Адаптивный веб-дизайн: основные принципы | Unisender
Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора.
Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне. С телефона их использовать сложно: маленький шрифт, невозможно попасть по кнопке, контент вылезает за пределы экрана, а реклама перекрывает текст.
Сайт «Гражданской обороны» на телефоне. Крупный текст прочесть можно, но в боковом меню — уже нельзя. Для клика по разделам придется приближать страницу вручную
Чтобы пользователь не ушел с неудобного сайта, используют адаптивный веб-дизайн. Такой подход подстраивает страницы под разные устройства: под телефон, планшет, нетбук, ноутбук и компьютер.
Адаптивный дизайн появился по ряду причин:
- вырос мобильный интернет-трафик,
- появилось много устройств с экранами разных размеров и разрешений,
- поисковые системы стали ориентироваться в первую очередь на мобильные устройства.

Как работает адаптивный веб-дизайн
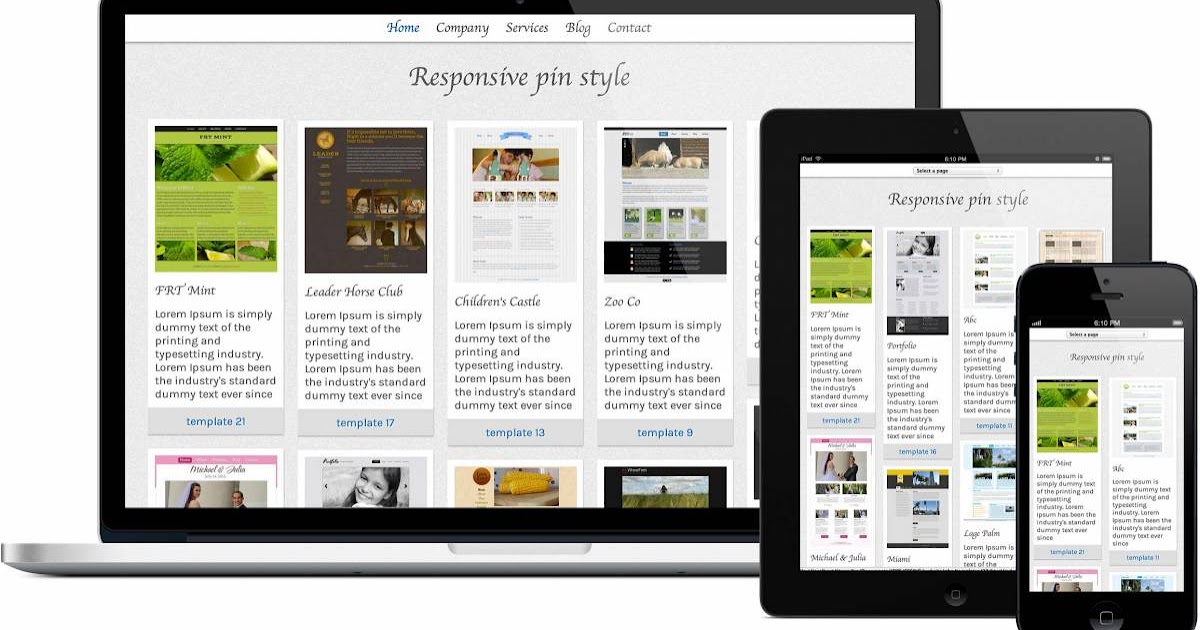
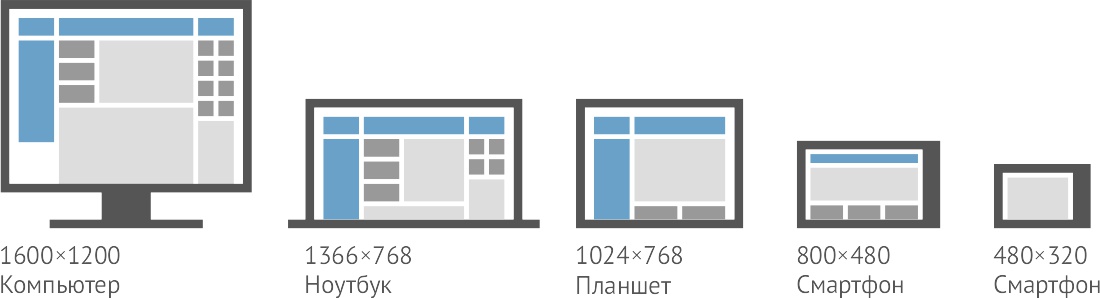
При разработке адаптивного сайта создают несколько макетов фиксированной ширины. Стандартный набор состоит из шести самых популярных форматов: 320, 480, 760, 960, 1200 и 1600 пикселей.
Несмотря на разнообразие устройств, большинство дизайнеров при разработке макетов ориентируются на размеры продукции Apple
Основная цель — сделать сайт функциональным, поэтому учитывают особенности устройств. Например, наличие сенсора или ориентацию экрана.
Адаптивные сайты определяют тип устройства самостоятельно. Когда человек кликает по ссылке, сайт запрашивает у девайса его характеристики. После этого он выбирает подходящий макет под конкретное устройство и показывает его пользователю. Такая операция называется медиа-запросом.
Аналоги адаптивного дизайна
Существует всего два аналога адаптива. По ним можно отследить эволюцию от мобильных версий до адаптивных сайтов.
Мобильная версия
Это отдельный сайт, который дублирует десктопную версию. Он может полностью повторять родительский сайт или иметь другой функционал. Мобильные версии стали популярными, как только интернетом начали пользоваться с телефонов.
Он может полностью повторять родительский сайт или иметь другой функционал. Мобильные версии стали популярными, как только интернетом начали пользоваться с телефонов.
Мобильная версия «ВКонтакте» появилась в 2010 году
Адрес обычной версии «ВКонтакте» отличается от адреса мобильной
Мобильные версии сайтов максимально оптимизированы для смартфонов и планшетов. Они учитывают все особенности: небольшой экран, сенсор, иногда даже операционную систему.
Если верстают отдельную мобильную версию, возникают проблемы: трафик делится на два разных сайта, пользователи уходят из-за «неправильного» адреса, приходится платить за дополнительное администрирование.
Респонсивный дизайн
Это основной конкурент адаптивов. На страницах с респонсивным дизайном контент динамически реагирует на изменение размера окна, сохраняя структуру. Такие сайты ещё называют отзывчивыми, или резиновыми.
Блоки подстраиваются под размер окна
Чтобы изменить положение блоков, система использует медиа-запросы, как и в адаптивном дизайне. Но в этом случае все элементы имеют размер в процентах и растягиваются или сжимаются под размер окна.
Но в этом случае все элементы имеют размер в процентах и растягиваются или сжимаются под размер окна.
Резиновый дизайн подходит для сайтов с простой архитектурой. Если на странице много информации в несколько колонок, данные будет плохо видно или они наползут друг на друга.
Отзывчивые сайты грузятся дольше обычного — это может оттолкнуть пользователя.
Зачем использовать адаптивный веб-дизайн
Больше посетителей. В 2022 году в России с телефона интернет использовали на 27% больше пользователей, чем в 2021. Число юзеров, которые посещали сайты с компьютера, снизилось на 10%. Если на страницу удобно заходить только с десктопа, ее посещаемость будет падать.
За последнее десятилетие объем мобильного трафика вырос в 300 раз. Источник
Выше положение в поисковой выдаче. Системы поиска лучше ранжируют адаптивные сайты. С 2018 года Google следует принципу mobile-first. Поисковик отдает предпочтение страницам, которые адаптированы под мобильные устройства.
«Яндекс» последовал примеру Google. Эти поисковые системы не скроют неадаптивные сайты, но первые страницы выдачи отдадут тем, у кого есть версия для телефона
Упрощение SEO. Адаптив использует единый URL для всех типов устройств. Контент с сайта не дублируется в поисковой выдаче и не конкурирует сам с собой. Это упрощает работу по продвижению.
Бывают ситуации, когда адаптивный веб-дизайн не нужен. Например, для сайтов, на которые можно попасть только при помощи QR-кода. Его нельзя отсканировать компьютером, поэтому такие страницы верстают только под смартфоны и планшеты.
Как адаптировать дизайн: основные принципы
Чтобы сайт был удобным для пользователей вне зависимости от размера экрана и типа устройства, придерживаются нескольких основных принципов.
Не используйте горизонтальный скроллинг. Это неудобно как на мобильных девайсах, так и на компьютере в большинстве случаев.
При скроле палец всегда описывает дугу. Поэтому даже небольшой выход контента за границы экрана сдвинет макет не только по вертикали, но и по горизонтали
В некоторых случаях горизонтальный скроллинг может стать фишкой сайта. Такой макет иногда используют там, где контент должен строиться по принципу «галереи»: для сайтов-портфолио или каталогов
Такой макет иногда используют там, где контент должен строиться по принципу «галереи»: для сайтов-портфолио или каталогов
Оптимизируйте навигацию по сайту. Экран монитора позволяет оставить боковое меню или разделы сайта раскрытыми. На телефоне или планшете они будут только мешать.
На сайте, адаптированном под телефон, боковое меню скрыто и вызывается нажатием
Подберите подходящий размер для кликабельных элементов. Размеры указателя мыши, стилуса и пальца различаются. При адаптации увеличивают сам элемент или область нажатия.
На макете сайта для компьютера ссылки на ближайшие метеостанции небольшие, потому что для взаимодействия с ними используют указатель мыши
На телефоне значки метеостанций увеличены, чтобы по ним было удобно тапать
Подберите оптимальный межстрочный интервал, кегль и длину строк. Если текст того же размера, что в десктопной версии, с телефона он будет нечитабельным. И наоборот.
На десктопе шрифт крупный, межстрочный интервал больше, строки длиннее
Длина строки, кегль и межстрочный интервал увеличились при переключении на телефон
Используйте одинаковый контент. Всё, что пользователь может увидеть с компьютера, должно быть доступно для других устройств. Этот принцип часто не соблюдают, когда создают отдельный сайт с мобильной версией.
Всё, что пользователь может увидеть с компьютера, должно быть доступно для других устройств. Этот принцип часто не соблюдают, когда создают отдельный сайт с мобильной версией.
Сравните контент на этой десктопной странице с мобильной версией ниже
Информация на десктопном и мобильном макетах полностью дублируется
Главные мысли
- Это подход, при котором сайт корректно отображается на любых устройствах.
- Аналоги адаптивного дизайна — это мобильная версия и респонсивный дизайн.
- Адаптированные сайты помогают удержать больше посетителей, оказаться выше в поисковой выдаче и упростить SEO.
- Адаптированные страницы должны быть удобными пользователю: оптимизированными, читабельными и без необычных элементов.
что это, примеры, отличие от респонсивного
Раньше веб-дизайнеры разрабатывали пользовательский интерфейс сайта только для десктопных компьютеров, но сегодня мы пользуемся смартфонами, планшетами, ноутбуками, носимыми устройствами, и у каждого из них свой размер экрана.
Поэтому разработчик должен создать и оптимизировать сайт так, чтобы он не терял функциональности на самых разных устройствах. Именно здесь нужен либо респонсивный, либо адаптивный дизайн — это два варианта разработки, предоставляющие интерфейс для всех типов устройств, но разными способами.
Сегодня мы обсудим разницу между респонсивным и адаптивным дизайном. Рассказывает команда Geeksforgeeks.
Нет времени читать статью? Найдите её в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое респонсивный дизайн?
Что такое адаптивный дизайн?
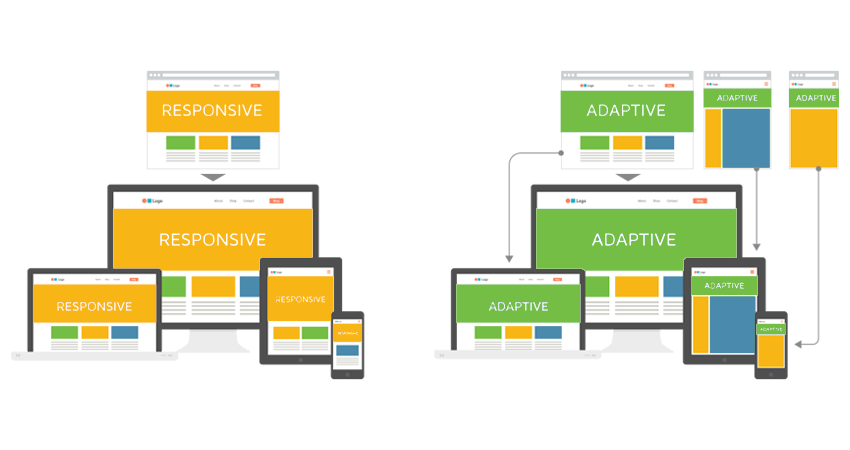
Отличия респонсивного дизайна от адаптивного
Что такое респонсивный дизайн?
Респонсивный дизайн позволяет посетить веб-страницу с любого устройства. Если вы заходите на сайт с ноутбука, сайт разворачивается во весь экран, а если вы используете смартфон, то сайт синхронизируется с ним.
Респонсивный дизайн создается только на HTML и CSS. Чтобы создать наилучший пользовательский опыт, дизайнеры сотрудничают с разработчиками.
Чтобы создать наилучший пользовательский опыт, дизайнеры сотрудничают с разработчиками.
Что такое адаптивный дизайн?
Адаптивный дизайн — это дизайн, при котором для разных типов устройств создается разная разметка страницы. Определив размер экрана, сайт подгружает подходящую разметку и отображает контент страницы для 320px, 480px, 760px, 960px, 1200px или 1600px. В таком случае веб-дизайнерам приходится работать больше: они создают шесть разных вариантов страницы.
Читайте также: Информационная архитектура: руководство по созданию рабочего сайта
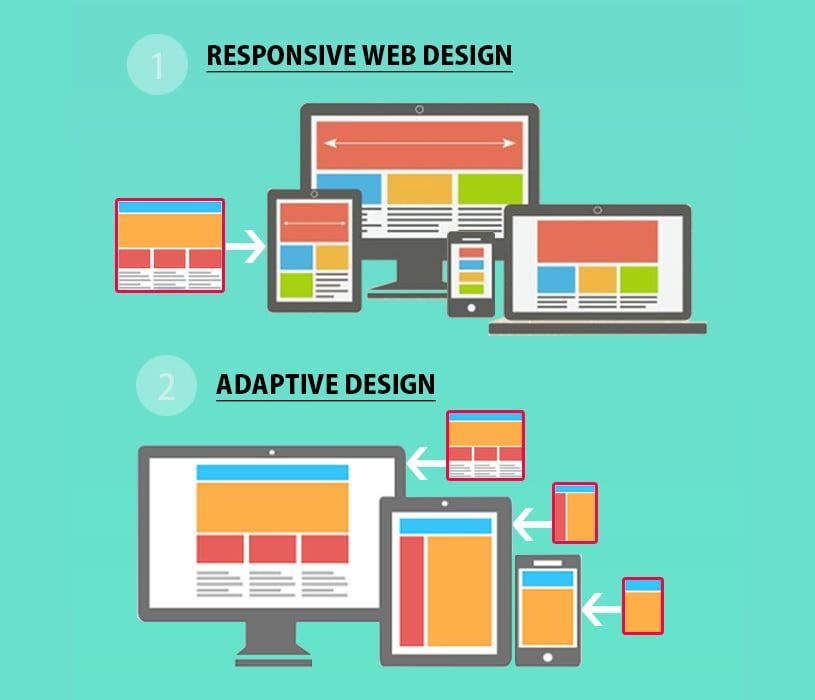
Отличия респонсивного дизайна от адаптивного
Респонсивный дизайн | Адаптивный дизайн | |
1. | В зависимости от устройства он загружает контент уже готовой страницы | |
2. | У дизайнеров меньше работы: они создают только один вариант разметки | У дизайнеров больше работы: они создают шесть разных версий сайта для разных размеров экрана |
3. | Если на рынке появляется новое устройство, контент адаптируют к размеру его экрана | Если на рынке появляется новое устройство, дизайнерам приходится разрабатывать совершенно новую страницу, подходящую для размера экрана этого устройства |
4. | Респонсивный дизайн хорошо работает для больших сайтов, создаваемых с нуля | Адаптивный дизайн хорошо работает для обновляющихся маленьких сайтов |
5. | При респонсивном дизайне разметка адаптируется к любому устройству, с которого пользователь заходит на сайт | Сайт с адаптивным дизайном предлагает готовые варианты страницы в зависимости от устройства или браузера |
6. | Использование респонсивного дизайна
| Использование адаптивного дизайна
|
7. | Достоинства:
| Достоинства:
|
8. | Недостатки:
| Недостатки:
|
9. | Примеры:
| Примеры:
|
Высоких вам конверсий!
По материалам: geeksforgeeks. org. Автор: команда Geeksforgeeks
org. Автор: команда Geeksforgeeks
15-02-2023
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьАдаптивный дизайн: лучшие практики и примеры
Создание веб-сайта, удобного для мобильных устройств, является критическим фактором для современного веб-дизайна. Наивысшим приоритетом для дизайнеров является поддержание согласованности между несколькими окнами просмотра.
Ускорьте адаптивный веб-дизайн с помощью подхода «код к дизайну». Перенесите закодированный компонент пользовательского интерфейса в UXPin и наслаждайтесь полной интерактивностью прототипирования. Узнайте больше о технологии слияния, которая делает это возможным.
Выйти на новый уровень прототипирования
Дизайн с интерактивными компонентами из дизайн-системы вашей команды.
Адаптивный веб-дизайн — это процесс разработки веб-сайта, удобного для мобильных устройств, который адаптируется в зависимости от устройства посетителя — настольного компьютера, планшета, смартфона.
Эти мультимедийные запросы изменяют расположение столбцов, размеры типографики, размеры изображений, а также скрытие и отображение содержимого. Функциональность веб-сайта остается прежней, но содержание и структура адаптируются к разным размерам экрана.
Почему адаптивный веб-дизайн важен?
Адаптивный веб-дизайн необходим, если вы хотите, чтобы поисковые системы индексировали и ранжировали ваш веб-сайт. Индексация Google для мобильных устройств отдает приоритет адаптивным веб-сайтам для результатов мобильного поиска.
По данным Google Search Central, «В США 94% людей со смартфонами ищут местную информацию на своих телефонах . Интересно, что 77% мобильных поисковых запросов происходят дома или на работе , в местах, где могут быть настольные компьютеры».
Интересно, что 77% мобильных поисковых запросов происходят дома или на работе , в местах, где могут быть настольные компьютеры».
Короче говоря, большинство людей используют свои мобильные устройства для поиска в Интернете. Они также покупают товары и услуги, поэтому ваш веб-сайт должен быть оптимизирован для мобильных устройств, чтобы воспользоваться преимуществами этих клиентов.
Разработка качественного веб-сайта начинается с обеспечения вас и вашей команды нужными инструментами. UXPin — это комплексный инструмент для проектирования, прототипирования и тестирования, позволяющий организациям создавать адаптивные веб-сайты и приложения. Запишитесь на бесплатную пробную версию сегодня!
Google предлагает бесплатный Тест на совместимость с мобильными устройствами , который оценивает, оптимизирован ли ваш веб-сайт для мобильных устройств.
Есть два основных фактора, которые дизайнеры должны учитывать при создании адаптивного веб-дизайна:
- Точки останова
- Визуальный контент
Точки останова
Дизайнеры должны определить эти точки останова и оптимизировать макеты для соответствия нескольким устройствам в процессе проектирования UX. В большинстве случаев дизайнеры должны учитывать только три окна просмотра:
В большинстве случаев дизайнеры должны учитывать только три окна просмотра:
- Смартфон/мобильный телефон
- Планшет
- Рабочий стол
Но для того, чтобы веб-сайт был полностью адаптивным, дизайнеры должны также учитывать как книжную, так и альбомную верстку для мобильных устройств и планшетов, всего пять точек останова:
- Смартфон/мобильный — книжная
- Смартфон/мобильный — альбомная ориентация
- Планшет-портрет
- Планшет–пейзаж
- Рабочий стол
Визуальное содержимое
Визуальное содержимое включает изображения, видео и GIF-файлы. Эти визуальные элементы занимают много ресурсов и могут долго загружаться на мобильных устройствах, поэтому дизайнеры должны сжимать и оптимизировать визуальный контент, чтобы уменьшить размер файла.
1) Гибкое все
Гибкость имеет решающее значение для адаптивного дизайна веб-сайта. Макеты, изображения, текстовые блоки, компоненты — все должно быть адаптивным.
2) Изменение изображений
Адаптивные изображения необходимы для дизайна, удобного для мобильных устройств, включая изменение размера и обрезку. Меньшие экраны могут потребовать обрезки определенных изображений, чтобы сохранить их эффект. Например, создание квадратных версий ландшафтных изображений для мобильных устройств.
В Mozilla есть отличная статья об адаптивных изображениях, включающая рекомендации для дизайнеров и разработчиков.
3) Использовать скалярную векторную графику (SVG)
Попробуйте использовать SVG вместо растровой графики, особенно для значков и логотипов. В отличие от растровой графики, SVG изменяют свое разрешение на основе путей изображения, а не пикселей, поэтому они остаются неизменными при любом размере.
4) Обратите внимание на точки останова
Каждая веб-страница должна иметь минимум три точки останова (мобильная, планшетная и настольная). Как упоминалось выше, мы рекомендуем пять контрольных точек для максимальной гибкости устройства. В редких случаях дизайнерам также может потребоваться учитывать, как веб-сайты работают на устройствах iOS и Android.
В редких случаях дизайнерам также может потребоваться учитывать, как веб-сайты работают на устройствах iOS и Android.
5) Рассмотрите интерфейсы карт
Шаблоны пользовательского интерфейса карты действуют как контейнеры содержимого, которые легче перемещать, экономя много времени. С помощью Auto Layout UXPin вы можете автоматически изменять размер, подгонку и заливку дизайна, чтобы сделать карточки и другие компоненты более отзывчивыми. Автоматическая компоновка UXPin работает на принципах flexbox, что позволяет инженерам легко копировать/вставлять CSS во время передачи дизайна.
6) Минимализм имеет значение
Вот три причины, по которым минимализм является важной практикой адаптивного веб-дизайна.
- Сокращение содержимого приводит к меньшему количеству беспорядка, что облегчает пользователям чтение и переваривание.
- Минималистичный дизайн пользовательского интерфейса упрощает обеспечение согласованности на нескольких устройствах и экранах разного размера.

- Веб-страницы с меньшим содержанием, HTML, CSS и Javascript загружаются быстро, создавая положительный пользовательский опыт для посетителей вашего веб-сайта и улучшая SEO.
7) Подход к проектированию, ориентированному на мобильные устройства
Дизайн, ориентированный на мобильные устройства, означает, что вы начинаете с наименьшего размера экрана и масштабируете его до самого большого окна просмотра. Дизайнерам, которые начинают с самого большого экрана, часто приходится удалять элементы или идти на компромиссы при уменьшении масштаба.
Узнайте больше об этом подходе в нашей бесплатной электронной книге «Отзывчивый и адаптивный веб-дизайн», в которой мы анализируем десять крупных компаний, включая Facebook и Hulu.
8) Правильно расставьте приоритеты и скройте контент
При ограниченном пространстве на экранах меньшего размера дизайнеры должны определить, какой контент всегда виден, а какой можно скрыть. Самый распространенный пример — использование панели навигации для основной навигации на мобильных устройствах.
Дизайнеры также могут использовать прогрессивное раскрытие, чтобы скрыть некритическое содержимое и информацию, чтобы сделать пользовательский интерфейс более чистым и минималистичным на всех устройствах и экранах всех размеров.
Например, большинство веб-сайтов электронной коммерции скрывают руководства по размерам, используя модальные окна, вкладки или аккордеоны, чтобы уменьшить видимый контент и создать более понятные макеты. Покупатели по-прежнему могут получить доступ к этим руководствам, щелкнув ссылку.
9) Большая интерактивная область для кнопок
Закон Фиттса (поясняемый в книге «Передовые практики дизайна взаимодействия: Книга I») гласит, что кнопки с большими интерактивными областями облегчают взаимодействие с пользователем. Дизайнеры также должны создавать достаточно пробелов между ссылками и кнопками, чтобы пользователи случайно не нажали не ту кнопку, что может быть неприятно!
10) Изучение конкурентов и лидеров отрасли
Один из лучших способов узнать и быть в курсе последних тенденций адаптивного веб-дизайна — это изучить конкурентов и лидеров отрасли. Например, если вы разрабатываете веб-сайт электронной коммерции, посмотрите, как крупные мировые бренды Nike, Asos, H&M и другие оформляют свои магазины. Эти бренды тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать эти исследования и разработки в своих интересах.
Например, если вы разрабатываете веб-сайт электронной коммерции, посмотрите, как крупные мировые бренды Nike, Asos, H&M и другие оформляют свои магазины. Эти бренды тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать эти исследования и разработки в своих интересах.
Мы собираемся разобрать три всемирно признанных веб-сайта, которые правильно делают адаптивный веб-дизайн! Имейте в виду, что некоторые из этих веб-сайтов могут выглядеть иначе, чем на приведенных ниже снимках экрана, поскольку бренды постоянно обновляют дизайн своего пользовательского интерфейса. Но принципы адаптивного веб-дизайна по-прежнему актуальны.
The Guardian
The Guardian — известная британская газета с сильным присутствием в Интернете и прекрасным примером единообразия дизайна, ориентированного на мобильные устройства.
В соответствии с нашим подходом, ориентированным на мобильные устройства, давайте начнем анализ Guardian с самого маленького экрана:
Вид со смартфона
Вид со смартфона целостный и привлекательный, все основные элементы представлены в четкой визуальной иерархии.
- Вверху самое необходимое в баннере, с логином, поиском и названием сайта.
- Непосредственно ниже самые популярные категории навигации (дом, «США», «мир» и т. д.) для быстрого доступа. The Guardian скрывает дополнительные навигационные ссылки за гамбургер-меню (следуя принципу постепенного раскрытия).
- История с особенностями занимает большую часть комнаты своим заманчивым изображением, показывая, что это самый важный элемент.
- Пользователь может получить доступ к нескольким второстепенным статьям, создавая заголовки с помощью быстрой прокрутки, что облегчает просмотр и предоставляет пользователям контроль.
В мобильной версии также не тратится место впустую — даже пробел напротив заголовка «заголовки» содержит информацию о погоде, что обеспечивает дополнительную ценность для мобильных пользователей.
Представление для планшета
- Над пользовательским интерфейсом в представлении для планшета Guardian размещает рекламу для бизнеса.

- Вверху баннер остался прежним, но в планшетном представлении больше места для дополнительных элементов («вакансии» и издание для страны), надписей для значков и подзаголовка Guardian под логотипом.
- Гамбургер-меню осталось, но в нем больше видимых категорий, чем в мобильной версии.
- Самое существенное отличие состоит в том, что на планшете отображается больше историй и увеличивается с одного столбца до четырех. Такое творческое использование карточного шаблона пользовательского интерфейса позволяет дизайнерам расставлять приоритеты для историй, используя иерархию размеров.
Рабочий стол
Рабочий стол показывает истинное мастерство веб-сайта Guardian. Сайт един для всех трех размеров экрана, предоставляя читателям одинаковый пользовательский интерфейс независимо от того, какое устройство они используют.
Каждая версия основана на прокрутке, использует одни и те же компоненты карточек с аналогичной навигацией в заголовке и фирменной символикой. Единственная существенная разница — количество историй на размер экрана.
Единственная существенная разница — количество историй на размер экрана.
Smashing Magazine
Smashing Magazine поступает правильно, следуя собственным советам по созданию лучшего мобильного опыта с помощью полностью адаптивного веб-сайта.
Smartphone View
- Простой заголовок с логотипом бренда, значком поиска и четко обозначенным меню для открытия панели навигации.
- Smashing Magazine показывает свою последнюю статью с соответствующими метаданными и исключением.
- Smashing Magazine делает очевидным, что вы должны прокручивать, чтобы увидеть больше контента на главной странице.
Просмотр с планшета
Содержание Smashing Magazine остается прежним, но значок меню исчезает, открывая полные навигационные ссылки сайта. Smashing Magazine также отображает категории контента для быстрого доступа к соответствующему контенту. Представление планшета также включает боковую панель с поиском, подпиской на рассылку новостей и рекламными лид-магнитами, что повышает ценность дизайна для бизнеса.
Вид рабочего стола
Вид рабочего стола Smashing Magazine почти идентичен представлению планшета, но основная навигация и категории контента перемещаются влево.
Одна вещь, которая остается неизменной на всех устройствах, — это контент. Как ведущий блог, Smashing Magazine хочет, чтобы его контент был главным, независимо от того, какое устройство использует посетитель.
Lookout
В отличие от наших первых двух примеров, Lookout — это сервисный веб-сайт, который хочет привлечь новых клиентов. На этот раз мы рассмотрим веб-сайт с рабочего стола на мобильный.
Вид рабочего стола и планшета
Lookout поддерживает одинаковое представление для пользователей планшетов и компьютеров. Навигация, вход в систему, призыв к действию и значок поиска видны, хотя и с большим количеством пробелов, в окне просмотра рабочего стола.
Компания Lookout хочет привлечь больше лидов, поэтому они используют привлекательный зеленый CTA для нескольких лид-магнитов.
Просмотр со смартфона
- Lookout скрывает основную навигацию за стандартным значком гамбургера, при этом вход в систему, призыв к действию для продаж и поиск остаются видимыми и доступными для пользователей.
- Lookout придерживается той же стратегии дизайна для своего мобильного веб-сайта с заметным, привлекательным призывом к действию для лид-магнита компании.
Все три из этих веб-сайтов являются прекрасными примерами согласованности дизайна пользовательского интерфейса и определения приоритетов контента при переходе от настольных компьютеров к мобильным.
Резюме
Адаптивный веб-дизайн больше не является тем, что дизайнеры «должны учитывать», вы должны внедрить его в свои стандартные передовые практики и рабочий процесс.
На самом деле, вы должны отдавать предпочтение мобильным устройствам, а не своим настольным компьютерам, используя подход, ориентированный на мобильные устройства или прогрессивный подход к улучшению.
Согласованность в самом дизайне и отклонения в дизайне также являются проблемами, которые дизайнеры должны преодолеть — проблему, которую может решить UXPin Merge!
Merge позволяет синхронизировать компоненты кода с редактором дизайна UXPin из репозитория. Дизайнеры могут просто перетаскивать эти полностью функционирующие компоненты кода, чтобы создавать пользовательские интерфейсы, которые выглядят и работают так же, как окончательный веб-сайт или приложение.
Результат? Дизайнеры могут использовать высокоточные прототипы для улучшения тестирования удобства использования и повышения качества обслуживания клиентов. Используя компоненты кода, инженерам требуется меньше кода для разработки окончательного веб-сайта, что сокращает количество ошибок и время выхода на рынок.
Узнайте больше о UXPin Merge и о том, как запросить доступ к этой революционной технологии.
Используйте единый источник достоверной информации для проектирования и разработки. Откройте для себя слияние
Откройте для себя слияние
Нашли это полезным? Поделиться с
Что такое адаптивный веб-дизайн? (И как это работает)
Как веб-сайты могут идти в ногу с миллионами экранов? Это было бы с помощью адаптивного веб-дизайна или дизайна RWD.
Определение адаптивного веб-дизайна означает, что ваш веб-сайт (и его страницы) могут адаптироваться и обеспечивать наилучшее взаимодействие с пользователями, независимо от того, находятся ли они на своем настольном компьютере, ноутбуке, планшете или смартфоне. Однако для этого вашему сайту нужен адаптивный дизайн.
Что такое адаптивный веб-дизайн и как он работает?
Продолжайте читать, чтобы узнать больше, а также посмотрите реальные примеры адаптивного веб-дизайна!
Если вы хотите быть в курсе об адаптивном дизайне веб-сайтов, подпишитесь на нашу эксклюзивную рассылку Revenue Weekly, чтобы получать советы по веб-дизайну и маркетингу для вашего бизнеса.
Что такое адаптивный веб-сайт?
Адаптивный веб-дизайн, также называемый дизайном RWD, описывает современный подход к веб-дизайну, который позволяет веб-сайтам и страницам отображаться (или отображаться) на всех устройствах и размерах экрана, автоматически адаптируясь к экрану, будь то настольный компьютер, ноутбук, планшет, смартфон или даже смарт-телевизор!
Как работает адаптивный веб-дизайн?
Адаптивный веб-дизайн работает с помощью каскадных таблиц стилей (CSS), используя различные настройки для обслуживания различных свойств стиля в зависимости от размера экрана, ориентации, разрешения, цветовых возможностей и других характеристик устройства пользователя. Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Является ли мой веб-сайт адаптивным?
Вы можете быстро увидеть, отвечает ли веб-сайт в вашем веб-браузере.
- Открыть Google Chrome
- Перейти на свой сайт
- Нажмите Ctrl + Shift + I, чтобы открыть Chrome DevTools
- Нажмите Ctrl + Shift + M, чтобы переключить панель инструментов устройства
- Просмотр вашей страницы с точки зрения мобильного телефона, планшета или компьютера
Вы также можете использовать бесплатный инструмент, например Google Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы вашего веб-сайта для мобильных устройств. Хотя вы можете добиться удобства для мобильных устройств с помощью других подходов к дизайну, таких как адаптивный дизайн, адаптивный веб-дизайн является наиболее распространенным из-за его преимуществ.
Почему адаптивный веб-дизайн важен для веб-дизайнеров и владельцев бизнеса
Адаптивный веб-дизайн освобождает веб-дизайнеров, дизайнеров пользовательского интерфейса и веб-разработчиков от работы день и ночь, создавая веб-сайты для всех существующих устройств. Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям.
Вот несколько преимуществ:
- Один сайт для каждого устройства: Независимо от того, просматриваете ли вы его на 27-дюймовом iMac с беспроводным подключением или с экрана телефона Android, веб-сайт будет настроен для оптимального просмотра пользователем. удовольствие.
- Оптимальный дизайн для устройства: При адаптивном подходе к веб-дизайну все изображения, шрифты и другие элементы HTML будут соответствующим образом масштабироваться, максимально увеличивая размер экрана пользователя.
- Нет необходимости в переадресации: Другие варианты разработки дизайна для нескольких устройств требуют использования переадресации для отправки пользователя на соответствующую версию веб-страницы. Без необходимости перенаправления пользователь может получить доступ к контенту, который он хочет посмотреть, как можно быстрее.
Адаптивный веб-дизайн также эффективен с точки зрения цены. Вам также легче управлять, потому что это один сайт вместо двух.