Классный виджет последние записи wordpress — info-effect.ru
С помощью плагина — Recent Posts Widget Extended вы сможете добавить на свой сайт классный виджет записей wordpress. В виджете вы сможете показывать любые записи вашего сайта, а так же страницы и медиафайлы. Вы сможете сортировать записи по категориям и меткам, то есть показывать записи только из выбранной категории или метки. Можно указать размер и расположение миниатюры записи. Можно задать изображение по умолчанию, для записей у которых нет миниатюры. Можно включить показ отрывка из записи и указать его размер. Можно добавить вкладку Читать далее, указать дату и количество комментариев и т.д.
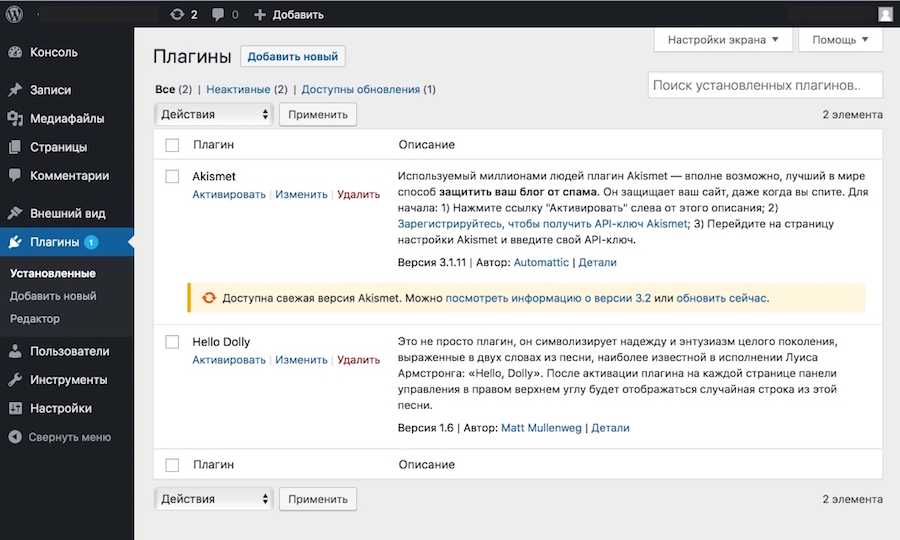
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
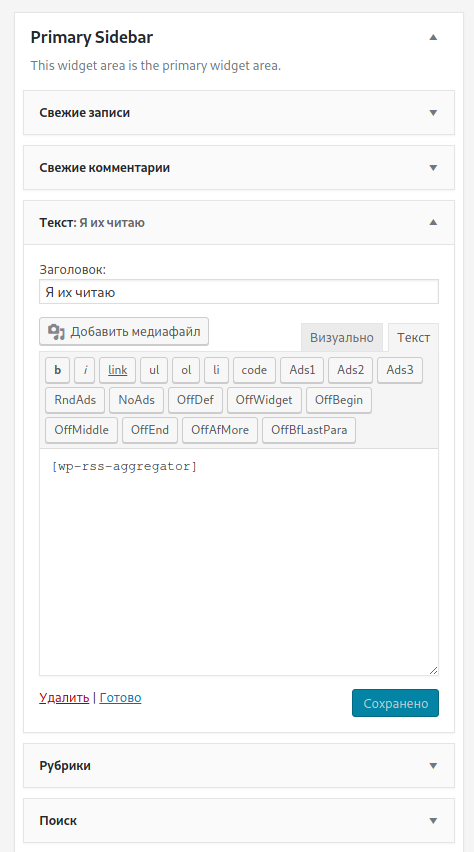
После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Recent Posts Extended. Перетащите виджет в сайдбар, чтобы его настроить.
Здесь у вас появится новый виджет — Recent Posts Extended. Перетащите виджет в сайдбар, чтобы его настроить.
— Title, укажите заголовок виджета.
— Title URL, можете указать ссылку для заголовка.
— Ignore sticky posts, игнорировать липкие записи.
— Exclude current post, исключить текущий пост.
— Post Types, выберите тип поста.
— Post Status, выберите статус записей.
— Order, выберите как будут отображаться записи, по возрастанию или по убыванию.
— Orderby, выберите тип сортировки записей.
— Limit to Category, выберите из какой категории будут отображаться записи.
— Limit to Tag, выберите метку из которой будут показываться записи.
— Number of posts to show, укажите сколько записей будет отображаться.
— Offset, количество записей, которые будут пропущены.
— Display Thumbnail, поставьте галочку, чтобы показывать миниатюру записи.
— Thumbnail (height,width,align), укажите размер и расположение изображения записи.
— Default Thumbnail, можете указать здесь URL изображения по умолчанию, для записей без миниатюры.
— Display Excerpt, поставьте галочку, чтобы показывать отрывок.
— Excerpt Length, можно указать размер отрывка.
— Display Readmore, можно включить показ вкладки Читать далее.
— Readmore Text, укажите свой текст для вкладки Читать далее.
— Display Comment Coun, показывать количество комментариев.
— Display Date, показывать дату.
— Display Modification Date, показывать дату последнего изменения записи.
— Use Relative Date. eg: 5 days ago, показывать относительные даты, например — 5 дней назад.
После настройки виджета сохраните сделанные изменения.
Остались вопросы ? Напиши комментарий ! Удачи !
Featured Image — о миниатюрах записий
WP ЭкспрессМедиа
Dmitry28.08.2013
1 12 265 2 minutes read
Приветствую. В этом посте я хочу немного поговорить о так называемых Featured Images (миниатюра записи) — изображения которые автоматически размещаются в заголовках ваших постов. Данная функция появилась в WordPress еще в версии 2.9 и затем была доработана до окончательного варианта в версии 3.0.
Если раньше для того, что бы вывести избранное изображение в новостной ленте на главной странице, нужно было его вставить с самое начало текста, то теперь в большинстве тем для этого существует специальное меню — Featured Image (миниатюра записи) как правило, в нижнем правом углу редактируемого поста.
Сейчас встретить тему без поддержки Featured Images уже довольно сложно. Разве, что в совсем уж бесплатных и простеньких вариантах. В премиум темах как правило, возможно включить/выключить отображение Featured Image в записях. Например, если вы хотите что бы картинка отображалась только в ленте новостей, а внутри записи её не было видно.
Разве, что в совсем уж бесплатных и простеньких вариантах. В премиум темах как правило, возможно включить/выключить отображение Featured Image в записях. Например, если вы хотите что бы картинка отображалась только в ленте новостей, а внутри записи её не было видно.
Если вы начинаете вести новый WordPress сайт или блог, то проблем с Featured Images у вас скорее всего, не возникнет. Достаточно просто при написании нового поста вставить соответствующую картинку в меню Featured Images (миниатюра записи). Но, что делать если вы решили сменить старую тему на новую, а статей уже понаписано множество? Частично вам поможет замечательный плагин Regenerate Thumbnails, которым я и сам много раз пользовался. Но он не умеет вставлять новые Featured Images. Где-то заглавные картинки есть, а в каких то записях их вообще нет или есть картинки просто внутри текста. Легко и элегантно разобраться с этой проблемой вам помогут плагины о которых сегодня разговор.
Совсем простой, быстрый и бесплатный плагин. Все что он умеет — это автоматически находить любые картинки в записях и вставлять их как Featured Image. Если таковая уже есть, то плагин ничего не делает. Единственная настройка позволяет решить — нужно ли вам прикреплять такие картинки к страницам тоже или ограничится только записями.
Все что он умеет — это автоматически находить любые картинки в записях и вставлять их как Featured Image. Если таковая уже есть, то плагин ничего не делает. Единственная настройка позволяет решить — нужно ли вам прикреплять такие картинки к страницам тоже или ограничится только записями.
В принципе, установив плагин вы можете вообще больше не обращать внимание на меню в нижнем правом углу. Плагин сам выберет первое изображение из теста и вставит его в заголовок.
Auto Post Thumbnail PRO
Продвинутый, платный вариант того же самого плагина. За 7 «американских президентов» плагин в дополнение к вышеописанным функциям, может автоматом создавать миниатюры с видео роликов. Может использовать одну заранее выбранную картинку для вставки во все посты, удалять все миниатюры скопом. Ну и еще несколько мелких функций.
Category Featured Image
И наконец, еще один премиум плагин от того же автора, который позволит вам добавить Featured Image по категориям (рубрикам). Особо актуально для владельцев новостных сайтов со множеством разделов и подразделов.
Особо актуально для владельцев новостных сайтов со множеством разделов и подразделов.
Вот такая, небольшая подборка не сложных, но весьма удобных плагинов, которые смогут существенно сэкономить ваше время, особенно если вы решили перебраться на новый дизайн и соответственно, новую тему.
Похожие
Как скрыть избранное изображение из поста WordPress (легко)
Опубликовано Сабу Шреста
Распространяйте любовь
Хотите скрыть избранное изображение из поста и страницы WordPress?
Избранное изображение WordPress — это изображение, которое появляется в верхней части отдельного сообщения в блоге. Он указывает, о чем пост, или вы можете добавить любое изображение, связанное с постом в блоге.
В основном это известно как миниатюра сообщения, где у вас есть возможность показывать/скрывать избранные изображения на вашем веб-сайте.
Если вы не хотите скрывать избранное изображение, вы можете посмотреть, как добавить избранное изображение в WordPress.
Чтобы скрыть избранное изображение WordPress в публикации, мы придумали два простых метода, с помощью которых вы можете быстро удалить изображение: один метод — удалить с помощью пользовательского кода, а другой — с помощью плагина. Без промедления приступим:
- Скрыть избранное изображение WordPress без плагина
- Скрыть избранное изображение WordPress с помощью плагина
Помимо этих методов, если вы используете качественные темы премиум-тем, избранные изображения в постах/страницах также можно удалить, нажав кнопку « скрыть избранное изображение ». Если это не так, вы можете продолжить чтение нашего руководства.
Скрытие избранного изображения в записи WordPress вручную Первое, что вам нужно сделать, это просто зайти на панель управления WordPress >> Внешний вид >> настроить . Это запустит настройщик темы WordPress, где вы сможете вносить изменения, просматривая предварительный просмотр вашего сайта.
Это запустит настройщик темы WordPress, где вы сможете вносить изменения, просматривая предварительный просмотр вашего сайта.
Затем вам нужно перейти к опции «Дополнительный CSS» и добавить код CSS в скрыть избранное изображение в WordPress без плагина
В текстовую область «Дополнительный CSS» просто добавьте следующий шорткод :
.single-post .wp-post-image { display: none; } Теперь нажмите кнопку публикации, и вы сможете проверить свой веб-сайт, чтобы увидеть изменения в избранном изображении. Как вы можете ясно видеть на изображении выше.
Вот как вы можете скрыть избранное изображение в записи WordPress с помощью CSS.
Скрытие избранного изображения в записи WordPress с помощью плагина Альтернативный способ скрыть избранное изображение WordPress — использовать плагин . Для этого урока мы рекомендуем нашим зрителям плагин ZI Hide Featured Image. Этот плагин позволяет скрыть избранное изображение на сообщений, страниц, пользовательских типов сообщений , а также продуктов WooCommerce . Существует также множество других плагинов, позволяющих скрыть избранное изображение. Вы можете выбрать любого, как вам нравится. Но убедитесь, что плагин обновлен и совместим с вашей темой.
Этот плагин позволяет скрыть избранное изображение на сообщений, страниц, пользовательских типов сообщений , а также продуктов WooCommerce . Существует также множество других плагинов, позволяющих скрыть избранное изображение. Вы можете выбрать любого, как вам нравится. Но убедитесь, что плагин обновлен и совместим с вашей темой.
Найдите плагин на wordpress.org. Затем установите плагин ZI Hide Featured Image и нажмите кнопку активации. Перейдите к следующему шагу после активации плагина. Перейдите к публикации. Теперь вам нужно отредактировать запись/страницу WordPress, где вы хотите скрыть избранное изображение.
Прокрутите немного вниз, и вы увидите раздел скрытия избранного изображения с опцией Да/Нет. Как только вы увидите этот раздел, просто выберите вариант «Нет» и нажмите кнопку «Опубликовать».
Вот и все! Вот как вы можете скрыть избранное изображение в WordPress в одном сообщении с помощью плагина.
Часто задаваемые вопросы
Можно ли добавить более одного избранного изображения в WordPress?Да, вы можете добавить любое количество избранных изображений. Однако WordPress по умолчанию не имеет этой функции. Таким образом, вы должны использовать плагин для этого. Для этого мы рекомендуем вам плагин Quick Featured Images.
Можем ли мы удалить избранные изображения для нескольких сообщений в WordPress за один раз?Да, вы можете использовать плагин Quick Featured Images для установки, замены и удаления избранных изображений из WordPress для сотен постов и страниц за один раз.
ЗавершениеВ завершение, вот как вы можете скрыть избранное изображение WordPress с плагином или без него на своем веб-сайте . Вы можете следовать пошаговому руководству, чтобы легко скрыть избранное изображение из своего поста или страницы.
Если вы считаете эту статью полезной, не забудьте оставить комментарий и подписаться на нас в Facebook и Twitter.
Вы также можете прочитать следующую статью:
- Как увеличить максимальный размер загружаемого файла в WordPress
- Как добавить предварительный загрузчик в WordPress (пошаговое руководство)
Как скрыть избранное изображение в WordPress (4 простых метода)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите ли вы добиться более минималистского вида на своем веб-сайте или хотите удалить фотографии только из определенных областей вашего сайта, изучение
Таким образом, у вас будет максимальная гибкость при принятии решения о том, какие избранные изображения скрыть, а какие показать. 🥷
🥷
Как скрыть избранное изображение в WordPress
Проблема в том, что WordPress автоматически активирует избранные изображения, поэтому вы часто застреваете в ситуации «все или ничего», когда вы не можете легко скрыть избранное изображение в одном сообщении, оставив остальные.
🍀 К счастью, у нас есть несколько способов скрыть избранное изображение в WordPress, и они реализованы с помощью:
- Просто не загружать избранные изображения для определенных сообщений
- Скрытие избранных изображений с помощью настроек вашей темы (если доступно)
- Скрытие избранных изображений с кодом
- Условное скрытие избранных изображений с помощью плагина
Продолжайте читать, чтобы узнать обо всех них.
Метод 1: просто не загружайте избранное изображение в определенный пост
Это просто.
Один из способов «скрыть» избранные изображения — либо в списке блогов, либо в отдельных сообщениях — не загружать избранные изображения с самого начала.
Вы также можете удалить избранные изображения, если вы уже загрузили их ранее.
👉 В качестве примера мы оставили следующий раздел Featured Image пустым в сообщении.
Это возможно, либо не загружая изображение в первую очередь, либо нажав кнопку Удалить избранное изображение для сообщения с загруженным изображением.
После сохранения или обновления сообщения в одиночном сообщении не отображается избранное изображение.
В этом сообщении также отсутствует избранное изображение на странице
Однако в некоторых темах страница со списком блогов может выглядеть немного странно, если вы не загружаете избранное изображение, поэтому важно проверить, как она выглядит в вашей теме.
Способ 2. Используйте настройки темы, чтобы скрыть избранные изображения (если они доступны)
Рекомендуемые изображения появляются в двух местах:
- Сообщения/Страницы: где-то (обычно в начале каждого отдельного сообщения, которое вы создаете), при условии, что вы загрузили избранные изображения
- Страница блога: список сообщений, которые вы опубликовали на своем веб-сайте
Таким образом, вы можете скрыть их в обоих местах или только в одном из них.
Несмотря на это, разумно проверить настройки вашей темы, прежде чем возиться с более сложными мерами, такими как кодирование, поскольку во многих темах уже есть опции для скрытия избранных изображений в WordPress.
👉 Например, тема Neve дает вам возможность скрыть избранное изображение на всем сайте или только в определенных сообщениях. Вы также можете выбрать между скрытием избранных изображений на странице со списком блогов, на отдельной странице поста или на обоих.
Давайте рассмотрим различные варианты…
Скрыть избранные изображения со страниц списка блогов
Установив Neve, перейдите в раздел Внешний вид > Настроить в WordPress, затем нажмите Макет > Блог/Архив .
Найдите раздел Post Content Order , затем щелкните значок Eye с надписью Thumbnail .
Деактивирует отображение « Эскиз », что является другим словом для избранного изображения, когда речь идет об изображениях на странице блога .
При этом каждый пост с избранным изображением скрывает фотографию на странице блога . В результате страница Blog содержит только заголовки сообщений, описания и любые метаданные, которые вы включаете.
Скрыть избранные изображения со всех страниц отдельных сообщений
Тема Neve также предлагает возможность скрыть все избранные изображения в реальных сообщениях.
Если вы используете метод из этого раздела, он будет скрывать избранное изображение для каждого отдельного сообщения. Однако в следующем разделе вы узнаете, как просто скрыть избранное изображение для отдельных сообщений.
Для начала перейдите к Внешний вид > Настроить в WordPress, затем нажмите Макет > Один пост .
Если у вас есть макет заголовка Обычный , прокрутите вниз до раздела Порядок элементов настройщика .
Снимите отметку со значка Eye рядом с элементом Thumbnail .
Это скрывает « Миниатюру » (другое название избранного изображения) от просмотра в сообщении.
Если вы используете макет заголовка Cover , процесс немного отличается.
Прокрутите вниз раздел Layout в Customizer , чтобы найти параметр Hide Feature Image . Переверните этот переключатель и нажмите Publish 9.кнопка 0028.
При активированной настройке вы увидите, что избранное изображение скрыто от публикации.
Не только это, но и каждое отдельное сообщение на всем вашем веб-сайте также скрывает свои избранные изображения.
💡 Имейте в виду, однако, что скрытие избранного изображения для сообщений в настройках темы по-прежнему оставляет их видимыми на странице блога . Таким образом, это прекрасный вариант, если вы хотите меньше беспорядка в сообщениях, но по-прежнему любите миниатюрные изображения на 9-м канале.0027 Страница блога .
Конечно, вы также можете удалить избранные миниатюры изображений, как обсуждалось ранее.
Скрыть избранные изображения для отдельных сообщений в блоге
Наконец, Neve (и многие другие популярные темы) также дает вам возможность скрыть избранное изображение на странице отдельного сообщения, оставив их включенными по умолчанию.
Чтобы получить доступ к этому параметру, откройте редактор сообщения, в котором вы хотите скрыть избранное изображение. Затем нажмите на Neve в правом верхнем углу, чтобы открыть Neve Options . Затем вы можете отключить избранное изображение в разделе Elements .
Метод 3: скрыть избранные изображения с помощью кода
Скрытие избранных изображений с помощью кода CSS — наиболее технический метод, но он дает вам возможность настроить таргетинг на определенные сообщения, в которых вы хотите скрыть избранное изображение.
Однако вам может понадобиться знание основ CSS, чтобы адаптировать эти фрагменты к вашей теме.
Чтобы скрыть избранное изображение для определенного сообщения с помощью CSS, перейдите к пункту 9.0027 Внешний вид > Настроить , затем перейдите к Дополнительно CSS .
Вставьте этот фрагмент кода в поле Дополнительное поле CSS :
.post-123 .wp-post-image {
дисплей: нет;
} Нажмите Опубликовать .
Затем просто замените 123 на идентификационный номер, связанный с желаемой записью.
Найдите этот номер, открыв редактор сообщений. Там вы можете посмотреть URL-адрес редактора WordPress в браузере, который содержит число после 9.0315 пост = .
После получения кода и правильного номера сообщения в поле Additional CSS обязательно нажмите кнопку Publish . Затем WordPress скрывает избранное изображение для этого поста и больше ничего.
💡 Имейте в виду, что при использовании этого метода на странице блога на вашем веб-сайте по-прежнему отображаются миниатюры избранных изображений.
Кроме того, вы должны иметь возможность посещать другие сообщения, кроме того, в котором вы скрыли избранное изображение, чтобы увидеть их избранные изображения.
Метод 4: используйте плагин, который условно скрывает избранные изображения
В качестве последней меры вы можете подумать об условном скрытии или отображении избранных изображений с помощью плагина.
С точки зрения непрофессионала, это причудливый способ сказать, что вы можете скрыть избранное изображение на определенных страницах, и все это обрабатывается плагином.
Для этого вы будете использовать плагин под названием «Условно отображать избранное изображение на отдельных сообщениях и страницах».
Установите и активируйте плагин, затем перейдите к пункту 9.0027 Сообщений в WordPress. Выберите сообщение, для которого вы хотите скрыть избранное изображение.
На вкладке Post (справа) найдите раздел Featured Image .
Теперь, когда плагин установлен, вы увидите параметр « Отображать избранное изображение только в списках сообщений, скрывать в отдельных представлениях ».
Установите этот флажок, чтобы активировать функцию.
Обязательно нажмите Update или Publish , чтобы изменения вступили в силу.
Вы заметите, что плагин по-прежнему оставляет миниатюры избранных изображений в списке страниц блога .
Тем не менее, истинная цель плагина — скрыть избранное изображение — не заставляя вас удалять изображение — только в одном сообщении или на странице.
И для этого он отлично работает.
ℹ️ Примечание. Некоторые темы берут на себя функции избранных изображений с «обложками», поэтому этот плагин может не работать, если вы активировали обложки. Например, в теме Neve плагин работает правильно, только если у вас есть Установлен обычный макет заголовка , но он ничего не делает с макетом заголовка Обложка .
