процесс разработки и этапы проектирования
Согласно Statista, на сегодняшний день в мире 3,5 миллиарда мобильных пользователей и к 2021 году их будет почти 4 миллиарда. Поэтому мобильное приложение для e-commerce проектов уже больше, чем просто рекомендация. Как создается дизайн мобильных приложений? Что отличает мобильное приложение от других проектов? Какие существуют особенности и возможности мобильного приложения, которые стоит учитывать? В этой статье мы покажем процесс, результаты и реальные примеры.
Процесс создания дизайна мобильных приложений
Есть два основных вида работ с мобильными приложениями — редизайн уже существующего приложения и создание нового приложения с нуля.
Если речь идет о редизайне приложения, то тут есть от чего отталкиваться. Есть аналитика, отзывы пользователей и фидбек бизнеса. Есть возможность подключить инструменты для проведения юзабилити аудита и на основании полученных данных уже оптимизировать дизайн мобильного приложения для увеличения конверсии.
При проектировании приложения с нуля нужен совсем иной подход, который состоит из нескольких этапов.
Сбор информации и требований
Создание дизайна мобильных приложений начинается со сбора информации и требований. В свою очередь требования делятся на 2 типа:
1. Требования пользователя — для кого создается приложение, какие задачи оно должно решать, для чего нужен этот продукт с точки зрения целевой аудитории (ЦА) и т.д.
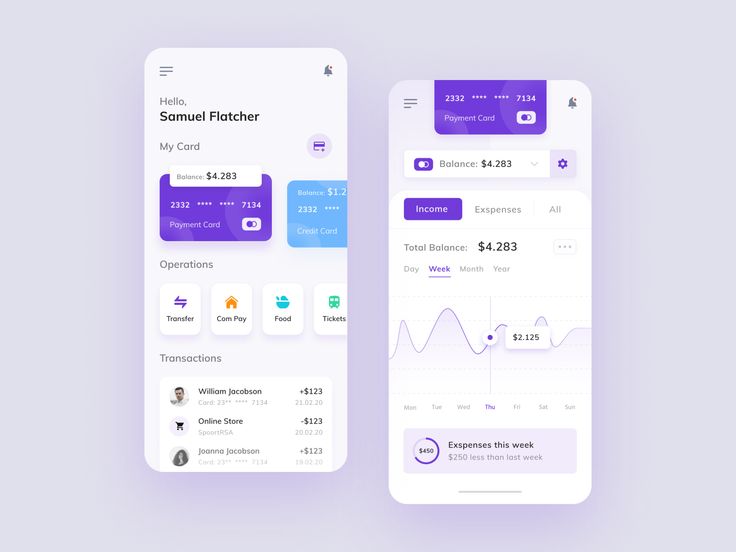
Например, мобильное приложение Spot Hunter ориентировано на профессиональных фотографов и клипмейкеров, помогает им найти красивые локации и места для проведения съемок, а также для получения прибыли при публикации новых локаций
2. Требования бизнеса — это то, как бизнес видит продукт, какие функции он должен выполнять и как, по его мнению, должны воспринимать приложение пользователи. В случае если это стартап, то требуется дополнительная информация, от которой будет отстраиваться мобильное приложение:
- Какую нишу будет занимать приложение?
- Какие задачи должен решать продукт?
- Как мобильное приложение будет монетизироваться?
- Как приложение будет себя позиционировать на рынке? В чем его уникальное торговое предложение (УТП)?
- Кто главные конкуренты?
- Какие есть примеры best practice на рынке?
NFM — приложение для пользователей, которые работают с сельскохозяйственным оборудованием. Приложение позволяет в любой момент ознакомиться с новой техникой, записаться на обучение, получить поддержку сервиса, заказать расходные материалы, найти инструкции по эксплуатации техники и прочее.
Приложение позволяет в любой момент ознакомиться с новой техникой, записаться на обучение, получить поддержку сервиса, заказать расходные материалы, найти инструкции по эксплуатации техники и прочее.
На этом этапе, основная цель команды — это определить задачу, которая стоит перед продуктом и пользователем, чтобы определить перечень сценариев использования приложения и на основании сценариев создать архитектуру и навигацию приложения.
Создание архитектуры и навигации
На данном этапе создания дизайна мобильных приложений основная задача — это продумать информационную и навигационную архитектуру, т.е. из каких элементов будет состоять продукт, какие функции должны быть заложены и как пользователь будет взаимодействовать с ними. Стоит уточнить сложности реализации и другие технические нюансы, связанные с дизайном и функционалом мобильного приложения.
Также на этом этапе пишутся пользовательские сценарии и истории от первого касания до совершения целевого действия, т.
Создание прототипа
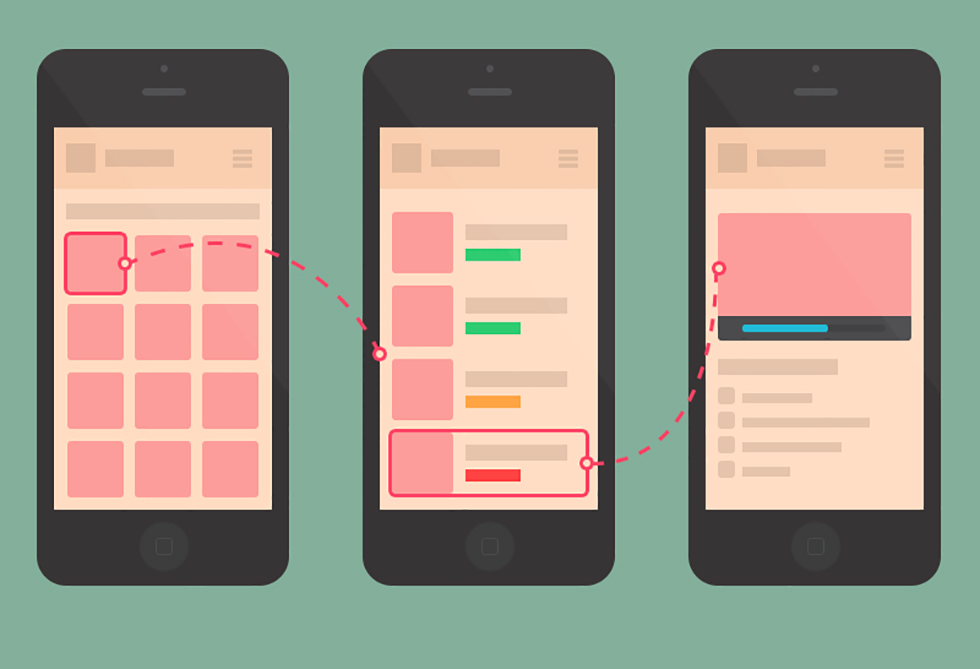
После утверждения идеи и обсуждения архитектуры мобильного приложения, создаются мокапы (макеты) — низко детализированный прототип, чтобы определить приоритет и расположение элементов интерфейса на экране, предусмотреть для них удобное для доступа местоположение.
Высокоуровневые прототипы обсуждаются внутри команды и с клиентом. И так как на такой подход нужно немного времени, их можно быстро править.
После, создаются детализированные, кликабельные прототипы с необходимой динамикой, анимацией и микровзаимодействиями для пользовательского тестирования.
Пример динамики и анимации в детализированном прототипе приложения Spot Hunter
На этапе прототипирования стоит проконсультироваться с командой разработчиков, чтобы понять какие элементы дизайна могут негативно повлиять на стоимость и сроки реализации мобильного приложения, от чего стоит отказаться или чем более простым, но не менее эффективным можно заменить.
Тестирование прототипа мобильных приложений
Пример такого тестирования читайте в этой статье.
Дизайн мобильных приложений и разработка
На этом этапе интерактивные прототипы отдаются дизайнерам, чтобы сделать продукт более вовлекающим, заложить стилистику и доработать микровзаимодействия с учетом дизайна продукта. После утверждения дизайна мобильного приложения, продукт отдают разработчикам.
Подготовка контента для сторов
На этом этапе создается описание для мобильного приложения и его основных функций, создаются картинки интерфейса, которые пользователь будет видеть в App Store или Google Play. Правильно подобранные скрины, которые раскрывают возможности и преимущества приложения, помогут повысить показатели установок приложения.
Правильно подобранные скрины, которые раскрывают возможности и преимущества приложения, помогут повысить показатели установок приложения.
Пример контента для сторов мобильного приложения RetouchMe
Доработка и анализ дизайна мобильных приложений
Когда уже есть готовый продукт, мы подключаем аналитику для проведения анализа дизайна мобильных приложений. Таким образом мы получаем сведения для оптимизации приложения в целом, собираем данные и представления, как приложение ведет себя в реальных условиях, находим зоны роста для дальнейшей доработки. На данном этапе можно проводить эксперименты для выявления наиболее эффективных решений.
Особенности и возможности дизайна мобильных приложений — основные рекомендации
Вот ряд особенностей дизайна мобильных приложений, которые стоит учитывать при проектировании:
Экран мобильного телефона или планшета намного меньше, чем у десктопа или лэптопа. Поэтому стоит продумать навигацию, количество элементов на одном экране, по максимуму сокращать путь пользователя.
Поэтому стоит продумать навигацию, количество элементов на одном экране, по максимуму сокращать путь пользователя.
Стоит учесть, что управление на мобильном устройстве происходит с помощью жестов и касаний. Поэтому подумайте о навигации жестами, также используйте дополнительные возможности мобильных устройств. Например, камеру и микрофон можно использовать для ввода и верификации данных. Также сделайте все кликабельные элементы (кнопки, меню, навигация, фильтры, и прочее) крупнее и расположите их на достаточном расстоянии друг от друга, чтобы пользователь мог легко попасть по ним пальцем, по возможности не меняя хвата руки.
При проектировании дизайна мобильных приложений, стоит предусмотреть отображение экрана — портретное и горизонтальное

Учитывая тот факт, что приложением чаще всего будут пользоваться на ходу, используя мобильный трафик, то стоит избегать тяжелых файлов и графических элементов, для которых необходимо загрузить большое количество данных из интернета, — это может повлечь дополнительные расходы, что вряд ли обрадует ваших пользователей.
Будет ли это просто дополнение или основная точка входа? При проектировании, можно будет сделать правильные акценты на маркетинге, связать онлайн и оффлайн или несколько продуктов в единую экосистему.
Дизайн мобильных приложений — это уже неотъемлемый шаг в развитии современного eCommerce. Поэтому совершенствуйте свой бизнес, создавайте интересные, качественные и полезные продукты. Надеемся, что наши советы вам в этом помогут.
- дизайн мобильных приложений
- app store
- приложение для e-commerce
- редизайн приложения
- проектирование интерфейса
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Как дизайнить приложения, если ты не дизайнер? Пошаговая инструкция / Хабр
Disclaimer Профессиональная статья создана на основе интервью с ментором Solvery.
Вы когда-нибудь хотели создать приложение, но не знали, с чего начать? Независимо от того, являетесь ли вы предпринимателем, разработчиком, продакт менеджером, или просто любопытным человеком, эта статья покажет вам, как создать дизайн мобильного приложения, даже если у вас нет опыта в дизайне.
Почему бы просто не нанять дизайнера?
Найти и нанять достойного дизайнера очень сложно, дизайнеры стоят дорого. Это не просто стоимость найма дизайнера, это время и усилия, чтобы найти того, кто хорошо подойдет для вашего проекта.
Кроме того, вам придется объяснить свое видение и идею дизайнеру, и в конечном итоге вы проведете много итераций, прежде чем получите то, что хотите. Самое главное, вы не хотите тратить все свои деньги на дизайн приложения, которое в итоге может не сработать.
Так почему бы не сделать это самостоятельно? На самом деле вам не нужно быть дизайнером, чтобы создавать высококачественный прототип для вашего приложения.
Определите цель вашего приложения
Прежде чем приступить к дизайну, важно определить его цель.
Какую проблему решает ваше приложение?
Какие фичи будут у вашего приложения?
Кто будет пользоваться этим приложением, какие будут пользовательские сценарии?
Подумайте об ответах на эти вопросы, поскольку они определяют, какие элементы дизайна вы будете использовать и как пользователи будут взаимодействовать с вашим приложением.
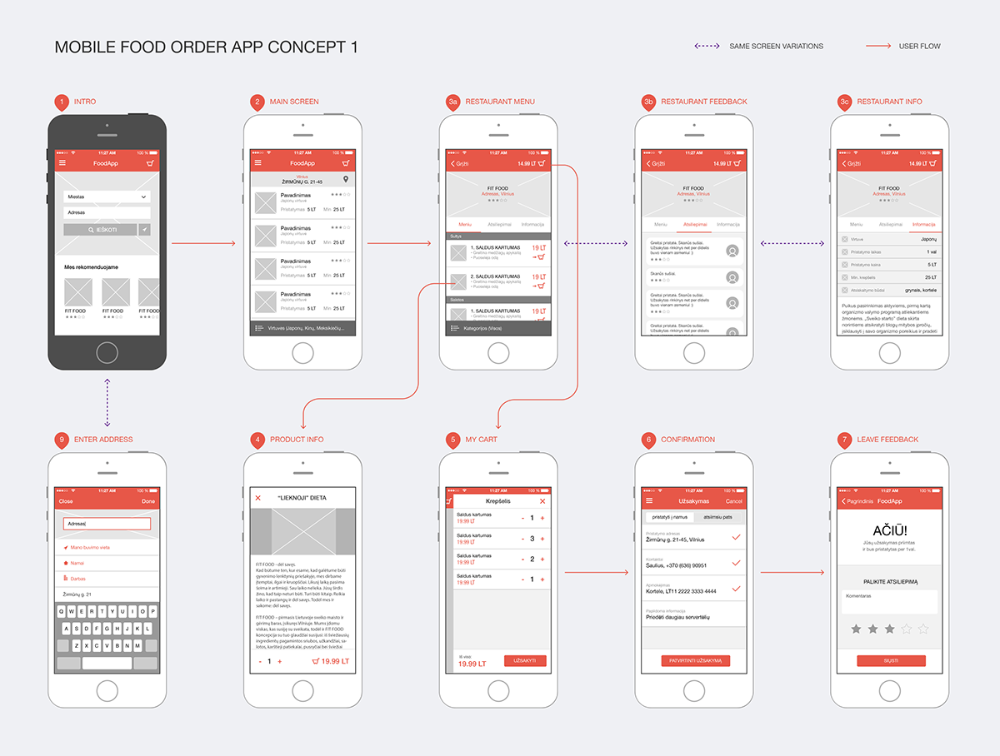
Вайрфрейм приложения
Примечание: (Разница между вайрфреймами, прототипами и мокапами)
Вайрфрейминг (wireframing) — это процесс создания низкоточной (грубой) версии приложения. Идея состоит в том, чтобы создать визуальную карту макета и функциональности конечного продукта. Когда вайрфрейм готов, вы можете начать добавлять визуальные элементы и функциональные возможности, не беспокоясь о том, будут ли эти элементы работать вместе.
Вы можете использовать вайрфреймы, чтобы визуализировать поток контента, выявлять закономерности и несоответствия в дизайне и принимать решения о направлении вашего продукта.
Вайрфрейм приложения обычно состоит из двух основных компонентов: пользовательского потока, компоновки экранов.
Пользовательские сценарии — как будет выглядеть путь пользователя в вашем приложении? Сколько будет экранов, за что они будут отвечать? Как пользователь будет перемещаться между ними?
Лайаут экрана — из каких элементов будут состоять эти экраны? Основная цель здесь — определить наилучшее место для различных элементов: например, что следует разместить в верхней части экрана или какая область лучше всего подходит для видеоконтента?
Найдите вдохновение
Всегда сложно начинать с нуля, может быть удобнее начать свой дизайн, глядя на то, что создали другие.
Найдите вдохновение для своего будущего приложения, просмотрев App Store или Google Play в аналогичной категории и посмотрите, найдете ли вы что-нибудь полезное или интересное. Ищите сходства в дизайне и функциональности, которые могут дать вам некоторые идеи о том, с чего начать.
Снимки экрана ваших любимых экранов и элементов пользовательского интерфейса в качестве эталонов определенно помогут вам, когда вы начнете создавать собственное приложение.
Mobbin Design — Обширная курируемая библиотека мобильных интерфейсов.
Behance — крупнейшая соц-сеть дизайнеров для демонстрации и поиска работ.
Dribbble — платформа для дизайнеров для демонстрации своих работ.
Воспользуйтесь преимуществами готовых дизайн-систем
Все мобильные приложения состоят из одних и тех же элементов интерфейса. Нет необходимости изобретать велосипед каждый раз, когда вы начинаете новый проект.
Дизайн-системы экономят время, объединяя все элементы, необходимые для дизайна приложения, в одном пакете: блоки, элементы, карточки продуктов (макеты с заполнителями для контента, такого как изображения или текст), панели навигации, домашние экраны с кнопками или меню и т. д.
Воспользуйтесь готовыми дизайн-системами, которые содержат все необходимые вам компоненты, и объедините их в идеальный дизайн.
Сделайте первую версию вашего дизайна
Весь смысл процесса дизайна заключается в том, чтобы делать ошибки и учиться на них. Вы будете удивлены тем, насколько ваша первоначальная идея может отличаться от конечного результата после нескольких итераций, поэтому приступайте к работе над своим приложением как можно скорее.
Вы будете удивлены тем, насколько ваша первоначальная идея может отличаться от конечного результата после нескольких итераций, поэтому приступайте к работе над своим приложением как можно скорее.
Не придумывайте идеальную картину в своей голове, а просто начните делать.
Превратите свой дизайн в прототип и получите обратную связь
Когда у вас есть дизайн для вашего приложения, пришло время создать прототип. На этом этапе вы хотите убедиться, что поток вашего приложения правильный и что ваш дизайн соответствует цели вашего проекта.
Создание прототипа также поможет вам получить отзывы от других людей, которые могут не разбираться в технологиях. Когда вы представляете свои идеи лично или используете видео, людям может быть сложно давать советы о том, что работает, а что нет, без какого-либо визуального представления.
Полезные сервисы для прототипирования:
Figma — универсальный инструмент, упрощающий совместную работу и доступность для UX-дизайнеров, разработчиков и всех остальных членов команды.

Proto.io — предоставляет широкий выбору компонентов, темплейто, так же позволяет создавать динамические переходы между экранами
Marvel — Marvel позволяет вам выйти за рамки статических макетов и предлагает интерактивность, динамические переходы и жесты, чтобы воплотить прототипы в жизнь и дать реальный пользовательский опыт любому, кто их тестирует.
Stage — инструмент для создания прототипов мобильных приложений с 0, имеет большое количество разнообразных заготовленных темплейтов, готовых библиотек компонентов и экранов.
Покажите прототип разным людям и спросите, что они о нем думают. Если они могут использовать приложение без каких-либо проблем, значит, вы хорошо поработали над дизайном приложения.
Заключение
После этих шагов у вас будет проверенный дизайн-прототип вашего приложения, с которым вы уже можете идти к разработчикам, или реализовывать его самостоятельно с помощью no-code.
Как создать приложение для начинающих за 10 шагов | Винсент Ся
В настоящее время люди во всем мире проводят 90% своего времени в приложениях по сравнению с серфингом в Интернете. Будь то обмен сообщениями, публикация фотографий или игры, в нынешнюю цифровую эпоху, в которой мы живем, все больше и больше людей постоянно используют приложения. Таким образом, для предприятий важно иметь мобильную стратегию, потому что мобильное приложение помогает им привлечь больше потенциальных клиентов, улучшить свои маркетинговые стратегии, повысить ценность своих клиентов, повысить узнаваемость своего бренда, повысить вовлеченность и лояльность клиентов и даже создать более конкурентоспособные. преимущества.
Будь то обмен сообщениями, публикация фотографий или игры, в нынешнюю цифровую эпоху, в которой мы живем, все больше и больше людей постоянно используют приложения. Таким образом, для предприятий важно иметь мобильную стратегию, потому что мобильное приложение помогает им привлечь больше потенциальных клиентов, улучшить свои маркетинговые стратегии, повысить ценность своих клиентов, повысить узнаваемость своего бренда, повысить вовлеченность и лояльность клиентов и даже создать более конкурентоспособные. преимущества.
Альтернативный вариант: разработка приложения
Но как создать отличное приложение для своего бизнеса? В этой статье мы рассмотрим, как спроектировать приложение за десять шагов, которые необходимы для перехода от стадии идеи к реальному приложению в магазинах приложений. Теперь давайте углубимся.
- Установка области действия
Что означает область действия? Это относится к тому, что вам нужно сделать, чего вы хотите добиться от приложения и насколько оно должно быть большим/маленьким. Прежде чем приступить к дизайну, вы должны задать себе следующие вопросы:
Прежде чем приступить к дизайну, вы должны задать себе следующие вопросы:
- Каковы основные цели вашего приложения? Что именно вы хотите, чтобы ваше приложение делало?
- Какова ваша целевая аудитория? Как вы можете привлечь своих пользователей?
- Каковы наиболее важные функции и функции вашего приложения?
- Каковы особенности визуального дизайна вашего приложения?
- Как вы можете выделить свое приложение? По каким причинам люди хотят использовать ваше приложение, а не одно из приложений ваших конкурентов?
Если вы сможете четко ответить на все эти вопросы, сможете правильно установить область действия, то дизайн и поток приложения будут подготовлены.
2. Проведите исследование пользователей и рынка
После определения масштаба вам нужно потратить некоторое время на исследование ниши рынка вашего приложения, чтобы узнать больше о ваших пользователях и ваших конкурентах. Чтобы лучше понять своих пользователей и рынок, вы можете воспользоваться следующими стратегиями: определить целевую аудиторию, провести анализ конкурентов, провести SWOT-анализ, установить презентацию и составить бизнес-план. Проводя исследования пользователей и рынка, вы можете лучше понять, что упустили ваши конкуренты, и что вы можете включить в свои собственные.
Проводя исследования пользователей и рынка, вы можете лучше понять, что упустили ваши конкуренты, и что вы можете включить в свои собственные.
3. Напишите документ с требованиями к продукту (PRD)
Альтернативный вариант: Напишите документ с требованиями к продукту (PRD)
PRD — это живой документ, в который вносят свой вклад все члены вашей проектной группы и на который ссылаются в процессе разработки. . Чтобы получить наилучшие результаты, ваш PRD должен содержать следующие ключевые элементы: специфика продукта, цели, предыстория и предположения, пользовательские истории, дизайн и взаимодействие с пользователем, а также проблемы, которые необходимо решить. Менеджеры по продуктам должны уметь писать хорошие RPD. Вы можете прочитать Как написать хороший документ с требованиями к продукту, чтобы получить инструкции о том, как написать хороший документ с требованиями к продукту. Более того, если вы используете Mockplus, платформу, которая объединяет весь рабочий процесс вашего продукта, вы можете использовать одну из ее многочисленных уникальных функций — написание своих PRD онлайн. Он также содержит ряд функций, которые помогут вам быстрее и проще писать документы о продуктах.
Он также содержит ряд функций, которые помогут вам быстрее и проще писать документы о продуктах.
4. Создайте каркас UX
Вообще говоря, каркас — это, по сути, грубый макет вашего мобильного приложения. Цель каркаса — просто проиллюстрировать функции приложения и разместить схемы. Его можно создать на листе бумаги, белой доске, салфетке или использовать инструмент для цифрового каркасного моделирования. Вам не нужно беспокоиться об элементах дизайна приложения в каркасе. Не нужно показывать однозначное отношение того, как на самом деле будет выглядеть конечное приложение. Вместо этого речь идет о рабочих процессах и общей структуре вашего приложения. Если вы используете Mockplus для создания каркасов, вы можете проверить, что вы создали, щелкнув экраны, которые вы запланировали, что поможет вам проверить, имеет ли смысл настроенная вами навигация.
5. Создайте интерактивный прототип
Альтернативный вариант: Mockplus, лучший онлайн-инструмент для создания прототипов
После того, как вы закончите свои каркасы, вам будет легко получить прототип. Наличие кликабельного прототипа имеет большое значение в процессе разработки приложения. Он рассматривается как предварительный интерактивный образец идеи, прежде чем она станет законченным продуктом, выступая в качестве моста между этапом проектирования и конечным продуктом. Интерактивный прототип важен не только для владельцев продукта, но и для клиентов или заинтересованных сторон, которым приходится принимать некоторые решения, такие как утверждение дизайна, макета и функциональности перед реализацией. Одним словом, наличие кликабельного прототипа помогает свести к минимуму затраты усилий на нежелательную функциональность на ранней стадии и в то же время добиться максимальной эффективности и качества.
Наличие кликабельного прототипа имеет большое значение в процессе разработки приложения. Он рассматривается как предварительный интерактивный образец идеи, прежде чем она станет законченным продуктом, выступая в качестве моста между этапом проектирования и конечным продуктом. Интерактивный прототип важен не только для владельцев продукта, но и для клиентов или заинтересованных сторон, которым приходится принимать некоторые решения, такие как утверждение дизайна, макета и функциональности перед реализацией. Одним словом, наличие кликабельного прототипа помогает свести к минимуму затраты усилий на нежелательную функциональность на ранней стадии и в то же время добиться максимальной эффективности и качества.
6. Создание дизайна пользовательского интерфейса
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать для использования цифрового продукта или услуги. Дизайн пользовательского интерфейса отличается от каркаса и прототипирования UX, потому что каркас и прототипирование UX — это то, как работает приложение, а дизайн пользовательского интерфейса — это то, как приложение выглядит. После того, как вы протестировали и настроили свой каркас, а затем ваши прототипы были протестированы и доработаны, пришло время создать дизайн пользовательского интерфейса. Что касается этого, вам нужно иметь дело с визуальным представлением концепций, цветовых схем, шрифтов, форм, кнопок, размера шрифта, изображений, форм, иллюстраций, анимации и т. д. Вы также должны протестировать несколько дизайнов, чтобы увидеть, что работает лучше всего. для ваших пользователей. Чтобы получить наилучшие результаты, вы можете помнить об этих принципах: поместите пользователя в центр, стремитесь к ясности, сведите к минимуму действия и шаги на каждом экране, сделайте дизайн простым и последовательным.
После того, как вы протестировали и настроили свой каркас, а затем ваши прототипы были протестированы и доработаны, пришло время создать дизайн пользовательского интерфейса. Что касается этого, вам нужно иметь дело с визуальным представлением концепций, цветовых схем, шрифтов, форм, кнопок, размера шрифта, изображений, форм, иллюстраций, анимации и т. д. Вы также должны протестировать несколько дизайнов, чтобы увидеть, что работает лучше всего. для ваших пользователей. Чтобы получить наилучшие результаты, вы можете помнить об этих принципах: поместите пользователя в центр, стремитесь к ясности, сведите к минимуму действия и шаги на каждом экране, сделайте дизайн простым и последовательным.
7. Добавление интерактивности для дизайна пользовательского интерфейса
Альтернативный вариант: анимация пользовательского интерфейса
По определению, анимация пользовательского интерфейса — это процесс добавления движения к элементам пользовательского интерфейса для повышения интерактивности продукта. После того, как вы закончили свой дизайн пользовательского интерфейса, вам нужно анимировать свой дизайн, чтобы протестировать его в режиме реального времени. Если вы используете инструменты дизайна, такие как Adobe XD, Figma или Photoshop, вы можете загрузить свой дизайн в Mockplus, чтобы добавить к нему взаимодействие. Делая это, заинтересованные стороны и разработчики получат более четкое представление о вашем дизайне и лучше узнают о вашем потоке проектирования, что устраняет недопонимание между дизайнерами и разработчиками. Более того, Mockplus автоматически создаст спецификации для ваших слоев дизайна, помогая вам легко передать свой дизайн разработчикам внешнего интерфейса.
После того, как вы закончили свой дизайн пользовательского интерфейса, вам нужно анимировать свой дизайн, чтобы протестировать его в режиме реального времени. Если вы используете инструменты дизайна, такие как Adobe XD, Figma или Photoshop, вы можете загрузить свой дизайн в Mockplus, чтобы добавить к нему взаимодействие. Делая это, заинтересованные стороны и разработчики получат более четкое представление о вашем дизайне и лучше узнают о вашем потоке проектирования, что устраняет недопонимание между дизайнерами и разработчиками. Более того, Mockplus автоматически создаст спецификации для ваших слоев дизайна, помогая вам легко передать свой дизайн разработчикам внешнего интерфейса.
8. Разработка приложения
Вообще говоря, разработка приложения разбивается на два отдельных процесса: разработка внутреннего интерфейса и разработка внешнего интерфейса. Разработка внутренних приложений относится к тому, что происходит за кулисами, а внешний интерфейс — это часть приложения, которую пользователь может видеть и с которой может взаимодействовать. Мы уже знаем, что приложения для iOS написаны на Swift или Objective C, а приложения для Android — на Java. На этом этапе ваше приложение может быть разработано для Android или iOS в зависимости от вашего выбора. Вам лучше сначала подумать о создании приложения для одной платформы, потому что разработка приложения для одной платформы от эксперта обойдется вам в десятки тысяч долларов. Однако, если разработчики используют такие фреймворки, как React Native или Flutter, им нужно всего лишь написать одну базу кода и экспортировать ее как в Objective C, так и в Java, что поможет сэкономить много времени и усилий.
Мы уже знаем, что приложения для iOS написаны на Swift или Objective C, а приложения для Android — на Java. На этом этапе ваше приложение может быть разработано для Android или iOS в зависимости от вашего выбора. Вам лучше сначала подумать о создании приложения для одной платформы, потому что разработка приложения для одной платформы от эксперта обойдется вам в десятки тысяч долларов. Однако, если разработчики используют такие фреймворки, как React Native или Flutter, им нужно всего лишь написать одну базу кода и экспортировать ее как в Objective C, так и в Java, что поможет сэкономить много времени и усилий.
9. Протестируйте свое приложение
Альтернативный вариант: проверьте свое приложение
Прежде чем выпускать приложения, необходимо протестировать их, чтобы убедиться, что функции работают правильно. После всех вышеперечисленных шагов теперь у вас есть полностью работающее приложение для тестирования. На этом этапе вам необходимо протестировать каждый аспект вашего приложения, чтобы убедиться, что оно работает правильно и выглядит привлекательно. Существует много способов протестировать ваше приложение, но бета-тестирование и приемочное тестирование пользователей (UAT) — это некоторые из заключительных этапов тестирования в проекте, посредством которых клиент подтверждает, что приложение соответствует его требованиям. Но проводя эти два вида тестирования, вы можете получить окончательные отзывы от реальных пользователей, прежде чем принимать окончательное решение. Более того, вы также можете собирать отзывы от членов вашей команды, таких как дизайнер или разработчик, просто принимайте их конструктивную критику и заставляйте их работать над внесением окончательных корректировок в готовый продукт.
Существует много способов протестировать ваше приложение, но бета-тестирование и приемочное тестирование пользователей (UAT) — это некоторые из заключительных этапов тестирования в проекте, посредством которых клиент подтверждает, что приложение соответствует его требованиям. Но проводя эти два вида тестирования, вы можете получить окончательные отзывы от реальных пользователей, прежде чем принимать окончательное решение. Более того, вы также можете собирать отзывы от членов вашей команды, таких как дизайнер или разработчик, просто принимайте их конструктивную критику и заставляйте их работать над внесением окончательных корректировок в готовый продукт.
10. Выпустите приложение
Наконец-то пришло время выпустить ваше приложение после того, как оно прошло тесты. Наиболее распространенными магазинами приложений, куда вы можете отправить свое приложение, являются iTunes App Store для приложений iOS и Google Play Store для приложений Android. Что касается приложений для Android, вы можете просто загрузить файл своего приложения в магазин Google Play (как и в случае с бета-версией), после чего люди смогут сразу начать скачивать ваше приложение и использовать его. Это связано с тем, что Android не требует проверки перед запуском приложения. Но для приложений iOS существуют официальные проверки для всех приложений, чтобы подтвердить, что они соответствуют рекомендациям разработчиков Apple, прежде чем одобрить их для выпуска в App Store. Когда вы дойдете до этого шага, ознакомьтесь с нашим руководством о том, как отправить свое приложение в App Store. Никогда не забывайте улучшать и обновлять свое приложение, чтобы улучшить взаимодействие с пользователем.
Это связано с тем, что Android не требует проверки перед запуском приложения. Но для приложений iOS существуют официальные проверки для всех приложений, чтобы подтвердить, что они соответствуют рекомендациям разработчиков Apple, прежде чем одобрить их для выпуска в App Store. Когда вы дойдете до этого шага, ознакомьтесь с нашим руководством о том, как отправить свое приложение в App Store. Никогда не забывайте улучшать и обновлять свое приложение, чтобы улучшить взаимодействие с пользователем.
Вот как вы создаете приложение, которое включает в себя все этапы проектирования, разработки и выпуска приложения. Каждый шаг в этом процессе требует очень специфических и специализированных навыков и опыта. Эти шаги не являются священными, но могут стать руководством для создания вашего приложения наиболее эффективным способом, основанным на моем собственном опыте. Тем не менее, создание мобильного приложения — самая простая часть, а получение клиентов — вот в чем проблема. Желаю всем вам, ребята, удачи.
Все, что вам нужно знать
Бизнес SaaS
3 апреля 2023 г.
мин. на чтение
путь к достижению цели. И с каждым днем эти ожидания становятся все выше, как и конкуренция. Это делает роль хорошо продуманного пользовательского интерфейса и UX более важной, чем когда-либо, для вашего приложения.
Но раз уж вы здесь, мы можем предположить, что вы понимаете силу высококачественного UI/UX-дизайна, и ваша главная задача более практична — научиться разрабатывать приложения.
Как дизайнерское агентство с более чем шестилетним опытом предоставления услуг по дизайну UI/UX, мы можем дать короткий ответ: для разработки отличного приложения вам нужна отличная команда.
Тем не менее, это исчерпывающее руководство, в котором мы коснемся каждого аспекта, который может понадобиться вам при разработке собственного приложения: от идеи до исследования и создания прототипа.
Ниже мы обсудим:
- Что такое дизайн-мышление и зачем о нем знать
- Как начать разрабатывать приложение с нуля и какие этапы пройти
- Как найти дизайнера приложений
- Как выглядит процесс редизайна
- Сколько стоит разработка приложения
- Лучшие практики для использования в дизайне мобильных приложений
Дизайн-мышление и разработка приложений
Независимо от того, являетесь ли вы вы дизайнер, менеджер по продукту, владелец продукта или кто-то еще, если вы собираетесь создать что-то новое и инновационное, вам следует знать о дизайн-мышлении.
Дизайн-мышление — это методология, направленная на то, чтобы помочь вам творчески решать проблемы. В отличие от других методов и подходов к решению проблем, дизайн-мышление сосредоточено именно на человеческой стороне творческого решения проблем. То есть этот подход помогает вам предлагать инновационные решения, основанные на желаниях и потребностях ваших пользователей.
Методология дизайн-мышления включает пять основных шагов, выполнив которые вы улучшите UI/UX вашего продукта:
- Empathize. Поймите людей, для которых вы пытаетесь разработать приложение.
- Определить. Разбейте информацию, которую вы собрали на первом этапе, и превратите ее в полезную информацию (определение потребностей, проблем и задач пользователей).
- Идеи. Постарайтесь придумать решения/идеи, соответствующие выводам, которые вы нашли на этапах сопереживания и определения.
- Прототип.
 Проанализируйте все идеи из предыдущего шага, выберите несколько, которые, по вашему мнению, стоит реализовать, и превратите их в простые тестируемые прототипы.
Проанализируйте все идеи из предыдущего шага, выберите несколько, которые, по вашему мнению, стоит реализовать, и превратите их в простые тестируемые прототипы. - Тест. Возьмите свои прототипы и покажите их реальным пользователям, чтобы получить их отзывы. Затем возьмите выводы из этого шага и вернитесь к стадии определения, а затем к стадии выработки идей и так далее.
Каждый раз, когда у вас появляется новая идея или обновляется старая, вы снова и снова возвращаетесь к фазам прототипа и тестирования. Вот как вы продолжаете улучшать свое решение.
Пять стадий дизайн-мышления составляют основную карту методологии, однако упражнения внутри этих кругов могут быть разными. Процесс проектирования приложения, который мы собираемся описать в следующих разделах, основан на методе дизайн-мышления, поэтому помните об этом подходе при создании приложения.
Разработка приложения с нуля: 7 шагов
Мы начнем с того момента, когда все, что у вас есть, — это исходное представление о будущем приложении в вашей голове, и проведем вас через основные этапы процесса проектирования продукта, чтобы помочь превратить эту идею в концепцию и, наконец, создать прототип.
Однако вам не обязательно выполнять все следующие шаги в строгом порядке. Процесс проектирования не является линейным. В зависимости от вашего конкретного случая выберите, с чего начать, переходите от одного шага к другому, вносите изменения и повторяйте действия, пока не получите наилучший результат.
А теперь переходим к шагу №1.
- Определите цель вашего приложения
Чтобы спроектировать приложение, вам сначала нужно понять, что вы хотите создать и почему. В этот момент достаточно взять ручку и бумагу, сосредоточиться и подумать над следующими вопросами:
- Какова основная цель вашего приложения?
- Какие проблемы пользователей будет решать приложение?
- Почему пользователи должны выбирать именно ваш продукт?
Также помните, что приложение — это бизнес-инструмент, поэтому при разработке приложения учитывайте бизнес-требования, цели пользователя и технологические возможности.
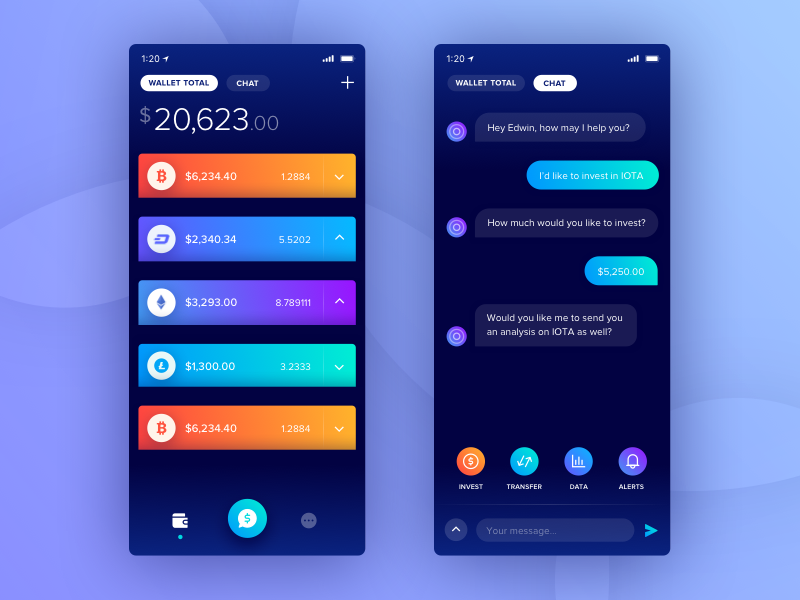
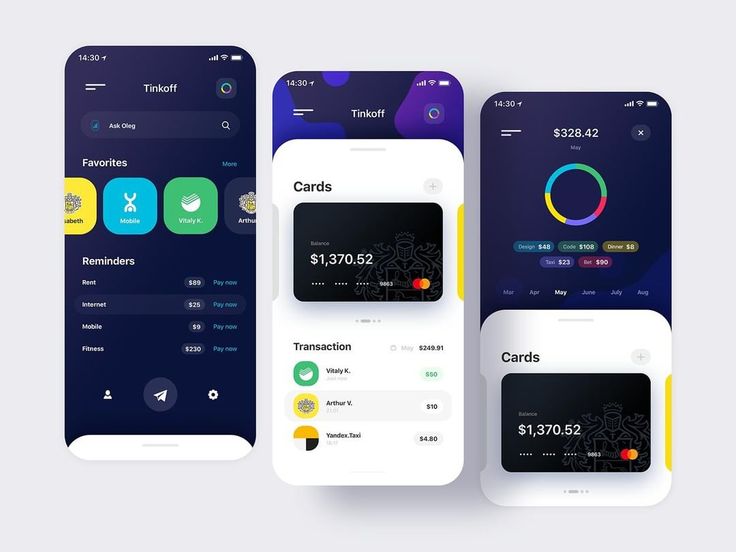
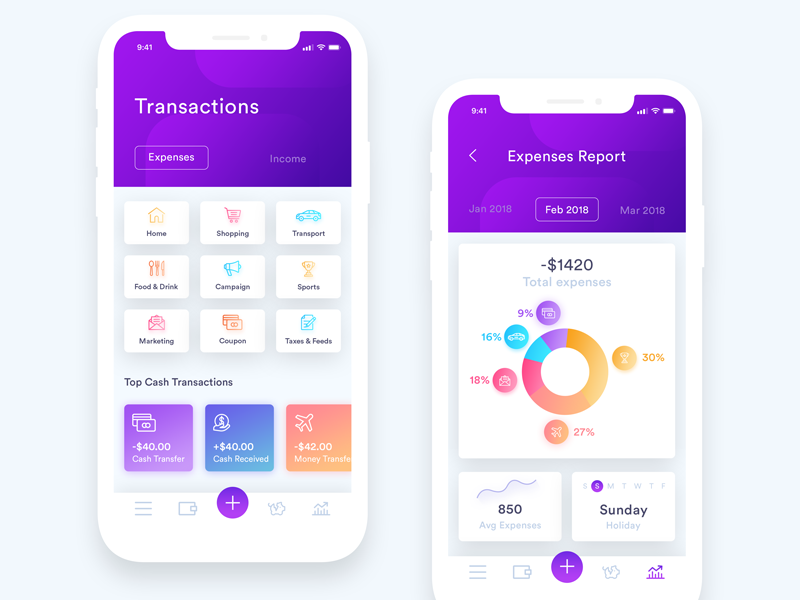
Например, предположим, что вы хотите сделать банковское мобильное приложение, тогда его назначение может быть следующим:
- Бизнес-цели: снизить затраты на обслуживание клиентов в отделениях банка и увеличить средний доход на одного клиента.
- Цели пользователя: контролировать расходы.
- Задачи приложения: создать канал удаленной поддержки клиентов и увеличить продажи банковских продуктов.
Постановка целей — важный этап, потому что можно сделать отличный дизайн, но если приложение не решает ни проблемы компании, ни пользователей, или разработчики не смогут его реализовать, в дизайне нет смысла.
- Провести исследование
Бывает, что владельцы продукта выдвигают гипотезы, не проверяя их на этапе исследования, и сразу отправляют разработчикам. В результате получается функциональность, которая никому не нужна, и пустая трата времени и денег. Чтобы не создавать бесполезные приложения, изучите рынок, конкурентов и потенциальных пользователей.
Чтобы не создавать бесполезные приложения, изучите рынок, конкурентов и потенциальных пользователей.
Конкурентный анализ
Большинство приложений, которые вы можете найти на рынке, не уникальны: они представляют собой либо комбинацию, либо улучшенные версии уже существующих продуктов. Так что не разочаровывайтесь, что вы не единственный в своем роде. Конкурентный анализ — это ваш шанс найти области для улучшения и определить ваше уникальное ценностное предложение .
При повторном просмотре (и сравнении) своих конкурентов обратите внимание на следующие вещи:
- Какие функции выполняет приложение? Напишите, какие функции являются общими для всех конкурентов, какие уникальны, а каких нет в приложении.
- Какую модель ценообразования он использует? Анализ того, как ваши конкуренты монетизируют свой бизнес, поможет вам решить, какую модель ценообразования лучше всего использовать.

- Когда он последний раз обновлялся? Эта информация покажет вам, будет ли какое-то конкретное приложение вашим активным конкурентом или нет.
- Сколько у него загрузок? Количество загрузок покажет вам уровень популярности приложения. Вы также поймете, актуальна ли проблема, которую решает приложение, для пользователей.
- Каковы отзывы и рейтинги приложений? Анализ рейтингов приложений и чтение отзывов пользователей помогут вам понять, что нравится людям и что они хотят улучшить или добавить.
Исследование пользователей
Чтобы создать отличное приложение, вам необходимо понять, кто и в каком контексте будет использовать ваш продукт. Вот почему, чтобы убедиться, что идея вашего приложения жизнеспособна и нужна людям, мы должны определить и изучить нашу целевую аудиторию.
Существует множество методов исследования UX, но здесь мы хотим упомянуть два из них, которые мы в Eleken используем довольно часто.
Интервью с пользователями обычно представляет собой сеанс один на один, когда вы задаете пользователям вопросы и записываете их ответы, чтобы узнать, что ваши пользователи думают о конкретном опыте.
В ходе интервью с пользователями вы получите представление о том, как ваша целевая аудитория говорит о разрабатываемом вами приложении, какие проблемы и боли они упоминают, чего они хотят от опыта, что им в настоящее время нравится или что они хотят улучшить.
Для проведения интервью с пользователями:
- Поставьте цели и задачи
- Наберите участников
- Выберите место и настройте
- Задавайте правильные вопросы
Персонаж пользователя — это вымышленное, но реалистичное изображение целевого пользователя вашего приложения. Каждый персонаж представляет целую группу пользователей. Персонажи пользователей воплощают в себе все, что вы узнаете на этапе исследования: цели пользователей, потребности, проблемы, страхи, модели поведения и так далее.
Персонажи пользователей воплощают в себе все, что вы узнаете на этапе исследования: цели пользователей, потребности, проблемы, страхи, модели поведения и так далее.
Создание образов пользователей помогает разработать продукт с учетом потребностей разных людей. Например, мы использовали этот метод исследования при работе над Handprinter, уникальным стартапом, целью которого является исцеление Земли, для создания интуитивно понятного пользовательского потока.
- Напишите основной набор функций для MVP
MVP означает минимально жизнеспособный продукт, то есть версию продукта с достаточным количеством функций, чтобы удовлетворить первых клиентов и обеспечить обратную связь для будущей разработки продукта. MVP помогает вам получить ранние данные, подтверждающие интерес пользователей к вашему приложению. Другими словами, тестирование и улучшение MVP помогает вам убедиться, что вы инвестируете в проект, который, скорее всего, будет успешным.
Придумать правильный набор функций для вашего минимально жизнеспособного продукта:
- Запишите все функции, которые вы хотите, чтобы ваше приложение выполняло. Не пытайтесь визуализировать точные экраны, которые будут иметь приложение, просто подумайте о том, что вы хотите, чтобы ваши пользователи делали с помощью продукта.
- Взгляните на этот список и решите, какие из этих функций являются обязательными для выполнения основной цели приложения. Оставьте только те функции, без которых ваше приложение не сможет помочь пользователям решить их основную проблему.
Позже, на этапе тестирования, анализируя отзывы пользователей, вы сможете постепенно добавлять новые функции в MVP, пока не найдете идеальный продукт для рынка.
Например, один из наших клиентов, Cylynyx, создал демонстрационный продукт, чтобы проверить, какие функции его пользователи хотели бы видеть в своем продукте. После тестирования демо Cylynyx обратилась к Eleken за полноценным дизайном MVP с более разнообразными функциями.
- Продумайте структуру приложения
Теперь пришло время подумать о том, как спроектировать приложение, чтобы пользователи могли с ним легко взаимодействовать. То есть вы должны продумать интуитивно понятную структуру приложения.
Пользовательский поток
После того, как вы решили, какими функциями будет обладать приложение, создайте пользовательский поток — блок-схему, представляющую путь, по которому пользователь выполняет свою работу с помощью вашего приложения.
Пользовательские потоки очень полезны, поскольку они дают логическое представление о том, как приложение должно работать и решать проблемы пользователей.
В качестве примера, вот блок-схема пользователя, созданная для Handprinter, о котором мы уже упоминали ранее.
Вы можете создавать потоки пользователей с ручкой и бумагой, на доске, в MIRO, Lucidchart или любом другом удобном для вас инструменте.
Каркас
После того, как поток пользователя будет готов, вы можете отобразить взаимодействие с пользователем с помощью каркасов.
Каркасы показывают, как будут связаны все экраны и какие элементы они будут отображать, от кнопок и всплывающих окон до изображений и текста. Однако без представления реального контента, фото, видео, цветов и шрифтов. Каркасы дадут вам четкое представление о том, какие экраны вам нужно спроектировать и как приложение должно работать.
Например, когда мы в компании Eleken разрабатывали каркасы для платформы грузовых тендеров, наше основное внимание уделялось удобству использования. Как вы можете видеть ниже, мы сделали их черно-белыми, чтобы продемонстрировать логику продукта, чтобы ничто не отвлекало наших клиентов от потока.
Вы можете создавать каркасы в
- Figma
- InVision
- Sketch
- AdobeXD и др.
- Пользовательское тестирование , или идеально провести пользовательское тестирование.
Обратите внимание, понимают ли ваши тестировщики назначение каждого элемента дизайна, считают ли структуру ясной и интуитивно понятной и легко ли перемещаются по приложению.
 Если вы обнаружите некоторое несоответствие в структуре, продолжайте уточнять, перестраивать и тестировать ее, пока не получите отличные отзывы пользователей.
Если вы обнаружите некоторое несоответствие в структуре, продолжайте уточнять, перестраивать и тестировать ее, пока не получите отличные отзывы пользователей.- Продумать визуальную часть.
Хорошее приложение должно сочетать в себе удобство работы с привлекательным и интуитивно понятным пользовательским интерфейсом. Вот почему после того, как нам удастся спроектировать логическую архитектуру приложения, нам нужно создать макеты , которые подробно показывают, как будет выглядеть ваш готовый продукт.
Пример макета, разработанный Eleken для HabbitSpaceПрежде всего, найдите в Интернете ссылки, которые вам нравятся, и сформируйте из них мудборд.
Пример мудборда. Изображение предоставлено: itCraftДля создания макетов вы можете использовать инструменты, упомянутые в разделе прототипирования (как команда дизайнеров продуктов, мы выбираем Figma). Тем не менее, поскольку дизайн UI и UX оказывает огромное влияние на дальнейший успех приложения, мы рекомендуем вам обратиться за профессиональной помощью на данном этапе.
 И здесь у вас есть разные варианты.
И здесь у вас есть разные варианты. - Вариант «А». Вы UI/UX-дизайнер и можете разработать приложение самостоятельно / у вас уже есть команда дизайнеров
В таком случае вы можете пропустить этот раздел и сразу перейти к этапу 6 (прототипирование и тестирование).
- Вариант «В». Сотрудничайте с дизайнером один на один
Если вы определили свои цели, имеете четкое видение приложения и понимаете, чего хотите достичь с помощью дизайна, то найм дизайнера UI/UX отлично подойдет для ты.
Есть разные способы нанять дизайнеров UI/UX:
- Попросите рекомендации у друзей, коллег и знакомых (сарафанное радио может иметь большую силу) или проверьте Clutch для дизайнеров с хорошими отзывами. .
- Создайте предложение о работе на Upwork, LinkedIn, Toptal или просмотрите портфолио дизайнеров на Behance, Dribbble.

- После получения резюме обратите внимание на портфолио (нравится ли вам стиль дизайнера?) и опыт (если вам нужно найти дизайнера для своего SaaS-приложения, посмотрите, были ли у вашего кандидата подобные кейсы)
- Во время собеседования попросите дизайнера подробно объяснить один из своих кейсов (в чем заключалась проблема, как они определили проблемы, как выглядел их процесс проектирования, как они пришли к подходящему решению)
- Обратите внимание, если вы хорошо понимают друг друга во время разговора.
Но кроме вариантов А и Б есть еще один, не менее эффективный.
- Вариант «С». Сотрудничество с дизайнерским агентством
Если вы чувствуете, что ваше приложение слишком сложное, или вы не уверены, что сможете справиться со всей рабочей нагрузкой (исследования, макетирование, прототипирование) в одиночку, подумайте о найме дизайнерского агентства. Они могут помочь вам разработать приложение с нуля, изменить его часть или помочь с любым другим аспектом, с которым у вас возникли проблемы.

Как выбрать агентство веб-дизайна?
Процесс выбора агентства веб-дизайна, по сути, такой же, как и найма одного дизайнера: просмотрите портфолио, спросите об их процессе проектирования, убедитесь, что вы чувствуете себя комфортно при общении друг с другом.
Каких специалистов я ожидаю получить при найме агентства?
Поскольку существуют разные типы агентств, в зависимости от ваших потребностей вы можете получить команду с другим составом. Однако чаще всего состав команды выглядит следующим образом:
- UX-дизайнер . Заботится о согласованном пользовательском опыте (вайрфреймы, прототипы)
- Дизайнер пользовательского интерфейса . Разрабатывает визуальную концепцию продукта (макеты, UI-киты, типографика, цветовая схема)
- UX-исследователь . Проводит UX-исследования и превращает полученные данные в ценную информацию для команды дизайнеров (опросы пользователей, портреты пользователей, пользовательское тестирование, A/B-тестирование и т.
 д.)
д.) - Менеджер проекта . Менеджер проекта является посредником между дизайнерами и вами.
- UX копирайтер . Создает контент, который помогает пользователям быстро перемещаться по приложению и легко достигать своих целей.
Подводя итог, мы хотим сказать вам, что независимо от того, какой вариант вы выберете, не забудьте связаться с вашим партнером по дизайну и вовремя дать свой отзыв. Даже самый лучший профессионал не сможет завершить проект без вашего участия.
- Прототип и повторные испытания
Разработка — самая дорогая часть любого продукта. Поэтому важно проверить возможные недостатки и исправить ошибки, прежде чем передать макет приложения команде разработчиков. Для тестирования приложения дизайнер создает интерактивные прототипы — черновую версию продукта, позволяющую понять, как приложение выглядит и ощущается.
Для разработки прототипа приложения дизайнер собирает макеты в слайд-шоу с помощью графического редактора или программного обеспечения (InVision, Sketch, Figma, AdobeXD).
 Прототипы позволяют переключаться между экранами, нажимая на определенную область макета. Обычно эти области прозрачны и расположены поверх нарисованных кнопок, поэтому кажется, что кнопка не нарисована и статична, а настоящая.
Прототипы позволяют переключаться между экранами, нажимая на определенную область макета. Обычно эти области прозрачны и расположены поверх нарисованных кнопок, поэтому кажется, что кнопка не нарисована и статична, а настоящая.Например, ниже вы можете увидеть, как выглядел прототип, который мы создали для Textmagic (платформа взаимодействия с клиентами).
Как изменить дизайн приложения
В начале статьи мы обещали вам, что это руководство будет содержать все, что вам может понадобиться знать о дизайне приложений. Итак, еще одна тема, которую мы хотим кратко обсудить здесь, — редизайн приложения.
На самом деле процессы разработки и обновления приложения очень похожи. Ниже мы кратко упомянем основные этапы редизайна продукта, если хотите больше подробностей, посмотрите нашу статью «Как сделать редизайн приложения».
- Определите свои цели. Ваш дизайн устарел? Вы продолжаете получать негативные отзывы клиентов об интерфейсе приложения? Хотите сделать ребрендинг? Убедитесь, что вы делаете редизайн не только ради редизайна.

- Проведение UX-аудита (анализ конкурентов, эвристический анализ, сбор отзывов пользователей, анализ существующей системы дизайна)
- Разработка визуальных решений для всех экранов приложения (новый пользовательский поток, каркасы, мокапы, динамические прототипы)
- Создать комплект пользовательского интерфейса для нового дизайна . Комплект пользовательского интерфейса — это набор элементов по умолчанию, которые мы используем для создания пользовательского интерфейса (кнопки, стрелки, элементы навигации, шрифты, цветовая схема и тому подобное). Повторное использование компонентов из комплекта пользовательского интерфейса помогает быстро и легко создавать/расширять приложение, придерживаясь общего стиля на всех экранах.
- Тестирование, анализ и просмотр отзывов
Наконец, чтобы устранить риски, связанные с редизайном, и правильно определить направление для усовершенствования приложения, мы рекомендуем найти надежного партнера по проектированию.

Сколько стоит разработка приложения?
И снова короткий ответ: «В большинстве случаев стоимость дизайна приложения зависит от количества часов, необходимых дизайнеру для выполнения объема работ».
Но в реальной жизни вы не можете предсказать точную стоимость услуг по разработке приложений, потому что каждый продукт уникален, и каждый проект уникален. Таким образом, на придумывание, разработку и тестирование подходящего дизайнерского решения уходит разное время.
Так же цена может зависеть от
- Опыт дизайнера (чем опытнее дизайнер, тем выше будет его почасовая ставка)
- Набор функций и общая сложность проекта
- Текущие расходы, необходимые для ведения бизнеса
- Ваш уровень подготовки (если вы, например, самостоятельно проводили исследования пользователей, дизайнеры смогут начать с построения вайрфреймов, иначе им придется потратить дополнительное время (и ваши деньги) на этап исследования)
Если вам нужен более подробный ответ, прочитайте нашу статью о стоимости дизайна приложения.

Советы по дизайну приложений от Eleken
В заключение, вот семь советов от наших дизайнеров, которые вы должны учитывать при создании приложения.
- Не ставьте творчество выше удобства использования. Не забывайте, что продукт должен быть удобным, а дизайн должен учитывать потребности пользователей, а не только ваше желание быть уникальным.
- Повторное использование элементов дизайна, когда это возможно . Если вы используете определенный шаблон проектирования для какой-то части дизайна, попробуйте применить его и к другим блокам интерфейса. Таким образом, пользователям будет проще ориентироваться в приложении, а дизайн станет более последовательным.
- Создайте правильную иерархию в своем интерфейсе. С помощью размера или цвета убедитесь, что пользователь четко понимает, какой элемент дизайна является основным, а какой второстепенным.
- По возможности упрощайте интерфейс.