daNews: дизайн для новостных сайтов: ru_designer — LiveJournal
Дизайн для новостных сайтов: how to
UPDATE: простите за прошлый раз. были траблы с хостом lj+. теперь у меня сайт заработал. поэтому выложил на свой сайт.
ну интересная тема же! 🙂 пообсуждайте!
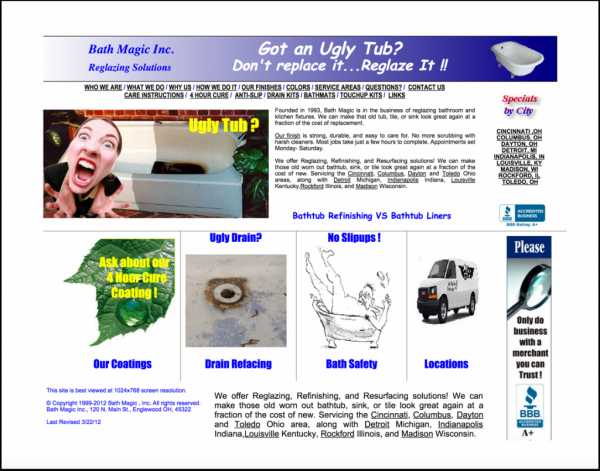
новостной сайт danews.ru (чёта типа темплейта)
тз было примерно таким: сделать идеальный дизайн для новостного сайта за 2 дня.
под новостным сайтом понимаецца а-ля lenta.ru, cnn.com, etc.
сюда я пишу чтобы узнать у коллег чего я упустил. как сделать идеальный дизайн для подобного ресурса? свои
соображения я привожу ниже. понятно что совсем идеального быть не может но к этому будем стремицца. копирайты на
дизайн и всё такое надеюсь не надо напоминать? это я к тому что я выложил полноразмерный джепег без всяких
уменьшений (чтобы не были размазаны пиксельные сопли по монитору).
логотип условный. тексты и фотки — рыба. вёрстка свободная за неимением макета. если нет каких-то фишек и я о них
не написал ниже значит я о них забыл либо их может просто не быть на сайте — это зависит от требований клиента 🙂
так как раньше я ничего подобного не делал то сначала решил ознакомицца с ситуацией в инете. к большому сожалению
ни одной статьи по дизайну информационных сайтов в рунете я не нашёл. у буржуев чета есть но без картинок 🙂
проанализировав что-то в районе 40-ка новостных сайтов (вернее их главных страниц) (newsru.com, google news, hbs
wk, mignews, msnbc, cio, bizreport, new york times, smi.ru, fast company, cnn.com, cnn money, rbc.ru, gazeta.ru, utro.ru,
strana.ru, sobkor, bbc news, the hill, business 2.0, newsday.com, business week, abc news, cbs news, the deal, reuters, smart
money, yahoo! news, kiplinger.com, fortune, inosmi.ru, yandex news, aljazeera.net, hispanicbusiness.com, darwin, dni.ru,
cfo.com, forbes, guardian) пришел к след выводам:
— в задницу всё лишнее;
— даёшь юзабилити!;
— статистика знает всё;
— люди ходят за инфой;
это четыре правила дизайна для новостных сайтов ктр я вывел 🙂
теперь постараюсь объяснить почему я сделал так как сделал:
1) баннеры должны быть на самом верху потому что читать прямо из под потолка неудобно и к тому же рекламодатели
любят когда их баннеры висят наверху особенно если сверстать их отдельно от контента так чтобы они загружались не
дождавшись пока прогрузицца остальная часть страницы. мы не будем им говорить что почти все игнорируют область
выше логотипа сайта особенно если он так хорошо заметен как у газеты.ру.
2) логотипчик делаем не оч большим но заметного размера. просто чтобы юзер не забывал где он находицца.
3) рядом (по крайней мере в верхней части страницы) пихаем поиск. это важно потому что возможность искать в
архивах инфу являецца одним из важнейших преимуществ новостных сайтов перед новостными телепрограммами да и тв
вообще. у газеты.ру поиск в попе. у cnn.com поиск под логотипом.можно на кнопке писать «найти», «искать», «поиск» и
т.д. но большинство тыкает enter не используя кнопку. а так как все привыкли что у виндуса когда одобряешь действие
то кликаешь на «ок» то делаем «ок». всё ясно и место не занимает много. не надо писать «поиск» рядом с формой. пишите
прямо в форме. там места больше и использоваццо оно будет эффективнее. по клику в форму слово «поиск» (или че
вытам напишите) должно исчезать чтобы юзер не сидел и не парился с его удалением собственными силами.
4) достаточно заметно пишем когда новости обновились в последний раз. кушать не просит за информирует об
оперативности в целом. так как страна у нас (у вас) большая то учитывая часовые пояса указываем время московское
(подовляющее большинство пользователей рунета из москвы) и дату. но т.к. в целом все знают какое сегодня число то
делаем дату не бросающуюся в глаза чтобы не отвлекала на себя внимание когда это не надо.
5) в правой части шапки можно поместить баннерок но их итак уже дофига поэтому суём туда полезную инфу хотя
объективно кроме «помощи» и «архива» остальному там делать нечего. но так как место всё равно пропадает то суём
туда то что я сунул и что ещё поместицца.
6) важно дать юзеру возможность настраивать ленту новостей. например чтобы она ему не показывала новости
культуры или спорта или оставляла только главную из последних новостей (в моём случае это «басков подрался с
волочковой на премьере «ночного дозора»»). настройки пишуцца в куки и все счастливы.
7) не суйте форму подписки на первую (тем более все) страницу! она занимает кучу места и каждый раз грузицца хотя
реально если я захочу подписацца я ей воспользуюсь один раз и всё. потом когда мне захочицца отписацца я ткну по
ссылке ктр будет указана на дне письма в самой рассылке. а ссылацца она будет на спецстраницу по подписке. портят
людям жизнь этой штукой mignews, huspanicbusiness.com, fast company, darwin.. или вы действительно думаете что юзер
соблазницца на подписку с большей вероятностью если увидит эту сексуальную форму для ввода адреса почты?.. тоже
самое касаецца форм для входа в почту. ну на кой на новостном сайте эти формы? почта — это почта а новости — это
новости. страдают почтовыми формами lenta.ru, rbc.ru, utro.ru.. буржуи любят пихать здаравенные формы с
предложением ввести чуть ли свой адрес чтобы узнать какая погода сейчас над твоей крышей. нафиг и их тоже. для
погоды делаем строчку о самом главном. можно линкануть её на стр где будут подробности. ещё лучше если это ссылка
ведёт на др специализированный сайт где вам всё распишут на пять лет вперёд. да и то погоду суём туда где пустует
место. вы наверное думаете чё я так напрягаюсь о пустующих местах (продохнуть негде)? просто дело в том что
большинство новостных сайтов очень длинные по вертикали поэтому мы будем хорошими мальчиками если будем
сокращать эту длину не за счёт сокращения заголовков («владимир путин приех… далее») а за счет рационального
использования имеющегося пространства.
8) далее меню разделов по темам (политика, в мире и т.д.). считаю что оно должно быть в ожидаемом месте (колбаска
под шапкой или (если у вас много разделов) делаем как обычное вертикальное меню (но только не справа а слева.
во-первых прокрутка справа поэтому курсор тусуецца справа поэтому до меню ктр справа ему быстрее добрацца.
во-вторых если надо будет распечатать новость то принтер её не обрежет справа потому что новость будет в левой
части страницы эта часть ктр уместицца на а4. «версии для печатей» такая же афёра как и «добавить в избранное» или
«сделать стартовой». непонятно кому это ещё нужно когда большинство юзеров читают новости на работе где они
юзают принтер не щадя живота его а если юзер хочет экономить на краске то он вообще не будет распечатывать
новость. не так уж это важно — иметь распечатаную новость.)). не стоит слишком выделять ссылки потому как я очень
сомневаюсь что когда юзер попадает на новостной сайт (в очередной раз) он первым делом ищет ссылку на раздел
«наука».. так что пусть они знают где это искать но ссылки в меню не должны их отвлекать.
9) далее фигачим последнюю важную новость с картинкой. картинку надо приличную и по размерам и по
предоставляемому интересу. это привлечёт к прочтению новости. справа фигачим главные сегодняшние новости чтобы
юзер не прозевал события. с картинками чтобы он лучше представлял о чем речь еще до выбора читать ему дальше или
забить. для этих новостей фигачим иконку «открыть в новом окне». если делать для всех — то это будет не страница а
набор прямоугольников. важным новостям — vip сервис 🙂 делать картинки размером меньше имеет очень мало смысла
потому что куда там дальше уменьшать (по площади)? кучка пикселей на микроскопических иконках ничего не говорит
особенно если к новости (например) об упавшем самолёте ставят картинку самолёта (просто самолёта).
10) над баннером вертикальным пишем о том что это реклама. оно в общем-то итак ясно но зато теперь мы можем на
этот текст поставить линк на стр о рекламе на сайте. вертикальные баннеры (хотя я их не люблю потому что вечно
наних случайно кликаешь. больно уж много места занимают) для такого сайта очень хороши. потому что занимают
высоту а не широту. заполняют пустое место ктр образуецца от того что новости делаюцца не широким абзацем (чтобы
легче было читать, следить за строкой) и размерами такие здоровые что рекламодатели писают кипятком (лучше них
тока rich-баннеры). на такие баннеры удобно помещать людей либо каких-нить персонажей но правда неудобно писать
текст но это мелочи.
11) потом идут заголовки новостей уже разбитых по темам. тыкая на название темы переходим на страницу со всеми
последними новостями по этой теме. стрелки показывают где читать: тут или там. время указывать — это круто. тока так
как оно редко когда бывает действительно оч нужно поэтому делаем его сереньким. чтобы было но не отвлекало от
главного — заголовков. важную новость выделяем полужирным чтоб юзер не пропустил такое событие. не надо
подводить все заголовки-ссылки чертой как это сделано например на рбк или mignews. текста -туева хуча и как
следствие получаем не то чем можно пользовацца у кучу полосок. подведёт юзер курсор (а он это сделает) и подтвердит
свои опасения что это ссылка.
12) тематические блоки. я в общем не в курсе какие именно могут быть ещё фичи на таком сайте поэтому сунул сюда
это. картинки разбавляют общийтекстовый вид таким образом наши глазки немного отдыхают. лучший отдых — смена
труда © ленин. картинки клёвые да? 🙂 весь гугл облазил пока их нашёл.
13) далее менее популярные темы типа «науки». после всех новостей можно разместить второстепенные штуки ктр редко
обновляюцца но будут интересны всё равно (комментарии и интервью в моем случае). так как затрагиваюцца важные и
интересные темы то суём картинку. так нагляднее.
14) дно как обычно завалено копирайтами и проч счётчиками. сильно текст не выделяем т.к. редко кто этим
интересуецца. туда также можно сунуть и оффлайновые контакты если есть.
такие дела. теперь хотел сказать что мне не понравилось на новостных сайтов ктр я смотрел и почему я эти фичи не
поместил на эту страницу.
1) newsru.com: вшапке пустует полезное место. также засунули
квадратики из фирменного стиля. флэш-часы совершенно никому ненужны. они загрузяцца позже чем я успею прочитать
все новости. иконки «распечатать», «фотки»,»отправить мылом» и аналогичные совершенно не нужны к
предворительному ознакомительному абзацу новости. другое дело когда они сидят на странице где новость имееца
полностью. меню с разделами над каждым блоком — лишнее. фотки к каждой новости тоже перебор.
(если ошибка повторяецца на следующих сайтах то я о ней не говорю.)
2) google news: маленькие фотки от ктр мало пользы.
шрифтовое решение черти как сделано — невозможно читать. новости растянуты сильно (у меня 1600*1200)
3) mignews: не нужны «сделать стартовой и добавить в
избранное» и календарь. все заголовки подчёркнуты. при таком дизайне невозможно читать. хотя бы разбили пропуски
между ними..
4) msnbc: туева хуча рекламы (этим страдают почти все буржуи)
причём чёрт знает где сунули. мелкий кегль у заголовков. та самая форма с погодой.
5) cio: не указаны даты у новостей
6) bizreport: новости тянуцца на 100%. запомните: новости да и
тексты в целом должны тянуцца когдаэто позволяет монитор но не на 100% а примернона 60%. если не уверены че
изэтого выйдет исходите из того что в одной строке должно быть 5-7 слов. забыли как верстают газеты колонками? 🙂
7) new york times: напихали наверное все ссылки ктр нашли. неза что
зацепицца взгляду. вместо того чтобы поставить ссылку на одно предложение-заголовок ставят рядом ссылку «go to
article». ну нафига? опять-таки ссылки на видео, карты и проч что лишнее на ознакомительном этапе.
8) сми.ru: логотип на фоне мешает чтению. ссылки на бумажные сми кому
нафиг нужны на первой странице? они делали сайт чтобы их читали или чтобы там были ссылки на эти самые сми?
количество заголовков дня в разделах никому никакой полезной информации не несёт. они хотят показать как много они
знают новостей?
9) rbc.ru: такой мелкий кегль для times new roman’a — смерть в коме.
10) газета.ру: пожалуй самый стильный новостной сайт в мире 🙂 в
разделителях используецца полоса одинаковой ширины как сверху так и снизу. снизу надо тоньше светлее либо вообще
не надо чтобы было ясно (очевидно) что этот разделитель (а также место под название раздела) относицца к
нижеследующим новостям а непросто сам по себе. на их разделе про жилплощадь так и сделано. поиск в попе. надо
поднять выше. справа фича «двадцать строк» неправильно оформлена. во-первых там минимализм в тексте. одно слово
присутствует на такой площадигде можно еще 6-8 сунуть. картинки не нужны т.к. ставяцца так что лишьбы было.
например заголовок «наташа — самое аварийное имя» и картинка к нему. на картинке фотка девушки сидящей за рулем
авто и открывшей рот видимо от ужаса приближающейся смерти. и че? ну есть фотка с какой-то тёткой. а пользы? что
мне это дало? ничего. кроме трафика. и время забрало. короче жти двадцать строк надо оформить как двадцать строк а
не двадцать строк и двадцать ненужных картинок. новости выше логотипа — мёртвый номер. программно обрезают
предложения после n-го количества слов. редакторов ломает писать нормальные ознакомительные тексты новостей.
11) utro.ru: вообще кошмар. многое надо переделывать.
12) страна.ру: контекст врезает себя в текст о главное новости. нафига?
13) собкор: я не спец по модульным сеткам но здесь она совсем никакая.
14) иносми.ру: заголовки в шапке не нужны. там их никто не увидит.
15) abc news: много пустого места в шапке. надо бы заюзать.
16) reuters: меню в шапке с пунктами «about reuters», «products…» etc.
там не нужно. это второстепенная инфа ктр можно сунуть в самый низ.
17) cbs news: никогда прежде не видел чтобы навигационное меню
размещали выше логотипа. оригинальный не правильный ход. графические названия разделов. может оно и смотрицца
красиво но действительной пользы от этого нет. не много юзер потеряет если они будут текстовыми зато сколько
приобретёт.
18) aljazeera.net: в самом верху шапки никому не нужные ссылки.
19) lenta.ru: справа от логотипа заголовки мелким кеглем шрифтом с
засечками мало того что тяжело читаюцца так ещё и сидят не там где надо и написаны одной «строкой». каша. справа от
тематического раздела ссылки по теме. ну неужели эти ссылки мне так необходимы что я вынужден каждый раз
загружать их код? очень сомневаюсь.
20) forbes.com: картинки к абзацу справа а не слева. это вообще
никак. можно их с таким успехом оттуда вообще удалить. ну кто так делает?
21) fortune: рекламный баннер сразу под логотипом. этого я не понял
просто.
на остальных сайтах аналогичные ошибки либо они имеют приемлемый дизайн (как например cfo.com). также я не
указывал на повторяющиеся ошибки.
ваши соображения? будет интерестно послушать. наверняка я многое упустил.
зы. может кто-нить кинет в меня ссылкой на статьи по этой теме в рунете? спасибы 🙂
ru-designer.livejournal.com
4 важных шага / Habr

Редизайн сайта часто видится руководителям бизнеса универсальным инструментом решения проблем. Падают продажи, пользователи проводят на сайте меньше времени, снижается конверсия – сделаем редизайн, и все исправим. На практике же часто оказывается, что редизайн порождает еще большие проблемы. Сегодня речь пойдет о том, какие шаги предпринять, чтобы этого избежать.
Шаг #1: убедиться в необходимости редизайна
Ориентироваться только на общие ощущения при планировании редизайна не стоит. Если вам кажется, что сайт мог бы быть и лучше, это еще не значит, что нужно что-то с ним делать. Он вполне может устраивать пользователей и показывать хорошие результаты с точки зрения бизнеса.
Понять необходимость редизайна можно проанализировав ряд факторов. Современно ли выглядит сайт? Падает ли со временем конверсия? Жалуются ли пользователи и клиенты на плохой интерфейс или неудобства, вызванные текущим дизайном?
Помимо внешнего вида и связанных с этим вопросом, стоит проанализировать инфраструктуру: используются ли на сайте современные технологии, выходят ли для них обновления, поддерживают ли они развитие мобильной версии ресурса и т.д.
Если ответы на некоторые из перечисленных вопросов будут отрицательными, то редизайн необходим.
Шаг #2: поставить цели и начать тесты еще на старом дизайне
Следующий важный шаг – понять, чего компания хочется добиться с помощью редизайна. Поскольку речь идет о сайтах для бизнеса, то использовать нужно метрики, которые на него влияют: трафик, конверсия, удержание пользователей и т.п. Чтобы понять, какие показатели для новой версии сайта будут реалистичными, сначала необходимо проанализировать цифры текущей версии сайта.
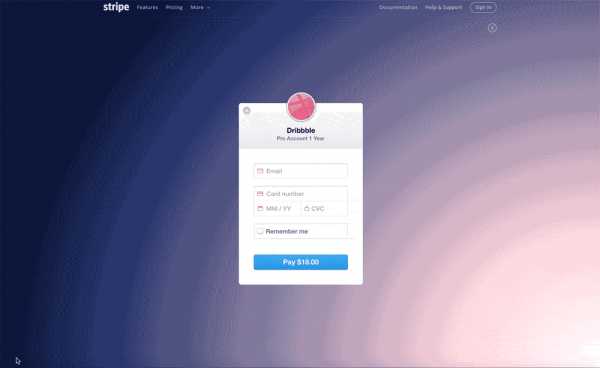
Разобраться с постановкой выполнимых целей помогает A/B-тестирование. Еще до проработки нового дизайна, на старом сайте можно поменять какие-то вещи и посмотреть, что меняется в поведении пользователей. Если вместо формы на главной лучше работает кнопка, то есть вероятность, что в новом и современном дизайне это позволит еще выше поднять конверсию. Отсутствие таких тестов может привести к тому, что в редизайн будут включены явно неудачные решения.
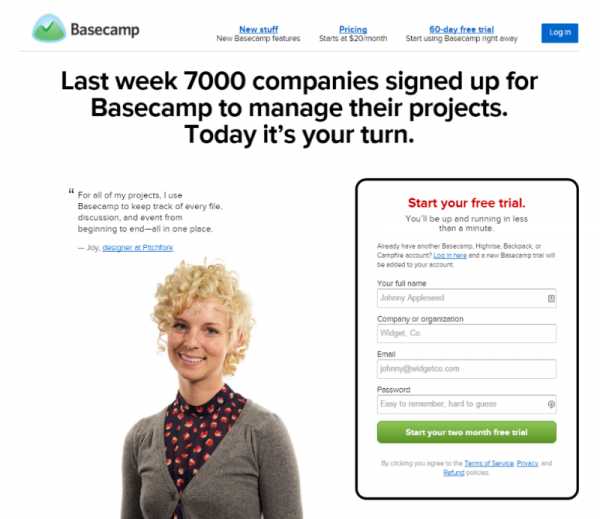
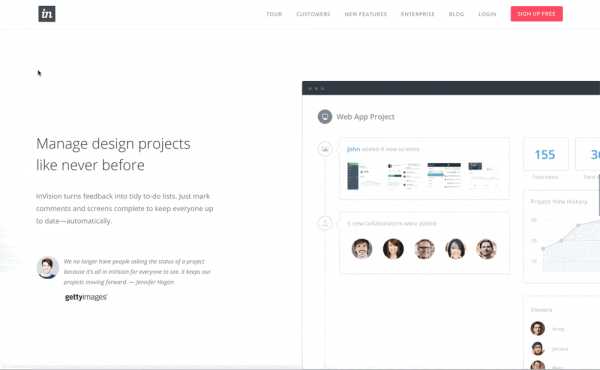
Классический пример такой ошибки – редизайн проекта 37signals. Компания решила сменить имя на Basecamp – так называется самый популярный ее продукт. Помимо этого разработчики внесли и изменения на главную страницу сайта. Раньше на ней располагалась форма регистрации:

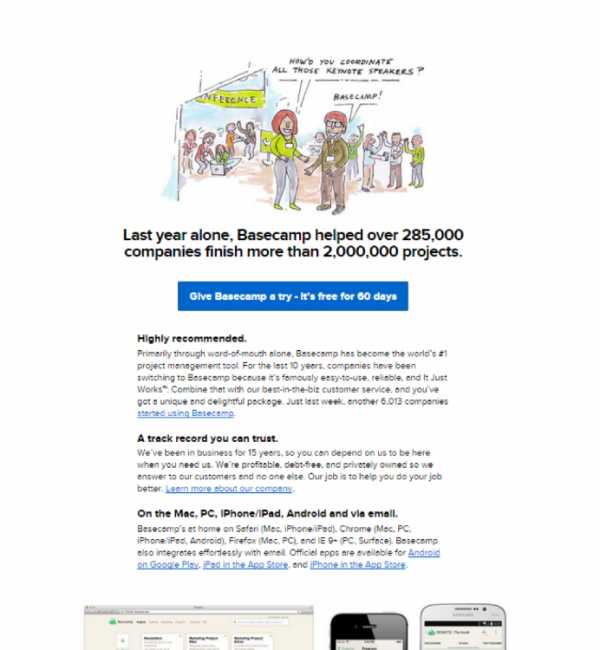
После редизайна ее убрали:

Это оказалось неудачным решением, которое привело к падению конверсии. В итоге показатели проекта резко упали, компания недосчиталась миллионов долларов выручки.
Шаг #3: изучить конкурентов и понять, что можно позаимствовать
Конкуретный анализ очень важен. Изучение сайтов компаний из вашей отрасли и их сопоставление с положением каждой из них на рынке поможет понять, что действительно важно для клиентов. К примеру, такой анализ может приводить к интересным выводам: например, запросто может оказаться, что самые модные и напичканные современными эффектами сайты принадлежат компаниям, которые еле сводят концы с концами, а более спокойные ресурсы приносят куда больше прибыли.
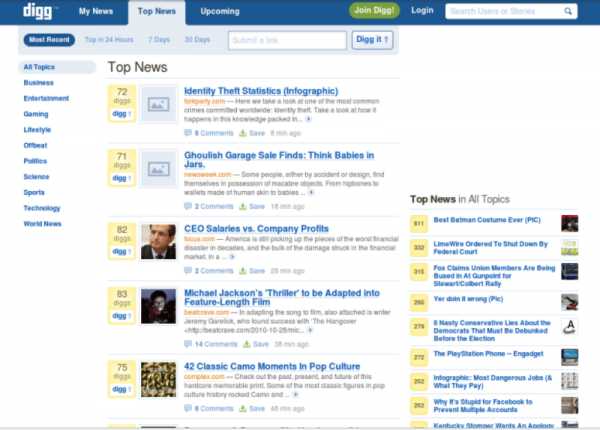
Важно заимствовать только те моменты, про которые вы понимаете, что именно за ними стоит, почему это работает для аудитории, похожей на вашу. Не стоит чересчур серьезно менять весь подход к бизнесу только потому, что у кого-то что-то получилось. Пример того, к чему это может привести — редизайн сервиса Digg.com в начале 2010-х годов, который считается одним из худших за всю историю интернета.
Руководство проекта вдохновилось успехами соцсетей вроде Twitter и Facebook, и также решило добавить больше социальности в свой, изначально, сервис-агрегатор интересного контента.

Пользователям нововведения по вкусу не пришлись — трафик из США просел на 26%, а из Великобритании — на 34%. Упали и все прочие метрики активности аудитории, которой Digg и славился ранее.
Шаг #4: дать людям выбор
Часто руководители компании считают, что все взвесили, и приняли наилучшее для пользователей решение. На практике же может оказаться, что люди совсем не согласны с этой точкой зрения. Пользователям может не понравиться новый дизайн, тому может быть множество причин. С точки зрения бизнеса же он может быть необходим.
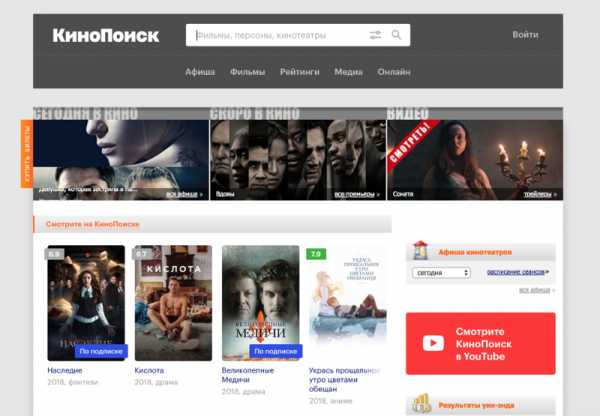
В такой ситуации может возникнуть недовольство. Так случилось, например, при редизайне «Кинопоиска». Купивший сервис «Яндекс» сделал редизайн, который, как показалось многим пользователям, полностью убил идею сервиса. Была поломана энциклопедическая структура сайта, за которую его и любили – например, люди могли находить фильмы, похожие на их любимые картины, и информацию об актерах и режиссерах.

В итоге поднялся большой скандал, компания была вынуждена переработать новый дизайн, а затем и вообще убрать его на отдельный поддомен, где он живет до сих пор. На основном домене так и остался визуально устаревший, но очень полюбившийся пользователям дизайн:

Заключение
Даже после выполнения всех описанных в статье шагов, работа над редизайном не должна заканчиваться. Вам нужно будет в ежедневном режиме взаимодействовать с пользователями, оценивать их поведение и взаимодействия с новым интерфейсов.
Другие мои статьи о разработке сайтов для бизнеса:
habr.com
Веб-дизайн в сфере новостей
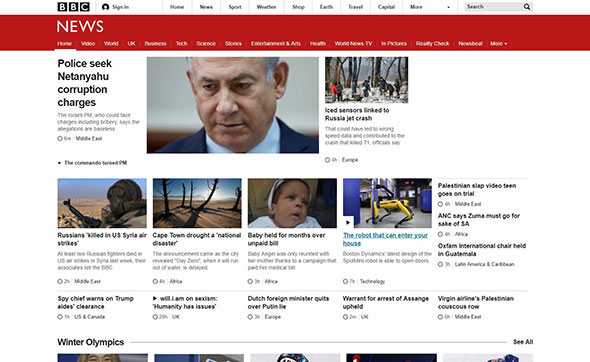
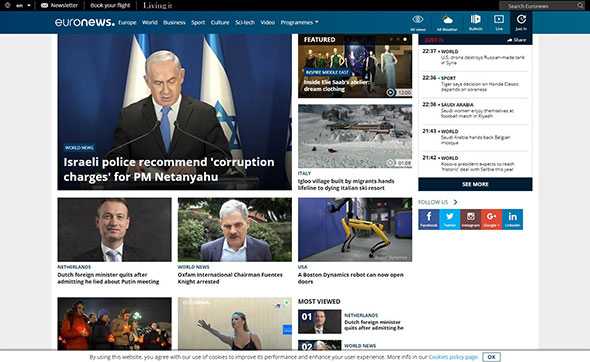
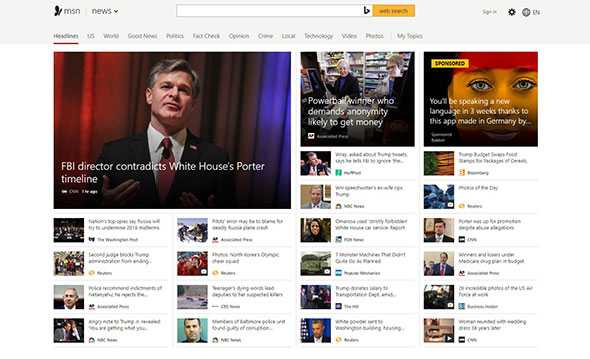
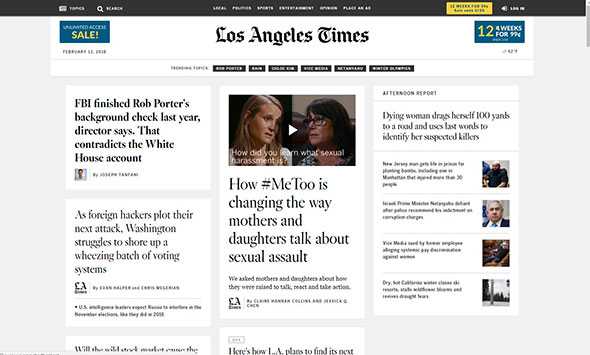
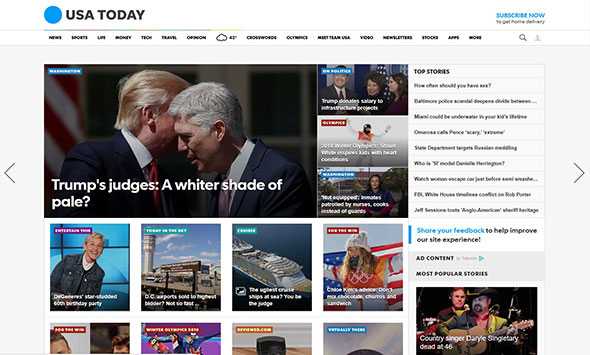
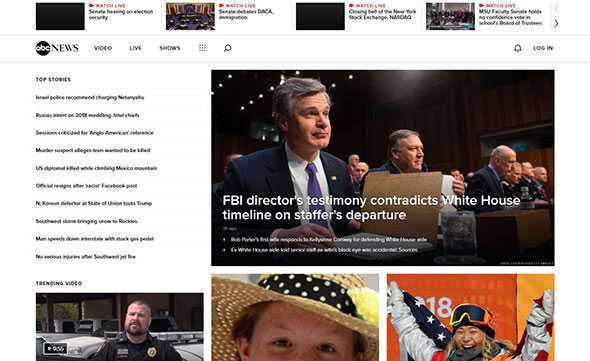
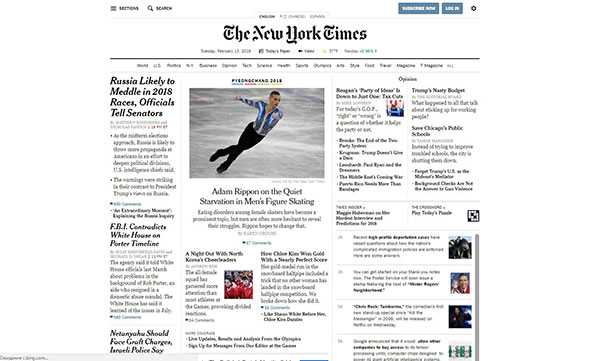
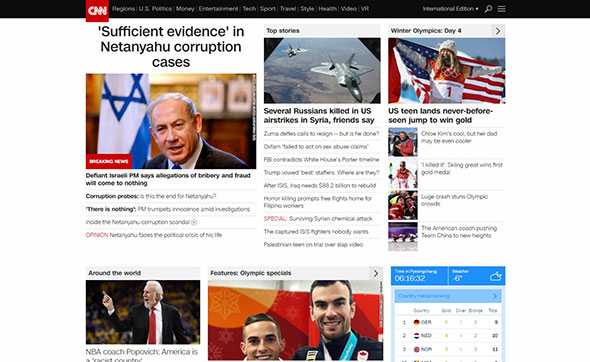
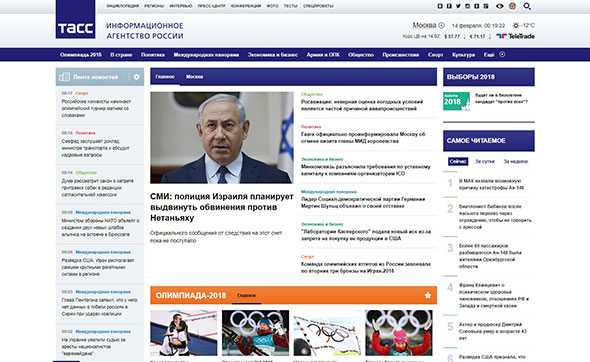
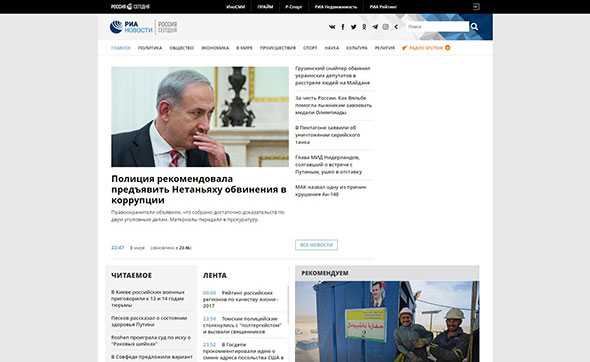
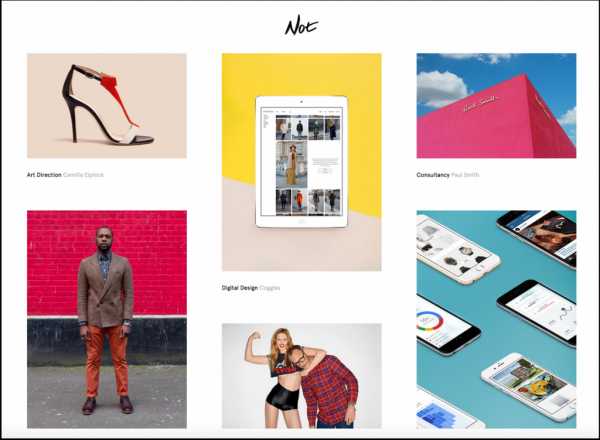
Эта подборка посвящена новостным сайтам. Мы собрали самые успешные зарубежные и российские издания, которые ежедневно публикуют тонны контента. На первый взгляд примеры почти одинаковы. Стиль, в котором выполнены эти ресурсы продиктован необходимостью вместить как можно больше информации на одной странице. Это должно быть просто, легко и работать быстро. Но любое издание хочет выглядеть уникально и иметь свое лицо. LA и New York Times, к примеру, делают это при помощи типографики. Также обратите внимание на фотографии. Это основной инструмент для привлечения внимания. Иллюстрации говорят, рассказывают истории и передают эмоции.
bbc.com

euronews.com

msn.com

latimes.com

usatoday.com

abcnews.go.com

theguardian.com

washingtonpost.com

nbcnews.com

foxnews.com

nytimes.com

edition.cnn.com

tass.ru

ria.ru

hi-news.ru

pravda.ru

lenta.ru

vesti.ru

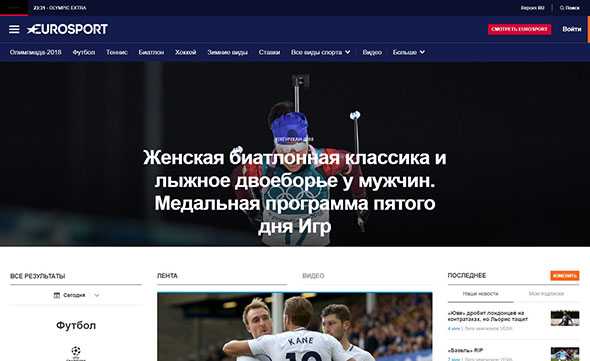
eurosport.ru

Смотрите также:
www.dejurka.ru
Главные тренды веб-дизайна 2018. Разбор. Примеры. Прогнозы.
В этой статье поговорим о VR-технологиях, играх, интерактивных картах и других последних фишках, применяемых в веб-дизайне. Все это на примерах, собранных на площадках и конкурсах для веб-дизайнеров, а также в портфолио топовых студий и digital-агентств. В общем читайте, смотрите, вдохновляйтесь.
Анимация
Анимацию на сайтах можно было встретить еще в 2000-х. Но именно последние пару лет она перешла от статуса «для красоты» к решению, помогающему доносить информацию эффективнее текста и картинок.
Промышленные измельчители
Попадая на сайт германской компании WEIMA, производящей промышленные измельчители и прессы для отходов, сразу понимаешь, что на нем предлагают, как это работает и зачем нужно.
На первом же экране продемонстрирована работа машин. А подсказки, появляющиеся при наведении на изображения, раскрывают основные преимущества оборудования.
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Страховая компания
На промо-сайте страховой компании «Арсенал» с помощью SVG-анимации проиллюстрированы самые распространенные страховые случаи. А изометрический стиль, в котором они изображены, позволил более точно отобразить архитектуру и автомобили, создав эффект 3D.

Производитель оборудования и химикатов
Компания Medlex производит и поставляет химические реактивы, медоборудование и моющие средства. Экраны на главной странице сайта демонстрируют услуги, а анимация делает иллюстрации более наглядными.
Другие примеры оформления услуг смотрите в статье Алексея Александрова «Как оформить страницу «Услуги»: на примере 14 компаний из разных сфер бизнеса».

Интернет-аукцион
На сайте интернет-аукциона Portion художник может выставить на аукцион картину, а коллекционер на другом конце света ее купить. А с помощью анимации на нем объясняется сложная механика и этапы работы системы.

Интерактив
Последние пару лет стало появляться все больше интерактивных сайтов. Пользователю дают возможность контактировать с элементами на странице: отодвигать, растягивать, соединять, рисовать и т. д. Такие решения всегда помогают выделиться и завладеть вниманием.
Развлекательный канал
Adult Swim − блок на канале Cartoon Network. На нем с 11 вечера до 6 утра показывают шоу и мультики для взрослых. На первом экране сайта, посвященного этому телеканалу, можно залипнуть минут так на пять, растягивая эластичное лицо главного персонажа из мультфильма «Рики и Морти».

Веб-студия
На сайте веб-студии AERO курсор имитирует тепловую карту «Яндекс.Метрики» − одного из основных инструментов анализа интернет-маркетологов. Это пожалуй все, что вам нужно знать об этой странице. Листаем дальше.

Брендинговое агентство
Название брендингового агентства Revelé в переводе с латинского означает раскрывать неизвестное.

Причем свое позиционирование компания отразила не только в названии, но и на сайте. Интерактивные круги, заслоняющие контент, приходится отодвигать, чтобы прочитать текст. А чтобы увидеть информацию в разделе с контактами, нужно расчистить курсором страницу.
Личный сайт иллюстратора
На первом экране личного сайта иллюстратора мы видим семь хаотично разбросанных точек. Их можно соединять в любой последовательности, после чего линии превращаются в забавного персонажа. Причем ко всем комбинациям, которыми можно соединить точки, дорисовываются разные иллюстрации. По-моему, подобное решение говорит о владельце сайта лучше любого продающего текста и УТП.
 Лицом к лицу: 15 примеров оформления главной страницы сайта
Лицом к лицу: 15 примеров оформления главной страницы сайта
Игры и тесты
В условиях информационного шума только самые замотивированные посетители вникают в контент. Поэтому само поведение современного юзера подтолкнуло дизайнеров и криейторов к этому тренду. Ведь, в отличии от чтения, играть и проходить тесты в интернете любят все. Это увеличивает посещаемость, так как результатом делятся с друзьями и расшаривают в соцсетях.
Рекрутинговая компания
К чемпионату мира по футболу в России компания Ancor набирала волонтеров и сотрудников с помощью HR-лендинга для сбора заявок на вакансии. А для увеличения охвата они реализовали игровую механику.
Со второго экрана нам предлагают перейти в закрытый раздел с игрой, представляющей обычную 2D-аркаду. И дают возможность поймать выбежавшего на поле голого футбольного болельщика, попутно перепрыгивая препятствия (если честно, я так и не смог его догнать. Если у вас получится, напишите в комментариях, что случится).

Автомойка
На сайте автомойки можно пройти шуточный тест, который расскажет об отношениях со своей машиной. А шанс расшаривания результатов увеличивают забавные вопросы и гифки.

Аквапарк
И последний пример − мини-игры на сайте аквапарка. Посетителю дают возможность походить по территории с горками, бассейнами и пляжными аттракционами. А чтобы было нескучно, разработчики придумали много интересных интерактивов. Вы можете скатиться с самой высокой горки, пострелять из водяной пушки или поплавать в прозрачном шаре. Такие решения не только вовлекают посетителей, но и что самое главное передают эмоции.
 Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Параллакс-эффекты
Наверное вы видели сайты, на которых при скролле предметы на переднем плане и на фоне движутся с разной скоростью, создавая видимость тридешности. Собственно это и есть параллакс-эффект. Он получил распространение с появлением технологий CSS3 и HTML5, позволяющих создавать более интересные и живые эффекты. Сейчас же стало появляться все больше сайтов, на которых они служат не только для украшательства, но и помогают раскрыть преимущества или донести информацию.
Заклепки
«К2 Экспер» − интернет-магазин крепежа и метизов. Чтобы выгодно продать свой флагманский товар, они запустили промо-сайт заклепок. И заклепка на нем в прямом и переносном смысле находится в центре внимания. На протяжении всей страницы она остается статичной, в то время как скролится остальной контент. Этот прием буквально приковывает внимание посетителя к странице, не отпуская до последнего экрана.

Бренд часов
На странице, представляющей линейку часов, этот прием используется для более эффективной демонстрации товара. Когда мы листаем страницу, часовой механизм обрастает деталями, и появляется описание каждой из них.

Косметическая компания
Не раз появлялась в номинации «Сайт дня» на Awwwards косметическая компания Mowellens. На ее сайте параллакс создает симбиоз с плавными переходами и приятной глазу анимацией. Это делает ресурс уникальным и запоминающимся.

Виртуальная реальность
Это самый сложный в реализации прием из всего списка, тем не менее один из самых распространенных. Для создания виртуального пространства на сайте применяют целый набор технологий, таких как WebGL и WebVR, 3D-моделирование и текстурирование.
Digital-студия
Студия Little Workshop занимается применением VR-технологий для бизнеса. Для демонстрации своих услуг они создали сайт с виртуальной комнатой, где раскрыли весь потенциал предлагаемых технологий.

VR-кинотеатр
На странице, посвященной виртуальному кинотеатру CINEVR, предлагается купить билет на сеанс понравившегося фильма и посмотреть его с помощью VR-очков. А чтобы донести все выгоды этой технологии, на сайте реализовали интерактивное 3D-пространство кинозала.

«Лаборатория Касперского»
В честь 20-летия «Лаборатория Касперского» запустила проект для прогнозирования будущего.
Любой желающий может поделиться своим видением того, что нас ждет в 2050 году. А лучшие идеи добавят на сайт.
Если же вы художник или дизайнер, то можете сами нарисовать VR-пространство для своего футуристического проекта. Для этого на сайте скачиваете специальную сетку, с помощью которой рисуете иллюстрацию, а затем загружаете ее в личном кабинете. Затем ваша иллюстрация проецируется на сферу и помещается на интерактивный глобус, где ее может увидеть любой посетитель.

Нестандартная механика
Сейчас дизайнеры все чаще отходят от стандартов сайтостроения, говоря нет плоским страницам, вертикальному скролу и привычной навигации.
Эта тенденция не привязана к конкретной технологии или приему. На разных примерах − разные решения. Все зависит от идеи, которую нужно донести.
Энергетическая компания
Вместо скучного описания проделанных работ компания RTE оформила портфолио в виде интерактивной карты с проектами, в которых они принимали участие. А при наведении на каждый из объектов появляется подробное описание.

Издательство
Наклоненные страницы на сайте издательства Rhombus Press, имитирующие вышедший из-под типографского станка оттиск, ломают все каноны юзабилити. Классическое меню тоже не предусмотрено: в другой раздел можно попасть, кликнув по области в одном из углов экрана.
Тем не менее концептуальность сайта делает его гораздо более интересным и запоминающимся, чем любой другой сайт издательства.
 20 примеров оформления портфолио на сайте
20 примеров оформления портфолио на сайте
Логистическая компания
По разделам на сайте транспортной компании GUS-TRANS мы путешествуем переводя круг по линии с помощью мыши. Хорошая визуальная метафора и нестандартная подача помогают компании выделиться.

Иллюстрации
Эта тенденция набирает обороты еще с 2017 года и скорее всего продолжится и в 2019-м. Большой плюс иллюстрации в том, что они, в отличие от стоковых фотографий, делают страницу уникальной и запоминающейся.
Конференция
Промо-сайт творческой конференции Epicurrence №8, проходящей в Йосемитском национальном парке. На нее съезжаются дизайнеры, иллюстраторы, аниматоры и прочая творческая флейва. Там они творят, что хотят: создают совместные проекты, занимаются скалолазанием, рыбалкой, поиском сокровищ, а по вечерам собираются у костра для вдохновляющих бесед.
В общем-то и к разработке сайта, посвященному этому событию, дизайнер отнесся не менее творчески. Чтобы передать нужные эмоции, он нарисовал тематические иллюстрации, вдохновившись красотами заповедника и атмосферой события.

Портфолио иллюстратора
Мариано Паскуаль − художник-иллюстратор и дизайнер из Аргентины. Вместо стандартного сайта-визитки он нарисовал пародию на операционную систему, представляющую страницу со своим рабочим столом, окнами, корзиной и браузером. Получилось весело и нешаблонно показать свои работы.

Сервис онлайн-кредитования
Creddy − сервис для получения займов и вложения инвестиций под проценты. Иллюстрации на сайте являются метафорой клиентов и компании. Образы в них создают впечатление пластичной и открытой компании. А чтобы каждой аудитории передать нужные эмоции, использовали два акцентных цвета: красный − в разделе для заемщиков, серый − для инвесторов.

Бренд одежды
Страница, посвященная новой коллекции Gucci весна-лето 2018, − это сплошная последовательность иллюстраций, дополненных анимацией и интерактивными моментами. А по клику на любую вещь на изображениях мы переходим к ее карточке в интернет-магазине.

Что дальше
Большинство модных веяний строятся не только на виденье дизайнеров, но и на поведении пользователей. Сейчас люди не любят читать, всем нравится смотреть и участвовать. Поэтому и современные тренды на сайтах сводятся к визуализации и интерактиву. Это можно игнорировать, а можно подстраиваться под современные реалии и получать результаты на уровень выше. Выбор за вами.
Нужен лендинг, корпоративный сайт или интернет-магазин – обращайтесь. Подробнее chto-populyarno-na-saytakh-glavnye-trendy-veb-dizaynatexterra.ru
7 тенденций веб-дизайна в ближайшем будущем / Habr
Многие статьи пытаются рассказать о том, что сейчас в веб-дизайне считается крутым. Я попытаюсь зайти за очевидные рубежи и сделать предсказания на эту тему.1. Жесты вместо кликов
Мы забыли, как раньше было сложно прокручивать страницы. Приходилось тащить курсор к правому краю, чтобы пользоваться такой древней штукой, как полоса прокрутки. Если вы тогда уже были профессионалом, вы могли использовать колесо мышки, клавиши курсора или трекпад – но в этом вы обгоняли большинство пользователей.

В 2015 прокручивать проще, чем кликать. На мобильном можно делать прокрутку большим пальцем. А попасть точно в цель тяжелее – ровно наоборот по сравнению с десктопом.
В результате, всё больше сайтов будут построены на идее превосходства прокрутки над кликами. И конечно, именно это мы и видим.

Эта тенденция продолжится, поскольку мобильных устройств становится больше. На современных сайтах меньше мест для кликов, и больше прокрутки. Меньше ссылок, больше кнопок, больших кликабельных областей и высоких страниц, которые надо прокручивать.
Сайты, делящие статьи на несколько страниц, скоро усвоят это. Они превратятся в одностраничники, или даже, как TIME, в бесконечные страницы.

Пока неизвестно, появится ли веб на часах – но если да, то там он наверняка будет управляться жестами.
2. Свёрнутые меню отмирают
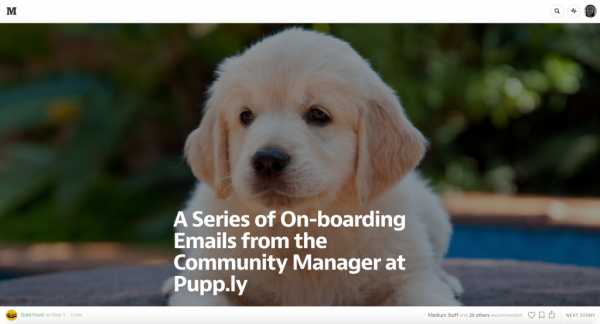
Прокрутка ничего не стоит, а устройства сильно отличаются в размере – поэтому свёрнутые меню уходят. Дизайнеры наконец-то могут не впихивать всё на верх страницы. Это ведёт к дизайну типа Medium – полноэкранные заголовки страниц, с контентом, который открывается только после прокрутки.

Используя высокие страницы, дизайнеры могут наполнять их большими красивыми картинками. В 2015 будет больше сайтов, использующих вертикальное пространство, и больше крупных картинок.
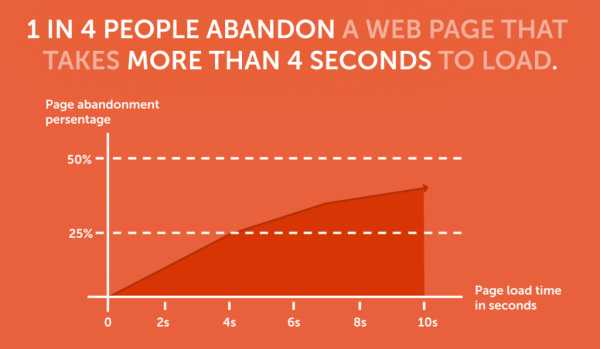
3. Пользователи ускоряются, сайты упрощаются
Сегодня любой подросток является экспертом по использованию веба. Даже начинающие умеют пользоваться вкладками браузера и жестом возвращаться на предыдущую страницу. В результате всё ускоряется, и пользователь становится менее терпимым. Если хотите вывести из себя спокойного человека, замедлите ему ненадолго интернет.

Сайты должны стать не только быстрее технически, но и проще для понимания. Задерживающие пользователя дизайны подобны сайтам, которые медленно грузятся. Простые дизайны проще окинуть взглядом. Проще увидеть, какой из этих дизайнов более новый – тот, от которого быстрее можно получить удовольствие:


Это основная причина смерти скевоморфического дизайна (копирования формы или внешнего вида предметов другими средствами) – пользователи более восприимчивы, менее терпеливы и много информации замедляет их.
Мобильные приложения опережают веб-сайты, предлагая минималистичные и красивые интерфейсы. Это потому, что минимализм лучше работает.

Плоский дизайн – это лишь начало. Тенденция идёт по направлению к немедленности и простоте.
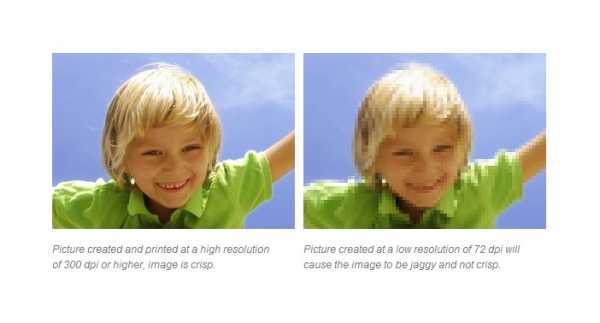
4. Пиксели мертвы
На десктопе пиксель – это пиксель. Известно даже, сколько обычно пикселей в дюйме – 72 dpi. Теперь уже мало кто знает, что это такое.

В отзывчивом дизайне всё идёт к сеткам и процентам. Но остаётся ещё одна неохваченная тема: растровые изображения. Почти весь веб построен на изображениях с разрешением в половину экрана, и они не масштабируются. На ретина-дисплеях и в современных браузерах пришло время векторных картинок.
Это уже происходит с иконками, основанными на шрифтах и Material design от Google. Они идеальны для дизайнеров и современных браузеров.

Технологии уже есть, но профессиональным дизайнером нужно дать время на смену привычек, чтобы они могли делать сайты для высококачественных экраном. Когда экран среднего десктопа достигнет качества ретина, дизайнеры воспоследуют.
5. Анимация возвращается
Чтобы создать впечатление старого сайта, набросайте туда GIFок “Under Construction” и Flash-анимации. Но в современном мире анимация возвращается в новом виде. Плоский дизайн выглядит довольно уныло. Анимация помогает сайты выделиться и запихнуть больше информации в то же пространство.

Мобильные приложения поменяли ожидания пользователя. Они используют движение для передачи смысла, и сайты начинают делать примерно то же.

Технологии вроде CSS-анимации упрощают улучшение дизайнов без использования плагинов или проблем со скоростью и совместимостью. Веб-компоненты (о них ниже) ускорят этот процесс.
GIF-анимация вернулась и эффективно работает, её так просто создавать и делиться ею.
6. Компоненты – это новые фреймворки
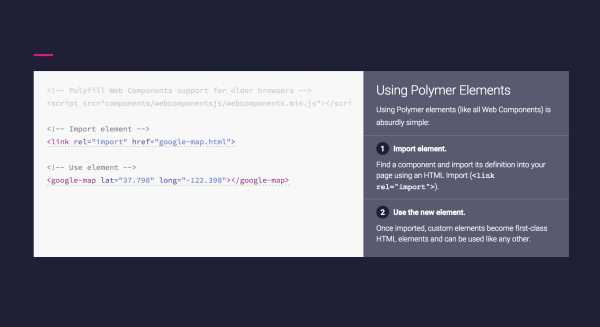
Веб-технологии усложняются и становятся менее семантическими. Дизайнерам приходится писать сложный код на страницах для использования простых вещей, вроде включения в страницу Google Analytics или кнопки Facebook Like. Было бы проще, если бы могли написать что-либо вроде:
<google-analytics key=”UA-12345–678">
И это возможно с веб-компонентами, которые начнут распространяться в 2015 году. Google’s Material design уже пришёл к нам, и может послужить катализатором этого движения. Он обеспечивает анимацию и компоненты взаимодействия, взятые от приложений Android, с простыми тэгами вроде

Если оно приживётся, то на основе компонентов появится гораздо больше фреймворков. Возможно, Bootstrap 4.0?
7. Социальное насыщение и восход прямой электронной почты
Социальные сети пользуются большим успехом, но производители контента не так уж и счастливы. Проблема в насыщении. В Facebook пользователи видят лишь те из миллиардов постов, которые, по мнению сети, понравятся большинству пользователей. Со временем ваши посты видят всё меньшее количество людей. Эту проблему можно решить, как ни странно, заплатив Facebook.
Соцсети не умрут, но в 2014 многие заметные блоггеры вроде Тима Ферриса отвернулись от соц.сетей и сосредоточились на добрых старых емейл-рассылках. У емейлов есть преимущество – их увидит больший процент людей.

Я считаю, что эта тенденция усилится в 2015 году, вместе с веб-нотификациями (которые работают так же, как нотификации в мобильных приложениях).

Бонусное не-предсказание: CSS-формы
Эту крутую технологию заметят только дизайнеры. CSS shapes позволяют встраивать контент в формы, например, в круги:

Это круто, но пока браузеры не будут это гарантированно поддерживать, пожалуй, рискованно тратить на это время и делать две разных реализации дизайна для старых и новых браузеров. А кроме дизайнеров это никто и не заметит. Но это круто.
Чего ожидать в 2015
В 2014 мобильные приложения вытеснили десктопы, но основная масса веб-дизайнеров ещё не подтянулась. Большинство организаций заказывают веб-сайт, который хорошо выглядит на компьютере, а на мобильном работает уже во вторую очередь. В 2015 такая стратегия кажется непрофессиональной. Мобильники становятся основными веб-устройствами.
Плоский дизайн уже повсюду, но это не только плоские кнопки – главное, это более простые и быстрые сайты. Простота – это не мода, это будущее.
Всё более модно вставлять в посты анимацию, которая и выглядит качественно, и улучшает пользовательское восприятие.
Пиксели и скрытые меню с кликами уходят, уступая место прокрутке. Веб-компоненты облегчают создание сайтов, похожих на мобильные приложения.
Сейчас мы наблюдаем приход наилучших практик из мобильных приложений в веб. Со временем разница между приложениями и сайтами может полностью исчезнуть.
habr.com
Тенденции в мире дизайна новостных порталов
Комментарий написан для блога Behance Russia
Какие тенденции сейчас существуют в мире дизайна новостных порталов?
В первую очередь это, конечно, свобода в представлении основного контента — новостей и статей. Эффектная подача материалов с шикарной типографикой, множеством крупных иллюстраций, текстом крупного размера и минимумом обвязок в колонках появилась достаточно давно. Но в последние год-два случился взрыв ее популярности, во многом благодаря взлету Medium, сделавшего на этом ставку. Компании вроде Vox Media (The Verge, Polygon, Vox, SB Nation) и Look at Media давно научились делать эффектные журнальные публикации на потоке благодаря мощным CMS, доступные далеко не каждому. Хотя я считаю, что именно Medium доказал, что есть недорогой способ добиться близкого эффекта.
Параллельно с этим развивается более штучный формат — лонг-риды, когда статья обрастает множеством интересных интерактивных ходов, благодаря чему история повествуется в живом и увлекательном виде. Выглядят они круто, но их производство может быть достаточно дорогим — про первый такой материал от New York Times, главной кузницы и популяризатора лонг-ридов, упоминалась команда из 16 человек и полгода работы. Вряд ли на полную загрузку, да и за прошедшее время технологии прокачались, но все же. Хотя с учетом того, что такие же требования стоят при создании очень востребованных одностраничных промо-сайтов, которые обросли интерактивом вроде инфографики, динамического появления элементов при прокрутке, фонового видео и т.п. — создание лонг-ридов будет становиться все проще. Есть еще скепсис по поводу их эффективности, но тут уже на усмотрение использующего.
Правда, вся эта красота требует особенного отношения с рекламой и ее форматами. Нет смысла биться за эффектную подачу материала, если он впоследствии будет хаотично обвешан зоопарком баннеров и текстово-графических блоков. Если вы хотите добиться чистоты и легкости при работе с контентом, нужно плотно взаимодействовать с продавцами рекламы, чтобы найти хорошие компромиссные решения — от изменения форматов баннеров до перехода к другим видам контрактов вроде спец.проектов. Бизнес-составляющая для продукта первична, так что заняться этим лучше еще до начала дизайна.
Какие основные сложности встречает дизайнер, когда речь идет об оформлении больших/длинных и сложных текстов?
Сложно быть реалистом и при этом не падать духом 🙂 Всегда хочется нарисовать материал в идеальном виде, когда есть все возможные виды врезок и цитат, множество иллюстраций и таблиц. По факту часто оказывается, что большинство публикаций используют только часть из всего этого арсенала, так что в жизни выглядят вяло. Поэтому критично проверять макеты на реальном контенте, который поставляет редакция. Именно поэтому компании вроде Vox Media и Look at Media уделяют много внимания собственным CMS — они дают авторам текстов мощные инструменты для форматирования на основе готовых модулей, так что на выходе всегда получается
Реализм касается и рекламы — стоит примерять баннеры из жизни, даже если они трешовые. И ставить их в реальную коммерческую сетку. А если они вам не нравятся — работать с отделом продаж над улучшением требований к рекламодателям и изменением самих форматов.
Хорошая типографика, естественно, дичайше важна для комфортного чтения и формирования своего лица у издания. Выйти за пределы Core Fonts for the Web достаточно легко — все больше хороших кириллических шрифтов для самых разных задач. А благодаря сервисам типа Google Web Fonts и Typekit их подключение технологически сравнительно несложно. Правда, при попытке использовать их на практике возникает куча вопросов и проблем — рендеринг в разных браузерах на разных платформах, скорость загрузки шрифтовых файлов и их вес, деградация для Windows XP (для сервисов с большой посещаемостью). Не опозорьтесь в последний момент, проверьте как отображается сверстанный шрифт в Windows 7, Windows 8 и Mac OS. Ваша работа была бессмысленна, если комфортно прочитать статью можно только на скриншоте в вашем портфолио.
Какие сложности встречаются, когда речь идет о большом потоке информации/новостей каждый день?
Тут роль визуальной части работ дизайнера куда меньше, чем компетенции по проектированию интерфейсов и информационной архитектуре. А также желание и умение обращаться с веб-аналитикой. Наша задача — сделать так, чтобы контент находили, глубина просмотра за счет хорошей и уместной перелинковки повышалась, вовлеченность пользователя и время проведенное на сайте росли. Поэтому нужно постоянно следить за статистикой и регулярно экспериментировать, с тем чтобы продукт становился успешнее. На первый план выходят Google Analytics и Яндекс.Метрика (либо собственные решения компании), возможно — юзабилити-тестирование, eye tracking и другие методы пользовательских исследований.
Важно работать в плотной связке с продукт-менеджером с тем чтобы находить и прокачивать точки роста сайта, решать текущие проблемы, по-максимуму обрабатывать ситуативные всплески (например, Олимпиада или вооруженный конфликт) и сюжеты. Командная работа важна на всех этапах, но тут она особенно критична.
Какая самая сложная и интересная задача была у вас на практике, которую удалось решить при работе над большими новостными порталами?
Одна из главных задач нашей команды в Mail.Ru Group — это обновление дизайна продуктов компании, в том числе большого пула контент-проектов (Авто, Cars, Афиша, Гороскопы, Дети, Здоровье, Леди, Недвижимость, Новости, Погода, Спорт, Hi-Tech, ТВ). В некоторых из них скопилось много наследия прошлого по структуре страниц, рекламным контрактам и всевозможным обвязкам. Поэтому с одной стороны, необходимо все это тщательно расчищать и облегчать, чтобы читатели смогли сфокусироваться на полезном контенте, работать с сервисами комфортнее. С другой стороны, нужно делать это аккуратно, с тем чтобы пользователь не был шокирован резкими изменениями, а рекламодатели получили альтернативу изменяемой коммерческой сетке. Так, чтобы продукт продолжал приносить хорошую прибыль. Поэтому иногда приходится делать итеративные изменения дизайна, постепенно улучшающие его. Но это скорее общий контекст, который характерен для многих компаний.
Гораздо более интересный и сложный вызов — это облегчение работы с портфелем продуктов, которых в случае наших контент-проектов — 13 штук. Рисовать их по одному, т.е. каждый по-своему — достаточно затратно и долго. Поэтому мы искали способ унифицировать работу с ними, найти общее решение, которое позволило бы упростить их проектирование, дизайн, запуск и развитие. Оптимальный подход удалось найти не сразу, но в прошлом году все срослось. Во-первых, это общие принципы построения интерфейса и визуального дизайна — по сути хороший гайдлайн. Во-вторых, технологическое решение, позволяющее зашить дизайн на уровень “строительных блоков”, из которых разработчики собирают продукт — грубо говоря, “Bootstrap на стероидах” или мощный шаблонизатор.
В прошлом году я рассказывал о нашем первом опыте с таким фреймворком для мобильных сайтов. А сейчас мы перезапустили один из проектов на его расширенной версии для большого веба. Предстоит еще много работы по его визуальной полировке, оптимизации интерфейса, улучшению ключевых метрик эффективности, развитию самого шаблонизатора. Но это значит, что в будущем наша работа станет на порядок проще и интереснее — мы сможем уйти от беготни за каждой мелочевкой на большом пуле проектов и развивать их системно, занимаясь решением бизнес-задач и проблем пользователей, а не просто бесконечным двиганием пикселей.
Поэтому для меня самое интересное — найти связку технологии и дизайна, которая позволит нам делать больше меньшими силами. Важно выйти из Фотошопа и думать о всем продуктовом цикле, а не только отполированных дизайн-макетах. И в эту сторону сейчас идут многие. Только в Рунете за последний год появилась и анонсирована масса технический решений, позволяющих создавать эффектные решения для контент-проектов — Arcticle CMS от Look at Media, Tilda от FunkyPunky, ReadyMag и другие. Не говоря уже о западных продуктах. Так что весь рынок движется в эту сторону и важно не остаться за бортом.
jvetrau.com
7 самых горячих летних тенденций дизайна сайтов. | Блог | Разработка и дизайн сайтов и мобильных приложений
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.
Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации
Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite
Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому диза
stfalcon.com
