Создаем xml sitemap WordPress– настрока карты сайта плагином и без
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
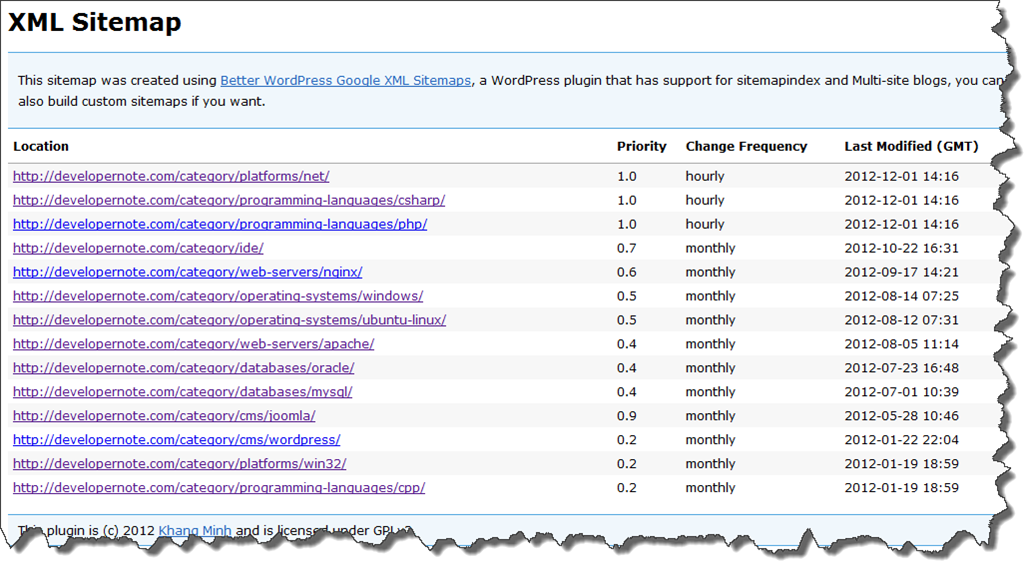
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
Как выглядит карта визуальноЭто список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
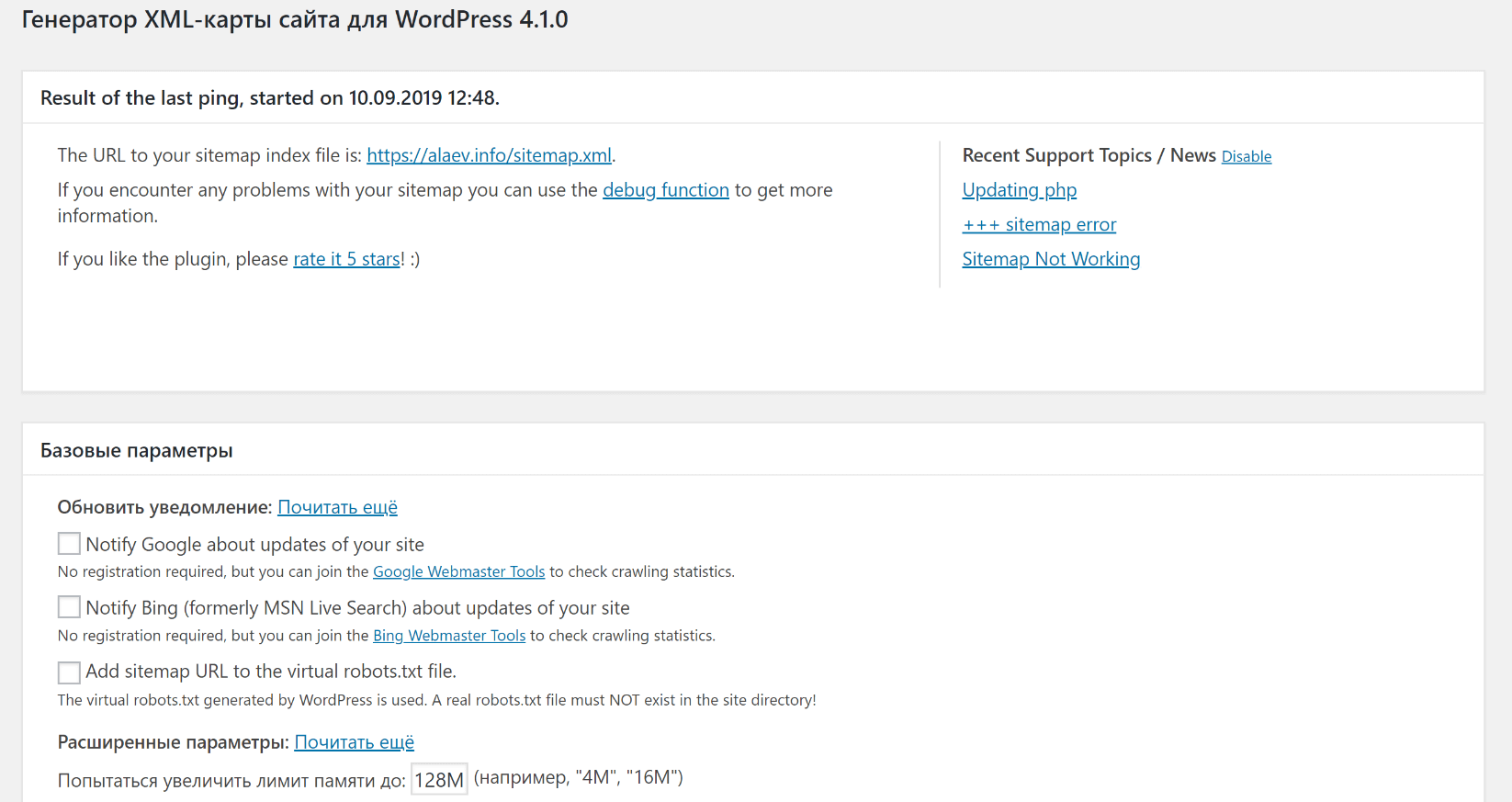
Google XML sitemap GeneratorУстанавливаем и активируем, переходим в раздел настроек.
В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку.
 Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots - Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
СсылкаНа этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение “обнаружены ошибки в файлах sitemap”.
Настоятельно рекомендую применять первый метод.
Yoast SEO
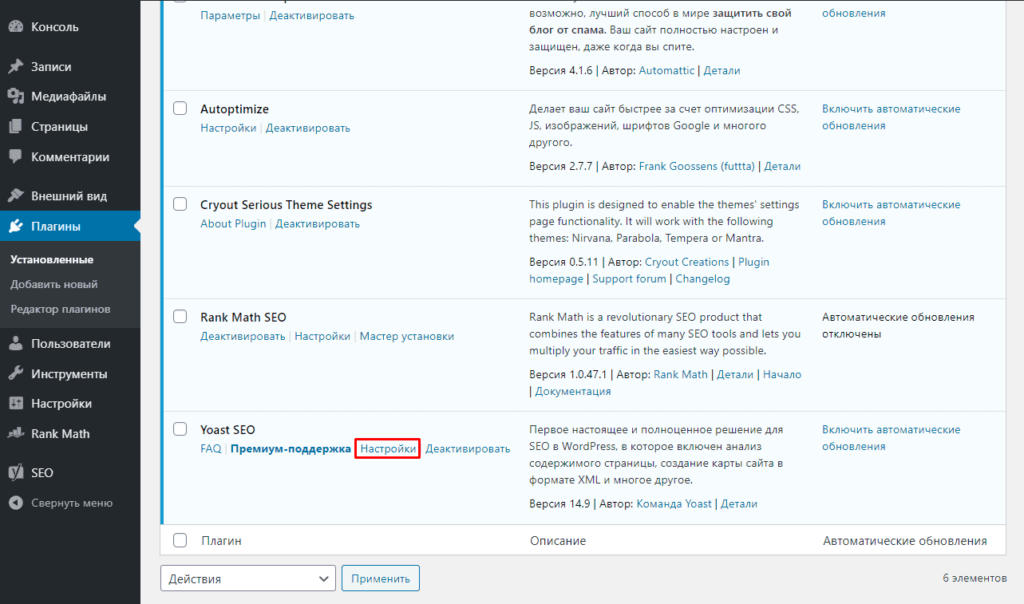
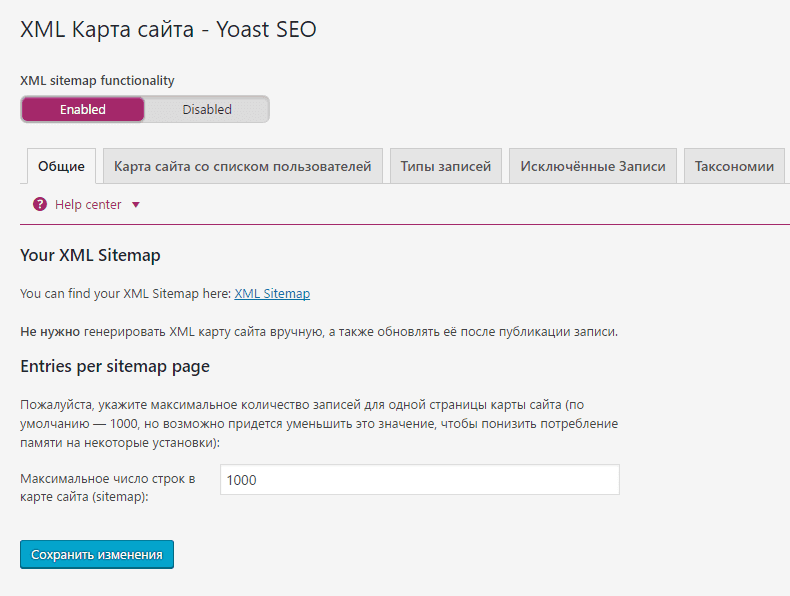
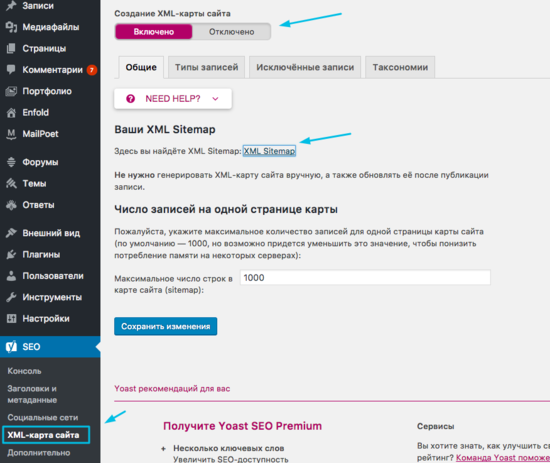
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
Включение в YoastМгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
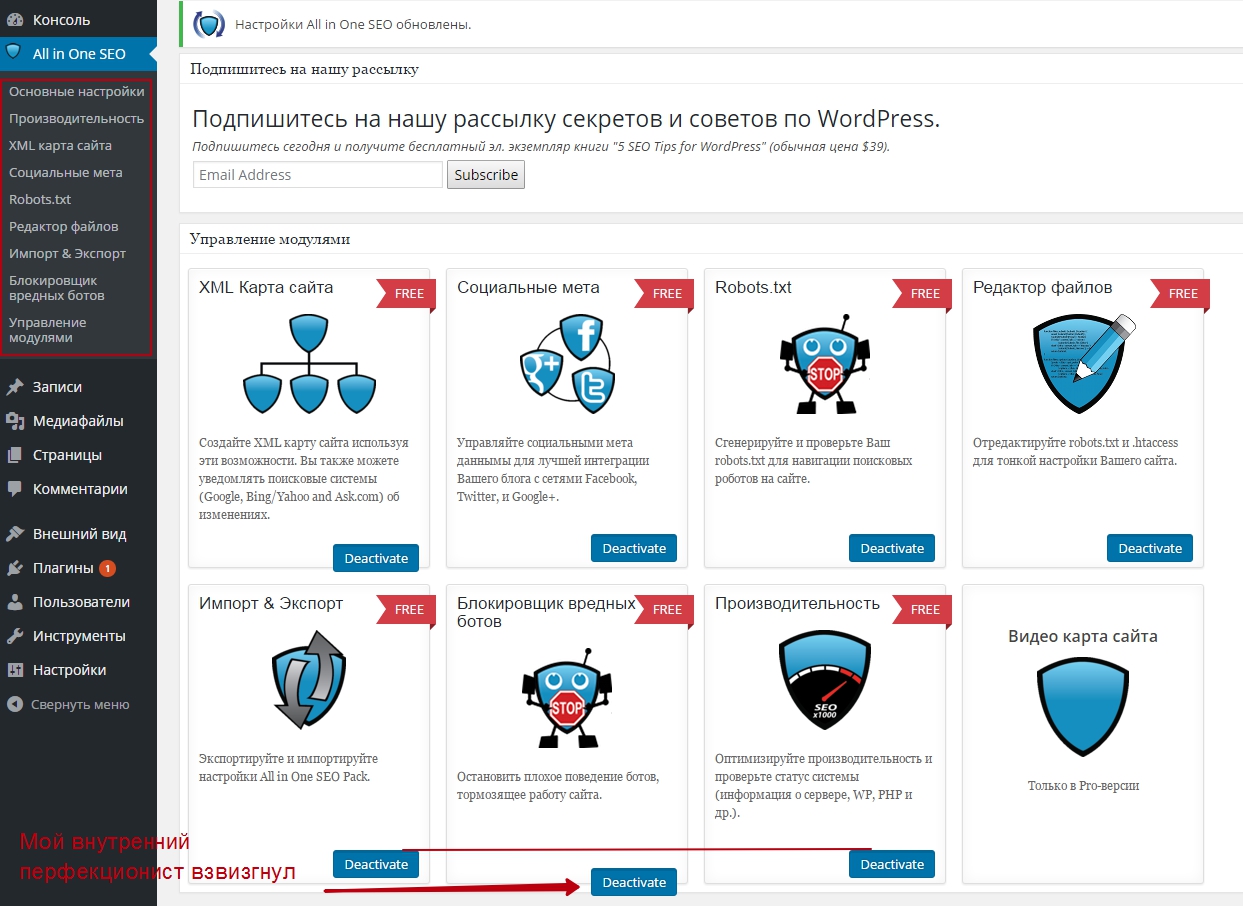
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
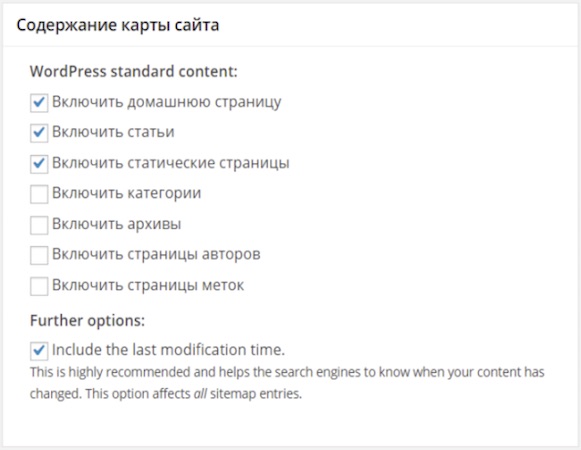
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
Выключение таксономийСмогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку “нет используемых роботом файлов sitemap”, так она выглядит в панели.
Покажем поисковику Яндекса где взять документ.
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
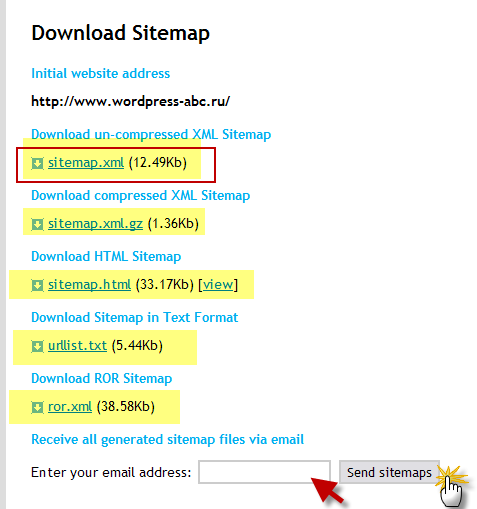
Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
Скачиваем документ после окончания процесса.
Придет документ с непонятным названием, переименовываем его в надлежащий вид.
ПереименовываемДалее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
Загрузка на серверПосле отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Как создать карту сайта sitemap.xml в WordPress — AWayne.Biz
Автор Александр Смирнов На чтение 7 мин. Просмотров 2.2k. Обновлено
С помощью карты сайта sitemap.xml поисковые роботы могут более эффективно индексировать ваш сайт. По умолчанию ее нет в WordPress, поэтому сегодня я расскажу как создать карту сайта sitemap. xml на сайте с WordPress.
xml на сайте с WordPress.
При помощи генератора
Если у вас статичный сайт, где почти нет никаких изменений: постинга новых статей или правки старых материалов, вы можете создать карту сайта при помощи автоматического генератора.
Работает это все по самому простому принципу — вводите адрес, скрипт анализирует ваш сайт и выдает готовый файл. Далее вы сможете загрузить его в корень сайта и отправить в Яндекс.Вебмастер или Search Console на индексацию.
Важно:
Не самый эффективный и удобный способ. Для статичных малостраничников, может быть, он и сойдет. А вот для более крупных проектов — уже нет. Связано это с ограничениями, которые есть в большинстве генераторов. В платной версии это ограничения, конечно же, снимаются.
В качестве примера рассмотрим сервис xml-sitemaps.com. Переходим на сайт, нас сразу встречает полоска для ввода урла.
Сервис бесплатный, но в нем можно обработать не более 500 страницВводим адрес нашего сайта, кликаем на кнопку «Start».
Сервис немного «подумает», после чего предложит вам перейти на страницу с деталями. Там же будет доступна ссылка для скачивания xml-файла.
На этой же странице можно увидеть все деталиКликаем на кнопку, после чего наша карта сайта окажется в папке «Загрузки». Далее ее необходимо будет выгрузить на хостинг — в корневую папку, которая, как правило, имеет название: «public_html».
Это можно сделать как при помощи FTP-клиента, так и при помощи файлового менеджера — инструмента, который есть в каждом нормальном хостинге.
В файловом менеджере виртуального хостинга Timeweb вам будет достаточно просто перетащить файл из папки на компьютере в папку на самом хостинге.
Перейдите в панель управления, далее зайдите в раздел «Файловый менеджер». Откройте папку вашего сайта (в Таймвебе wordpress_x, где x — порядковый номер сайта), перейдите в папку public_html.
Просто перетащите файл с помощью мышиВам останется просто перетащить файл при помощи мыши. Он будет загружен в корень сайта и доступен по адресу: вашдомен. ру/sitemap.xml.
ру/sitemap.xml.
В других хостингах процесс загрузки sitemap.xml будет аналогичен.
Другие генераторы xml карты сайта
Вы можете воспользоваться любым другим подобным генератором sitemap.xml. Все они работают по одному принципу, поэтому данная инструкция будет актуальна и для них.
Если у вас возникают какие-то трудности при создании карты сайта через онлайн-генератор, то вы всегда можете задать свой вопрос в комментариях.
При помощи плагинов
Самым простым, и в то же время действенным вариантом будет создание карты сайта при помощи плагинов для WordPress. Вам не придется морочить себе голову какими-то генераторами или ручными загрузками файла в корень сайта. Плагин все сделает за вас.
Карта сайта, созданная при помощи плагина, будет обновляться автоматически. Это значит, что такой вариант подойдет для информационных сайтов, интернет-магазинов или любых других проектов, где часто обновляется информация. Поэтому этот способ более приоритетный.
Карта сайта в Yoast SEO
Плагин Yoast SEO тоже умеет создавать карту сайта. После установки плагина из каталога WordPress функция создания карты сайта будет активирована автоматически. Она будет доступна по адресу: вашдомен.ру/sitemap_index.xml.
Отключить карту сайта Yoast SEO можно в настройках плагина: SEO (в боковой панели) — Общие — XML-карта сайта.
Google XML Sitemaps
Простенький плагин, который позволяет создать валидную карту сайта в формате xml. Установить его можно прямо из каталога WordPress — переходим в «Плагины» — «Добавить новый», вводим в окно поиска название, кликаем на кнопку «Установить», далее на «Активировать».
После активации плагина вы сможете перейти к настройкам — «Настройки» — «XML-Sitemap». По умолчанию все параметры раскиданы как надо, но в отдельных случаях вам придется что-то править. Благо, часть настроек более-менее переведена на русский.
Сама карта сайта будет доступна по стандартному адресу: сайт. ру/sitemap.xml.
ру/sitemap.xml.
All In SEO Pack
Еще один бесплатный SEO-плагин, который может создать карту сайта для вашего проекта. Установить его можно также — из каталога.
После установки и активации вы должны перейти в раздел «All In SEO Pack» (также в боковой панели) — «Управление модулями». Там, прямо самым первым пунктом — XML-карта сайта.
Кликаем на кнопку «Activate». Далее в списке подразделов All In SEO Pack появится наша карта сайта. Туда можно перейти, чтобы настроить все под свои нужды. Но, опять-таки, вариант «по умолчанию» также сойдет.
Сам sitemap.xml будет доступен по такому урлу: сайт.ру/sitemap.xml.
Важно:
Повторюсь, самый эффективный и актуальный способ создания карты сайта в WordPress — через плагины. Лучше, если через какой-то комплексный плагин, типа того же Yoast или All In SEO Pack.
Как добавить карту сайта в Яндекс.Вебмастер
У вас есть два варианта: прописать директиву со ссылкой на карту сайта в robots. txt; добавить карту сайта в Яндекс.Вебмастер вручную.
txt; добавить карту сайта в Яндекс.Вебмастер вручную.
Про первый вариант вы можете почитать в статье по приведенной ссылке. В ней я рассказывал про топовый Robots.txt для WordPress, в котором мы также оставляли директиву с сайтмапом.
На втором способе мы остановимся чуть подробнее. Сложностей возникнуть не должно, все предельно просто.
Переходим в Яндекс.Вебмастер, в нужный сайт. Далее находим раздел «Индексирование». В раскрывающемся списке — «Файлы Sitemap».
Вводим полную ссылку в поле, кликаем на кнопку «Добавить». Все. В течение какого-то времени Вебмастер проиндексирует карту сайта, в этом же окне вы сможете увидеть статус индексирования сайтмапа и ошибки.
Как добавить карту сайта в Search Console
Тут, к сожалению, вариант только один — добавлять сайтмап вручную, через сервис. Но это также очень просто: переходим в Search Console, находим пункт «Файлы Sitemap» в боковой панели, кликаем на него.
В поле вводим название карты сайта в формате sitemap. xml. Если создавали при помощи Yoast SEO, то будет sitemap_index.xml. Если при помощи других плагинов/генератора — название будет стандартным. Нажимаем кнопку «Отправить». Search Console сразу же загрузит вашу карту сайта.
xml. Если создавали при помощи Yoast SEO, то будет sitemap_index.xml. Если при помощи других плагинов/генератора — название будет стандартным. Нажимаем кнопку «Отправить». Search Console сразу же загрузит вашу карту сайта.
Если все хорошо, то чуть ниже появится ссылка на вашу карту сайта и зеленая надпись «Успешно». Теперь Гугл будет учитывать сайтмап при индексации.
Заключение
Как видите, создать карту сайта sitemap.xml в WordPress можно разными способами: онлайн-генератором и с помощью плагинов. Скорее всего у вас уже установлен один из двух крупнейших SEO-плагинов. Функция создания сайтмапа в них уже встроена, поэтому вам не о чем беспокоиться.
Онлайн-генераторы тоже нельзя списывать со счетов. Если у вас статичный проект, контент на котором не обновляется — можно просто создать файлик через такой сервис, отправить его в Яндекс.Вебмастер и Search Console, и забыть об этом.
В общем, я надеюсь, что эта статья окажется полезной для вас. Если вам что-то непонятно, то смело спрашивайте в комментариях — постараюсь быстро ответить и доработать статью.
Если вам что-то непонятно, то смело спрашивайте в комментариях — постараюсь быстро ответить и доработать статью.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 1 оценка, среднее 5 из 5 )
Google XML Sitemaps — создание карты сайта для WordPress
Комментарии и отзывы (65)
SherstukOFF
Благодарю ! Статья интересная
Лариса Клепачева
Спасибо за статью Все получилось лучшим образом. Жду продолжения
Марина
А если я создала свою карту ручками, то ее надо удалить?
Юра Луганский
И Вот у меня такая проблема, ресурс имеет более 20000 страниц и нужно ему нужно эт создать, не подскажете мне нормальный онлайн сервис, замучился искать в инете, одно то не работает, то обрезает количество страниц. В общем замучился искать. Помогите, а то Google PR Срезал до нуля из за нее наверно. С уважением Александр. Если можно то на почту ответ, я указал repus-alex@mail. ru
ru
Olega
Дмитрий: Вы не ответили, очень хотелось знать. Спасибо.
Алексей
Спасибо большое за ценную информацию по WordPress!
Bogdan
Дмитрий, скажи пожалуйста, а поисковик Yandex он стороной обходит что ли? Я в «Вебмастер-панели» забил туда свой site map и он мне пишет об ошибках в этом файле, в чем дело???? Google все кушает хорошо, а yandex сопротивляется блин!
Светлана
Дмитрий, простите, но у всех все получается, а у меня что-то никак, уже второй день не могу настроить , выдает ошибку: There was a problem writing your site map file. Make sure the file exists and is writable.
Помогите, пожалуйста.
Светлана
Дмитрий, я все сделала как написано в самом начале и права доступа стоят 666.
Светлана
Дмитрий, простите, но я Вас еще немного побеспокою. Вроде все получилось после долгих мучений. Пришлось сначала все удалить, потом установила на Вордпресс другую версию плагина Google XML Sitemaps. Потом нажала на «заново построить карту сайта» вручную. Но вышла вот такая запись:
Но вышла вот такая запись:
There was a problem while notifying MSN.com. View result
Сергей
Все хорошо и классно, но как установить права 666 так и не понял. Читал как через прогу что вы советуете, понял, а как без нее установить 666 не пойму.
Подскажите!
Дмитрий
Сергей: можно с помощью PHP установить права доступа, но это, пожалуй, еще сложнее будет. С ФайлЗилой не должно возникнуть проблем. Попробуйте еще раз — Как настроить права доступа к файлу или папке с помощью программы FileZilla
Виталий
Хотя я не работаю с WordPress, но было интересно почитать! Большое спасибо!
Mit
Много советов и интересных взглядов на создание блога, но сколько бы не читал не могу прийти к мысли что этим необходимо заниматься самому, гораздо проще обратится в сервисы и службы по созданию блогов
сmshelper
Как всегда полезная статья. Респект.
stalker_m6
У меня такая проблема: В индексе яндекса 265 страниц, а в ггугле всего 100, хотя недавно было 200, я вот думаю, не из-за этого ли плагина всё снеслось, может из-за неправильной настройки, как раз из-за секции «Содержание карты сайта», щас сделал как вы написали, посмотрим что получится.
Андрей
В настройках плагина есть пункт: Add sitemap URL to the virtual robots.txt file. The virtual robots.txt generated by WordPress is used. A real robots.txt file must NOT exist in the blog directory! По умолчанию там стоит галочка. Её оставлять? Не повредит ли это существующему файлу robots.txt? Что изменится, если отменить этот пункт?
Максим
Дмитрий. Я создал Site map, прописал его в robots. Но индекссируются новые страницы очень плохо (по две и более недели), захожу я в яндекс вебмастер и вижу , что он не загружался уже две полуторо недели. Подскажите пожалуйста, что за хрень у меня происходит. (файл роботс создал по вашему образцу)
Александр
Здравствуйте Дмитрий, при попытке зайти на нее, вылезает ошибка
«Ошибка загрузки таблицы стилей: Произошла неизвестная ошибка (805303f4)»
Подскажите в чем дело может быть.
Заранее благодарен.
DizGraf
Тоже помогло выставление прав разрешающих запись. Спасибо Вам, а то уже хотел было менять плагин. Прост сам не помню как поменял права. Раньше ведь работал, а потом бац…
Прост сам не помню как поменял права. Раньше ведь работал, а потом бац…
Андрей
Очень благодарен за отличную статью. Мне на вашем блоге нравится манера подачи материала.Толково. Еще раз благодарен
Сергей
Добрый день. Такая проблемы как я не пытаюсь все равно
There was a problem writing your sitemap file. Make sure the file exists and is writable. Learn more
There was a problem writing your zipped sitemap file. Make sure the file exists and is writable. Learn more
И не чего не помогает, подскажите пожалуйста
Сергей
Кто подскажет…а где и как можно посмотреть, какие страницы индексируюся и сколько?
Сергей
Здравствуйте, Дмитрий! Сделал все по статье, но произошла такая интересная проблема, плагин все генерирует, но при этом добавляет к домену еще раз домен, и ссыллки (только на статьи) получаются типа такой
http://volga37.ru/http:/volga37.ru/vnimanie-afrikanskaya-chuma-svinej/
Как это можно исправить?
жека
1 у меня тут проблема При записи Вашего файла с картой сайта произошла ошибка. Убедитесь, что файл существует и открыт на запись
Убедитесь, что файл существует и открыт на запись
2При записи сжатой карты сайта произошла ошибка. Убедитесь, что файл существует и открыт на запись.
что это может быть ??????????
жека
вот что выдает Ошибка загрузки таблицы стилей: Во время загрузки таблицы стилей XSLT произошла ошибка в сети:http://antoxin.com/blog/wp-content/plugins/google-sitemap-generator/sitemap.xsl
Александр
Доброго времени. Есть проблема. Сделав всё как нужно и выставив права 666 для файлов на сервере, обнаружилось, что вместо них постоянно выдаёт 404 ошибку. При этом архивированный файл *.gz работает правильно и Гугла его принимает.
А вот для яндекса такой формат не подходит…
Вопрос: что нужно изменить, что бы при наборе адреса http://moy_site.ru/sitemap.xml была карта сайта, а не 404?
Заранее спасибо всем
Гулия
Спасибо за информацию. А то уже поставила раньше — теперь хоть полноценнее настроить получилось… Пошла за продолжением 🙂
Дмитрий
а если адреса страниц содержат кириллические символы? он их переварит?
Oxana
Жалко, что не очень подробно. Про то как создать айди для яху, пришлось искать по просторам интернета. Но все равно спасибо!
Про то как создать айди для яху, пришлось искать по просторам интернета. Но все равно спасибо!
Роман
Подскажите, как удалить ссылки на изготовителя плагина в sitemap.xml?
Ирина
Спасибо большое! В очередной раз успешно воспользовалась Вашими инструкциями. Такое симпатичное содержание теперь получилось!
Мю
привет, спасибо за статью, но, честно говоря, так и не поняла — включать рубрики в карту или нет…
Алексей
У кого нибудь есть решение для того чтобы засунуть в sitemap.xml произвольные типы записей и их рубрик?
Иван
Не понимаю,что ты имеешь ввиду???
Простой
А можно создать тоже самое, но без плагина??
Levikov
Спасибо за статью!
Евгений
ПО скриншоту видно, что всего через месяц на Вашем блоге уже куча страниц, а значит и статей. Мой блог щас в сети и без единой пока что статьи, верно ли я сделал, что выложил его без единой статьи?
Марина
При информировании Ask.com произошла ошибка. Подскажите,пожалуйста, что с этим делать? Или так оставить.
Подскажите,пожалуйста, что с этим делать? Или так оставить.
SeoWife
Дмитрий, какой же Вы все-таки умница! Настоящая энциклопедия для начинающих! Сайт теперь не только в закладках, но и в постоянно открытых вкладках 🙂 Спасибо!
Алексей
Вопрос по теме:
Подскажите в чем может быть проблема: поисковик Яндекс видит, я проверял через Файлы Sit emap http://webmaster.yandex.ru/site. Но когда пытаюсь посмотреть http://domen.ru/sitemap.xml информации никакой нет?
Олег
То же самое: вместо карты сайта 404 ошибка вылетает. Может кто знает решение?
Владимир
Нет ни какой ошибки. В настройках стоит галочка в «Записать запакованный XML файл (Ваше имя файла + .gz)» Можете её отключить.
Ольга
Отключила, но ничего не изменилось! /Яндекс также выдает эти две строчки.
Владимир
В принципе это ни на что не влияет. Но если вам очень хочется его убрать, зайдите в корень сайта по ftp, удалите запакованный сайтмап .gz, а в панели Яндекс Вебмастера подайте поисковику именно карту сайта . xml А поскольку у вас отключена опция -создавать запакованный .gz файл, то яндекс по любому будет пользоваться xml файлом.
xml А поскольку у вас отключена опция -создавать запакованный .gz файл, то яндекс по любому будет пользоваться xml файлом.
Еще посмотрите в настройках плагина «Генератор XML-карты сайта для WordPress» есть опция — расположение вашего файла с картой сайта- . Включите автоматическое определение. И усё будет хорошо.
Ирина
Не сочтите вопрос глупым: этот плагин где-то визуально должен отражать карту сайта? Или мне достаточно его настроить и дальше все само собой работает?
Владимир
Визуально он ни чего не выводит. Файл лежит в корне сайта на сервере. Посмотреть его вы можете нажав в настройках плагина на ссылку «ваша карта сайта». Ссылка на самом верху, в тексте.
Сергей
Здравствуйте! У меня блог на Ворпресс год и он в целом индексируется неплохо. Но вот не помню, чтобы я этот плагин заливал на хостинг в корень.Как я понял, что его нужно определить в /public_html/. Сегодня заглянул на своем хостинге в файловом менеджере.
Там есть файлы: а папки google-sitemap-generator не смог найти. Возможно с этим связаны участившиеся случаи некорректной индексации сайта Яндексом. Подскажите, как можно поправить положение и можно ли сейчас будет полностью переустановить плагин по вашим рекомендациям. Ничего не потеряется?
Владимир
Папка google-sitemap-generator лежит в wp-content/plugins/ Но это папка самого плагина и site map там нет. А вот по поводу некорректной индексации проблема существует. Обратил внимание, что опубликовал на сайте 1700 записей, а проиндексировано 1005.
Посмотрел на сайтмап, там 1009 записей. Создаю карту сайта по новой, опять те же 1009 записей. Снес плагин google-sitemap-generator. Поставил его же по новой. Создаю карту, 1009 записей. Зашел в корень и удалил sitemap. После этого создал ее заново. 6000 записей. Прописано всё. Дела однако.
Владимир
Одно интересное замечание. Как написал выше, были проблемы с количеством страниц в sitemap. Проблема оказалась в следующем. Паралельно этому плагину, стоял плагин Very Simple Sitemap для html версии карты сайта.
Так вот этот плагин постоянно переписывал сайтмап. И вместо 6000 записей оставлял 1009. Удалил второй плагин и все стало правильно. В итоге за полгода Яндекс так и не смог проиндексировать половину блога. Вот такие могут возникнуть неприятности, однако.
Айдын
добрый день! Поставил данный плагин на WordPress 3.2.9. Настроил и сгенерил карту, получилось что-то страшное, вместо нормальных ЧПУ ссылок там стоят такого вида:
http://coolgizmos.kz/b-%d0%bc%d0%b5%d0%bc%d0%b1%d1%80%d0%b0%d0%bd%d0%bd%d1%8b%d0%b9-%d0%ba%d0%be%d0%bc%d0%bf%d1%8c%d1%8e%d1%82%d0%b5%d1%80-%d1%81-%d0%bf%d1%80%d0%be%d0%b5%d0%ba%d1%82%d0%be%d1%80%d0%be%d0%bc-%d0%b2%d0%bc/
Я что-то настроил неправильно? «Постоянные ссылки» в Параметрах имеют значение «Название записи». Что делать?
Антон
Здравствуйте, Дмитрий.
Где-то читал (к сожалению, не могу найти эту статью), что, чем больше плагинов на Вордпресс — тем менее защищён сайт. Что Вы думаете по этому поводу?
Дмитрий
Антон: ну, теоретически, да, конечно. Но практически, использовать необходимый минимум все равно придется. Например, здесь приведены мои Вордпресс плагины, без которых я не могу обойтись.
Но практически, использовать необходимый минимум все равно придется. Например, здесь приведены мои Вордпресс плагины, без которых я не могу обойтись.
Николай
Здравствуйте, Дмитрий. Установил плагин, сделал все как описывается в статье и возникла такая проблема. Плагин пишет «При информировании Google произошла ошибка. Посмотреть результат». НЕ подскажите как можно решить данную проблему?
Евгений
Я обратил внимание, что карта сайта после добавления статьи или внесении изменений в статью не меняется. Но если нажать на ссылку «заново построить» она правильно генерится. В настройках все установлено правильно и все необходимые поля включены.
Оказывается, если щелкнуть по ссылке «заново построить», то карта сайта делается правильно, но после добавления статьи или внесении изменений в статью ничего не происходит, хотя статья размещается.
Артём
У меня при создании карты сайта пишет: «При информировании Google произошла ошибка» и выдаёт ссылку на несуществующую страницу: http://teplomodern. ru/wp-admin/1
ru/wp-admin/1
Что это означает?
Евгений
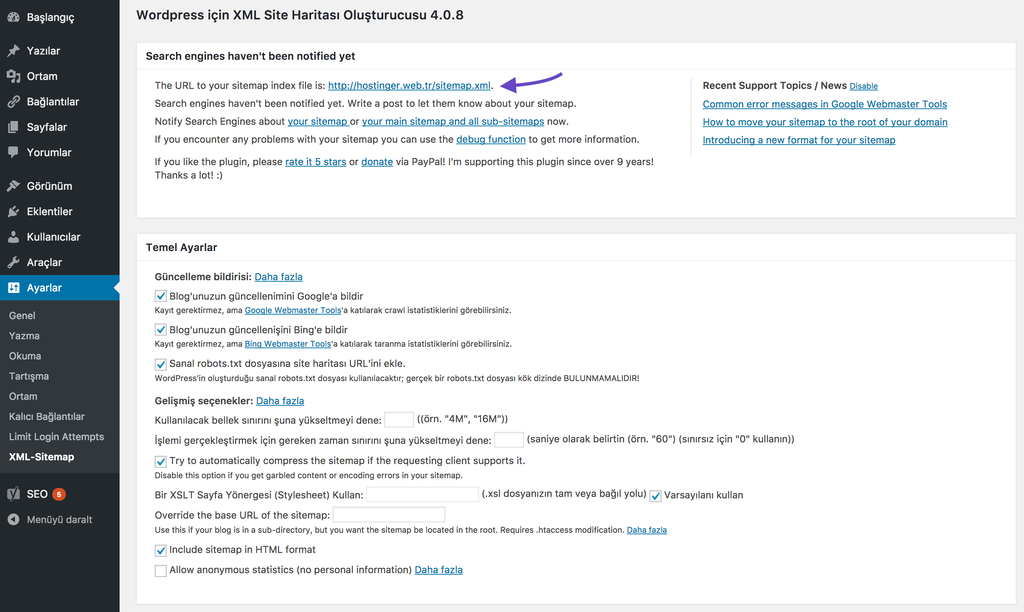
Здравствуйте! Все делал по инструкции, но настройки плагина отличаются, там, где у вас предложение создать карту у меня: The URL to your sitemap index file is: http://data35.ru/index.php?xml_sitemap=params=.
И файлики saitemap.xml и saitemap.xml.gz пустые. Не понимаю в чем дело
Елена
Сейчас новая версия плагина Генератор XML-карты сайта для WordPress 4.0.8 Можно про него подробнее о настройках. Спасибо.
Дмитрий
Елена: меня несколько смутило в новой версии размещение файла с картой сайта, поэтому я остался на версии Версия 3.4.1. Для этого я использовал версию плагина Google XML Sitemaps v3 for qTranslate
Максим
Здравствуйте! Очень полезная статья. Подскажите, пожалуйста. После всех действий и активации, в настройках плагина указано The URL to your sitemap index file is: http://i-bax.ru/index.php?xml_sitemap=params=. Как исправить на http://i-bax.ru/sitemap.xls?
Пробовал уже около 4 разных способов, но расположение всегда одно и тоже. Спасибо!
Спасибо!
Владимир
Здравствуйте, после создания сайт мапа, необходимо сделать изминение в роботс.тхт, правильно?????
Станислав
Здравствуйте, у меня проблема, при активации плагина карта сайта для людей (навигация) ничего не происходит, при переходе на страницу карта сайта — виден только код, который вставляем. Также при активации плагина гугл хмл все не так в меню (настройки), создал карту в онлайн генераторе, при переходе на карту хмл выдается ошибка в виде красного баннера, что делать не пойму
Артем
Дмитрий, вы советуете секции «Содержание карты сайта» оставить по умолчанию галочки, но в тоже время на вашем скриншоте стоит галочка «Включить категории», а у этого плагина по умолчанию её нет. Так её лучше ставить для категорий или в принципе она не нужна? Еще интересно ваше мнение, есть ли смылс в секции «Изменить частоты» выставить частоту захода поисковиков к примеру не неделю ,а каждый день или каждый час? или это не имеет смысла?
Даулет
Я установил это плагин и указал путь к немув файле роботс. тхт, но вот яндекс нашел ошибку. Пишет что нет этого файла http:/ваш сайт/sitemap.xml.gz. Перехожу по ссылке и страница не найдена. Что нужно сделать. Удалить ауть к карте в роботс.тхт?
тхт, но вот яндекс нашел ошибку. Пишет что нет этого файла http:/ваш сайт/sitemap.xml.gz. Перехожу по ссылке и страница не найдена. Что нужно сделать. Удалить ауть к карте в роботс.тхт?
Создание в WordPress карты блога для посетителей (плагины Sitemap Generator и WP DS Blog Map)
Комментарии и отзывы (103)
CHI
Кажется, у вашего блога появился ещё один подписчик 😉
Аня
Спасибо, только у Вас нашла, как по-быстрому определить id категории в WordPress 🙂 Вопрос был в том, чтобы с помощью DDSG сделать всего лишь список записей в одной рубрике.
Дмитрий
Аня, всегда пожалуйста.
Михалыч
Не понял. Я создал страницу ВСЕ ЗАПИСИ. Что мне надо прописать в теле этой статической страницы Вордпресс, чтобы отобразилась карта из Google (XML) Sitemaps Generator
Спасибо.
Дмитрий
Михалыч: Google (XML) не предназначен для создания карты блога в формате HTML (для пользователей). Этот плагин умеет только генерировать только Sitemap в формате XML и кричать об этом поисковикам.
Михалыч
Ок. Сейчас попробую. Спсибо за развернутій ответ!
Елена
😉 Ой спасибки за статью, так долго искала и спрашивала, как такую штуку в WordPress сделать, а на вас случайно вышла. Теперь буду читать регулярно! Я новичек, но благодаря таким разжеванным советам — все получилось с первого раза! 😀
На днях напишу об этом «достижении» пост и поставлю на вас ссылку! Ждите таких вагон таких же новичков! 😀
Дмитрий
Елена: спасибо, буду ждать. =)
Читер
Наконец-то построил!
А то все эти онлайн сервисы по созданию Site map… чтоб их
Спасибо!
Аnopsa
Спасибо за статью. Очень помогла!
А можно обнаглеть и к меду еще и ложку попросить =)
То есть какое условие надо прописать,чтобы убрать эту штуку из основного меню и вывести эту ссылку вверху окна, но только если такая вебстраница существует, а если Site map не существует, то ничего не выводить.
Дмитрий
Аnopsa: можно, но сложно, если самому условие писать (у меня, по PHP только начальные познания). Если использовать WordPress плагин, то проще, конечно, при условии, что такой плагин вы найдете.
Если использовать WordPress плагин, то проще, конечно, при условии, что такой плагин вы найдете.
Аnopsa
Дмитрий: Спасибо и на этом. Поищу плагин.
intbatt
Спасибо за полезные советы
euGene
Здравствуйте! Огромное спасибо за доступное изложение! Но у меня возник один нюанс, если сможете помогите пожалуйста!
Я сперва установил Google XML все пошло отлично, потом я также замечательно установил этот плагин и вот здесь у меня возникла проблема — ничего не вывелось на созданной мной статической страничке! Не могу даже представить в чем проблема, несколько раз переустанавливал плагины с разных источников…
euGene
Спасибо! Уже решил проблему! Если у кого-то возникнет решение следующее! Я вставил код в Визуальный редактор WordPress — результат на страничке «Все записи» появился всего лишь код, но не ожидаемый эффект. Но после того, как я вставил код в редактор HTML вордпресс, я получил ожидаемый результат!
Еще раз спасибо автору!!!
Xstroy
DDSG мне больше приглянулся. Да и в вашем примере karta_sajta более на оную похожа.
Да и в вашем примере karta_sajta более на оную похожа.
Max
А у меня такая проблема, после активации в админке WordPress плагина Google XML Sitemaps Версия 3.2.2. Его настройки просто напросто не отображаются. Выводится белая страница. В чем может быть проблема?
Владимир Чубатюк
Спасибо. Очень хорошо разжевано. И особенно интересны комментарии по совмещению Google XML и DDSG. Придется проэксперементировать… Еще раз спасибо!
Антон
Спасибо за этот способ. Но у меня такая же проблема как у Max.
продвижение сайта
Спасибо за полезные советы
Светлана
Спасибо, Дмитрий! Все получилось, СУПЕР!!! Со второй частью создания я уже быстро справилась.
Elena
Пишу, чтобы выразить Вам БЛАГОДАРНОСТЬ!!! Наконец-то мне удалось ее установить. Потому что после установки плагина DDSG без вашей подсказки, что надо создать статическую страницу в админке Вордпресс и вставить код
<!-- ddsitemapgen -->
я бы ещё мучилась, переводя руководство на русский язык.
leon
Здравствуйте! У меня версия Вордпресс 2.9.2. Не могу найти для этой версии DDSG. Помогите пожалуйста найти, или подскажите другой плагин для создания карты.
leon
WP DS Blog Map тоже устарела и не предназначена для нового WordPress :- (
Дмитрий
leon, leon: авторы этих плагинов, похоже не успевают за неугомонными разработчиками новых версий Вордпресс.
leon
Дмитрий: о, большое спасибо что ответили! Уже работает. Пришлось удалить пару плагинов из WordPress (не совместимых). Спасибо за сайт!
Владимир Переверзев
Блин, сколько мороки
А ведь это базовая функция для любого проекта.
Почему разработчики WordPress не включили ее в сборку?
mailar
Все ништяг, по началу не сросталось, а потом догнал что код вставлять необходимо в режиме html редактора админки, спасибо все работает.
Иван
Действительно, во многих CMS такая очевидная вещь работает по умолчанию, только попробовал WP, и с ужасом обнаружил, что такой функции нету. Спасибо за разъяснения.
Спасибо за разъяснения.
nethead
Спасибо за DDSG и инструкцию по установке
Вася
Совсем не понял, какой код ставить в статическую страницу. У Вас в примере отображается Site map вашего блога, а не код, где взять код вставки для плагина Dagon Design?
Ирина
Вася: код вставки плагина Sitemap Generator:
<!— ddsitemapgen —>
вставлять в html редакторе вордпресс
долго мучилась, пока сообразила, на версии 2.9.2 то же работает
Ирина
<!-- ddsitemapgen -->
Ирина
Добавила ваш блог в избранное, по нему создала первый проект на joomla ,теперь осваиваю WordPress
Все очень доступно, спасибо за большую проделанную работу!!!
medsestra
плагин Dagon Design работал себе отлично, только вот незадача — установил плагин the_excerpt Reloaded, после чего в страничках the_content поменялось на the_excerpt
естественно DDSG работать перестал =(
в теле плагина пробовал менять the_content на the_excerpt, но ничего хорошего после этого с ним не произошло =(
помогите пожалуйста
Создание сайтов
Спасибо за блог — постоянно на него выхожу вслучае чего. ..)
..)
cmshelper
Хороший плагин. Поставил Dagon Design себе — работает без проблем.
ivapono
спасибо, установил, читаю вас постоянно
Cooler
А у меня все строится, но почему-то неправильно отображается, сьезжает вниз и вправо, в чем может быть дело?
lorka
Большое человеческое спасибо за пошаговое разъяснения.Поставила карты с первой попытки — и XML и HTML
zi3k.com
По себе знаю на сколько это кропотливый труд, написать такую детальную статью. Очень полезно и очень разжевано, без всяких недомолвок. СПАСИБО
Виталий
Спасибо большое, очень помогло! Единственный момент — напишите в описании, что при добавлении код нужно ставить обязательно в html версии, а то я добавлял в визуальной версии и не мог понять, почему не работает (другой сайт до этого моментально заработал)
redapp
Скажите, а у меня при установке wp DS blod map вываливается ошибка вот такая:
Warning: implode () [function.implode]: Invalid arguments passed in /home/r/redapp/redapp. ru/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap.php on line 351
ru/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap.php on line 351
Никак не могу понять, с чем это связано, вы можете помочь?
Калкасова Лариса
Дмитрий, хочу выразить Вам свою благодарность и признательность за помощь которую я получила изучив только маленькую часть
материалов, которые вы так любезно предлагаете всем желающим. Это как раз то что мне нужно.Еще мне очень нравится манера подачи информации.
Меня очень заинтересовал Ваш курс.
До встречи.
Ирина
Здравствуйте! Впечатлена Вашими знаниями! Это что-то! Решила подписаться на ваш блог, чтобы получать статьи на почту. Буду учиться. Все очень доходчиво и по делу.
Евгений
Спасибо, одна из самых исчерпывающих статей
Craig
Не могу сделать так, чтобы настройки Dagon Design отображались по-русски… Что делать, чтобы они отображались, как у вас на картинке? Подскажите, пожалуйста.
Галина
Всё вроде разжёвано……вставляю код в режиме html но м… Может время какое должно пройти? или ещё какая причина? не могу понять в чём моя ошибка…
Может время какое должно пройти? или ещё какая причина? не могу понять в чём моя ошибка…
Виктор
Здравствуйте, я нашел интересную закономерность в панеле веб-мастеров от гоши.
Ввиду того, что у меня два файла sitemap.xml и sitemap.xml.gz,то
Гоша их считает оба. То есть у меня, допустим, 30 стр, а в сумме получается 60, но половина в «соплях», может убрать архивированный сайтмап из роботса к чертям? Как вы думаете?
investclubs.ru
Будьте так любезны подскажите настройку DS Blog Map, чтоб в конечном итоге получилось как у Вас.
За ранее Вам благодарен!
Антон
Огромное спасибо! Хорошо, что я попал на Ваш ресурс.
До этого все время просил людей настроить, а оказывается это дело нескольких минут! Запарка сначала была во вставке кода в стр, но потом прочитал, что вставлять надо только в html редакторе.
Сейчас все работает.
Валентина
Мне больше второй плагин понравился, очень легко настраивается. А в первом у меня после установки на сайте вместо букв появились крякозяблики 🙁
Альберт
WP DS Blog Map очень помог. ..спасибо
..спасибо
Светлана Пантелеева
Спасибо большое! Два дня мучаюсь. Тяжело новичку пробиваться, но ужасно интересно. Прочитала кучу постов и вдруг у Вас увидела простой развернутый ответ. И, ура! Все получилось! Еще раз, спасибо!
игорь
здравствуйте. когда начал создавать свой блог создал обе карты и в html и в xml виде. все работало нормально. вчера заглянул и оказалось что она стала пустой. плагин Dagon Design вроде как работает код прописан правильно. в интернете советуют переустановить плагин, что и проделал. результата не принесло. что могли бы посоветовать?
максим
что-то нету больше плагина Dagon Design
Bogdan
А где плагин Dagon Design ?
Сергей
Добрый день. Возник вопрос. Сделал стр, разместил код . В итоге выводит надпись
А ничего так и не вышло. Подскажите пожалуйста в чем причина
Татьяна
Люди! А куда делся плагин? Ссылка на скачивание умерла. И Вордпресс пишет, что такого плагинчика нет.
макс
а как узнать id главной страницы, ответ если можно на мыло
Геер Евгений
Спасибо за суперовский материал. Очень рад! Подписываюсь. 🙂
Очень рад! Подписываюсь. 🙂
Благословений!
Diesel
а вы не знаете как на движке 3.0 сделать карту?
Strategwar
Блин, первый плагин пропал. Думаю, не совместим с последней версией ВП, на втором плагине: Warning: array_search () [function.array-search]: Wrong datatype for second argument in /home/i/…/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap.php on line 463
Смотрю, у многих такая ошибка лезет. В том числе и на других блогах в комментах.
Strategwar
На ответ не надеялся, поэтому нашел решение вопроса на сайте разработчика: http://wp-plugins.diamondsteel.ru Да и то решили вопрос пользователи. А разработчик ничего умного не ответил.
Короче, надо убрать одну из категорий, галочку поставить. Тогда ошибка проподает. Вот и думайте, жертвовать категорией, либо создать категорию лишнюю с 1 записью, что бы ее задисаблить.
leonking
Добрый день. Вопрос: как сортировать публикации (не страницы) согласно меню. Спасибо за помощь!
Елена
Большое спасибо за обзор,первый плагин вдруг перестал работать,переустанавливала,думала,и нашла второй у вас на сайте,все работает,спасибо еще раз!
Дмитрий
Здравствуйте, установил Dagon Design, всё работает отлично кроме настроек навигации. Если ставлю ноль то отображается вся карта, но если какое нибудь другое значение например 30, то переход по навигации на другую страницу карты не происходит. Почему?
Если ставлю ноль то отображается вся карта, но если какое нибудь другое значение например 30, то переход по навигации на другую страницу карты не происходит. Почему?
Заранее спасибо.
наталья
Спасибо! Вы мне очень помогли. сегодня целый день мучилась, пыталась сделать карту для посетителей. Читала умные статьи. я новичек, поэтому делала все так, как писали. Но ничего не получалась.
И чудо произошло. я сделала все , как вы написали. И карта у меня появилась. Спасибо от благодарных поклонниц вашего таланта излагать свои мысли. Наталья.
Ирина
Спасибо! благодаря Вам смогла, наконец-то, «укротить» еще один плагин. Информация изложена понятно и доступна для понимания новичка в сайтостроении. Сохраню адрес Вашего блога в закладках. Спасибо еще раз!
Лидия
Внимательно прочитала. Время было потрачено не зря, так как в последствии на установку плагина потратила 5 минут. Как говорится, кто ясно мыслит,ясно излагае. Спасибо!
Николай
Друзья, плагин который Вы ищите живёт вот по этому адресу http://www. dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/ — это сайт разработчика, отсюда и скачивайте.
dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/ — это сайт разработчика, отсюда и скачивайте.
AssGuard
Особенно порадовало:
Download
Latest Release
(For WordPress 2.1 through 2.8+)
Очень размыто.
Нина Жуперина
Спасибо за полезную информацию. Я сделала 2 карты на пробу. С помощью 1-го плагина получилась симпатичнее, а используя второй, получила какой-то винегрет 🙂
Это у всех так, или только мне повезло?
И еще одна проблема: если в настройках Dagon Design Sitemap Generator поставить ограничение по количеству выводимых записей, то потом показывается только первая стр, а на другие перехода не происходит. Было ли у кого-нибудь подобное?
Владимир Новосёлов
Нина Жуперина> со страницами на Dragon тоже бьюсь. Похоже нужно копаться в самом шаблоне.
Давно заметил, что хотя настроено записи и страницы в карте отображались только записи.
Сегодня подключал новую страницу для подписчиков, и при выключении её из карты увидел. Попробую второй, (спасибо автору) но если не заработает, как хочу — придется убирать ограничения. А где нибудь ближе к НГ разбираться в шаблоне и возможно перебирать по нормальному
Попробую второй, (спасибо автору) но если не заработает, как хочу — придется убирать ограничения. А где нибудь ближе к НГ разбираться в шаблоне и возможно перебирать по нормальному
Автор — а чего поля для ввода адреса нет?
Антон
Здравствуйте! Я читал, что желательно сделать ссылку на карту сайта с каждой страницы и поста сайта. Как сделать эту ссылку? плагин или тэг какой-нибудь. Помогите!
Александр
Антон, в футере воткни ссылку и не парься
Вопрос к автору блога: вообщем такая проблема с плагином — количетсво ссылок на 1 странице не помещается, соответственно появилась ссылка на 2 страницу карты сайта, однако она нерабочая, ведет на саму карту сайта. Как решить эту проблему?
Дмитрий
Александр: было такое, но давно. Вроде бы чего то нужно обновить, то ли страницу с картой, то ли страницу настроек. Точно не помню, но решение нашел в поиске.
Елена
Автор, подскажите, пожалуйста, как убрать ссылку «Плагин написан dagondesign.com», которая находится внизу стр.
Этот вопрос уже задавали, но ответа на него нет. А вот такой ссылки на Вашем блоге тоже нет.
Любовь
Спасибо вам большое за подробное описание. Всё получилось. Давно хотела сделать.
Инна
А подскажите пожалуйста плагин WP Sitemap чем отличается от Google XML Sitemaps, это же не одно и тоже? Или?
FoxRaid
А посвежее плагина нету? На официальном сайте WP, эти плагины уже поросли мхом, они не поддерживаются своими создателями, тем более для WP версии-3,5…
Анатолий
В созданной отображаются ссылки только на первые посты рубрик(в рубрике 18 постов показывает 12, находящихся на первой странице при постраничной навигациии).Может кто-нибудь сталкивался с такой проблемой. Помогите.
Николай
Дмитрий, спасибо за статью!
Одним подписчиком у вас стало больше.
Установил пока оба плагина.
WP DS Blog Map делает на мой взгляд лучше читаемую карту. Вот только все на одной странице.
Вопрос: можно ли как-то задать самому Количество единиц контента на странице для этого плагина?
Винт
Дмитрий, а плагин Google XML Sitemaps который у меня уже стоит на блоге нужно деактивировать, или он не будет мешать работе плагина Dagon Design Sitemap Generator?
Евгений
Плагин стал на wp-3/5/1/. Все работает, спасибо огромное.
Все работает, спасибо огромное.
Скажите пожалуйста, закрывать страницу с картой от индексации надо?
Или прописать в алл сео пак описание с ключевиками для страницы, и пусть индексируется?
Пока закрыл…?
Подскажите как поступить.
Евгений
Винт…
У меня стоят обе карты. Они разные по функции. Google XML Sitemaps создает скрытую карту для робота. А эта для перелинковки и ваших посетителей. Вот только вопрос: нужно ли ее открывать к индексации. Пишу о том в чем разобрался. Я новичек, и есть еще много вопросов…)
Вадим
Спасибо!
Михаил
Спасибо за статью. Использовал до этого Dagon Design Sitemap Generator, проблем не возникало, а на платной теме Kallyas плагин вылетел.
Помог WP DS Blog Map по вашей ссылке, да и внешний вид у него мне показалось получше.
Евгений
Дмитрий, а какой плагин установлен у Вас на данный момент?
Дмитрий
Евгений: Dagon стоит.
Анатолий
У меня не работают оба плагина, подскажите что делать?
Галина
здравствуйте, у меня при активации Dagon Design Sitemap Generator возникает такая ошибка:
Warning: include (/home/a12879/public_html/wp-content/plugins/sitemap-generator/lang/Английский. php) [function.include]: failed to open stream: No such file or directory in /home/a12879/public_html/wp-content/plugins/sitemap-generator/sitemap-generator.php on line 49
php) [function.include]: failed to open stream: No such file or directory in /home/a12879/public_html/wp-content/plugins/sitemap-generator/sitemap-generator.php on line 49
Warning: include () [function.include]: Failed opening ‘/home/a12879/public_html/wp-content/plugins/sitemap-generator/lang/Английский.php’ for inclusion (include_path=’.:/usr/lib/php:/usr/local/lib/php’) in /home/a12879/public_html/wp-content/plugins/sitemap-generator/sitemap-generator.php on line 49
Переустанавливала несколько раз, перебирала все плагины на обнаружение конфликтов — результата ноль. Подскажите, в чем может быть проблема?
Алексей
Засада какая-то с картой сайта. Кажется, что люди озабочены xml картой, а вот для посетителей никто не торопится сделать. В каталоге плагинов WordPress у самого популярного, создающего html карту, всего 25 000 скачиваний. И перечисленных Вами плагинов почему-то там нет…
Владимир
Установил плагин DD Sitemap Generator. Все сделал как написано. В настройках указал 100 записей на страницу. По адресу карты записи появились. Вот только если нажать 2 страницу или 3-ю или любую другую кроме первой страницы, то записи не меняются… :(( Все равно выводятся записи только первой страницы. Заголовок и адрес меняется. Пишет Страница 3 и /karta/3, а записи все те что на 1-ой странице. В чем может быть проблема?
Maxim
Дима, привет! Спасибо за обзор! Вопрос: а как сделать отображение названия меню? Т.е. хотелось бы, чтобы была связка категорий к меню:
— Название меню
— Категория Название
— Запись или Страница.
Заранее благодарю за ответ!
Александр
Пытаюсь создать HTML карту сайта на блоге,при нажатие на кнопку выдается страница где имеется только код вставки и больше нечего,можете можете подсказать почему это происходит и как это исправить.
Софья
СПасибо за подробную статью!
Вопрос — плагин Dagon Design Sitemap Generator выводит свою ссылку на моей страничке с картой. Не хочу её размещать на своем сайте.
Если написано, что плагин — free и никаких надписей — что ссылка на сайт автора обязательна — я не нашла — я могу спокойно её вырезать или это будет нарушением авторских прав и условий распространения?
Спасибо.
Наталья
Помогите, пожалуйста
Стоит плагин Sitemap Generator 2 года . Работал исправно
И вдруг в карте сайте перестали отображаться последние статьи. На главной странице статья есть. В свежих записях статья есть. Если щелкнуть на название категории- статья есть. А в карте нет названия статьи. В настройках в количестве единиц контента стоит 0.
Буду благодарна за помощь и дельный совет
Максим Громов
Раньше пользовался WP DS Blog Map, так как это был самый быстрый и простой плагин для создания HTML карты сайта. но он давно не обновляется и разработчик куда-то пропал, был вынужден искать альтернативу. И был приятно удивлён, когда нашёл наших РУССКИХ разработчиков, которые сделали плагин быстрее и круче DS Blog Map. Плагин называется Hierarchical HTML Sitemap и делает всё, что нужно от карты сайта, при этом абсолютно не нагружая сервер. Советую присмотреться, действительно хорошая альтернатива тяжёлым плагинам для карты сайта
Вера
Дмитрий, скажите пожалуйста, какой сейчас лучше поставить плагин для карты сайта? Этот Дагон не обновлялся с 2009 года. Стоит его ставить сейас или нет? Есть ли какая-то замена? Благодарю за ответ)))
Дмитрий
Дмитрий, здравствуйте! При добавлении плагина DD Sitemap Generator, возник вопрос, все сделал вроде бы как вы и говорите, только после добавления на сайте выскакивает ссылка на сайт разработчика, не подскажите как поправить??
Пример http://sekretivkontakte.ru/karta-sajta/
Александр
Здравствуйте, Дмитрий!
Очень крутой у Вас блог! Спасибо!
Вопрос: как сделать карту (для людей) для двуязычного сайта?
Olga
Дмитрий, спасибо огромное за статью! Только у Вас на сайте нашла решение задачи. И то, после прочтения комментов. Вставлять указанный Вами код нужно обязательно в режиме редактирования HTML. И в разных темах оформления сайта тоже есть нюансы с этим плагином. Ещё раз благодарю Вас, и Ваших читателей тоже. )
Карта сайта в WordPress
Поздравляю вас с тем, что на вашем сайте теперь будет -1 плагин! 🎉 Потому что начиная с версии WordPress 5.5 в ядре движка будет присутствовать расширяемая карта сайта!
Карта сайта будет находиться по адресу /wp-sitemap.xml, если вы уже обновились и у вас версия WordPress 5.5 или выше, попробуйте перейти по этому адресу и у вас откроется XML карта сайта. Если же при переходе у вас возникла ошибка 501, то значит у вас не стоит расширение для PHP,
Индекс карты сайта может содержать до 20000 карт сайта, в каждой по 2000 страниц (можно изменить при помощи хука).
По умолчанию в карту сайта попадают все типы постов с параметрами public и publicly_queryable и таксономии, а также архивы автора и главная страница сайта.
Также рекомендую вам свой видеокурс по WordPress, в котором мы создаём тему для сайта на основе готовой HTML вёрстки с учётом всех последних изменений в движке – вот ссылка.
Как отключить карту сайта WordPress
Допустим я уже использую какой-то плагин для WordPress для создания карты сайта, например Google XML Sitemaps и он меня полностью устраивает, а тестить новый функционал у меня пока что нет времени.
Вы можете вставить этот код в functions.php вашей текущей или дочерней темы:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
И всё, карта сайта по адресу /wp-sitemap.xml исчезнет и будет выводиться ошибка 404.
Кроме того, хочу добавить, что карта сайта будет выдавать 404 ещё в одном случае – когда в настроках чтения у вас включена галка «Попросить поисковые системы не индексировать сайт».
Опция «Попросить поисковые системы на индексировать сайт» находится в Настройки > ЧтениеТакже у вас есть возможность проверить, что карты сайта включены при помощи метода
if( wp_sitemaps_get_server()->sitemaps_enabled() ) {
// ага, включены
}Удаляем определённые карты сайта из индекса
У вас также есть возможность удалить определённые провайдеры (карты сайта) из индекса, например если вам не нужны в вашей карте архивы постов пользователей, то вы можете использовать этот фильтр-хук:
add_filter( 'wp_sitemaps_add_provider', 'truemisha_remove_user_sitemap', 25, 2 );
function truemisha_remove_user_sitemap( $provider, $name ) {
if ( 'users' === $name ) { // если архивы пользователей, то отключаем
return false;
}
return $provider;
}Убираем определённые типы постов из карты
Для этого существует отдельный хук
add_filter( 'wp_sitemaps_post_types', 'truemisha_remove_pages', 25 );
function truemisha_remove_pages( $post_types ) {
unset( $post_types['page'] );
return $post_types;
}Удаляем определённые таксономии из карты сайта
Похожая ситуация и для таксономий – есть хук wp_sitemaps_taxonomies, при помощи которого легко это сделать, например для таксономии Теги post_tag:
add_filter( 'wp_sitemaps_taxonomies', 'truemisha_remove_tags', 25 );
function truemisha_remove_tags( $taxonomies ) {
unset( $taxonomies['post_tag'] );
return $taxonomies;
}По умолчанию карта сайта в WordPress содержит только один тег XML – URL (loc).
Другие же теги, такие как changefreq, priority и lastmod не являются обязательными и поэтому не присутствуют сразу же по умолчанию в вашей карте, для оптимизации производительности.
Тем не менее вы можете добавить их в определённую карту при помощи этих хуков:
wp_sitemaps_index_entry– основной индекс,wp_sitemaps_posts_entry– карта с типами постов,wp_sitemaps_taxonomies_entry– карта с таксономиями,wp_sitemaps_users_entry– архивы пользователей.
Хорошо, допустим я хочу добавить все три тега в карту с постами:
add_filter( 'wp_sitemaps_posts_entry', 'truemisha_add_sitemap_tags', 25, 2 );
function truemisha_add_sitemap_tags( $entry, $post ) {
$entry[ 'priority' ] = '40%';
$entry[ 'changefreq' ] = 'Monthly';
$entry[ 'lastmod' ] = $post->post_modified_gmt;
return $entry;
}Готово, внутри функции хука доступен также объект поста $post, благодаря которому мы легко получаем время последнего изменения.
Если вы попробуете добавить несуществующие теги, то это приведёт к уведомлению _doing_it_wrong.
Исключаем определённую страницу из карты сайта
Предположим, что вы создали какой-то SEO-плагин, который позволяет добавлять мета-тег robots noindex для определённых страниц или записей сайта, тогда вполне логично, что их нужно исключать и из карты сайта.
В этом вам поможет фильтр-хук wp_sitemaps_posts_query_args:
add_filter( 'wp_sitemaps_posts_query_args', 'truemisha_exclude_post', 25, 2 );
function truemisha_exclude_post( $args, $post_type ) {
// ничего не делаем, если тип поста не post
if ( 'post' !== $post_type ) {
return $args;
}
// параметр post__not_in уже может существовать, не теряем его
$args[ 'post__not_in' ] = isset( $args[ 'post__not_in' ] ) ? $args[ 'post__not_in' ] : array();
// исключаем запись с ID 1, да, которая "Привет мир"
$args[ 'post__not_in' ][] = 1;
return $args;
}Количество URL в одной карте
Ещё один хук, который хочу вам показать – это wp_sitemaps_get_max_urls. Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
add_filter( 'wp_sitemaps_max_urls', 'truemisha_url_v_karte', 25 );
function truemisha_url_v_karte( $object_type ){
// $object_type может быть 'post', 'term', 'user'
return 1000;
}Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Тайтл Карта сайта WordPress: Google XML Sitemaps плагин
На моём блоге уже было целых две статьи о том, как создать карту сайта HTML WordPress. Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
Карта сайта WordPress генерируется автоматически с помощью плагинов, которые обновляют ее, после каждого добавления новой статьи. Сначала давайте выясним, зачем нужен sitemap для WordPress, а после перейдем к его автоматическому созданию.
Содержание статьи:
Зачем нужен XML sitemap WordPress?
Нам уже известно, что текстовый файл robots.txt указывает поисковой машине, какая информация должна индексироваться, а какая нет. А вот XML карта сайта для вордпресс выполняет функцию упорядочивания: что индексировать в первую очередь, а что менее важно для индексации; как часто необходимо переиндексировать те или иные страницы.
Sitemap для WordPress поможет поисковому роботу исследовать ваш сайт. Она является путеводителем, который помогает поисковику быстрее проиндексировать страницы сайта, следовательно ускорится индексация сайта. Рассмотрим техническое содержание данного файла.
XML-карта сайта — информационный файл формата xml, содержащий в себе инструкции для поисковиков (адреса всех страниц сайта, приоритетность каждой из них от 0% до 100%, частота изменения страниц и последнее совершённое изменение на странице).
Для sitemap WordPress блога установите следующие значения показателей:
- lastmod — для страниц и постов нужно установить значение последнего изменения, а для главной страницы значение самой свежей даты изменения любого поста.
- changefreq – ежедневно (daily) обновлять для главной страницы, weekly для постов, а monthly для страниц.
- priority – главная страница = 1, посты = 0.9, страницы = 0.5
Теперь рассмотрим два плагина для создания карты сайта — All in One Seo Pack (этот плагин для сео-оптимизации уже разбирался на блоге) и Google XML Sitemaps плагин. К преимуществам первого можно отнести:
- отсутствие навязчивых ссылок на сайт автора
- более аккуратный вид карты
- отсутствие дополнительной нагрузки (если вы уже используете этот плагин, то не придется устанавливать дополнительных, нагружая тем самым блог)
All in One Seo Pack плагин создает карту сайта для WordPress
Такая функция у плагина появилась относительно недавно, поэтому еще не все о ней знают. Для создания карты сайта WordPress плагин All in One Seo Pack будет являться оптимальным вариантом.
Установка:
Надеюсь, что данный плагин у вас уже установлен и обновлен до последней версии. В боковой панели найдите ссылку «Инструменты SEO». Выберите «Другие модули» и активировать модуль «XML карта сайта». В сайдбаре появится новая ссылка для перехода на страницу управления картой.
Хочу заметить, что возле каждой настройки есть вопросительный знак, при нажатии на который всплывает подсказка. Но если вы не хотите разбираться с настройками, то просто выставить мои значения:
Основные возможности настроек карты сайта:
- Интегрирование дополнительных страниц и сторонних ресурсов.
- Возможность исключения из карты записи отдельных страниц (как правило, статичных).
- Настройки приоритета и частоты сканирования. Укажите значения, которые изображены на предыдущем скриншоте.
- Самым большим преимуществом настроек является пункт «Динамическая карта сайта». Она позволяет автоматически генерировать карту сайта для wordpress при каждом обращении к адресу ваш_сайт/sitemap.xml. Поставьте галочку напротив этого пункта, и вам не придётся каждый раз заново создавать карту сайта. Динамическая карта не создает в корне сайта файла sitemap.xml, а генерирует карту на лету. Поэтому в robots.txt обязательно должна быть ссылка на сайтмап, иначе поисковики ее не найдут.
Google XML Sitemaps плагин
Это плагин не так удобен, как предыдущий, но он очень популярен (я думаю, что просто не все еще знают про новые возможности All in One Seo Pack). Поэтому Google XML Sitemaps тоже стоит рассмотреть в этой статье.
Слово «Google» в названии плагина не означает, что только этим поисковиком будет индексироваться ваш сайт. Sitemap.xml — универсальный формат, одинаково индексируемый любой поисковой системой. Установка плагина стандартная. Мы рассмотрим последнюю (на момент написания статьи) версию — 4.0.4.
Одним из преимуществ плагина, как и в All in One Seo Pack, является генерирация карты сайта на лету (sitemap.xml в корне сайта также не создается). В случае если в корневой папке уже находилась ранее созданная карта сайта (файл sitemap.xml), плагин потребует её удаления — согласитесь.
Настройками Google-овский плагин мало отличается от предыдущего. Советую также использовать мою конфигурацию:
Добавление карты сайта WordPress в поисковые машины.
Сначала стоит проверить, есть ли в файле robots.txt ссылка на /sitemap.xml.
Зайдите в Яндекс.Вебмастер, найдите вкладку «Настройки индексирования» -> «Файлы Sitemap». Впишите адрес вашей карты сайта в форму ввода.
Также в вебмастере можно проверить правильность созданной карты соответствующей кнопкой. Если ошибок не обнаружено, нажмите кнопку «Добавить».
С Гуглом всё аналогично: зайдите в Вебмастер на вкладку «Оптимизация» -> «Файлы Sitemap».
Итак, вы создали sitemap.xml для WordPress, облегчив тем самым работу поисковых роботов. Но не забывайте, что ваш ресурс не для машин, а для людей! Работайте в первую очередь над его полезностью для пользователей, тогда и поисковые системы это обязательно оценят.
Получайте самые свежие статьи, подписывайтесь на RSS-рассылку!
XML Sitemap и Google News — плагин для WordPress
Где варианты?
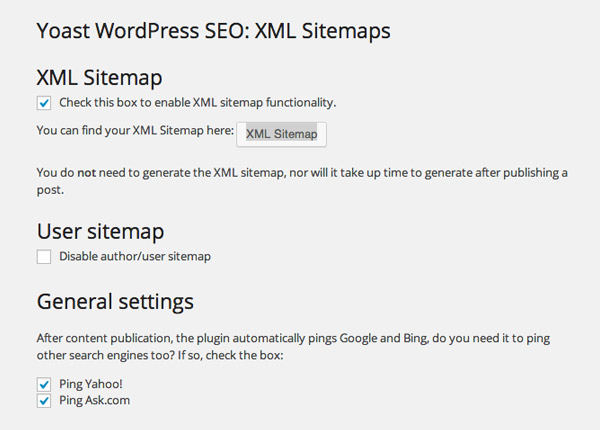
В меню «Настройки »> «Чтение » вы можете включить XML-индекс карты сайта и (при необходимости) карту сайта Google Новостей. Также есть поле Дополнительные правила robots.txt.
После включения карты сайта ее параметры можно найти в разделе «Настройки »> «XML Sitemap » или «Настройки »> «Новости Google ».
НастройкиPing можно найти в Настройки> Запись .
Как мне разместить мои последние статьи в Новостях Google?
Перейдите в раздел «Предложить новостной контент для Новостей Google» и отправьте туда как можно более подробную информацию о своем веб-сайте. Сообщите им URL-адреса вашего нового файла Sitemap для Новостей Google в текстовом поле «Другое» внизу.
Вы также можете добавить карту сайта в свою учетную запись Google Search Console, чтобы проверить ее достоверность и эффективность. Создайте аккаунт, если у вас его еще нет.
Могу ли я управлять значениями Priority и Changefreq?
Вы можете найти настройки по умолчанию для приоритета в Настройки> XML Sitemap .Фиксированный приоритет можно установить и для каждой отдельной почты.
Changefreq был удален с версии 4.9, потому что он больше не учитывается Google.
Нужно ли мне отправлять карту сайта в поисковые системы?
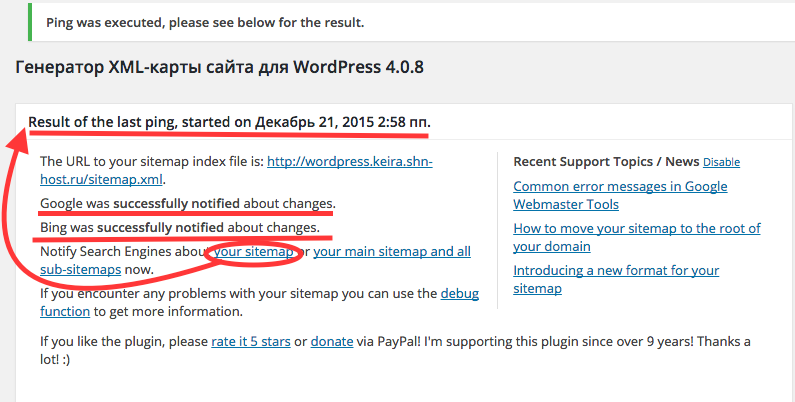
Нет. В обычных условиях ваш сайт будет проиндексирован основными поисковыми системами до того, как вы об этом узнаете. Поисковые системы будут искать файл robots.txt и (при активированном плагине) находить в нем указатель на XML Sitemap в вашем блоге.Поисковые системы будут регулярно возвращаться, чтобы узнать, есть ли на вашем сайте обновления.
Кроме того, Google и Bing по умолчанию проверяются при каждой новой публикации.
ПРИМЕЧАНИЕ: Если у вас есть сервер без правил перезаписи , используйте свой блог без причудливых URL-адресов (то есть у вас для постоянных ссылок WordPress установлено старое значение по умолчанию) или установите его в подкаталог , затем прочтите Мне нужно изменить мой robots.txt для получения дополнительных инструкций.
Пингует ли этот плагин поисковым системам?
Да, Google и Bing проверяются при каждой новой публикации. Если вы не отключите эту функцию в Настройки> Запись .
Мне нужно изменить мой robots.txt?
В обычных условиях, если у вас нет статического файла robots.txt в корне вашего сайта, новый URL-адрес карты сайта будет автоматически добавлен в динамический файл robots.txt, созданный WordPress.
Если вы используете статический файл robots.txt в корне вашего веб-сайта, вам нужно будет открыть его в текстовом редакторе. Если уже есть строка с файлом Sitemap : http: //yourblogurl.tld/sitemap.xml , вы можете просто оставить его как есть. Но если там нет ссылки на карту сайта, добавьте ее (адаптированную к URL-адресу вашего сайта), чтобы поисковые системы находили ваш XML-файл Sitemap.
Или если у вас установлен WP в подкаталоге, на сервере без rewrite_rules, или если вы не используете причудливые URL-адреса в настройках структуры постоянных ссылок.В этих случаях WordPress потребуется небольшая помощь в подготовке к индексации XML Sitemap. Читайте подробнее в разделе WordPress .
Мой блог на WordPress установлен в подкаталог. Это что-нибудь меняет?
Это зависит от того, где находятся index.php и .htaccess вашей установки. Если они находятся в корне, а остальные файлы WP установлены в подкаталоге, так что сайт доступен из корня вашего домена, вам не нужно ничего делать.Должно работать из коробки.
Но если index.php находится вместе с вашим wp-config.php и всеми другими файлами WP в подкаталоге, то есть ваш блог доступен только через этот подкаталог, вам необходимо управлять своим собственным файлом robots.txt в корне вашего домена . . У него есть , чтобы быть в корне (!), И ему нужна строка, начинающаяся с Sitemap: , за которой следует полный URL-адрес фида карты сайта, предоставляемого плагином XML Sitemap Feed. Нравится:
Карта сайта: http: // yourblogurl.tld / subdir / sitemap.xml
Если у вас уже есть файл robots.txt с другой подобной ссылкой на файл Sitemap, просто добавьте полную строку под или над ним.
Нужно ли мне использовать причудливую структуру постоянных ссылок?
Нет. Хотя я бы посоветовал вам использовать любую из более удобных структур постоянных ссылок для лучшей индексации, возможно, вы не сможете (или не захотите) этого сделать. Если это так, вы все равно можете использовать этот плагин:
Проверьте, есть ли URL yourblog.url /? feed = карта сайта создает фид. Теперь вручную загрузите собственный файл robots.txt в корень вашего веб-сайта, содержащий:
Карта сайта: http: //yourblog.url/? Feed = sitemap
Пользовательский агент: *
Позволять: /
Вы также можете вручную уведомлять основные поисковые системы о вашей новой XML-карте сайта. Начните с получения учетной записи в Google Search Console и отправьте свою карту сайта в первый раз оттуда, чтобы включить отслеживание загрузок карты сайта Google! или перейдите на XML-Sitemaps.com и введите URL-адрес карты сайта вашего сайта.
Могу ли я изменить имя / URL карты сайта?
Нет. Если у вас включен модный URL-адрес в WordPress (постоянные ссылки), URL-адрес карты сайта — yourblogurl.tld / sitemap.xml , но если у вас установлен параметр Permalink Default, канал доступен только через yourblog.url /? feed = карта сайта .
Я не вижу файла sitemap.xml в корне моего сайта!
Фактический файл не создан. Карта сайта создается динамически, как и фид.
Я вижу файл sitemap.xml в корне сайта, но, похоже, он не обновляется!
Скорее всего, вы просматриваете файл sitemap.xml, который был создан другим плагином XML Sitemap до того, как вы начали его использовать. Удалите этот файл и позвольте плагину динамически генерировать его, как канал. Никаких реальных файлов создаваться не будет.
Если это не так, вероятно, вы используете подключаемый модуль кэширования или ваш браузер не обновляется до последней версии фида.Пожалуйста, подтвердите.
Я использую плагин кеширования, но карта сайта не кешируется
Некоторые плагины кеширования имеют возможность включать / выключать кеширование каналов. Убедитесь, что он включен.
Фредерик Таунс, разработчик W3 Total Cache , говорит: «На вкладке настроек кеширования страниц есть флажок для кэширования каналов. Срок их действия истекает в соответствии со значением поля expires в настройках кеша браузера для HTML ».
Карта сайта Новостей Google НЕ предназначена для кеширования.
Я получаю ОШИБКУ при открытии карты сайта или robots.txt!
Абсолютно первое, что вам нужно проверить, это настройки конфиденциальности вашего блога. Перейдите в Настройки > Конфиденциальность и убедитесь, что вы используете , чтобы поисковые системы индексировали ваш сайт . Если они заблокированы, ваша карта сайта будет , а не .
Затем вы можете убедиться, что опубликован хотя бы ОДИН пост. Известно, что WordPress отправляет 404 заголовка статуса с запросами на фид, когда нет сообщений.Несмотря на то, что плагин пытается предотвратить это, в некоторых случаях все равно будет отправлен неправильный заголовок статуса, и Google Search Console выдаст расплывчатое сообщение, например:
Мы обнаружили ошибку при попытке доступа к вашему файлу Sitemap.
Убедитесь, что ваш файл Sitemap соответствует нашим рекомендациям и может быть
доступ в указанном вами месте, а затем повторно отправить.
Если это не помогло решить проблему, проверьте следующие ошибки, которые могут возникнуть вместе с соответствующими решениями:
404 страницы вместо моей карты сайта.xml
Попробуйте обновить структуру постоянных ссылок в WordPress. Перейдите в Настройки> Постоянные ссылки и повторно сохраните их. Затем перезагрузите XML-карту сайта в своем браузере с чистым кешем браузера. (Попробуйте Ctrl + R, чтобы обойти кеш браузера — это работает в большинстве, но не во всех браузерах.)
Страница 404 вместо sitemap.xml и robots.txt
Существуют плагины, такие как Календарь событий (по крайней мере, v.3.2.beta2), которые, как известно, нарушают правила перезаписи, вызывая проблемы с внутренними фидами и роботами WordPress.txt и, следовательно, конфликтует с плагином XML Sitemap Feed. Деактивируйте все плагины и посмотрите, получите ли вы основной файл robots.txt, показывающий:
Агент пользователя: *
Запретить:
Повторно активируйте плагины один за другим, чтобы выяснить, какой из них вызывает проблему. Затем сообщите об ошибке разработчику плагина.
Страница 404 вместо robots.txt, в то время как sitemap.xml работает нормально
Существует известная проблема с WordPress (по крайней мере, до 2.8), не генерирующей файл robots.txt при отсутствии сообщений с опубликованным статусом . Если вы используете WordPress в качестве CMS всего с страницами и , это повлияет на вас.
Чтобы обойти это, вы можете написать хотя бы одно сообщение и присвоить ему статус Private или создать свой собственный файл robots.txt, содержащий:
Карта сайта: http: //yourblog.url/sitemap.xml
Пользовательский агент: *
Позволять: /
и загрузите в корневой каталог…
Ошибка загрузки таблицы стилей: произошла неизвестная ошибка
При некоторых настройках (обычно с использованием плагина WordPress MU Domain Mapping) эта ошибка возникает.Проблема известна, причина не в… Пока я не выясню, почему это происходит, успокойтесь, зная, что это влияет только на чтение карты сайта в обычных браузерах, но НЕ повлияет на поиск и индексацию вашего сайта. Карта сайта по-прежнему доступна для чтения всеми поисковыми системами!
Декларация XML разрешена только в начале документа
Эта ошибка возникает, когда пустые строки или другие выходные данные создаются до начала фактического содержимого карты сайта. Это может быть вызвано пустыми строками в начале wp-config.php или ваши темы functions.php или другим плагином, который генерирует вывод там, где он не должен. Вам нужно будет протестировать, отключив все остальные плагины, переключившись на тему по умолчанию и вручную проверив файл wp-config.php.
Я вижу только ПУСТУЮ (белую) страницу при открытии карты сайта
Это может произойти в нескольких случаях.
Откройте карту сайта в браузере и посмотрите исходный код. Обычно это можно увидеть, нажав Ctrl + U или щелкнув правой кнопкой мыши, затем выберите «Просмотреть источник…». Затем просканируйте созданный источник (если есть) на наличие ошибок.
A. Если вы видите странный вывод в первых нескольких строках (тегах заголовка) источника, значит, в вашей установке возник конфликт или ошибка. Обратитесь за помощью на форум поддержки.
B. Если исходный код пуст или неполон, вероятно, у вас проблема с ограничением памяти PHP на вашем сервере. В этих случаях вы должны увидеть сообщение вроде Неустранимая ошибка PHP: допустимый размер памяти xxxxxx исчерпан. в файле журнала ошибок сервера / учетной записи.
Это может происходить на больших сайтах.Чтобы избежать этих проблем, есть возможность разделить сообщения по разным картам сайта в Настройки> XML Sitemap. Попробуйте разные настройки, каждый раз просматривая основной файл индекса карты сайта и открывая для проверки разные карты сайта, перечисленные там.
Узнайте больше об увеличении памяти, выделенной для PHP (попробуйте значение выше 256 МБ), или спросите своего хостинг-провайдера, что вы можете сделать.
Могу ли я запустить это на многосайтовой установке WPMU / WP3 +?
Да. Фактически, он был разработан для этого.Протестировано на WPMU 2.9.2 и WPMS 3+ как с обычной активацией, так и с сетевой активацией / активацией на уровне сайта.
файлов Sitemap — Поддержка — WordPress.com
Карта сайта — это файл, который предоставляет информацию о страницах, сообщениях и других файлах на вашем сайте, а также о взаимосвязях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт.
Карта сайта также предоставляет ценную информацию об этом контенте, например, когда страница последний раз обновлялась, как часто страница менялась, а также любые версии страницы на других языках.
Когда дело доходит до карт сайта, существует несколько основных типов.
Содержание
XML-файлы Sitemap для поисковых систем
На вашем сайте есть практически все, что вам нужно для супер-поиска. Сюда входит карта сайта в формате XML, доступ к которой можно получить по адресу yourgroovysite .wordpress.com / sitemap.xml. Количество сообщений в вашей карте сайта ограничено 1000 последних обновленных сообщений. Если у вас есть собственный домен на вашем сайте, вы можете получить доступ к своей карте сайта по адресу yourgroovydomain .ru / sitemap.xml.
Не нужно делать ничего лишнего с вашей стороны, просто убедитесь, что для параметра «Настройки»> «Основные»> «Конфиденциальность» установлено значение «Общедоступно». Файл карты сайта, включенный в ваш блог, доступен каждой поисковой системе, поддерживающей этот протокол, включая Google, Yahoo !, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления поисковым системам каждый раз, когда вы обновляете или удаляете страницу или сообщение. Если вы хотите узнать больше о протоколе, посетите sitemaps.org.
Если вы хотите добавить карту сайта в Google Search Console, вам необходимо подтвердить свой сайт в Google Search Console с помощью параметра метатега.
↑ Содержание ↑
Новости Карты сайта
Карты сайта для новостей очень похожи на стандартные карты сайта XML для поисковых систем, но они предназначены только для Новостей Google. Издатели должны быть предварительно одобрены для использования Новостей Google, прежде чем Google проиндексирует карту сайта для новостей. Карты сайта новостей включают только сообщения, опубликованные за последние 48 часов.
В вашем блоге уже есть карта сайта новостей, созданная по адресу yourgroovysite .wordpress.com / news-sitemap.xml. Утвержденные издатели должны войти в Google Search Console и добавить расположение своей карты сайта для новостей в качестве другой карты сайта.
↑ Содержание ↑
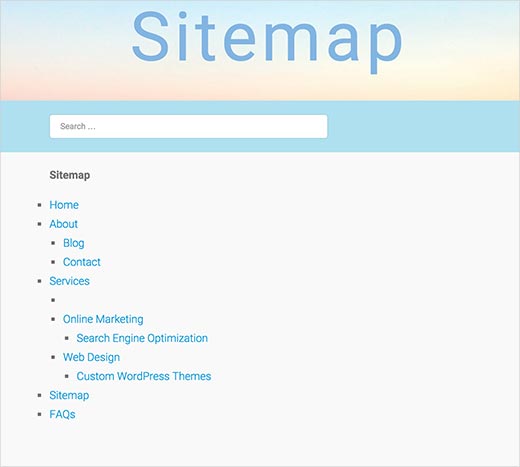
Шорткод карты сайта
Вы можете легко добавить базовую общедоступную карту сайта своих страниц с помощью шорткода карты сайта, который автоматически отображает список всех ваших страниц в формате иерархического маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, вы можете выполнить следующие действия:
- Создайте виджет «Категории». Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять флажок Отображать как раскрывающийся вариант в виджете категорий
- Откройте страницу на своем сайте, чтобы вы могли видеть категории виджет со всеми перечисленными категориями.
- Внимательно выделите все категории и скопируйте их в буфер обмена.
- Нажмите CTRL-C для ПК.
- Нажмите CMD-C для Mac.
- Создать новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Нажмите CTRL-V для ПК.
- Нажмите CMD-V для Mac.
- Отредактируйте список по своему усмотрению.
- Удалите посторонние категории, например «Без категории».
- Вы можете создать «Рекомендуемый» или «Самый популярный» список категорий выше или вместо алфавитного списка.
- Добавьте статический описательный текст до или после списка с помощью блока Paragraph .
- Выделите определенные категории жирным шрифтом, чтобы выделить их.
- Назовите страницу и сохраните ее.
- Если вы не хотите иметь отдельный список категорий виджетов, вернитесь и удалите виджет категорий.
Не забывайте, что этот список не обновляется автоматически, как виджет Categories . Вам придется повторять весь процесс каждый раз, когда вы добавляете новую категорию к любому сообщению, или вы также можете вручную отредактировать страницу, чтобы добавить категорию и ссылку.
Почему файлы Sitemap в формате XML важны для SEO в WordPress
Sitemap — это индекс всех ваших страниц на вашем веб-сайте или в блоге. Как правило, это один XML-файл, который включает в себя список URL-адресов всех страниц вашего веб-сайта. Не имеет значения, используете ли вы WordPress или нет, карта сайта необходима для каждого веб-сайта или блога, особенно если вы хотите, чтобы ваш веб-сайт правильно сканировался поисковыми системами и занимал высокие позиции в результатах поиска. Существует много разных типов файлов Sitemap, каждый из которых используется по-своему.В этой статье мы дадим вам обзор того, что такое карты сайта, почему они используются и почему важно их иметь.
XML карта сайта для поисковых систем
Поисковые системы Google, Yahoo и Microsoft всегда ищут sitemap.xml или sitemap.xml.gz (сжатую версию XML-файла карты сайта) при сканировании вашего веб-сайта. Если не указано иное, карты сайта всегда должны находиться в корне веб-сайта, например https://www.wpwhitesecurity.com/sitemap_index.xml. Файлы Sitemap — это способ сообщить поисковым системам, таким как Google, обо всех страницах вашего веб-сайта, которые пауки поисковых систем могли не обнаружить другими способами.Ниже приведена типичная запись URL-адреса в XML-файле Sitemap:
https://www.wpwhitesecurity.com/blog/ 01 мая 2012 г. ежедневно 0,8
Как видно из приведенного выше примера, для каждого URL-адреса, указанного в Sitemap веб-сайта, есть дополнительные атрибуты, которые вы можете добавить помимо фактического URL. Необязательные атрибуты:
-
-
- <приоритет> ; насколько важен этот URL по сравнению с другими URL на том же сайте. Допустимое значение находится в диапазоне от 0,0 до 1,0. Если не указан, значение по умолчанию всегда равно 0.5.
Для получения дополнительной информации о протоколе Sitemap и о том, как создать файл Sitemap и его спецификации, вы можете обратиться к http://www.sitemaps.org, веб-сайту, который поддерживается Google, Yahoo и Microsoft.
Другие типы файлов Sitemap
Существует несколько других типов файлов Sitemap, которые вы можете создать, чтобы предоставить поисковым системам, а также вашим пользователям дополнительную информацию и простоту использования вашего веб-сайта. Помимо XML Sitemap, многие веб-мастера также создают статический HTML-файл со ссылкой для каждой страницы на своем веб-сайте или в блоге.Обычно это помогает посетителям находить страницы, которые обычно очень труднодоступны при обычном просмотре.
Google также поддерживает несколько других типов файлов Sitemap, перечисленных ниже.
Изображение карты сайта
Эта карта сайта включает индекс всех изображений на вашем сайте. Вы можете узнать больше об этом типе карты сайта и о преимуществах использования карты сайта с изображениями здесь.
Карта сайта для видео
Эта карта сайта включает индекс всех ваших видео, опубликованных на вашем сайте или в блоге.Вы можете узнать больше об этом типе карты сайта и о преимуществах наличия карты сайта для видео здесь.
Карта сайта для новостей
Эта карта сайта включает индекс всех новостей, опубликованных на вашем сайте или в блоге. Эта карта сайта позволяет вам контролировать и указывать, какой контент следует отправлять в Новости Google. Узнайте больше о карте сайта для новостей здесь.
Карта сайта для мобильных
Эта карта сайта включает в себя индекс всех URL-адресов, которые обслуживают фактический мобильный веб-контент. Подробнее о стандарте Sitemap для мобильных устройств читайте здесь.
Создание собственной карты сайта
В зависимости от того, какой тип системы управления контентом (программное обеспечение CMS) вы используете, вы можете загружать плагины или модули, которые могут автоматически генерировать для вас карту сайта. Рекомендуется всегда создавать карту сайта автоматически, чтобы избежать синтаксических ошибок, а также не забыть добавить URL-адреса.
Создание карты сайта для вашего сайта WordPress
Если вы размещаете блог или веб-сайт WordPress, вы можете создать карту сайта вручную или установив плагин Google XML Sitemaps или Yoast SEO.
Отправка карты сайта XML в поисковые системы
Если у вас есть карта сайта, в идеале вы должны отправить файл карты сайта непосредственно поисковым системам, чтобы они как можно скорее «узнали» о вашем сайте.
