Как скрыть заголовки страниц в WordPress и зачем вам это нужно
Зачем вам вообще скрывать заголовки страниц в WordPress?
1 Вы используете обычную страницу WordPress в качестве домашней.
2 Вы создаете страницу и понимаете, что заголовок выглядит неуместным.
3 Вы хотите создать целевую страницу.
Давайте перейдем к делу: как скрыть заголовки страниц в WordPress
Предупреждение: вот как НЕ скрывать заголовки страниц
Лучшие способы скрыть заголовки страниц в WordPress
1 Использование темы WordPress для скрытия заголовков
2 Добавление кода в дочернюю тему WordPress для скрытия заголовков
Создать дочернюю тему (ВАЖНО)
Определите свой класс заголовка страницы
Определение идентификатора страницы
Поместите код в таблицу стилей
Это оно!
Страницы в WordPress по умолчанию имеют заголовки. Просто как тот.
В некоторых темах вы заметите, что заголовки иногда удаляются с определенных страниц, но в большинстве случаев вам придется пачкать руки и удалять их самостоятельно.
Почему?
Что ж, иногда заголовок не подходит для страницы, потому что он отвлекает или не смотрится на странице. Есть несколько дизайнерских приемов для замены или замаскирования заголовка страницы, но большинство из них требует некоторых догадок и проверок, а другие больше похожи на баннеры для решения, которое должно полностью скрыть заголовок.
Цель здесь – свести к минимуму все, что может показаться неуместным или озадачить пользователя. Ваш пользовательский интерфейс, очевидно, важен. Для некоторых страниц это особенно верно. Возьмите целевые страницы и статические страницы, используемые в качестве домашних страниц.
Если вас все еще интересует основная причина сокрытия заголовков страниц в WordPress, продолжайте читать ниже.
Зачем вам вообще скрывать заголовки страниц в WordPress?
Сначала вы можете задаться вопросом, почему скрытие заголовка страницы имеет какое-либо преимущество. Но я предполагаю, что в какой-то момент вы наткнулись на страницу, для которой не нужен заголовок по эстетическим причинам или потому, что это повредит вашему бизнесу в целом.
Но я предполагаю, что в какой-то момент вы наткнулись на страницу, для которой не нужен заголовок по эстетическим причинам или потому, что это повредит вашему бизнесу в целом.
По каким причинам вы можете скрыть заголовок страницы?
1 Вы используете обычную страницу WordPress в качестве домашней.
Это случается довольно часто, когда вы не заинтересованы в регулярной ленте блога на главной странице. Так много веб-сайтов создают домашнюю страницу с определенными кнопками, мультимедиа и другими элементами, чтобы сделать домашнюю страницу WordPress по умолчанию более похожей на обычный веб-сайт. Иногда выбранная вами тема уже удаляет заголовок страницы за вас. В других случаях вам, возможно, придется пойти туда и выполнить задачу вручную.
Процесс создания обычной домашней страницы в качестве домашней часто называют «статической» страницей, где вы в основном удаляете заголовки «Домашняя страница» или «Домашняя страница», которые никому не нужно видеть в первую очередь.
2 Вы создаете страницу и понимаете, что заголовок выглядит неуместным.
Иногда вы можете создать страницу, для которой вообще не нужен заголовок. Я видел, как это происходило при встраивании таких вещей, как форумы или галереи на страницу. Даже некоторые страницы “Свяжитесь с нами” выглядят немного глупо с неприятными большими заголовками вверху. Я заметил, что это часто происходит, когда вы центрируете контент, а заголовок остается с левой стороны. Или иногда заголовок повторяется, или пользователи уже знают, где они заканчивают после нажатия на пункт меню.
3 Вы хотите создать целевую страницу.
Целевая страница – одна из основных причин, по которой вам нужно избавиться от назойливого заголовка страницы. Целевые страницы предназначены для увеличения ваших конверсий, а заголовок часто отвлекает пользователя от таких областей, как форма подписки по электронной почте или кнопка «Купить». В конце концов, обычно нет причин сообщать людям, где они приземлились с заголовком, если они, скорее всего, щелкнули через рекламу Google или Facebook. Лучше начинать страницу с видео и полностью пропускать заголовок.
Лучше начинать страницу с видео и полностью пропускать заголовок.
Давайте перейдем к делу: как скрыть заголовки страниц в WordPress
После того, как вы выполните поиск в Google на предмет скрытия заголовков страниц, вы можете наткнуться на статьи, в которых говорится об установке плагина для этой цели. К сожалению, этот плагин больше не доступен, поэтому нам придется выполнить его вручную.
Это тоже не обязательно плохо, поскольку удаление заголовка является довольно простой задачей, что в первую очередь делает сомнительным использование плагина, который может не обновляться. Некоторых может напугать добавление небольшого количества кода, но на самом деле это довольно просто. И у вас меньше шансов открыть уязвимости безопасности или замедлить работу вашего сайта (что может произойти с плагином).
Предупреждение: вот как НЕ скрывать заголовки страниц
Пользователи WordPress часто открывают страницу и оставляют поле заголовка пустым. Мы настоятельно не рекомендуем этого делать по двум причинам.
Во-первых, вам будет трудно найти эти страницы в будущем, поскольку WordPress отображает текст «без заголовка» в вашем списке страниц. Это не способ организовать ваши страницы, особенно если вы планируете использовать несколько страниц без заголовков.
Во-вторых, WordPress генерирует для вас собственную постоянную ссылку, когда поле заголовка остается пустым. Поэтому не забудьте отредактировать постоянную ссылку вручную. В противном случае ваш SEO пострадает, поскольку вы можете получить случайную постоянную ссылку с кучей цифр или слов, которые ничего не значат.
Более того, страницы в WordPress не будут публиковаться, если у вас не введен заголовок. С другой стороны, сообщения публикуются без названия. Следовательно, если вы все же решите использовать этот метод (что не является хорошей идеей), вы должны опубликовать страницу с заголовком, затем вернуться, чтобы удалить заголовок и опубликовать его снова. Опять же, было бы несколько глупо даже подумать об этом, так что это скорее напоминание о недостатках метода.
Лучшие способы скрыть заголовки страниц в WordPress
У вас есть два варианта: использовать тему WordPress, которая включает встроенную опцию, чтобы скрыть заголовки, или добавить немного кода в дочернюю тему, чтобы внести изменения самостоятельно.
1 Использование темы WordPress для скрытия заголовков
Самый простой вариант – просто использовать тему, в которой уже есть возможность скрывать заголовки в сообщениях или страницах. Отличным примером является тема Total WordPress. Поскольку тема перетаскивания предназначена для различных целей, в нее встроены специальные функции, которые делают ее более гибкой. Это включает в себя множество дополнительных параметров обрезки изображений, ширины сайта и того, что отображается в верхней части страниц.
Чтобы скрыть заголовок страницы в Total, просто создайте новую страницу (или откройте страницу, которую вы уже создали с помощью конструктора страниц с перетаскиванием, например, одного из этих распространенных инструментов конструктора веб-сайтов через инсайдер Website Builder), прокрутите вниз до «Настройки страницы », щелкните вкладку« Заголовок »и выберите параметр« Отключить »плитку страницы / публикации. Когда закончите, сохраните изменения.
Когда закончите, сохраните изменения.
Если заголовок страницы отключен, вы можете создать свой собственный макет. Просто не забудьте добавить заголовки на свою страницу при создании нового макета, используя правильные заголовки h2, h3, h4 и т.д.
Например, эта конкретная страница демонстрации Total Theme была построена с использованием пользовательских модулей Total для Visual Composer. Без стандартного заголовка или заголовка страницы, который мешает, эта целевая страница в стиле ресторана добавляет настраиваемый заголовок с кнопкой выноски (гораздо лучше для привлечения внимания посетителей).
Но если вы не хотите переключать темы, вы можете удалить заголовки страниц вручную, используя дочернюю тему.
2 Добавление кода в дочернюю тему WordPress для скрытия заголовков
У вас есть возможность вставить некоторые условия для тегов заголовков в файлы вашей темы. Но это звучит запутанно, и мы не пытаемся усложнять вам задачу.
Следовательно, вам следует выбрать скрытие определенных заголовков страниц в таблице стилей CSS.
Создать дочернюю тему (ВАЖНО)
Для начала вам необходимо создать дочернюю тему WordPress. Этот шаг имеет решающее значение для сохранения любых изменений, внесенных вами в таблицу стилей, при обновлении основной темы WordPress в будущем.
Для этого вам потребуется SFTP-доступ к вашему сайту WordPress, и мы не рекомендуем этот метод, если вы не знакомы с CSS, PHP или не используете свой сервер для доступа к файлам.
Но в основном вы создадите новую папку Theme-Child в wp-content / themes, добавите файл style.css в новую папку Theme-Child, а затем поставите в очередь исходный стиль темы, добавив файл functions.php с небольшим кода в папку Theme-Child (вы можете подробно увидеть этот процесс со скриншотами в нашем руководстве о том, как создать целевую страницу с помощью WordPress).
Когда ваша дочерняя тема готова к работе, вы можете перейти к следующему шагу.
Определите свой класс заголовка страницы
Перейдите к интерфейсу страницы, которую хотите отредактировать, и щелкните ее правой кнопкой мыши. Выберите параметр «Просмотр источника страницы» (иногда отображается как «Просмотр источника» или «Источник страницы» ). Вы также можете нажать «Проверить» для более плавного просмотра.
Выберите параметр «Просмотр источника страницы» (иногда отображается как «Просмотр источника» или «Источник страницы» ). Вы также можете нажать «Проверить» для более плавного просмотра.
Это должно отобразить кучу кода. Мы пытаемся найти имя «класса», которое соответствует вашему тегу заголовка. Найдите имя своей страницы с помощью ярлыка «Найти» (Ctrl + F / Command + F)
Например, заголовок на моей странице – «Свяжитесь с нами». При использовании ярлыка «Найти» он выделяет все экземпляры текста «Свяжитесь с нами». Вероятно, вам придется нажать Enter несколько раз, чтобы найти интересующий нас экземпляр.
Это похоже на снимок экрана ниже, где заголовок указан после тега «h2class =».
Класс расположен сразу после <h2 class = “. Итак, в этом примере это класс «main-title__primary». Иногда ваш класс называется так же, но авторы темы часто называют их по-разному.
Когда у вас есть класс вашего тега заголовка, скопируйте его, чтобы использовать позже.
Определение идентификатора страницы
Найти идентификатор страницы немного проще. В вашей панели управления WordPress. Откройте редактор страницы, для которой вы пытаетесь получить идентификатор страницы. Посмотрите URL-адрес этой страницы в своем браузере. Идентификатор вашей страницы – это число после «post =». Так что для меня это будет 171.
В вашей панели управления WordPress. Откройте редактор страницы, для которой вы пытаетесь получить идентификатор страницы. Посмотрите URL-адрес этой страницы в своем браузере. Идентификатор вашей страницы – это число после «post =». Так что для меня это будет 171.
Отметьте свой идентификатор страницы.
Поместите код в таблицу стилей
Теперь откройте новый файл style.css, который вы создали для своей папки Theme-Child, и вставьте следующий код:
/* Hide title on About Us page */
.page-id-171 .main-title__primary { display: none; }Единственная разница для вас заключается в том, что вы вставляете собственное имя страницы в нотацию, идентификатор страницы и класс.
После сохранения таблицы стилей вы сможете перейти к интерфейсу этой страницы и увидеть скрытый заголовок страницы. Если сначала это не сработает, попробуйте повторно опубликовать страницу.
Это оно!
Вот и все – пара простых способов удалить заголовок со страниц WordPress. Если у вас есть какие-либо вопросы о том, как скрыть заголовки страниц в WordPress, или советы по добавлению, которые, по вашему мнению, могут оказаться полезными для других читателей, сообщите нам об этом в комментариях ниже.
Если у вас есть какие-либо вопросы о том, как скрыть заголовки страниц в WordPress, или советы по добавлению, которые, по вашему мнению, могут оказаться полезными для других читателей, сообщите нам об этом в комментариях ниже.
Источник записи: https://www.wpexplorer.com
Скрытие заголовка страниц и постов в WordPress
WordPress – мощный, и в то же время довольно простой в использовании. Но есть определенные изменения, которые сложно сделать без исправления кода или без сторонних инструментов.
Одним из таких примеров может быть: возможность скрывать заголовки страниц и постов. По умолчанию WordPress отображает заголовок во всех записях и на страницах.
Но встречаются определенные обстоятельства, когда не нужно отображать заголовок. Например, вы добавляете его с помощью визуального компоновщика страниц и настраиваете под свои задачи.
Случаи, когда нужно скрыть заголовок
Есть несколько распространенных причин, по которым пользователи меняют названия своих постов и страниц в WordPress.
Вы работаете на домашней странице своего сайта
Вы захотите избавиться от заголовка, если создаете статическую домашнюю страницу, которая работает не так, как обычная лента последних записей. В некоторых темах разработчики позаботились об этом: когда вы создаете статическую домашнюю страницу, заголовок удаляется. Но если в вашей теме нет такой опции, придется сделать это самостоятельно.
Вы создаете целевую страницу
Целевые страницы являются наиболее распространенной причиной, по которой пользователи хотят отказаться от заголовка страницы. Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Кроме того, заголовок не является полезным компонентом целевой страницы и может отвлекать пользователей, поскольку он может помешать им сосредоточиться на вашем основном посыле.
К тому же стандартный заголовок обычно никогда не сочетается с общим дизайном целевой страницы, так как стилистически крайне ограничен.
Некоторые другие страницы, которые не нуждаются в заголовке
Заголовок может оказаться нежелательным элементом вашей страницы или поста. Например, когда вы создаете страницу подписки на рассылку, и ваша единственная цель — заставить пользователей подписаться на ваши электронные письма или информационные бюллетени.
Бывают ситуации, когда контент располагается в центре страницы. И заголовок в самом верху и слева страницы будет смотреться неуместно.
Смотрите также:
Как отображать посты и страницы WordPress в виде сетки.
3 способа скрыть заголовки
Примечание. Прежде чем устанавливать новый плагин или что-либо менять на своем сайте, обязательно сделайте полную резервную копию своего сайта.
1. Метод плагинов
В WordPress есть плагины для практически всего, и сокрытие заголовков страниц и постов не является исключением.
Использование плагина — это простой и удобный способ скрыть заголовки, без необходимости возиться с каким-либо кодом или тратить много времени на ручное выполнение этих операций.
Плагин Title Remover от WPGurus прост в использовании и позволяет скрыть названия постов и страниц, которые вы укажите. При создании нового поста или при переходе к старым постам и страницам будет установлен флажок заголовка. Вы сможете в каждом отдельном случае выбирать, скрывать заголовок или нет.
Плагин не вмешивается в меню или область администрирования, как некоторые другие плагины, и не вносит никаких других нежелательных изменений в дизайн.
Чтобы установить этот плагин, в админпанеле сайта наведите указатель мыши на меню «Плагины» в панели инструментов WordPress и нажмите «Добавить новый». Затем введите «Title Remover» в поле поиска в правом верхнем углу экрана и нажмите кнопку «Установить сейчас».
После установки нужно нажать кнопку «Активировать», которая появится там, где была кнопка «Установить сейчас». Плагин активирован, и вы сможете скрывать заголовки постов и страниц.
При создании в редакторе записи или страницы, вы найдете поле «Скрыть заголовок» в нижней правой части записи или страницы.
Если по какой-то причине вы не хотите использовать плагин Title Remover, обратите внимание на альтернативные решения:
Hide Page And Post Title (от Arjun Thakur) – еще один популярный плагин, которым можно скрывать заголовки постов и страниц. Как и Title Remover, он также позволяет скрывать заголовки ваших постов и страниц одним простым щелчком мыши.
- Generis Title Toggle (от Bill Erickson) – этот плагин специально разработан для сайтов, использующих тему Genesis, включая дочернии темы Genesis. Плагин не будет работать с другими темами.
Обратите внимание, что использование плагина для скрытия заголовков будет работать только в том случае, если ваша тема использует рекомендованную функцию. Эта функция отвечает за отображение заголовков в ваших записях и на страницах. И она необходима для того, чтобы плагины могли делать свое дело: скрывать заголовки.
Большинство тем действительно используют эту функцию, но есть и такие, которые этого не делают. Если ваша тема не имеет этой рекомендуемой функции, нужно связаться с разработчиком темы и узнать, есть ли у них решение этой проблемы.
Или попробуйте другие варианты ниже.
2. Оставьте заголовок пустым
Скрыть заголовки записей и страниц можно, оставив пустой заголовок при создании нового поста или страницы. Вы также можете вернуться к старым записям и удалить их заголовки.
Хотя этот метод прост, он не самый удобный. Это связано с тем, что если вы не используете предварительно заданную структуру постоянных ссылок, вам сначала потребуется создать постоянную ссылку, написав заголовок, а затем удалить его.
Также можно нажать кнопку Редактировать справа от постоянной ссылки и изменить ее. Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.
Если вы хотите оптимизировать страницу для более высокого рейтинга в Google, но не хотите показывать заголовок посетителям, воспользуйтесь плагином  Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.
Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.
3. Используйте конструктор страниц, который имеет встроенную опцию
Наиболее распространенная причина, по которой пользователи не хотят иметь заголовок на своей странице, это создание целевой страницы или определенно, настроенных страниц. И большинство людей, которые создают страницы такого типа, используют одни из популярных плагинов для целевых страниц или из плагинов для построения страниц.
Простой способ удалить или избежать заголовка при создании настраиваемой страницы – использовать плагин WordPress для создания страниц с функцией, которая позволяет это делать.
Возьмем конструктор страниц Elementor в качестве примера, который является одним из самых универсальных плагинов для создания страниц для WordPress.
Если вы используете Elementor, то сможете легко удалить заголовок в один клик. Существует также профессиональная версия Elementor, которая поставляется с множеством дополнительных функций: выбор формы, доступ к дополнительным шаблонам, шаблоны тем и многое другое.
Для создания простых целевых страниц и удаления заголовков даже бесплатная версия будет работать очень хорошо.
После того, как вы установили Elementor на свой сайт, перейдите на страницу или публикацию, для которой вы хотите удалить заголовок, и нажать кнопку «Редактировать с Elementor».
На рисунке ниже показано, как выглядит эта страница. Мы подчеркнули название, чтобы вы увидели, что оно все еще там.
Чтобы удалить этот заголовок, нажмите на крошечный значок настроек в левом нижнем углу страницы (на него указывает стрелка).
Теперь на странице настроек нужно установить опцию «Скрыть заголовок» на «Да». Заголовок исчез, страницу можно публиковать.
В статье представлены разные методы сокрытия заголовка страницы или записи на сайте WordPress. Надеемся, что вы определились с лучшим для себя методом.
Источник: wpsuperstars.net
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как скрыть заголовок страницы или сообщения в WordPress
Изначально WordPress использовался только для ведения блогов, поэтому все страницы и сообщения по умолчанию включают заголовки. Но платформа, несомненно, прошла долгий путь с момента своего появления. Он стал универсальным, мощным и гибким, что позволяет нам создавать любой веб-сайт, который мы хотим, а не только блоги. Однако названия все еще там, прямо из коробки. И они никуда не денутся с ваших страниц и сообщений, если вы сами не сделаете этого.
Оглавление
Зачем кому-то нужно скрывать заголовки со страниц и сообщений?
Важны ли заголовки страниц и постов для SEO
Как удалить заголовки на отдельных страницах и сообщениях
Оставьте поле заголовка пустым
Используйте Elementor
Используйте тему, которая позволяет скрывать заголовки
Установить плагин
Настроить CSS
Как массово удалить заголовки на всех страницах и сообщениях
Вывод
Нам известно несколько методов, которые помогут вам скрыть заголовки в WordPress, и мы покажем вам, как их все использовать. В этом уроке мы ответим на следующие вопросы:
В этом уроке мы ответим на следующие вопросы:
Зачем кому-то нужно скрывать заголовки со страниц и сообщений?
Вам может быть интересно, что хорошего может быть в удалении заголовков страниц и публикаций. Но есть несколько сценариев, в которых действительно разумно их полностью скрыть.
Во-первых, многие люди отказываются от заголовков при создании целевой страницы. Они не хотят отвлекать пользователей и предпочитают сосредоточить их внимание на кнопках с призывом к действию. Цель состоит в том, чтобы увеличить коэффициент конверсии, и лишнее название может просто поставить под угрозу план.
Заголовки также часто повторяются на домашние страницы. Большинство пользователей WordPress выбирают статические домашние страницы, т. е. страницы, которые не содержат регулярно обновляемый контент, например сообщения в блогах. Вместо этого они обычно наполнены вдохновляющими визуальными эффектами и привлекательными текстами, побуждая посетителей исследовать сайт дальше. На таких страницах добавление заголовка с надписью «Домашняя» или «Домашняя страница» не требуется, поскольку это может вызвать плохой UX и, опять же, отвлечь пользователей от основного контента.
На таких страницах добавление заголовка с надписью «Домашняя» или «Домашняя страница» не требуется, поскольку это может вызвать плохой UX и, опять же, отвлечь пользователей от основного контента.
Некоторые пользователи скрывают заголовки в WordPress чисто из эстетических соображений. Им может показаться, что заголовок не подходит для их страницы / публикации или что он портит их безупречный дизайн, поэтому они решают не добавлять его.
Важны ли заголовки страниц и постов для SEO
Теги заголовков, также известные как заголовки SEO, представляют собой элементы HTML, которые определяют заголовок страницы или сообщения. Когда поисковые системы сканируют ваш контент, они «читают» теги заголовков, а затем отображают их в результатах поиска.
Когда тег заголовка не существует в HTML, боты поисковых систем обычно устанавливают заголовок h2 в качестве заголовка страницы / сообщения. Если заголовков h2 тоже нет, то боты используют заголовок h3 или какой-то случайный текст со страницы / сообщения.
Заголовки h2 не так важны для Google. Фактически, Джон Мюллер, старший веб-мастер Google, сказал, что Теги h2 не влияют на рейтинг вашего сайта. Они позволяют лучше организовать контент, но не критичны для поиска Google. Это означает вы можете удалить их со своих страниц и сообщений, не беспокоясь о том, что это отрицательно скажется на вашем рейтинге (если вы не оставите их в CSS, о чем мы поговорим чуть позже).
Тем не мение, Вам обязательно стоит подумать о тегах заголовков. Вы можете использовать плагин Yoast для создания SEO-заголовков для всех страниц вашего сайта. Плагин даже скажет вам, содержит ли ваш заголовок нужное количество символов или нет. Это действительно полезная функция для всех, кто не разбирается в SEO.
Как удалить заголовки на отдельных страницах и сообщениях
В WordPress есть несколько быстрых и простых способов удаления заголовков со страниц и сообщений. Давайте начнем с самого простого.
Оставьте поле заголовка пустым
Самый простой и очевидный способ скрыть заголовок страницы или сообщения в WordPress — оставить поле заголовка пустым.
Вы также можете удалять заголовки на уже существующих страницах и сообщениях. Для этого щелкните поле заголовка, удалите текст и нажмите кнопку Обновлять кнопку, чтобы сохранить изменения. В качестве альтернативы вы можете перейти на Страницы / Сообщения> Все страницы / Все сообщения, наведите указатель мыши на страницу / сообщение, с которого вы хотите удалить заголовок, нажмите на Быстрое редактирование вариант и удалите заголовок.
Несмотря на то, что этот метод может показаться заманчивым, потому что он не требует слишком много усилий с вашей стороны, не спешите выбирать его. Основная причина, по которой мы советуем вам избегать удаления заголовков таким образом, — постоянные ссылки.
WordPress обычно создает постоянные ссылки на основе заголовка страницы или сообщения. Вы также можете редактировать их по своему вкусу. Однако, когда вы создаете новую страницу / сообщение и не добавляете к ней заголовок, WordPress создаст постоянную ссылку, используя случайные, бессмысленные числа и символы. И ты не должен забывать, как важные постоянные ссылки для SEO. Они сообщают как поисковым системам, так и пользователям, о чем ваши страницы и сообщения, влияя на ваш рейтинг в поиске и рейтинг кликов. Более того, если вы не настроите пользовательскую структуру постоянных ссылок на панели инструментов (Настройки> Постоянные ссылки) предварительно вам придется отредактировать постоянные ссылки и удалить из них заголовки вручную.
И ты не должен забывать, как важные постоянные ссылки для SEO. Они сообщают как поисковым системам, так и пользователям, о чем ваши страницы и сообщения, влияя на ваш рейтинг в поиске и рейтинг кликов. Более того, если вы не настроите пользовательскую структуру постоянных ссылок на панели инструментов (Настройки> Постоянные ссылки) предварительно вам придется отредактировать постоянные ссылки и удалить из них заголовки вручную.
Еще одна причина, по которой этот метод может быть проблематичным, заключается в том, что он затрудняет различение контента. Представьте себе, что собираетесь Страницы> Все страницы и видит строку страниц «Без заголовка». Даже если бы вы были тем, кто создал их все, вы, вероятно, запутались бы, вспоминая, о чем каждый из них.
Используйте Elementor
Некоторые конструкторы страниц WordPress по умолчанию включают опцию «Скрыть заголовок». Elementor — один из них.
На панели инструментов откройте страницу или сообщение, заголовок которого вы хотите удалить. Затем щелкните значок Редактировать с помощью Elementor кнопка.
Затем щелкните значок Редактировать с помощью Elementor кнопка.
Затем нажмите на Настройки значок в нижнем левом углу.
Под общие настройкиищите Скрыть заголовок вариант и установите его на да.
Нажмите Обновлять применить изменения.
Если заголовок остается на странице или в публикации (как в нашем случае), это означает, что ваша тема использует другой класс для заголовка. Значение по умолчанию в Elementor:
<h2>Title</h2>
Чтобы проверить, какой класс заголовка используется в вашей теме, щелкните заголовок правой кнопкой мыши и выберите Проверить элемент (или Inspect, в зависимости от браузера).
Класс заголовка по нашей теме просто h2.
Обладая этими знаниями, вам нужно вернуться на панель инструментов и открыть меню навигации.
Далее выберите Настройки сайта.
Затем нажмите на Макет.
От Селектор заголовка страницы удалите класс по умолчанию для заголовка и введите тот, который использует ваша тема.
Мы вошли h2, сохранил изменения, а затем заголовок исчез со страницы.
Используйте тему, которая позволяет скрывать заголовки
Еще один простой способ удалить заголовки с выбранных страниц и сообщений — это установить тему WordPress, которая включает эту опцию по умолчанию. Вот как этот параметр выглядит в нашей теме Bridge:
После выбора да, вся область заголовка исчезла с выбранной страницы.
Установить плагин
Вы можете удалить заголовки с отдельных страниц и сообщений, установив плагин. Мы рекомендуем использовать Скрыть заголовок страницы и сообщения плагин. Он легкий и очень простой в использовании.
После установки все, что вам нужно сделать, это перейти на конкретную страницу или публикацию и проверить Скрыть заголовок коробка. Эта опция будет отображаться как на старых страницах / сообщениях, так и на новых.
Эта опция будет отображаться как на старых страницах / сообщениях, так и на новых.
Не забудьте сохранить изменения.
Настроить CSS
И последнее, но не менее важное: вы можете изменить код CSS и удалить заголовок с выбранной страницы или публикации (перед тем, как вы начнете вносить какие-либо изменения, мы рекомендуем вам создать резервную копию своего сайта).
NB. Код, которым мы поделимся, был протестирован на стандартной теме Twenty Twenty One WordPress. Если вы используете другую тему, вам, возможно, придется внести некоторые изменения в каждый фрагмент кода, чтобы он работал.
Еще одна важная вещь, о которой следует упомянуть, это то, что Google может наказать вас за скрытый контент. Если что-то не видно пользователям, но является частью вашего CSS, они могут рассматривать это как попытку манипулировать ранжированием в поиске и наказать вас за это.
Первое, что нужно сделать при использовании этого метода, — это проверить класс CSS на предмет заголовков страниц и публикаций в вашей теме с помощью инструмента Inspect Element.
Вам также необходимо найти ID публикации или страницы. Перейдите на панель управления и перейдите в Сообщения / Страницы> Все сообщения / Все страницы. Переместите курсор на страницу / сообщение, с которого вы хотите удалить заголовок. Идентификатор появится в правом нижнем углу экрана, и это будет строка, которая выглядит так — «post = some_number».
Идентификатор нашего сообщения — .post-id-746.
В настоящее время, код, который следует использовать для удаления заголовка из отдельного сообщения::
.post-id-here_goes_the_id_of_your_post .entry-title{
display:none;
}Код, который заставит исчезнуть заголовок нашего сообщения:
.post-id-746 .entry-title{
display:none;
}Затем вы можете ввести код, нажав на Внешний вид> Настроить а затем выбрав Дополнительный CSS вариант.
Теперь просто вставьте свой код в область редактирования:
И, наконец, нажмите кнопку Обновлять кнопка.
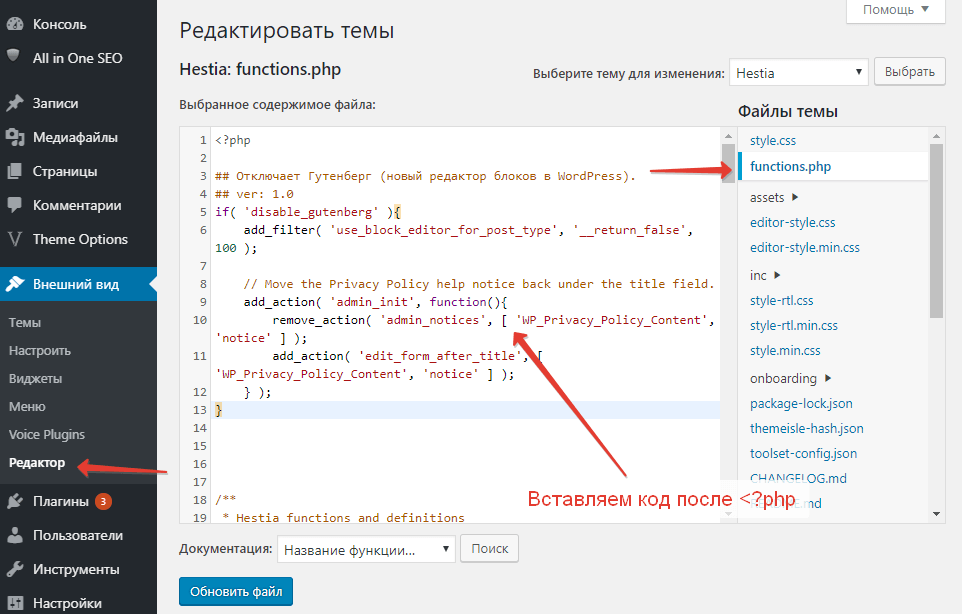
Другой способ ввести код — зайти в Внешний вид> Редактор тем. Затем вы можете нажать на Таблица стилей (style.css) вариант, расположенный в правой части страницы, и введите свой код внизу листа.
Чтобы удалить заголовок с одной страницы, используйте этот код:
.page-id-here_goes_the_id_of_your_page .entry-title{
display: none;
}В нашем случае мы будем использовать:
.page-id-736 .entry-title{
display:none;
}Как массово удалить заголовки на всех страницах и сообщениях
Если вы хотите массово удалить заголовки со всех своих страниц и сообщений, лучший способ сделать это — отредактировать код.
Мы снова применили следующие коды к теме Twenty Twenty One WordPress, что означает, что вам, возможно, придется немного подправить их, чтобы они работали с вашей темой.
Если вы уверены, что это класс CSS для страниц вашей темы, вам следует использовать следующий код:
. page .entry-title{
display: none;
}А чтобы скрыть заголовки всех постов, мы воспользуемся:
.single-post .entry-title{
display: none;
}Оба кода могут быть добавлены одновременно в Дополнительный CSS поле редактирования.
Удалить заголовки со страниц и сообщений WordPress можно за несколько простых шагов. Иногда вашей темы будет достаточно, в других случаях вы можете использовать Elementor или плагин Hide Page and Post Title. Мы просто не рекомендуем оставлять поле заголовка пустым в бэкэнде из-за того, насколько важны постоянные ссылки для SEO. Даже кодирование не так страшно, как, возможно, ожидали некоторые люди.
Если вы хотите скрыть заголовки на всех страницах и сообщениях, кодирование — единственный способ пойти, но, как вы могли видеть, все сводится к добавлению всего нескольких строк кода в таблицу стилей. Тем не мение, не забывайте, что если какой-то контент невидим для пользователей, но Google все еще может видеть его в CSS, вы рискуете получить за это штраф. Имея это в виду, было бы разумно избегать скрытия заголовков с помощью CSS (шансы скрыть заголовки на всех страницах и сообщениях в любом случае, вероятно, невелики). Вместо этого выберите другие методы, которые мы обсуждали в статье.
Тем не мение, не забывайте, что если какой-то контент невидим для пользователей, но Google все еще может видеть его в CSS, вы рискуете получить за это штраф. Имея это в виду, было бы разумно избегать скрытия заголовков с помощью CSS (шансы скрыть заголовки на всех страницах и сообщениях в любом случае, вероятно, невелики). Вместо этого выберите другие методы, которые мы обсуждали в статье.
Как добавить заголовки страниц и мета-описания в WordPress У нее более 10 лет опыта работы в области SEO с малым и крупным бизнесом. Линдси уделяет особое внимание обучению владельцев сайтов, фрилансеров и агентств тому, как найти их в Google с помощью пошагового подхода к SEO. Оставайтесь на связи в Твиттере — @linds_halsey.
Теги заголовков и метатеги описания, также известные как заголовки страниц и метаописания, — это мелочи, которые позволяют страницам вашего веб-сайта отображаться в результатах поиска так, как вы этого хотите.
Кроме того, поисковые системы используют содержание заголовка страницы WordPress, чтобы ранжировать соответствующую страницу в результатах поиска. И потенциальные посетители используют как заголовок страницы, так и метаописание, принимая решение о том, посещать ли страницу, которую они видят в результатах поиска.
И потенциальные посетители используют как заголовок страницы, так и метаописание, принимая решение о том, посещать ли страницу, которую они видят в результатах поиска.
Чтобы проиллюстрировать этот момент, какой из двух результатов поиска ниже вы, скорее всего, посетите?
Если вы похожи на большинство, вы, вероятно, думаете, что второй вариант гораздо более заманчив.
К счастью, добавить тег заголовка страницы и тег метаописания на каждую страницу вашего сайта WordPress очень просто с помощью плагина, такого как Yoast SEO. Вот как это сделать.
Набросайте и организуйте заголовки и мета-описания страниц
Прежде чем добавлять заголовки страниц и мета-описания на свой веб-сайт с помощью плагина, такого как Yoast, вам необходимо составить их наброски.
Выполнение работы в электронной таблице — наиболее эффективный способ ее выполнения.
Чтобы начать процесс, откройте новую электронную таблицу Google или Excel и начните организовывать свою работу, используя следующие заголовки столбцов:
- Имя страницы
- URL
- Ключевое слово фокуса
- Заголовок страницы
- Длина заголовка страницы
- Мета-описание
- Мета-описание Длина
- Вот как это может выглядеть 32
- Напишите их для пользователей
- Убедитесь, что они сообщают о том, о чем страница
- Не превышайте 60 символов
- Включайте разделители, такие как двоеточие, тире или черту
- Включайте название вашего бренда в каждый символ
- Включайте модификаторы, которые делают их более читабельными
- Сделайте каждый символ уникальным для страницы, на которой он находится в паре с
- Напишите их для пользователей
- Убедитесь, что они правильно описывают содержимое страницы
- Используйте ключевое слово focus один раз
- Не превышайте 150 символов
- Продавайте причину, по которой люди должны нажимать
- Используйте активный залог вместо пассивного
- Создайте уникальный для каждой страницы
- Включите четкий призыв к действию
После форматирования электронной таблицы вы можете использовать формулу =len(celltoleft) в каждой ячейке в столбцах Длина заголовка страницы и Длина мета-описания. Это позволит вам автоматически рассчитывать количество символов в заголовках страниц или мета-описаниях. В приведенном выше примере мы должны ввести =len(D2) в ячейку E2, чтобы рассчитать длину символа заголовка страницы для ячейки D2, и =len(F2) в ячейке G2, чтобы рассчитать длину символа метаописания для ячейки F2.
Это позволит вам автоматически рассчитывать количество символов в заголовках страниц или мета-описаниях. В приведенном выше примере мы должны ввести =len(D2) в ячейку E2, чтобы рассчитать длину символа заголовка страницы для ячейки D2, и =len(F2) в ячейке G2, чтобы рассчитать длину символа метаописания для ячейки F2.
После того, как вы отформатировали заголовок страницы и таблицу метаописаний, пришло время заполнить ее.
Начните с перечисления всех страниц, которым нужны заголовки и метаописания. Затем добавьте ключевые слова для каждого из них и начните составлять заголовки страниц и метаописания.
Как написать отличные заголовки страниц и мета-описания
Заголовки и мета-описания ваших страниц часто являются первым контактом человека с вашим брендом. Как говорится, у вас есть только один шанс произвести первое впечатление.
В результате заголовки и метаописания ваших страниц должны быть составлены таким образом, чтобы поисковые системы захотели их показать, а люди захотели кликнуть по ним. Вот несколько рекомендаций по составлению каждого из них.
Вот несколько рекомендаций по составлению каждого из них.
Передовой опыт написания заголовков страниц
Рекомендации по составлению метаописаний
Заполните все таблицу, используя эти рекомендации в качестве руководства.
После того, как все заголовки и метаописания ваших страниц будут составлены, не забудьте проверить их орфографию.
Установить плагин SEO
Содержимое в руках, теперь вам нужно место для его размещения. Плагин поможет вам получить его там, где он должен быть.
В каталоге плагинов WordPress есть множество отличных SEO-плагинов. Мы рекомендуем Yoast SEO или All in One SEO Pack. Однако мы предпочитаем дрожжи.
Завершите процесс установки. Как только он будет установлен, активируйте его, и вы будете готовы к работе.
Мы будем использовать Yoast в качестве примера в этом руководстве, но вы можете использовать All in One SEO Pack и несколько других плагинов SEO почти таким же образом.
Как добавить метазаголовок и описание в WordPress
Чтобы добавить заголовки страниц и метаописания, войдите в бэкэнд вашего сайта.
Затем перейдите на страницу, на которую вы хотите их добавить, и нажмите Редактировать страницу вверху страницы.
Когда вы сможете редактировать эту страницу, найдите метабокс Yoast SEO и нажмите Редактировать фрагмент.
Вернитесь к электронной таблице и найдите строку, соответствующую URL-адресу, над которым вы работаете. Скопируйте заголовок страницы и мета-описание из этой строки электронной таблицы и вставьте их в мета-поле Yoast. Введите заголовок вашей страницы в поле заголовка SEO и ваше мета-описание в отдельном поле.
После того, как вы вставили их, нажмите Обновить в правом верхнем углу страницы или поста WordPress.
И последнее, но не менее важное: вернитесь к своей электронной таблице и отметьте, что вы внедрили заголовок страницы и мета-описание для этой страницы в крайнем правом столбце.
После того как вы обновите заголовки страниц и метаописания на всех своих страницах, повторно отправьте XML-карту сайта в Google с помощью инструмента карты сайта в Google Search Console. Это побудит Google просканировать и проиндексировать все ваши изменения, чтобы он мог начать показывать ваши новые заголовки страниц и метаописания в результатах поиска. Дайте Google пару дней, чтобы просканировать и проиндексировать ваш сайт.
Это побудит Google просканировать и проиндексировать все ваши изменения, чтобы он мог начать показывать ваши новые заголовки страниц и метаописания в результатах поиска. Дайте Google пару дней, чтобы просканировать и проиндексировать ваш сайт.
После того, как ваши изменения будут проиндексированы, вы можете использовать операторы сайта, чтобы увидеть свежие заголовки страниц и метаописания в результатах поиска.
Начните с ввода site:https://www.anypageonyoursite.com в строку поиска Google, чтобы увидеть уникальный заголовок страницы и метаописание, которые появляются в результатах поиска для этой страницы.
Или введите site:https://www.yourhomepage.com , чтобы увидеть, как Google отображает заголовки и метаописания ваших страниц в результатах поиска.
Вкратце: как добавить мета-заголовок и описание в WordPress
Добавление заголовков страниц и мета-описаний — это простой и очень эффективный способ привлечь больше органического трафика на ваш сайт WordPress.
Обязательно используйте электронную таблицу, чтобы отслеживать, какие заголовки страниц и метаописания связаны с различными страницами вашего веб-сайта.
Обязательно следуйте рекомендациям SEO при составлении заголовков и метаописаний страниц.
Используйте плагин WordPress, например Yoast SEO, чтобы легко загружать свою работу.
Повторно отправьте свою XML-карту сайта в Google Search Console после загрузки своей работы и проверьте результаты поиска с помощью оператора site:, чтобы убедиться, что отображаются новые заголовки страниц и метаописания.
Вот оно. Теперь вы знаете, как добавить заголовки страниц и метаописания на свой сайт WordPress. Если вы хотите, чтобы все заголовки и метаописания ваших страниц включали самые лучшие ключевые слова, зарегистрируйтесь в Pathfinder SEO, и мы покажем вам, как определить эти ключевые слова.
Линдси Хэлси
Линдси Хэлси — соучредитель Pathfinder SEO. У нее более 10 лет опыта работы в области SEO с малым и крупным бизнесом. Линдси уделяет особое внимание обучению владельцев сайтов, фрилансеров и агентств тому, как найти их в Google с помощью пошагового подхода к SEO. Оставайтесь на связи в Твиттере — @linds_halsey.
Линдси уделяет особое внимание обучению владельцев сайтов, фрилансеров и агентств тому, как найти их в Google с помощью пошагового подхода к SEO. Оставайтесь на связи в Твиттере — @linds_halsey.
Контакт
[email protected]
+1-970-924-0599
Социальные сети
Как скрыть заголовок страницы в WordPress (5 способов)
Вы только что закончили дизайн страницы или написали статью в WordPress и собираетесь просмотреть свою работу, когда понимаете, что заголовок страницы выглядит совершенно неуместным и полностью разрушает ваш дизайн.
К сожалению, в WordPress нет простого способа предотвратить отображение заголовка. Также нет простого способа настроить его, внешний вид зависит от вашей темы. Если он слишком большой и навязчивый, что делать? Вот почему процесс скрытия заголовков страниц в WordPress очень важен.
Возможно, первым вашим побуждением будет просто удалить заголовок со страницы, но подождите, прежде чем пытаться это сделать, так как это может повлиять на вашу поисковую оптимизацию. Если вы хотите, чтобы этот титул исчез навсегда, какие у вас есть варианты?
Если вы хотите, чтобы этот титул исчез навсегда, какие у вас есть варианты?
Возможно, в WordPress нет простой опции «скрыть заголовок», но избавиться от нее не так уж сложно. На самом деле у вас есть довольно много вариантов, хотите ли вы отключить только один заголовок или скрыть их все.
Вот пять возможных способов скрыть заголовок страницы в WordPress.
Зачем скрывать заголовки страниц?
Не каждой странице вашего сайта обязательно нужен заголовок. Несмотря на то, что для постов в блоге требуется заголовок, он не всегда хорошо смотрится на других страницах. Хороший дизайн для блога не всегда приемлем для остального сайта.
Например, заголовок «Главная» на главной странице не нужен и даже может выглядеть немного непрофессионально. Аналогичная история с вашими «О нас» или «Услуги», такая страница говорит сама за себя, и заголовок вверху может быть излишним.
Заглавный элемент также может выглядеть неуместно в общем дизайне. Хотя вы можете использовать CSS, чтобы стилизовать его и сделать его лучше, возможно, лучший выбор — просто удалить его полностью. Вместо этого вы можете использовать пространство, чтобы добавить главное изображение или какой-либо другой элемент стиля.
Вместо этого вы можете использовать пространство, чтобы добавить главное изображение или какой-либо другой элемент стиля.
В большинстве случаев вы даже не хотите полностью удалять заголовок — возможно, вас беспокоит только его расположение или стиль темы. Если заголовок вашей страницы находится в странном месте или не соответствует вашему дизайну, его можно скрыть и вставить заголовок h2 в другом месте.
Но скрыть заголовок со страницы не так просто, как удалить изображение или абзац текста. Заголовки влияют на SEO и на то, как поисковые системы читают иерархию вашей страницы. Прежде чем скрывать все свои заголовки, необходимо принять во внимание несколько вещей.
Соображения SEO
Поисковые системы, такие как Google, используют роботов, называемых поисковыми роботами, которые посещают веб-сайты и индексируют страницы на них. Когда они индексируют ваш сайт, они читают такие элементы, как заголовок, текст страницы и иерархию страниц, чтобы понять, о чем эта страница.
Этот процесс помогает им отображать релевантные страницы для людей, которые ищут определенные термины, а сайты, которые следуют передовым методам SEO, получают небольшое повышение в рейтинге.
Если вы погуглите что-то вроде «как ускорить свой сайт WordPress», вы заметите, что заголовок фрагмента, который вы видите, обычно совпадает с названием статьи.
Заголовок страницы определяется тегом заголовка HTML или, если его нет, заголовком h2. Если ни одна из этих вещей не существует, поисковая система просто возьмет первый найденный заголовок или случайную строку текста и сделает его заголовком. Это может очень плохо выглядеть в сниппетах поисковых систем.
Видите, куда мы идем? Удаление заголовка h2 и замена его ничем может негативно повлиять на SEO и рейтинг кликов.
Даже если вы только скроете заголовок страницы и не удалите его, сканеры поисковых систем обычно игнорируют скрытые элементы, так что это не поможет. Хорошая иерархия — страница с элементом h2 и заголовками h3 или h4, где это уместно, — также помогает поисковым роботам (и людям!) понять, о чем ваша страница.
Хорошая иерархия — страница с элементом h2 и заголовками h3 или h4, где это уместно, — также помогает поисковым роботам (и людям!) понять, о чем ваша страница.
Однако заголовки h2 не являются обязательными для SEO. Они являются полезными для обеспечения структуры страницы и настоятельно рекомендуется, чтобы быть уверенным.
Так в чем здесь решение? Самый простой — использовать плагин, такой как Yoast SEO. Они позволяют вам установить «заголовок SEO» для каждой страницы. Вы по-прежнему получаете симпатичный результат поисковой системы, но вы можете избавиться от этого надоедливого заголовка без каких-либо штрафов.
В чем разница между тегом title и заголовком h2?
И тег title, и заголовок h2 влияют на то, как поисковые системы понимают контент на вашем сайте, и оба они часто идентичны, так в чем же ключевая разница между ними?
Тег title — это HTML-элемент
