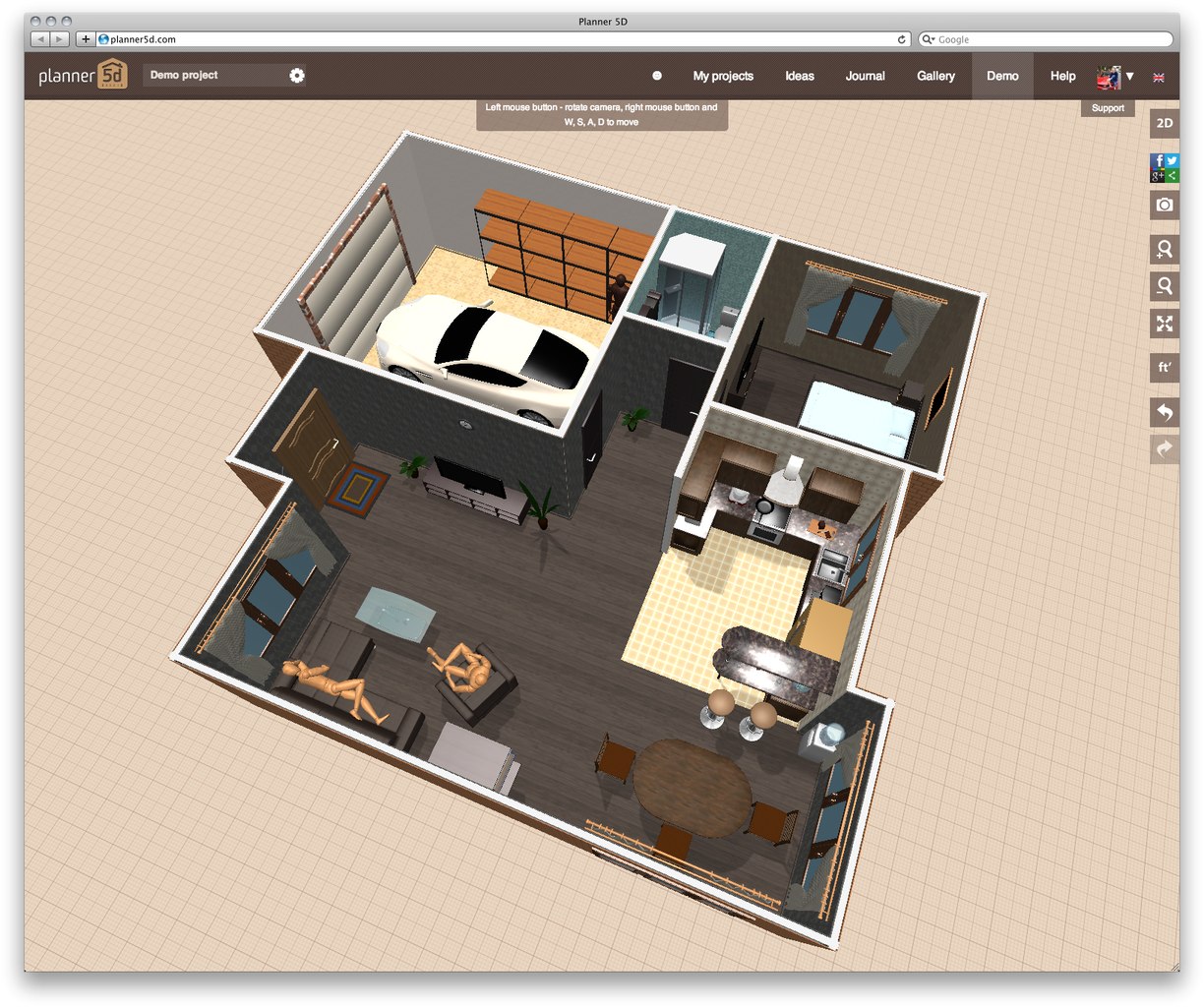
Как самому сделать дизайн проект квартиры бесплатно и онлайн
Существует достаточно много программ и онлайн сервисов, которые позволяют самостоятельно сделать планировку и дизайн комнаты, ванной, кухни, спальни, да и всей квартиры в целом. Обзор некоторых подобных сервисов я уже делал на страницах сайта – познакомиться с ними можно здесь.
Обзор некоторых подобных сервисов я уже делал на страницах сайта – познакомиться с ними можно здесь.
В отличие от тяжеловесных ArсhiCAD и 3DS Max, которые надо изучать не один месяц, чтобы создать в них что-то стоящее, сервисы и программы для создания интерьера крайне просты в использовании и справится с ними абсолютно любой. Конечно, это влияет на качество результата, так как простота работы безусловно накладывает ряд ограничений, но, как оказалось, есть исключение из этого правила…
Сегодня я хочу познакомить Вас с онлайн сервисом, который просто поразил меня своими возможностями. Он прекрасно сочетает широкий функционал по планировке интерьера и создания дизайна с высоким качеством конечного результата. Сделанный Вами самостоятельно дизайн проект «утрет нос» многим профессионалам, это я Вам гарантирую! )
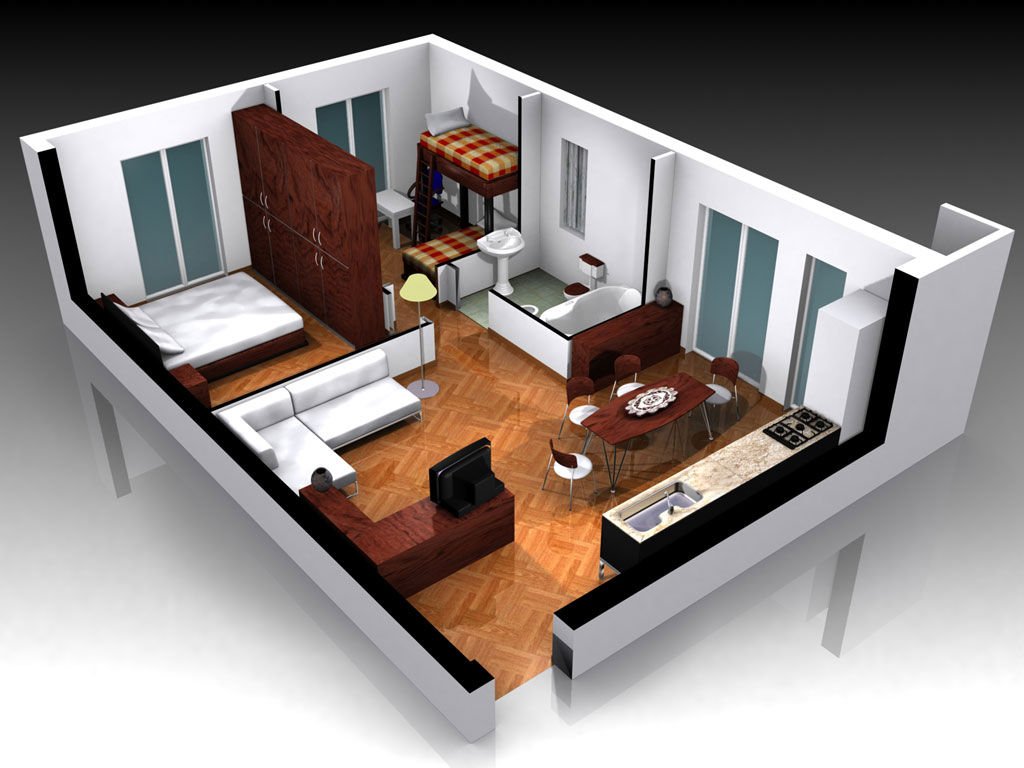
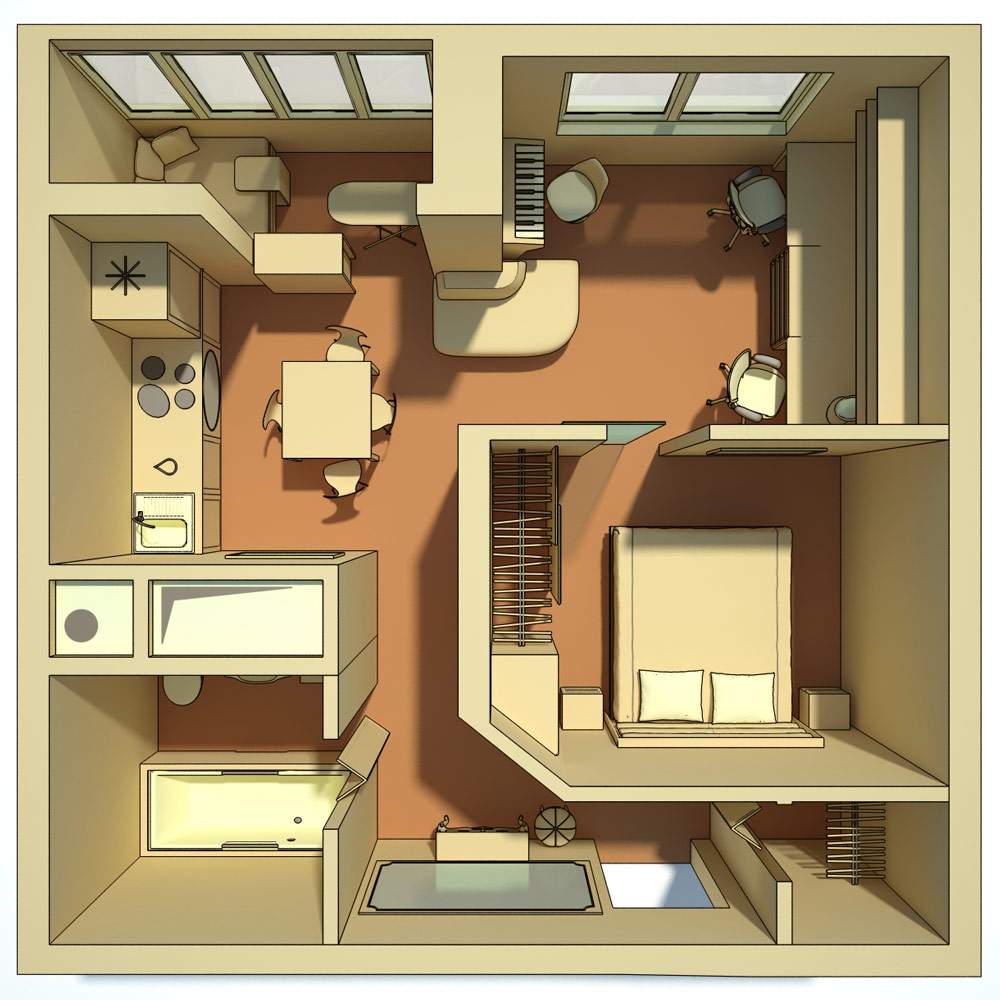
Планоплан – онлайн 3D-планировщик квартир. С его помощью Вы буквально за пять минут нарисуете стены ванной, кухни, туалета, комнат, прихожей, «повесите» на них обои, уложите напольное покрытие, расставите мебель и пр. Только посмотрите на интерьеры, которые были созданы обычными пользователями Планоплан:
Только посмотрите на интерьеры, которые были созданы обычными пользователями Планоплан:
Впечатляет, не так ли? Признаюсь, если бы я сам не опробовал сервис в работе и не получил похожие фотореалистичные результаты, я бы подумал, что эти интерьеры созданы профессионалами в 3DS Max, потому что подобного качества рендеринга я до этого не встречал ни у программ, ни у сервисов конструкторов интерьера.
Как работать в планировщике Планоплан
Друзья, я бы мог подробно написать о том, какую кнопку нажать, чтобы нарисовать стены, как загружать план-подложку, как вставлять объекты, как переключаться между 2D, 3D-режимами и режимом виртуальной прогулки по созданному интерьеру. Но, как говорится, лучше один раз увидеть, чем сто раз услышать. Поэтому посмотрите данное обучающее видео по работе в Планоплан, а чуть ниже я опишу, какие возможности вообще имеет онлайн сервис для создания дизайн проектов.
Возможности сервиса
Кратко опишу основной функционал онлайн планировщика:
- Более 1200 наименований готовых предметов обстановки (мебель, бытовая техника, зеркала, домашние растения и пр.
 ) и более 800 наименований текстур в библиотеке
) и более 800 наименований текстур в библиотеке - Произвольная настройка размеров объектов
- Назначение цвета, материалов и произвольных текстур стенам, полу, потолкам, окнам, дверям и предметам мебели
- Создание контурных объектов: гнутых стен в помещениях, фигурных проёмов и плинтусов, многоуровневых потолков, подиумов и пр.
- Расстановка освещения
- Три режима работы: план (2D), 3D и виртуальная прогулка по интерьеру
- Изменение угла обзора в режиме виртуальной прогулки
- Автоматический расчет количества использованных при создании проекта материалов и мебели (в скором времени добавится расчет стоимости ремонта)
Интерфейс конструктора лаконичен, прост, интуитивно понятен и не вызывает затруднений в работе. Создавать дизайн квартиры в нем одно удовольствие. Настройка объектов (положение, размеры, цвет, материал) быстро осуществляется по клике на них левой клавишей мыши.
Планоплан создан на игровом движке Unity, который сейчас набирает всё большую популярность, так как является отличной альтернативой уже морально устаревшей технологии Flash. Благодаря этому в браузере пользователь видит отличное качество картинки. Unity также позволяет реализовать такие немаловажные для создания атмосферы интерьера элементы, как горящий огонь в камине, текущее время на часах, звук радио, открывание дверей и пр. В целом, в режиме виртуальной прогулки складывается ощущение, что играешь в какую-то компьютерную игру ). А если еще и шлем Oculus Rift подключить, который прекрасно работает с Планоплан, то 100% погружение в интерьер гарантировано!
Процесс рендеринга (отрисовка фотореалистичной картинки интерьера) и сборка сцены не нагружают компьютер пользователя, так как происходят на стороне серверов Планоплан. Качество сделанного самостоятельно дизайн проекта удивит не только Вас, но и специалистов по 3D-графике!
Кому будет полезен Планоплан
Данный онлайн сервис по созданию дизайн проекта помещения пригодится всем, кто задумал провести ремонт в своей квартире, сделать перепланировку, передвинуть мебель и пр. Для некоммерческого использования возможности сервиса бесплатны, но есть некоторые несущественные ограничения:
- можно создать максимум три проекта
- не более трех рендеров в сутки с разрешением 640х360 px
- три места для собственных текстур
Для студий и организацией, занимающихся разработкой дизайн проектов подойдет «Аккаунт PRO». В его рамках становятся доступны такие функции, как управление солнечным светом в зависимости от времени суток, сохранение позиций камер, рендеры со «срезанными» стенами и др.
В его рамках становятся доступны такие функции, как управление солнечным светом в зависимости от времени суток, сохранение позиций камер, рендеры со «срезанными» стенами и др.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
как самому сделать проект, как самостоятельно довести идеи до реализации, как создать гармоничный и стильный интерьер
Дизайн квартиры можно вполне спроектировать самостоятельно. Для этого необходимо знать несколько основных правил и проявить собственную фантазию. Благодаря нашим рекомендациям вы сможете спроектировать дизайн квартиры своими руками.
Особенности
Очень часто ремонт в квартире затевается не из побуждений сменить привычную обстановку, а когда возникают определенные проблемы. Например, с потолка начинается сыпаться штукатурка или мебель приходит в непригодность. Очень часто мы готовы жить в надоевшей обстановке при условии, что соблюден минимальный комфорт, и не решаемся на ремонт. Подобный выбор не всегда разумен. Профессиональные дизайнеры подобрали «лайфхаки» для преображения вашей квартиры или дома. Они способны вдохнуть новую жизнь даже в самую унылую комнату.
Очень часто мы готовы жить в надоевшей обстановке при условии, что соблюден минимальный комфорт, и не решаемся на ремонт. Подобный выбор не всегда разумен. Профессиональные дизайнеры подобрали «лайфхаки» для преображения вашей квартиры или дома. Они способны вдохнуть новую жизнь даже в самую унылую комнату.
Существует два основных пути преображения дизайна дома или квартиры – вы можете сделать простой косметический ремонт или поменять все кардинально. Выбор всегда остается за вами. Необходимо учесть общий стиль, и лишь потом подбирать цветовую гамму помещения, учитывая будущий интерьер.
Актуальные тенденции
Для своей квартиры лучше всего выбирать актуальные тенденции в дизайне. Это поможет вам сделать ваш дом стильным и современным. Добавьте в него нотки современности и используйте материалы, которые прослужат вам долгие годы. Так вы сможете надолго отложить следующий ремонт в своем доме.
В дизайне квартиры профессионалы чаще всего применяют такие стили, как:
- прованс;
- лофт;
- кантри и многие другие.
Многие дизайнеры сегодня проектируют дизайн и в деревенском стиле.
Классика
Классический стиль объединяет в себе нескольких направлений. Среди них – барокко, рококо, классицизм, модерн, английский и другие. Появился классический стиль несколько веков назад, но сумел не утратить своей актуальности и сегодня, что доказывает его красоту и практичность.
Его особенностью являются дорогие предметы декора и отделка помещения, а также резная мебель. Камин, статуи, антиквариат – традиционные составляющие стиля.
Этнический
Данный стиль поможет воссоздать обстановку, свойственную какой-то конкретной нации. Вы сможете оживить в своем доме японский минимализм, немецкий прагматизм, русскую самобытность.
Вы сможете оживить в своем доме японский минимализм, немецкий прагматизм, русскую самобытность.
Современный
Современный дизайн – это такие направления, как:
- арт-деко;
- минимализм;
- хай-тек и др.
В современном стиле явно чувствуется дух прогресса и постмодернизма. Присутствует отказ от лишнего комфорта и деталей. Этому дизайну присуща красота в простоте. Ровные линии, однотонность, минимализм, лак на поверхностях, строгая мебель, яркое освещение – это все современный стиль.
Цвета
Выбирая цвет стен и пола для квартиры или дома, следуйте подсказкам профессионалов:
- Оттенки зеленого и синего способствуют концентрации внимания и расслабляют глаза.
 Также хороши молочно-белый и бледно-желтый тона.
Также хороши молочно-белый и бледно-желтый тона. - Оранжевый и красный повышают возбудимость.
- Для создания гармоничного сочетания необходимо взять белый и какой-либо контрастный цвет. Комбинация цветов также зависит от стиля. Для хай-тек подойдет белый, серый и ярко-красный. Для модерна необходимо выбирать фиолетовый, красный и розовый.
- Не допускается сочетания двух ярких контрастных цветов.
- Не рекомендуется соединять в одном помещении коричневый и серый. Они визуально уменьшают помещение.
- Цвет пола может быть как светлым, так и темным. Все зависит от стилистики помещения.
- В маленькие помещения необходимо добавлять больше света. Но не переусердствуйте. Если у вас светлый потолок, то пол можно сделать контрастным. Это добавит больше яркости.
- Достаточно всего 3-4 зеркал на всю квартиру для зрительного расширения пространства.

Материалы при отделке можно использовать любые. Все зависит от дизайна, который вы выберете. Сегодня все более популярной становится кирпичная кладка. Она хорошо впишется в индустриальный стиль. Декоративная штукатурка больше подойдет для классического.
Разрабатываем дизайн-проект
При разработке дизайн-проекта следует учитывать общий стиль жилья и особенности каждой отдельно взятой комнаты, ее функционал и стилистику.
Для ванной комнаты подойдет дизайн викторианской эпохи. Он выглядит очень богато и нравится многим людям. Такую роскошь должна украшать винтажная мебель.
В кухню можно поставить необычный стул с плавными линиями. Выглядеть он будет просто потрясающе. К хромированной поверхности подойдут светильники в стиле Fusion. Это будет хорошим сочетанием.
Выглядеть он будет просто потрясающе. К хромированной поверхности подойдут светильники в стиле Fusion. Это будет хорошим сочетанием.
В гостиной должно быть максимум уюта и много места. Если у вас зал большой площади, тогда вы можете смело использовать разнообразные цвета в интерьере. Для маленькой гостиной лучше применять светлые тона. Таким образом вы сможете визуально расширить пространство.
Своими руками разработать дизайн-проект достаточно сложно. Сделать это самому можно, только если следовать нашим рекомендациям.
Можно дополнительно использовать приложения для создания дизайна. Это намного упростит задачу. Процесс создания проекта в этом случае выглядит так:
- Замер. Рисуем или печатаем планировку с указанием реальных размеров.

- Масштабный план. Соотношение реального размера с начерченным на плане должно быть 1:4. Выполняется либо вручную, либо на компьютере.
- Задание технического плана. Представляет из себя перечень того, что предстоит сделать: подбор стиля, выбор мебели в помещениях, цвета и всего того, что придаст интерьеру логичность и рациональность.
- Планировочное решение. Нужно перепланировать квартиру и узнать, как сделать все по закону. Помечаем зоны и расставляем объекты (пока только на бумаге).
- 3D. Создайте из плоского плана объемную трехмерную модель в программе SketchUp и попробуйте виртуально по ней пройтись. Может возникнуть переосмысление плана вследствие того, что теперь вы более полно поймете, как то, что у нас на бумаге, будет смотреться и в реальной жизни.
 Также вы поймете достоинства и недостатки отделки различными материалами, проработаете различные мелочи и прочее.
Также вы поймете достоинства и недостатки отделки различными материалами, проработаете различные мелочи и прочее. - Выбор стиля. Перед тем, как начать данный этап, вы уже примерно представляете, что и как будет функционировать и как будет смотреться ваше решение интерьера и дизайна. Еще раз перечитайте предыдущие пункты, окончательно все определите для себя, просмотрите еще раз картинки, которыми вдохновлялись и брали за образец интерьера и приступайте непосредственно к дизайну.
- Учтите параметры квартиры перед тем, как начать выбирать материалы для отделки, мебель, светильники и лампы и др. Недостаточно высокий потолок, скудное освещение и прочие неприятности могут здорово помешать воплотить ваши идеи в жизнь.
- Чертежи. Переводим наброски в план. Здесь понадобятся и чертежи для демонтажа, и чертежи монтажа. Помечаем светильники и прочие источники света, выключатели с розетками.
Необходимые материалы и инструменты
Для бюджетного ремонта вам придется самостоятельно покупать стройматериалы. Пройдемся по инструментам и материалам, к которым придется обратиться во время работы. Вам понадобится:
Пройдемся по инструментам и материалам, к которым придется обратиться во время работы. Вам понадобится:
- Перфоратор, который совмещает в себе функции и дрели, и отбойного молотка, и растворосмесителя, и шуруповерта. Для расширения функционала советуем купить бур, патрон с переходником, миксер для раствора, пику и лопатку.
- Шуруповерт. У него два действия: закручивать и выкручивать саморезы, дюбеля, анкера, болты, и сверлить металл. Также докупаем набор бит и сверл.
- Болгарка. На нее необходимо приобрести 3 диска: отрезной диск для металла, алмазный (для бетона и керамики) и шлифовальный.
- Строительный уровень. Существуют самые разнообразные размеры данного инструмента, начиная от 20 сантиметров и заканчивая 2,5 метрами. Небольшим проемам достаточно уровня в 40 см. Стенкам, потолкам и полу нужен, соответственно, больший уровень. Очень популярен и часто используется пузырьковый спиртовой уровень. Из-за наличия спирта его успешно эксплуатируют при температуре ниже нуля.

- Рулетка для замеров. Рекомендуемая длина – семь метров.
- Ножовка. Нужен инструмент с крупными зубцами – для брусков и досок, и с маленькими – для фанеры, ДВП, ДСП и пластмассы.
- Молоток. Нужен обычный молоток с прямоугольным сечением, одной тупой стороной и одной скошенной.
- Пассатижи. Помогут и проволоку перекусить, и гвоздь вытащить. Это многофункциональный инструмент.
- Комплект гаечных ключей от 6 до 22 мм.
- Шпатели – узкий, широкий и зубчатый. Узкий (60-80 мм) пригодится для труднодоступных проемов. Широкий (200-400 мм) для стенок, проемов и т. д. Зубчатый же шпатель нужен, чтобы нанести клей на площадь плитки или камня.
- Также потребуются обычные кисти для краски.
Отделка
Даже простой ремонт стен не обойдется без отделки. Мы предлагаем вам оригинальные идеи. Вы можете смело использовать их в своем доме. Вы непременно получите оригинальный и стильный дизайн:
Мы предлагаем вам оригинальные идеи. Вы можете смело использовать их в своем доме. Вы непременно получите оригинальный и стильный дизайн:
- Свежая пресса. Газета вместо обоев на стенках – это очень оригинально и стильно. При должной белизне бумаги этот вариант будет достаточно хорошо смотреться. Газета гораздо тоньше, чем обои, поэтому не забудьте после поклейки покрыть ее защитным лаком.
- Кирпич. Стена из кирпича станет неплохим решением для стильного дизайна. Вот только мелькает в современных интерьерах она слишком часто и успела уже порядком надоесть. Поэтому можете выложить кирпичом не всю стену, а только часть. Это будет интересно смотреться с белой оставшейся частью стены. У вас получится интересный контраст.
- Морские камни. Возвращаясь с отпуска, можете прихватить материал для отделки своего дома прямо с моря. Морские камни и галька достаточно надежны. С ними удобно и приятно работать и можно пофантазировать, выкладывая различные узоры.
Можете выложить ими как стену целиком, так и только небольшую часть.
- Натяжные стены. Если вы представляете себе, что такое натяжной потолок, то у вас не вызовет вопроса, что же такое натяжные стены. Такая практика встречается довольно нечасто и именно это добавит оригинальности вашему дизайну. Не бойтесь пробовать что-то новое.
- Гипсокартон. Замысловатые и причудливые конструкции из гипсокартона не любят дизайнеры. Однако встречаются случаи, когда даже такая отделка выглядит стильно и эффектно.
Дабы не переборщить и не сделать из своей комнаты картонную коробку, все же стоит лучше сначала проконсультироваться со специалистами.
Как разграничить пространство?
Самостоятельно навести уют в доме вполне возможно. Вы можете не только красиво, но и практично оформить пространство, просто добавив декоративные перегородки. Давайте взглянем на несколько способов того, как разграничить пространство и отделить помещения друг от друга:
Вы можете не только красиво, но и практично оформить пространство, просто добавив декоративные перегородки. Давайте взглянем на несколько способов того, как разграничить пространство и отделить помещения друг от друга:
- Подиум посреди комнаты. Нестандартный и довольно непривычный выбор, как может показаться сначала. Необходимо выбросить кровать, а вместо нее возвести подиум высотой в полметра и положить на него огромный матрас. Это придаст вашей обстановке умиротворенность, спокойствие и дружелюбие. Можно добавить к подиуму ящики, которые выдвигаются, и хранить там различные вещи.
- Индивидуальное пространство. Если вы проживаете в многоквартирном доме, то это не значит, что вашу квартиру нельзя преобразить и сделать ее хотя бы немного индивидуальней.
 Например, снизьте потолок над кроватью. Это визуально создаст центр помещения и акцентирует внимание на спальной зоне. Поможет в этом гипсокартон. Не забудьте перед этим предварительно вмонтировать туда какую-то необычную подсветку.
Например, снизьте потолок над кроватью. Это визуально создаст центр помещения и акцентирует внимание на спальной зоне. Поможет в этом гипсокартон. Не забудьте перед этим предварительно вмонтировать туда какую-то необычную подсветку.
- Арка отделит две зоны одной комнаты. Если плавно округлить арку, то она не будет дополнительно перегружать пространство. С ее помощью вы сделаете ваше помещение единым и нераздельным, но более функциональным.
- Уютный уголок. Создать ощущение единства вам помогут полки в комнате для гостей, мягко перетекающие в мебель для кухни.
 Изогнутые полки отлично скрасят привычную и обыденную квартиру с ровными и прямыми углами, а неровные черты стола, дивана и ковров из гостиной непринужденно перейдут в четкие и ровные формы, присутствующие в столовой. Пространство будет и единым, и разделенным одновременно.
Изогнутые полки отлично скрасят привычную и обыденную квартиру с ровными и прямыми углами, а неровные черты стола, дивана и ковров из гостиной непринужденно перейдут в четкие и ровные формы, присутствующие в столовой. Пространство будет и единым, и разделенным одновременно.
- Отделение цветом. Если еще нет готовности к радикальным изменениям в вашей квартире, тогда зонирование цветом станет отличным и недорогостоящим выходом в данной ситуации. К примеру, поклейте обои различных цветов в противоположных зонах помещения либо обозначьте одну из стен каким-либо цветом (желательно ярким и резким). Поэкспериментируйте с цветами и оживите ваш обыденный интерьер.
Помимо всего прочего, это дешево и займет гораздо меньше времени, чем другие способы разделения пространства.
- Разметка по полу. Черная плитка с броским рисунком посреди комнаты сосредоточит взгляд именно на этом месте, а белый матовый ламинат будет выглядеть довольно непринужденно. При скромных размерах вашей гостиной выбирайте не сильно контрастные цвета либо на место, на котором хотите заострить внимание, положите ковер. Также интересно будет сделать узор из плитки или покрытия на полу.
Изучив способы зонирования помещения, лишний раз можно убедиться, что все гениальное просто. Сочетая простоту и оригинальность, зонирование в квартире или комнате можно сделать максимально комфортабельным и эстетичным, не добавляя в дизайн при этом лишних деталей.
Перед этим важно лишь произвести подготовку эскизов, чтобы заранее представлять, как будет выглядеть комната.
Красивые примеры готового интерьера
Для маленькой двушки подойдут светлые тона. В интерьере должны присутствовать всего несколько ярких акцентов, которые не будут скрадывать пространство.
Дизайнерские идеи можно применить даже в однокомнатной квартире. Мебель желательно подбирать в одном стиле, а само помещение разделить на функциональные зоны. Можно придумать интересное оформление совмещенного туалета или разделить санузел на две отдельные комнаты. Кухню же возможно объединить с гостиной. Делается это для зрительного увеличения пространства.
Для «хрущевки» выбирайте необычные идеи.
Это достаточно однотипные помещения, поэтому им обязательно необходимо добавить оригинальности.
Все о дизайне в стиле «прованс», а также обзор интерьера дома 166 кв. м., смотрите в следующем видео.
Как сделать дизайн интерьера самостоятельно — 18 рекомендаций
Говорят, о вкусах не спорят. Но есть некоторые обязательные приемы, которые должны соблюдаться в проектировании.
Мы хотим вам дать советы, как сделать дизайн квартиры и дома самостоятельно, или проверить работу вашего дизайнера или дизайн-студии.
- Самое главное — удобство, практичность и функциональность. Декоративные решения не должны им противоречить. Может быть, только с вашего согласия.
- Способность быстро и недорого изменить интерьер, без глобальных строительных работ. Все декоративные решения все равно вам надоедят. Лучше чтобы перемены были наименее затратные.
- Настроение — одно из самых важных качеств интерьера, которое отлично показывает профессионализм дизайнера. Оно достигается цветом, фактурой, пластикой архитектурных элементов.
- Если у вас много дорогих вашему сердцу вещей, коллекции или антиквариат – постройте интерьер на этих вещах. Декоративные решения должны в этом случае подчеркнуть ваши предметы, и гармонировать с ними.
- В дизайне интерьера декоративные и архитектурные решения должны быть ненавязчивы, они должны быть фоном для предметов искусства, любимых вещей, для вас. В противном случае он быстро вам надоест.
- С самого начала определитесь с вашим бюджетом.
 Составьте обобщенную смету чистовых материалов, спланируйте все затраты на интерьер. Решите, сколько вы готовы потратить на каждый предмет и оборудование.
Составьте обобщенную смету чистовых материалов, спланируйте все затраты на интерьер. Решите, сколько вы готовы потратить на каждый предмет и оборудование. - Соблюдайте масштабность (соразмерность) элементов к пространству. Некоторые элементы лучше сделать больше, чем они могут быть. Например, торшеры, дверные порталы или шкаф. Это визуально увеличит помещение и создаст настроение и выразительность.
- Избегайте полной буквальности. Она может быть уместна только в детских. Если вы хотите сделать в интерьере морскую тему, не стоит делать полную имитацию корабля – мачты, небо, тросы итд.
- Не стоит использовать везде дорогие и претензионные материалы. Всегда должны быть простые материалы, которые подчеркнут дорогие и красивые.
- Логичность решений, их полная обоснованность. Дизайнерские решения должны решать какие-либо задачи. Очень плохо, когда получается «дизайн ради дизайна».
- Должна чувствоваться легкость, свежесть и ненавязчивость интерьера.
 Чем более навязчивые архитектурные решения, тем быстрей интерьер вам надоест.
Чем более навязчивые архитектурные решения, тем быстрей интерьер вам надоест. - Очень важно впечатление цельного интерьера. Цвета и пластика должны гармонировать. Достигается близкими цветовыми отношениями, единым стилем, соразмерностью элементов пространству.
- В маленьких, темных интерьерах будут уместны сочные, яркие цвета. Но помните, красиво смотрятся сложные цветовые отношения. Это целая наука. Избегайте банальных открытых цветов и цветовых сочетаний.
- Смотрите больше журналов или книг с хорошими интерьерами. Выберете интерьер подходящий вам. Это будет вашей отправной точкой. Это особо полезно, если вы создаете интерьер сами, без помощи профессионала.
- Выбирайте самые простые стилистики. Если у вас нет опыта и образования, вы не сможете выдержать стили. Выбирайте решения, минимально использующие классические элементы и детали.
- Начинайте с главного: подбирайте материалы для стен, пола, потолка. Обивка основной мебели, шторы.
 Стремитесь максимально гармонично подобрать эти материалы. Лучше всего брать образцы материалов и раскладывать их вместе, на столе или на полу. Это будет основа, фундамент интерьера. Часто бывает так, что этого будет достаточно для отличного дизайна вашего самостоятельного интерьера.
Стремитесь максимально гармонично подобрать эти материалы. Лучше всего брать образцы материалов и раскладывать их вместе, на столе или на полу. Это будет основа, фундамент интерьера. Часто бывает так, что этого будет достаточно для отличного дизайна вашего самостоятельного интерьера. - Не нужно придумывать сложные архитектурные элементы. Стремитесь к простоте, но гармонии.
- Следите, что бы в архитектуре и дизайне интерьера не было лишнего. Если вы видите, что пространство может обойтись без вашей архитектурной задумки — не делайте ее.
Как сделать дизайн-проект квартиры самому +75 фото
Обозначение «дизайн» вошло в обиход в XVI веке в Европе. Хотя слово родом из английского языка, исчерпывающую трактовку термину давали в Италии: концепция искусства, которая появилась у человека под воздействием высших сил, музы, Бога. Дизайн — динамичная система, которая основывается на технической эстетике, но при этом находится в постоянном развитии. В первом в мире журнале, целиком посвященном этому направлению искусства, было сформулировано два тезиса, на которых оно зиждется до сих пор. На первом месте для любого дизайнера должно оставаться функциональное предназначение вещи, и только на втором — ее украшение. То есть в попытках изобрести нечто оригинальное, нестандартное, красивое, нельзя забывать о том, для какой цели оно создавалось. Автором простой формулировки был сер Генри Коул, который подарил миру не только множество технических новшеств, но и стал автором идеи рождественских открыток. Со временем понятие разделилось на отдельные ответвления, которые создали сложную структуру. Среди них и дизайн интерьера — совокупность правил и особенностей оформления внутреннего убранства комнаты. Наряду с ландшафтным видом (обустройство участка и дворовой территории) он чаще всех применяется в быту и имеет практическую пользу. Разработкой таких проектов занимаются профессиональные оформители, но с проблемой создания уникальной обстановки сталкивается каждый владелец квартиры или дома.
В первом в мире журнале, целиком посвященном этому направлению искусства, было сформулировано два тезиса, на которых оно зиждется до сих пор. На первом месте для любого дизайнера должно оставаться функциональное предназначение вещи, и только на втором — ее украшение. То есть в попытках изобрести нечто оригинальное, нестандартное, красивое, нельзя забывать о том, для какой цели оно создавалось. Автором простой формулировки был сер Генри Коул, который подарил миру не только множество технических новшеств, но и стал автором идеи рождественских открыток. Со временем понятие разделилось на отдельные ответвления, которые создали сложную структуру. Среди них и дизайн интерьера — совокупность правил и особенностей оформления внутреннего убранства комнаты. Наряду с ландшафтным видом (обустройство участка и дворовой территории) он чаще всех применяется в быту и имеет практическую пользу. Разработкой таких проектов занимаются профессиональные оформители, но с проблемой создания уникальной обстановки сталкивается каждый владелец квартиры или дома. В целях экономии или из желания опробовать свои таланты дизайнера многие отказываются от услуг мастеров и самостоятельно приступают к проектированию. Задача эта не из простых, так как жильё должно быть не только красивым, но и комфортным. О том, как сделать дизайн проект квартиры самому и на какие правила нужно ориентироваться новичкам, и поговорим в этой статье.
В целях экономии или из желания опробовать свои таланты дизайнера многие отказываются от услуг мастеров и самостоятельно приступают к проектированию. Задача эта не из простых, так как жильё должно быть не только красивым, но и комфортным. О том, как сделать дизайн проект квартиры самому и на какие правила нужно ориентироваться новичкам, и поговорим в этой статье.
Особенности
Прежде, чем приступить к ремонту, следует взяться за разработку проекта. Раньше оформители создавали чертежи на бумаге. Этот труд был кропотливым и занимал очень много времени, чтобы нарисовать один схематичный набросок, можно было потратить несколько часов. При обнаружении ошибок приходилось начинать все заново. Сейчас в век высоких технологий, когда почти в каждом доме есть персональный компьютер, на выручку дизайнерам пришли специальные программы. Они сделали возможным составление проекта вручную без какой-либо помощи со стороны. Если по каким-то причинам к визуализаторам обращаться оформитель не желает, то можно воспользоваться простым фотошопом. При отсутствии навыков графического дизайнера, будет достаточно схематичного наброска. Чтобы разработать самостоятельно проект для кого-то, а не для себя, нужно попасть в яблочко с концепцией работы. При ее выборе опираются на возраст, пол, психотип, особенности характера и предпочтения владельца. Вдохновение черпают из красивых, качественных работ маститых дизайнеров, но увлекаться и скатываться в откровенный плагиат при этом не стоит. Чужие идеи хороши только тогда, когда навевают образы собственных.
При отсутствии навыков графического дизайнера, будет достаточно схематичного наброска. Чтобы разработать самостоятельно проект для кого-то, а не для себя, нужно попасть в яблочко с концепцией работы. При ее выборе опираются на возраст, пол, психотип, особенности характера и предпочтения владельца. Вдохновение черпают из красивых, качественных работ маститых дизайнеров, но увлекаться и скатываться в откровенный плагиат при этом не стоит. Чужие идеи хороши только тогда, когда навевают образы собственных.
Этапы создания проекта
Всю работу можно условно разделить на этапы:
- Предварительное изучение территории, создание технического плана с проведением обмеров помещений и анализа инженерных сетей. От точности цифр, которые получит оформитель будет зависеть многое, так как ошибка даже в миллиметр может повлечь серьезные последствия. Кстати, в новых серийных домах замеры можно позаимствовать из плана МБТИ.
- Подготовка проекта на бумаге или в программе.
 Визуализация плана. Внесение замеров.
Визуализация плана. Внесение замеров. - Перепланировка, установка перегородок, зонирование. Прокладка коммуникативных линий.
- Выбор стилистического решения, цветов, материалов отделки.
- Расстановка мебели. На этом этапе нельзя забывать о том, что все предметы должны иметь свое место, но при этом в комнате не должны образовываться сиротливые пустоты.
- Подбор декора.
После составления чернового проекта на бумаге его перерисовывают на чистый лист или же распечатывают, если создание проходило в программе. Когда среди знакомых имеются опытные профи, которые не одну собаку съели в этом деле, то нелишним будет дать им свою работу на изучение.
Если к квартире или дому нет постоянного доступа, то во время проведения замеров нужно сделать акт фотофиксации и запечатлеть комнаты. Находясь далеко, будет проще что-то планировать и подбирать самые оптимальные решения, если снимки будут постоянно перед глазами.
Определяемся со стилем
Найти свой стиль в многообразии направлений довольно сложно. Чтобы определиться, к чему душа лежит, нужно просто изучить подборку типовых интерьеров. Хотя вид жилья не накладывает каких-либо ограничений на стилистические концепции, для определенных квартир и домов одни направления используют чаще других. Так для роскошных апартаментов выбирают шикарную классику, барокко, рококо, арт нуво, колониальный стиль. Для однокомнатных квартирок в хрущевках подбирают удобные варианты, которые позволяют сгладить главный недостаток — тесноту. К направлениям, которые способны преобразить маленькие помещения («бич» малогабаритного однокомнатного жилья), относят минимализм, футуризм, лофт, японский, скандинавский стиль. На территориях просторных студий воплощают идеи современного стиля, хайтека, эклектики, фьюжн, прованса. Так как тип планировки считается инновацией в мире интерьерной моды, то и обстановка должна соответствовать такой модной квартирке. На дачах используют русский стиль и кантри, как две полярные разновидности этники. В условиях глубинки они смотрятся наиболее органично.
Чтобы определиться, к чему душа лежит, нужно просто изучить подборку типовых интерьеров. Хотя вид жилья не накладывает каких-либо ограничений на стилистические концепции, для определенных квартир и домов одни направления используют чаще других. Так для роскошных апартаментов выбирают шикарную классику, барокко, рококо, арт нуво, колониальный стиль. Для однокомнатных квартирок в хрущевках подбирают удобные варианты, которые позволяют сгладить главный недостаток — тесноту. К направлениям, которые способны преобразить маленькие помещения («бич» малогабаритного однокомнатного жилья), относят минимализм, футуризм, лофт, японский, скандинавский стиль. На территориях просторных студий воплощают идеи современного стиля, хайтека, эклектики, фьюжн, прованса. Так как тип планировки считается инновацией в мире интерьерной моды, то и обстановка должна соответствовать такой модной квартирке. На дачах используют русский стиль и кантри, как две полярные разновидности этники. В условиях глубинки они смотрятся наиболее органично. К тому же позволяют сэкономить на материалах, так как всегда можно воспользоваться подручными (деревом), если лес недалеко, а разрешение на работы от местного егеря/лесника имеется. Для оформления дачных апартаментов также подходят уютный и домашний прованс, более строгий шале, ряд «географических» направлений: итальянский, немецкий, испанский, английский стиль.
К тому же позволяют сэкономить на материалах, так как всегда можно воспользоваться подручными (деревом), если лес недалеко, а разрешение на работы от местного егеря/лесника имеется. Для оформления дачных апартаментов также подходят уютный и домашний прованс, более строгий шале, ряд «географических» направлений: итальянский, немецкий, испанский, английский стиль.
Выбор цвета, фактуры и отделочных материалов
Самостоятельный подбор палитры следует начать с концепции цветового сочетания. Принципов комбинирования масса, но выделим только основные:
- Комплементарное или контрастное. В этом сочетании используют два цвета, которые располагаются на разных сторонах спектрального круга Иттена. Они противоположны по психологическому значению, но при этом в комбинации выглядят насыщенно и эффектно. Так как дуэт слишком «живой» его не рекомендуют использовать для оформления спален. Выбирайте нейтральные площадки: ванная, гостиная, холл.
- Аналогичное сочетание.
 В этом случае выбирают до пяти оттенков из цветового спектра, которые на круге располагаются по соседству. Не забываем корректировать их интенсивность, чтобы композиция не получилась слишком яркой.
В этом случае выбирают до пяти оттенков из цветового спектра, которые на круге располагаются по соседству. Не забываем корректировать их интенсивность, чтобы композиция не получилась слишком яркой. - Триада. Оптимальное количество цветов для создания уютного интерьера в «активных» комнатах: кухне, гостиной. Чтобы выбрать цвета, внутри спектрального круга чертят условных треугольник. Его вершины укажут на нужные оттенки.
- Квартет. Чтобы выбрать четыре основных цвета можно провести внутри круга квадрат. Точки соприкосновения его ребер укажут на правильные тона. Вообще сочетание четырех оттенков уже относится к слегка перенасыщенным, поэтому с такой композицией стоит быть осторожнее.
От выбора фактур поверхностей зависит «теплота» стен, пола, потолка. Глянец, к примеру, придает шика обстановке, но также делает ее слегка казенной, музейной. С матовыми поверхностями уже попроще, так как они «теплее». Среди «мягких» вариантов отмечают фактуру шпона, который не только приятен глазу, но и нежный на ощупь.
Среди многообразия отделочных материалов легко потеряться особенно, если оформитель ни разу не пробовал сам проектировать интерьеры ранее. С помощью сочетания их фактур можно даже провести условное зонирование комнаты. С выбором поможет стилистическая концепция, так как каждое направление тяготеет к одним материалам и не приемлет другие. К примеру, в классической кухне используют дорогую кафельную плитку на полу и на стенах. В шебби шике и некоторых эклектических стилях применяют только недорогие материалы, среди которых выделяют ПВХ. Любые деревенские направления, будь то кантри или прованс, обожают дерево. Этот же материал покрывает буквально все поверхности в шале. Частично его используют в классическом стиле, но при этом стены оклеивают обоями. Для хайтека подбирают пластик, стекло и металл.
Разрабатываем план-схему электрики и освещения
Схема электропроводки объединяет кабели, розетки, выключатели, счетчик, распределительные устройств и отводы. Правильный подбор оборудования и материалов — вот главная цель, ради которой и разрабатывается этот план. Глядя на схему, можно рациональнее спланировать работы по обустройству электросети в доме. Имея под рукой подробный чертеж, значительно легче определиться с мощностью ввода, которая необходима. Если будет нужно, то схема поможет ее перераспределить при перепланировании. Это позволит предотвратить перегрузки в сети и возникновение пожароопасных ситуаций.
Правильный подбор оборудования и материалов — вот главная цель, ради которой и разрабатывается этот план. Глядя на схему, можно рациональнее спланировать работы по обустройству электросети в доме. Имея под рукой подробный чертеж, значительно легче определиться с мощностью ввода, которая необходима. Если будет нужно, то схема поможет ее перераспределить при перепланировании. Это позволит предотвратить перегрузки в сети и возникновение пожароопасных ситуаций.
Выбор и расстановка мебели
Элементы меблировки расставляются таким образом, чтобы не возникло «незаполненных» пространств, но и при этом сохранился комфорт для тех, кто пребывает в комнате, и для тех, кто по ней передвигается. В больших помещениях можно воспользоваться островной планировкой и вынести центральный комплект на середину. К примеру, в гостиной это будет диван с журнальным столиком, в спальне — кровать, а на кухне — две из трех вершин рабочего треугольника. Если помещение тесновато, то мебель расставляют по периметру. Для узких помещений не рекомендуют применять метод параллельной планировки. В этом случае мебель располагают вдоль двух «длинных» стен, что визуально сделает комнату еще более вытянутой. Если помещение имеет нестандартную форму, то гарнитурные элементы подбирают особые, оригинальные, подчеркивающие его особенности. Кстати, от комплектов мебели лучше отказаться. Исключением могут стать только кухонные гарнитуры. В остальных случаях, комплект подбирают самостоятельно. Процесс займет определенное время, но и обстановка не будет смотреться, как типовое убранство квартирки из 70-х годов. В маленьких комнатках используют многофункциональную «садовую» мебель. Она экономит пространство и при необходимости убирается, занимая еще меньше места. В стилях прованс, русский, кантри можно какие-то элементы меблировки смастерить самому, так как направления приветствуют такой творческий подход и ничего не имеют против грубых форм.
Для узких помещений не рекомендуют применять метод параллельной планировки. В этом случае мебель располагают вдоль двух «длинных» стен, что визуально сделает комнату еще более вытянутой. Если помещение имеет нестандартную форму, то гарнитурные элементы подбирают особые, оригинальные, подчеркивающие его особенности. Кстати, от комплектов мебели лучше отказаться. Исключением могут стать только кухонные гарнитуры. В остальных случаях, комплект подбирают самостоятельно. Процесс займет определенное время, но и обстановка не будет смотреться, как типовое убранство квартирки из 70-х годов. В маленьких комнатках используют многофункциональную «садовую» мебель. Она экономит пространство и при необходимости убирается, занимая еще меньше места. В стилях прованс, русский, кантри можно какие-то элементы меблировки смастерить самому, так как направления приветствуют такой творческий подход и ничего не имеют против грубых форм.
Если стена комнаты имеет многочисленные дефекты, которые сложно исправить, то расположите вдоль нее встроенный шкаф-купе (гардеробную).
Недостатков никто не увидит, а у владельцев появится огромный шкаф.
Разработка дополнительных элементов декора
Весь декор условно классифицируют на две группы:
- Элементы, которые служат исключительно для украшения. Особый уют — по большей степени заслуга именно таких «бесполезных» с рациональной точки зрения безделушек.
- Декор, выполняющий полезные функции. К нему относят торшеры, ночники, светильники, бра, вазы для цветов, шкатулки под бижутерию, зеркала, рукавички для горячего и салфетки на кухне.
Декоративную «шлифовку» интерьера следует разрабатывать уже после проведения основных работ. Однако схематичные наброски должны быть готовыми задолго до этого этапа. На проекте стены, пол и потолок загодя украшают тем декором, который будет располагаться на их поверхностях впоследствии. Элементы, которые преобразят мебель, можно подобрать после ремонта. На стены вешают одиночные картины, снимки или групповые композиции. Также органично смотрятся зеркала, роспись, барельефы, мозаика, дизайнерские подборки тарелок, фарфора, корзин. Полы традиционно украшают коврами, дорожками, половичками, шкурами зверей. Чем холоднее в комнате, тем длиннее их ворс. В последнее время появились наливные полы, которые позволяют украсить эту поверхность невероятными рисунками. Потолок декорируют лепниной, фресками, балками, росписью сложными многоуровневыми каркасными конструкциями из гипсокартона. Однако главное украшение этой зоны — люстра.
Также органично смотрятся зеркала, роспись, барельефы, мозаика, дизайнерские подборки тарелок, фарфора, корзин. Полы традиционно украшают коврами, дорожками, половичками, шкурами зверей. Чем холоднее в комнате, тем длиннее их ворс. В последнее время появились наливные полы, которые позволяют украсить эту поверхность невероятными рисунками. Потолок декорируют лепниной, фресками, балками, росписью сложными многоуровневыми каркасными конструкциями из гипсокартона. Однако главное украшение этой зоны — люстра.
Визуализация с помощью компьютерных программ
Среди популярных визуализаторов профессионалы отмечают:
- 3D Studio MAX. Программа востребована не только среди любителей, но и в профессиональной среде. Пожалуй, это станет лучшей рекомендацией. Планировщик может похвастаться высокой детализацией и большим ассортиментом деталей интерьера.
- Sweet Home 3D. Бесплатный визуализатор, рассчитанный на начинающих пользователей. Детализация примитивная, чтобы перетащить нужный объект в трехмерную комнату, достаточно просто зажать его левой кнопкой мыши и вытянуть из графического списка.
 К сожалению, ассортимент деталей довольно беден, но на официальном сайте доступны для скачивания дополнительные каталоги.
К сожалению, ассортимент деталей довольно беден, но на официальном сайте доступны для скачивания дополнительные каталоги. - Roomle. Еще одна «упрощенная» версия планировщика, предназначенная для начинающих. Пользование программой бесплатно, но работа возможна только в онлайн режиме, то есть вся информация сохраняется в облаке, а без интернет-подключения внести коррективы в цифровой дизайн-проект не получится. Помимо проектирования пользователь может оценить свою работу, прогулявшись по виртуальному дому.
- Floorplanner. Детальный визуализатор для новичков. Создатели сделали ставку не на красоту картинки, а на возможность разработки подробного проекта вместе с коммуникативными линиями, перегородками и лестницами. Программа не была русифицирована, но простой интерфейс поможет не заблудиться в панели инструментов.
- Apartama. Онлайн сервис, который станет эрудированным помощником в проектировании дизайна, так как планировщик включает еще и обучение, полезные советы. В программе можно изменить планировку, подобрать отделочные материалы, мебель, детали декора.
 Визуализатор также предоставит адреса магазинов, где продаются реальные образцы виртуальных копий элементов обстановки, то есть пользователь сразу узнает, сколько стоит понравившаяся кровать для спальни или ваза для гостиной.
Визуализатор также предоставит адреса магазинов, где продаются реальные образцы виртуальных копий элементов обстановки, то есть пользователь сразу узнает, сколько стоит понравившаяся кровать для спальни или ваза для гостиной.
Благоустройство дома — первоочередная задача для любого дизайнера. Визуализаторы помогут научиться собственноручно составлять проекты, не обращаясь при этом к скучным учебникам. Изучение азов сложной профессии станет приятной игрой.
Составляем смету необходимых материалов
Прежде, чем делать ремонт, нужно подготовить свой кошелек к серьезным испытаниям. Чтобы не ввергнуть себя в предынфарктное состояние, сумму подсчитывают заранее. Перед составлением сметы проводят следующие действия:
- После совершения замеров, точно рассчитать (с небольшим избытком) количество материалов, которые понадобятся для ремонта.
- Вытянуть на свет собственные «запасы» и при наличии нужного, исключить его из общего списка.
- С этой же целью провести опрос среди товарищей, которым возможно тот или иной материал и не нужен вовсе, но пылиться в гараже.

После этого приступают к изучению рынка и ценовой политики продавцов. В смету вносят услуги и материалы со стоимостью «выше среднего». В результате сумма получится завышенная, но при возникновении форс-мажора средства можно выделить из этого «лишнего запаса». Если же все пройдет гладко, то оставшиеся деньги станут приятным бонусом к оригинальному ремонту. В смету вносят:
- Черновые и основные материалы;
- Стоимость труда рабочих;
- Расходные материалы;
- Доставка груза и вывоз мусора.
При составлении сметы ориентируются именно на такой простенький план. Его расчерчивают, как таблицу и делят каждый пункт на подгруппы. То, что есть в наличии или уже куплено, помечают плюсом, а то, чего еще нет — черточкой.
Необходимые инструменты для воплощения проекта
В данном случае невозможно предоставить исчерпывающий список, так как в разных ситуациях проводят определенный фронт работ. Если ремонт уже сделан и нужно только расставить мебель, то потребуются измерительные приборы и системы крепления (гвозди, саморезы, дюбели). Если же планируется полноценный передел квартиры или дома, то потребуется огромное количество инструментов на каждом этапе работы. К примеру, для оклеивания стен обоями придется запастись клеем, водой, емкостями, валиком и кисточками, грунтовкой, чистыми тряпочками или губками, перчатками, измерительной лентой. Если нужно создать сложный каркас для подвесного потолка, то потребуется перфоратор, дальномер (рулетка), уровень, шуруповерт, подвесы для полотна, лопатки, стремянка, герметик. Для проведения каждого этапа работ потребуется особый набор инструментов.
Если же планируется полноценный передел квартиры или дома, то потребуется огромное количество инструментов на каждом этапе работы. К примеру, для оклеивания стен обоями придется запастись клеем, водой, емкостями, валиком и кисточками, грунтовкой, чистыми тряпочками или губками, перчатками, измерительной лентой. Если нужно создать сложный каркас для подвесного потолка, то потребуется перфоратор, дальномер (рулетка), уровень, шуруповерт, подвесы для полотна, лопатки, стремянка, герметик. Для проведения каждого этапа работ потребуется особый набор инструментов.
Заключение — реализация проекта
Сделать дизайн-проект своими руками — всего лишь полдела. Гораздо сложнее и интереснее станет его воплощение в реальность. Чем детальнее вы будете разрабатывать проект, тем меньше проблем возникнет на этапе реализации. Перед тем, как приступить ко второй части переобустройства, критически изучите свою предварительную работу еще несколько раз. Лучше даже показать ее другому человеку или же пролистать самому, но на «свежую голову». Так обычно становятся заметны ошибки, которые раньше в глаза не бросались.
Так обычно становятся заметны ошибки, которые раньше в глаза не бросались.
Как делать дизайн для придурков — Дизайн на vc.ru
Всегда найдутся люди, которые будут использовать ваш продукт во зло. Вот что вы можете с этим сделать.
{«id»:92029,»url»:»https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov»,»title»:»\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&title=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&text=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&text=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&title=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&text=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov&text=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0434\u0435\u043b\u0430\u0442\u044c \u0434\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f \u043f\u0440\u0438\u0434\u0443\u0440\u043a\u043e\u0432&body=https:\/\/vc.ru\/design\/92029-kak-delat-dizayn-dlya-pridurkov»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2173 просмотров
Дизайнеры склонны вытаскивать старые розовые очки, когда говорят о пользователе.
«Пользователь, — мы говорим, — это ключ… ко всему.»
И, конечно же, мы — доблестные рыцари, защищающие честь этих невинных газелей цифрового ландшафта. Когда любимого пользователя заставляют задавать вопросы или загоняют в угол, мы пробуждаемся, и как Дон Кихоты, машем ржавыми копьями. Обычно это не так уж и плохо.
Защищать пользователя, объединять его интересы с бизнес-моделями наших клиентов в один непрерывный цикл взаимной выгоды — это наша работа, и мы делаем это с гордостью. Без такой целостности мы бы все, вероятно, утонули в интерфейсах, покрытых рекламой и сделанных разработчиками бэкенда (я шучу, разработчики бэкенда, мы и вас любим). Мы уделяем много времени размышлениям о наших пользователях, учитываем их отзывы и опыт, а потом переводим их в русло улучшений, приносящих пользу всем участникам. Этот процесс помогает нам быть уверенными в том, что мы решаем реальные проблемы, возникающие в реальном мире. Быть на стороне конечного пользователя — это ключевой навык хорошего дизайнера. Однако очень сложно (и сомнительно) признаться, что пользователь не всегда заслуживает доверия. Отсюда появилось выражение:
Мы уделяем много времени размышлениям о наших пользователях, учитываем их отзывы и опыт, а потом переводим их в русло улучшений, приносящих пользу всем участникам. Этот процесс помогает нам быть уверенными в том, что мы решаем реальные проблемы, возникающие в реальном мире. Быть на стороне конечного пользователя — это ключевой навык хорошего дизайнера. Однако очень сложно (и сомнительно) признаться, что пользователь не всегда заслуживает доверия. Отсюда появилось выражение:
Если пользователь неправильно использует ваш продукт, это является недостатком дизайна.
В целом, верно. Когда пользователь не может или не использует ваш продукт так, как вы предполагали, это ваша вина. Любой, кто когда-то сталкивался с мучительным дёрганьем двери Нормана согласится: Глупый не пользователь, а ваш дизайн. Но здесь я перехожу ко второму, завершающему заявлению:
Но здесь я перехожу ко второму, завершающему заявлению:
Если ваш пользователь неправильно использует ваш продукт, то проблема в дизайне — и он может быть засранцем.
Это все еще ваша вина. Не факт, что они засранцы, если не что-то не понимают в продукте. Речь идёт о том, что некоторые пользователи могут использовать то, что вы разрабатываете, для чего-то, о чем вы никогда бы не подумали и таким образом, что будут раздражать или вредить другим пользователям, вам и вашему клиенту, а может, обществу в целом. Такой пользователь не ошибается, он заграниц и ваш дизайн может поспособствовать ему. О таком не нравится думать. Перефразирую Эдди Иззарда:
Оружие не убивает людей, люди убивают.
..
Но оружие, черт возьми, помогает!
Так как же нам убедиться, что мы не делаем того, что станет цифровым эквивалентом ядерного оружия? Мы никогда не сможем быть абсолютно уверены. Например, я сомневаюсь, что дизайнеры Facebook предполагали использование закрытых групп для создания онлайн сообществ любителей тайно фотографировать женщин, которые едят в метро. Невозможно предвидеть и предотвратить любое ненадлежащее использование дизайна, да и такой уровень ограничения негативно скажется на творческом процессе. Но мы должны начать принимать тот факт, что не все наши пользователи будут использовать нашу продукцию так, как мы предполагали, — шаг, который я люблю называть «случай засранца».
Что же такое случай засранца? Это довольно просто. Все, что вам нужно сделать, это задавать себе два простых вопроса на протяжении всей работы над проектом.
- Может ли пользователь каким-либо образом случайно или по иным причинам испортить опыт использования для всех остальных?
- Если настоящий засранец использует продукт, что самое худшее он может сделать?
Как пользователь может испортить опыт для всех остальных?
Каждый несёт в себе крошечное семечко маленького засранца. Особенно в случае продуктов с большим количеством социального взаимодействия или совместной работы. В таких случаях существует почти неограниченные возможности для пользователей раздражать друг друга. Если вам когда-либо приходилось перезаливать испорченные файлы в DropBox, быть отмеченным на посторонних фотографиях в Facebook или посреди ночи получать непонятные электронные письма, то вы понимаете, о чем я говорю.
Такие происшествия не вредоносны, обычно вызваны путаницей, непониманием и различиями в личных предпочтениях.
Существуют хорошие способы предотвращения случайных раздражений: Сделайте так, чтобы я мог устранить неприятности, убедитесь, что они не постоянные, и предупредите меня, когда я собираюсь быть засранцем.
Если вы не хотите, что бы кто-то испортил ваши файлы, вы можете использовать настройки, что бы предотвратить внесение непредвиденных изменений. Если вы не хотите получать уведомления каждый раз, когда Джон находит новую невероятную гифку, вы должны иметь возможность не получать её. Если кто-то очистил Dropbox и твоя презентация на завтра пропала, должна быть возможность восстановить её. Если ты собираешься разорвать почтовый ящик Дженни в 3 часа ночи, кто-то должен сказать тебе, что бы ты заткнулся и помнил о часовых поясах. Подумайте, сколько настроек отключения звука вы используете в повседневной жизни — как бы вы могли пользоваться всеми сервисами без них?
Если кто-то очистил Dropbox и твоя презентация на завтра пропала, должна быть возможность восстановить её. Если ты собираешься разорвать почтовый ящик Дженни в 3 часа ночи, кто-то должен сказать тебе, что бы ты заткнулся и помнил о часовых поясах. Подумайте, сколько настроек отключения звука вы используете в повседневной жизни — как бы вы могли пользоваться всеми сервисами без них?
Инстаграм использовал ещё более радикальный подход, чем отключение звука. Как они обуздали рекламный спам? Ссылки в описаниях и комментариях некликабельны. И, возможно, это покажется сверхмерой, но в результате раздел комментариев стал менее раздражительным, а у пользователей появилась мотивация обновлять ссылки в профиле, что бы продвигать что-то конкретное. Возможно, Инстаграм непреднамеренно перешел от спама ссылками к контролируемым и поддерживаемым ссылкам.
Если настоящий засранец воспользовался сервисом, что самое худшее он может сделать?
Иногда недостаточно просто убедиться, что пользователи не раздражают друг друга. Иногда существует очень реальный риск того, что ваш продукт может быть использован для нанесения значительного финансового, физического или психического вреда кому-либо. Эти действия могут быть непреднамеренными, но чаще всего — нет. Иногда пользователь может что-то получить (например, украсть вашу личность или данные вашей банковской/кредитной карты), а иногда пользователь, причиняющий вред, даже ничего от этого не получит.
Иногда существует очень реальный риск того, что ваш продукт может быть использован для нанесения значительного финансового, физического или психического вреда кому-либо. Эти действия могут быть непреднамеренными, но чаще всего — нет. Иногда пользователь может что-то получить (например, украсть вашу личность или данные вашей банковской/кредитной карты), а иногда пользователь, причиняющий вред, даже ничего от этого не получит.
Когда продукт подходит к физическому взаимодействию, ставки внезапно становятся очень и очень высоки. Крис Сакка прославился тем, что был уверен, что Airbnb превратится в публичный дом для убийц, и в действительности его реакция была вполне рациональной. Чтобы противостоять этому, Airbnb пришлось столкнуться с целым рядом логистических проблем (тема недавнего разговора Ted). Несмотря на ужесточение безопасности, в Убере было немало инцидентов. Услуги, позволяющие пользователям сознательно или случайно сообщить о своем местонахождении, могут использоваться преследователями в гнусных целях. Список (ужасных) возможностей кажется бесконечным.
Услуги, позволяющие пользователям сознательно или случайно сообщить о своем местонахождении, могут использоваться преследователями в гнусных целях. Список (ужасных) возможностей кажется бесконечным.
Предоставление возможности блокировать, сообщать или препятствовать другим пользователям в доступе к личной информации и требование ко всем пользователям идентифицировать себя таким образом, чтобы они несли ответственность в суде, являются мерами предосторожности, которые часто необходимы в таких видах услуг.
Однако возможность причинения физического вреда — это не единственная угроза при разработке цифровой услуги — возможность причинения психологического вреда может быть не менее опасной. Анонимность, в частности, стала большим вопросом для онлайн-сообщества. Twitter был в центре внимания как платформа для массовой онлайн ненависти #Gamergate, а также трагических моментов, таких как закрытия аккаунта Zelda Williams из-за преследования после смерти ее отца. (Не говоря уже о том, что ИГИЛ(Запрещенная в РФ террористическая организация), как известно, использует эту платформу в качестве инструмента вербовки). Известные проблемы с разделами комментариев на YouTube привели к тому, что некоторые из его самых известных создателей решили полностью отключить функцию комментирования.
Twitter был в центре внимания как платформа для массовой онлайн ненависти #Gamergate, а также трагических моментов, таких как закрытия аккаунта Zelda Williams из-за преследования после смерти ее отца. (Не говоря уже о том, что ИГИЛ(Запрещенная в РФ террористическая организация), как известно, использует эту платформу в качестве инструмента вербовки). Известные проблемы с разделами комментариев на YouTube привели к тому, что некоторые из его самых известных создателей решили полностью отключить функцию комментирования.
Инстаграм стал местом, где люди насмехались над 16-летней жертвой изнасилования, размещая свои фотографии, где они изображали ее бессознательное тело. Тенденция заключается в том, что социальные платформы, которые позволяют быть анонимными, страдают от последствий. Возможность создания нескольких анонимных профилей означает отсутствие последствий для недопустимого поведения, создавая свободную зону, в которой люди могут заниматься безумством. В то же время анонимность иногда необходима для защиты пользователей друг от друга.
В то же время анонимность иногда необходима для защиты пользователей друг от друга.
Так что же делать бедному дизайнеру?
Ну, мы можем начать с того, что не будем наивными.
Наши истории обычно рассказывают о пользователях с проблемой, которую они хотят решить — почему бы им не сталкиваться время от времени? Создавайте сценарии вокруг неидеальных пользователей. Рассмотрим истории о пользователях, которые глупы или нечувствительны к другим, о тех, кто жаждет мести, о преследователях, о тех, кто злится или просто хочет все испортить ради удовольствия от этого. Что они могут сделать с функциями, которые вы разрабатываете? Есть ли что-нибудь, что вы можете сделать для предотвращения негативных последствий? Нужна ли вашим пользователям возможность отменять, блокировать, отключать, ограничивать доступ, скрывать личную информацию? Должны ли вы позволить пользователям регистрироваться анонимно? Нужно ли предоставлять доступ к местоположению пользователя другим пользователям? Если пользователи могут размещать контент, существуют ли у вас процессы для мониторинга и удаления оскорбительных или вредных материалов? Перевешивают ли положительные последствия негативные возможности?
Мы ожидаем, что разработчики будут рассматривать потенциальные уязвимости безопасности в своих творениях, и мы должны ждать этого и от себя.
К сожалению, в конце тоннеля нет света, в котором засранцы вымерли бы. Некоторые пользователи будут продолжать быть засранцами, а некоторые сервисы будут продолжать их обслуживать. Что вы можете сделать, так это время от времени снимать эти розовые очки, обнимать реальность и создавать соответствующие дизайнерские решения.
Больше переводов статей и полезных инструментов для дизайнера вы можете найти на моем телеграм-канале: @dezzigners
6 простых шагов к идеальному сайту
Sait
access_time26 августа, 2020
hourglass_empty6мин. чтения
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Design 101: 8 основ графического дизайна, которые вам нужно знать
Принципы графического дизайна подобны строительным блокам. Все слои накладываются друг на друга, пока у вас не останется основа для создания чего-то невероятного, будь то дизайн логотипа, веб-сайта или собственной иллюстрации. Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Все слои накладываются друг на друга, пока у вас не останется основа для создания чего-то невероятного, будь то дизайн логотипа, веб-сайта или собственной иллюстрации. Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте посмотрим, что вам нужно знать, чтобы добиться успеха в любом дизайне:
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типографика
• Текстура
• Брендинг
Площадь
—
Вы знаете то чувство покоя, которое возникает, когда вы находитесь в великолепном, просторном открытом пространстве? Что ж, графический дизайн работает точно так же.
Белое пространство в этом меню так же важно, как и другие элементы дизайна (и продукты питания!). Дизайн меню Marcy_McGuire. Лучшие дизайны — это не те, которые пытаются уместить каждый элемент дизайна блока в единую композицию. Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
10 способов более эффективного использования пространства
Пространство — это здорово, но только если вы знаете, как его эффективно использовать. Прочтите статью выше, чтобы узнать о новых стратегиях, позволяющих вывести использование пространства и композиции на новый уровень.
5 правил оформления композиции и верстки
Правильное использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами верстки) в этой статье.
Пространство в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Грифельная графика и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в гравюре, в том числе о том, как работать с пространством.
Баланс и центровка
— Все элементы на этом плакате правильно сбалансированы, что усиливает общий эффект дизайна.
 Дизайн плаката — Швин.
Дизайн плаката — Швин.Когда дело доходит до дизайна, вы определенно можете проявлять творческий подход, но вы также должны быть уравновешенными. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло с откидной спинкой, журнальный столик и крайние столики в крошечный угол, верно? Нет, вы разложите части по комнате, чтобы добиться баланса и выравнивания.То же самое и с графическим дизайном.
7 принципов проектирования
Правильная балансировка и выравнивание — основные принципы дизайна. Узнайте, как они работают и как использовать их вместе с другими элементами дизайна.
5 правил композиции и верстки
Структурируйте элементы своей композиции, чтобы создать хорошо коммуникативный дизайн. Эти пять правил упрощают задачу.
Иллюзия движения в графическом дизайне
Одна из самых крутых уловок в книге по графическому дизайну? При правильном балансе, выравнивании и композиции вы можете создавать дизайны, которые будут выглядеть так, как будто они воплощены в жизнь.
Иерархия
—
Вы узнали, как использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?
Apple Music знает, как использовать визуальную иерархию для передачи своих ключевых сообщений. Изображение через Apple Music.Иерархия — это то, как вы представляете элементы в своем дизайне (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где им следует сосредоточить свое внимание.Как правило, чем крупнее элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия — это гораздо больше, чем просто «больше — лучше».
6 принципов визуальной иерархии
Это отличное место, чтобы познакомиться с основами того, как люди рассматривают дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Один из важнейших элементов веб-дизайна — это обмен сообщениями. В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевых страниц
Постройте свою иерархию на основе естественных движений глаз человека и начните повышать конверсию. Узнайте больше о том, как люди на самом деле видят вашу страницу и как вы можете построить вокруг нее свою иерархию.
Линии и формы
—
Линии и формы составляют основу вашего дизайна, и то, как вы их используете, может полностью изменить внешний вид дизайна.
Закругленные логотипы, угловые логотипы и логотипы с вертикальными линиями создают совершенно другой бренд и дизайн. Разработка логотипов: bo_rad, olimpio, AC Graphics. Например, дизайн со всеми закругленными краями будет посылать совершенно иное сообщение, чем дизайн, в котором есть четкие линии. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и сообщениям.
Значение формы логотипа
Ваш логотип — это лицо вашего бренда.А формы, которые вы включите в свой логотип, будут определять, что ваша аудитория будет вас воспринимать. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать все возможное, чтобы создать собственный логотип.
Что такое фирменный стиль? И как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще большей картины, называемой идентичностью бренда. Узнайте, как это работает и как разработать отличный.
Цвет
—
Цвет — это намного больше, чем просто радужный набор оттенков в сумке Skittles.Цвет — это влияние. Цвет — сила. Цвет стимулирует взаимодействие. Но только если вы умеете им пользоваться.
Дизайн упаковки от ve_sta Цвета, которые вы выбираете для своих дизайнов, имеют решающее значение не только для вашей общей эстетики, но и для того, насколько хорошо ваши дизайны связаны с вашей аудиторией (что в конечном итоге приводит к результатам).
Значения цвета и искусство использования психологии цвета
Если вы хотите использовать цвет в своих интересах, вам нужно понимать, как каждый цвет влияет на вашу аудиторию.Узнайте больше о психологии цвета, более глубоком значении каждого оттенка и о том, как лучше всего использовать цвет в своих интересах.
Фирменные цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты для вашего бренда
Разные цвета приводят к разным результатам. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета будут способствовать желаемым результатам. Изучите эту статью, выбрав лучшие цвета для своего бренда.
Психология цвета в веб-дизайне
Без сомнения, один из самых важных активов вашего бренда — это ваш веб-сайт.И один из самых важных аспектов вашего веб-дизайна — это цвет. Узнайте, как использовать психологию цвета, чтобы выбрать лучшие цвета для своего веб-сайта.
Как выбрать идеальные цвета для визитки
Ваши визитки предназначены для того, чтобы произвести на людей первое впечатление. Выбирайте правильные цвета, и они обязательно будут.
Выбирайте правильные цвета, и они обязательно будут.
Типографика
—
Слова, которые вы используете в своих проектах, важны, но также важны шрифты, которые вы используете для передачи этих слов.
Типографика охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное сообщение, но также многое говорит о том, кто вы и что вы из себя представляете. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понимать основы типографики. Но также нужно понимать, как использовать их творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Ускоренный курс по типографской лексике
Хотите освоить типографский жаргон? Пройдите этот ускоренный курс и выучите язык типографики.
Как выбрать шрифты для веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для своего веб-дизайна.
В этой статье вы узнаете, как выбрать лучшие шрифты для своего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш веб-сайт на мобильном устройстве, а это значит, что вам понадобится адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографских преступлений прекратить совершать
Есть семь смертных грехов, но когда дело доходит до типографики, их всего 14.Узнайте, что они из себя представляют (и как их избежать) из этой статьи.
Текстура
—
Texture — это верный способ добавить глубины и размера вашим дизайнам, что сделает их визуально более привлекательными.
Текстура делает графический дизайн живым. Проекты через Якопо Северитано, Гринблатт-Векслера и Павла Нольберта. Добавляете ли вы реальный трехмерный элемент к печатному изделию, например, визитке, или создаете иллюзию с помощью дизайна, текстура сделает ваш дизайн еще более запоминающимся. Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может казаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может казаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как использовать текстуру ногтей в графическом дизайне и использовать ее для добавления нужной глубины? Узнайте о трех разных типах текстуры, о том, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете в жизнь свой бизнес, продукты, услуги и историю.Как ты это делаешь? Используя все основы графического дизайна, которые мы рассмотрели в этом руководстве, вы сможете создать бренд, который будет соответствовать вам.
Важность воплощения брендов в жизнь
Начните здесь и узнайте, почему важно оживить ваш бренд (и как это сделать) из этой статьи.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и взаимодействует с вашей аудиторией, вам нужно планировать заранее. Из этой статьи вы узнаете, как именно разработать успешную стратегию для своего бренда.
Из этой статьи вы узнаете, как именно разработать успешную стратегию для своего бренда.
Брендинг, фирменный стиль и логотип: в чем разница?
Вы не поверите, но это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В отличном дизайне нет ничего «простого».
–
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. Имея эту прочную основу, все, что остается делать, — это использовать ее для создания невероятных дизайнов, которые сделают ваш бренд сияющим.
Ищете дизайн, который вам понравится?
Наши дизайнеры могут создать идеальный индивидуальный дизайн именно для вас.
Как стать дизайнером, не посещая школу дизайна — Карен X
Я устроился дизайнером, не посещая школу дизайна. Я получил собственное дизайнерское образование за 6 месяцев, работая полный рабочий день. Я не думал, что готов, но все равно начал искать работу — и устроился на работу в отличный стартап Exec.
Чтобы быть ясным, я далеко не так хорош, как эти вундеркинды дизайна, которые появляются после 4-летнего обучения в элитной школе, такой как RISD. Но я определенно достаточно хорош, чтобы хорошо выполнять свою работу. Я единственный дизайнер в Exec, поэтому я занимаюсь довольно широким спектром вещей — визуальным дизайном и дизайном взаимодействия, дизайном печати, веб-дизайна и дизайна мобильных приложений.
Может быть, вы хотите сменить карьеру и стать дизайнером на полную ставку.
Или вы хотите изучить основы своего стартапа или побочного проекта.
Это руководство по обучению дизайну.
Обновление: я впервые опубликовал этот пост в блоге более года назад. С тех пор я получил сотни писем с просьбами дать дополнительные инструкции и облегчить выполнение шагов, и наконец нашел одно: Designlab . Этого курса не было, когда я учился, но, черт возьми, я бы хотел, чтобы он был — это сделало бы весь процесс намного менее пугающим. Что мне действительно нравится в нем, так это то, что он дает вам задания по проекту, а затем связывает вас с наставником по дизайну, который дает вам обратную связь (у них есть действительно хорошие люди, которые работают в Facebook).
Что мне действительно нравится в нем, так это то, что он дает вам задания по проекту, а затем связывает вас с наставником по дизайну, который дает вам обратную связь (у них есть действительно хорошие люди, которые работают в Facebook).
Шаг 1. Научитесь видеть
Самая большая ошибка — это слишком быстрый переход в Photoshop. Изучение Photoshop не делает вас дизайнером, так же как покупка кистей не делает вас художником. Начнем с фундамента.
Во-первых, научитесь рисовать.
Вам не нужно сидеть в комнате с группой других художников, пытающихся нарисовать обнаженную женщину.
Вам даже не нужно настолько хорошо рисовать. Просто изучите некоторые основы, чтобы вам было удобно рисовать пером.
Чтобы научиться рисовать, вам нужно сделать только одно: получить книгу «Вы можете рисовать за 30 дней» и практиковаться по полчаса каждый день в течение месяца. Я просмотрел много книг с рисунками, и это одна из лучших.

Изучите теорию графического дизайна
Начните с книги Picture This. Это сборник рассказов о Красной шапочке, но в то же время он научит вас основам графического дизайна.
Узнайте о цвете, типографике и дизайне с сеткой.Если вы можете найти местный класс по обучению основам графического дизайна, возьмите его.
Просматривайте несколько из этих руководств каждый день.
Изучите основы взаимодействия с пользователем
Научитесь писать
Вот верный признак плохого дизайнера: их макеты заполнены текстом-заполнителем, например Lorem Ipsum. Хороший дизайнер — хороший коммуникатор. Хороший дизайнер продумывает весь опыт, тщательно подбирая каждое слово.Пишите для людей. Не пишите академическим тоном, которым вы привыкли казаться умным в школьных экзаменах.
Прочтите «Сделано на прилип», одну из моих любимых книг всех времен.
 Это научит вас втягивать своих читателей.
Это научит вас втягивать своих читателей.Voice and Tone — это веб-сайт, полный драгоценных камней с хорошими примерами письма.
Шаг 2. Научитесь пользоваться Photoshop и Illustrator
Ура! Теперь у вас есть довольно прочная основа — как визуальная, так и UX.Вы готовы изучить Photoshop. На самом деле, я рекомендую сначала начать с Illustrator, а потом переходить к Photoshop. Illustrator — это то, что дизайнеры используют для создания логотипов и значков.
Learn Illustrator
Существует множество книг, онлайн-руководств и очных занятий для изучения Illustrator. Выберите стиль, который вам больше всего подходит. Вот книги, которые я нашел особенно полезными для изучения основ Illustrator:
Adobe Illustrator Classroom in a Book — Это скучно, но если вы прочтете хотя бы половину из них, вы будете хорошо разбираться в Illustrator. .
Базовое обучение работе с векторной графикой.
 Эта книга научит вас делать в Illustrator вещи, которые действительно хорошо выглядят.
Эта книга научит вас делать в Illustrator вещи, которые действительно хорошо выглядят.А теперь самое интересное! Следуйте этим онлайн-урокам и впечатляйтесь тем, что вы можете сделать. Вот два моих любимых — логотип и живописный пейзаж.
Изучите Photoshop
Шаг 3. Изучите некоторые специальности
Хотите разрабатывать мобильные приложения? Сайты? Инфографика? Изучите их все и выберите те, которые вам нравятся, чтобы улучшить их.
Изучите дизайн логотипа
Узнайте, как сделать логотип, который не отстой: Logo Design Love
Тем не менее, вы захотите сделать еще один шаг вперед, чем логотип. Научитесь создавать единый бренд — от веб-сайта до визиток. Ознакомьтесь с этой книгой «Создание фирменного стиля».
Изучите дизайн мобильных приложений
Начните с этого руководства, чтобы познакомиться с визуальным дизайном мобильных приложений.

Прочтите эту короткую, но очень полную и хорошо продуманную книгу о дизайне iPhone: Tapworthy. Он научит вас делать приложение, которое не только хорошо выглядит, но и будет простым в использовании.
Узнайте о приложениях на своем телефоне. Критикуйте их. Что работает, а что нет?
Изучите веб-дизайн
А теперь вопрос о том, нужно ли вам знать HTML / CSS как дизайнеру: это зависит от работы. Знание этого обязательно даст вам преимущество на рынке труда.Даже если вы не хотите быть веб-разработчиком, полезно знать некоторые основы. Таким образом, вы будете знать, что возможно, а что нет.
Есть так много замечательных ресурсов для изучения HTML и CSS:
Мой любимый бесплатный ресурс — это веб-дизайн Tuts.
Мой любимый платный дом (довольно доступный по цене 25 долларов в месяц) — Treehouse. Если вы начинаете с самого начала и хотите, чтобы кто-то объяснил вещи ясно и всесторонне, потратитесь на обучающие программы Treehouse.

Шаг 4.Создайте свое портфолио
Вам не нужно ходить в модную школу дизайна, чтобы устроиться дизайнером. Но вам нужно солидное портфолио.
Как вы составите портфолио, если вы только начинаете? Хорошая новость в том, что вам не нужно работать над реальными проектами с реальными клиентами, чтобы создать портфолио. Создавайте собственные побочные проекты. Вот несколько идей:
Придумайте глупые идеи для футболок.
Найдите веб-сайты с плохим дизайном и измените их дизайн.
Есть идея для приложения для iPhone? Смоделируйте это.
Присоединяйтесь к команде на Startup Weekend и станьте дизайнером в проекте выходного дня.
Примите участие в конкурсе 99 дизайнов, чтобы попрактиковаться в дизайне до брифа.
Выполните упражнения по графическому дизайну из книги «Творческая мастерская».
Найдите местную некоммерческую организацию и предложите бесплатно разработать дизайн.

Не поддавайтесь искушению включить все, что вы когда-либо создавали, в свое портфолио.Это место только для вашей самой сильной работы.
Украсть, украсть, сначала украсть. Не беспокойтесь о оригинальности — это придет позже, когда вы освоитесь со своим ремеслом. Когда вы учитесь играть на музыкальном инструменте, вы учитесь играть песни других людей, прежде чем сочиняете свои собственные. То же самое и с дизайном. Укради как художник.
Посетите Dribbble, чтобы найти вдохновение в некоторых из лучших дизайнеров. Проверьте pttrns для вдохновения iOS и patterntap для вдохновения веб-сайта.
Шаг 5. Получите работу дизайнера
Когда я только начал изучать дизайн, я пошел на семинар по поиску работы для дизайнеров.Я вошел в комнату, полную дизайнеров, у которых было намного больше опыта, чем у меня — 5, 10, 15 лет опыта. Все они искали работу. Это было устрашающе. Я пытался научиться дизайну, зная, что конкурирую с этими опытными дизайнерами.
И все же спустя 6 месяцев я получил работу дизайнера. Между мной и многими другими дизайнерами было одно ключевое отличие, которое дало мне преимущество: я знал, как работать с разработчиками.
Самый большой фактор, повышающий ваши шансы на трудоустройство, — это возможность работать с разработчиками.Изучите дизайн взаимодействия. Изучите основы HTML и CSS. Дизайнеры в сфере высоких технологий (дизайнеры взаимодействия, веб-дизайнеры, дизайнеры приложений) пользуются чрезвычайно высоким спросом и хорошо оплачиваются. Вот где сейчас работа.
Если у вас нет опыта работы с разработчиками, приобретите его. Посетите Startup Weekend, посетите хакатоны или найдите разработчика на сайте совместной работы над проектами.
Создайте персональный сайт и сделайте свое портфолио центром внимания.
Выйдите и воплотите в жизнь интуитивную прозорливость — скажите всем, кого знаете, что ищете работу дизайнером.Никогда не знаешь, кто может кого-то знать.
Изучите компании и агентства, которые могут вас заинтересовать. Поищите в LinkedIn связи 2-й и 3-й степени с людьми, которые работают в этих компаниях, и попросите вступительных слов. Лучший способ найти работу — через связи. Если у вас нет связи, вы все равно можете многое сделать, чтобы дать себе преимущество.
Поищите в LinkedIn связи 2-й и 3-й степени с людьми, которые работают в этих компаниях, и попросите вступительных слов. Лучший способ найти работу — через связи. Если у вас нет связи, вы все равно можете многое сделать, чтобы дать себе преимущество.
Как только вы получите работу, продолжайте учиться
Я проработал в Exec уже год и многому научился на работе.Я ищу дизайнеров, которые намного более талантливы, чем я, и учусь у них. Я нахожу классы дизайна (хорошие онлайн-классы — Skillshare, General Assembly, Treehouse и TutsPlus). Я работаю над сторонними проектами. Я увлекаюсь дизайном в книжных магазинах. Еще так много предстоит узнать и улучшить.
Сохраняйте свои навыки и всегда продолжайте учиться.
Как создать отличную графику без навыков дизайна
Запугать дизайн? Ты не одинок. Написание и кодирование само по себе достаточно сложно; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужна ученая степень или тысячи часов, проведенных в пакете Adobe, чтобы создавать привлекательные дизайны. При наличии нужных ресурсов и четкого плана каждый может собрать привлекательное искусство для сообщения в блоге, твита, веб-сайта, приложения или другого проекта. Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
При наличии нужных ресурсов и четкого плана каждый может собрать привлекательное искусство для сообщения в блоге, твита, веб-сайта, приложения или другого проекта. Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, форму, цвет, текстуру и шрифт, а затем рассматриваются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство.Мы научим вас, как они могут легко сочетаться друг с другом, чтобы создавать отличную графику для вашего контента.
Мы также рассмотрим инструменты и ресурсы, которые можно использовать для стимулирования творчества и более быстрого создания красивой графики.
Готовы превзойти свои дизайнерские навыки? Давайте начнем.
Основные элементы дизайна
Дизайн — это план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели.
Чарльз Имс, дизайнер
Дизайн — это не что-то загадочное, и его могут освоить только вундеркинды.Даже самый простой дизайн можно разбить на отдельные части, или «элементы». Эти элементы включают линию, форму, цвет, текстуру и шрифт.
Дизайн — это просто «план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели», как сказал Чарльз Имс, самый влиятельный дизайнер ISDA 20-го века. Разбейте основные элементы дизайна на части, и вы сможете собрать из них любое количество творений.
Но будьте осторожны: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным.Понимание того, как каждый элемент влияет на ваш дизайн — и их соответствующее использование — позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим фундамент, изучив основные элементы дизайна: линии, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. Линии выполняют несколько важных функций в дизайне: разделяют контент и привлекают внимание к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центральной области страницы. Под основным разделом у нас есть еще одна линия, представляющая Mailchimp Pro. Такой линейный макет позволяет посетителю понять, что происходит.
Между тем, Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям выделяется раздел «подписаться» на главной странице, побуждая больше посетителей вводить свой адрес электронной почты.
Разные линии тоже вызывают разные чувства.
Горизонтальные линии вызывают чувство неподвижности и устойчивости (представьте себе солнце, медленно скользящее за горизонт).
Вертикальные линии , напротив, энергичны (изобразите бдительного, прямолинейного человека).
Если вы хотите создать ощущение драмы, используйте диагональные линии — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites в качестве примера.Он содержит два типа линий: вертикальные линии руки и диагональную линию в правом углу. Поскольку оба типа динамичны, эта домашняя страница кажется захватывающей и мощной.
Линии могут показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задания тона дизайна.
Дополнительная литература:
Форма
Когда вы читаете слово «форма», вы, вероятно, думаете о квадрате или треугольнике. Это геометрическая фигура, фигуры.Но есть также естественные формы «, органический, «, которые нерегулярны и часто содержат кривые (например, круги попадают в эту категорию, даже если они технически геометрические). Затем есть абстрактная фигуры, которые узнаваемы, но не реалистичны (например, фигурка).
Подобно линиям, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны.Абстрактные формы очень быстро передают информацию.
Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны.Абстрактные формы очень быстро передают информацию.
На домашней странице Visage используются чисто геометрические формы, поэтому она выглядит профессионально и надежно.
На домашней странице Basecamp, напротив, используются органические округлые формы, вызывающие тепло и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятные и безопасные, а значки помогают быстро и наглядно передать сообщение Lyft.
Когда вы создаете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в сети, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга. В конце концов, люди решают, что они думают о продукте, в течение 90 секунд — и исследователи обнаружили, что до 90% этого суждения основывается исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью купят, если цвет кажется «подходящим» для бренда.
Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью купят, если цвет кажется «подходящим» для бренда.
В конечном счете, у двух людей не будет одинаковой реакции на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет означает для нас. Но есть общие тенденции, которые можно использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически они не оказывают эмоционального воздействия (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Есть также вариация в пределах цветов. Например, вы, вероятно, думаете о зеленом охотнике как о более серьезном и мрачном, чем неоново-зеленый. К счастью, легко взглянуть на цвет и инстинктивно понять, какой эффект он произведет — по крайней мере, на людей с таким же опытом, как у вас.
К счастью, легко взглянуть на цвет и инстинктивно понять, какой эффект он произведет — по крайней мере, на людей с таким же опытом, как у вас.
Взгляните на сайт Prezi в поисках доказательств.Ярко-синий цвет выглядит энергичным, ярким и современным.
В резком контрасте (буквально) у нас есть домашняя страница Revelator. Как видите, простой переход с черного на белый оказывает огромное влияние на ваше восприятие продукта и бренда. Этот дизайн выглядит урбанистическим, мощным и насыщенным.
Цвет придаст вашему дизайну эффектности и эмоций, но увлечься им тоже легко. Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель №1 — избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения.Ваши глаза, как правило, служат хорошей лакмусовой бумажкой для определения цвета; если что-то не так, поиграйте с разными оттенками.
Дополнительная литература:
Текстура
Может показаться странным говорить о текстуре в цифровом дизайне — в конце концов, вы не можете прикоснуться к чему-либо через экран компьютера. Но вы все еще можете представить , как что-то будет ощущаться.
Но вы все еще можете представить , как что-то будет ощущаться.
По словам авторов журнала Smashing Magazine Джона Сэвиджа и Саймона Х., «Текстура становится неотъемлемой частью дизайна.Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов ».
Вы можете использовать текстуру в качестве фона, как это сделал Houndstooth Coffee.
Вы также можете добавить текстуру через изображения.
На сайте, продвигающем [Uncharted] ( (http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстурный аспект волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время пережить эпоху Возрождения, отказаться от текстуры, теней, градиентов и всего, что придает дизайну трехмерный вид.Вместо этого они используют простые иллюстрации и значки, двухмерные фигуры и яркие цвета.
Этот минимализм может показаться освежающим и современным.
Например, посмотрите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации этот дизайн определенно не нуждается в текстуре, чтобы сделать его интересным.
Благодаря анимации набора текста и яркой цветовой комбинации этот дизайн определенно не нуждается в текстуре, чтобы сделать его интересным.
Текстура добавляет дизайну глубины, хотя при смешивании материалов следует соблюдать осторожность. Смешивание противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более неприятное ощущение.
Дополнительная литература:
Типографика
Распространение вашего сообщения по вопросам. И типографика — или искусство и техника расположения букв и символов — имеет огромное влияние на то, понимает ли ваша аудитория это сообщение.
Во-первых, давайте проясним разницу между «гарнитурой» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как об отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Гарнитуры также можно классифицировать. Хотя существует несколько вариантов, два наиболее важных — это шрифт с засечками и без засечек.
Serif относится к гарнитурам с небольшими декоративными отметками, отходящими от каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более различимы, и они также кажутся более традиционными или классическими.
Sans serif включает шрифты, на которых, как вы уже догадались, нет мелких декоративных знаков. В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся чище и современнее, но их труднее читать.
Также есть моноширинный шрифт , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых письменных приложениях, особенно для первого черновика. Однако они могут быть тяжелее для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Однако они могут быть тяжелее для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Также удобно понимать другие факторы, влияющие на читаемость вашего текста:
Отслеживание : сколько места между буквами. Чем больше места, тем легче читать ваш шрифт.
Ведущий : сколько места существует между каждой строкой. Используйте ведущее значение от 1,25 до 1.В 5 раз больше, чем ваш размер шрифта. Размер : Размер шрифта — это сложный вопрос, поскольку он меняется в зависимости от того, какое устройство использует кто-то, насколько велик экран, примененные настройки и т. Д. Якоб Нильсен, эксперт по удобству использования в Интернете, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читаемости.
Иерархия : демонстрирует относительную важность каждой части информации.
 Вы можете создать иерархию с помощью шкалы — заметили, что заголовок этой публикации больше моего имени внизу? Это потому, что вас, вероятно, больше интересует , о чем контент, чем , которые его написали.Традиционно заголовки имеют наибольший размер шрифта, за ними следуют подзаголовки, за которыми следует текст.
Вы можете создать иерархию с помощью шкалы — заметили, что заголовок этой публикации больше моего имени внизу? Это потому, что вас, вероятно, больше интересует , о чем контент, чем , которые его написали.Традиционно заголовки имеют наибольший размер шрифта, за ними следуют подзаголовки, за которыми следует текст.Толщина : Вы также можете создать иерархию, используя различную толщину шрифта. Толщина шрифта описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или более жирный. В целом, более легкие веса выглядят более тонкими, изящными и современными, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение толщины шрифта влияет на его внешний вид, попробуйте этот редактор кода.
Стиль : как и вес, стиль шрифта добавляет акцента. «Вертикальный» или «нормальный» является наиболее распространенным, за ним следует «курсив». «Наклонный», который похож на курсив, встречается реже, поскольку некоторые веб-браузеры его не поддерживают.

Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали. После подробного исследования того, как люди читают, оптимальная длина строки кажется от 45 до 85 символов.
Так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие. Шрифт с засечками и без засечек — классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно подобранная коллекция «шрифтов в дикой природе» — отличный источник вдохновения для подборки шрифтов. Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нравится (например, «веб», «современный», «выразительный» и т. Д.), И получите предложения по соответствию.
И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface. Это приложение для Mac хранит все ваши шрифты, так что вы можете сравнивать их как бок о бок, так и через наложения. Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки проекта, давайте рассмотрим рекомендации по их объединению. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Balance
Мы всегда стремимся к балансу: в работе и жизни, в диете и физических упражнениях и, конечно же, в дизайне.
Для визуального баланса представьте вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть одинаковое количество «материала».
У этого «материала» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем крупнее что-то, тем тяжелее на ощупь.
Мы можем видеть принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и «L» в Everlane и разделяет модель слева от текста справа. Она уравновешивает текст, создавая визуальную симметрию, которую так жаждут наши глаза.
Вы можете увидеть еще один пример баланса в еженедельной электронной рассылке InVision. Посмотрите, как фокус дизайна сужается, когда ваш взгляд движется вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, что приводит вас прямо к кнопке с призывом к действию.
Everlane и InVision используют вертикальную и горизонтальную балансировку соответственно. Но баланс не обязательно должен быть вертикальным.
Посетите домашнюю страницу Webydo для подтверждения. Разделите эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие баланса? Правительство США славится своим непригодным для использования и устаревшим дизайном, и, к сожалению, MyMoney.gov оправдывает эту репутацию.
Как вы можете видеть, столбец «Основные моменты» расширяется вдвое дальше по странице, чем вращающаяся карусель изображений, что делает всю страницу однобокой.
Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
Контраст
Расположение разнородных элементов рядом или рядом друг с другом позволяет выявить их различия. Вот почему фотографии до и после настолько эффективны — вы сразу видите, насколько сильно изменился человек.
Контрастом можно не только выделить различия, но и сделать дизайн более приятным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Было бы довольно сложно, правда? Но добавление немного большего количества черного к серому делает его более разборчивым.
Показательный пример: монетный двор.
Черный текст на белом — популярное сочетание именно по этой причине (к тому же оно выглядит современным и чистым). Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он скажет вам, насколько читабельной будет эта пара.
Дополнительная литература:
Rhythm
Как и при прослушивании хорошей песни, взгляд на «ритмичный» дизайн заставит вашу аудиторию почувствовать себя взволнованной, заинтересованной и непринужденной.
К счастью, создать ритм легко: думайте о своем дизайне как о серии повторяющихся блоков. Не только каждый блок должен быть похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Tech» дублируется разделом «Games» внизу.Если вы продолжите прокрутку, вы найдете разделы «Подкасты» и «Книги» с одинаковым форматом.
Не только дизайнеры повторили общий формат, они повторили шрифт, размер изображения, интервал, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно легко прокручивать — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 в равной степени завораживает, но по другой причине: карточки с биографическими данными выступающих накладываются друг на друга по схеме слева направо и слева направо.Этот визуальный прием буквально заставляет ваши глаза плясать из стороны в сторону страницы.
Вывод: установка и соблюдение шаблона для вашего макета позволяет вашей аудитории предугадывать, где будет находиться контент, прежде чем они фактически его увидят.
Дополнительная литература:
Пробел
Каждый раз, когда вы видите пустую или незаполненную часть дизайна, вы смотрите на пустое пространство. Белое пространство (также известное как негативное пространство) относится ко всему, что находится вокруг других элементов дизайна и между ними.И не думайте о пустом пространстве как о «потраченном впустую» месте; Как объяснил известный типограф Ян Чихольд, «белое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Пустое пространство дает другим элементам на странице «пространство для дыхания». Он позволяет выделить наиболее важную информацию, повысить удобочитаемость и создать ощущение упорядоченности и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть белое пространство. Обратите внимание, насколько освежающе чиста эта страница, и как ваши глаза сразу же обращаются к двум блокам текста.
Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, пустое пространство не обязательно должно быть белым . Это любая часть дизайна, которая не привлекает ваше внимание — например, меловый фон в этом примере, который притягивает взгляд к центральным элементам и тексту.
Дополнительная литература:
Как быстро создавать эффективный дизайн
Теперь, когда вы ознакомились с основными принципами, вы можете применять их для создания графики для своего блога, информационного бюллетеня, веб-сайта и т. Д.
Шаг 1. Выбор фона
Правильно подобранный фон необходим для создания отличной графики. В конце концов, ваш фон получает больше визуальной реальности, чем любая другая часть вашего дизайна, плюс, правильный вариант скажет вашей аудитории, чего ожидать от вашего контента.
Для наших целей существует два основных типа фонов: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях среди любого визуального элемента блога.Поэтому убедитесь, что тот, который вы выберете, точно соответствует вашей теме или теме.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для сообщения в блоге «37 умственных приемов для мгновенной безмятежности», вы можете искать изображения, в которых есть горизонтальные линии, органические формы, холодные цвета, немного белого пространства и сильная визуальная симметрия. Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Это изображение горного хребта было бы отличным выбором.
Где искать изображения
Вы, вероятно, не хотите взбираться на гору и покупать модную камеру только для того, чтобы сделать снимок для своего сообщения в блоге. К счастью, есть много ресурсов для бесплатных высококачественных стоковых фотографий.
В Albumarium есть тысячи красивых изображений для частного и коммерческого использования. Он особенно хорош для снимков людей без лишних слов.
Death to the Stock Photo — это информационный бюллетень по электронной почте, который ежемесячно отправляет 10 новых изображений в ваш почтовый ящик.Выборки подобраны для творческих людей, поэтому здесь много офисных и рабочих картинок.
Unsplash каждые 10 дней добавляет в свою коллекцию 10 новых фотографий с высоким разрешением. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для публикации или серии. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом бросаются в глаза.
Гратистография — отличный, но относительно менее известный сайт для стоковых фотографий.Поскольку он не пользуется большой популярностью, вам не нужно беспокоиться о том, что выбранное изображение появится на восьми других сайтах.
New Old Stock хранит старинные фотографии, которые являются частью общественного достояния. Это означает, что вы можете выглядеть как олдскульный и использовать изображения для чего угодно — без указания авторства.
Если вы ищете универсальный магазин, обратите внимание на Pexels. В настоящее время в нем хранится более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс около 1 500 новых добавляются каждый месяц.Воспользуйтесь преимуществами мощных фильтров поиска: вы можете исключить слово, поставив перед ним тире (например, «офис — люди»), или выполнить поиск по цвету, включив «цвет:» с последующим названием цвета (например, «офис» color: red «).
Чтобы узнать о последних сайтах стоковых фотографий, следите за коллекцией стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет текущий список источников стоковых фотографий.
Сплошные цвета
Сплошной цвет фона может быть проще картинок, но от этого не менее полезен.В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, однотонный фон привлечет внимание аудитории именно туда, где вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этим. Его команда использует яркий монохромный фон для визуальных эффектов:
Эти цвета кажутся энергичными, простыми и даже игривыми, что отражает миссию Help Scout — сделать обслуживание клиентов приятным.Также посмотрите, насколько четко сплошные цвета выделяются на иллюстрациях.
Вместо того, чтобы выбирать цвета на основе их имени в Pantone (например, небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, к которым вы можете привыкнуть по кусочкам краски или образцам ткани), вам следует выбирать их с помощью шестнадцатеричного кода.
Шестнадцатеричный код — это, по сути, числовое представление цвета. Например, шестнадцатеричный код Pantone Dark Blue C — # 00239c .
Преимущество шестнадцатеричных кодов в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория.Это особенно важно для цветов, которые вы будете использовать снова и снова, например для цветов вашего бренда.
Где найти цвета
Цветовая палитра Google включает сотни основных и акцентных цветов, которые созданы для гармоничного сочетания. Google рекомендует выбрать основной основной цвет, например «Индиго» (или # 3F51B5), и использовать его в качестве основного цвета. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Если вы уже знаете, какой цвет Pantone вам нужен для своего дизайна, попробуйте rgb.к. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone. Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они будут выглядеть вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
В вашем арсенале также должны быть Coolors. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать для оптовой продажи или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загружаемого вами изображения.
Наконец, вы можете использовать Image Color Summarizer.Это бесплатный сервис, который обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и ценность, а также наиболее характерные цвета изображения и то, как человек их описал бы (лаванда, золото и т. Д.). Определенно удобно для получения объективного представления о том, насколько визуально брендовый имидж.
Шаг 2. Выбор инструмента
После того, как вы выбрали фон, пора открыть инструмент дизайна. Эти приложения варьируются от довольно простых, как Pablo, до чрезвычайно мощных, как Photoshop.Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo by Buffer — один из самых простых вариантов. Вы можете импортировать собственное изображение или выбрать одно из библиотеки Buffer из 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, похоже на то, что Пабло поднял до 11. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Pinterest и др.).
Приложение создает несколько версий вашего изображения. Если что-то бросается в глаза, вы можете сразу поделиться им, сохранить или настроить по своему усмотрению. А если вы не копаетесь ни в одном из дизайнов, просто продолжайте прокручивать — Designfeed будет выпускать неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и стилизовать текст, а также загружать или делиться результатом. Но Spruce специально предназначен для Twitter, поэтому он соответствующим образом изменяет размер ваших изображений.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики и несколько фотофильтров. Да, и Stencil также позволяет использовать однотонный фон.
Если вы выходите за рамки базовой графики, Canva — лучший выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от эскизов YouTube и обложек для Kindle до фотографий из Google+ и графики Tumblr.
У Canva более миллиона стоковых фотографий, но большинство из них стоит 1 доллар. К счастью, вы также можете загрузить свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять бесконечное количество фотографий в визуализацию. Это отличная функция для создания фотоколлажей; Кроме того, эта функция позволяет сделать изображения уникальными, которые, возможно, уже используются в множестве других блогов.
Piktochart — это одна ступенька по лестнице сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и плакаты — и множество шаблонов для каждой.
Вероятно, вы больше всего будете использовать Piktochart для создания инфографики. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (таких как заголовки блогов, сообщения в социальных сетях и баннеры информационных бюллетеней), выберите шаблон из списка плакатов и задайте ему собственные размеры.
Как и в Canva, вы можете использовать однотонный, узорчатый или фото фон.Однако Piktochart предлагает гораздо больше бесплатных вариантов фона, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop был бы вашим Corvette. Вы можете использовать его для создания графики, но это также отличный инструмент для редактирования фотографий, создания веб-страниц, работы с видео и многого другого.
Поскольку Photoshop довольно сложен и требует крутого обучения — и начинается с 10 долларов в месяц, — я бы не рекомендовал его, если вас не интересуют другие его применения.
Но, допустим, да. Процесс такой же: загрузите изображение, затем (необязательно) примените фильтры. Этот учебник Adobe по фильтрам станет хорошей стартовой площадкой.
Если ваша основная задача — веб-дизайн, а не фотография, обратите внимание на Sketch. Он предназначен для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3. Выбор надстроек
Тип и стиль шрифта
Самая простая графика, которую только можно себе представить, — это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить этот рисунок и какие шрифты будут вокруг него?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (шрифт с засечками).
Вам нужна не только внешняя согласованность: также важно, чтобы шрифты в пределах вашего изображения не конфликтовали.
Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или заглавными буквами.
Можно добавить еще один шрифт в микс, но остановимся на двух. А если вы не уверены, с какими шрифтами сочетать, выберите классическую комбинацию шрифтов с засечками для заголовка и без засечек для основного текста. (Вы также можете выбрать один шрифт и посмотреть, какие пары рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway в качестве заголовка, я просмотрел предложенные пары и остановился на Open Sans.
Иконки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более привлекательным, иконки работают очень хорошо. Но они, как правило, выглядят неуместными или загруженными на фоне фото, поэтому используйте их только на сплошном фоне.
Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков.Однако, если вы используете Pablo или Photoshop или вам не нравятся какие-либо доступные варианты, есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать сколько угодно значков за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если вы укажете автора). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Smashing Magazine также может использовать бесплатные наборы значков.Чтобы отсортировать параметры и найти значок, который можно использовать, потребуется некоторое время, но они качественные и бесплатные!
Разное
Окружение текста геометрической формой — это быстрый и простой способ придать дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать копию более разборчивой.
(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, воспользуйтесь другим инструментом.)
Другой вариант — загрузить логотип вашего бренда.Хорошие дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющие цитаты, вы должны получить за это признание. Кроме того, наличие незаметных водяных знаков на всей вашей графике помогает добиться визуальной согласованности.
Возможно, у вас нет прозрачной версии вашего логотипа. К счастью, вы можете создать его в Photoshop или Canva for Work.
Изучение дизайна дальше
Если вы хотите углубиться в мир дизайна, эти ресурсы являются одними из лучших, которые помогут вам начать работу:
Дизайн для основателей : Эта коллекция из более чем 55 публикаций о дизайне нацелена на основателей, но любой, кто только начинает заниматься дизайном, извлечет пользу из его тщательного изучения веб-дизайна.
Подводные камни дизайна : Подпишитесь на эту бесплатную рассылку по электронной почте, чтобы избежать «ошибок дизайнера n00b».
Designer Mill : воспользуйтесь потрясающими бесплатными предложениями, от иконок и бесплатных шрифтов до шаблонов Illustrator и Sketch.
Crayon : Этот сайт, специально разработанный для маркетологов, содержит более 20 миллионов дизайнов, включая цены, команды, рабочие места и пробные страницы.
GoodUI : сборник из 51 принципа интерфейса, обеспечивающий высокий коэффициент конверсии.Музыка для ушей каждого маркетолога!
Дизайн для стартапа : Этот набор адаптирован к базовым потребностям стартапа.
Вы сделали это — вы знаете основы дизайна и готовы приступить к созданию собственной великолепной графики. Совместите это с контентом, и вы получите потрясающую комбинацию. Вот несколько других руководств по Zapier, которые помогут вам создавать контент, создавать графику и превращать их в сообщения в блогах и книги.
Как стать дизайнером на любом этапе карьеры
Думаете о карьере дизайнера, но не знаете, с чего начать? Как дизайнер-самоучка, я пришел к игре позже, чем многие другие, и я сделал свою долю исследований, прежде чем приступить к исследованиям дизайна.
Хорошая новость заключается в том, что независимо от того, на каком этапе вашей карьеры вы находитесь или насколько далеко может показаться ваше прошлое, если вы стремитесь к этому, вполне возможно найти свою нишу в мире дизайна.
Вот моя небольшая шпаргалка о том, как стать дизайнером.
1. Понимание ландшафта дизайнера
Newsflash: Дизайн — это не только внешний вид вещи. Ваш первый шаг на пути к карьере дизайнера — это понять, какие роли существуют, и решить, каким дизайнером вы хотите стать.
Пользовательский интерфейс, UX, визуализация, взаимодействие, движение, исследование: чем вы хотите заниматься? Если эти заголовки вызывают у вас нервное возбуждение, пора их понять. Не существует универсального праймера для всех, но вы можете начать здесь, чтобы почувствовать различия.
Если вы провели исследование и до сих пор не совсем уверены, какая роль вам больше подойдет, не волнуйтесь: на минуту не обращайте внимания на название должности и сосредоточьтесь на задачах дизайна, которые вас больше всего интригуют. Ваше внимание естественным образом сузится до ответов на вопросы, относящиеся к одной из этих ролей.Например, если ваши самые большие вопросы касаются того, почему люди используют что-то или как, исследовательская роль может быть для вас.
Если вы все еще не находите очевидного соответствия, знайте, что границы между этими ролями меняются каждый день, поэтому решайте задачи дизайна, которые вам нравятся, и посмотрите, где вы в итоге окажетесь.
2. Создавай, создавай, создавай: практика ведет к совершенству
Раньше не было места для обучения дизайну. Когда я впервые начал заниматься дизайном, не было сильного централизованного места для изучения этого: я тратил много времени — слишком много — на подбор и курирование ресурсов.К счастью для вас, годы спустя, и это изменилось: вам больше не нужно создавать свою собственную учебную программу, потому что уже есть много отличных!
Вот лучшие ресурсы по обучению дизайну, в которые стоит погрузиться:
- Design Tuts +: Это Святой Грааль практических уроков дизайна, охватывающий все, от графического дизайна до Photoshop, веб-дизайна и теории рисования.
- Гиббон: У Гиббона есть множество «плейлистов» для обучения.Прочтите о сторителлинге и копирайтинге (да, это тоже навыки дизайна!) Или создайте и поделитесь своим собственным набором ресурсов, когда вы отправитесь в свое собственное путешествие по изучению дизайна.
- Привет, дизайнер: Помните, я сказал, что потратил слишком много времени на подбор ресурсов для изучения дизайна, когда только начинал? Войдите в Hello Designer, плод моего труда. Я выполнил сложную часть работы по объединению этих ресурсов, так что теперь вам не нужно. (Добро пожаловать.)
3. Думай как дизайнер
Мыслить как дизайнер нельзя в одночасье или с помощью одного учебного пособия.Понимание ментальных моделей, распознавание основных потоков взаимодействия и шаблонов проектирования; это навыки, которые развиваются со временем. Итак, начнем прямо сейчас! Чем больше вы знаете и можете говорить о дизайне, тем больше вы создаете архив и репертуар знаний, которые нужно прорабатывать, возвращать, учиться и повторять.
Как научиться мыслить как дизайнер? Изучите сайты, такие как pttrns и lovely ui, и начните отслеживать, что вам нравится, а что нет. Какие детали вы замечаете и почему? Затем начните распаковывать, почему у вас есть эти предпочтения.
Если это звучит устрашающе, то не должно — скорее всего, у вас уже есть инстинкт к определенной эстетике, если вы хотите сделать карьеру в дизайне. Вы, вероятно, имеете представление о том, что делает вещь хорошо разработанной или почему определенные конструкции работают, — вам просто нужно научиться использовать это.
Не могу определить? Попробуйте следующий шаг.
4. Поговорите с другими дизайнерами
Вы узнаете то, о чем не знали, о чем не знали, разговаривая с другими дизайнерами.Так что найдите людей в своей сети на местах или обратитесь к дизайнерам в компаниях, которыми вы восхищаетесь, и посмотрите, сможете ли вы выбрать их мозги. Спросите их, почему они думают, что что-то хорошее, плохое или великое. Обратите внимание на детали, которые они замечают, и поймите, почему. Узнайте, что они ищут и где.
Понимание их моделей мышления (и ваших) может помочь вам улучшить свои навыки, сотрудничать с другими и получить представление о решениях, отличающих конкурирующие продукты в мире дизайна. Разговор с дизайнерами — также отличный способ пополнить свой словарный запас и начать формулировать, как защитить свою (или чужую) работу.Объяснять, почему дизайн работает или почему он не работает, — это навык, которым владеет не каждый: общение с людьми, которые живут этим изо дня в день, поможет вам тренировать эти мышцы и растягиваться в правильном направлении.
Думайте об этом как о том, чтобы нагнать всю критику дизайна, которую вы пропустили, не ходя в художественную школу.
5. Запишитесь на занятие (лично)
У вас нет друзей-дизайнеров, которых вы можете начать приставать? Вы также можете записаться на занятия. Есть много причин, по которым личное занятие даст вам импульс, и множество местных курсов на выбор.В очных занятиях стремитесь к предметам, которые сложнее выучить и улучшить самостоятельно. Проще читать в одиночку по дизайнерскому мышлению, чем разрабатывать и повторять только шрифты или потоки приложений — эти упражнения могут быть лучше выполнены при обсуждении в более широкой группе, чем при создании в вакууме.
Вы можете найти классы в специализированных школах, таких как Tradecraft и General Assembly, или посетить курсы повышения квалификации и семинары, предлагаемые в вашем местном колледже. Последнее часто оказывается более выгодным для вас, но изучите его и посмотрите, что лучше для вас.
6. Знакомьтесь с людьми
Чтобы быть хорошим дизайнером, нужно понимать людей. Познакомьтесь с ними и постарайтесь почувствовать их болевые точки. Чем мотивируют людей? Как они принимают решения? Что их радует и расстраивает? Какой опыт вы создаете для них и что они от этого почувствуют?
Независимо от того, какая часть процесса проектирования вас интересует, все пути ведут к созданию впечатлений для людей, поэтому постарайтесь узнать о них все, что можно.Работайте над своими навыками слушания и над развитием сочувствия к другим, чтобы по-настоящему понять, что люди чувствуют в различных переживаниях. Слушайте окружающих и пытайтесь почувствовать, что они чувствуют и почему, а также подумайте о том, как ваш дизайн может повлиять на их опыт и улучшить его. В сочувствии хорошо то, что вы можете создать его в любое время и в любом месте, так что приступайте!
7. Запуск проекта
Это может быть самая страшная часть, но лучший способ изучить дизайн на этом этапе — это просто начать это делать.Так что найдите проект и приступайте к делу! Это не обязательно должна быть оплачиваемая работа — на самом деле, побочный проект, вероятно, лучше на данном этапе вашего дизайнерского образования — важно, чтобы вы просто начали над чем-то работать.
Заинтересованы в визуальном дизайне? Создайте логотип. Взаимодействие? Создайте прототип приложения. Создавайте вещи, которые через полгода будете стесняться показывать кому-либо еще — ничего страшного, это часть процесса! Мы все были там. Начни с основ и вперед.
8. Покажи свою работу
Не бойтесь начинать делиться своими проектами, даже если вы думаете, что они недостаточно хороши.Угадай, что? Может и не быть! Но важно получить обратную связь о них, попросить кого-то рассказать вам о существующем паттерне, о существовании которого вы не подозревали, присоединиться к сообществу, которое поможет вам долго расти в будущем, показать и поделиться своей работой, и постепенно повторять немного с помощью других.
Со временем вы заметите, что обратная связь, которую вы ищете, тоже меняется. По мере того, как вы становитесь более опытным в своем деле, вы можете искать более подробную и конкретную обратную связь, вплоть до мельчайших пикселей.И вы можете обнаружить, что более решительно оспариваете (или даже дискредитируете) отзывы других. Замечательно! Это означает, что вы становитесь дизайнером с осознанным мнением, уверенным в своих талантах и пониманием того, что делает дизайн успешным.
Если вы чувствуете себя достаточно сильным, чтобы защищать свои собственные проекты, вы, вероятно, достигнете того момента, когда сможете помочь другим в их процессе разработки. Отдайте должное другим дизайнерам и поделитесь ими, как они это сделали с вами.Цикл обратной связи никогда не заканчивается, каким бы высокопоставленным дизайнером вы ни стали. Прими это!
Фотография цветных карандашей любезно предоставлена Shutterstock.
Как я стал графическим дизайнером, не попав в школу дизайна | пользователя Paga | Сделать жизнь возможной
Сколько вам было лет, когда вы решили стать дизайнером?
22 года
Почему вы решили стать дизайнером?
Я изучал информационные технологии, так что это было не так уж и далеко для меня, но я больше склонялся к искусству, и мне нравилось рисовать, поэтому, естественно, я находил графический дизайн привлекательным.
Как вы начали изучать графический дизайн?
Я скачал программное обеспечение, такое как фотошоп и иллюстратор, и смотрел онлайн-уроки. Я создавал личные проекты и использовал их на практике. Я также обратился к людям и предложил бесплатно создать логотипы и визитки. Я был сосредоточен на создании своего портфолио и отработке своих навыков. Очень легко быть разочарованным и немотивированным, когда вы пытаетесь чему-то научиться, особенно когда вы наталкиваетесь на препятствие и расстраиваетесь, но для меня было самым важным не сдаваться, и я никогда не расслаблялся, потому что сосредоточился на своем конечная цель.
Сколько времени прошло, прежде чем вы почувствовали, что узнали то, что вам нужно знать?
Мне потребовался год, чтобы овладеть основами, но дизайн — это процесс, в котором вы постоянно учитесь. Программное обеспечение постоянно меняется, и постоянно выходит новое программное обеспечение. Вы должны оставаться на вершине своей игры. Обучение — тоже полдела. После этого вы в основном учитесь на каждой работе.
Как вы начали привлекать платежеспособных клиентов?
После того, как я сформировал свое портфолио, я начал привлекать клиентов как онлайн, так и лично.Я никогда не отказывался от работы, даже от той, которую не умел делать. Я всегда принимал вызов и учился, пока выполнял. Чем более сложные вещи мне удавалось делать, тем больше я мог назначать более высокие цены и уверенно защищать свою работу.
В какой путь прошла ваша карьера?
Я начал с создания логотипов, листовок и поздравительных открыток. Потом я устроился работать удаленно в компанию, еще когда учился в школе. Это было сложно, потому что впервые я полностью отвечал за визуальную коммуникацию в компании.Пока мои друзья играли в игры на своих ноутбуках, я работал и зарабатывал. После этого я какое-то время работал фрилансером. Иногда я создавал проекты для себя и обращался с ними к компаниям, например, я перепроектировал интерфейс своих школ и представил их им. Как дизайнер, все дело в создании возможностей для себя.
Что вам нравится в дизайне в Paga?
Я работаю в Паге 8 месяцев. С каждым брифом это новый вызов. Это не та скучная или утомительная работа, которая держит меня в напряжении.
Что вам нравится в работе графического дизайнера?
Мне нравится, что это такой разносторонний карьерный путь. Я могу работать буквально в любой компании, потому что каждому бизнесу нужны визуальные элементы. Это прекрасное чувство — иметь возможность интерпретировать чье-то видение в его визуальном представлении. Я постоянно проектирую, даже только для себя, поэтому легко браться за побочные проекты, чтобы поддерживать свой ум и навыки и, конечно же, зарабатывать дополнительные деньги на стороне. Я создавал такие вещи, как футболки, приглашения на свадьбу, чехлы для телефонов, упаковку продуктов и обложки для книг.Быть дизайнером — значит обладать навыком, который можно легко передать чему угодно, и это здорово.
Как создать логотип (даже если вы не дизайнер)
Создание логотипа для вашей компании включает в себя множество решений, а именно: цвета, макеты, шрифты и символы. Не говоря уже о том, как вы хотите передать сущность вашего бренда и бизнеса в одном культовом дизайне.
Звучит много, правда? Вот почему мы создали это руководство по дизайну логотипов: чтобы вы могли выйти и с уверенностью создать лучший логотип для своего бизнеса, сторонней суеты или увлекательного проекта.
Мы разбили, как создать логотип, в пять этапов:
- Изучите свой бренд
- Узнайте о дизайне логотипа
- Получите идеи цвета, шрифта и символов
- Создайте логотип
- Протестируйте и доработайте
Если вы хотите сразу же поиграть с дизайном логотипа, вы можете в любой момент воспользоваться нашим конструктором логотипов — это бесплатно! Но если вам нужно немного больше рекомендаций и подготовки, вы попали в нужное место.
Шаг 1. Изучите свой бренд
Большинству из нас не нравится проводить исследования — почему я не могу просто начать ?! — но это важный этап в любом крупном проекте. Чтобы ваш логотип стал успешным и долговечным, вам нужно заложить прочный фундамент. И чтобы заложить прочный фундамент, вам нужно провести исследование.
Создание сильной торговой марки помогает вашей компании завоевать доверие и стать узнаваемой по мере вашего роста. Прежде чем погрузиться в разработку логотипа, подумайте над этими вопросами:
Кто мой идеальный клиент? Какие бренды им нравятся?
Определение своего идеального клиента и целевого рынка поможет вам лучше понять свое видение сообщений и логотипа.
Если у вас уже есть несколько клиентов (или друзей, которые соответствуют вашей целевой персоне), не бойтесь взять трубку и поговорить с ними об их образе жизни, решениях о покупке, любимых брендах и мнениях. связанных с вашим продуктом или услугой.
Что делают мои конкуренты?
Отличный способ получить идеи дизайна логотипа для вашего бизнеса — разделить несколько логотипов и веб-сайтов ваших конкурентов на стили, которые вам нравятся, и стили, которые вам не нравятся.
Это поможет вам понять, в каком направлении вы хотите двигаться, когда начинаете разрабатывать свой собственный логотип.Это также поможет вам отличить ваш логотип от конкурентов, что немаловажно!
Какие 3-5 прилагательных описывают мой бренд?
Следующий шаг на вашем пути — составление списка атрибутов вашего бренда. Этот список также может включать в себя определенные функции, ценности и преимущества, которыми вы хотите, чтобы ваш бизнес был известен. Вот несколько примеров:
- Инновационный, дружелюбный, простой в использовании
- Сострадательный, с превосходным обслуживанием клиентов
- Остроумный / умный маркетинг и #killingit в соцсетях
Запишите их и используйте их, чтобы продвигать свой бренд к жизни.
Как называется моя компания? Я буду использовать слоган?
Если вы еще этого не сделали, пришло время окончательно сформулировать название вашей компании и решить, хотите ли вы слоган, который может быть описанием того, чем занимается ваша компания (например, безглютеновое печенье) или броской фразой (например, куки для здоровья орехи).
После того, как вы придумали несколько хороших вариантов названия компании, задайте себе эти пять вопросов по каждому из них:
- Это оригинал?
- Насколько это перспективно? (a.k.a. Будет ли он развиваться вместе с вашим бизнесом?)
- Насколько он удобен и прост в написании?
- Доступно ли (домен, социальные сети и т. Д.))?
- Мне это нравится?
Если ответ на каждый из этих вопросов «ДА!», То вы на один шаг ближе к началу своего пути к созданию логотипа!
Где я буду чаще всего использовать свой логотип?
То, где вы планируете разместить свой логотип, напрямую повлияет на ваш дизайн. Возможно, вы являетесь владельцем строительной компании и планируете использовать свой логотип на футболках, наклейках для грузовиков и вывесках.
Или, возможно, вы работаете в консалтинговой компании и будете использовать ваш логотип в основном в Интернете — на вашем веб-сайте, целевых страницах, каналах социальных сетей и Skype.Подумайте о наиболее важных приложениях и о том, какой логотип будет выделяться.
Практически во всех случаях простой дизайн логотипа с чистым макетом поможет обеспечить его великолепный внешний вид. Вот несколько распространенных мест использования логотипа:
- Онлайн: Заголовки и значки веб-сайтов, подписи электронной почты, счета и квитанции
- Социальные сети: Фотографии профиля, обложки, графические сообщения, реклама
- Печать : Визитные карточки, брошюры, плакаты, наклейки для автомобилей, одежда, упаковка
Вам может потребоваться несколько вариантов логотипа для адаптации к разным носителям — но об этом позже.
Шаг 2. Изучите дизайн логотипа
Вопреки широко распространенному мнению, разработать логотип компании самостоятельно — это вполне выполнимо! Вам не понадобится модное программное обеспечение для редактирования или многолетний опыт проектирования. Вы не поверите, но вы можете сделать логотип самостоятельно за пять минут с помощью онлайн-конструктора логотипов!
Но прежде чем вы начнете свой путь к созданию логотипа, вот что вам нужно знать, чтобы чувствовать себя уверенно в процессе.
Что делает хороший логотип?
Хотя качество логотипа субъективно, есть определенные элементы, которые делают логотип хорошим или плохим.
Некоторые из лучших логотипов всех времен — простые, запоминающиеся, уникальные, универсальные и подходящие для отрасли и целевого рынка, который обслуживает ваш бизнес. Они также должны быть легко узнаваемыми и четко представлять бренд.
Для сравнения, плохие логотипы ориентированы на тренд (или копируют другие известные логотипы), сложны и сбивают с толку, что приводит к плохой узнаваемости бренда и универсальности. Они также могут быть скучными или общими (не путать с простыми).
Глядя на приведенные ниже примеры, вы увидите, что пример слева ясно показывает, что такое компания, и его легко прочитать и запомнить.
Тот, что справа, креативный и забавный, но очень трудно понять, чем вообще занимается компания!
Что такое визуальная иерархия?
Визуальная иерархия сначала направляет зрителей к наиболее важной информации, а затем направляет их через остальной контент с помощью визуальных подсказок, таких как шрифты, цвета, размеры и многое другое.
Например, если у вас есть название компании и слоган, вы хотите, чтобы название вашей компании было больше и ярче, чем ваш слоган, чтобы создать визуальную иерархию, как показано на логотипе слева вверху.
Почему? Название — это то, как люди будут относиться к вашему бренду, а ваш слоган — это броское дополнение, которое поможет описать ваш бренд.
Три основных типа логотипов
Дизайн логотипа можно условно разделить на две категории: логотипы, состоящие только из текста (обозначающие название или инициалы компании), и логотипы, содержащие как текст, так и символ.
Вот разбивка трех наиболее распространенных типов логотипов — есть еще несколько, но мы хотим, чтобы они были простыми!
1.Логотип Wordmark
Самая классическая форма логотипа — это словесный знак, который дизайнеры иногда называют «логотипом».
Словесные знаки используют только название вашей компании — без символов или монограмм — в существующем или настраиваемом шрифте . Этот тип логотипа лучше всего подходит, если у вас короткое отличительное название компании и нет слогана.
2. Логотип с монограммой
Монограмма — это логотип, содержащий от одной до трех букв, обычно это инициалы компании или первую букву. Монограмма может выступать в качестве символа в логотипе с названием компании ниже.
В случае хорошо известных брендов слово опускается: например, P&G для Procter and Gamble, VW для Volkswagen или LV для Louis Vuitton. Но большинство новых предприятий будут держать название своей компании под монограммой или рядом с ней, чтобы повысить узнаваемость имени!
3. Комбинированный логотип
Комбинированные логотипы — это именно то, на что они похожи: сочетание словесного знака и символа.
Этот тип логотипа позволяет легко узнать ваш бренд, поскольку он использует два элемента дизайна, которые представляют ваш бренд вместе (и их можно использовать по отдельности при необходимости).Неудивительно, что это самый распространенный тип логотипа.
Формы и варианты компоновки логотипов
Форма играет важную роль в эстетике вашего логотипа, потому что они содержат определенные ассоциации в человеческом мозгу. Это позволяет брендам использовать формы, чтобы помочь передать сообщение или чувство целевой аудитории.
Фигуры могут использоваться как контейнеры, так и символы в дизайне логотипов.
Что такое контейнер?
Контейнер будет хранить ваш логотип в ограниченном пространстве и аккуратно упакован для визуального использования.Важно отметить, что хотя контейнеры добавляют визуальный интерес к вашему логотипу, они иногда могут создавать проблемы с масштабируемостью, поскольку логотип находится в меньшем пространстве.
Убедитесь, что название вашей компании все еще разборчиво в контейнере при масштабировании до различных размеров.
Вот несколько значений, связанных с некоторыми из наиболее распространенных форм логотипов, а также особенности дизайна для каждой из них:
- Круги: Представляют единство, безопасность и защиту.Они лучше всего подходят для более коротких названий или монограмм и должны использоваться с сильным шрифтом, чтобы обеспечить читаемость при увеличении или уменьшении масштаба.
- Квадраты + Прямоугольники: Перевести на чувство стабильности и равновесия в человеческом разуме. Эта более традиционная форма подходит для более длинных имен и пользуется популярностью среди крупных корпораций.
- Треугольники: Считается более агрессивной формой, связанной с силой, конфликтом и скоростью. Они могут использоваться для обозначения направления и движения или заменять буквы «А» и «V.’
- Вертикальная / горизонтальная ориентация: Вертикальные линии и формы ассоциируются с агрессией, силой, храбростью и доминированием, тогда как горизонтальные формы создают более спокойное и умиротворенное ощущение.
- Organic Shapes: Эти формы создают ощущение естественности и создают тепло и комфорт, которых невозможно достичь в других формах!
Другие варианты макета логотипа
Есть несколько других способов расположения логотипа, не связанных с формами.К ним относятся:
Составной текст: Один из способов добавить интриги к более классическому логотипу — использовать составной текст. Слова можно складывать вертикально, чтобы привлечь внимание, хотя иногда этот макет сочетается с горизонтальным текстом, чтобы создать больше возможностей для стилизации. Обратите внимание, что лучше использовать составной текст, когда слова в вашем логотипе имеют одинаковую длину.
Размещение символа: Размещение символа может изменить весь внешний вид логотипа.Это в центре? В сторону? Поверх словесного знака? Включено в словесный знак? Если вы используете символ в своем логотипе, обязательно рассмотрите все варианты и посмотрите, какое размещение лучше всего подходит для вашего бренда и использования логотипа.
Размещение слогана: Если у вашего логотипа есть слоган, он почти всегда будет отображаться под названием вашей компании. Но будет ли он по центру или по левому краю? В другом шрифте, чем ваш словесный знак? В зависимости от длины вашего слогана вы можете протестировать разные варианты, чтобы увидеть, что выглядит лучше всего.
Шаг 3. Получите идеи цвета, шрифта и символов
Наконец-то пришло время погрузиться в создание вашего логотипа!
Используя приведенные выше исследования и идеи о логотипах, вы должны иметь твердое представление о своем целевом рынке и атрибутах бренда, а также о стиле и макете логотипа, который вам нужен. Давайте перейдем к цветам, шрифтам и символам!
Цвета логотипов
Выбор цвета для дизайна логотипа — это не просто выбор того, что вам нравится.Подумайте, как ваша аудитория воспримет это и где это будет отображаться.
Разные цвета вызывают разные чувства и эмоции, поэтому выбирайте их с умом. Вы видите, что ваш бренд представлен холодными тонами, такими как синий, зеленый и фиолетовый, или теплыми тонами, такими как красный, оранжевый и желтый? Или, возможно, вы больше склоняетесь к черному, белому и серому цветам, чтобы соответствовать идентичности вашего бренда. Обратите внимание на цвета, которые используют ваши конкуренты, вы хотите, чтобы цвета оставались знакомыми для вашей отрасли, но в то же время выделялись среди конкурентов.
Чтобы помочь вам определиться, вот несколько эмоций и дескрипторов, связанных с некоторыми из самых известных цветов:
- Черный: Сила и изысканность. Он также может демонстрировать элегантность, формальность или загадочность.
- Синий: Профессионализм и успех. Обычно используется в корпоративных логотипах, но работает во многих отраслях.
- Оранжевый: Радость и оптимизм. Вызывает восторженные и возбужденные когнитивные ассоциации, а также отлично привлекает внимание.
- Зеленый: Уравновешенность и безмятежность. Обычно используется, когда бренды хотят подчеркнуть связь с окружающей средой, благополучием, здоровьем и спокойствием.
- Розовый: Женственный и заботливый. В зависимости от оттенка он может оказывать мягкое и успокаивающее действие, вызывая когнитивные ассоциации с безопасностью и заботой. Однако другие оттенки чаще вызывают ассоциации с любовью, флиртом и женственностью.
- Purple: Королевский и духовный.На протяжении всей истории фиолетовый считался царственным цветом. Связь с королевской семьей привела к когнитивной ассоциации фиолетового цвета с богатством, благородством и роскошью.
- Красный: Уверенность и амбиции. Часто используется для обозначения мужской энергии и стимулирует аппетит и энергию.
- Желтый: Счастье и позитив. Часто очень яркий и часто бросается в глаза. Предназначен для повышения самооценки, и, как и красный цвет, также считается, что он стимулирует аппетит и увеличивает энергию.
- Белый: Чисто и просто. Традиционно ассоциируется с чистотой, чистотой, невинностью и простотой.
- Серый: Классический и серьезный. Серый цвет становится все более популярным, поэтому он отлично подходит для создания зрелого образа.
При окончательной доработке логотипа у вас также должна быть черно-белая версия на тот случай, когда использование полноцветного логотипа неприменимо (например, когда вы помещаете его поверх изображения). Таким образом, вам нужна версия вашего логотипа, в которой используется черный цвет — поэтому проверьте это, прежде чем доработать свой!
Совет: Хотите использовать определенный цвет в своем логотипе? Вам нужно будет узнать точный HEX-код (последовательность цифр и букв, представляющая этот цвет).Вы можете копировать HEX-коды в редактор Looka при работе над дизайном логотипа!
Сколько цветов я должен использовать в своем логотипе?
Большинство брендов используют 2-3 цвета, один из которых — черный или белый. Конечно, есть компании (например, Google, eHarmony и Slack), в логотипах которых используется множество цветов.
Не стесняйтесь пробовать больше цветов, но еще раз убедитесь, что ваш логотип хорошо выглядит в черном или белом цвете!
Создайте собственный логотип бесплатно.Платите, только если вы довольны на все 100%!
Шрифты для логотипов
Из тысяч шрифтов выбрать один для вашего логотипа — непростая задача. Каждый шрифт передает что-то свое и должен соответствовать атрибутам и индивидуальности вашего бренда.
Давайте посмотрим на разные стили шрифтов и на то, что их визуальные различия означают для брендинга и коммуникации.
1. Шрифты с засечками
Шрифты с маленькими «ножками» по краям называются шрифтами с засечками.Это неподвластные времени высококачественные классические шрифты, связанные с традициями и приличием. Самый известный шрифт с засечками — Times New Roman. Из-за того, что он неподвластен времени, его часто используют для привлечения более зрелой аудитории.
2. Шрифты без засечек
У этих шрифтов нет ножек, как у шрифтов с засечками, поэтому они, как правило, имеют более чистый и современный вид. Их легко читать, и они хорошо работают в разных средах.
3.Рукописные шрифты
Рукописные и скриптовые шрифты добавляют логотипу индивидуальности и, как правило, выглядят формально, элегантно и женственно. Это один из самых сложных стилей для реализации, потому что скриптовые шрифты сложнее прочитать с первого взгляда, но, если все сделано правильно, они могут сделать ваш логотип отличительным и знаковым.
4. Современные шрифты
Современные шрифты — это шрифты без засечек, которые обладают определенной изысканностью и яркостью. Это делает их наиболее эффективными для молодежи и популярными среди разработчиков приложений и технологических компаний.
5. Дисплейные шрифты
Наконец, дисплейные шрифты, как правило, представляют собой широкую категорию необычных шрифтов, которые добавляют большое визуальное воздействие. Они могут быть игривыми и веселыми или острыми и футуристическими, но остерегайтесь использовать супер-модные или не соответствующие индивидуальности вашего бренда.
Вы также можете создать собственные шрифты специально для вашей компании, что сделает ваш логотип на 100% уникальным.Пользовательские шрифты обычно требуют дополнительных затрат при работе с дизайнером над созданием вашего логотипа.
Символы логотипа
Символы — это еще один элемент дизайна, который вы можете добавить к своему логотипу, чтобы помочь людям узнать ваш бренд.
Символы могут быть графическими и буквальными (например, животные или лампочки) или геометрическими и абстрактными (например, шестиугольник или перекрывающиеся круги). Просто убедитесь, что какой бы символ вы ни выбрали, он не сбивает с толку и не вводит аудиторию в заблуждение.
Например, если вы фитнес-тренер, не имеет смысла использовать в своем логотипе символ тележки с продуктами — что-то вроде линии пульса может более четко обозначать ваши услуги.
Вы также хотите, чтобы ваш символ соответствовал стилю вашего шрифта, поэтому, если вы используете современный шрифт без засечек, вы, вероятно, не захотите сочетать его с рукой нарисованный, винтажный символ.
И, как обсуждалось в разделе макета, вы захотите поэкспериментировать с расположением символа, чтобы увидеть, что лучше всего выглядит. Попробуйте поместить его слева, справа, вверху или внизу от названия вашей компании — вы даже можете попробовать его в середине слова.
Шаг 4. Создайте логотип
«Вы говорите мне, что я наконец могу приступить к разработке своего логотипа?»
Да, да, мы. Не знаете, как создать свой? Вот три варианта «сделай сам»:
Вариант № 1: Создайте свой логотип с нуля
Если у вас уже есть некоторый опыт в дизайне и есть доступ к программному обеспечению, например Adobe Illustrator или Photoshop, то вы можете создать собственный логотип с нуля.
Наем дизайнера для создания вашего логотипа с нуля может обойтись недешево и быстро! Использование собственных инструментов и опыта дает вам полную свободу в выборе внешнего вида вашего дизайна, а также экономит ваши деньги.
Вариант № 2: Купите шаблон логотипа и настройте его
Другой вариант — использовать шаблон. Есть несколько компаний и сайтов, которые предлагают бесплатные или платные шаблоны логотипов, которые вы можете настроить, внеся изменения в название компании, цвета и т. Д.
Две потенциальные проблемы с этим методом: 1) Эти шаблоны могут быть не очень настраиваемыми, и 2) Могут быть сотни (может быть, даже тысячи) других компаний с почти идентичным дизайном логотипа с вашим.
Логотипы, как и люди, должны быть уникальными.Каждый бизнес должен быть узнаваемым и запоминающимся. Как только ваш логотип выглядит как чужой, узнаваемость вашего бренда падает!
Если вы все же хотите протестировать этот метод, мы рекомендуем вам также попробовать использовать онлайн-конструктор логотипов, так как они могут быть очень похожими по цене, но производители логотипов дают вам гораздо больше гибкости в вашем дизайне.
Вариант № 3: Используйте онлайн-конструктор логотипов
Если вы хотите создать уникальный собственный логотип, но у вас нет опыта в дизайне или времени, чтобы сделать это самостоятельно, использование онлайн-конструктора логотипов, вероятно, будет вашим лучшим выбором!
Вместо работы с шаблоном эти инструменты позволяют создавать собственные проекты с помощью гораздо более интуитивно понятной и интеллектуальной платформы проектирования.
Looka использует искусственный интеллект (AI), чтобы помочь понять ваши предпочтения в дизайне и создать персонализированные логотипы, которые затем можно редактировать в приложении, пока не будете довольны дизайном.
Шаг 5. Протестируйте и доработайте
После того, как вы создали логотип (или несколько!), Пора провести стресс-тестирование. Вот несколько вопросов, на которые вы должны ответить, прежде чем завершить разработку дизайна логотипа вашей компании:
Можно ли масштабировать мой логотип?
Наличие масштабируемого логотипа означает, что вы можете отображать его где угодно и где угодно (ну, почти везде).Хотите разместить это на огромном рекламном щите? Как насчет ваших визиток?
Если у вас есть масштабируемый логотип, где бы вы ни решили его разместить, он будет выглядеть чистым и четким (без пикселов), и его будет легко читать и идентифицировать. Убедитесь, что ваш логотип работает как с большими, так и с маленькими размерами и остается читаемым.
Еще один must-have для масштабируемого логотипа: векторный файл.
Векторные файлы необходимы, поскольку они действуют как мастер-файлы, которые можно бесконечно масштабировать, редактировать или отправлять дизайнеру или принтеру.Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG. Примеры векторных файлов: SVG, EPS и PDF.
Мой логотип хорошо выглядит в черном или белом цвете?
Наличие полностью черной и полностью белой версии вашего логотипа с прозрачным фоном имеет важное значение. Почему? Потому что это позволяет вашему логотипу быть более универсальным и работать в различных визуальных средах.
Когда фон вашего логотипа прозрачный, это дает вам возможность разместить свой логотип на любом цветном фоне, включая изображения и видео!
Если ваш логотип плохо переводится при изменении его на полностью черный или полностью белый, подумайте о том, чтобы внести в него некоторые изменения.Нужно ли сделать шрифт более жирным или символ более простым? Может ли другой макет сделать ваш логотип более адаптируемым?
Хорошо ли мой логотип смотрится в приложениях, которые я буду использовать чаще всего?
В зависимости от вашей компании и от того, где вы будете больше всего взаимодействовать и взаимодействовать с клиентами, это может повлиять на дизайн вашего логотипа.
Планируете приложить усилия для создания сильного социального сообщества? Подумайте, как ваш логотип (или его варианты) будет выглядеть в ваших профилях в социальных сетях.От изображений профиля до баннеров и сообщений — вы хотите, чтобы ваш логотип превосходно выглядел во всех этих социальных средах.
В качестве альтернативы вы можете запланировать демонстрацию своего логотипа в основном на принтах, таких как автомобильные наклейки, визитные карточки и плакаты. Ваш логотип хорошо смотрится в уменьшенном масштабе на открытке или в увеличенном масштабе на крупном принте? Есть ли в нем сложные элементы, которые нужно сделать проще?
Подумайте о том, как ваш логотип будет выглядеть во всех ваших основных приложениях, и внесите соответствующие изменения, чтобы обеспечить оптимальное качество логотипа.
Могу ли я использовать разные варианты логотипа для разных целей?
Это приводит нас к вариациям логотипа, которые делают ваш логотип более универсальным и простым в использовании. Наличие отличительного словесного знака (типографика), а также уникального символа (изображения) позволяет вам использовать элементы вместе или по отдельности для представления вашего бренда. Бренд ниже использует свой символ носорога, чтобы помочь представить свой бренд на всех платформах.
Таким образом, логотип, который вы используете в качестве фотографии вашего профиля в Facebook, может быть версией только для символа или только с монограммой, тогда как логотип, который вы печатаете на футболке, будет «полным» логотипом, хотя они разные , они представляют один и тот же бренд.
После того, как вы разработали и протестировали свой логотип, пришло время применить его на практике. В конце концов, красиво оформленный логотип не имеет ценности, если его ни на что не наносят! Вот несколько отличных мест — онлайн и офлайн — для начала:
- Изображение профиля и баннер в социальных сетях
- Заголовок и значок веб-сайта
- Подпись электронной почты
- Визитные карточки
- Наклейки
- Упаковка
- Канцелярские товары
- Счета и квитанции
- Футболки, шляпы, кружки и другие сувениры
Помните: Если вы собираетесь напечатать что-нибудь с вашим логотипом, отправьте векторный файл (EPS или SVG).Если вы работаете с полиграфической компанией, они обычно запрашивают это. Если нет, все равно отправьте его, чтобы у них было все необходимое, чтобы ваши отпечатки выглядели четкими.
Есть ли у меня рекомендации по использованию бренда?
Наконец, после того, как вы доработаете дизайн, вам нужно будет создать рекомендации по бренду. Руководства по бренду — это набор правил о том, как представлять свой бренд по каналам и активам, помогая вашему бизнесу завоевать доверие и признание по мере вашего роста. Руководства по бренду должны включать:
- Титульный лист
- Руководства по логотипу
- Цветовые палитры
- Типографика
- Примеры использования
Они также могут включать заявление о миссии, визуальные правила вокруг изображений и значков, рекомендации по голосу бренда и спецификации для таких активов, как упаковка, электронный маркетинг и т. д.
(Если вы разрабатываете логотип с помощью Looka, вы можете немедленно создать руководящие принципы бренда, чтобы ваш логотип всегда выглядел наилучшим образом.)
Подведем итоги — чтобы создать потрясающий логотип, неплохо исследовать свой бренд, учиться основы дизайна логотипа, изучите цвета, шрифты и символы… а затем приступайте к созданию! Посмотрите видео ниже, чтобы получить обзор отличных советов по дизайну логотипов.
Если у вас есть один или два варианта для работы, протестируйте свой логотип в разных размерах и на разных макетах, чтобы убедиться, что он соответствует вашим потребностям.При необходимости измените настройки и покажите его нескольким людям, которым вы доверяете, если вам понадобится помощь в принятии решения.
После того, как вы выполните эти шаги, вы можете быть уверены, что у вас есть сильный логотип, который будет показан всему миру. У тебя есть это!
Как создать логотип
Хотите узнать , как создать логотип , как профессионал, и получить все необходимые ресурсы всего в одном посте? Тогда этот пост для вас… Изучите профессиональный дизайн логотипа всего за 5 шагов!
Если вам нужен профессиональный дизайн логотипа, меня сейчас можно нанять. Щелкните здесь, чтобы получить бесплатное предложение.
1. Узнайте, что такое логотип и что он представляет
Прежде чем создавать логотип, вы должны понять, что такое логотип, что он представляет и для чего предназначен. Логотип — это не просто знак — логотип отражает коммерческий бренд компании за счет использования формы, шрифтов, цвета и / или изображений.
Логотип предназначен для того, чтобы вызвать доверие, признание и восхищение компанией или продуктом, и наша задача как дизайнеров — создать логотип, который будет выполнять свою работу.
Прежде чем продолжить, нужно знать, что такое логотип.
Дополнительную информацию о том, что такое логотип, можно найти в Определении Википедии.
2. Знать принципы эффективного дизайна логотипа
Теперь, когда вы знаете, что должен делать логотип и что он должен представлять, вы должны узнать, что делает отличный логотип, также известный как; основные правила и принципы эффективного дизайна логотипа.
1. Логотип должен быть простым
Простой дизайн логотипа позволяет легко узнать, а также делает логотип универсальным и запоминающимся.Хорошие логотипы содержат что-то неожиданное или уникальное, но при этом не преувеличивают.
2. Логотип должен быть запоминающимся
За принципом простоты следует принцип запоминаемости. Эффективный дизайн логотипа должен быть запоминающимся, и это достигается за счет простого, но подходящего логотипа.
3. Логотип должен быть вневременным
Эффективный логотип должен быть вневременным, то есть выдержать испытание временем. Будет ли логотип действовать через 10, 20, 50 лет?
4.Логотип должен быть универсальным
Эффективный логотип должен работать в различных средах и приложениях. По этой причине логотип должен быть разработан в векторном формате, чтобы его можно было масштабировать до любого размера. Логотип тоже должен работать только в одном цвете.
5. Логотип должен быть соответствующим
Как вы позиционируете логотип, должно соответствовать его прямому назначению . Например, если вы разрабатываете логотип для магазина детских игрушек, уместно будет использовать детский шрифт и цветовую схему.Это не подходило бы для юридической фирмы.
Для дальнейшего ознакомления с правилами и принципами отличного дизайна логотипа я настоятельно рекомендую прочитать советы по дизайну логотипа от Logo Factory, прежде чем продолжить, а также статью Почему дизайн логотипа не стоит 5 долларов. Вы также можете прочитать, как НЕ разрабатывать логотип.
3. Учитесь на успехах и ошибках других
Успешные логотипы
Теперь вы знаете, каковы правила дизайна логотипа, вы можете отличить хороший логотип от плохого… Зная, какие еще логотипы добились успеха, и почему добились успеха, дает хорошее представление о том, что делает хороший логотип.
Например, давайте посмотрим на классический логотип Nike Swoosh. Этот логотип был создан Кэролайн Дэвидсон в 1971 году всего за 35 долларов, но он по-прежнему остается сильным, запоминающимся, эффективным без цвета и легко масштабируемым. Он простой, плавный и быстрый, он представляет собой крыло знаменитой статуи греческой богини победы Ники — что-то идеальное для бизнеса по производству спортивной одежды. Nike — лишь один из многих отличных логотипов, подумайте о других известных брендах, о которых вы знаете, и проверьте их логотипы — что делает их успешными?
Еще один отличный пример — упрощенный логотип Google.
Чтобы получить более качественные, менее известные логотипы, я рекомендую проверить Logo Of The Day или пойти в местный книжный магазин или библиотеку и посмотреть книгу по дизайну логотипов.
Не очень удачные логотипы
Мы также можем узнать о логотипах, которые не были столь успешными, как те, что показаны на картинке выше, или об этих неудачных логотипах. Как видно из этой ссылки, некоторые логотипы могут изображать вещи, которые не всегда были заметны для дизайнера (как в среднем логотипе выше), или они могут быть просто плохим дизайном, как в логотипе справа.
4. Создайте свой собственный процесс разработки логотипаТеперь, когда мы знаем, что такое логотип, каковы принципы и правила дизайна логотипа и что делает логотип успешным, мы можем наконец приступить к процессу разработки. Это самая сложная часть из 5 шагов и сама по себе является отдельной темой — процесс разработки логотипа у каждого человека индивидуален, и опыт обычно является ключевым фактором в создании собственного процесса дизайна логотипа, однако ознакомьтесь с Секретным процессом разработки логотипа ведущих дизайнеров логотипов для идея получше.
Короче говоря, процесс разработки логотипа обычно состоит из
- Краткое описание дизайна
- Исследования и мозговой штурм
- Эскиз
- Прототипирование и концептуализация (см. Шаг 5)
- Отправить клиенту на рассмотрение
- Исправить и добавить завершающие штрихи
- Поставка файлов клиенту и обслуживание клиентов
Если вы когда-нибудь застряли до или во время процесса проектирования, ознакомьтесь с этой замечательной статьей о том, как повысить свой творческий потенциал.
5. Изучите программное обеспечение и заполните логотип
После того, как вы разберетесь с процессом проектирования, обычно самое время начать осваивать свое программное обеспечение (Adobe Illustrator является отраслевым стандартом), но помните, что вы не можете создать логотип, просто прыгнув прямо на компьютер … мозговой штурм и набросок первый.
После того, как в результате мозгового штурма у вас возникнут первоначальные идеи и наброски, вы обычно можете перейти к компьютеру, чтобы начать оцифровку вашего логотипа.




