
Достаточно часто возникает необходимость вывести записи из конкретной рубрики. При этом мы знаем что это за рубрика. Делается это чаще всего на главной странице, в каком-нибудь блоке новостей или отзывов. Существует несколько способов реализовать этот функционал. Давайте разберем один из них:
Для того, чтобы ответить на вопрос: «Как вывести записи из определенной рубрики в wordpress» нам понадобится знать id рубрики и определить место, куда мы хотим их вывести.
После этого достаточно в нужное место шаблона поместить небольшой код, который запустит цикл, в котором выведутся все записи из конкретной рубрики. Давайте посмотрим на этот код:
<?php if ( have_posts() ) : query_posts(array('posts_per_page' => 1, 'cat' => 4)); ?>
<?php while (have_posts()) : the_post(); ?>
<h3>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h3>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; wp_reset_query(); ?>
Здесь нас интересуют 2 параметра: ‘posts_per_page’ => 1 и ‘cat’ => 4.
Первый означает сколько записей мы хотим увидеть на странице, а второй id рубрики из которой нужно вывести записи.
Вот и все. Немного магии и все работает. Всем успехов!
Вывод рубрики на странице wordpress
В WordPress есть очень хорошая возможность группировать несколько записей в рубрики (категории), чтобы читателям было удобней просматривать все статьи определенной тематики, которые имеются на сайте. Тем не менее, на страницах этих рубрик нельзя разместить хоть какую-нибудь полезную информацию о содержащемся в них контенте. И это плохо не только с точки зрения юзабилити сайта, но и SEO оптимизации тоже.
Конечно, можно попробовать редактировать файлы темы, чтобы выводить рубрики на собственных страницах или добавить контент к существующим, но если у вас нет соответствующих навыков, то это будет очень трудной задачей. К счастью, можно решить эту проблему другим способом, с помощью плагина List Category Posts, позволяющего реализовать вывод содержимого любой рубрики, в любом месте сайта WordPress.
Принцип этого способа очень прост, вы получаете шорткод с большим количеством параметров, который можно вставить на страницу WordPress, чтобы выводить на ней содержание определенных рубрик и добавить к ним собственный контент.
При этом, параметры шорткода дают вам такие возможности, как:
- Добавлять постраничную навигацию;
- Указывать количество символов для анонса записей;
- Использовать пользовательские CSS классы для оформления;
- Показывать превью постов;
- Задавать сортировку постов и многое другое.
Кроме того, у вас появится специальный виджет WordPress, который может быть использован для отображения содержания определенных категорий даже в боковой панели.

Как это сделать
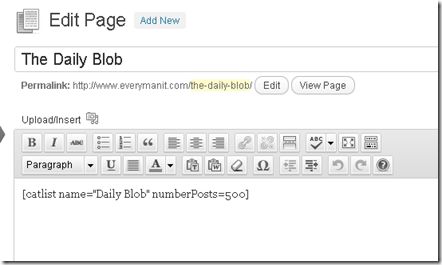
С этим плагином, вывод рубрики на любой странице WordPress не представляет никакой сложности. Вы просто создаете новую страницу, наполняете ее нужным контентом, а потом добавляете специальный шорткод [Catlist]. В нем вам нужно указать ID тех категорий, которые нужно отобразить. Выглядит это так:
[catlist id=11]
Помимо идентификатора, можно также использовать название или ярлык, тогда шорткод будет выглядеть так:
[catlist name=my_category]
После того, как вы укажите нужную категорию и сохраните страницу, на ней появится содержание соответствующей рубрики, в виде неупорядоченного списка записей WordPress, где каждая запись будет иметь заголовок и ссылку на полный пост.

Как добавить больше параметров
Конечно, такие рубрики выглядят не очень привлекательно, но это недоразумение можно поправить, воспользовавшись дополнительными параметрами, которые позволяют изменить вывод постов. Их достаточно много, вы можете посмотреть полный список во время установки плагина. На данный момент, давайте рассмотрим только те, которые могут понадобиться в первую очередь.
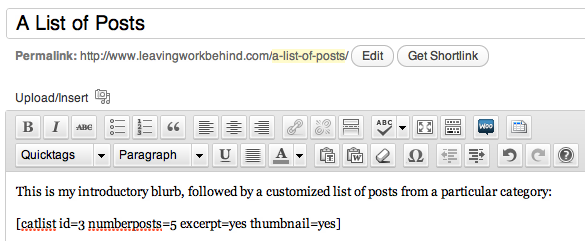
Например, вы можете захотеть, чтобы к каждой записи отображалась миниатюра, ее заголовок и краткое содержание. Так же, вам может понадобиться вывести несколько категорий в одном месте. Тогда, шорткод будет таким:
[catlist name=your_category+your_category_1 thumbnail=yes excerpt=yes excerpt_size=50]
Как видите, можно задавать несколько значений для имени или идентификатора, просто написав их через оператор «+». А поставив «yes» к «thumbnail» и «excerpt», можно показать миниатюры записей и небольшие анонсы соответственно. В конце, строка «excerpt_size» указывает на то, какое количество символов должно быть у анонсов. В данном случае, анонсы будут состоять из 50 символов, но вы можете указать любое количество.
Теперь, давайте попробуем добавить постраничную навигацию и ограничить количество отображаемых в один момент записей до 6. Также, их можно упорядочить, отсортировав список записей по убыванию или возрастанию названия в алфавитном порядке. Делается это так:
[catlist id=5+10 pagination=yes numberposts=6 orderby=title order=desc]
В качестве примера, на этот раз мы будем использовать идентификаторы. Затем, включим постраничную навигацию и введем ограничение в 6 постов на страницу с помощью «numberposts». В конце, зададим сортировку по заголовку в сторону убывания.
Это всего лишь несколько примеров. Если внимательно изучить список возможностей шорткода, то вы поймете, что он позволяет сделать практически все, что угодно. Гибкость – это самое главное преимущество использования данного плагина, поэтому, выводить через него рубрики на пользовательскую страницу WordPress очень удобно.
Стилизация
В параметрах шорткода, кроме различных способов отображения, можно также задать собственную стилизацию. Вообще, по умолчанию, содержание категорий расположено в списке с тегом «ul», классом «lcp_catlist» и уникальным ID. Этого может быть достаточно, чтобы просто задать нужные стили в CSS файле вашей темы WordPress. Но, если вы хотите получить больше возможностей для настройки, то вы можете использовать параметры соответствующие параметры, чтобы добавить собственные HTML теги.
Например, вы можете обернуть заголовки записей в тег «h5» и добавить им любой класс:
[catlist id = 35 title_tag = h5 title_class = my_cat_titles]
Кроме того, вы можете добавить тег или класс и в другие части содержимого. Вот полный список параметров:
autor_tag, author_class, customfield_tag, customfield_class, catlink_tag, catlink_class, comments_tag,
comments_class, date_tag, date_class, date_modified_tag, date_modified_class, excerpt_tag, excerpt_class, morelink_class, posts_morelink_class, thumbnail_class, title_tag, title_class

Если даже этого вам недостаточно, то можно воспользоваться встроенной системой шаблонизации плагина. К сожалению, описание этого способа выходит за рамки данной статьи, но его суть в том, что нужно будет создать файл шаблона, вставить в папку вашей вордпресс темы и настроить его. Затем, вы сможете использовать параметр «template», который будет определять, какой шаблон использовать в конкретном шорткоде. Для примера, вы можете найти шаблон по умолчанию, находящийся в папке плагина, и посмотреть как это устроено.
Категории в виджете
Другой способ вывести содержание определенных категорий на сайте WordPress, это использовать специальный виджет, входящий в состав плагина. Его можно найти в разделе виджетов, находящемся в меню «Внешний вид» панели администратора.
Найдите там виджет «List Category Posts» и перетащите его на нужную панель. После этого, вы увидите список опций, позволяющих настроить его вывод. Этот список содержит много параметров, которые так же используются в шорткоде, хотя и не все. В любом случае, их вполне достаточно, чтобы максимально персонализировать виджет.
Заключение
Как видите, реализовать вывод рубрики на собственную страницу WordPress достаточно просто, если пользоваться этим плагином. У него огромное количество возможностей, но это не создает сложностей для его использования. Конечно, можно обойтись вообще без расширений, если выводить категории с помощью PHP кода в файлах темы, но этот способ не только требует определенных навыков, но и достаточно затратный по времени. К тому же, в отличии от плагина, вывод через код имеет некоторые проблемы с постраничной навигацией, на решение которых тоже требуется время, нервы и знания.
Вывод записей на разных страницах
если распределять записи по страницам, а не рубрикам будет лучше
чем?
я создал 4 какие-нибудь страницы и хотелось бы, чтобы на каждой из них были определенные записи.
например шорткодами
https://ru.wordpress.org/plugins/shortcodes-ultimate/
(@perdyllo)
Но что-то мне подсказывает, что если распределять записи по страницам, а не рубрикам будет лучше
это вам неправильно подсказывает ваша неопытность и непонимание логики работы ВП. Выводить записи на статических страницах можно (хотя бы так, как вам это подсказал коллега выше) . Но это очень плохая идея и делается это только в случае острой необходимости.
таким образом я хоть как-то могу распределять записи
Не хоть «как-то» а абсолютно правильно! При этом не забывайте, что для организации вывода записей и навигации по сайту в ВП есть не только рубрики, но ещё и подрубрики, метки и пользовательские типы записей. (а в некоторых темах ещё и форматы записей) и все эти таксономии имеют свои страницы (архивы). Я уже не говорю о страницах архивов по датам. Так что лучше думайте в эту сторону.
P. S С помощью специальных плагинов можно ещё организовать серии записей. Но вы пока разберитесь в том что можно сделать с выводом записей без плагинов.
- Ответ изменён 1 год, 7 месяцев назад пользователем O.
- Ответ изменён 1 год, 7 месяцев назад пользователем O.
- Ответ изменён 1 год, 7 месяцев назад пользователем O.
К примеру я создал 4 какие-нибудь страницы и хотелось бы, чтобы на каждой из них были определенные записи.
Удалите эти страницы, а записям присвойте рубрики. Эти рубрики и будут нужными Вам «страницами»
см https://ru.wordpress.org/support/topic/%D0%97%D0%B0%D0%BF%D1%83%D1%82%D0%B0%D0%BB%D0%B0%D1%81%D1%8C-%D1%81%D0%BE%D0%B2%D1%81%D0%B5%D0%BC-%D1%87%D1%82%D0%BE-%D0%BF%D0%B5%D1%80%D0%B2%D0%B8%D1%87%D0%BD%D0%BE/#post-155549
Вывод записей из разных рубрик
O(@perdyllo)
вывод записей из разных рубрик на главной странице как на макете?
А что именно надо как на макете? Вывести анонсы записей сеткой в три колонки? Если да — тогда самый лучший вариант выбрать соответствующую тему. Таких полным полно в официальном каталоге тем. Такие иногда называют.»журнальные». Для облегчения поиска можно применить фильтр https://ru.wordpress.org/themes/tags/three-columns/
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
Спасибо, но дело в том что у меня своя тема — то есть свой дизайн, своя верстка и по этому я и спрашиваю как выводить записи из разных рубрик. Проблема в том что если запись из рубрики «Материал» то у нее один дизайн, у рубрики «Костюмы» свой, так же как и у рубрики «Видео». А в будущем планируется другие рубрики, и кто знает что там дизайнер придумает.
O(@perdyllo)
Спасибо, но дело в том что у меня своя тема — то есть свой дизайн, своя верстка
Ну и зачем, во имя чего всё это? Вы так и будете со «своей версткой» всю жить решать то, что уже давно решено, вместо того чтобы заниматься работой над сайтом, наполнению его контентом. И чем ваша верстка лучше сотен и сотен профессионально выполненных готовых и бесплатных тем из оф. каталога?
Если бы вы не чудили, то и вопросов типа этого:
как можно сделать вывод записей из разных рубрик на главной странице
не пришлось бы задавать. Ибо WP сам по себе это делает без всяких танцев с бубном. Но если вы из той категории людей, которые любят создавать себе трудности, чтобы потом их героически преодолевать — вот вам немного теории: https://codex.wordpress.org/Введение_в_теги_шаблонов
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
Ну так если он делает все без танце, то как вывести такую сетку как на макете? Те примеры что вы дали не подходят, так как там одинаковый дизайн у блоков. А у нас блоки у разделов отличаются.
O(@perdyllo)
Те примеры что вы дали не подходят, так как там одинаковый дизайн у блоков. А у нас блоки у разделов отличаются.
Извините, но я с ужасом представляю себе вашу идею — чтобы все анонсы постов а главной выглядели по-разном, в соответствии с дизайном своих ркбрик.
- Ответ изменён 1 год, 6 месяцев назад пользователем O.
Посмотрите к примеру на сайт Медуза, там сделано так же. Хотя у них свой движок, но дело не в движке а в выводе материалов. А такой вывод щас тренд — ну и он действительно способствует лучшему восприятию контента.
Так в чем собственно проблема-то? Присвоить DIVу класс в зависимости от рубрики? Или расписать css для этого класса?
Присвоить DIVу класс в зависимости от рубрики?
Вот! Можно поподробнее как это сделать? С HTML/CSS проблем то нет, а вот как это сделать в WP не понимаю.
UPD: это я так понимаю через дополнительные поля можно сделать? Или еще как то?
Но если через доп.поля то тогда класс надо присваивать каждой странице, а вот как задать класс рубрике не знаю.
И если не сложно (я понимаю что можно погуглить и я гуглю но куча хлама) можете дать ссылку на хорошие уроки по созданию сайта на WP с 0 со своим шаблоном, с нужными вводами и тд?
В свое время на MODx было отличный туториал от Ефимова.
- Ответ изменён 1 год, 6 месяцев назад пользователем skreeets.
- Ответ изменён 1 год, 6 месяцев назад пользователем skreeets.
Вот!
Проще простого: https://codex.wordpress.org/Function_Reference/post_class
Также рекомендую обратить внимание на очень полезную функцию body_class().
можете дать ссылку на хорошие уроки по созданию сайта на WP с 0
Не могу, потому что уже лет десять как такие уроки меня абсолютно не интересуют.
Могу посоветовать поковыряться в родных вордпрессовских темах twenty*. Они отлично иллюстрируют логику Создателей WP и фактически являются демонстрацией методов работы с движком на уровне выше начального.
@yube большое спасибо!
Супер плагины для вывода записей WordPress – info-effect.ru
На чтение 2 мин. Опубликовано
![]() Привет! Сегодня я расскажу вам о супер плагинах для вывода записей WordPress. Данные плагины помогут вам вывести на любую страницу или запись вашего сайта – Стильные анонсы записей. В анонсе можно показать изображение записи, заголовок, отрывок, автора, дату, категорию. Вы сможете выводить анонсы не только записей, но и страниц.
Привет! Сегодня я расскажу вам о супер плагинах для вывода записей WordPress. Данные плагины помогут вам вывести на любую страницу или запись вашего сайта – Стильные анонсы записей. В анонсе можно показать изображение записи, заголовок, отрывок, автора, дату, категорию. Вы сможете выводить анонсы не только записей, но и страниц.
1. Content Views
Супер плагин! Выводит анонсы записей, страниц. Можно выводить записи по категориям, меткам, авторам. Есть три стиля отображения на выбор. Можно указать количество колонок для создания адаптивной сетки записей. Можно добавить навигацию и т.д. Пример Смотрите Здесь! Как настроить плагин – Смотрите Здесь!

2. The Post Grid
Отличный плагин для вывода анонсов записей и страниц. Вывод по категориям или меткам. 4 стиля отображения на выбор. Возможность настроить внешний вид. Можно вывести название категорий на странице анонсов, чтобы при нажатии на категорию, отображались только записи из данной категории. Как настроить плагин – Смотрите Здесь!

3. Recent Posts Widget Extended
Супер виджет для вывода анонсов записей. Вывод по категориям, меткам, авторам. Настройка внешнего вида, размер изображений. Можно добавить дату, автора, категорию. Широкие и гибкие настройки. Лучший виджет для вывода записей! Как настроить плагин – Смотрите Здесь!

4. Post Tiles
Стильные анонсы записей в виде плиток. Вывод записей по категориям. Можно выбрать цвет плиток. Можно вывести на страницу список всех категорий сайта, чтобы при нажатии на название категории, показывались записи из данной категории, в режиме Ajax. Как настроить плагин – Смотрите Здесь!

5. Post Grid
Супер стильная, адаптивная, сетка записей! Выбор эффектов при наведении, выбор цвета фона записей. Вывод по категориям и т.д. Как настроить плагин – Смотрите Здесь!

Остались вопросы? Напиши комментарий! Удачи!
Прежде чем я покажу готовый код, давайте подробнее рассмотрим, что имеется ввиду в заголовке и когда это лучше применять.
Вывести посты на странице в WordPress — это значит создать шаблон страницы (page template) и забацать туда цикл, query_posts.
Для чего нужно такое вытворять? Рассмотрим несколько вариантов:
- представьте, что вам нужно вывести на одной странице записи сразу из нескольких категорий
query_posts('cat=3,4,5'); - либо архивы для какого-нибудь типа записей
query_posts('post_type=artwork'); - а ещё таким образом можно обобщить на одной странице несколько таксономий, несколько меток и прочее
Вообще можно скомбинировать любые условия, используя эту статью. Параметры, которые описаны для WP_Query также подойдут и для query_posts.
Теперь я думаю порядок действий вам понятен? Создаете шаблон страницы, пихаете наверх query_posts, потом цикл, потом постраничную навигацию…
Кстати о ней. Просто так она не будет работать. Как это исправить?
Пожалуй стоит описать порядок действий более подробно.
- Создать шаблон страницы.
- Определить номер текущей страницы.
- Использовать query_posts с необходимым набором аргументов, при этом не забыв включить в него номер текущей страницы.
- Добавить цикл.
- Добавить функцию постраничной навигации, например wp_pagenavi().
А теперь полностью готовый код:
<?php
/*
* Template name: Моя галерея
*/
$current_page = (get_query_var('paged')) ? get_query_var('paged') : 1;
$params = array(
'posts_per_page' => 7, // количество постов на странице
'post_type' => 'artwork', // тип постов
'paged' => $current_page // текущая страница
);
query_posts($params);
$wp_query->is_archive = true;
$wp_query->is_home = false;
while(have_posts()): the_post();
/*
в тело цикла вставьте HTML одного анонса записи, например:
<h3><?php the_title() ?></h3>
<p><?php the_content() ?></p>
*/
endwhile;
wp_pagenavi(); // функция постраничной навигацииЭто конечно же обобщенный пример, поэтому не забудьте про get_header() и get_footer(), если они у вас используются.
В предыдущем примере я использовал функцию wp_pagenavi(). Она отвечает за постраничную навигацию и является составляющей частью плагина WP-PageNavi (русское название: Список страниц).
Если вы используете данный код как есть и при этом у вас не установлен WP-PageNavi, то вероятнее всего вы получите ошибку.
Плагин очень легко устанавливается через админку сайта и так же легко настраивается — так что для этих целей рекомендую использовать именно его.

Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Список категорий сообщений — плагин WordPress
Список категорий сообщений позволяет перечислять сообщения по категориям в сообщении или на странице, используя короткий код [catlist] . Когда вы редактируете страницу или сообщение, непосредственно вставьте шорткод в свой текст, и сообщения будут перечислены там. базовое использование будет примерно так:
[catlist id = 1]
[catlist name = "news"]
Шорткод принимает название или идентификатор категории, порядок, в котором вы хотите отображать сообщения, и количество отображаемых сообщений.Вы также можете отобразить автора сообщения, дату, выдержку, пользовательские значения полей, даже содержимое! Многие параметры были добавлены, чтобы настроить, что отображать и как показать. Ознакомьтесь с полной документацией, чтобы узнать о различных способах ее использования.
Шорткод [catlist] может использоваться столько раз, сколько необходимо, с разными аргументами на каждом посте / странице.
[идентификатор списка каталогов = 1 число постов = 10]
Существует страница опций с единственной опцией — на данный момент — новые опции будут реализованы по требованию (если они имеют смысл).На данный момент единственным глобальным параметром является параметр numberposts , который определяет количество сообщений по умолчанию для каждого экземпляра (вы можете переопределить это значение, используя параметр numberposts в вашем шорткоде).
Прочтите инструкцию , чтобы узнать, какие параметры доступны и как их использовать.
Если вы хотите Список категорий вместо сообщений, вы можете использовать мой другой плагин Список категорий .
Вы можете найти часто задаваемых вопросов здесь.
Персонализация
Различные элементы для отображения могут быть стилизованы с помощью CSS. Вы можете определить тег HTML для обертывания элемента и класс CSS для этого тега. Проверьте документацию для использования. Вы также можете проверить этот хороший учебник, который дает множество советов и инструкций по настройке отображения сообщений.
Отлично использовать WordPress в качестве CMS и создавать страницы с несколькими категориями постов.
GUI
Klemens Starybrat создал графический интерфейс для сообщений категории списка.Это поможет вам создать шорткод из красивого визуального интерфейса в текстовом редакторе WordPress. Проверьте это:
GUI для списка категорий сообщений
Виджет
Начиная с WordPress 4.9, вы можете использовать шорткод в текстовых виджетах. Таким образом, вы можете просто добавить текстовый виджет в Appearence> Widgets и написать шорткод List Category Posts.
Плагин также включает в себя виджет в качестве простого интерфейса для его функциональности. Просто добавьте столько виджетов, сколько хотите, и выберите все доступные параметры на странице «Внешний вид»> «Виджеты».Не все функции в шорткоде были реализованы в виджете. Вы можете использовать шорткод для большей гибкости.
Пожалуйста, ознакомьтесь с информацией в вики и журнале изменений, чтобы быть в курсе новых функций и улучшений плагина.
Видео
Некоторые пользователи сделали видео о том, как использовать плагин (спасибо, вы классные!), Посмотрите их здесь:
Поддержка плагина
Klemens Starybrat написал много удивительного кода для этого плагина, так что если вы нашли его полезным и хотите заплатить вперед, подумайте о спонсорстве его на GitHub: https: // github.com / спонсоры / zymeth35
У меня есть учетная запись PayPal, где вы тоже можете пожертвовать.
Девелопмент
Разработка отслеживается на GitHub. Разветвите, кодируйте, делайте запрос на извлечение, предлагайте улучшения и т. Д. Я мечтаю о том дне, когда все плагины WordPress будут размещены на Git 🙂
Поскольку документация о том, как использовать плагин, превысила ограничение на количество символов в wordpress.org, текст был обрезан. С тех пор я начал использовать вики для более удобного чтения и обслуживания.Пожалуйста, проверьте это, предложения приветствуются по вопросам GitHub!
Инструкция по использованию плагина
Ниже вы можете найти общие варианты использования шорткода. Вы можете использовать шорткод при редактировании постов, страниц, пользовательских типов постов, текстовых виджетов и во всех плагинах «компоновщика страниц», которые поддерживают шорткоды.
Ознакомьтесь с полной документацией , чтобы узнать о многих других функциях, в том числе:
- расширенные возможности выбора записей (по дате, условиям поиска, настраиваемым полям, типам записей, настраиваемым таксономиям и т. Д.)
- выходных настроек (показать дату, автора, отрывок, миниатюру и другое каждого сообщения)
- пользовательских шаблонов собственного дизайна на основе простого примера PHP
Список 10 последних сообщений:
[catlist]
Количество сообщений в списке по умолчанию равно 10, для его изменения необходимо указать число постов параметр:
[catlist numberposts = 15]
Список сообщений из категории «Собаки»:
[catlist name = Dogs]
Список сообщений из категории с идентификатором 2 :
[catlist id = 2]
По умолчанию включен только тип записи «пост».Для просмотра страниц используйте:
[catlist post_type = page]
и для сообщений и страниц:
[catlist post_type = "post, page"]
Если мы объединим вышеупомянутые параметры, мы сможем получить шорткод, в котором перечислены 15 элементов, включая записи и страницы, из категории «Собаки»:
[catlist name = Dogs post_type = "post, page" numberposts = 15]
Большинство параметров, которые вы найдете в документации, могут использоваться вместе.
Плагин может определить категорию текущей записи и использовать ее для публикации:
[catlist categorypage = да]
То же самое касается тегов:
[catlist currenttags = yes]
Чтобы показать использование каждого поста:
[catlist excerpt = yes]
Если вы хотите показать дату, автора и количество комментариев рядом с каждым постом, используйте:
[дата в списке участников = да автор = да комментарии = да]
Вы можете указать HTML-теги и классы для многих элементов.Давайте изменим предыдущий шорткод и закроем даты и авторов в теги и классы по нашему выбору:
[catlist date = yes date_tag = span date_class = "my-date" author = да author_tag = p author_class = "my-author" comments = yes]
Подробнее об этой функции
Вы можете заказать посты по дате:
[catlist orderby = date]
Вы также можете использовать название , автор , ID . Дополнительные параметры описаны в документации.
Плагин также поддерживает нумерацию страниц. Вам нужно указать numberposts , чтобы сообщить плагину, сколько постов на странице вы хотите:
[нумерация страниц списка каталогов = да число записей = 5]
См. Вики: нумерация страниц для получения дополнительной информации.
Пожалуйста, прочитайте полную документацию для подробной документации всех функций плагина, вариантов использования и параметров шорткода.
Категория Сообщения Виджет — плагин WordPress
Виджет сообщений категории— это легкий виджет, предназначенный для выполнения одной задачи и выполнения ее хорошо: отображать самые последние сообщения из определенной категории.
Виджет терминов и категорий на основе сообщений
Премиум-версия этого бесплатного виджета, доступного на tiptoppress.com, созданная для больших сайтов WordPress.
Премиум-функции
- Автоматическая установка размера сетки
- Поддержка пользовательских полей в шаблоне Поддержка шорткода
- в шаблоне
- Image-Slider (или News-Ticker)
- Асимметричные макеты (изменение списка сообщений)
- Фоновые изображения
- Masonry адаптивный макет сетки
- Более сложный фильтр (ЛЮБОЙ, НЕ, И,…)
- Пользовательские типы сообщений, события, поддержка продуктов
- Все бесплатные функции
- Поддержка по электронной почте
- Дополнительные примеры на демонстрационных страницах
Особенности
- Шаблон для оформления постов.
- Текст шаблона может быть заполнителем сведений о сообщении, простым текстом, HTML или значками шрифта.
- Поддержка шрифтов.
- Кнопка «Загрузить больше» / Ajax API
- Shortcode (легко изменить все параметры Shortcode в настройщике).
- Фильтр диапазона дат
- Новый формат даты: время с момента публикации
- Фильтровать по статусу поста: Опубликовано, запланировано, приватно.
- Несколько шорткодов на одном сайте или посте.
- Добавить опцию для смещения поста (используйте два или более виджетов за другим).
- Интерфейс администратора: кнопки на панели инструментов редактора для вставки шорткода.
- Длина выдержки в строках (линейный зажим)
- Возможность прикоснуться к дружественному устройству «все является ссылкой».
- Для редактирования шорткода добавляет ссылку на настройщик на панель администратора («Одним щелчком мыши на настройщик»).
- Установите ширину миниатюры и высоту / обрезку изображения с помощью CSS (подгонка объекта).
- Жидкие изображения (максимальная ширина в%).
- Один размер большого пальца можно оставить пустым.
- Возможность установки эффектов наведения мыши для миниатюры сообщения.
- Установить миниатюру по умолчанию.
- Скрыть текст виджета или текст, если нет поста.
- Возможность скрыть посты без миниатюр. Опция
- исключает текущий пост.
- Опция показать автора сообщения, количество комментариев, дату публикации.
- Интерфейс администратора: установите / найдите кнопки размера миниатюр: +, ¼, ½, 2x, -, соотношение и размер мультимедиа
- Интерфейс администратора: кнопки для простого добавления местозаполнителей.
- Поддержка нескольких сайтов.
Документация
Внести
При использовании этого плагина, если вы обнаружите какую-либо ошибку или какой-либо конфликт, пожалуйста, отправьте сообщение о проблеме на
Github (если возможно, с запросом на удаление).
Автоматическая установка
Автоматическая установка — самый простой вариант, так как WordPress обрабатывает передачу файлов сам, и вам не нужно выходить из веб-браузера. Для автоматической установки виджета категорий сообщений,
- Войдите в свою панель управления WordPress, перейдите в меню «Плагины» и нажмите «Добавить новый».
- В поле поиска введите «Виджет публикаций категории» и нажмите «Поиск плагинов».
- Найдя плагин, вы можете установить его, просто нажав «Установить сейчас».
- Затем перейдите на страницу плагинов администратора WordPress и активируйте плагин.
- Теперь перейдите на страницу виджетов раздела «Внешний вид» и настройте виджет «Категории сообщений».
Ручная установка
- Скачать плагин.
- Загрузите его в папку плагинов вашего блога.
- Активируйте плагин через меню «Плагины» в WordPress
- Теперь перейдите на страницу виджетов раздела «Внешний вид» и настройте виджет «Категории сообщений».
Шаблон, заполнитель и деталь сообщения
Здесь Вы можете управлять деталями публикации, которые отображаются как часть позиции публикации. Все детали поста будут размещены как заполнители. Текст в области «Шаблон» может быть заполнителем сведений о сообщении, простым текстом, HTML или HTML для значков SVG.
Как это работает? и примеры.
Для получения дополнительной информации о макете, пожалуйста, воспользуйтесь нашим премиальным виджетом: виджет терминов и категорий.
Используйте значки SVG
Для SVG font-icon HTML мы рекомендуем WordPress Dashicons, которые включены по умолчанию и могут использоваться без каких-либо значков шрифтов.
Как использовать плагины Page Bilder, такие как Divi, SiteOrigin Page Builder или Elementor
Узнайте больше о плагинах Page Builder в наших часто задаваемых вопросах
Ошибка разбора: синтаксическая ошибка, неожиданный T_FUNCTION в /home/www/blog/wp-content/plugins/category-posts/cat-posts.php в строке 58
Для некоторых функций, которые использовались в этой версии, требуется PHP 5.3+.
Мы приносим извинения за любую головную боль, которая может вызвать у вас это, но, честно говоря, вам лучше проконсультироваться с вашей хостинговой компанией, как вы можете обновить версию PHP, которую вы используете, и не только для того, чтобы использовать этот плагин.Сейчас PHP 5.2 следует считать небезопасным, и ради себя стоит обновить.
PHP 5.2 очень старый, и любая поддержка со стороны разработчиков php прекратилась более 5 лет назад php.net/eol.php.
Мы знаем, что есть люди, которые используют PHP 5.2 wordpress.org/about/stats, и мы не можем представить, что у этих людей не будет других проблем, если они не будут обновляться.Вы проверяете версию PHP с помощью phpversion (), но виджет не работает
Проверьте также.htaccess файл, если есть запись для более старой версии PHP.
Длина выдержки в строках не работает с FireFox и IE
Мы используем для длины отрывка в строках функцию CSS, называемую «зажимом строки», которая в настоящее время не поддерживается в FireFox и IE.
Но так как он поддерживается всеми другими браузерами, мы думаем, что он скоро будет поддерживаться в FireFox и IE.
Браузер Firefox имеет покрытие 5%, что мы находим мало. Для этих 5% мы включили полифилл в наше дополнение Excerpt Extension.
У них должны быть одни из лучших команд поддержки. Очень рекомендую, особенно если вам нужен надежный плагин для бизнеса.
Поддержкапомогла мне решить проблему с социальным обменом. Сначала казалось, что это вызвано виджетом постов категории. Но после некоторого тестирования это было что-то еще. Поддержка помогла мне указать на вероятную причину, не имеющую ничего общего с плагином виджета сообщений категории.Это была совершенно другая проблема. Таким образом, они помогли мне решить проблему, даже когда это был не их плагин, вызывающий это Так что классная поддержка.
Очень легко настроить вид, как виджет или шорткод. Использует настройщик для настройки отображения шорткода. Элегантный.
Большое спасибо за этот красивый плагин. Клауп (Франция)
Спасибо! Будем искать альтернативное решение как можно скорее.ИЗБЕГАТЬ Версия: 4.9.1 обновление.
У меня был очень негативный опыт работы с этой компанией. Бесплатная версия этого плагина отлично работала на моем сайте, но после обновления до платной версии он сломал мой сайт, добавив случайную ерунду и ссылки на мой заголовок и разрушив навигационное меню. Поэтому я вернулась к бесплатной версии и просто написала свой собственный код CSS (параметры стиля — это единственное отличие бесплатной и платной версий).Обратившись в службу поддержки, объяснив ситуацию, предоставив им скриншоты и потратив кучу времени, отвечая на бессмысленные вопросы, мне сказали, что они не могут вернуть мне деньги, потому что их платежная система «не позволяет возвраты». Эм … что? За эти годы я приобрел сотни плагинов WordPress, и мне пришлось вернуть десятки из них, и мне НИКОГДА не было отказано в возврате. Это основной этикет — не брать с людей плату за продукты, которые им не подходят! Очень разочарован в этой компании, и я не буду больше ничего покупать у них.НЕ ДАЙТЕ ИМ ДЕНЬГИ. Они возьмут это и бегут. Придерживайтесь бесплатной версии или просто используйте другой плагин …
Прочитать все 69 отзывов«Category Posts Widget» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участниковУзнайте больше на нашем блоге…
4.9.5 — 12 мая 2020 года
- Исправлены пропущенные параметры фильтра Widget_Title
4.9.4 — 2 марта 2020 года
- Исправлено Удалить глобальное событие клика
4.9,3 — 18 марта 2020
- Исправлена иконка наведения мыши и указание формата сообщения
4.9.2 — 23 мая 2019 г.
- Фиксированный начинается с поста
- Исправлено Заменить элемент фигуры
4.9.1 — 17 мая 2019 г.
- Кнопка «Загрузить больше» / Ajax API
- Фильтр диапазона данных
- Текст, если нет поста
- Длина выдержки в строках (линейный зажим)
- Обрезка изображений с помощью CSS (объектная посадка)
- Жидкие изображения (максимальная ширина в%).
- Один размер большого пальца можно оставить пустым
- Интерфейс администратора: кнопка, чтобы легко добавить детали сообщения заполнитель
- Интерфейс администратора: установите / найдите кнопки размера миниатюр: +, ¼, ½, 2x, -, соотношение и размер мультимедиа
4.8.5 — 02 апреля 2018 года
4.8.4 — 02 апреля 2018 года
- Исправлено
- Сделать виджет SiteOrigin совместимым с Page Builder
4.8.3 — 03 марта 2018 г.
- Исправлено Обновленный виджет с нулем для размеров большого пальца вызвал ошибку JavaScript
4.8.2 — 30 января 2018 г.
- Исправлено При добавлении виджета с настройщиком отображается только заголовок
- Исправлено Распознать «Пустые строки»> Следующая строка — это абзац в шаблоне в областях виджетов
4.8.1 — 25 января 2018 г.
- Исправлено Распознать «Пустые строки»> Следующая строка — это абзац в шаблоне
4,8 — 22 января 2018
- SVG font-icon поддержка почтовых форматов
- Шаблон для оформления поста подробнее
- Готовые шаблоны
- Формат даты: время с момента опубликования
- Фильтровать по статусу сообщения: Опубликовано, запланировано, частное
- Эффект наведения мыши: SVG font-icon
4.7.4 — 21 октября 2017
- Исправление для фильтра по статусу поста (примечание частное)
4.7.3 — 10 октября 2017 года
- Добавить опцию, чтобы фильтровать по статусу поста
- Фиксированная секция нижнего колонтитула не изменяется при переключении между «всеми сообщениями»
4.7.2 — 25 февраля 2017 года
- Добавить опцию, чтобы отключить только стили шрифта
- Исправлено, если опция «Все является ссылкой» не закрывающая якорная метка
- Исправлено, если опция «Everyting is link» неверна.
- Исправлено, когда предоставляется отрывок вручную, используйте его вместо генерации автоматического
- Исправлено, если опция «Отключить встроенный CSS», миниатюра обрезки на стороне клиента не отключена
- Исправлено, если опция «Отключить встроенный CSS» заголовочный класс не отображается
- Исправлено при наличии нескольких шорткодов, при нажатии на флажок метки в любом из них выбирается тот, что в «первом»
- Исправлено, если опция «Обрезать CSS до запрашиваемого размера» для нескольких коротких кодов
- Исправлено для CSS анимации
4.7.1 — 20 декабря 2016 года
- Поддержка нескольких шорткодов в контенте
- Добавить опцию для смещения поста (использовать два или более виджетов за другим)
- Жидкие изображения для адаптивных макетов
- Установить миниатюру как миниатюру по умолчанию
- Добавить опцию включения фильтров отрывков из Темы и плагины
- Добавить опцию, чтобы отключить социальные кнопки, баннер, … в отрывке
- Добавить запись в выпадающем списке для всех категорий
- Добавить опцию, чтобы отключить подкатегории
- Добавить кнопки быстрого доступа на панель инструментов редактора
- Использовать профиль пользователя WP для настроек («автоматическое закрытие» и если на панели инструментов редактора появляется кнопка шорткода)
- Простой API для внешнего использования
- Поддержка локализации с переводом.wordpress.org: португальский (Бразилия) спасибо Энрике Вианна и немецкий язык Даниэль Флоетер
- Удалить параметр allow_html (вместо этого мы рекомендуем использовать отрывок вручную или поддерживаем эту опцию в расширении Term Posts Excerpt для премиум-версии)
4.6.2 — 28 августа 2016 года
- Исправлено, что только пять экземпляров виджетов могут оцениваться с помощью коротких кодов.
- Для редактирования шорткода добавляет ссылку на настройщик на панель администратора, если страница / запись находится в режиме редактирования.
4.6.1 — 5 июня 2016 года
- Добавить шорткод [catposts] опции редактирования только в настройщике
- Держите панели открытыми после сохранения.
- Возможность скрыть социальные кнопки на выходе.
4.1.9 — 5 мая 2016 г.
- Исправлена неопределенная константа.
4.1.8 — 3 мая 2016 года
- Добавление эффектов наведения мыши: размытие
- Добавить опцию, чтобы выбрать разрешенный HTML в отрывке
- Добавить Jetpack ‘Sharing — Показать кнопки поддержки сообщений
- Исправлена ошибка деления на ноль (для небольших загруженных изображений)
4.1.7 — 14 апреля 2016
- Исправлена ошибка деления на ноль.
4.1.6 — 13 апреля 2016
- Добавить опцию CSS обрезка для миниатюр.
- Добавить опцию, чтобы установить эффекты наведения мыши для миниатюры сообщения.
- Добавить опцию, чтобы изменить выдержку больше текста.
- Добавить опцию, чтобы разрешить ссылки в отрывке
- Добавить фильтр «widget_title» для заголовка
- Добавить опцию, чтобы скрыть заголовки постов.
4.1.5 — 4 февраля 2016
- Поддержка нескольких сайтов.
- Поддержка локализации.
- UI.
- Встречайте новый плагин автора mark-k
4.1.4
- Добавлена опция исключить текущий пост.
- Добавлена возможность скрывать посты без миниатюр.
- Добавлена возможность сделать дату виджета ссылкой на страницу категории.
- Добавлена возможность ссылки на страницу категории ниже списка сообщений.
- Добавлена опция показать пост автора.
- Добавлена опция для форматирования выведенной строки даты.
4.1.3
- Добавлена возможность скрыть виджет, если в категории нет сообщений.
4.1.2
4.1.1
- Добавлена возможность поставить миниатюру сверху.
- Добавлена возможность показать / скрыть заголовок.
- Исправлена ошибка без фона.
4.1.0
- Добавлен конструктор PHP5.
- Добавлена опция для разрешения / запрета виджета CSS.
- Теперь совместимо с WordPress 4.3.
- Встречайте новый плагин автора кометчух
4.0
- Добавлен CSS-файл для пост-стайлинга.
- Теперь совместим с последними версиями WordPress.
3,3
3,2
- Добавлена опция для изменения порядка сообщений. По умолчанию сначала показываются новые сообщения.
3,1
- Исправлена ошибка в процедуре регистрации размера миниатюры.
3,0
- Добавлена поддержка функции миниатюр постов в WP 2.9.
- Удалена поддержка плагина Simple Post Thumbnails.
- Добавлена опция для отображения даты публикации.
- Добавлена опция для установки длины выдержки.
- Добавлена опция для отображения количества комментариев.
2,3
- Действительно пытался исправить ошибку, из-за которой глобальное wp_query перезаписывалось путем создания экземпляра объекта WP_Query вручную.
2,1
- Исправлена ошибка, из-за которой переписывался глобальный wp_query.
2,0
,письменных сообщений | WordPress.org
Примечание . В декабре 2018 года WordPress 5.0 был запущен с новым редактором. Эта статья была написана для давно доступного опыта редактирования в предыдущих версиях WordPress, который можно использовать в WordPress 5.0 и более поздних версиях через плагин Classic Editor. Возможно, вас заинтересует пользовательская документация для нового редактора блоков.
Сообщения — это записи, которые отображаются в обратном порядке на вашей домашней странице и / или странице блога. Сообщения обычно имеют поля комментариев под ними и включены в RSS-канал вашего сайта.
Написать сообщение:
- Войдите на свой экран администрирования WordPress (панель инструментов).
- Перейдите на вкладку «Сообщения».
- Перейдите на вкладку «Добавить новый».
- Начните заполнять пробелы: введите заголовок вашего сообщения в верхнем поле и введите содержание вашего поста в поле для редактирования основного сообщения под ним.
- При необходимости выберите категорию, добавьте теги и сделайте другой выбор из разделов под публикацией. (Каждый из этих разделов объясняется ниже.)
- Когда вы будете готовы, нажмите Опубликовать .
Доступно для редактирования больше полей, чем вы видите при первом входе в систему. В области «Параметры экрана» можно выбрать, какие поля сообщений будут отображаться или скрываться в области редактирования, что позволяет минимизировать беспорядок и настраивать в соответствии с вашими потребностями.
В самом верху экрана вы найдете вкладку «Параметры экрана», а если щелкнуть по ней, вы увидите список доступных полей для редактирования, которые вы можете использовать.Установите флажок для каждого поля сообщения, которое вы хотите отобразить, или снимите флажок, чтобы скрыть этот модуль. Нажмите вкладку «Параметры экрана» еще раз, чтобы закрыть вкладку.
После того, как вы настроили экран редактирования, ваши параметры будут сохранены, и вам не придется выбирать или скрывать их снова при следующем входе в систему.
Топ ↑
Панель администратора WordPress написание постов — Верх страницы
Заголовок / Заголовок
Это поле должно содержать заголовок вашего сообщения.Вы можете использовать любую фразу, слова или символы. (Не используйте один и тот же заголовок на нескольких страницах.) Вы можете использовать запятые, апострофы, кавычки, дефисы / тире и другие типичные символы в посте, такие как «Мой сайт — вот я смотрю на тебя, малыш». Затем WordPress очистит его, чтобы создать удобное для пользователя и корректное для URL имя сообщения (также называемое «пост-слаг»), чтобы создать постоянную ссылку для сообщения.
Постоянная ссылка
Постоянная ссылка означает «постоянная связь». Это означает, что URL-адрес публикации не содержит идентификатора публикации, который может быть изменен (например,грамм. при переходе на другую систему ведения блогов), но скорее содержит удобное для пользователя название поста, полученное из заголовка поста, которое также может измениться, хотя и не рекомендуется, но более контролируемым образом. Это название поста (также называемое «пост-слаг» или просто «слаг») можно редактировать, в зависимости от настроек постоянных ссылок, с помощью кнопки «Редактировать». (Чтобы изменить настройки, перейдите в Панели администрирования> Настройки> Постоянные ссылки). Постоянная ссылка автоматически создается на основе заголовка, который вы указали для сообщения, и отображается под полем заголовка.Знаки пунктуации, такие как запятые, кавычки, апострофы и недопустимые символы URL, удаляются, а пробелы заменяются черточками для разделения каждого слова. Если ваш заголовок «Мой сайт — вот я смотрю на вас, малыш», он будет очищен, чтобы создать слаг «my-site-heres-lookin-at-you-kid». Вы можете вручную изменить это, возможно, сократив его до «my-site-lookin-at-you-kid».
Body Copy Box
Пустое поле, где вы вводите свои записи, ссылки, изображения, ссылки на изображения и любую информацию, которую вы хотите отобразить на своем сайте.Вы можете использовать визуальный (WYSIWYG) редактор или текстовое представление для составления ваших сообщений. Для получения дополнительной информации о текстовом представлении см. Раздел ниже «Визуальный и текстовый редактор».
Publish Box
Содержит кнопки, которые контролируют состояние вашего сообщения. Основные состояния: Черновик и Опубликован. Черновик означает, что сообщение не было опубликовано и остается в черновом состоянии для создателя сообщения. Статус Опубликован означает, что сообщение опубликовано и размещено на вашем сайте.
Кнопка предварительного просмотра
Позволяет просмотреть сообщение перед публикацией.
Сохранить черновик
Позволяет сохранить публикацию как черновик, а не сразу ее опубликовать. Чтобы вернуться к черновикам позже, откройте «Сообщения» — «Редактировать» в строке меню и выберите свое сообщение из списка.
Статус
Если вы выберете определенный статус публикации (нажмите Изменить рядом с Статус: черновик ) и нажмите кнопку обновления или кнопку «Опубликовать», этот статус будет применен к записи.Например, чтобы сохранить сообщение в состоянии «Ожидает проверки» , выберите «Ожидание просмотра» в раскрывающемся списке «Состояние публикации» и нажмите «Сохранить как ожидающее». (Вы увидите все сообщения, упорядоченные по статусу, перейдя в Панели администрирования> Сообщения> Изменить).
Видимость
Это определяет, как ваш пост будет представлен миру. (нажмите Изменить рядом с Видимость ) Публичные сообщения будут видны всем посетителям сайта после публикации. Защищенные паролем сообщения публикуются для всех, но посетители должны знать пароль для просмотра содержимого сообщения.Личные сообщения видны только вам (и другим редакторам или администраторам вашего сайта).
Редакции
Нажмите Просмотрите , чтобы увидеть все изменения, которые вы внесли в свое сообщение.
Планирование
Чтобы запланировать публикацию для публикации в будущем времени или дате, нажмите Изменить рядом со словами «Опубликовать немедленно». Вы также можете изменить дату публикации на дату в прошлом для пост-даты постов. Измените настройки на желаемое время и дату.Вы также должны нажать кнопку Опубликовать после завершения публикации, чтобы опубликовать ее в нужное время и дату.
Формат Box
Позволяет выбрать формат сообщения. Стиль и внешний вид обрабатываются отдельными темами.
Категории Box
Общая тема поста. Для блога характерно наличие 7-10 категорий контента. Читатели могут просматривать определенные категории, чтобы увидеть все сообщения в категории.Вы можете управлять своими категориями, перейдя в Панель управления> Сообщения> Категории.
Метки Box
Это микрокатегории для сообщения, аналогичные включению индексных записей для страницы. Сообщения с похожими тегами связываются вместе, когда пользователь щелкает один из тегов. Тэги должны быть включены с правильным кодом в вашей теме, чтобы они появлялись в вашем сообщении. Добавьте новые теги к сообщению, введя тег в поле и нажав «Добавить». Вы также можете нажать на ссылку «Выбрать из наиболее часто используемых тегов», чтобы увидеть все теги, используемые сайтом.
Выдержка
Краткое или краткое изложение вашего сообщения, которое может появиться на первой странице вашего сайта, а также в категории, в архивах и при поиске на страницах, не относящихся к одному сообщению. Примечание: выдержка обычно не появляется по умолчанию. Он появляется в вашем сообщении только в том случае, если вы изменили файл шаблона со списком сообщений, чтобы использовать the_excerpt () вместо the_content () для отображения выдержки вместо полного содержимого сообщения. Если это так, WordPress автоматически будет использовать в качестве выдержки первые 55 слов вашего содержимого публикации или содержимого до ярлыка .Если вы используете поле «Выдержка» при редактировании сообщения, оно будет использоваться независимо от того, что. Для получения дополнительной информации см. Выдержку.
Отправить Обратные ссылки
Способ уведомления старых систем блогов, которые вы связали с ними. Если вы свяжете другие блоги WordPress, они будут автоматически получать уведомления с помощью пингбэков. Никаких других действий не требуется. Для тех блогов, которые не распознают пингбэки, вы можете отправить трекбек в блог, введя адрес (а) сайта в это поле, разделяя каждый из них пробелом.Посмотрите Trackbacks и Pingbacks для получения дополнительной информации.
Пользовательские поля
Пользовательские поляпредлагают способ добавления информации на ваш сайт. В сочетании с дополнительным кодом в файлах шаблонов или плагинах пользовательские поля могут изменять способ отображения сообщения. Они в основном используются плагинами, но вы можете вручную редактировать эту информацию в этом разделе.
Обсуждение
Параметры, чтобы включить интерактивность и уведомления о ваших сообщениях.В этом разделе размещены два флажка: Разрешить комментарии для этого поста и Разрешить трекбэки и пингбэки для этого поста . Если флажок «Разрешить комментарии» не установлен, никто не сможет оставлять комментарии к этому конкретному сообщению. Если флажок Allowing Pings не установлен, никто не сможет пингбэков или трекбэков на этот конкретный пост.
Автор сообщения
Список всех авторов блога, из которых вы можете выбрать атрибут автора поста. Этот раздел отображается только в том случае, если в вашем блоге есть несколько пользователей с правами разработки.Чтобы просмотреть список пользователей, см. Панель администрирования> Пользователи. Для получения дополнительной информации см. Пользователи и авторы.
Панель администратора WordPress написание постов — Нижняя часть страницы
Примечание: Вы можете установить основные параметры записи, такие как размер почтового ящика, способ преобразования тегов смайликов и другие подробности, перейдя в Панель администрирования> Настройки> Запись.
Топ ↑
Вы можете сказать или показать миру все что угодно на своем сайте WordPress.Вот несколько советов, которые вы должны знать, чтобы помочь вам написать свои сообщения в WordPress.
Практическая доступность
Чтобы соответствовать веб-стандартам доступности, обязательно добавьте описания ALT и TITLE в ссылки и изображения, чтобы помочь своим пользователям, например WordPress.ORG .
Использовать пункты
Никто не любит читать письма, которые никогда не останавливаются на разрыв строки.Чтобы разбить текст на абзацы, используйте двойные пробелы между абзацами. WordPress автоматически обнаружит их и вставит
теги абзаца HTML в ваше письмо.
Использовать заголовки
Если вы пишете длинные посты, разбивайте разделы, используя заголовки, небольшие заголовки, чтобы выделить смену темы. В HTML заголовки устанавливаются с использованием h2, h3, h4, h5 и так далее.
Использовать HTML
Вам не нужно использовать HTML при написании ваших сообщений.WordPress автоматически добавит его на ваш сайт, но если вы хотите контролировать различные элементы, такие как блоки, заголовки и другие дополнительные контейнеры или элементы, используйте HTML.
Проверка орфографии и корректура
Есть плагины для проверки орфографии, но даже они не могут проверить все. Некоторые серьезные авторы пишут свои сообщения в текстовом редакторе с проверкой орфографии, проверяют все орфографии и тщательно проверяют их перед копированием и вставкой в WordPress.
Топ ↑
При написании сообщения у вас есть возможность использовать визуальный или текстовый режим редактора. Визуальный режим позволяет вам видеть ваше сообщение как есть, а текстовый режим показывает вам код и заменяет кнопки редактора WYSIWYG на быстрые метки. Эти ярлыки объясняются следующим образом.
- b —
- i —
- b-quote —
- del —
- ссылка —
- ins —
- ul —
- ol —
- li —
- code —
, например, Courier. - more -
(подробнее...)), который при последующем отображении отображает остальную часть содержимого сообщения. Страница - -
more, за исключением того, что его можно использовать любое количество раз в сообщении, и каждая вставка «разбивает» и разбивает пост на страницы в этом сообщении. расположение. Гиперссылки на разбитые на страницы разделы сообщения затем генерируются в сочетании с тегом шаблона wp_link_pages () или link_pages (). - lookup - открывает диалоговое окно JavaScript, в котором запрашивается слово для поиска в онлайн-словаре при ответах.ком. Вы можете использовать это для проверки правописания отдельных слов.
- Закрыть теги - закрывает все открытые теги HTML, оставленные открытыми, но обратите внимание на закрывающие теги. WordPress - не программа для чтения мыслей (!), Поэтому убедитесь, что теги содержат то, что вы хотите, и правильно.
Примечание по рабочему процессу - С помощью кнопок быстрого набора, которые вставляют теги HTML, можно, например, щелкнуть i , чтобы вставить открывающий тег , ввести текст, который нужно заключить, и нажать / i или Закрыть Теги для вставки закрывающего тега.Однако вы можете устранить необходимость в этом шаге «закрытия», немного изменив рабочий процесс: введите текст, выделите выделенную часть (то есть курсивом), затем нажмите i , и выделенный текст будет перенесен в открывающие и закрывающие теги.
Топ ↑
См. Также разделы «Администрирование».
,Список категорий сообщений - плагин WordPress
Список категорий сообщений позволяет перечислять сообщения по категориям в сообщении или на странице, используя короткий код [catlist] . Когда вы редактируете страницу или сообщение, непосредственно вставьте шорткод в свой текст, и сообщения будут перечислены там. базовое использование будет примерно так:
[catlist id = 1]
[catlist name = "news"]
Шорткод принимает название или идентификатор категории, порядок, в котором вы хотите отображать сообщения, и количество отображаемых сообщений.Вы также можете отобразить автора сообщения, дату, выдержку, пользовательские значения полей, даже содержимое! Многие параметры были добавлены, чтобы настроить, что отображать и как показать. Ознакомьтесь с полной документацией, чтобы узнать о различных способах ее использования.
Шорткод [catlist] может использоваться столько раз, сколько необходимо, с разными аргументами на каждом посте / странице.
[идентификатор списка каталогов = 1 число постов = 10]
Существует страница опций с единственной опцией - на данный момент - новые опции будут реализованы по требованию (если они имеют смысл).На данный момент единственным глобальным параметром является параметр numberposts , который определяет количество сообщений по умолчанию для каждого экземпляра (вы можете переопределить это значение, используя параметр numberposts в вашем шорткоде).
Прочтите инструкцию , чтобы узнать, какие параметры доступны и как их использовать.
Если вы хотите Список категорий вместо сообщений, вы можете использовать мой другой плагин Список категорий .
Вы можете найти часто задаваемых вопросов здесь.
Персонализация
Различные элементы для отображения могут быть стилизованы с помощью CSS. Вы можете определить тег HTML для обертывания элемента и класс CSS для этого тега. Проверьте документацию для использования. Вы также можете проверить этот хороший учебник, который дает множество советов и инструкций по настройке отображения сообщений.
Отлично использовать WordPress в качестве CMS и создавать страницы с несколькими категориями постов.
GUI
Klemens Starybrat создал графический интерфейс для сообщений категории списка.Это поможет вам создать шорткод из красивого визуального интерфейса в текстовом редакторе WordPress. Проверьте это:
GUI для списка категорий сообщений
Виджет
Начиная с WordPress 4.9, вы можете использовать шорткод в текстовых виджетах. Таким образом, вы можете просто добавить текстовый виджет в Appearence> Widgets и написать шорткод List Category Posts.
Плагин также включает в себя виджет в качестве простого интерфейса для его функциональности. Просто добавьте столько виджетов, сколько хотите, и выберите все доступные параметры на странице «Внешний вид»> «Виджеты».Не все функции в шорткоде были реализованы в виджете. Вы можете использовать шорткод для большей гибкости.
Пожалуйста, ознакомьтесь с информацией в вики и журнале изменений, чтобы быть в курсе новых функций и улучшений плагина.
Видео
Некоторые пользователи сделали видео о том, как использовать плагин (спасибо, вы классные!), Посмотрите их здесь:
Поддержка плагина
Klemens Starybrat написал много удивительного кода для этого плагина, так что если вы нашли его полезным и хотите заплатить вперед, подумайте о спонсорстве его на GitHub: https: // github.com / спонсоры / zymeth35
У меня есть учетная запись PayPal, где вы тоже можете пожертвовать.
Девелопмент
Разработка отслеживается на GitHub. Разветвите, кодируйте, делайте запрос на извлечение, предлагайте улучшения и т. Д. Я мечтаю о том дне, когда все плагины WordPress будут размещены на Git 🙂
Поскольку документация о том, как использовать плагин, превысила ограничение на количество символов в wordpress.org, текст был обрезан. С тех пор я начал использовать вики для более удобного чтения и обслуживания.Пожалуйста, проверьте это, предложения приветствуются по вопросам GitHub!
Инструкция по использованию плагина
Ниже вы можете найти общие варианты использования шорткода. Вы можете использовать шорткод при редактировании постов, страниц, пользовательских типов постов, текстовых виджетов и во всех плагинах «компоновщика страниц», которые поддерживают шорткоды.
Ознакомьтесь с полной документацией , чтобы узнать о многих других функциях, в том числе:
- расширенные возможности выбора записей (по дате, условиям поиска, настраиваемым полям, типам записей, настраиваемым таксономиям и т. Д.)
- выходных настроек (показать дату, автора, отрывок, миниатюру и другое каждого сообщения)
- пользовательских шаблонов собственного дизайна на основе простого примера PHP
Список 10 последних сообщений:
[catlist]
Количество сообщений в списке по умолчанию равно 10, для его изменения необходимо указать число постов параметр:
[catlist numberposts = 15]
Список сообщений из категории «Собаки»:
[catlist name = Dogs]
Список сообщений из категории с идентификатором 2 :
[catlist id = 2]
По умолчанию включен только тип записи «пост».Для просмотра страниц используйте:
[catlist post_type = page]
и для сообщений и страниц:
[catlist post_type = "post, page"]
Если мы объединим вышеупомянутые параметры, мы сможем получить шорткод, в котором перечислены 15 элементов, включая записи и страницы, из категории «Собаки»:
[catlist name = Dogs post_type = "post, page" numberposts = 15]
Большинство параметров, которые вы найдете в документации, могут использоваться вместе.
Плагин может определить категорию текущей записи и использовать ее для публикации:
[catlist categorypage = да]
То же самое касается тегов:
[catlist currenttags = yes]
Чтобы показать использование каждого поста:
[catlist excerpt = yes]
Если вы хотите показать дату, автора и количество комментариев рядом с каждым постом, используйте:
[дата в списке участников = да автор = да комментарии = да]
Вы можете указать HTML-теги и классы для многих элементов.Давайте изменим предыдущий шорткод и закроем даты и авторов в теги и классы по нашему выбору:
[catlist date = yes date_tag = span date_class = "my-date" author = да author_tag = p author_class = "my-author" comments = yes]
Подробнее об этой функции
Вы можете заказать посты по дате:
[catlist orderby = date]
Вы также можете использовать название , автор , ID . Дополнительные параметры описаны в документации.
Плагин также поддерживает нумерацию страниц. Вам нужно указать numberposts , чтобы сообщить плагину, сколько постов на странице вы хотите:
[нумерация страниц списка каталогов = да число записей = 5]
См. Вики: нумерация страниц для получения дополнительной информации.
Пожалуйста, прочитайте полную документацию для подробной документации всех функций плагина, вариантов использования и параметров шорткода.
