Как Скрыть в WordPress Заголовок Страницы или Записи
WordPress
Дек 10, 2020
Renat
2хв. читання
Несомненно, заголовок страницы является одним из самых важных факторов в SEO оптимизации страницы, и может даже помочь вам в получении более высоких строчек в поисковых системах. Тогда зачем кому-то скрывать заголовок страницы в WordPress? Ответ довольно прост. Сегодня WordPress больше не является платформой для блогов. Он стал CMS с куда большим применением. Несмотря на это, некоторые из его функций не совсем подходят, к примеру для бизнес-сайта. Представьте себе, что в верхней части каждой страницы вашего бизнес-сайта есть большой заголовок страницы или, что еще хуже, название на главной странице или лендинге. В этом случае скрыть в WordPress заголовок страницы и записей является хорошей идеей. Для этого существует несколько способов. В этом руководстве мы расскажем о каждом из них.
Оглавление
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления
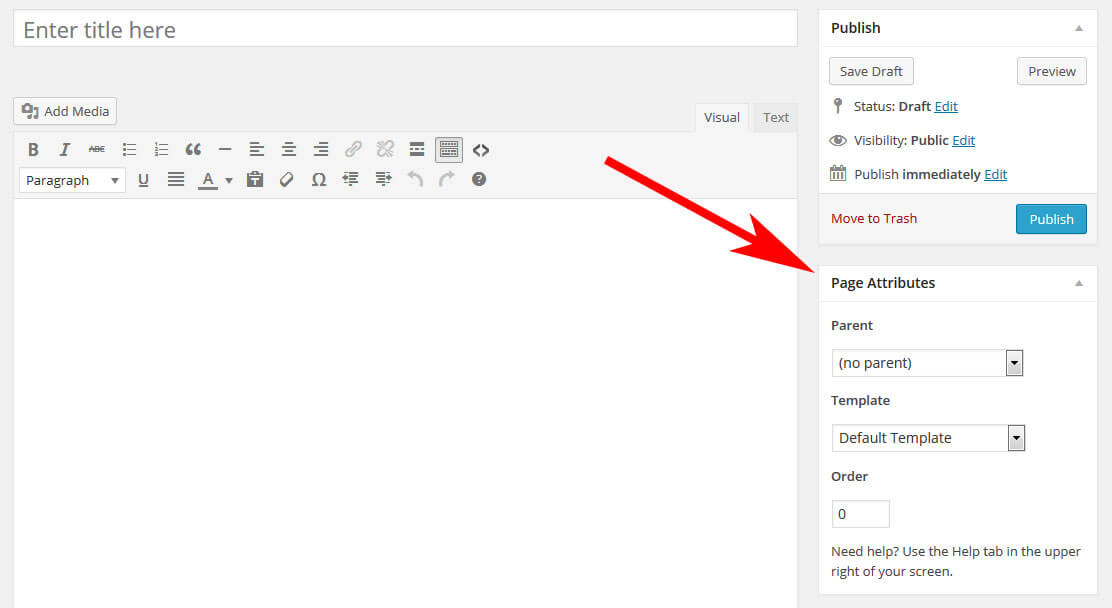
Данный вариант является самым легким. WordPress уже довольно давно позволяет публиковать страницы или записи без заголовка. Раньше для этого требовались плагины или дополнительные правила в файле CSS.
WordPress уже довольно давно позволяет публиковать страницы или записи без заголовка. Раньше для этого требовались плагины или дополнительные правила в файле CSS.
Если вы хотите удалить заголовок уже созданной страницы или записи, все что вам нужно сделать это отредактировать ее соответствующим образом. Не волнуйте о постоянных ссылках, они останутся нетронутыми.
Вариант 2 — Как скрыть в WordPress заголовок страницы с помощью плагинаWordPress знаменит благодаря тысячам различных плагинов, которые вы можете использовать для добавления новых особенностей и функций вашему сайту. И конечно, существует плагин который, поможет вам скрыть заголовок страницы или записи. Он называется Hide Title.
Плагин Hide Title может помочь вам скрыть заголовки страниц и записей. В дополнение к своей легкости он еще и бесплатный. Следуйте данным этапам для начала его использования:
- Для начала, установите плагин в ваш WordPress и нажмите кнопку Активировать.

- Далее, выберите запись или страницу для которой вы хотите скрыть заголовок. Сделать это можно разделе Записи или Страницы.
- Откройте страницу или запись и поставьте галочку напротив Hide Title (Скрыть Заголовок).
- Далее, опубликуйте страницу или нажмите кнопку Обновить.
Если другие варианты вам не подошли, существует еще один метод для скрытия заголовков. Сделать это можно при помощи CSS. C помощью него вы можете скрыть все заголовки страниц и записей. Однако, с точки зрения SEO оптимизации это не лучший вариант. Google и другие поисковые системы не любят когда важный текст спрятан или скрыт по какой-то причине.
Для скрытия заголовков, следуйте данным этапам:
- Откройте страницу в браузере, кликните правой кнопкой мыши на заголовке страницы или записи и выберите Просмотреть код.

- Браузер подсветит HTML и покажет какой именно CSS класс назначен для заголовков. В нашем примере, это entry-title. Однако он может быть разным в зависимости от используемой темы.
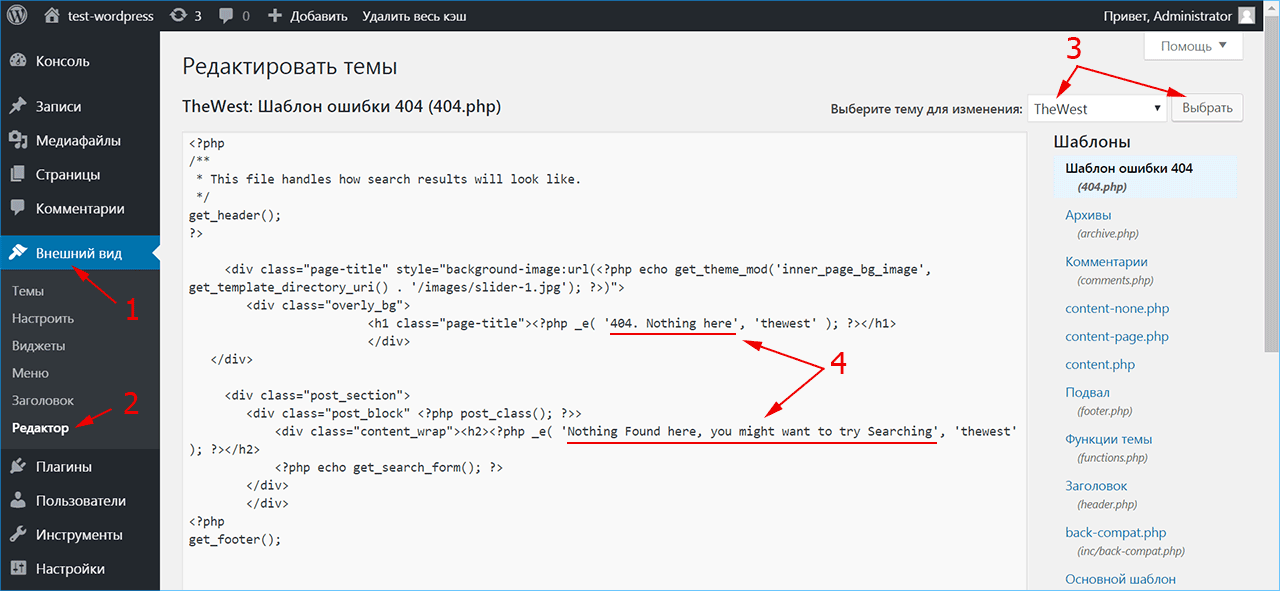
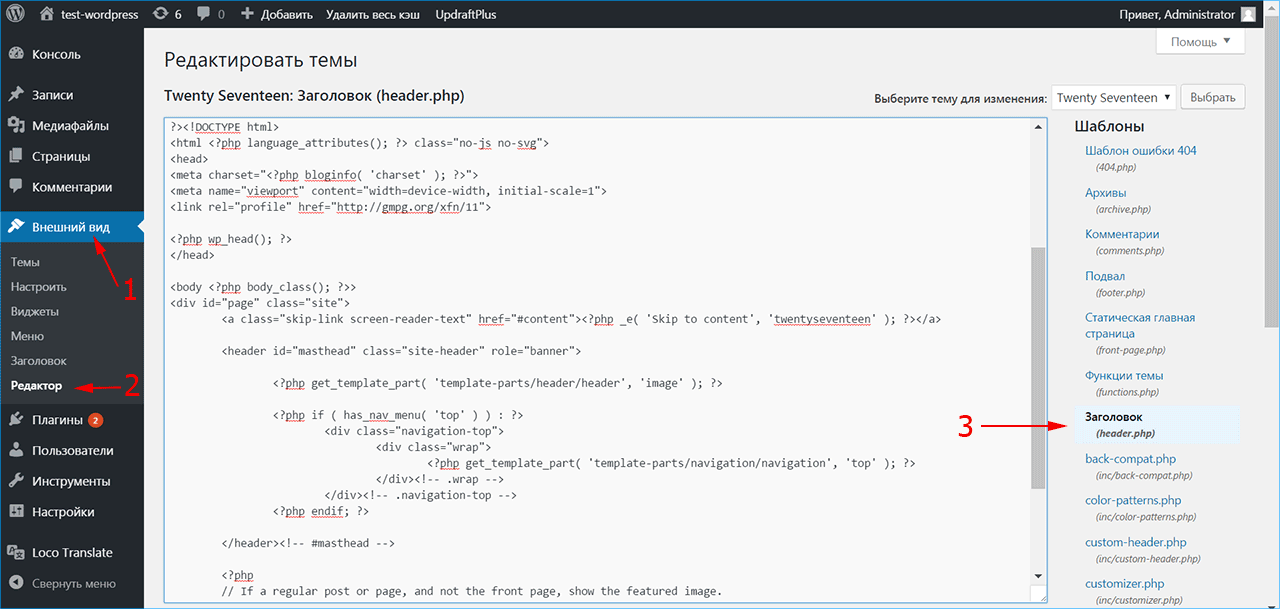
- Далее, перейдите в панель управления WordPress и нажмите Внешний вид → Редактор
- Выберите style.css из правой панели. Прокрутите вниз файла и вставьте следующий код:
.entry-title {
display: none;
}- Теперь нажмите кнопку Обновить и проверьте ваш сайт. Вы не должны видеть заголовки ваших страниц и записей.
Скрыть заголовки страниц или записей это несложная задача. Это руководство рассказало вам о нескольких вариантах для ее выполнения. Теперь вы знаете, как скрыть в WordPress заголовок страницы или записи.
Как скрыть или удалить заголовок главной страницы WordPress
Не для кого не секрет что заголовок страницы важный компонент SEO и он необходим на страницах со статьями, публикациями, новостями и пр. Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
На главной странице сайта заголовок как правило не нужен. Он отвлекает посетителей от основного содержания страницы. Даже если у вас на главной страниц WordPress лента новостей или последние (популярные) статьи вашего блога сообщать посетителю что он на главной странице сайта заголовком «Главная» не лучшая идея.
К счастью, есть несколько способов скрыть заголовок главной страницы WordPress от глаз посетителей.
Способ 1 — Оставить заголовок пустым
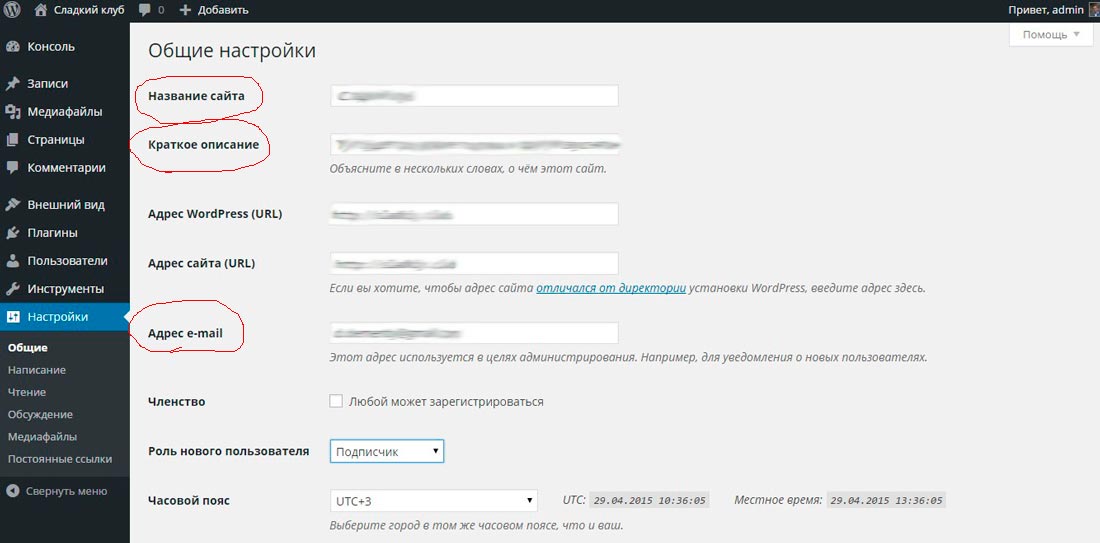
В панели администратора WordPress — Страницы — Главная страница — Изменить
Необходимо просто удалить заголовок страницы из соответствующего поля и Обновить страницу. Не очень корректный вариант, не смотря на то что в Постоянных ссылках на страницы WordPress он и останется без изменений, это кажется не красивым.
Способ 2 — Редактирование CSS стиля
Мне кажется, это самый лаконичный и красивый способ скрыть заголовок страницы WordPress. Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Предварительно нужно в браузере открыть страницу, на которой вам необходимо скрыть заголовок страницы WordPress и правой кнопкой мыши щелкнуть на заголовке страницы, выбрать в меню — Посмотреть код. В дополнительном окне высветится код страницы. Поиском (Ctr +F) найдем в коде page-id. В нашем случае это page-id-341. Вместо 341 подставьте ваше значение ID страницы WordPress.
Далее идем в панель администратора WordPress — Внешний вид — Настроить — Дополнительные стили
Или другим путем — Внешний вид — Редактор тем — Таблица стилей (style.css)
Нам нужно добавить код:
.page-id-341 .entry-header {
display:none;
}Во втором случае добавляем код в самый конец файла со стилями.
Способ 3 — Установка плагина
Существует ряд плагинов WordPress позволяющих скрывать заголовки страниц WordPress одним кликом.
Например:
- Title Remover
- Hide Title
- Hide Page And Post Titl
Не будем подробно останавливаться на описании каждого плагина остановимся на Hide Title.
В панели администратора WordPress — Плагины — Добавить новый — Поиск плагинов… — Hide Title — Установить — Активировать
Далее — Страницы — Все страницы — Главная страница — Изменить
Чтобы скрыть заголовок страницы WordPress достаточно поставить галочку в соответствующем чек-боксе (там он один).
В это статье мы разобрали как скрыть заголовок страницы WordPress. Вкратце описали для чего это нужно и разобрали три способа как это сделать.
Приятной работы в сети.
Связанные статьи
Добавить и изменить шрифт на сайте WordPress
Эта статья поможет разобраться каким образом можно изменить шрифт различных элементов на сайте…
Современный faviсon для сайта
Фавикон это значок вашего сайта или страницы в интернете. Используется браузерами, приложениями и…
Службы обновления (Update Services) в настройках WordPress
 ..
..Изменение пароля администратора WordPress
В этой инструкции рассмотрим вариант смены пароля от администратора WordPress в случае его…
Как добавить заголовки страниц и метаописания в WordPress
Набросайте и организуйте заголовки и мета-описания страниц
Прежде чем добавлять заголовки страниц и метаописания на свой веб-сайт с помощью плагина, такого как Yoast, вам необходимо подготовить их.
Выполнение работы в электронной таблице — наиболее эффективный способ ее выполнения.
Чтобы начать процесс, откройте новую электронную таблицу Google или Excel и начните организовывать свою работу, используя следующие заголовки столбцов:
- Имя страницы
- URL-адрес
- Ключевое слово фокуса
- Название страницы
- Длина заголовка страницы
- Мета-описание
- Длина мета-описания
- Реализовано
Вот как это может выглядеть.
После форматирования электронной таблицы вы можете использовать формулу =len(celltoleft) в каждой ячейке в столбцах Длина заголовка страницы и Длина мета-описания. Это позволит вам автоматически рассчитывать количество символов в заголовках страниц или мета-описаниях. В приведенном выше примере мы должны ввести =len(D2) в ячейку E2, чтобы рассчитать длину символа заголовка страницы для ячейки D2, и =len(F2) в ячейке G2, чтобы рассчитать длину символа метаописания для ячейки F2.
После того, как вы отформатировали заголовок страницы и таблицу метаописаний, пришло время заполнить ее.
Начните с перечисления всех страниц, которым нужны заголовки страниц и метаописания. Затем добавьте ключевые слова для каждого из них и начните составлять заголовки страниц и метаописания.
Как написать отличные заголовки страниц и мета-описания
Заголовки ваших страниц и метаописания часто являются первым контактом человека с вашим брендом. Как говорится, у вас есть только один шанс произвести первое впечатление.
В результате заголовки и метаописания ваших страниц должны быть составлены таким образом, чтобы поисковые системы захотели их показать, а люди захотели кликнуть по ним. Вот несколько рекомендаций по составлению каждого из них.
Передовой опыт написания заголовков страниц
- Напишите их для пользователей
- Убедитесь, что они сообщают, о чем страница
- Напишите их с большой буквы, как если бы вы писали в блоге
- Используйте ключевое слово focus в начале каждого
- Не превышайте 60 символов
- Включить разделитель, например двоеточие, тире или черту
- Включите название вашего бренда в каждый
- Включить модификаторы, которые сделают их более читабельными
- Сделать каждую страницу уникальной для страницы, с которой она связана
Передовой опыт написания метаописаний
- Напишите их для пользователей
- Убедитесь, что они правильно описывают содержимое страницы
- Используйте ключевое слово фокуса один раз
- Не превышайте 150 символов
- Продавайте причину, по которой люди должны кликать
- Использовать активный залог вместо пассивного
- Создать уникальный для каждой страницы
- Включить четкий призыв к действию
Заполните всю электронную таблицу, используя эти рекомендации в качестве руководства.
После того, как все заголовки и метаописания ваших страниц будут составлены, не забудьте проверить их орфографию.
Установите SEO-плагин
Содержимое в руках, теперь вам нужно место для его размещения. Плагин поможет вам получить его там, где он должен быть.
В каталоге плагинов WordPress есть множество отличных SEO-плагинов. Мы рекомендуем Yoast SEO или All in One SEO Pack. Однако мы предпочитаем дрожжи.
Завершите процесс установки. Как только он будет установлен, активируйте его, и вы будете готовы к работе.
Мы будем использовать Yoast в качестве примера в этом руководстве, но вы можете использовать All in One SEO Pack и несколько других плагинов SEO почти таким же образом.
Как добавить метазаголовок и описание в WordPress
Чтобы добавить заголовки страниц и метаописания, войдите в бэкэнд вашего сайта.
Затем перейдите на страницу, на которую вы хотите их добавить, и нажмите Редактировать страницу вверху страницы.
Как только вы сможете редактировать эту страницу, найдите метабокс Yoast SEO и нажмите Редактировать фрагмент .
Вернитесь к электронной таблице и найдите строку, соответствующую URL-адресу, над которым вы работаете. Скопируйте заголовок страницы и мета-описание из этой строки электронной таблицы и вставьте их в мета-поле Yoast. Введите заголовок вашей страницы в поле заголовка SEO и ваше мета-описание в отдельном поле.
После того, как вы вставили их, нажмите Обновить в правом верхнем углу страницы или поста WordPress.
И последнее, но не менее важное: вернитесь к своей электронной таблице и отметьте, что вы внедрили заголовок страницы и метаописание для этой страницы в крайнем правом столбце.
После того как вы обновите заголовки страниц и метаописания на всех своих страницах, повторно отправьте XML-карту сайта в Google с помощью инструмента карты сайта в Google Search Console. Это побудит Google просканировать и проиндексировать все ваши изменения, чтобы он мог начать показывать ваши новые заголовки страниц и метаописания в результатах поиска. Дайте Google пару дней, чтобы просканировать и проиндексировать ваш сайт.
Это побудит Google просканировать и проиндексировать все ваши изменения, чтобы он мог начать показывать ваши новые заголовки страниц и метаописания в результатах поиска. Дайте Google пару дней, чтобы просканировать и проиндексировать ваш сайт.
После того, как ваши изменения будут проиндексированы, вы можете использовать операторы сайта, чтобы увидеть свежие заголовки страниц и метаописания в результатах поиска.
Начните с ввода site:https://www.anypageonyoursite.com в строку поиска Google, чтобы увидеть уникальный заголовок страницы и метаописание, которые появляются в результатах поиска для этой страницы.
Или введите site:https://www.yourhomepage.com , чтобы увидеть, как Google отображает заголовки и метаописания ваших страниц в результатах поиска.
В заключение: как добавить мета-заголовок и описание в WordPress
Добавление заголовков страниц и метаописаний — это простой и очень эффективный способ привлечь больше органического трафика на ваш сайт WordPress.
Обязательно используйте электронную таблицу, чтобы отслеживать, какие заголовки страниц и метаописания связаны с различными страницами вашего веб-сайта.
Обязательно следуйте рекомендациям SEO при составлении заголовков и метаописаний страниц.
Используйте плагин WordPress, например Yoast SEO, чтобы легко загружать свою работу.
Повторно отправьте XML-карту сайта в Google Search Console после загрузки своей работы и проверьте результаты поиска с помощью оператора site:, чтобы убедиться, что отображаются новые заголовки страниц и метаописания.
Вот оно. Теперь вы знаете, как добавить заголовки страниц и метаописания на свой сайт WordPress. Если вы хотите, чтобы все заголовки и метаописания ваших страниц включали самые лучшие ключевые слова, зарегистрируйтесь в Pathfinder SEO, и мы покажем вам, как определить эти ключевые слова.
Как скрыть заголовок страницы в WordPress (5 способов)
Вы только что закончили дизайн страницы или написали статью в WordPress и переходите к предварительному просмотру своей работы, когда понимаете, что заголовок страницы выглядит совершенно неуместно, и это полностью разрушить ваш дизайн.
К сожалению, в WordPress нет простого способа предотвратить отображение заголовка. Также нет простого способа настроить его, внешний вид зависит от вашей темы. Если он слишком большой и навязчивый, что делать? Вот почему процесс скрытия заголовков страниц в WordPress очень важен.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начать сегодняВозможно, первым вашим побуждением будет просто удалить заголовок со страницы, но подождите, прежде чем пытаться это сделать, так как это может повлиять на вашу поисковую оптимизацию. Если вы хотите, чтобы этот титул исчез навсегда, какие у вас есть варианты?
Возможно, в WordPress нет простой опции «скрыть заголовок», но избавиться от нее не так уж сложно. На самом деле у вас есть довольно много вариантов, хотите ли вы отключить только один заголовок или скрыть их все.
Вот пять возможных способов скрыть заголовок страницы в WordPress.
Зачем скрывать заголовки страниц?
Не каждой странице вашего сайта обязательно нужен заголовок. Несмотря на то, что для постов в блоге требуется заголовок, он не всегда хорошо смотрится на других страницах. Хороший дизайн для блога не всегда приемлем для остального сайта.
Например, заголовок «Главная» на главной странице не нужен и даже может выглядеть немного непрофессионально. Аналогичная история с вашими «О нас» или «Услуги», такая страница говорит сама за себя, и заголовок вверху может быть излишним.
Элемент заголовка может также выглядеть неуместным в общем дизайне. Хотя вы можете использовать CSS, чтобы стилизовать его и сделать его лучше, возможно, лучший выбор — просто удалить его полностью. Вместо этого вы можете использовать пространство, чтобы добавить главное изображение или какой-либо другой элемент стиля.
В большинстве случаев вы даже не хотите полностью удалять заголовок — возможно, вас беспокоит только его расположение или стиль темы. Если заголовок вашей страницы находится в странном месте или не соответствует вашему дизайну, его можно скрыть и вставить заголовок h2 в другом месте.
Если заголовок вашей страницы находится в странном месте или не соответствует вашему дизайну, его можно скрыть и вставить заголовок h2 в другом месте.
Но скрыть заголовок со страницы не так просто, как удалить изображение или абзац текста. Заголовки влияют на SEO и на то, как поисковые системы читают иерархию вашей страницы. Прежде чем скрывать все свои заголовки, необходимо принять во внимание несколько вещей.
Соображения SEO
Поисковые системы, такие как Google, используют роботов, называемых поисковыми роботами, которые посещают веб-сайты и индексируют страницы на них. Когда они индексируют ваш сайт, они читают такие элементы, как заголовок, текст страницы и иерархию страниц, чтобы понять, о чем эта страница.
Этот процесс помогает им отображать релевантные страницы для людей, которые ищут определенные термины, а сайты, которые следуют передовым методам SEO, получают небольшое повышение рейтинга.
Если вы введете в Google что-то вроде «как ускорить свой сайт WordPress», вы заметите, что заголовок фрагмента, который вы видите, обычно совпадает с названием статьи.
Заголовок страницы определяется тегом заголовка HTML или, если его нет, заголовком h2. Если ни одна из этих вещей не существует, поисковая система просто возьмет первый найденный заголовок или случайную строку текста и сделает его заголовком. Это может очень плохо выглядеть в сниппетах поисковых систем.
Видите, куда мы идем? Удаление заголовка h2 и замена его ничем может негативно повлиять на SEO и рейтинг кликов.
Даже если вы только скроете заголовок страницы и не удалите его, сканеры поисковых систем обычно игнорируют скрытые элементы, так что это не поможет. Хорошая иерархия — страница с элементом h2 и заголовками h3 или h4, где это уместно, — также помогает поисковым роботам (и людям!) понять, о чем ваша страница.
Однако заголовки h2 не являются обязательными для SEO. Они полезны для обеспечения структуры страницы и настоятельно рекомендуются, чтобы быть уверенными.
Так в чем здесь решение? Самый простой — использовать плагин, такой как Yoast SEO. Они позволяют вам установить «заголовок SEO» для каждой страницы. Вы по-прежнему получаете симпатичный результат поисковой системы, но вы можете избавиться от этого надоедливого заголовка без каких-либо штрафов.
Они позволяют вам установить «заголовок SEO» для каждой страницы. Вы по-прежнему получаете симпатичный результат поисковой системы, но вы можете избавиться от этого надоедливого заголовка без каких-либо штрафов.
В чем разница между тегом title и заголовком h2?
И тег title, и заголовок h2 влияют на то, как поисковые системы понимают контент на вашем сайте, и оба они часто идентичны, так в чем же ключевая разница между ними?
Тег title — это HTML-элемент
