Установка WordPress на Windows Server 2012 / Windows 8
В этой заключительной статье цикла, описывающего развертывание веб-сайта на базе IIS с поддержкой PHP и MySQL, мы опишем типовой сценарий установки на нашем сервере «движка» сайта на примере самой популярной на данный момент системы управления контентом (CMS) блогового типа — WordPress.
Итак, предполагается, что на нашем сервере уже установлены:
- IIS с поддержкой PHP (Установка IIS с PHP на Windows)
- Система управления БД MySQL (Установка MySQL на Windows)
- Опционально, для удобства работы с базами данных MySQL можно установить скрипт phpMyAdmin.
Автоматическая установка WordPress
Проще всего развернуть сайт с WordPress с помощью, уже знакомого нам по предыдущим статьям цикла, универсального установщика Microsoft Web Platform Installer (Web PI). Запускаем его и в поле поиска вбиваем wordpress.
Находим в списке продуктов WorpPress, нажимаем Add, а затем Install.
В процессе развертывания сайта WordPress, Web PI автоматически создаст новую базу данных MySQL и пользователя (имя БД, пользователя и его пароль будут отображены на экране установки, в случае необходимости их можно сохранить).
Также будет создан отдельный сайт IIS, живущий на определенном порту (номер порта генерируется установщиком). В нашем примере был создан сайт на порту 30205 с адресом http://localhost:30205 .
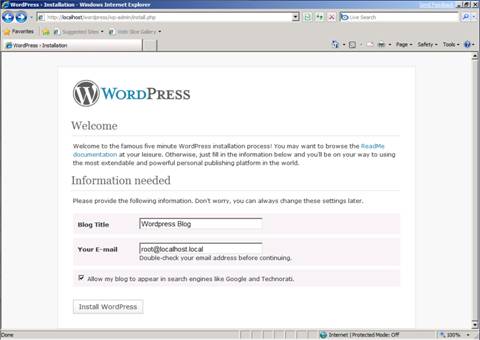
После завершения установки в браузере автоматически откроется новое окно, в котором необходимо заполнить следующие поля: заголовок сайта, имя администратора сайта, пароль и e-mail администратора сайта WordPress.
Для завершения установки осталось нажать кнопку Install Wordpress. Дождитесь выполнения скрипта, после чего можно перейти в панель управления WordPress по адресу http://localhost:30205/wp-login.php
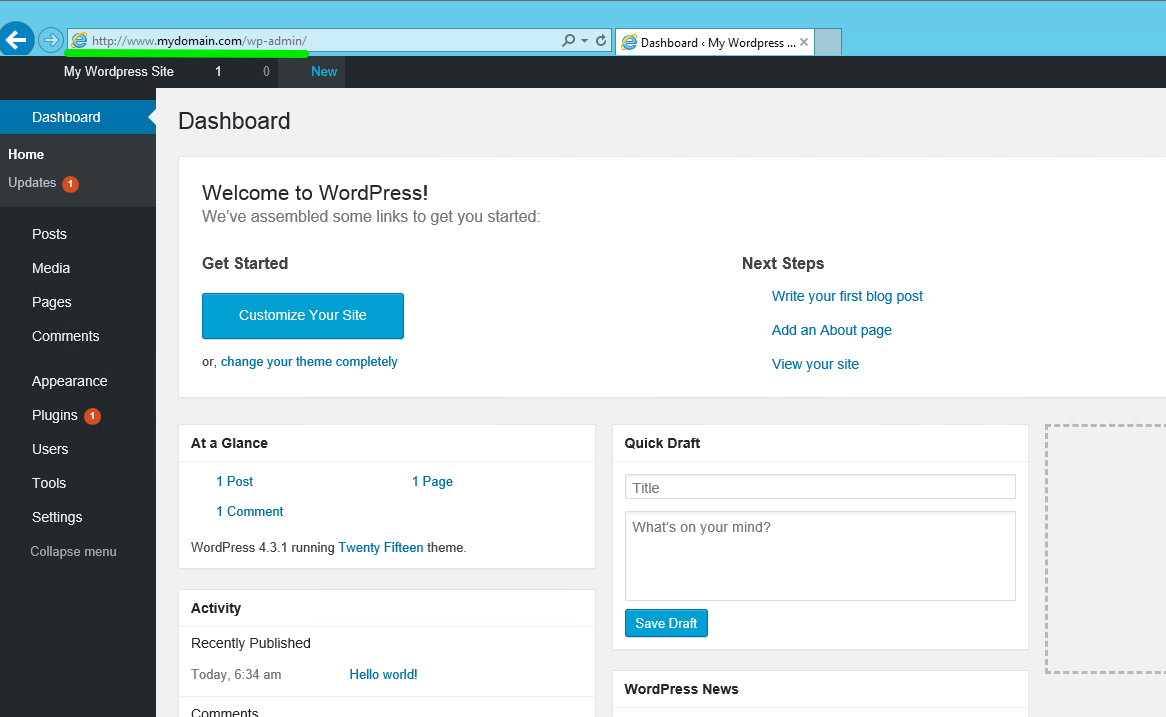
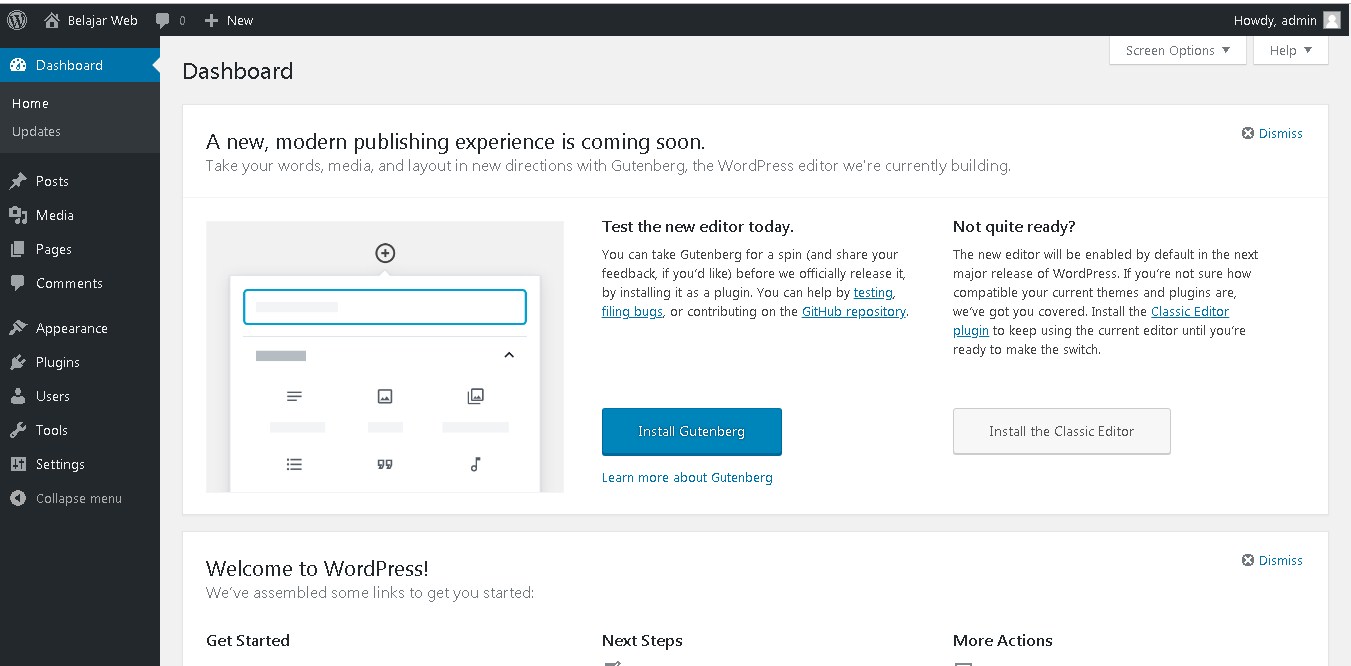
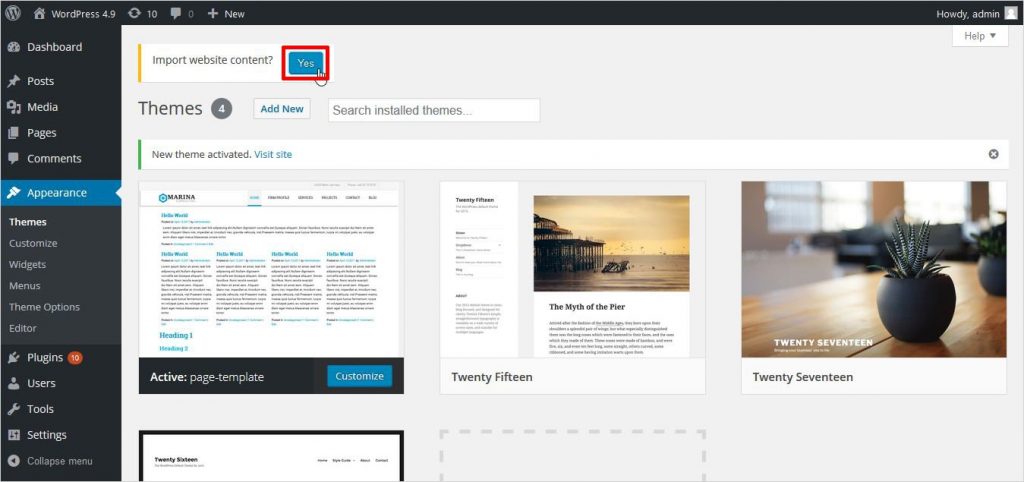
Итак, перед нами открылась административная панель WordPress (админка) и можно приступать непосредственно к настройке и наполнению сайта.
Существенный недостаток установки WordPress с помощью WebPI – большое количество «лишних» компонентов, которые устанавливаются вместе с ним.
На скриншоте выделены компоненты, которые были установлены вместе с CMS WordPress. Как видите, их не мало.
И самое главное, вместо нашего «родного» сервера IIS для установленного сайта будет использоваться отдельный инстанс IIS Express 8.0.
Ручная установка WordPress на IIS
Прежде, чем приступить к ручной установке WordPress на Windows 8, нужно выполнить ряд подготовительных операций.
В первую очередь необходимо создать базу данных для хранения данных WordPress и пользователя с правами доступа к этой базе данных. Создать базу и пользователя можно через phpMyAdmin, либо непосредственно из командной строки MySQL.
Открываем командную оболочку MySQL (MySQL Command Line Shell), указываем пароль администратора сервера MySQL (root) и последовательно выполняем такие команды:mysql> CREATE DATABASE wordpressdb;
mysql> CREATE USER 'wordpressdb_user'@'localhost' IDENTIFIED BY 'DbP@ssw0rd';
mysql> GRANT ALL ON wordpressdb. * TO 'wordpressdb_user'@'localhost' IDENTIFIED BY 'DbP@ssw0rd';
* TO 'wordpressdb_user'@'localhost' IDENTIFIED BY 'DbP@ssw0rd';
Итак, мы создали БД wordpressdb и дали на нее полные права пользователю wordpressdb_user.
Следующий этап — создание отдельного сайта на IIS. Создадим новый каталог (например, с именем MyWordPress) в папке C:\inetpub\wwwroot\ .
Качаем архив с последней версией WordPress с этой страницы https://wordpress.org/download/ (на момент написания статьи это WordPress 4.0) и распаковываем его содержимое в каталог C:\inetpub\wwwroot\MyWordPress.
Примечание. Не обязательно устанавливать WordPress на отдельный сайт, можно установить его в отдельный подкаталог уже существующего сайта.
Откроем консоль управления IIS (Internet Informations Services Manager — C:\WINDOWS\system32\inetsrv\iis.msc) и щелкнув по разделу Sites, выберем Add Website.
В окне указываем имя сайта, путь к каталогу сайта и порт (мы запустим сайт на порту 8080).
Затем в консоли перейдем на созданный сайт (MySitePress) и дважды щелкнем по пункту Authentication.
В разделе аутентификации выберем пункт Anonymous Authentication и в панели Actions нажмите Edit..
В открывшемся окне изменить настройку на Application Pool Identity.
Далее предоставим нашему пулу приложения права записи на каталог, в котором находится сайт WordPress. Сделать это можно командой:icacls "C:\inetpub\wwwroot\MyWordPress" /grant "IIS APPPOOL\MySitePress":(OI)(CI)(RX,W)
Итак, мы настроили IIS, и можно переходить непосредственно к установке «движка» WordPress.
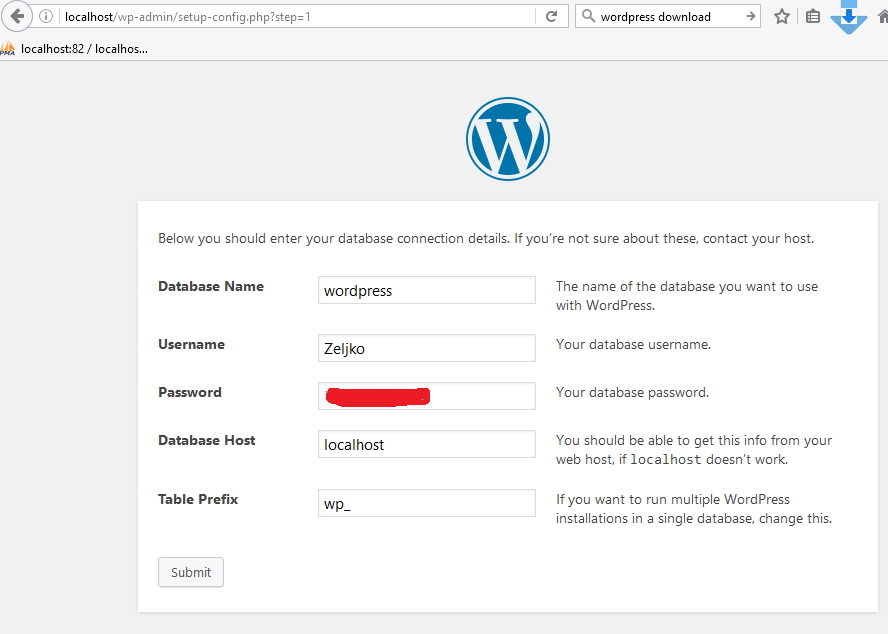
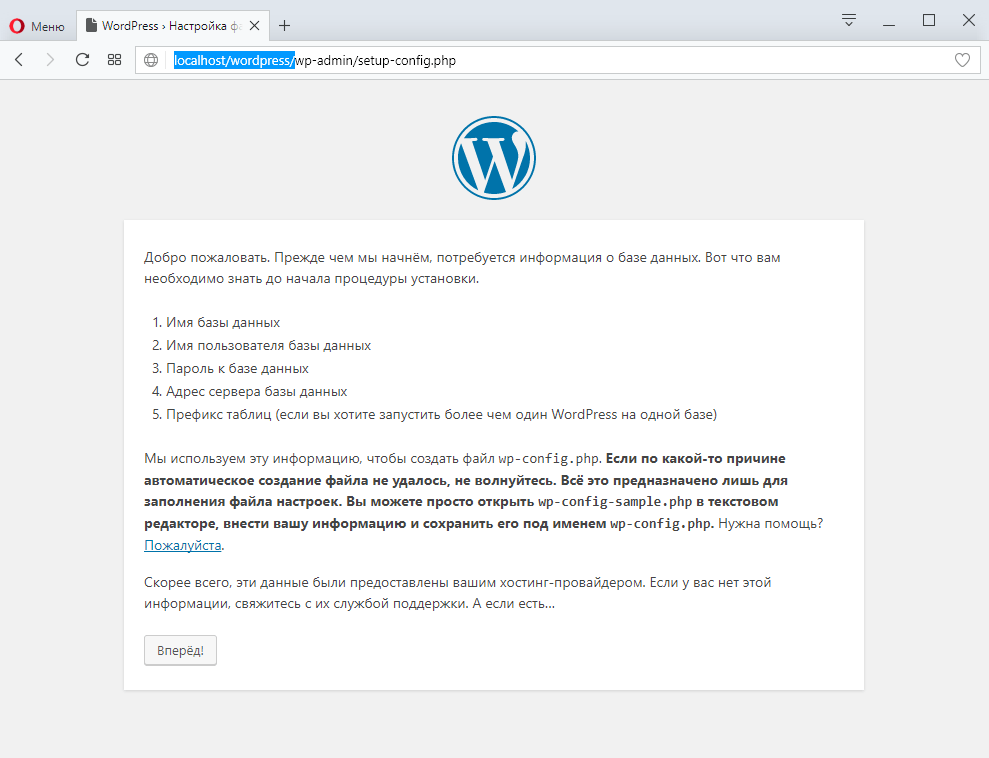
Откроем наш сайт в браузере (http://localhost:8080) В открывшемся окне заполним параметры подключения к БД:
Database name : wordpressdb
Database username : wordpressdb_user
Database password : DbP@ssw0rd
Database host : localhost
Table prefix : mywp_ (префикс в общем-то произвольный и нужен, если в дальнейшем в этой же базе будут находится таблицы других сайтов WordPress )
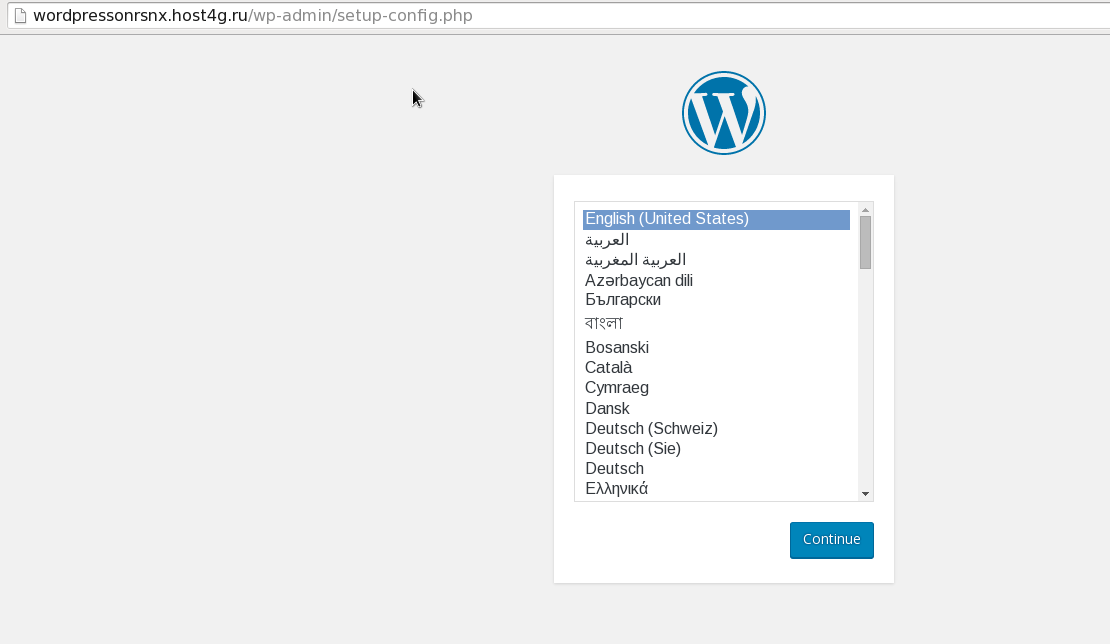
После этого должно открыться окно, аналогичное представленному на 3 скриншоте. Далее все по аналогии.
Далее все по аналогии.
- Для ускорения выполнения скриптов PHP в IIS рекомендуется установить специальный модуль-акселератор – Windows Cache Extension (или аналог)
- Для формирования SEO-friendly URL адресов нужно установить модуль IIS URL Rewrite
Установка WordPress на Windows Server
Учебник — Установка IIS в Windows
Откройте приложение «Диспетчер серверов».
Откройте меню «Управление» и нажмите «Добавить роли и функции».
Откройте экран Роли сервера, выберите параметр Веб-сервер (IIS) и нажмите кнопку «Далее».
На следующем экране нажмите кнопку «Добавить функции».
На экране службы IIS выберите параметр CGI и завершите установку.
Сервер IIS теперь установлен на вашем компьютере.
Учебник — Установщик веб-платформы в Windows
Теперь нам нужно установить установщик Microsoft Web Platform.
Откройте приложение диспетчера IIS и выберите следующий параметр:
• Получить новые компоненты веб-платформы
Этот параметр расположен в верхней правой части экрана и перенаправляет вас на официальный веб-сайт WebPI.
Войдите в веб-сайт установщика веб-платформы и загрузите программу установки.
Дважды щелкните установщик веб-платформы и завершите установку.
После завершения установки вы можете использовать программное обеспечение.
Учебник — Установка WordPress в Windows
Теперь нам нужно использовать установщик веб-платформы для установки WordPress в Windows.
Существует несколько способов запуска установщика веб-платформы.
Откройте меню «Пуск» и выберите параметр «Установка веб-платформы Microsoft».
Другой способ запустить программное обеспечение — получить доступ к диспетчеру IIS и найти параметр установки веб-платформы.
Подождите, пока начнется веб-платформа.
Найдите WordPress в верхней правой части экрана.
Нажмите кнопку «Добавить».
Нажмите кнопку «Установить».
Система обнаружит, что у вас нет установленной базы данных MySQL.
Он автоматически установит базу данных MySQL.
Введите пароль для пользователя root root и нажмите кнопку «Продолжить».
Система покажет список необходимого программного обеспечения, которое будет автоматически установлено.
Система автоматически загрузит и установит все необходимое программное обеспечение.
На этом экране вы можете выполнить настройки IIS.
В нашем примере мы не выполняли настройки.
Нажмите кнопку «Продолжить».
Здесь вам нужно ввести случайные символы, чтобы обеспечить безопасность вашей WordPress.
Программное обеспечение веб-установщика покажет вам сводку вашей установки.
Установка WordPress на локальный компьютер с помощью DesktopServer — WordPressify
Сталкивались ли вы с необходимостью установки WordPress локально на свой компьютер? Многие способы кажутся сложными и запутанными. Однако в данной статье мы приведем вам очень аккуратное решение.В данном учебном руководстве вы изучите, как установить WordPress на локальный компьютер всего за 10 минут, используя превосходный инструмент под названием DesktopServer.
Тестовая среда – необходимость для разработчика, дизайнера или владельца сайта WordPress, который желает протестировать темы, плагины или код.
DesktopServer – это отдельный инструмент от ServerPress, который доступен как в платной, так и в бесплатной версии. В данной статье мы протестируем бесплатную версию инструмента.
В бесплатной версии вы можете создавать три виртуальных хост-сервера, в то время как в платной версии количество таких серверов не ограничено. Однако трех виртуальных серверов вполне достаточно. Если вам нужно больше, тогда вы можете уже приобрести себе платную версию.
DesktopServer позволяет быстро создавать локальные разрабатываемые сайты. Вам не нужно иметь подключение к интернету, чтобы работать над своими проектами. За пару минут вы можете быстро создать свой первый виртуальный сервер, чтобы протестировать новые темы, плагины WordPress, мультисайты или BuddyPress.
Инструмент доступен для Macintosh OS X 10.6.X-10.10 и Windows XP/Vista/7/8.1.
В бесплатной версии DesktopServer включает в себя следующее:
- Apache сервер
- MySQL сервер
- phpMyAdmin
- PHP 5.
 4
4 - Xdebug
- Кроссплатформенность (Macintosh & Windows)
- Подключение WordPress
- Поддержка Domain Mapping
- Автоматическое создание виртуальных хостов
- Автоматическая установка WordPress
- Копирование WordPress-сайтов
DesktopServer – один из самых простых способов создания локальной установки WordPress, если сравнивать с:
Всего за пару минут вы сможете создать работоспособную сборку WordPress.
Как установить DesktopServer
Сначала нам понадобится скачать установочный файл из раздела загрузок DesktopServer. Я использую Windows 7, поэтому мне понадобится версия Windows XP / Vista / 7 / 8.1. Извлекаем zip-файл и запускаем установку DSL v365.exe.
Щелкаем Continue
Щелкаем Accept
Щелкаем Continue
Первая часть сделана. Щелкаем OK и переходим по адресу, который мы видим на изображении, и запускаем DesktopServer.exe.
Часть вторая. DesktopServer должен быть запущен от имени администратора.
Здесь тоже щелкаем Next.
Создаем свой первый веб-сайт WordPress. Просто щелкаем Next.
Задаем доменное имя, которое вы хотите использовать. В моем случае это будет WP Daily Themes Dev. DesktopServer автоматически добавит .dev к выбранному вами доменному имени. По умолчанию так же будет называться и папка, содержащая все ваши файлы WordPress. Вы можете определить другое название и расположение, если хотите. Щелкаем Create.
DesktopServer теперь скопирует все файлы WordPress, создаст базу данных, настроит WordPress, а также создаст фиктивные записи hostname, чтобы вы могли получить доступ к сайту по URL-адресу. Нажмите Next.
DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next.
Часть третья.
Выбираем язык. Жмем Continue.
Самое время настроить WordPress. Введите свой логин и пароль. Введите информацию и нажмите Install WordPress.
Готово.
Заходим на свой DesktopServer WordPress сайт.
DesktopServer готов к работе
Ваша тестовая среда готова. Вы можете тестировать и разрабатывать в ней темы, плагины, CSS и т.д.
Источник: www.wpdailythemes.com
Установка WordPress на веб-сервер IIS или хостинг на своем компьютере
С пятёркой главных составляющих процесса создания сайта наверняка знакомы те, кто не единожды задумывался о создании своего интернет-проекта. Это тематика, домен, хостинг, движок сайта (он же CMS), ну и, собственно, сам контент (статьи, картинки, видео, подкасты и т.д.). Часто причиной откладывания в долгий ящик реализации своей задумки у многих становится отсутствие точки сборки. Без удачно выбранной тематики и умения грамотно писать уникальные статьи все креативные идеи оформления сайта с помощью инструментария движка так и останутся нереализованными фантазиями, а заранее прикупленные доменное имя и хостинг лишь бессмысленно пополнят статьи расходов личного бюджета.
Чтобы сконцентрироваться сугубо на творческом процессе создания сайта, отбросим такие технические моменты, как покупка домена и хостинга. И создадим сайт на локальном веб-сервере IIS с помощью популярного движка для блогов – WordPress.
Созданный на локальном веб-сервере сайт можно постепенно пополнять статьями и иллюстрациями, формировать рубрики и разделы. Можно экспериментировать с дизайном сайта и изучать функционал движка. А уже после того, как сайт будет более-менее готов, чтобы его можно было представить широкой публике, останется только перенести его с локального веб-сервера на платный (или бесплатный) хостинг и зарегистрировать домен. Подробней об этой процедуре можно прочитать в статье «Сайт своими руками».
Как создать сайт на локальном веб-сервере IIS? Весь процесс создания сайта локально на компьютере в отдельных подготовительных этапах и рассмотрим ниже.
0. Оглавление:
- Запуск веб-сервера IIS
- Установка и настройка PHP
- Установка и настройка MySQL
- Скачивание и распаковка WordPress
- Подключение к базе данных MySQL
- Установка и настройка WordPress
1.
 Запуск веб-сервера IIS
Запуск веб-сервера IISВеб-сервер IIS поставляется в числе штатного функционала в каждой версии Windows, начиная с ХР. Чтобы запустить веб-сервер IIS, необходимо активировать эту штатную службу, ведь в системах Windows она предусматривается, но изначально находится в не активированном состоянии. Об установке веб-сервера IIS можно прочитать в статьях:
Последней статьёй можно руководствоваться для активации веб-сервера IIS в Windows 7, поскольку принципиальных отличий в этом процессе между версиями операционной системы 7 и 8/8.1 нет.
Если тестовая веб-страница при введении в адресную строку браузера локального адреса
http://localhost
отображает приветственный веб-интерфейс IIS, значит, веб-сервер работает корректно.
И можно приступать к следующему этапу процесса установки WordPress на веб-сервер IIS.
2. Установка и настройка PHP
Для работы с веб-проектами на базе WordPress необходим компонент, который бы обрабатывал скрипты PHP и преобразовывал бы их в код HTML, понятный браузеру. Процесс установки компоненты PHP для веб-сервера IIS подробно рассмотрен в статье «Установка и настройка компоненты PHP для веб-сервера IIS».
Процесс установки компоненты PHP для веб-сервера IIS подробно рассмотрен в статье «Установка и настройка компоненты PHP для веб-сервера IIS».
3. Установка и настройка MySQL
Следующим этапом создания сайта на локальном веб-сервере будет установка СУБД MySQL и её настройка. После запуска службы MySQL необходимо создать на сервере базу данных, дав ей имя, соответствующее названию сайта, например testsite. Подробная инструкция по установке сервера MySQL и созданию новой базы данных в данной СУБД изложена в статье «Установка и настройка MySQL + HeidiSQL».
4. Скачивание и распаковка WordPress
После установки MySQL и создания базы данных можно приступать к следующему этапу создания сайта на своем компьютере. Для начала скачиваем дистрибутив WordPress с официального сайта. На момент написания статьи, актуальной была версия 4.0.
Архив с WordPress распаковываем в системный каталог C:\inetpub\wwwroot\, в котором по умолчанию хранятся файлы веб-сервера IIS. Затем необходимо переименовать папку с файлами WordPress с соответствием с именем создаваемого сайта. Пусть это будет, аналогично созданной на предыдущем шаге базе данных, каталог с именем testsite. Далее необходимо настроить параметры безопасности для каталога с сайтом. Для этого вызовем свойства данного каталога, кликнув по нему правой кнопкой мыши и выбрав пункт «Свойства» в контекстном меню.
Затем необходимо переименовать папку с файлами WordPress с соответствием с именем создаваемого сайта. Пусть это будет, аналогично созданной на предыдущем шаге базе данных, каталог с именем testsite. Далее необходимо настроить параметры безопасности для каталога с сайтом. Для этого вызовем свойства данного каталога, кликнув по нему правой кнопкой мыши и выбрав пункт «Свойства» в контекстном меню.
В окне свойств каталога перейдем на вкладку «Безопасность» и нажмем кнопку «Изменить…», расположенную под таблицей «Группы или пользователи». В открывшемся окне настройки безопасности найдем пользователя «IIS_IUSRS» и, выделив его в таблице, дадим полный доступ к каталогу установив соответствующие флажки в таблице ниже. После чего закроем открытые окна с помощью кнопки «ОК».
Далее открываем «Диспетчер служб IIS», раскрываем вкладки «Сайты» — «Default Web Site» где должны увидеть созданный на предыдущем шаге каталог с именем сайта, в нашем случае с именем testsite. Если это так, то все сделано правильно, а наш сайт станет доступен по адресу
Если это так, то все сделано правильно, а наш сайт станет доступен по адресу
http:\\localhost\testsite.
5. Подключение к базе данных MySQL
Теперь, когда мы добавили наш сайта в место расположения файлов веб-сервера IIS и он появился в «Диспетчере служб IIS», мы можем обратиться к нашему сайту в любом браузере по адресу:
http:\\localhost\testsite
И в нашем случае для сайта testsite это будет страница приветствия WordPress. Жмём «Вперёд».
В следующем окне WordPress необходимо указать имя базы данных, которую мы создавали в пункте 3, имя пользователя — по умолчанию root, и пароль для данного пользователя MySQL. Жмём «Отправить».
Если все данные введены корректно, мы попадем на окно конечной установки WordPress. Далее жмём «Запустить установку» и переходим к следующему шагу.
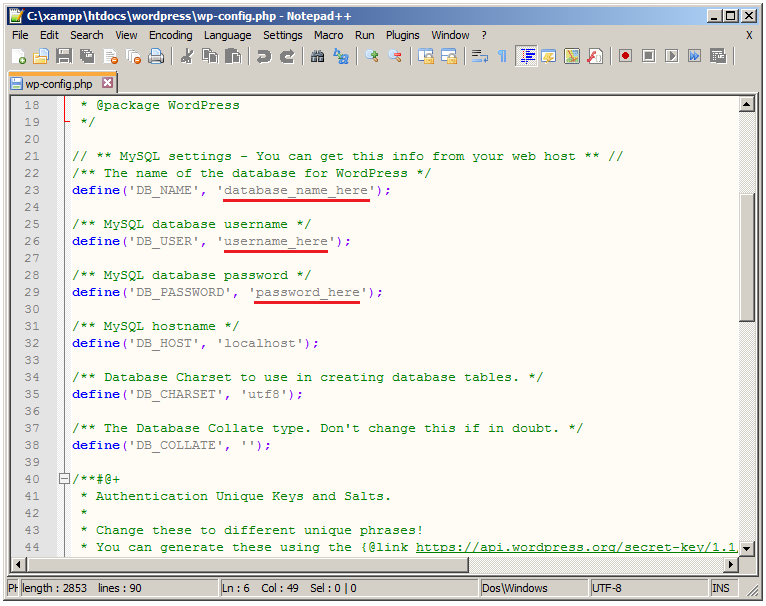
Если по какой-то причине движок сайта не смог подключиться к базе данных, параметры соединения можно настроить и вручную. Для этого в папке, ранее называвшейся «wordpress», а теперь, как в нашем случае, «testsite», необходимо отыскать файл «wp-config-sample.php». Этот файл открываем любым текстовым редактором. Можно штатным блокнотом Windows или более удобной программой «Notepad++».
Для этого в папке, ранее называвшейся «wordpress», а теперь, как в нашем случае, «testsite», необходимо отыскать файл «wp-config-sample.php». Этот файл открываем любым текстовым редактором. Можно штатным блокнотом Windows или более удобной программой «Notepad++».
В открытом файле «wp-config-sample.php» вносим такие изменения:
Строка:
define(‘DB_NAME’, ‘database_name_here’)
Здесь заменяем шаблонную надпись ‘database_name_here’ названием базы данных MySQL. В нашем случае это ‘testsite’.
Строка:
define(‘DB_USER’, ‘username_here’)
Здесь заменяем шаблонную надпись ‘username_here’ именем пользователя. В нашем случае при настройке MySQL мы не меняли предустановленное имя пользователя ‘root’.
Строка:
define(‘DB_PASSWORD’, ‘password_here’)
Здесь заменяем шаблонную надпись ‘password_here’ паролем, заданным при установке MySQL.
Изменённый в текстовом редакторе файл «wp-config-sample.php» сохраняем под именем «wp-config.php» в этот же каталог.
6. Установка и настройка WordPress
Если все предыдущие шаги выполнены верно, то при переходе по ссылке
http:\\localhost\testsite
попадаем в окно создания профиля WordPress. Здесь называем сайт, придумываем латиницей логин и пароль, вводим адрес электронной почты. В графе «Приватность» имеется опция индексации сайта поисковыми системами. На стадии подготовки сайта к более-менее читабельному виду, и тем более, пока нет доменного имени и не куплен хостинг, как в нашем случае, это совершенно ни к чему. Однако позднее, когда сайт уже будет готов для его представления читателям, эту опцию необходимо обязательно выставить в настройках WordPress. Иначе поисковики сайт не проиндексируют, и читатели просто не смогут на него попасть. Жмём «Установить WordPress».
Попадаем в приветственное окно WordPress и жмём «Войти».
Вводим логин и пароль для WordPress.
Цель достигнута – находимся уже в консоли WordPress и можем проводить первые шаги по ознакомлению с возможностями движка. А можно и сразу приступать уже к созданию сайта.
Смотрите также:
- Установка веб-сервера IIS 8 в Windows 8
IIS (Internet Information Services) – один из немногих штатных инструментов Windows, которым можно пользоваться, не ища более приемлемых альтернатив от других разработчиков. Веб-сервер IIS с поддержкой языка PHP можно использовать…
- Установка веб-сервера IIS 8 в Windows Server 2012 R2
Веб-сервер представляет собой некоторую программу (службу), принимающую HTTP-запросы от клиентов, обычно от веб-браузеров, обрабатывающую данные запросы и выдающую им ответ, как правило, вместе с HTLM-страницей (сайтом), изображением, файлом, медиа-потоком или другими данными. Ниже подробно рассмотрим…
Проблема с web.
 config при настройке wordpress, установленном на IIS
config при настройке wordpress, установленном на IISПеренеся свой сайт, созданный с помощью WordPress, на Windows-хостинг (на IIS сервер), вы можете столкнуться с проблемой: статьи и ссылки перестанут открываться. О том, как ее решить, речь пойдет в этой статье.
Ссылки могут не открываться, если у вас настроены ЧПУ (постоянные ссылки) в режиме “Произвольно”.
Установив переключатель, например, “по умолчанию”, все будет работать. А при обратном переключении, вверху страницы появится уведомление “Теперь необходимо обновить файл web.config”. Обновив его, все ссылки заработают.
Итак, необходимо разместить в корневой папке сайта файл web.config (config – это расширение файла) со следующим содержанием:
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name=»CanonicalHostNameRule2″ stopProcessing=»true»>
<match url=»(.*)» />
<conditions>
<add input=»{HTTP_HOST}» pattern=»^domain\. (\w*/)?index\.php» />
<conditions>
<add input=»{HTTP_HOST}» pattern=»domain\.com$» />
</conditions>
<action type=»Redirect» url=»http://www.domain.com/{R:1}» />
</rule>
<rule name=»wordpress» patternSyntax=»Wildcard»>
<match url=»*» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
</conditions>
<action type=»Rewrite» url=»index.php» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
(\w*/)?index\.php» />
<conditions>
<add input=»{HTTP_HOST}» pattern=»domain\.com$» />
</conditions>
<action type=»Redirect» url=»http://www.domain.com/{R:1}» />
</rule>
<rule name=»wordpress» patternSyntax=»Wildcard»>
<match url=»*» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
</conditions>
<action type=»Rewrite» url=»index.php» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<configuration> <system. <conditions> <add input=»{HTTP_HOST}» pattern=»domain\.com$» /> </conditions> <action type=»Redirect» url=»http://www.domain.com/{R:1}» /> </rule> <rule name=»wordpress» patternSyntax=»Wildcard»> <match url=»*» /> <conditions> <add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» /> <add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» /> </conditions> <action type=»Rewrite» url=»index.php» /> </rule> </rules> </rewrite> </system.webServer> </configuration> |
Теперь ссылки должны заработать!
Проблема с web.config при настройке wordpress, установленном на IIS
4. 25 (85%) 8 votes
25 (85%) 8 votes
Поделиться в соц. сетях:
Как установить WordPress на VPS за одну минуту
Это руководство для тех, кто хочет настроить CMS WordPress на виртуальном хостинге. Мы подготовили образ в маркетплейсе, который позволит поднять WordPress на VPS/VDS буквально за несколько кликов.
Инструкция написана для Windows-пользователей. Образ в маркетплейсе автоматически создаст WordPress-сайт на VPS с Ubuntu 18.04 LTS
Для начала вам потребуется заказать сервер, выбрав шаблон WordPress в нашем маркетплейсе.
За основу шаблона взята Ubuntu 18.04 LTS. В шаблоне уже установлен необходимый набор приложений и выполнена базовая настройка системы. Вам выполнить лишь пару действий. Более подробно об изменениях в шаблоне можно прочитать здесь. Конфигурацию следует выбирать исходя из ваших амбиций. Мы же рекомендуем взять минимальную конфигурацию и в будущем увеличивать ее пока не найдете подходящий для вас вариант по соотношению цена\производительность.
В нашем примере мы возьмем следующие параметры:
Выбираем дата-центр, срок-аренды, соглашаемся с условиями публичной оферты и оплачиваем выбранный тариф.
Далее остается дождаться окончания установки системы. Как правило это занимает 5 минут. После завершения процесса, вы увидите IP-адрес сервера и сможете приступить к дальнейшей настройки.
Как только вам стал известен IP необходимо перейти к вашему регистратору (где вы приобретали доменное имя) и прописать A-запись. Руководства о том как это сделать есть у каждого регистратора. Обновления в зонах DNS может занять продолжительное время, придется набраться терпением.
Как только обновление в зонах DNS завершено (узнать это можно при помощи любого whois сервиса или командой nslookup yourdomane.name в командной строке windows) можно подключаться к серверу и выполнить пару шагов для первоначальной настройки.
Подключаемся к серверу по SSH. В нашем случаи мы используем программу PuTTY для подключения. На сервере установлен скрипт который позволит в полу автоматическом режиме выполнить ряд первоначальных настроек.При первом подключении система выведет на экран небольшое описание самого шаблона и предложит указать доменное имя для продолжения.
На сервере установлен скрипт который позволит в полу автоматическом режиме выполнить ряд первоначальных настроек.При первом подключении система выведет на экран небольшое описание самого шаблона и предложит указать доменное имя для продолжения.
Рекомендуем все прочитать и указать доменное имя.Далее вам будет предложено создать учетную запись администратора для WordPress. Просто следуем подсказкам и указываем email, логин и пароль, а также какой ни будь заголовок для первой страницы.
Следующим шагом будет настройка защищенного протокола HTTPS для вашего сайта. Для этого будет необходимо получить SSL сертификат. Его можно как приобрести у вашего регистратора, так и получить бесплатно, с помощью сервиса LetsEncrypt. Мы пойдем по второму пути.Получение сертификата не потребует каких либо дополнительных знаний. Весь процесс так же автоматизирован. Вам будет необходимо просто отвечать на вопросы системы:
Далее просто ждем пока система все настроит.
Теперь можно открыть в браузере наш сайт. Мы увидим следующее:
Мы увидим следующее:
Авторизуемся в админ-панели:
Водим логин и пароль который указывали в самом начале настройки сервера и попадаем на привычную страницу WordPress:
На этом все, WordPress полностью готов к работе.
💾 Как: Настольное приложение WordPress для ПК с ОС Windows: обзор и использование 📀
Вероятно, самое ожидаемое настольное приложение Windows для блоггеров, WordPress для Windows PC, теперь доступен. WordPress.com является популярной платформой для создания веб-сайта или блога. Хотите ли вы работать в нише или нише моды, или что-то еще. Вы можете легко выбрать WordPress CMS, который является лучшим и очень простым в использовании CMS.
Хотя приложение WordPress доступно для мобильных платформ, но настольные издания все еще находятся в разработке. Однако теперь вы можете использовать WordPress для Windows PC без каких-либо специальных системных требований.
Однако теперь вы можете использовать WordPress для Windows PC без каких-либо специальных системных требований.
Хотя это приложение называется WordPress для Windows, вы не можете использовать самостоятельный блог WordPress с этим приложением. Он поддерживает только wordpress.com блоги. Поэтому, если у вас есть блог wordpress.com, вы можете использовать это приложение на своей машине Windows. Это недостаток этого приложения. В то же время это отличное обновление для пользователей wordpress.com. Тем не менее, если вы используете плагин Jetpack, вы можете использовать это приложение частично, потому что у Jetpack есть опция, позволяющая пользователям использовать свой собственный блог WordPress и сайт wordpress.com с панели инструментов wordpress.com. Во всяком случае, в этом случае это совсем другое дело.
Пользовательский интерфейс WordPress для Windows
Пользовательский интерфейс приложения WordPress для Windows очень аккуратный и чистый. Хотя, он поставляется с несколькими парами опций, все они хорошо организованы. Он имеет традиционную комбинацию синего и белого цветов. Общий дизайн приложения WordPress довольно хорош и запутан.
Хотя, он поставляется с несколькими парами опций, все они хорошо организованы. Он имеет традиционную комбинацию синего и белого цветов. Общий дизайн приложения WordPress довольно хорош и запутан.
Настольное приложение WordPress для ПК с ОС Windows
Как упоминалось ранее, такого строгого требования к системе нет — по крайней мере, на официальном сайте ничего не упоминается. Таким образом, это приложение можно установить практически для всех последних версий Windows, включая Windows 10. Сначала установите настольное приложение WordPress на ПК с Windows для начала работы. После его открытия вы получите окно, подобное этому,
Здесь вы можете ввести свой wordpress.com сайт. Если у вас есть такой сайт, вы можете ввести данные журнала. В противном случае, если вы хотите создать сайт wordpress.com, вы можете создать его, нажав создать учетную запись кнопка. Это очень легко и не требует много времени.
После входа в систему появится следующее окно:
Он покажет вам ваши последующие веб-сайты или читатель где вы можете читать разные сообщения от разных владельцев блога wordpress. com.
com.
WordPress для Windows имеет почти все параметры, которые обычно пользователи получают в веб-версии. Поэтому давайте рассмотрим все варианты приложения WordPress для Windows.
Управление профилем
Здесь вы должны начать работу, потому что необходимы безопасность вашего блога и профессионального профиля. Вы можете установить их оба из раздела «Управление профилем» этого приложения. С другой стороны, это очень просто открыть настройки профиля. Просто нажмите на изображение своего профиля из основной навигации. Здесь вы можете сделать следующее.
Мой профайл:
- Загрузить / изменить изображение профиля
- Введите / измените свое имя
- Введите / измените отображаемое имя — это то, что другие люди увидят в биографии автора
- Редактировать биографию автора
- Добавить дополнительную ссылку на сайт
Настройки аккаунта:
- Изменение имени пользователя
- Изменить адрес электронной почты
- Выбор первичного сайта — если у вас несколько сайтов в одной учетной записи, вы можете изменить основной сайт.
 Если вы установите Site A в качестве основного сайта, вы получите все, что связано с этим, когда вы будете входить в систему
Если вы установите Site A в качестве основного сайта, вы получите все, что связано с этим, когда вы будете входить в систему - Изменение веб-адреса вашего сайта
- Изменить язык интерфейса
- Включение / выключение режима загрузки
Безопасность:
- Изменить пароль
- Включить / отключить двухэтапную аутентификацию — рекомендуется для любой учетной записи, включая эту
- Управление подключенным приложением — в основном вы можете найти приложение WordPress.com Desktop в списке. Не отключайте это приложение. В противном случае вам придется снова войти в систему
Уведомления:
- Управление уведомлениями для комментариев, обновлений и подписки на читателя.
Теперь, если вы хотите настроить свой сайт с красивыми бесплатными темами, вам может потребоваться проверить эти шаги.
Вы знаете, что WordPress позволяет пользователям изменять тему по умолчанию в любое время. Чтобы изменить тему вашего сайта wordpress. com с помощью приложения WordPress для Windows, просто перейдите к Следующие шаги в разделе «Управление профилем». Хотя есть и другие способы изменить тему, но это быстрее. После нажатия на Следующие шаги , вы можете найти другой вариант, называемый Выберите тему.
com с помощью приложения WordPress для Windows, просто перейдите к Следующие шаги в разделе «Управление профилем». Хотя есть и другие способы изменить тему, но это быстрее. После нажатия на Следующие шаги , вы можете найти другой вариант, называемый Выберите тему.
Здесь вы можете найти множество бесплатных и платных тем. Вы можете отфильтровать это с помощью кнопки, которая выглядит так:
После этого выберите тему и активируйте ее. Чтобы активировать тему, нажмите три пунктирные и выберите активировать, Вы также можете проверить предварительный просмотр в том же меню.
После включения темы, если вы хотите настроить ее, просто нажмите Настроить который расположен на той же странице.
Если у вас возникли проблемы при загрузке настраивателя, не паникуйте. Ты не одинок. У многих других пользователей такая же проблема возникает с этим приложением.
Однако, если вы можете открыть настройку темы, вы можете добавить различные виджеты и сделать другие вещи из одного окна.
Настройки
Строка меню или панель навигации являются важным элементом любой веб-страницы, которая помогает пользователям быстрее находить разные вещи. Например, вы пишете ОС Windows и вы добавили некоторые категории в сообщение. Или вы добавили некоторые страницы, например Насчет нас, контакт и т.п.Теперь, если вы хотите добавить панель меню на свой сайт, вам необходимо следовать этому руководству.
В левой части вы можете найти опцию, называемую меню, Просто нажмите на это. Теперь, в зависимости от темы, вы можете найти Главное меню, Вторичное меню, меню нижнего колонтитула и т. Д. Теперь нажмите Меню по умолчанию и создайте новую строку меню с нужным именем.
Поэтому добавьте элементы (страница, категория, пользовательская ссылка) и сохраните меню. Затем выберите местоположение меню, щелкнув по кнопке меню. Он будет установлен автоматически. Вам не нужно ничего делать.
Затем выберите местоположение меню, щелкнув по кнопке меню. Он будет установлен автоматически. Вам не нужно ничего делать.
Написать первое сообщение
Теперь, когда все почти готово, пришло время написать свой первый пост или написать еще одно сообщение. Чтобы написать сообщение, вы можете найти добавлять рядом с Сообщения в блоге опции.
Нажмите на это, чтобы написать свои сообщения. Здесь вы можете найти такое окно,
Вы можете добавить заголовок, тело сообщения, категорию, тег, изображение, почтовый формат, слизню, выдержку, местоположение и многое другое. Это также позволяет разрешать или блокировать комментарии, пингбэки и трекбекы из одного окна.
Как и обычная панель для записи, вы можете переключиться на HTML от визуальный интерфейс. Если вы хотите запланировать любую запись, просто нажмите кнопку календаря, расположенную рядом с Публиковать кнопка. Поэтому вы можете установить время и дату.
Поэтому вы можете установить время и дату.
Важнейшей частью любого веб-сайта является статистика. Вы можете записывать статистику своего посетителя, используя встроенные или сторонние сервисы, такие как Google Analytics, StatCounter и т. Д. Здесь вы можете найти встроенную систему отслеживания и, главное, вам не нужно включать какой-либо код для начала отслеживания. Просто направляйтесь к Статистика чтобы проверить статистику посетителей.
Как закрыть приложение WordPress в Windows
Он работает как настольная версия приложения Skype. Это означает, что, если вы выйдете и нажмите кнопку закрытия окна приложения WordPress, он будет сведен к минимуму, так как он показывает уведомления. Поэтому, если вы хотите выйти из этого приложения, нажмите файл и выберите Уволиться.
Недостатки в WordPress для Windows
Несмотря на то, что Automattic запустила приложение WordPress для Windows, чтобы упростить задачу, но в нем есть некоторые небольшие недостатки. Вот некоторые из них,
Вот некоторые из них,
- Пользовательский шаблон не работает должным образом. У многих пользователей есть проблемы при настройке темы.
- Прокрутка не такая гладкая. Когда-нибудь вы можете получить прокрутку, но полоса прокрутки остается в том же положении.
- Вы не можете добавить больше людей в свой блог из этого приложения. Вам нужно будет открыть веб-версию, чтобы все было сделано.
- Последнее, но не менее важное, это приложение несовместимо с самостоятельным блогом WordPress.
Учитывая все это, это очень хорошо для пользователей WordPress.com, поскольку они всегда должны использовать веб-интерфейс для запуска своего блога. После Windows Live Writer официальное приложение сделает свою работу быстрее.
Если вам нравится, вы можете загрузить WordPress для Windows из Вот.
Tweet
Share
Link
Plus
Send
Send
Pin
Как установить XAMPP и WordPress локально на ПК с Windows
Хотите установить XAMPP и WordPress — он же. установить WordPress локально? Это отличная идея, если вам нужен сайт разработки, который можно использовать для тестирования или других целей. XAMPP позволяет запускать веб-сайт с вашего собственного компьютера. И как только вы его настроите, вы можете запустить новую установку WordPress всего за несколько кликов.
установить WordPress локально? Это отличная идея, если вам нужен сайт разработки, который можно использовать для тестирования или других целей. XAMPP позволяет запускать веб-сайт с вашего собственного компьютера. И как только вы его настроите, вы можете запустить новую установку WordPress всего за несколько кликов.
Но на самом деле установить XAMPP и WordPress может быть немного сложно, поэтому вам может понадобиться рука помощи.
Мы уже говорили о некоторых преимуществах местного сайта тестирования WordPress, поэтому я не буду вдаваться в подробности. Вместо этого я предполагаю, что вы пришли сюда только ради гида.
Вот как именно установить WordPress локально с помощью XAMPP. В конце концов у вас будет собственная локальная тестовая среда WordPress, работающая в Windows.
⚡ Наконечник для профессионалов:
Если вы действительно ищете, как развернуть WordPress для работающего сайта, то, возможно, подумайте о том, чтобы сразу перейти на такой хост, как Bluehost, и позволить им заняться технической настройкой. Bluehost — это веб-хостинговая компания. То, как это работает с ними, заключается в том, что вы выбираете план хостинга, который соответствует вашим потребностям (в большинстве случаев это будет дешевый план по цене 2,95 доллара в месяц), а затем выбираете вариант автоматической установки WordPress в вашей настройке.
Bluehost — это веб-хостинговая компания. То, как это работает с ними, заключается в том, что вы выбираете план хостинга, который соответствует вашим потребностям (в большинстве случаев это будет дешевый план по цене 2,95 доллара в месяц), а затем выбираете вариант автоматической установки WordPress в вашей настройке.
💡 Примечание:
Если вам нужно более общее руководство по установке WordPress в других средах — не только локально, но и на действующих серверах, перейдите к этому нашему руководству.
Шаг 1: Загрузите и установите XAMPP на свой компьютер
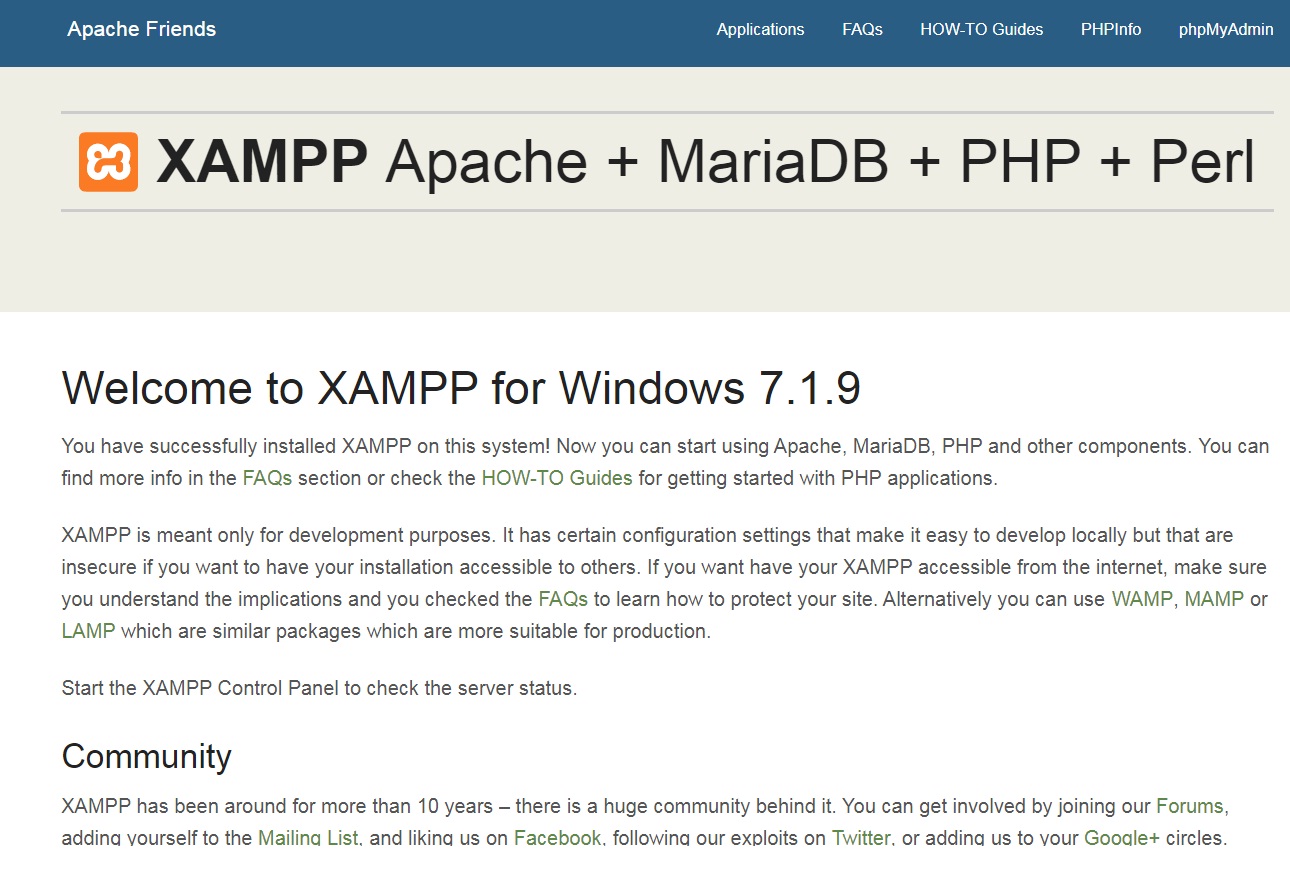
Первым шагом на пути к локальной установке WordPress является загрузка и установка программного обеспечения XAMPP.Вы можете загрузить установочный файл Windows с сайта Apache Friends. Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего подключения:
После завершения загрузки запустите загруженный файл, чтобы запустить установщик XAMPP. Если вы используете антивирусное ПО, вы можете получить такое предупреждение:
Если вы используете антивирусное ПО, вы можете получить такое предупреждение:
Просто нажмите Да , чтобы продолжить. В зависимости от конфигурации Windows вы также можете получить запрос об управлении учетными записями пользователей (UAC).Просто продолжайте через это приглашение. После того, как вы пройдете все запросы, вы должны увидеть стандартный экран установщика:
Просто нажмите Далее , чтобы продолжить.
На следующем экране вы можете выбрать, какие компоненты установить. Для установки XAMPP и WordPress вам не нужны все компоненты. Помимо необходимых компонентов, все, что вам нужно, это:
Опять же, это все, что нужно для локальной установки WordPress.Снимите все флажки и нажмите Далее.
Теперь вы можете выбрать папку для установки XAMPP. Я всегда оставляю значение по умолчанию:
На следующем экране вы получите запрос на установку Bitnami для XAMPP. Вы делаете , а не , это нужно для установки XAMPP и WordPress, поэтому просто снимите флажок:
Вы делаете , а не , это нужно для установки XAMPP и WordPress, поэтому просто снимите флажок:
После того, как вы нажмете Далее , вы будете готовы запустить установку:
Процесс установки может занять несколько минут:
По завершении вы можете запустить панель управления, чтобы начать работу с XAMPP:
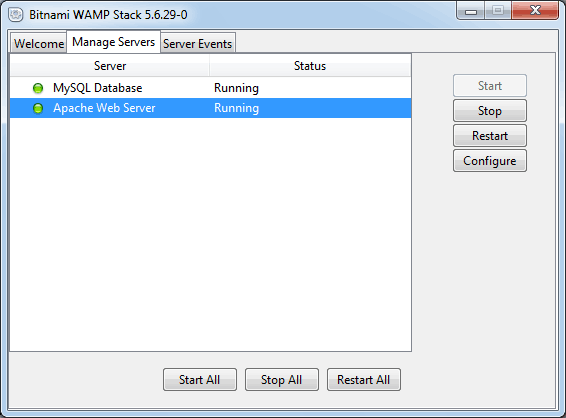
Шаг 2. Запустите модули и проверьте свой сервер
Чтобы правильно установить XAMPP и WordPress, вам нужно запустить два модуля:
Оба модуля можно запустить с панели управления XAMPP:
Как только вы запустите их, вы увидите, что их статус изменится на зеленый:
И теперь вы сможете проверить, работает ли ваш локальный сервер, перейдя по адресу http: // localhost / в выбранном веб-браузере:
Если все пойдет хорошо, теперь у вас есть работающий сервер XAMPP на вашем ПК с Windows! Но теперь пришло время установить XAMPP и WordPress. Итак, вот как запустить сайт WordPress на XAMPP.
Итак, вот как запустить сайт WordPress на XAMPP.
Шаг 3. Добавьте файлы WordPress
Если вы когда-либо устанавливали WordPress вручную, остальная часть процесса должна показаться вам довольно знакомой. Во-первых, вам нужно зайти на wordpress.org и скачать последнюю версию WordPress.
Затем в Windows перейдите в папку, в которую вы установили XAMPP. Для меня это C: // xampp . У вас должно быть что-то подобное. Затем в этой папке найдите подпапку htdocs :
В htdocs создайте новую папку для вашего тестового сайта.Это имя папки станет дополнительным именем, используемым для доступа к вашему сайту. Например, если вы сделаете папку testsite , вы попадете на свой сайт, перейдя по адресу http: // localhost / testsite .
После создания папки распакуйте в нее ZIP-файл WordPress, который вы загрузили с wordpress.org:
Шаг 4: Создайте базу данных для WordPress
Затем вам необходимо создать базу данных MySQL для вашей установки WordPress. Для этого запустите PHPMyAdmin из панели управления XAMPP:
Для этого запустите PHPMyAdmin из панели управления XAMPP:
Затем нажмите Базы данных вверху:
Введите имя своей базы данных и нажмите Create .Ваше имя может быть любым — просто запомните его, оно понадобится вам на следующем шаге:
В отличие от установки WordPress на работающий веб-сервер, при установке XAMPP и WordPress вам не нужно беспокоиться о создании пользователя базы данных.
Шаг 5. Установите WordPress локально с помощью экранного установщика
При посещении тестового сайта вы должны увидеть обычный установщик WordPress. Помните, ваш тестовый сайт — это просто http: // localhost / FOLDERNAME :
Единственный шаг, на котором этот процесс будет отличаться от обычной установки, — это детали базы данных.Когда вы перейдете к деталям базы данных, введите их так:
- Имя базы данных = Имя базы данных, созданной в PHPMyAdmin
- Имя пользователя = «root»
- Пароль = оставить пустым
Затем завершите оставшуюся часть процесса установки WordPress как обычно.
После завершения процесса вы должны увидеть, что ваша новая установка WordPress отлично работает на вашем локальном хосте:
А как насчет мультисайта или постановки?
Как установить XAMPP и WordPress Multisite
Если вы хотите поэкспериментировать с WordPress Multisite, также можно настроить WordPress Multisite для работы на вашем локальном хосте.Однако вместо того, чтобы дублировать информацию, я просто направлю вас к сообщению Вишну о том, как настроить WordPress Multisite на локальном хосте.
Следует ли использовать XAMPP и WordPress для постановки?
Хотя запуск WordPress на вашем локальном хосте — отличный способ поэкспериментировать и попробовать что-то с WordPress, вам не следует использовать его в качестве фактического промежуточного сайта для действующего сайта.
Это потому, что у него другая конфигурация оборудования, чем у вашего действующего сайта. Поэтому то, что что-то работает или не работает в вашей установке XAMPP WordPress, не означает, что на вашем действующем производственном сайте все будет так же.
Вместо этого использование поддомена или промежуточной службы вашего хоста — лучший способ создать промежуточный сайт WordPress.
Подведение итогов о том, как установить WordPress локально на XAMPP
Как только вы научитесь устанавливать XAMPP и WordPress в первый раз, вы сможете быстро создавать новые сайты тестирования, когда это необходимо.
Как писатель-фрилансер, я использую установки XAMPP для просмотра любого количества тем и плагинов. На данный момент у меня, вероятно, есть около 60 отдельных установок WordPress, работающих на XAMPP.Так что, если вам нужна помощь с XAMPP и WordPress, оставьте комментарий, и я постараюсь помочь!
Что вы хотите делать со своим сайтом после локальной установки WordPress? Не стесняйтесь делиться в комментариях.
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как установить WordPress локально (Windows, macOS, Linux)
Иногда бывает удобнее работать с WordPress на локальном компьютере. Однако, если вы не знакомы с тем, как установить WordPress локально, вам может быть интересно, можно ли с этим справиться самостоятельно.
Хорошая новость в том, что локальную установку WordPress можно выполнить за несколько простых шагов.Если вы хотите протестировать новые функции, поэкспериментировать с проектами разработки или создать сайт WordPress перед его запуском, локальная установка WordPress может вам в этом помочь.
В этом посте мы расскажем, как установить WordPress локально на Windows и Mac с помощью DevKinsta, DesktopServer, XAMPP, WAMP или MAMP.
Приступим!
Введение в локальную установку WordPress
Здесь, в Kinsta, есть промежуточная среда, которая упрощает разработку и тестирование.Однако локальная установка WordPress также имеет некоторые преимущества. Например, вы путешествуете и у вас нет доступа к Wi-Fi. В этом случае для продолжения работы вам может потребоваться локальная установка.
Кроме того, когда дело доходит до управления файлами и локального редактирования, локальная установка иногда может быть быстрее. Обычно для его настройки и запуска требуется меньше времени.
Если вы хотите установить WordPress локально, вам необходимо настроить локальный стек AMP на вашем компьютере.В случае WordPress AMP означает Apache, MySQL, PHP. Это программное обеспечение, необходимое для имитации того, что управляемый хост WordPress будет запускать для вас на своем веб-сервере.
Для этого можно использовать множество методов. Наиболее распространенные варианты включают WAMP, XAMPP и MAMP. Это отличные инструменты, и мы рассмотрим каждый из них.
Это отличные инструменты, и мы рассмотрим каждый из них.
Тем не менее, они — это , предназначенные для работы с множеством других программ и инструментов, и могут потребовать некоторого обучения.Поэтому мы начнем с знакомства с DesktopServer, который на самом деле был разработан и оптимизирован специально для WordPress в качестве локального стека AMP.
Держите WordPress близко к дому с локальной установкой 🏡Нажмите, чтобы твитнутьКак установить WordPress локально с DevKinsta
DevKinsta — это собственный локальный инструмент Kinsta для разработки WordPress. DevKinsta позволяет создавать локальные сайты WordPress одним щелчком мыши, поставляется с расширенными инструментами управления базами данных и электронной почты, а также полной интеграцией с MyKinsta.
И что самое важное, DevKinsta полностью бесплатна!
DevKinsta
Прежде чем мы углубимся в установку DevKinsta, вот несколько ключевых функций:
- Создание сайта WordPress в один клик с поддержкой нескольких сайтов и WP-CLI.

- Современный стек на базе Nginx, MySQL и последних версий PHP.
- Интеграция с MyKinsta — импортируйте сайты, размещенные в Kinsta, и отправляйте изменения в Kinsta.
- Управление базой данных с помощью Adminer.
- SMTP-сервер и инструмент захвата электронной почты для проверки исходящей электронной почты.
DevKinsta доступен для бесплатной загрузки для macOS и Windows с поддержкой Linux в будущем.
Давайте рассмотрим, как настроить DevKinsta на вашем компьютере.
Шаг 2: Как загрузить и установить DevKinsta
Для начала загрузите последнюю версию DevKinsta здесь.
- Чтобы установить DevKinsta на macOS, откройте файл DMG и перетащите приложение DevKinsta в папку «Приложения». Дважды щелкните DevKinsta в папке «Приложения».
- Чтобы установить DevKinsta в Windows, дважды щелкните исполняемый файл DevKinsta и выполните действия мастера установки.
Когда вы запускаете DevKinsta в первый раз, Docker Desktop будет установлен как зависимость. DevKinsta использует Docker Desktop для создания контейнерных сред WordPress.
DevKinsta использует Docker Desktop для создания контейнерных сред WordPress.
В процессе установки DevKinsta вы можете увидеть всплывающее сообщение: «Docker Desktop требует привилегированного доступа». Если вы видите это сообщение, нажмите «ОК» и введите пароль для своей учетной записи, чтобы Docker Desktop мог быть установлен правильно.
После того, как вы укажете пароль для установки, DevKinsta установит Docker Desktop вместе с некоторыми образами Docker. Установка может занять некоторое время в зависимости от скорости вашего интернет-соединения, поэтому не стесняйтесь на некоторое время отойти от компьютера.
Как создать локальный сайт WordPress с DevKinsta
DevKinsta поддерживает три метода создания локальных сайтов WordPress.
В процессе создания сайта вам может быть предложено ввести пароль пользователя или подтвердить всплывающее окно с разрешениями в зависимости от вашей версии macOS или Windows.В некоторых операционных системах DevKinsta требует расширенных разрешений для записи файлов вашего сайта на диск.
- Новый сайт WordPress позволяет вам создать локальный сайт со стеком хостинга по умолчанию, состоящим из Nginx, MySQL, PHP 7.4 и последней версии WordPress.
- Импорт из Kinsta позволяет клонировать сайт, размещенный на Kinsta, на локальный компьютер всего за несколько кликов. После того, как вы закончите свою работу, вы даже можете вернуть изменения в промежуточную среду Kinsta!
- Пользовательский сайт позволяет создавать локальный сайт с настраиваемым стеком хостинга.Эта опция позволяет вам выбрать предпочитаемую версию PHP, указать имя вашей базы данных и включить многосайтовый WordPress.
DevKinsta имеет три метода для создания локальных сайтов WordPress.
Давайте более подробно рассмотрим каждый метод создания сайта.
Новый сайт на WordPress
Чтобы начать, выберите опцию «Новый сайт WordPress». Для этого метода создания сайта все, что вам нужно сделать, это указать имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress. Заполнив эти три поля, нажмите «Создать сайт».
Заполнив эти три поля, нажмите «Создать сайт».
Создайте новый сайт WordPress в DevKinsta.
Импорт из Кинста
Второй вариант — импортировать среду сайта, которая уже размещена на Kinsta. Для этого нажмите «Импортировать из Kinsta» и укажите данные для входа в MyKinsta.
После входа в систему выберите среду Kinsta, которую вы хотите клонировать на локальный компьютер. DevKinsta поддерживает как живую, так и промежуточную среду на Kinsta, поэтому обязательно выберите правильную.
После щелчка по среде укажите, является ли сайт многосайтовой установкой, и нажмите «Импортировать сайт», чтобы начать клонирование вашего сайта.
Клонируйте свой действующий сайт с помощью функции «Импорт из Kinsta».
Пользовательский сайт
Третий и последний вариант, «Пользовательский сайт», позволяет вам настраивать определенные параметры для вашей локальной установки WordPress.
Вот параметры, которые вы можете изменить с помощью этого метода создания сайта:
- Название сайта
- Версия PHP (PHP 7.
 2, 7.3, 7.4 и 8.0)
2, 7.3, 7.4 и 8.0) - Имя в базе
- Включить HTTPS
- WordPress Заголовок сайта
- Адрес электронной почты администратора WordPress
- Имя пользователя администратора WordPress
- Пароль администратора WordPress
- Многосайтовый режим WordPress
Настройте локальную установку WordPress с помощью DevKinsta.
После настройки желаемых параметров нажмите «Создать сайт», чтобы начать процесс создания сайта.
Навигация по экрану «Информация о сайте» DevKinsta
После создания сайта вы увидите экран «Информация о сайте».Каждый сайт, созданный в DevKinsta, имеет свою собственную страницу «Информация о сайте», и вы можете думать об этом экране как о панели управления миссией для локального сайта WordPress.
На этом экране вы можете найти полезную информацию, такую как идентификационные данные сайта, версия PHP, версия WordPress, режим SSL, учетные данные базы данных, имя хоста сайта.
Экран «Информация о сайте» также имеет удобные кнопки для открытия вашего локального сайта в веб-браузере, перемещения сайта в промежуточную среду Kinsta, запуска Adminer для управления базой данных и доступа к панели управления WordPress вашей локальной установки WordPress.
Давайте рассмотрим ключевые аспекты каждого раздела экрана «Информация о сайте».
Экран «Информация о сайте» в DevKinsta.
В верхней части экрана «Информация о сайте» находится общая информация о вашем сайте WordPress. Для разработчиков особенно полезны «Путь к сайту» и «Хост сайта». «Путь к сайту» относится к месту установки WordPress в локальной файловой системе, и вы можете щелкнуть значок папки, чтобы перейти прямо к папке и начать редактировать темы, плагины и многое другое.«Хост сайта» — это настраиваемое доменное имя .local (например, https: //kinstalife.local), которое вы можете использовать для доступа к локальному сайту WordPress в веб-браузере.
Раздел «SSL и HTTPS» содержит переключатель HTTPS, который автоматически генерирует сертификат SSL для вашего локального сайта WordPress и позволяет вам получить доступ к сайту через HTTPS.
В разделе «База данных» отображаются настройки базы данных для вашего локального сайта WordPress. Эта информация, если вы хотите получить доступ к своей базе данных WordPress через инструмент командной строки MySQL или сторонний инструмент управления базами данных.
Наконец, в разделе «WordPress» отображается ваша версия ядра WordPress, статус многосайтового режима и даже есть переключатель для включения режима WP_DEBUG для устранения неполадок вашего сайта WordPress.
Управление несколькими сайтами в DevKinsta
Для агентств и разработчиков, работающих над несколькими проектами одновременно, DevKinsta позволяет развертывать и управлять несколькими локальными сайтами WordPress! Каждый локальный сайт WordPress, управляемый DevKinsta, работает в своей собственной контейнерной среде. Это означает, что у каждого сайта есть собственная настраиваемая версия PHP, версия WordPress, почтовый ящик и многое другое.
Чтобы просмотреть список сайтов DevKinsta, щелкните значок сайта на левой боковой панели.
Разверните несколько локальных сред WordPress с помощью DevKinsta.
На этом экране вы можете увидеть список всех ваших локальных сайтов WordPress. Чтобы добавить еще один сайт, просто нажмите кнопку «Добавить сайт».
Управляйте несколькими локальными сайтами WordPress с DevKinsta.
Интеграция MyKinsta в DevKinsta
Для пользователей сайтов WordPress, размещенных на Kinsta, DevKinsta упрощает отправку изменений онлайн в промежуточную среду Kinsta.Чтобы отправить локальный сайт в Kinsta, просто нажмите кнопку «Отправить в промежуточное состояние» на странице «Информация о сайте».
Переместите ваш локальный сайт WordPress в тестовую среду Kinsta.
При необходимости вам будет предложено ввести учетные данные MyKinsta.
Затем вам нужно будет выбрать целевой сайт для отправки. Имейте в виду, что этот процесс перезапишет содержимое текущей промежуточной среды, если таковая существует.
Выберите промежуточную среду для внесения изменений.
Наконец, нажмите «Push to Staging», чтобы подтвердить действие.
Подтвердите действие «Переместить в промежуточный режим».
После перемещения локального сайта WordPress в Kinsta вы можете просмотреть сайт через URL-адрес промежуточной среды. При необходимости вы можете перенести постановку в MyKinsta.
Как использовать Adminer для управления базой данных
DevKinsta поставляется с легким инструментом управления базами данных под названием Adminer. Подобно phpMyAdmin, который мы используем для сайтов, размещенных на Kinsta, Adminer предоставляет вам веб-интерфейс для редактирования таблиц базы данных, выполнения запросов к базе данных, импорта и экспорта резервных копий и т. Д.
Чтобы запустить Adminer, нажмите кнопку «Диспетчер баз данных» в верхней части страницы «Информация о сайте». После этого в вашем браузере по умолчанию откроется Adminer.
Щелкните «Диспетчер баз данных», чтобы получить доступ к администратору в DevKinsta.
После запуска Adminer вы увидите таблицы своей базы данных WordPress. На скриншоте ниже показана база данных нашего тестового сайта «кинсталайф». В столбце «Таблица» вы можете увидеть стандартные таблицы WordPress, такие как wp_comments , wp_posts и т. Д.
База данных WordPress в Adminer.
Чтобы отредактировать запись в базе данных, щелкните нужную таблицу. Например, если мы хотим отредактировать домашний и внутренний URL-адреса нашего сайта WordPress, мы можем щелкнуть по таблице wp_options .
Нажмите «Выбрать данные», чтобы отредактировать таблицы базы данных WordPress.
На этой странице мы можем отредактировать option_value для siteurl , чтобы обновить URL-адрес нашего сайта WordPress, и то же самое можно сделать и для домашнего URL-адреса.
Отредактируйте базу данных WordPress «option_value» с помощью Adminer.
Adminer также поддерживает импорт и экспорт базы данных. Это полезно для работы с файлами резервных копий базы данных, такими как те, которые мы включаем в загружаемые резервные копии.
Это полезно для работы с файлами резервных копий базы данных, такими как те, которые мы включаем в загружаемые резервные копии.
Чтобы импортировать файл базы данных, нажмите «Импорт» в верхнем левом углу Adminer. Нажмите «Выбрать файлы», чтобы выбрать резервную копию базы данных, и нажмите «Выполнить», чтобы начать процесс импорта. Adminer поддерживает как необработанные файлы .sql , так и сжатые файлы .sql.gz файлов.
Импортируйте резервную копию базы данных с помощью Adminer.
Чтобы экспортировать полную резервную копию базы данных, нажмите «Экспорт» в верхнем левом углу Adminer. Выберите «gzip» для формата вывода, «SQL» для формата базы данных, а остальные настройки оставьте как есть. Нажмите «Экспорт», чтобы начать процесс резервного копирования.
Adminer затем экспортирует вашу базу данных WordPress в сжатый файл .sql.gz .
Экспорт резервной копии базы данных из Adminer.
Наконец, Adminer поддерживает выполнение команд SQL, что означает, что вы можете выполнять запросы к базе данных WordPress. Например, если вы пытаетесь определить объем автоматически загруженных данных в своей базе данных, вы можете выполнить приведенную ниже команду SQL в Adminer.
Например, если вы пытаетесь определить объем автоматически загруженных данных в своей базе данных, вы можете выполнить приведенную ниже команду SQL в Adminer.
ВЫБРАТЬ СУММУ (ДЛИНА (значение_параметра)) as autoload_size FROM wp_options WHERE autoload = 'yes'; Чтобы выполнить запрос к базе данных, щелкните «SQL Command» в верхнем левом углу Adminer. Задайте запрос к базе данных и нажмите «Выполнить», чтобы запустить команду.
Выполните запрос к базе данных с помощью команды SQL в Adminer.
Благодаря интеграции DevKinsta с Adminer, вы получаете расширенный контроль над своей базой данных WordPress.
Если вам нужно редактировать таблицы базы данных, импортировать или экспортировать резервные копии или выполнять сложные команды SQL, DevKinsta поможет вам!
Как проверить исходящую почту из WordPress
DevKinsta включает встроенный SMTP-сервер и инструмент для захвата электронной почты. Это позволяет вашим локальным сайтам WordPress отправлять исходящие электронные письма, как действующий производственный сайт. Однако отправленные электронные письма будут захвачены и сохранены в почтовом ящике DevKinsta.
Однако отправленные электронные письма будут захвачены и сохранены в почтовом ящике DevKinsta.
Это дает вам лучшее из обоих миров — вы можете использовать DevKinsta для тестирования функциональности исходящей электронной почты для рабочих процессов автоматизации маркетинга, подтверждения заказов WooCommerce и многого другого без спама в почтовых ящиках ваших посетителей и клиентов.
Чтобы получить доступ к почтовому ящику DevKinsta, щелкните значок почты на левой боковой панели.
DevKinsta включает встроенный SMTP-сервер и инструмент для захвата электронной почты.
В почтовом ящике вы увидите список исходящих писем, которые были сохранены. На скриншоте ниже вы можете увидеть исходящее письмо с нашего тестового сайта «kinstalife».
Исходящее письмо в почтовом ящике DevKinsta.
Чтобы проверить исходящее сообщение электронной почты, просто щелкните его. Для каждого электронного письма DevKinsta позволяет вам проверять «адрес отправителя», «адрес получателя», содержание тела, время доставки и многое другое.
Режимы отображения почтового ящика DevKinsta.
Вы также можете выбрать отображение электронной почты в HTML, обычном текстовом или необработанном режиме. Режим HTML полезен для тестирования шаблонов электронной почты HTML, а режим Raw позволяет напрямую проверять заголовки электронной почты, такие как MIME-Version и X-Mailer .
Чтобы узнать больше о DevKinsta, обязательно присоединитесь к официальному форуму сообщества и прочтите документацию DevKinsta.
Как установить WordPress локально с помощью DesktopServer
DesktopServer — отличный продукт WordPress от ServerPress, который может упростить локальную установку WordPress:
Экран DesktopServer
Вы можете запустить новую установку в течение нескольких секунд простым нажатием кнопки.Этот инструмент также полностью поддерживает работу с несколькими сайтами и WP-CLI и работает как на Windows, так и на Mac.
ServerPress имеет как бесплатную версию, так и премиум-версию, последняя стоит 99,95 долларов в год. Премиум-версия включает в себя несколько расширенных возможностей, таких как:
Премиум-версия включает в себя несколько расширенных возможностей, таких как:
- Поддержка нескольких сайтов
- Импорт и экспорт сторонних резервных копий
- Развертывание прямо на ваш действующий сайт
- Обход любых плагинов входа в систему
Вы можете выбрать наиболее подходящую версию в зависимости от ваших потребностей.Если вам просто нужно провести быстрое тестирование, бесплатная версия подойдет.
Шаг 1. Загрузите DesktopServer на свой компьютер
Чтобы установить WordPress локально, вам сначала необходимо загрузить DesktopServer с его веб-сайта. Есть как версия для Windows, так и версия для Mac. В этом примере мы будем использовать версию для Windows.
На веб-сайте нажмите кнопку Скачать бесплатно в правом верхнем углу (или Купить Премиум , если вы предпочитаете):
Сайт ServerPress
Это автоматически начнет загрузку .zip на свой компьютер.
Шаг 2. Запустите установщик DesktopServer
После завершения загрузки файла следующим шагом будет запуск установщика DesktopServer . Прежде чем сделать это, разархивируйте только что загруженный файл. Это может занять несколько минут.
По завершении нажмите Установить DSL :
Программа установки DesktopServer
При первом запуске программы вам будет предложено перезапустить с правами администратора.Выберите Продолжить . Затем вам будет предложено принять условия обслуживания и выбрать вариант установки:
Окно установки DesktopServer
Оставьте Установка нового рабочего стола выбранным, затем нажмите Продолжить . Начнется процесс установки, который может занять некоторое время.
Когда он будет завершен, появится всплывающее окно, уведомляющее вас о завершении. Он также сообщает вам, где в каталоге вашего компьютера вы можете найти приложение. Когда вы закончите, нажмите Finish .
Когда вы закончите, нажмите Finish .
Шаг 3. Включите плагины и запустите службы Apache и MySQL
После завершения установки вы можете включить множество различных плагинов разработчика:
Экран надстройки разработчика DesktopServer
Вот краткое изложение плагинов разработчика, которые вы можете использовать при локальной установке WordPress. Мы настоятельно рекомендуем обходной вход и плагины DS-CLI.
- Режим полета: Управляйте загрузкой внешних файлов при локальной разработке.
- Обход входа в систему: Позволяет разработчику обходить учетные данные для входа путем быстрого выбора любого из первых 100 имен пользователей в поле со списком.
- Чистый импорт: Сбрасывает .htaccess , очищает кеш от сторонних хостов
- Отладка и трассировка: Принудительно устанавливает WP_DEBUG = true и включает операторы кросс-платформенной / языковой трассировки в PHP и JavaScript.

- Dreamweaver Support: Включает автоматическое создание файла проекта Dreamweaver и режим WYSIWYG при работе с файлами шаблонов и стилями.css.
- DS-CLI: Это усовершенствованный кроссплатформенный интерфейс командной строки для профессиональных разработчиков. Он позволяет легко использовать CLI, Composer, Git и PHPUnit. NodeJS и NPM включены, чтобы разрешить установку GRUNT, Gulp и других зависимостей Node.
- DS-Deploy: Используется для перемещения сайта с локальной установки DesktopServer на действующий сервер.
- InnoDB Autoconvert: Преобразование таблиц сайта в InnoDB при операциях создания, копирования, перемещения и импорта.
- Цветовая панель локального администратора: Изменяет цвет панели администратора.
- Mailbox Viewer: Обеспечивает быстрый автономный просмотр разработчиками служб доставки почты.
Имейте в виду, что некоторые из этих опций доступны только в премиум-версии. Когда вы закончите, выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных, поэтому снова нажмите Далее .
Когда вы закончите, выберите Далее . Затем вас спросят, хотите ли вы запустить веб-службы и службы баз данных, поэтому снова нажмите Далее .
Шаг 4. Создайте новый сайт разработки
Когда вы закончите включение подключаемых модулей и запустите веб-службы и службы баз данных, в следующем окне будет предложено выбрать Создать новый веб-сайт разработки :
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Возможность создания нового веб-сайта разработки в DesktopServer
Здесь программа установит для вас WordPress. Вам нужно будет выбрать название своего сайта, которое также будет его локальным адресом. Мы называем наш «тестовый сайт», поэтому наш URL-адрес для разработки на нашем локальном компьютере будет «testsite. dev»:
dev»:
Экран для создания имени сайта в DesktopServer
DesktopServer позволяет вам создавать различные чертежи, делая его почти как готовый шаблон.Однако в нашем случае нам просто нужна новая установка.
DesktopServer всегда использует последнюю версию WordPress по умолчанию. Это означает, что вам не нужно беспокоиться о том, чтобы вручную загрузить его из репозитория и разархивировать.
По умолчанию корень сайта находится в папке Мои документы . Если вас это устраивает, можете оставить все как есть. Однако для упрощения организации мы изменили нашу папку на папку, созданную в корне нашего диска C:, под названием «wordpress».
Когда будете готовы, нажмите Create . После этого вы увидите URL-адрес вашей локальной установки WordPress. Щелкните по нему, чтобы завершить установку.
Шаг 5. Установите и настройте свой сайт WordPress
Когда вы нажимаете на ссылку, которую мы только что упомянули, ваш локальный сайт WordPress откроется во вкладке браузера:
Новая страница настройки установки WordPress
После того, как вы выберете свой язык, следующим шагом будет присвоение вашему сайту названия и выбор имени пользователя (если вы планируете запустить сайт позже, не используйте «admin» в качестве имени пользователя, о котором вы можете узнать больше в наше руководство по безопасности WordPress), надежный пароль и ваш адрес электронной почты:
Стартовая страница нового сайта WordPress
Когда вы закончите, выберите Установить WordPress . Это оно! Вы только что установили WordPress локально, и ваш сайт работает. Теперь вы можете перейти к своей локальной установке и начать тестирование.
Это оно! Вы только что установили WordPress локально, и ваш сайт работает. Теперь вы можете перейти к своей локальной установке и начать тестирование.
В нашем случае мы перейдем к «testsite.dev» в адресной строке браузера. Поскольку мы выбрали функцию плагина обхода входа во время установки, есть раскрывающееся меню, в котором мы можем выбрать нашего администратора и автоматически войти в систему. Очевидно, вы не будете использовать это на рабочем сайте, но это очень удобно для среды разработки.
Дополнительные советы по использованию DesktopServer для локальной установки WordPress
Из-за того, как Windows обрабатывает права доступа к файлам, при входе в систему вы можете видеть или не видеть сообщение о том, что WordPress не обновляется:
Сообщение об ошибке обновления WordPress
Чтобы исправить это, просто откройте командную строку от имени администратора и выполните следующую команду в папке каталога WordPress:
attrib -s *. *
* Разрешения LAMP для WordPress
Если вам нужны дополнительные указания или инструкции о том, как это сделать, вы можете узнать больше о деталях на ServerPress.
Чтобы создать дополнительные сайты WordPress или отредактировать их, просто снова запустите файл DesktopServer.exe . Вы можете останавливать и перезапускать службы, создавать новые сайты, редактировать их, экспортировать и импортировать их и т. Д. Чтобы получить доступ к phpMyAdmin, вы можете нажать кнопку Sites в левом нижнем углу:
Кнопка «Сайты» в приложении DesktopServer
Вы также можете ввести «localhost» в адресную строку браузера.Это вызовет интерфейс администратора на локальном хосте:
Интерфейс администратора DesktopServer localhost
Здесь вы можете получить ссылки на все ваши сайты WordPress, а также ссылки на панель инструментов и ссылки phpMyAdmin.
Еще одна замечательная функция — это возможность запускать WP-CLI (или DS-CLI) одним щелчком мыши. Если вы выбрали опцию DS-CLI во время описанного выше процесса установки, на вашей панели управления будет ссылка на нее. Просто нажмите на нее, и вы сможете запускать команды WP-CLI.
Если вы выбрали опцию DS-CLI во время описанного выше процесса установки, на вашей панели управления будет ссылка на нее. Просто нажмите на нее, и вы сможете запускать команды WP-CLI.
DesktopServer также включает в себя функцию экспорта, которая позволяет экспортировать ваш сайт WordPress прямо на действующий сайт или файл .zip . Обратите внимание, что для этого вам понадобится премиум-версия.
Как установить WordPress локально в Windows с помощью WAMP
Если вы хотите установить WordPress локально на компьютер с Windows, вы также можете сделать это с помощью WampServer, также известного как WAMP. WAMP — это программное обеспечение, которое объединяет веб-сервер Apache, PHP и MySQL специально для устройств Windows.Давайте посмотрим, как использовать его для локальной установки WordPress.
Шаг 1. Загрузите и установите WAMP на свой компьютер
Первым шагом является загрузка и установка программного обеспечения WAMP на ваш компьютер. Вы можете сделать это, посетив веб-сайт WampServer и выбрав Начать использование WampServer :
Вы можете сделать это, посетив веб-сайт WampServer и выбрав Начать использование WampServer :
Веб-сайт WampServer
Вы автоматически попадете в раздел загрузок на сайте, где у вас будет две версии на выбор: 32-разрядная версия WampServer и 64-разрядная версия WampServer.Выберите тот, который рекомендуется для вашей операционной системы.
Если вы не уверены, какая у вас ОС: 32-разрядная или 64-разрядная, вы можете найти эту информацию, перейдя в Настройки > О :
Страница технических характеристик устройства в Windows
В разделе «Характеристики устройства » вы сможете узнать тип своей ОС.
Шаг 2. Запустите файл Wampserver.exe, чтобы начать установку
После загрузки программного обеспечения щелкните wampserver.exe для запуска установщика. Это может занять минуту или две.
Также обратите внимание на то, куда был загружен этот файл, так как вам потребуется вернуться к нему позже:
Окно настройки Wamp
На экране появится ряд инструкций для завершения процесса установки.
Во время этого процесса вам будет предложено определить веб-браузер. Вы всегда можете изменить эту опцию на предпочитаемый вами браузер, перейдя в Program Files вашего компьютера.
Шаг 3. Создание новой базы данных MySQL
Следующим шагом будет создание пустой базы данных MySQL. После запуска WAMP в правом нижнем углу экрана появится зеленый значок.
Щелкните значок, а затем phpMyAdmin . Это автоматически приведет вас к экрану входа в систему в вашем браузере:
Страница входа в phpMyAdmin
В поле имени пользователя введите «root», оставьте поле пароля пустым, а затем нажмите кнопку Go .Затем нажмите Базы данных :
Страница баз данных phpMyAdmin
В разделе Create Databases вам нужно будет назвать вашу новую базу данных. Затем нажмите Create . Это оно. Теперь ваша база данных настроена.
Шаг 4. Установите WordPress и извлеките файлы
После того, как вы закончите создание базы данных, следующим шагом будет локальная установка WordPress. Для этого зайдите на WordPress.org и нажмите Get WordPress , а затем Download WordPress :
Страница загрузки на WordPress.org
Будет загружен файл .zip на ваш компьютер. Следующим шагом будет извлечение файлов. Щелкните папку и выберите Извлечь все.
Когда это будет сделано, щелкните правой кнопкой мыши папку и выберите Копировать . Вернитесь в папку на вашем компьютере, в которую вы загрузили WAMP, и вставьте папку «wordpress» в этот каталог.
На этом этапе вы также можете переименовать папку «wordpress», если хотите. Имя папки будет URL-адресом для вашей локальной установки WordPress.В этом руководстве мы переименуем наш в «mytestsite».
Шаг 5. Посетите свой локальный сайт WordPress в своем веб-браузере
Откройте веб-браузер и введите в строку поиска «http: // localhost / mytestsite /». Конечно, замените «mytestsite» на то, что вы назвали своей папкой «wordpress».
После этого программа выдаст вам серию подсказок для настройки установки WordPress. Вы выберете язык и просмотрите информацию в базе данных (та же последовательность шагов, которую мы обсуждали в предыдущем разделе).Когда вы закончите, нажмите Поехали! :
Страница сведений о базе данных новой установки WordPress
На следующем экране вы введете информацию о своей базе данных. Имя будет тем, что вы назвали своей базой данных, имя пользователя — «root», и вы можете оставить поле пароля пустым.
Затем нажмите кнопку Запустить установку . Затем вы можете назвать свой сайт и создать имя пользователя и пароль. Когда вы закончите, выберите Установить WordPress .Когда программное обеспечение будет установлено, он покажет вам Success! Сообщение .
После этого вы можете нажать Войти в систему . Это приведет вас к странице входа администратора для вашего сайта WordPress.
Вот и все! Теперь у вас установлена локальная среда тестирования.
Как установить WordPress локально на Mac с помощью MAMP
Если вы ищете программное обеспечение для локального сервера для компьютера Mac, вы можете рассмотреть MAMP. MAMP — это сокращение от Macintosh, Apache, MySQL и PHP.Он невероятно удобен и прост в использовании.
Шаг 1. Загрузите и установите MAMP на свой компьютер
Как и в случае с двумя предыдущими разделами, первым шагом является загрузка и установка MAMP на ваш компьютер. Сделать это можно с официального сайта МАМП:
Экран загрузки MAMP
Обратите внимание, что, хотя вы можете загрузить и использовать MAMP бесплатно, существуют также премиальные планы.
Шаг 2: Запустите MAMP и запустите серверы
Когда загрузка будет завершена, щелкните значок mamp.pkg файл. Появится окно установки. Нажмите кнопку Продолжить , чтобы следовать серии подсказок:
Окно установки МАМП
Затем перейдите к Go> Applications на вашем компьютере и щелкните папку MAMP:
Папка приложения MAMP
Внутри этой папки щелкните значок слона MAMP:
Значок приложения MAMP
Откроется новое окно. Hit Start Servers :
Hit Start Servers :
Опция стартовых серверов MAMP
После запуска серверов Apache и MySQL MAMP автоматически откроет страницу WebStart в вашем браузере.
Шаг 3. Создайте базу данных и обновите информацию о пользователе
Пришло время создать новую базу данных. На странице WebStart выберите Инструменты > phpMyAdmin :
Открытие phpMyAdmin через страницу MAMP WebStart
Когда откроется phpMyAdmin, щелкните вкладку Базы данных . Назовите свою базу данных и выберите Create :
.Создание новой базы данных для вашего локального сайта MAMP
Затем вам нужно будет обновить учетные данные пользователя базы данных MySQL для учетной записи по умолчанию, которую MAMP создает для вас, поскольку они понадобятся вам для завершения процесса установки WordPress.Вернитесь на главный экран phpMyAdmin и щелкните вкладку User Accounts .
Затем нажмите Изменить права доступа для учетной записи с именем пользователя mamp:
Редактирование учетной записи пользователя MAMP phpMyAdmin по умолчанию
Выберите вкладку Изменить пароль , введите предпочтительный пароль и нажмите Перейти:
Изменение пароля учетной записи MAMP phpMyAdmin по умолчанию
Затем вы можете закрыть phpMyAdmin.
Шаг 4. Установите WordPress и посетите свой сайт с локального хоста
Теперь посетите сайт WordPress.org и загрузите последнюю версию WordPress. Затем разархивируйте папку «wordpress» после завершения загрузки. Щелкните папку правой кнопкой мыши и выберите Копировать .
Вернитесь к Перейти> Приложения> MAMP на вашем компьютере и откройте папку htdocs :
Папка htdocs в приложении MAMP
Внутрь этой папки вставьте папку WordPress, которую вы только что скопировали.Мы предлагаем переименовать его в mytestsite или что-то подобное:
Переименование локальной установки WordPress MAMP
Затем перейдите к «http: // localhost / 8888 / mytestsite» в новой вкладке. Вам будет предложено ввести учетные данные вашей базы данных, а также назвать свой сайт:
Завершение мастера установки WordPress
После того, как вы выполните все запросы по установке WordPress, все готово! Если вам нужны дополнительные инструкции на этом этапе, вы можете обратиться к предыдущему разделу этого сообщения.
Как установить WordPress локально с помощью XAMPP
XAMPP — еще одна популярная среда разработки PHP, которую можно использовать для локальной установки WordPress. Вы можете использовать его для Windows, macOS или Linux. Здесь мы расскажем, как это сделать для Windows, хотя для пользователей Mac процесс в основном такой же.
Шаг 1. Загрузите и установите XAMPP на свой компьютер
Посетите веб-сайт Apache Friends и рядом с зеленой кнопкой Загрузить выберите XAMPP для Windows (или любую другую ОС, которую вы используете):
Сайт друзей Apache
Программа автоматически загрузится на ваш компьютер.Когда все будет готово, щелкните файл .exe , чтобы запустить установщик.
Обратите внимание, что для macOS это будет файл .dmg . Открыв его, щелкните значок XAMPP и перетащите его в папку Applications .
Шаг 2. Выберите компоненты, которые вы хотите установить
После запуска установщика вам будет предложено выбрать компоненты для установки. Наиболее важные из них: Apache, MySQL, PHP и phpMyAdmin :
Наиболее важные из них: Apache, MySQL, PHP и phpMyAdmin :
Экран установки компонентов XAMPP
Вы можете снять отметку с других компонентов, так как они не нужны.Когда вы закончите, нажмите кнопку Next и выберите папку, в которую вы хотите установить XAMPP.
Нажмите кнопку Next еще раз, проигнорируйте запрос Bitnami и еще раз выберите Next .
Шаг 3. Запустите панель управления XAMPP и проверьте свой сервер
На последнем экране выберите запуск панели управления XAMPP. В открывшейся панели управления XAMPP вы можете нажать кнопки Start рядом с Apache и MySQL :
Панель управления XAMPP
После их запуска статус должен стать зеленым.Пришло время протестировать ваш сервер. Вы можете сделать это, введя «http: // localhost /» в свой веб-браузер. Если это работает, вы успешно добавили XAMPP на свой компьютер.
Шаг 4. Загрузите WordPress и создайте базу данных
Следующим шагом будет установка WordPress на ваш компьютер. Вы можете сделать это, перейдя на WordPress.org и нажав Получить WordPress .
По завершении загрузки пакета извлеките файлы и скопируйте папку. Затем перейдите в папку XAMPP на вашем компьютере, найдите и откройте папку htdocs .
Затем создайте новую папку в папке htdocs . Вы можете назвать это как-нибудь вроде «mytestsite». В эту папку вставьте файлы WordPress.
Пришло время создать вашу базу данных.
Вернитесь в панель управления XAMPP и выберите Admin рядом с MySQL . Это запустит phpMyAdmin.
Щелкните Базы данных , затем назовите свою базу данных и выберите Создать (вы можете обратиться к предыдущим разделам, если вам нужны дополнительные инструкции).
Вы можете назвать свою базу данных как хотите. Однако мы рекомендуем сделать его простым и запоминающимся, например, test_db.
Однако мы рекомендуем сделать его простым и запоминающимся, например, test_db.
Шаг 5. Установите WordPress локально, посетив свой сайт в браузере
Чтобы завершить процесс, вы можете посетить «http: // localhost / mytestsite» в своем браузере. Не забудьте заменить «mytestsite» на то, что вы назвали для своей папки WordPress.
Вам будет предложено выбрать язык, назвать свой сайт и ввести данные своей базы данных.Затем вы можете войти на свой сайт WordPress и начать использовать свою локальную среду!
Если вы направляетесь в место с ограниченным Wi-Fi или хотите быстро редактировать файлы и управлять ими, локальная установка WordPress может облегчить вам жизнь. Узнай, как это сделать! 💻Нажмите, чтобы написать твитСводка
Настроив локальную среду WordPress, вы можете тестировать новые функции и полностью разрабатывать свои сайты WordPress, прежде чем запускать их в эксплуатацию. Фактически, вы можете использовать множество методов для локальной установки WordPress на свой компьютер.
В этой статье мы объяснили, как это можно сделать как на Mac, так и на Windows с помощью программного обеспечения локальной серверной среды, такого как DevKinsta, DesktopServer, WAMP, MAMP или XAMPP. Хотя конкретные инструкции различаются в зависимости от того, какой инструмент вы используете, процесс можно свести к пяти основным этапам:
- Загрузите и установите программное обеспечение локальной среды на свой компьютер.
- Откройте файл .exe / .dmg и запустите установщик.
- Создайте пустую базу данных MySQL.
- Загрузите последнюю версию WordPress.
- Посетите тестовый сайт в браузере, чтобы завершить процесс установки localhost.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как установить WordPress в Windows 10 (localhost)
WordPress CMS может работать на вашем компьютере.Одна из основных причин этого заключается в том, что таким образом вы можете протестировать WordPress перед тем, как разместить его на сервере, или вы можете выполнить программирование ( создание тем, плагины …) и создание в WordPress без вложений (БЕСПЛАТНО) в хостинг, домен и сопутствующие услуги. Установленный таким образом
WordPress будет полностью функциональным и будет вести себя как любой другой сайт.
Если вам нужен дешевый и справедливый хостинг , вы можете найти его здесь: Хостинг для WordPress
Чтобы сэкономить место и время, WordPress, в дальнейшем в этом тексте мы будем называть WP.
Чем отличается WP, установленный на сервере, и WP, установленный на вашем компьютере?
По сути разницы нет. Когда вы устанавливаете WP на сервере (обычный веб-сайт), он сохраняется на сервере, который вы арендовали (или купили). Когда вы устанавливаете WordPress на свой компьютер, он находится на вашем компьютере.
Когда вы устанавливаете WP на сервере (обычный веб-сайт), он сохраняется на сервере, который вы арендовали (или купили). Когда вы устанавливаете WordPress на свой компьютер, он находится на вашем компьютере.
«Когда вы подходите к WordPress, который установлен на сервере, вы вводите в браузере: www.website.com/directory-example/…
но,
« Когда вы подходите к WordPress, то это установлен на вашем компьютере, вы вводите в браузере: http: // localhost: 29238 / directory-example /… »
Главное — это адрес. Localhost , в данном случае, ваш компьютер.
Установка WordPress на Windows 10
WP на Операционная система Windows 10 может быть легко установлена. Весь процесс автоматизирован, и все зависимости загружаются автоматически. Это руководство (пошаговое с изображениями) объясняет весь процесс установки без каких-либо действий по редактированию сайта, тем и расширений.
Шаг 1. Загрузите пакет WordPress для Windows — WordPress для Windows
Загрузите пакет WordPress для Windows — WordPress для Windows
Перейдите на эту страницу: https: // go.microsoft.com/fwlink/?LinkID=286266
Нажмите кнопку Установить WordPress . Сохраните предложенный пакет.
Шаг 2. Запустите установку WordPress
Дважды щелкните только что загруженный пакет.
Разрешите этому приложению вносить изменения в ваш компьютер, нажмите Да (это стандартная процедура при установке программ в Windows):
В открывшемся окне (как на картинке ниже) нажмите Установите :
Шаг 3: Определите вашу базу данных и пароль
Здесь вы можете выбрать базу данных (если вы уже находитесь на вашем компьютере).Если на компьютере не установлена база данных, оставьте значение по умолчанию . Какой тип базы данных вы хотите использовать? Поле (MySQL установит автоматически).
Введите новый пароль, введите его еще раз и запомните (или запишите его где-нибудь)!
Шаг 4: Предварительные требования для WordPress в Windows 10
Здесь вам будет показано, какое приложение необходимо установить. Установите флажок, чтобы принять условия (если вы согласны), и нажмите Я принимаю , чтобы продолжить.
Шаг 5: Установка зависимостей
Приложение установит все необходимые зависимости автоматически. Это может занять несколько минут в зависимости от скорости вашего интернета.
Шаг 6: Настройте
В каждое из этих полей введите уникальную фразу, которая обеспечит надежность вашей защиты с аутентификацией. Не используйте одинарные кавычки, обратные косые черты и символы доллара. Когда вы закончите, нажмите Продолжить .
Шаг 7: Завершить
Здесь вы можете увидеть установленные приложения. Чтобы скопировать данные о базе данных, нажмите Копировать в буфер обмена . Откройте Блокнот и вставьте его. Сохраните текстовый документ где-нибудь. Щелкните Finish .
Чтобы скопировать данные о базе данных, нажмите Копировать в буфер обмена . Откройте Блокнот и вставьте его. Сохраните текстовый документ где-нибудь. Щелкните Finish .
Шаг 8: Завершите установку WordPress в вашем браузере
В процессе установки ваш браузер запустит полную установку WP. Это похоже на картинку ниже.Утвержденный язык и нажмите Продолжить .
Шаг 9: Основная информация о сайте и пользователе
Еще одна минута, и все закончится. 🙂
- Введите название сайта (может быть изменено позже).
- Введите имя администратора, оно необходимо для входа в WP (перепроверьте и напишите куда-нибудь в сторону).
- Введите пароль для администратора (перепроверьте и напишите куда-нибудь в сторону).
- Введите адрес электронной почты администратора (также дважды проверьте).
- Нажмите Установить WordPress , чтобы завершить все, что мы начали.

Если вы видите сообщение, как на картинке ниже, это означает, что вы успешно установили WordPress. Нажмите Log In , чтобы войти в панель управления WP.
10. Тестирование и панель управления WordPress
Когда вы нажмете кнопку «Войти» (рисунок выше), вы увидите форму входа на панели управления WordPress. Введите информацию, которую вы указали (имя пользователя и пароль) на шаге 9, чтобы войти в WP Dashboard.
Когда вы нажимаете Log In , вы будете перенаправлены на панель управления:
Важно — Microsoft WebMatrix
Каждый раз, когда вы хотите запустить WordPress, сначала вам нужно запустить Microsoft WebMatrix. Это программа, установленная в процессе, описанном в этом тексте. Поэтому сначала запустите программу Microsoft WebMatrix, а затем перезагрузите адрес локально установленного WordPress.
Как установить XAMPP и WordPress на Windows Localhost
Когда вы почувствуете скорость и надежность, пути назад нет. Помните эпоху до появления высокоскоростного Интернета, когда вам приходилось ждать, пока видео буферизуется? Ужасные времена. Три ура за современные скорости интернета!
Помните эпоху до появления высокоскоростного Интернета, когда вам приходилось ждать, пока видео буферизуется? Ужасные времена. Три ура за современные скорости интернета!
Если вы привыкли разрабатывать свои сайты на живом сервере, это именно то, на что будет похож переход на локальную среду разработки, такую как XAMPP. Сверхбыстрая разработка и исключительная надежность. Вы никогда не сможете вернуться к старым путям.
В этом посте я покажу вам, как установить XAMPP на ваш ПК с Windows и запустить на нем сайт WordPress (включая Multisite) всего за несколько минут.Я также расскажу о некоторых типичных проблемах, с которыми вы можете столкнуться, и о том, как их решить.
Пошли.
Если вы предпочитаете видео, мы поможем вам!
Что такое XAMPP?
Вкратце, XAMPP — это локальный сервер, который можно установить на свой ноутбук / настольный компьютер для имитации реального веб-сервера.
Это полностью бесплатный серверный дистрибутив Apache с открытым исходным кодом, включающий MariaDB (ранее MySQL), PHP и Perl. XAMPP доступен для всех основных операционных систем, его очень легко установить и использовать.Это объясняет, почему это самая популярная среда разработки PHP.
Вот что обозначают алфавиты в XAMPP:
- X — кроссплатформенный (X), поскольку он поддерживает несколько операционных систем
- A — HTTP-сервер Apache
- M — MariaDB (ранее MySQL)
- P — филиппинских песо
- п. — PERL
Помимо основных компонентов, упомянутых выше, XAMPP обычно поставляется с другими полезными инструментами, такими как почтовый сервер Mercury , phpMyAdmin для администрирования базы данных, Webalizer для анализа журналов веб-сервера, OpenSSL , Apache Tomcat для с запущенным кодом Java и FTP-сервером FileZilla .
Почему XAMPP?
Как профессиональный разработчик WordPress, я не могу не подчеркнуть, насколько полезно иметь локальную среду разработки. Это позволяет мне мгновенно устанавливать новые установки WordPress. А поскольку он размещен локально на моем компьютере, нет никаких задержек с загрузкой моих изменений и их отображением в браузере.
Хотите попробовать новую тему? Просто скопируйте и вставьте его в каталог wp-content / themes . И бац! Загружается мгновенно. То же самое с плагинами и изменением любых настроек.Никаких задержек с сервером, никаких проблем с загрузкой, никакого ненужного времени ожидания. Все происходит в реальном времени.
Это все равно, что вывести свою машину на гоночную трассу и довести ее до предела. Идеальная среда для тестирования, позволяющая разойтись без каких-либо последствий (ну, почти).
Установив XAMPP на мой компьютер, я могу продолжить работу на своем сайте, даже если я нахожусь в удаленном месте без подключения к Интернету. Локальная разработка также намного безопасна, поскольку ваш сайт находится в автономном режиме и вдали от любопытных глаз хакеров (и надоедливых клиентов).
Локальная разработка также намного безопасна, поскольку ваш сайт находится в автономном режиме и вдали от любопытных глаз хакеров (и надоедливых клиентов).
Почему XAMPP для WordPress?
Как и все программное обеспечение, WordPress имеет определенные предпосылки для запуска. Текущие рекомендуемые требования WordPress:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше
- Поддержка HTTPS
- Сервер Apache ИЛИ nginx
XAMPP проверяет все перечисленные выше поля. Он бесплатный, надежный, простой в использовании и работает на всех основных платформах. Вы не ошибетесь.
Давайте установим XAMPP в Windows
Шаг 1. Загрузите XAMPP
.Начните с загрузки последней версии XAMPP с веб-сайта Apache Friends. Текущая последняя версия XAMPP — 7.3.8 / PHP 7.3.8.
Примечание. Если вы используете Linux или OSX, шаги по установке почти такие же. Просто убедитесь, что вы скачали соответствующую версию XAMPP для вашей ОС.
Шаг 2: Установите XAMPP
После загрузки запустите установочный файл XAMPP.
Мастер установки XAMPP Перед установкой вы можете получить предупреждение UAC. Щелкните ОК и продолжите.Выберите компоненты, которые вы хотите установить. Если вы планируете установить сайт WordPress с XAMPP, вам потребуется только Apache , MySQL , PHP и phpMyAdmin . Я проверю все компоненты, так как позже хочу поэкспериментировать с ними.
Выберите каталог для установки XAMPP (рекомендуется по умолчанию).
Снимите отметку с Подробнее о параметре Bitnami .Bitnami предоставляет универсальные инструменты для установки популярных приложений с открытым исходным кодом поверх XAMPP. Сюда входят и дополнительные модули для установки WordPress. Однако здесь мы будем устанавливать его вручную.
В конце установки может появиться сообщение Windows Security Alert . Вам необходимо внести HTTP-сервер Apache в белый список из брандмауэра Защитника Windows , нажав кнопку Разрешить доступ . Обязательно установите флажок « Частные сети, такие как моя домашняя или рабочая сеть» .Это очень важно. XAMPP не будет работать, если вы не установите этот флажок и нажмите Разрешить доступ.
Обязательно установите флажок « Частные сети, такие как моя домашняя или рабочая сеть» .Это очень важно. XAMPP не будет работать, если вы не установите этот флажок и нажмите Разрешить доступ.
Завершите настройку и запустите Панель управления XAMPP .
Примечание по установке 1. Отключите UAC в настройках Windows
Windows может выдать предупреждение User Access Control (UAC) . Не о чем сильно беспокоиться. Просто убедитесь, что вы не устанавливаете XAMPP в каталог Program Files , поскольку UAC может помешать разрешению XAMPP на запись в этот каталог.Каталог установки по умолчанию — C: \ XAMPP . Так что, если вы не измените его, все будет хорошо.
Если вы хотите узнать, как деактивировать UAC (не рекомендуется без крайней необходимости), поддержка Microsoft Windows — хорошее место для начала.
Примечание по установке 2: временно отключить антивирус и / или брандмауэр
Некоторые антивирусные программы или брандмауэры могут вызывать проблемы при установке XAMPP. В таком случае рекомендуется временно деактивировать их, пока XAMPP не будет успешно установлен.
В таком случае рекомендуется временно деактивировать их, пока XAMPP не будет успешно установлен.
Прочтите страницу часто задаваемых вопросов XAMPP Windows, чтобы узнать больше.
Шаг 3. Откройте панель управления XAMPP
Панель управления XAMPP имеет простой пользовательский интерфейс, в котором перечислены все модули вашего локального сервера. Он позволяет запускать / останавливать отдельных модулей, получать доступ к их области Admin , файлам Config и журналам одним щелчком мыши. В его нижней части также отображаются все ваши действия и ошибки (если есть).
Помимо параметров, описанных выше, на панели управления XAMPP также есть другие кнопки с правой стороны:
- Конфигурация: для настройки общих параметров XAMPP
- Netstat: отобразить все активные TCP-соединения (и порты) на вашем компьютере
- Оболочка: запускает XAMPP в настраиваемой командной строке (CMD)
- Проводник: открывает корневую папку XAMPP в проводнике Windows
- Службы: показывает все службы Windows в консоли управления Microsoft
- Справка: ссылки на форум поддержки друзей Apache
- Quit: закрыть панель управления XAMPP (сервер продолжит работу в фоновом режиме)
Шаг 4.
 Запустите модули Apache и MySQL
Запустите модули Apache и MySQLНажмите кнопку Start рядом с модулем Apache.Если все настроено правильно, ваш сервер Apache должен успешно запуститься под портами 83 и 443.
Вы можете получить доступ к панели управления вашего сервера Apache, нажав кнопку Admin рядом с ней. Кроме того, вы также можете получить к нему доступ через http: // localhost / dashboard / URL в своем браузере.
Затем Запустите модуль MySQL. Если вы получили предупреждение системы безопасности Windows для внесения в белый список mysqld.exe , нажмите Разрешить доступ .Как и раньше, убедитесь, что вы установили флажок « Частные сети,… ».
Не забудьте поставить галочку напротив «Частные сети». Вы можете получить доступ к панели управления phpMyAdmin, нажав кнопку Admin рядом с модулем MySQL. Или вы можете просто перейти по адресу http: // localhost / phpmyadmin / в своем браузере. Здесь вы можете управлять базами данных MariaDB (или MySQL) ваших веб-проектов.
Здесь вы можете управлять базами данных MariaDB (или MySQL) ваших веб-проектов.
На этом завершается настройка XAMPP в качестве локальной среды разработки.Теперь он готов к размещению любого программного обеспечения на основе PHP (например, WordPress).
Тестирование установки XAMPP
Лучший способ проверить, правильно ли установлен и настроен ваш локальный сервер, — это создать тестовую страницу PHP , поместить ее в папку localhost XAMPP и затем попытаться получить к ней доступ через браузер.
Давайте сделаем это сейчас. Создайте новую папку с именем test в каталоге C: \ xampp \ htdocs \ . К этому каталогу также можно легко получить доступ, нажав кнопку Explorer на панели управления XAMPP, а затем перейдя в папку htdocs .
Создайте файл с именем test.php с приведенным ниже кодом и поместите его в папку C: \ xampp \ htdocs \ test .
Попробуйте посетить http: //localhost/test/test.php в своем браузере. Если он отображает слова « Hello World! Добро пожаловать в WPMU DEV », то XAMPP успешно установлен и настроен в вашей системе.
Локальная установка WordPress с XAMPP
Шаг 1. Создайте новую базу данных MySQL для вашей установки WordPress
Перед установкой WordPress нам понадобится база данных.
В панели управления XAMPP нажмите кнопку Admin в разделе MySQL. Новое окно браузера автоматически откроется с интерфейсом панели управления phpMyAdmin. Нажмите Базы данных в верхнем левом углу.
Теперь вам будет предложено создать новую базу данных. Я назвал свой wpmudev .
После того как вы ввели имя, нажмите Создать и закройте окно.
Шаг 2. Загрузите и установите WordPress
Загрузите последнюю версию WordPress.
Распакуйте WordPress в правую папку под XAMPP. В моем случае это
В моем случае это C: / xampp / htdocs . Переименуйте его как хотите, но рекомендуется дать этой папке имя вашего сайта. Я назову эту установку WordPress wptest .
Теперь перейдите в папку WP вашего сайта, найдите файл wp-config-sample.php и переименуйте его в wp-config.php .
Откройте файл и прокрутите вниз, пока не увидите следующие строки:
Эти строки кода определяют данные для входа в вашу базу данных.Обновите их, следуя инструкциям ниже:
- Замените «database_name_here» на имя своей базы данных, которое в моем случае — wpmudev .
- Замените «username_here» на «root» и отредактируйте поле «password_here», чтобы оно было пустым.
- Сохраните файл и закройте его
Теперь мы можем продолжить установку WordPress. Откройте браузер и перейдите по адресу http: // localhost / wptest / .
Вы должны увидеть загрузку экрана выбора языка установки WordPress.
После того, как вы выбрали язык, переходите к следующему экрану. Введите название вашего сайта, имя пользователя администратора и пароль. Нажмите Установить WordPress .
Поздравляем, вы успешно установили WordPress на свой локальный сервер.
Локальная настройка мультисайта WordPress с помощью XAMPP
Шаг 1. Включите WP Multisite в вашем файле
wp-config.phpОткройте файл wp-config.php и добавьте следующую строку чуть выше строки с надписью / * Вот и все, прекратите редактирование! Удачной публикации.* / .
определить ('WP_ALLOW_MULTISITE', true)
Это активирует режим установки Multisite на вашем сайте WordPress.
Шаг 2. Настройка многосайтовой сети
Перейдите в панель управления WordPress, а затем в Инструменты > Настройка сети .
Введите имя для вашей многосайтовой сети и адрес электронной почты администратора сети. Затем нажмите Установить .
WordPress предложит вам отредактировать файл wp-config.php и .htaccess файлов.
Следуйте приведенным инструкциям.Шаг 3. Следуйте инструкциям на экране WordPress
Снова откройте ваш wp-config.php и добавьте код, предоставленный WordPress, под вашим предыдущим редактированием.
Затем откройте файл .htaccess и замените весь его код кодом, предоставленным WordPress (примечание: вам нужно будет полностью заменить содержимое здесь, а не просто добавить / отредактировать).
Если вы не можете найти .htaccess , убедитесь, что на вашем компьютере включен параметр отображать скрытые файлы . Если вы все еще не можете его найти, создайте его в том же каталоге, что и файл wp-config.php .
Multisite теперь должен быть успешно активирован в вашей установке WordPress.
Вам нужно будет снова войти в систему. И когда вы это сделаете, вы сможете получить доступ к отдельным сайтам в вашей многосайтовой сети из своей панели управления.![]()
Отсюда также можно создать новый сетевой сайт, нажав кнопку Добавить новый .
Добавление нового сетевого сайтаУстранение общих проблем с XAMPP и WordPress
Хотя моя установка XAMPP и WordPress прошла без сбоев, не всем так повезло. XAMPP может бросить вам вызов на любом этапе своей установки и установки WordPress. Вот несколько распространенных проблем, связанных с XAMPP (щелкните, чтобы перейти к решению):
XAMPPing Up
XAMPP позволяет легко настроить локальную серверную среду на вашем компьютере с Windows. Самое лучшее в нем то, что он полностью бесплатный и с открытым исходным кодом.После установки вы забудете, что он вообще есть. Вы даже можете установить XAMPP на USB-накопитель вместе с WordPress.
С помощью XAMPP вы можете быстро разрабатывать и тестировать сайты WordPress в своей системе, вместо того, чтобы делать это жестким способом на реальном сайте. Вы можете пробовать разные темы и плагины, тестировать их различные функции и экспериментировать со многими другими аспектами своего сайта, не беспокоясь.
Более того, вы также можете установить столько экземпляров WordPress, сколько захотите (включая Multisite).Кто знал, что поговорка « думай глобально, действуй локально, » верна и для веб-разработки!
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как установить WordPress локально на компьютер с Windows
Я много раз говорил о преимуществах наличия тестового веб-сайта WordPress для тестирования плагинов и опробования изменений в вашей теме WordPress.
Мой тестовый веб-сайт WordPress установлен в подкаталоге моего домена. Для меня это наиболее практичное решение, поскольку для работы в сети я использую iMac 27 дюймов и ноутбук с Windows 12,5 дюйма. Я часто переключаюсь между ними обоими, поэтому мой тестовый веб-сайт лучше размещать в Интернете.
Альтернативой размещению вашей тестовой среды в Интернете является локальная установка WordPress на ваш компьютер. Это также позволяет вам изменить вашу установку и узнать больше о WordPress; даже если вы не в сети.
В этой статье я хотел бы рассказать вам, как можно установить WordPress локально на компьютер, работающий под управлением Microsoft Windows, с помощью приложения под названием WAMP.
Как установить WAMP на компьютер с Windows
Wamp Server — это среда разработки, которая позволяет вам управлять использованием баз данных PHP и MySQL на вашем компьютере с Windows. Скрипт часто называют сокращенным названием WAMP или Wamp.
WAMP можно загрузить с официального сайта WAMP.Доступны 32-битные и 64-битные версии. Обязательно загрузите правильную версию для вашей системы.
WAMP доступен в 32-битной и 64-битной версиях.
После того, как вы нажмете на исполняемый файл WAMP, начнется процесс установки. Процесс прост.
Установка WAMP занимает всего минуту.
Как и WordPress, WAMP выпускается под Стандартной общественной лицензией GNU.
Вам необходимо принять условия Стандартной общественной лицензии GNU.
По умолчанию WAMP устанавливается в C: \ wamp \. Однако вы можете изменить имя и расположение каталога. Для установки WAMP требуется примерно 450 МБ дискового пространства.
Выберите каталог установки WAMP.
Ярлыки WAMP можно добавить на рабочий стол и в меню быстрого запуска.
Добавить ярлыки для WAMP.
WAMP дает вам возможность вернуться и изменить настройки до того, как вы нажмете кнопку «Установить».
Нажмите кнопку установки, чтобы начать распаковку файлов на свой компьютер.
Сценарий установки затем начнет распаковывать файлы в каталог установки, который вы указали ранее.
WAMP быстро распакует все файлы на ваш компьютер.
На следующем экране WAMP просит вас выбрать браузер по умолчанию. Вам необходимо перейти в каталог используемого вами браузера и затем выбрать соответствующий exe-файл.
Выберите браузер по умолчанию, чтобы WAMP открывал страницы в браузере, который вы обычно используете.
Параметры почты для PHP определены на следующем экране.Я предлагаю оставить настройки по умолчанию без изменений, если вам не нужно отправлять почту через локальную установку.
Я рекомендую использовать почтовые параметры PHP по умолчанию.
Вот и все. WAMP теперь будет установлен на ваш компьютер.
Поздравляем — вы только что установили WAMP!
Запуск WAMP
Если вы щелкнете по опции «Launch WampServer» в конце процесса установки, WAMP будет запущен. Если нет, вы можете открыть WAMP, щелкнув ярлык WAMP в меню «Пуск» Windows.
Вы можете открыть WAMP через начальное меню.
Когда WAMP запущен, он будет отображаться в виде значка на панели задач. Красный значок W означает, что сервер WAMP не запущен. Оранжевый значок W означает, что сервер работает, но Apache настроен неправильно. Зеленый значок W означает, что сервер находится в сети, и вы можете получить доступ к своему серверу, введя 127. 0.0.1 или localhost в свой браузер.
0.0.1 или localhost в свой браузер.
Щелчок правой кнопкой мыши по значку W вызовет возможность переключения на один из 24 доступных языков.
Щелкните правой кнопкой мыши значок WAMP, чтобы изменить язык по умолчанию.
Щелчок левой кнопкой мыши по значку W вызывает главное меню WAMP. Отсюда вы можете запускать, останавливать и перезапускать все службы. Вы также можете управлять Apache, PHP и MySQL. Также есть ссылки на localhost, phpMyAdmin и ваш каталог www.
Щелчок левой кнопкой мыши по значку WAMP вызывает главное меню WAMP.
Вы заметите, что значок WAMP на моем компьютере оранжевый на скриншотах выше.Мне потребовалось время, чтобы понять, почему сервер на моем компьютере работает некорректно. Я узнал, что это произошло потому, что порт по умолчанию, который использует WAMP, использовался чем-то другим.
Вы можете проверить, происходит ли это на вашем компьютере, щелкнув левой кнопкой мыши значок WAMP. Затем перейдите к Apache, Service и выберите «Test Port 80».
Выберите «Test Port 80» через Apache, Service.
Это вызывает командную строку, в которой указано, используется ли порт 80 чем-то другим.В моем случае он использовался Microsoft-IIS / 7.5. Это относится к Internet Information Services (IIS) для Windows Server.
В командной строке указано, что использует порт 80.
По-видимому, вы можете решить эту проблему, отключив или удалив приложение, использующее порт 80. Более быстрое решение, которое кажется более практичным, — просто изменить порт, который использует WAMP. Для этого вам необходимо отредактировать файл httpd.conf.
На моем компьютере я обнаружил, что это находится в этом каталоге -> C: \ wamp \ bin \ apache \ apache2.4.9 \ конф.
Откройте файл httpd.conf в текстовом редакторе и выполните поиск Listen 0.0.0.0:80. Две цифры в конце относятся к порту. Код будет выглядеть примерно так:
#Listen 12.34.56.78:80 Слушай 0.0.0.0:80 Слушайте [:: 0]: 80
Все, что вам нужно сделать, это изменить номер порта в последних двух строках с 80. В моей установке я использовал 88; хотя вы можете использовать практически любое число, которое пожелаете.
В моей установке я использовал 88; хотя вы можете использовать практически любое число, которое пожелаете.
Раздел прослушивания в WAMP httpd.conf на моем компьютере теперь выглядит так:
#Listen 12.34.56.78:80 Слушай 0.0.0.0:88 Слушайте [:: 0]: 88
После внесения изменений в httpd.conf сохраните файл, а затем выберите параметр «Перезапустить все службы» в нижней части меню WAMP. После перезапуска служб WAMP значок WAMP должен измениться с оранжевого на зеленый.
Ваш сервер WAMP теперь должен работать правильно.
Единственная проблема, с которой я столкнулся при установке WAMP, заключалась в использовании порта 80.Если вы изо всех сил пытаетесь решить ту же проблему или у вас возникла другая проблема во время установки, я рекомендую форумы WampServer. На форуме более 16 000 тем обсуждения, поэтому вы должны найти ответы на любые возникающие у вас проблемы.
Другая проблема, о которой я часто упоминал, заключалась в том, что Skype использует порт 80. Очевидно, эту проблему можно решить, открыв Skype, выбрав Инструменты, а затем параметры. Затем перейдите в расширенный раздел и нажмите «Подключение».Там вы найдете возможность отключить Skype от использования порта 80.
Очевидно, эту проблему можно решить, открыв Skype, выбрав Инструменты, а затем параметры. Затем перейдите в расширенный раздел и нажмите «Подключение».Там вы найдете возможность отключить Skype от использования порта 80.
Примечание. Мне не нужно было отключать Skype от использования порта 80, так как я изменил используемый порт.
Вы можете запретить Skype использовать порт 80 в области параметров Skype.
Теперь, когда WAMP работает правильно, вы можете получить доступ к странице информации WAMP по адресу http: // localhost: XX /. XX относится к порту, который вы определили в файле httpd.conf. Поэтому я могу просмотреть информационную страницу своего веб-сайта, введя http: // localhost: 88 / в свой браузер.
Если вы можете использовать WAMP с портом 80, вы должны иметь возможность просматривать информационную страницу WAMP напрямую, используя http: // localhost.
Информационная страница WAMP содержит подробную информацию о конфигурации вашего сервера, инструментах, проектах и псевдонимах.
Вы также можете посетить свою информационную страницу, используя IP-адрес 127.0.0.1 вместо localhost. Например, http://127.0.0.1 или http://127.0.0.1:88/.
Как создать базу данных для локальной установки WordPress
На странице информации о WAMP вы увидите ссылку на phpMyAdmin.Щелчок по ссылке откроет phpMyAdmin и позволит вам управлять своими базами данных. Кроме того, вы можете посетить phpMyAdmin напрямую, введя http: // localhost: XX / phpmyadmin / в свой браузер.
Опять же, XX относится к порту, который использует ваша установка WAMP. Для меня прямая ссылка на phpMyAdmin была http: // localhost: 88 / phpmyadmin /. Если вы используете порт 80, URL-адрес phpMyAdmin должен быть http: // localhost / phpmyadmin /.
phpMyAdmin позволяет создавать и управлять всеми базами данных MySQL.
В верхней части phpMyAdmin вы увидите вкладку «Базы данных». Если вы нажмете на эту вкладку, вы увидите возможность создать новую базу данных. Вы можете называть свою новую базу данных как угодно.
Создание новой базы данных занимает секунды.
Вы получите подтверждение того, что ваша база данных создана. Вы также увидите его в дереве базы данных в столбце в левой части страницы.
Подтверждение создания вашей новой базы данных.
Вы могли заметить, что мы не создали пользователя базы данных и пароль.На самом деле нам не нужно выполнять этот шаг, поскольку мы можем использовать root в качестве имени пользователя нашей базы данных и оставить поле пароля пустым.
Также стоит отметить, что имя вашей базы данных не чувствительно к регистру. Поэтому в приведенном выше примере, когда я устанавливаю WordPress, я могу ввести WordPress-Test или wordpress-test в качестве имени базы данных.
Извлечение файлов WordPress
После того, как вы создали свою базу данных, вы должны загрузить WordPress на свой компьютер. Извлеките папку WordPress в каталог www в каталоге установки WAMP i.е. C: \ wamp \ www \.
Вы можете переименовать папку WordPress как угодно. Например, вы можете переименовать папку test, blog или my-website. Это действительно ваше дело. Когда я тестировал WAMP, я просто оставил имя папки WordPress. Если вы устанавливаете много установок WordPress локально на свой компьютер, я рекомендую дать каждой папке название, говорящее само за себя, чтобы вы могли легко ссылаться на них позже.
Например, вы можете переименовать папку test, blog или my-website. Это действительно ваше дело. Когда я тестировал WAMP, я просто оставил имя папки WordPress. Если вы устанавливаете много установок WordPress локально на свой компьютер, я рекомендую дать каждой папке название, говорящее само за себя, чтобы вы могли легко ссылаться на них позже.
Поместите папку WordPress в каталог www.
Установка WordPress с помощью WAMP
Теперь, когда WordPress скопирован в наш каталог www и базу данных, созданную для нашего веб-сайта с помощью phpMyAdmin, мы можем установить WordPress.Поскольку папка установки WordPress называется WordPress, веб-сайт WordPress будет расположен по адресу http: // localhost: XX / wordpress /. Для моей установки URL-адрес — http: // localhost: 88 / wordpress /. Если бы вы использовали порт 80, вы могли бы получить к нему доступ напрямую по адресу http: // localhost / wordpress /.
При загрузке веб-сайта по указанному выше адресу вы увидите сообщение о том, что файла wp-config. php нет.
php нет.
WordPress советует создать файл конфигурации.
С этого момента шаги в точности такие же, как и при любой другой установке WordPress.Вы можете вспомнить из моей статьи «Полное руководство по установке WordPress», что существует два способа создания файла конфигурации wp-config.php. Вы можете переименовать wp-config-sample.php в wp-config.php и ввести информацию о своей базе данных (это подробно описано в шаге 3a моего руководства). Кроме того, вы можете создать wp-config.php через установщик WordPress (это подробно описано в шаге 3b моего руководства).
Неважно, какой метод вы используете, так как они оба создадут файл конфигурации wp-config.php, который соединит ваши основные файлы WordPress с вашей базой данных WordPress.
WordPress напоминает вам, что информация о вашей базе данных готова для создания файла wp-config.php.
Создать файл wp-config.php с помощью установщика очень просто. Установщик также проверяет правильность ввода данных для подключения.
Необходимо заполнить пять полей. Имя базы данных — это имя базы данных, которую вы создали ранее с помощью phpMyAdmin. Если вы помните, я назвал свою базу данных WordPress-Test (я также могу ввести это в нижнем регистре). Вы должны ввести root в качестве имени пользователя базы данных и оставить поле пароля пустым.
Оставьте в поле хоста базы данных localhost. Последнее поле — это префикс, который вы хотите добавить в таблицы базы данных WordPress. Значение по умолчанию — wp_. С точки зрения безопасности обычно лучше изменить это значение, чтобы злоумышленникам было труднее получить доступ к вашему сайту. Однако, поскольку ваш веб-сайт будет доступен только локально на вашем компьютере, я не считаю, что существует высокий риск этого; поэтому я не думаю, что сохранение wp_ в качестве префикса таблицы базы данных может причинить вред.
Введите данные подключения к базе данных WordPress
Если данные о подключении верны, вы увидите страницу с советом запустить установщик WordPress. На этом этапе в вашем каталоге установки WordPress будет файл конфигурации wp-config.php с правильными данными о подключении.
На этом этапе в вашем каталоге установки WordPress будет файл конфигурации wp-config.php с правильными данными о подключении.
Вы увидите эту страницу, если ваши данные о подключении верны.
После создания файла конфигурации wp-config.php вы можете установить WordPress.Вы должны ввести данные веб-сайта, такие как название сайта, имя пользователя и пароль администратора, а также свой адрес электронной почты.
Процесс установки WordPress короткий и удобный.
Следующая страница подтверждает, что WordPress был установлен, и отображает кнопку для входа на вновь созданный веб-сайт.
WordPress установлен.
Затем войдите на свой новый веб-сайт, используя только что определенные вами имя пользователя и пароль.
Войдите в WordPress, используя свое имя пользователя и пароль.
Ваш локальный веб-сайт WordPress выглядит и работает так же, как если бы он был размещен в Интернете.
Панель управления WordPress отображается при входе в систему.
Если вы когда-нибудь переместите локальный веб-сайт WordPress в новый каталог или переименуете папку установки WordPress, вам нужно будет изменить адрес веб-сайта на странице общих настроек.
Вы можете изменить местоположение вашего веб-сайта на странице «Общие настройки».
Еще одна вещь, которую вы можете захотеть изменить, — это настройки постоянной ссылки вашего сайта.Как вы знаете, это можно сделать через страницу постоянной ссылки в области настроек.
Вы можете изменить структуру постоянных ссылок в области настроек.
Вы должны увидеть сообщение о том, что ваша новая структура постоянных ссылок была сохранена. К сожалению, ваши постоянные ссылки не будут работать правильно после их активации.
Ваши настройки постоянной ссылки могут сразу работать некорректно.
Для правильной работы удобной для пользователя структуры постоянных ссылок необходимо включить модуль перезаписи Apache.Вы можете сделать это, щелкнув значок WAMP и открыв главное меню WAMP. Затем выберите Apache, модули Apache и включите rewrite_module.
Затем выберите Apache, модули Apache и включите rewrite_module.
Вам необходимо включить модуль перезаписи WAMP, чтобы постоянные ссылки работали правильно.
Как только вы включите модуль перезаписи WAMP, ваши постоянные ссылки будут работать правильно.
Ваши постоянные ссылки теперь работают правильно.
Вот и все. Теперь у вас есть полнофункциональный веб-сайт WordPress на вашем компьютере с Windows 🙂
Альтернативы WAMP
WAMP известен как стек решений AMP.W означает Windows, а AMP — Apache MySQL PHP. Так WAMP получил свое название.
WAMP — одно из наиболее известных решений AMP, однако существуют альтернативные пакеты AMP для Windows, такие как Xampp, Ampps и Bitnami.
Если по какой-либо причине вы не можете настроить WAMP, вы можете попробовать одну из этих альтернатив. Процесс установки веб-сайта WordPress локально на вашем компьютере во многом аналогичен. Вам просто нужно активировать сервер на вашем компьютере с Windows, создать базу данных MySQL, а затем установить WordPress.
Последние мысли
Локальная установка WordPress на ваш компьютер очень полезна для разработки и тестирования. Я всегда использовал свой тестовый веб-сайт WordPress, который я размещаю в подкаталоге своего домена. В большинстве случаев это лучшее решение для меня, поскольку оно позволяет мне получить доступ к моему тестовому веб-сайту с любого компьютера и в любом месте.
Однако я вижу преимущества локальной установки веб-сайта WordPress. Было бы очень полезно, когда у меня нет доступа к Интернету.Например, когда у меня пропадает интернет-соединение или когда у меня долгий перелет, и я хочу работать продуктивно и поработать.
Во время тестирования я также заметил, что мой локальный веб-сайт WordPress загружается быстрее, чем мои размещенные веб-сайты WordPress. Вы, конечно, этого ожидали; поскольку локальная установка WordPress не требует подключения к Интернету и загрузки файлов с сервера, находящегося за тысячи миль. Безопасность также не так важна для локальной установки WordPress.
Перенос локальной установки WordPress на работающий веб-сайт также безболезнен.Все, что вам нужно сделать, это загрузить свои файлы и свою базу данных и убедиться, что настройки URL-адреса верны (однако это не то, о чем я буду рассказывать в этой статье).
Я рекомендую вам попробовать WAMP самостоятельно и установить WordPress на свой компьютер с Windows. Чтобы скачать приложение и все настроить, вам потребуется от десяти до пятнадцати минут.
Если вы нашли это руководство по локальной установке WordPress полезным, то я рекомендую вам подписаться на блог Elegant Themes.Это гарантирует, что вы будете в курсе наших последних статей.
Миниатюра статьи, изображение Джейн Келли / shutterstock.com
Как установить WordPress локально в Windows
Если вы хотите установить WordPress на свой компьютер, я проведу вас через шаги, которые вам нужно сделать, чтобы сделать это быстро и легко.
WordPress предназначен для работы на сервере. Чтобы WordPress работал на вашем компьютере, вам необходимо сделать наш компьютер похожим на сервер WordPress.Для этого есть несколько программ, которые сделают это за нас. Мне нравится MAMP, базовая версия — это все, что вам нужно, она бесплатна и проста в использовании.
Шаг 1. Установите серверное программное обеспечение
Загрузите и установите MAMP. Вы можете получить программное обеспечение MAMP на сайте MAMP.info.
Шаг 2. Настройка и включение сервера
После установки MAMP появится главное окно MAMP. Он должен запускать серверы автоматически. Вы можете определить, работают ли серверы, по тому, что маленькие «лампочки» рядом с сервером Apache и сервером MySQL будут гореть зеленым.
Главное окно MAMP.
Если по какой-то причине они не запустились автоматически, вы можете нажать кнопку под ними с надписью «Запустить серверы».
Шаг 3. Получите имя пользователя и пароль MySQL
Когда загорятся зеленые индикаторы серверов Apache и MySQL, вы можете проверить, что ваш сервер localhost работает, нажав кнопку «Открыть стартовую страницу» в окне MAMP.
Должна открыться страница MAMP с адресом localhost / mamp /
Если вы прокрутите эту страницу вниз, вы найдете информацию о вашем имени пользователя и пароле MySQL.По умолчанию для обоих используется «root».
Шаг 4. Настройка базы данных
WordPress необходимо место для хранения данных, которые вы создаете для своего сайта. Такие вещи, как ваши сообщения, пользователи и страницы, хранятся в файле базы данных. Каждому сайту WordPress нужен собственный файл базы данных. Давайте создадим его. На стартовой странице MAMP щелкните инструменты> phpMyAdmin.
В левой части страницы phpMyAdmin находится дерево базы данных. В самом верху находится кнопка с надписью «Новое».Щелкните по этой кнопке. Вы также можете также щелкнуть вкладку базы данных в правой части страницы.
Справа в разделе «Базы данных» будет сказано создать базу данных с полем формы, в котором указано «Имя базы данных», введите имя в это поле. Установите параметры сортировки «utf8_general_ci» или настройку utf8, соответствующую вашему языку.
Нажмите, чтобы создать
Запомните, как вы назвали свой пароль, вам нужно будет знать, что это за имя, при установке WordPress.
Шаг 5. Загрузите WordPress
.Зайдите на WordPress.org, чтобы загрузить последнюю версию WordPress. Вы найдете заметную кнопку загрузки.
После загрузки WordPress распакуйте файл и откройте папку под названием «wordpress». Вы увидите список всех файлов и папок, которые являются частью WordPress. Держите это окно открытым. Нам нужно будет скопировать эти файлы в правильное место.
Снова откройте окно MAMP и выберите «Настройки», выберите вкладку с надписью «Веб-сервер».Посмотрите в поле «Document Root». Это место, где вам нужно будет разместить файлы WordPress и где файлы для вашего веб-сайта будут жить. Расположение по умолчанию — C: \ MAMP \ htdocs.
На вкладке «Веб-сервер» нажмите кнопку «Открыть». Это откроет эту папку. Вы можете скопировать все файлы WordPress в эту папку, но я предпочитаю создать новую папку внутри папки htdocs. Каждая папка, которую вы создаете в папке htdocs, может быть отдельной установкой веб-сайта. Просто не забудьте создавать новую базу данных для каждого нового веб-сайта, который вы хотите создать.
Каждая папка, которую вы создаете в папке htdocs, может быть отдельной установкой веб-сайта. Просто не забудьте создавать новую базу данных для каждого нового веб-сайта, который вы хотите создать.
Создайте новую папку и скопируйте в нее все файлы WordPress.
Шаг 6. Установите WordPress
Вернитесь в свой веб-браузер и перейдите на localhost /
Здесь вы увидите ссылку на папку, которую вы только что создали с файлами WordPress. Если вы создадите несколько папок для нескольких сайтов, все они будут перечислены здесь.
Щелкните ссылку только что созданной папки. WordPress начнет установку.
Выберите выбранный язык и нажмите «Продолжить».
На следующей странице рассказывается о том, что вам нужно знать для завершения установки.
Имя базы данных
Имя пользователя базы данных
Пароль базы данных
Хост базы данных
Префикс таблицы
Нажмите «Поехали!»
На следующей странице введите имя только что созданной базы данных.
Введите имя пользователя; по умолчанию — «root».
Введите пароль; по умолчанию — «root».
Хост базы данных — localhost
Префикс таблицы по умолчанию «wp_» подходит для большинства случаев.
Щелкните Отправить.
На следующей странице нажмите «Запустить установку».
Теперь вы введете некоторую основную информацию о своем сайте.
Название сайта: так зовут вашего веб-мастера.
Имя пользователя: Это будет логин для администратора вашего сайта. Здесь важно выбрать уникальное имя. Теперь вы хотите использовать «Admin» или «Administrator» или какое-нибудь другое общее имя. Это проблема безопасности вашего сайта. Хакеры знают все общие имена администраторов, поэтому придумайте что-нибудь уникальное.
Пароль: WordPress создаст сложный пароль по умолчанию. Вы можете использовать этот пароль или ввести свой собственный уникальный сложный пароль. Очень важно иметь сложный пароль, чтобы защитить свой сайт от взлома. Хакеры используют ботов, которые могут сидеть на вашем сайте и угадывать общие имена пользователей и пароли. Поскольку ваш сайт в конечном итоге будет доступен в Интернете, это означает, что хакеры имеют круглосуточный доступ с помощью компьютеров-ботов, чтобы попытаться взломать ваш сайт.
Хакеры используют ботов, которые могут сидеть на вашем сайте и угадывать общие имена пользователей и пароли. Поскольку ваш сайт в конечном итоге будет доступен в Интернете, это означает, что хакеры имеют круглосуточный доступ с помощью компьютеров-ботов, чтобы попытаться взломать ваш сайт.
Я рекомендую использовать такие службы, как LastPass или 1Password, чтобы помочь вам запомнить свои пароли и использовать уникальный пароль для каждого веб-сайта и онлайн-сервиса, на который вы подписываетесь.Если одна служба взломана, и вы используете одно и то же имя пользователя и пароль для всех своих учетных записей, это может стать серьезной проблемой.
Введите свой адрес электронной почты. Это будет использоваться, чтобы помочь вам восстановить свой пароль, если вы его потеряете, а также для отправки вам уведомлений о вашем веб-сайте, таких как новые комментарии.
В последнем поле вас спросят, не хотите ли вы запретить поисковым системам индексировать ваш сайт.
Поскольку мы создаем наш сайт локально, это не большая проблема, и вы можете не отмечать ее. Если вы создавали свой сайт в Интернете, вы можете установить этот флажок, пока ваш сайт не будет готов для посетителей. Что бы вы ни делали, убедитесь, что вы сняли этот флажок, прежде чем ваш сайт заработает!
Если вы создавали свой сайт в Интернете, вы можете установить этот флажок, пока ваш сайт не будет готов для посетителей. Что бы вы ни делали, убедитесь, что вы сняли этот флажок, прежде чем ваш сайт заработает!
Теперь нажмите «Установить WordPress».
Теперь вы должны получить сообщение «Успех!» WordPress установлен, и внизу есть кнопка для входа на ваш сайт.
Войдите на свой сайт и готово! У вас установлен WordPress локально на вашем компьютере с Windows!
СвязанныеУстановить WordPress в подсистему Windows для Linux — mkaz.блог
С последним обновлением Creative Update в Windows вы можете запускать полную среду Linux без необходимости использования виртуальной машины или другой контейнерной системы. Это Linux на Windows, и это довольно приятно.
Следующие инструкции показывают, как настроить WordPress в подсистеме Windows для Linux (WSL), которую также иногда называют Bash в Windows, но это может сбивать с толку, поскольку существуют оболочки bash, которые работают в Windows без полной среды Ubuntu / Linux.
Включить подсистему Windows для Linux
Во-первых, вам нужно включить WSL.В Руководстве по установке Microsoft описано все, что вам нужно, поэтому я расскажу только о высоком уровне.
- У вас должна быть 64-разрядная версия Windows 10 с Creators Update (апрель 2017 г.)
- Включите режим разработчика в
Настройки -> Обновление и безопасность -> Для разработчиков - Поиск
Включение или отключение компонентов Windowsиз меню «Пуск» и включение подсистемы Windows для Linux - В Powershell выполните команду
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux - Перезагрузитесь при появлении запроса
- Запустите
bashиз Powershell, который предложит установить Ubuntu - После установки в меню «Пуск» появится ярлык, оттуда вы сможете запустить его
Это дает вам полную среду Ubuntu Linux, вы можете запускать в ней практически все (приложения без графического интерфейса).
Инструкции аналогичны инструкциям по установке WordPress в любом обычном Linux. Запустите среду Ubuntu.
Установочные пакеты
Установите пакеты mysql, php и apache.
sudo apt-get -y установить mysql-client mysql-server
sudo apt-get -y установить php7.0 php7.0-cli php7.0-common php7.0-curl php7.0-mysql php7.0-mcrypt php7.0-json php-mbstring
sudo apt-get -y установить apache2 libapache2-mod-php
# включить модули
sudo a2enmod rewrite истекает vhost_alias Настройка WordPress
Самый простой способ (для меня) установить и поддерживать WordPress в актуальном состоянии — это использовать инструмент командной строки wp-cli.Вот быстрая установка, подробную информацию см. На их сайте.
wget https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod + x wp-cli.phar
mv wp-cli.phar ~ / bin / wp
Предполагается, что у вас есть каталог $ HOME / bin, и он находится на вашем пути.
Я хочу иметь возможность разрабатывать приложения для Windows, но хочу, чтобы код был доступен в Linux, поэтому я устанавливаю его в одной из точек монтирования диска. У меня есть дополнительный диск (D :), поэтому моя точка монтирования на WSL — / mnt / d /
Моя установка: / mnt / d / src / wpdev
Установить WordPress с помощью wp-cli так же просто, как:
-
mkdir -p / mnt / d / src / wpdev -
cd / mnt / d / src / wpdev -
установка ядра WP
Теперь все установлено, осталось настроить все биты:
Настроить
Apache
Windows должна прослушивать Linux на порту, отличном от порта 80, поэтому отредактируйте / etc / apache2 / ports.conf и добавьте строку Listen to, я использую порт 8888
Слушайте 8888 Добавьте VirtualHost, я просто добавляю его в /etc/apache2/sites-available/000-default., но если вы хотите создать дополнительные файлы и символические ссылки, вы можете добавить его как собственный файл конфигурации для каждого сайта. conf
conf
ServerName wpdev.local
DocumentRoot / mnt / d / src / wpdev
<Каталог / mnt / d / src / wpdev>
Индексы опций FollowSymLinks
AllowOverride All
Требовать все предоставлено
ErrorLog $ {APACHE_LOG_DIR} / error.журнал
CustomLog $ {APACHE_LOG_DIR} /access.log объединены
Запустите Apache, используя: sudo service apache2 start
MySQL
Никакой дополнительной конфигурации MySQL не требуется.
Запустите mysql, используя: sudo service mysql start
Вы можете проверить подключение к mysql, используя: mysql -u root -p
Используйте пароль, который вы создали во время установки.
Создайте базу данных WordPress: mysqladmin -u root -p create wpdev
Настроить WordPress
компакт-диск / mnt / d / src / wpdev
cp wp-config-sample. php wp-config.php
php wp-config.php Отредактируйте wp-config.php , заполнив параметры вашей базы данных, я просто использую root db user, поскольку это среда разработки и работает только локально.
И последнее: вам нужно обновить файл hosts, я добавляю его как в подсистему Windows для Linux, так и в Windows, поэтому я могу получить к нему доступ из любого из них, хотя в Linux нет среды графического интерфейса пользователя, это все еще может быть полезно.
В Linux отредактируйте / etc / hosts и добавьте 127.0.0.1 wpdev.local
В Windows запустите Блокнот от имени администратора (щелкните правой кнопкой мыши в меню «Пуск») и добавьте ту же строку в файл hosts, расположенный по адресу C: \ Windows \ System32 \ drivers \ etc \
127.0.0.1 wpdev.local Теперь скрестите пальцы, и все должно работать, перейдите в свой браузер в Windows и загрузите: http: //wpdev., и он должен запустить настройку WordPress, создать учетную запись, и все готово. . local: 8888/
local: 8888/
Разработка под Windows
Вам нужно, чтобы окно Bash в Ubuntu оставалось открытым, среда Linux завершает работу, если она не открыта, и службы не могут продолжать работу.
Кроме того, каждый раз, когда вы запускаете WSL, вам нужно запускать Apache + MySQL — небольшое раздражение, но у меня всегда работает WSL, поскольку я использую его очень часто, а это не слишком большая проблема. Вероятно, есть способ запустить их через .bashrc или что-то в этом роде, но у меня есть настройка псевдонимов, поэтому его можно быстро и легко запустить.Похоже, что процесс инициализации отличается, поэтому стандартные сценарии не работают.
Я выполняю большую часть своего редактирования и работаю в Windows, используя Visual Studio Code, поэтому я получаю доступ к D: \ src \ wpdev непосредственно из Windows. Файлы являются общими, так что это не проблема.
Я обычно использую командную строку в Linux для git и всего остального.
Работа с кодом Visual Studio
Если вы действительно хотите использовать терминал в Visual Studio Code, обратите внимание, что он не работает в Linux, вам нужны собственные команды Windows.Также, чтобы правильно настроить linting, git и другие вещи в VSCode, вам необходимо установить собственные пакеты. Я также занимаюсь полной разработкой Javascript таким образом, поэтому у меня установлены основы:
Git & Bash: https://git-scm.com/downloads
PHP: http://windows.php.net/download/ Узел
: https://nodejs.org/en/download/
После установки вы можете настроить Visual Studio Code Terminal для использования Bash вместо Powershell и установить исполняемый файл PHP, куда вы его извлекаете:
"терминал.Integrated.shell.windows ":" C: \ Program Files \ Git \ bin \ bash.exe ",
"php.validate.executablePath": "C: \\ bin \\ php \ php.exe",
Сводка
Я надеюсь, что это поможет, я написал это задним числом и уже все настроил, поэтому еще не выполнил полную чистую проверку, поэтому, надеюсь, я не пропустил ни одного важного шага, пожалуйста, дайте мне знать, если вы столкнетесь с препятствием.

 (\w*/)?index\.php» />
(\w*/)?index\.php» />