Как создать ссылки на хлебные крошки на WordPress
Навигационные ссылки Breadcrumb отображаются на веб-сайте, чтобы пользователь мог узнать их местоположение на сайте в иерархическом порядке. Он отображает ряд ссылок, позволяющих пользователю перемещаться по веб-сайту, а также улучшать взаимодействие с пользователем.
Это дополнительная система навигации, отличная от меню навигации вверху. Поисковые системы, такие как Google, начали отображать эти навигационные ссылки Breadcrumb вместе с результатами поиска.
Наличие навигационных ссылок в виде хлебных крошек не только увеличивает рейтинг кликов, но и делает ваш сайт более заметным.
Давайте продвинемся вперед и поймем, как вы можете создавать навигационные ссылки Breadcrumb для своего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
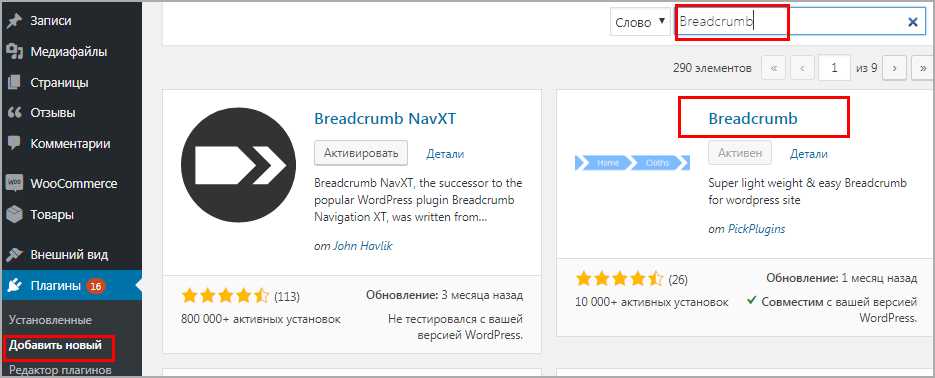
Начать сейчасПанировочная крошка NavXT — это плагин WordPress, 800 000+ активных установок, он используется для создания навигационных ссылок Breadcrumb на веб-сайтах WordPress.
Breadcrumb NavXT очень прост в использовании с простым интерфейсом, в то время как для многих других увлекательных пользователей он обеспечивает прямой доступ.
Ключевая особенность
- Формат RDFa
- Обширный контроль настройки
- Соответствующие значения по умолчанию
- Встроенный виджет WordPress
- Расширяется через ООП
- Совместимость с WPML
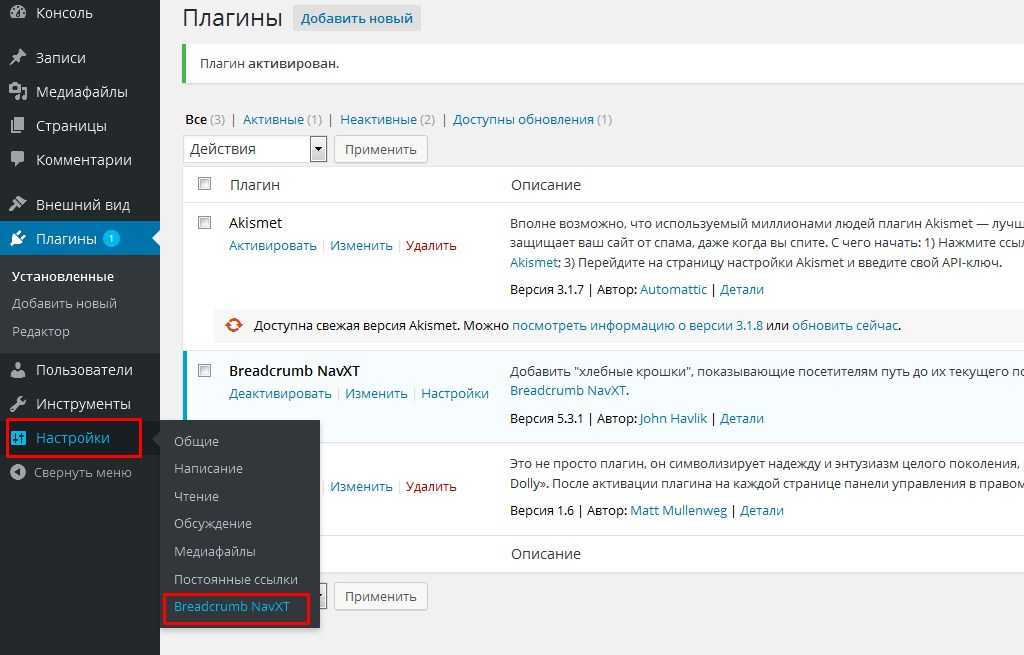
После установки и активации перейдите в Настройки, а затем на страницу Breadcrumb NavXT, чтобы настроить параметры плагина.
Соответствующие настройки по умолчанию обычно совместимы со всеми веб-сайтами, но есть возможность дальнейшей настройки, если вам это нужно.
Шаблоны ссылок, доступные на странице настроек, используют параметры Schema.org, и вы можете изменить эти шаблоны ссылок навигации Breadcrumb.
Вы также можете установить ссылки Breadcrumb на разных сообщениях или страницах с вкладкой Тип сообщения, при этом вы можете изменить способ отображения иерархии ссылок.
Когда вы закончите со всеми настройками, не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
Чтобы наконец задействовать ссылки Breadcrumb, вам нужно перейти на панель «Внешний вид» и выбрать «Настроить».
Выберите Breadcrumb NavXT в поле Источник Breadcrumb.
Вы успешно создали Навигационные ссылки Breadcrumb для своего веб-сайта. Теперь вы можете пойти дальше и посетить свой веб-сайт, чтобы посмотреть, как он выглядит.
Yoast SEO — это плагин WordPress, помогающий сайтам занимать позиции в поисковой системе на протяжении многих лет. Это поможет вам с поисковой оптимизацией, чтобы увеличить видимость вашего сайта.
Yoast SEO с более чем 5 миллионами активных установок поддерживает ваш сайт WordPress в форме, будь то блог или бизнес-сайт.
Ключевая особенность
- Разрешает хлебные крошки сайта
- Автоматически устанавливать канонические URL
- SEO-анализ
- Анализ читабельности
- Предварительный просмотр фрагмента
- FAQ и как заблокировать
Если вы используете Yoast SEO для своего веб-сайта, вам не нужно вдаваться в суть установки другого плагина, поскольку Yoast SEO также позволяет создавать ссылки Breadcrumb на вашем веб-сайте.
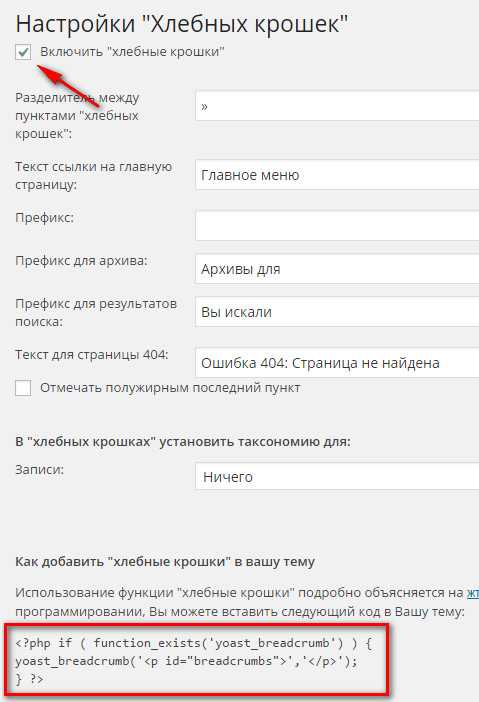
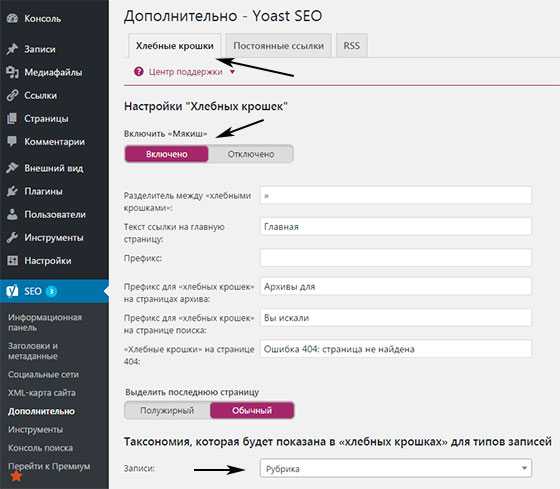
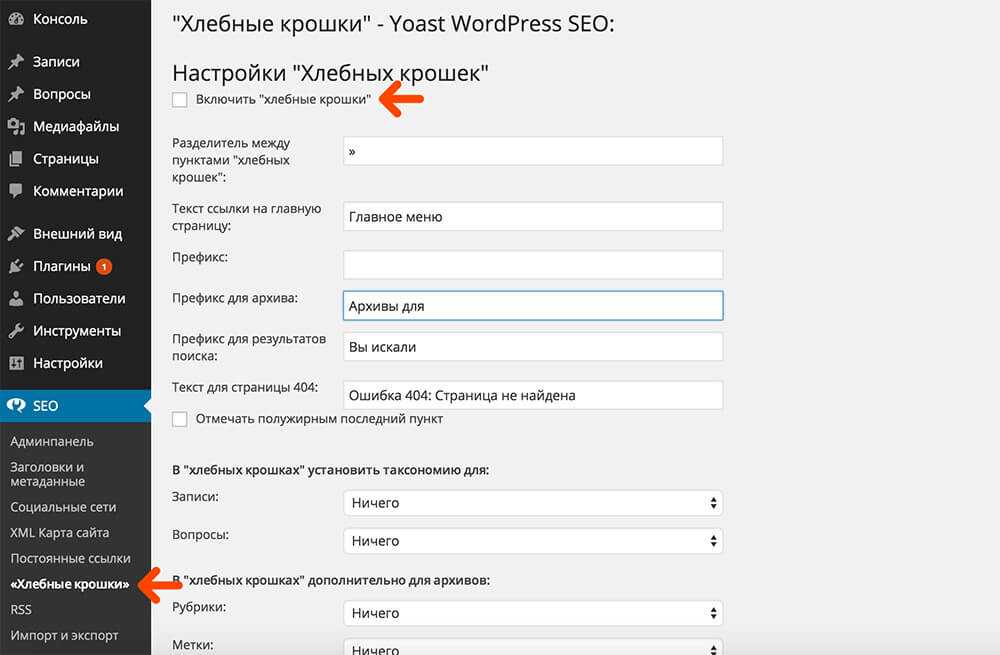
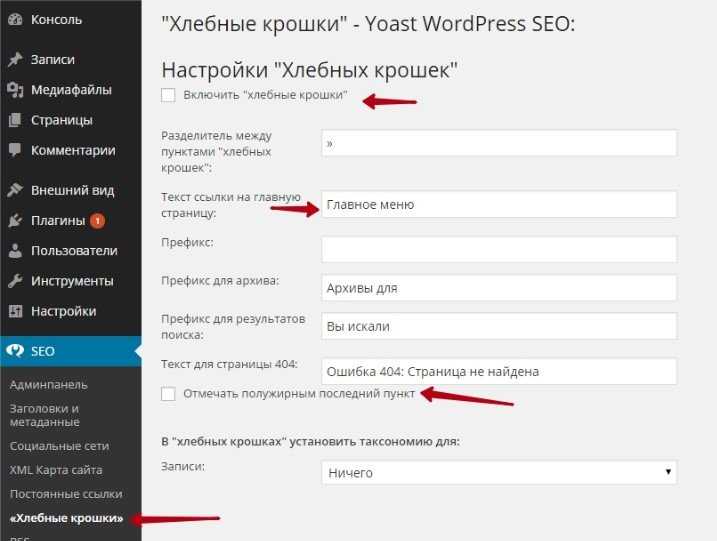
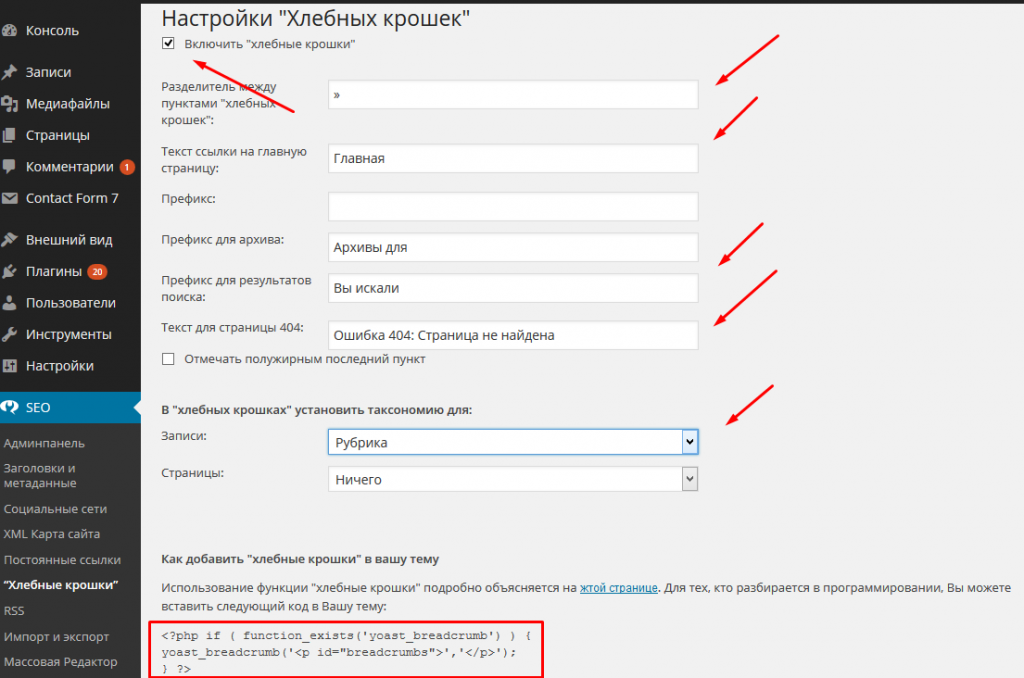
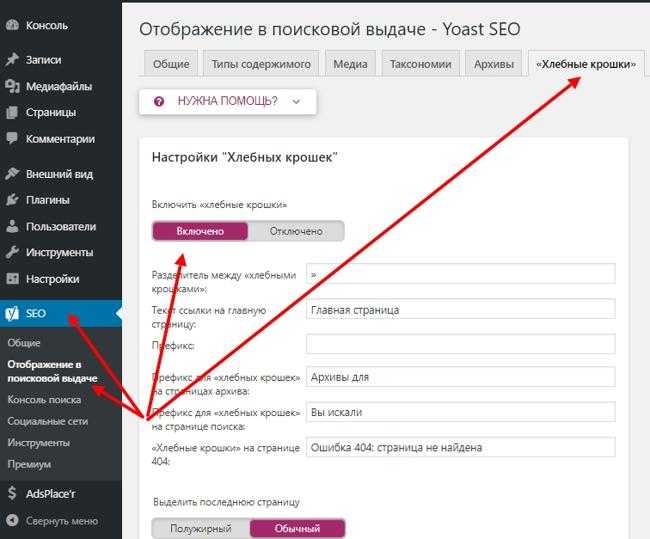
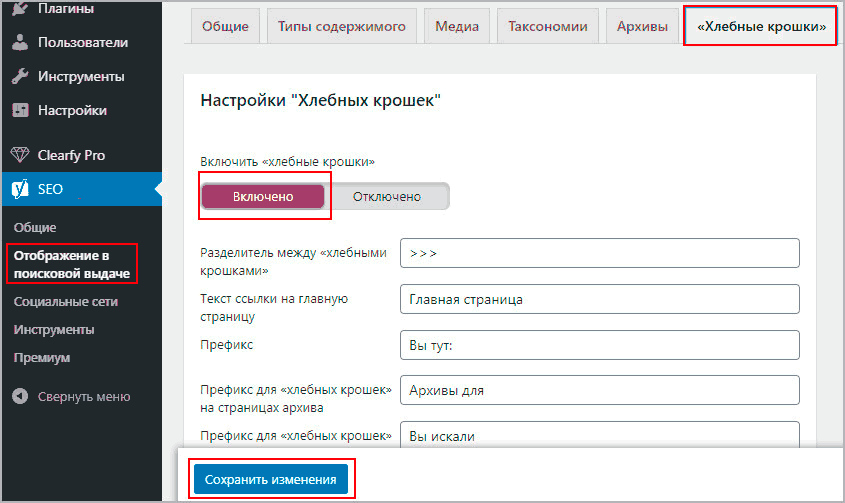
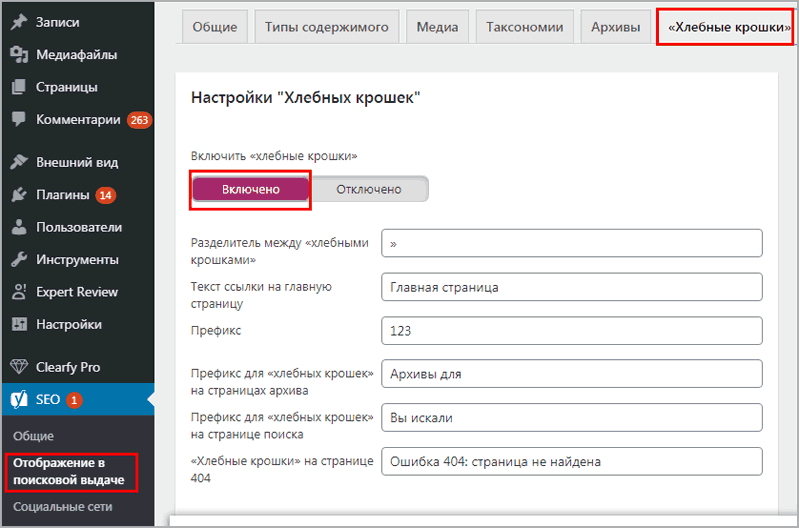
После активации плагина Yoast SEO перейдите в панель SEO, а затем в Search Appearance. Перейдите на вкладку «Панировочные сухари» и включите параметр «Включить хлебные крошки».
После того, как вы отметили опцию «Включить панировочные сухари», вы можете нажать «Сохранить», чтобы сохранить изменения.
Настройки по умолчанию работают для большинства сайтов, однако вы можете изменить их по своему усмотрению, прежде чем нажимать кнопку сохранения.
Как отображать ссылки Yoast SEO на вашем веб-сайте
Перейдите в Внешний вид и затем настройте. Выберите положение хлебных крошек в раскрывающемся списке «Позиция», а затем выберите «Панировочные сухари Yoast SEO» в поле «Источник хлебных крошек».
Это все изменения, которые вам нужно сделать, чтобы настроить навигационные ссылки Breadcrumb на своем веб-сайте с помощью Yoast SEO. Теперь вы можете посетить свой веб-сайт, чтобы увидеть, как работают ссылки Breadcrumb.
Мы закончили этот урок и надеемся, что он был вам полезен. Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Мы призываем вас присоединиться к нам по нашим Facebook и Twitter, чтобы быть в курсе наших дальнейших публикаций.
Хлебные крошки на сайте плагином Breadcrumb
Хлебные крошки на сайте – это навигационный элемент, который помогает посетителям определить, где именно они сейчас находятся, в какой рубрике и подрубрике. По мнению многих специалистов, кроме того, что наличие хлебных крошек удобно для посетителей, это ещё и положительно влияет на SEO оптимизацию.
В этой статье мы покажем вам, как сделать хлебные крошки на сайте с помощью простого и лёгкого плагина. Кроме того, в отличие от других похожих плагинов, тот, о котором пойдёт речь, обладает собственными красивыми стилями оформления. То есть, это будет не просто цепочка ссылок, а симпатичные хлебные крошки.
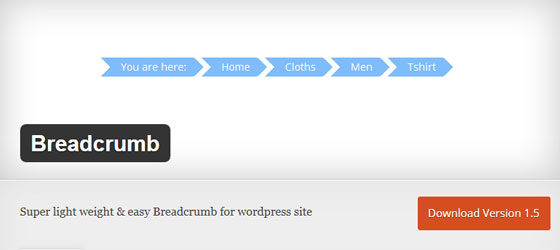
Хлебные крошки на сайте плагином Breadcrumb
Плагин Breadcrumb создаёт красивые хлебные крошки на сайте. Как и почти все плагины, о которых мы вам рассказываем, этот отличается простотой и лёгкостью в освоении, а также являете эффективным инструментом для решения поставленной задачи.
Как и почти все плагины, о которых мы вам рассказываем, этот отличается простотой и лёгкостью в освоении, а также являете эффективным инструментом для решения поставленной задачи.
После того, как вы настроите этот плагин, у вас появятся хлебные крошки на сайте, которые будут обладать собственным стилем оформления, и вы даже сможете выбрать из нескольких возможных. Но для начала скачайте, установите и активируйте плагин у себя на сайте. А затем перейдите в пункт консоли «Breadcrumb». Здесь имеется всего три вкладки, и первая из них «Options», в которой собраны все основные настройки:
- Breadcrumb Text. Сюда укажите текст, который озаглавит блок хлебных крошек на сайте. Например, можно написать «Вы находитесь здесь» или «Рубрики», или что-то ещё на ваше усмотрение.
- Breadcrumb Separator. В этом поле укажите символ, который будет разделителем в цепочке ссылок хлебных крошек. Это может быть слеш, тире или что-то другое на ваше усмотрение.

- Breadcrumb font size. Укажите размер шрифта хлебных крошек в пикселях. По умолчанию плагин устанавливает 14 пикселей.
- Breadcrumb Text Color. Выберите в таблице цвет для текста ссылок хлебных крошек. Можно также вписать шестнадцатиричное значение цвета.
- Breadcrumb Separator Color. Выберите цвет символа разделителя для ссылок хлебных крошек. Можно использовать шестнадцатиричное значение цвета. Будет красивее выглядеть, если цвета текста ссылок и разделителя будут разными.
- Breadcrumb Themes.
Сохраните эти настройки и перейдите во вкладку «Short-codes». Здесь вы увидите раздел «Short-code for php file» – код из него можно использовать в шаблоне. Например, чтобы хлебные крошки на сайте отображались на каждой записи, необходимо поместить этот код в файл одной записи – single.php. В другом разделе «Short-code for content» указывает шорт код для установки его в саму запись или страницу. Его тоже можно использовать.
Например, чтобы хлебные крошки на сайте отображались на каждой записи, необходимо поместить этот код в файл одной записи – single.php. В другом разделе «Short-code for content» указывает шорт код для установки его в саму запись или страницу. Его тоже можно использовать.
Если вы заинтересовались хлебными крошками на сайте и этот плагин вам не подходит, можете ознакомиться с этой статьёй, где мы описываем альтернативный вариант.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Как включить хлебные крошки WordPress (шаг за шагом)
Хотите настроить хлебные крошки WordPress? Включение хлебных крошек на вашем веб-сайте WordPress — это лучшая практика для всех сайтов, поэтому мы рады, что вы здесь!
Хлебные крошки не только удобны для ваших пользователей, когда они просматривают ваш сайт, но также могут реально помочь в SEO.
В этой статье мы рассмотрим, почему хлебные крошки так важны, и шаг за шагом рассмотрим, как их включить.
Что такое панировочные сухари WordPress?
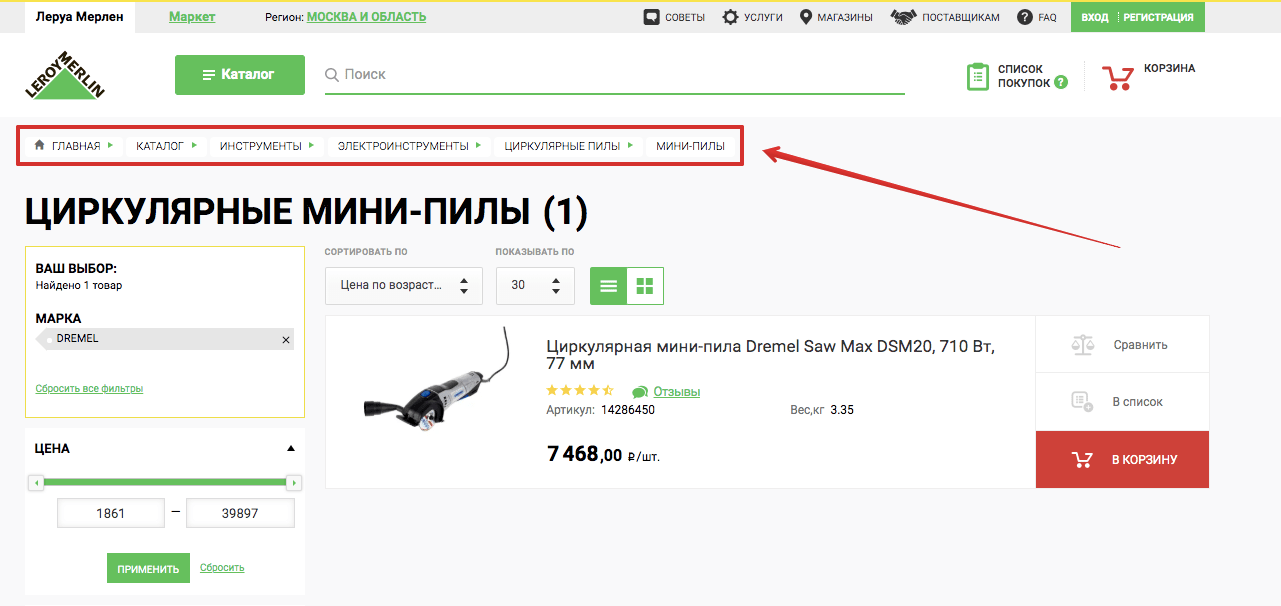
Хлебные крошки в WordPress — это ссылки для навигации по страницам, которые показывают, в какой категории или области вашего сайта находится страница, сообщение или продукт. Они могут быть просто в коде вашего сайта для удобства Google, или они также могут быть реальные ссылки на вашей странице, чтобы помочь посетителям перемещаться по вашему сайту.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Хлебные крошки особенно полезны для веб-сайтов электронной коммерции, но также удобны для сайтов с большим количеством контента в разных категориях, таких как новостной сайт.
Ссылки навигации — это текстовые ссылки, и они обычно располагаются в верхней части области содержимого.
Вот пример хлебных крошек на WPBeginner, веб-сайте с большим количеством контента. Вы видите, что просматриваете статью в Руководстве для начинающих, которое находится в блоге.
Вы видите, что просматриваете статью в Руководстве для начинающих, которое находится в блоге.
Почему хлебные крошки WordPress важны для SEO?
«Хлебные крошки» — отличная практика SEO, которой стоит следовать. Но почему они действительно важны для SEO?
Вот три причины использовать хлебные крошки для SEO:
- Они появляются в результатах поиска ! Они дают поисковикам дополнительную информацию о контенте, который они найдут, если нажмут на ваш результат.
- Они помогают роботам Google сканировать ваш сайт. Индексируемость всех ваших ссылок является важной частью SEO, и Google может использовать эти ссылки, чтобы легко получить доступ ко всем страницам и/или продуктам на вашем сайте.
- Они помогают пользователям ориентироваться на вашем сайте простым и понятным способом. Если пользователи смогут найти то, что ищут на вашем сайте, они, скорее всего, потратят больше времени на чтение и просмотр.

Как включить хлебные крошки WordPress
Самый простой способ добавить хлебные крошки в WordPress — это использовать плагин для хлебных крошек. В этом уроке мы будем использовать лучший SEO-плагин для WordPress: All in One SEO.
All-in-One SEO — это гораздо больше, чем просто плагин для хлебных крошек. Когда вы установите AIOSEO, вы получите такие функции, как:
- Файлы Sitemap
- SEO-анализ на странице
- Разметка схемы
- WooCommerce SEO
- Интеграция с социальными сетями
- Локальное SEO
- Поисковая оптимизация изображений
- И многое другое!
Итак, в этом руководстве по хлебным крошкам WordPress мы будем использовать All-in-One SEO.
Пользовательские хлебные крошки доступны, начиная с базового уровня AIOSEO. Выберите уровень, который вам нужен, исходя из ваших целей SEO!
Настройка хлебных крошек за 3 простых шага
Давайте перейдем к нашему руководству по хлебным крошкам.
Шаг 1. Установите плагин All-in-One SEO
Первый шаг — добавьте плагин All-in-One SEO на ваш веб-сайт WordPress на уровне Basic или выше. Затем отправляйтесь в 9Вкладка 0030 Downloads в вашей учетной записи, чтобы загрузить плагин:
Затем перейдите к своему администратору WordPress, затем Plugins »Add New и нажмите кнопку Upload Plugin вверху страницы:
Теперь загрузите файл плагина AIOSEO:
После завершения установки активируйте плагин:
Наконец, пройдите через мастер настройки AIOSEO, чтобы настроить основные параметры. Для получения дополнительной помощи по началу работы с AIOSEO ознакомьтесь с их Руководством для начинающих по All-in-One SEO.
Шаг 2. Настройка параметров хлебных крошек WordPress
Чтобы настроить параметры хлебных крошек, перейдите на страницу All in One SEO » General Settings на панели инструментов WordPress, затем щелкните вкладку Breadcrumbs .
Теперь имейте в виду, что AIOSEO автоматически добавляет разметку схемы цепочек на ваш сайт при установке плагина. Если вы просто хотите, чтобы ваши хлебные крошки в вашей схеме использовались поисковыми роботами Google, вам не нужно ничего делать дальше.
Однако, если вы хотите отобразить навигационную цепочку на своем сайте, вам нужно настроить ее внешний вид и способ добавления.
В верхней части выберите метод, который вы будете использовать для добавления ссылок на свой сайт, будь то блок Гутенберга, шорткод, виджет или код PHP:
Затем вы пройдете через полный список настроек хлебных крошек, где вы выбираете, как работают ваши хлебные крошки и как они выглядят:
Наконец, если вы используете AIOSEO Pro, вы сможете изменить свои шаблоны для того, как различные типы контента используют навигационные крошки:
Когда вы закончите настройку навигационных крошек, не забудьте нажать синюю кнопку Сохранить Кнопка Changes вверху или внизу страницы.
Шаг 3: Установите хлебные крошки
Если вы решили показывать свои хлебные крошки на своих страницах или в сообщениях с помощью блока Гутенберга, просто найдите блок хлебных крошек AIOSEO и добавьте его.
Теперь вы увидите навигационную цепочку на своей странице:
Чтобы узнать больше о том, как сделать так, чтобы навигационные крошки отображались на вашем веб-сайте, узнайте, как использовать метод шорткода и как настроить их с помощью PHP.
Вот оно! Вы настроили хлебные крошки на WordPress.
Хотите узнать больше о возможностях All-in-One SEO? Ознакомьтесь с SEO на странице в WordPress: ваше полное руководство.
Еще не используете MonsterInsights? Чего ты ждешь?
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать еще больше полезных советов по Google Analytics.
Как легко добавить навигационную цепочку в WordPress
Хотите знать, как легко добавить навигационную цепочку в WordPress?
Добавление навигационной цепочки на ваш веб-сайт поможет как пользователям, так и поисковым системам лучше ориентироваться на вашем сайте. Он также предлагает другие преимущества SEO, такие как более низкие показатели отказов, больше кликов из результатов поиска и улучшенный рейтинг.
Он также предлагает другие преимущества SEO, такие как более низкие показатели отказов, больше кликов из результатов поиска и улучшенный рейтинг.
В этом посте мы покажем вам, как легко добавить навигацию по хлебным крошкам в WordPress с помощью нашей функции Breadcrumbs. Мы также расскажем о преимуществах добавления хлебных крошек на ваш сайт и о том, как их настроить.
Поскольку это всеобъемлющий пост, не стесняйтесь использовать эти быстрые ссылки, чтобы перейти прямо к нужному разделу:
- Что такое навигация по цепочкам?
- Преимущества добавления навигационных цепочек на ваш сайт
- Простое добавление навигационных цепочек в WordPress
- Настройка навигационных цепочек
- Использование шаблонов навигационных цепочек Pro
Что такое навигационная цепочка?
Навигация по цепочкам, также называемая навигацией по цепочкам, представляет собой форму второй навигации, которую можно добавить на ваш веб-сайт. Это помогает пользователям узнать, где они находятся на вашем сайте, и легко вернуться на главную страницу.
Это помогает пользователям узнать, где они находятся на вашем сайте, и легко вернуться на главную страницу.
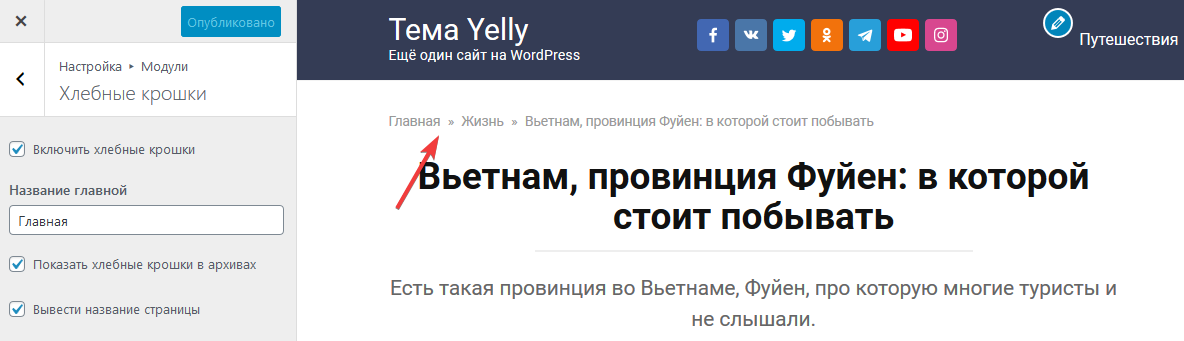
Вот пример навигационной цепочки:
Вы можете быстро увидеть, что посещаете сообщение в блоге в категории «Учебник по WP» на этом веб-сайте. И вы можете легко вернуться на главную страницу блога или домашнюю страницу.
Существует 2 основных преимущества использования хлебных крошек на вашем сайте WordPress, а именно:
- Улучшение взаимодействия с пользователем
- SEO (поисковая оптимизация) повышение
Давайте углубимся в эти 2 фактора, чтобы лучше объяснить, как они связаны с использованием хлебных крошек на вашем сайте.
1. Хлебные крошки улучшают взаимодействие с пользователем
Вы, наверное, уже слышали историю о Гензеле и Гретель и о том, как они использовали хлебные крошки, чтобы проследить свои шаги и вернуться домой, что в основном используется пользователями и поисковыми системами.
Другими словами, хлебные крошки предлагают вашим пользователям альтернативный способ просмотра вашего веб-сайта и возврата на домашнюю страницу, что улучшает общее взаимодействие с пользователем.
2. Хлебные крошки улучшают SEO
Хлебные крошки также помогают поисковым системам лучше ориентироваться на вашем веб-сайте и понимать его структуру.
Добавление навигационной цепочки на ваш сайт может улучшить SEO по следующим причинам:
- Более низкий показатель отказов: «Хлебные крошки» могут снизить показатель отказов, поскольку они помогают пользователям дольше оставаться на вашем веб-сайте. Например, вместо того, чтобы вернуться на страницу результатов поиска, они могут вернуться на главную страницу, чтобы найти дополнительную информацию.
- Увеличение CTR (Click-Through-Rate): Поскольку Google может отображать навигационную цепочку в результатах поиска, это побудит больше людей перейти на ваш сайт. Они могут легко увидеть, о чем ваша страница, прямо из результатов поиска.
- Улучшенный рейтинг SEO: Более высокий рейтинг кликов и более низкий показатель отказов коррелируют с улучшенным рейтингом в поисковых системах.
 Чем больше людей переходит на ваш сайт и чем дольше они остаются на нем, тем больше Google будет отдавать предпочтение вашему сайту в результатах поиска. Он увидит, что ваш сайт предоставляет полезную информацию.
Чем больше людей переходит на ваш сайт и чем дольше они остаются на нем, тем больше Google будет отдавать предпочтение вашему сайту в результатах поиска. Он увидит, что ваш сайт предоставляет полезную информацию.
Теперь, когда вы знаете, что такое хлебные крошки и как они могут улучшить вашу SEO-оптимизацию, мы покажем вам, как легко добавить их на свой сайт с помощью лучшего SEO-плагина для WordPress All in One SEO (AIOSEO).
Простое добавление навигационных цепочек в WordPress
С помощью функции навигационных крошек AIOSEO вы можете добавить и отобразить навигационные крошки WordPress на своем веб-сайте за считанные секунды. Все, что вам нужно сделать, это убедиться, что он включен, и добавить фрагмент кода или шорткод на свой сайт в зависимости от того, где вы хотите отобразить навигацию по хлебным крошкам.
Давайте начнем с того, что покажем вам, как добавить хлебные крошки с помощью шорткода WordPress.
Добавление хлебных крошек с помощью короткого кода WordPress
Чтобы начать работу, вам сначала необходимо установить и активировать AIOSEO на своем веб-сайте WordPress. All in One SEO – это полноценный SEO-плагин для WordPress, который содержит множество мощных инструментов и функций для SEO.
All in One SEO – это полноценный SEO-плагин для WordPress, который содержит множество мощных инструментов и функций для SEO.
С учетом вышесказанного, если вы никогда раньше не устанавливали плагин, посетите руководство WPBeginner о том, как установить плагин WordPress.
После установки AIOSEO перейдите в меню All in One SEO » General Settings, и щелкните вкладку Breadcrumbs .
Здесь нужно проверить, чтобы кнопка Enable Breadcrumbs была синей, и все готово.
Затем нажмите значок Shortcode и скопируйте под ним шорткод AIOSEO Breadcrumbs:
Затем перейдите к публикации или странице, которую вы редактируете на своем веб-сайте. В этом примере мы собираемся использовать редактор блоков WordPress, чтобы добавить шорткод хлебных крошек.
Просто вставьте шорткод AIOSEO Breadcrumbs в свой пост или на страницу и нажмите кнопку «Обновить».
При предварительном просмотре сообщения или страницы вы можете увидеть, что добавлена навигационная цепочка.
Вот так просто!
Добавление хлебных крошек с помощью блока Gutenberg
Вы также можете добавить свою навигацию с помощью предустановленного блока AIOSEO Breadcrumbs Gutenberg .
Чтобы начать, перейдите к сообщению или странице, которую вы редактируете, и нажмите на знак плюса, чтобы создать новый блок. Затем используйте экран поиска для поиска «хлебных крошек» и AIOSEO — появится блок Breadcrumbs .
Просто нажмите на него, и он будет добавлен в ваш пост или на страницу.
Вот оно!
Добавление навигационных цепочек для всего сайта с помощью кода PHP
Вы можете легко добавить навигационные крошки для всего сайта с помощью фрагмента кода PHP.
Все, что вам нужно сделать, это скопировать код PHP и вставить его в редактор вашей темы, и на всех ваших страницах будет отображаться навигационная цепочка.
Примечание: Не забывайте всегда делать резервную копию перед редактированием любых файлов вашей темы.
Перейдите к Внешний вид в настройках WordPress и щелкните вкладку Редактор тем .
Затем перейдите к файлу header.php в Theme Files и вставьте фрагмент кода PHP после метки.
Теперь сохраните настройки, и все!
После обновления файла header.php на все ваши страницы будет добавлена навигационная цепочка.
Вот так:
Хорошо выглядит, правда?!
Добавление хлебных крошек с помощью виджета
Чтобы добавить хлебные крошки на свой сайт с помощью опции виджета, вам нужно перейти к Внешний вид » Виджеты . И если ваша тема поддерживает области виджетов, вы увидите их справа.
С левой стороны вы увидите список доступных виджетов. Нажмите на виджет AIOSEO – Breadcrumbs и перетащите его в область виджетов, где вы хотите его разместить.
Например, если вы перетащите его на Нижний колонтитул Область виджета, она будет отображаться в нижнем колонтитуле вашего сайта.
Вот так:
Теперь, когда вы знаете, как добавить навигацию в виде хлебных крошек на свой веб-сайт WordPress, мы покажем вам, как настроить их внешний вид.
AIOSEO упростила настройку навигационной цепочки. Давайте начнем с того, что покажем вам, как изменить разделитель хлебных крошек.
Изменение разделителя хлебных крошек
Чтобы начать, прокрутите вниз до Настройки хлебных крошек , и вы сначала увидите раздел Preview навигации по хлебным крошкам. Прокрутите вниз до параметра Separator и выберите тот, который вы хотите использовать для навигации.
Чтобы просмотреть все доступные разделители, просто нажмите на ссылку Показать еще .
Добавление или удаление ссылки на домашнюю страницу
Вы можете добавить или удалить ссылку на домашнюю страницу из навигационной цепочки, включив или выключив кнопку Ссылка на домашнюю страницу .
Вы также можете добавить свою собственную метку домашней страницы . Просто введите текст по вашему выбору прямо в поле.
Просто введите текст по вашему выбору прямо в поле.
Добавление префикса перед навигационной цепочкой
Если вы хотите добавить префикс перед навигационной цепочкой, такой как «Вы здесь», «Навигация» или «Указатель», вы можете легко сделать это с помощью префикса навигационной цепочки. настройка.
Просто введите свой текст в поле. Это помогает посетителям вашего сайта лучше видеть, какую страницу они просматривают на вашем сайте.
Отображение страницы вашего блога в навигационной цепочке
Вы также можете отобразить страницу своего блога в навигационной цепочке. Это дает вам еще один шанс продвигать свой блог на своем веб-сайте.
Таким образом, пользователи, которые естественным образом переходят на ваш сайт через одно из ваших сообщений, могут нажать на главную страницу вашего блога и быстро получить обзор всех ваших сообщений в блоге.
Чтобы отобразить страницу вашего блога, вам сначала нужно настроить страницу сообщений для своего веб-сайта. Итак, начните с навигации по Настройки WordPress » Чтение . Затем в настройке страниц сообщений вы просто выбираете свою страницу сообщений.
Итак, начните с навигации по Настройки WordPress » Чтение . Затем в настройке страниц сообщений вы просто выбираете свою страницу сообщений.
Не забудьте сохранить настройки, когда закончите.
И, как по волшебству, страница вашего блога появится в навигационной цепочке.
Настройка формата архива
В настройке Формат архива можно изменить метку для страницы архивов.
Просто введите текст по вашему выбору перед текстом по умолчанию Имя типа сообщения смарт-тег.
Как и в случае с архивным форматом, вы можете использовать метку результатов поиска как есть или настроить ее, например, «Вы искали» или «Вот что я нашел», чтобы побудить людей перейти по вашей ссылке.
Таким образом, в настройке Search Result Format вы просто вводите свой собственный текст перед тегом Search String .
Это дает вашему сайту больше шансов выделиться в результатах поиска и привлечь больше кликов. Это также дает пользователям краткий обзор вашего контента, чтобы увидеть, соответствует ли он их поисковому запросу (тому, что они ищут).
Это также дает пользователям краткий обзор вашего контента, чтобы увидеть, соответствует ли он их поисковому запросу (тому, что они ищут).
Форматирование метки ошибки 404
С помощью AIOSEO вы даже можете отформатировать метку ошибки 404 и сообщить пользователям, какие действия им следует предпринять, если они наткнутся на неработающую ссылку на вашем сайте. Это имеет решающее значение для поддержания низкого показателя отказов, поскольку большинство пользователей сразу же уходят с вашего сайта, попадая на страницу 404.
Вот как это может выглядеть:
Как видите, он предлагает людям позвонить по номеру телефона, если они окажутся на странице 404, а это значит, что вы все еще можете получить эту продажу!
Чтобы приступить к форматированию ярлыка 404, просто введите собственный текст в поле 404 Error Format , и он будет добавлен в навигационную цепочку.
Отображение и связывание форматов хлебных крошек
Вы можете показать или скрыть свои сообщения, архив, поиск и форматы 404. А также связывать или не связывать их.
А также связывать или не связывать их.
Просто перейдите к настройке Current Item и включите или выключите кнопки Show current Item и Link currents item .
Хорошо, давайте посмотрим, как использовать и настраивать шаблоны хлебных крошек AIOSEO.
Использование шаблонов навигации Pro
При обновлении до функции навигации AIOSEO Pro вы получите доступ к полностью редактируемым шаблонам навигации для типов контента, таксономий и архивов.
Вы можете использовать шаблоны как есть или редактировать их с помощью кнопки.
Тем не менее, давайте покажем вам, как настроить шаблоны хлебных крошек.
Настройка шаблонов навигации
AIOSEO предоставляет вам полный контроль над редактированием всех шаблонов навигации с помощью предварительно установленных смарт-тегов или непосредственного редактирования кода HTML.
Чтобы начать настройку шаблона навигационных крошек, просто переместите кнопку Использовать шаблон по умолчанию влево, и появятся дополнительные настройки навигационных крошек.
Использование смарт-тегов для настройки навигационной цепочки
Самый простой способ настроить шаблоны навигационной цепочки — использовать предустановленные смарт-теги AIOSEO с различными переменными.
Все, что вам нужно сделать, это щелкнуть смарт-тег, который вы хотите использовать, например Название страницы , и заголовок вашей страницы будет добавлен в навигационную навигационную цепочку.
И вы можете найти широкий выбор переменных, нажав на ссылку View all tags или используя символ # .
Вот так просто!
Редактирование HTML-кода для настройки навигационных цепочек
AIOSEO даже дает вам доступ к прямому редактированию HTML-кода навигационных цепочек, поэтому вы можете полностью контролировать, как они будут выглядеть на вашем сайте.
Просто используйте поле в шаблоне хлебных крошек для редактирования и ввода собственного HTML-кода.
Не забудьте сохранить изменения.
