Три плагина постраничной навигации на WordPress
Здравствуйте, посетители блога «Полезных статей о использовании компьютера в благих целях». В данной статье пойдет речь о навигации на сайтах, которые разработаны на движке WordPress. Сейчас мы узнаем с помощью каких плагинов ее проще и удобней сделать.
Для начала давайте представим современный блог на WordPress (обычный блог по узкой тематике со средней или низкой посещаемостью). Как правило, на главной странице располагается список последних добавленных заметок с возможностью просмотра их краткого текста (анонса). Когда статей на блоге несколько десятков или сотен, то их анонсы вряд ли уместятся на одной странице. Поэтому необходимо наличие постраничной навигации.
Что собой представляет такая навигация? Как известно, на сайте есть главное меню, которое служит для перемещения по основным страницам и разделам. Благодаря постраничной навигации пользователь сможет быстро перемещаться между страницами блога, заполненными анонсами статей.
Создать постраничную навигацию на блоге WordPress можно при помощи нескольких плагинов. Ниже мы кратко рассмотрим три из них.
Содержание
- 1 WordPress-Seo-Pager
- 2 WP Page Numbers
- 3 WP-PageNavi
WordPress-Seo-Pager
Это очень простой плагин, обладающий минимальным количеством настроек. Кроме того, он полностью бесплатный. Установка происходит стандартным способом. Все настройки располагаются по следующему пути — «Параметры» — «SEO pager». После непосредственной активации через админку плагин уже будет работать. Нужно лишь подкорректировать основной цвет навигационных кнопок и цвет кнопок, который отображается в момент нажатия. Это нужно для того, чтобы подогнать их под дизайн сайта.
WP Page Numbers
Здесь все будет несколько сложнее. Плагин также является бесплатным и устанавливается стандартным способом. Однако вам придется удалить некоторые конструкции в файлах шаблона блога (next_posts_link, а также previous_posts_link). Эти конструкции создают стандартную навигацию между страницами. Вместо них нужно поставить собственный код плагина, который следует скопировать из настроек. Далее вы выбираете один из пяти вариантов внешнего оформления навигации (выбирайте то, что больше подойдет под дизайн блога). Кроме того, покопавшись в файлах CSS (при наличии соответствующих знаний), вы сможете поменять размеры кнопок, рамки, фоновые цвета и ряд других параметров.
Плагин также является бесплатным и устанавливается стандартным способом. Однако вам придется удалить некоторые конструкции в файлах шаблона блога (next_posts_link, а также previous_posts_link). Эти конструкции создают стандартную навигацию между страницами. Вместо них нужно поставить собственный код плагина, который следует скопировать из настроек. Далее вы выбираете один из пяти вариантов внешнего оформления навигации (выбирайте то, что больше подойдет под дизайн блога). Кроме того, покопавшись в файлах CSS (при наличии соответствующих знаний), вы сможете поменять размеры кнопок, рамки, фоновые цвета и ряд других параметров.
Также бесплатный плагин. Обладает расширенными настройками. Новичкам в сфере создания сайтов он может показаться довольно сложным. После активации плагина зайдите в его настройки и укажите собственные названия для ссылок на предыдущую, следующую, первую и последнюю страницы. Затем нужно удалить из кода шаблона вашего сайта строчки, ответственные за вставку стандартной навигации.
<div class=»navigation«>
Вместо них нужно вставить код плагина. Далее нас интересует файл под названием pagenavi-css.css. Он располагается в папке с установленным плагином. Здесь можно отредактировать стили CSS будущей навигации (поменять рамки, шрифты, фоновые цвета и т.д.).
Вот и небольшой краткий курс по редактированию\добавлению навигации на сайт на движке WordPress подошел к своему завершению. Если у вас появились вопросы, то задавайте их в комментариях, с радостью отвечу. А пока пока! До новых публикаций!
Поделитесь со своими друзьями:
Как создать сайт самомуДмитрий Жилин
Продолжаем заниматься настройкой нашего WordPress блога. Сегодня займемся такими полезными вещами, как автоматическая установка URL’ов сайта на латинице, также мы закроем от индексации внешние ссылки в комментариях и сделаем удобную постраничную навигацию.
Помогут нам в этом 3 плагина: RusToLat, WP No External Links и WP-PageNavi.
Тем, кто настраивает свой блог первый раз могу посочувствовать. С непривычки дело это непростое и трудоемкое. Но не переживайте, скоро мы закончим все эти технические приготовления — нам осталось только ускорить работу блога. Если вы решите создавать новые проекты, то со второго раза все пойдет на порядок быстрее.
Транслитерация заголовков, плагин «RusToLat»
Данный плагин жизненно необходим для так называемых ЧПУ (человеко-подобных урлов), которые помогают хорошо оптимизировать сайт.
1. В административной панельке wordpress заходим во вкладку «плагины» — «добавить новый» и в поле «поиск» вводим «RusToLat«, после чего устанавливаем его и активируем.
Готово — теперь url ваших страниц будут автоматически переводиться из кирилицы в латиницу.
Установка, а так же настройка WP No External Links
Данный плагин позволяет избавиться от лишних внешних ссылок в комментариях, благодаря их маскировке и добавлению атрибута rel=nofollow
Казалось бы — зачем нам это делать? — Во-первых мы избавимся от лишнего спама, во-вторых чем меньше внешних ссылок, открытых для индексации будет на страницах блога, тем лучше для роста пузомерок (ТИЦ, PR) и результатов ранжирования в поисковой выдаче.
1. Так же, как и в первом случае заходим в поиск и вводим «WP No External Links», устанавливаем найденный плагин, и активируем его для начала работы.
2. Идём во вкладку «параметры» — «WP-NoExternalLinks» и выставляем следующие настройки:
Галки должны стоять только напротив следующих подразделов:
- Маскировать ссылки в комментариях (ссылки в тексте комментариев)
- Маскировать ссылки комментаторов (то что указано в данных комментатора)
- Добавлять rel=nofollow в маскируемые ссылки (поисковые системы не будут по ним переходить)
- Добавлять target=»blank» для всех ссылок на другие сайты (открытие ссылок будет осуществляться в новой вкладке браузера)
Больше трогать ничего не нужно, просто сохраняйте изменения.
Данный плагин необходим для вывода списка страниц, что улучшает индексацию и навигацию блога.
Вот как это выглядит у меня:
1. По аналогии с предыдущими способами идём в поиск, ищем и устанавливаем «WP-PageNavi» ( у меня он третий сверху в результатах поиска)
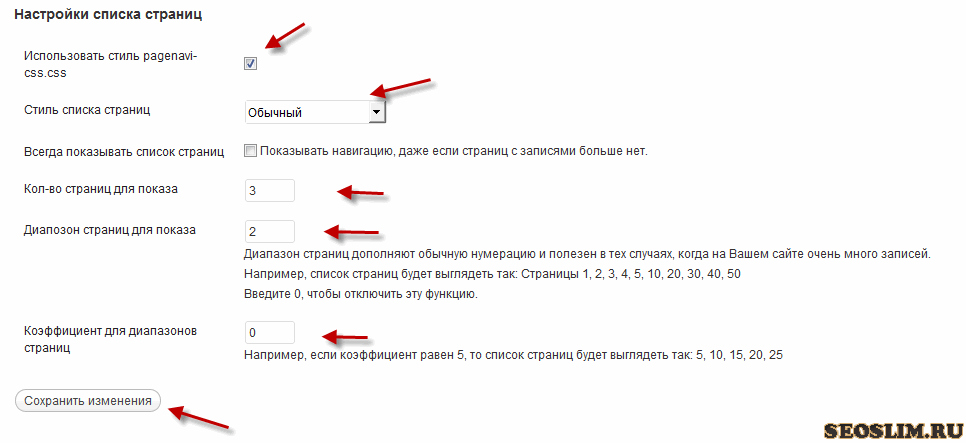
2. В админке во вкладке параметры он называется «список страниц». Здесь вы можете поиграться с полем «Настройки списка страниц»
В админке во вкладке параметры он называется «список страниц». Здесь вы можете поиграться с полем «Настройки списка страниц»
Например у меня стоит кол-во страниц для показа: 8
- Диапазон страниц для показа: 3
- Коэффициент для диапазонов страниц: 2
Кстати, если у вас ещё нет заметок на блоге — ставьте галку напротив «Всегда показывать список страниц» — так вы сможете посмотреть внешний вид плагина.
Отчет- Дом
- WP-PageNavi
- 2.94.0 (последняя)
Работает ли WP-PageNavi с WordPress 6.1.1 и PHP 7.4.8? Дымовой тест был проведен .
Сводка
Ошибки
| Нет ошибок PHP, предупреждений или уведомлений | |
| Нет исключений JavaScript | |
| Все тестовые страницы успешно загружены | |
| Нет ошибок ресурсов | |
Хорошо выглядит! Проблем не обнаружено. |
Производительность
Использование памяти: 54,75 КиБ
Среднее использование памяти PHP увеличилось на эту величину после активации плагином.
Влияние на скорость страницы:
незначительный.
Плагин не замедлил работу сайта заметно.
Environment
| WordPress version | 6.1.1 |
|---|---|
| PHP version | 7.4.8 |
| MySQL version | 8.0.21 |
| PHP memory limit | 256M |
Информация о плагине
Страниц 3
Плагины ‹ Тестовый сайт — WordPress
| URL-адрес | /wp-admin/plugins.php?plugin_status=all&paged=1&s |
|---|---|
| Запрошенный URL-адрес | /wp-admin/plugins.php?action=activate&plugin=wp-pagenavi%2Fwp-pagenavi.php&plugin_status=all&paged=1&s&_wpnonce=01a6a1ad07 |
| Аспект | после активации |
| Состояние HTTP | 200 |
| Время загрузки | 0,284 с |
| Использование памяти | 3,52 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
| URL-адрес | /wp-admin/options-general. php?page=pagenavi php?page=pagenavi |
|---|---|
| Аспект | пункт меню |
| Состояние HTTP | 200 |
| Время загрузки | 0,152 с |
| Использование памяти | 3,48 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Тестовый сайт — Еще один сайт WordPress
Эталон
| URL-адрес | Время загрузки | Использование памяти | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Неактивен | Активный | Изменить | Неактивен | Активный | Изменить | ||||||
/wp-admin/index. php php | 0.362 s | 0.376 s | +0.014 s | 3.54 MiB | 3.58 MiB | + 39.2 KiB | |||||
| /wp-admin/edit. php | 0,179 с | 0.348 s | +0.169 s | 3.57 MiB | 3.61 MiB | + 39.2 KiB | |||||
| /wp-admin/post-new.php | 0.978 s | 1.070 s | +0.092 s | 5.46 MiB | 5.51 MiB | + 43.56 KiB | |||||
| /wp-admin/upload.php | 0.672 s | 0.312 s | -0.360 s | 3.41 MiB | 3.51 MiB | + 102.04 KiB | |||||
| /wp-admin/options-writing.php | 0,177 S | 0,147 S | -0,030 S | 3,4 MIB | 3,48 MIB | + 84,51 KIB | |||||
| /WWP-ADMIN/MEDIA.PH | |||||||||||
| /WWP-ADMIN/MEDIA.PHP.PHP.HIB | |||||||||||
| /WWP-ADMIN/MADIA.PHP.HIB | |||||||||||
/WWP-ADMINIA.PH-NEW. PHI. -0.030 s PHI. -0.030 s | 3.38 MiB | 3.48 MiB | + 102.21 KiB | ||||||||
| /wp-admin/edit-tags.php?taxonomy=category | 0.169 s | 0.187 s | +0.018 s | 3.48 МБ | 3,52 МБ | + 39,12 KIB | |||||
| /WP-ADMIN/POST-NEW.PHP? | |||||||||||
| /WP-admin/options-discussion.php | 0,204 S | 0,268 S | +0,064 S | 3,38 MIB | 3,48 MIB | + 102,8444444444444444,84444444.8.823 3 3,48 9002 + 102,844444444444444 гг. .php0,194 с | 0,210 с | +0.016 s | 3.48 MiB | 3.52 MiB | + 38.02 KiB |
| / | 0.308 s | 0.214 s | -0.094 s | 3.46 MiB | 3.44 MiB | — 27.55 KiB | |||||
| Среднее | 0,392 с | 0,380 с | -0,012 с | 3,82 МБ | 3,87 МБ | + 54,75 КиБ | |||||
Код Статистика
Примечание. Сторонние библиотеки и мини-файлы JS/CSS исключены из этой статистики, если
возможно, поэтому цифры, которые вы видите здесь, могут быть ниже, чем те, которые сообщают другие инструменты.
Сторонние библиотеки и мини-файлы JS/CSS исключены из этой статистики, если
возможно, поэтому цифры, которые вы видите здесь, могут быть ниже, чем те, которые сообщают другие инструменты.
| Строки кода | 2 087 |
|---|---|
| | 480 |
| Средняя сложность класса | 9,0 |
| Медианная сложность метода | 2,0 |
| Самый сложный класс | scbAdminPage |
| Самая сложная функция | wp_pagenavi() |
| Классы | 23 |
|---|---|
| Методы | 176 |
| Функции | 17 |
Дополнения
Вещи, которые плагин добавляет на сайт.
Опции
wp_options 1- pagenavi_options
Метаданные пользователя
wp_usermeta 1- wp_persisted_preferences
0 Файл журнала PHP пуст.
См. также: Все тесты для этого плагина, Как скрыть меню администратора «PageNavi»
PHP « Программирование « Портфолио
Плагины WordPress
| # | Имя плагина | Количество загрузок | |||
|---|---|---|---|---|---|
| 1 | WP-PageNavi | 11,641,348 | |||
| 2 | WP-Polls | 3,440,353 | |||
| 3 | WP-PostViews | 3,016,285 | |||
| 4 | WP-DBManager | 2 857 436 | |||
| 5 | WP-PostRatings | 2 113 350 | |||
| 6 | WP-Sweep | 1,137,938 | |||
| 7 | WP-UserOnline | 824,717 | |||
| 8 | WP-Print | 687,715 | |||
| 9 | WP-EMail | 493,335 | |||
| 10 | WP-Stats | 329,764 | |||
| 11 | WP-Ban | 295,801 | |||
| 12 | WP-DownloadManager | 285,846 | |||
| 13 | WP-ServerInfo | 189,555 | |||
| 14 | WP-ShowHide | 105,841 | |||
| 15 | WP-CommentNavi | 59,646 | |||
| 16 | WP -Релативенный | 39,645 | |||
| 17 | WP-Pluginsuse | 30,225 | |||
| 18 | WP-DRAFFFORS | 1218888888888888888888888888888888888888888888888888888888888888888888888888888888888888н. 0020 0020 | 19 | WP-InstantArticles | 12,486 |
| 20 | FreeMyInternet | 2,666 | |||
| 21 | migme | 1,884 |
FreeMyInternet 0.01
WordPress 5.4.12
Скачать Разработка ПоддерживатьАвтоматически размещает баннер FreeMyInternet с FreeMyInternet.com на вашем веб-сайте WordPress.
WP-Бан 1.69.1
WordPress 6.1.1
295 801
Скачать Разработка ПоддерживатьЗапретить пользователям по IP, диапазону IP, имени хоста, пользовательскому агенту и URL-адресу реферера посещение вашего блога WordPress.
WP-DBManager 2.80.9
WordPress 6.1.1
2 857 436
Скачать Разработка Поддерживать Управляет вашей базой данных WordPress.
WP-DownloadManager 1.68.8
WordPress 5.9.5
285 846
Демо Скачать Разработка ПоддерживатьДобавляет простой менеджер загрузок в ваш блог WordPress.
WP-DraftsForFriends 1.0.2
WordPress 5.9.5
12 888
Скачать Разработка ПоддерживатьТеперь вам не нужно добавлять друзей в качестве пользователей в блог, чтобы они могли просмотреть ваши черновики
WP-InstantArticles 1.0.0 Устарело
WordPress 5.9.5
12 486
Скачать Разработка ПоддерживатьWP-InstantArticles создает RSS-канал ваших сообщений WordPress в виде мгновенных статей для использования Facebook.
Вордпресс 5.9.5
11 641 348
Демо Скачать Разработка Поддерживать Добавляет более продвинутый интерфейс навигации по страницам.
Используемые плагины WP 1.50.2
WordPress 5.9.5
30 225
Демо Скачать Разработка ПоддерживатьОтображать плагины WordPress, которые у вас есть в данный момент (как активные, так и неактивные), в записи/странице.
WP-опросы 2.77.0
WordPress 6.0.3
3 440 353
Демо Скачать Разработка ПоддерживатьДобавляет систему опросов AJAX в ваш блог WordPress. Вы также можете легко добавить опрос в запись/страницу своего блога WordPress.
WP-PostRatings 1.90
WordPress 6.0.3
2 113 350
Демо Скачать Разработка ПоддерживатьДобавляет рейтинговую систему AJAX для контента вашего сайта WordPress.
WP-PostViews 1.76.1
WordPress 5.9.5
3 016 285
Демо Скачать Разработка Поддерживать Позволяет отображать, сколько раз было просмотрено сообщение/страница.
WP-Print 2.58.2
WordPress 5.9.5
687 715
Демо Скачать Разработка ПоддерживатьОтображает печатную версию записи/страницы вашего блога WordPress.
WP-RelativeDate 1.51
WordPress 5.9.5
39 645
Демо Скачать Разработка ПоддерживатьОтображает относительную дату вместе с фактической датой вашего поста/комментария.
WP-ShowHide 1.04
WordPress 5.9.5
105 841
Демо Скачать Разработка ПоддерживатьПозволяет вставлять контент в сообщение блога через WordPress ShortCode API и переключать видимость контента с помощью ссылки.
WP-Sweep 1.1.5
WordPress 6.1.1
1 137 938
Скачать Разработка Поддерживать WP-Sweep позволяет очищать неиспользуемые, потерянные и дублированные данные в вашем WordPress. Он также оптимизирует таблицы базы данных.
Он также оптимизирует таблицы базы данных.
WP-UserOnline 2.88.1
WordPress 6.0.3
824 717
Скачать Разработка ПоддерживатьПозволяет отображать количество пользователей в сети в вашем блоге WordPress с подробной статистикой.
Мигме 1.0.2
WordPress 5.3.14
Скачать Разработка ПоддерживатьДелитесь записью в мини-блоге migme каждый раз, когда публикуете запись в WordPress.
Скрипты
YOURLS — ваш собственный сокращатель ссылок
Лестер Чан
Скачать Разработка ПоддерживатьYOURLS расшифровывается как Your Own URL Shortener. Это небольшой набор PHP-скриптов, который позволит вам запустить службу сокращения URL-адресов (например, TinyURL или Bitly).
Запускать средство сокращения URL-адресов весело, увлекательно и полезно: вы владеете своими данными и не зависите от сторонних сервисов.
