Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
Coulee Creative
Оригинальный Flat сайт американского веб-агентства
Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном
Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне
Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3
Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона
Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты».![]() Сайт запоминается оригинальной шапкой и футером.
Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе
Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом
Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…
Роналду…
Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)
Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс
Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт
Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г
Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка
Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
5 примеров «плоского» веб-дизайна
Максим 14 статей
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто, синонимом современного веб-дизайна.
Чем же так хорош «плоский» дизайн?
Во-первых, минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!». Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике. Можно утверждать, что активное развитие веб-типографики пришло вместе с «плоским» дизайном. На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
В-третьих, веб-страницы с «плоским» дизайном лишены большого количества визуальных еффектов и соответственно имеют меньший размер. Такая особенность flat дизайна пригодилась нам при создании адаптивных версий сайтов, ведь простые формы проще загружать и отображать на экранах разнообразных мобильных устройств. Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Примеры «плоского» веб-дизайна
http://www.gogoro.com
В качестве первого примера приведем сайт о преимуществах умного скутера. Его фишкой является плоский дизайн в сочетании с большими фотографиями в стиле продуктов Apple. Чистый белый цвет, серый металик, глубокий черный и акцидентный синий создают ощущение технологичности и новизны. Четкие изображения и шрифты усиливают эффект цвета. Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные картинки. Такой дизайн отлично подойдет для вашей продающей посадочной страницы. Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
https://airbnb.com
Популярная площадка для бронирования жилья Airbnb в 2014 году провела масштабный редизайн. Плоский UI веб-дизайн избавился от градиентов и теней, и теперь лучше справляется с задачей предоставления информации пользователю. На сайте используются плоские елементы форм и минимум цветов. Крупные фотографии помогают решению главной задачи нового дизайна — облегчают пользователям сервиса принятие решения о бронировании жилья.
http://dunked.com
Сервис для публикации портфолио, ориентированый на представителей креативных профессий. Сайт отличает хороший подбор ярких цветов, плоские иконки и крупные плоские кнопки. В целом выглядит минималистично и просто, вызывая ощущение надежного и доступного сервиса. Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
http://www.vox.com
Новостной сайт в плоском минималистичном дизайне, который поставил перед собой важную цель — объяснять новости. Узнаваемое оформление с использованием всего нескольких цветов и большие фотографии создают запоминающийся стиль. На главной странице, благодаря flat дизайну, пользователь тратит меньше времени на выбор интересующей его новости. Крупная типографика и модульная сетка идеально работают для чтения новостей и статей на вашем сайте.
Нужен ли вашему сайту обязательно «плоский» дизайн? Несмотря на то, что внешний вид сайта это дело вкуса, нельзя отрицать явные преимущества «плоского» веб-дизайна. Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
10+ удивительных веб-сайтов с плоским дизайном [для вдохновения]
За последнее десятилетие мы начали замечать массовую тенденцию веб-сайтов с плоским дизайном или плоского пользовательского интерфейса по сравнению с альтернативным трехмерным или углубленным дизайном. Такие компании, как Microsoft, действительно приняли плоский вид, но лучший ли это вариант для всех и каждой аудитории?
Веб-дизайнеры иногда задаются вопросом, подходят ли веб-сайты с плоским дизайном и хороши ли они вообще. Однако мы не можем утверждать, что плоский веб-дизайн и плоский пользовательский интерфейс окружают нас все больше и больше.
Всегда хочется подхватить растущую тенденцию, но стоит ли? Это то, на что эта статья призвана помочь вам ответить, хотя плоский веб-дизайн  его качества.
его качества.
- Что такое плоский веб-дизайн?
- История плоского дизайна
- Цель плоского дизайна
- 10+ вдохновляющих плоских веб-дизайнов
- На вынос
Плоский веб-дизайн — это стиль веб-дизайна, в котором используются простые формы, цвета и 2D-элементы для создания графики и макетов веб-сайтов. Веб-сайт с плоским дизайном будет иметь стиль, который в основном удаляет любые 3D-элементы, использует минималистский вид и не включает никаких скосов, текстуры или градиентов.
Первоначально разработанный для помощи в адаптивном дизайне, веб-сайты, мобильные приложения и графика могут быть более легко масштабированы. Простые формы, меньшее количество текстур и плоские дизайны гораздо лучше адаптируются за короткий промежуток времени по сравнению с 3D-элементами и дизайном. Это уменьшает объем данных и время загрузки для мобильных устройств или медленных соединений, а пользователи получают более рациональный опыт.
История пионеров плоского дизайна
Если вы предпочитаете пропустить этот урок истории, сразу переходите к примерам веб-сайтов с плоским дизайном, которые мы выбрали для вас.
Плоский дизайн существует не так давно, но он был впервые применен высшими лидерами Microsoft и выпуском Windows 8 , Apple и их выпуском iOS 7 и Google с их переходом на Material Design.
Противоположностью плоскому дизайну, о котором мы говорили, является в основном 3D и более глубокая графика со скосами, тенями и т. д. Это известно как дизайн скевоморфизма, что-то, к чему люди могут относиться больше, поскольку дизайн обычно больше связан с реальной жизнью. и выглядят более реалистично по сравнению с плоскими конструкциями.
Другим известным ранним примером плоского дизайна является Приложение Microsoft MP3-плеер, Zune . Он был запущен в 2006 году и стал одним из первых крупных шагов вперед к плоскому дизайну и пользовательскому интерфейсу. Несмотря на то, что Zune не стал успешным, его дизайн и подход к пользовательскому интерфейсу продолжают жить, и многие из его стилей можно увидеть в Windows 8 и более поздних версиях.
Несмотря на то, что Zune не стал успешным, его дизайн и подход к пользовательскому интерфейсу продолжают жить, и многие из его стилей можно увидеть в Windows 8 и более поздних версиях.
Apple в 2013 году действительно продвинула подход к плоскому дизайну, когда они полностью избавились от традиционного дизайна скевоморфизма на iPhone и приняли совершенно новый вид. С выходом iOS 7 , Apple изменила дизайн пользовательского интерфейса и перешла к более простому плоскому виду и заявила, что можно отделить пользователей от дизайна скевоморфизма, который помогает пользователям связать цифровые устройства с реальной жизнью. Было важнее переключаться и вовлекать пользователей по-разному с помощью плоского дизайна.
По сравнению с традиционным дизайном скевоморфизма, усилия ведущих компаний, таких как Microsoft, Apple и Google, по переходу многих популярных приложений на плоский дизайн заключались в создании более простого, удобного и интуитивно понятного внешнего вида.
Некоторые утверждают, что дизайн скевоморфизма нравится не всем, потому что он имеет тенденцию выглядеть более реалистично, и люди во всем мире видят вещи по-разному, тогда как плоский дизайн больше привлекает массы, поскольку плоский дизайн может быть менее реалистичным. но иметь более общий вид. Меньше личного контакта, более приятный пользовательский интерфейс. Однако это не всегда так: все зависит от вашей аудитории и типа веб-сайта, который вы создаете.
В целом, целью плоского дизайна является устранение беспорядка, повышение удобства использования, упрощение работы и создание более общего вида для пользователей. Кроме того, можно быстро и легко разработать простой интерфейс, который можно повторять без особых усилий.
Веб-сайты с плоским дизайном могут быть потрясающими и очень хорошо работать во многих случаях: вы можете создавать красивые, минималистичные и элегантные макеты, которые выглядят потрясающе. Просто убедитесь, что ваша аудитория подходит для плоского дизайна и пользовательского интерфейса.
Давайте рассмотрим несколько вдохновляющих примеров плоского дизайна и привыкнем к тому, что сделали некоторые успешные веб-сайты.
1. Сайт с плоским дизайном fullPage.js
Ваш браузер не поддерживает видео тег.
Плоский веб-дизайн заключается в принятии простой структуры и работе с этой структурой для создания материалистического дизайна.
Веб-сайт fullPage.js отлично использует плоский дизайн. Он показывает четкое различие между каждым из вертикальных разделов страницы и использует минималистский дизайн, чтобы выделить основное сообщение.
Если вам нравятся полноэкранные веб-сайты с плоским дизайном, вам может пригодиться компонент fullPage.js. Доступно для JavaScript, а также для сборщиков WordPress, таких как Elementor или Gutenberg.
2. Упсли
Здесь у нас есть дизайн посадки героя, который следует плоскому стилю дизайна. Иконок нет вообще. Единственная сложная вещь, которую мы имеем, — это иллюстрация с плоским дизайном, используемая в качестве основного изображения.
Иконок нет вообще. Единственная сложная вещь, которую мы имеем, — это иллюстрация с плоским дизайном, используемая в качестве основного изображения.
В навигации не используются значки, только обычный текст, а кнопки CTA (призыв к действию) выделяются фиолетовым цветом. Для дальнейшей навигации достаточно простого меню-гамбургера в правом верхнем углу.
Много места и планировка этого раздела героев лишена всякого беспорядка. Иллюстрация проста, но использует только методы плоского дизайна. Затенение — просто еще один простой цвет. Еще один отличный пример веб-сайта с плоским дизайном.
3. CooWork Web (концепция)
Плоский веб-дизайн — это не только яркие цвета и просторные разделы: ваша графика и значки также должны быть плоскими. Этот дизайн веб-сайта показывает это очень хорошо. На рисунке справа показано, как должен выглядеть веб-сайт с плоским дизайном.
В этом дизайне все, от заголовка до кнопок навигации и текста, плоское.
4. Марлоу
Этот веб-сайт имеет современный, упрощенный вид и отличается многими качествами плоского веб-дизайна, такими как смелые, яркие цвета, простые значки и графика, а также четко определенные разделы с прямыми линиями.
Далее на главной странице вы можете увидеть, насколько прост плоский веб-дизайн. Заголовок просто белый, кнопки в навигации — просто текст, а в панели заголовка всего 2 значка.
Основному содержимому создается иллюзия плавания на странице, когда его фон имеет только один цвет, а все находится сверху. Очень элегантный и минималистичный для передачи информации, выглядит профессионально и легко воспринимается. Отличный сайт с плоским дизайном.
5. Плоский дизайн финансовой панели (концепция)
Сейчас в моде даже минималистичные и плоские информационные панели. В прошлом вы, возможно, видели загроможденные и сумасшедшие информационные панели, но эта тема действительно делает все простым и понятным.
В прошлом вы, возможно, видели загроможденные и сумасшедшие информационные панели, но эта тема действительно делает все простым и понятным.
Есть только один основной цвет, и он используется только в тонких областях, за исключением большого жирного квадрата, который действует как массивная кнопка. Но он эффективен для работы в качестве основной кнопки контента.
Общий дизайн очень просторный и приятный для глаз, навигация проста и даже не содержит никаких иконок, только линейный индикатор.
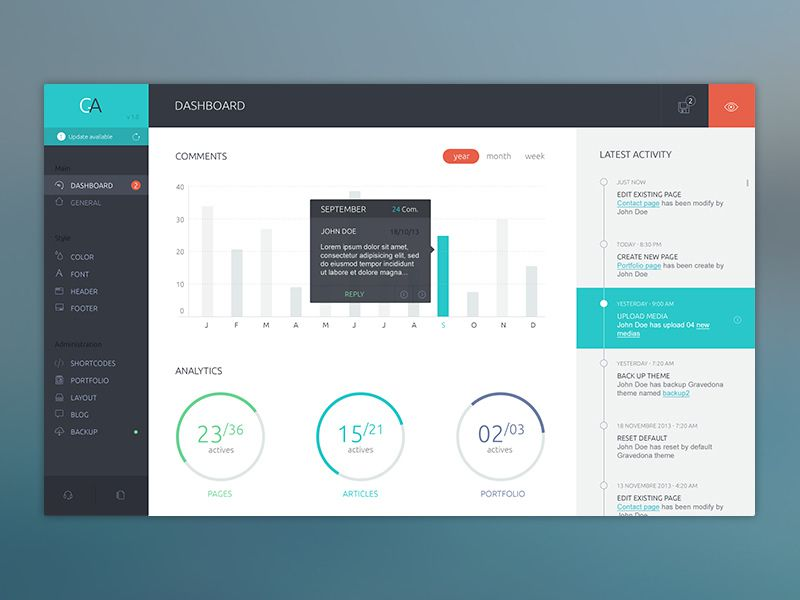
6. Веб-сайт с плоским дизайном панели управления (концепция)
В этом примере плоского дизайна происходит гораздо больше, чем в первых нескольких примерах в списке. Здесь нужно учитывать больше элементов. Каждый элемент/раздел использует плоский дизайн: цвета плоские, значки сделаны простыми, а каждый раздел определяется на основе большого количества пустого пространства.
На большинстве панелей администратора всегда много чего происходит, поэтому здесь хорошо подходит плоский веб-дизайн, поскольку он помогает оптимизировать работу и контент. Макет прост, и информацию, которую мы узнали, легко использовать.
Макет прост, и информацию, которую мы узнали, легко использовать.
7. Оризон
Плоский веб-дизайн, основанный на использовании большого количества пустого пространства. Он использует пустое пространство в своих интересах и помогает сделать все свежим и профессиональным с минимальными личными предпочтениями, как будто это может относиться ко всем.
Выбор белого фона не случаен. Вот почему мы объяснили основные причины выбора белого фона на сайте.
Выбор плоского цвета в основном придерживается одного цвета и использует его только для выделения текста или значков. Как всегда на веб-сайтах с плоским дизайном, кнопки очень просты, и в этом примере с плоским дизайном он вообще не использует значок.
8. Веб-дизайн Coboo Flat (Концепция)
Как было сказано ранее, настоящий веб-сайт с плоским дизайном также будет иметь простые значки и графику. Как вы можете видеть, эта концепция веб-сайта делает главный раздел сайта простым как с иконками, так и с основной графикой.
Цвета плоские, и вместо тени или градиента рука использует другой плоский оттенок цвета, чтобы добиться того же эффекта. Даже название имеет сокращенный стиль с короткой чертой внизу, чтобы помочь определить его, но не слишком.
9. Древовидная карта
Еще один фантастический дизайн, который демонстрирует, как плоский веб-дизайн с макетом и графикой может сочетаться и работать очень хорошо.
Здесь графика создается с использованием плоской темы, а различные цвета используются для создания эффекта градиента. Панель навигации проста: никаких причудливых кнопок, только одна кнопка призыва к действию (CTA), чтобы выделиться.
10. Сравнение
В целом, этот дизайн очень точно соответствует плоской планировке и стилю. Вы заметите, что макет простой, с большим количеством пустого пространства, и все как бы плавает на странице.
Цвета минимальны, без каких-либо причудливых значков или графики. Цвета входов и кнопок абсолютно плоские, у них нет теней или стилей, просто однотонный цвет.
Цвета входов и кнопок абсолютно плоские, у них нет теней или стилей, просто однотонный цвет.
Благодаря дизайну все выглядит просто и свежо, на этой странице легко ориентироваться и она не загромождена.
11. Версии Веб-сайт Globa
Мы видели примеры плоского дизайна, в которых используются один или два цвета и немного графики, особенно для главного раздела веб-страницы. Но этот дизайн веб-сайта придерживается плоского дизайна и действительно упрощает дизайн даже больше, чем многие другие примеры.
Без цвета, без графики и с огромным количеством пробелов, помогающих различать элементы. Этот веб-сайт с плоским дизайном действительно упрощает восприятие информации, а кнопки выделяются черным фоном.
12. Стиль градиента Soldis (концепт)
Возможно, вы хотите вдохновиться примером плоского дизайна, который не слишком сильно уменьшает элементы. В этом дизайне используется красивый градиентный фон с минимальным макетом сверху. Изменение цвета на экране создает премиальный вид для пользователя и отличается от традиционных веб-сайтов с плоским дизайном.
Изменение цвета на экране создает премиальный вид для пользователя и отличается от традиционных веб-сайтов с плоским дизайном.
Тем не менее, логотип, панель заголовка и навигация соответствуют плоскому дизайну и выглядят минималистично. Этот дизайн обеспечивает хороший баланс между плоским веб-дизайном и использованием более одного цвета или вообще без него. Даже графика слишком трехмерная, но она хорошо сочетается с общим дизайном и предлагает что-то другое.
Takeaway
Плоский дизайн не для всех и, конечно, не для каждого проекта. Хотя веб-сайты с плоским дизайном отлично подходят для некоторых аудиторий, мы должны знать, чего хотят пользователи. Так что не всегда лучше следить за тенденциями, оценивать сначала, что работает, а что нет.
Некоторые люди утверждают, что плоский веб-дизайн скучен, и в некоторых случаях это так, но обычно это происходит, когда выбор дизайна используется в неправильном контексте. Например, игровой веб-сайт, вероятно, не подходит для плоского дизайна; он больше выиграет от 3D-графики, анимации и множества цветов и элементов на экране.
Но, как вы можете видеть из многих примеров плоского дизайна, этот дизайн работает очень хорошо, и вы можете создавать действительно красивые веб-сайты с плоским дизайном.
Вас может заинтересовать следующий контент:
- Портфолио UX-дизайна
- Разница между UI и UX дизайном
- Дизайн слайдера Hero [Примеры]
- 9 отличных макетов веб-сайтов
- 13+ примеров дизайна туристического веб-сайта
- Как стать веб-дизайнером?
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Лучшие примеры, шаблоны и принципы плоского веб-дизайна
Ищете коллекцию примеров плоского веб-дизайна, которые могут вдохновить вас и помочь в создании превосходного веб-сайта?
Мы составили список из 20 примеров плоского веб-дизайна и практических принципов для вашего быстрого ознакомления. Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Кроме того, вы также найдете ресурсы, где можно найти отличные шаблоны веб-сайтов с плоским дизайном.
Содержание:
- Введение и принципы плоского веб-дизайна
- Зачем нам нужен плоский дизайн?
- Примеры и шаблоны плоского веб-дизайна
- Учебники по плоскому веб-дизайну
Плоский дизайн — это минималистичный двумерный дизайн пользовательского интерфейса, простой и понятный. Он использует яркие цвета и фокусируется на удобстве использования.
Его часто противопоставляют скевоморфному стилю, который создает иллюзию трехмерности путем копирования реальных свойств.
Цель плоского дизайна — упростить дизайн и сделать веб-сайты более быстрыми и функциональными. Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
История плоского дизайна
- В 2002 году элементы плоского дизайна использовались Microsoft Windows Media Center.
- В 2006 году MP3-плеер Zune также включал в себя элементы плоского дизайна. Дизайн Zune был чистым и простым, с упором на крупный строчный шрифт, логотипы в виде силуэтов и монохроматические цвета шрифта.
- В 2010 году Microsoft все еще следовала плоскому дизайну с выпуском Windows Phone 7. В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.

- В 2013 году Apple выпустила iOS 7, в которой использовались плоские элементы дизайна пользовательского интерфейса вместо следования принципам скевоморфного дизайна.
В чем разница между плоским и материальным дизайном?
Материальный дизайн Google:
Компания Google выпустила материальный дизайн в качестве стандарта для дизайна приложений для Android. Он больше фокусируется на четкости и глубине с яркими цветами. Это стиль с небольшим количеством скевоморфизма, используемый самым простым способом, что делает продукт более интуитивным.
Плоский дизайн Apple:
Apple использует простые и плоские элементы, чтобы пользователи могли сосредоточиться на ценном контенте и взаимодействиях.
Различия между плоским и материальным дизайном:
Время загрузки. Плоский дизайн проще в разработке и загружается быстрее, чем материальный дизайн.
Целевые пользователи. Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Цвета. Цвета Material Design более плоские и делают дизайн более коммуникативным.
Требования/потребности. Плоский дизайн удовлетворяет простые потребности, а материальный дизайн удовлетворяет более сложные потребности.
Зачем нужен плоский дизайн?Что делает плоский дизайн популярным в последние годы? После исследования я получил три наиболее важных пункта:
Снижение аппаратных требований устройств и увеличение времени ожидания.
Стиль дизайна, называемый скевоморфизмом, был тенденцией задолго до плоского дизайна. Это делает цифровой продукт похожим на настоящий, что приводит к увеличению времени загрузки.
Уменьшение когнитивных нарушений у пользователей.
По сравнению со скевоморфизмом, плоский дизайн представляет информацию более простым способом, что помогает снизить когнитивные нарушения. Это потому, что люди лучше обрабатывают простые визуальные элементы.
Плоский дизайн проще, понятнее и, что самое главное, более адаптивный.
При постоянно растущем разнообразии размеров экрана, разрешений экрана и различных платформ создание скевоморфных дизайнов для веб-сайтов и приложений является трудоемким и трудоемким. Вот почему тенденция движется к более плоскому дизайну, благодаря которому вы можете гарантировать, что результат будет хорошо выглядеть на экранах всех размеров.
Принципы плоского веб-дизайнаМинималистичный
Этот принцип является самим определением плоского дизайна. Каждый элемент пользовательского интерфейса, такой как кнопки, изображения и значки, в плоском веб-дизайне должен быть простым, чистым и минимальным. Цель состоит в том, чтобы элементы пользовательского интерфейса были легко узнаваемы и понятны.
Яркие цвета
Простая типографика и яркие цветовые узоры используются для создания впечатляющего плоского веб-интерфейса. Это связано с тем, что насыщенные контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. д.
Простая типографика
Учитывая простоту плоского дизайна, типографика очень важна, поскольку она должна соответствовать общему стилю дизайна веб-сайта. Типографика без засечек — лучший выбор с несколькими вариантами и весами для лучшей читабельности.
Визуальная иерархия
Благодаря двумерному стилю визуальная иерархия в плоском дизайне обычно не имеет дополнительных эффектов, таких как тени, фаски, тиснение и градиенты.
Как же тогда распознать визуальную иерархию? Он основан на уникальных взаимодействиях между элементами веб-сайта. Поэтому контраст цветов и СТА-кнопки — наиболее часто используемые методы для создания необходимого эффекта.
20 Пример плоского веб-дизайна Плоский дизайн можно увидеть повсюду в нашей повседневной жизни, особенно у пользователей iPhone. Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
1. Space Needle
Загрузочное изображение Space Needle следует принципу минимализма: простой цвет и фон, изображения и текст. Весь фон сайта выполнен в приглушенных пастельных тонах, что делает центральное изображение более узнаваемым.
При наведении курсора на кнопку CTA черный цвет изменится на ярко-желтый, что отличает ее от других кнопок на сайте. Это значительно увеличивает вероятность конверсии.
2. Магазин высокой моды
Этот веб-сайт одежды сочетает в себе высокую моду с динамичным творчеством. Для фона и всех кнопок используются простые цвета.
Помимо использования контрастных стилей, дизайнер также добавил переключатель света для двух режимов: светлого и темного. Это демонстрирует светоотражающие свойства одежды и дает пользователям более полный опыт.
3. Fitbit
Очевидно, что это плоский веб-дизайн из простых и мягких цветов. Значки находятся внизу главной страницы и расположены по кругу, следуя четким линиям. При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
Кроме того, обычная верстка и простая типографика делают его более стильным.
4. Geckboard
Geckboard — это веб-сайт, посвященный созданию телевизионных информационных панелей для обмена данными KPI с вашей командой. И веб-сайт, и интерфейс продукта используют плоский дизайн.
Простая графика, шрифты, значки и элементы продукта отображаются на светлом фоне. Благодаря витринам, представленным на главной странице, взаимодействия легко узнаваемы благодаря изменению чисел с использованием шрифта без засечек.
5. Mailchimp
Практически все слышали о популярном инструменте почтового маркетинга Mailchimp. Он очень часто повторяет свои проекты. Но в этой версии его веб-интерфейс плоский с минималистичными элементами.
В центральном макете шаблона электронной почты все необходимое в электронном письме, например шрифты, тексты, изображения и кнопки, упрощено.
6. Wistia
Это довольно простой, но творческий дизайн, состоящий всего из трех элементов: цвета, шрифта и формы. Крупномасштабный цветной фон привлекает внимание к формам видео. Скользящие блоки видео впечатляют и помогают создать близость к бренду.
7. Chilicon Graphic
Chilicon Graphic — это уникальный веб-сайт, сочетающий плоский дизайн и креативную анимацию. Помимо типичных элементов плоского дизайна, он использует множество анимаций и простых взаимодействий.
Каждый элемент на сайте направляется линиями. Поток понятен с самого начала и до конца благодаря горизонтальному взаимодействию с мышью. Плоские горы в конце страницы добавляют приятный штрих.
8. Numbrs
Numbrs — это приложение для веб-сайта банка. Это отличный пример плоского дизайна, в котором используется узнаваемая типографика, обеспечивающая превосходное взаимодействие с мобильными пользователями — хорошая читабельность даже на маленьких экранах.
9. Standbuy
Standbuy — это платформа, созданная для облегчения финансового стресса больных раком. На сайте используются только три цвета. Основной цвет — красный, который используется в кнопке CTA. Платформа использует все принципы плоского дизайна, которые мы перечислили выше.
10. Wizeline
Это новый дизайн Wizeline. Он использует плоский дизайн в очаровательном стиле. Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Красная кнопка CTA на желтом фоне сайта создает сильный визуальный контраст и привлекает внимание пользователей. Взаимодействия происходят, когда вы нажимаете на простые иконки с анимацией, что делает дизайн более ярким и интересным.
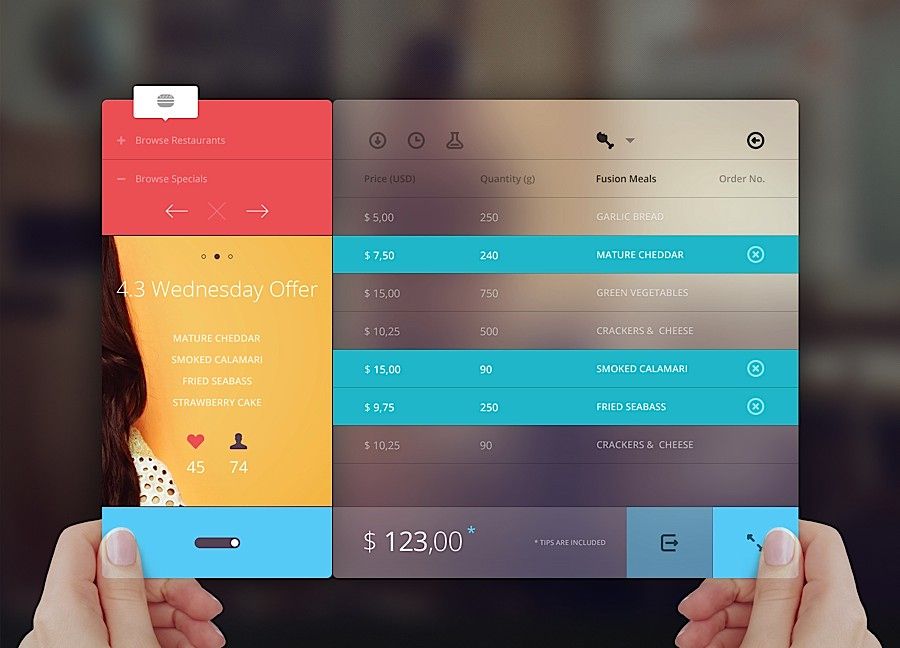
11. Feed
Feed — это веб-сайт, предназначенный для ресторанов. Вы можете делиться меню, ценами или даже обрабатывать платежи с семьей и друзьями.
Это пример веб-сайта с плоской иллюстрацией. В большом количестве используются иллюстрации ресторанной среды с различными сценариями. Используемые цветовые палитры типичны для современного модного плоского дизайна.
В большом количестве используются иллюстрации ресторанной среды с различными сценариями. Используемые цветовые палитры типичны для современного модного плоского дизайна.
12. Ohlin-b
Чистый веб-сайт с элементами высокой моды. С его перекрывающимися слоями и светлым белым фоном легко увидеть, что он следует принципам плоского веб-дизайна.
Он творчески сочетает плоский дизайн и минимализм, используя только изображения и шрифты. Нет сложных элементов, которые могли бы вас отвлечь.
13. Shades of Social Media
Еще один пример, сочетающий плоский дизайн и иллюстрацию. Ландшафтный дизайн — это текучая вещь, постоянно меняющаяся и сочетающая различные элементы для достижения совершенства. В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это преимущество.
14. Кухонная площадка
KTE — это мечта домохозяек о покупках в Интернете. Используя чистый белый фон с красиво оформленной посудой, не говоря уже об отличном расположении товаров, сайт является раем для клиентов.![]() А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
15. Новый персональный сайт
Это пример плоского веб-дизайна в рисованном стиле с использованием белого и черного цветов. Надо сказать, использование рисованных иллюстраций весьма креативно.
16. Kenzo
Kenzo был вдохновлен захватывающим дизайном флакона для духов, и общий результат был впечатляющим. Изображение глаза с правой стороны сформировано множеством плоских форм, таких как треугольники и круги мягких цветов.
17. Альпинист
Альпинист — отличный пример визуальной иерархии. Здесь визуальный фокус разделен на две части: слева акцент приходится на оранжевую кнопку CTA; справа гора со светлыми, но яркими цветами привлекает внимание.
18. Firetrip
Firetrip — сайт бронирования билетов. Он использует линейную иллюстрацию для создания минималистского эффекта.
Графика в форме линий создается в стиле полых, что приводит к плоскому эффекту.
19. Молоко
Цветовой контраст часто используется в плоском веб-дизайне. В данном случае утонченное сочетание розового и красного вполне гармонично.
Красный CTA на розовом просто заставляет вас хотеть щелкнуть, чтобы купить продукт. Как вы, возможно, знаете, использование цветов в элементах CTA — это искусство, и дизайнер явно в совершенстве владеет им.
20. Park & Go
Как мы упоминали ранее, Apple перешла на плоский дизайн. Приложение Park & Go разработано с учетом требований Apple. Использование автомобильных иллюстраций добавляет концепту приятный штрих.
10 шаблонов веб-сайтов с плоским дизайномВот список шаблонов веб-сайтов с плоским дизайном для быстрого ознакомления:
Templatemonster : Здесь доступно более 5000 шаблонов.
Награды : Здесь вы можете найти лучшие шаблоны плоского веб-дизайна.
Шаблон : Коллекции этого сайта отличаются высоким качеством.
Colorlib: Шаблоны плоского дизайна на основе WordPress.
Freshdesignweb : включены различные веб-шаблоны.
Wix: Конструктор сайтов с разными стилями.
Squarespace : не только конструктор веб-сайтов, но и поставщик шаблонов.
Темалес : Обширный ресурс шаблонов веб-сайтов.
Pinterest : Бесплатное сообщество собрало всевозможные веб-темы и шаблоны.
Themehunt : Веб-сайт для бесплатного адаптивного шаблона веб-сайта.
5 Учебники по плоскому веб-дизайну
1. Плоский адаптивный веб-сайт HTML5/CSS3 — Учебное пособие по веб-дизайну от начала до конца
2. Учебное пособие по Adobe Illustrator CC Flat Design
3. Учебное пособие по плоскому дизайну: как сделать Плоский персонаж
4. 10 советов и приемов плоского дизайна Photoshop Tutorial
5. Графический дизайн | Космическая иллюстрация | Учебник по Adobe Illustrator
Часто задаваемые вопросы:
Почему плоский дизайн так популярен?
Плоский дизайн легче доступен, чем материальный дизайн. Это то, что мы называем юзабилити. Сегодня все цифровые продукты основаны на высоком удобстве использования для завоевания пользователей и рынков. Кроме того, разнообразие устройств требует адаптивного дизайна больше, чем когда-либо. Плоский дизайн — система, которая больше подходит для этого.
Является ли материальный дизайн системой?
Да. Согласно материалу . Io : Material — это система дизайна с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые приложения
