7 главных советов по дизайну сайтов для мобильных устройств
Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной.
Но разработчикам пришлось сменить приоритеты. Согласно исследованию Statista, чуть более половины всего трафика сейчас поступает с мобильных устройств, а примерно 45% всех покупок совершается при помощи смартфонов. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти.
Вот почему компании, которые не прилагают усилий для обеспечения качественного мобильного UX, рискуют резко отстать от своих конкурентов. Ниже вы найдете некоторые из наиболее распространенных советов и приемов по созданию сайтов, оптимизированных для мобильных устройств.
Содержание статьи
Совет №1: Мобильная версия — в первую очередь
Совет №2: Учитывайте размеры мобильных устройств
Совет №3: Оптимизируйте сайт под портретную ориентацию
Совет №5: Сверните вторичный контент
Совет №6: Сократите количество полей в формах
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
Вместо заключения
Совет №1: Мобильная версия — в первую очередь
Как было сказано выше, количество просмотров сайтов с мобильных устройств уже превзошло показатели десктопов. Именно поэтому разработчики больше не рассматривают версию для ПК как основную, а подход, ориентированный в первую очередь на мобильные устройства (mobile first), уже много лет является общепринятой практикой.
Именно поэтому разработчики больше не рассматривают версию для ПК как основную, а подход, ориентированный в первую очередь на мобильные устройства (mobile first), уже много лет является общепринятой практикой.
Однако, ориентируясь на мобильную версию, дизайнеры сталкиваются с некоторыми ограничениями. Речь идет не только о размерах экранов. Например, если у вас на сайте есть анимация, которая активируется при наведении курсора, то это может стать неразрешимой проблемой в мобильной версии.
В результате дизайн, ориентированный на мобильные устройства, с самого начала имеет тенденцию к простоте и максимальному удобству. Но стоит иметь в виду, что такой подход не «обедняет» версии для ПК. Напротив, проще расширить расширить возможности простого дизайна, чем упростить сложный.
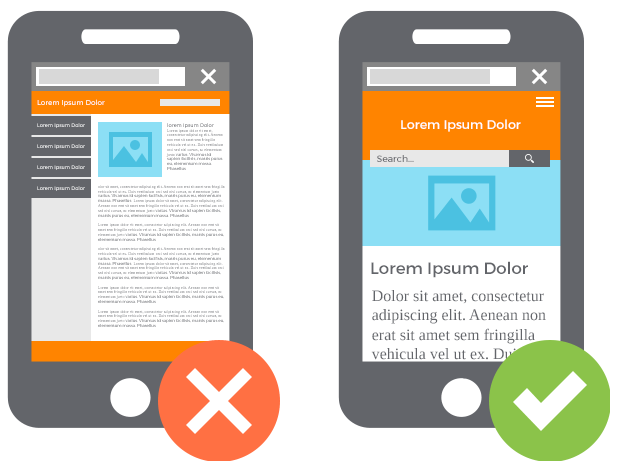
Дизайн, ориентированный на мобильные устройства, означает, что легче заранее спланировать расположение элементов на экране меньшего размера, чем упрощать сложную компоновку позже
Также важно сначала протестировать свои мультимедиа файлы на мобильном телефоне, поскольку фотографии или видео, сделанные для альбомной ориентации, могут не подойти для портретной.
Читайте также: Стратегия Mobile First: что это и почему на него стоит обратить внимание?
Совет №2: Учитывайте размеры мобильных устройств
Разумеется, на экране мобильного устройства пространство более ограничено. Но учет ограничений по размеру на начальном этапе разработки сайта — лучший способ избежать ошибок в дальнейшем.
Разрешение экрана мобильного устройства зависит от его типа, но на данный момент наиболее часто используется разрешение 360×640 (соотношение сторон 9:16). Google Analytics может подсказать вам, какие именно устройства предпочитают ваши пользователи, и вы должны убедиться, что дизайн вашего сайта достаточно адаптивен, чтобы учитывать различные варианты.
Что касается размера шрифта для мобильной версии, то для основного текста рекомендуется использовать вариант, который равняется 16 пикселям. Этот показатель также может варьироваться в зависимости от используемых гарнитур (некоторые шрифты будут менее разборчивыми при размерах в 16 пикселей, чем другие).
Не существует стандартного размера для шрифтов заголовков, но задача состоит в том, чтобы установить четкую типографскую иерархию за счет контраста по размеру и стилю. Но если сомневаетесь, просто проверьте, как выглядит выбранный вами шрифт на мобильном устройстве.
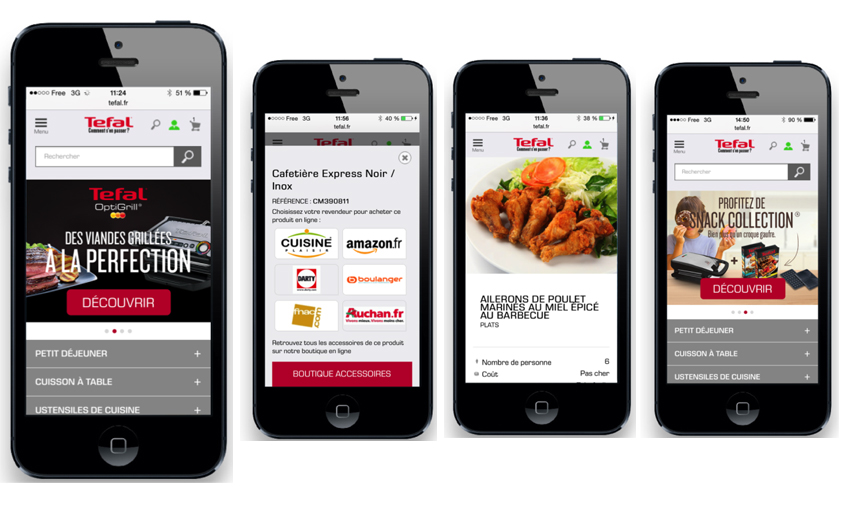
В мобильной версии этого сайта боковые элементы главного изображения были обрезаны.
Изображения и другие мультимедийные файлы, конечно, могут быть настолько большими, насколько позволяет размер устройства. На самом деле неважно, насколько большим или маленьким будет объект, главное — сохранить четкость.
И последнее, но не менее важное: размер CTA-кнопки чрезвычайно важен для мобильных устройств. Помните о том, что нажать на кнопку на сенсорном экране сложнее, чем кликнуть мышкой. Исследование с упором на пожилых пользователей рекомендует, чтобы ее размер находился в пределах от 42 до 72 пикселей.
Читайте также: Как создать лидогенерирующий мобильный лендинг
Совет №3: Оптимизируйте сайт под портретную ориентацию
Все мы знаем, что при помощи смартфона сайты можно просматривать не только в портретном, но и в ландшафтном режиме. Для этого нужно просто перевернуть устройство. Однако большинство пользователей все-таки предпочитают держать смартфон вертикально и пролистывать страницы одной рукой.
Для портретной ориентации отлично подходят сайты в один столбец. В этом стиле элементы сайта размещаются последовательно сверху вниз. Хотя выравнивание содержимого по центру является обычным явлением, чередование выравнивания по левому и правому краю может создать визуальный интерес и иллюзию макета из двух столбцов. Кроме того, более мелкие элементы, такие как значки и фотографии, могут быть представлены в виде сетки, в то время как карусели изображений могут разнообразить вертикальную прокрутку, так как их нужно будет прокручивать горизонтально.
Хотя выравнивание содержимого по центру является обычным явлением, чередование выравнивания по левому и правому краю может создать визуальный интерес и иллюзию макета из двух столбцов. Кроме того, более мелкие элементы, такие как значки и фотографии, могут быть представлены в виде сетки, в то время как карусели изображений могут разнообразить вертикальную прокрутку, так как их нужно будет прокручивать горизонтально.
Помимо поиска оригинальных способов разбить информацию в одном столбце на несколько частей, есть возможность использовать это в своих интересах. Поскольку социальные сети уже приучили пользователей к длительной прокрутке, разработчики сайтов могут свободно использовать пробелы и отступы. Благодаря этому контент остается более читаемым, а постоянная прокрутка поощряет пользователей к взаимодействию.
Несмотря на то, что на экранах смартфонов меньше горизонтального пространства, дизайнеры могут использовать пробелы и отступы для выделения текста.В мобильной версии этого сайта используются наклонные графические границы и несколько столбцов, чтобы выравнивание по центру выглядело менее повторяющимся.
Проектирование по разделам также полезно для группировки схожей информации, чтобы пользователь понимал общую цель каждого раздела без необходимости углубляться в чтение. Это особенно полезно, если учесть, что примерно 79% посетителей страницы лишь бегло просматривают контент веб-сайта. Различные цвета фона помогут различать эти разделы, а необычное оформление границ нарушают ощущение квадратности.
Читайте также: Как интегрировать принципы соцсетей в мобильный веб-дизайн
Совет №4: Минимизируйте размеры меню
Навигация — это еще одна область, которая может быть очень сложной для мобильного пользователя. Версия для ПК обычно содержит расширенную панель с главным меню и несколькими подменю. Для мобильных приложений золотым стандартом стала иконка «Гамбургер». Именно там обычно и скрываются все разделы меню.
При создании меню для мобильной версии сайта обычно используют выдвигающуюся боковую панель, которая перекрывает часть экрана. Это позволяет меню работать в отдельном измерении от остального содержимого страницы, оставляя пользователю место для выхода и возврата к предыдущему экрану.
Это позволяет меню работать в отдельном измерении от остального содержимого страницы, оставляя пользователю место для выхода и возврата к предыдущему экрану.
В зависимости от того, насколько сложным является ваше меню, каждая его опция может содержать больше вложенных опций или подменю. Когда пользователь переходит в одно из подменю, лучше, чтобы новый список пунктов навигации заменил существующее меню, чтобы список оставался коротким.
Не забудьте закрепить панель навигации на экране, чтобы пользователю не приходилось прокручивать ее до самого верха. Обычной практикой для мобильных устройств является скрытие фиксированной навигации при прокрутке вниз.
В меню этого сайта также используются вкладки для разделения списка опций.
Существуют альтернативные инструменты навигации, которые можно использовать вместо стандартных меню или в дополнение к ним. К примеру, вкладки позволяют пользователю легко перемещаться по другим разделам содержимого сайта без необходимости загружать совершенно новую страницу.
Многие дизайнеры UX в наши дни также изучают навигационные решения, выходящие за рамки привычных прикосновений к экрану. Они пробуют использовать горизонтальные или вертикальные свайпы.
Читайте также: 5 мобильных решений, которые меняют десктопный UX на лендингах
Совет №5: Сверните вторичный контент
На сайтах для ПК обычно достаточно места для подробного основного текста, характеристик, фотографий продукта и другого контента. Но поскольку мобильные версии требуют, чтобы информация была представлена как можно более лаконично, дизайнерам следует удалить или сократить весь несущественный контент.
Можно, например, свернуть основное содержимое и добавить значок плюса или треугольничка. При нажатии на него пользователь сможет получить дополнительную информацию. Не стоит переживать о том, что ваш потенциальный клиент пропустит важные детали. Напротив, такие действия как нажатие на значок «+» — это еще одна мотивация для пользователя взаимодействовать со страницей.
Повторяющийся контент можно объединить. В примере ниже можно увидеть, как несколько отзывов клиентов объединены в карусель. В версии для ПК они перечислены линейно под одним заголовком:
На этом сайте пользователи легко могут сворачивать и разворачивать подробный контент.В дизайне сайтов, оптимизированных для мобильных устройств, следует избегать всплывающих окон. Хотя это может сэкономить место, мобильные -сайты, «напичканные» навязчивыми попап-окнами, не только неприятны для пользователя, но и наказываются поисковыми системами.
Читайте также: Темные паттерны и другие запретные техники мобильного маркетинга
Совет №6: Сократите количество полей в формах
Ввести текст на экране смартфона часто является сложной задачей. По этой причине вам стоит минимизировать количество полей в своих лид-формах настолько, насколько это возможно.
Возможности автоматического заполнения, такие как определение большей части адреса по почтовому индексу или предоставление предварительно заполненных адресов электронной почты могут облегчить пользователям задачу. Личная информация пользователя и информация для входа в систему могут быть упрощены за счет интеграции на основе профилей в социальных сетях. А интеграция с платежными системами поможет пользователю избежать утомительного ввода данных банковской карты, когда он делает покупки при помощи смартфона.
Читайте также: Как правильно отображать таблицы на мобильных устройствах?
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
По данным одного исследования, в 75% случаев пользователи взаимодействуют со смартфоном при помощи большого пальца. Это включает в себя прокрутку, нажатие и ввод текста, при этом остальные пальцы заняты поддержкой задней панели телефона. Учтите также, что во многих случаях пользователи держат свой телефон одной рукой, одновременно занимаясь другими делами. Таким образом, очевидно, что дизайнеры должны уделять этому внимание при создании сайтов для мобильных устройств.
Учтите также, что во многих случаях пользователи держат свой телефон одной рукой, одновременно занимаясь другими делами. Таким образом, очевидно, что дизайнеры должны уделять этому внимание при создании сайтов для мобильных устройств.
При создании кнопок дизайнеры должны отдавать предпочтение кнопкам больших размеров, потому что сенсорный экран не будет регистрировать нажатие, если части большого пальца выходят за пределы кнопки.
Не менее важно расположение интерактивных элементов на странице. Обычно человек держит смартфон за нижнюю часть, а большой палец опирается на середину. Чтобы дотянуться до интерактивных элементов вверху, пользователю придется переместить всю руку или использовать пальцы второй руки. Исследования показывают, что идеальная зона взаимодействия (которая сужается по мере увеличения размеров телефонов) — это нижняя средняя часть.
Зона, удобная для большого пальца, зависит от устройства, но по большей части нижняя середина экрана наиболее удобна для такого взаимодействия.
В последние годы многие дизайнеры UX продвигают идею размещения панелей навигации внизу экрана, а не вверху. Однако есть вероятность, что пользователи будут это хуже воспринимать, так как мы привыкли, что панель навигации расположена вверху. Время покажет, какая позиция является наиболее оптимальной, но пока лучший способ решить эту проблему для вашей собственной аудитории — это протестировать оба варианта.
Читайте также: Journey-Driven дизайн: что это и чем он лучше Mobile First?
Вместо заключения
Судя по темпам роста мобильного трафика, мобильные версии сайтов — наше будущее. Однако стоит учитывать многочисленные ограничения, которые появляются из-за небольшого размера экрана смартфона. Эти проблемы нельзя назвать неразрешимыми, если подойти к ним с умом. В этом посте было дано несколько советов, которые позволят эффективно оптимизировать сайт под мобильные устройства.
Создание мобильного лендинга начинается с полной переработки основной, или веб-страницы. Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Высоких вам конверсий!
По материалам: 99designs.com.
10-06-2021
7 главных советов по дизайну сайтов для мобильных устройств
Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной.
Но разработчикам пришлось сменить приоритеты. Согласно исследованию Statista, чуть более половины всего трафика сейчас поступает с мобильных устройств, а примерно 45% всех покупок совершается при помощи смартфонов. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти.
Вот почему компании, которые не прилагают усилий для обеспечения качественного мобильного UX, рискуют резко отстать от своих конкурентов. Ниже вы найдете некоторые из наиболее распространенных советов и приемов по созданию сайтов, оптимизированных для мобильных устройств.
Содержание статьи
Совет №1: Мобильная версия — в первую очередь
Совет №2: Учитывайте размеры мобильных устройств
Совет №3: Оптимизируйте сайт под портретную ориентацию
Совет №4: Минимизируйте размеры меню
Совет №5: Сверните вторичный контент
Совет №6: Сократите количество полей в формах
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
Вместо заключения
Совет №1: Мобильная версия — в первую очередь
Как было сказано выше, количество просмотров сайтов с мобильных устройств уже превзошло показатели десктопов. Именно поэтому разработчики больше не рассматривают версию для ПК как основную, а подход, ориентированный в первую очередь на мобильные устройства (mobile first), уже много лет является общепринятой практикой.
Однако, ориентируясь на мобильную версию, дизайнеры сталкиваются с некоторыми ограничениями. Речь идет не только о размерах экранов. Например, если у вас на сайте есть анимация, которая активируется при наведении курсора, то это может стать неразрешимой проблемой в мобильной версии.
В результате дизайн, ориентированный на мобильные устройства, с самого начала имеет тенденцию к простоте и максимальному удобству. Но стоит иметь в виду, что такой подход не «обедняет» версии для ПК. Напротив, проще расширить расширить возможности простого дизайна, чем упростить сложный.
Дизайн, ориентированный на мобильные устройства, означает, что легче заранее спланировать расположение элементов на экране меньшего размера, чем упрощать сложную компоновку позже
Также важно сначала протестировать свои мультимедиа файлы на мобильном телефоне, поскольку фотографии или видео, сделанные для альбомной ориентации, могут не подойти для портретной. Мелкие детали, такие как выражение лица или элементы фона, может быть труднее считать на небольшом экране. Кроме того, часто на экране есть место только для одного изображения за раз, и если ваш сайт предусматривает, например, большое количество фотографий, то долгая прокрутка каждого из них может быть утомительной для пользователя.
Кроме того, часто на экране есть место только для одного изображения за раз, и если ваш сайт предусматривает, например, большое количество фотографий, то долгая прокрутка каждого из них может быть утомительной для пользователя.
Читайте также: Стратегия Mobile First: что это и почему на него стоит обратить внимание?
Совет №2: Учитывайте размеры мобильных устройств
Разумеется, на экране мобильного устройства пространство более ограничено. Но учет ограничений по размеру на начальном этапе разработки сайта — лучший способ избежать ошибок в дальнейшем.
Разрешение экрана мобильного устройства зависит от его типа, но на данный момент наиболее часто используется разрешение 360×640 (соотношение сторон 9:16). Google Analytics может подсказать вам, какие именно устройства предпочитают ваши пользователи, и вы должны убедиться, что дизайн вашего сайта достаточно адаптивен, чтобы учитывать различные варианты.
Этот сайт использует четкую типографскую иерархию, большие кнопки и поля форм.
Что касается размера шрифта для мобильной версии, то для основного текста рекомендуется использовать вариант, который равняется 16 пикселям. Этот показатель также может варьироваться в зависимости от используемых гарнитур (некоторые шрифты будут менее разборчивыми при размерах в 16 пикселей, чем другие).
Не существует стандартного размера для шрифтов заголовков, но задача состоит в том, чтобы установить четкую типографскую иерархию за счет контраста по размеру и стилю. Но если сомневаетесь, просто проверьте, как выглядит выбранный вами шрифт на мобильном устройстве.
В мобильной версии этого сайта боковые элементы главного изображения были обрезаны.
Изображения и другие мультимедийные файлы, конечно, могут быть настолько большими, насколько позволяет размер устройства. На самом деле неважно, насколько большим или маленьким будет объект, главное — сохранить четкость. Имейте в виду, что вам не обязательно помещать все изображение целиком. Вместо этого вы можете увеличить объект и вырезать посторонние элементы, как в примере выше.
Вместо этого вы можете увеличить объект и вырезать посторонние элементы, как в примере выше.
И последнее, но не менее важное: размер CTA-кнопки чрезвычайно важен для мобильных устройств. Помните о том, что нажать на кнопку на сенсорном экране сложнее, чем кликнуть мышкой. Исследование с упором на пожилых пользователей рекомендует, чтобы ее размер находился в пределах от 42 до 72 пикселей.
Читайте также: Как создать лидогенерирующий мобильный лендинг
Совет №3: Оптимизируйте сайт под портретную ориентацию
Все мы знаем, что при помощи смартфона сайты можно просматривать не только в портретном, но и в ландшафтном режиме. Для этого нужно просто перевернуть устройство. Однако большинство пользователей все-таки предпочитают держать смартфон вертикально и пролистывать страницы одной рукой.
Для портретной ориентации отлично подходят сайты в один столбец. В этом стиле элементы сайта размещаются последовательно сверху вниз. Хотя выравнивание содержимого по центру является обычным явлением, чередование выравнивания по левому и правому краю может создать визуальный интерес и иллюзию макета из двух столбцов. Кроме того, более мелкие элементы, такие как значки и фотографии, могут быть представлены в виде сетки, в то время как карусели изображений могут разнообразить вертикальную прокрутку, так как их нужно будет прокручивать горизонтально.
Кроме того, более мелкие элементы, такие как значки и фотографии, могут быть представлены в виде сетки, в то время как карусели изображений могут разнообразить вертикальную прокрутку, так как их нужно будет прокручивать горизонтально.
Помимо поиска оригинальных способов разбить информацию в одном столбце на несколько частей, есть возможность использовать это в своих интересах. Поскольку социальные сети уже приучили пользователей к длительной прокрутке, разработчики сайтов могут свободно использовать пробелы и отступы. Благодаря этому контент остается более читаемым, а постоянная прокрутка поощряет пользователей к взаимодействию.
Несмотря на то, что на экранах смартфонов меньше горизонтального пространства, дизайнеры могут использовать пробелы и отступы для выделения текста.В мобильной версии этого сайта используются наклонные графические границы и несколько столбцов, чтобы выравнивание по центру выглядело менее повторяющимся.
Проектирование по разделам также полезно для группировки схожей информации, чтобы пользователь понимал общую цель каждого раздела без необходимости углубляться в чтение. Это особенно полезно, если учесть, что примерно 79% посетителей страницы лишь бегло просматривают контент веб-сайта. Различные цвета фона помогут различать эти разделы, а необычное оформление границ нарушают ощущение квадратности.
Это особенно полезно, если учесть, что примерно 79% посетителей страницы лишь бегло просматривают контент веб-сайта. Различные цвета фона помогут различать эти разделы, а необычное оформление границ нарушают ощущение квадратности.
Читайте также: Как интегрировать принципы соцсетей в мобильный веб-дизайн
Совет №4: Минимизируйте размеры меню
Навигация — это еще одна область, которая может быть очень сложной для мобильного пользователя. Версия для ПК обычно содержит расширенную панель с главным меню и несколькими подменю. Для мобильных приложений золотым стандартом стала иконка «Гамбургер». Именно там обычно и скрываются все разделы меню.
За значком «Гамбургера» скрыта панель навигации, которая при нажатии занимает две трети экране.
При создании меню для мобильной версии сайта обычно используют выдвигающуюся боковую панель, которая перекрывает часть экрана. Это позволяет меню работать в отдельном измерении от остального содержимого страницы, оставляя пользователю место для выхода и возврата к предыдущему экрану.
В зависимости от того, насколько сложным является ваше меню, каждая его опция может содержать больше вложенных опций или подменю. Когда пользователь переходит в одно из подменю, лучше, чтобы новый список пунктов навигации заменил существующее меню, чтобы список оставался коротким.
Не забудьте закрепить панель навигации на экране, чтобы пользователю не приходилось прокручивать ее до самого верха. Обычной практикой для мобильных устройств является скрытие фиксированной навигации при прокрутке вниз.
В меню этого сайта также используются вкладки для разделения списка опций.Существуют альтернативные инструменты навигации, которые можно использовать вместо стандартных меню или в дополнение к ним. К примеру, вкладки позволяют пользователю легко перемещаться по другим разделам содержимого сайта без необходимости загружать совершенно новую страницу.
Многие дизайнеры UX в наши дни также изучают навигационные решения, выходящие за рамки привычных прикосновений к экрану..gif) Они пробуют использовать горизонтальные или вертикальные свайпы.
Они пробуют использовать горизонтальные или вертикальные свайпы.
Читайте также: 5 мобильных решений, которые меняют десктопный UX на лендингах
Совет №5: Сверните вторичный контент
На сайтах для ПК обычно достаточно места для подробного основного текста, характеристик, фотографий продукта и другого контента. Но поскольку мобильные версии требуют, чтобы информация была представлена как можно более лаконично, дизайнерам следует удалить или сократить весь несущественный контент.
Можно, например, свернуть основное содержимое и добавить значок плюса или треугольничка. При нажатии на него пользователь сможет получить дополнительную информацию. Не стоит переживать о том, что ваш потенциальный клиент пропустит важные детали. Напротив, такие действия как нажатие на значок «+» — это еще одна мотивация для пользователя взаимодействовать со страницей. Это гораздо лучше пассивного чтения.
На этом сайте используются карусели для группировки раздела с отзывами клиентов.
Повторяющийся контент можно объединить. В примере ниже можно увидеть, как несколько отзывов клиентов объединены в карусель. В версии для ПК они перечислены линейно под одним заголовком:
На этом сайте пользователи легко могут сворачивать и разворачивать подробный контент.В дизайне сайтов, оптимизированных для мобильных устройств, следует избегать всплывающих окон. Хотя это может сэкономить место, мобильные -сайты, «напичканные» навязчивыми попап-окнами, не только неприятны для пользователя, но и наказываются поисковыми системами.
Читайте также: Темные паттерны и другие запретные техники мобильного маркетинга
Совет №6: Сократите количество полей в формах
Ввести текст на экране смартфона часто является сложной задачей. По этой причине вам стоит минимизировать количество полей в своих лид-формах настолько, насколько это возможно.
На этом сайте вместо открытых текстовых форм используются различные раскрывающиеся списки и радиокнопки.
Возможности автоматического заполнения, такие как определение большей части адреса по почтовому индексу или предоставление предварительно заполненных адресов электронной почты могут облегчить пользователям задачу. Личная информация пользователя и информация для входа в систему могут быть упрощены за счет интеграции на основе профилей в социальных сетях. А интеграция с платежными системами поможет пользователю избежать утомительного ввода данных банковской карты, когда он делает покупки при помощи смартфона.
Читайте также: Как правильно отображать таблицы на мобильных устройствах?
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
По данным одного исследования, в 75% случаев пользователи взаимодействуют со смартфоном при помощи большого пальца. Это включает в себя прокрутку, нажатие и ввод текста, при этом остальные пальцы заняты поддержкой задней панели телефона. Учтите также, что во многих случаях пользователи держат свой телефон одной рукой, одновременно занимаясь другими делами. Таким образом, очевидно, что дизайнеры должны уделять этому внимание при создании сайтов для мобильных устройств.
Таким образом, очевидно, что дизайнеры должны уделять этому внимание при создании сайтов для мобильных устройств.
При создании кнопок дизайнеры должны отдавать предпочтение кнопкам больших размеров, потому что сенсорный экран не будет регистрировать нажатие, если части большого пальца выходят за пределы кнопки.
Не менее важно расположение интерактивных элементов на странице. Обычно человек держит смартфон за нижнюю часть, а большой палец опирается на середину. Чтобы дотянуться до интерактивных элементов вверху, пользователю придется переместить всю руку или использовать пальцы второй руки. Исследования показывают, что идеальная зона взаимодействия (которая сужается по мере увеличения размеров телефонов) — это нижняя средняя часть.
Зона, удобная для большого пальца, зависит от устройства, но по большей части нижняя середина экрана наиболее удобна для такого взаимодействия.
В последние годы многие дизайнеры UX продвигают идею размещения панелей навигации внизу экрана, а не вверху. Однако есть вероятность, что пользователи будут это хуже воспринимать, так как мы привыкли, что панель навигации расположена вверху. Время покажет, какая позиция является наиболее оптимальной, но пока лучший способ решить эту проблему для вашей собственной аудитории — это протестировать оба варианта.
Читайте также: Journey-Driven дизайн: что это и чем он лучше Mobile First?
Вместо заключения
Судя по темпам роста мобильного трафика, мобильные версии сайтов — наше будущее. Однако стоит учитывать многочисленные ограничения, которые появляются из-за небольшого размера экрана смартфона. Эти проблемы нельзя назвать неразрешимыми, если подойти к ним с умом. В этом посте было дано несколько советов, которые позволят эффективно оптимизировать сайт под мобильные устройства.
Создание мобильного лендинга начинается с полной переработки основной, или веб-страницы. Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Высоких вам конверсий!
По материалам: 99designs.com.
10-06-2021
Все, что вам нужно знать
Дизайн веб-сайта для мобильных устройств очень важен.
Почему? Потому что мобильные устройства революционизируют наши способы связи и, как следствие, способ работы бизнеса. Фактически, большая часть веб-трафика сейчас поступает с мобильных устройств.
«Мобильные устройства становятся не только новым цифровым центром, но и мостом в физический мир, — сказал Томас Хассон, вице-президент и главный аналитик Forrester Research. «Вот почему мобильность повлияет не только на ваши цифровые операции — она изменит весь ваш бизнес».
Другими словами, вам нужен сайт, адаптированный для мобильных устройств.
Но что такое мобильный сайт? В этой статье вы узнаете все о веб-сайтах, удобных для мобильных устройств, и увидите девять лучших примеров дизайна мобильных веб-сайтов. Кроме того, вы узнаете, как узнать, подходит ли ваш сайт для мобильных устройств.
Давайте приступим.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое мобильный сайт?
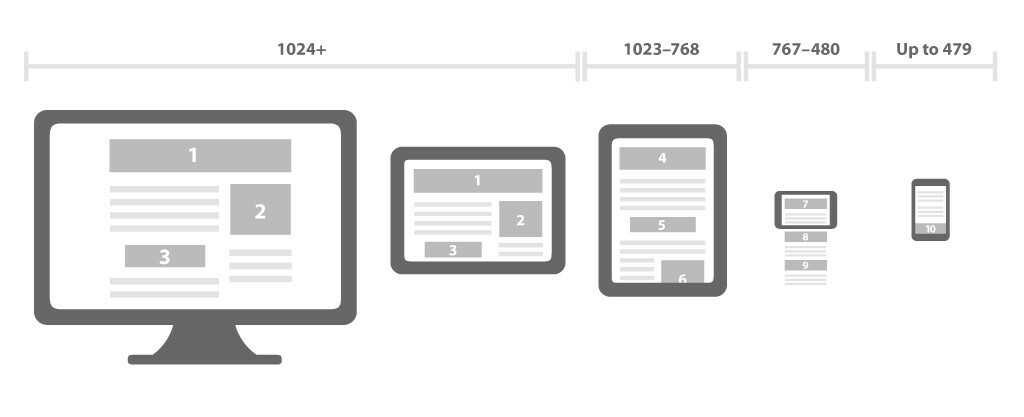
Проще говоря, мобильный веб-сайт — это сайт, разработанный и оптимизированный для портативных устройств, таких как смартфоны и планшеты.
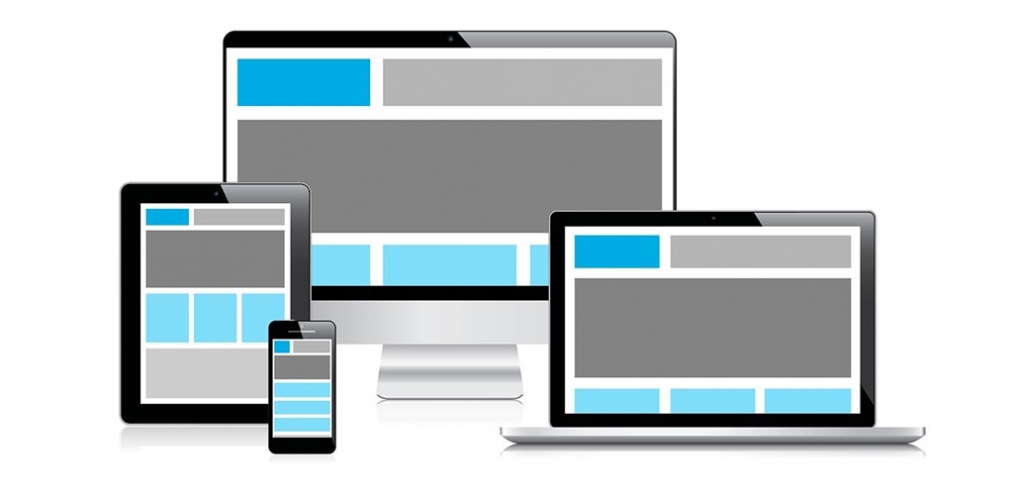
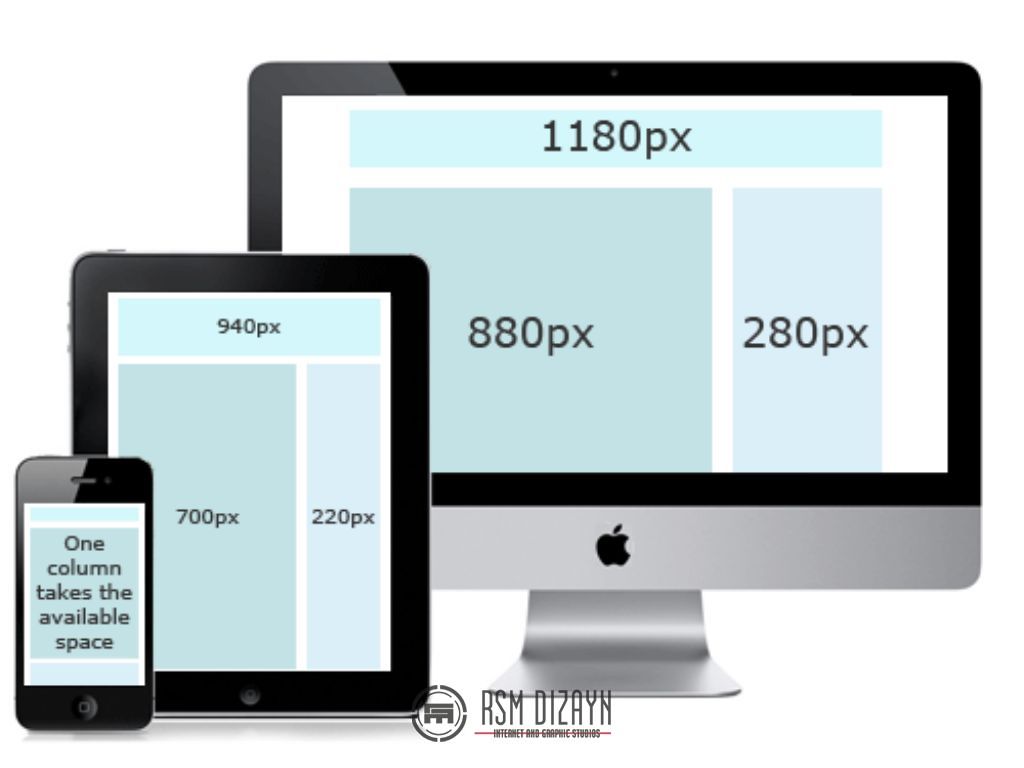
Адаптивный дизайн для мобильных устройств — это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
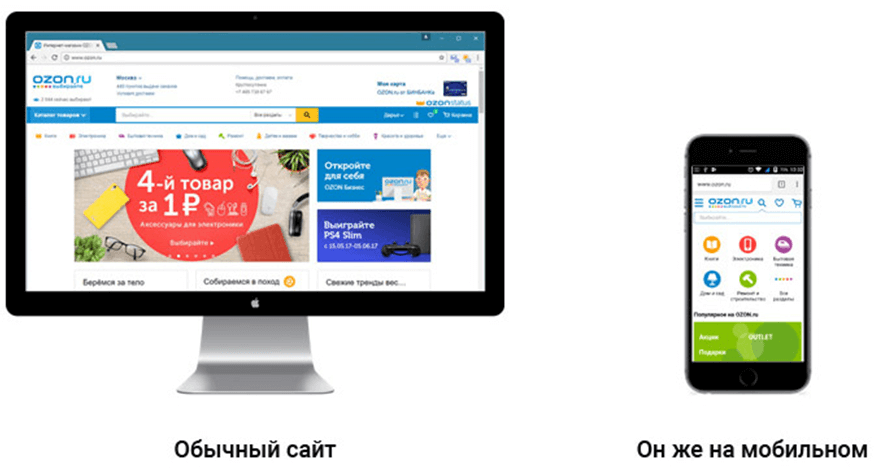
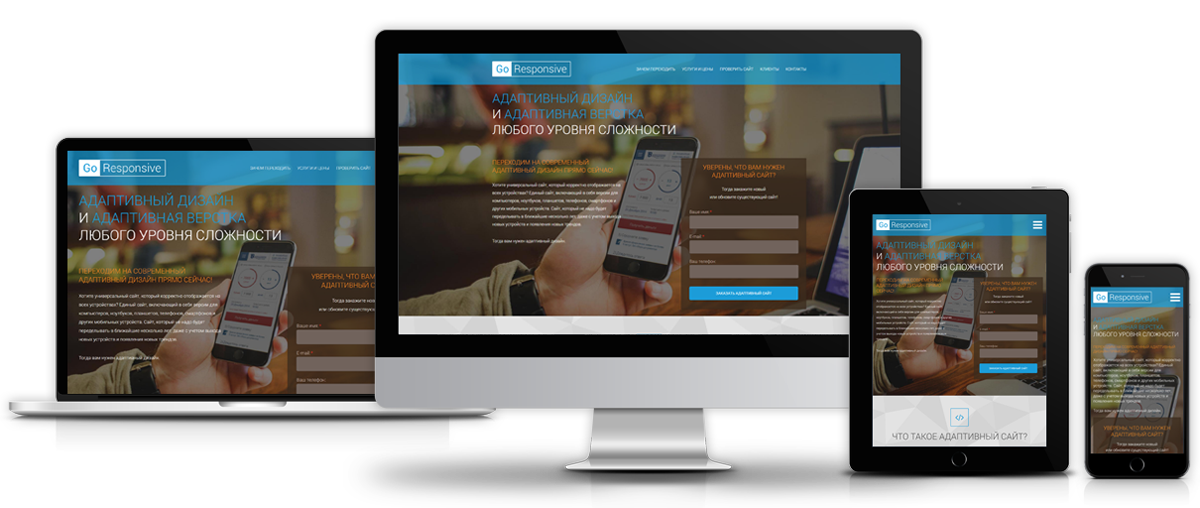
Дизайн нашего веб-сайта оптимизирован для мобильных устройств. Давайте сравним, как это выглядит на компьютере и мобильном устройстве.
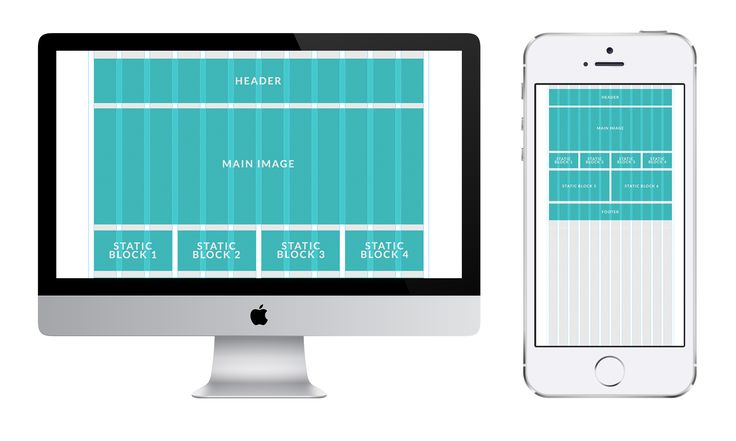
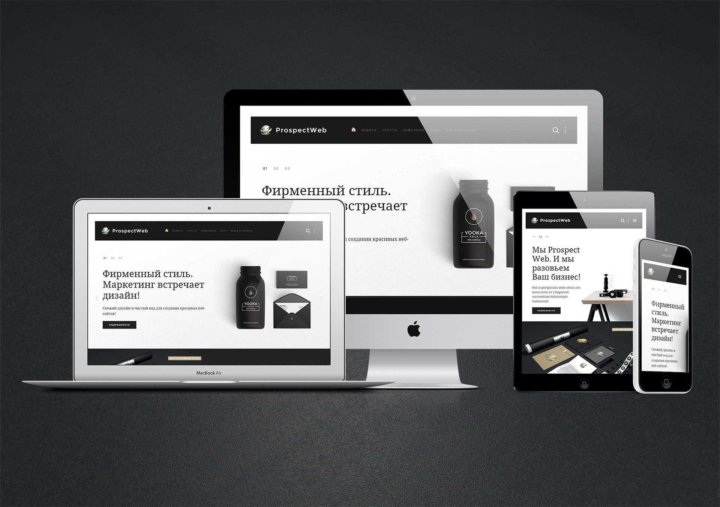
На изображении ниже видно, что на десктопном веб-сайте много места, элементы страницы расположены рядом друг с другом, а текст относительно мал по сравнению с размером экрана.
С другой стороны, когда вы просматриваете веб-сайт на мобильном устройстве, элементы страницы располагаются друг над другом в один длинный столбец, и вокруг каждого элемента остается меньше места. Кроме того, кнопки стали больше, чтобы их было легче нажимать, а текст стал больше по сравнению с размером страницы, чтобы его было легче читать.
«Богатые и интерактивные возможности, которые мы привыкли ожидать от мобильных приложений, создали новые стандарты и ожидания для всех цифровых медиа, включая Интернет», — сказал Радж Аггарвал, генеральный директор компании мобильного маркетинга Localytics. «В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
Давайте перейдем к делу: в последнем квартале 2019 года на смартфоны приходилось колоссальные 52,6% глобального трафика веб-сайтов.
Это означает, что мобильные устройства теперь преобладают над настольными компьютерами.
Кроме того, ожидается, что к 2021 году число мобильных пользователей во всем мире вырастет до 3,8 миллиарда.
Как сказала Синди Шаффстол, основатель маркетинговой компании Spider Trainers: «Мобильные устройства — это не будущее, это настоящее. Встречайте своих клиентов в той среде, которую они выбирают, а не там, где вам удобно».
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59% покупателей говорят, что возможность совершать покупки на своих мобильных устройствах важна при принятии решения о том, у какого продавца или бренда покупать.
Кроме того, 70% владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить информацию о покупке.
Если этого недостаточно, алгоритм Google отдает приоритет веб-сайтам, удобным для мобильных устройств, в результатах поиска.
В марте 2020 года Google заявил: «Для упрощения мы перейдем на индексацию для мобильных устройств для всех веб-сайтов».
Если вам интересно, что это значит, защитник разработчиков Google Джон Мюллер объясняет:
«В настоящее время Google изучает версию сайта для настольных компьютеров, а затем определяет, как он будет ранжировать мобильный сайт в соответствии с этой информацией.
Как только это обновление выйдет, произойдет обратное. Google начнет просматривать ваш мобильный сайт и будет ранжировать сайт для ПК».
Обновление официально вступит в силу в сентябре 2020 года, но 70 процентов веб-сайтов, отображаемых в результатах поиска, уже ранжируются на основе этого алгоритма индексации для мобильных устройств.
Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В общем и целом, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен веб-сайт, адаптированный для мобильных устройств.
В этом разделе мы более подробно рассмотрим восемь советов по дизайну мобильных веб-сайтов, которые вы можете использовать. Кроме того, вы увидите реальные примеры с лучших мобильных веб-сайтов в Интернете.
1. Используйте большие кнопки
На мобильных веб-сайтах кнопки должны быть достаточно большими, чтобы пользователи могли нажимать их без необходимости увеличивать масштаб.
Кроме того, между гиперссылками должно быть пространство. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть ссылку и случайно щелкнуть другую.
Shopify использует большие кнопки и оставляет много места между гиперссылками на своем мобильном веб-сайте.
Итак, когда вы разрабатываете свой веб-сайт, адаптированный для мобильных устройств, помните об интервалах и убедитесь, что каждую гиперссылку можно легко щелкнуть.
2. Сделайте текст достаточно большим, чтобы его можно было прочитать
Это может показаться немного очевидным, но это также важно для дизайна веб-сайта, удобного для мобильных устройств.
Пользователям не нужно увеличивать масштаб или прокручивать влево или вправо, чтобы что-то прочитать. Текст всегда должен быть достаточно крупным, чтобы его было удобно читать.
В приведенном ниже примере от Beardbrand вы можете видеть, что весь отображаемый текст идеально соответствует размеру экрана.
Сделайте текст достаточно крупным на экранах любого размера, чтобы пользователи могли легко читать то, что вы хотите сказать.
3. Упрощение меню
Меню веб-сайтов на рабочем столе занимают много места. Они могут занимать всю полосу в верхней части экрана и иметь обширные раскрывающиеся меню, и все это не мешает работе пользователя.
На мобильных устройствах это не так — просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, в которых представлен обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Большинство мобильных веб-сайтов используют символ гамбургера, состоящий из двух или трех горизонтальных линий, для обозначения меню.
Давайте рассмотрим хороший пример с одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи коснутся двухстрочного меню-гамбургера в правом верхнем углу экрана, им будет показано полноэкранное меню с большими кнопками и текстом.
При создании веб-сайта, адаптированного для мобильных устройств, делайте меню простым, чтобы пользователям было легко найти то, что они ищут.
4. Предоставьте простую и интуитивно понятную функцию поиска
Функция поиска на вашем веб-сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню могут упростить просмотр мобильных устройств. Однако они также могут затруднить пользователям поиск определенного элемента.
Чтобы пользователям было легко найти то, что они хотят, поместите функцию поиска в центр.
Пользователь Shopify Gymshark помещает функцию поиска в верхнюю панель страницы. Существует также интуитивно понятная функция фильтрации, которая упрощает пользователям поиск определенных типов продуктов.
Ключевой вынос? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного сайта.
5. Упростите общение
Если клиент ищет ваши контактные данные, возможно, у него возникли проблемы, а это значит, что он, скорее всего, уже немного расстроен. Не добавляйте оскорбление к травме, затрудняя контакт с вами.
Не добавляйте оскорбление к травме, затрудняя контакт с вами.
Особенно, когда 84 процента потребителей считают обслуживание клиентов ключевым фактором при принятии решения о покупке.
Вот еще один отличный пример дизайна мобильного веб-сайта от пользователя Shopify Bremont. Этот бренд роскошных часов размещает значок чата в правом нижнем углу экрана, что позволяет посетителям веб-сайта быстро и легко связаться с представителем.
Если вы не можете предложить круглосуточный чат, рассмотрите возможность подключения к чат-боту Facebook или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакты» в вашем меню.
6. Создание простых форм
Пользователи могут быть более склонны заполнять длинную форму на компьютере, поскольку экран больше и легче печатать с клавиатуры.
На мобильных устройствах формы должны быть короче, с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вы не должны запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно включить больше вопросов, сделайте их быстрыми и простыми для ответов.
В этом примере дизайна мобильного веб-сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Есть даже раскрывающееся меню, чтобы помочь пользователям предоставить информацию о своем запросе.
Короче говоря, убедитесь, что ваши формы короткие и понятные.
7. Создавайте привлекающие внимание призывы к действию
Призыв к действию, также известный как CTA, представляет собой изображение, баннер или фрагмент текста, который буквально призывает пользователей совершить какое-либо действие.
Например, вы можете предложить пользователям подписаться на ваш список рассылки, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных веб-сайтов.
Однако создание привлекательных призывов к действию может оказаться сложной задачей на столь ограниченном пространстве экрана.
В этом примере мобильного веб-сайта от пользователя Shopify Luxy Hair вы можете увидеть два баннера с призывами к действию. Первый продвигает новый продукт, который поставляется с бесплатным подарком, а второй предлагает пользователям узнать больше о бесплатной доставке бренда и 90-дневная политика обмена.
При создании призывов к действию для вашего веб-сайта, оптимизированного для мобильных устройств, сделайте их выделяющимися, разместив их в верхней части страницы, чтобы пользователи могли их видеть, не прокручивая страницу вниз.
8. Избегайте всплывающих окон
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. На самом деле, если вы введете в Google «Я ненавижу всплывающую рекламу», вы найдете почти 48 миллионов результатов.
Неудивительно, что в 2017 году Google внедрил изменение алгоритма, которое наказывает веб-сайты, которые отображают определенные типы всплывающих окон на мобильных устройствах.
В наши дни ваш поисковый рейтинг может пострадать, если вы:
- Покажите всплывающее окно с основным содержанием
- Показать отдельное межстраничное объявление, которое пользователь должен закрыть, прежде чем он сможет получить доступ к основному контенту.
- Сделайте верхнюю часть страницы похожей на отдельное межстраничное объявление и разместите исходное содержимое под ним.
Тем не менее, некоторые типы всплывающих окон не должны негативно влиять на ваш рейтинг, например
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
- Окна входа в систему для доступа к частному содержимому, такому как электронная почта или содержимое, защищенное платным доступом.
- Небольшие баннеры, которые легко закрыть и которые «занимают разумное количество места на экране», например баннеры установки приложений, используемые Chrome и Safari.

Подводя итог, мобильные всплывающие окна расстраивают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, оптимизирован ли ваш веб-сайт для мобильных устройств
Если вам интересно, оптимизирован ли ваш веб-сайт для мобильных устройств, вам понадобится совсем немного времени, чтобы узнать, оптимизирован ли ваш веб-сайт для мобильных устройств — просто введите ссылку на свой веб-сайт и нажмите «Проверить URL».
Этот инструмент оценит, насколько ваш веб-сайт удобен для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать для его улучшения.
Удобный для мобильных устройств веб-сайт — это сайт, который хорошо работает на смартфонах и планшетах. И теперь, когда мир ориентирован на мобильные устройства, ваш веб-сайт должен быть таким же.
Итак, вот восемь советов по дизайну мобильных веб-сайтов:
- Сделайте кнопки достаточно большими, чтобы люди могли на них нажимать.

- Убедитесь, что текст достаточно большой, чтобы его можно было читать без необходимости увеличения масштаба.
- Упростите меню, чтобы упростить навигацию на маленьком экране.
- Разместите функцию поиска на переднем плане и разрешите пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователям было легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.
- Размещайте призывы к действию в верхней части страницы, чтобы они были заметны.
- Не раздражайте пользователей всплывающими окнами, если они не являются абсолютно необходимыми.
Что вы думаете о дизайне веб-сайтов для мобильных устройств? Упустили ли мы какие-нибудь замечательные передовые методы мобильного веб-дизайна? Дайте нам знать в комментариях ниже!
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Экономический спад: какие шаги вы можете предпринять сейчас?
- 10 статистических данных об использовании мобильных устройств, которые должен знать каждый маркетолог в 2021 году [инфографика]
- 20 лучших мобильных приложений для редактирования видео, которые вы должны использовать в 2021 году
- 47 мобильных маркетинговых приложений для ведения бизнеса из любого места
Все, что вам нужно знать
Дизайн веб-сайта для мобильных устройств очень важен.
Почему? Потому что мобильные устройства революционизируют наши способы связи и, как следствие, способ работы бизнеса. Фактически, большая часть веб-трафика сейчас поступает с мобильных устройств.
«Мобильные устройства становятся не только новым цифровым центром, но и мостом в физический мир, — сказал Томас Хассон, вице-президент и главный аналитик Forrester Research. «Вот почему мобильность повлияет не только на ваши цифровые операции — она изменит весь ваш бизнес».
Другими словами, вам нужен сайт, адаптированный для мобильных устройств.
Но что такое мобильный сайт? В этой статье вы узнаете все о веб-сайтах, удобных для мобильных устройств, и увидите девять лучших примеров дизайна мобильных веб-сайтов. Кроме того, вы узнаете, как узнать, подходит ли ваш сайт для мобильных устройств.
Давайте приступим.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое мобильный сайт?
Проще говоря, мобильный веб-сайт — это сайт, разработанный и оптимизированный для портативных устройств, таких как смартфоны и планшеты.
Адаптивный дизайн для мобильных устройств — это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
Дизайн нашего веб-сайта оптимизирован для мобильных устройств. Давайте сравним, как это выглядит на компьютере и мобильном устройстве.
На изображении ниже вы можете видеть, что веб-сайт для настольных компьютеров имеет много места, элементы страницы расположены рядом друг с другом, а текст относительно мал по сравнению с размером экрана.
С другой стороны, когда вы просматриваете веб-сайт на мобильном устройстве, элементы страницы располагаются друг над другом в один длинный столбец, и вокруг каждого элемента остается меньше места. Кроме того, кнопки стали больше, чтобы их было легче нажимать, а текст стал больше по сравнению с размером страницы, чтобы его было легче читать.
«Богатые и интерактивные возможности, которые мы привыкли ожидать от мобильных приложений, создали новые стандарты и ожидания для всех цифровых медиа, включая Интернет», — сказал Радж Аггарвал, генеральный директор компании мобильного маркетинга Localytics. «В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
«В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
Давайте перейдем к делу: в последнем квартале 2019 года на смартфоны приходилось колоссальные 52,6% глобального трафика веб-сайтов.
Это означает, что мобильные устройства теперь преобладают над настольными компьютерами.
Кроме того, ожидается, что к 2021 году число мобильных пользователей во всем мире вырастет до 3,8 миллиарда.
Как сказала Синди Шаффстол, основатель маркетинговой компании Spider Trainers: «Мобильные устройства — это не будущее, это настоящее. Встречайте своих клиентов в той среде, которую они выбирают, а не там, где вам удобно».
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59% покупателей говорят, что возможность совершать покупки на своих мобильных устройствах важна при принятии решения о том, у какого продавца или бренда покупать.
Кроме того, 70% владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить информацию о покупке.
Если этого недостаточно, алгоритм Google отдает приоритет веб-сайтам, удобным для мобильных устройств, в результатах поиска.
В марте 2020 года Google заявил: «Для упрощения мы перейдем на индексацию для мобильных устройств для всех веб-сайтов».
Если вам интересно, что это значит, защитник разработчиков Google Джон Мюллер объясняет:
«В настоящее время Google изучает версию сайта для настольных компьютеров, а затем определяет, как он будет ранжировать мобильный сайт в соответствии с этой информацией. Как только это обновление выйдет, произойдет обратное. Google начнет просматривать ваш мобильный сайт и будет ранжировать сайт для ПК».
Обновление официально вступит в силу в сентябре 2020 года, но 70 процентов веб-сайтов, отображаемых в результатах поиска, уже ранжируются на основе этого алгоритма индексации для мобильных устройств.
Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В общем и целом, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен веб-сайт, адаптированный для мобильных устройств.
В этом разделе мы более подробно рассмотрим восемь советов по дизайну мобильных веб-сайтов, которые вы можете использовать. Кроме того, вы увидите реальные примеры с лучших мобильных веб-сайтов в Интернете.
1. Используйте большие кнопки
На мобильных веб-сайтах кнопки должны быть достаточно большими, чтобы пользователи могли нажимать их без необходимости увеличивать масштаб.
Кроме того, между гиперссылками должно быть пространство. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть ссылку и случайно щелкнуть другую.
Shopify использует большие кнопки и оставляет много места между гиперссылками на своем мобильном веб-сайте.
Итак, когда вы разрабатываете свой веб-сайт, адаптированный для мобильных устройств, помните об интервалах и убедитесь, что каждую гиперссылку можно легко щелкнуть.
2. Сделайте текст достаточно большим, чтобы его можно было прочитать
Это может показаться немного очевидным, но это также важно для дизайна веб-сайта, удобного для мобильных устройств.
Пользователям не нужно увеличивать масштаб или прокручивать влево или вправо, чтобы что-то прочитать. Текст всегда должен быть достаточно крупным, чтобы его было удобно читать.
В приведенном ниже примере от Beardbrand вы можете видеть, что весь отображаемый текст идеально соответствует размеру экрана.
Сделайте текст достаточно крупным на экранах любого размера, чтобы пользователи могли легко читать то, что вы хотите сказать.
3. Упрощение меню
Меню веб-сайтов на рабочем столе занимают много места. Они могут занимать всю полосу в верхней части экрана и иметь обширные раскрывающиеся меню, и все это не мешает работе пользователя.
На мобильных устройствах это не так — просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, в которых представлен обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Большинство мобильных веб-сайтов используют символ гамбургера, состоящий из двух или трех горизонтальных линий, для обозначения меню.
Давайте рассмотрим хороший пример с одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи коснутся двухстрочного меню-гамбургера в правом верхнем углу экрана, им будет показано полноэкранное меню с большими кнопками и текстом.
При создании веб-сайта, адаптированного для мобильных устройств, делайте меню простым, чтобы пользователям было легко найти то, что они ищут.
4. Предоставьте простую и интуитивно понятную функцию поиска
Функция поиска на вашем веб-сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню могут упростить просмотр мобильных устройств. Однако они также могут затруднить пользователям поиск определенного элемента.
Чтобы пользователям было легко найти то, что они хотят, поместите функцию поиска в центр.
Пользователь Shopify Gymshark помещает функцию поиска в верхнюю панель страницы. Существует также интуитивно понятная функция фильтрации, которая упрощает пользователям поиск определенных типов продуктов.
Ключевой вынос? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного сайта.
5. Упростите общение
Если клиент ищет ваши контактные данные, возможно, у него возникли проблемы, а это значит, что он, скорее всего, уже немного расстроен. Не добавляйте оскорбление к травме, затрудняя контакт с вами.
Особенно, когда 84 процента потребителей считают обслуживание клиентов ключевым фактором при принятии решения о покупке.
Вот еще один отличный пример дизайна мобильного веб-сайта от пользователя Shopify Bremont. Этот бренд роскошных часов размещает значок чата в правом нижнем углу экрана, что позволяет посетителям веб-сайта быстро и легко связаться с представителем.
Если вы не можете предложить круглосуточный чат, рассмотрите возможность подключения к чат-боту Facebook или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакты» в вашем меню.
6. Создание простых форм
Пользователи могут быть более склонны заполнять длинную форму на компьютере, поскольку экран больше и легче печатать с клавиатуры.
На мобильных устройствах формы должны быть короче, с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вы не должны запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно включить больше вопросов, сделайте их быстрыми и простыми для ответов.
В этом примере дизайна мобильного веб-сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Есть даже раскрывающееся меню, чтобы помочь пользователям предоставить информацию о своем запросе.
Короче говоря, убедитесь, что ваши формы короткие и понятные.
7. Создавайте привлекающие внимание призывы к действию
Призыв к действию, также известный как CTA, представляет собой изображение, баннер или фрагмент текста, который буквально призывает пользователей совершить какое-либо действие.
Например, вы можете предложить пользователям подписаться на ваш список рассылки, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных веб-сайтов.
Однако создание привлекательных призывов к действию может оказаться сложной задачей на столь ограниченном пространстве экрана.
В этом примере мобильного веб-сайта от пользователя Shopify Luxy Hair вы можете увидеть два баннера с призывами к действию. Первый продвигает новый продукт, который поставляется с бесплатным подарком, а второй предлагает пользователям узнать больше о бесплатной доставке бренда и 90-дневная политика обмена.
При создании призывов к действию для вашего веб-сайта, оптимизированного для мобильных устройств, сделайте их выделяющимися, разместив их в верхней части страницы, чтобы пользователи могли их видеть, не прокручивая страницу вниз.
8. Избегайте всплывающих окон
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. На самом деле, если вы введете в Google «Я ненавижу всплывающую рекламу», вы найдете почти 48 миллионов результатов.
Неудивительно, что в 2017 году Google внедрил изменение алгоритма, которое наказывает веб-сайты, которые отображают определенные типы всплывающих окон на мобильных устройствах.
В наши дни ваш поисковый рейтинг может пострадать, если вы:
- Покажите всплывающее окно с основным содержанием
- Показать отдельное межстраничное объявление, которое пользователь должен закрыть, прежде чем он сможет получить доступ к основному контенту.
- Сделайте верхнюю часть страницы похожей на отдельное межстраничное объявление и разместите исходное содержимое под ним.

Тем не менее, некоторые типы всплывающих окон не должны негативно влиять на ваш рейтинг, например
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
- Окна входа в систему для доступа к частному содержимому, такому как электронная почта или содержимое, защищенное платным доступом.
- Небольшие баннеры, которые легко закрыть и которые «занимают разумное количество места на экране», например баннеры установки приложений, используемые Chrome и Safari.
Подводя итог, мобильные всплывающие окна расстраивают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, оптимизирован ли ваш веб-сайт для мобильных устройств
Если вам интересно, оптимизирован ли ваш веб-сайт для мобильных устройств, вам понадобится совсем немного времени, чтобы узнать, оптимизирован ли ваш веб-сайт для мобильных устройств — просто введите ссылку на свой веб-сайт и нажмите «Проверить URL».
Этот инструмент оценит, насколько ваш веб-сайт удобен для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать для его улучшения.
Удобный для мобильных устройств веб-сайт — это сайт, который хорошо работает на смартфонах и планшетах. И теперь, когда мир ориентирован на мобильные устройства, ваш веб-сайт должен быть таким же.
Итак, вот восемь советов по дизайну мобильных веб-сайтов:
- Сделайте кнопки достаточно большими, чтобы люди могли на них нажимать.
- Убедитесь, что текст достаточно большой, чтобы его можно было читать без необходимости увеличения масштаба.
- Упростите меню, чтобы упростить навигацию на маленьком экране.
- Разместите функцию поиска на переднем плане и разрешите пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователям было легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.

