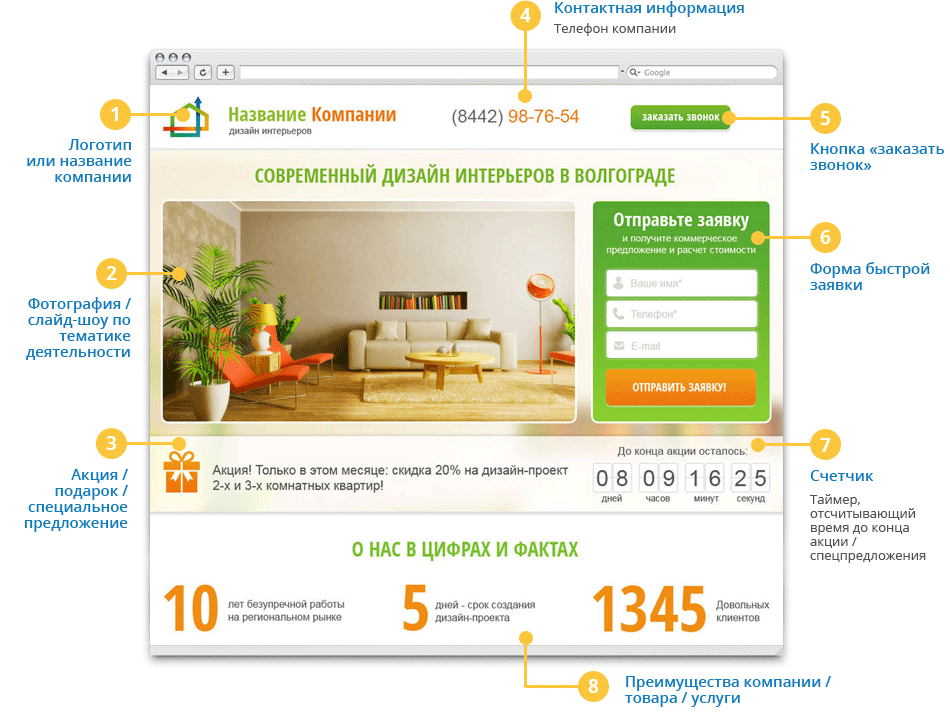
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1.
 Luhse Tea
Luhse TeaДизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38.
 Chrome Web Lab
Chrome Web LabНа этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38.
 Chrome Web Lab
Chrome Web LabНа этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Сфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Заключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
5 примеров Лучших Лендингов (Landing Page) 2020-2021 годов
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance. net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2020-2021 по версии нашей веб-студии и популярного сайта behance.net.
Примеры лучших лендинг пейдж
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
Первый пример УТП лучшего лендинга 2021 года — фирма по продаже стульев.
Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
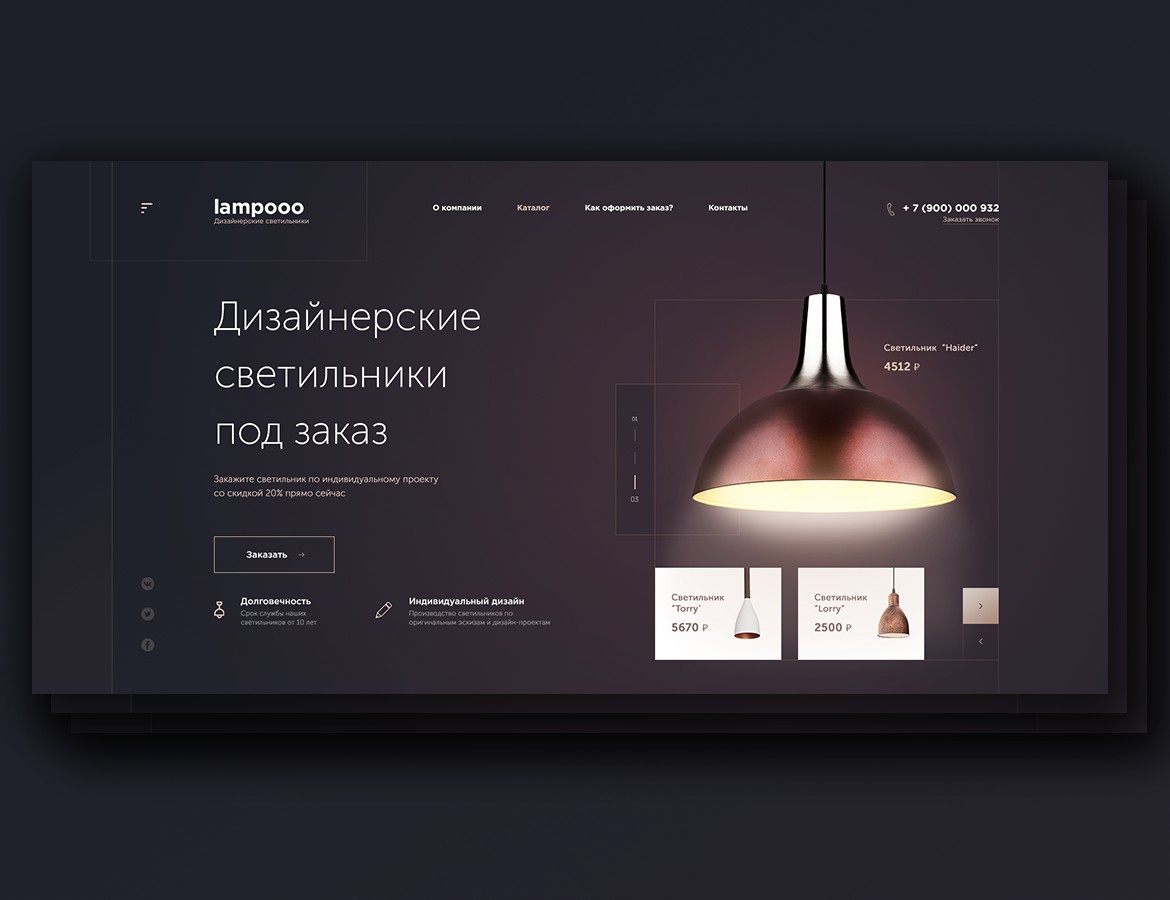
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда
Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга
Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
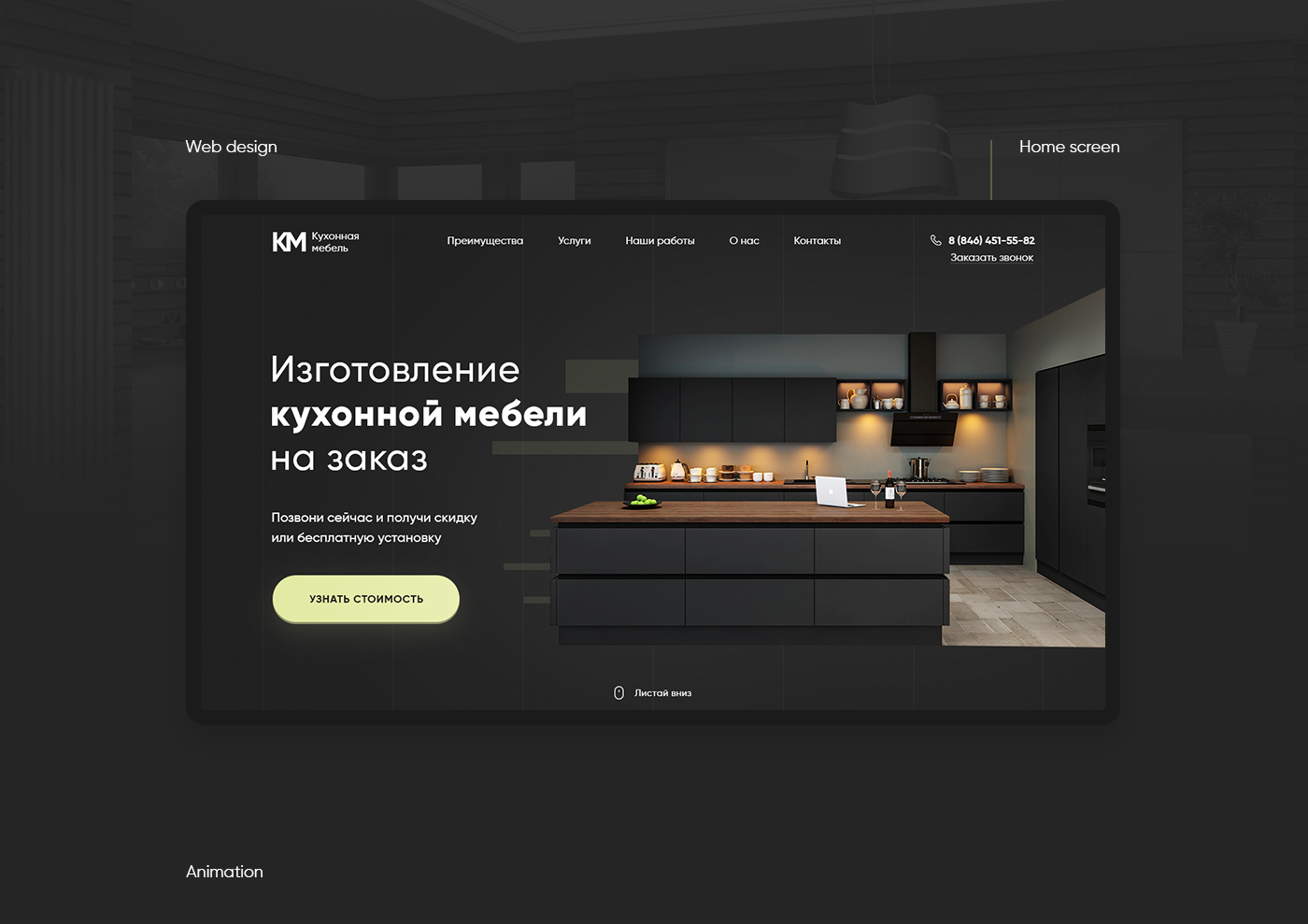
Далее – landing page по изготовлению и продаже мебели
Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page
Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».
Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.
Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара. В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.
Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.
Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества
Выгоды
Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга.
В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.
В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.
Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.
Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.
И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.
Усиливается желание благодаря небольшому блоку выгод
При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы
Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео
Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.
На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.
Желание сделать заказ усиливается скидкой.
Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.
Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.
Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга. Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Хотите узнать больше о лендингах? Читайте статью “Что такое Landing page?”
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Предыдущий проект:ТОП 10 примеров лучших лендингов по недвижимости и агентств недвижимости11 примеров Landing Page с высокой конверсией
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно актуальна при проведении кампании. Когда создают целевую страницу (пр. оформив главную как лендинг), то задают конкретные конверсионные цели под таргетированное торговое предложение (услуги, товар). Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
Тенденции к минимализму учат делать эффекты ненавязчивыми. Для повышения конверсии важно определить максимально результативные элементы лендинговой страницы (поп-ап заказ обратного звонка, лид-форма, ссылки футера). В каком месте происходит конвертация?
Что отличает Landing Page?
(Да-да, перейти к лендинговым страницам с высокой конверсией!)Высококонверсионный Landing Page:
- Сначала, мощное Hero-изображение. Высококонверсионный лэндинг – страница с которой не хочется уходить. Тематичная картинка, видео в главном экране: 1) Фокусирует внимание 2) Увлекает. Представьте продукт / сервис в контексте применения: как работает, насколько прост. Покажите преимущества и пользующихся ими людей.
- Один призыв к действию, ориентированный на взаимодействие с клиентом. После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга).
 Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии. - Ценностное предложение – убеждайте заголовком и тематическим подзаголовком. Почему вообще надо следовать призыву к действию? Заголовком & подзаголовком аргументируйте веско и ясно. Укажите выгоду для потребителя и что выделяет вас из толпы.
- Охарактеризуйте ваши особенности, заостряя внимание на преимуществах. Конечно, важно знать из чего продукт и что с ним делать. Только, осознающий полезность охотнее действует (нажмет CTA-кнопку или заполнит лид-форму). Выгодо-ориентированный оффер – лучшая мотивация к конверсии.
- Включите отзывы или другие социальные доказательства. Люди скорее воспользуются предложением, увидев, как это сделали другие. Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.

Смотрите подборку лучших дизайнов Лендинг Пейдж, продающих деловое предложение и удивляющих ошеломительной конверсией. Включены советы по высокой конверсии и описания ключевых подходов при создании эффективных страниц захвата.
Примеры лендингов с высокой конверсией
У оптимизированных для высокой конверсии LP: посещаемость, как минимум 500 посетителей, а у некоторых – более 100,000. Коэффициент конвертации 30-60%. Влияют и внешние факторы, конверсия сильно зависит:
- От индустрии
- От качестве трафика
Трафик, нагоняемый нецелевой рекламой конвертируется хуже, чем живой и заинтересованный. Мало-информативная реклама, также не будет обоснованно мотивировать к CTA-действию на вашем лэндинге. А убеждающие в преимуществах товара / сервиса / предложения страницы со ссылкой (страницы-фильтры) конвертируют лучше лидо-генерирующих (продающих страниц) т.к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
Со всеми оговорками и нюансами, 11 примеров высококонверсионных Landing Page от Unbounce заказчиков (экспертные советы от компаний, самостоятельно создавших свой лендинг).
1. Promo
Индустрия: Социальные медиа / Коэффициент конверсии 46.94%
Promo дает совет: используйте силу видео для увеличения вовлеченности и стимулирования конверсии.
Видео способно увеличить конверсию Landing Page на 80%. Стратегия оправдана, даже если обходится недешево – считает Promo. Вот почему на лендинге много видеоконтента – от хедера, до поясняющих Coub роликов в превью и видео, которым посетители смогут воспользоваться для своего маркетинга.
Главный контент-специалист Promo, отмечает:
Мы специализируемся на создании видео, которое привлекает и побуждает действовать. Поэтому ценностное предложение разместили в хедере, поверх красивого и динамичного видеобэкграунда
Впрочем, видео – лишь составляющая успешной конвертации на LP-сайте. Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Promo призывает с центра главного экрана и сразу же начинает приводить социальные доказательства (партнерские лого, клиентские отзывы, значки доверяющих компании брендов.
2. edX
Индустрия: Образование / Коэффициент конверсии 52.68%
edX советует для высококонверсионного LP: упрощайте ценностное предложение, будьте предельно ясны и конкретны показывая выгодность.
Маркетологи edX максимально приближены к продукту & сервисам и могут запросто перегрузить вас информацией. Да, наше основное предложение это X. На лендинговых страничках мы урезали основные моменты посыла пользователям онлайновых курсов. Чтобы не увязнуть в деталях, простыми тезисами сообщаем, что их ожидает. Ясность и недвусмысленность заголовка с подзаголовком поддержана социальными доказательствами.
Выяснено тестами, что краткая лаконичность оправдана. Анализ показал: никто не жаждет узнать, что у вас имеется. Поберегите силы (и слова), лучше сконцентрируйтесь на интересах пользователей, что поможет конвертировать их в лиды.
3. Later
Индустрия: Социальные медиа / Коэффициент конверсии 57.92%
Later совет для высококонверсионного LP: предоставьте удобные конверсионные пути до цели (никаких преград или ограничений!) и сбалансируйте побудительные факторы.
Людям свойственно непостоянство. Они легко отвлекаются, а иногда запутываются. Большинство это раздражает. Обязанность маркетолога – вести клиента за руку на всех этапах процесса покупки.
Интуитивный путь к конверсии – это «текстово-визуальный гид», подсказывающий маршрут потребителю. На это и сделали ставку в лидогенерирующей кампании Later. Руководитель коммуникационного дизайна Chin Tan, поясняет:
Мы поддерживаем интуитивную понятность во всей проводимой кампании.
Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Cмотрите, как Later прокладывает «интуитивный» маршрут к конверсии, применяя единообразие.
Chin также признает, что простота оффера вносит вклад в успех страницы. Хорошо, когда сразу понятно, что email просят для отсылки руководств. Сделайте оформление заказа лаконичным – только необходимые поля!. Не спугните в начале конверсионной воронки. Просите у посетителя данные в соответствии с его мотивацией к действию.
4. The Listings Lab
Индустрия: Недвижимость
Высококонверсионный совет о Listings Lab: используйте простой «прямолинейный» дизайн и сконцентрируйтесь на оффере.
Простая на вид лидогенерирующая страница, хотя не в топе этой подборки, но работает отлично. Сначала о дизайне. Уплотнив ограниченное пространство страницы, удалось разместить контент без ощущения тесноты. Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Гайд для скачивания дает почувствовать обычным людям – тут все тщательно подготовлено. Жирный рубленый шрифт, крупные поля форм и смелые контрастные кнопки СТА – они создают эмоциональный настрой для целевого действия.
Предлагая альтернативу, лендинговая страница смягчает проблемы риэлторской деятельности: холодные звонки (cold calling), мало лидов, временные затраты. Посетитель видит, что с ним разговаривают о наболевшем и есть решение.
Этот лендинг «спокойным тоном» вселяет уверенность.
5. Twillory
Индустрия: Одежда / Коэффициент конверсии 46.85%
Twillory совет: кастомизируйте пользовательский опыт для мобильных устройств.
Не надо объяснять, почему мобильные пользователи сейчас в приоритете. С 2017-го, мобайл трафик начал доминировать (50.3%), его доля постоянно растет (сейчас 52.2%). Компании тоже приспосабливаются к миру, в котором потребители часто используют свои телефоны:
Наша конверсионная стратегия – сначала мобильные. Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей
Как на большинстве отзывчивых страниц брендов, мобильному посетителю – отдельный пользовательский опыт.
На десктопе лендинг включает видео и GIF – элементы привлечения и увеличения конверсий., Урезанная версия дизайна (для мобильных) быстрее загружается и сохраняет визуальную привлекательность. Дополнительно, к конверсии стимулируют Pop-up окна.
6. TyresOnTheDrive
Индустрия: Автомобильная
Рекомендует для высокой конверсии LP: придумайте ясный заголовок, подкрепите его социальными доказательствами.
Когда дело доходит до текстов Лендинг Пейдж, надо понимать: ясность ведет к конверсии. Посетитель хочет в секунды понять оффер, думая: «Ближе к делу, что именно мне предлагают? Зачем я с этим разбираюсь?». И, если что не так — отказ!
Такой заголовок сразу понятен и отражает суть делового предложения: «Экспертная установка шин у вас на дому или рабочем месте». Мы сразу видим ключевое отличие – не надо идти к механикам шиномонтажа, они работают с выездом к вам. Принятию решения способствуют быстрые «how-to», подгружаемые клиентские отзывы из онлайн-сообщества отзывов Trustpilot и фирменный логотип (коллаж из ключевых слов).
Результат? Конверсия зашкаливает.
Но хорошая конверсия не должна положить конец тестированию. Главный UX-дизайнер рассказал о том, как компания рассматривает проблемы конверсии под разными углами, зачастую возвращаясь к фундаментальным подходам.
Мы обнаружили, что месседж ориентированный на выгоду имеет большую конверсионную эффективность, чем проталкивание оффера и раскручивание рекламной кампании.
7. ooba
Индустрия: Финансы / Коэффициент конверсии 35.57%
Ooba советует для высокой конверсии: применяйте описательные призывы Call-to-Action, говорящие посетителю что произойдет далее.
Каждому, кто попал на страничку лэндинга не терпится узнать, что тут предлагают? Это так, но как правило посетитель понимает каких действий от него ждут, а что будет потом – не совсем ясно. Главная страница ooba это отличный пример эффективности call to action.
«Продуманные фразы с контекстными подсказками и вспомогательной информацией дают понимание, чего следует ожидать. Удобно заполнять формы. Изначально, переход к страницам лидогенерации (продающим страницам) из первого экрана помогает быстрее разобраться с предложением» – объясняет глава агентства, разработавшего лендинг. «Цветовые контрасты фокусируют внимание на цели, а описательные CTA поясняют предпринимаемое действие».
Формы запрашивают достаточно много данных, но это можно рассматривать как фактор укрепляющий доверие: «Тут занимаются жилищными займами, а не рассылкой новостей». Мы должны информировать глубже, если вы ждете компетентного описания оффера.
8. ClaimCompass
Индустрия: Юриспруденция. право / Коэффициент конверсии 30.02%
ClaimCompass создателю лендинга: вы предоставили достаточно информации для совершения конверсионного действия? Еще и еще раз убедитесь.
Как так обычно говорят? Если не получается что-то сразу, не унываем и продолжаем в том же духе. (Стоп, возможно, это неверный подход. Не посоветуйте никому). Иначе считал Альберт Эйнштейн:
Это просто безумство: делать одно и то же раз за разом, при этом ожидая иного результата
ClaimCompass лендинг ориентирован на путешествующих по Евросоюзу, чей рейс был задержан и рассчитывающих на (законодательно предусмотренную) компенсацию за срыв поездки. Соучредитель компании Alexander Sumin, рассказал насколько непросто мобилизовать людей на сбор их же денег, причем безо всяких условий.
«Мы постарались включить различную полезную информацию и придать ей весомости – не одними социальными доказательствами и логотипами популярных медиа, а еще кратко пояснив, что и как делать. Это укрепило доверие к офферу, предлагающему пассажирам бесплатные деньги».
Компания признает, что приходится иметь дело с разным правовым опытом клиентов. Одним посетителям хватает лендинговой информации для совершения целевого действия сразу, а другие нуждаются в просвещении.
«Вся Landing Page разработана так, чтобы нажимались три CTA-кнопки» – поясняет Alex. «Если предложение показалось привлекательным, дальше скроллить уже не надо. Если нет – секция ниже внесет ясности (изображениями, описаниями выгод и социальными подтверждениями). На посадочной страничке все должно приближать к клику по CTA-кнопке».
9. onX
Индустрия: GPS-навигация / Коэффициент конверсии 61.15%
onX совет для повышения конверсии: стимулируйте желание пользователей изучать / исследовать текстовым и визуальным контентом.
Можете не искать лучшего примера лендинг пейдж с конверсией на 50% выше, чем обычно бывает в спортивной тематике. В чем секрет успеха onX, отвечает менеджер по привлечению новых клиентов Райан Уотсон:
Наш лендинг показывает пользователям именно то, что они искали и хотели видеть, кликая по PPC рекламе Google Ads.
Соответствие пользовательского поиска и визуальных подсказок стоит практиковать как на лендинге с продуктом, так и в поисковой стратегии
Райан отмечает пользу A/B тестов. Мы тестировали различные CTA-призывы и это дало отличный CTR. Лучшие практики никогда не навредят.
10. MyTutor
Индустрия: Образование / Коэффициент конверсии 55.29%
MyTutor раскрывает секрет высокой конверсии: делайте нужный оффер – выгодное предложение нужным людям и в нужное время.
По сути, успех проводимой кампании сводится к эффективному таргетингу, Речь не только о наличии целевой аудитории – адресность еще полезней в контексте хорошего пользовательского опыта по каждому моменту. Поэтому маркетологи затрагивают важные (даже глубоко личные) периоды жизни посетителя, во время которого предложение особенно ценно.
Менеджер Gemma Pearson: «Запуская однодневные кампании мы тестировали landing page. Наш оффер – репетиторское подтягивание студентов до получения нужного бала». Еще, Gemma хочет реализовать на лендинге поучительный нагоняй для неуспевающих.
Актуальный позитивный месседж в нужное время и четкий CTA-призыв — ключевые факторы успеха. Это посыл сочувствия провалившимся студентам с предложением ясного решения
Вот как можно добиться отклика от этой аудитории.
11. FilterEasy
Индустрия: ремонт жилья / Коэффициент конверсии 34.52%
FilterEasy о лендинговой конверсии: Не всегда ясна причина успешности Landing Page, и это вполне естественно.
Иногда вы попадаете в золотоносную жилу. Эффективность формы – больше, чем когда-либо видели. Лендинговый сайт приносит бешеный доход. Маркетинговый директор Рианна Риддл:
«Если честно, до сих пор выясняем тестами: чем особенна наша лендинговая страничка? Рианна поясняет: попытались повторить этот результат несколько раз. И безуспешно. Даже когда учли все моменты».
Интернет-маркетинг не точная наука. Хотя применение лучших практик повышает шансы на успех. Рианна применяет: современный простой дизайн посадочной страницы, решительное заявление о выгодном предложении, весомые социальные доказательства, убедительность оффера. В одном мы уверены – наилучшего результата достигли тестированием.
Примеры landing page с оригинальным дизайном
С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы
Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна
Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
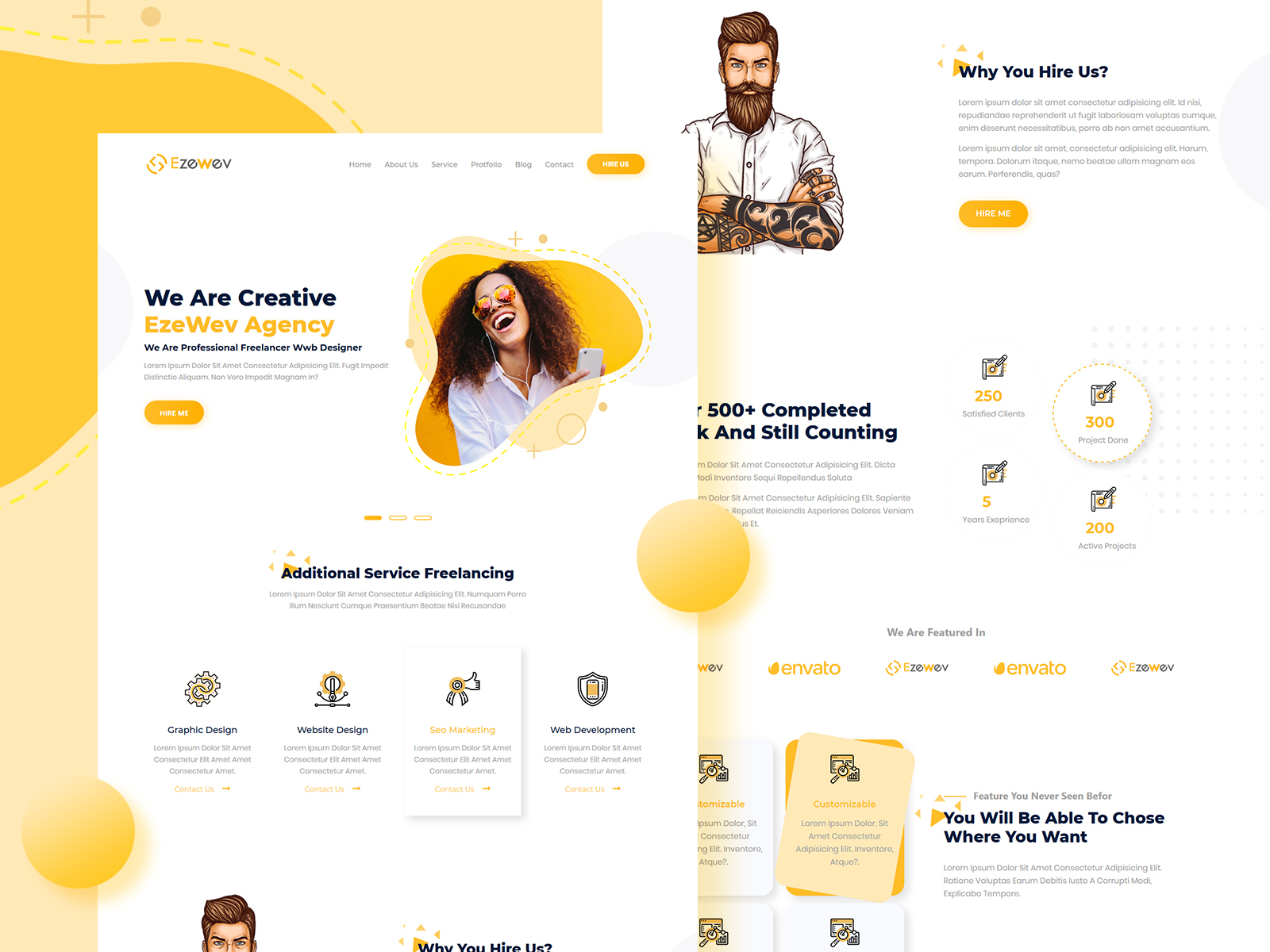
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:
Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
Еще один пример дизайна посадочной странице от сербской дизайн студии:
Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер
Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера
Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»
Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки
Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели. Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, которая показывает покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему что-то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в сфере продаж.Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им нравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа, а также инструкциями о том, как подписаться на информационный бюллетень публикации или подписку.Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые могут помочь вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес или какое действие конверсии вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы.
А поскольку не существует единого «правильного» способа создания целевой страницы, вы захотите ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевых страниц ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу сказать вам конкретно, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочной страницы
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут ввести свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают.Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут адресовать два разных типа людей на пути конверсии: тех, кто готов принять решение сейчас, и тех, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, так что сама идея иметь профессионального ведомого, который поможет вам найти свидания и значимые отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия.Кроме того, ясно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы, расположенные рядом. Как только посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Цифровой
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы бы изменили в этой целевой странице, это то, что мы удалили панель навигации вверху.Они имеют свойство отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирует текст «Вы можете выучить все» вверху?
Остальная часть страницы предназначена для зрителей, которые не полностью знакомы с Khan Academy. В нем красочно и подробно описаны ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его приятным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют негативное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью отводит трафик от сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео в нижней части страницы, которое объясняет их концепцию и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для новичков.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на главную страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом.И как только вы нажмете на одну из них, вы попадете в форму без излишеств, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает у нас чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Нам нравится, как Breather использует простую, точную копию, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следует призыв к действию для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с индивидуальностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее сформулировать ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по оказанию помощи своим подросткам при подаче заявления в колледж и подготовки к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что студенты, скорее всего, что-то сделают, если родители попросят их об этом, особенно если это означает, что им не нужно сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то большее, чем хороший виски, так это домашняя страница клуба виски, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти самые два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с простой навигацией, где сможете ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с кратким описанием того, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, может аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут зарегистрироваться, ожидая, что вебинар будет содержательным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт по дизайну, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 10 июня 2021 г.
Темы:
Дизайн посадочной страницы Бесплатный конструктор посадочных страницНе забудьте поделиться этим постом!
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение.У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически у каждой компании есть веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение.Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, когда открывают ваш сайт.
Кроме того, чтобы действительно оказал давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление на вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него в другом месте.
Итак, как вы можете гарантировать, что первое взаимодействие вашей целевой аудитории с вашим сайтом было положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы слышали раньше об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страница с адаптивным дизайном автоматически отображается на любом устройстве, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Примечание : в зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и проектирования целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX. Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые вы должны учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет конкретное назначение.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и создание целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт. Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и действенно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность, которую ваша компания, продукты и услуги предоставляют вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать портреты покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет определенную цель.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители заходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая самый продаваемый продукт
- Развивайте интерес к своему продукту или услуге с помощью , добавляя информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, находятся ли они в нужном месте.Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Ключ в том, чтобы найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки вашей целевой страницы также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем метаописании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках целевой страницы, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.5. Сделайте красивую целевую страницу
и полезными.Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой с помощью:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при конструировании
- Включая эстетически привлекательные визуальные эффекты (изображения и / или видео)
- Создание очевидных и интересных призывов к действию
Сделайте вашу целевую страницу полезной:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как преобразовать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.Опубликуйте и протестируйте дизайн целевой страницы.
Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует, что вы получите наилучшие результаты, которые повлияют на чистую прибыль вашего бизнеса.
Помимо этих шагов по созданию целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Рекомендации по дизайну посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.
- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будь проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под брендом.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включить чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки целевой страницы — это определение вашей целевой аудитории — не забывайте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде (что является еще одним передовым опытом, о котором мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.
Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить на целевую страницу заголовок, письменный контент, призыв к действию и визуальный контент, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда речь идет о дизайне вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, хотя визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители, потенциальные клиенты и клиенты вашего сайта посетят ваш сайт через мобильное устройство или планшет, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите марку.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Целевая страницаHubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать за секунды. Этот CTA может использоваться, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
Кнопка CTAHubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатную версию? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации вверху целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите онлайн-чат на целевую страницу.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить незамедлительную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой страницеHubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди своей целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, изменится ваша продуктовая линейка или обновится ваш бренд — затем начните этот процесс снова.
Далее давайте посмотрим, какие программные опции необходимы для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для создания посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страницHubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Разблокировать
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты, благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.И, если вам нужна помощь в персонализации целевой страницы, просмотрите множество обучающих видео, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант преобразует больше всего. посетители.
Когда вы начнете думать о дизайне целевой страницы и проработаете детали, представленные в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна.Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните разработку своей целевой страницы
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный, фирменный стиль вашего сайта. Выполните эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов хотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, реферальные карты и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG ) и проверить новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост.Я собираюсь показать вам 23 примера дизайна целевой страницы, которые преобразуют, а затем покажу вам, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане. Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Twitter, может отличаться от целевой страницы для людей, которые прочитали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад. Для многих предприятий домашние страницы служат целевыми страницами.
Это не обязательно, но вы должны признать, что многие люди находят ваш бизнес, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP). В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы полный новичок, посмотрите видео, которое я сделал о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы в собственных компаниях или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокие рейтинги, качественный трафик и измеримые результаты. Затем у вас есть призыв к действию — «Начни мою бесплатную пробную версию», который отображается на панели навигации и на изображении героя одним и тем же ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна. У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который не отображается в другом месте на странице.
При разработке целевой страницы вы должны иметь в виду цель. В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели.Когда он у вас есть, убедитесь, что вы дали много контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3. 180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый призыв к действию на ярком фоне.
Вы увидите, что этот шаблон повторяется по всему списку, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.5. Unbounce для агентств
Целевая страница услуг Unbounce на уровне агентств действительно популярна.Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице на самом деле два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить призыв к действию или создать более визуальное разделение на странице.
6.Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания. Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это очень просто.Codecademy, скорее всего, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности. Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, что визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в данном контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, возможно, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2.Существуют противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Квадрат
Это пример дизайна целевой страницы для торговой точки Square. Как видите, это просто, но эффективно: заголовок по существу и призыв к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10.BuildFire
Иногда дизайн целевой страницы — это только начало. В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают о том, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Бар Hello
Я ни за что не собирался создавать список примеров дизайна целевой страницы, не включив страницу регистрации для Hello Bar. Как я уже упоминал выше, я большой поклонник простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный.Это отличный пример удачной работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Neuhaus
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию.Некоммерческим организациям часто трудно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Образовательный центр Нойхаус начинает с твердого убеждения: «Содействие успеху чтения для всех». Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак». Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства в Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, который отличается простотой. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостингаHostGator великолепно разработана с множеством нарисованных от руки элементов.Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов. Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
Страница пожертвований для The Vegan Society использует смелые, комплиментарные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы.Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android. Он просто и убедительно выделяет приложение и дает вам возможность опробовать его.
21. Дракон, говорящий естественным образом
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение главного героя, простой заголовок и список УТП в основном тексте.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги.Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «Что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну посадочных страниц
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. А теперь давайте рассмотрим несколько передовых методов, чтобы убедиться, что вы подходите к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше всего продавать свои товары или услуги.
Это неправильное мышление.
Давайте посмотрим на два основных текста, чтобы помочь вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них с наибольшей вероятностью привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите виджет сегодня же! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится.Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только неубедительно, но и скучно.
Помните, что никого не волнует, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни нас легко отвлечь, поэтому мы не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих из вышеперечисленных целевых страниц продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления о том, что они продают.
Используйте изображения, иллюстрации, видео и полужирные призывы к действию, чтобы привлечь внимание и привлечь посетителей.
Определите цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель.Дизайн должен соответствовать этой цели и помогать убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет создавать желаемый дизайн с меньшим напряжением и без знаний кодирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна целевых страницмогут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения от Today’s Eggspert (посмотреть все)Дизайн целевой страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров отличного дизайна целевых страниц от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на хороших страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и перерабатывать.Вот почему на многих целевых страницах нет меню или тонны внешних ссылок. — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней. Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные привлекательные образы
Для потрясающего дизайна требуются яркие изображения. Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке с призывом к действию.
Они поддерживают единый брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непросто, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту по шаблону F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш CTA.
Не уверены, способствует ли конверсиям ваш текущий дизайн? Попробуйте наш анализатор Unbounce Landing Page Analyzer и посмотрите, как ваша целевая страница оценивается по девяти различным категориям эффективности.Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать особенно эффективных страниц.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем и рассказывал Indochino. Страница, созданная с помощью Unbounce, является примером того, как Indochino предлагает не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько элегантно выглядит продукт в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, создана специально для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае освоено.
Это целевая страница на самом деле , поэтому адаптировано так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует продуманный дизайн компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Последовательный брендинг : Не сразу видно, впервые вы посетили сайт, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Простота : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо стандартную навигацию, посетители могли отвлекаться, щелкая по ней вместо запуска реестра, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, вместо того, чтобы бесцельно бродить по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Lujo
Изображение любезно предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, предоставляет массу контекста, но при этом не является ошеломляющей. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный призыв к действию на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-шаблона дизайна целевой страницы, усиливая при этом посыл бренда. Слоган Луджо — «поставить жизнь на паузу», и все, что есть в визуальных эффектах на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до обуви на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Очевидно USP : Прямо под фотографиями Lujo формулирует — с текстовыми и дизайнерскими элементами — три уникальных аргумента: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Поиск способа тонко воплотить эти три идеи в дизайн означает, что посетителю, возможно, не нужно будет продолжать изучение, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Креативная демонстрация пользовательского интерфейса Panoply в тонкой (но ясной) манере — одна из самых больших побед этой целевой страницы. . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая в первую очередь отраслевые награды и отзыв от GoDaddy — и делая это таким образом, чтобы он соответствовал общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение любезно предоставлено Daily Harvest. (Щелкните изображение, чтобы увидеть полную страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще для любого продукта, чем для еды. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest было бы легко использовать здесь статическое изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень увлекателен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством прекрасных изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение предоставлено Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная компанией WITHIN) отлично справляется с задачей создания бренда через дизайн, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говори об этом) «отличный» пример дизайна целевой страницы:
- Удивительное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одному стежку за раз.Посмотрите это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально яркими и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильную связь, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не говорит. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц обязательна.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, на наш взгляд, выглядит здесь отлично:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы выяснили), но это очевидно, когда вы добавите анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные эффекты — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Текстовые функции : Мы набили эту целевую страницу статистикой, чтобы подтвердить наши утверждения о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, чтобы они часто выделялись жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке своей следующей целевой страницы используйте лучшее из обоих миров, наблюдая за размещением призывов к действию, выбирая фотографии и визуальные эффекты продуктов, балансируя текст заголовка и обеспечивая, чтобы элементы вашего дизайна выглядели хорошо и приводили к конверсиям.
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных с помощью Unbounce. (Что мы можем сказать? Наши клиенты действительно хороши в этом .) Взгляните на некоторые из приведенных ниже функций:
- Доказательство тому — пудинг. Ознакомьтесь с коэффициентами конверсии, советами инсайдеров и более красивым дизайном, прочитав 12 целевых страниц с высокой конверсией (которые заставят вас пожелать, чтобы вы их создали).
- Все еще не чувствуете? Мы тебя прикрыли.Вы найдете массу вдохновения и новых идей для целевых страниц в книге «Лучшие примеры целевых страниц, которые вы должны сохранить для своего файла Swipe».
- Иногда создание целевых страниц для мобильных кампаний — это совсем другое дело. Вот примеры мобильных целевых страниц, которые вам не по зубам.
- Наконец, если вы продвигаете приложение для iOS или Android, не ищите ничего, кроме этих невероятных примеров целевых страниц для мобильных приложений, прежде чем начинать создавать свои собственные.
25 лучших примеров целевых страниц от ведущих компаний для вдохновения
Когда дело доходит до цифрового маркетинга, мы должны смотреть на лучшие примеры целевых страниц ведущих лидеров отрасли, чтобы улучшать их и извлекать уроки.
В конце концов, эти ориентированные на действия автономные веб-страницы имеют решающее значение для продвижения людей на всех этапах пути к покупке. И если хорошо зарекомендовавшие себя компании используют целевые страницы, то они должны быть неотъемлемой частью любой маркетинговой стратегии, особенно на уровне предприятия.
Ниже вы найдете лучшие примеры целевых страниц 25 ведущих компаний. Прочтите их, чтобы начать учиться у лучших и создать собственную высокоэффективную целевую страницу после клика.Вы также можете щелкнуть название бренда, чтобы найти специальную статью с еще большим количеством примеров этого бренда.
25 лучших компаний с лучшими примерами посадочных страниц
(Имейте в виду, что для более коротких страниц мы показываем всю страницу. Для более длинных страниц мы отображаем только над сгибом. Вам может потребоваться перейти к примеру целевой страницы, чтобы увидеть некоторые из обсуждаемых нами моментов. Кроме того, некоторые сайты могут проводить A / B-тестирование своих страниц, что означает, что вам может быть предоставлена альтернативная версия.)
1. Пример целевой страницы Marketo
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сообщает посетителям, о чем именно идет речь.
- Изображение показывает посетителям, что они могут ожидать, если они решат загрузить отчет.
- Пункты списка позволяют потенциальным клиентам быстро просмотреть страницу, чтобы узнать, что включает в себя отчет.
- Социальное доказательство — отзыв клиента и значки компании — повышает доверие к предложению и компании в целом.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Marketo и ссылка Legal в нижнем колонтитуле — предоставляют посетителям возможность покинуть страницу, не загружая отчет.
- Форма из 5 полей может показаться устрашающей для кого-то на этом этапе рассмотрения покупателя. Удаление «Должности» и «Компания» может побудить большее количество посетителей заполнить форму.
- Кнопка с призывом к действию не выделяется так сильно, как могла бы, потому что она используется в другом месте на странице.
- Копия кнопки CTA расплывчата. Измените его на что-то вроде «Я хочу отчет!» может привлечь больше потенциальных клиентов.
- Большой блок выделенной курсивом копии не кажется необходимым, и его удаление может привести к лучшим результатам преобразования.
- Добавление полного имени и портрета к отзыву клиента могло бы повысить доверие к нему.
- Добавление белого пространства поможет странице выглядеть менее загруженной и более эстетичной.
2. Пример целевой страницы Slack
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Уникальный стиль прокрутки позволяет отображать всю необходимую информацию, позволяя посетителям получать информацию без необходимости перемещаться вверх и вниз по странице.
- Форма захвата лида постоянно отображается, когда пользователи просматривают контент.
- Копия кнопки с призывом к действию убедительна, потому что она короткая, прямая и содержит слово «бесплатно».”
- Только одно поле формы дает высокую вероятность того, что посетители заполнят форму.
- Изображения яркие, привлекательные, используют фирменные цвета и относятся к каждому соответствующему разделу.
- Использование социального доказательства может заставить посетителей почувствовать себя обязанными использовать Slack.
Что проводить A / B-тест:
- Есть несколько ссылок для выхода , в том числе логотип Slack, «Войти», «Просмотреть все приложения», «Посмотреть истории клиентов», «продукт», «цены» и «Enterprise Grid» — что делает его более вероятным. для посетителей, чтобы покинуть страницу без конвертации.
- Отсутствие политики конфиденциальности может помешать потенциальным клиентам передать свой адрес электронной почты.
3. Пример целевой страницы Oracle
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Статистика отчета по формированию спроса в копии не является «недавней», как говорится в ней, — она датируется периодом до 2016 года, а дата авторских прав на этой странице — 2017 год.
- Изображение информационного документа дает посетителям возможность предварительного просмотра того, что они могут ожидать, загрузив информационный документ.
- Контрастный цвет формы выделяется и привлекает внимание, побуждая посетителей завершить ее.
- Непроверенный поле согласия гарантирует, что потенциальные клиенты, которые согласны, хотят получать электронные письма от Oracle.
Что проводить A / B-тест:
- Логотип компании и элементы навигации в верхней части страницы потенциально могут удалить посетителей со страницы без загрузки официального документа.
- Меньшую копию на полях формы и под ними трудно читать.
- Белая кнопка с призывом к действию не выделяется так сильно, как могла бы, потому что она белая вверху и внизу страницы.
- Ссылки выхода в нижнем колонтитуле предоставляют посетителям еще больше возможностей покинуть страницу.
4. Пример целевой страницы Google Hire
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Логотип Hire в верхнем левом углу немедленно сообщает посетителям, где они находятся, когда они попадают на страницу.Тот факт, что на нее нет гиперссылок, также не позволит людям щелкнуть мышью, что делает ее отличной целевой страницей после щелчка.
- Четкий заголовок говорит о перспективах демонстрации, которая будет включать информацию об инструментах найма.
- Минимальная точная копия позволяет посетителям быстро прочитать и определить, хотят ли они конвертировать предложение.
- Инкапсуляция формы помогает ей выделиться на странице, что, вероятно, увеличивает коэффициент конверсии.
- Ссылка на политику конфиденциальности в нижнем колонтитуле повышает доверие, позволяя потенциальным клиентам чувствовать себя более комфортно при отправке своей личной информации.
Что проводить A / B-тест:
- Соответствие сообщения можно улучшить. Я попал на эту целевую страницу после нажатия на кнопку веб-семинара по найму с кнопкой CTA, побуждающей посетителей «зарегистрироваться» для участия в «предстоящем веб-семинаре». Целевая страница после клика вообще не упоминает веб-семинар, а вместо этого продвигает демонстрацию по запросу. Если Google Hire считает их веб-семинар и демонстрацию одним и тем же, увеличение совпадения сообщений между двумя страницами, вероятно, уменьшит путаницу у посетителей.
- 14 полей формы — это много, даже для этапа рассмотрения маркетинговой воронки. Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству преобразований.
- Бирюзовая кнопка CTA похожа на другой оттенок синего на странице. Сделав его более контрастным, например, оранжевым, мы сделаем его более ярким.
- Страница несбалансированная . Включение дополнительного элемента целевой страницы после щелчка слева от нижней части формы, такого как отзыв клиента или привлекательное изображение, может сделать страницу более эстетичной.
5. Пример целевой страницы Uber
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Логотип Uber вверху страницы сразу сообщает посетителям, где они находятся. Тот факт, что он не связан с главной страницей и не используется в качестве ссылки для выхода, также является плюсом.
- 5 полей формы подходят для страницы регистрации, тем более что они не запрашивают очень личную информацию.
- Необязательное поле промокода удобно, потому что оно не появляется, пока потенциальные клиенты не нажмут, сохраняя форму, ограниченную 5 полями.
- Зеленая кнопка с призывом к действию выделяется, потому что на странице нет другого зеленого цвета.
- Стрелка на кнопке с призывом к действию действует как указатель направления, указывая на то, что посетители должны нажать, чтобы увидеть, что находится на другой стороне этой целевой страницы после клика.
Что проводить A / B-тест:
- Вряд ли какая-либо копия на странице может вызвать у посетителей чувство неосведомленности и неуверенности.
- Добавление социального доказательства , например, цитируемого отзыва от нынешнего водителя Uber, может вызвать большее доверие у посетителей.
- Копия «Зарегистрироваться» на кнопке с призывом к действию не является оригинальной или персонализированной. «Прокатись прямо сейчас!» более информативный и увлекательный.
6. Пример целевой страницы IBM
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок отчетливый и интригующий, побуждая посетителей продолжить вниз по странице, чтобы узнать больше о предложении.
- Минимальная копия дает краткий обзор официального документа, не перегружая потенциальных клиентов ненужной информацией.
- Предоставление возможности переключения языков — отличная идея в теории. К сожалению, когда посетители выбирают другой язык, они попадают на главную страницу вместо того, чтобы напрямую переводить эту целевую страницу после клика.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам может легко отвлечь посетителей от текущего предложения и отправить их со страницы без преобразования.
- Уравновешивание страницы путем добавления изображения или отзыва клиента с левой стороны сделало бы ее визуально более привлекательной.
- Кнопку с призывом к действию можно улучшить в соответствии с нашими рекомендациями по использованию целевой страницы после клика. Цвет может быть более контрастным и привлекательным, а текст — более ориентированным на покупателя и выгодным.
7. Пример целевой страницы LendingClub
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок выделен жирным шрифтом, чтобы выделить ценностное предложение.
- Инкапсуляция формы с помощью цветового контраста делает ее привлекательной.
- Красные кнопки с призывом к действию контрастируют и выделяются на странице, вероятно, увеличивая конверсию.
- Раздел «Инвестирование через LendingClub» предоставляет основные преимущества партнерства с компанией, не заполняя страницу огромным количеством копий. К тому же конкретный процент инвестиций служит социальным доказательством.
- Логотипы компании также служат социальным доказательством и дают понять посетителям, что многие известные бренды признают LendingClub и доверяют ему.
- Несколько кнопок CTA дают потенциальным клиентам несколько шансов конвертировать предложение.
Что проводить A / B-тест:
- Множественные ссылки для выхода — логотип LendingClub, «Условия использования», «Подробнее», несколько слов, выделенных мелким шрифтом, и навигация в нижнем колонтитуле — могут удалить посетителей со страницы без преобразования.
- Изменение направления глаз человека на фотографии, чтобы посмотреть на форму захвата лида, может подсознательно побудить большее количество посетителей ее заполнить.
- Изменение копии кнопки CTA на что-то более привлекательное и убедительное, например: «Начни инвестировать сейчас и получи прибыль!» может привести к большему количеству конверсий.
- Чрезмерное количество мелкого шрифта внизу страницы пугает и может заставить потенциальных клиентов задуматься, есть ли у компании скрытые планы.
8. Пример целевой страницы домофона
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Юмор , особенно в разделе «Боты сегодня действительно раздражают», помогает наладить тесную, чуткую человеческую связь с посетителями.
- Заголовки разделов с минимальной копией сообщают потенциальным клиентам, что включает в себя Оператор (и как это может им помочь), не заполняя страницу ненужным текстом.
- Достаточное количество белого пространства делает страницу более удобной для навигации и усвоения.
Что проводить A / B-тест:
- Заголовок частично скрыт. Текстовые поля, закрывающие его, можно немного сдвинуть, чтобы был виден весь заголовок.
- Множественные ссылки для выхода — логотип Intercom вверху и внизу страницы, ссылка для входа под первой формой и ссылка «Узнать больше» под второй формой — могут отвлекать посетителей и удалять их со страницы перед преобразованием. .
- Форма и кнопка с призывом к действию сливаются с остальной частью страницы, потому что многие элементы на странице отформатированы одинаково и кажутся интерактивными.
9. Пример целевой страницы Microsoft
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Ориентированный на выгоду заголовок сообщает посетителям, что они могут улучшить мобильную производительность своей команды с помощью Office 365, и побуждает их узнать больше с помощью электронной книги.
- Изображение продукта показывает потенциальным клиентам, что они получат, если решат загрузить электронную книгу. Увеличив его и сделав более реалистичным, можно еще больше улучшить результаты конверсии.
- Маркированные с минимальной копией позволяют потенциальным клиентам сканировать страницу для получения соответствующей информации.
- Инкапсулированная форма выделяется, обращая внимание посетителя на ее завершение.
- Зеленая кнопка с призывом к действию привлекает внимание, поскольку хорошо контрастирует с остальной частью страницы.
Что проводить A / B-тест:
- Логотип Office с гиперссылкой может увести посетителей со страницы, не увидев предложения и не совершив конверсии.
- Изображение мужчины кажется неуместным для предложения. Заменить его на человека, использующего Office 365 или читающего электронную книгу, могло бы быть более эффективным.
- Восемь обязательных полей формы могут напугать кого-то, кто только находится на этапе рассмотрения вопроса о покупке.
- CTA-копия неточна и неточна. Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» скорее всего, побудит больше потенциальных клиентов щелкнуть.
- «См. Планы и расценки» внизу страницы может отвлекать посетителей от основного предложения и мешать им совершить конверсию.
- Добавление социального доказательства , такого как отзыв клиента или печати доверия, повысило бы доверие.
10.Пример целевой страницы Lyft
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Подзаголовок служит социальным доказательством, позволяя посетителям узнать, что другие люди сделали отличные советы, работая с Lyft.
- Только одно поле формы с запросом номера телефона можно быстро и легко заполнить, так что это не отпугнет многих потенциальных клиентов.
- Если вы не отметите поле согласия , кандидаты почувствуют, что выбор полностью за ними.
- «Получите бонус в 250 долларов» , вероятно, является убедительным стимулом для многих потенциальных клиентов.
- CTA-кнопка «Подать заявку» — это тег привязки, который выводит потенциальных клиентов наверх страницы для быстрого заполнения формы.
- Функция калькулятора позволяет посетителям определить, сколько денег они могли бы заработать, если бы они выбрали Lyft.
- Раздел «Почему Lyft» использует иконографию и минимальную простую копию, чтобы передать основные преимущества работы в Lyft.
- Слайдер «Как работает Lyft Driving» объясняет, как Lyft работает с помощью мобильного приложения.
- «Страховая защита Lyft» и «Рейтинги пассажиров» обеспечивают водителям уверенность, когда дело доходит до вождения в Lyft.
Что проводить A / B-тест:
- Многие ссылки для выхода , включая логотип Lyft и несколько слов с гиперссылками по всему тексту, могут отвлекать посетителей и уводить их со страницы без преобразования.
- Заголовок: Lyft vs.Uber , но на странице нет ничего, что сравнивало бы эти две услуги.
- Белый текст не отображается на белом логотипе на рубашке мужчины.
- Перенаправление взгляда человека на форму захвата лида может привести к тому, что больше посетителей ее заполнят.
- Копия кнопки CTA , «Далее», настолько утомительна, насколько это возможно. Измените его на что-то более увлекательное, например «Начни зарабатывать деньги прямо сейчас!» вероятно, улучшит результаты конверсии.
- Розовая кнопка с призывом к действию не выделяется так сильно, как могла бы, потому что розовый цвет используется в других местах на странице.
11. Пример целевой страницы «Постоянный контакт»
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок и подзаголовок ориентированы на выгоду и хорошо поддерживают друг друга.
- Минимальная копия позволяет посетителям понять предложение, не перегружая себя лишним текстом.
- Оранжевая кнопка с призывом к действию выделяется тем, что хорошо контрастирует с остальными цветами на странице.
- Дизайн с переходом по ссылкам с формой для захвата потенциальных клиентов на следующей странице позволяет посетителям получить всю информацию о предложении, не отвлекаясь и не запугиваясь формой.
Что проводить A / B-тест:
- Гиперссылка на логотип «Постоянный контакт» может немедленно увести посетителей со страницы, не увидев всего предложения.
- На кнопке с призывом к действию слишком много текста, поэтому она мала и трудна для чтения. «Без риска. Кредитная карта не требуется ». можно переместить под кнопкой.
- Отсутствие политики конфиденциальности может заставить потенциальных клиентов не решиться совершить конверсию.
- Добавление социального доказательства , такого как отзыв клиента, скорее всего, заставит кандидатов чувствовать себя более уверенно в своем решении подписаться на постоянный контакт, что повысит коэффициент конверсии.
12.Пример целевой страницы Salesforce
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Первичные и вторичные заголовки убедительны, потому что они признают проблему и предоставляют решение.
- Изображение позволяет посетителям взглянуть на мобильное приложение Wave Analytics.
- Минимальная точная копия описывает предложение, не заполняя страницу огромным текстом.
- Контрастная инкапсулированная форма помогает ей выделиться и, вероятно, побуждает больше людей завершить ее.
- Стрелки — одна указывает на первое поле формы, а другая — на кнопку CTA — служат в качестве ориентиров.
- Значки доверия и политика конфиденциальности помогают потенциальным клиентам быть уверенными в том, что их личная информация останется в безопасности и конфиденциальности.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Salesforce, значки доверия, ссылки в социальных сетях и ссылки нижнего колонтитула — позволяют посетителям легко покинуть эту страницу.
- 8 полей формы могут удерживать посетителей от заполнения формы.Удаление ненужных запросов или преобразование их в многоступенчатую форму уменьшит трение и приведет к увеличению количества загрузок.
- Синяя кнопка CTA гармонирует с синей формой. Если вы попробуете использовать более контрастный цвет (например, оранжевый), это привлечет больше внимания посетителей.
- Копию кнопки CTA можно улучшить до чего-то более заманчивого, например «Покажи мне демонстрацию Wave Analytics!»
- Добавление социального доказательства , например отзыва клиента Salesforce, повысило бы ценность доверия у посетителей и поощрило бы больше демонстрационных просмотров.
13. Пример целевой страницы Zoho
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сразу предлагает два преимущества подписки на бесплатный план Zoho CRM — улучшение отношений с клиентами и предоставление десяти бесплатных пользователей.
- «Бесплатно» используется в нескольких местах на странице — в заголовке, на кнопках CTA и несколько раз во всей описательной копии.
- Несколько красных кнопок CTA хорошо контрастируют с остальной частью страницы, выделяют их и привлекают внимание.Первая кнопка — это тег привязки, который удобно переносит потенциальных клиентов в форму внизу страницы.
- Значок мыши указывает посетителям, что они должны прокрутить страницу вниз, чтобы увидеть дополнительную информацию. Это также тег привязки, поэтому, если они нажимают на него, они немедленно переносятся в следующий раздел без необходимости прокрутки.
- Длинный список функций передает все, что предлагает Zoho CRM.
- Двухэтапный дизайн означает меньшее трение на этой странице, потому что форма не видна, пока потенциальный клиент не нажмет нижнюю кнопку CTA.
- Обводка формы желтым цветом помогает привлечь к ней внимание и, вероятно, увеличит коэффициент конверсии.
- Форма с 3 полями, требующая только имя, адрес электронной почты и пароль, снижает трение.
- Снятый флажок Zoho newsletter означает только искренний интерес; потенциальные клиенты получат контент.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Zoho, «Условия обслуживания» и ссылки в социальных сетях — могут отвлекать посетителей и уводить их со страницы, прежде чем они смогут совершить конверсию.
- Изображение рукопожатия имеет отношение к предложению, но использование фотографии двух людей, улыбающихся и обменивающихся рукопожатием, может быть еще более эффективным.
- Копия кнопки CTA в форме «Зарегистрироваться» может быть улучшена. Его даже можно изменить, чтобы скопировать копию на кнопке CTA, находящейся вверху страницы: «Начни бесплатно».
14. AWeber, пример целевой страницы
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок сразу дает понять потенциальным клиентам, что вебинар длится всего 30 минут.
- Кнопка CTA находится спереди и по центру , поэтому посетители обязательно увидят ее сразу после перехода на страницу. Кроме того, текст является описательным и захватывающим, что, вероятно, побуждает потенциальных клиентов щелкнуть по нему.
- Двухэтапный дизайн удаляет форму захвата лида с этой страницы, и потенциальные клиенты видят ее только тогда, когда они нажимают кнопку CTA. Это означает меньшее трение и потенциально больше конверсий.
- Всего 3 поля формы — просто запрашивают дату / время события, имя и адрес электронной почты — можно быстро и легко заполнить.
- Копия , выделенная курсивом, сообщает потенциальным клиентам, что даже если они не могут посетить какое-либо из запланированных мероприятий, они все равно могут подписаться на получение записи.
- Снимок в голову и описание Тома Тейта — хорошее включение, потому что потенциальные клиенты могут видеть и узнавать, кто будет представлять. Хотя увеличение изображения, вероятно, повысит его эффективность.
- Ссылка на политику конфиденциальности внизу страницы, вероятно, заставит потенциальных клиентов чувствовать себя более комфортно при передаче своей личной информации.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию должна быть протестирована в цвете, который больше нигде на странице не используется, чтобы сделать ее более привлекательной.
- Другое форматирование , примененное к разделу «Вот что мы расскажем» (отступ в списке, добавление значков или стрелок, использование полужирного шрифта и т. Д.), Сделало бы его более заметным и побудило бы больше людей его прочитать.
- Две ссылки на домашнюю страницу внизу страницы потенциально могут перенаправить посетителей с этой страницы без преобразования.
- Включение социального доказательства , например отзыва клиентов или статистики AWeber, вероятно, повысит доверие к потенциальным клиентам и повысит коэффициент конверсии.
15. Squarespace
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок , «Заявите права на свой домен» эффективен, потому что он передает ощущение срочности. Потенциальные клиенты должны потребовать желаемый домен раньше, чем кто-либо другой.
- Ссылка «Узнать больше» в подзаголовке — это тег привязки, который отправляет людей дальше вниз по странице, чтобы получить дополнительную информацию о предложении.
- Простой, единообразный шрифт по всей странице придает ей профессиональный вид.
- Небольшие фрагменты копии облегчают чтение и усвоение содержимого.
- Сравнение Squarespace с конкурентами позволяет потенциальным клиентам узнать, что они могут извлечь выгоду разными способами, выбрав Squarespace над кем-либо еще.
- Взгляд женщины внизу страницы направлен прямо на заголовок раздела, что, вероятно, заставит посетителей тоже туда заглянуть.
Что проводить A / B-тест:
- Ссылки в верхнем колонтитуле и навигация в нижнем колонтитуле позволяют посетителям легко покинуть страницу, не предприняв никаких действий.
- Поле домена сливается с остальной частью страницы. Несмотря на то, что он большой, он выглядит как еще один элемент дизайна на странице, и посетители могут его легко пропустить.
- Кнопки с призывом к действию будут больше «появляться» на странице, если они будут более контрастного цвета, например красного или желтого.
16. Пример целевой страницы Mixpanel
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок персонализирован и ориентирован на выгоду, он спрашивает посетителей, готовы ли они развивать свой бизнес.
- Изображение показывает потенциальным клиентам, что они могут просматривать электронную книгу на нескольких устройствах.
- Краткое описание электронной книги предоставляет посетителям краткий первоначальный обзор предлагаемой электронной книги.
- Форму с 4 полями заполнять легко и быстро, что увеличивает шансы посетителей сделать это.
- Копия кнопки CTA использует вид от первого лица, что помогает потенциальным клиентам почувствовать связь с предложением.
- Раздел «Что внутри вашей электронной книги» подробно описывает краткое описание, упомянутое выше, выделяя важные моменты, сделанные в электронной книге, а также то, что руководители продуктов обсуждают их. Включение хедшотов — тоже приятный штрих.
- Отсутствуют ссылки выхода делают почти невозможным покинуть страницу без преобразования.Единственный способ покинуть страницу — это щелкнуть «X» на вкладке браузера или заполнить форму.
Что проводить A / B-тест:
- Заголовок формы вводит в заблуждение. Это означает, что единственная необходимая информация — это адрес электронной почты, тогда как на самом деле для активации электронной книги необходимы еще три поля формы.
- Синяя кнопка с призывом к действию не выделяется, потому что она гармонирует с остальной цветовой схемой страницы. Тестирование цвета, который больше нигде на странице не используется, может улучшить результаты конверсии.
- Добавление сигналов доверия , чтобы убедить людей в том, что их личная информация будет в безопасности — например, политика конфиденциальности или значки безопасности — может увеличить количество потенциальных клиентов.
17. Пример целевой страницы Infusionsoft
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Социальное доказательство — значки компании вверху страницы и отзывы клиентов внизу страницы — вселяют в потенциальных клиентов чувство уверенности и доверия.
- Заголовок отлично справляется с распознаванием проблемы посетителя, сочувствием к нему и последующим предложением решения.
- Подзаголовок хорошо поддерживает заголовок, обеспечивая некоторые из основных преимуществ работы с Infusionsoft.
- Короткая форма из 4 полей запрашивает только основную информацию, что повышает вероятность того, что потенциальные клиенты найдут время, чтобы заполнить ее.
- Копия кнопки CTA сообщает потенциальным клиентам, что они получат, заполнив форму и нажав кнопку.
- Список того, что предлагает Infusionsoft. позволяет потенциальным клиентам узнать о преимуществах, которые они получат, если решат работать с Infusionsoft. Иконки и жирный шрифт помогают привлечь внимание к этому разделу.
Что проводить A / B-тест:
- Добавление функции «Звонок по нажатию» к номеру телефона позволит посетителям быстро и легко связаться с компанией, что улучшит их общий пользовательский опыт.
- Увеличение кнопки CTA может привлечь больше просмотров и, вероятно, побудить большее количество посетителей щелкнуть по ней.
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания, поскольку зеленый цвет уже используется в логотипе компании и для маленьких значков, перечисленных в разделе под кнопкой.
- Изображение было бы более эффективным для предоставления посетителям возможности предварительного просмотра программного обеспечения, если бы оно было больше и легче читалось.
- Ссылка карты сайта в нижнем колонтитуле действует как ссылка для выхода. Если посетители прокручивают страницу до конца перед заполнением формы, они могут отвлечься на это и покинуть страницу до преобразования.
18. Пример целевой страницы GetResponse
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок точно сообщает посетителям, что это за предложение.
- Подзаголовок хорошо поддерживает заголовок, позволяя потенциальным клиентам узнать, как они могут извлечь выгоду из предложения.
- Стрелка действует как указатель направления, указывает прямо на кнопку CTA, заставляя посетителей также направлять туда свое внимание.
- Условия обслуживания, политика защиты от спама и политика конфиденциальности четко сформулированы таким образом, чтобы установить доверительные отношения с передачей личной информации.
- Форма из трех полей обеспечивает низкий барьер для входа и даже не требует заполнения фамилии.
- Цвет кнопки CTA — хороший контрастный цвет, который больше нигде на странице не используется.
Что проводить A / B-тест:
- Логотип связан с домашней страницей и может легко увести посетителей со страницы, не узнав о предложении и не конвертируясь.
- Описательной копии немного. Более подробное изучение того, что такое GetResponse и основные преимущества, может привести к большему количеству конверсий.
19. Оптимизировать пример целевой страницы
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Маркированная копия позволяет посетителям сканировать страницу, чтобы быстро узнать о демонстрации.
- Инкапсуляция формы помогает ей выделиться и, вероятно, способствует большему количеству конверсий.
- Компьютерное изображение в форме дает потенциальным клиентам предварительный просмотр того, как будет выглядеть демонстрация.
- Форма из 5 полей подходит для предложения на этапе принятия решения.
- Копия кнопки CTA использует нехватку и срочность, чтобы убедить потенциальных клиентов подписаться на демонстрацию. «Сохранить мое место» означает, что количество мест ограничено и их необходимо зарезервировать.
- Логотипы компаний служат социальным доказательством того, что посетители знают, что Optimizely пользуется доверием некоторых ведущих мировых брендов.Кроме того, стрелки в этом разделе действуют как ориентиры, подразумевая, что есть еще больше логотипов, которые можно увидеть.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам должна быть удалена, поскольку они могут удалить потенциальных клиентов со страницы и снизить коэффициент конверсии.
- Синяя кнопка с призывом к действию не выделяется так сильно, как если бы она была желтой или оранжевой.
- Кнопки социальных сетей внизу страницы также служат в качестве ссылок для выхода, отвлекая посетителей и уводя их с этой страницы.
20. Пример целевой страницы HubSpot
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Телефонный номер для интерактивного звонка улучшает взаимодействие с пользователем.
- Заголовок страницы сразу же объясняет предложение и дает посетителям понять, какую пользу оно принесет им.
- Короткие абзацы , маркеры и полужирный шрифт делают сканирование этой страницы быстрым, легким и удобным.
- Инкапсуляция формы помогает ей больше выделяться на странице, вероятно, побуждая больше посетителей заполнить ее.
- Заголовок формы позволяет потенциальным клиентам узнать, что набор инструментов можно загрузить бесплатно. Добавление этого к заголовку страницы также повысит его эффективность.
- Ссылка на политику конфиденциальности рядом с полем электронной почты предоставляет потенциальным клиентам ссылку для быстрого доступа вместо прокрутки вниз страницы.
- Синяя кнопка с призывом к действию привлекает внимание, потому что на странице почти нет другого цвета.
Что проводить A / B-тест:
- Логотип HubSpot в верхнем левом углу связан с домашней страницей, что может немедленно увести посетителей со страницы.
- Повторение заголовка непосредственно под основным заголовком не является необходимым и добавляет беспорядок на страницу.
- Кнопки социальных сетей также могут удалять посетителей со страницы, снижая коэффициент конверсии.
- Форма из 12 полей слишком длинная и может запугать посетителей. Удаление некоторых полей или создание многоступенчатой формы может побудить больше потенциальных клиентов заполнить ее.
- Копия кнопки CTA расплывчата.Измените его на что-то вроде: «Мне нужен инструментарий!» может заинтересовать и привлечь больше потенциальных клиентов.
- Страница забалансовая . Добавление образца изображения инструментария или отзыва от кого-то, кто скачал инструментарий, уравновесит страницу и, вероятно, увеличит конверсию.
21. Пример целевой страницы MailChimp
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Слово «бесплатно» в заголовке может сразу вызвать интерес у посетителей.
- Вспомогательный подзаголовок сообщает потенциальным клиентам, какую выгоду они могут получить от начала работы с бесплатной учетной записью.
- Форма с 3 полями короткая и не запрашивает очень личную информацию.
- Поле пароля улучшает взаимодействие с пользователем, позволяя посетителям видеть свою запись, нажав кнопку «показать». Кроме того, требования к паролю четко указаны внизу страницы.
- Отсутствие навигации по заголовку и минималистичный нижний колонтитул. позволяет потенциальным клиентам сосредоточиться на цели страницы — подписке на бесплатную учетную запись.
Что проводить A / B-тест:
- Добавление социального доказательства , например отзыва клиента или статистики об использовании MailChimp, скорее всего, приведет к увеличению числа регистраций.
- Прозрачная кнопка CTA не выделяется так сильно, как могла бы. Если сделать его темнее и контрастнее, больше людей будут щелкать по нему.
- Копия кнопки CTA также может быть улучшена, чтобы включить более персонализированный и привлекательный язык, например «Создайте мою бесплатную учетную запись!»
22.Shopify пример целевой страницы
Что страница делает хорошо:
- Заголовок и подзаголовок хорошо контрастируют с темным фоном, что делает их привлекательными сразу после приземления на страницу.
- Только одно поле формы над сгибом упрощает пользователям выполнение действий.
- Логотипы компаний и отзыв клиентов служат социальным доказательством, указывающим на то, что есть другие известные компании и довольные клиенты, которые доверяют Shopify.
- Минимальная копия делает навигацию по странице более простой и приятной для посетителей, а маркеры помогают привлечь внимание к основным преимуществам Shopify.
- Изображение дает потенциальным клиентам реалистичный предварительный просмотр приборной панели.
Что проводить A / B-тест:
- Цвет кнопки с призывом к действию следует изменить на тот, который еще не так часто используется на странице.
- Перенаправление взгляда людей на изображении на форму и кнопку с призывом к действию побудило бы больше посетителей посмотреть туда и совершить конверсию.
- Ссылка «Корпоративная электронная торговля» в нижнем колонтитуле действует как ссылка для выхода. Это единственный на странице, поэтому его удаление, скорее всего, увеличит коэффициент конверсии.
23. Пример целевой страницы Eloqua
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок описывает предложение, а подзаголовок поддерживает его, предоставляя дополнительную информацию о том, чего потенциальные клиенты могут ожидать от руководства.
- Маркированная копия позволяет посетителям сканировать страницу и извлекать важную информацию о руководстве. Серая рамка также помогает привлечь внимание к этому разделу.
- Рамка и цветовой контраст вокруг формы выделяют ее на странице.
- Оранжевая кнопка с призывом к действию хорошо контрастирует с остальной частью страницы, делая ее «популярной» и привлекательной для потенциальных клиентов. Кроме того, стрелка на нем служит ориентиром.
Что проводить A / B-тест:
- Текст «Контент недоступен» вверху страницы делает его непрофессиональным.
- Добавление белого пространства вокруг наиболее важных элементов, таких как заголовок, изображение и форма, поможет им больше выделяться и сделает страницу менее загруженной.
- Изображение слишком маленькое, чтобы служить своему назначению. Увеличение и увеличение разрешения сделают его более эффективным.
- Множественные ссылки для выхода в нижнем колонтитуле дают посетителям возможность покинуть страницу без конвертации.
24. Пример целевой страницы Basecamp
покажите мне, как работает Instapage ➔Что страница делает хорошо:
- Заголовок служит непосредственным социальным доказательством, точно сообщая посетителям, сколько человек подписалось на Basecamp только на прошлой неделе.
- Зеленая стрелка , указывающая на поле формы, действует как визуальная подсказка.
- Только одно поле формы наверняка не помешает людям заполнить его.
- Возможность использовать учетную запись Google делает регистрацию еще более удобной и привлекательной.
- Копия кнопки CTA эффективна, потому что в ней используется от первого лица и слово «бесплатно».
- Отзывы клиентов в верхней части, вероятно, заставят потенциальных клиентов чувствовать себя более комфортно с Basecamp.
- График внизу страницы — хорошее дополнение, потому что он показывает посетителям, насколько Basecamp вырос за эти годы.
Что проводить A / B-тест:
- Навигация по заголовку предоставляет посетителям несколько способов покинуть страницу, не просматривая все предложение.
- Кнопки с призывом к действию не выделяются так сильно, как могли бы, потому что остальная часть страницы синего цвета. Их тестирование в оранжевом или красном цвете может привлечь больше внимания.
- Дополнительные ссылки для выхода по всему тексту позволяют потенциальным клиентам покинуть страницу без регистрации.
- Копия малоинформативна. О самом Basecamp ничего не сказано, а просто дан ответ на три вопроса о пробном периоде. Добавление подробной информации о том, как приложение может принести пользу пользователям, может убедить больше людей зарегистрироваться.
- Изображение устройств следует увеличить, а гиперссылку удалить.Включение его полезно, поскольку оно демонстрирует все возможные способы использования Basecamp, но в настоящее время его трудно увидеть и оно служит еще одной ссылкой для выхода.
25. Пример целевой страницы Airbnb
Что страница делает хорошо:
- Заманчивый заголовок привлекает внимание посетителей и с самого начала предлагает денежное вознаграждение.
- CTA-кнопка хорошо контрастирует с фоном и находится прямо в центре страницы.
- Снимок головы добавляет личное соединение с другом, который пригласил вас присоединиться к услуге.
- Связанные условия представляют ценность для всех, кто не решается зарегистрироваться.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам отвлекает посетителей и позволяет легко покинуть страницу без конвертации.
- Добавление отзывов клиентов на эту целевую страницу после клика, вероятно, привлечет больше потенциальных клиентов к конверсии.
Сможете ли вы превзойти лучшие примеры целевой страницы после клика?
Вот и все — некоторые из ведущих мировых компаний с одними из лучших примеров целевых страниц после клика.
Не игнорируйте этап после клика, дайте каждому потенциальному клиенту индивидуальный опыт от начала до конца. Подпишитесь на демо-версию Instapage сегодня.
44 примера целевых страниц, которые вдохновят вас в 2021 году [Обновлено]
Целевая страница — это не обычная территория веб-сайта.
Как инопланетянин, открывающий новую планету, перспективный объект приземляется там, чтобы «установить контакт». Это захватывающий — , по крайней мере, для такого ботаника, как я, — и все же, несмотря на это волнение, легко в конечном итоге позвонить ему.
У вас есть новое предложение, возьмите шаблон перехода, клонируйте ту же форму, которую используете снова и снова. … Где чувство приключения? Где творческое исследование, которое заставляет посетителя на самом деле захотеть, чтобы конвертировали?
🎓 Бесплатный урок IMPACT +: 19 предложений по конверсии и содержанию, которые генерируют лиды
Примеры целевых страниц, которые я привожу ниже, охватывают линии B2B, B2C, а также широкий спектр отраслей и предложений.
Хотя многие обзоры посвящены только крупным брендам (и я, конечно же, включаю их), я также приложил дополнительные усилия, чтобы поделиться впечатляющими примерами из малых и средних предприятий с более строгими бюджетами.
У всех них есть общее, однако, все они обладают уникальным дизайном, чтобы дать вам творческий поток, и использовать передовой опыт для привлечения потенциальных клиентов.
Что должна включать целевая страница?
Целевая страница — это страница веб-сайта, которая существует с единственной целью сбора информации от пользователя для конкретного предложения, обычно через форму на странице, но не всегда.
отличная целевая страница — это просто та, которая четко определяет ее ценность для своей аудитории и генерирует потенциальных клиентов через эту форму. Но наиболее эффективный способ сделать это зависит от вашей конкретной аудитории, бренда и отрасли.
Многие отличные дизайны целевых страниц (включая несколько примеров, приведенных ниже) включают такие функции, как:
- Пояснительное видео, в котором подробно описывается предложение и его стоимость. (Это часть видеороликов «Семь продаж», которые должны быть включены в стратегию каждого бизнеса.)
🎓 Бесплатный урок IMPACT +: Как создать видео на целевой странице, конвертирующее
- Интересные фотографии людей, которые помогут посетителю вообразить себя после получения предложения.
- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы уменьшить возражения и трения.
- Убедительная, лаконичная копия.
- Объяснение того, «чего ожидать» после отправки формы.
Как вы должны структурировать свою целевую страницу? Это может варьироваться, поэтому используйте A / B-тестирование для экспериментов.
Под каждым примером целевой страницы в этой статье я включил краткое изложение того, что бренд сделал правильно, чтобы вы могли получить представление о том, что включить в свой собственный дизайн, чтобы увеличить конверсию и общий успех.
Отличные примеры посадочных страниц на 2021 год1. Amazon
Как они это сделали:
- Лидирует с четким и кратким ценностным предложением и призывом к действию.
- Позволяет видео говорить, прежде чем разбирать вещи в копии.
- Copy фокусируется на ценности для пользователя / покупателя.
- Несколько дружелюбных и близких друг другу изображений, показывающих разную аудиторию.
- Выделяет ключевые особенности с отзывами, подтверждающими их утверждения.
- Социальное доказательство включает в себя реальные фотографии и метки социальных сетей для подтверждения подлинности.
- Заранее отвечает на часто задаваемые вопросы.
2. Billy Ragan Roofing *
* Примечание редактора: Billy Ragan Roofing является клиентом IMPACT
Как они это сделали:
- Ведет с видео, показывающим реального члена команды.Это очеловечивает бренд и способствует укреплению доверия.
- Устанавливает ожидания, точно объясняя, что происходит после заполнения формы.
- Подробно описывает каждый шаг процесса.
- Включает высококачественные релевантные изображения людей.
- Включает чат, если у посетителя возникнут немедленные вопросы.
3. Убер
Как они это сделали:
- Заголовок включен, который говорит об общей болевой точке пользователей — гибкости рабочего графика.
- Форма размещается высоко на странице, чтобы ее не пропустили, а также дает посетителям возможность сразу же совершить конверсию, если они того пожелают.
- Включает ясную и краткую копию.
- Указывает на три основные причины конверсии.
- Использует большой образ дружелюбного, отзывчивого человека.
4. EF Ultimate Break
Как они это сделали:
- Использует соблазнительные высококачественные изображения, которые идеально сочетаются с предложением и сообщениями.
- Включает социальное доказательство, которое для такого удивительного предложения чрезвычайно важно для борьбы с целями или путаницей.
- Показывает ответы на часто задаваемые вопросы.
- Создает ощущение срочности за счет ограничения по времени.
5. Snapchat
Как они это сделали:
- Включает видео.
- Объясняет, что именно вы получаете в первую очередь.
- Яркое фирменное использование цвета.
- Используйте анимированную графику для демонстрации функциональности.
- Показывает логотипы брендов для включения социальных доказательств.
6. Наклейка Mule
Как они это сделали:
- Использует динамическую анимацию, чтобы привлечь внимание и направить вниз по странице.
- Использует шутливую копию фирменного стиля, чтобы объяснить ценность предложения.
- Включает призыв к действию на уровне глаз, когда вы заходите на страницу.
- Имеет качественный развлекательный видеоролик с дополнительным фоном о продукте.
- Включает социальное доказательство в виде отзывов покупателей. В них даже есть настоящие фотографии.
- Дает «следующие шаги» в виде предлагаемых рецептов.
7. MasterClass
Как они это сделали:
- Использует видео в разделе героев.
- Лидирует с четким и кратким ценностным предложением, чтобы вы точно знали, что получаете.
- По мере прокрутки отображаются подробные сведения о материальных ценностях.
- Включает отзыв с выстрелом в голову.
- Включает ссылки для публикации в социальных сетях.
- Рекомендует дополнительный контент.
8. HelloFresh
Как они это сделали:
- Включает высококонтрастный призыв к действию в разделе героев.
- Использует романтические штрихи, которые совпадают с предложением о «свидании», чтобы направить взгляд вниз по странице.
- Сообщает вам, как именно работает процесс, и что вы найдете в коробке для устранения трения.
- Использует совместный маркетинг / маркетинг влияния в своих интересах, включая фотографии и цитаты Джессики Альбы, чтобы побудить людей к конверсии.
- Effective использует блокировку для разделения важных разделов страницы и, опять же, для направления вашего взгляда.
- Использует реальные, связанные изображения, которые идеально сочетаются с сообщениями.
9. Amazon Prime
Как они это сделали:
- Призыв к действию размещен вверху страницы, поэтому его нельзя пропустить.
- Использует видео, чтобы очеловечить предложение и более динамично объяснить его ценность (см. Выше).
- звезд из фильма, представленных в качестве рекламного ролика.
- Messaging использует эксклюзивность и стимулы для поощрения конверсии. Он также напрямую обращается к пользователям Prime.
- Страница заканчивается направлением посетителей к сопутствующим товарам (альтернативные возможности конверсии).
10. Sheffield Metals International *
* Примечание редактора: Sheffield Metals International является клиентом IMPACT
Как они это сделали:
- Ведет с видео, показывающим реального члена команды.
- Текст краткий и заостренный.
- Удаляет все, что отвлекает, включая ссылки и всплывающие окна.
- Кнопка с призывом к действию выделяется на странице и привлекает внимание.
11. Zenefits
Как они это сделали:
12. Офисные интерьеры *
* Примечание редактора: Office Interiors является клиентом IMPACT
Как они это сделали:
13.Базовый лагерь
Как они это сделали:
Минималистичный дизайн с привлекательным анимированным персонажем, который очень оригинален.
Headline использует социальное доказательство, чтобы узнать, сколько компаний зарегистрировались за последнюю неделю.
Трудности с конверсией уменьшены за счет предложения 60-дневной бесплатной пробной версии и отсутствия необходимости в кредитной карте для регистрации.
Общие вопросы и задачи, указанные выше.
Бонус базового лагеря:
Как они это сделали:
- Показывает, как их платформа может помочь вам повысить эффективность и объединить их.
- Использует отзывы клиентов и точные числа.
- Позволяет зарегистрироваться, используя только адрес электронной почты или учетную запись Google.
14. ТБС
Как они это сделали:
- Копия короткая и приятная, в ней вы найдете все подробности розыгрыша как можно меньшего количества слов.
Позволяет видео говорить, показывая его в области героя. Он отлично справляется с очеловечиванием предложения за счет миниатюры человека. (К счастью для них, это тоже знаменитость.)
- Показывает, что именно вы получите шанс выиграть, если заполните форму на странице.
15. Прикладные образовательные системы *
* Примечание редактора: прикладные образовательные системы — это IMPACT Client
Как они это сделали:
- Ясное, прямое, ориентированное на действия ценностное предложение.
- Включает видео с реальным членом команды.
- Устанавливает ожидания, подробно описывая, что происходит после заполнения формы.
- Заблаговременно рассматривает распространенные возражения и вопросы.
- Включает социальное доказательство с цитатой, изображением и именем реального клиента.
16. Codecademy
Как они это сделали:
Дизайн в верхней части страницы прост и не отвлекает, с использованием четкого заголовка, релевантного изображения и формы с ярко-красной кнопкой CTA.
Функция входа через Facebook или Google+ снижает барьер для конверсии.
Использует видео от настоящего студента, чтобы ответить на распространенный вопрос: «Как кодирование может вам помочь?»
17. Страхование ягод *
* Примечание редактора: Berry Insurance является клиентом IMPACT
Как они это сделали:
18. Патреон
Как они это сделали:
19.Строители Личфилд *
* Примечание редактора: Litchfield Builders — это клиент IMPACT
Как они это сделали:
20. УДАР
Как они это сделали:
- Лидирует с социальным доказательством непосредственно в ценностном предложении.
- Включает хорошо подготовленное видео, которое не только подчеркивает ценность информационного бюллетеня, но также демонстрирует юмор и индивидуальность, а также реальных членов команды.
- Устанавливает ожидания.
- Показывает прошлые примеры, чтобы показать читателю, что они получают.
- Включает социальное доказательство в виде цитат читателей.
- Краткая, легко заполняемая форма.
21. Todoist
Как они это сделали:
- Утверждение «более 2 миллионов человек делают удивительные вещи с помощью Todoist» является социальным доказательством и исследует вопрос «Почему не вы?»
При нажатии ярко-красной кнопки появляется форма с надписью «Зарегистрируйтесь за секунды», позволяющая войти в существующую учетную запись Google+.Это дает понять, что конвертация проста и не пугает.
Фоновое изображение прокручивает короткие видеоролики, в которых показаны сценарии использования приложения. Это также дает вам представление о том, как это выглядит на разных устройствах.
22. Речные бассейны и спа *
* Примечание редактора: River Pools & Spas является клиентом IMPACT
Как они это сделали:
23.Вивино
Как они это сделали:
Использование красного выделяется на черном фоне и подчеркивает психологическую связь с вином, основным продуктом Vivino.
Заголовок простой, лаконичный и дает вам самую важную причину для загрузки своего приложения.
Трехступенчатая область подчеркивает простоту приложения, которое в противном случае могло бы стать препятствием для входа пожилых людей, которые любят вино, но не разбираются в технологиях.
* Примечание редактора. LaborSync — бывший клиент IMPACT.
Хотя большая часть рынка Магнолия — это торговые площади, у них также есть «Дом Магнолии», где вы можете остаться в отпуске.
* Примечание редактора: Yale Appliance является клиентом IMPACT.
54 вдохновляющих идеи дизайна посадочной страницы
Целевые страницы определяют успех маркетинговой кампании: именно они превращают посещения в продажи. Сложно разместить одну веб-страницу! Вот почему так важно придумать отличные идеи дизайна целевой страницы до того, как вы начнете.К счастью, мы здесь, чтобы помочь вам избежать аварийных посадок. Вдохновленный правильным дизайном целевой страницы, вы можете вывести свой проект на новый уровень.
Но обо всем по порядку: что такое целевая страница? Он похож на веб-сайт, но обычно на нем отсутствует навигация или ссылки. Вместо этого он часто будет иметь жирный заголовок, ориентированный на действия, а при прокрутке будет содержать некоторые ключевые моменты, чтобы подчеркнуть ценность продукта или события. Обычно это завершается каким-либо методом преобразования посетителей в потребителей и участников — часто с помощью захвата электронной почты или метода покупки.Звучит просто, правда? Но есть много способов создать целевую страницу, и только некоторые из них подойдут для вашего проекта.
Ниже мы выделили некоторые из самых популярных стилей и собрали несколько выдающихся идей для дизайна целевой страницы, которые помогут вам добиться успеха!
Минимальные целевые страницы только для типа
—
Самый простой стиль дизайна целевой страницы — это только ввод текста или отсутствие изображений. Этот тип целевой страницы создает разнообразие и эстетическую интригу, прежде всего за счет выбора шрифта, размера шрифта, выбора цвета и типографского макета.Этот стиль дизайна посылает прямое сообщение и понравится клиентам, которые думают логически и методично, или тем, кто ценит простые и ясные сообщения.
Дизайн целевой страницы от malziПрекрасным примером этого стиля является целевая страница «Место за столом» для молодежной конференции по экологическому просвещению, которая ищет спонсоров и участников. Заголовки на этом сайте набраны крупным рукописным курсивом, что придает странице ощущение молодости.Отсутствие изображений добавляет простоты сообщения, которое направлено на упрощение нашего образа жизни или уменьшение нашего воздействия на окружающую среду. Что касается ритма прокрутки, в дизайне используется простая трехсторонняя цветовая палитра. Некоторые разделы страницы имеют не совсем белый фон, а другие — насыщенно-бирюзовый. В конечном итоге дизайн прост, и использование только текстового дизайна гарантирует, что не упустят внимание любых потенциальных посетителей, которые хотят зарегистрироваться.
Неоновые дизайны целевых страниц
—
Нет лучшего способа сделать вашу целевую страницу популярнее, чем использовать неон.Яркие, яркие цвета на целевых страницах ниже действительно заставляют их спрыгивать с экрана.
Но когда дело доходит до цвета, совсем не обязательно выкладываться на полную. Иногда использование неона в качестве цветового акцента для важных элементов на странице может быть столь же эффективным. Посмотрите на привлекательную неоновую вдохновляющую страницу для целевой страницы ниже:
Темные дизайны посадочных страниц
—
Многие дизайны посадочных страниц стараются сделать вещи светлыми и яркими, но может окупиться, если пойти другим путем.Целевые страницы в темном режиме с серым и черным фоном и лишь изредка появляющимися цветами могут создать загадочно крутой, но элегантный эффект. Их поразительная смелость делает их идеальными для брендов, которые хотят выделиться среди всех остальных.
Посмотрите, как представленные ниже идеи темной целевой страницы производят неизгладимое впечатление на посетителей:
Дизайн целевой страницы Джо Б.Дизайн посадочных страниц с коллажем
—
Некоторые маркетинговые кампании нуждаются в дизайне, который говорит как визуально, так и визуально, — дизайне, который привлекает посетителей, которые менее склонны читать текст.Один из способов добиться этого — использовать коллаж или стиль изображения «вырезать и вставить». Другими словами, изображения, относящиеся к конкретному продукту, могут быть объединены в «сюрреалистическую» среду, специально созданную для продукта или события. Сопоставление этих изображений работает вместе, чтобы создать более глубокий смысл.
Целевая страница по сливочному крему momentum by eeeh_aarrhНа целевой странице события успеха клиента Pulse три элемента расположены в коллажах: мост Золотые Ворота, улыбающаяся женщина и логотип Pulse.Здесь использование коллажа позволяет женщине выглядеть так, как если бы она жестикулировала в сторону Сан-Франциско и приветствовала вас — то, что было бы дорого и сложно сделать на простой фотографии. Посетители, которые эмоционально связаны с этими тремя объединенными изображениями на этой странице, скорее всего, зарегистрируются.
Целевые страницы с плоскими иллюстрациями
—
Плоские иллюстрации сейчас очень популярны, когда речь идет о целевых страницах, потому что они чрезвычайно универсальны.Плоский дизайн может придать вашим целевым страницам современный вид, простой и красочный, а также его можно адаптировать практически для любой отрасли, которую только можно вообразить. Вот несколько отличных идей для целевой страницы с использованием плоских и полуплоских иллюстраций:
Дизайн целевой страницы от DreamMaster Дизайн целевой страницы BespokeDesignФотографические целевые страницы
—
Фотографии создают эмоциональную связь с аудиторией. Пробуждение желаемых эмоций у потенциального покупателя может заставить его правильно настроиться на покупку.Иногда достаточно простой фоновой фотографии, чтобы посетители почувствовали себя знакомыми или нужными.
Дизайн целевой страницы от 2ché Дизайн целевой страницы от PrismonlineНа страницах приложения безопасности Guard My Shit просто изображена фотография человека, держащего телефон рядом с компьютером. Посетители, у которых есть телефоны и компьютеры, увидят это и автоматически расскажут.
Однако не все фотографические целевые страницы должны быть такими буквальными. Посетите страницу для однорангового кредитования Pylon.На нем просто изображены двое молодых людей, стоящих над городом. Мы можем интерпретировать это сообщение о том, что Pylon позволяет пользователям чувствовать, что они находятся на вершине мира. Фотография создает ощущение свободы. Это вдохновляет. Люди, попадающие на эту страницу, хотят это почувствовать, и это побуждает их подписаться.
Требуется ли на вашей целевой странице демонстрация продукта, который можно легко показать на фотографии? Или вам нужно метафорическое представление вашего продукта, как на странице Pylon? Этот стиль целевой страницы может быть для вас!
Градиентный дизайн целевой страницы
—
Градиенты — это прекрасный способ придать вашей целевой странице цвет, энергию и движение, не перегружая дизайн и не отвлекая внимание от призывов к действию и заголовков.Тенденция градиентного дизайна чрезвычайно разнообразна в зависимости от используемых вами цветов. Взгляните на приведенные ниже идеи для целевой страницы, в которых градиенты используются по-разному.
Дизайн посадочной страницы от ivaЦелевые страницы с изометрическим дизайном
—
Изометрический дизайн — отличный способ объяснить сложные идеи с помощью графики на целевой странице. Изометрические рисунки дают вам больше взглядов на предмет. Возможность видеть верхнюю и боковую стороны дизайна на целевой странице заставляет посетителей хотеть узнать о нем больше.Целевые страницы с изометрической графикой также позволяют отображать больше деталей с меньшим беспорядком, что делает их идеальными для брендов, которые хотят показать, что они доступны, прозрачны и заслуживают доверия. Взгляните на некоторые отличные идеи для целевой страницы с изометрическим дизайном:
Дизайн посадочной страницы от ivaЦелевые страницы с компьютерной и технической графикой
—
Рынок компьютерных технологий и отраслей, связанных с наукой, для клиентов, испытывающих чувство страха и впечатленных технологическими достижениями.Чтобы вызвать это чувство удивления, многие технологические компании выбирают стиль дизайна, основанный на компьютерной графике. Подумайте о 3D-рендерингах, графиках, интерпретациях данных и представлениях компьютерных компонентов. Такой стиль визуального оформления часто производит впечатление на зрителя и вызывает чувство благоговения на техническом уровне или на продвинутых характеристиках продукта или услуги компании.
Возьмем, к примеру, целевую страницу Renerauld, на которой представлена чрезвычайно оцифрованная интерпретация земного шара.Это графический стиль, созданный с помощью передового компьютерного программного обеспечения. Простое использование графики в этом стиле может дать вашим клиентам ощущение того, что вы обладаете расширенными возможностями, что, в свою очередь, заставит их захотеть принять участие.
В более минималистичном дизайне целевая страница Stratejos использует тонкий фон «материнской платы» с не совсем оранжевым оттенком. Этот дизайн менее технический с точки зрения дизайна, но он все же ясно дает понять, что эта компания предлагает продукт, относящийся к компьютерному оборудованию и / или программному обеспечению.В конце концов, это наверняка произведет впечатление на покупателя, который менее знаком с компьютерами, и может просто вдохновить его щелкнуть мышью!
Иллюстрированные целевые страницы
—
И последнее, но не менее важное, это широко универсальный стиль иллюстраций целевой страницы. Здесь мы говорим об иллюстрации в целом, поэтому подойдет любой стиль. Вы можете использовать все, что угодно, от трехмерных иллюстраций или штриховых рисунков до нарисованных от руки дизайнов — просто выберите стиль, который лучше всего отражает индивидуальность вашего бренда.
Эти рисунки часто дружелюбны и красочны, и в них используются вымышленные персонажи, которые во многих отношениях часто кажутся более доступными, чем настоящие люди (которые иногда бывают неудобными).Если ваш бренд выступает за доступность или если ваша услуга требует особого удобства, вам может подойти иллюстрированная целевая страница.
Целевая страница буя от theink3dskullВозьмем, к примеру, целевую страницу Move’n’Cash, на которой изображена веселая команда иллюстрированных грузчиков, которые проводят лучший день в своей жизни! Это кажется доступным, и тот факт, что они проиллюстрированы, кажется почти таким, как будто вам никогда не придется даже иметь с ними дело.
Иллюстрация также может позволить компаниям визуально продемонстрировать моменты, которые было бы трудно выразить в других стилях.На целевой странице буя рука утопающего тянется к бую. Эти изображения используются, чтобы намекнуть на идею, что компания Buoy помогает вам оставаться на плаву, если вы чувствуете, что тонете в финансовом отношении. Иллюстрация — отличный выбор, учитывая, что любое реалистичное изображение тонущего человека может показаться слишком интенсивным. Этот дизайн определенно покажется беззаботным, дружелюбным и полезным для тех, кто на самом деле тонет в долгах.
Время создать свой собственный уникальный дизайн целевой страницы
—
Итак, вот и все: множество удивительных идей для дизайна целевой страницы и некоторые из основных стилей дизайна целевой страницы, которые вдохновят вас.Осталось только спросить, что пытается донести ваш стартап или бизнес. Если это простое сообщение, используйте простую типографику. Телевизионная реклама? Используйте коллаж.

 Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
 Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице