Основные правила дизайна новостных веб-сайтов
Новостные веб-сайты могут быть довольно занятными с точки зрения дизайна. Вне зависимости от тематики, такие сайты всегда имеют дело с огромным количеством контента на главной странице, что создает довольно сложные задачи, связанные с навигацией, обложкой и юзабилити. И сегодня мы расскажем вам, как лучше всего решить эти задачи, с которыми вы столкнетесь как дизайнер, работая над новостным веб-сайтом.
Тренды
1. Цветовые гаммы
Многие новостные сайты практикуют темный текст на белом фоне. Очевидно, что такие веб-сайты содержат огромное количество контента, поэтому читабельность очень важна. Некоторые сайты используют более темные цвета для заголовков.
Большой процент сайтов использует также синий и красный цвета в дополнение к серому или черному тексту. Синий цвет очень часто используется для заголовков, названий статей и ссылок. Красный чаще всего используется как акцентирующий цвет. Некоторые веб-сайты используют больше цветов для других элементов, навигации, например.
The L.A. Times является отличным примером стандартной цветовой схемы.

2. Шапка и боковые баннеры
Новостные сайты тоже нуждаются в монетизации (как неожиданно), поэтому рекламные баннеры и шапки становятся ключевым источником дохода. Некоторые сайты используют баннеры на всех страницах, а некоторые – только на главной.
Если блоги обычно используют баннеры 125 на 125 пикселей, то новостные сайты обычно тратят на баннер 300 на 250 пикселей или же используют длинные боковые баннеры.
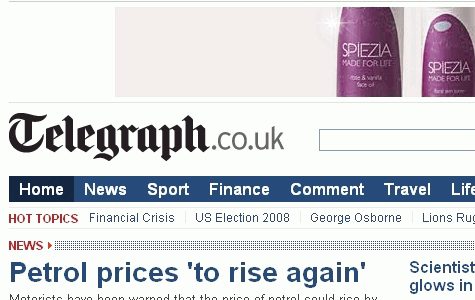
Telegraph, к примеру, отводит 730 на 90 пикселей на баннер в области шапки.

3. Верхняя навигация
Хоть здесь и есть несколько исключений, но в большинстве своем новостные сайты используют место сразу под шапкой для основного навигационного меню. The New York Times и MSNBC – яркие примеры исключений из этого правила, они оба используют левую боковую панель для меню навигации.
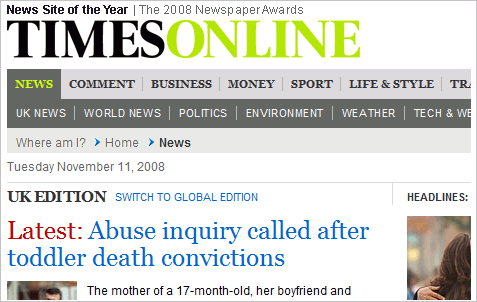
А вот Times Online использует двойную панель навигации.

4. Области со вкладками контента
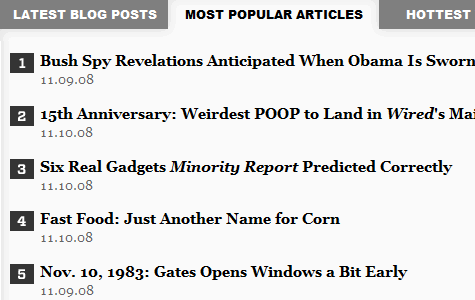
Многие новостные веб-сайты используют вкладки с контентом, которые позволяют посетителям видеть популярные статьи, недавние статьи и так далее. Для таких вкладок иногда отводится место на боковой панели, иногда – в области с основным контентом, как на Wired. Это позволяет дать пользователям больше контроля над тем контентом, который они хотят видеть. Также это может сэкономить пространство.

5. Обложки, основанные на сетке
Такое сайты обычно строятся с помощью сеток. Такой дизайн популярен не только из-за четкого и строгого вида, но и из-за того, что так удобнее всего управлять контентом и организовывать его. У The New York Times самая лучшая обложка, основанная на сетке.

Различия между блогами и новостными сайтами
Интеграция с соцмедиа
Социальные виджеты или кнопки на блогах довольно часто встречаются. Новостные же сайты не используют социальные кнопки везде, где только можно. Вы часто встретите кнопку “Поделиться” на таки сайтах, как на ABC News. Но встретить кнопку, с помощью которой можно поучаствовать в голосовании, интегрированным с соцсетями, довольно сложно.
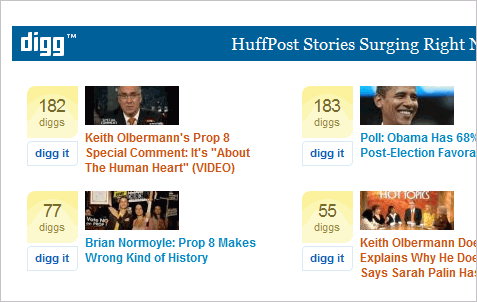
Конечно, новостные веб-сайты не отрицают важность соцмедиа, но они и не перебарщивают с использованием социальных сетей. Довольно часто вы можете встретить кнопку “digg it”, как на Huffington Post.

RSS фид
Подписка и RSS фид – очень важная часть блоггинга, и многие блоги используют довольно много места под кнопки, чтобы заставить посетителей подписаться. Новостные сайты же не навязывают RSS фид читателям. Они предлагают его, но это не является важной частью дизайна.

Комментарии
Комментарии читателей критично важны для блогов, но для новостных веб-сайтов они не имеют практически никакой важности. Многие сайты позволяют пользователям оставлять комментарии, но этот элемент обычно не разбалован вниманием дизайнеров.
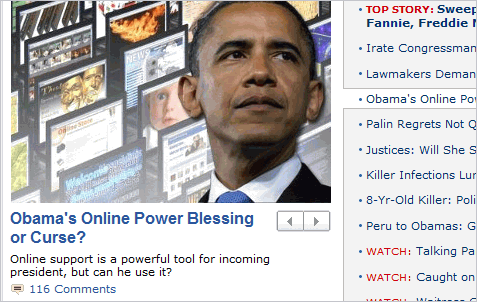
ABC News – один из редко попадающихся примеров новостных веб-сайтов, которые показывают количество комментариев.

Примеры лучших новостных сайтов
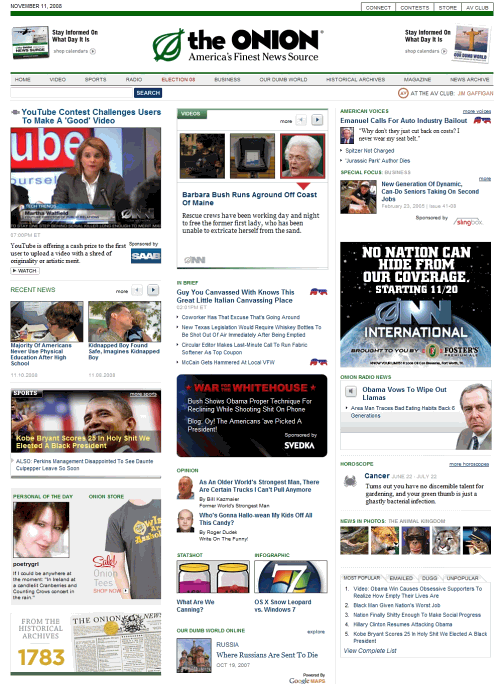
The Onion
Сатиричный новостной сайт основан на сеточном дизайне, который помогает эффективно использовать место. На сайте происходит очень много активностей. Главная навигационная панель разделяет контент на темы.
На шапке с двух сторон есть рекламные блоки. Также они есть и на боковой панели. Но реклама не выделяется и не напрягает.

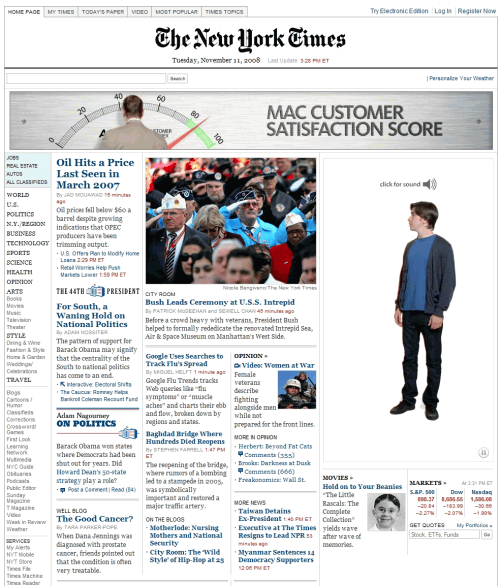
New York Times
Еще один потрясающий пример использования сетки в дизайне. Большая часть навигации находится на левой части страницы, что, как мы уже говорили, встречается нечасто. Также сверху вы можете видеть разделение на типы контента.
Дизайн веб-сайта состоит из приятных синих и черных заголовков и ссылок, с небольшим добавлением красного в некоторых местах.

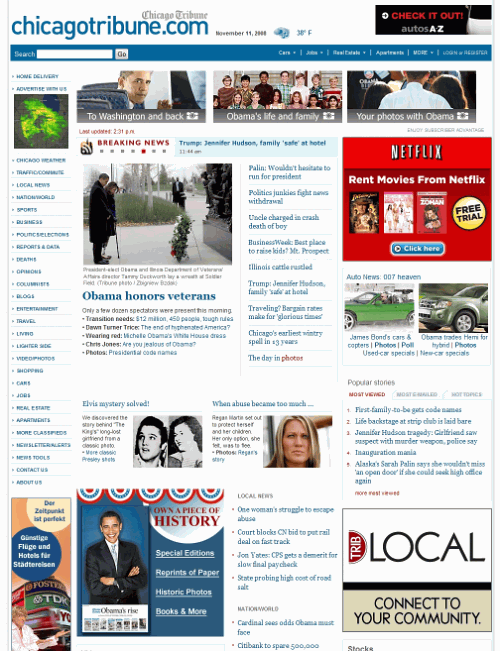
Chicago Tribune
Этот сайт использует только маленький баннер на шапке главной страницы. Также баннеры есть на страницах статей.
Стиль очень похож на NY Times, повторяется использование синего для ссылок и заголовков и немного красного для других элементов.

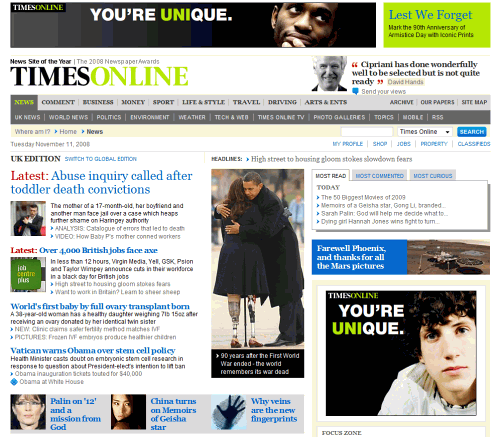
Times Online
Это один из немногих новостных сайтов, который использует яркие цвета. И это выделяет его на фоне остальных.
На домашней странице есть уже знакомая нам двойная навигационная панель в верхней части страницы. Здесь традиционно используется синий цвет для заголовков.

Главное фото взято с сайта Depositphotos
Больше по веб-дизайну:
20 шагов к созданию идеального веб-сайта
Свежая подборка бесплатных материалов для веб-дизайнеров в 2015 году
10 малоизвестных факторов, которые влияют на конверсию
Черпаем вдохновение из дизайна новостных сайтов
Индустрия новостей пережила огромные изменения за последние несколько лет, в результате которых, появились новые стратегии, которые предполагают пользовательский опыт, как основу. Сайты подвергаются редизайну, а мобильные приложения создаются в огромном количестве, что означает появление широкого спектра возможностей для дизайнеров, чтобы проявить свое видение.
Прежде, чем показать свое видение, вам понадобится вдохновение, предметом которого и является данная статья. В этой статье, мы отмечаем и комментируем наилучшие новостные приложения, собранные в сети. Некоторые дизайны взяты из живых продуктов, некоторые из продуктов, находящихся в стадии разработки.
Украинский портал новостей

Что интересного:
Продакт директор компании Tubik создала свой новостной портал. Она показала прекрасный способ отображения секторов и переходов. Обычно, новостные порталы скрывают инструменты навигации при отображении контента. Это может дезориентировать пользователя и ввести в замешательство по причине непонимания того, где именно находится пользователь относительно остального контента. Данный интерфейс всегда показывает меню, а также в нем имеется прекрасный переход в полноэкранный режим.
Журнал Time and Health

Что интересного:
Идея ранжирования контента не является новой, так как многие платформы уже внедрили подобный способ подачи. Однако, система рейтинга для статей – подобна Rotten Tomatoes – весьма интересна. В веке перенасыщения информацией, читатели ценят понимание того, стоит ли читать данную статью или нет. Система “лайков” снижает нагрузку от контента, и система рейтинга предполагает организационную структуру для статей, которые стоит прочесть.
Philharmonic Timeline

Что интересного:
Переход между календарем и основными заголовками предоставляет альтернативный способ восприятия контента. Хоть это и является специфической платформой, данный портал позволяет понять, как можно объединить концертные залы и новости о предстоящих событиях. Заголовок предоставляет быстрый доступ к контенту, а масштабируемый календарь позволяет просматривать более широкий спектр событий.
Newsstand

Что интересного:
Карточки Google Newsstand и Trello послужили вдохновением для этого дизайна. Вся суть состоит в пересмотре действия “потянуть” на странице. Обычно это действие влекло за собой обновление страницы. В данном приложении при помощи одного жеста вы можете совершать разные действия. В результате имеем интересный переход между меню и контентом.
The Weekday App

Что интересного:
Редакционный прототип в большей степени направлен на эстетику дизайна, чем на архитектуру. Дизайн возвращает нас к стилю обычных печатных средств массовой информации, и в результате, это задает серьезный тон контенту, которого не хватает многим новостных порталов. Шрифт с засечками (serif font) является намного более читабельным на мобильном устройстве, чем на других цифровых интерфейсах.
Интерфейс Flipboard

Что интересного:
Довольно урезанная версия новостного портала. В контексте частого наличия большого количества элементов в дизайне – этот интерфейс выглядит как глоток свежего воздуха. Интерфейс создан для тех, кто хочет просто читать. Контрастный текст на светло-сером фоне дает ощущения комфортного прочтения, особенно в течении длительного времени. Изображений в статьях нет, соответственно их можно только… читать. Титульное изображение обеспечивает необходимую всю визуальную информацию и исключает необходимость наличия дополнительных изображений в самой статье.
Концепт приложения News Portal

Что интересного:
Этот интерфейс оптимизирован для того, чтобы пользователь мог быстро просматривать заголовки статей прежде, чем прочесть саму статью. Производительность меню сбоку предполагает быстрое переключение между порталами и быстрый просмотр заголовков.
Yahoo News

Что интересного:
Новостной портал от Yahoo является уникальным потому, что он автоматически генерирует контент на основании источников по всей сети. Yahoo выделяет основные куски информации – изображения, цитаты, карты – из статей в интернете. Затем, команда редакторов пишет короткие обзоры. В результате получается простой опыт для прочтения.
Приложение Timeline

Что интересного:
Данное приложение не просто предоставляет статьи, но и генерирует статьи в историческом контексте, что позволяет более глубоко погрузиться в чтение. Оно идеально подходит для любителей более “осознанного” контента.
Интерфейс позволяет масштабировать детали истории, или перейти к выбору исторической эпохи или темы для просмотра недавних или подобных статей.
Интерфейс Daily News

Что интересного:
Вы не увидите в этом интерфейсе страницу с категориями. Весь контент организован при помощи ленты новостей с тегом темы. Как результат, пользователи могут персонализировать свои каналы на основании своих интересов. Несмотря на смесь контента на одном канале, в дизайне предусмотрено разделение тем при помощи разных цветовых схем. Обычно, такой подход подачи новостей кажется плохо организованным, но в данном случае, это компенсируется системой тегов и хорошо продуманными цветовыми схемами.
Время нарисовать собственное видение
Широкий спектр новостных UI располагает к созданию успешного интерфейса. Каждый UI предлагает уникальное решение – для создания метода чистой организации, для генерации контента или просто для интуитивного прочтения. Итак, вы нашли свое видение?
Тренды в веб дизайне новостных порталов
Какие основные тренды в веб дизайне новостных порталов актуальны для сегодняшнего дня?
Анатолий: Это довольно очевидно — все больше сайтов стараются переходить на кросс-платформенные фронтэнд-фреймворки (ужасно звучит, да). Проще говоря, чтобы и на айпадике, и на десктопе все выглядело похоже и имело одинаковый функционал. Ну и иконку-бургер конечно: BBC, Time.com, NYTimes, Guardian и тд.
Многие порталы перепрофилируются в агрегаторы контента или, как минимум, комбинируют.
Что касается оформления статей, появилось приятное разделение: пишут либо коротко, чтобы в блог легко перепостить, либо делают интересные длинные истории с видео, аудио, картинками и прочим — яркий пример на NYTimes.

Александр: Все что происходит сейчас, происходит опытным путем.
Например, вышел 1,5 года назад Qz.com и их инновационный вариант с двумя лентами, напоминающий твиттер, стал тенденцией. Time вот её тоже подхватил.
Существует некий глянцевый тренд — большие материалы с кучей текста, фото и другого медиаконтента позволяют сделать его более приемлемым для чтения, более похожим на журнал. Так как бумага сама по себе умирает, потому что стало неудобно её читать, то все ощущение большей сложности и красоты переходит в web.
Юрий: В первую очередь это, конечно, свобода в представлении основного контента — новостей и статей. Эффектная подача материалов с шикарной типографикой, множеством крупных иллюстраций, текстом крупного размера и минимумом обвязок в колонках появилась достаточно давно. Но в последние год-два случился взрыв ее популярности, во многом благодаря взлету Medium, сделавшего на этом ставку. Компании вроде Vox Media, The Verge, Polygon, Vox, SB Nation и Look at Media давно научились делать эффектные журнальные публикации на потоке благодаря мощным CMS, доступные далеко не каждому. Хотя я считаю, что именно Medium доказал, что есть недорогой способ добиться близкого эффекта.

Параллельно с этим развивается более штучный формат — лонгриды, когда статья обрастает множеством интересных интерактивных ходов, благодаря чему история подается в живом и увлекательном виде. Выглядят они круто, но их производство может быть достаточно дорогим.
Для первого такого материала от New York Times, главной кузницы и популяризатора лонгридов, упоминалась команда из 16 человек и полгода работы. Хотя с учетом того, что такие же требования стоят при создании очень востребованных одностраничных промо-сайтов, которые обросли интерактивом вроде инфографики, динамического появления элементов при прокрутке, фонового видео и т.п., создание лонгридов будет становиться все проще. Есть еще скепсис по поводу их эффективности (например, здесь и здесь), но тут уже на усмотрение использующего.
Правда, вся эта красота требует особенного отношения с рекламой и ее форматами. Нет смысла биться за эффектную подачу материала, если он впоследствии будет хаотично обвешан зоопарком баннеров и текстово-графических блоков. Если вы хотите добиться чистоты и легкости при работе с контентом, нужно плотно взаимодействовать с продавцами рекламы, чтобы найти хорошие компромиссные решения — от изменения форматов баннеров до перехода к другим видам контрактов вроде спецпроектов. Бизнес-составляющая для продукта первична, так что заняться этим лучше еще до начала дизайна.

С какими основными сложностями сталкивается дизайнер, когда речь идет об оформлении больших, длинных и сложных текстов?
Анатолий: Радикально сложного ничего нет, а вот кропотливой и трудоемкой работы хватает. По-моему, наиболее длительная и трудоемкая задача — найти правильный контакт с редакцией, ее политикой и понять, как и почему они формируют свои статьи, найти эту уникальную логику, которая отличает издание от аналогов.
Александр: Проблема в том, что очень часто редакции на первое место ставят текст. Например, дизайнер просит поправить заголовок, чтобы он умещался в две строчки, а не в три, но редакция на это пойти не готова. Сталкиваясь с этой коммуникационной проблемой, дизайнер вынужден загонять себя в рамки редакторских правил и искать баланс.
Юрий: Сложно быть реалистом и при этом не падать духом ☺ Всегда хочется нарисовать материал в идеальном виде, когда есть все возможные виды врезок и цитат, множество иллюстраций и таблиц. Но по факту часто оказывается, что в большинстве публикаций используется только часть из всего этого арсенала, так что в жизни все выглядит вяло. Поэтому критично проверять макеты на реальном контенте, который поставляет редакция. Именно поэтому компании вроде Vox Media и Look at Media уделяют много внимания собственным CMS — они дают авторам текстов мощные инструменты для форматирования на основе готовых модулей, так что на выходе всегда получается отличный результат.

Хорошая типографика, естественно, дичайше важна для комфортного чтения и формирования своего лица у издания. Выйти за пределы Core Fonts for the Web достаточно легко — появляется все больше хороших кириллических шрифтов для самых разных задач. А благодаря сервисам типа Google Web Fonts и Typekit их подключение технологически сравнительно несложно. Правда, при попытке использовать их на практике возникает куча вопросов и проблем — рендеринг в разных браузерах на разных платформах, скорость загрузки шрифтовых файлов и их вес, деградация для Windows XP (для сервисов с большой посещаемостью). Не опозорьтесь в последний момент, проверьте как отображается сверстанный шрифт в Windows 7, Windows 8 и Mac OS. Ваша работа была бессмысленна, если комфортно прочитать статью можно только на скриншоте в вашем портфолио.
Какие проблемы возникают, когда речь идет о большом потоке информации ежедневно?
Анатолий: Это задача в задаче: непросто удовлетворить потребность сочетать, на первый взгляд, несочетаемое, конструировать максимально пластичные решения, которые не только не сломают фронтэнд, но и позволят читателю читать все это быстро и комфортно. То есть сделать такой универсальный “кубик рубика”, который сам себя собирает.
Александр: Самое сложное — это осознание того, что невозможно придумать идеальное решение для подачи большого потока новостей. С одной стороны, в отличие от той же бумаги, ограничений практически нет. Однако, в вебе, например, нет возможности переносить слова по слогам и часто получается некрасивый флаг у набора.
Работа с фотографиями тоже бывает крайне сложной — изображения, которые получает редакция, не всегда хороши как качественно, так и эстетически, и ты сталкиваешься с проблемой, как их можно подать.

Юрий: Тут роль визуальной работы дизайнера куда меньше, чем компетенции по проектированию интерфейсов и информационной архитектуре. А также желания и умения обращаться с веб-аналитикой. Наша задача — сделать так, чтобы контент находили, чтобы глубина просмотра за счет хорошей и уместной перелинковки повышалась, чтобы вовлеченность пользователя и время, проведенное на сайте, росли. Поэтому нужно постоянно следить за статистикой и регулярно экспериментировать, чтобы продукт становился успешнее. На первый план выходят Google Analytics и Яндекс.Метрика (либо собственные решения компании), возможно — юзабилити-тестирование, eye tracking и другие методы пользовательских исследований.
С какой самой сложной и интересной задачей вы сталкивались на практике в работе над большими новостными порталами?
Анатолий: Если лично о моем опыте, то я много вынес из совместной работы над редизайном USAToday.com. Немало интересных и довольно очевидных теперь решений мы с коллегами вырулили в процессе. Сложностей хватало, в первую очередь из-за языка и специфики газеты: я участвовал в работе над спортивной, финансовой и новостными секциями, и сходу ухватывать детали локального контента было непросто поначалу, но в итоге вышло здорово. Конечно, это очень классный опыт.

Юрий: Одна из главных задач нашей команды в Mail.Ru Group — это обновление дизайна продуктов компании, в том числе большого пула контент-проектов (Авто, Cars, Афиша, Гороскопы, Дети, Здоровье, Леди, Недвижимость, Новости, Погода, Спорт, Hi-Tech, ТВ). В некоторых из них скопилось много наследия прошлого по структуре страниц, рекламным контрактам и всевозможным обвязкам. Поэтому с одной стороны, необходимо все это тщательно расчищать и облегчать, чтобы читатели смогли сфокусироваться на полезном контенте и комфортнее работать с сервисами.
С другой стороны, нужно делать это аккуратно, чтобы пользователь не был шокирован резкими изменениями, а рекламодатели получили альтернативу изменяемой коммерческой сетке. Так, чтобы продукт продолжал приносить хорошую прибыль. Поэтому иногда приходится делать итеративные изменения дизайна, постепенно улучшающие его. Но это скорее общий контекст, который характерен для многих компаний.

Гораздо более интересный и сложный вызов — это облегчение работы с портфелем продуктов, которых, в случае наших контент-проектов,13 штук. Рисовать их по одному, т.е. каждый по-своему — достаточно затратно и долго. Поэтому мы искали способ унифицировать работу с ними, найти общее решение, которое позволило бы упростить их проектирование, дизайн, запуск и развитие. Оптимальный подход удалось найти не сразу, но в прошлом году все срослось. Во-первых, это общие принципы построения интерфейса и визуального дизайна — по сути хороший гайдлайн. Во-вторых, технологическое решение, позволяющее зашить дизайн на уровень “строительных блоков”, из которых разработчики собирают продукт — грубо говоря, “Bootstrap на стероидах” или мощный шаблонизатор.
Для меня самое интересное — найти связку технологии и дизайна, которая позволит нам делать больше меньшими силами. Важно выйти из фотошопа и думать о всем продуктовом цикле, а не только отполированных дизайн-макетах. И в эту сторону сейчас идут многие. Только в Рунете за последний год появилась и анонсирована масса технический решений, позволяющих создавать эффектные решения для контент-проектов — Arcticle CMS от Look at Media, Tilda от FunkyPunky, ReadyMag и другие. Не говоря уже о западных продуктах. Так что весь рынок движется в эту сторону и важно не остаться за бортом.
Источник: @behancerussia
Новый дизайн «Российской газеты» опирается на данные о поведении посетителей и учитывает особенности аудитории газеты.
Команда, ответственная за редизайн РГ, проанализировала аудиторию по образованию, уровню дохода, стилю потребления новостей, политическим убеждениям и так далее. В том числе они построили пересечение читателей бумажной газеты, сайта с компьютера и мобильных устройств:
«На основе результатов исследований мы описали портреты пяти ключевых персонажей, которые иллюстрируют типажи читателей «РГ». В первую очередь они отличаются читательским и покупательским поведением, во вторую — убеждениями и социально-демографическими признаками».
Чтобы удерживать читателей на сайте, в дизайне учли:
— 35% переходов на сайт происходят из агрегаторов сайтов, читатели попадают на конкретный материал. Поэтому теперь читатель получает информационную картину дня со страницы новости.
— Ознакомившись с одним материалом, читатели уходят. Чтобы удерживать посетителей, последние новости теперь размещены на первом экране страницы публикации.
— Чтобы читатели оставались на сайте и переходили на страницы других новостей, на страницах появились блоки «Читайте также» и «Люди, похожие на вас, читают».
— Добавили подписку на уведомления по конкретной теме.
— Чтобы читатели активнее комментировали новости, добавлена возможность следить за диалогом, получая оповещения в личном кабинете.
Медиагруппа «Россия сегодня» представила новый дизайн сайта ria.ru как «более яркий, динамичный и удобный».
Основная ставка была сделана на упрощение графического языка:
— РИА Новости изменили структуру главной страницы, выделив мультимедиийные блоки;
— убрали навигатор подрубрик, который теперь открывается только при наведении курсора на главную рубрику, не отвлекая пользователя от текста;
— в онлайн-трансляциях добавили еще один уровень навигации, который позволяет пользователям искать текст, фото и видеоматериалы, интегрированные в трансляцию.
Кирилл Кирьянов, главный редактор «РИА Новости»:
«Мы ставили задачу сделать сайт проще и понятнее, и при этом акцентировать внимание на тех продуктах, которые традиционно являются гордостью агентства — инфографике, фотолентах, качественных авторских текстах, до которых в старом дизайне люди часто не добирались – они „тонули“ в море другого контента. Цель – чтобы пользователь, заходя на наш сайт, мог, во-первых, быстро понять, что происходит в мире, а во-вторых, захотел подольше на нем остаться, чтобы узнать подробности той или иной истории».
Год назад РИА Новости перешли с ручной подборки рекомендаций контента на алгоритмы Relap.io, увеличив CTR рекомендательных блоков на 100%.
Одно из старейших новостных российских интернет-изданий Newsru.com сменило дизайн впервые за 16 лет. В целом, эта информация впечатляет уже сама по себе.
«Мы очень хотим, чтобы новая версия сайта понравилась нашим читателям. При этом мы не собираемся лишать нашу аудиторию версии, к которой она привыкла за последние 16 лет. Наша классическая версия будет обновляться в прежнем режиме по адресу classic.newsru.com».
«Новая газета» рассказала об изменениях на специальной странице сайта.
Издание начало редизайн с доработки мобильной версии сайта. Новый дизайн НГ предполагает двухуровневую рубрикацию — к разделам добавили жанры.
Старые тематические подборки заменили «пакетами» из главных материалов по теме, которые создает редактор. К публикациям прилагаются краткие саммари, для быстрого ознакомления с материалом.
«Полностью переписанный, иначе структурированный и хорошо прорисованный сайт. Быстрый (этому мы уделяли особое внимание). Защищенный (мы по-прежнему будем выступать как площадка для петиций). Красивый. И удобный. Теперь мы лучше сможем рассказать вам истории, объяснить тему, делиться своим мнением и слушать ваше. Нам есть, куда это все поставить».
На главном домене сайта открывается все еще старая версия дизайна, но уже можно переключится на новую, кликнув по баннеру вверху сайта.
Директор по b2c-продуктам РБК Кирилл Титов рассказал о редизайне издания VC.ru.
Каждое существенное изменение на rbc.ru сначала проходит тестирование на малой доле аудитории и только при условии удовлетворения ряду критериев внедряется на 100% читателей.
Что изменили?
Создали тематические блоки с интересными материалами:
«Мы предположили, что читатель изначально не приходит на РБК за новостями авто, спорта или недвижимости, а переходит на тематические страницы, только если его «зацепит» заголовок. Следуя этой логике, мы заменили разбитые по тематикам блоки на единый блок, в котором редакция собирает самые интересные материалы. По результатам тестирования рост емкости рекламного инвентаря в нижней части страницы вырос примерно в три раза с одновременным увеличением его CTR».
Сократили количество рекламных форматов, увеличив эффективность рекламы:
«Сократили количество рекламных форматов на страницах материалов. Это повысило эффективность оставшихся форматов, в том числе премиальных. Интересно, что рост эффективности был получен на фоне значительного роста емкости форматов, вызванной общим увеличением глубины визитов. Например, отдача от блоков контекстной рекламы выросла более чем на 20%».
Ввели бесконечную прокрутку на страницах материалов:
«За тестовый период получили прирост глубины визита на 15%, снижение отказов на 6%, рост проведенного времени на сайте на 8% и отсутствие оттока аудитории».
Издания Lifenews.ru и Super.ru объединились и перезапустились как новое новостное медиа Life.ru.
Это история не сколько про редизайн, сколько про масштабный перезапуск продукта. На Life.ru к новостям добавилась аналитика, раздел о культуре и науке, лонгриды, развлекательный контент от бывшего Super.ru.
Арам Габрелянов, гендиректор медиахолдинга News Media в комментарии РБК:
«Это будет огромный портал о жизни — если брать западные аналоги, что-то типа Buzzfeed».
«Если коротко, мы первые, кто даст людям смотреть, читать, слушать, писать, комментировать и тд — все эксклюзивное! #Вместе».
Английское издание The Times изменило дизайн и включило воскресную The Sunday Times в основной сайт. Изменения коснулись и частоты публикаций: теперь трижды в день.
Колумнист издания Influence Стивен Шепперсон-Смит озвучил наблюдения по этому поводу:
— The Times все еще в новостной повестке читателей, хотя не публикует горячие новости мгновенно.
Стивен привел в пример знакомого журналиста, который публикует новости по воскресеньям, чтобы было меньше конкуренции за внимание читателей.
— Ценность цифрового контента растет. The Times будет публиковать больше контента в своем Facebook и Instagram, и делать это чаще.
— Факт слияния сайтов The Times и The Sunday Times — гвоздь в крышку гроба последней. Жизнь изменилась, и даже если у нас действительно по выходным больше времени на чтение, идея воскресной газеты устарела как для читателей, так и для рекламодателей.
— Власть переходит к авторам. Для своего видео о редизайне The Times выбрало звездных журналистов. Давно обсуждается идея, что распространение платной подписки перенесет акцент с издательств на производителей контента. То, как The Times преподносит свой перезапуск, показывает, что мы движемся в этом направлении. Теперь авторы могут сильно влиять на маркетинговую политику издания.
Предыдущий редизайн Sports IlLustrated сделал в 2014-м, тогда были учтены новые реалии потребления контента. Но сайт стал тормозить. Плохо работал скролл материалов, а читать мобильную версию сайта было почти невозможно.
Колумнист Deadspin Кевин Дрейпер написал колонку «Наконец-то наш затяжной кошмар закончился: Sports Illustrated сменил дизайн».
«Проблема старого дизайна (2014 года. — Ред.) в том, что он был отстойным. Если вы везунчик — сайт просто жутко тормозил, у большинства же посетителей из-за него зависали компьютеры.
Если вы встретите кого-то из сотрудника Sports Illustrated, дайте ему пять или угостите пивом. Они ненавидели этот сайт больше, чем все мы».<
Теперь сайт работает быстрее. SI.com оптимизировали мобильную версию сайта, изменили меню навигации, запустили Sports Illustrated app и обновили свой сайт для детей.
В 2015-м медиахолдинг Vox Media поглотил новостное ИТ-издание Recode, а летом 2016-го перезупустил его в новом дизайне.
Команда Vox Media детально описала процесс ребрендинга Recode и объяснила, как, что и почему сделано.
«Мы уделили пристальное внимание тому, как выглядят сайты конкурентов, чтобы понять стратегические различия между брендами. Мы обсудили ниши, рынки, желания и потребности, которые находятся в общей конкурентной среде. Мы сравнили десктопные и мобильные сайты: скорость загрузки, фирменные цвета, страницы в соцсетях, видеоканалы и подкастинги».
Вот пример сравнения фирменных цветов сайтов конкурентов, которая сделала команда до редизайна Recode.
В 2016-м издание The Sun переосмыслило стратегию развития, сфокусировавшись на увеличении объема и скорости выпускаемых материалов. В рамках новой стратегии был сделан редизайн.
В январе должность цифрового редактора The Sun занял Кит Пул, на тот момент на сайте выходило 25 новостей в день, теперь — 250.
Кит Пул о новой стратегии The Sun:
«Мы фокусируемся на объеме и скорости. В мире свободного интернета, необходимо сильно шуметь, потому что это довольно большое место. Мы хотим, чтобы наш контент увидело как можно больше людей. Если мы привлечем посетителей, я думаю, мы сможем превратить их в лояльных читателей».
Также был сделан упор на привлечение трафика из социальных сетей.
После редизайна трафик на главную страницу вырос на 25%. Время загрузки картинки и заголовка уменьшилось с 2,8 до 1 секунды. Вся страница теперь загружается за 11 секунд, тогда как до редизайна загружалась за 15,8 секунд.
Как правильно создать сайт новостной портал
12 важных особенностей, которые следует учесть при разработке новостного портала
Цифровые СМИ стали неотъемлемой частью современного общества и прямым вызовом существованию печатных СМИ. Поскольку число людей, пользующихся Интернетом, растёт день ото дня, в ближайшие годы это противостояние будет только расти.
В эпоху революции в сфере цифровых новостей, дизайн и разработка новостного портала требуют весьма тщательного продумывания и планирования. Если вы хотите работать на рынке онлайн-новостей, без впечатляющего, увлекательного, креативного, удобного и содержательного дизайна ваш новостной сайт не сможет выполнять свои задачи уже ближайшем будущем.
Лучшие новостные порталы имеют множество отличительных особенностей и характеристик. Следующие 12 советов, помогут вам сделать свой новостной сайт более успешным.
1 Индивидуальный подход
Первое, что нужно учесть при создании новостного онлайн-портала, это то, что читатели должны иметь возможность выбирать разделы, содержание и темы которые их интересуют. Если ваш сайт не предлагает такой персонализированный читательский подход, посетители, скорее всего, покинут портал и будут искать новости на других новостных ресурсах.
2 Срочные новости
Это ещё одна важная отличительная черта отличного новостного сайта. Мгновенные срочные обновления новостей с разворачивающимися историями, представляющими широкий интерес, и которые появляются на вашем сайте в течение всего дня.
Если ваш портал в первую очередь приносит читателям самые свежие и интересные новости, которые волнуют большую часть вашей аудитории, то посетители с большей вероятностью вернутся на ваш новостной портал в очередной раз за свежими историями.
3 Стиль имеет значение
Разработка новостного портала — это тоже творчество. Создание портала или веб-сайта со стильным и современным дизайном — это абсолютный процесс искусства и творчества. Вы должны знать свою аудиторию и строить дизайн для неё.
У меня на мобильном телефоне много новостных приложений, и я выбираю самые привлекательные. Я полагаю, что большинство читателей склонны поступать также. Все успешные новостные порталы, с которыми я сталкивался, имеют красивый и впечатляющий стиль.
4 Удобная навигация, меню сайта
Сайты новостных порталов, на которых легко ориентироваться, читатели посещают чаще других. Меню навигации должно быть простым и находится в правильном положении. Большинство новостных сайтов размещают свое основное меню навигации чуть ниже заголовка и над содержимым. Другие же используют левую боковую панель. Обе эти позиции удобны для посетителей.
5 Цветовая схема сайта
При разработке новостного портала удобочитаемость является наиболее важной функцией. Большинство новостных порталов используют тёмный текст на белом фоне. Контраст цветов способствует удобочитаемости контента, поэтому схема «чёрный на белом» наиболее подходит для новостных порталов.
Если содержимое вашего портала является сложным для чтения, посетители наверняка возненавидят ваш сайт. Итак, имейте в виду, что контраст цветов является обязательным.
6 Интеграция с социальными сетями
В современном мире онлайновые новостные порталы или другие веб-сайты не могут существовать без интеграции с социальными сетями.
Эксклюзивные и экстренные новости распространяются больше в социальных сетях, таких как Facebook и Twitter, ВКонтакте, Одноклассники, Инстаграм, чем на новостных порталах. Поэтому благодаря интеграции с социальными сетями новостные сайты могут охватить большую аудиторию
7 Комментарии
Комментарии читателей являются критическими элементами для хорошего новостного портала. В отличие от обычных газет, цифровые газеты действуют скорее как социальные сети. Многие из читателей хотят высказать свое мнение по конкретным вопросам — нравятся, или не нравятся им некоторые мнения и поделиться своим.
8 Адаптивная вёрстка новостного портала
Разработчики новостного портала должны отметить эту отличительную особенность — адаптивный дизайн.
Адаптивный новостной дизайн сайта делает ваш портал красивым на экране любого устройства, включая ноутбуки, планшеты и мобильные телефоны. Это позволяет читателям получать доступ к вашему контенту и просматривать его в удобном для себя виде.
9 Частые обновления новостей
Частое обновление контента имеет большое значение для существования вашего новостного портала. Без частых обновлений ваш сайт не будет привлекать аудиторию. Так же частота обновления влияет на позиции сайта в поисковых системах. Поисковым системам нравиться сайты, которые одни и те же люди посещают регулярно (у которых есть своя постоянная аудитория).
10 Рекламные места
При разработке новостного портала спланировать его монетизацию так же важно, как планирование контента и сервисных функций.
Вы должны иметь возможность использовать рекламу, не отвлекая читателей от новостного контента вашего сайта. Правильные места для баннерной рекламы — боковая панель, левая и правая, верхний или нижний колонтитулы.
11 Grid-дизайн новостного портала
Сайты новостных порталов обычно создаются с использованием сетки. Этот дизайн является популярным не только из-за строгого и впечатляющего вида, который он создает, но и потому, что является одним из наиболее эффективных способов управления и организации большого количества контента.
Грид-дизайн позволяет разбить контент на комплексные блоки и тем самым правильно вовлечь пользователей в его прочтение.
12 Максимизация пустого пространства
Не пытайтесь заполнить все пустое пространство, отсутствие «воздуха» утомлять читателей. Пустые пространства важны для того, чтобы показать читателю, на чём он должен сосредоточить свое внимание. Пробелы делают ваш сайт более читабельным и простым, даже если он заполнен чрезмерным количеством элементов контента.
Конечно, лучшие новостные порталы имеют больше отличительных особенностей, чем эти 12 перечисленных, но эти особенности наиболее важны, и пренебрегать ими не позволительно.
примеры дизайна современного сайта и блога
Современный дизайн сайта — это не про креатив или художественные изыски. В первую очередь дизайн для статейника — это забота о пользователе, удобство в потреблении контента и, конечно, соблюдение требований поисковых систем.
Принцип MOBILE-FIRST
Принцип Mobile-first гласит: функционал и дизайн сайта сначала продумывается для мобильных устройств, а затем на него наращивают функционал и элементы для отображения на десктопе. Поэтому в оформлении сайта господствует минимализм, весь фокус — на контенте.
Дизайн в первую очередь под мобильные устройства — это даже не тренд, а необходимость. Проверьте, перешел ли сайт на mobile-first, в инструменте проверки URL в Search Console.
С 1 июля 2019 года Mobile-first индексация в Google включается по умолчанию для всех новых доменов.
Если вы делаете сайт на готовом шаблоне, убедитесь, что он заточен под мобильные устройства.

Прочитайте рекомендации Google о подготовке к индексированию сайта с приоритетом мобильного контента.
Постепенная загрузка контента (LAZYLOAD)
При «ленивой» или «отложенной загрузке» контент страницы подгружается постепенно, только когда попадает в область просмотра. Такой метод важен для увеличения скорости загрузки страницы, экономит трафик пользователю и снижает нагрузку на сервер.

КАРТОЧНЫЙ ДИЗАЙН
Тренд, который и не думает сдавать позиции. Карточка — небольшой блок с самой важной информацией, который работает как ссылка на страницу с продуктом или постом. Карточки хороши и с точки зрения юзабилити, так как пользователям удобно просматривать и фильтровать контент.

«Разорванная» модульная сетка
Если карточный дизайн кажется вам слишком банальным, обратите внимание на другой тренд — разорванную модульную сетку. Ломая привычный порядок и визуальное расположение элементов, вы помогаете пользователю задержаться на странице — то есть управляете его вниманием!

Большие фото
Сайты стараются выглядеть, как крутые глянцевые журналы. Так дайте людям большие качественные фотографии, которые хочется разглядывать. Если есть возможность — сочетайте иллюстрацию и фото.

Минималистичное меню
Прошли времена, когда меню сайта стилизовали под дерево и камень, а поверх украшали мерцающими блёстками. Сейчас в тренде горизонтальное меню с логотипом слева и основными разделами по центру. Меню информационного сайта или блога — это минималистичная плашка высотой 90 пикселей, где все рубрики расположены в одну строку с выпадающим списком разделов.

«Живой» дизайн
Добавляйте фишки, которые захватывают внимание пользователя:
- слайдеры с анимацией;
- фото, которые при наведении курсора меняют цвет или становятся больше;
- любые микровзаимодействия с сайтом: меняющие цвет кнопки, анимированные иконки соцсетей, раскрывающиеся списки и оглавления.
Крутой дизайн сайтов: видео
daNews: дизайн для новостных сайтов: ru_designer — LiveJournal
Дизайн для новостных сайтов: how to
UPDATE: простите за прошлый раз. были траблы с хостом lj+. теперь у меня сайт заработал. поэтому выложил на свой сайт.
ну интересная тема же! 🙂 пообсуждайте!
новостной сайт danews.ru (чёта типа темплейта)
тз было примерно таким: сделать идеальный дизайн для новостного сайта за 2 дня.
под новостным сайтом понимаецца а-ля lenta.ru, cnn.com, etc.
сюда я пишу чтобы узнать у коллег чего я упустил. как сделать идеальный дизайн для подобного ресурса? свои
соображения я привожу ниже. понятно что совсем идеального быть не может но к этому будем стремицца. копирайты на
дизайн и всё такое надеюсь не надо напоминать? это я к тому что я выложил полноразмерный джепег без всяких
уменьшений (чтобы не были размазаны пиксельные сопли по монитору).
логотип условный. тексты и фотки — рыба. вёрстка свободная за неимением макета. если нет каких-то фишек и я о них
не написал ниже значит я о них забыл либо их может просто не быть на сайте — это зависит от требований клиента 🙂
так как раньше я ничего подобного не делал то сначала решил ознакомицца с ситуацией в инете. к большому сожалению
ни одной статьи по дизайну информационных сайтов в рунете я не нашёл. у буржуев чета есть но без картинок 🙂
проанализировав что-то в районе 40-ка новостных сайтов (вернее их главных страниц) (newsru.com, google news, hbs
wk, mignews, msnbc, cio, bizreport, new york times, smi.ru, fast company, cnn.com, cnn money, rbc.ru, gazeta.ru, utro.ru,
strana.ru, sobkor, bbc news, the hill, business 2.0, newsday.com, business week, abc news, cbs news, the deal, reuters, smart
money, yahoo! news, kiplinger.com, fortune, inosmi.ru, yandex news, aljazeera.net, hispanicbusiness.com, darwin, dni.ru,
cfo.com, forbes, guardian) пришел к след выводам:
— в задницу всё лишнее;
— даёшь юзабилити!;
— статистика знает всё;
— люди ходят за инфой;
это четыре правила дизайна для новостных сайтов ктр я вывел 🙂
теперь постараюсь объяснить почему я сделал так как сделал:
1) баннеры должны быть на самом верху потому что читать прямо из под потолка неудобно и к тому же рекламодатели
любят когда их баннеры висят наверху особенно если сверстать их отдельно от контента так чтобы они загружались не
дождавшись пока прогрузицца остальная часть страницы. мы не будем им говорить что почти все игнорируют область
выше логотипа сайта особенно если он так хорошо заметен как у газеты.ру.
2) логотипчик делаем не оч большим но заметного размера. просто чтобы юзер не забывал где он находицца.
3) рядом (по крайней мере в верхней части страницы) пихаем поиск. это важно потому что возможность искать в
архивах инфу являецца одним из важнейших преимуществ новостных сайтов перед новостными телепрограммами да и тв
вообще. у газеты.ру поиск в попе. у cnn.com поиск под логотипом.можно на кнопке писать «найти», «искать», «поиск» и
т.д. но большинство тыкает enter не используя кнопку. а так как все привыкли что у виндуса когда одобряешь действие
то кликаешь на «ок» то делаем «ок». всё ясно и место не занимает много. не надо писать «поиск» рядом с формой. пишите
прямо в форме. там места больше и использоваццо оно будет эффективнее. по клику в форму слово «поиск» (или че
вытам напишите) должно исчезать чтобы юзер не сидел и не парился с его удалением собственными силами.
4) достаточно заметно пишем когда новости обновились в последний раз. кушать не просит за информирует об
оперативности в целом. так как страна у нас (у вас) большая то учитывая часовые пояса указываем время московское
(подовляющее большинство пользователей рунета из москвы) и дату. но т.к. в целом все знают какое сегодня число то
делаем дату не бросающуюся в глаза чтобы не отвлекала на себя внимание когда это не надо.
5) в правой части шапки можно поместить баннерок но их итак уже дофига поэтому суём туда полезную инфу хотя
объективно кроме «помощи» и «архива» остальному там делать нечего. но так как место всё равно пропадает то суём
туда то что я сунул и что ещё поместицца.
6) важно дать юзеру возможность настраивать ленту новостей. например чтобы она ему не показывала новости
культуры или спорта или оставляла только главную из последних новостей (в моём случае это «басков подрался с
волочковой на премьере «ночного дозора»»). настройки пишуцца в куки и все счастливы.
7) не суйте форму подписки на первую (тем более все) страницу! она занимает кучу места и каждый раз грузицца хотя
реально если я захочу подписацца я ей воспользуюсь один раз и всё. потом когда мне захочицца отписацца я ткну по
ссылке ктр будет указана на дне письма в самой рассылке. а ссылацца она будет на спецстраницу по подписке. портят
людям жизнь этой штукой mignews, huspanicbusiness.com, fast company, darwin.. или вы действительно думаете что юзер
соблазницца на подписку с большей вероятностью если увидит эту сексуальную форму для ввода адреса почты?.. тоже
самое касаецца форм для входа в почту. ну на кой на новостном сайте эти формы? почта — это почта а новости — это
новости. страдают почтовыми формами lenta.ru, rbc.ru, utro.ru.. буржуи любят пихать здаравенные формы с
предложением ввести чуть ли свой адрес чтобы узнать какая погода сейчас над твоей крышей. нафиг и их тоже. для
погоды делаем строчку о самом главном. можно линкануть её на стр где будут подробности. ещё лучше если это ссылка
ведёт на др специализированный сайт где вам всё распишут на пять лет вперёд. да и то погоду суём туда где пустует
место. вы наверное думаете чё я так напрягаюсь о пустующих местах (продохнуть негде)? просто дело в том что
большинство новостных сайтов очень длинные по вертикали поэтому мы будем хорошими мальчиками если будем
сокращать эту длину не за счёт сокращения заголовков («владимир путин приех… далее») а за счет рационального
использования имеющегося пространства.
8) далее меню разделов по темам (политика, в мире и т.д.). считаю что оно должно быть в ожидаемом месте (колбаска
под шапкой или (если у вас много разделов) делаем как обычное вертикальное меню (но только не справа а слева.
во-первых прокрутка справа поэтому курсор тусуецца справа поэтому до меню ктр справа ему быстрее добрацца.
во-вторых если надо будет распечатать новость то принтер её не обрежет справа потому что новость будет в левой
части страницы эта часть ктр уместицца на а4. «версии для печатей» такая же афёра как и «добавить в избранное» или
«сделать стартовой». непонятно кому это ещё нужно когда большинство юзеров читают новости на работе где они
юзают принтер не щадя живота его а если юзер хочет экономить на краске то он вообще не будет распечатывать
новость. не так уж это важно — иметь распечатаную новость.)). не стоит слишком выделять ссылки потому как я очень
сомневаюсь что когда юзер попадает на новостной сайт (в очередной раз) он первым делом ищет ссылку на раздел
«наука».. так что пусть они знают где это искать но ссылки в меню не должны их отвлекать.
9) далее фигачим последнюю важную новость с картинкой. картинку надо приличную и по размерам и по
предоставляемому интересу. это привлечёт к прочтению новости. справа фигачим главные сегодняшние новости чтобы
юзер не прозевал события. с картинками чтобы он лучше представлял о чем речь еще до выбора читать ему дальше или
забить. для этих новостей фигачим иконку «открыть в новом окне». если делать для всех — то это будет не страница а
набор прямоугольников. важным новостям — vip сервис 🙂 делать картинки размером меньше имеет очень мало смысла
потому что куда там дальше уменьшать (по площади)? кучка пикселей на микроскопических иконках ничего не говорит
особенно если к новости (например) об упавшем самолёте ставят картинку самолёта (просто самолёта).
10) над баннером вертикальным пишем о том что это реклама. оно в общем-то итак ясно но зато теперь мы можем на
этот текст поставить линк на стр о рекламе на сайте. вертикальные баннеры (хотя я их не люблю потому что вечно
наних случайно кликаешь. больно уж много места занимают) для такого сайта очень хороши. потому что занимают
высоту а не широту. заполняют пустое место ктр образуецца от того что новости делаюцца не широким абзацем (чтобы
легче было читать, следить за строкой) и размерами такие здоровые что рекламодатели писают кипятком (лучше них
тока rich-баннеры). на такие баннеры удобно помещать людей либо каких-нить персонажей но правда неудобно писать
текст но это мелочи.
11) потом идут заголовки новостей уже разбитых по темам. тыкая на название темы переходим на страницу со всеми
последними новостями по этой теме. стрелки показывают где читать: тут или там. время указывать — это круто. тока так
как оно редко когда бывает действительно оч нужно поэтому делаем его сереньким. чтобы было но не отвлекало от
главного — заголовков. важную новость выделяем полужирным чтоб юзер не пропустил такое событие. не надо
подводить все заголовки-ссылки чертой как это сделано например на рбк или mignews. текста -туева хуча и как
следствие получаем не то чем можно пользовацца у кучу полосок. подведёт юзер курсор (а он это сделает) и подтвердит
свои опасения что это ссылка.
12) тематические блоки. я в общем не в курсе какие именно могут быть ещё фичи на таком сайте поэтому сунул сюда
это. картинки разбавляют общийтекстовый вид таким образом наши глазки немного отдыхают. лучший отдых — смена
труда © ленин. картинки клёвые да? 🙂 весь гугл облазил пока их нашёл.
13) далее менее популярные темы типа «науки». после всех новостей можно разместить второстепенные штуки ктр редко
обновляюцца но будут интересны всё равно (комментарии и интервью в моем случае). так как затрагиваюцца важные и
интересные темы то суём картинку. так нагляднее.
14) дно как обычно завалено копирайтами и проч счётчиками. сильно текст не выделяем т.к. редко кто этим
интересуецца. туда также можно сунуть и оффлайновые контакты если есть.
такие дела. теперь хотел сказать что мне не понравилось на новостных сайтов ктр я смотрел и почему я эти фичи не
поместил на эту страницу.
1) newsru.com: вшапке пустует полезное место. также засунули
квадратики из фирменного стиля. флэш-часы совершенно никому ненужны. они загрузяцца позже чем я успею прочитать
все новости. иконки «распечатать», «фотки»,»отправить мылом» и аналогичные совершенно не нужны к
предворительному ознакомительному абзацу новости. другое дело когда они сидят на странице где новость имееца
полностью. меню с разделами над каждым блоком — лишнее. фотки к каждой новости тоже перебор.
(если ошибка повторяецца на следующих сайтах то я о ней не говорю.)
2) google news: маленькие фотки от ктр мало пользы.
шрифтовое решение черти как сделано — невозможно читать. новости растянуты сильно (у меня 1600*1200)
3) mignews: не нужны «сделать стартовой и добавить в
избранное» и календарь. все заголовки подчёркнуты. при таком дизайне невозможно читать. хотя бы разбили пропуски
между ними..
4) msnbc: туева хуча рекламы (этим страдают почти все буржуи)
причём чёрт знает где сунули. мелкий кегль у заголовков. та самая форма с погодой.
5) cio: не указаны даты у новостей
6) bizreport: новости тянуцца на 100%. запомните: новости да и
тексты в целом должны тянуцца когдаэто позволяет монитор но не на 100% а примернона 60%. если не уверены че
изэтого выйдет исходите из того что в одной строке должно быть 5-7 слов. забыли как верстают газеты колонками? 🙂
7) new york times: напихали наверное все ссылки ктр нашли. неза что
зацепицца взгляду. вместо того чтобы поставить ссылку на одно предложение-заголовок ставят рядом ссылку «go to
article». ну нафига? опять-таки ссылки на видео, карты и проч что лишнее на ознакомительном этапе.
8) сми.ru: логотип на фоне мешает чтению. ссылки на бумажные сми кому
нафиг нужны на первой странице? они делали сайт чтобы их читали или чтобы там были ссылки на эти самые сми?
количество заголовков дня в разделах никому никакой полезной информации не несёт. они хотят показать как много они
знают новостей?
9) rbc.ru: такой мелкий кегль для times new roman’a — смерть в коме.
10) газета.ру: пожалуй самый стильный новостной сайт в мире 🙂 в
разделителях используецца полоса одинаковой ширины как сверху так и снизу. снизу надо тоньше светлее либо вообще
не надо чтобы было ясно (очевидно) что этот разделитель (а также место под название раздела) относицца к
нижеследующим новостям а непросто сам по себе. на их разделе про жилплощадь так и сделано. поиск в попе. надо
поднять выше. справа фича «двадцать строк» неправильно оформлена. во-первых там минимализм в тексте. одно слово
присутствует на такой площадигде можно еще 6-8 сунуть. картинки не нужны т.к. ставяцца так что лишьбы было.
например заголовок «наташа — самое аварийное имя» и картинка к нему. на картинке фотка девушки сидящей за рулем
авто и открывшей рот видимо от ужаса приближающейся смерти. и че? ну есть фотка с какой-то тёткой. а пользы? что
мне это дало? ничего. кроме трафика. и время забрало. короче жти двадцать строк надо оформить как двадцать строк а
не двадцать строк и двадцать ненужных картинок. новости выше логотипа — мёртвый номер. программно обрезают
предложения после n-го количества слов. редакторов ломает писать нормальные ознакомительные тексты новостей.
11) utro.ru: вообще кошмар. многое надо переделывать.
12) страна.ру: контекст врезает себя в текст о главное новости. нафига?
13) собкор: я не спец по модульным сеткам но здесь она совсем никакая.
14) иносми.ру: заголовки в шапке не нужны. там их никто не увидит.
15) abc news: много пустого места в шапке. надо бы заюзать.
16) reuters: меню в шапке с пунктами «about reuters», «products…» etc.
там не нужно. это второстепенная инфа ктр можно сунуть в самый низ.
17) cbs news: никогда прежде не видел чтобы навигационное меню
размещали выше логотипа. оригинальный не правильный ход. графические названия разделов. может оно и смотрицца
красиво но действительной пользы от этого нет. не много юзер потеряет если они будут текстовыми зато сколько
приобретёт.
18) aljazeera.net: в самом верху шапки никому не нужные ссылки.
19) lenta.ru: справа от логотипа заголовки мелким кеглем шрифтом с
засечками мало того что тяжело читаюцца так ещё и сидят не там где надо и написаны одной «строкой». каша. справа от
тематического раздела ссылки по теме. ну неужели эти ссылки мне так необходимы что я вынужден каждый раз
загружать их код? очень сомневаюсь.
20) forbes.com: картинки к абзацу справа а не слева. это вообще
никак. можно их с таким успехом оттуда вообще удалить. ну кто так делает?
21) fortune: рекламный баннер сразу под логотипом. этого я не понял
просто.
на остальных сайтах аналогичные ошибки либо они имеют приемлемый дизайн (как например cfo.com). также я не
указывал на повторяющиеся ошибки.
ваши соображения? будет интерестно послушать. наверняка я многое упустил.
зы. может кто-нить кинет в меня ссылкой на статьи по этой теме в рунете? спасибы 🙂
Очевидно, что веб-сайты управляют каждым сектором, начиная с киосков и заканчивая крупным бизнесом, и теперь это важная часть успеха для каждого бизнеса. «Утро» всегда начиналось с горячей чашки чая и газеты, с другой стороны, цифровой мир не полностью заменил газеты, но нашел способ помочь читателям в их напряженный напряженный день, когда они могут сидеть и просматривать новости. легко в свое время.
Существуют миллионы блогов и сайтов для журналов и новостей. Если вы также хотите разработать и опубликовать сайт для новостей и журналов. Мы подобрали несколько классных идей, которые вдохновят ваши дизайны. Мы можем помочь вам создать эти прекрасные веб-сайты, у нас есть опытный разработчик и дизайнер, который может сделать ваши сайты профессиональными, посетите наш веб-сайт по адресу https://www.itsguru.com/.
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт
Хотите, чтобы мы разработали ваш новостной журнал Сайт

Хотите, чтобы мы разработали ваш новостной журнал Сайт
Похожие сообщения
,Поскольку все больше веб-сайтов и блогов ежедневно публикуют большие объемы контента, одним из приоритетов при разработке таких новостных сайтов является создание макета, который позволяет посетителям находить контент, который они ищут. Чем больше контента публикуется, тем сложнее становится задача. Многие сайты и блоги обращаются к макетам журнальных или новостных стилей для отображения выдержек, заголовков и ссылок на полный контент.
Большинство сайтов в стиле журналов содержат миниатюры изображений для некоторых или всех выдержек, и многие из них также классифицируют эти выдержки, чтобы облегчить посетителям поиск определенного контента. Если вы работаете над журналом или новостным макетом, эта витрина из 25 веб-сайтов должна помочь вам вдохновиться.
Это подделка DIY


По-настоящему вдохновляющий веб-дизайн с различными новостями, разделенными на разные разделы, и это действительно весело — перемещаться по сайту.
Рекламный щит


Различные навигационные макеты доступны на одной странице, а реклама хорошо отображается на каждой странице.
Conde Nast


Это, пожалуй, один из самых сложных веб-дизайнов, каждый из которых представлен жирным и красочным шрифтом.
The Next Web


Этот тип веб-дизайна обычно используется для различных новостных блогов.
W Журнал


Тенденции и примеры — Smashing Magazine
Об авторе
Стивен Снелл — веб-дизайнер и блогер. В дополнение к ведению собственного блога и написанию статей для ряда других топовых блогов, он также управляет… Больше о Стивен Снелл …
Новостные сайты могут быть интригующими с точки зрения дизайна. Независимо от того, какие новости они освещают, все они сталкиваются с проблемой отображения огромного количества контента на главной странице, что создает множество проблем с макетом, удобством использования и навигацией для дизайнера.Уроки, которые можно извлечь из изучения того, как новостные веб-сайты решают эти проблемы, могут быть полезны для дизайнеров, работающих с другими типами веб-сайтов, в том числе с темами для блогов.


Новостные сайты могут быть интересными с точки зрения дизайна. Независимо от того, какие новости они освещают, все они сталкиваются с проблемой отображения огромного количества контента на главной странице, что создает множество проблем с макетом, удобством использования и навигацией для дизайнера.Уроки, которые можно извлечь из изучения того, как новостные веб-сайты решают эти проблемы, могут быть полезны для дизайнеров, работающих с другими типами веб-сайтов, в том числе с темами для блогов.
Монетизация также является важным фактором для новостных сайтов, и интересно посмотреть, как они интегрируют рекламу в дизайн. В некоторых случаях реклама является несколько навязчивой или чрезмерной, но большинство новостных веб-сайтов могут использовать рекламу, не отвлекая читателей, частично благодаря доступному контенту.
Для целей данной статьи термин «газетный сайт» относится к любому новостному веб-сайту, который имеет редакционную направленность онлайнового периодического издания . Многие из упомянутых здесь веб-сайтов являются онлайн-версиями крупных газет, а другие являются стандартными новостными сайтами, а некоторые стирают грань между новостным сайтом и блогом.
Возможно, вы захотите взглянуть на следующие похожие посты:
- Награды за дизайн газет Эта публикация должна предоставить вам несколько примеров выдающихся дизайнов газет, которые были отмечены престижными наградами (см. Ссылки внизу). из этого поста), и продемонстрировать необычные подходы газетного дизайна.
Общие тенденции газетных сайтов 2008
1. Цветовые схемы
Большинство новостных сайтов используют темный текст на белом фоне . Очевидно, что эти сайты содержат огромный объем контента, и читабельность важна. Некоторые сайты, упомянутые далее в этой статье, используют более темные цвета для заголовков или для тела страницы за пределами содержимого.
Большой процент новостных сайтов также использует синий и красный в дополнение к темно-серому или черному для текста.Синий чрезвычайно распространен для заголовков, заголовков статей и ссылок. Красный часто используется в качестве акцентного цвета. Некоторые новостные сайты также смешивают больше цветов в других местах, например, в навигации.
Веб-сайт L.A. Times демонстрирует общую цветовую схему:
2. Баннеры заголовков и боковых панелей
Конечно, все эти сайты должны приносить доход, а рекламные баннеры в заголовках являются ключевым источником дохода. Некоторые веб-сайты используют рекламные баннеры на всех страницах, а другие исключают баннеры на главной странице, но отображают их над заголовком на других страницах.
Хотя блоги обычно используют баннеры размером 125 на 125 пикселей на боковых панелях, новостные сайты обычно используют баннеры размером 300 на 250 или высокие небоскребы. Многие веб-сайты смешивают некоторые объявления AdSense или другие текстовые ссылки.
Telegraph использует заголовок размером 730 на 90 пикселей.
3. Навигация сверху
Хотя из этой тенденции есть несколько заметных исключений, большинство новостных сайтов размещают свое основное меню навигации чуть ниже заголовка и над содержимым. New York Times и MSNBC являются двумя исключениями, так как они используют левую боковую панель для основной навигации.
The Times Online использует двухуровневое меню навигации.
4. Области содержимого с вкладками
Многие новостные сайты используют области содержимого с вкладками, которые позволяют посетителям просматривать популярные статьи, последние статьи, наиболее комментируемые статьи и т. Д. Это иногда используется на боковой панели, а иногда в основном контенте. площадь, такая как на Wired. Это позволяет пользователям больше контролировать того, какой контент и ссылки они видят, и может экономить пространство в дизайне, делая больше контента доступным в определенной области.
5. Грид-макеты
Газетные сайты обычно создаются с использованием грид-дизайнов. Сетка является популярным выбором не только из-за острого вида, который она создает, но и потому, что это один из наиболее эффективных способов управления и организации большого количества контента в . В «Нью-Йорк Таймс» есть один из наиболее известных макетов на основе сетки.
Заметные различия между новостными сайтами и блогами
Граница между новостным сайтом и блогом тонкая, и иногда бывает сложно различить два типа.Для целей данной статьи «блог» относится больше к традиционному блогу , чем к коммерциализированному новостному блогу группы авторов. Хотя между блогами и новостными сайтами, безусловно, есть сходства, есть и некоторые ключевые различия.
Интеграция с социальными сетями
Просмотр виджетов или кнопок голосования в блогах чрезвычайно распространены; на самом деле, большинство блогов используют их в той или иной форме. Большинство новостных сайтов, тем не менее, используют их более , едва ли , если вообще используют.Часто встречается раздел «Поделиться» по статьям, такой как показанный ниже в ABC News, но кнопки голосования используются не так, как в блогах, где стандартная кнопка «Отправить на Digg» может отображаться вверху каждого поста. Все больше новостных сайтов признают влияние социальных сетей, но они все еще используют такие инструменты в своих разработках.
Несколько сайтов, показанных более подробно ниже, используют социальные сети больше, чем другие. В Huffington Post есть раздел, специально предназначенный для отображения новинок на Digg, и веб-сайт, безусловно, часто появляется на первой странице.
Подписки и RSS-каналы являются огромной частью блогов, и большинство блогов используют большие значки или подсчет FeedBurner, чтобы облегчить посетителям подписку. Однако на большинстве новостных сайтов не используют RSS-каналы для читателей, как в блоге. Большинство новостных сайтов предлагают каналы, часто в зависимости от категории контента, но они не являются основной частью дизайна или макета. Фактически, большинство посетителей, вероятно, даже не замечают маленьких значков или ссылок на каналы. Поскольку RSS-каналы становятся частью повседневной жизни обычных читателей, это, вероятно, изменится.
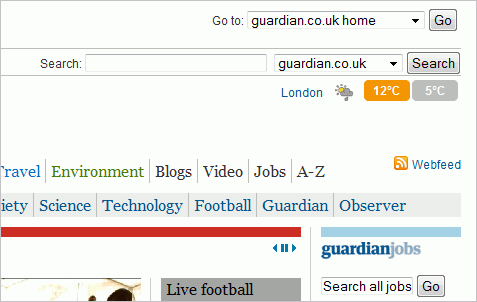
The Guardian размещает ссылку на свой канал в заголовке веб-сайта, но с гораздо меньшим вниманием, чем большинство тем блога.
Комментарии читателей и их обсуждение являются критическим элементом для большинства блогов, но они не так важны для новостных сайтов. Многие новостные сайты позволяют читателям оставлять комментарии, но они , как правило, запоздалая мысль в дизайне и редко продвигаются так же, как в блоге. Например, многие блоги показывают выдержки из постов на первой странице, и почти все также показывают количество комментариев с выдержкой, которая ссылается на раздел комментариев.Это используется на нескольких новостных сайтах, но это редко.
ABC News — один из редких новостных сайтов, который показывает количество комментариев к выдержке из поста на главной странице.
Взгляд на 20 ведущих газетных сайтов
The Onion Сатирический новостной сайт Onion имеет дизайн на основе сетки (его называли самой смешной сеткой, которую вы когда-либо видели), который отлично использует доступное пространство экрана. На сайте происходит много всего, что может быть как хорошим, так и плохим.Основная навигация разделяет контент на видео, радио, спорт, выборы и т. Д.
Заголовок содержит рекламу на каждой стороне, а на боковой панели также есть реклама, но не слишком навязчивая. Некоторые части домашней страницы в основном используются в качестве рекламы для функций, которые являются частью The Onion, таких как The Onion Personals и The Onion Store.
New York Times Сайт New York Times — еще одна известная сетка. Большая часть навигации по сайту расположена внизу слева, что не так часто, как в верхней навигации.Веб-сайт использует панель навигации с вкладками вверху со ссылками на такие функции, как «Сегодняшняя газета», «Видео» и «Самые популярные», но все ссылки на категории контента, такие как Мир, США, Политика, Бизнес, и т.д., в стороне.
Дизайн сайта включает в себя приятное использование синих и черных заголовков и ссылок, с оттенком красного, добавленным в нескольких местах, например, во время публикации статьи. В целом, New York Times представляет один из лучших газетных сайтов.
Chicago Tribune В отличие от многих других сайтов, представленных здесь, Chicago Tribune использует только один маленький баннер в заголовке своей домашней страницы, хотя на отдельных страницах статьи используется баннер 730 на 90. Помимо заголовка, остальная часть домашней страницы довольно много рекламы, включая текстовые ссылки.
Содержание на веб-сайте Chicago Tribune размещено чуть больше, чем, например, в New York Times. Опять же, синий используется для заголовков и ссылок, с оттенком красного.
Washington Post The Washington Post также использует обычные цвета: синий, черный (или темно-серый) и красный на белом фоне. Заголовок содержит небольшой баннер 290 на 45, а верхняя часть боковой панели содержит баннер 300 на 250. Остальная часть домашней страницы содержит только несколько других небольших рекламных баннеров.
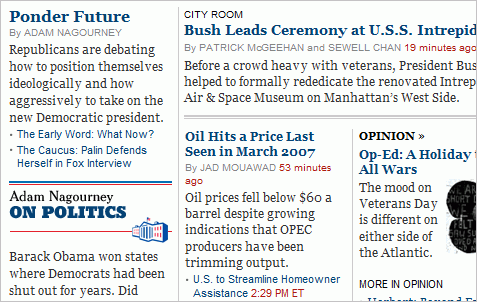
Макет контента на домашней странице ориентирован на предоставление категоризованных ссылок на конкретный контент. Изображение включено для главной истории, но другие заголовки над сгибом не имеют миниатюр.Справа вверху есть раздел для самых популярных статей.
Los Angeles Times Веб-сайт L.A. Times использует заголовок иначе, чем некоторые другие новостные сайты. Там происходит относительно немного, с большим количеством неиспользуемого пространства, которое может быть заполнено рекламой, что делает большинство других новостных сайтов. На остальной части главной страницы используются только два баннера размером 300 на 250 и несколько рекламных текстовых ссылок. Отдельные страницы статьи используют баннер 730 на 90 над заголовком.
Содержание Л.A. Домашняя страница Times содержится в сетке с основной навигацией слева. Опять же, синий, черный и красный — цвета выбора текста, ссылок и заголовков.
Теннесси The Tennessean не является одной из крупнейших газет в США, но ее сайт стоит отметить. Теннесси нарушает некоторые нормы других веб-сайтов, которые были рассмотрены до сих пор, в основном с точки зрения цвета. Темно-оранжевый используется для заголовков и ссылок, а не более общего выбора, такого как синий.Кроме того, зеленый цвет фона используется на боковой панели.
На боковой панели есть баннер размером 300 на 250, а на левой боковой панели — небоскреб, а в нижней части страницы размещено больше рекламы. Отдельные страницы статьи включают баннер 730 на 90 над заголовком.
Хьюстон Хроника Хьюстонская хроника размещает большое количество заголовков на главной странице, в том числе в верхней части макета. Это означает, что над сгибом больше ссылок на контент, но каждая из них выделяется меньше, чем на новостном веб-сайте, где используется больше миниатюр.
На сайте нет рекламы в заголовке главной страницы, но есть несколько баннеров на правой боковой панели и несколько текстовых ссылок в нижней части страницы. Страницы статьи имеют заголовок 730 на 90 над заголовком.
США сегодня USA Today использует больше цвета, чем многие другие новостные сайты, особенно в меню навигации и со ссылками по всему сайту. Ссылки на категории для тематических статей, таких как спорт, рынки, образование и люди, используют разные цвета, которые помогают им выделиться.
В отличие от большинства новостных сайтов, USA Today показывает количество комментариев к статьям прямо в заголовках на главной странице. Только несколько небольших баннеров расположены на главной странице, кроме баннера 730 на 90 в самом низу страницы. Отдельные страницы статей гораздо более наполнены рекламой, и время от времени при навигации по сайту вы можете встретить полностраничное объявление, которое вам нужно пропустить, чтобы получить доступ к содержанию.
Почта онлайн Британский новостной сайт Mail Online использует более красочный дизайн, чем многие другие новостные сайты.Заголовки и ссылки светлее синего цвета, чем на сайтах New York Times или Chicago Tribune, и они краснеют при наведении курсора. Правая боковая панель содержит множество миниатюр из последних сообщений, а также красочные заголовки и пролонгации.
На сайте размещены объявления AdSense в заголовке и различные объявления в остальной части макета, в том числе в среднем столбце. Макет сетки обеспечивает упорядочение контента и использует практически всю страницу, что невероятно долго.
Телеграф Еще один ведущий британский новостной сайт, Telegraph, использует красивую, чистую сетку. Над заголовком находится баннер 730 на 90, и единственная другая реклама на главной странице — баннер 300 на 250 и небоскреб, оба на правой боковой панели.
В дизайне домашней страницы широко используются миниатюры для заголовков статей и кратких описаний. Синий и красный используются для заголовков и ссылок. Основная навигация расположена вверху страницы.
Страж The Guardian использует чистый, но красочный дизайн. Основная навигация вверху страницы состоит из разноцветных ссылок на разные разделы новостей. На главной странице используется мало рекламы, но отдельные страницы статьи содержат баннер 730 на 90 над заголовком страницы и объявление 300 на 250 в верхней части боковой панели.
Заголовки на веб-сайте Guardian имеют обычный синий цвет, но для придания им визуальной привлекательности используются цветные рамки. Миниатюры используются в нескольких местах на главной странице, но большинство историй имеют только заголовок и краткое описание или просто заголовок.
Times Online The Times Online — один из немногих новостных сайтов, использующих яркий цвет в области логотипа / брендинга, но он действительно позволяет отличить сайт. Над заголовком находится баннер 730 на 90.
Домашняя страница использует двухуровневое меню навигации над содержимым и довольно типичный синий цвет для заголовков. Некоторые выдержки из статей на главной странице содержат миниатюры, но для избранных статей нет больших изображений, как на многих новостных сайтах.
MSNBC MSNBC выделяется среди других новостных веб-сайтов темным, но красочным заголовком, который подражает многим пользователям Photoshop. Заголовок не содержит рекламы, и на самом деле над сгибом видна только одна реклама. Объявления с текстовыми ссылками используются в нескольких местах на главной странице. Отдельные страницы статьи содержат баннер размером 730 на 90 над заголовком в самом верху страницы.
В целом MSNBC — это очень хорошо продуманный веб-сайт с привлекательной цветовой схемой и хорошо структурированным, но не слишком загроможденным макетом.Как и New York Times, MSNBC использует левую боковую панель для основной навигации.
ABC News У ABC News есть темный заголовок, который помогает отличить сайт от других новостных лидеров. На домашней странице относительно мало рекламы. Правая боковая панель содержит баннер размером 300 на 250, а остальные рекламные объявления находятся в самом низу страницы.
В правом верхнем углу страницы находятся три текущих видео плюс ссылка на дополнительный видеоконтент. В то время как другие новостные сайты содержат видео, большинство из них размещают видео не так высоко, как ABC News.
Ars Technica Веб-сайт технических новостей Ars Technica имеет совершенно иной дизайн, чем обычные новостные веб-сайты, что и следовало ожидать. В отличие от сайтов с общими новостями, насыщенными изображениями, Ars Technica не использует миниатюры на своей домашней странице. Кроме того, на страницах статьи очень мало изображений по сравнению с обычными новостными сайтами.
Веб-сайт использует навигацию с вкладками вверху страницы, чтобы перенаправлять посетителей на различные категории новостей, такие как новости бизнеса, ИТ, Apple, оборудование и т. Д.Заголовок содержит баннер размером 730 на 90, а верхняя часть правой боковой панели содержит рекламный баннер размером 300 на 250. Далее по боковой панели находится баннер с небоскребом.
CNET Новости Технический новостной сайт CNET News использует довольно простой дизайн с темным заголовком, выделенной областью контента и длинным списком заголовков с краткими выдержками. Синий и красный используются для заголовков и ссылок.
Заголовок содержит небольшую текстовую ссылку в правой части экрана и несколько объявлений размером 300 на 250 в боковой панели.Никакие дополнительные объявления не используются в отдельных статьях.
TechRadar Британский веб-сайт технологических новостей TechRadar содержит несколько статей, которые в настоящее время не очень распространены на других новостных сайтах. Прямо над содержимым страницы находится раздел «Обновление TechRadar», в котором отображаются ссылки на самый последний контент. Кроме того, есть область рекомендуемого контента, которая вращается через шесть ведущих историй. Ниже области рекомендуемого контента находится сетка заголовков последних новостей с краткими выдержками.
Заголовок веб-сайта содержит баннер размером 730 x 90, а боковая панель содержит некоторые другие баннеры и текстовые ссылки. Навигация в TechRadar немного отличается, поскольку она использует вкладки для новостей, обзоров, блогов и форумов.
Проводной Дизайн для Wired довольно уникален. В частности, миниатюры, заголовки и выдержки из рекомендуемого контента находятся над главным меню навигации. Миниатюры используются ниже для самой последней статьи в каждой из семи различных категорий.
В заголовке нет баннеров, только внутренняя реклама для WiredBiz.Боковая панель содержит несколько объявлений, а также дополнительную монетизацию с помощью виджета доски вакансий, который ссылается на последние объявления о вакансиях на доске объявлений сайта.
Хаффингтон пост Макет и дизайн отдельных страниц на The Huffington Post сильно отличается от макета главной страницы. На отдельных страницах вы видите маленький логотип / область брендинга в левом верхнем углу, с очень длинным баннером справа, который занимает большую часть ширины страницы. Реклама на остальной части страницы довольно минимальна.
На главной странице большая часть области над сгибом используется для заголовка и изображения из избранной статьи. Остальная часть домашней страницы включает в себя множество изображений и заголовков, а также пост выдержки из различных авторов в левой боковой панели.
Спортивные новости Спортивные новости имеют один из самых устаревших дизайнов. Заголовок используется в основном для отображения результатов, но с меньшей эффективностью пространства, чем другие крупные спортивные сайты. Над заголовком находится баннер 730 на 90.
Большая часть недвижимости боковой панели используется для направления посетителей на другие разделы веб-сайта, такие как Sporting News Radio, Сеть блогов и блоги сообщества.
Похожие посты
Вы можете взглянуть на следующие посты:
- Отмеченные наградами дизайны газет Этот пост должен предоставить вам несколько примеров выдающихся дизайнов газет, которые были отмечены престижными наградами (см. ссылки внизу этого поста) и демонстрируют необычные подходы газетного дизайна.
В правом верхнем углу страницы находятся три текущих видео плюс ссылка на дополнительный видеоконтент. В то время как другие новостные сайты содержат видео, большинство из них размещают видео не так высоко, как ABC News.
Ars Technica Веб-сайт технических новостей Ars Technica имеет совершенно иной дизайн, чем обычные новостные веб-сайты, что и следовало ожидать. В отличие от сайтов с общими новостями, насыщенными изображениями, Ars Technica не использует миниатюры на своей домашней странице. Кроме того, на страницах статьи очень мало изображений по сравнению с обычными новостными сайтами.. Правая боковая панель содержит рекламный баннер размером 300 на 250. Далее по боковой панели находится баннер с небоскребом.
CNET Новости Технический новостной сайт CNET News использует довольно простой дизайн с темным заголовком, выделенной областью контента и длинным списком заголовков с краткими выдержками.Синий и красный используются для заголовков и ссылок.
Заголовок содержит небольшую текстовую ссылку в правой части экрана и несколько объявлений размером 300 на 250 в боковой панели. Никакие дополнительные объявления не используются в отдельных статьях.
TechRadar Британский веб-сайт технологических новостей TechRadar содержит несколько статей, которые в настоящее время не очень распространены на других новостных сайтах. Прямо над содержимым страницы находится раздел «Обновление TechRadar», в котором отображаются ссылки на самый последний контент.Кроме того, есть область рекомендуемого контента, которая вращается через шесть ведущих историй. Ниже области рекомендуемого контента находится сетка заголовков последних новостей с краткими выдержками.
Заголовок веб-сайта содержит баннер размером 730 x 90, а боковая панель содержит некоторые другие баннеры и текстовые ссылки. Навигация в TechRadar немного отличается, поскольку она использует вкладки для новостей, обзоров, блогов и форумов.
Проводной Дизайн для Wired довольно уникален. В частности, миниатюры, заголовки и выдержки из рекомендуемого контента находятся над главным меню навигации.Миниатюры используются ниже для самой последней статьи в каждой из семи различных категорий.
В заголовке нет баннеров, только внутренняя реклама для WiredBiz. Боковая панель содержит несколько объявлений, а также дополнительную монетизацию с помощью виджета доски вакансий, который ссылается на последние объявления о вакансиях на доске объявлений сайта.
Хаффингтон пост Макет и дизайн отдельных страниц на The Huffington Post сильно отличается от макета главной страницы. На отдельных страницах вы видите маленький логотип / область брендинга в левом верхнем углу, с очень длинным баннером справа, который занимает большую часть ширины страницы.Реклама на остальной части страницы довольно минимальна.
На главной странице большая часть области над сгибом используется для заголовка и изображения из избранной статьи. Остальная часть домашней страницы включает в себя множество изображений и заголовков, а также пост выдержки из различных авторов в левой боковой панели.
Спортивные новости Спортивные новости имеют один из самых устаревших дизайнов. Заголовок используется в основном для отображения результатов, но с меньшей эффективностью пространства, чем другие крупные спортивные сайты.Над заголовком находится баннер 730 на 90.
Большая часть недвижимости боковой панели используется для направления посетителей на другие разделы веб-сайта, такие как Sporting News Radio, Сеть блогов и блоги сообщества.
Похожие посты
Вы можете взглянуть на следующие посты:
- Отмеченные наградами дизайны газет Этот пост должен предоставить вам несколько примеров выдающихся дизайнов газет, которые были отмечены престижными наградами (см. ссылки внизу этого поста) и демонстрируют необычные подходы газетного дизайна.
 (ал).
(ал).Новостной Портал Шаблоны | TemplateMonster
Все продукты- Шаблоны веб-сайтов
- WordPress Store
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- Шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- Specialty Страницы
- Muse Шаблоны
- Электронная торговля Шаблоны
- Shopify Темы
- Magento Themes
- PrestaShop Темы
- OpenCart шаблоны
- MotoCMS Ecommerce
- VirtueMart Шаблоны
- ZenCart Шаблоны
- BigCommerce Темы
- CMS шаблоны
- Joomla Templates
- Moto CMS 3 шаблоны
- Drupal Темы
- Moto CMS HTML шаблоны
- Популярные категории
- Software Company HTML Шаблоны
- Создание HTML-шаблонов
- Бизнес-шаблоны сайтов
- Бизнес-шаблоны для сайтов путешествий
- Бизнес WordPress Темы
- Шаблоны веб-дизайна
- Медицинские WordPress Темы
- Темы WordPress для новостей и журналов
- Тематические шаблоны для сайтов HTML
- Консультации по зоомагазинам
- Тематические шаблоны
- Консалтинг WordPress Themes
- Шаблоны рекламных агентств
- Jewelry Shopify Themes
- Software Company WordPress Themes
- Auto Parts Shopify Темы
- Категории веб-сайтов
- Искусство и культура
- Дизайн
- Животные и домашние животные Фотография
- Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- Медицинские шаблоны
- Шаблоны недвижимости
- WordPress Store


