Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Цвет в дизайне / Хабр
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.
Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.
UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.
Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.
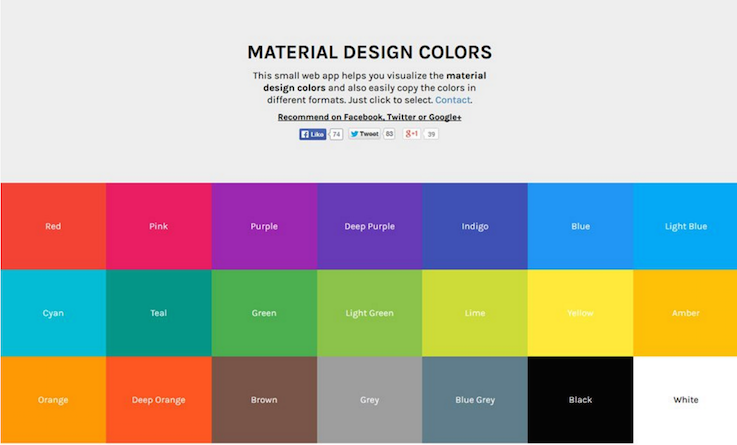
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.
Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.
Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.
Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.
Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.
Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.
Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.
Color Palettes Color Schemes
www.color-hex.com/color-palettes
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.
Colllor
Генератор цветовой палитры.
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.
Важность цвета в веб-дизайне
by Bruce Jones | 27 июня 2014 г. | Веб-дизайн
Выбор правильных цветовых комбинаций с помощью теории цвета имеет решающее значение для создания успешного веб-сайта.
Независимо от того, создается ли сайт профессиональной компанией, занимающейся веб-дизайном, или отдельным лицом, правильная цветовая схема веб-страницы имеет решающее значение для создания профессионального высококачественного сайта, который хорошо воспринимается посетителями.
Объяснение теории цвета
Создание веб-сайта начинается с понимания теории цветовых схем. Цветовые схемы начинаются с изучения цветового круга, где мы находим три группы цветов: основные цвета, вторичные цвета и третичные цвета. Используя это колесо, теория цвета расслаивает цвета. Основные цвета — красный, желтый и синий; их нельзя создать путем смешивания других цветовых комбинаций. Однако сами первичные цвета можно смешивать, чтобы образовать теперь цвета, которые являются вторичными цветами. Третичные цвета получаются путем смешивания вторичных цветов.
Теория цвета диктует, как можно комбинировать цвета для оптимального использования и привлекательности, которые будут варьироваться в зависимости от формата и содержания самого веб-сайта. Выбор цветов для веб-сайта требует выбора цветовых комбинаций, которые будут трезвыми и гармоничными для глаз. Самый простой метод подбора цветовых комбинаций — это смешивание сопоставимых цветов, чтобы посмотреть, хорошо ли они сочетаются друг с другом. Цвета в дизайне сайта можно комбинировать из одной цветовой палитры или разных, но
Самый простой метод подбора цветовых комбинаций — это смешивание сопоставимых цветов, чтобы посмотреть, хорошо ли они сочетаются друг с другом. Цвета в дизайне сайта можно комбинировать из одной цветовой палитры или разных, но
не должны быть слишком яркими, слишком темными или отвлекать от контента.
Имеет ли значение выбор цвета?
Важность цветового дизайна проистекает из значимости цвета для человеческого разума. Цвет создает идеи, выражает сообщения, пробуждает интерес и вызывает определенные эмоции. Некоторые цвета имеют универсальное значение, например, обычно считается, что красный цвет предупреждает, а зеленый означает движение. Но, вместе взятые, у большинства людей сочетание красного и зеленого цветов ассоциируется с Рождеством. Яркие цвета, как правило, создают счастливое и позитивное настроение, тогда как темные цвета, как правило, создают противоположное. В психологии цветов теплые цвета показывают волнение, оптимизм и творчество; холодные цвета символизируют мир, спокойствие и гармонию.
Выбор цвета для веб-сайта — это не просто выбор цветов, которые вам нравятся. Цвета должны укреплять веб-сайт и брендинг компании. Цвета, которые хорошо работают по отдельности, могут быть не такими приятными вместе, как по отдельности. Рассматривая сочетание цветов как науку, видя, как цвета работают вместе буквально, и как искусство, видя, что цвета символизируют и как они оцениваются внутренне и эмоционально, можно добиться правильного сочетания цветов для дизайна вашего веб-сайта.
В заключение отметим, что цвет — это мощный инструмент для создания успешного веб-сайта. Цвет используется, чтобы привлечь внимание к вашему бизнесу и привлечь потенциальных клиентов. Для получения дополнительной информации об использовании цвета в дизайне веб-сайтов и дальнейшей помощи в веб-дизайне свяжитесь с нашими графическими и веб-дизайнерами в Design & Promote.
Избегайте ярких цветов, чтобы улучшить UX вашего веб-сайта
Автор Michael Sasorith | август 2018
Дизайнер ArcStone, Майкл, рассказывает о том, как использование ярких цветов на веб-сайте может повлиять на взаимодействие с пользователем. Также в этом посте небольшое обсуждение теории цвета и простых способов изменить цвета на вашем веб-сайте, чтобы улучшить UX и помочь в достижении маркетинговых целей.
Также в этом посте небольшое обсуждение теории цвета и простых способов изменить цвета на вашем веб-сайте, чтобы улучшить UX и помочь в достижении маркетинговых целей.
Когда в августе 2017 года произошло редкое солнечное затмение, на президента Дональда Трампа обрушились насмешки за то, что он смотрел прямо на солнце без защитных очков. Это стало еще одним примером для многих людей, упрекающих президента в отсутствии ума и здравого смысла. Я должен признаться. В то время как многие восклицали «какой идиот», я молчал, потому что мне было стыдно признаться, что я принадлежу к тому же клубу дураков, которые смотрели прямо на солнце.
(В мою защиту могу сказать, что моему юному и любопытному уму сказали, что лучший способ реалистично нарисовать что-либо — это внимательно посмотреть на это. Я пытался проверить, действительно ли я вижу пламя солнца. К сожалению, это не помогло. Не очень хорошее оправдание, но какое-то рассуждение было.)
Позорное признание в сторону, как правило, понимают, что наши глаза важны, и их защита имеет решающее значение. Но даже с этим пониманием мы пренебрегаем переводом на наши веб-сайты и компьютеры. Хотя это не так вредно, как смотреть на солнце и получать солнечную/световую ретинопатию, компьютерный зрительный синдром или цифровое напряжение глаз — это настоящая болезнь, которая затрагивает почти всех в эпоху цифровых технологий.
Но даже с этим пониманием мы пренебрегаем переводом на наши веб-сайты и компьютеры. Хотя это не так вредно, как смотреть на солнце и получать солнечную/световую ретинопатию, компьютерный зрительный синдром или цифровое напряжение глаз — это настоящая болезнь, которая затрагивает почти всех в эпоху цифровых технологий.
Для тех, кто занимается дизайном веб-сайтов, или для тех, кто приступает к проекту дизайна веб-сайта, важно оптимизировать взаимодействие с пользователями, которые постоянно смотрят на экраны (75,6 % используют компьютер для проведения исследований; 56,6 % используют смартфон в качестве будильник; 54,2% используют компьютер для походов по магазинам; 53,7% используют смартфон, чтобы узнать погоду; 48,7% используют компьютер, чтобы найти рецепт). Поскольку напряжение глаз — это пользовательский опыт, который мы хотели бы свести к минимуму, один из способов помочь — внимательно относиться к цветам, используемым на веб-сайте.
Колесо аддитивных цветов и цвет на веб-сайтах
Результаты печати цвета отличаются от того, что происходит на экране. И, хотя яркий цвет, напечатанный на бумаге, не вызывает напряжения глаз, на экране, скорее всего, произойдет обратное. Причина этого в том, что в разных средах используются разные процессы смешивания цветов — в печати используется процесс субтрактивного цвета (чернила, краски и пигменты смешиваются вместе для создания более темного цвета, когда больше света поглощается и меньше отражается от цветной поверхности) и трафареты. используйте процесс аддитивного цвета (света смешиваются вместе, чтобы получить более светлый цвет; больше света = более яркие цвета).
И, хотя яркий цвет, напечатанный на бумаге, не вызывает напряжения глаз, на экране, скорее всего, произойдет обратное. Причина этого в том, что в разных средах используются разные процессы смешивания цветов — в печати используется процесс субтрактивного цвета (чернила, краски и пигменты смешиваются вместе для создания более темного цвета, когда больше света поглощается и меньше отражается от цветной поверхности) и трафареты. используйте процесс аддитивного цвета (света смешиваются вместе, чтобы получить более светлый цвет; больше света = более яркие цвета).
Обратите внимание, что цвета в аддитивном цветовом круге очень яркие, и некоторое время на них может быть трудно смотреть.
Помня об этом знании теории цвета, легко понять, почему иногда мы немного вздрагиваем при просмотре веб-сайтов. Колбочки в нашей сетчатке чувствительны к свету и взаимодействуют с нашим мозгом, выделяя химические вещества при стимуляции светом. Опять же, это не так вредно, как при чрезмерной стимуляции солнечным светом, но может напрягать глаза при просмотре ярких цветов на экранах.
Мы все виноваты в этом — Давайте внесем изменения.
В этом посте я признаюсь. Я не только смотрел прямо на солнце, но и как веб-дизайнер совершил преступление, о котором пишу. Стратегическое использование цвета не только помогает определить внешний вид веб-сайта, но и обеспечивает отличное решение для привлечения внимания пользователей к важной информации и призывам к действию — вот почему легко полагаться на самые яркие цвета в самых больших способы. Но после того, как ArcStone провел панельную дискуссию по доступности веб-сайтов, я начал более пристально думать о том, как изменить свой процесс дизайнерского мышления и сделать веб-сайты, которые я создаю, более доступными.
Цвет сложнее, чем можно было бы подумать, но для внесения изменений, которые улучшат взаимодействие с пользователем и помогут достичь маркетинговых целей на вашем веб-сайте, не требуется многого. Если семестровый курс по теории цвета вам не подходит, самое простое, что нужно помнить при использовании цветов на вашем сайте:
- Контраст — убедитесь, что цвет текста отличается от фона.

