Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница? / Habr
С тех пор, как вышли книги «Adaptive Web Design» Аарона Густафсона и «Responsive Web Design» Итана Маркотта (русское издание называется «Отзывчивый веб-дизайн»), в сообществе веб-дизайнеров и разработчиков ведутся споры о том, чем отличаются эти 2 подхода. Одни считают, что эти 2 понятия являются синонимами, а другие, что это совершенно разные понятия. Но, как известно, истина всегда где-то посередине, поэтому предлагаю вашему вниманию перевод статьи финского веб-дизайнера и разработчика Вильями Салминена (Viljami Salminen) «Adaptive vs. Responsive, what’s the difference?»:
Кажется, есть некоторая путаница относительно этих терминов и того, что они означают, так вот здесь мои мысли на данную тему и несколько ссылок, чтобы подкрепить их. Я, как правило, не очень пылкий, когда дело доходит до обсуждения чего-либо, но на этот раз я хотел бы внести в этот вопрос ясность, т.к. слышу его очень часто.
«Отзывчивый веб-дизайн» (Responsive Web Design) является частью более широкого понятия, которое называется «Адаптивный веб-дизайн» (Adaptive Web Design). Когда идет речь об отзывчивом веб-дизайне, то мы имеем в виду только макет веб-страницы (Итан Маркотт, «резиновый» макет, гибкие изображения и медиазапросы).
С другой стороны, «Адаптивный веб-дизайн» включает в себя гораздо больше, чем просто «резиновый» макет. На практике это почти одно и то же, что и прогрессивное улучшение (progressive enhancement), если говорить кратко, то это понятие означает, что мы стремимся предоставить лучшие возможности для максимально широкой аудитории. Также: нельзя смешивать понятия «Адаптивный веб-дизайн» и «Адаптивный макет» (Adaptive layout), т.к. это совершенно разные вещи.
И, наконец, «Адаптивный макет» означает макет, сделанный путем сочетания множества фиксированных горизонтальных размеров (ширины). Сейчас, мне кажется, если все сделано правильно и блоки фиксированной ширины сочетаются с «резиновыми» блоками, то Адаптивный макет можно считать одной из форм отзывчивого веб-дизайна, а не просто его альтернативой. Зельдман уже высказывал немного похожую идею в 2011 году в одной из записей своего блога.
Примечание переводчика. К сожалению, из текста Вильями Сальминена сложно понять, что такое «Адаптивный макет», поэтому я постараюсь объяснить, что это означает своими словами. Подход Итана Маркотта предусматривает использование «резинового» макета (ширина, отступы и поля задаются в процентах), а адаптивный макет предполагает, что для каждого размера экрана у нас используются свои стилевые правила, в которых жестко заданы фиксированные размеры элементов (в пикселях). Более развернутое описание данного подхода вы можете найти в статье «Switchy McLayout: An Adaptive Layout Technique» (перевод).
Ссылки
Update v1. Если моя статья сделала эти 2 понятия более сложными для восприятия, чем они есть на самом деле, то постараюсь объяснить все в двух словах: отзывчивый веб-дизайн является частью адаптивного. Отзывчивый веб-дизайн = «резиновый» макет, в то время как адаптивный веб-дизайн = «резиновый» макет + прогрессивное улучшение.
habr.com
9 основных принципов отзывчивого веб-дизайна / Habr

Отзывчивый дизайн — отличное решение проблемы корректного отображения сайта на разных экранах. Однако новичкам зачастую трудно понять основы, обучаясь только по книгам/статьям. С каждым днём появляется всё больше различных устройств, имеющих разные размеры экрана, поэтому создание дизайна в пикселях и только для настольных компьютеров/смартфонов остаётся в прошлом. Именно поэтому сейчас стоит изучить принципы
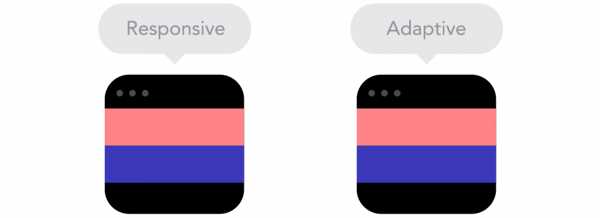
Отзывчивый vs Адаптивный веб-дизайн
Может показаться, что это одно и то же. Однако оба этих вида дизайна дополняют друг друга и подходят каждый для своей задачи.

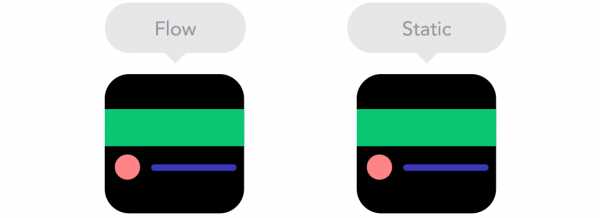
Поток
Когда размер экрана уменьшается, содержимое страницы начинает занимать больше высоты, и элементы начинают смещаться вниз. Такое поведение называется

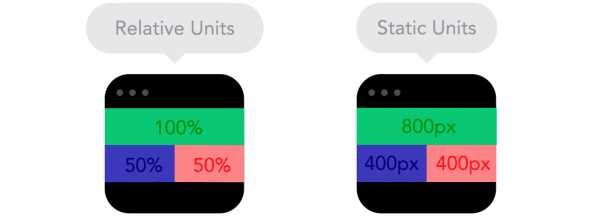
Относительные единицы измерения
Область просмотра страницы может быть монитором, экраном мобильного или чем угодно ещё. Плотность пикселей на разных экранах также разная, поэтому нам нужны гибкие единицы измерения, работающие везде. Отзывчивый дизайн — именно тот случай, когда относительные единицы измерения вроде процентов становятся действительно полезными. С помощью процентов мы можем задать блоку ширину в 50%, и на любом устройстве он будет занимать лишь половину экрана.

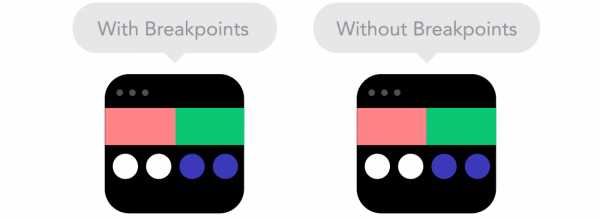
Контрольные точки (Breakpoints)
Контрольные точки позволяют менять расположение блоков на странице только в случае использования экрана с определёнными размерами. Например, на настольных компьютерах у сайта будет три колонки, а на мобильных — только одна. Как вы расставите контрольные точки, зависит от поведения контента. Если содержимое страницы «ползёт», то определённо следует добавить контрольную точку. Однако, контрольные точки следует использовать с осторожностью — вы можете в них запутаться.

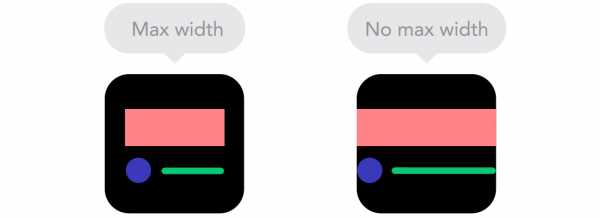
Max- и min-значения
Контент, занимающий всю ширину экрана — это здорово, если он отображается на мобильном. А если вы откроете страницу через ваш телевизор? Вряд ли увиденная картина обрадует вас. Поэтому здравым решением будет использование минимальных и максимальных значений. Например, если задать блоку свойства `width: 100%` и `max-width: 1000px`, то он будет отображаться на весь экран, если ширина экрана меньше 1000 пикселей; в противном случае, блок будет занимать 1000 пикселей.

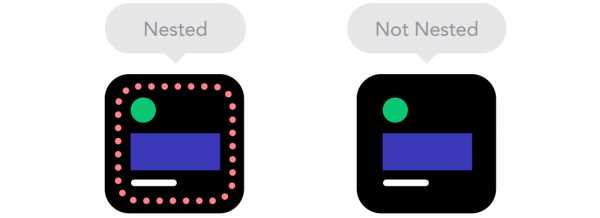
Вложенные объекты
Помните
position: relative? Если у вас будет много элементов, зависящих от расположения других элементов, то их будет тяжело контролировать. Намного проще и правильнее обернуть эти элементы в один контейнер. Кстати, это тот случай, когда статичные единицы измерения вроде пикселей помогут вам. Они полезны для содержимого, которое вы не хотите адаптировать к размеру экрана — например, это может быть логотип или кнопка.
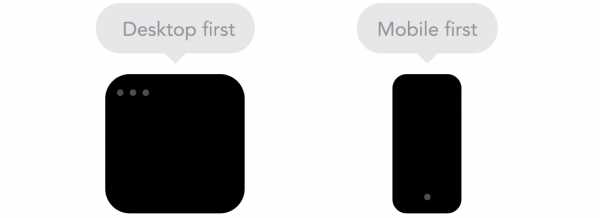
Desktop или mobile first
С технической стороны нет никаких отличий: вы можете писать базовую разметку для мобильных, и расставлять ключевые точки для десктопов (mobile first) и наоборот. Часто люди не знают, какой подход выбрать. Подумайте как следует и выберите подходящий вам подход.

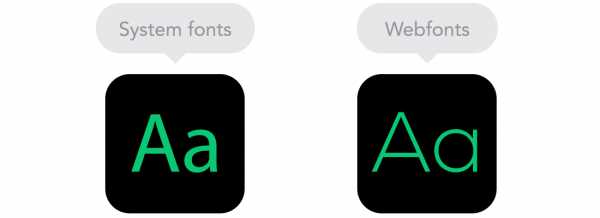
Веб-шрифты vs системные шрифты
Хотите использовать на своём сайте круто смотрящуюся гарнитуру Futura или Didot? Используйте веб-шрифты! Хоть они и выглядят красиво, не стоит забывать, что каждый подключённый шрифт будет загружен. Соответственно, чем больше шрифтов, тем медленнее загружается страница. С другой стороны, системные шрифты загружаются моментально за исключением случаев, когда пользователь не имеет локально установленного шрифта, используемого на странице. В таких случаях браузер будет использовать шрифт по умолчанию.

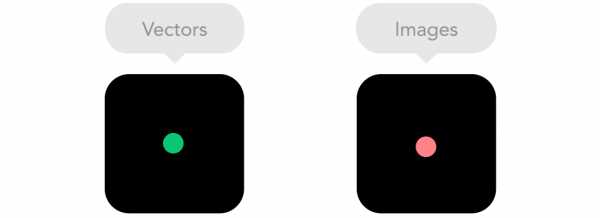
Растровые vs векторные изображения
Имеет ли ваше изображение множество мелких деталей и впечатляющих эффектов? Если да, то используйте растровый формат. В противном случае используйте векторный формат. Для растровых изображений используйте форматы jpg, png или gif, для векторных лучшим выбором будут

habr.com
Адаптивный дизайн сайта | Виды адаптивных мобильных дизайнов
Количество устройств с выходом в интернет, постоянно растет. Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.

Что такое сайт с адаптивным дизайном?
Вы наверняка замечали, что некоторые сайты по-разному выглядят на разных экранах, то есть на большом мониторе мы видим, к примеру, три колонки, развернутое меню и много других функциональных блоков. На экране мобильного устройства колонка уже одна, меню перегруппировано, большая часть элементов управления скрыта.
Можно подумать, что перед нами совсем другой сайт, созданный специально для мобильных устройств. Так, к слову, раньше и делали, но сейчас дизайнеры предпочитают создавать универсальный дизайн, который автоматически подстраивается под любой размер экрана. Делать это можно разными способами.
Виды адаптивных мобильных дизайнов
Подходы к созданию мобильных сайтов развиваются. Первым из них был так называемый резиновый дизайн, когда контент растягивался или сжимался. Для разных разрешений стационарных мониторов такой подход был вполне применим, но адаптировать дизайн сайта для маленьких экранов смартфонов он уже не мог. Изображение и текст становились слишком мелкими. Поэтому появились более функциональные методы.
- Адаптивный макет. В этом случае проект сайта создается на основе нескольких макетов, фиксированных для стандартных размеров экранов. Фактически дизайнер проектирует несколько разных дизайнов, между которыми выполняется автоматическое переключение. Размеры блоков сайта в этом случае всегда заданы жестко (в px).
- Отзывчивый макет. При таком подходе создается проект сайта с гибкой сеткой, гибкими изображениями и медиазапросами. Иначе говоря, размер блоков задается не в пикселях, а в процентах от размера экрана. Для такого дизайна не имеет значения, открыт сайт на мобильном устройстве или на десктопе — макет в любом случае будет выглядеть хорошо.
- Смешанный макет. Если дизайнер хочет сделать макет максимально адаптированным к всевозможным размерам экранов, он может комбинировать оба подхода. В одних случаях выставлять размеры в пикселях, в других — в процентах, увеличить насколько возможно количество возможных разрешений экранов. Такой подход называют mobile last (от англ. — «последними мобильные»). Его чаще всего используют при создании мобильного сайта на основе классического.
Обратите внимание, что термин «адаптивный макет сайта» — это совсем не то же самое, что адаптивный дизайн сайта. Макет — это лишь изображение, показывающее расположение элементов сайта. Дизайн же — понятие более общее, отражающее подход к работе.
В чем разница между отзывчивым и адаптивным дизайном сайта?
Отзывчивый дизайн основан на трех принципах:
- резиновый макет;
- медиазапросы;
- резиновые изображения и видео.
Все это реализуется средствами HTML+CSS, потому что такой код будет работать на абсолютно любом устройстве: и мобильном, и стационарном. Но при этом мы получаем сильные ограничения по функциональности. Фактически дизайнер разрабатывает только мобильный сайт, который будет просто визуально изменяться под размер экрана.
Адаптивный дизайн основан на отзывчивом, но дополнен концепциями прогрессивного улучшения и mobile first (от англ. — «сначала мобильные»). Эти концепции заключаются в том, что разработка начинается с создания мобильного, самого простого сайта, который постепенно усложняется. На базу из HTML+CSS наращивают улучшения и функциональные элементы, реализуемые средствами CSS+JS.
Выглядеть это будет следующим образом: адаптивный сайт, отображаемый на мобильном устройстве, имеет базовые возможности для взаимодействия с пользователем, при этом большая часть элементов управления будет скрыта. На планшете с большим размером экрана часть элементов управления будет доступна сразу, это уже не совсем мобильный, но еще и не полноценный сайт. На большом экране десктопа адаптивный дизайн «продемонстрирует» нам сайт с максимальным усложнением и функциональностью: всплывающими окнами, онлайн-консультантом, динамическим контентом и так далее.
Универсальные шаблоны для адаптивного дизайна
Каким именно образом делать дизайн адаптивным, каждый решает сам. Можно создать полностью свой макет, а можно использовать один из вариантов, предложенных Люком Вроблевски — основоположником концепции «сначала мобильные».
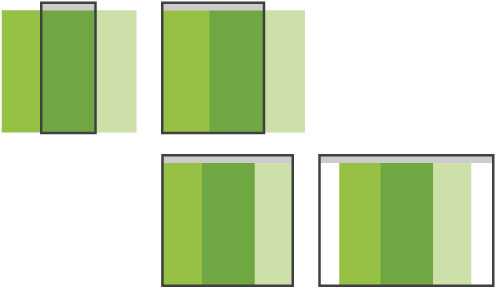
MostlyFluid («самый гибкий»)
Этот макет основан на резиновой сетке, но на больших экранах она не растягивается, а остается неизменной — увеличиваются лишь поля. Зато при уменьшении экрана колонки сначала сжимаются, а при достижении контрольной точки выстраиваются друг под другом. Основным достоинством этого шаблона можно назвать то, что контрольная точка, на которой происходит переход адаптивного мобильного дизайна на новое расположение элементов, всего одна.

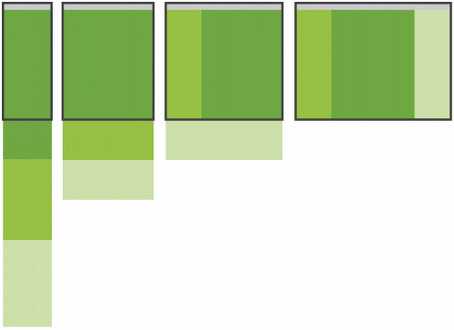
Column Drop («сброс колонок»)
Этот адаптивный шаблон подразумевает видоизменения дизайна следующим образом: при уменьшении размеров экрана колонки выстраиваются вертикально друг под другом, но не все сразу, как в предыдущем шаблоне, а постепенно. Контрольные точки для этого шаблона нужно выбирать в зависимости от вида контента.

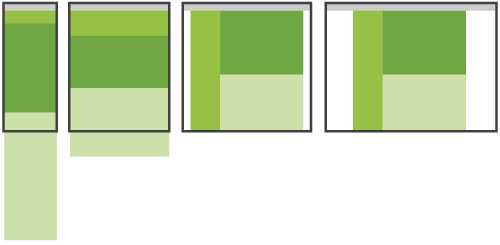
LayoutShifter («сдвиг макета»)
Один из самых сложных макетов для адаптивного дизайна, но в то же время и один из самых эффективных. В нем предусмотрено несколько контрольных точек, переход через которые приведет не только к другому размещению колонок, но и к перемещению контента.

Tiny Tweaks («маленькие хитрости»)
Не такой универсальный шаблон, как предыдущие, потому что подходит лишь для дизайна из одной колонки. Это, к примеру, большие статьи, лендинги или одностраничные сайты. В этом случае при изменении размера меняется размер шрифта и изображений, перемещаются отдельные блоки.
Off Canvas («за границами»)
Идея этого шаблона заключается в том, что на большом экране десктопа видны все меню и элементы навигации. Но стоит открыть его на устройстве с меньшим размером дисплея, как часть элементов будет скрыта за границами экрана. В любой момент их можно будет вызвать, а затем скрыть обратно.

Эти шаблоны необязательно использовать поодиночке. Их вполне можно комбинировать — например, Off Canvas хорошо сочетается с Column Drop.
Обязательно ли использовать адаптивный мобильный дизайн?
Еще несколько лет назад над этим вопросом действительно можно было думать. Сегодня объем трафика с мобильных устройств растет с каждым днем, а значит, делать сайты, которые будут нормально выглядеть только на десктопах, просто неразумно.
www.demis.ru
Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Современные веб-разработчики и маркетологи все чаще отдают предпочтение респонсивному дизайну (responsive design), позволяющему создать страницу, доступную для просмотра на любом устройстве. И хотя такой подход достаточно хорош с точки зрения Google, который «любит» респонсивные сайты — это далеко не единственный вариант, способный приспосабливаться под нужды пользователя.
Так называемый адаптивный дизайн (adaptive design) появился отнюдь не вчера, но всерьез о нем заговорили лишь недавно, благодаря тем усовершенствованиям, которые он способен привнести в пользовательский опыт.
Чтобы понять, какой из двух видов дизайна лучше всего подходит именно вам, необходимо четко представлять преимущества и недостатки обоих методов, а также знать, какие существуют наиболее оптимальные решения для разных типов сайтов и устройств.
Респонсивный веб-дизайн
Респонсивный веб-дизайн — это масштабирование интерфейса под устройство пользователя за счет media-queries, или модуля CSS3, позволяющего задавать разные стили (или даже таблицы стилей) в зависимости от разрешения экрана, его размеров и прочих характеристик.
Применение данного метода лучше подходит для сайтов с гибкой, или «резиновой» структурой. В противном случае разработчики потратят кучу времени и ресурсов на переделывание сайта под планшет и мобильный телефон, чтобы компенсировать имеющийся недостаток гибкости.
Помимо своей изменяющейся структуры, у респонсивного дизайна есть несколько других преимуществ:
1. Одинаковый внешний вид ресурса в разных браузерах и на различных платформах
2. Наличие у сайта одинакового URL, что способствует SEO-оптимизации
3. Разработчикам необходимо обслуживать лишь один сайт, что позволяет сократить время, затрачиваемое на дизайн и контент
И хотя положительные стороны респонсивного дизайна очевидны, у этого метода существует ряд недостатков. Самым большим из них является скорость загрузки, которая значительно снижается из-за высокого разрешения изображений и других визуальных элементов, необходимых для оформления внешнего вида ресурса.
Если вы делаете выбор в пользу респонсивного подхода, ваши дизайнеры всегда будут ограничены этим фактором, так как сложные визуальные элементы могут «тормозить» загрузку на мобильных устройствах.
Адаптивный веб-дизайн
Адаптивный дизайн функционирует немного иначе. Он сегментирует пользователей на категории в зависимости от того, с какого устройства они просматривают сайт.
В то время как сайты, созданные с помощью технологии респонсивного дизайна, выглядят одинаково вне зависимости от размеров устройства — адаптивный ресурс определяет, с какого устройства пользователь заходит на сайт, и демонстрирует ту его версию, которая была разработана специально для этого типа устройств.
Например, если вы просматриваете обычную страницу блога, где содержатся картинки, заголовки, описания и кнопка «Поделиться», на мобильном телефоне, то страница будет очень долго загружаться из-за большого количества изображений. Кроме того, из-за небольших размеров экрана страница будет выглядеть перегруженной.
Вместо того, чтобы показывать уменьшенную копию ресурса, сервер сайта с адаптивным дизайном идентифицирует тип устройства пользователя и отображает упрощенную версию блога, содержащую только самые необходимые элементы интерфейса и изображения более низкого качества.
Иными словами, сервер берет на себя всю «тяжелую» работу, вместо того, чтобы заставлять сайт оптимизировать самого себя. Среди достоинств адаптивного дизайна можно выделить следующие:
- Изображения загружаются намного быстрее, так как они сжимаются и адаптируются под устройство пользователя
- Загрузка сайта происходит быстрее, так как сервер определяет тип устройства пользователя и загружает соответствующий ему программный код
- Разработчики пользуются свободой творчества, ведь они могут создавать различные версии сайтов и подгонять их под соответствующие типы устройств, чтобы сделать их более удобными для мобильных пользователей.
Привлекательность этого метода омрачается тем, что создать адаптивный сайт не так-то просто. Из-за адаптации дизайна к различным устройствам, время, затрачиваемое на разработку, значительно увеличивается. Более того, если вам потребуется сделать какие-либо доработки на сайте, придется вносить изменения во все его версии. Поэтому если у вас небольшой бюджет и нет команды специалистов, которые будут осуществлять поддержку адаптивного сайта, лучше пока отказаться от данной идеи.
Какой вариант и для чего подходит?
Даже если вы отдаете предпочтение какому-либо одному из двух описанных видов дизайна, важно осознавать, что прежде всего необходимо думать об удобстве пользователей.
Если вашим пользователям удобнее взаимодействовать с ресурсом, который имеет одну и ту же структуру на всех устройствах, то делайте выбор в пользу респонсивного дизайна. Если же ваши пользователи более подкованы технически и вы хотите заложить хороший фундамент на будущее, то адаптивный дизайн станет оптимальным решением.
Несмотря на тот факт, что разработка адаптивного сайта сложнее, его расширенные возможности и высокая скорость загрузки могут оказать положительное влияние на конверсию, что особенно важно в сфере электронной торговли и медиа индустрии.
Для простых лендингов или сайтов, которые прекрасно загружаются на мобильных устройствах, респонсивный дизайн станет оптимальным решением. Их владельцам стоит рассматривать создание адаптивного ресурса как вариант на будущее.
Высоких вам конверсий!
По материалам impactbnd.comimage source rmaxwell
21-10-2015
lpgenerator.ru
Десять проблем адаптивного дизайна и их решения — Блог Академии — HTML Academy
Благодаря адаптивным сайтам, быстро подстраивающимся под любое устройство и размер экрана, интернет меняется, чтобы предоставить пользователю наилучший опыт. Начиная с межнациональных корпораций, таких, как Sony, Microsoft и Nokia, и заканчивая мировыми техническими знаменитостями (Salesforce) и онлайн-гигантами для путешествий (Expedia), серьёзные игроки поворачиваются к адаптивному веб-дизайну, чтобы идти в ногу с современными тенденциями и достичь ещё более широкой аудитории.
Но создание адаптивных сайтов содержит в себе недостатки. Значимость сайта для пользователя становится важнее, чем когда-либо. Эстетика уходит на задний план, в то время как воцаряется производительность. Проблема заключается в том, что производительность не может быть оценена в Photoshop, и должны быть использованы новые методы, чтобы осуществить дизайнерские задумки. Здесь обозначены 10 проблем, связанных с созданием адаптивных сайтов, вместе с десятью возможными решениями.
1. Более проблематичный этап визуализации
В прошлом клиенту было необходимо утверждать статичные изображения и скриншоты до начала разработки. Сегодня дизайн может стать более хаотичным и постоянно меняющимся процессом набросков и прототипирования, где внимание фокусируется на дизайне элементов и том, как они будут перестраиваться в зависимости от разных типов устройств и разрешений.
Решение: существует два подхода для адаптивных макетов. Первый состоит в создании прототипа десктопной версии главной страницы и также всех остальных страниц сайта, а потом в адаптации их под размеры и разрешения экранов большинства планшетов и мобильных устройств. Другой подход состоит в использовании бумаги и общении с клиентом, чтобы продемонстрировать макеты и то, как они будут перетекать на разных размерах экрана. Проектирование в браузере и работа с HTML и CSS прототипами начинается на ранней стадии. Создание системы компонентов и понимание того, как они могут быть перекомпонованы под разные конфигурации, заменяет создание каркасов на каждую отдельную страницу и состояние. Выбор метода обычно диктуется сложностью сайта.
2. Навигация
До адаптивного дизайна каждый пользователь знал, где находилась навигация. Несмотря на то что сегодня три полоски у левой верхней границы чаще всего представляют собой навигационную кнопку, многие пользователи до сих пор трудно ориентируются в меню, особенно когда дело доходит до сайтов со сложной структурой. Сегодня вся концепция навигации должна быть пересмотрена.
Решение: дизайнеры должны тратить больше времени, пытаясь сделать навигацию интуитивно понятной и очевидной. Изучение содержимого сайта и его информационной структуры, и понимание того, как и для чего пользователи просматривают сайт — это единственный способ сделать уникальное навигационное решение. Кроме того, тестирование навигации на максимально возможном числе устройств поможет разработчикам сделать его правильно.
3. Качество фоновых изображений и иконок
Изображения имеют ключевое значение для пользователя в вебе. В адаптивном дизайне изображения и иконки должны быть адаптивными, чтобы позволить пользователю наслаждаться графикой на устройствах с высокой плотностью пикселей, которые становятся более распространёнными. Цель каждого дизайнера и разработчика убедиться, что изображения не выглядят размытыми и плохо масштабированными.
Решение: отложенная загрузка изображений может помочь оптимизировать рендеринг страницы и уменьшить число HTTP-запросов, откладывая загрузку изображений, которые не предназначены для этого типа устройства или экрана. Создание масштабируемых и готовых к ретине иконок может также помочь пользователю получать удовольствие от сайта, не потеряв при этом в качестве.
4. Отображение данных на маленьких экранах
Отображение таблиц с данными (например, расписание авиарейсов) на маленьких экранах — настоящая проблема.
Решение: адаптивные таблицы — лучший вариант на текущий момент. Существуют также другие методы: отказ от сеток в макетах и создание меньших таблиц, из-за которых не будет появляться горизонтальной прокрутки; построение из таблиц более компактных круговых диаграмм; замена таблиц на меньшую версию со ссылкой на полный вариант; скрытие менее важных элементов на маленьких экранах и вывод выпадающего меню с доступом к полной версии; разноцветные таблицы, где цвета используются заместо столбцов; и даже поворот таблицы набок, чтобы она поместилась.
5. Быстрая загрузка на всех устройствах
Одной из проблем является нахождения баланса между опытом использования и быстро развивающимися технологиями. Адаптивные сайты часто весят очень много, так как подготовлены для настольных компьютеров и мобильных устройств. Из-за этого бизнес может пострадать, так как большинство мобильных пользователей покинут сайт после пяти секунд, не получив того, что они ожидают.
Решение: постепенная загрузка, которая позволяет загружать только то, что нужно пользователю. Правило следующее: первым загружается контент, затем улучшения, a потом всё остальное. Используя подход «сначала мобильные», для пользователей, привыкших к большому числу контента, дизайнеры должны оставить только те элементы, которые необходимы. Распространение мобильных устройств опережает настольные компьютеры, поэтому постепенная загрузка — это решение. Благодаря использованию средств автоматизации для масштабирования и кэширования изображений, последующие изменения на сайте становятся проще. Из-за того, что соединение пользователя может быть неидеальным, производительность очень важна.
6. Длительные этапы дизайна, разработки и тестирования
Из-за того, что адаптивным сайтам необходимо хорошо работать на большом числе разных устройств, да ещё и совмещать хорошую функциональность со сложными элементами дизайна, им требуется большее время на дизайн, разработку и тестирование. Обычно это занимает в два раза больше времени по сравнению с нормальным сайтом.
Решение: проблема уже содержит в себе решение. Несмотря на то что адаптивные сайты могут потребовать больше времени на создание, они лучше подходят для постепенного изменения. Вместо капитальной переделки, которая стоит дороже и дольше по времени, адаптивные сайты могут развиваться шаг за шагом, сокращая владельцам в конечном счёте много времени и затрат.
7. Скрытие и удаление содержимого
Сайты со сложными элементами пользовательских интерфейсов, расширенными функциями поиска, многоступенчатыми формами, таблицами данных, калькуляторами, модулями со сторонними скриптами часто формируют проблему, потому что они попросту содержат слишком много информации. До сих пор подход заключался в сокрытии от пользователя информации и её удалении, но многие считают, что они имеют право получить доступ ко всей информации, даже если просматривают сайт на маленьком устройстве. В некоторых случаях нет возможности предоставить пользователю полную версию сайта.
Решение: тщательное планирование с самого начала, что позволит определить, как расположить контент так, чтобы разработчикам не приходилось что-либо скрывать. Цель состоит в том, чтобы оптимизировать всё, насколько это возможно: удалить ненужные элементы на ранних этапах проектирования и сфокусироваться на основной структуре сайта без добавления всякой мишуры. Сейчас не время для украшения, а момент для расстановки приоритетов и необходимых сокращений. Всегда хорошо дать пользователю возможность получить доступ к полной версии сайта, если он этого захочет.
8. Перевод фиксированных сайтов в адаптивные
Существует большая дилемма: менять ли менее гибкий код фиксированной вёрстки или оставить как есть и по-прежнему обеспечивать приемлемую производительность?
Решение: процесс преобразования сложный, но для простых сайтов это возможно и легко было сделано в прошлом. Выбор чаще всего заключается в изменении стилей и шаблонов или начале создания с нуля. Если у вас большой сложный сайт, то создание новой версии — лучший вариант, чем вообще не делать изменения.
9. Старые версии Internet Explorer не поддерживают CSS3 медиавыражения
Когда вы работаете по принципу «сначала мобильные», ваш сайт может неправильно отображаться в старых версиях IE. В этом случае разработчикам необходимо найти способ поддерживать старый сайт на мобильных устройствах.
Решение: хорошая практика — беспокоиться о пользователях Internet Explorer и предлагать им удобное решение. Используя JavaScript, опытный разработчик может легко изменить расположение на странице в зависимости от размеров окна браузера. Для поддержки оригинальных макетов решением является использование полифилов, то есть части кода обеспечивающей технологии, которые, как ожидает разработчик, браузер должен предоставлять изначально. Другим решением может быть подключение отдельных стилей для IE с простым оформлением. Можно вообще ничего не делать, если это выглядит допустимо. Всё зависит от потребностей конечного пользователя.
10. Не все понимают, зачем им использовать адаптивный дизайн
Процесс работы с клиентами не всегда упорядоченный и структурированный, и методологии адаптивного дизайна всё ещё уточняются и тестируются. Решения проблем редко высечены на камне, что может создать неопределённость и путаницу для клиентов.
Решение: показ преимуществ адаптивного дизайна в действии — это лучший способ получить положительный отзыв и одобрение. Адаптивный дизайн собой может доказать значительное преимущество на рынке с точки зрения функциональности на многих устройствах, упрощая будущие исправления, и становясь привлекательным для более широкой аудитории пользователей.
Заключение
Хотя адаптивный дизайн становится всё популярнее, многие вопросы всё ещё остаются неотвеченными и не существует официального решения возникающих проблем. Важно запомнить, что адаптивный дизайн должен улучшать знания, а не ограничивать возможности пользователей, и все усилия дизайнеров и разработчиков должным быть нацелены на осуществление этой цели.
htmlacademy.ru
11 мощных примеров адаптивного веб-дизайна
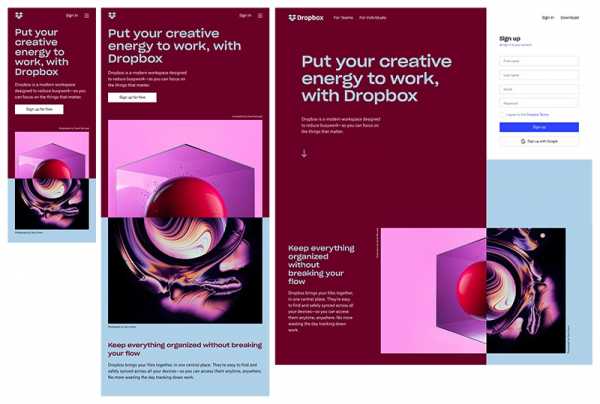
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:

Обратите внимание, что в десктопной версии есть стрелка “Листайте вниз”, но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.

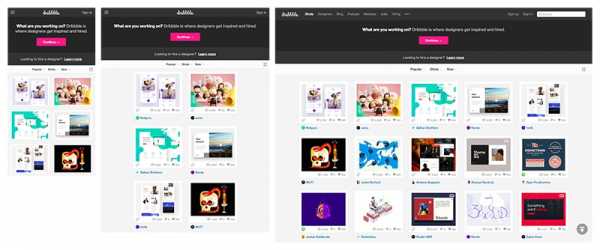
Гибкая сетка – один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.

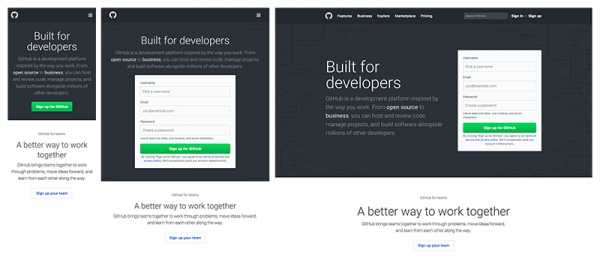
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться – вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации

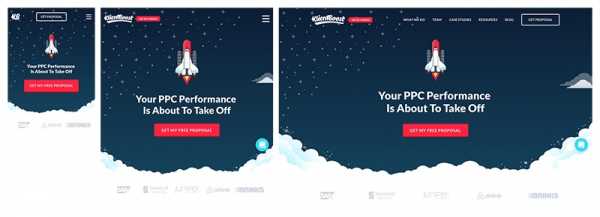
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.
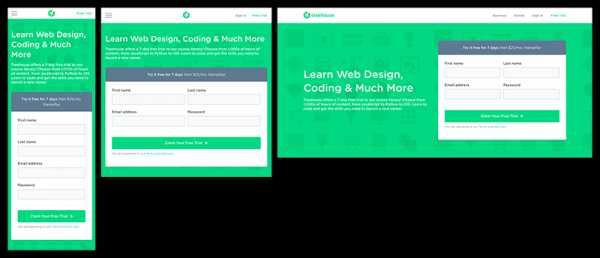
Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.

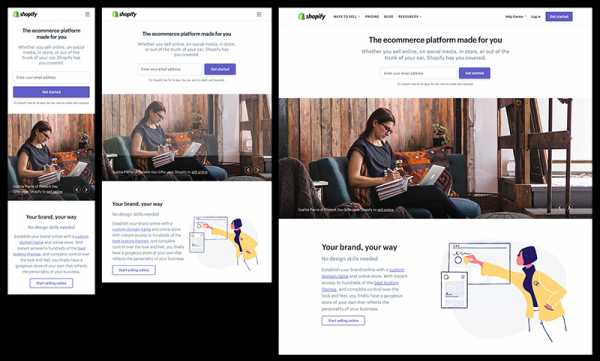
Пользовательский интерфейс Shopify на всех устройствах почти один в один. Только кнопка «call-to-action» и иллюстрации (вернее их расположение) меняются в разных версиях.
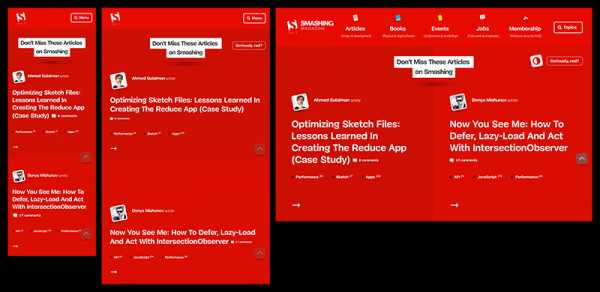
 Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.

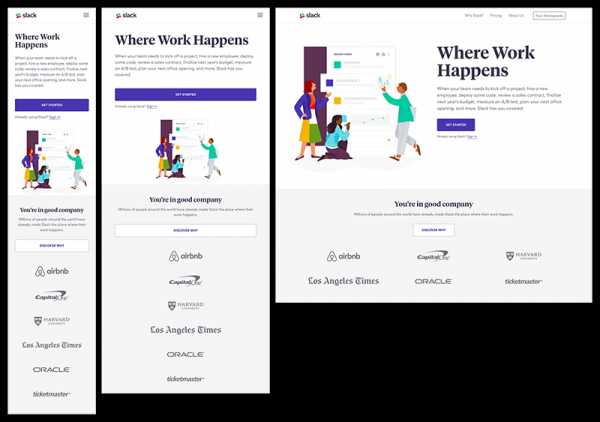
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.

Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в “таблеточной” версии и 1 на мобайле.

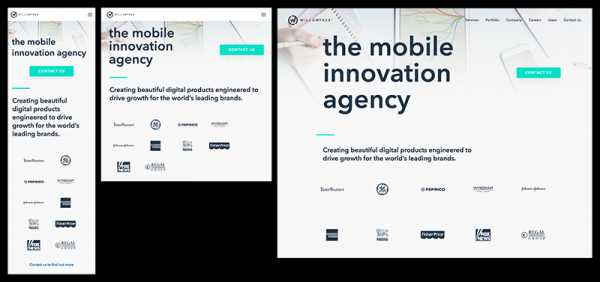
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.

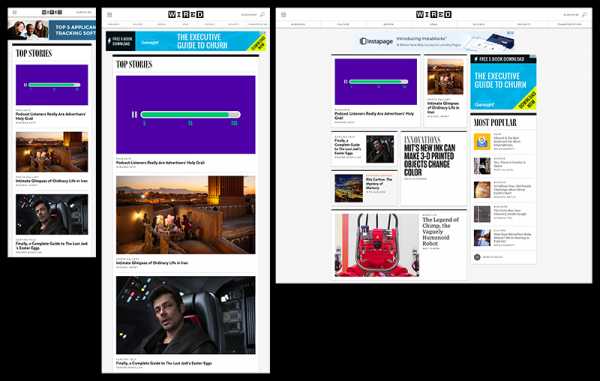
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
say-hi.me
45+ примеров сайтов с адаптивным дизайном и версткой
Редактор-переводчик SEOnews
Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. На современном этапе любой сайт, будь это даже онлайн-портфолио или страница университета, должен быстро и эффективно реагировать на изменения, связанные с размером экрана.Адаптивный веб-дизайн предполагает не только мобильную адаптивность, но и качественное отображение страниц на огромных экранах компьютеров и ноутбуков.
Мы предлагаем вашему вниманию подборку обычных сайтов, при создании которых успешно применялся адаптивный веб-дизайн.
Хотя сегодня этот сероватый статичный сеточный шаблон выглядит немного скучным, сайт когда-то произвёл фурор благодаря своему высококлассному адаптивному макету.

Главной причиной для этого стало то, что при создании сайта дизайнер уделил большое внимание адаптивному поведению страницы, которое в то время только начинало набирать популярность. Сайт стал хорошим примером для обычных разработчиков, прекрасно демонстрирующим то, как обычный сеточный макет должен плавно трансформироваться из одного формата в другой.
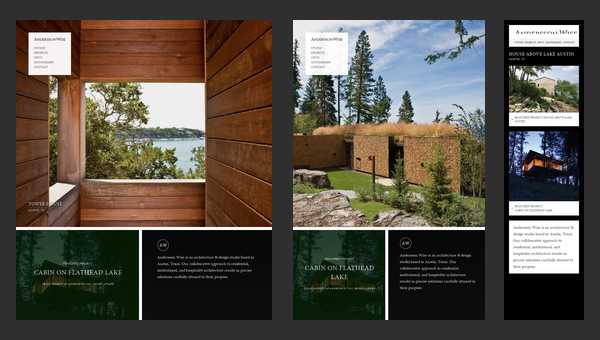
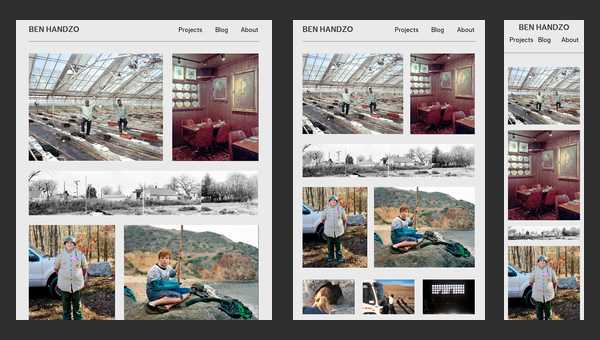
Сайт посвящён архитектурной и дизайнерской студии, поэтому неудивительно, что основной акцент сделан на фотографиях, которые демонстрируют навыки, опыт и мастерство компании.

На целевой странице расположены три главных раздела на фоне картинок. Гибкость разрешения позволяет эффективно формировать структуру сайта для каждого стандартного размера экрана, создавая приятную «текучесть» контента.
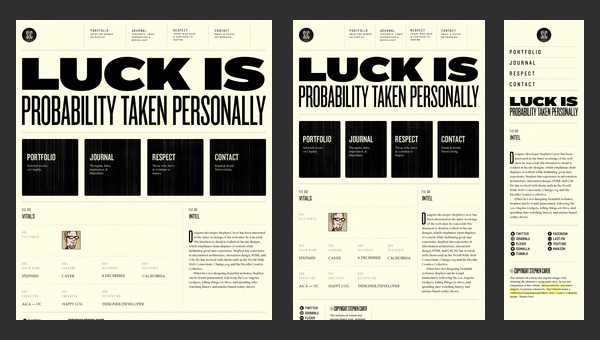
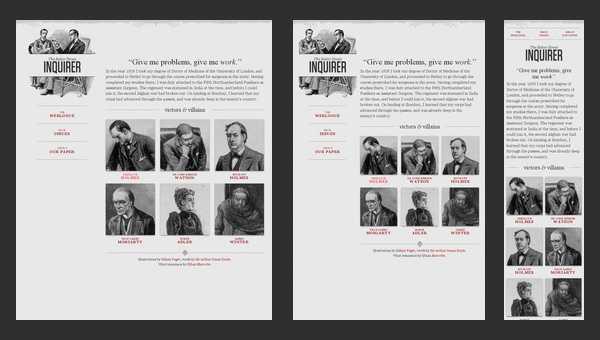
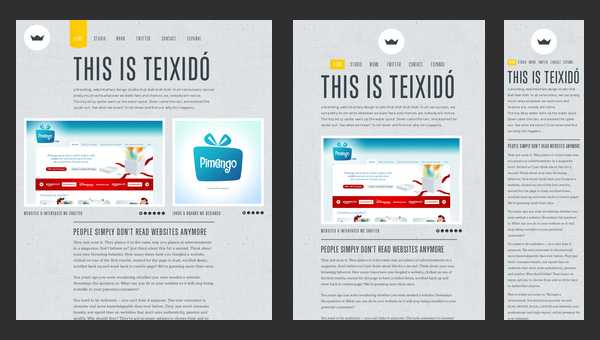
У Stephen Caver первоклассный сайт в том, что касается адаптивности. Что в нём особенного? Чтобы ответить на этот вопрос, нужно просто взглянуть на главную страницу сайта. Она состоит из:
— огромного заголовка, выделенного с помощью грубого жирного шрифта;
— набора больших блоков, который дублирует главное меню сверху;
— стандартный макет для блога;

То есть, три раздела, без которых не может обойтись ни один сайт. Дизайнер даёт хорошую подсказку, как оформление, сеточная разметка и блог должны меняться в соответствии с размером экрана.
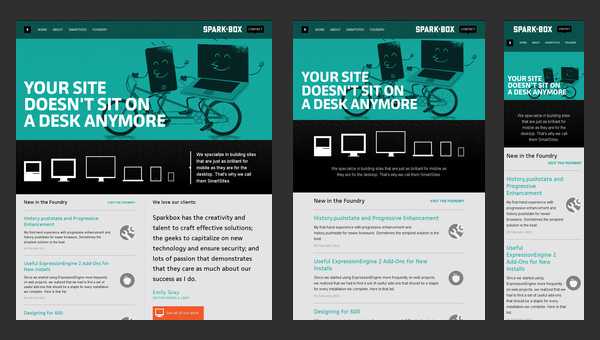
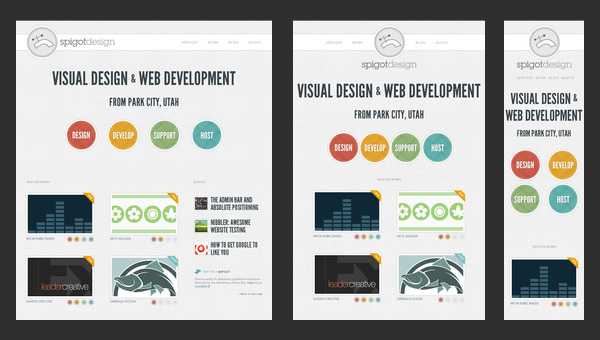
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет сайта достаточно прост, он основан на часто используемом горизонтальном расположении секций, в которых содержится информация. Эту структуру легко адаптировать под любой размер экрана. Последовательное расположение блоков, лишённое каких-либо украшательств, позволяет сделать переход из одного формата в другой очень плавным, предлагая пользователям приятно выглядящий и хорошо организованный макет сайта.

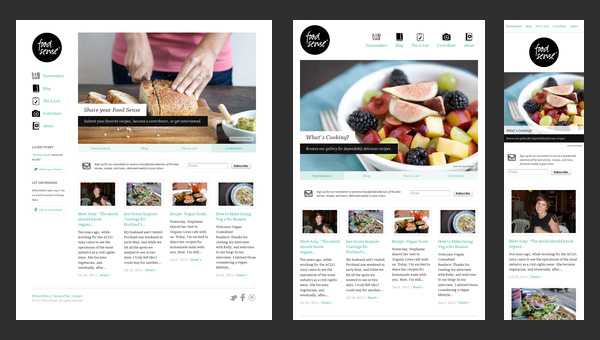
Сайт демонстрирует трансформацию из стандартной левосторонней организации журнала в стиле блога с бесчисленными аппетитными картинками в простую последовательную ленту.

Это типичное решение для большого количества проектов, которые нацелены на привлечение читателей, пользующихся мобильным интернетом, поиск новой аудитории, но при этом хотят сохранить эстетику веб-сайта, визуально не перегружая его.
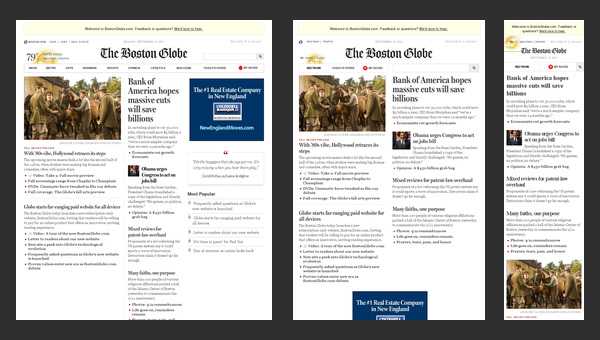
The Boston Globe является прекрасным примером хорошо продуманного новостного веб-сайта, работающего по адаптивному принципу. Такой подход хорош для часто обновляемых онлайн-журналов.

Хотя на первый взгляд сайт имеет сложную, немного беспорядочную организацию, он очень прост в использовании. Дизайнер разделил всю информацию на три колонки, количество которых уменьшается в соответствии с размером экрана. В этом случае у создателей сайта остаётся возможность располагать новостные блоки в нужном вам порядке.
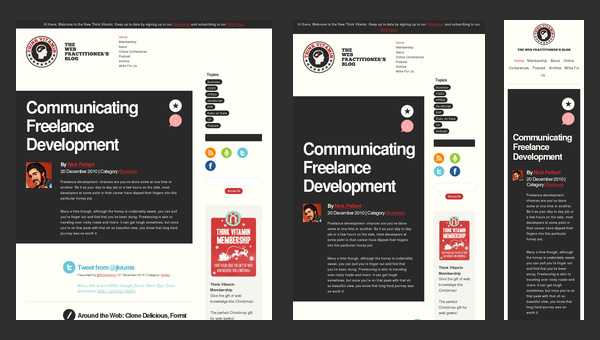
Think Vitamin было особенно нечем похвастаться касательно дизайна блога. У него такая же разметка, как и у остальных блогов. На сайте была одна колонка, в правом боковом поле были расположены виджеты, сверху логотип, заголовок и навигация, в нижнем колонтитуле информация располагалась блоками.

Однако команда не просто бездумно взяла за основу адаптивную структуру, они также прекрасно использовали некоторые стильные акценты: контрастная цветовая палитра помогала разграничить блоки контента и некоторые функциональные элементы, такие как социальные медиа и реклама, облегчая визуальное восприятие и повышая удобочитаемость сайта.
На данный момент сайт выглядит по-другому, так как произошёл ребрендинг и редизайн сайта.
Этому вебсайту приходится иметь дело с большим объёмом мультимедийного контента, в том числе видео и динамическими эффектами, которые, к тому же, сопровождаются художественным шрифтом и фантастической графикой. Правильное отображение всех элементов на экране смартфона или планшета – это далеко не простое задание для команды проекта.

Несмотря на это, адаптивный дизайн этого сайта разработан мастерски. Разработчики позаботились о каждой детали, создавая визуально привлекательный вид сайта, который не теряет своей оригинальности даже на маленьком экране.
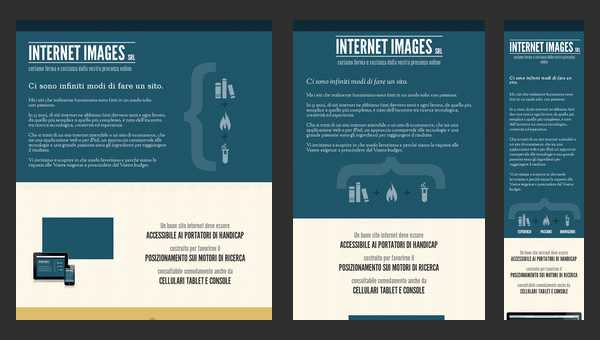
9. Internet Images
Это ещё один пример хорошо организованного вебсайта, макет которого основан на горизонтальных секциях. Адаптация здесь эффективно поддерживается с помощью разных цветов, которые визуально отделяют один смысловой блок от другого.

Это простая, но мощная комбинация помогает повысить удобочитаемость сайта на небольших девайсах, на которых, как правило, весь материал представлен в виде одного информационного потока, монотонность которого понижает интерес читателей.
К сожалению, с апреля 2015 года сайт не работает.
В этом случае способность сайта адаптироваться как к маленьким, так и к большим экранам, даёт несколько преимуществ:
— прекрасная удобочитаемость, независимо от размера девайса;
— структурированность информационных блоков;
— донесение информации до пользователей с помощью смартфонов и планшетов;

Хотя дизайн блога ничем не отличается от себе подобных, он всё же отвечает современным требованиям к веб-дизайну, что выводит сайт на абсолютно новый уровень.
Как и подразумевается в названии, сайт служит идеальным примером адаптивного дизайна. Сайт использует гибкую сетку, которая уже упоминалась ранее. В этом случае команда уделяет больше внимания аккуратной и чёткой презентации данных, эстетический аспект уходит на второстепенный план.

Демо-страница включает в себя навигацию, информационный блок текста, сеточную зону и иллюстрированный логотип, то есть необходимый минимум элементов.
Команда демонстрирует, как должны меняться размеры и положение всех разделов, чтобы представить пользователю хороший результат на портативном девайсе.
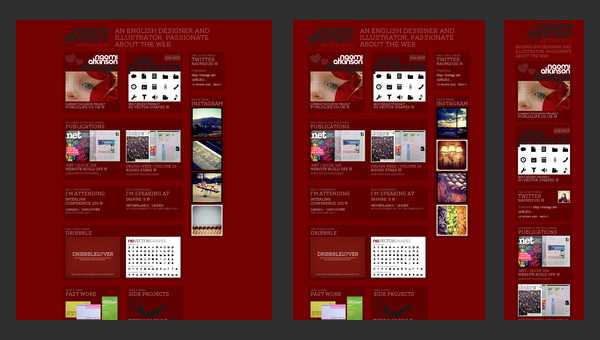
Naomi Atkinson использует мозаичный стиль для главной страницы. Это решение подходит для тех, кто хочет создать яркое онлайн-портфолио.

Этот сайт стоит упомянуть не из-за его дизайна, который ещё можно доработать, а из-за его функциональной составляющей, которая проработана очень умно. Дизайнер использует гибкую сетку, которая меняет размер, когда вы уменьшаете или увеличиваете окно браузера. Но это ещё не всё: метаморфозы сопровождаются приятными эффектами, которые добавляют проекту динамичности и привлекательности.
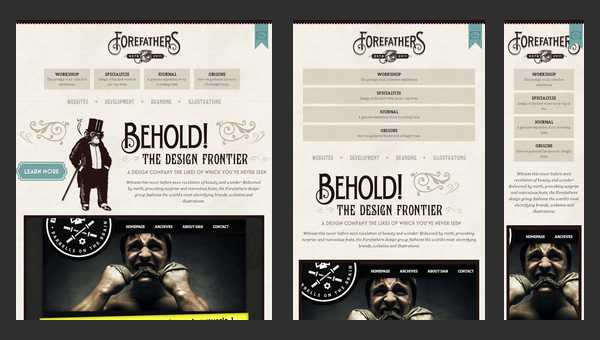
Что можно сказать об этом сайте? Он, без сомненья, производит сильное впечатление своим бесподобным дизайном. Команда не ограничивала себя в творчестве, которое проявляется во многих элементах.
Вебсайт очаровывает своим невероятным оформлением в ретро-стиле, нарисованными вручную иллюстрациями, текстурированным фоном и удивительной графикой. Всё это взаимодействует с текстом, который занимает особое место в дизайне.

Как вы видите, команде пришлось принять во внимание множество деталей, чтобы превратить свой сайт в комфортный ресурс, который удовлетворит нужды всех онлайн-читателей, независимо от их девайса.
Здесь адаптивное поведение сайта проявляется не только в стандартном сетчатом макете и построчном расположении информации на сайте, но и в интро-видео, динамичной графике и меню.

Команда выбрала элегантный дизайн, сопровождаемый несколькими изящными элементами, и светлый фон на котором хорошо виден текст, независимо от размеров экрана.
Макет сайта основан на гибкой сетке, которая позволяет привлечь максимальное количество пользователей. В данном случает такое решение не только работает на внешний вид сайта, но и ненавязчиво выделяет публикуемую информацию.

Так как сайт посвящён конференции по веб-дизайну, его создателям важно показать пользователям, что они в курсе всех современных тенденций в веб-дизайне.
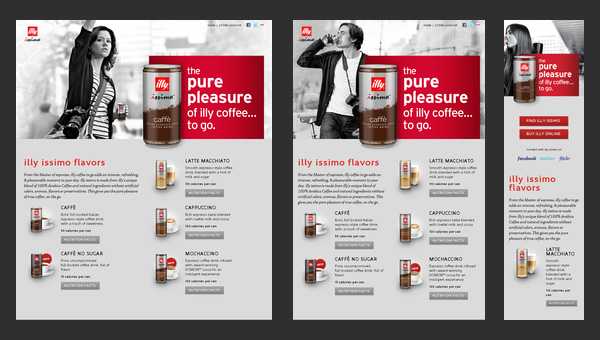
Адаптивность является важным качеством любого высококачественного рекламного сайта, создателям которого известны механизмы привлечения потребителей. Illy Issimo использует гибкую сетку, чтобы:
— сделать сайт удобным для пользователей;
— расширить целевую аудиторию;
— привлечь потенциальных пользователей, использующих мобильные девайсы;

В результате эта рекламная компания является очень успешной.
Этот веб-сайт больше фокусируется на тексте, чем на мультимедийном контенте. Итак, большую часть сайта занимает белый фон, который выигрышно оттеняет текст и модные сейчас «призрачные» кнопки.

Главная страница меняется соответственно изменениям размера окна браузера, сайт поддерживает все разрешения от 1920px до 240px, что очень удобно, так как его читатели явно знают, как пользоваться различными девайсами для поиска конференции в интернете.
Отдавая предпочтение равным объёмам текстового и мультимедийного контентов, которые занимают весь экран, и отметая все украшательства и стильные штучки, команда пытается сделать из обычной страницы прекрасный пример для новичков, который хотят понять базовые принципы трансформации страницы, когда она адаптируется под разные параметры экранов.

Earth Hour является действительно продвинутым и комплексным веб-сайтом, который наполнен различным мультимедийным контентом. Кроме того, это ещё и прекрасная инфографика, которая использует красивые изображения и плавные переходы, чтобы привлечь внимание к проблеме, которой посвящен вебсайт.

К сожалению, адаптация сайта не настолько хорошо проработана, небольшие недостатки видны уже на планшете, не говоря уже о девайсах меньшего размера.
Креативная команда обратилась к оригинальному подходу использования текстур, фантастических рисунков и иллюстраций, чтобы упрочить место компании в интернете, придать сайту уникальный и броский вид.

Художественная сторона совершенно великолепна. Как насчёт способности адаптироваться к разным девайсам? Здесь всё тоже здорово. Хотя вебсайт достаточно статичен, нет никаких впечатляющих эффектов или каких-либо динамических особенностей, адаптивное поведение обеспечивает максимально удобное пользование сайтом.
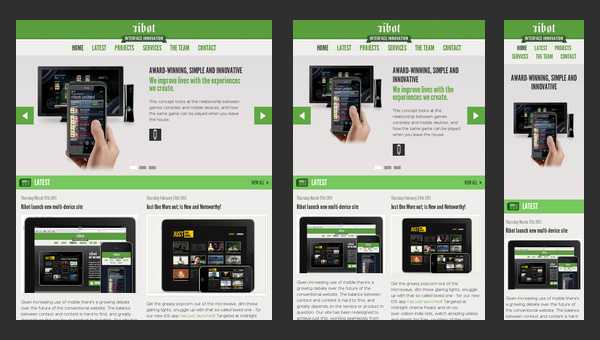
Ribot – это пример высококлассного цифрового дизайна, который специализируется на планшетах и мобильных устройствах.

Команда сконцентрировала своё внимание на создании дизайна, который подходит для портативных девайсов, поэтому неудивительно, что дизайн сайта удобен для экранов этих гаджетов, прекрасно отображая информацию и позволяя онлайн-пользователям оценить сервис и возможности компании.
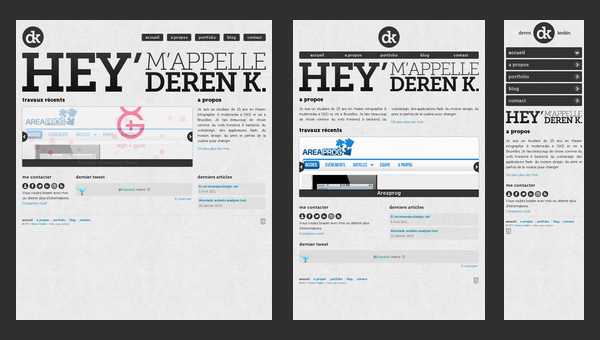
Deren Keskin компактно организовал онлайн-портфолио сайта, следуя правилу, что любой сайт, в том числе и блог, должен умещаться в окно браузера.

То же самое применимо и для мобильной версии сайта. Дизайнеру удалось при этом сохранить все пропорции и соотношение компонентов и выделить приоритетные элементы.
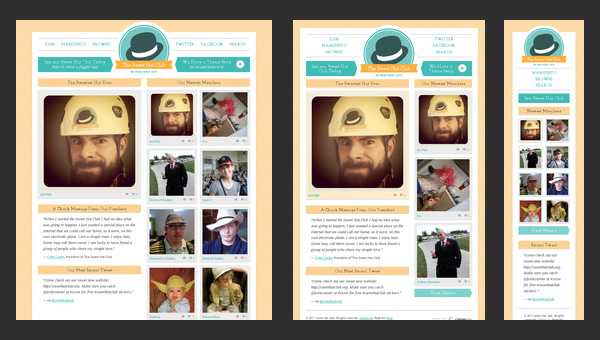
Так же, как и в предыдущем примере, контент компактно располагается на странице. Макет в стиле газеты используется с той целью, чтобы сделать акцент на фотографиях, так как вебсайт представляет собой онлайн-клуб для любителей шляп.

Текстовая составляющая здесь необязательна, поэтому адаптивная сетка должна в первую очередь правильно менять размеры изображений для разных форматов. Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
В настоящее время этот сайт уже не работает. Главная страница содержит информацию о предыдущих проектах, полезные ссылки и иллюстрации. Это всего лишь одна страница, напоминающая о прошлой активности сайта.

Однако нерабочее состояние сайта никак не влияет на его адаптивное поведение. Даже сейчас сайт модифицируется, в зависимости от того, с какого устройства пользователи заходят на него.
dConstruct – это сайт, посвященный конференции и воркшопам, которые затрагивают вопросы восприятия технологий и культуры. И хотя дизайн сайта достаточно примитивен, информативный аспект хорошо проработан. Итак, главная страница привлекает ваше внимание к 3 моментам:
— спикерам и преподавателям воркшопов;
— описанию событий;
— спонсорам;
Это три составляющие, которые важны пользователям, и которые должны выделяться.

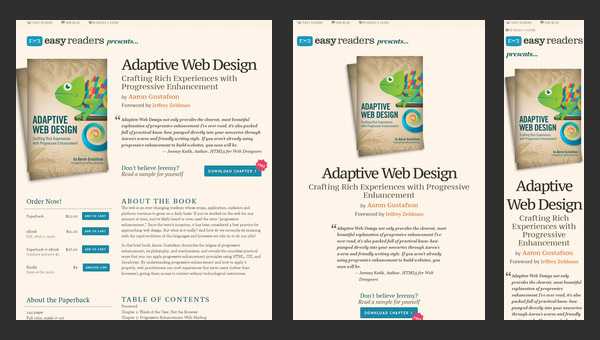
Как подразумевает название сайта, он специализируется на вопросах, связанных с адаптивным дизайном. Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.

Неудивительно, что разработчики используют этот ресурс, чтобы продемонстрировать пользователям, как должен вести себя сайт, если посетители заходят на него с разных девайсов.
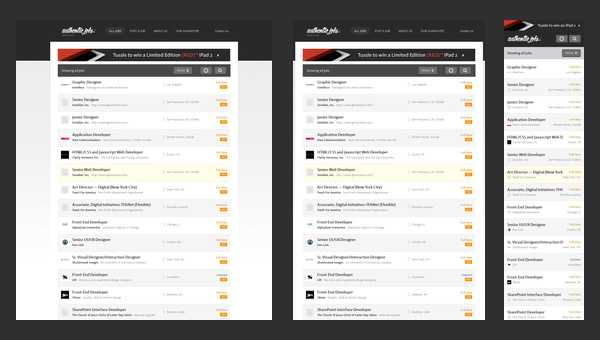
Authentic Jobs – это онлайн-справочник, нацеленный на создание контакта между работодателями и людьми, ищущими работу. Информация представлена в виде списка, что очень удобно для обеспечения подвижности сайта в рамках адаптивного дизайна.

Трансформация не вызывает никаких проблем, так как структура сайта не меняется. Изменению подвергается только боковое поле, которое смещается в нижнюю часть страницы, чтобы наверху оставалась наиболее важная и актуальная информация.
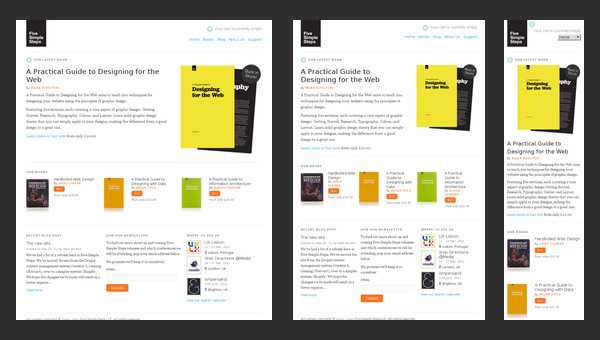
У сайта Five Simple Steps очень простая главная страница, где вы найдёте несколько прощальных постов и ссылки на полезный контент от тех, кто ранее занимался сайтом.

Однако адаптивное поведение сайта даже после прекращения его активности – это правило хорошего тона, о чём прекрасно известно дизайнерам. Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
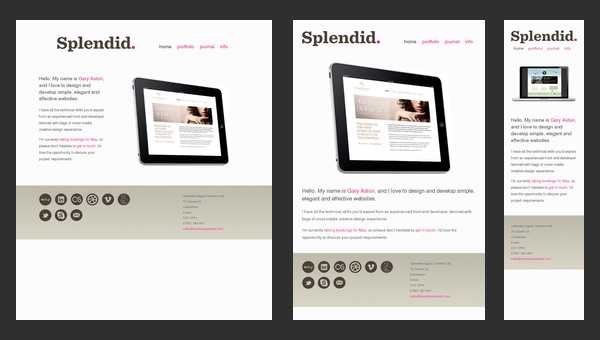
29. Splendid
Splendid – это онлайн-портфолио, задачей которого являлась концентрация внимания пользователей на творчестве. Дизайнер придерживался минималистического подхода, что выгодно отличает его работу от других веб-сайтов с изощрённым дизайном.

Однако в этом случае минималистический дизайн совершенно не предполагает минимальной функциональности. Создатель сайта прекрасно понимал, что такое адаптивный дизайн и заботился о том, чтобы сайт был удобочитаем как на маленьких, так и на больших экранах.
К сожалению, сейчас веб-сайт не работает.
Взглянув на онлайн-портфолио Ryan O’Rourke, сразу понимаешь, что дизайнер руководствуется фразой «краткость сестра таланта». Минимализм, минимализм и снова минимализм… Сайт представляет собой всего одну страницу, на которой содержится одно предложение, email и небольшая гифка, демонстрирующая то, чем его создатель занимается.
Несмотря на это, данный вебсайт так же, как и предыдущий, готов к использованию на любых устройствах.

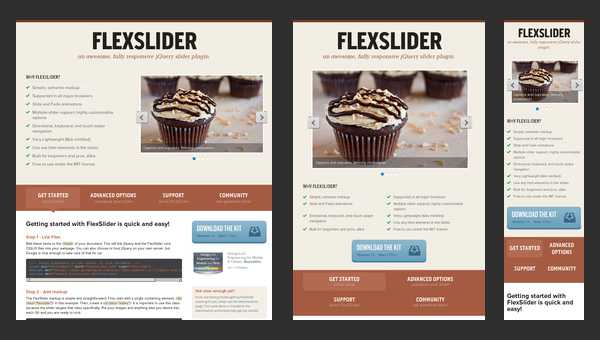
FlexSlider – это лёгкий jQuery слайдер от WooThemes с простой семантической разметкой и огромных количеством функций, который был создан для того, чтобы демонстрировать изображения на любом удобном вам девайсе.

Несмотря на это, веб-страница, рекламирующая продукт, не настолько адаптивна, как сам слайдер. К сожалению, команда разработчиков упустила этот момент.
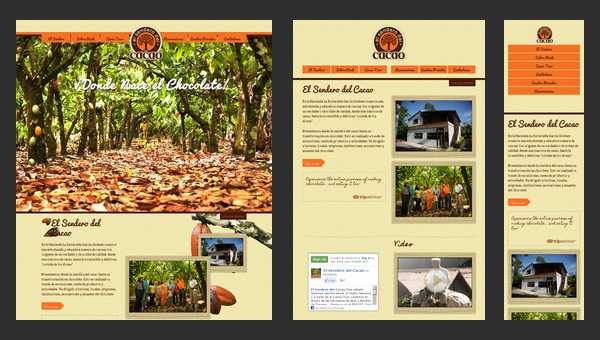
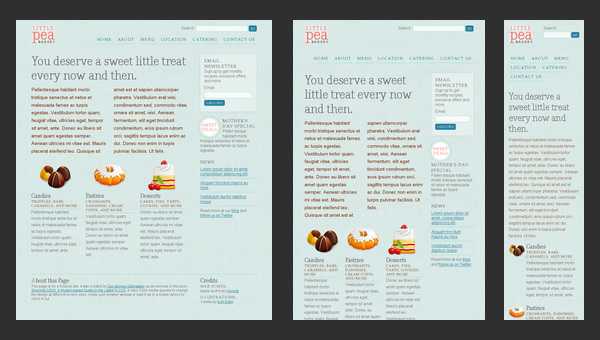
Веб-сайт El Sendero del Cacao обладает визуально привлекательной графикой и тёплой спокойной атмосферой, которая создаётся с помощью мягких цветов и эффектных картинок.

Благодаря адаптивному макету, совместимости со всеми браузерами, простой навигации и мультиязыковой поддержке, сайт располагает пользователей к приятному времяпрепровождению.
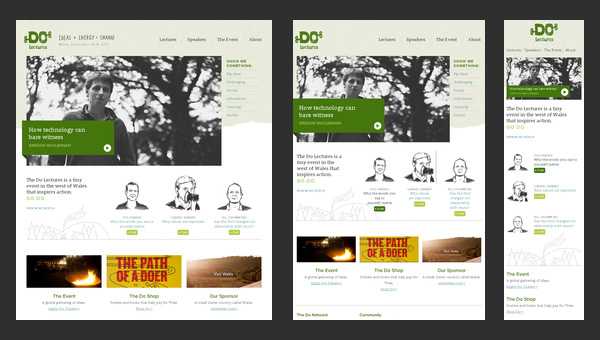
Do Lectures представляет собой стандартный блог, состоящий из трёх колонок, в которых публикуются посты с картинками. Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.

В сочетании с сеточной раскладкой блог здорово выглядит на экране компьютера или ноутбука, но, к сожалению, не так хорош на экранах планшетов и смартфонов. Адаптация сайта не совсем продумана, пользователям, посещающим сайт с мобильных устройств, приходится довольствоваться полосой горизонтальной прокрутки.
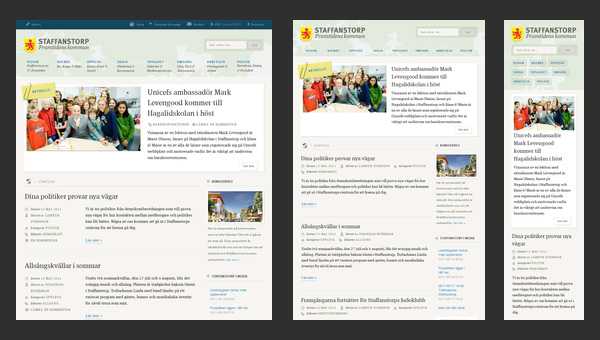
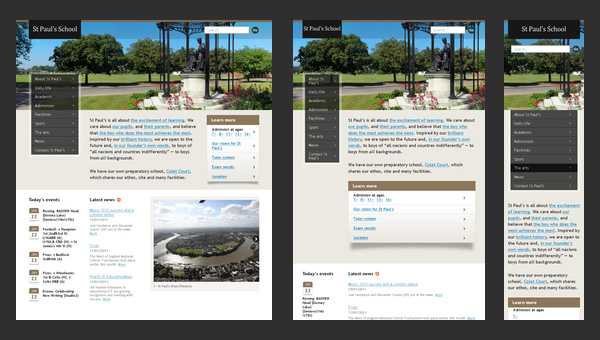
Сейчас многие учебные заведения заводят свои веб-сайты. St Paul’s School не является исключением. Сайт обладает следующими характеристиками:
— неброское оформление;
— информативная главная страница;
— удобная навигация;
— и, конечно, адаптация для планшетов и смартфонов;

Это прекрасный сайт для школы, отличающийся приятным оформлением и качественным адаптивным дизайном.
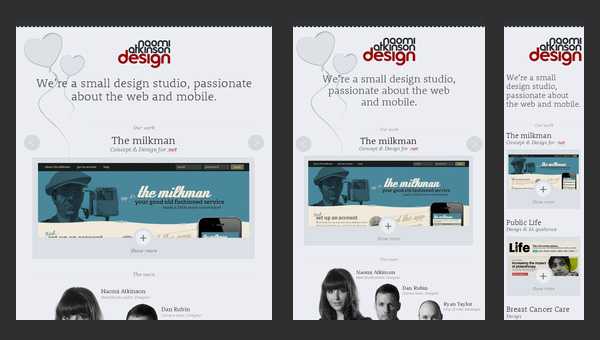
Naomi Atkinson Design – это небольшая британская дизайн-студия. Сайт, состоящий из блоков, оформлен в минималистическом стиле, чтобы:
— коротко, но полно представить информацию;
— привлечь внимание пользователей к элементам портфолио;
— предоставить пользователям удобное пользование службой поддержки;

Кроме того, такое расположение легко адаптируется к любому формату, так что это достаточно эффективное решение.
При первом же взгляде на веб-сайт становится понятно, что его создатель очень увлечён фотографией. На странице нет текста, кроме навигации и небольшой секции в нижнем колонтитуле. В основе дизайна сайта лежит адаптивная сетка, которая эффективно упорядочивает сайт при переходе из одного формата в другой, и даёт пользователям возможность наслаждаться прекрасными фотографиями с любых девайсов.

Как можно понять из названия, это сайт посвящён адаптивным решениям media queries, которые очень популярны сегодня среди разработчиков.
Конечно, дизайн, стиль и семантика сайта достаточно примитивны, но это не так важно. Настоящим достоинством этого сайта является адаптивная сетка, которая служит прекрасным примером того, как должен трансформироваться сайт, состоящий из четырёх колонок, при использовании его на различных девайсах.

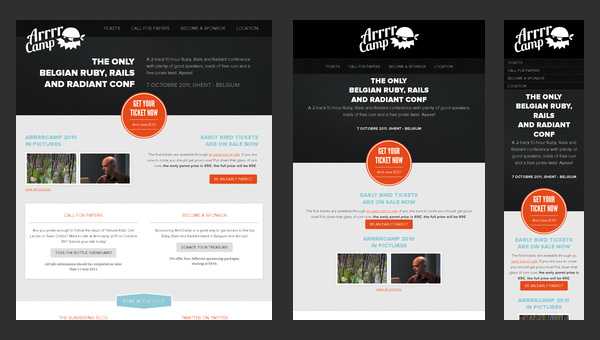
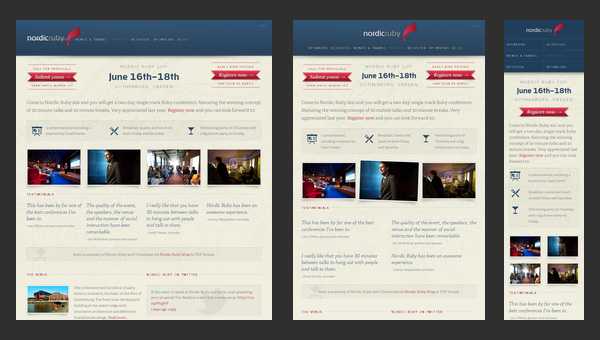
Вебсайт Nordic Ruby Conference оставляет у читателей ощущение, что должно произойти что-то очень интересное. Такие характеристики, как простой дизайн, текстурный фон, чёткий формат сайта, информативная домашняя страница создают приятную профессиональную атмосферу.

Адаптивная сетка, взятая за основу веб-сайта, позволяет сделать презентацию события доступной для широкой аудитории интернет-пользователей.
Вебсайт Halifax Game Jam производит сильное впечатление своей своеобразной, напоминающей флаер страницей с психоделическими иллюстрациями и оригинальным фоном.

Естественно, креативный дизайн поможет сайту выделиться, но отвечает ли он современным стандартам? Несмотря на то, что у сайта всего одна страница, чёткая структура, адаптивная сетка и оптимизация для разных браузеров позволяют ему соответствовать требованиям современного веб-дизайна.
Команда разработчиков определённо принимала во внимание современные тренды, создавая этот сайт. Здесь вы найдёте:
— главную зону, которая приветствует новых посетителей;
— плавные эффекты;
— удобную навигацию;
— качественную адаптацию для разных девайсов.

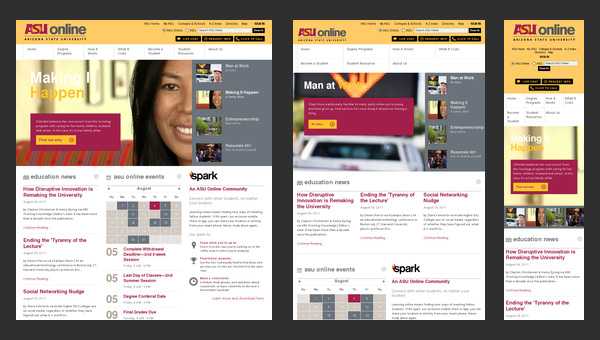
ASU Online – этот веб-сайт небольшого университета. Его разработчики используют скромный дизайн, который соответствует целям сайта. На главной странице расположена вся необходимая информация об университете.
Что касается функциональности, веб-сайт отличают следующие характеристики:
— адаптивность;
— seo оптимизация;
— кроссбраузерность.

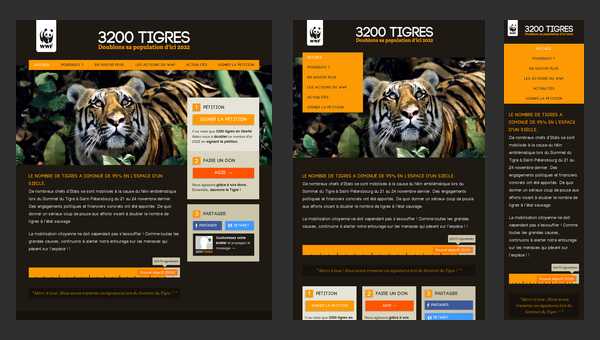
Если вашей задачей является привлечение как можно больше внимания к какой-либо актуальной проблеме, вам просто необходимо создать качественный онлайн-ресурс. Всемирному фонду дикой природы это хорошо известно, поэтому их детский проект 3200 Tigres характеризуют:
— современный «плоский» дизайн;
— оптимальная организация информации;
— адаптивный макет.

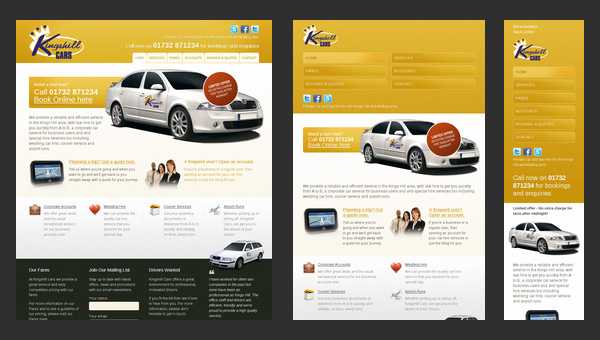
Kings Hill Cars – официальный сайт компании такси. Домашняя страница содержит всю информацию, которая может понадобиться потенциальному клиенту.

Несмотря на то, что оформление сайта немного устарело и ничем особенным не выделяется, его адаптивность полностью продумана, что особенно важно для компании, чья целевая аудитория преимущественно пользуется мобильными устройствами.
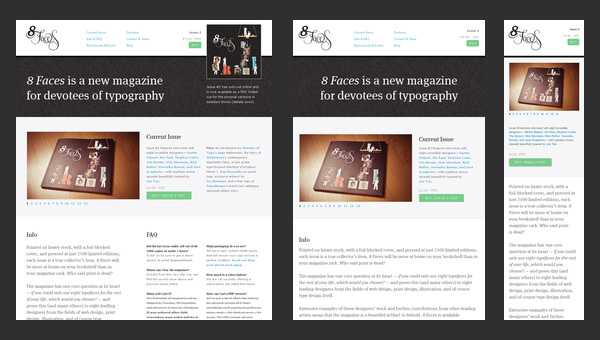
8 Faces – это печатный журнал, посвящённый типографии, который задаёт своим читателям всего один вопрос: «Если бы вы могли использовать всего 8 разных шрифтов, какие бы вы выбрали?»
Официальный веб-сайт журнала нацелен на популяризацию издания и использует для этого:
— простой элегантный дизайн;
— широкий слайдер изображения;
— способность сайта адаптироваться к экранам любых девайсов.

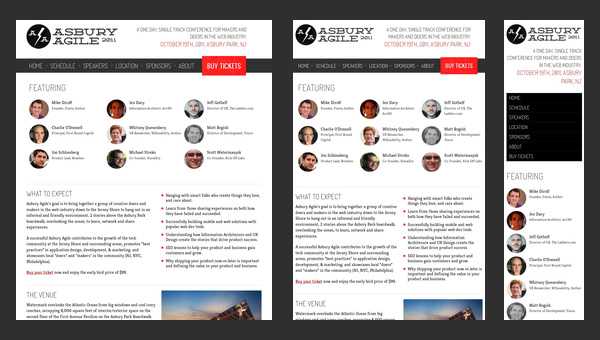
Asbury Agile – это конференция для веб-профессионалов. Как правило, если событие касается веб-технологий для высококлассных профессионалов, сайт должен соответствовать современным требованиям и быть хорошо оптимизированным, адаптивным и кроссбраузерным.

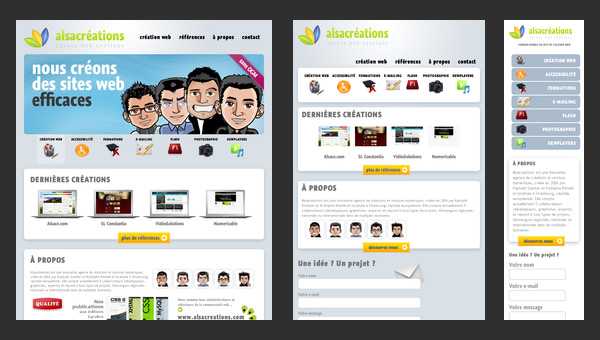
Alsacréations – это французское веб-агентство со стандартным онлайн портфолио.
И хотя оформление сайта выглядит старомодным, его создатели выбрали адаптивный макет, что даёт потенциальным клиентам компании надежду на то, что они являются профессиональной командой.

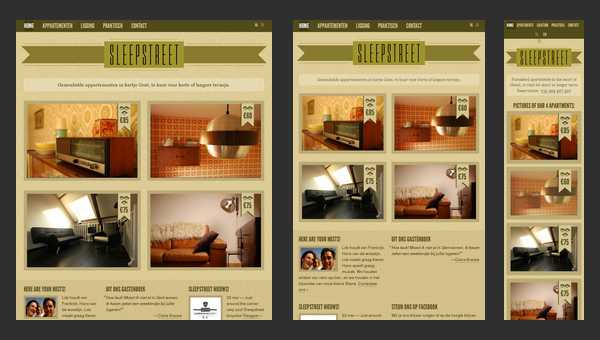
Sleepstreet – это сайт, отличающийся хорошо продуманной адаптацией, оформление которого прекрасно выглядит даже на экране мобильного телефона. Кроме того, веб-сайт обладает некоторыми другими достоинствами:
— адаптивным макетом для демонстрации различных вариантов;
— ретро-стилем, который создаёт уютную домашнюю атмосферу;
— мультиязыковой поддержкой для максимального охвата аудитории.

Источник: designmodo.com
www.seonews.ru
