коды HTML веб дизайн Создание веб страниц сайтов html codes web design
коды HTML веб дизайн Создание веб страниц сайтов html codes web designweb design
Создание веб страниц, сайтов
на языке HTML
коды HTML
Документ HTML
Структура:
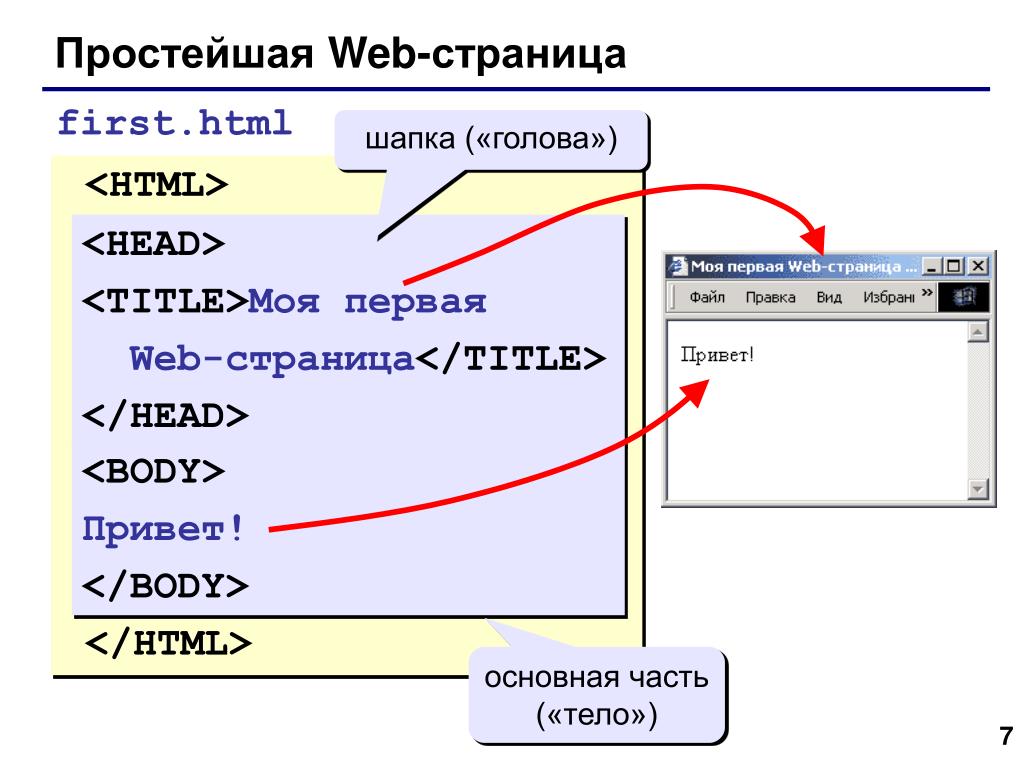
<html> <head> <title> Название документа</title> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> </head> <body> Здесь помещается содержимое документа </body> </html> | Начало HTML документа Заголовок
Кодировка документа* Конец заголовка Начало тела документа
Конец тела документа Конец HTML документа |
* Пожалуйста, если Вы где-то сейчас еще увидите такую кодировку документа
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″ /> не используйте ее для создания новых сайтов — устарело (
. (Скажу по секрету: в старой версии оперы очень удобно редактировать html файлы по команде CTRL+U и др., сегодня стоит сразу освоить Notepad++)
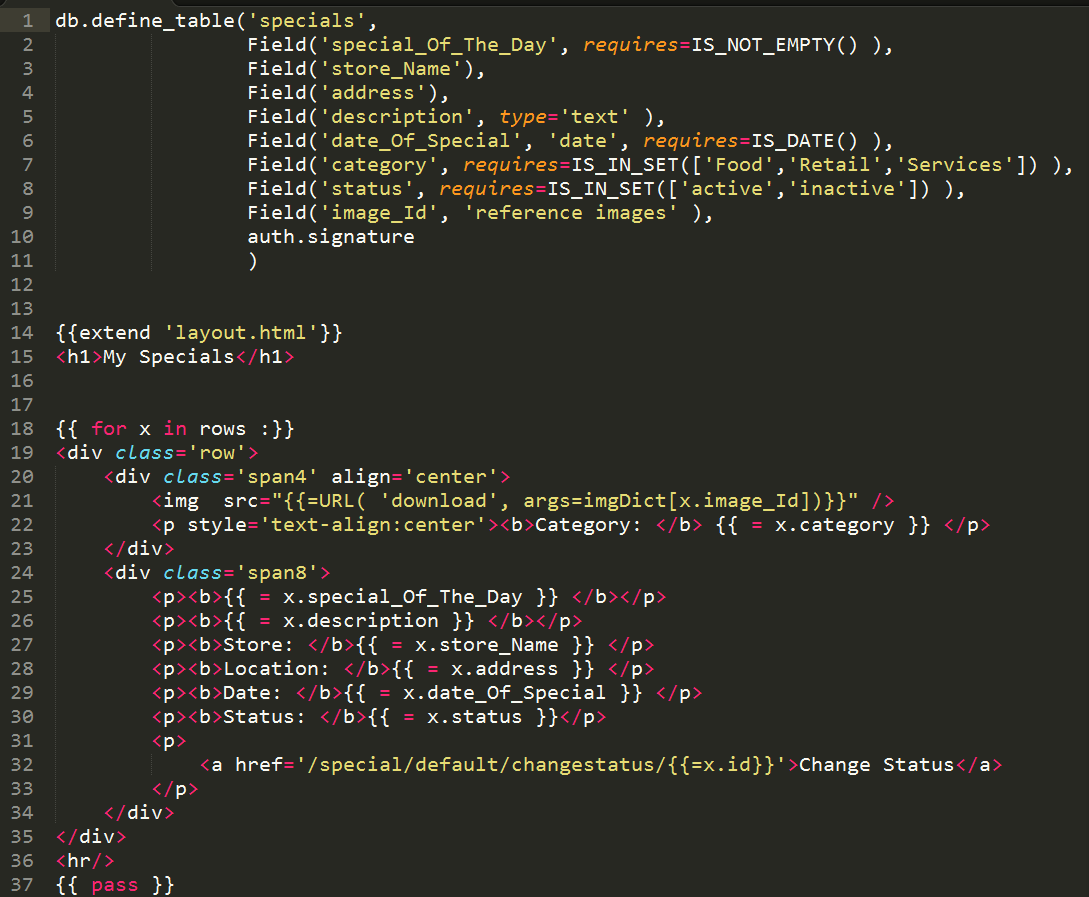
Перед Вами с Блокноте HTML код нашей веб-страницы. Рассмотрим его внимательно. Первое, что мы сделаем — удалим теги, которые появились в результате копирования документа из интернет. Например, <META content=»……» name=GENERATOR>. И все-все теги, которые мы пока не понимаем. Тег <!DOCTYPE ……..»> — тип документа можно оставить, но хорошие хостинги генерируют правильный тип документа по умолчанию. Короче, вернемся к типу документа, если у Вас будут проблемы…
Удалили? Из меню Файл задайте команду Сохранить.
Дальше — Вместо слов Название документа напечатайте его действительное название (Например, Теги HTML ) , а вместо Здесь помещается содержимое документа разместите свою информацию. Из меню Файл задайте команду Сохранить. В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
Тех, кому уже все понятно, отошлю сразу к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.Те, кому совершенно нечего делать, продолжаем здесь.
Сейчас можно уже начинать заниматься самым настоящим веб дизайном — то есть художественным представлением информации на экране компьютера.
Итак, Вы не сторонник классического черно-белого сочетания цветов, которые мы получили потому, что именно они, также как и times new roman, должны быть заданы по умолчанию на Вашем комьютере. Давайте все поменяем. Цвет фона документа задается атрибутом в теге <body> — обратите внимание, без косой черты! Все атрибуты задаются только в открывающих (начальных) тегах. <body bgcolor=red>. Добавьте атрибут bgcolor в тег body, сохраните файл, перейдите на веб-страницу, обновите ее и посмотрите, что получилось. Если Вам не нравится красный фон — red, можно задать любой другой по английски : green, blue, yellow. Если Вас не устраивают стандартные цвета, то можно задать любой цвет, указав его номер от черного bgcolor=000000 до белого bgcolor=ffffff . Цвет текста документа давайте зададим в тегах <font></font>. В теге <font> зададим атрибут color <font color=white>. После него идет непосредственно текст, который вы хотите выделить белым цветом. Причем, чтобы разбить текст на абзацы, можно использовать тег <p> , закрывать его желательно, но не обязательно. А вот тег <font> лучше закрыть, т.е. в конце текста, выделяемого заданным цветом поставить тег </font>. Кроме абзацев вам также могут понадобиться выделение курсивом <i> Ваш текст </i> ,выделение жирным шрифтом <b> Ваш текст </b> или подчеркивание <u> Ваш текст </u> . Если Вы хотите поменять размер шрифта, то в тег <font> добавьте атрибут size. Например, <font color=white size=2> Ваш текст </font>. Что еще Вам может понадобиться на первых порах : теги <center></center>. Заключенный в них текст будет размещаться по центру. По умолчанию текст располагается по левом краю, а соответствующие теги — <left></left>. Свой текст Вы, возможно, захотите проиллюстрировать картинками. Для этого используются тег <img >. Этот тег закрывать не надо. В атрибуте src этого тега указывается URL (см. словарь) изображения (картинки).
А вот это уже и гиперссылка задана на эту картинку. По поводу гиперссылок читайте здесь. Теги для гиперссылок . В начальном теге задается атрибут href=»адрес URL». Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Вот что мы имеем :
<html>
<head>
<title> Теги HTML Коды HTML Создание веб-страниц на языке HTML
</title>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″>
</head>
<body bgcolor=red alink=black link=black vlink=black>
<font color=white size=2>
<center>
<i>Ваш текст </i>
<b>Ваш текст </b>
<u>Ваш текст </u>
</center>
<p>
<i><b>Ваш текст </i><u>Ваш текст </u></b>
Ваш текст
<center>
<p>
<img src=http://maryna1111.narod.ru/Image8.gif>
<p>
<p>
<p>
<p>
<a href=index.html>
на главную страницу сайта Web design
</a>
</center>
</font>
</body>
</html>
вот вы и создали веб страницу на языке HTML, посмотрите : web-design ©
Что дальше
? Покупаете любой справочник веб мастера, в котором есть теги HTML, и читаете. Есть профессионалы, которые утверждают, что «коды HTML надо учить — иначе, какой может быть веб дизайн без этих самых кодов». Не говоря уже о том, что наизусть учить принято обычно Пушкина, а не коды. (тем более, что кодов много, а Пушкин один) — бросим так вскользь, сославшись между прочим и на лучшую русскую книгу о веб-дизайне В. Кирсанова, где он этого так не написал, но я себе на своем бесплатном сайте, где резюмирую свои безвозмездные ответы на вопросы друзей и знакомых — чтобы язык не отсох — позволю высказаться, не ставя целью кого-то обидеть, а только лишь разбавить скучное изложение технических знаний тупым юмором: «Дорогие господа профессионалы HTML-кодировщики, Java -скриптчики, Перловцы и все-все-все, команды и коды, как и русский язык, может выучить каждый, а вот рисовать веб-странички, так же как и писать стихи — это искусство со всеми вытекающими. Искусство же лучше смотреть живьем в художественном салоне- магазине подарки — картины лучших московских художников! Адрес на сайте http://gift-shop.narod.ru. Извините за оптимизированный для поисковиков web design,
: )
Переходите к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.P.S. А если профессиональным веб дизайн е р а м тяжело на большом экране читать текст, не разбитый на колонки, то отправьте их на курсы «Компьютер для начинающих», а сами воспользуйтесь свойствами «окна».
P.P.S. А вот и любезно присланный профессионалами линк, где можно проверить свой класс в HTML кодировке: скопируйте или впечатайте свой адрес (URL) и нажмите кнопку Check. Только не хватайтесь сразу за сердце! И потом тоже не хватайтесь…
(… Устарел — удалила! Жду, когда пришлют новый).
P.P.P.S. (Вопрос) Почему же не надо хвататься за сердце? (Ответ) Вот давайте проверим первый из созданных нами только что файлов Мой первый HTML файл. Видите — сколько ошибок? А мы ведь еще и не начинали писать HTML коды. .. Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
.. Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
P.P.P.P.S. А вот и онлайн справочник по кодам html Мне нра!
P.P.P.P.P.S. Друзья — любители халявы! Я все-таки нашла неплохой бесплатный хостинг без рекламы, где на форуме познакомилась с подвижником, создавшим хостинг дома. На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
Px6.S. Внимание! Для SEO форматирования сегодня нужно пользоваться тегами strong и em вместо b и i соответственно, и тег <font> уже давно рекомендуют не использовать. Впрочем, отличный хтмл редактор, упомянутый выше, автоматически исправит (должен) все устаревшие теги, приведенные в примере, на современные.
<a href=»http://u6100.98.spylog.com/cnt?cid=610098&f=3&p=1″ target=»_blank»> <img src=»http://u6100.98.spylog.com/cnt?cid=610098&p=1″ alt=’SpyLOG’ border=’0′ width=88 height=31 > </a> <div><img src=»//mc.yandex.ru/watch/9632908″ alt=»» /></div>ПОЖАЛУЙСТА, ПРИ КОПИРОВАНИИ ИНФОРМАЦИИ НЕ ЗАБЫВАЙТЕ ДАВАТЬ ССЫЛКУ НА САЙТ АВТОРА )
Вернуться к содержанию практического пособия по созданию сайтов с абсолютного нуля
На главную страницу сайта модный веб дизайн web design
Copyright ©
Как скопировать дизайн понравившегося сайта?
Для примера я подобрал простенький лендинг какого-то инфобизнесмена, продающего секрет, как стать миллионером ничего не делая. Вот так выглядит первая страница.
Вот так выглядит первая страница.
Дальше идёт обычная портянка с машинам и особняками, которые вы купите, получив этот метод, пальмами, к которым вы сможете путешествовать и отзывами счастливых посетителей, которые уже всё купили и сидят под пальмой.
Шаг 1. Копируем html код
Для GoogleChrome проще всего получить код, просто нажав Ctrl + U. В браузере откроется новое окошко с html.
Как вариант, можно просто запустить инструменты разработчика в меню браузера и скопировать то, что нужно из окна в правом верхнем углу.
Открываем блокнот, копируем туда код полностью и сохраняем на диск как index.html. Собственно, уже сейчас сайт можно запустить и увидеть вот что.
Структура документа сохранена, нам нужны стили.
Шаг 2. Чистим html
На этом этапе удаляем всё, что нам не понадобится. Это ссылки на ресурсы прежнего хозяина и коды метрик. Ссылки на сторонние ресурсы (в основном на продажу и партнёрскую программу) заменяем на #. Навигацию по документу не трогаем. Она выглядит примерно так.
Шаг 3. Копируем стили CSS и код JavaScript
Заходим на страницу в браузере, где нам показали код и находим ссылки на файлы стилей. Как правило, они все размещены внутри блока <header></header>. Кликаем мышкой на каждую из ссылок и переходим в соответствующий файл. В нашем случае их три плюс
Каждый из них копируем и сохраняем на диск.
Структуру каталогов сохраняем как в исходном проекте. В папке CSS – файлы стилей, в папке JS – код JavaScript.
С ним нужно быть аккуратнее, поскольку современные сайты перегружены огромным количеством JS. Во-первых, мы видим что один файл подключается в шапке сайта.
И ещё три внизу, в конце файла html. Это стандартные библиотеки jQuery, которые мы тоже копируем и кидаем в одну общую папку для JS. Код в строке 1047 подключает бесплатный онлайн генератор таймера обратного отсчета для сайта. С ним ничего не делаем. Код внутри индексного файла, заключённый между тегами <script> </script> пока оставляем как есть.
С ним ничего не делаем. Код внутри индексного файла, заключённый между тегами <script> </script> пока оставляем как есть.
В итоге выглядит уже посимпатичнее, но без картинок всё равно не слишком весело.
Шаг 4. Вставляем картинки
Картинки придётся разыскивать в двух местах. Во-первых, непосредственно в файле html, во-вторых, в коде css, где они работают фоном для блоков
Картинки из индексного файла проще всего копировать и сохранять опять-таки, со страницы кода в браузере. Там они очень наглядно подсвечены синим шрифтом.
И — упс! — нам попался жадноватый гуру, который попытался закрыть свои файлы от копирования. При попытке вытащить их напрямую мы видим ошибку сети. Поэтому открываем инструмент разработчика, ищем нужную картинку и копируем адрес ссылки.
Нажимаем на фрагмент кода правой кнопкой мыши, выбираем «Copy link address», кликаем. Открываем новое окно, вставляем туда скопированную ссылку и видим фото. Копируем его к себе в папку images. Сохраняем все картинки из html, обновляемся. Частично изображения появились на сайте.
Теперь дело за бэкграундом. Снова идём в инструменты разработчика, в верхнем окошке для html пролистываем блоки, до тех пор, пока не будет подсвечен нужный. В нижнем, где показан код css ищем ссылку на background-image или background. Действуем аналогично.
В итоге первая страница 1 в 1 совпадает с тем, что было у нашего бизнесмена. Успешно работает весь JavaScript, тикают часики до завершения супер-скидки, работает счётчик сверхдоходов.
Заключение
Давайте подводить итоги. Скопировать дизайн чужого лендинга, блога, портала, интернет-магазина не просто, а очень просто. Достаточно взять код html, стили css, скрипты js и картинки. Затем мы меняем ссылки на нужные нам, стилизуем цвет, меняем изображения, видео и текст на свои – и «новый» сайт готов! В целом процедура абсолютно не трудная, хотя и немного нудноватая.
Обратите внимание, насколько наивны и бессмысленны при этом все попытки каким-то образом «защитить» свой сайт от копирования.
Да и, действительно, включим логику – как можно защитить от копирования код, который уже пришёл на компьютер клиента и показывается в браузере?
Сначала я планировал выложить итоговый результат в качестве иллюстрации, но по мере подготовки статьи передумал. Всё-таки, мне не хочется плодить в рунете такого рода страницы, пусть даже и в виде учебного материала. Здесь мы просто разобрали технологию, по которой, к сожалению, до сих пор активно работают недобросовестные веб-студии и фрилансеры, копируя понравившиеся ресурсы и продавая результат заказчику. Делать так, конечно, не стоит, а вот знать сам принцип, для того, чтобы посмотреть, как реализуются интересные решения, полезно каждому веб-разработчику.
Веб-дизайн и программирование — связь понятий и их значимость для веб-дизайнера
Превращение веб-макета в полноценный функциональный сайт – довольно долгий, кропотливый процесс. Важнейшая роль в нем отведена коду, с помощью которого готовый дизайн переводится в рабочий проект. Но должен ли веб-дизайнер знать, как воплощаются в жизнь его творческие наработки? Это довольно спорный вопрос в IT-индустрии. Одни специалисты считают, что вовсе необязательно, другие – что просто необходимо. Какое из этих утверждений верно и как связаны веб-дизайн и кодинг, попробуем разобраться.
Жизненный цикл разработки веб-интерфейсов: от дизайна до верстки
Каждый, кто работает в сфере дизайна, понимает, что на создании веб-макета разработка сайта не заканчивается. Процесс состоит из множества этапов, на которых разные специалисты отвечают за конкретные задачи и в какой-то степени взаимодействуют между собой. В результате этого взаимодействия делаются такие веб-страницы, какими их видит рядовой пользователь: с определенной структурой, текстом, изображениями и другими графическими объектами. Чтобы более детально представлять общую картину и разобраться в том, что такое кодирование, вкратце пройдемся по этапам от дизайна до верстки.
Создание графического дизайн-макета
Все начинается с того, что дизайнер получает техническое задание, в котором расписаны требования к оформлению будущего сайта. На основании полученного запроса он определяет оптимальный стиль, продумывает цветовую схему и расположение блоков, рисует графические элементы. После завершения макет утверждается заказчиком и передается верстальщику.
Наступает этап frontend-разработки – той части программирования, где используются такие технологии, как HTML, CSS, JavaScript. И это то понятие, которое тесно переплетается с веб-дизайном. На данном этапе пишется код, необходимый для функционирования сайта, дизайн приводится в соответствие к макету.
HTML-кодирование
Первый шаг – написание основного HTML-кода. На базе HTML делается любой сайт. Впоследствии браузер считывает код и переводит его в то, что мы видим на экране.
При написании кода верстальщик выделяет общую логическую структуру, составляет план компонентов и создает страницы с помощью соответствующих обозначений. Все элементы преобразуются в html и выстраиваются в иерархической последовательности, определяющей порядок их загрузки и отображения.
Посредством специального мета-тега в разметке указывается тип кодировки текста. Чтобы понять, что это и зачем нужно, сделаем небольшое отступление. Кодировки – определенный набор символов, благодаря которому текстовая информация преобразовывается в биты данных и передается в сеть интернет. Он представляет собой некую таблицу, устанавливающую соответствия между буквами алфавита, цифрами, специальными знаками и машинными кодами.
Каждому символу в ней присваивается уникальный цифровой код. Для корректного отображения текстовой информации на веб-странице сервер и браузер должны использовать одну и ту же кодировку. С этой целью со стороны сервера устанавливается система, заранее отправляющая сообщение браузеру о кодировке посылаемой страницы. Иначе место текста могут занять непонятные иероглифы.
Иначе место текста могут занять непонятные иероглифы.
Основной параметр, отличающий разные виды кодировок – количество битов, передающих одно значение. К примеру, посредством одного бита можно закодировать два символа, двух – четыре, трех – восемь. Каждый добавленный бит удваивает количество доступных для кодирования символов. Существуют 8, 16 и 32-битовые кодировки. На данный момент самой распространенной системой кодирования является UTF-8.
Каскадные таблицы стилей CSS
HTML-код отвечает за основное содержание и семантику, формирует структуру, «скелет» веб-страницы. А вот визуальные компоненты, то есть большинство дизайн-информации, хранятся отдельно от содержания в CSS. Это еще один язык программирования, который используется разработчиками для стилизации элементов HTML, определения внешнего вида страницы.
Используя CSS, специалист создает стиль: описывает фон, шрифт, цвета, отступы. Стили прописываются прямо в разметке посредством тега style или же в отдельном файле, который интегрируется поверх HTML с помощью тега link с атрибутом rel=»stylesheet». Это позволяет избежать многократного описания внешнего вида отдельных элементов, сокращает код и экономит время.
Стоит отметить, что сайты, сделанные без CSS-части, выглядят совершенно голыми.
JavaScript
JavaScript – код, отвечающий за динамику, реализацию интерактивных элементов. Этот язык расширяет функционал сайта, буквально оживляя его. На нем основаны креативные анимированные меню, раскрывающиеся формы поиска, контактные формы с автоподбором слов, счетчики посещений, разнообразные эффекты. Для JavaScript доступны обширные библиотеки функций, API, плагины, позволяющие решать большинство веб-задач. Разработчики пишут или находят нужные скрипты и вставляют их в разметку с помощью тега <script>.
Таким образом, в процессе множества этапов кодирования реализовывается нарисованный дизайнером макет: ресурс становится динамичным, получает окончательную структуру.
Нужно ли веб-дизайнеру знать кодинг?
Теперь перейдем к вопросу о том, стоит ли веб-дизайнеру уметь кодить.
Каким бы качественным и детальным ни был отрисованный макет, он остается графическим изображением. По сути, это снимок сайта, так называемый «мертвый» макет. Многие говорят: пока дизайн не визуализируется в браузере, его не существует.
На деле, даже если в макете не используются динамические элементы, он может сильно отличаться от сверстанной конечной страницы. Зачастую это происходит в силу недопонимания между дизайнером и верстальщиком, абсолютного отсутствия общего представления о кодинге у первого.
Не зная HTML/CSS, web-дизайнер создает макеты практически вслепую, не до конца понимает, как будет выглядеть тот или иной объект и можно ли его реализовать с технической точки зрения. Часто это приводит к созданию проектов, не совсем применимых в действии.
Для получения полноценного сайта с отличной функциональностью графический дизайнер и верстальщик должны работать рука об руку. И хотя это разные специалисты, один из которых мыслит скорее графически, другой – тегами и классами, они должны слаженно взаимодействовать.
Основанная на стандартах кода кроссбраузерная поддержка, оптимизированный, не избыточный код, гибкая разметка, CSS-спрайты – все это не так просто. Желательно изучить хотя бы базовые основы HTML/CSS. Необязательно знать, как писать код самостоятельно, но, как минимум, нужно понимать принципы его работы, учитывать ограничения стандартов HTML. Крайне желательно ориентироваться на прямоугольность деталей, разбираться в механизмах отображения разных элементов в браузере, учитывать особенности перестроения блоков на разных устройствах и другие нюансы.
Эти знания позволят:
- избежать лишних проблем и доработок;
- повысить эффективность работы;
- браться за более сложные, разнообразные задачи;
- понимать свои возможности и границы развития.

Преимущества владения основами кодирования
Подводя итоги, выделим основные преимущества для web-дизайнера, смыслящего в написании кода:
- Большая ценность, как специалиста, соответствие требованиям рынка. Дизайнеры, знакомые с кодированием – редкость. Они относятся к ряду особо ценных кадров, им чаще предлагают хорошую, интересную работу в профессиональных веб-студиях. К тому же, в перечне требований к высокооплачиваемым вакансиям всегда присутствует пункт «знание HTML/CSS». И это отличное конкурентное качество на рынке.
- Эффективная коммуникация с разработчиками и заказчиками. Будучи осведомленным в нюансах базового кодирования, web-дизайнер умеет правильно расставлять приоритеты, рационально оценивать задание и возможность его реализации. Он понимает, какие элементы поддаются кодированию, а какие – нет, учитывает все ограничения и тонкости, логично задает стили. Это облегчает процесс взаимодействия с веб-разработчиками, позволяет сделать проект, в точности совпадающий с макетом.
- Экономия времени на разработку. Если дизайнер ориентируется в кодинге, стадии дизайна и верстки выполняются довольно быстро, одна за другой. Работа идет эффективнее и заканчивается в более короткие сроки.
- Создание логичного дизайна. Понимая логику верстки, специалист рисует дизайн-проект в соответствии с ней. При таком подходе сразу же делается оптимальный выбор стилей, расположения элементов относительно друг друга.
- Представление информации в доступной и четкой форме. Правильное кодирование помогает улучшить доступность: сделать простую навигацию, подать информацию в визуально привлекательном, ясном, сжатом виде. Знание кода дает понимание всех аспектов, которые нужно учесть для создания легкодоступного ресурса.
- Свобода анимации. Разбираясь в технологиях HTML, CSS, а уж, тем более, JavaScript, дизайнерам проще придумывать анимационные элементы для сайта.

- Разработка адаптивного дизайна. Зная устройство адаптивной верстки, web-дизайнер без проблем задает логику расположения элементов для экранов различных разрешений.
Навыки верстки способствуют развитию динамического мышления, помогают избежать неправильных решений, противоречащих логике веб-дизайна. С их помощью можно проектировать более интересные, динамичные и элегантные сайты, полномасштабно задействуя возможности современных технологий.
Заключение
Верстка или кодирование в контексте веб-дизайна – трансформация сайта, изображенного в графическом формате в форму HTML с подключением CSS. Подготовленный дизайн-проект разбирается на составные части, а затем собирается вновь с помощью HTML-кода и каскадных таблиц стилей.
Другими словами, дизайнер создает некое руководство по стилю, которое затем превращается в код, а из нескольких строчек кода делается целый сайт. И, чтобы реально оценивать сложность и выполнимость поставленной задачи, он должен знать, как все устроено. Знать – да, уметь кодить – необязательно. Но это непременно будет огромным преимуществом в работе.
Специалисты студии IDBI предоставляют широкий спектр услуг, в рамках которых выполняются сложные проекты под ключ. Все нюансы и принципы верстки учитываются на этапе создания дизайн-макета, поэтому с реализацией каких-либо элементов и с функциональностью готового сайта не возникает никаких проблем. Обращайтесь, мы занимаемся задачами разного уровня сложности. Оценить профессионализм наших сотрудников можно в разделе «Портфолио».
10 очень полезных генераторов кода для Веб Дизайнеров
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл. Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.js
Bounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
Веб дизайн: html | maximsoldatkin.com
Стоит ли для работы в веб-дизайне изучать html/css и заниматься версткой?
У меня есть для вас два примера.
Эти две картины (рис.1) нарисованы только карандашом, они черно-белые, выполнены в определенной стилистике. При их рисовании использовался один лишь инструмент – карандаш. И они обе прекрасны. То есть пользуясь только одним инструментом можно делать удивительные вещи.
Рис.1 Рисунок карандашом
И знания html/css это такой же инструмент. Во-первых, дизайнер html/css – это инструмент, во-вторых дизайнер интерфейсов создает взаимодействие. Картинки давно уже недостаточно.
О чем я говорю? Сейчас поясню.
В веб дизайне html и css даст вам понимание анимации, например (рис.2). То есть в последних версиях css есть такая функция как transition. Важно знать, что такой инструмент существует и можно таки вещи делать с его помощью. Если вы не знаете его, то вы соответственно ограничены в картинках и можете делать только статичные переходы.
Рис.2 Анимация http://css3.bradshawenterprises.com/transitions/
Кстати, рекомендую посмотреть прямо сейчас:
Если мы знаем, что блоки можно так и так изменять, то мы можем использовать это в наших работах.
Есть еще фрэймворки. Так называемые frontend frameworks. Самый популярный – это bootstrap. Я тоже покажу что это такое. В двух словах – это набор компонентов, которые уже можно использовать в вашем сайте. То есть они с разными размерами, они работают определенным образом. Этот набор компонентов можно давать верстальщику и он на основе этих компонентов уже все собирает. Это все упрощает, то есть вместо того, чтобы придумывать эти вещи самому, можно взять готовые и их использовать. Самые популярные getbootstrap, foundation, pure, semantic и т.д. (рис.3,4).
Рис.3 Frontend frameworks
Рис.4 Frontend frameworks
Есть анимационные фрэймворки (рис.5). Мы можем тоже брать готовые элементы и на их основе создавать какие-то вещи. Мы можем что-то крутить, что-то двигать, что-то заполнять цветом, двигать под углом, двигать с искажением, увеличивать. Все это дает нам новые возможности для выражения. Одно дело мы просто нажимаем кнопочку в интерфейсе, другое дело когда у нее есть какая-то дополнительная анимация. Конечно с этим стоит быть действительно аккуратным и внедрять только, когда это важно и нужно.
Рис. 5 Animation frameworks
Опять же есть все готовое и можно просто давать ссылку вашему верстальщику и наглядно показывать что вам нужно, чтобы он сделал.
Поэтому в схеме (рис.6) верстальщик – это люфт (рис.7), как в примере с авто, когда мы крутим руль влево, а колеса начинают поворачивать только через какой-то промежуток времени. Соответственно, также в дизайне. Вы говорите верстальщику сделать что-то, он как-то понимает это по-своему и через какое-то время вы получаете какой-то результат. Вам нужно больше с ним взаимодействовать.
Рис. 6 Схема с верстальщиком
Рис. 7 Люфт
Дизайн веб-сайта на html/css
Если есть хороший технолог. (рис.8) Это человек, который не просто странички верстает по блокам, а человек который очень глубоко понимает и знает техническую часть, разбирается лучше вас, он сам готов что-то предложить. Когда есть технолог в команде — это большой плюс. Он сделает не просто базовые вещи, он сделает гораздо лучше, приятнее, он что-то доработает и таким образом, результат получается намного выше.
Когда есть технолог в команде — это большой плюс. Он сделает не просто базовые вещи, он сделает гораздо лучше, приятнее, он что-то доработает и таким образом, результат получается намного выше.
Рис. 8 Схема с технологом
Технолог – это ваш рычаг (рис.9). Гаечный ключ, который вы можете подбирать в зависимости от задачи.
Рис.9 Рычаг
Если дизайнер-технолог. Это вообще прекрасно, когда вы сами знаете возможности в анимации (frontent) и вы сами их внедряете, пробуете, экспериментируете, может что-то новое создаете и т.д. И это в идеале. Потому что, чем точнее контрольза результатом, тем этот результат лучше.
Рис. 10 Схема дизайнер-технолог
Существует софт , который позволяет работать дизайном веб сайта на html/css без знания кода (рис.11): Adobe Muse, Adobe Edge Animate, Macaw, Webflow. Есть курсы по этим программам, соответственно изучайте и пробуйте.
Рис.11 Программы для работы дизайном сайта на html/css без знания кода
В итоге, нужно ли знать html в веб дизайне? Нет.
Дизайнер не должен верстать, но знать и понимать как страницы строятся (html/css), понимание framework – это да, потому что дизайнер должен разбираться в том материале, с которым работает.
Узнайте больше по профессии веб дизайнера в моем бесплатном мастер-классе.
Структура документа и веб-сайта — Изучение веб-разработки
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
- Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определённо будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.

- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта. Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>. - Навигационное меню:
<nav>. - Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside>, обычно располагается внутри<main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050.
Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
Все права защищены.</p>
</footer>
</body>
</html>Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте<main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент<body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обёртки
Иногда вы будете сталкиваться с ситуацией, когда вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00
и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент
свет на сцене должен быть приглушён]</span>.</p>В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создаёт разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
<p>Жила-была девчушка Нелл,<br>
Любившая писать HTML:<br>
Её семантика ужасна была — <br>
Она и сама прочитать ничего не могла.</p>Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.
<hr> создаёт горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.
- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Вы стали лучше понимать, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines: Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
для начинающих — лучший способ выучить коды HTML и CSS
Теперь, когда мы рассмотрели, как изучать код, вот несколько небольших советов, которые нужно завершить.
Метод проб и ошибок — ваш друг
Кодирование — один из немногих навыков, которые абсолютно не требуют потерь, если вы допустили ошибку. Если вы учитесь готовить или рисовать и получаете неудавшийся конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы разбили фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.
Поскольку вы ничего не теряете, когда делаете ошибку при кодировании, не бойтесь пытаться реализовать все, что вы узнали, и проявите творческий подход, используя свои навыки.Вы будете удивлены, узнав, сколько программистов используют грубую силу для решения проблемы, ведь теряется только время.
Постарайтесь сосредоточиться на изучении одного языка за раз.
Это может показаться очевидным, но постарайтесь не учить слишком много сразу. Постарайтесь овладеть одним языком, прежде чем начинать изучать другой, иначе вы рискуете выйти за рамки привычного, применяя то, что вы узнали.
Обязательно храните все, что вы изучаете, в отдельном контексте, чтобы вы знали, какой язык и когда использовать.
Когда вы спрашиваете, на чем вы хотели бы сосредоточиться, это непростой вопрос — в идеале вам нужно охватить все свои базы. Однако, если вы по какой-то причине торопитесь запустить веб-сайт, HTML будет тем, что вам нужно в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.
Однако ответ меняется, если вы спрашиваете о самом важном языке, который нужно хорошо знать. Например, некорректный HTML тут и там не будет хорошо смотреться, но и не приведет к сбою сайта.Но если вы срежете углы на своем PHP, вы рискуете вывести из строя важные элементы вашего сайта, например, пользователи не смогут войти в систему или выйти из нее.
Изучение концепции не означает, что вы ее понимаете.
«Я слышу и забываю. Я вижу и помню. Я знаю и понимаю ». — Конфуций
Когда вы были в классе математики, были ли у вас моменты, когда вы полностью понимали, что говорит учитель, но затем, когда вас попросили реализовать эту концепцию, вы оказались совершенно беспомощными?
То же самое может случиться, когда вы изучаете программирование.Когда вы читаете об определенном методе и думаете, что он кажется легким, обязательно попробуйте его, пока он еще свеж, чтобы убедиться, что вы действительно понимаете, как использовать то, что изучаете.
Будьте терпеливы
«Любой инженер-программист наверняка посоветует новому программисту тот же совет: наберитесь терпения. Программирование хоть и прекрасно, но учиться — одна из самых неприятных вещей. Вы потратите три часа, глядя на свой код, задаваясь вопросом, почему он не работает, только для того, чтобы где-то пропустить точку с запятой.Но когда вы наконец заставите его работать, оно того стоит », — Джейк Байман, старший инженер-программист
Руководство по веб-дизайну для новичков
Основы HTML
Вы скачали выбранное программное обеспечение. Пришло время начать изучать кодирование HTML. Это не так сложно, как кажется. Если вы когда-нибудь запутаетесь, есть несколько отличных ресурсов, которые помогут вам с кодированием.
Вот ссылка на ресурс по сохранению работоспособности HTML и CSS: W3Schools
Следующие два изображения показывают серию HTML-тегов, которые вы будете использовать, а в случае второго — можете использовать.Затем мы можем перейти к настройке базовой веб-страницы.
ОК, Шаг 1:
Определите свой документ как
Это сообщает компьютеру о вашем намерении использовать HTML-код. Совет: начните изучать и запоминать язык на каждом этапе, чтобы вам не приходилось возвращаться каждый раз, когда вы начинаете работать над созданием веб-страницы.
Затем продолжайте с:
простой документ
простой абзац
Хорошо, теперь у вас есть очень простая веб-страница.Важно знать, как каждый из этих шагов работает по отдельности и вместе.
Представьте, что веб-страница — это коробка с множеством других маленьких коробочек внутри. Каждое поле или «тег» содержит отдельный элемент, который работает иначе, чем все другие теги.
Например, элемент
— это самый большой прямоугольник. содержит все, что вы размещаете на сайте. Однако вы должны помнить, что ящики должны быть закрыты, и то же самое выполняется на каждом этапе вашего кода.Всегда не забывайте закрывать свой код одним и тем же элементом и косой чертой /. С тегом вы должны закрыть его с помощью.Помните, закройте теги, иначе ваш сайт не будет работать так, как вы хотите. Поверьте мне, всегда остаются незакрытыми всего лишь один или два маленьких тега, которые могут взломать веб-сайт без видимой причины.
Далее, шаг 2: отображение вашего контента.
Он отображается в двух местах: заголовок (
Что делает каждый тег?
Заголовок содержит краткое описание или заголовок того, что отображается на веб-странице. Элемент абзаца содержит почти все содержание письма. Следовательно, веб-страница состоит из множества элементов абзаца.
Два совета: используйте перенос текста для удобного редактирования и не используйте прописные буквы в тегах, потому что в противном случае ваш сайт не будет работать должным образом.
Далее, шаг 3: Размещение содержимого. Представьте, что вы хотите, чтобы ваш контент был сгруппирован вместе, но не в совершенно новый абзац.Чтобы сделать предложение сразу после и через один интервал сразу под ним, добавьте разрыв строки (
) там, где вы хотите разрывы.
Шаг 4: Списки
Сначала объявите элемент типа. Вам нужен нумерованный или маркированный список (также известный как упорядоченный и неупорядоченный). Здесь мы начнем с неупорядоченного списка (
Мои любимые хобби:
- Чтение
- Дремание
- Питание
Упорядоченный список будет выглядеть почти так же. Единственное отличие будет заключаться в том, что список пронумерован, а элемент типа отличается.
Мои любимые хобби:
- Чтение
- Дремать
- Еда
Впереди: заголовки, выравнивание, URL-ссылки, учебники по форматированию текста.Неотъемлемая часть веб-дизайна — это стиль и форматирование.
Каскадные таблицы стилей, более известные как CSS, позволяют форматировать ваш веб-сайт. Вы можете добавить цвет, размер, поля и отступы. Вы можете использовать CSS для создания единообразного внешнего вида и определять что-то только один раз, в зависимости от вашего выбора дизайна. Кликните сюда.
13 крутых трюков для HTML
Будьте Тони Хоуком в HTML с помощью этих хитрых трюков
Возможно, вы не обучались графическому дизайну UX, но это не значит, что вы не можете создавать веб-сайты, которые хорошо выглядят и которые приятно посещать
Благодаря HTML, CSS3 и JavaScript в вашем распоряжении множество простых инструментов, которые сделают ваш веб-сайт или блог привлекательным, удобным и современным.HTML5 внес огромный вклад в создание великолепных веб-сайтов, которые создаются каждый день.
Немного интуиции, сочувствия и тестирования — вместе с некоторыми интересными трюками с HTML — тоже помогут вам в этом!
Небольшое примечание: если вы хотите создать действительно динамичный веб-сайт, HTML вам не поможет. Чтобы вывести свой сайт на новый уровень, вам следует подумать о найме веб-разработчика-фрилансера.
1. Табличка
Это не совсем HTML-трюк, поскольку Tableizer — внешнее приложение.Но он отлично подходит для создания HTML-таблиц из данных с использованием существующих шаблонов электронных таблиц Calc или Excel. Вам нужно только вставить свои ячейки в Tableizer, и он сгенерирует фрагмент кода HTML для вставки в код вашего веб-сайта. Результатом является аккуратная таблица, в которой вы можете редактировать детали, такие как цвет фона, для настройки.
2. Изображения карты
Карты изображений — это классные изображения с интерактивными областями, на которые вы можете ссылаться на другие части документа или другие веб-страницы. Не все могут знать, что элемент
Примером этой функции может быть карта мира, которая будет направлять посетителей в разные регионы, где присутствует ваша компания.
Вы можете стилизовать маркеры только непосредственно на изображении в программном обеспечении для редактирования изображений.
Вот пример кода:
Семь континентов
& # 10148; Нажмите на точки на изображении, чтобы перейти к разделу континентов
<рисунок>

Карта мира
Африка
Наши представительства в Африке
Азия
Наши представительства в Азии
Европа
Наши представительства в Европе.
Южная Америка
Наши офисы в Южной Америке.
Северная Америка
Наши представительства в Северной Америке:
Антарктида
Наши местоположения в Антарктиде.
Австралия
Наши офисы в Австралии.
Сопутствующий код CSS может быть:
кузов {
font-family: "старый стиль книжника";
}
:цель {
цвет: светло-желтый;
фон: индийский красный;
}
h4,
h2 {
цвет: индийский красный;
}
img {
граница: 3 пикселя, пунктирная, красная;
}
тело {
сброс счетчика: srl;
}
h4 :: before {
счетчик-инкремент: srl;
содержание: counter (srl) ".";
} 3.Разрешить посетителям изменять цвет фона или текста
Небольшой дополнительный фрагмент кода позволит вашим посетителям выбирать собственный цвет текста и фона. Невозможно угодить всем своим выбором цвета, поэтому использование этого трюка будет отличным случаем, чтобы угодить всем людям и в любое время.
Вот код, который вам понадобится:
& nbsp; & nbsp; Цвет фона
& nbsp; & nbsp; Цвет текста 4.Добавить метаданные
Будьте заметны в результатах поиска Google и других поисковых системах, убедившись, что вы предоставили метаданные о своем веб-сайте. На самом деле, это уже не вариант, но он необходим, если вы хотите оставаться на равных со своими конкурентами.
Не забудьте оптимизировать остальной контент вашего веб-сайта, чтобы пользователи поисковых систем могли легко вас найти. Специалисты по SEO в Freelancer могут помочь вам с вашими внутренними потребностями в SEO и поисковом маркетинге (SEM).
Между тем код для добавления меты прост:
5.Скрыть поле
Воины Reddit указали на этот пример «программного ужаса», в котором поле для внутреннего использования является видимым для публики.
Эта форма является примером любительского программирования, и вы не хотите, чтобы на вашем веб-сайте был такой надзор. HTML дает вам возможность скрыть поля. Посетитель не может ничего вводить в скрытое поле, и когда посетитель отправляет форму, форма содержит скрытое поле.
Вот как это работает:
Моя страница
Из приведенного выше кода результатом будет скрытое поле, которое посетители не смогут увидеть.Скрытое поле здесь сообщит обработчику формы, что пользователи предпочитают английский язык.
Создайте веб-страницу с использованием HTML и CSS
< html >
48 < title > Простой шаблон веб-разработки title >
< стиль >
маржа: 0; заполнение: 0;
}
.панель навигации {
дисплей: гибкий;
align-items: center;
justify-content: center;
позиция: липкая;
верх: 0;
курсор: указатель;
}
.фон {
фон: черный;
фоновый режим наложения: затемнение;
размер фона: обложка;
}
.nav-list {
ширина: 70%;
дисплей: гибкий;
align-items: center;
}
.логотип {
дисплей: гибкий;
justify-content: center;
align-items: center;
}
.logo img {
width: 180px;
радиус границы: 50 пикселей;
}
.nav-list li {
стиль списка: нет;
отступ: 26 пикселей 30 пикселей;
}
.nav-list li a {
текстовое оформление: нет;
цвет: белый;
}
.nav-list li a: hover {
цвет: серый;
}
.rightnav {
ширина: 30%;
выравнивание текста: по правому краю;
}
#search {
отступ: 5 пикселей;
размер шрифта: 17 пикселей;
граница: сплошной серый цвет 2 пикселя;
радиус границы: 9 пикселей;
}
.первая часть {
цвет фона: зеленый;
высота: 400 пикселей;
}
.второй раздел {
цвет фона: синий;
высота: 400 пикселей;
}
.коробка-основная {
дисплей: гибкий;
justify-content: center;
align-items: center;
цвет: черный;
макс. Ширина: 80%;
маржа: авто;
высота: 80%;
}
.первая половина {
ширина: 100%;
дисплей: гибкий;
flex-direction: столбец;
justify-content: center;
}
. Вторая половина {
ширина: 30%;
}
.вторая половина img {
ширина: 70%;
граница: сплошной белый цвет 4 пикселя;
радиус границы: 150 пикселей;
дисплей: блок;
маржа: авто;
}
.большой текст {
font-family: 'Piazzolla', serif;
font-weight: жирный;
размер шрифта: 35 пикселей;
}
.text-small {
font-size: 18px;
}
.btn {
отступ: 8 пикселей 20 пикселей;
поле: 7px 0;
граница: 2 пикселя сплошной белый;
радиус границы: 8 пикселей;
фон: нет;
цвет: белый;
курсор: указатель;
}
.btn-sm {
отступ: 6 пикселей 10 пикселей;
выравнивание по вертикали: по центру;
}
. Раздел {
высота: 400 пикселей;
дисплей: гибкий;
align-items: center;
justify-content: center;
макс. Ширина: 90%;
маржа: авто;
}
.section-Left {
flex-direction: ряд-реверс;
}
.paras {
отступ: 0px 65px;
}
.thumbnail img {
width: 250px;
граница: сплошной черный цвет 2 пикселя;
радиус границы: 26 пикселей;
верхнее поле: 19 пикселей;
}
.по центру {
выравнивание текста: по центру;
}
. Нижний колонтитул текста {
выравнивание текста: по центру;
отступ: 30 пикселей 0;
font-family: 'Ubuntu', без засечек;
дисплей: гибкий;
justify-content: center;
цвет: белый;
}
стиль >
головка >
42 < nav class = «фон панели навигации» >
< ul class = = 908
< div class = «логотип» >
< img src =png " >
div >
< li > < a 9014" 9014 > Веб-технологии a > li >
< li > < a href " " > Программирование на языке C a > li >
< li > < a href = = = > Курсы a > li >
ul >
< div class = "rightNav" >
< вход тип = "текст" "текст" "текст" search " id = " search " >
< button class = " btn btn-sm " > Search >
div >
nav >
3
«первая секция» >
< div класс = "основная коробка" >
< div класс = "firstHalf" >
= «text-big» id = «web» > Веб-технологии h2 > < p класс "text-small" >
HTML означает язык разметки гипертекста.
Он используется для разработки веб-страниц с использованием языка разметки
. HTML - это комбинация гипертекста
и языка разметки. Гипертекст определяет ссылку
между веб-страницами. Язык разметки
используется для определения текстового документа в теге
, который определяет структуру веб-страниц.
HTML - это язык разметки, который используется браузером
для управления текстом, изображениями и другим содержимым
для отображения его в требуемом формате.
p >
дел >
000 раздел >
< раздел класс = «второй сегмент»
9148 «основная коробка» > < div класс = «firstHalf» >
"большой текст" id = "программа" >
Программирование на C
h2 >
<
4 p148 > C - это процедурный язык программирования.Он
был первоначально разработан Деннисом Ритчи
как язык системного программирования для написания операционной системы
. Основные особенности языка C
включают низкоуровневый доступ к памяти,
простой набор ключевых слов и чистый стиль,
эти функции делают язык C подходящим для
системное программирование как операционная система или разработка компилятора
.
p >
дел >
000 раздел >
< раздел класс = «раздел» >
48 48 9014 "paras" > < h2 class = "sectionTag text-big" > Java h2 > < p класс = "se ctionSubTag text-small " >
Java уже много лет является одним из самых популярных языков программирования
.
Java является объектно-ориентированной. Однако это
не считается чисто объектно-ориентированным
, поскольку он обеспечивает поддержку примитивных типов данных
(например, int, char и т. Д.).
Коды Java сначала компилируются в байтовый код
(машинно-независимый код).Затем
байтовый код выполняется на Java Virtual
Machine (JVM) независимо от базовой архитектуры
.
p >
div >
414 4 9014 "thumbnail" > < img src = "img.png " alt = " изображение ноутбука " >
div >
< нижний колонтитул класс = «фон» >
< p класс « » текст
Авторские права © -Все права защищены
p >
кузов >
html >
Базовый Веб-дизайн | совет по созданию вашего первого сайта
Путь // www.yourhtmlsource.com → Мой первый сайт → БАЗОВЫЙ ВЕБ-ДИЗАЙН
Простое изучение всех тегов HTML - не способ стать хорошим веб-дизайнером. Это может сделать кто угодно, а они до сих пор выводят мусор. В этом руководстве я дам вам самые важные советы в общих областях, чтобы вы встали на верный путь к созданию отличных сайтов. Повсюду есть множество ссылок на другие руководства.
Навигация по страницам:
Проверить источник
| Код руки
| Изучите CSS
| Презентация
| Цвета
| Упражнение на сдержанность
| Базовое продвижение
| Фундаментальная оптимизация
| Золотое правило
Эта страница последний раз обновлялась 21.08.2012
Проверить источник
Просмотр исходного кода других сайтов - отличный способ подобрать методы и приемы HTML.В браузере щелкните V iew | Sour c e на любой странице, и код, который его создал, будет открыт (сделайте его открытым в Блокноте для лучшего чтения) для вашего удовольствия от просмотра. Найдите в коде соответствующий раздел для того, что вам понравилось, и посмотрите, как это было создано. Затем вы можете вырезать и вставить фрагменты кода из кода страницы в свои собственные. Таким образом можно многому себя научить, хотя это никогда не бывает так просто, как просто сесть с кока-колой и хорошо почитать HTML-код...
А теперь необходимые предупреждения: будьте осторожны при обучении на плохо написанном коде. Есть много сайтов с ужасным кодом, которые вы, возможно, читаете, поэтому постарайтесь не усвоить их вредные привычки. Получение сегментов кода и тому подобного - это нормально, но не нужно брать дизайн, скрипты, графику или что-то такое, что, похоже, потребовало много работы. Я видел, как люди копируют дизайн HTML Source, и это очень раздражает. Просто нет.
После того, как вы собрали свой код, следующим важным шагом будет проверить его , чтобы убедиться, что он будет работать во всех браузерах без проблем.Вы можете быть удивлены. На сайте W3C есть хороший (хотя и суровый) онлайн-валидатор HTML.
Код руки
Если вы не вырветесь из менталитета пользователя WYSIWYG, вы всегда будете ограничены в том, что вы можете создать. Слишком много новичков сразу переходят на FrontPage или DreamWeaver и никогда не учатся программировать и проектировать. Когда что-то идет не так, у них нет навыков, необходимых для исправления ошибок, которые оставили им редакторы, и они сдаются.
Ручное кодирование в текстовом редакторе (например, Notepad ++, TextMate, TopStyle или даже надежный NotePad) означает, что вы знаете свой код намного лучше и можете находить проблемы и редактировать более мелкие вещи. Вы намного лучше контролируете свой дизайн . Вы ближе к своему коду и можете легче использовать такие вещи, как CSS. Визуальные редакторы также выводят очень раздутый код с множеством ненужных тегов шрифтов и абзацев и т. Д. Ваши страницы будут загружаться быстрее, если вы эффективно закодируете в текстовом редакторе.
Это никогда не то, что хочет делать тот, кто использовал редактор WYSIWYG, так как на первый взгляд это выглядит как гораздо более медленный и трудоемкий способ создания страниц. Вам придется преодолеть этот барьер - со временем вы полюбите преимущества ручного программирования.
Изучить CSS
CSS, или каскадные таблицы стилей, - самая важная разработка в мире веб-мастеров за последние несколько лет. Они позволяют вам изменить внешний вид всего вашего сайта, редактируя один файл, а также позволяют форматировать и создавать ваши страницы, чтобы они выглядели намного лучше.
Если вы умеете хорошо использовать HTML, CSS не должен быть большим шагом вперед. Таблицы стилей не только являются отличным дополнительным навыком для вас, но и будут необходимы для создания страниц в следующие несколько лет.Разберитесь с ними как можно скорее; ознакомьтесь с введением в таблицы стилей.
Презентация
Вам необходимо структурировать вашу страницу на блоки , используя таблицы, слои или фреймы. Имейте четко определенную навигацию, контент и дополнительные поля - люди будут знать, где искать определенные части вашей страницы. Не размещайте элементов страницы друг на друге на всем протяжении страницы - это требует большого количества прокрутки, что не нравится интернет-аудитории.Чтобы уменьшить это, максимально использует горизонтальное экранное пространство , выравнивая навигационные ссылки и вставляя изображения сбоку, чтобы контент перемещался вдоль него.
Ограничьте выбор шрифтов двумя или тремя для всего сайта. Типографы всегда ссылаются на ужасные ошибки, сделанные на раннем этапе, когда текстовые процессоры вошли в массовое использование несколько лет назад. Журналы и другие публикации печатались с десятками шрифтов, используемых на каждой странице, только потому, что дизайнеры могли .Это привело к тому, что страницы выглядели как большой беспорядок. Вам следует использовать очень мало шрифтов, чтобы избежать такой же участи.
Придерживайтесь шрифта без засечек для основного контента, поскольку текст в этом семействе шрифтов легче читать с экрана компьютера, чем шрифты с засечками. Размер основного текста должен быть от 2 до 3 (от 10 до 12 пунктов). Также помните, что вы должны использовать общие шрифты, которые у всех будут на своем компьютере (их можно найти в учебнике по шрифтам), чтобы они видели ту же страницу, что и вы.
Цвета
Я уже рассмотрел важность использования светлых цветов в руководстве по
, но я хотел бы повторить его здесь.На яркие основные цвета очень неудобно смотреть, а в Интернете, где вы все время смотрите на освещенный монитор, этого очень важно избегать. Пастельные оттенки не утомляют глаза, да и вообще выглядят более стильно. Взгляните на такие сайты, как »Yahoo и» Amazon, два из самых популярных сайтов в Интернете, и посмотрите, что они делают. Крупные цветные блоки прорисовываются мягкими оттенками. Осталось белого пространства для визуального облегчения.Эти сайты были созданы на основе обширных опросов пользователей Интернета, чтобы они знали, что делают.
При выборе цветовой схемы выберите один или два основных цвета . Они будут использоваться для заполнения основных блоков вашей страницы. Наряду с этим выберите еще три или четыре цвета, которые хорошо сочетаются с вашими основными цветами - много экспериментируйте с ними. Помимо любых разовых элементов или графики, это должны быть единственные цвета, которые вы используете в своем макете. Все они должны быть из веб-палитры.
Убедитесь, что между вашим фоном и текстом цветов хороший контраст . В большинстве мест делайте основной текст черным. Области, представляющие наибольший интерес на вашей странице, должны быть выделены, выделены небольшим экземпляром яркого цвета, но убедитесь, что он никогда не берет верх.
Ограничение упражнений
Вы можете быть немного взволнованы блестящими спецэффектами, достижимыми с помощью таких вещей, как Java-апплеты, JavaScript и Flash, но вы должны понять, что читатели редко впечатляются великолепной, но сложной в использовании системой.
Простота работает лучше всего . Базовая система навигации на основе текста предпочтительнее, чем система, построенная с переворачиванием изображений. Переход прямо на домашнюю страницу с богатым содержанием предпочтительнее бессмысленной и эффектной Flash-заставки или страницы-заставки. Фоновые звуки и тому подобное начинают раздражать после одного раза. Прокрутка текста и множественные GIF-анимации - отличительная черта дизайнера-любителя, и они ужасны. Если и есть что-то, что показывают многие исследования юзабилити, так это то, что читатели находят многие спецэффекты довольно неприятными и раздражающими.Более простые сайты всегда процветают.
Когда ваш сайт будет готов к работе в Интернете, вы можете начать отправлять свои страницы в поисковые системы. Это вызывает большое замешательство и боль у большинства новичков - бедняги не могут понять, почему поисковые системы не добавляют их сайт. Прочтите это: обычно занимает не менее 4 недель , чтобы ваш сайт появился, если только это. Тебе может повезти, тебе может очень не повезти, но это все, к чему все сводится. Если по прошествии двух месяцев вы все еще не появились в их индексе, вам следует повторно отправить свой сайт.Это ужасно утомительное время ожидания, но пока двигатели не начнут работать быстрее, так и будет.
Пока вы ждете, ищите другие возможности для привлечения читателей. Найдите каталогов, сайтов, похожих на ваш. Обычно они принимают заявки и добавляют сайты в течение нескольких дней. Это отличное место, чтобы привлечь целевых посетителей . Узнайте, как написать рекламный текст с расширенным набором ключевых слов для описания. Если вы действительно уверены в качестве своего сайта, отправьте »Dmoz (Открытый каталог) и - Господи -» Yahoo.Однако для двух последних сайтов помните, что содержание вашего сайта является самым важным, поэтому убедитесь, что у вас его много. Попадание в любой из них обычно является быстрым шагом в большинстве поисковых систем.
Держитесь подальше от таких вещей, как бесплатные страницы и веб-сайты для отправки, которые обещают разместить ваш сайт в сотнях каталогов. Все это притворство.
Добавьте теги перед отправкой в поисковые системы. Прочтите «Продвижение 101», чтобы узнать об основах выбора ключевых слов.Самое главное - это »Google. Google достаточно надежно индексирует новые сайты, в то время как вы можете бесконечно ждать появления других и по-прежнему не получать с них посетителей.
Еще одна ошибка новичков заключается в том, что их ожидания слишком завышены. Начинающим сайтам должно быть повезло, и они получают в среднем 30-40 посещений в день; И даже тогда это зависит от популярности вашей темы. Не расстраивайтесь из-за небольшого количества просмотров вначале, веб-сайты со временем начинают расти. Счастливые посетители будут ссылаться на ваш сайт, а люди будут переходить по этим ссылкам и станут постоянными посетителями.То есть, если у вас хороший сайт.
Также: ссылка на исходный код HTML! Вот и продвижение по службе ...
Фундаментальная оптимизация
Я уверен, что вы все знаете о необходимости оптимизации - Интернет часто очень медленный. Веб-сайт, который не загружается быстро, редко читается. Люди становятся более нетерпеливыми, и теперь, когда есть такой большой выбор, если ваш сайт не дает читателям быстро то, что они ищут, вас никогда не услышат. Вы можете узнать все об этом в разделе оптимизации, а пока вот некоторые из самых основных идей, которых вы должны придерживаться при кодировании веб-страниц:
- Используйте только несколько маленьких изображений на каждой странице.Если вы собираетесь использовать большие изображения, используйте только одно или два изображения на странице или используйте миниатюры. Всегда используйте атрибуты высоты, ширины и высоты.
- Не используйте анимированные GIF-файлы, если статический сделал бы ту же работу. Анимация часто отвлекает от элементов страницы.
- Максимально оптимизируйте графику. Это менее сложный процесс, чем вы думаете.
- Не учитывайте большинство мультимедийных эффектов.
- Разделите длинные страницы на несколько меньших.
Золотое правило
И одно понятие, которое подытожит отношение, которое вам понадобится, чтобы стать хорошим веб-дизайнером?
Будьте готовы учиться и совершенствоваться.
Вы никогда не создадите идеальный дизайн сайта, как никогда не сможете создать идеальную картину - вашу работу всегда можно улучшить. Принимайте критику своей работы (какой бы сложной она ни была) и работайте над решением проблем, которые видят вы и другие люди. Обновляйте свой сайт как можно больше и меняйте его дизайн каждые несколько месяцев. Заботьтесь о качестве своей работы. Продолжать изучать новые техники и быть в курсе последних событий в мире веб-дизайна; посмотрите на хорошо оформленные сайты и выберите из них элементы, которые вам нравятся; ответьте на вашу электронную почту; слушать хорошую музыку; зарисовывать идеи; и, прежде всего, получайте от этого удовольствие.
Итак, что дальше?
Хорошо, хотите еще? Итак, продолжайте через HTML Source! Взгляните на Полный указатель, и вот еще пара других базовых руководств для вас:
Как разработать и запрограммировать персональный веб-сайт
Многие разработчики считают, что дизайн - это врожденная способность, а творчество - это то, с чем вы родились. Но дизайн - это навык, которому можно научиться, как и любому другому. Необязательно быть художником, чтобы создать красивый веб-сайт, для этого достаточно практики.В этой статье будет рассказано, как практиковать дизайн в процессе разработки личного веб-сайта с нуля и превращения его в код.
✨ Зачем проектировать самому?
Зачем разрабатывать его самому, если можно использовать библиотеку пользовательского интерфейса, такую как Bootstrap, или готовый шаблон? Ниже приведены некоторые из преимуществ разработки вашего веб-сайта.
- Выделитесь из толпы. Многие блоги разработчиков используют похожие шаблоны, и легко увидеть, что это не индивидуальный дизайн.Если цель личного веб-сайта - продемонстрировать ваши способности, то использование шаблона может отвлечь от этой цели.
- Практикуйте свое ремесло. Дизайн поможет вам попрактиковаться в принципах дизайна, инструментах, HTML и CSS. Вам станет удобнее разрабатывать пользовательские интерфейсы и размещать их в Интернете.
- Лучшая производительность приложения. Ваши веб-сайты будут легче и производительнее с настраиваемым CSS. Если вы включите библиотеку пользовательского интерфейса или шаблон, он может содержать большой объем кода, охватывающий множество возможных настроек, которые вы не используете.Если пользователю будет отправлен неиспользованный код, это негативно скажется на работе вашего сайта.
Развивать карьерные навыки. В роли веб-разработчика вам, возможно, не придется реализовывать полный дизайн веб-сайта с нуля, но вы должны быть в состоянии создать прилично выглядящий интерфейс, совместимый с существующим дизайном. Быть «разработчиком полного стека» часто означает владеть внутренним языком или интерфейсной инфраструктурой JavaScript, в то же время имея возможность возиться с дизайном, HTML и CSS.В конечном итоге работа выполняется, но результат может быть не эстетичным, может не соответствовать остальной части приложения или может быть недоступен на некоторых устройствах. Разработчики полного стека должны обладать некоторыми базовыми знаниями о дизайне и уметь обеспечивать единообразие взаимодействия с пользователем.
«Разработчик полного цикла»
Это может быть весело. Создание чего-то, чем вы гордитесь, - это полезный опыт. Это может быть приятно, если вы потратите некоторое время на то, чтобы попрактиковаться в этом.Необязательно быть художником, чтобы получать от этого удовольствие!
Чтобы приступить к проектированию своего сайта, делайте поэтапные шаги. Трудно визуализировать дизайн из редактора кода, я рекомендую сначала поработать в инструменте визуального дизайна, а затем преобразовать результат в код. Легче сначала сосредоточиться на дизайне, чтобы вы могли его увидеть и внести коррективы, не переписывая код.
🔳 Создайте каркас
Первым шагом является создание каркаса сайта с низкой точностью.Создание каркаса помогает определить структуру страницы до добавления визуального дизайна и содержимого. Каркас не должен быть красивым, он должен фокусироваться на макете контента. Вы можете нарисовать его от руки или воспользоваться основными функциями инструмента для дизайна.
При создании каркаса мне нравится думать о дизайне как о серии прямоугольников. Элементы на веб-странице представляют собой прямоугольные блоки, которые перетекают сверху вниз. Для того, чтобы начать с прямоугольников, не требуется никакого художественного таланта.
Структурируйте веб-сайт
Элементы, которые вы вставляете в каркас, выбираете вы.Вы можете рассмотреть возможность добавления панели навигации, заголовка, сообщений в блоге и нижнего колонтитула. Возможно, вам не понадобятся все эти элементы для начала, вы можете оставить их базовыми и добавить к ним позже. Решите, что вы хотите включить, и включите эти разделы в свой каркас. Если у вас возникли проблемы с этим шагом, вы можете посмотреть на аналогичный веб-сайт, подражать структуре контента и изменить его в соответствии со своими потребностями.
Каркас не обязательно должен быть идеальным. Как только структура вашего сайта будет в хорошем состоянии, вы можете переходить к визуальному дизайну.
🎨 Применить визуальный дизайн
Чтобы преобразовать каркас с низкой точностью в дизайн, вы можете использовать бесплатный инструмент дизайна, такой как Figma. Если вы никогда не использовали дизайнерскую программу, может потребоваться некоторая практика, чтобы освоиться, но вам не нужно быть в ней экспертом. Для начала достаточно основных функций, таких как добавление прямоугольников, изменение размера и установка свойств.
Реализуйте макет
Для начала создайте пустой холст для работы, представляющий пустую страницу браузера.Реализуйте каркас в средстве дизайна, создав контейнеры для вашего контента. Я рекомендую сначала начать с черно-белого, чтобы вы могли сосредоточиться на макете.
Измените макет так, чтобы элементы имели соответствующий размер, были выровнены и оставалось пространство между ними.
Добавление разделов и заполнителя содержимого
Сделайте так, чтобы он выглядел как веб-сайт. Подражайте стилям с других веб-сайтов, выясняя, что делает элементы привлекательными.
На этом этапе рассмотрите форму, размер, границы и тени. Постепенно улучшайте базовые прямоугольники, придавая им стиль, который вам нравится.
Обновите типографику
Шрифты и интервалы имеют большое значение для того, чтобы дизайн выглядел безупречно. Даже простой дизайн может быть качественным, если хорошо оформлена типографика. Опять же, вы можете подражать другому веб-сайту или искать ресурсы шрифтов и типографики, чтобы включить их в свой дизайн.
Дай ему цвет
Далее добавляем цвет на сайт.Придайте своему сайту характер, создав свой бренд. Подумайте, как вы хотите, чтобы сайт воспринимался читателем. Если вы хотите, чтобы он выглядел чистым и минималистичным, выбирайте не слишком яркие цвета, делайте градиенты тонкими и выбирайте шрифты, которые легко читать. Если вы хотите, чтобы он выглядел забавно, выберите яркие цвета, используйте яркие градиенты, примените фоновые текстуры, используйте закругленные элементы и выберите выделяющиеся шрифты.
Добавление цвета может показаться пугающим, но для этого не нужно знать теорию цвета.Если ваш дизайн начинался с черно-белого цвета, вы можете выбрать один цвет, чтобы выделить элементы, чтобы придать дизайну немного жизни. Если вы хотите выйти за рамки этого, я рекомендую выбрать один или два цвета, которые вам нравятся, а затем использовать разные вариации яркости этого цвета. Это помогает создать целостную тему, не разбираясь в цветах. Выбирая цвета фона и переднего плана, помните о удобочитаемости, проверяя цветовой контраст.
Примером этого является установка темно-синего цвета для фона, а затем использование более светлой версии того же синего цвета для текста.Для белого фона вы можете использовать для заголовков синий цвет средней яркости.
После того, как вы включили цвета в свой дизайн, переходите к рассмотрению всего дизайна и внесению изменений.
Уточните это
В процессе проектирования вам следует сделать шаг назад, чтобы взглянуть на свой дизайн в целом и уточнить его. Критикуйте свой дизайн, описывая то, что вы видите простым языком, а затем переводите это утверждение в техническую проблему, которую необходимо решить.
- Выглядит тесновато?
- Увеличить заполнение и поля.
- Текст плохо читается?
- Выберите более четкий шрифт или увеличьте размер шрифта.
- Увеличивает цветовой контраст между фоном и передним планом.
- Трудно разобрать содержимое?
- Добавляйте заголовки с большим шрифтом.
- Добавьте больше интервалов между заголовками и абзацами.
- Выглядит неряшливо или непоследовательно?
- Выровняйте элементы по прямой линии по горизонтали и вертикали. Настройка направляющих в программе проектирования может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте заполнение и поля, чтобы сохранить одинаковый интервал по вертикали.
- Сделайте текст единообразным, задав начертание и размеры шрифта для заголовков и абзацев. Избегайте слишком большого количества вариаций текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
После того, как вы закончите свой дизайн, вы можете начать переводить его в код.
🧱 Создайте структуру HTML
Разместите все элементы HTML на странице, пока не беспокойтесь о добавлении CSS.
Это позволит вам увидеть естественный поток HTML-документа и блочной модели. Наличие структуры страницы, установленной в HTML, упростит понимание того, что вам нужно добавить в свой CSS, чтобы расположить и стилизовать элементы в соответствии с дизайном.
После того, как HTML размещен, перейдите к позиционированию и стилизации с помощью CSS.
💅 Создайте стиль с помощью CSS
Поскольку HTML-документы располагаются сверху вниз, вы можете начать с верхней части документа и продвигаться вниз. Используя созданный вами дизайн, постарайтесь максимально точно воспроизвести его в HTML и CSS.
Помните, что это не обязательно должно быть все или ничего, вы можете реализовать те части, которые вам нужны для начальной версии сайта.Для своего веб-сайта мне нужно было только введение, социальные ссылки и способ публикации блогов, так что это все, что я реализовал для начала. Если вы не готовы реализовать раздел, вы можете удалить его, пока не будете готовы.
Разместите разделы и элементы
Я рекомендую сосредоточиться на расположении элементов и сохранить эстетические аспекты на потом. Если вы размещаете и стилизуете элементы одновременно, это может привести к колебаниям взад и вперед, что может ограничить ваш прогресс.Примером является размещение панели навигации при попытке установить начертание, вес и размер шрифта. У вас может быть все в том месте, где вы хотите, но затем настройка шрифта сбрасывает все. Это может побудить вас изменить панель навигации, чтобы все снова поместилось. Но что, если панель навигации теперь слишком высока? Вы можете переходить туда и обратно несколько раз, что может привести к разочарованию. Вместо этого я рекомендую сначала сосредоточиться на макете элементов и попытаться заставить его работать для разных размеров контента.Это может потребовать некоторых проб и ошибок в CSS, но вы хотите убедиться, что ваши элементы имеют достаточную ширину, чтобы удобно размещать в них контент.
При превращении макета в полноценный дизайн мне нравится думать о горизонтальных линиях, которые разрезают дизайн на секции сверху вниз. Панель навигации вверху может быть первым фрагментом. Вы можете сосредоточиться только на HTML и CSS, необходимых для навигации, не беспокоясь о разделах под ними. Внутри панели навигации вертикальные срезы могут дополнительно разбить ее на элементы, составляющие навигацию.Сосредоточьтесь на крайнем левом элементе, затем продолжайте свой путь вправо. Когда панель навигации расположена, перейдите к разделу под ней.
Добавьте визуальные стили
Стилизуйте элементы, ссылаясь на свой дизайн и добавляя те же начертания шрифта, размеры шрифта, толщину шрифта, цвета и изображения. При переводе дизайна в Интернет вам может потребоваться внести коррективы, потому что рендеринг в браузере может отличаться.
Сделайте это отзывчивым
Сделайте его адаптивным, чтобы пользователи на экранах разных размеров могли легко просматривать ваш контент.Сделать сайт адаптивным не должно быть сложной задачей. Ему не нужно перемещать элементы или иметь меню только для мобильных устройств. Простой способ сделать базовый дизайн адаптивным - установить точку останова, когда элементы начинают обрезаться или сокращаться, складывать элементы в стопку и делать их на всю ширину страницы.
Теперь, когда ваш дизайн реализован, все готово! Отсюда вы можете решить, что вы хотите с ним делать.
🎉 Следующие шаги
- Теперь, когда у вас есть дизайн и код сайта, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создавая серверную часть или добавив дизайн в интерфейсную структуру.
- Продолжайте практиковаться, продолжайте совершенствоваться. Чтобы привыкнуть к проектированию, может потребоваться время. Надеюсь, это руководство было шагом в правильном направлении.
🎯 Резюме
- Создание веб-сайта самостоятельно поможет вам практиковать дизайнерские навыки и поможет вашему сайту выделиться.
- Создайте каркас для структурирования содержимого и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента дизайна. Вдохновляйтесь понравившимся дизайном.
- Закодируйте HTML-структуру страницы, чтобы понять, какой CSS необходимо применить для преобразования этих элементов.
- Настройте страницу с помощью CSS в соответствии с вашим дизайном.
- Перейдите на новый уровень, развернув, используя в качестве практического проекта или продолжив совершенствовать свой дизайн.
💬 Есть чем поделиться? Хотите продемонстрировать свой дизайн? Нужен отзыв о дизайне? Оставьте комментарий ниже!
Код веб-сайта: как работают веб-сайты
Хотя термин «веб-разработка» охватывает весь процесс планирования, проектирования и создания вашего сайта или приложения, в этом разделе мы рассмотрим код и более техническую сторону вещей.Теперь вам действительно не нужно слишком много знать о том, что здесь происходит, но вам нужно знать важность кода.
Coding - это программирование, веб-разработка, создание веб-сайтов. У него много разных названий, но иногда люди не осознают, что он существует / является фазой. Но это то, что на самом деле дает вам веб-сайт!
Все веб-сайты и приложения написаны в коде - даже если вы используете программное обеспечение или инструмент для создания веб-сайтов, они генерируют код, чтобы сообщить компьютерам, как ваш веб-сайт должен выглядеть и вести себя.Мы рекомендуем вам использовать веб-разработчика, который может написать этот код вручную, вместо того, чтобы полагаться на инструменты для создания кода. Это просто для того, чтобы, когда вы запрашиваете изменение, ваша команда разработчиков не ограничивается тем, что инструмент, который они используют, позволяет им делать. Также есть много знаний и опыта, которые приходят с кодированием вручную, и это понимание того, как все работает, может помочь со всеми аспектами вашего сайта.
Интерфейсный код - это когда разработчики / программисты / веб-программисты пишут код, который сообщает браузеру, как интерпретировать дизайн вашей страницы, обычно в HTML и CSS.Таким образом, код фактически говорит: «Есть прямоугольник, он сидит справа, шириной x x и имеет синий фон с очень тонкой серой рамкой». Но они не просто так печатают! Они набирают код - на разных языках программирования, в зависимости от того, что они предпочитают, - который понимает браузер.
Back-end код - это то, что заставляет ваш сайт делать умные вещи, например отправлять сообщения или позволять людям входить в систему, или позволяет обновлять ваши страницы, связываясь с вашей базой данных и многими другими техническими вещами за кулисами на вашем сайте.Если ваш веб-сайт имеет «открытый исходный код», это может быть PHP, а если нет, то .Net - всего лишь пара из доступных языков программирования.
А затем - вкратце, чтобы не усложнять - где-то посередине вы можете получить код под названием JavaScript, который делает умные вещи и может разговаривать с Back-end, если это необходимо, при этом выглядя круто и давая изящные эффекты на Front. -окончить, как картинки, движущиеся или позволяющие перетаскивать вещи.
