Частые ошибки в дизайне страницы сайта
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта
Tilda Education
Никита Обухов
Основатель Tilda Publishing
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст трудно прочитать, фотография слишком светлая
На фотографию наложен фильтр, и текст теперь легко читается
5. Много стилей
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
6. Узкий цветной блок
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12.
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.
14. Слишком много цветов
Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
15. Перегруженное меню
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.
В меню слишком много информации, поэтому в нем сложно сориентироваться
Информации в меню немного, легко сориентироваться
Рекомендации по дизайну меню
Ошибки в дизайне статьи
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
| org/ImageObject»> |
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.
10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много выделено жирным, текст рябит в глазах
Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
| org/ImageObject»> |
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует. В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен
Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как правильно использовать карточки в дизайне сайта
Как делать красивые статьи на Тильде
24 лекции TED для дизайнеров — подборка
Как не облажаться с дизайном
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Белое пространство: способы вёрстки контента на сайте
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
| Показать больше |
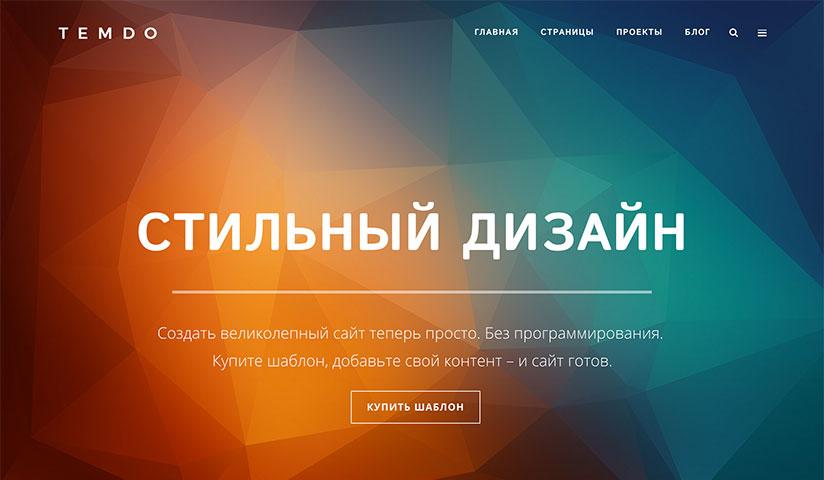
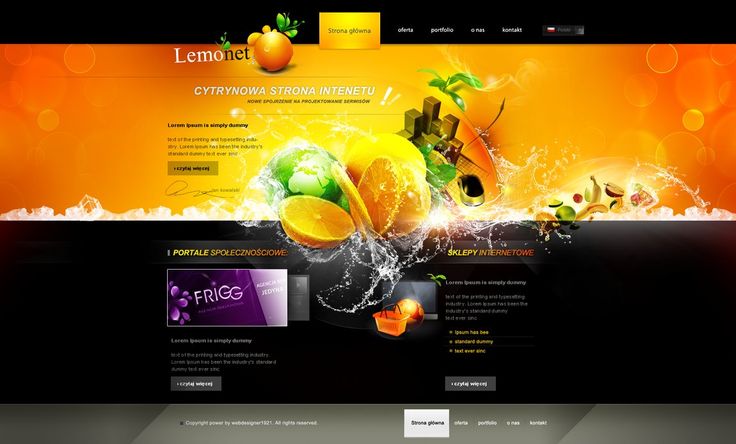
25 вдохновляющих идей оформления главной страницы
Главная страница сайта — это то, что производит первое впечатление, и отличный дизайн должен сделать его незабываемым.
Все чаще в наши дни первое взаимодействие посетителя с брендом происходит через его веб-сайт, и, согласно данным опроса, 75% пользователей оценивают доверие к сайту по его дизайну.
Дизайн OrangeCrushГлавная страница должна многое успеть сделать за короткое время (около 0,05 секунды до того, как зритель сформирует впечатление, если быть точным). От краткого описания бизнеса или услуги до привлечения потенциальных клиентов и обеспечения беспрепятственной навигации, дизайн главной страницы должен задавать тон всему остальному сайту. Все это может сделать дизайн захватывающей и в то же время сложной задачей. Учитывая это, давайте посмотрим на некоторые удачные варианты дизайна главной страницы.
Что отличает хороший дизайн главной страницы?
Чтобы дизайн главной страницы считался хорошим, он должен быть не просто красивым (хотя это, безусловно, важный фактор). Дизайн домашней страницы должен быть эффективным, что означает, что он должен достигать бизнес-целей. Итак, давайте начнем с вопроса: каково предназначение главной страницы?
Прежде всего, домашняя страница — это вступление. Часто это первое знакомство зрителя с бизнесом и брендом. Это означает, что текст должен эффективно передавать суть бизнеса, а дизайн должен создавать визуальное и эмоциональное впечатление о бренде, используя такие элементы дизайна, как цветовая схема, выбор шрифта и изображения.
Часто это первое знакомство зрителя с бизнесом и брендом. Это означает, что текст должен эффективно передавать суть бизнеса, а дизайн должен создавать визуальное и эмоциональное впечатление о бренде, используя такие элементы дизайна, как цветовая схема, выбор шрифта и изображения.
Это также означает, что для создания хорошего дизайна главной страницы у вас уже должен быть сформирован фирменный стиль. Веб-дизайнер воплотит эту индивидуальность в дизайне домашней страницы, но для ее создания вам понадобится дизайнер логотипа или бренда.
Дизайн домашней страницы Alshimaa MouЭффективное вступление должно передавать информацию в четкой и лаконичной форме. В то время как копирайтер или маркетолог будет отвечать за фактические слова на домашней странице, дизайнер должен сделать информацию визуально привлекательной и удобной для сканирования. Это подразумевает понимание эффективного выравнивания, интервалов и визуальной иерархии. Вам также необходимо ознакомиться с общими принципами компоновки и композиции веб-сайтов.
Во-вторых, хороший дизайн главной страницы должен располагать к взаимодействию. Он должен вызывать у пользователя желание продолжить прокрутку, желание нажать на кнопку, чтобы раскрыть информацию, и желание изучить остальную часть сайта. Именно здесь в игру вступают некоторые аспекты создания «красивого» дизайна, использование привлекательных цветов или создание приятных микро-взаимодействий.
Наконец, дизайн главной страницы должен быть достаточно гибким, чтобы адаптироваться к разным размерам экрана. Это требует предварительного планирования, поэтому большинство веб-дизайнеров выбирают подход, ориентированный на мобильные устройства (mobile-first). Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию дизайна, удобного для мобильных устройств.
Советы и вдохновение по оформлению домашней страницы
Обычные макеты все еще могут быть креативными
В наши дни часто можно увидеть, что на нескольких разных сайтах для главных страниц используются похожие стили оформления. Это вполне приемлемо, а иногда даже предпочтительно. В конечном счете, посетитель должен иметь возможность интуитивно ориентироваться и пользоваться страницей, а знакомая схема дизайна позволяет достичь этого. Итак, давайте рассмотрим некоторые традиционные схемы.
Это вполне приемлемо, а иногда даже предпочтительно. В конечном счете, посетитель должен иметь возможность интуитивно ориентироваться и пользоваться страницей, а знакомая схема дизайна позволяет достичь этого. Итак, давайте рассмотрим некоторые традиционные схемы.
Одна из наиболее распространенных итераций главной страницы включает большой заголовок с текстовым описанием бизнеса и кнопкой призыва к действию (CTA) на одной стороне (обычно слева) и изображение героя на другой. Содержание, конечно, может быть разным: изображение героя может быть любым — от иллюстрации до сложной фотографии, лишь бы оно отражало бренд уникальным образом.
Дизайн домашней страницы Spoon LancerЗа этим обычно следует более подробная информация о том, как работает бренд или продукт. Информация разделена на блоки. На некоторых сайтах эти блоки явно выражены (каждый из них выделен рамкой или новым цветом), в других случаях они контекстуальны (т. е. сам контент подсказывает вам, что вы перешли в новый раздел).
е. сам контент подсказывает вам, что вы перешли в новый раздел).
В любом случае, макет иногда меняется для каждого блока, чтобы сделать страницу визуально интересной. Например, в одном блоке может быть двухпанельный макет, в другом — чередующийся зигзаг, а в третьем — горизонтальная галерея.
Дизайн домашней страницы Iconic GraphicsВ качестве альтернативы вы можете увидеть главную страницу с большим, во всю ширину экрана, изображением героя и выравниванием текста по центру. Это обычно полезно для относительно простых домашних страниц, на которых акцент делается на призыв к действию (CTA) или текстовом поле. Например, это распространенный подход для сайтов поисковых систем.
Дизайн домашней страницы RealysysХотя эти стандартные подходы неизбежно становятся привычными, они не обязательно должны быть скучными. Есть способы сделать эти макеты интересными и неожиданными с помощью смелого использования цвета или образов. Например, Launch Psychology использует креативные, красочные фоны для каждого раздела, которые придают стандартным макетам свежесть.
Создайте эффектное резюме в заголовке
Давайте сосредоточимся на заголовке. Это первое, что видит посетитель при загрузке сайта, и его составляющие обычно состоят из краткой информации, убедительного изображения героя и кнопки CTA. Поскольку большинство пользователей задерживаются на сайте всего на 15 секунд, заголовок является, пожалуй, самым важным элементом главной страницы для привлечения интереса посетителя и обобщения информации.
Дизайн главной страницы разработан Adam MuflihunДизайн главной страницы разработан Iconic GraphicsДизайн главной страницы разработан MercClassДизайн главной страницы разработан Janki14Есть несколько способов достичь этих двух целей с помощью текста и изображений. Пример Holon завоевывает сердца пользователей с помощью изображений, которые демонстрируют продукт вместе с несколькими со вкусом сфотографированными листьями и соответствующим зеленым фоном для создания безмятежной атмосферы.
Дизайн Main Squeeze использует искусное отображение бутылок с соком и фруктов, чтобы подчеркнуть свежесть ингредиентов. Dee
Dee
Дизайн главной страницы Arthean
Преимущество здесь в том, что пользователю предоставляется меньше информации для одновременного анализа, что упрощает чтение и запоминание информации. Но, конечно, эта стратегия не подходит для главных страниц с большим количеством информации, которую нужно передать, и в этом случае вам придется полагаться на визуальную иерархию.
Расскажите свою историю с помощью цвета
Цвет — это одновременно ключевая возможность для брендинга и мощное средство воздействия на эмоции пользователя. Возьмем, к примеру, яркий желтый фон на главной странице Pressed to Fresh. Еще до того, как вы прочитаете слова, цвет в сочетании со счастливой собакой воспринимается как радостный, заставляя вас почувствовать, что здесь продукт предназначен для решения проблем.
В большинстве веб-дизайнов используется белый фон, и хотя он может создать впечатление чистоты и порядка, это не единственный вариант. Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Цвет также может перегружать восприятие с цифрового экрана, поэтому его нужно использовать стратегически. Мягкая цветовая палитра, соответствующая физическому продукту, как на домашней странице GLAMRDiP, поможет оживить продукт на экране. Цвет также можно использовать для создания визуальных ориентиров, чтобы направлять взгляд, как в дизайне главной страницы Piña Vida.
Дизайн главной страницы Adam Muflihun.Дизайн главной страницы Mike BarnesДизайн главной страницы Iconic GraphicsДизайн главной страницы HiroshyСделайте акцент на погружение
Домашняя страница, по аналогии с настоящим домом, должна быть приветливой. Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Цифровые интерфейсы имеют тенденцию казаться удаленными и обезличенными, поэтому пользователям легко уйти. С другой стороны, погружение — это включение пользователя в мир веб-страницы.
Один из способов создать эффект погружения — использовать более масштабные изображения, как, например, огромные фотографические фоны на домашней странице Toussaint Productions, которые почти заставляют вас почувствовать себя участником вечеринки. Между тем, дизайн домашней страницы HDgov использует иллюстрацию на всю страницу, чтобы создать мир внутри веб-сайта.
Еще один способ погрузить посетителя в атмосферу — это взаимодействие и анимация. Когда посетитель чувствует, что страница реагирует на его прикосновение (как в примере nei. co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
Дизайн главной страницы Alisha Chef на Dribbble
Дизайн главной страницы Daniel Kurilenko via Dribbble
Создайте дизайн домашней страницы, на которой вы будете чувствовать себя как дома
Дизайн домашней страницы — это не только первое впечатление пользователей о бренде, это та часть сайта, которую они обычно видят чаще всего, если остаются. По этой причине отличный дизайн домашней страницы может обеспечить удобство и плавность работы — место, где посетитель сможет “разуться и устроиться в кресле поудобней”.
Как вы могли убедиться на примерах, приведенных здесь, существует множество различных стилистических подходов к оформлению домашней страницы. Но то, что делает дизайн домашней страницы по-настоящему впечатляющим, — это уникальное видение и отличный дизайнер.
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
95 387 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm. design
design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Создание дизайна сайта в Figma на реальном примере.
 Материалы урока
Материалы урокаВсем привет, друзья! Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
Смотреть урок на YouTube
Материалы курса, готовый результат: Скачать
Полезные материалы и ссылки:
- Сайт Figma: Figma Home
- Программа «Pencil» для создания схем и прототипов: Pencil Project Home
- Создание слайдера и посадка на Winter CMS: Страница курса
- Как стать крутым веб-дизайнером: Страница урока
- Что такое диаграмма связей: Диаграмма связей (Wiki)
- Что такое прототипирование: Прототипирование (Wiki)
- Создание Bootstrap-сетки в Figma: Страница урока
- Иконки Font Awesome: Посмотреть и скачать
- SVG Viewer Extension for Windows Explorer: Скачать с GitHub
- Визуальная иерархия в интерфейсах: Изучить статью
- Векторный редактор Inkscape: Ознакомиться и скачать
- Работа с иконками для веб-дизайна: Изучить урок
- Программа «Instant Eyedropper» для захвата цветов: Instant Eyedropper Home
- Стрелка «Назад»:
← - Стрелка «Вперёд»:
→
В архиве материалов курса можно найти прототипы всех страниц сайта, которые мы разработали в этом курсе.Экспорт прототипов лежит в папке «design/wireframes/». Пресет настроек для приложения Pencil, который вы можете импортировать в Pencil на вкладке «My Shapes», можно также найти в архиве курса — «other/WireFrame-Pencil-Collection.zip».
В архиве материалов есть все используемые в дизайне шрифты. Для прохождения курса необходимо установить в систему все шрифты из папки «design/fonts/_src/».
Кроме того, в архиве курса можно найти готовый дизайн «Design (Woodtech) — Ready.fig». Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл. В списке проектов у вас появится новый проект Figma.
Бланк технического задания «other/Техническое задание – Бланк.docx» – это универсальная заготовка технического задания на разработку сайта.
Готовая карта сайта (Mind map):
Для закрепления информации:
Компоненты Figma (Components) — это объекты, которые используются в дизайне многократно. По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
Auto Layout Figma — это инструмент для автоматизации создания дизайна, который позволяет определять отношение объектов друг к другу, а также, поведение и отображение элементов при изменении содержимого.
Стили Figma (Styles) — это многократно используемые коллекции свойств, которые можно применять к любым элементам дизайна. В Figma можно создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Ключевой особенностью стилей Figma является возможность менять свойства стиля в одном месте для всех элементов дизайна, во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Данный функционал схож с использованием переменных в программировании.
Inkscape (Инкскейп) — свободно распространяемый векторный графический редактор (Open source), который мы используем в курсе для векторизации растровых иконок.
Настройки экспорта оптимизированного SVG (Inkscape)
Прототип и готовый дизайн главной страницы:
Прототип и готовый дизайн страницы «Наши проекты»:
Прототип и готовый дизайн страницы проекта:
Прототип и готовый дизайн страницы услуг:
Прототип и готовый дизайн страницы «Блог компании»:
Прототип и готовый дизайн универсальной страницы:
Прототип и готовый дизайн страницы «О компании»:
Прототип и готовый дизайн страницы «Наши преимущества»:
Прототип и готовый дизайн страницы «Обратная связь»:
Прототип и готовый дизайн страницы «Наши партнеры»:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
7 обязательных элементов лучшего дизайна сайта
Самое главное заблуждение о понятии лучшего веб-дизайна заключается в том, что он должен быть красивым. Многие компании и владельцы сайтов в первую очередь уделяют внимание именно «красивому» дизайну, забывая о принципах построения информации на сайте. В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
Одним из важных принципов создания лучшего дизайна является иерархия.
Иерархия в веб-дизайне – правила расположения элементов на сайте. При создании иерархии всегда учитывается визуальное восприятие пользователя.
Структура сайта должна быть простой и удобной. Чтобы создать понятный сайт, необходимо придерживаться определенных правил, которые помогут пользователю не запутаться в большом объеме информации.
Ниже мы разберем те самые правила, которые стоит учитывать при разработке дизайна и которые позволят получить тот самый «лучший» дизайн.
Иерархия для создания лучшего веб-дизайна: 7 обязательных элементов
1. Размер имеет значение
Размер – один из основных принципов построения правильной структуры сайта. Чтобы заставить обратить внимание на какой-либо элемент в первую очередь, сделайте его крупнее. Второстепенные объекты делайте меньше.
Второстепенные объекты делайте меньше.
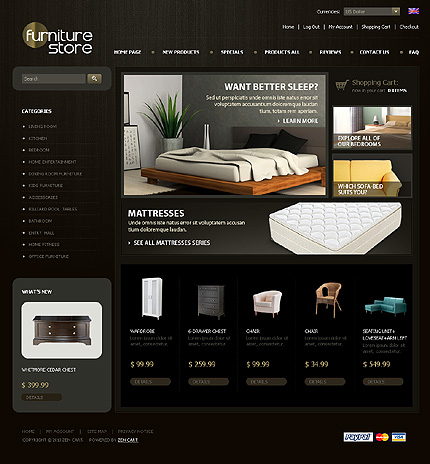
Пример этого принципа иерархии можно наблюдать в интернет-магазинах. На таких страницах первое, что бросается в глаза – это непосредственно сам товар. Другие элементы выглядят менее заметными.
Посмотрите, как это сделано на сайте Самсунга:
И на сайте Футворк:
Сайт Елены Крыгиной пользуется тем же приемом:
Все популярные веб-дизайны 2020 строятся по этому принципу.
2. Цвет для лучшего веб-дизайна
Цвет играет важную роль в восприятии информации человеком. Главное здесь – соблюдать баланс. Не перегружать видимую область контента несколькими цветами.
Есть риск, что пользователь просто «испугается» агрессивного сочетания цветов и не сможет выполнить целевое действие. Лучше использовать один акцентный цвет и два второстепенных. В таком случае всегда понятно, где расположена самая важная информация.
Заранее стоит уделить внимание фирменному стилю или хотя бы логотипу. Если у Вас имеется фирменный стиль, необходимо подбирать цветовую схему согласно ему. А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
В качестве примеров отличных дизайнов, умеющих использовать цвета, можно привести интернет-магазины. Чаще всего акцентный цвет используется в различных баннерах со скидками, новинками, эксклюзивными товарами и т.д.
Например, аутлет Asos:
Или сайт компании Adidas:
На каждом сайте, о котором можно сказать, что он имеет крутой дизайн, есть один яркий акцент, а не бесконечная игра с цветами. Следующий важный элемент идеального дизайна сайта в 2020 — типографика.
3. Типографика
Типографика формирует правильное восприятие текстовой информации на сайте. Для создания лучшего дизайна мало играться со шрифтами, нужно выстраивать иерархию с помощью текста, при этом вовсе необязательно использовать несколько разных шрифтов. Достаточно выбрать один, а менять только размер и начертание.
С помощью этого приема страница не будет перегружена, и текст будет легко восприниматься в последовательном порядке.
Подобные приемы визуальной иерархии можно заметить на сайтах, размещающих статьи. Здесь строго соблюдается текстовая иерархия. Иначе читатель, запутавшись в дебрях непонятно выстроенного текста, просто покинет страницу.
Посмотрите на сайт Medium:
Или Вог:
4. Группировка
Группировка – неотъемлемая часть визуального восприятия контента на сайте в целом. Чтобы пользователь мог как-то разграничивать информацию, необходимо группировать элементы в отдельные блоки. Здесь можно применять правило внутреннего и внешнего: отступы между объектами внутри блока должны быть меньше, чем снаружи.
Это помогает разбивать информацию по смыслу. Человек, находясь на сайте, будет подсознательно группировать данные и, соответственно, легче их воспринимать.
Сайты с выраженной группировкой, как правило, имеют много текстовой и графической информации. К таким примерам можно отнести и обычные лендинги.
Например, мне поонравился лендинг от Skillbox:
Или сайт ветеринарного центра:
5.
 Свободное пространство
Свободное пространствоВо всех современных дизайнах должно всегда присутствовать свободное пространство. Частая ошибка при разработке дизайна – пренебрегать пустым пространством между объектами. На сайте должно быть достаточно воздуха, позвольте контенту «дышать» =).
Не нужно бояться, что лишнее негативное пространство оттолкнет пользователя и информация покажется скучной. Наоборот, такой подход в дизайне поможет визуально разграничить контент и облегчит восприятие.
Этот принцип иерархии в тренде у Apple:
Microsoft:
И Google:
6. Паттерны Z
Управляют вниманием пользователя. Информация считывается по определенной схеме, повторяющей написание букв «Z» и «F».
Z-образный паттерн ведет взгляд слева направо, начиная с логотипа. Затем вниз по диагонали, и далее к заголовку следующего блока – так же слева направо. Такой паттерн может повторяться несколько раз на сайте. Используется чаще всего для лендингов с небольшим количеством информации.
F-образный паттерн так же, как и Z, начинается слева направо. Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Посмотрите, сайт певца Монатика сделан по Z-паттерну:
А сайт Кремля по F:
Хотите на выходе получить классный дизайн, не отступайте от этих паттернов. Сейчас они в моде.
А еще есть математическая формула классного дизайна.
7. Золотое сечение
Золотое сечение помогает выстроить правильное соотношение элементов. Схема золотого сечения выявлена математическим путем. Она определяет выгодное расположение элементов для восприятия информации человеком. С помощью золотого сечения можно правильно выстроить пропорции объектов.
Давайте посмотрим на примере сайта Maybelline:
Или вот знакомый всем Youtube:
Посмотрите, какой классный кот, он точно вам понравится, потому что четко вписывается в модель Золотого сечения:
Общие рекомендации, как создать идеальный дизайн
Чтобы составить грамотную иерархию на сайте, необходимо помнить, что все элементы должны хорошо сочетаться между собой.
- Вся информация, которая будет размещена на сайте, должна быть подготовлена заранее. Прототип, текст, изображения – все это нужно иметь до начала работ.
- Весь контент должен обладать последовательной структурой. Разграничьте всю информацию на несколько уровней – от самого главного до наименее значимого.
- Старайтесь не перегружать сайт декоративными элементами. Если какая-то деталь добавлена для того, чтобы приукрасить сайт, лучше уберите её.
Заключение
Чтобы создать дизайн, который понравится большинству пользователей, в первую очередь, конечно, нужно думать об удобстве. Все вышесказанные правила хорошо работают, если их соблюдать в целом с каждой стадией разработки сайта. Ведь у нашей конфетки, помимо красивой обертки (дизайна), должна быть и вкусная начинка (верстка, программирование, контент и т.д.).
Если вам удалось создать такой ресурс – поздравляем! Вы владелец идеального сайта =).
Ну а если вам нужна помощь, вы можете заказать разработку сайта у нас. Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.
Смотреть примеры и цены
13 основных правил веб-дизайна — что должен знать заказчик сайта
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6.
 Единый стиль
Единый стильШрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
Правило 7. Золотое сечение
Это альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:
Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
Золотая спираль может быть как вертикальной, так и горизонтальной.
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.
Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию.
 — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
— и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом.
 Если направляют на свой же паблик в соцсети — тоже без проблем.
Если направляют на свой же паблик в соцсети — тоже без проблем.Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался.
 Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
Дизайн видеосайтов
- Дом
- Дизайн веб-сайтов
- Видео
Самая большая коллекция бесплатных идей дизайна веб-сайтов 2022 года для вашего вдохновения. Создавайте собственные шаблоны дизайна веб-сайтов с помощью лучшего программного обеспечения для создания веб-сайтов.
Работайте вместе красиво
Приготовление вкусной еды
Эффективные цифровые коммуникации
История Звездных войн
Природа Вода Море
Мэй выигрывает лучшую песню
Интерьерная мастерская
Хорошие бизнес-идеи
Мы создаем цифровые продукты
Новейший дизайн веб-сайта для наушников
Экспорт в HTML и WordPress
Скачать
Природные ландшафты и острова
Категории шаблонов веб-сайтов
Дизайн блоков веб-сайтов
Шаблоны веб-сайтов для видео
Шаблоны веб-сайтов для видео идеально подходят для видеопорталов, телешоу, видеоновостей, видеопортфолио, видеоблогов, сервисов потокового видео и т.
 д. Бесплатно Темы WordPress имеют стильный веб-дизайн и их очень легко настроить с помощью плагинов WordPress, конструктора страниц и конструктора веб-сайтов. Вы можете выбирать из тем видео или бесплатных веб-шаблонов видео, используя только современные технологии HTML5 и CSS3. Он совместим с веб-браузерами, смартфонами и планшетами. Бесплатные адаптивные HTML-шаблоны веб-сайтов и адаптивные HTML-шаблоны для видеоблогов с поддержкой retina созданы на основе Elementor, а разработчики также предоставили специальные плагины. Скачайте шаблоны видеосайтов, отсортированные разработчиками. Шаблоны сайтов для обмена видео и телешоу Целевая страница Bootstrap позволяет легко настроить HTML-шаблон. HTML-шаблон Bootstrap 3 идеально подходит для создания HTML-шаблона вашего видео. Тему видео WordPress можно использовать для обновления сайта в будущем без необходимости переключения тем. Целевые страницы Unbounce, такие как тема WordPress для видео, позволяют вам обновлять содержимое вашего сайта с помощью создателя логотипа недвижимости и шаблонов целевых страниц.
д. Бесплатно Темы WordPress имеют стильный веб-дизайн и их очень легко настроить с помощью плагинов WordPress, конструктора страниц и конструктора веб-сайтов. Вы можете выбирать из тем видео или бесплатных веб-шаблонов видео, используя только современные технологии HTML5 и CSS3. Он совместим с веб-браузерами, смартфонами и планшетами. Бесплатные адаптивные HTML-шаблоны веб-сайтов и адаптивные HTML-шаблоны для видеоблогов с поддержкой retina созданы на основе Elementor, а разработчики также предоставили специальные плагины. Скачайте шаблоны видеосайтов, отсортированные разработчиками. Шаблоны сайтов для обмена видео и телешоу Целевая страница Bootstrap позволяет легко настроить HTML-шаблон. HTML-шаблон Bootstrap 3 идеально подходит для создания HTML-шаблона вашего видео. Тему видео WordPress можно использовать для обновления сайта в будущем без необходимости переключения тем. Целевые страницы Unbounce, такие как тема WordPress для видео, позволяют вам обновлять содержимое вашего сайта с помощью создателя логотипа недвижимости и шаблонов целевых страниц.
С видео WordPress бесплатные шаблоны отлично подходят для видеоконтента, затем для телешоу, видеоблога и т. д. Премиальные и бесплатные шаблоны CSS для видео, а также предлагают одностраничные шаблоны администратора. В шаблонах видеосайтов найдите лучшие элементы целевых страниц с помощью конструктора логотипов. Шаблон HTML создан с помощью начальной загрузки, и вы можете изменять элементы в шаблоне. Видео веб-темы выполнены в стиле минимализма. Мы предлагаем целый набор полезных плагинов для бесплатного шаблона многоцелевого веб-сайта с фоновым видео и шаблона веб-сайта для обмена видео для вашего видеоконтента. Одностраничный адаптивный шаблон веб-сайта, такой как тема Videoly WordPress, HTML-шаблон и тема TV WordPress, включает в себя инструмент для дизайна страницы. Шаблон целевой страницы и адаптивные шаблоны веб-сайтов с градиентным видеофоном и видеоновостями, дизайн журнала обеспечивают широкий контроль над внешним видом сайта. Веб-шаблоны фотографий, графический веб-дизайн, расширения видео, поддержка видеоконтента с замедленным видеофоном предлагают лучшие макеты видео WordPress.
 Кроме того, шаблон видеофона можно легко настроить с помощью прилагаемых плагинов.
Кроме того, шаблон видеофона можно легко настроить с помощью прилагаемых плагинов.HTML-шаблон с более быстрым веб-дизайном привлечет больше трафика. Мобильный интерфейс бизнес-темы WordPress поможет с обменом видео. Шаблоны видео подходят для разных бизнесов — агентств недвижимости, киностудии и т.д. Шаблоны для нескольких сериалов, фильмов, видеоблога, построенные на bootstrap 4 и полностью совместимые с бутстрап-фреймворком, а также видеоконтент с элементами Envato. Видеошаблоны видеоблога различаются по максимальной ширине. Загрузите бесплатный веб-сайт с видео с шаблоном одной страницы и великолепным дизайном в современном «блочном» стиле, шаблоном фонового видео, макетом веб-сайта с потоковым видео, адаптивной темой WordPress, темами портфолио WordPress и создайте современный веб-сайт. В сети есть много макетов, таких как шаблон целевой страницы, шаблоны дизайна видео с создателем логотипа, HTML-шаблон веб-сайта Me video bootstrap, тема WordPress для видео и т. д.
Дизайн веб-сайтов — Лидер в области дизайна веб-сайтов — Squarespace
Создайте свой веб-сайт
Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио.
 С Squarespace вы можете превратить любую идею в реальность.
С Squarespace вы можете превратить любую идею в реальность.Начать
Отмеченные наградами веб-дизайны
Выберите из непревзойденного набора лучших в своем классе шаблонов веб-сайтов. Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Обзор шаблонов →→Учить больше
01 02
/
Гибкие портфолио
Представьте свою работу, используя профессиональные дизайны портфолио Squarespace. Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Создать портфолио
«Вы получаете премиальный вид своего веб-сайта, не прилагая особых усилий для его создания».

Адриенн Ракель, фэшн-фотограф adrienneraquel.com
01 02
/
Инструменты для ведения блога
Воспользуйтесь преимуществами наших мощных инструментов для ведения блога, чтобы поделиться своей историей, опубликовать новости компании или объявить о выпуске продукта. Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Создать блог
Встроенные инструменты SEO
Каждый веб-сайт или интернет-магазин Squarespace поставляется с набором встроенных функций и полезных руководств, которые помогают максимизировать заметность среди результатов поиска.
Analytics
Узнайте, откуда поступает трафик на ваш веб-сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами с помощью наших инструментов углубленной аналитики.

Учить больше
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
Приложения и инструменты
Интегрируйте популярные приложения на свой веб-сайт Squarespace и получайте доступ к используемым вами инструментам в одном месте.

Учить больше
Мобильное редактирование
Управляйте своим сайтом Squarespace на ходу с помощью нашего мощного приложения.
Скачать для iOS Скачать для Android
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.

Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
Приложение Squarespace Video Studio
Создавайте привлекательные видеоролики и делитесь ими, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
Начать →→Используйте наш конструктор веб-сайтов для настройки страниц, меню и навигации.
org/HowToStep» tabindex=»0″>
Меняйте шрифты, изображения и поля с помощью встроенного набора стилей.
Предварительный просмотр вашего адаптивного веб-дизайна на мобильных устройствах.
Создайте логотип для своего бренда с помощью нашего бесплатного конструктора логотипов.
Добавьте собственный домен на свой сайт.

Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
йокуль/ //
Целевая страница мобильного приложения
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Просматривайте тысячи изображений веб-сайтов в поисках вдохновения для дизайна
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта Coinread: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Целевая страница дизайнерского агентства
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Целевая страница игры
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Webflow: Создайте собственный веб-сайт
Перейти к основному содержанию
ç
Билет на Webflow Conf 2022 продан! Присоединяйтесь к нам бесплатно онлайн.
Зарегистрируйтесь сейчас
Webflow используется более чем 3 500 000 дизайнеров и команд для создания, совместной работы и масштабирования красивых веб-сайтов на полностью визуальном холсте — кодирование не требуется.
Чтобы каждый мог сосредоточиться на том, что у него получается лучше всего.
Дизайнеры
Независимо от того, являетесь ли вы дизайнером-одиночкой или командой агентства, Webflow предоставляет вам элементы управления, необходимые для создания любого проекта, который вам встретится.
Маркетологи
Запускайте кампании быстрее, повышайте эффективность контент-маркетинга и ускоряйте итерации с помощью инструмента, который позволяет вам владеть публикацией на веб-сайте.
Разработчики
Webflow пишет для вас чистый, семантический, соответствующий стандартам код. Развивайте проекты, легко интегрируя пользовательский код или используя наш CMS API.
Творческая сила, выходящая далеко за рамки шаблонов
«Мы смогли опубликовать рабочую версию всего веб-сайта менее чем за две недели. И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
Оптимизировано для маркетинга, подкреплено дизайном
Запускайте новые кампании быстрее, оптимизируйте свой сайт на лету и подключайте свой сайт к своим ключевым маркетинговым инструментам.
Начните — это бесплатно
Увеличение органического трафика на 280%
«Скорость имеет решающее значение в маркетинге. Чем больше кампаний мы можем организовать, чем больше страниц мы можем создать, тем больше мы себя чувствуем и тем больше у нас точек соприкосновения с клиентами. Webflow открывает это для нас и позволяет делать больше с меньшими затратами».
Webflow открывает это для нас и позволяет делать больше с меньшими затратами».
Создан для
роста в масштабе предприятия
«Теперь мы можем обновлять текст и изображения на некоторых из наших самых важных страниц за считанные минуты, вместо того, чтобы проходить стандартный цикл гибкой разработки. Это освобождает команду инженеров, чтобы сосредоточиться на сложных функциях и еще лучшем опыте для наших клиентов».
«Наши новые проекты не нуждались ни в ком, кроме бренда и маркетинга — инженеры не требовались. Свобода и гибкость, которые мы получили благодаря Webflow, были неоценимы».
«Теперь, когда мы создаем прототипы в Webflow, наши дизайнеры и инженеры начинают говорить на одном языке».
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Мы поможем вам начать работу
Просматривайте истории клиентов, обучающие видеоролики, шаблоны и материалы Made in Webflow, чтобы найти то, что вам нужно для достижения успеха с помощью Webflow — и как бизнеса.
Курс Figma to Webflow
Портфель на 21 день
Создание бизнес-сайта
Посетите университет Webflow
Сделано в Webflow
Шаблоны
Сообщество
Истории клиентов
Эксперты браузера
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начать — это бесплатно
10 принципов хорошего веб-дизайна — журнал Smashing Magazine
- 14 минут чтения
- UX-дизайн Веб-дизайн, Методические рекомендации, Психология, Удобство использования, UI
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Удобство и полезность, а не визуальный дизайн, определяют успех или провал веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Удобство использования и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Детали реализации дизайна (например, где разместить поле поиска) обсуждать не будем, так как это уже делалось в ряде статей; вместо этого мы сосредоточимся на основные принципы, эвристики и подходы для эффективного веб-дизайна — подходы, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
- Разработка идеального аккордеона
- Разработка идеального отзывчивого конфигуратора
- Разработка идеального средства выбора дня рождения
- Разработка идеального средства выбора даты и времени
- Разработка идеального мега-раскрывающегося списка
- Разработка идеального сравнения функций
- Разработка идеального слайдера
- 30 вопросов удобства использования, о которых следует знать
- Подпишитесь на нашу электронную рассылку, чтобы не пропустить следующую те.

Чтобы правильно использовать принципы, нам сначала нужно понять, как пользователи взаимодействуют с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете мало чем отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и кликабельное; как только найдутся перспективные кандидаты, пользователи кликнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и процесс поиска продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент рекламой и дизайном сайта.
 Именно по этой причине не очень хорошо спроектированные веб-сайты с высококачественным контентом набирают много трафика с годами. Контент важнее дизайна, который его поддерживает.
Именно по этой причине не очень хорошо спроектированные веб-сайты с высококачественным контентом набирают много трафика с годами. Контент важнее дизайна, который его поддерживает. - Пользователи не читают, они просматривают. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые бы направляли их по содержимому страницы.
Пользователи не читают, они просматривают. Обратите внимание на резкие «горячие» области в середине предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и требуют немедленного удовлетворения. Очень простой принцип: если веб-сайт не может оправдать ожидания пользователей, значит, дизайнер не справился со своей работой должным образом, и компания теряет деньги. Чем выше когнитивная нагрузка и чем менее интуитивна навигация, тем охотнее пользователи покидают сайт и ищут альтернативы. [ЮН / ДВУ]
- Пользователи не делают оптимальный выбор.
 Пользователи не ищут самый быстрый способ найти нужную им информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворяются; они выбирают первый разумный вариант. Как только они находят ссылку, которая, кажется, может вести к цели, есть очень большая вероятность, что по ней сразу же щелкнут. Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
Пользователи не ищут самый быстрый способ найти нужную им информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворяются; они выбирают первый разумный вариант. Как только они находят ссылку, которая, кажется, может вести к цели, есть очень большая вероятность, что по ней сразу же щелкнут. Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]Поток последовательного чтения не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи путаются, а не читают информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как вещи работают, если мы можем их использовать.
 Если ваша аудитория будет вести себя так, как будто вы занимаетесь дизайном рекламного щита, создавайте отличные рекламные щиты».
Если ваша аудитория будет вести себя так, как будто вы занимаетесь дизайном рекламного щита, создавайте отличные рекламные щиты». - Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна появлялись неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется никогда не открывать ссылки в новых окнах браузера .
1. Не заставляйте пользователей думать
Согласно первому закону юзабилити Круга веб-страница должна быть очевидный и не требующий пояснений . Когда вы создаете сайт, ваша задача состоит в том, чтобы избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, взвешивая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится все труднее понять, как работает система и как добраться из пункта А в пункт Б. Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти путь к своей цели.
Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти путь к своей цели.
Давайте рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов и дистрибуции». Что означает ? Поскольку пользователи, как правило, просматривают веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем страница, пользователю нужно искать ответ. Вот что такое ненужный вопросительный знак есть. Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к 0. Визуальное пояснение размещено справа. Простой обмен обоими блоками повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает лишних вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность попробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы облегчаете посетителям понимание идеи системы. Достигнув этого, вы можете сообщить, почему система полезна и как пользователи могут извлечь из нее пользу. Люди не будут пользоваться вашим веб-сайтом, если не смогут его найти.
2. Не растрачивайте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши пользовательские требования были минимальными. Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
По словам Райана Сингера, разработчика команды 37Signals, пользователи, вероятно, захотят предоставить адрес электронной почты, если их попросят об этом. собирались получить взамен.
Stikkit — прекрасный пример удобного сервиса, практически ничего не требующего от посетителя, ненавязчивого и комфортного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Очевидно, Клещу нужно больше. Однако регистрацию можно пройти менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале убрать все барьеры , не требовать сначала подписки или регистрации. Одной только регистрации пользователя достаточно, чтобы препятствовать навигации пользователя, чтобы сократить входящий трафик.
3. Управляйте вниманием пользователей
Поскольку веб-сайты содержат как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст, так же как предложения, выделенные жирным шрифтом, более привлекательны, чем обычный текст.
Очевидно, что изображения привлекают больше внимания, чем текст, так же как предложения, выделенные жирным шрифтом, более привлекательны, чем обычный текст.
Человеческий глаз — это сильно нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения . Вот почему видеореклама крайне раздражает и отвлекает, но с маркетинговой точки зрения она отлично справляется с задачей по привлечению внимания пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из точки А в точку Б, не задумываясь о том, как это должно быть сделано на самом деле. Чем меньше вопросительных знаков у посетителей, тем лучше они ориентируются и тем больше доверия они могут развить к компании, которую представляет сайт. Другими словами: чем меньше мыслей должно происходить за кулисами, тем лучше пользовательский опыт, который в первую очередь является целью удобства использования.
Чем меньше вопросительных знаков у посетителей, тем лучше они ориентируются и тем больше доверия они могут развить к компании, которую представляет сайт. Другими словами: чем меньше мыслей должно происходить за кулисами, тем лучше пользовательский опыт, который в первую очередь является целью удобства использования.
4. Стремитесь к представлению функций
Современный веб-дизайн обычно подвергается критике из-за его подхода к руководству пользователей визуально привлекательными шагами 1-2-3, большими кнопками с визуальными эффектами и т. д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие руководства чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.
Dibusoft сочетает в себе визуальную привлекательность и четкую структуру сайта. На сайте есть 9основные параметры навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком светлым.
Позволить пользователю четко видеть, какие функции доступны , — это фундаментальный принцип успешного дизайна пользовательского интерфейса. Совершенно неважно, как это достигается. Важно то, что контент хорошо понятен, и посетители чувствуют себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные тексты читать не будут. Длинные текстовые блоки без изображений и ключевых слов, отмеченные цифрой полужирный или курсив будут пропущены. Преувеличенный язык будет проигнорирован.
Деловые разговоры. Избегайте симпатичных или остроумных названий, маркетинговых названий, названий, характерных для компании, и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, лучше «зарегистрироваться», чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых слов, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальное решение для эффективного письма:
- использовать короткие и лаконичные фразы (как можно быстрее переходить к сути),
- использовать сканируемый макет (категоризировать контент, использовать несколько уровней заголовков, использовать визуальные элементы и маркированные списки). которые нарушают поток однородных текстовых блоков),
- используйте простой и объективный язык (реклама не должна звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваш сервис или оставаться на вашем сайте)
6. Стремитесь к простоте
Принцип «будь проще» (KIS) должен быть главной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию несмотря на дизайн. Стремитесь к простоте, а не к сложности.
Стремитесь к простоте, а не к сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, точно соответствующих запросу посетителей или контенту, который они искали. Это одна из причин, по которой удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. Это не только помогает снизить когнитивную нагрузку на посетителей, но и позволяет воспринимать информацию, представленную на экране. Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.
Сложные структуры труднее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры уменьшают сложность (Закон Саймона): чем лучше вам удастся дать пользователям ощущение визуальной иерархии, тем легче будет воспринимать ваш контент.
Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры уменьшают сложность (Закон Саймона): чем лучше вам удастся дать пользователям ощущение визуальной иерархии, тем легче будет воспринимать ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. Результатом является хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективно общайтесь с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус формулирует три основных принципа использования так называемого «видимого языка» — контента, который пользователи видят на экран.
- Организация : предоставить пользователю четкую и последовательную концептуальную структуру. Непротиворечивость, компоновка экрана, взаимосвязи и навигация — важные концепции организации.
 Одни и те же соглашения и правила должны применяться ко всем элементам.
Одни и те же соглашения и правила должны применяться ко всем элементам. - Экономия : добиться максимума с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, отличительность и акцент. Простота включает в себя только те элементы, которые наиболее важны для коммуникации. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было двусмысленным. Отличительность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься.
- Общение : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен поддерживать баланс между разборчивостью, удобочитаемостью, типографикой, символикой, несколькими представлениями, а также цветом или текстурой для успешного общения. Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста.

9. Съезды — наши друзья
Традиционный дизайн элементов сайта не делает сайт скучным. На самом деле соглашения очень полезны, поскольку они уменьшают кривую обучения, необходимость выяснять, как все работает. Например, было бы кошмаром с точки зрения юзабилити, если бы все веб-сайты имели различное визуальное представление RSS-каналов. Это не так уж отличается от нашей обычной жизни, когда мы склонны привыкать к основным принципам организации данных (папок) или совершения покупок (размещение товаров).
С помощью соглашений вы можете завоевать доверие пользователей, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения в поиске и т. д.
Типичным примером сеансов юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский язык , например, с Babelfish) и дайте юзабилити-тестерам задание найти что-то на странице на другом языке. Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.
Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.
Стив Круг считает, что лучше внедрять инновации только тогда, когда вы знаете, что у вас действительно есть лучшая идея , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте раньше, тестируйте чаще
Этот так называемый принцип TETO следует применять к каждому проекту веб-дизайна, поскольку тесты удобства использования часто дают критически важные сведения о существенных проблемах и проблемах, связанных с данным макетом.
Проверьте не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство проектных решений локальны; это означает, что вы не можете однозначно ответить, лучше ли один макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (учитывая требования, заинтересованные стороны, бюджет и т. д.).
д.).
Несколько важных моментов, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования и тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу. Согласно первому закону Бема, ошибки чаще всего возникают при разработке требований и проектировании, и чем позже они устраняются, тем дороже они обходятся.
- тестирование — это итеративный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете и снова тестируете. Могут быть проблемы, которые не были обнаружены в ходе первого раунда, так как пользователи были практически заблокированы другими проблемами.
- юзабилити-тесты всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо вам укажут на отсутствие серьезных недостатков дизайна, что в обоих случаях является полезной информацией для вашего проекта.

- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это относится и к дизайнерам. После того, как вы поработаете над сайтом несколько недель, вы уже не сможете смотреть на него со стороны. Вы знаете, как он устроен, и поэтому точно знаете, как он работает — у вас есть мудрость, которой не было бы ни у независимых тестировщиков, ни у посетителей вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Услуги веб-дизайна, предоставляемые профессиональными веб-дизайнерами
Вдохновитесь этими замечательными идеями дизайна веб-страниц
Конкурсы веб-дизайна: креативные идеи от профессиональных дизайнеров
Нет лучшего способа создать веб-сайт. Несколько дизайнеров пришлют вам множество идей для вашей веб-страницы, и вы выберете наиболее понравившуюся. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный сайт.
Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный сайт.
от Cross the Lime
от Martis Lupus
от pmo
Как работает конкурс веб-дизайна
1. Опишите свой идеальный веб-сайт
2. Получите десятки идей дизайна веб-страниц
3. Выберите лучший веб-дизайн
1. Опишите свой идеальный сайт
Наш интерактивный творческий бриф позволяет легко описать ваши потребности в дизайне и установить бюджет.
2. Получите десятки идей дизайна веб-страниц
Профессиональные дизайнеры со всего мира участвуют в вашем конкурсе, отправляя вам концепции. Вы будете сотрудничать и оставлять отзывы, чтобы создать идеальный веб-дизайн.
3. Выберите выигрышный веб-дизайн
У вас будет семь дней на работу с дизайнерами. Затем вы выберете свой любимый веб-дизайн, и мы передадим авторские права и отправим вам окончательные файлы.
Затем вы выберете свой любимый веб-дизайн, и мы передадим авторские права и отправим вам окончательные файлы.
Наши дизайнеры делают все, от интернет-магазина до детского блога
Мы являемся лидером в области графического онлайн-дизайна с 2008 года. Ознакомьтесь с нашими клиентами, которым нравятся их услуги веб-дизайна.
Посмотреть другие веб-дизайны
Ознакомьтесь с отзывами клиентов о дизайне веб-страниц (в среднем 4,6 из 2355 оценок)
Профессиональные услуги веб-дизайна независимо от вашего бюджета
Мы гарантируем, что вы получите отличный веб-дизайн независимо от вашего бюджета. Наши более дорогие пакеты предлагают более опытных дизайнеров и более практическую поддержку. Цены не включают налог с продаж.
Бронза 599 долларов США | Серебро 899 долларов США | 1 599 долларов США | Платина 2 499 долларов США | |
|---|---|---|---|---|
Концепции дизайна (прибл. | ||||
Концепции дизайна (прибл.) | 15 | 25 | 35 | 25 |
100% гарантия возврата денег | ||||
100% гарантия возврата денег | ||||
Полное владение авторскими правами | ||||
Полное владение авторскими правами | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Выделенный менеджер | ||||
Выделенный менеджер | ||||
Приоритетная поддержка | ||||
Приоритетная поддержка | ||||
Мы гарантируем, что вы получите отличный дизайн веб-страницы на любом ценовом уровне, но наши более дорогие пакеты предоставляют вам больше вариантов дизайна и лучшую поддержку.
Вот как это работает: чем больше вы платите, тем больше и приз для дизайнера-победителя. В вашем конкурсе участвуют более опытные дизайнеры, поэтому вы можете выбирать из более качественных дизайнов. Дополнительные параметры означают дополнительное время, необходимое для проверки ваших проектов. Именно поэтому наш пакет Platinum предлагает специального менеджера по работе с клиентами, который будет сопровождать вас на протяжении всего процесса.
При выборе конкурсного пакета веб-страницы подумайте о том, сколько у вас будет времени и какой у вас опыт написания брифингов и работы с дизайнерами. Если вы все еще не уверены, свяжитесь с нами для консультации по дизайну.
На 99designs дизайнеры соглашаются загружать только оригинальные работы, поэтому каждый дизайнер владеет правами на представленные проекты до тех пор, пока вы не выберете победителя конкурса. На этапе передачи дизайна дизайнер соглашается передать права, и вы становитесь владельцем авторских прав на дизайн веб-страницы-победителя.
Выберите «Сделать свой конкурс закрытым» в разделе «Параметры конкурса», прежде чем запускать конкурс дизайна веб-страницы. Это запретит дизайнерам использовать свои проекты в других местах, и ваш конкурс будет недоступен для поиска в Интернете.
Это автоматически прикрепит стандартный шаблон NDA к вашему конкурсу. При желании вы также можете загрузить собственное соглашение о неразглашении.
Есть! Pro for Agencies позволяет вам использовать дизайнерское решение, которое дает вам все первоклассные таланты, которые вы когда-либо хотели. С Pro у вас будет доступ к эксклюзивным инструментам регистрации, рекрутинга дизайнеров и настраиваемым инструментам конфиденциальности. Закажите звонок от нас сегодня.
Да. Если у вас есть определенные изображения (например, логотип или фотографии продукта), которые необходимо включить в дизайн вашей веб-страницы, отправьте их дизайнерам вместе с вашим заданием.
Если вы не потребуете иного, ваш дизайнер может также использовать в вашем дизайне стоковые изображения (приобретенные у третьих лиц). Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие это изображения, и использует их версии с водяными знаками в своих записях. После того, как вы выберете дизайн-победитель, вам нужно будет приобрести исходное изображение и предоставить его дизайнеру-победителю, чтобы он мог завершить дизайн.
Абсолютно (и мы любим, когда это происходит)! Когда ваш конкурс дизайна веб-страницы завершится, вы можете начать индивидуальный проект с дизайнером-победителем.
Мы сотрудничаем с Xfive, экспертами в области веб-разработки. Когда вы заполняете бриф, вас спросят, хотите ли вы получить бесплатное предложение по кодированию от Xfive для рассмотрения. Если вы выберете «Да», Xfive свяжется с вами в конце вашего конкурса дизайна, чтобы просмотреть ваши файлы и предоставить точную цену. Оттуда вы можете решить, стоит ли идти вперед.
