Вывод рубрик wordpress, создание, оформление и удаление рубрик с сайта
Создание сайта на wordpress не заканчивается установкой шаблона. Чтобы площадка выглядела привлекательно, понадобится внешнее оформление. Что относится к внешнему оформлению сайта:
- вывод рубрик wordpress;
- вывод записей;
- вывод страниц в верхней панели сайта;
- размещение меню в сайдбаре сайта, и т.д.
В этой статье предлагаю поговорить о том, как вывести рубрики wordpress на главную страницу сайта, потому что у новоиспеченных блогеров часто с этим возникают проблемы.
Как выглядит раздел Рубрики на сайте
Что такое Рубрики в wordpress? Рубрики в wordpress – это разделы сайта, в которых сгруппированы статьи по определенным тематикам. Чтобы проще было понять, вспомните, как выглядят обычные книги-энциклопедии. Например, в энциклопедии про домашних животных могут быть следующие рубрики: кошки, собаки, хомячки и т.д. И каждая рубрика будет содержать в себе статьи по главной теме. Например, в рубрике о кошках можно разместить следующие записи: породы домашних кошек; как ухаживать за домашними кошками; чем кормить кошек; признаки того, что кошка заболела и т.д. Соответственно, раздел про собак будет содержать в себе все статьи по теме собак.
Например, в рубрике о кошках можно разместить следующие записи: породы домашних кошек; как ухаживать за домашними кошками; чем кормить кошек; признаки того, что кошка заболела и т.д. Соответственно, раздел про собак будет содержать в себе все статьи по теме собак.
Это был пример из книг. На сайте вордпресс все реализовано точно по такому же принципу, но только в электронном виде.
Распределение статей по категориям должно происходить еще на этапе сбора семантического ядра. Потому что уже тогда становится понятно, на какие темы планируется писать статьи.
Обычно раздел Рубрики на wordpress выводится в правом сайдбаре. На моем блоге данный раздел выглядит следующим образом:
Мои Рубрики тоже не идеальны. В процессе ведения блога какие-то разделы я добавляла, какие-то удаляла. И думаю, что это не окончательный вариант.
Например, в категории Все нюансы Яндекс Дзен у меня находятся статьи, посвященные работе с этой платформой. А в разделе Продвижение на Ютуб собраны статьи по ведению и оптимизации Ютуб-канала и видеороликов.
Это не так важно, но все же желательно, чтобы каждая рубрика содержала ключевое слово тематики. Вернемся к примеру о домашних животных. В название рубрики о кошках добавьте ключ “кошка”. Вхождение ключа здесь роли не играет. В 95% это будет происходить естественным образом, но бывают и исключения.
А вообще, простую структуру каждого сайта можно представить в виде схемы. Записи на схеме – это статьи.
На сайт вордпресс можно добавить сколько угодно категорий, но я этого делать не рекомендую. Пусть это будет оптимальное количество, в рамках которого станет удобно распределять статьи по разделам.
Как вывести статьи на главную страницу сайта через Настройки темы
Прежде, чем перейти к созданию рубрик на сайте, рекомендую проверить настройки вашей темы. Изначально вместо статей на главной странице может “висеть” статическая страница. Если не изменить настройки, при добавлении новых записей и рубрик, эти элементы останутся скрыты.
Открыть Настройки шаблона можно двумя способами:
Способ №1 – из верхней панели инструментов сайта, когда вы авторизированы в Консоли (кнопка Настроить).
Способ №2 – Консоль – Внешний вид – Настроить.
Далее отобразится экран, где справа будет виден ваш сайт и все изменения в онлайн-режиме, которые вы будете производить в настройках. А слева, как раз, располагаются эти самые Настройки.
Для вывода записей и рубрик понадобится раздел Настройки главной страницы. Здесь всего 2 опции. Опция Статическая страница отвечает за то, что на главной странице сайта будет отображаться только текст-заглушка. Чтобы вывести статьи, переключите опцию на Ваши последние записи.
Когда эти изменения будут сделаны, можно переходить к созданию рубрик.
Как добавить рубрики на сайт wordpress
Чтобы открыть Рубрики в Консоли блога, необходимо в левом меню выбрать раздел Записи.
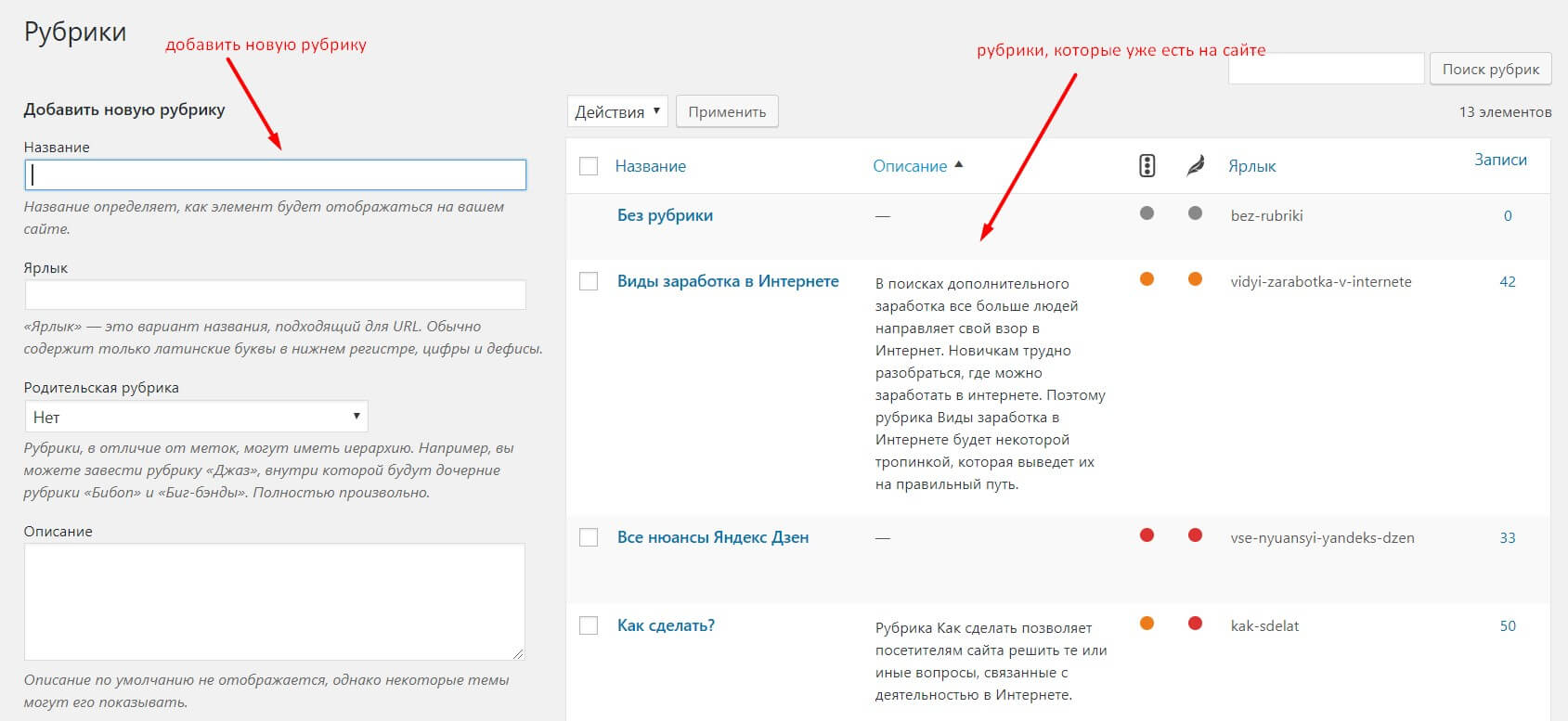
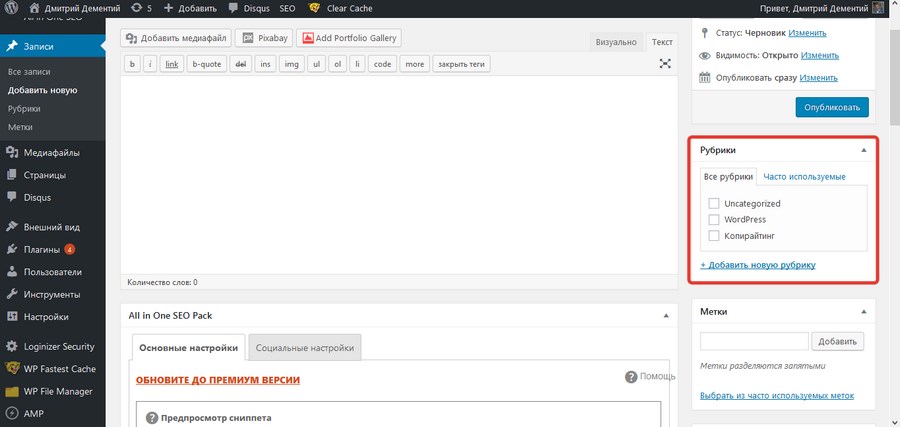
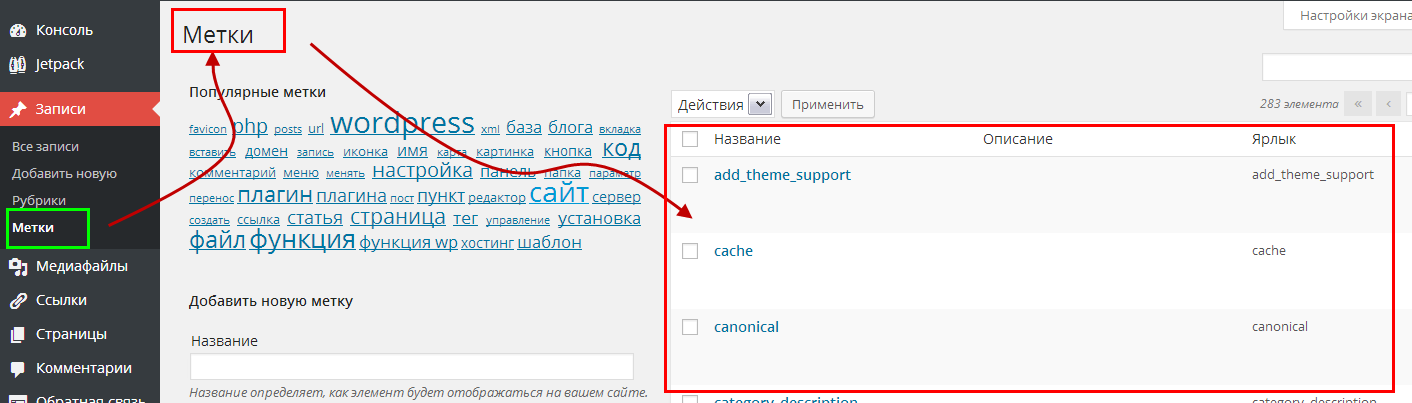
Далее откроется окно, где с правой стороны будут отображаться уже добавленные категории, а слева – поля с возможностью добавления.
Если у вас новый блог, в правом списке появится раздел Без рубрики. Удалить его нельзя, но можно переименовать. Если же вы планируете писать статьи без категорий (даже не знаю, практикуется ли такое), тогда оставьте настройки по умолчанию.
Удалить его нельзя, но можно переименовать. Если же вы планируете писать статьи без категорий (даже не знаю, практикуется ли такое), тогда оставьте настройки по умолчанию.
Создание новой рубрики
Включает в себя 3 этапа:
Этап №1. Название рубрики. Помните, в начале статьи я писала, что желательно в название добавить “ключ”? Как раз нужно это делать на первом шаге. Название должно отображать общую тематику статей, которые будут входить в этот раздел. Название прописывается русскими буквами, при необходимости можно добавить цифры.
Этап №2. Ярлык. Также обязательное поле. Дублирует название, но латинскими буквами. К сожалению, автоматически этого не происходит. Поэтому я рекомендую воспользоваться специальным онлайн-сервисом, который переводит русские буквы на латиницу. Достаточно в первое поле ввести слово на русском языке, во втором поле отобразится его транслит. В транслите мягкие знаки заменяются запятой – просто удалите их из перевода. Все, что вам останется сделать, это скопировать готовый перевод и добавить в поле Ярлыка. Если ярлык состоит из нескольких слов, между ними нужно поставить тире.
Все, что вам останется сделать, это скопировать готовый перевод и добавить в поле Ярлыка. Если ярлык состоит из нескольких слов, между ними нужно поставить тире.
Родительская рубрика. Это необязательный элемент на сайте, и, например, на своем блоге я его не использую. Необходимость в ней возникнет тогда, когда вам понадобится Подрубрика. В этом случае у вас уже должна быть создана категория, к которой можно открыть подрубрику. Все происходит по аналогии. Только в окне Родительской рубрики выберите главный раздел.
Этап №3. Описание. В некоторых шаблонах по умолчанию не отображается на сайте. Но моя тема описание поддерживает. Тем не менее, это не обязательный элемент в Рубрике, и его можно не заполнять.
В большинстве случаев описание должно содержать краткий анонс тем, которые вы хотите раскрыть в этом разделе. Для максимального эффекта рекомендую добавить в этот блок ключевые слова тематики.
После клика по кнопке Добавить новую рубрику, она появится в правом списке.
Но будьте внимательны! Любая рубрика на главной странице сайта отобразится только тогда, когда в нее будет добавлена первая запись (статья)!
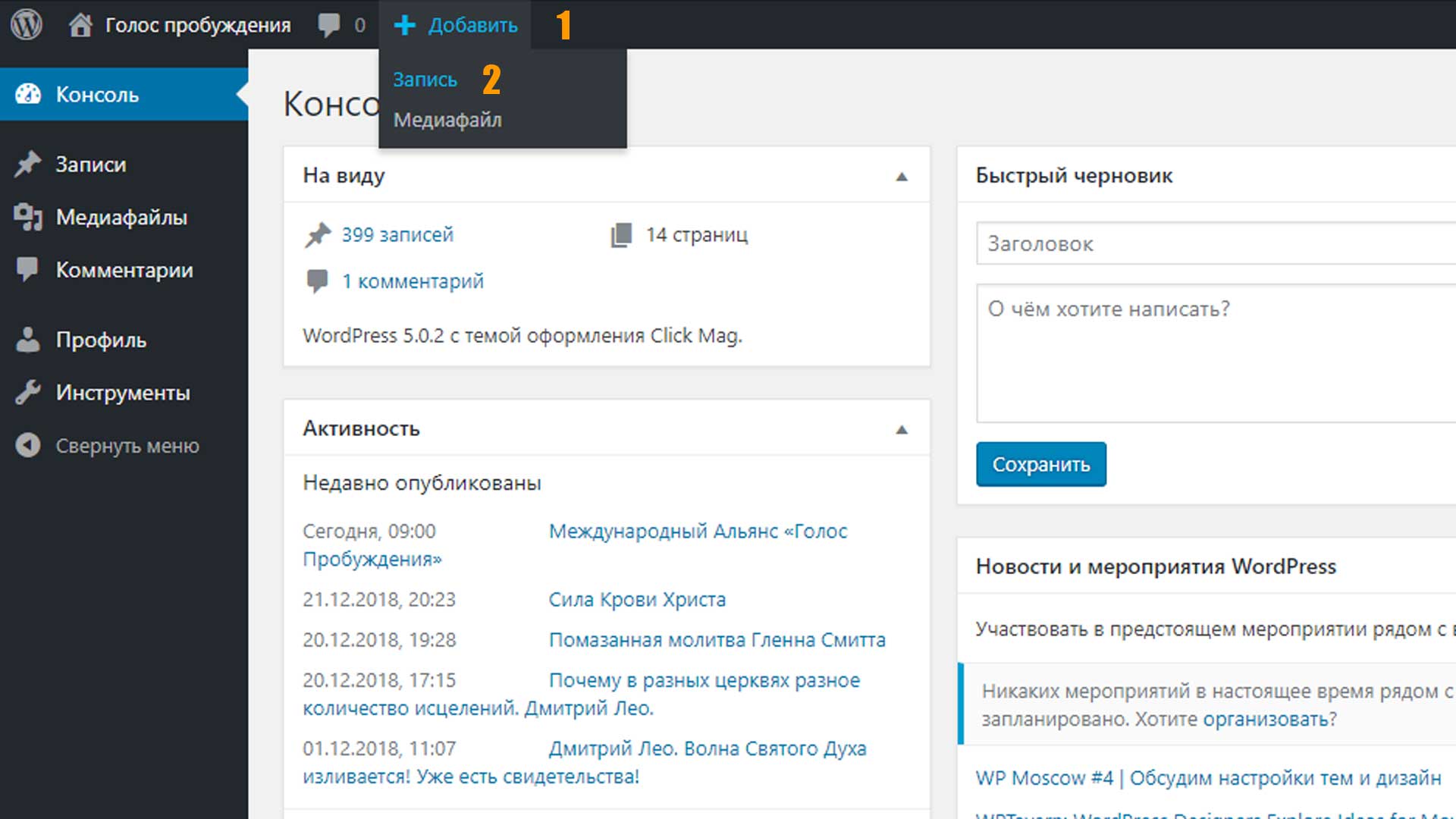
Кстати, добавить новую рубрику можно прямо во время размещения новой записи на блог. Эта функция находится в правой панели инструментов и выглядит следующим образом:
Как оптимизировать Рубрику под требования плагина Yoast Seo
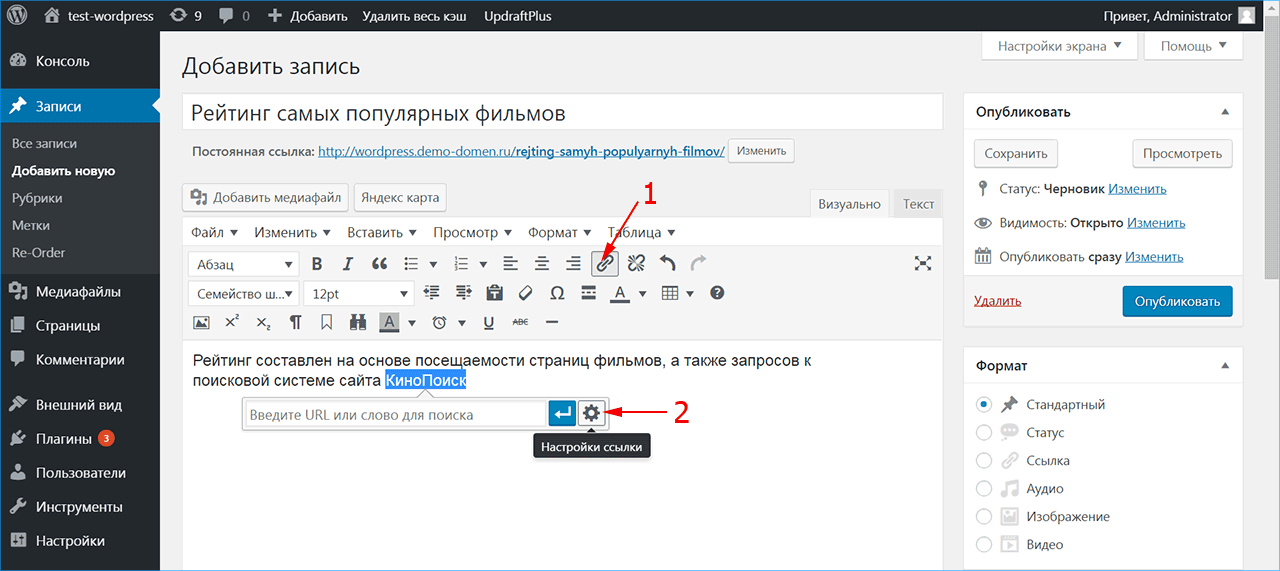
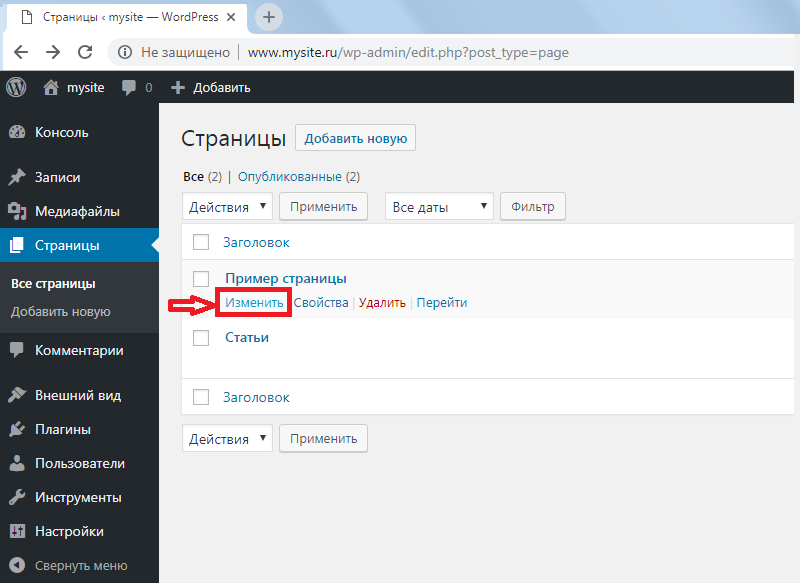
Благодаря плагину Yoast Seo у владельцев блогов появляется возможность правильно оптимизировать не только статьи, но и категории сайта. Чтобы перейти в редактор Рубрики, необходимо под ее названием кликнуть по слову Изменить.
Далее открывается окно с уже знакомыми нам полями, по необходимости которые можно отредактировать.
А ниже вы найдете блок с рекомендациями от плагина Yoast Seo. Следовать ли этим рекомендациям и оптимизировать разделы, решать только вам. Я не считаю это обязательным и не думаю, что такая оптимизация каким-то образом повлияет на продвижение сайта в выдаче. Тем не менее, работы перфекционистам добавит:).
Тем не менее, работы перфекционистам добавит:).
Как оптимизировать статьи под требования плагина Yoast Seo, у меня есть обучающее видео. С Рубриками нужно сделать все по аналогии.
Как удалить Рубрику с сайта wordpress
Логично, что категории удаляются из данного раздела. И это можно сделать 3-мя способами.
Способ №1. Наведите мышкой на рубрику, которую нужно удалить. Под названием отобразится ряд функций, в том числе Удалить. Все, что останется сделать, это кликнуть по данному слову.
Способ №2. Второй вариант, как удалить рубрику с сайта, тоже очень простой. В списке разделов укажите галочкой тот, который вы хотите удалить. Над таблицей располагается кнопка с Действиями. Если выбрать действие Удалить и кликнуть по кнопке Применить, категория исчезнет с вашего сайта.
Если выбрать действие Удалить и кликнуть по кнопке Применить, категория исчезнет с вашего сайта.
Способ №3. Достаточно открыть редактор рубрики, спуститься вниз страницы и нажать на кнопку Удалить.
Настройки чтения
В начале статьи я говорила, что для вывода записей и рубрик на главную страницу, необходимо внести изменения в настройки темы. Эти же самые изменения можно сделать в Консоли сайта в разделе Настройки – Чтение.
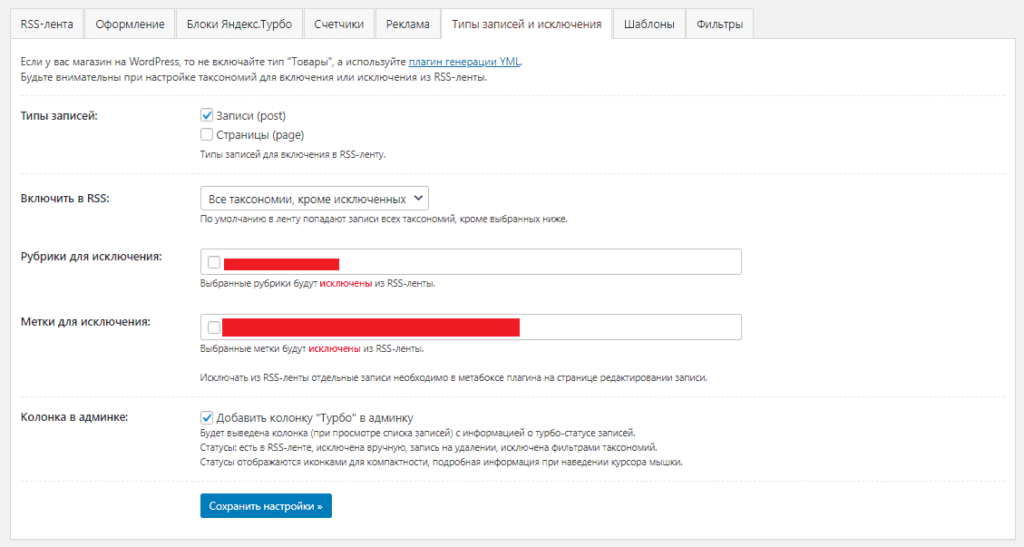
Здесь же есть возможность указать количество записей, которые будут отображаться на главной, и количество элементов в RSS-ленте.
Постоянные ссылки
И в конце статьи я хочу обратить ваше внимание на очень важную информацию, которую я упустила, когда только начинала вести свой блог. Это как раз связано с рубриками на wordpress.
При первичной настройке сайта обязательным условием является настройка Постоянных ссылок. Речь идет о ссылках с вашего сайта, которые будут отображаться в браузерной строке. В большинстве случаев это ссылки на ваши статьи.
В большинстве случаев это ссылки на ваши статьи.
Если обратить внимание на ссылки на статьи моего блога, то всегда прослеживается следующая структура: домен сайта – название статьи. Например, https://denezhnye-ruchejki.ru/podbor-tegov-dlya-yutub/.
В Постоянных записях это реализовано за счет произвольной настройки с добавлением элемента /%postname%/, где последний элемент отвечает за вывод ярлыка статьи.
С точки зрения оптимизации это не совсем верно! Структура ссылки должна выглядеть следующим образом: домен – рубрика – название статьи. Особенно такой иерархии большое внимание уделяют поисковики. Это одно из требований поисковой системы Google.
На новом сайте такую структуру реализовать очень просто. Достаточно в Общих настройках выбрать опцию Произвольно и добавить 2 элемента: /%category%/%postname%/.
Я помню, на эту тему мне попалась большая статья автора Руслана Белого, где он говорил о важности соблюдения иерархии и показывал на примере, как вырос его сайт, когда в адрес статей были добавлены категории.
К сожалению, на сайтах, которые существуют уже давно и имеют большое количество статей, внести изменения в ссылки нельзя. Это станет лишь причиной того, что все статьи вылетят из поиска, и неизвестно, когда вернутся обратно. На новом сайте сразу выстраивайте структуру правильно!
Вывод
Работа с разделами на сайте достаточно проста. Даже для новичков не составит труда создать и оформить категории и вывести рубрики wordpress на сайт. Здесь нужно немного внимательности, и все получится!
Автор статьи Ольга Абрамова, блог Денежные ручейки
Супер плагины для вывода записей WordPress – info-effect.ru
Привет! Сегодня я расскажу вам о супер плагинах для вывода записей WordPress. Данные плагины помогут вам вывести на любую страницу или запись вашего сайта – Стильные анонсы записей. В анонсе можно показать изображение записи, заголовок, отрывок, автора, дату, категорию. Вы сможете выводить анонсы не только записей, но и страниц.
1. Content Views
Супер плагин! Выводит анонсы записей, страниц. Можно выводить записи по категориям, меткам, авторам. Есть три стиля отображения на выбор. Можно указать количество колонок для создания адаптивной сетки записей. Можно добавить навигацию и т.д. Пример Смотрите Здесь! Как настроить плагин – Смотрите Здесь!
2. The Post Grid
Отличный плагин для вывода анонсов записей и страниц. Вывод по категориям или меткам. 4 стиля отображения на выбор. Возможность настроить внешний вид. Можно вывести название категорий на странице анонсов, чтобы при нажатии на категорию, отображались только записи из данной категории. Как настроить плагин – Смотрите Здесь!
3. Recent Posts Widget Extended
Супер виджет для вывода анонсов записей. Вывод по категориям, меткам, авторам. Настройка внешнего вида, размер изображений. Можно добавить дату, автора, категорию. Широкие и гибкие настройки. Лучший виджет для вывода записей! Как настроить плагин – Смотрите Здесь!
Лучший виджет для вывода записей! Как настроить плагин – Смотрите Здесь!
4. Post Tiles
Стильные анонсы записей в виде плиток. Вывод записей по категориям. Можно выбрать цвет плиток. Можно вывести на страницу список всех категорий сайта, чтобы при нажатии на название категории, показывались записи из данной категории, в режиме Ajax. Как настроить плагин – Смотрите Здесь!
5. Post Grid
Супер стильная, адаптивная, сетка записей! Выбор эффектов при наведении, выбор цвета фона записей. Вывод по категориям и т.д. Как настроить плагин – Смотрите Здесь!
Остались вопросы? Напиши комментарий! Удачи!
get_categories() — вывод рубрик в WordPress
Удобная функция для вывода категорий в WordPress. Очень широко используется в плагинах и темах. Хотя лично я вместо неё предпочитаю get_terms().
get_categories( $args = '' )
- $args
- (массив|строка) параметры функции:
- taxonomy
- (строка) таксономия, по умолчанию —
category(т.е. рубрики).
Все остальные параметры переменной $args полностью идентичны параметрам массива $args функции get_terms().
Возвращаемые значения функции
Функция возвращает массив, состоящий из объектов категорий (или других таксономий), удовлетворяющих заданным критериям. Каждый из объектов содержит информацию о категории, например ID, название, ярлык, описание и т.д. Содержимое объекта я уже рассматривал тут.
Пример 1. Выводим названия всех категорий через запятую
Напоминаю, что подробное описание всех параметров есть в документации функции get_terms().
$all_categories = get_categories('fields=names');
echo implode(', ', $all_categories); // функция implode() преобразует массив в строкуПример 2. Выводим все категории, даже пустые, в виде ссылок через запятую
Для получения ссылки на страницу архива рубрики можно использовать функции get_category_link() или get_term_link().
$all_categories = get_categories('hide_empty=0');
$category_link_array = array();
foreach( $all_categories as $single_cat ){
$category_link_array[] = '<a href="' . get_category_link($single_cat->term_id) . '">' . $single_cat->name . '</a>';
}
echo implode(',', $category_link_array);Пример 3. Создание выпадающего списка рубрик с автоматическим переходом на них при выборе
На момент написания этой статьи подобная навигация по рубрикам стоит у меня на блоге. На самом деле делается это совсем не трудно. Буквально одна строчка JavaScript — и всё готово.
$all_categories = get_categories();
if( $all_categories ){ // выводить пустой список в случае, если рубрик нет, ни к чему
echo '<select onchange="document.location.href=this.options[this.selectedIndex].value;"><option value="">Выберите категорию</option>';
foreach( $all_categories as $single_cat ){
echo '<option value="' . get_category_link($single_cat->term_id) .
'">' . $single_cat->name . '</option>';
}
echo '</select>';
}Фильтр get_categories_taxonomy
Начиная с версии WordPress 2.7.0 параметр таксономии taxonomy можно пропустить через фильтр.
function change_taxonomy_for_get_categories($taxonomy, $args){
// $taxonomy - таксономия по умолчанию, т е либо category, либо то, что было передано в параметрах функции
// $args - все параметры функции
return 'post_tag'; // в качестве таксономии задали метки поста
}
add_filter('get_categories_taxonomy', 'change_taxonomy_for_get_categories', 20, 2);Если просто вставить этот фильтр в functions.php вашей темы, то функция
Используйте этот фильтр при необходимости и с осторожностью.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Рубрики, записи, метки и страницы WordPress, как узнать их ID
Добрый день, читатель! Наконец-то ты дождался! После долгих уроков по настройке и оптимизации WP пришло время преступить к публикации материала на блоге, и сегодня я расскажу о рубриках, записях, метках и страницах WordPress. Кроме этого, будет затронуть маленький, но полезный плагин WP Typograph Lite. Так что усаживайтесь поудобнее — впереди вас ждет много интересного!
Самое главное — не спешите сразу после установки WordPress писать и публиковать статьи на блоге. К этому следует основательно подготовиться:
И только после этого можете приступать к публикации материала. Конечно, есть и другие необходимые плагины, но их можно устанавливать и настраивать параллельно.
В WP есть два способа представления информации — в записях и страницах.
Рубрики (категории) и записи (посты) WordPress
Вот основные сведения о записях и рубриках WordPress, которые Вы должны знать и понимать:
- Посты предназначены для вывода публикаций блога.
- Анонсы публикаций размещаются на главной.
- Записи группируются по рубрикам.
- В WP есть главная категория, которую нельзя удалить, но можно переименовать. Она же используется по умолчанию.
- Называйте рубрики так, чтобы читатель мог понять, о чем в ней идет речь.
Создать новую категорию просто — перейдите в раздел админки WP «Записи» — «Рубрики», укажите «Название» и, если надо, «Родительскую рубрику», после чего нажмите на кнопку «Добавить новую рубрику».
В разделе «Записи» админки ВордПресс представлены все посты блога.
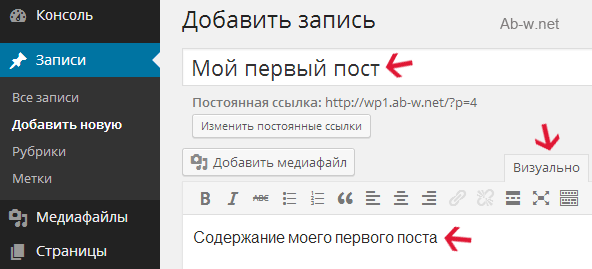
Для создания нового поста перейдите в раздел «Добавить новую». Введите заголовок и содержание, выберете категорию.
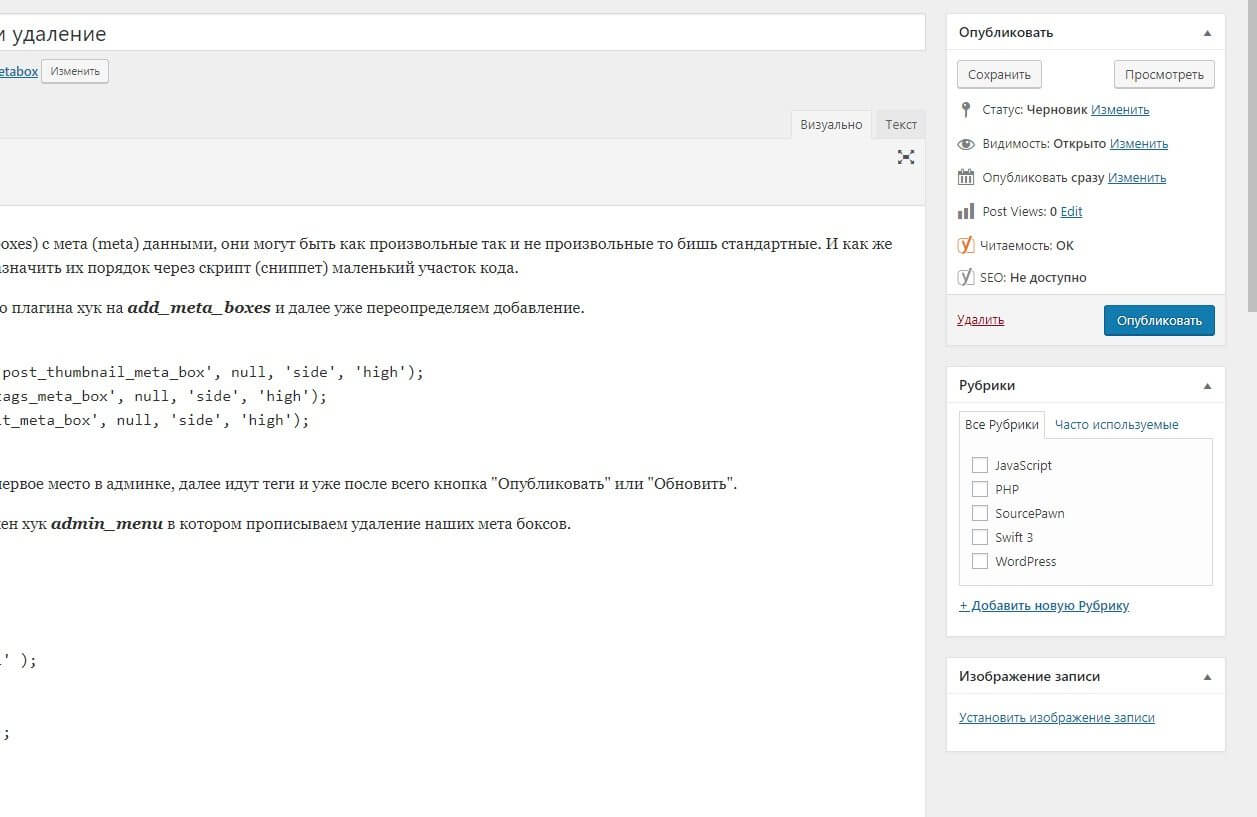
Основные опции представлены в разделе «Опубликовать».
1. Написанную статью можно сразу опубликовать на блог, используя кнопку «Опубликовать», либо поместить в папки «Черновики» или «На утверждении» для хранения и дальнейшего редактирования — используется кнопка «Сохранить». Перед публикацией пост можно посмотреть, как он будет выглядеть на блоге — используйте «Просмотреть»
2. Видимость:
- Открыто — доступно для всех пользователей блога.
- Защищено паролем — задайте пароль, для доступа.
- Личное — может видеть только автор и администраторы.
Функция «Прилепить на главную страницу» — фиксирует анонс поста на главной, то есть со временем он не уходит вниз по новостной ленте.
3. Помимо этого есть возможность указать дату публикации. Крайне полезная функция, которая пригодится на время отпуска.
4. Удаленные статьи помещаются в корзину, из которой их можно удалить навсегда.
Не забудьте задать категорию и метки в соответствующих разделах справа.
Обязательно загляните в «Настройки экрана» в правом верхнем углу, в них можно задать отображаемые на экране опции.
Замечание. Для того, чтобы на главной выводились анонсы, используйте в визуальном редакторе WP кнопку «разрыв страницы». Весь материал до черты будет включен в анонс.
В HTML редакторе для этих целей используется тег more:
Метки (тэги)
Метки — используются для группировки материалов блога по какому-то признаку. Предназначены для удобства нахождения информации читателем на блоге. Для вывода всех меток в WordPress используется виджет Облако меток.
Тэги можно создавать при написании статьи или в разделе «Записи» — «Метки».
Страницы
Основные сведения:
- страницы в основном используются для вывода общей информации, такой как «О блоге», «Содержание», «Обратная связь» и так далее;
- ссылки на них чаще всего располагаются в главном (верхнем) меню блога;
- для них не создаются анонсы на главной;
- в отличие от записей, не группируются в рубрики — родительским элементом для них может быть только другая страница
Работа со страницами аналогична работе с постами, только для этого используется раздел панели администратора — «Страницы».
Плагин WP Typograph Lite
Плагин WP Typograph Lite автоматически форматирует текст в соответствии с правилами русской типографики. Полный перечень функций можно прочесть на странице плагина WP Typograph Lite, с которой можно качать самую свежую версию. Устанавливается плагин стандартно и никаких настроек не имеет. Вот такой простой и полезный плагин WP Typograph Lite.
Как узнать ID созданной страницы, рубрики, записи и метки в WordPress
Все созданные в WordPress элементы имеют свой неповторимый идентификационный номер — ID, который порой очень нужно узнать. ID в админке WordPress явно нигде не показывает, но можно его подсмотреть.
Как узнать ID рубрики? Перейдите в раздел «Рубрики» и наведите курсор мыши на название той из них, ID которой хотите узнать. В левом нижнем углу появится строка состояния, в которой и скрыт ID:
Узнать ID записи, страницы и метки можно таким же образом только в соответствующих им разделах.
Для поста ID располагается в следующем месте:
Для страницы:
Для тега:
На этом все. Спасибо за внимание!
Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Сортировка записей и рубрик в WordPress плагином Post Type Order
По умолчанию WordPress располагает пользовательские сообщения на страницах сайта по дате публикации. Такой порядок сохраняется для записей, медиафайлов и комментариев. Некоторые темы используют эту очередность для отображения на слайдерах. Рассмотрим, как можно изменить порядок вывода сообщений при необходимости.
Сортировка категорий, записей, страниц и ссылок в WordPress
Одной из особенностей, представленных разработчиками WordPress, является возможность создания пользовательского типа контента, к которым относятся записи, рубрики, аудио- и видеофайлы, а также комментарии на страницах к ним. Это позволяет гибко управлять контентом и создавать различные разделы на сайте. Сообщение с самой старой датой показывается на странице последним, а сообщение с самой ранней датой появляется первым.
Сообщение с самой старой датой показывается на странице последним, а сообщение с самой ранней датой появляется первым.
Многим пользователям WordPress может понадобиться изменить порядок вывода сообщений на странице, например, чтобы показывать наиболее важные записи в начале страницы. Существует несколько способов справиться с этим. Поскольку по умолчанию посты упорядочены по дате их публикации, вы можете вручную манипулировать записями, изменяя даты публикаций, чтобы вывести посты на странице в том порядке, который вы предпочитаете. Если записей много, такой вариант неудобен.
Другим способом является использование специального плагина Post Types Order, который предлагает быстрый и простой метод применить сортировку с помощью перетаскивания объектов мышью.
Однако, если на вашем сайте установлено много плагинов, это может замедлить его загрузку. Поэтому в последнее время сортировка чаще всего реализуется через произвольное меню и его вывод в нужном месте страницы. Это дает более гибкие настройки, чем плагины, и предоставляет возможность комбинировать разные типы контента.
Это дает более гибкие настройки, чем плагины, и предоставляет возможность комбинировать разные типы контента.
Установка и настройка плагина Post Types Order для WP
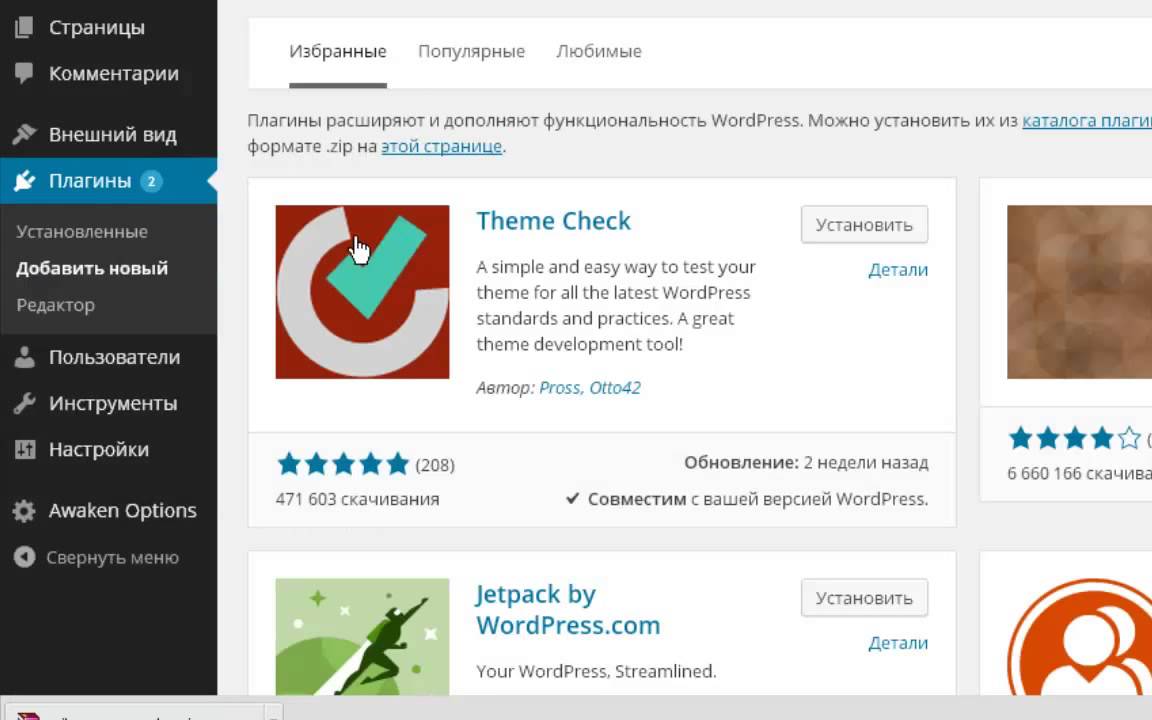
- В админ-панели WordPress перейдите в меню «Плагины».
- Выберите пункт «Добавить новый».
- В строке поиска наберите название плагина Post Types Order.
- Выберите нужный плагин и нажмите кнопку «Установить».
Дождитесь завершения установки плагина. Когда все будет готово, активируйте его, нажав соответствующую кнопку.
Чтобы провести настройку параметров плагина, перейдите в меню «Настройки» (1). После установки плагина здесь появился новый пункт Post Types Order (2). На странице базовых настроек вы можете указать, какой интерфейс следует включить для сортировки записей и медиафайлов (3). Выбрать уровень доступа к сортировке (4) и использовать опцию Auto Sort (5), чтобы плагин выполнил изменение кода и обновление сортировки записей на лету. Можно активировать режим сортировки методом Drag&Drop при помощи перетаскивания объектов мышью (6).
По окончании настройки подтвердите изменения нажатием кнопки «Save Settings» (7). Премиум-версия этого плагина позволит управлять иерархией записей на разных уровнях, а также выполнять сложную сортировку, опираясь на специфику объектов.
Использование плагина — сортировка постов в рубрике Вордпресса
Чтобы начать сортировку записей, перейдите в соответствующее меню (1), в нем появился новый пункт «Re-Order» (2). Выбор этого пункта приведет на страницу сортировки этого типа сообщений. Заголовок каждой записи указывается в небольшом поле в общем списке (3), который содержит все имеющиеся на сайте записи. Просто перетащите мышью заголовки сообщений, чтобы изменить их порядок. По окончании сортировки нажмите кнопку «Update» (4), чтобы обновить список.
Если в настройках плагина указана опция Auto Sort, вы сразу увидите изменения на страницах сайта. Например, на главной странице, где перечисляются анонсы записей, они будут расположены теперь в указанном вами порядке. Виджет со свежими записями в сайдбаре покажет их согласно результату сортировки. Изменение порядка записей также произойдет в меню «Все записи» в админке.
Виджет со свежими записями в сайдбаре покажет их согласно результату сортировки. Изменение порядка записей также произойдет в меню «Все записи» в админке.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Content Views — оригинальный вывод постов на страницах WordPress
Плагин Content Views помогает решить задачу нестандартного оформления главной (и других) страниц блога. По умолчанию цикл (loop) в шаблоне сайта выводит посты блога друг за другом, начиная с самого нового. С помощью редактирования шаблона вы можете задать отображение даты, заголовка, категорий, автора и некоторых других параметров, но логику выборки постов особо поменять не получится (без добавления специального PHP кода и функций). Поэтому сегодняшний модуль может пригодиться многим новичкам и вордпресс разработчиками.Он позволяет настраивать отображение записей на главной и других страницах блога без каких-то специализированных знаний в программировании — скачать его можно отсюда. Название на странице репозитория какое-то слишком длинное «Query posts by category… and display posts on page in grid layout without coding — Content Views», если устанавливаете через админку вордпресс, попробуйте поискать по ключу Content Views. Требуемая версия WP выше 3.3 и до 4.2.2 (на момент написания поста), скачали модуль более 10тыс. раз, рейтинг практически максимальный!
Название на странице репозитория какое-то слишком длинное «Query posts by category… and display posts on page in grid layout without coding — Content Views», если устанавливаете через админку вордпресс, попробуйте поискать по ключу Content Views. Требуемая версия WP выше 3.3 и до 4.2.2 (на момент написания поста), скачали модуль более 10тыс. раз, рейтинг практически максимальный!
Возможности модуля достаточно большие и касаются не только главной страницы. С его помощью вы можете:
- отображать на главной посты по категориям в адаптивном дизайне;
- выводить записи блога в 2/3 колонки;
- выводить посты в нужном формате на определенной странице;
- выводить заметки по нужному тегу или автору;
- для отображаемых записей выбрать сортировку по заголовку или дате;
- заменить стандартную навигацию на более красивую;
- отображать в анонсах постов миниатюры разных размеров.
В принципе, вы могли бы настроить вывод последних постов по категории с помощью этого решения, о котором я когда упоминал (через WP_Query). Но не каждый пользователь в этом разберется, а плагин Content Views значительно упрощает задачу. Рассмотрим детальнее работу с модулем.
Но не каждый пользователь в этом разберется, а плагин Content Views значительно упрощает задачу. Рассмотрим детальнее работу с модулем.
После установки в админке появится раздел плагина Content View Settings. Для создания нового элемента вывода постов кликаем по ссылке «Add New».
Здесь задача делится на 2 составляющих:
- Filter Settings — задание параметров выборки записей;
- Display Settings — формат отображения постов.
На первом шаге вы определяете тип записи — страница или пост. Можно при этом включить в список или исключить из него конкретные ID. Параметр Limit определяет число элементов.
Чуть ниже в Advanced filters происходит все самое интересное. На скриншоте вы видите как я отметил параметр Taxonomies и задал выборку по рубрикам. Дальше определил категорию из которой будут выводиться посты. Есть возможность сделать выборку по нескольким рубрикам или исключить какую-то из общего списка.
Кроме параметра Taxonomies есть:
- Status — статус отображаемых записей.
 Внимание! Если вы хотите показывать только опубликованные посты, то также задайте этот параметр (значение Publish).
Внимание! Если вы хотите показывать только опубликованные посты, то также задайте этот параметр (значение Publish). - Order & Orderby — варианты сортировки.
- Search — отображение записей по поисковой фразе.
- Author — выборка по конкретному автору.
Вкладка Display Settings содержит настройки по внешнему виду блока:
Здесь есть три формата отображения: сетка (Grid), раскрывающийся список (Collapsible List), блоки с перелистыванием (Scrollable List). Для «сетки» можно выбрать число элементов в столбце и/или 2 колонки при отображении. Также отмечаете поля, которые требуется выводить у каждого элемента: дата, заголовок, текст, миниатюра. Можно выбрать открытие ссылки в новом окне.
Все эти настройки позволяют вам получить нужный вид отображения последних постов для главной или других страниц сайта.
После указания всех параметров, сохраните элемент. В меню «All views» можете увидеть список всех созданных блоков и шорткоды для их вставки. Размещать их можно на обычных страницах блога или в шаблоне через функцию вызова шорткода:
Размещать их можно на обычных страницах блога или в шаблоне через функцию вызова шорткода:
<?php echo do_shortcode('[pt_view]') ?> |
<?php echo do_shortcode(‘[pt_view]’) ?>
Напоследок хочется сказать, что у плагина есть Pro версия, которая обладает чуть большим числом опций и настроек. Стоимость ее 29 долларов за 1 или 89 за 5 сайтов. Тут добавляется 2 дополнительных варианта отображения Pinterest, Timeline, идет полная замена отображения последних постов в архивах категорий, тегов, авторов, появляется поддержка WooCommerce, добавляется механизм Drag & drop, а также много разных параметров для внешнего вида блоков. В принципе, бесплатной версии для решения задачи оригинального оформления главной страницы WordPress сайта мне хватило.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Вывод списка рубрик с описанием в WordPress
Всем привет! Сегодня я расскажу, как вывести список рубрик с описанием, используя стандартные возможности WordPress, то есть, без плагина. Приведенный пример можно будет использовать, например, при создании сайдбара для темы, или страниц различных каталогов.
Приведенный пример можно будет использовать, например, при создании сайдбара для темы, или страниц различных каталогов.
Вывод списка рубрик будет ощуществляться при помощи функции get_categories.
В данном примере я буду работать со следующими параметрами функции
- parent – Если здесь установить 0, то будут выведены только родительские рубрики верхнего уровня. Если оставить пустым, то выведутся все рубрики.
- hide_empty – скрывать или нет рубрики, в которых нет постов. По-умолчанию, скрывать (1).
- exclude – ID рубрик, которые не надо включать в список. Если необходимо отображать только некоторые рубрики, то замените этот параметр на include. По-умолчанию, пустое значение (отображать все рубрики)
- number – количество рубрик, которые будут выводиться. Значение 0 означает выводить все рубрики.
- taxonomy – Таксономия, которую будем выводить.
 По-умолчанию, имеет значение category. Если вы хотите вывести список меток, то используйте значение post_tag.
По-умолчанию, имеет значение category. Если вы хотите вывести список меток, то используйте значение post_tag. - pad_counts – Показывать или нет количество постов в рубрике. Значение false (не показывать) по-умолчанию.
Об остальных параметрах функции можно почитать здесь.
За вывод описания рубрик отвечает функция category_description.
А теперь давайте создадим список рубрик с описанием. Этот код нужно вставить в то место шаблона, где вы хотите вывести рубрики:
/* вывод списка рубрик */ $args = array( ‘parent’ => 0, ‘hide_empty’ => 0, ‘exclude’ => ’21’, ‘number’ => ‘0’, ‘taxonomy’ => ‘category’, ‘pad_counts’ => true );
$catlist = get_categories($args); foreach ($catlist as $categories_item) { echo «<li><a href=\»#\»>» . } |
В этом примере выводятся только родительские рубрики, даже если в них не содержатся записи, за исключением рубрики с ID=21, и возле каждой рубрики отображается количество записей в ней. Ниже рубрики выводится текст ее описания.
Обратите внимание, что для того, чтобы приведенный код работал, нужно, чтобы у вас было заполнено описание рубрики на странице редактирования рубрик:
Отображение описания рубрики в редактореЕсли у вас есть какие-то вопросы, спрашивайте в комментариях. Кстати, скоро я напишу о том, как создать изображение-миниатюру для рубрики, и вывести его вместе с описанием. Так что подписывайтесь на обновления 😉
WordPress. Как сделать так, чтобы на страницах отображались сообщения из определенных категорий и назначалось их верхнее меню
Из этого туториала Вы узнаете, как сделать так, чтобы на страницах отображались сообщения из определенных категорий, и назначать их в верхнее меню WordPress.
В WordPress вы можете сортировать сообщения по категориям.
Чтобы добавить новый пункт меню, отображающий определенную категорию сообщений, вы должны сделать следующее:
Создайте категорию под Сообщениями -> Категории -> Добавить новую категорию :
Отнесите сообщения к категории под сообщениями -> Все сообщения :
Создайте страницу в разделе Страницы -> Добавить новый .
Вставьте короткий код на страницу, используя ярлык категории:
Добавить пункт меню, отображающий категорию:
Выберите Внешний вид -> Меню ;
Выберите для редактирования Меню заголовка ;
Добавить созданную страницу как пункт меню:
 Итак, если у вас есть веб-сайт html с существующей панелью администратора, просмотрите выбор наших тем администрирования Bootstrap, чтобы расширить функциональность панели управления.
Итак, если у вас есть веб-сайт html с существующей панелью администратора, просмотрите выбор наших тем администрирования Bootstrap, чтобы расширить функциональность панели управления.Как веб-дизайнер, вам всегда нужно следить за тем, чтобы ваша страница загружалась быстро. Почему это важно? Чем быстрее загружается страница, тем лучше для пользователей. Люди не хотят ждать слишком долго. Они, как правило, оставляют медленные веб-сайты и ищут необходимый контент в другом месте. Более того, оптимизированные веб-сайты легче найти с помощью поисковых систем.
Оптимизация веб-сайта может быть чрезвычайно сложной.Это зависит от вашего проекта. Если ваш веб-сайт включает в себя множество компонентов, таких как скрипты или элементы, и ресурсы, такие как изображения, звуки или видеофайлы, оптимизация может занять некоторое время. Более того, к разным типам ресурсов нужны разные подходы. Другими словами, не существует единого способа оптимизировать все виды элементов веб-сайта одновременно. Вам, как владельцу веб-сайта, все равно необходимо наполнить его контентом. Если у вас есть интернет-магазин, возможно, вам потребуется добавить новые товары. Вам также может потребоваться исправить различные ошибки или добавить новые виджеты и плагины, чтобы упростить работу с вашим сайтом.Все это требует времени. К счастью, вы можете оптимизировать свой сайт, не тратя слишком много времени. Наша команда профессионалов может оптимизировать ваш сайт. Мы начинаем с анализа производительности — мы проверяем все элементы вашего сайта, чтобы понять, как его можно оптимизировать. На процесс оптимизации влияет:
Вам, как владельцу веб-сайта, все равно необходимо наполнить его контентом. Если у вас есть интернет-магазин, возможно, вам потребуется добавить новые товары. Вам также может потребоваться исправить различные ошибки или добавить новые виджеты и плагины, чтобы упростить работу с вашим сайтом.Все это требует времени. К счастью, вы можете оптимизировать свой сайт, не тратя слишком много времени. Наша команда профессионалов может оптимизировать ваш сайт. Мы начинаем с анализа производительности — мы проверяем все элементы вашего сайта, чтобы понять, как его можно оптимизировать. На процесс оптимизации влияет:
- Содержимое
- База данных
- Исходные файлы
- Сжатие и кеширование
Мы предоставим вам подробный отчет, когда будет произведена оптимизация.Вы можете увидеть, как оптимизация влияет на производительность сайта. Более того, вы можете снова попросить нас отредактировать ваш сайт. Процесс оптимизации занимает 3 рабочих дня, если у вас есть CMS (WordPress или Joomla), или 5 рабочих дней (WooCommerce, Prestashop, OpenCart, Magento). Еще одна замечательная особенность оптимизации — это то, что вам не нужно ни о чем беспокоиться. Вы можете сосредоточиться на контентных стратегиях или на том, как вы можете улучшить свой сайт, пока мы оптимизируем ваш сайт. Вы также можете проверить прогресс оптимизации с помощью менеджера проекта.
Еще одна замечательная особенность оптимизации — это то, что вам не нужно ни о чем беспокоиться. Вы можете сосредоточиться на контентных стратегиях или на том, как вы можете улучшить свой сайт, пока мы оптимизируем ваш сайт. Вы также можете проверить прогресс оптимизации с помощью менеджера проекта.
отображаемых сообщений — простые списки, сетки, навигация и многое другое — плагин для WordPress
Display Posts позволяет легко отображать контент со всего вашего сайта. Начните с добавления этого шорткода в редактор содержимого, чтобы отобразить список ваших последних сообщений:
[дисплей-сообщения]
Фильтр по категории
Чтобы показывать сообщения только в определенной категории, используйте параметр категории:
[display-posts category = "news"]
Отображение в виде сетки сообщений
Вы можете создать великолепно выглядящую сетку постов на основе столбцов с небольшим стилем. Вот как!
Вот как!
Список популярных сообщений
Вы можете выделить свой популярный контент несколькими способами. Если вы хотите отображать сообщения с наибольшим количеством комментариев, используйте:
[display-posts orderby = "comment_count"]
Вы также можете перечислить самые популярные сообщения в социальных сетях.
Включать эскизы, выдержки и многое другое
Параметры отображения позволяют вам контролировать, какая информация будет отображаться для каждого сообщения. Чтобы включить изображение и резюме, используйте:
[display-posts include_excerpt = "true" image_size = "thumbnail"]
Вы можете использовать любой размер изображения, добавленный WordPress (миниатюра, средний, средний_большой, большой) ИЛИ любой пользовательский размер изображения, добавленный вашей темой или другими плагинами.
Сортируйте список, как вам нравится.
По умолчанию в списке сначала будет отображаться новейшее содержимое, но вы можете упорядочить его по заголовку, порядку меню, релевантности, типу содержимого, метаданным и т. Д.
Д.
Список предстоящих событий
Вы можете легко перечислить предстоящие события из любого календаря событий. Для каждого плагина потребуется немного другой код.
Вот руководства для популярных плагинов календаря событий. Если вашего плагина здесь нет, отправьте запрос в службу поддержки, и я добавлю его!
Учебные пособия
Наши учебные пособия охватывают общие запросы настройки и часто обновляются.
Полная документация
- Параметры запроса для настройки отображаемых сообщений (фильтр по категории, тегу, дате…)
- Параметры отображения определяют способ отображения сообщений (заголовок, отрывок, изображение…)
- Части шаблона для отображаемых сообщений, которые идеально соответствуют спискам сообщений вашей темы
- Выходной фильтр для полного контроля над тем, как объявление выглядит на вашем сайте
- Фильтры для еще более мощных настроек для разработчиков
Добавочные номера
- Загрузите
display-posts-shortcodeв каталог/ wp-content / plugins /.
- Активируйте плагин через меню Плагины в WordPress.
- Добавьте шорткод
[display-posts]к сообщению или странице.
«Отображение сообщений — простые списки, сетки, навигация и многое другое» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов Версия 3.0.2
* Добавлен фильтр pre_display_posts_shortcode_output перед запуском шорткода, используемый для временного кэширования, см. # 210
* Обновлен плагин для передачи стандартов кодирования, см. # 214
* Удалено уведомление администратора опроса, см. # 213
* Не отображать пустой список терминов, см. № 208
Версия 3.0,1
* Запретить добавление в запрос пустых пустых параметров, см. №207
Версия 3.0.0
* Добавлен параметр author_id, см. # 195
* Добавлен параметр has_password
* Добавлен параметр s для выполнения поиска по сайту, см. # 184
# 184
* Добавлен параметр date_format = «относительный» формат (например, 2 дня назад), см. # 194
* Добавлены параметры post_parent__in и post_parent__not_in, см. # 193
* Добавлена опция excerpt_dash = ”false” для отключения тире в отрывке, см. # 204
* Добавлены дополнительные параметры в display_posts_shortcode_output filter
* Добавлен дополнительный параметры для фильтра display_posts_shortcode_category_display , см. # 185
* Цикл $ dps_listing теперь доступен глобально, см. # 198
* Цикл $ dps_listing теперь доступен в фильтрах открытия / закрытия
* Добавлено.класс excerpt-more для выделения большего количества текста, см. # 205
* Теперь текст excerpt_more всегда добавляется в конец отрывка, см. # 197
* В параметрах, которые поддерживают несколько терминов, они теперь могут быть разделены запятой или запятой, см. № 183
Версия 2.9.0
* Новый параметр exclude для исключения определенных идентификаторов сообщений, см. # 154
# 154
* Новый параметр category_id для указания категории по идентификатору (примечание: принимает только один идентификатор), см. # 156
* Новый параметр include_date_modified для отображения даты последнего обновления сообщения, см. # 150
* Название шорткода теперь отображается над оболочкой (ul / ol / div), исправлена недопустимая разметка, см. # 165
* Ограничить видимость до читаемых сообщений
Версия 2.8.0
* Добавлен include_link = ”false” для удаления ссылки из заголовка и изображения сообщения, см. № 137
* Исправлено отображение категории при использовании нескольких типов сообщений, см. № 143
* Исправлена проблема объединения нескольких таксономий, см. № 131
Версия 2.7.0
* Добавлена поддержка Соавторов Plus Addon.
* Добавлен параметр для исключения дочерних терминов в налоговых запросах, дополнительная информация
* Добавлен фильтр для отображения полной версии ручной выдержки, независимо от excerpt_length. дополнительная информация
дополнительная информация
* Удалены шорткоды из пользовательских отрывков, дополнительная информация
* Исправлена видимость личных сообщений, дополнительная информация
Версия 2.6.2
* Дополнительные улучшения отрывков, см. # 110
* Добавлен параметр content_class
* Исправлена ошибка запроса даты, см. # 108
* Исправлено уведомление о неопределенной переменной, если include_title = ”false”
Версия 2.6.1
* Исправить проблему с вручную указанными выдержками
Версия 2.6
- Добавить поддержку для author = «current»
- Добавить поддержку нескольких классов-оболочек
- Добавить поддержку параметра excerpt_length
- Добавить поддержку для параметра excerpt_more
Версия 2.5,1
- Исправить проблему с указанными вручную выдержками
Версия 2.5
- Добавить поддержку запросов даты
- Исключить дочерние страницы с post_parent = ”0 ″
- Запрос по текущим условиям таксономии.
 Пример: [display-posts taxonomy = «category» tax_term = «current»]
Пример: [display-posts taxonomy = «category» tax_term = «current»] - Отобразить категории сообщений с помощью [display-posts category_display = ”true”]
- Еще много исправлений. См. Полный список изменений на GitHub.
Версия 2.4
- Добавить параметр «include_author»
- Добавить параметр exclude_current для исключения текущего сообщения из результатов
- Если вы отображаете полное содержание результатов, дополнительное использование шорткода в этих сообщениях теперь отключено
- Прочие мелкие улучшения
Версия 2.3
- Включить атрибуты шорткода в фильтр-оболочку
- Добавьте параметр «no_posts_message», чтобы указать контент, отображаемый, если сообщений не найдено.
- Добавить фильтры к заголовку и постоянной ссылке
- Ограничить личные сообщения зарегистрированными пользователями
- Добавить поддержку для исключения прикрепленных сообщений
- Добавить поддержку для заказа по meta_key
Версия 2. 2
2
- Использовать исходные атрибуты для фильтров
- Добавить поддержку нескольких запросов таксономии
- Добавить фильтр для пост-классов
- Добавить поддержку содержимого сообщений в цикле сообщений
Версия 2.1
- Добавить поддержку статуса сообщения
- Добавить поддержку для автора сообщения
- Добавить опору для почтового смещения
Версия 2.0
- Явно объявить аргументы, реквизит danielbachhuber
- Дезинфицируйте каждый атрибут шорткода для безопасности, реквизит danielbachhuber
Версия 1.9
- Добавьте параметр date_format, чтобы можно было настроить отображение дат.
- Добавлен класс .excerpt-dash, чтобы можно было использовать CSS для удаления тире.
- Очищена кодовая база в соответствии со стандартами кодирования WordPress
Версия 1. 8
8
- Добавлен
display_posts_shortcode_no_resultsфильтр для отображения контента, если нет сообщений, соответствующих текущему запросу. - Добавить поддержку нескольких типов сообщений.[display-posts post_type = ”page, post”]
Версия 1.7
- Добавлен аргумент
idдля указания конкретных идентификаторов сообщений - Добавлен фильтр
display_posts_shortcode_argsна случай, если нужные аргументы еще не включены в шорткод. См. Пример: http://www.billerickson.net/code/display-posts-shortcode-exclude-posts/
Версия 1.6
- Добавлено
post_parent, где вы можете указать родителя по идентификатору, или вы можете сказатьpost_parent = current, и он будет использовать идентификатор текущей страницы. - Добавлена оболочка
- Добавлена поддержка нескольких терминов таксономии (через запятую) и оператора таксономии (IN, NOT IN или AND).

Версия 1.5
* Для наглядности я меняю номера версий. Без изменений функций
Версия 0.1.5
* Добавлен фильтр (display_posts_shortcode_output), чтобы вы могли изменять вывод отдельных сообщений по своему усмотрению.
Версия 0.1.4
- Добавлены post_type, taxonomy, tax_term и include_excerpt
- Добавлены классы в каждую часть списка (изображение, заголовок, дата, выдержка), чтобы упростить изменение внешнего вида с помощью CSS
Версия 0.1.3
Версия 0.1.2
Версия 0.1.1
- Исправить проблему с интервалом в плагине
Версия 0.1
- Это версия 0.1. Все новое!
сообщений из категории — плагин для WordPress
Плагин для отображения сообщений из определенной категории. Он поставляется с несколькими вариантами макета для отображения списка сообщений. Возможность выбрать категорию или исключить публикацию доступна, если вы предоставите предварительный фильтр в соответствии с вашими требованиями. Вы можете включить или отключить дату публикации, миниатюру, кнопку «Читать дальше» и другие функции с помощью виджета.
Он поставляется с несколькими вариантами макета для отображения списка сообщений. Возможность выбрать категорию или исключить публикацию доступна, если вы предоставите предварительный фильтр в соответствии с вашими требованиями. Вы можете включить или отключить дату публикации, миниатюру, кнопку «Читать дальше» и другие функции с помощью виджета.
Плагин предлагает следующие функции:
- Несколько вариантов макета для списка сообщений
- Поле заголовка для вашего объявления
- Выберите категорию из раскрывающегося списка
- Упорядочить публикации по автору, заголовку, идентификатору, дате, количеству комментариев, порядку в меню или случайным образом
- Порядок сообщений в порядке возрастания или убывания
- Выберите количество сообщений для отображения
- Исключить посты из листинга
- Изменить длину слова отрывка
- Включение / отключение избранного изображения
- Выбрать размер избранного изображения
- Включить / отключить дату публикации
- Включить / отключить кнопку «Читать дальше» и ее текст
Элемент
Другие полезные плагины
- Вид внутреннего интерфейса
- Вид внешнего интерфейса
Загрузите плагин из каталога плагинов
Извлечь содержимое файла
Загрузите каталог в каталог ваших плагинов WordPress (/ wp-content / plugins /)
Активируйте плагин из панели управления WordPress
Перейдите в Виджеты, добавьте виджет «Опубликовать из категории» на свою боковую панель.

Заполните желаемые поля, и все готово.
Предоставляет ли этот плагин шорткод?
Да, вы можете найти значок шорткода PFC на верхней панели редактора WP.Щелкните по нему, чтобы вставить шорткод.
Где я могу найти настройки для плагина?
У этого плагина нет отдельной страницы настроек. Вы можете указать необходимую информацию в виджетах.
Для этого плагина нет обзоров.
«Сообщения из категории» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов4.0.2
- Протестировано с последней версией (5.4) WordPress
4.0.1
- Исправлена проблема с побегом
- Добавлен вариант макета
- Добавлен базовый стиль для списка сообщений
- Возможность выбора эскиза добавленной темы
3.1.2
- Протестировано до WordPress 4.
 4
4
3.1.1
3.0.1
- Виджет обновлен.
- Протестировано до WordPress 4.3
2.0.1
- Плагин переведен на немецкий язык.
- Решил вопрос с контролем количества постов.
1.0.2
- Данные об авторе изменены.
- Ссылка на пожертвование изменена.
1.0.1
- Исправлена ошибка длины отрывка.
- Добавлены динамические размеры миниатюр.
1.0.0
- Первая общедоступная версия
Быстро отображать сообщения WordPress по категориям блога на странице или в сообщении »Kickstart Commerce
Несколько недель назад я поделился историей о том, как друг запускает новый веб-сайт и желает иметь возможность поделиться списком его сообщений WordPress на определенных страницах по всей своей Веб-сайт.
Я поделился двумя разными методами для достижения желаемого результата с помощью плагина WordPress ‘Display Posts Shortcode.
Хотя это хороший плагин для отображения последних сообщений WordPress на заданной странице WordPress, некоторые из вас связались со мной по поводу отображения сообщений WordPress по заданной категории.
Конечно, отображение сообщений WordPress по заданной категории с помощью плагина WordPress «Display Posts Shortcode» вообще не проблема.
Фактически, просто установите параметры category или category_id в шорткоде отображаемых сообщений, и все готово.
// Плагин шорткода отображаемых сообщений WordPress — примеры шорткодов [display-posts category = «рыбалка, походы»] [display-posts category_id = «123»]
// Плагин шорткода отображаемых сообщений WordPress — примеры шорткодов [display-posts category = «рыбалка, походы»] [display-posts category_id = «123»] |
Однако это проблема, когда использование плагина WordPress «Display Posts Shortcode» вызывает конфликт с другими плагинами на вашем веб-сайте.
Итак, что вы делаете, когда сталкиваетесь с конфликтом плагинов при попытке перечислить сообщения по заданной категории?
Плагины довольно часто конфликтуют с темой или друг с другом, особенно при одновременном использовании более десяти (10) активных плагинов.
Тем не менее, есть еще один альтернативный вариант, который обеспечивает такой же, если не лучший опыт, специально для отображения сообщений WordPress по заданной категории: Плагин List Category Posts .
List Category Posts — это надежный плагин, позволяющий создавать одиночные, множественные и исключенные категории сообщений WordPress.Дополнительный бонус плагина List Category Posts, не предоставляемый плагином WordPress ‘Display Posts Shortcode, — это способность отображать списки на основе исключения категории .
Я лично использую список постов категорий по этой единственной причине исключения категорий при отображении постов WordPress.
Например, я не хочу раскрывать свои ежедневные списки аукционов доменов через листинг домашней страницы, поэтому аукционов , Buy It Now Closeouts и Hand Registration Domains Категории удаляются из просмотра.
Читателимогут по-прежнему просматривать категории с помощью селектора «Обзор по теме» на боковой панели.
Так же, как предыдущий плагин обеспечивает простое использование и доступ к шорткоду, List Category Posts также предоставляет полностью документированный опыт — позволяет создавать шаблоны, настраивать HTML и CSS, разбивать на страницы и более 25+ различных параметров для отображения списков сообщений в блогах по категориям — о том, как лучше всего использовать шорткод [список каталогов] .
В заключение я приглашаю вас посмотреть быстрое и легкое руководство, которое предоставляет вам пошаговые инструкции по использованию плагина List Category Posts .
Как отображать последние сообщения WordPress по категориям
Виджет основных недавних сообщений WordPress — это простой способ отображать самые последние сообщения для ваших посетителей. К сожалению, в настоящее время нет возможности отображать только недавние сообщения из определенной категории (или категорий) без использования плагина.
Мы провели небольшое тестирование с использованием плагинов Recent Posts Widget Extended и Widget Logic и рады сообщить, что они хорошо работают вместе и дают вам больший контроль над тем, какой список последних публикаций видят ваши посетители на вашем веб-сайте.Ниже мы рассмотрим каждый плагин более подробно, а также то, как они могут работать вместе.
Обратите внимание, что у обоих плагинов есть предупреждение о том, что они не тестировались с самыми последними версиями WordPress. Однако способ обработки недавних сообщений и виджетов в WordPress Core не сильно изменился за последние годы. Мы по-прежнему настоятельно рекомендуем протестировать этот плагин в промежуточной среде WordPress с вашей темой и текущими плагинами, чтобы убедиться в совместимости.
Однако способ обработки недавних сообщений и виджетов в WordPress Core не сильно изменился за последние годы. Мы по-прежнему настоятельно рекомендуем протестировать этот плагин в промежуточной среде WordPress с вашей темой и текущими плагинами, чтобы убедиться в совместимости.
Расширенный виджет последних сообщений
Этот плагин добавляет совершенно новый виджет на вашу панель управления, поэтому обязательно выберите «Расширенные недавние сообщения» в списке виджетов, а не виджет последних сообщений по умолчанию.Существует множество опций, которые вы можете использовать для настройки каждого списка недавних сообщений по мере необходимости, включая:
- Ограничение определенными категориями, тегами или таксономией
- Исключить текущее сообщение из списка — рекомендуется для улучшения взаимодействия с пользователем
- Установить количество сообщения для отображения со смещением (пропустить самые новые сообщения X) при необходимости
- Показать миниатюру с определенными размерами
- Показать отрывок желаемой длины
- Пользовательский текст «Подробнее» или скрыть ссылку «Подробнее»
- Показать или скрыть комментарий количество, дата и дата модификации
- Включает стиль по умолчанию или вводит собственный CSS прямо с экрана виджета.
Как видите, этот плагин добавляет лотов и опций.Это может быть все, что вам нужно для достижения вашей цели по отображению последних сообщений из определенной категории. Однако мы можем пойти еще дальше.
Widget Logic
На скриншоте выше последнее показанное поле — это Widget Logic, которое было добавлено с помощью этого плагина. Widget Logic добавляет это дополнительное поле к каждому виджету на вашей панели управления, и его можно использовать как с плагином «Recent Posts Widget Extended», так и без него.
Текстовое поле позволяет вам использовать любые условные теги WordPress Core или любой общий PHP-код, чтобы выбрать, где именно будет отображаться виджет на вашем веб-сайте.Например:
-
is_home ()— только на главной странице блога -
is_page ('about')— только на странице About -
in_category ('избранное')— только в категории «Избранное» страница и сообщения -
in_category (array ('cat-1', 'cat-2'))— только на страницах категорий Cat-1 и Cat-2 и сообщениях
Как отображать разные недавние сообщения в каждой категории
Теперь у нас есть способ отображать последние сообщения из определенной категории, и мы знаем, как отображать виджет только там, где мы хотим.Совместное использование плагинов позволяет отображать недавние сообщения, относящиеся к категории, в которой находится пользователь, без создания нескольких боковых панелей или использования специального кода в файлах Core.
Например, у вас есть категория «Избранное». Когда посетитель находится на странице категории «Избранное», вы хотите, чтобы он видел список недавних сообщений, в котором есть сообщения только из категории «Избранное». То же самое, когда они находятся в статье «Избранное» — они должны видеть только сообщения из категории «Избранное» в виджете.
Пошаговые инструкции
Вам нужно будет создать несколько расширенных виджетов недавних сообщений — по одному для каждой категории, в которой вы хотите, чтобы последние сообщения отображались, — но все они добавляются на одну боковую панель (или в другую область виджетов).Каждый виджет «Недавние расширенные сообщения» должен включать логику в последнее поле ввода, чтобы виджет отображался только там, где вы хотите, иначе по умолчанию он будет отображаться везде.
- Создайте расширенный виджет «Последние сообщения» с желаемыми настройками и отмеченной категорией «Избранное».
- Добавьте
in_category («избранное»)во вход логики виджета в нижней части панели виджетов
Вот и все! Теперь перейдите к интерфейсу вашего сайта. Вы должны видеть этот список недавних сообщений, только когда находитесь в категории «Избранное», а не где-либо еще.Повторите этот процесс для любого количества категорий.
Готовы попробовать?
Как упоминалось ранее, мы настоятельно рекомендуем, вам попробовать эти плагины в промежуточной среде, чтобы убедиться, что они работают с вашей темой и плагинами, и убедиться, что вы хорошо понимаете логический код перед сохранением на действующий сайт. Вы можете использовать BoldGrid Cloud WordPress, чтобы протестировать эти плагины прямо сейчас с BoldGrid Crio, нашей последней темой WordPress для бизнеса.
Мы надеемся, что вы нашли это руководство полезным и можете использовать эту информацию, чтобы получить больший контроль над своим сайтом WordPress.Дайте нам знать ниже, если у вас возникнут вопросы.
Все, что вам нужно для создания и управления веб-сайтами WordPress в одном центральном месте.
Как составить список сообщений WordPress на основе категории, тега, даты и т. Д.
Posts Table Pro имеет множество опций для выбора того, какие сообщения должны быть включены в таблицу. Вы можете отображать сообщения с определенной категорией, тегом, типом сообщения, статусом, настраиваемым термином таксономии, настраиваемым полем или датой (год, месяц или день). Вы также можете отображать или скрывать определенные сообщения из таблицы на основе их идентификатора и исключать определенные категории.
Категория
Категория Параметр позволяет выбрать, какие категории сообщений блога будут отображаться в таблице. Это относится только к сообщениям в блогах (то есть по умолчанию, где post_type установлен на , сообщение ). Если вы показываете страницы или другие пользовательские типы сообщений, этот параметр не действует, и вам нужно вместо этого использовать параметр «термин» (см. Ниже).
Вы должны указать название категории или ID — это можно найти в меню Сообщения → Категории на панели инструментов WordPress.Вы также можете указать несколько категорий для отображения — либо через запятую, либо через знак плюса (+). Если вы используете запятую, это означает «сообщения в этой категории A или категории B». Если вы используете плюс, это означает «сообщения в Категории A и Категории B».
Например, чтобы отобразить сообщения, которые находятся в категории «дизайн» или в категории «печать», используйте: & lbrack; posts_table category = "design, print" & rbrack;
Чтобы отобразить сообщения, которые находятся в категории «дизайн» и в категории «печать», используйте: & lbrack; posts_table category = "design + print" & rbrack;
Предупреждение: Параметр категории применяется только к обычным сообщениям WordPress, которыми вы управляете через раздел «Сообщения» слева от администратора WordPress.Это не работает для пользовательских категорий типов сообщений (например, категорий событий или категорий документов), потому что на самом деле это пользовательские таксономии, а не категории. Чтобы отобразить пользовательские типы сообщений из определенной «категории», используйте вместо этого термин термин .
Могу ли я перечислить категории и подкатегории отдельно?
Все сообщения отображаются в едином списке, независимо от того, относятся ли они к родительской или дочерней категории.
Если вы хотите отображать сообщения отдельно в зависимости от их категории, мы рекомендуем добавить на страницу несколько таблиц.В каждой таблице должны быть перечислены сообщения из разных категорий или подкатегорий. Вы можете разделить страницу, добавив название категории в качестве подзаголовка над каждой таблицей.
Тег
Тег Параметр применяется только к сообщениям в блогах и выбирает сообщения на основе их тегов. Если вы показываете страницы или другие пользовательские типы сообщений, этот параметр не действует, и вам нужно вместо этого использовать параметр «термин» (см. Ниже).
Используйте ярлык тега или идентификатор тега — вы можете найти его в WordPress в меню Сообщения → Теги .
Как и в случае с категориями, вы можете использовать один или несколько тегов, а также использовать запятые или знак плюса для обозначения того, как теги следует проверять. Использование запятых означает «сообщения с этим тегом ИЛИ этим тегом»; использование знака «плюс» (+) означает «сообщения с этим тегом И этим тегом». Вы не можете смешивать и сочетать запятые и плюсы — это одно или другое.
Пример 1 : Отображать сообщения с тегом «awesome»: & lbrack; posts_table tag = «awesome» & rbrack; & lbrack; / no_shortcodes & rbrack;
Пример 2 : Отображать сообщения с тегами «круто», «круто» или «хорошо»: & lbrack; no_shortcodes & rbrack; & lbrack; posts_table tag = "круто, круто, хорошо" & rbrack;
Пример 3 : сообщения с тегами «круто», «круто» и «хорошо»: & lbrack; posts_table tag = «круто + здорово + хорошо» & rbrack;
Тип столба
Параметр post_type определяет, какой тип сообщения (или типы) будет отображаться в таблице.По умолчанию это сообщение , которое будет отображать сообщения блога. Для страниц используйте post_type = "page" . Для вложений можно использовать post_type = "attachment" .
Для пользовательских типов сообщений вам нужно будет найти «слаг» для этого типа сообщений. Самый простой способ сделать это — перейти на главную страницу вашего типа записи в админке WordPress и посмотреть URL-адрес. Например, в WooCommerce есть тип сообщения «продукты». Если вы перейдете в меню «Продукты» в админке, вы заметите в URL-адресе вашего браузера, что он выглядит примерно так: «../wp-admin/edit.php?post_type=product ». Бит «продукт» — это тип сообщения, который вам нужно использовать. Если вы используете Easy Digital Downloads, используйте post_type = "download" .
Вы также можете использовать список типов сообщений, разделенных запятыми. Например, post_type = "page, post" отобразит все сообщения и страницы блога.
Пример 1 : Отображение страниц: & lbrack; posts_table post_type = "page" & rbrack;
Пример 2 : Отображение продуктов Easy Digital Downloads И WooCommerce в таблице: & lbrack; posts_table post_type = "download, product" & rbrack;
Пример 3 : Отображение настраиваемого типа сообщения с ярлыком «members»: & lbrack; posts_table post_type = "members" & rbrack;
Примечание: Невозможно указать тип сообщения «вложение» в той же таблице, что и другие типы сообщений.Это связано с тем, что тип сообщения «вложение» используется для файлов библиотеки мультимедиа и работает иначе, чем другие типы сообщений. Если вам нужно перечислить вложения и другие типы сообщений, вам нужно будет создать отдельные таблицы.
Статус сообщения
Параметр status отображает сообщения в таблице в зависимости от их статуса.
Статус по умолчанию — опубликовать . Другие варианты: черновик , ожидающий , будущий , частный или любой .Ожидающие сообщения — это сообщения, ожидающие проверки. Будущие публикации — это те, которые планируется опубликовать в будущем. Для приватных сообщений установлено значение «Личные», что означает, что они могут быть просмотрены только автором сообщения или другими администраторами.
Вы также можете использовать список статусов сообщений, разделенных запятыми, например:
& lbrack; posts_table columns = "title, author, Categories" status = "publish, draft" & rbrack;
См. Также: Как автоматически удалять сообщения из таблицы в определенный день.
Термин пользовательской таксономии
Параметр term создает таблицу, в которой отображаются только сообщения с указанным термином или условиями. Таксономия, которую вы указываете здесь, не обязательно должна быть столбцом в вашей таблице.
Используйте формат: term = "<название таксономии>: <название термина или идентификатор>". Вы можете ввести один термин или несколько терминов и, как и в случае с категориями и тегами, вы можете разделить термины, используя запятую (,) или знак плюса (+), чтобы указать, есть ли в сообщениях какие-либо указанные термины или все из них.
Перед этим параметром необходимо указать короткую строку таксономии, за которой следует двоеточие. Например, для отображения продуктов WooCommerce, имеющих категорию продуктов «пальто», мы должны использовать:
& lbrack; posts_table columns = "title, content" post_type = "product" term = "product_cat: coats" & rbrack;
Чтобы отображать сообщения с несколькими терминами, разделяйте их знаком плюса (И) или запятой (ИЛИ). Если вы выбираете одну из нескольких настраиваемых таксономий, вам необходимо добавить заголовок таксономии перед каждым термином.
Пример 1: Отображение сообщений с документом_типа политики или заметки:
& lbrack; posts_table columns = "title, content" post_type = "document" term = "document_type: policy, memo" & rbrack;
Пример 2: Отображение сообщений с document_type памятки и document_status одобрено:
& lbrack; posts_table columns = "title, content" term = "document_type: policy + document_status: loaded" & rbrack;
Пример 3: Отображать сообщения с терминами «круто», «круто» или «хорошо» из настраиваемой таксономии под названием «label»: & lbrack; posts_table term = «label: cool, awesome, good» & rbrack;
Пример 4: Отображение сообщений с терминами «круто», «круто» и «хорошо» из настраиваемой таксономии под названием «label»: & lbrack; posts_table term = «label: cool + awesome + good» & rbrack;
Если вы еще не создали свою собственную таксономию, ознакомьтесь с нашим руководством о том, как это сделать.
Пользовательское поле
Параметр cf используется для выбора сообщений на основе значения настраиваемого поля. При использовании этого параметра следует использовать формат cf = "<имя поля>: <значение поля>" . Как и в случае с указанными выше параметрами, вы можете ввести одно настраиваемое поле для проверки или несколько, а также разделить их запятой или знаком плюса (дополнительные сведения см. В категориях или тегах).
Например, если вы показываете пользовательский тип сообщения «автомобиль» и хотите отобразить автомобили, которые либо синие, либо являются Audi, вы должны использовать:
& lbrack; posts_table post_type = "car" cf = "color: blue, make : audi "& rbrack;
Если вы хотите перечислить сообщения с одним из двух значений из одного и того же настраиваемого поля (например, автомобили, синие или красные), вы должны использовать:
& lbrack; posts_table post_type = "car" cf = "color: blue, color : красный "& rbrack;
Однако, если вы хотите выбрать синий Audi (т.е.е. иметь цвет = синий И make = audi) вы должны использовать:
& lbrack; posts_table post_type = "car" cf = "color: blue + make: audi" & rbrack;
Если вы еще не создали свою собственную таксономию, ознакомьтесь с нашим руководством о том, как это сделать.
Пользовательские поля, добавленные с помощью плагина Toolset
Если вы используете Toolset для создания настраиваемых полей, вам потребуется немного другой синтаксис для их отображения в таблице.
Toolset добавляет wpcf- в начало имени настраиваемого поля, поэтому, если вы создаете настраиваемое поле с именем «цвет» со значением «синий», то правильным синтаксисом будет wpcf-color: blue .Это означает, что если вы хотите создать таблицу, отображающую сообщения со значением настраиваемого поля «синий», вам нужно будет добавить его следующим образом:
& lbrack; posts_table cf = "cf: wpcf-color: blue" & rbrack;
Отображать сообщения в зависимости от того, когда они были опубликованы
Следующие три параметра управляют отображением сообщений в зависимости от даты их публикации.
Год
Можно установить опцию год и , чтобы ограничить количество постов определенным годом.Например. & lbrack; posts_table year = "2016" & rbrack;
Месяц
Выбирает сообщения за определенный месяц. Вы должны использовать здесь число от 1 до 12. Вы можете комбинировать это с опциями года или дня, если хотите более детализированный контроль, например & lbrack; posts_table year = "2015" month = "11" & rbrack;
По теме: Мы также предоставили разработчикам фрагмент кода, чтобы вывести список сообщений только за текущий месяц.
День
Выбирает сообщения с определенного дня месяца.Вы должны использовать число от 1 до 31, и, как указано выше, вы можете комбинировать его с вариантами года или месяца, например & lbrack; posts_table month = "4" day = "25" & rbrack;
Автор
Параметр автор отображает сообщения от определенного автора. Используйте идентификатор автора или список идентификаторов.
Пример : & lbrack; posts_table author = "1,4" & rbrack;
Исключить сообщения
Опцию exclude можно использовать для исключения сообщений или страниц из результатов на основе их идентификатора сообщения.Вы можете ввести один идентификатор или список или идентификаторы.
Пример : Если вы отображали таблицу страниц, но хотели исключить текущую страницу (id = 23), на которой отображается таблица, вы должны использовать:
& lbrack; posts_table columns = "title, content" post_type = "страница" exclude = "23" & rbrack;
Включить сообщения
Параметр include можно использовать для отображения только определенных сообщений или страниц в вашей таблице. Вы можете ввести один идентификатор сообщения или список или идентификаторы через запятую.Обратите внимание, что include и exclude являются взаимоисключающими — если вы установите одно, другое будет проигнорировано.
Пример отображения 4 конкретных сообщений : & lbrack; posts_table include = "23,45,67,90" & rbrack;
Исключить категорию
Параметр exclude_category используется для исключения целых категорий сообщений из вашей таблицы. Вы можете использовать идентификаторы категорий или ярлыки, и это может быть одна категория или список, разделенный запятыми.
Пример : & lbrack; posts_table exclude_category = "3,6" & rbrack;
Пример : & lbrack; posts_table exclude_category = "design" & rbrack;
Дальнейшее чтение: ознакомьтесь с нашим полным руководством о том, как составить список сообщений WordPress с использованием всех этих параметров.
Исключить термин таксономии
Параметр exclude_term используется для исключения сообщений с определенным термином настраиваемой таксономии. Вы можете использовать идентификаторы терминов таксономии или краткие названия, и это может быть одна категория или список, разделенный запятыми.
Пример : & lbrack; posts_table exclude_term = "label: staff" & rbrack;
Пример : & lbrack; posts_table exclude_term = "label: 3,6" & rbrack; Пример : & lbrack; posts_table exclude_term = "label: staff, region: devon" & rbrack;
Могу ли я составить список пользователей с помощью таблицы сообщений Pro?
К сожалению, в таблице сообщений Pro не может быть список пользователей, потому что пользователи не являются типом сообщений в WordPress и хранятся в другой таблице базы данных.Вместо этого мы рекомендуем вам создать собственный тип сообщения и использовать его для хранения ваших участников. У нас есть подробное руководство о том, как создать каталог участников с помощью Posts Table Pro.
Понимание страниц категорий WordPress
Что такое страницы категорий WordPress?
Независимо от того, используете ли вы свои сообщения в блоге для обмена местными новостями, новостями ассоциации или освещением деятельности участников, после того, как на вашем сайте будет несколько сообщений в блоге, вы можете начать группировать похожие типы сообщений вместе, чтобы сделать их более организованными. для ваших читателей.WordPress предоставляет вам встроенную систему категорий, чтобы помочь в этом.
Если вы регулярно публикуете новости участников, обновления сообщества, награды, возникающие проблемы и т. Д., В идеале вы используете сообщения в блогах, а не на страницах. Сообщения в блогах WordPress специально разработаны для создания и обмена контентом на регулярной основе, а затем для организации вашего контента с использованием категорий.
Используете ли вы свои сообщения в блоге, чтобы делиться новостями ассоциации или выделять действия участников, или и то, и другое, как только на вашем сайте будет несколько сообщений в блоге, вы увидите, что может быть полезно сгруппировать похожие типы сообщений вместе, чтобы сделать легче найти.WordPress предоставляет вам встроенную систему категорий, чтобы помочь в этом.
Например, ассоциация может иметь несколько типов сообщений:
- Новости участников
- Возникающие проблемы
- Развитие сообщества
- Образование
- Награды и признание
- Персонал
- Технологии
Группировка сообщений по категориям или или тип сообщения помогает посетителям быстро увидеть, о каких темах вы публикуете сообщения, и упрощает навигацию по вашему сайту для поиска интересующих их тем.
Создание нового сообщения в блоге
Прежде чем вы сможете категоризировать что-либо, вам нужно будет создать несколько отдельных сообщений в блоге.
Перейти к сообщениям >> Добавить новый , чтобы начать работу.
Обратите внимание, что каждый раз, когда вы создаете новую запись в блоге, создается уникальный URL-адрес.
После того, как вы опубликовали свое сообщение, вы можете щелкнуть URL-адрес, чтобы просмотреть его.
Чтобы поделиться своими сообщениями с посетителями вашего сайта, вы можете ссылаться на каждый URL отдельно в меню вашего сайта.
Однако, если бы вам пришлось добавлять URL-адрес каждого сообщения в блоге в меню своего сайта, это довольно быстро стало бы огромным.
Показать страницу категории WordPress
С другой стороны, если вы сгруппируете свои сообщения по категориям, вы можете поделиться всем набором сообщений в зависимости от темы (категории), которая интересует вашего читателя. Чем больше контента на вашем сайте, тем более важно оставаться организованным, чтобы посетители могли легко найти на вашем сайте то, что они ищут.
Например, если вы добавляете несколько сообщений в категорию «Grand Openings»,
. Назначив категорию для сообщений вашего блога (или новостей), WordPress позволит вам отображать все сообщения в вашей категории Grand Openings на одна страница. Кроме того, каждый раз, когда вы добавляете новый пост в эту категорию, он автоматически отображается на странице вашей категории «Торжественное открытие».
ПРИМЕЧАНИЕ. Страницы категорий получают свое форматирование из вашей темы. Самый простой способ изменить макет вашего блога или страниц категорий блога — использовать плагин блока сообщений.
Добавьте страницу категории WordPress в свое меню
WordPress не только создает уникальный URL-адрес для каждого сообщения, но и для каждой категории. URL категории будет выглядеть примерно так: https://yoursite.com / category / grand-openings
Поскольку каждая категория имеет свой собственный URL, вы можете добавить некоторые или все категории вашего блога в навигацию вашего сайта.
- Перейти к Внешний вид >> Меню.
- Щелкайте по категориям.
- Выбрать категории.
- Затем нажмите «Добавить в меню».
Как редактировать категории WordPress и Business Directory
Вы можете создать столько категорий, сколько вам нужно для организации вашего контента. WordPress хранит ваши категории для вас и ведет подсчет количества сообщений в каждой из них.
- Чтобы просмотреть или обновить свои категории сообщений , перейдите в Сообщения >> Категории .
- Чтобы просмотреть или обновить категории Business Directory , перейдите на страницу Компании >> Категории .
Здесь вы можете добавить новую категорию, отредактировать существующую категорию или щелкнуть количество категорий, чтобы просмотреть все сообщений в этой категории.
Форматирование страниц категорий WordPress
Макет страниц вашей категории определяется вашей темой. Один из способов изменить макет страниц категории — отредактировать шаблон / категория / страница . Однако редактирование шаблона страницы / category / из панели управления WordPress не рекомендуется по двум причинам:
- , потому что для этого вам необходимо знать код PHP.
- Потому что любые внесенные вами изменения будут потеряны при обновлении темы.
Обратите внимание, что также можно создать свой собственный шаблон в дочерней теме, а затем настроить шаблон. WPBeginner.com предлагает отличное руководство по этому процессу здесь: Как создать шаблоны категорий в WordPress, от WPbeginner.com (внешняя ссылка)
Гораздо более простой вариант
— просто создать новую страницу из панели управления вашего сайта, а затем используйте плагин блока сообщений для создания собственного макета , ограничивая сообщения, отображаемые на странице, определенной категорией.Форматирование страниц категорий бизнес-справочника
Каждый список на вашей приборной панели Chamber Business Directory является настраиваемым типом публикации. Используя бизнес-категории, вы можете группировать похожие списки каталогов вместе, что значительно упрощает навигацию по вашему сайту для посетителей.
Вместо того, чтобы пролистывать каждое объявление в вашем каталоге, посетители могут просто щелкнуть ссылку, чтобы увидеть только списки в интересующей их категории.
Посмотрите, как быстро добавить фильтр категорий или категория быстро связывает с вашим каталогом.
Если вы используете тему Chamber Beautiful (внешняя ссылка) или тему Chamber Inspired (внешняя ссылка) , страницы ваших категорий уже созданы, чтобы выглядеть великолепно.
См. Интерактивную демонстрацию макета страницы поиска в каталоге (внешняя ссылка)
.
 $categories_item->cat_name . «</a><br><span class=\»small-text\»>» . $categories_item->category_description . «</span></li>»;
$categories_item->cat_name . «</a><br><span class=\»small-text\»>» . $categories_item->category_description . «</span></li>»;