8 лучших плагинов WordPress Breadcrumbs 🍞 2022 (бесплатно и платно)
Плагин Flexy Breadcrumb
Плагин Breadcrumb NavXT
Плагин хлебных крошек WooCommerce
Плагин хлебных крошек
Плагин модуля хлебных крошек Divi
SEO-плагин хлебных крошек
Yoast SEO-плагин
Плагин виджета Elementor Breadrumbs
Последние мысли
Вам нужен один из лучших плагинов WordPress Breadcrumbs для вашего сайта?
Здесь мы выбрали для вас лучшие плагины WordPress, подробно проанализировав каждый из них, чтобы убедиться, что вы выбрали правильный. Проверьте следующий список плагинов WordPress, чтобы найти то, что идеально соответствует вашим потребностям.
Плагин хлебных крошек доступен ниже, но вы также можете использовать его в шорткодах хлебных крошек WordPress, пользовательских хлебных крошках для WordPress, параметрах хлебных крошек и инструменте хлебных крошек, процессе генерации хлебных крошек, следе хлебных крошек, коде хлебных крошек, отображении навигации в хлебных крошках и хлебных крошках Yoast.
Ниже приведены наши лучшие варианты плагинов WordPress Breadcrumbs в 2022 году:
Плагин Flexy Breadcrumb
Одна из простых и надежных систем меню «хлебных крошек»
- Скачать Flexy Breadcrumb
Хлебные крошки можно добавить на любой сайт с помощью нескольких плагинов WordPress. Тем не менее, Flexy Breadcrumb является лучшим. Он использует шорткод, чтобы добавить навигационную цепочку везде, где это необходимо.
Кроме того, вы можете интегрировать их удобные для SEO хлебные крошки прямо в файлы вашей темы. При этом вам больше не нужно предоставлять их в виде отдельного файла.
Более того, добавленные панировочные сухари хорошо оптимизированы и могут быть настроены самыми разными способами. Вы можете настроить цвета фона и цвета ссылок, а также выбрать один из нескольких фонов для хлебных крошек и разделителей.
Кроме того, вы можете определить свой начальный и конечный тексты и выбрать символы панели навигации, и это еще не все.
Вы также можете выбрать размер шрифта для своих путей навигации при настройке значков Font Awesome. К сожалению, этот плагин не поддерживает навигацию по навигационной цепочке или поддержку наведения.
💵 Это бесплатный плагин без опций Pro или Premium.
Ключевая особенность:
- Пользователи могут выбирать разделители хлебных крошек
- Вы можете выбрать иконку для шрифта awesome font на главной странице сайта.
- Создание веб-дизайна, оптимизированного для SEO
- Вы можете выбрать Начальный текст и Конечный текст в зависимости от ваших предпочтений.
- С помощью шорткода flexy_breadcrumb вы можете реализовать навигационную цепочку на своем веб-сайте.
- Это было невероятно гибко
Один из самых популярных плагинов хлебных крошек
- Скачать навигационную цепочку NavXT
Как и Flexy Breadcrumb, плагин Breadcrumb NavXT в настоящее время считается одним из самых популярных подключаемых модулей навигации, доступных на рынке, поскольку он предлагает различные варианты навигации.
Хлебные крошки на вашем веб-сайте могут быть автоматически настроены в соответствии с любой ситуацией, как только вы настроите правильные навигационные крошки для каждой возможной позиции. Просто установите хлебные крошки, которые вам нравятся, а затем настройте их соответствующим образом.
В дополнение к функциональным возможностям хлебных крошек, плагин также позволяет создавать любое количество сетей через страницу администрирования сети.
Таким образом, вы можете настроить свои хлебные крошки на всех сайтах в вашей сети и указать приоритет по умолчанию для ваших хлебных крошек. Кроме того, вы можете установить действия ООП и фильтры для дальнейшей настройки.
Обычно он считается лучшим плагином для хлебных крошек, если вы опытный пользователь WordPress, который знает, как использовать плагины и как ориентироваться.
💵 Используйте плагин Breadcrumb NavXT БЕСПЛАТНО.
Ключевая особенность:
- На странице обширных настроек можно настроить хлебные крошки.

- Включен виджет WordPress
- Полностью совместим с несколькими плагинами для перевода, такими как WPML и PolyLang, а также плагинами для социальных сетей .
- В ООП доступно несколько действий и фильтров, которые позволяют расширять его.
- Создание виджета WordPress и встраивание его на ваш сайт
- Параметры навигационной цепочки были подробно описаны с параметрами сетевого администрирования для администраторов нескольких площадок.
- Процесс генерации цепочек для RDF с использованием списка цепочек schema.org
Плагин хлебных крошек WooCommerce
Позволяет изменить стиль хлебных крошек WooCommerce
- Скачать хлебные крошки WooCommerce
Плагин хлебных крошек WooCommerce — один из лучших, которые вы можете найти для WordPress. Это хороший вариант для людей, заинтересованных в том, чтобы иметь в своем распоряжении как можно больше возможностей.
Кроме того, вы можете настроить навигационную цепочку от начала до конца. Вы даже можете включить список несортированных ссылок в навигационную цепочку.
Вы даже можете включить список несортированных ссылок в навигационную цепочку.
С помощью этого плагина вы можете настроить разделители хлебных крошек, текст домашней страницы и URL-адрес главной страницы. Плагин позволяет редактировать различные теги HTML, связанные с вашей страницей навигации.
Пользователи, обладающие некоторыми знаниями в области кодирования, могут использовать теги Wrap before & after и теги Before & After с помощью этой функции.
В результате, хлебные крошки WooCommerce определенно стоит проверить, если вы хорошо разбираетесь в WordPress и требуете, чтобы ваши хлебные крошки включали HTML-теги.
К сожалению, этот плагин влияет только на HTML-код, окружающий хлебные крошки, а не на сами хлебные крошки.
💵 Получите все расширенные функции плагина WooCommerce Breadcrumbs бесплатно.
Ключевая особенность:
- Стили отображения поставляются с различными параметрами, поэтому существует множество вариантов.
- Существует возможность настроить как разделители хлебных крошек, так и текст на вашей домашней странице, а также URL-адрес вашей домашней страницы.

- Гибкие навигационные системы могут быть адаптированы для удовлетворения потребностей пользователей.
- Хлебные крошки могут быть украшены HTML-тегами, такими как «До» и «После», для улучшения взаимодействия с пользователем.
- При отображении появится навигационная цепочка.
- Есть много вариантов панировочных сухарей
Плагин хлебных крошек
Простой и легкий плагин для отображения навигации в виде хлебных крошек
- Скачать облегченную версию
- Скачать Про версию
Как и Breadcrumb NavXT, плагин Breadcrumb позволяет вам создавать навигационные цепочки на вашем веб-сайте таким же простым в использовании и легким способом, как инструмент навигационных крошек.
Его легко настроить, и он предлагает несколько полезных возможностей настройки, в том числе возможность легко изменять тексты ссылок, цвета, разделители и форму хлебных крошек, которые отображаются на вашем веб-сайте.
Кроме того, премиум-версия плагина позволяет скрывать хлебные крошки по архивам, типам сообщений и идентификаторам сообщений.
Плагин можно настроить с помощью фильтров и хуков, что позволяет изменять его функциональность в соответствии с вашими требованиями.
Также можно настроить текст хлебной крошки, слова ссылок, размер шрифта и поля страницы.
Это один из лучших плагинов для интеграции хлебных крошек с вашим сайтом WordPress. Он специально разработан для опытных пользователей, которым необходимо использовать хлебные крошки на своем веб-сайте.
💵 Облегченная версия: бесплатно, Pro версия: 9 долларов.
Ключевая особенность:
- Хуки и фильтры могут использоваться для переопределения плагинов.
- Пользовательский текст предшествует ссылкам хлебных крошек
- Доступ к данным можно получить через шорткоды хлебных крошек WordPress.
- Вы можете отображать хлебные крошки где угодно
- Вы можете просмотреть навигационную цепочку на любой странице сайта.
- Внешний вид текста также можно настроить, изменив размер шрифта, отступы, цвета ссылок и сами ссылки.
- При желании в разделитель можно ввести собственный текст
Плагин модуля хлебных крошек Divi
Новый модуль хлебных крошек в Divi Builder
- Скачать модуль Breadcrumbs Divi
Предположим, вы планируете спроектировать и разработать свой веб-сайт с помощью Divi. В этом случае плагин Breadcrumbs Divi Module принесет вам значительную пользу.
В этом случае плагин Breadcrumbs Divi Module принесет вам значительную пользу.
К этому плагину есть дополнительный модуль, который позволяет размещать хлебные крошки на любой странице вашего сайта с помощью конструктора страниц Divi.
Используя этот плагин, хлебные крошки могут быть интегрированы в ваш контент и могут быть настроены в соответствии с дизайном любого сайта.
Если вы ищете мощный и качественный плагин Divi Builder, то это он. Он добавляет модуль меню, который можно вставить в любом месте Divi Builder, в отличие от Visual Builder, который дает контент, предназначенный только для предварительного просмотра.
Вы можете видеть, что плагин Breadcrumbs Divi Module позволяет настраивать тексты Home и Before, ссылки и цвета текста, а также значок разделителя. В целом, вы можете использовать гибкость и удобство Divi Visual Builder для настройки своих хлебных крошек.
💵 За скачивание и установку плата не взимается.
Ключевая особенность:
- Вы можете изменить цвет ссылок, текста и значков.

- Предусмотрена поддержка Visual Builder.
- Хлебные крошки можно разместить в любом месте вашего сайта.
- Настраиваемый в широком диапазоне способов
- Посвящается конструктору Divi Visual
- Иконки Divi можно использовать в качестве разделителей
SEO-плагин хлебных крошек
Можно добавить пять различных навигационных цепочек на ваш сайт WordPress
- Скачать SEO-хлебные крошки
Ваш веб-сайт WordPress сможет отображать пять различных вариантов хлебных крошек с помощью плагина SEO Breadcrumbs, который упростит навигацию для посетителей.
Кроме того, «хлебные крошки» могут быть включены в сообщения, страницы, пользовательские таксономии, архивы и т. д. Кроме того, вы можете настроить комбинацию цветов и эффект «хлебных крошек» в соответствии со своими конкретными потребностями.
Этот плагин хлебных крошек WordPress может добавить пять типов хлебных крошек, которые можно добавить на ваш сайт с помощью этого плагина хлебных крошек WordPress. Этот мощный и удобный плагин прост в установке и использовании.
Этот мощный и удобный плагин прост в установке и использовании.
Плагин предоставляет доступ к более чем 100 виджетам, каждый из которых можно настроить в соответствии с вашими потребностями. Ваши пользователи могут добавлять собственные хлебные крошки для WordPress в сообщения, страницы, настраиваемые таксономии, архивы, вложения, сообщения об ошибках 404, результаты поиска и т. д.
Этот плагин позволяет настраивать хлебные крошки, применяя любую комбинацию цветов. Он имеет несколько вариантов стиля, стиля хлебных крошек и стиля эффектов.
Кроме того, в плагине также поддерживаются расширенные фрагменты, что означает, что он может идентифицировать навигационные цепочки, используемые поисковыми системами в качестве сигнала ранжирования.
💵 Вот ссылка, по которой вы можете скачать плагин. Это свободно.
Ключевая особенность:
- Благодаря использованию только разметки SEO-навигации страница оптимизирована для поисковых систем.
- Можно включить отображение хлебных крошек schema.
 org.
org. - Использование панировочных сухарей снижает количество наценок
- Можно использовать код хлебных крошек
- Виджет SEO Breadcrumbs доступен
- Хлебные крошки для всех статей, страниц, архивов и т. д.
- Вы можете напрямую выбирать цвета с помощью палитры цветов
- Настроить свой домашний значок легко с помощью шрифтов значков Bootstrap
Yoast SEO-плагин
Первый SEO-плагин WordPress
- Скачать облегченную версию
- Скачать Про версию
Yoast SEO — это полезный SEO-плагин для WordPress, который контролирует усилия SEO для вашего сайта. Он не только отслеживает SEO на странице, но знаете ли вы, что вы также можете включить хлебные крошки в свою тему?
Он предлагает вам полный набор инструментов SEO для оптимизации и анализа вашего сайта, включая XML-карты сайта, хлебные крошки и инструменты для его настройки в соответствии с вашими предпочтениями.
Пользователи этого плагина включают в себя широкий круг организаций и предприятий, выполняющих свою миссию «SEO для всех», от пекарни по соседству до некоторых из самых популярных веб-сайтов.
Можно использовать бесплатную версию этого плагина, которая включает в себя все инструменты, необходимые для управления вашей деятельностью в области SEO. Премиум-версия и ее расширения позволяют использовать еще больше возможностей.
Для достижения высокого рейтинга в поисковых системах важно, чтобы ваш сайт был быстрее, сильнее и эффективнее, чем у ваших конкурентов.
На сегодняшний день это один из самых популярных SEO-плагинов для WordPress. Он помог тысячам людей продвинуться вперед и сохранить свое лидерство.
💵 Pro-версия этого плагина стоит 99 долларов.
Ключевая особенность:
- Предназначен для повышения рейтинга вашего сайта в поисковых системах.
- Содержание вашего веб-сайта может быть полностью оптимизировано на странице.
- Разделители для хлебных крошек можно менять в режиме реального времени
- Результаты поиска отображаются более четко
- Хлебные крошки могут быть созданы для страниц с ошибкой 404.
Плагин виджета Elementor Breadrumbs
Используйте «хлебные крошки» для добавления вторичной схемы навигации
- Скачать виджет Elementor Breadrumbs
Elementor pro предоставляет хлебные крошки в виджете Elementor Breadcrumbs. Если вы специально ищете хлебные крошки для Elementor, вам, возможно, придется перейти на Elementor pro. Этот виджет предлагает хлебные крошки, которые можно легко настроить.
Если вы специально ищете хлебные крошки для Elementor, вам, возможно, придется перейти на Elementor pro. Этот виджет предлагает хлебные крошки, которые можно легко настроить.
Этот виджет окажется чрезвычайно полезным при использовании в сочетании с плагином Yoast SEO. Они полностью совместимы друг с другом.
С помощью виджета Google Breadcrumbs легко создать красивые хлебные крошки для своего веб-сайта.
Вы можете выбрать различные цвета, фон, тени и многое другое, чтобы эстетически улучшить свои хлебные крошки. Для разработчиков никогда не было более простого метода создания хлебных крошек.
Плагин Yoast SEO используется этим виджетом Elementor для предоставления хлебных крошек, чтобы вы могли настроить их визуально. Виджет определяет местоположение вашего сайта в любой момент времени, чтобы ваши пользователи знали, куда идти, если им нужна помощь.
Чтобы повысить индексируемость веб-страницы поисковыми системами, очень важно включать структурированные данные в навигационные цепочки и обеспечивать понятную схему навигации по всему контенту.
💵 Цена плагина Elementor Breadrumbs Widget составляет 99 долларов.
Ключевая особенность:
- Вы можете управлять панировочными сухарями различными способами с помощью панели хлебных крошек Yoast.
- Можно изменить цвет текста, изменив его размер
- Вы можете изменить цвет ссылок по своему вкусу
- Тег HTML можно выбрать и выровнять любым удобным для вас способом.
- Вы найдете это очень простым
Наконец, мы упомянули лучшие плагины WordPress Breadcrumbs в приведенном выше тексте. Эти плагины могут помочь вам создать более современный веб-сайт.
Мы надеемся, что эта статья будет влиятельной. Те, кто использовал плагины хлебных крошек, упомянутые выше (или используют их в настоящее время), могут поделиться своими мыслями, основанными на их опыте.
У нас также есть сообщение о лучших хостинг-провайдерах WordPress для вашего сайта, которые могут вас заинтересовать. Кроме того, у нас также есть сообщение о лучших плагинах безопасности WordPress, которые вы можете рассмотреть .
Источник записи: betterstudio.com
Как создать ссылки на хлебные крошки на WordPress
Навигационные ссылки Breadcrumb отображаются на веб-сайте, чтобы пользователь мог узнать их местоположение на сайте в иерархическом порядке. Он отображает ряд ссылок, позволяющих пользователю перемещаться по веб-сайту, а также улучшать взаимодействие с пользователем.
Это дополнительная система навигации, отличная от меню навигации вверху. Поисковые системы, такие как Google, начали отображать эти навигационные ссылки Breadcrumb вместе с результатами поиска.
Наличие навигационных ссылок в виде хлебных крошек не только увеличивает рейтинг кликов, но и делает ваш сайт более заметным.
Давайте продвинемся вперед и поймем, как вы можете создавать навигационные ссылки Breadcrumb для своего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПанировочная крошка NavXT — это плагин WordPress, 800 000+ активных установок, он используется для создания навигационных ссылок Breadcrumb на веб-сайтах WordPress.
Breadcrumb NavXT очень прост в использовании с простым интерфейсом, в то время как для многих других увлекательных пользователей он обеспечивает прямой доступ.
Ключевая особенность
- Формат RDFa
- Обширный контроль настройки
- Соответствующие значения по умолчанию
- Встроенный виджет WordPress
- Расширяется через ООП
- Совместимость с WPML
После установки и активации перейдите в Настройки, а затем на страницу Breadcrumb NavXT, чтобы настроить параметры плагина.
Соответствующие настройки по умолчанию обычно совместимы со всеми веб-сайтами, но есть возможность дальнейшей настройки, если вам это нужно.
Шаблоны ссылок, доступные на странице настроек, используют параметры Schema.org, и вы можете изменить эти шаблоны ссылок навигации Breadcrumb.
Вы также можете установить ссылки Breadcrumb на разных сообщениях или страницах с вкладкой Тип сообщения, при этом вы можете изменить способ отображения иерархии ссылок.
Когда вы закончите со всеми настройками, не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
Чтобы наконец задействовать ссылки Breadcrumb, вам нужно перейти на панель «Внешний вид» и выбрать «Настроить».
Выберите Breadcrumb NavXT в поле Источник Breadcrumb.
Вы успешно создали Навигационные ссылки Breadcrumb для своего веб-сайта. Теперь вы можете пойти дальше и посетить свой веб-сайт, чтобы посмотреть, как он выглядит.
Yoast SEO — это плагин WordPress, помогающий сайтам занимать позиции в поисковой системе на протяжении многих лет. Это поможет вам с поисковой оптимизацией, чтобы увеличить видимость вашего сайта.
Yoast SEO с более чем 5 миллионами активных установок поддерживает ваш сайт WordPress в форме, будь то блог или бизнес-сайт.
Ключевая особенность
- Разрешает хлебные крошки сайта
- Автоматически устанавливать канонические URL
- SEO-анализ
- Анализ читабельности
- Предварительный просмотр фрагмента
- FAQ и как заблокировать
Если вы используете Yoast SEO для своего веб-сайта, вам не нужно вдаваться в суть установки другого плагина, поскольку Yoast SEO также позволяет создавать ссылки Breadcrumb на вашем веб-сайте.
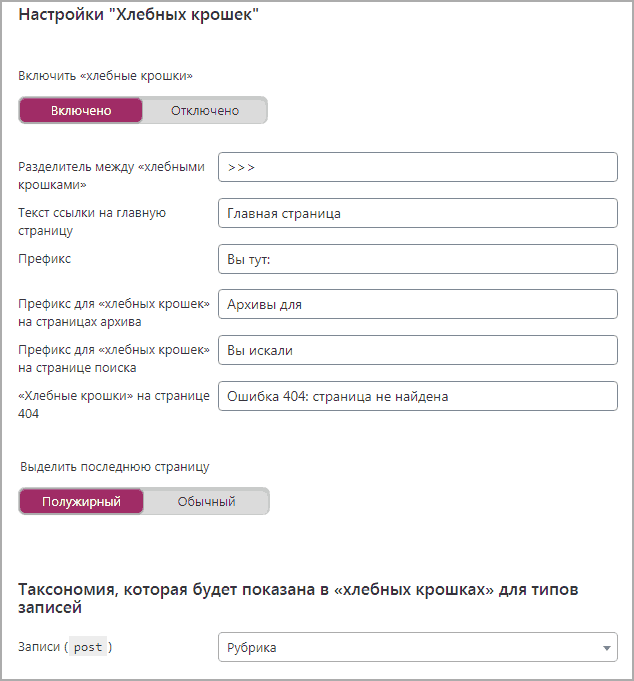
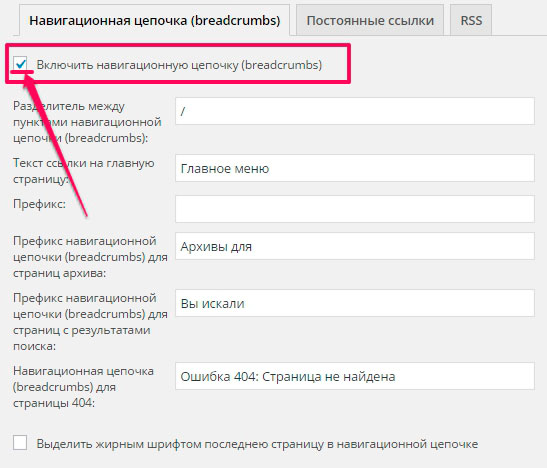
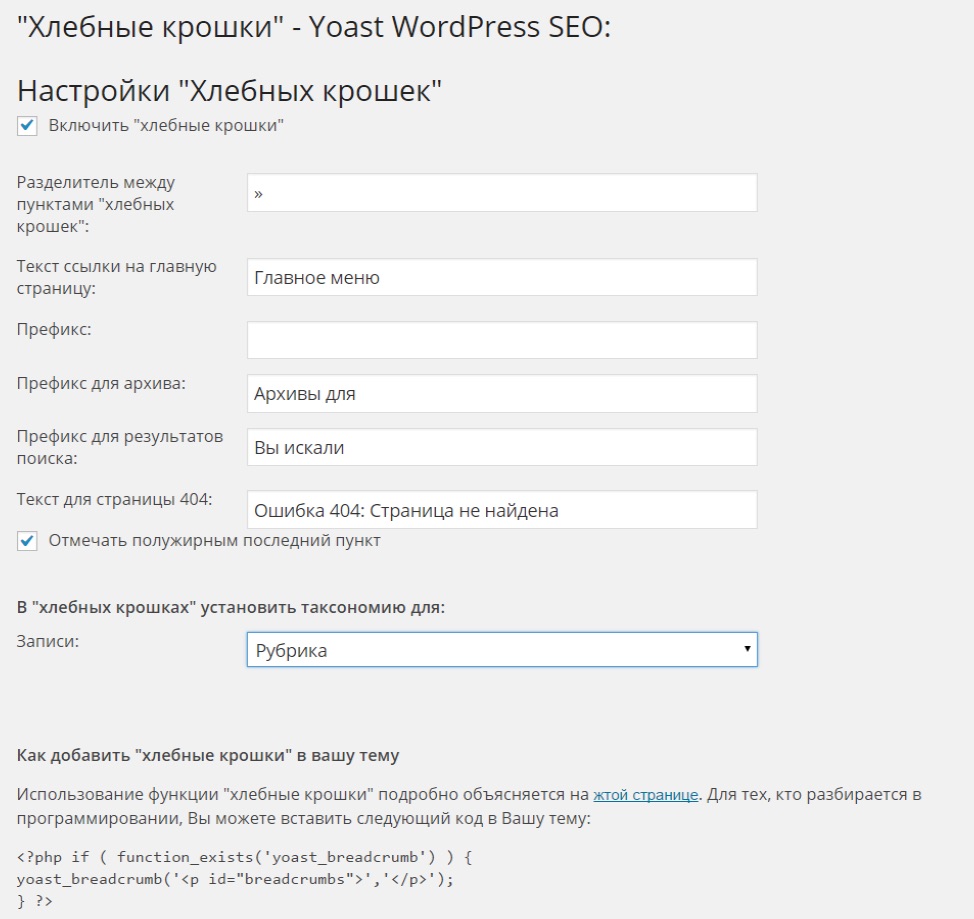
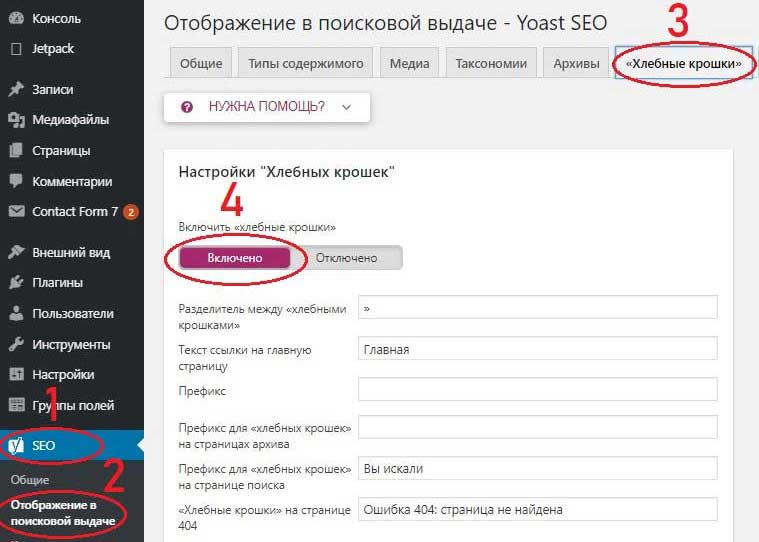
После активации плагина Yoast SEO перейдите в панель SEO, а затем в Search Appearance. Перейдите на вкладку «Панировочные сухари» и включите параметр «Включить хлебные крошки».
После того, как вы отметили опцию «Включить панировочные сухари», вы можете нажать «Сохранить», чтобы сохранить изменения.
Настройки по умолчанию работают для большинства сайтов, однако вы можете изменить их по своему усмотрению, прежде чем нажимать кнопку сохранения.
Как отображать ссылки Yoast SEO на вашем веб-сайте
Перейдите в Внешний вид и затем настройте. Выберите положение хлебных крошек в раскрывающемся списке «Позиция», а затем выберите «Панировочные сухари Yoast SEO» в поле «Источник хлебных крошек».
Это все изменения, которые вам нужно сделать, чтобы настроить навигационные ссылки Breadcrumb на своем веб-сайте с помощью Yoast SEO. Теперь вы можете посетить свой веб-сайт, чтобы увидеть, как работают ссылки Breadcrumb.
Мы закончили этот урок и надеемся, что он был вам полезен. Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Мы призываем вас присоединиться к нам по нашим Facebook и Twitter, чтобы быть в курсе наших дальнейших публикаций.
Как добавить хлебные крошки на сайт WordPress с помощью Astra?
Astra — популярная тема WordPress со встроенной функцией «хлебных крошек». Тема также предлагает различные настройки с выделенными цветами и вариантами типографики.
Как включить хлебные крошки?
Чтобы включить хлебные крошки, вам просто нужно установить и активировать тему Astra. Чтобы изучить настройки, на панели инструментов WordPress перейдите к Appearance > Customize > Breadcrumb .
В этой статье мы увидим —
- Настройки хлебных крошек в Astra
- Отображение хлебных крошек в любом месте с помощью короткого кода
- Поддержка сторонних плагинов
Настройки навигационной цепочки в Astra
Ниже приведены доступные настройки навигационной цепочки. Выберите, где вы хотите их отобразить. Текущий, вы можете выбрать отображение его внутри заголовка, после заголовка или перед заголовком.
Выберите, где вы хотите их отобразить. Текущий, вы можете выбрать отображение его внутри заголовка, после заголовка или перед заголовком.
Параметры цвета и типографики для хлебных крошек
По умолчанию хлебные крошки наследуют цвет и типографику темы. Но если вы хотите выделить их разными цветами и типографикой, у вас есть специальные опции для панировочных сухарей. В Настройщике перейдите к – Настройка > Навигационные крошки > Типографика
В Настройщике перейдите к – Настройка > Навигационные крошки > Типографика
Отображать навигационные крошки где угодно!
В настоящее время Astra позволяет отображать хлебные крошки только в трех местах — внутри заголовка, после заголовка и перед заголовком.
Что делать, если вы хотите отобразить его в любом месте на странице или в публикации? Вы можете сделать это с помощью шорткода.
Вставьте этот шорткод в любом месте любого пользовательского макета, текста или HTML-блока на своем веб-сайте и увидите, как там появится навигационная цепочка —
[astra_breadcrumb] Поддержка сторонних плагинов
Наряду со встроенными функция хлебных крошек, Astra также поддерживает хлебные крошки из следующих внешних плагинов —
- Yoast SEO
- Хлебные крошки NavXT
- Ранг Математика
- SEOPress PRO
Вы можете отключить параметры Astra по умолчанию и использовать хлебные крошки из вышеуказанных плагинов. Хотя хлебные крошки берутся из вышеуказанных плагинов, вы все равно можете управлять стилями, такими как цвета и типографика, через Astra.
Хотя хлебные крошки берутся из вышеуказанных плагинов, вы все равно можете управлять стилями, такими как цвета и типографика, через Astra.
Как настроить хлебные крошки внешнего плагина с помощью Astra?
1. С плагином Yoast SEO:
- Установите и активируйте плагин Yoast SEO
- Активируйте Breadcrumb для Yoast SEO Plugin из WordPress Dashboard > SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs
- Вы увидите параметр в Customizer > Layout > Breadcrumb > Breadcrumb Source. Выберите Yoast SEO Breadcrumb.
- Теперь разметка Yoast SEO Breadcrumb должна начать появляться на страницах вместо разметки Astra Breadcrumb по умолчанию.
- Все параметры цвета и типографики из настройщика переопределяют стиль Yoast SEO Breadcrumb.
- Все варианты отключения навигации в определенных местах также будут работать с плагином Yoast SEO.
Yoast Backend Settings:
Yoast Option в Customizer:
Т-плагин
 Выберите навигационную крошку NavXT.
Выберите навигационную крошку NavXT.3. С подключаемым модулем Rank Math
- Установка и активация подключаемого модуля Rank Math
- Установить хлебные крошки через Dashboard > Rank Math > General Settings > Breadcrumbs
- Вы увидите опцию в Customizer > Breadcrumb > Breadcrumb Source . Выберите Математика рангов.
- Теперь разметка Rank Math начнет появляться на страницах вместо стандартной Breadcrumb Astra.
- Все параметры цвета и типографики из настройщика переопределяют стиль Rank Math.
- Все параметры отключения навигационной цепочки в определенных местах также будут работать с подключаемым модулем Rank Math.

4. С помощью плагина SEOPress (PRO):
- Установите и активируйте как бесплатный плагин SEOPress, так и плагин PRO
- Активируйте Breadcrumbs для плагина SEOPress, перейдя в Панель управления WordPress > SEO > PRO > Breadcrumbs. Здесь выполните следующие действия:
- Шаг 1 — Включить хлебные крошки;
- Шаг 2 – включить хлебные крошки HTML;
- Шаг 3 — При желании вы можете установить текст, который будет отображаться перед хлебными крошками, добавив его в поле «Отображать текст перед хлебными крошками»;
- Шаг 4 — Нажмите кнопку «Сохранить изменения», чтобы активировать хлебные крошки SEOPress.
- Перейдите рядом с Customizer > Layout > Breadcrumb > Breadcrumb Source . Здесь выберите опцию «SEOPress».
- Теперь разметка SEOPress Breadcrumb должна начать появляться на страницах вместо разметки Astra Breadcrumb по умолчанию.

- Все параметры для отключения навигационной цепочки в определенных местах также будут работать с плагином SEOPress, а некоторые дополнительные настройки также будут доступны в Dashboard > SEO > PRO > Breadcrumbs .
SEOPress – включить хлебные крошки :
SEOPress – включить HTML хлебные крошки :
Опция SEOPress в настройщике:
The Fundament al Руководство по добавлению хлебных крошек WordPress
Хотите снизить показатель отказов, улучшить навигацию по сайту, повысить SEO и предложить удивительный пользовательский опыт? Конечно, вы делаете!
Но если вы не используете хлебные крошки как часть своего веб-сайта, вы упускаете прекрасную возможность. Хлебные крошки улучшают навигацию по сайту, помогая пользователям легче перемещаться по вашим веб-страницам (через «хлебные крошки»).
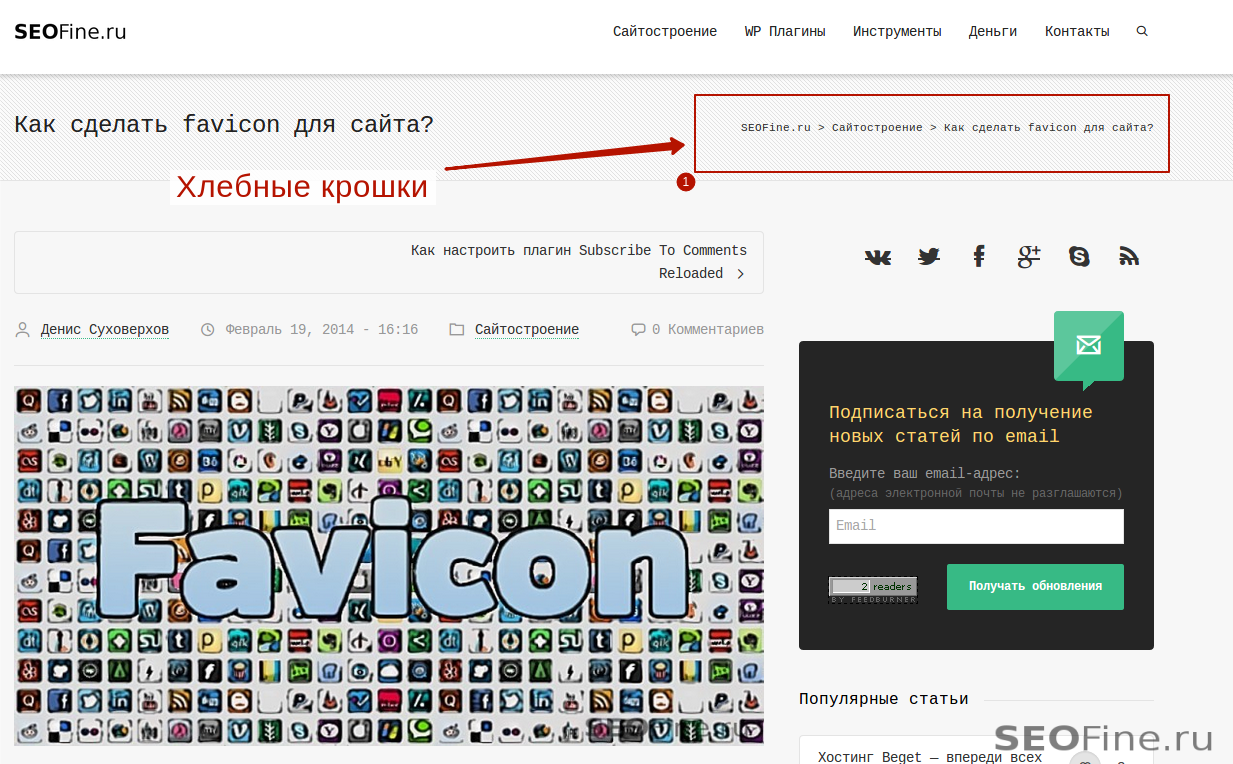
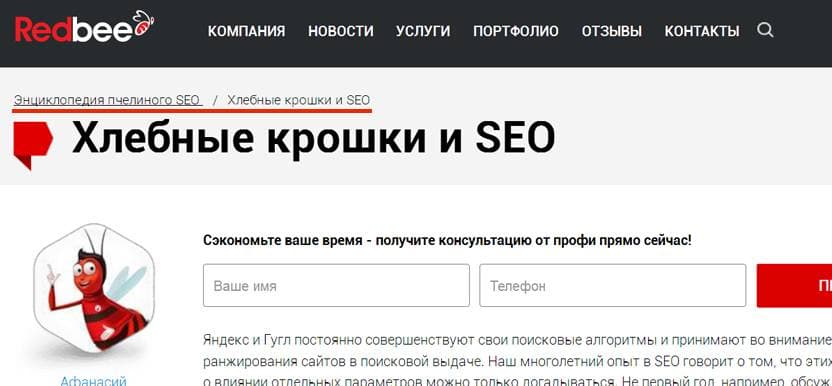
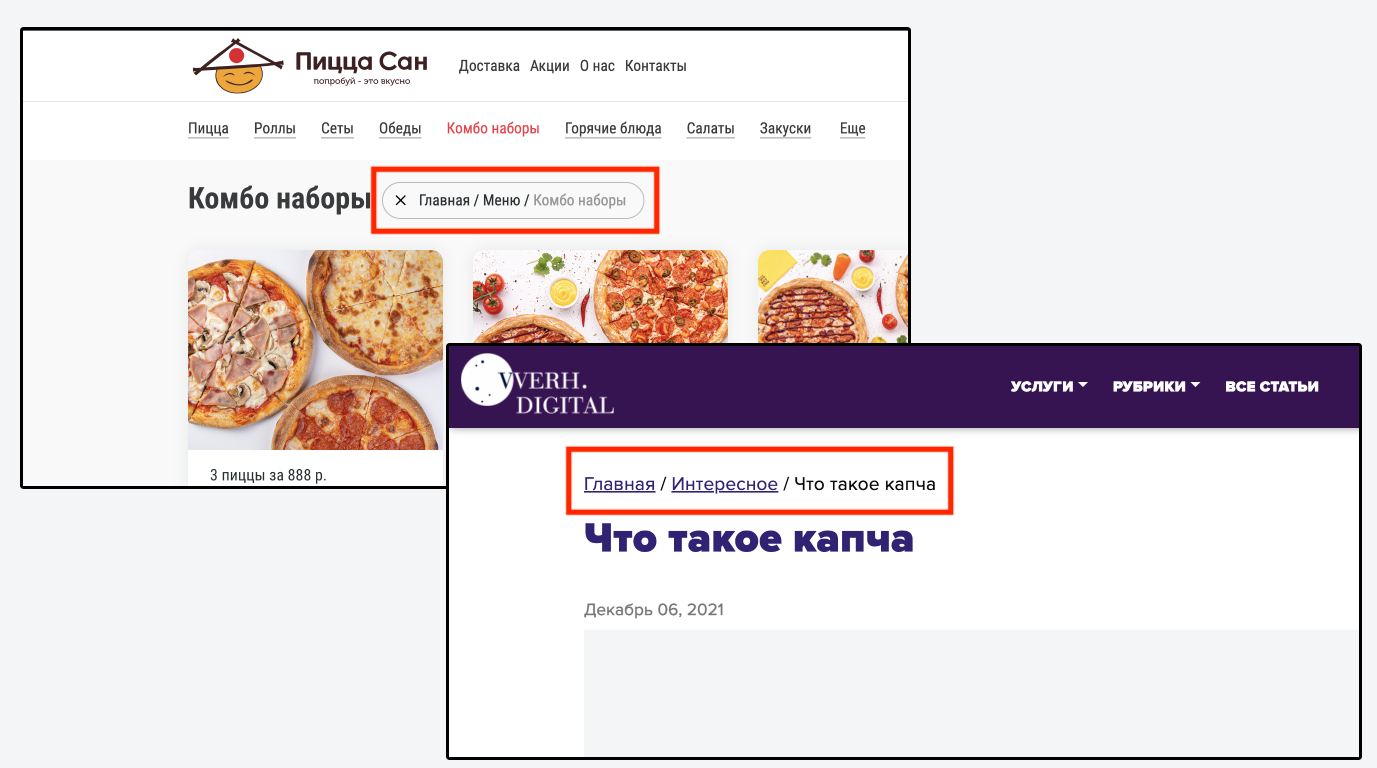
Скорее всего, вы много раз сталкивались с панировочными сухарями. Они часто появляются сразу под меню навигации сайта.
Источник: dedoles.se
Сегодня мы собираемся поделиться нашими главными советами и рекомендациями, которые помогут вам добавить хлебные крошки WordPress на свой сайт и начать улучшать их взаимодействие с пользователем.
Что такое панировочные сухари?
Забудьте о золотых и хрустящих, свежеподжаренных или панко. Эти панировочные сухари могут быть очень вкусными, но сегодня мы не об этом. Нет, мы здесь, чтобы обсудить онлайн-панировочные сухари , в целом более функциональный (и менее съедобный) кусочек.
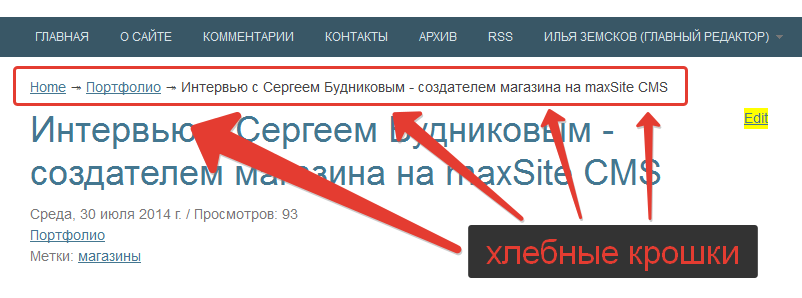
Хлебная крошка — это, по сути, навигационная ссылка. Хлебные крошки подключаются для создания текстового пути по страницам веб-сайта. Они отслеживают, где пользователь находится на веб-сайте по отношению к домашней странице, и обычно располагаются вверху, чуть ниже панели навигации.
Хлебные крошки улучшают пользовательский интерфейс вашего сайта (UX), упрощая пользователям возврат при навигации. Они также поддерживают рейтинг SEO, помогая поисковым системам перемещаться по вашим веб-страницам и структурам ссылок (подробнее об этом позже).
Понимание того, как работают различные навигационные цепочки
Навигационные крошки могут применяться к веб-сайту по разным причинам. Например, для веб-сайтов, созданных на WordPress, есть три типа хлебных крошек, которые можно включить в навигацию по сайту. Они основаны на иерархии, атрибутах и истории.
Панировочные сухари на основе иерархии
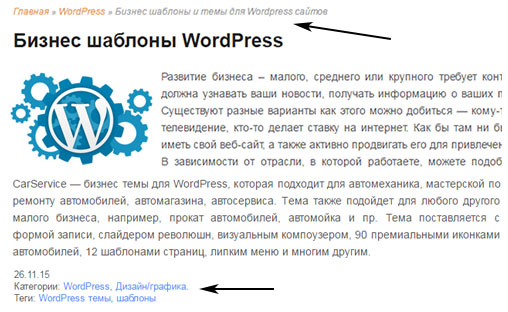
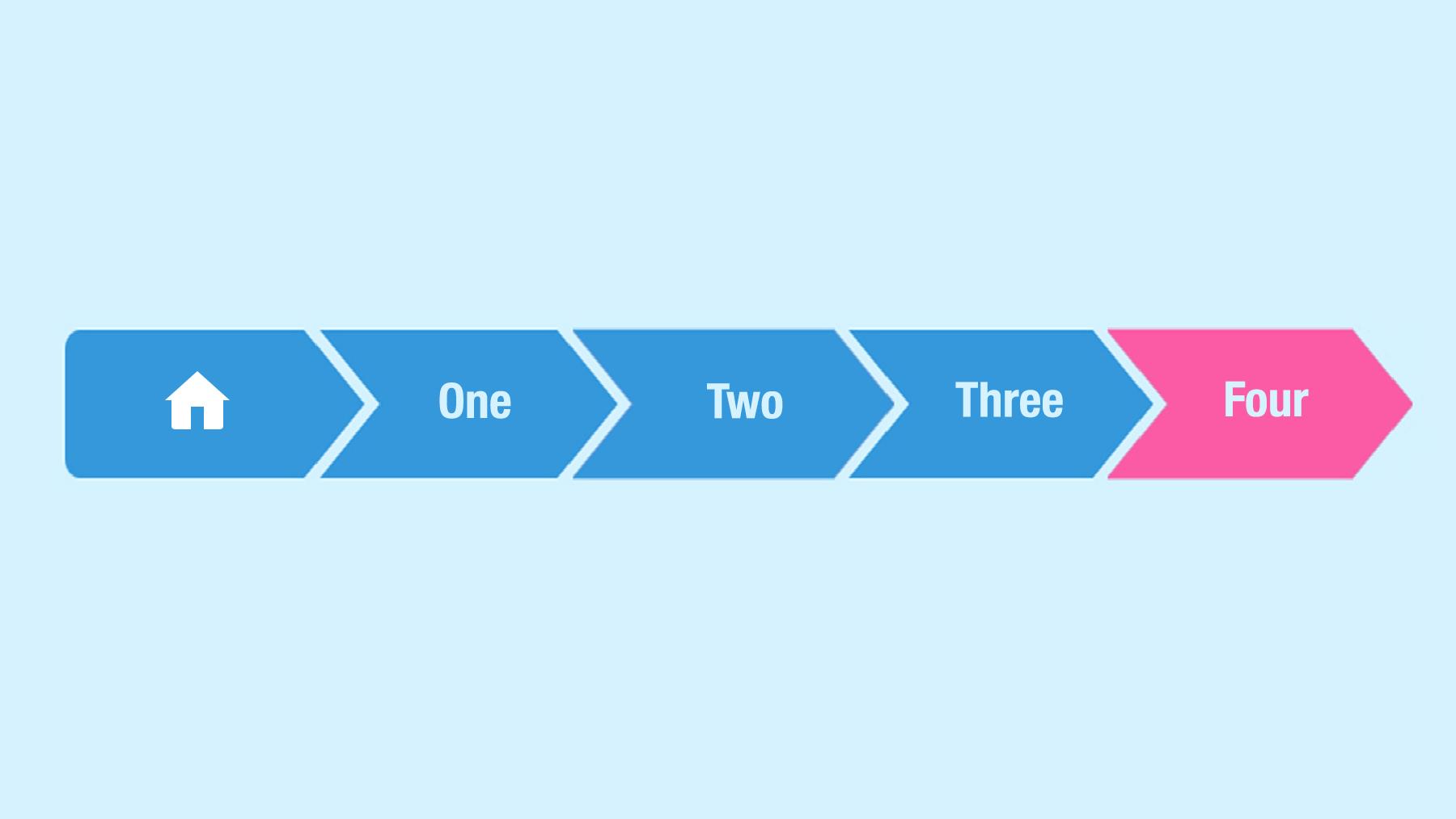
Это классические панировочные сухари. Хлебные крошки на основе иерархии показывают пользователям веб-сайта, где они находятся в общей структуре вашего сайта по отношению к главной странице. Это позволяет посетителям легко перемещаться по категориям и находить сопутствующие товары.
Хлебные крошки на основе атрибутов
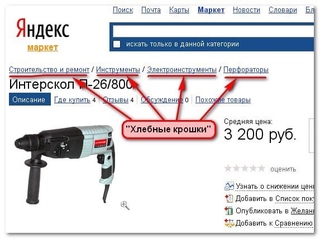
Эти навигационные крошки чаще всего встречаются как часть сайтов электронной коммерции. Хлебные крошки на основе атрибутов перечисляют атрибуты, которые пользователь искал, чтобы найти продукт или страницу, которую он просматривает.
Например, представьте, что вы просматриваете интернет-магазин модной одежды. Иногда вас могут попросить уточнить параметры поиска с точки зрения атрибутов продукта (например, размер, стиль, цвет, размер). Атрибуты, которые вы выберете, составят вашу навигационную цепочку.
Иногда вас могут попросить уточнить параметры поиска с точки зрения атрибутов продукта (например, размер, стиль, цвет, размер). Атрибуты, которые вы выберете, составят вашу навигационную цепочку.
Источник изображения
Хлебные крошки на основе истории
Эти хлебные крошки являются хронологическими. Они упорядочены в зависимости от того, что вы делаете на веб-сайте. Хлебные крошки, основанные на истории, возвращают пользователей на те страницы, которые они уже посещали. Эти хлебные крошки действуют как кнопка «назад» в вашем браузере, чтобы помочь пользователям вернуться на страницу, которую они уже посещали.
Преимущества «хлебных крошек»
«хлебные крошки» невероятно полезны для UX и SEO веб-сайта. Таким образом, многие службы контент-маркетинга продвигают преимущества «хлебных крошек» как часть надежной стратегии цифрового маркетинга.
Хлебные крошки облегчают пользователям навигацию по веб-сайту и помогают сканерам поисковых систем понять содержание сайта. Это означает улучшение рейтинга в поисковых системах, снижение показателей отказов и улучшение взаимодействия с пользователем.
Это означает улучшение рейтинга в поисковых системах, снижение показателей отказов и улучшение взаимодействия с пользователем.
Более легкая навигация по сайту для посетителей, что означает более низкий показатель отказов
Для посетителя веб-сайта нет ничего более раздражающего, чем обнаружить, что вы перешли на страницу продукта, который вас нисколько не интересует. Я, вероятно, хочу сделать одну из двух вещей.
- Вернитесь к поисковой системе и начните сначала.
- Вернитесь на домашнюю страницу и попробуйте найти страницу, которую вы искали.
Добавив на свой сайт хлебные крошки, пользователи снизят вероятность отказа и им будет намного проще находить то, что они ищут. Хлебные крошки позволяют посетителям сайта легко отслеживать путь пользователя и быстро находить нужные страницы.
Поисковым роботам легче ранжировать нужные страницы
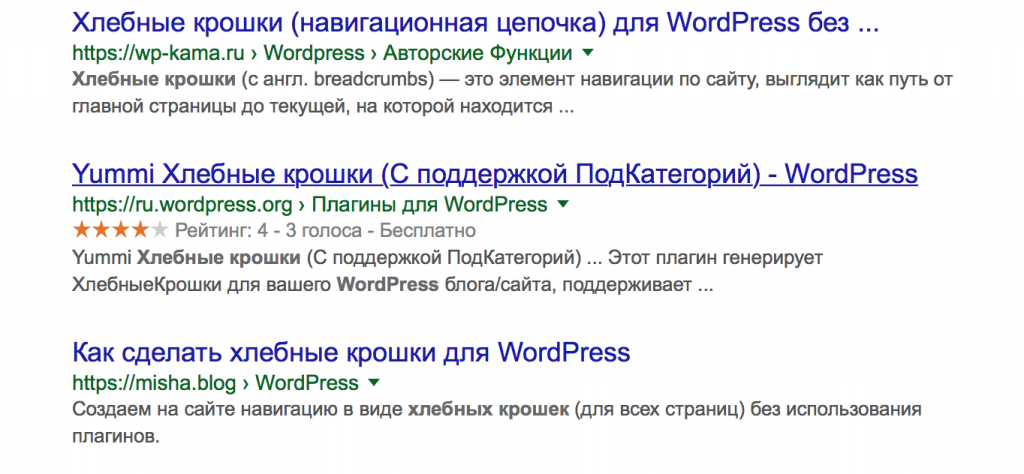
Хлебные крошки улучшают SEO сайта, сообщая поисковым системам, о чем страницы сайта. Google фактически использует название сайта и навигационную цепочку в фрагментах поиска, а это означает, что это одна из первых вещей, которые вы увидите, когда Google выведет список результатов. Это, в свою очередь, помогает поисковикам увидеть, куда они попадут после нажатия.
Google фактически использует название сайта и навигационную цепочку в фрагментах поиска, а это означает, что это одна из первых вещей, которые вы увидите, когда Google выведет список результатов. Это, в свою очередь, помогает поисковикам увидеть, куда они попадут после нажатия.
Например, если вы ищете «что такое хлебные крошки?» в Google, в результатах поиска будет указан URL-адрес каждого веб-сайта, хлебные крошки и название.
Три способа добавления хлебных крошек на ваш сайт WordPress
Итак, как именно вы собираетесь добавлять хлебные крошки на свой сайт WordPress? Ну, есть несколько разных маршрутов, которые вы можете выбрать. Мы познакомим вас с различными методами шаг за шагом.
Выберите тему WordPress, в которой уже есть навигационные крошки
Самый простой способ добавить навигационные крошки на сайт WordPress — установить тему, в которой они уже есть. Если вы можете найти тот, который хорошо сочетается с вашим брендом и имеет удобные панировочные сухари, тогда эй, вуаля, вы готовы к работе.
Внедрение навигационных цепочек с помощью пользовательского кода
Другой способ добавить навигационные крошки на сайт WordPress — реализовать их с помощью пользовательского кода. Допустим, вы нашли тему на WordPress, но в нее не включены хлебные крошки. Имея небольшой базовый опыт программирования, вы можете добавить их самостоятельно, отредактировав файл function.php в выбранной вами теме.
Вот что вам нужно сделать:
- Подключите WordPress к вашему серверу с помощью FTP-сайта, такого как FileZilla FTP 9.0305 .
- Щелкните папку public_html в клиенте FileZilla (включая файлы вашего веб-сайта).
- Щелкните папку wp-content.
- Щелкните каталог тем и выберите папку с текущей темой.
- Нажмите на папку functions.php, затем выберите просмотр/редактирование.
- Вставьте приведенный ниже код, чтобы зарегистрировать функцию навигации на своем сайте.

- Сохраните изменения и загрузите обновленный файл при появлении запроса.
Используйте плагин для добавления хлебных крошек.
Третий и последний способ добавить хлебные крошки на ваш сайт WordPress — использовать плагин. Для этого вам понадобится специальный инструмент, такой как Yoast SEO, Breadcrumb NavXT или плагин WooCommerce Breadcrumbs.
Использование SEO-плагина Yoast
Yoast — один из самых известных SEO-плагинов для WordPress, который можно использовать для включения хлебных крошек на вашем сайте. Если вы уже используете Yoast для SEO, то это ваш лучший выбор, хотя есть и другие доступные варианты (которые мы обсудим чуть позже).
Чтобы добавить хлебные крошки с помощью Yoast, выполните следующие действия:
- Установите плагин Yoast SEO с панели управления WordPress, т. е. плагины > добавить новый > введите «Yoast» в строку поиска >
- В подключаемом модуле Yoast перейдите к внешнему виду.

- Нажмите на редактор тем.
- Выберите шаблон с именем header.php.
- Вставьте приведенный ниже фрагмент кода.
- Сохраните изменения, нажав «Обновить файл».
Другой альтернативой использованию Yoast является Breadcrumb NavXT. Этот плагин можно установить на свой сайт так же, как и Yoast. После установки просто следуйте инструкциям ниже, чтобы внедрить хлебные крошки.
- В плагине NavXT перейдите к настройкам.
- Нажмите на навигационную цепочку NavXT.
- Выберите один из четырех вариантов навигации.
- Настройте подключаемый модуль и сохраните изменения.
- Перейти к внешнему виду.
- Нажмите на редактор тем.
- Выберите файл header.
 php.
php. - Вставьте код ниже.
- Щелкните файл обновления.
Использование подключаемого модуля Woocommerce Breadcrumbs
Наконец, если вы являетесь пользователем Woocommerce, вы можете использовать подключаемый модуль Woocommerce Breadcrumbs, чтобы добавить функциональные возможности хлебных крошек на свой веб-сайт.
Вот что вам нужно сделать:
- Установите плагин Woocommerce Breadcrumbs на свой сайт WordPress.
- Перейдите к настройкам.
- Щелкни по хлебным крошкам WC.
- Установите флажок рядом, чтобы включить хлебные крошки.
- Нажмите , чтобы сохранить изменения .
Источник: fixrunner.com
Настройка хлебных крошек WordPress с помощью CSS
Вы можете оформить хлебные крошки, применив пользовательский CSS, чтобы он соответствовал уникальному стилю вашего сайта. Если вы сами кодируете свои хлебные крошки, вам нужно подумать об эстетике, к которой вы стремитесь.
Если вы сами кодируете свои хлебные крошки, вам нужно подумать об эстетике, к которой вы стремитесь.
Для этого вам нужно добавить пользовательский CSS для стилизации хлебных крошек в существующей таблице стилей темы или в настройщике WordPress. Здесь вы сможете вносить изменения в дизайн своих хлебных крошек, включая адаптацию шрифтов, цветов, полей, значков и границ.
Два способа удаления хлебных крошек с вашего сайта
Хлебные крошки имеют очевидные преимущества, когда речь идет об облегчении навигации по сайту и поисковой оптимизации для роста, но не всем нравится их включать. Если вы решили удалить хлебные крошки со своего сайта, это можно сделать двумя способами.
Переключите переключатель отключения
Первый способ удалить навигационные крошки — просто переключить переключатель в вашем плагине, чтобы отключить навигационные крошки или полностью деактивировать плагин.
Удалить введенный вручную код
Другой вариант — удалить введенный вручную код. Просто вернитесь в папку header.php вашего сайта и удалите строку кода, которая добавляет хлебные крошки на ваш сайт.
Просто вернитесь в папку header.php вашего сайта и удалите строку кода, которая добавляет хлебные крошки на ваш сайт.
Оставить след из хлебных крошек
Хлебные крошки — отличное дополнение к любому веб-сайту. Они помогают пользователям перемещаться по вашим веб-страницам и сканерам поисковых систем, чтобы лучше понять ваш контент.
Более того, включить хлебные крошки на свой сайт довольно просто. В некоторые шаблоны WordPress даже включены хлебные крошки.
Если вы еще не занимаетесь панировочными сухарями, чего же вы ждете?
Ник Браун
+ posts
Ник Браун является основателем и генеральным директором Accelerate, маркетингового агентства SaaS, которое эксклюзивно сотрудничает с корпоративными технологическими компаниями для масштабирования их SEO и контент-маркетинга. Ник запустил несколько успешных онлайн-бизнесов, написал и опубликовал книгу и превратил Accelerate из британского агентства в агентство, которое теперь работает в США, странах Азиатско-Тихоокеанского региона и Европы, Ближнего Востока и Африки.
