Как вставить код в страницу WordPress: простые способы
 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Поговорим о программном коде на сайте. Нередко у вебмастера возникает необходимость на одну или несколько страниц сайта вставить код. WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. В этой статье рассмотрим примеры того, как вставить код в страницу WordPress, чтобы он отображался корректно и красиво для посетителей.
Содержание:
- Кому и зачем нужен код на страницах сайта
- Использование тегов и возможностей WordPress
- Плагины для вставки и подсветки кода
Код в виде текста: зачем это нужно
Потребность в выводе программного кода в WordPress распространенной не назовешь. Можно с уверенностью сказать, что у владельцев медицинских, строительных или кулинарных блогов подобный вопрос вряд ли возникнет. Чего не скажешь об авторах проектов, посвященных таким темам как создание и продвижение сайтов, веб-дизайн и программирование, разработка приложений и т.п.
Необходимость в публикации отдельных строк кода порой не ограничивается простым добавлением нужного фрагмента на сайт. Сопутствующее этому желание «сделать красиво» упирается в использование подсветки синтаксиса кода и в те или иные способы реализации. Подсветка кода на сайте способна существенно облегчить восприятие данных посетителями, привыкшими к использованию продвинутых редакторов вроде Notepad++.
Если просто вставить код в статью, WordPress интерпретирует его и исказит при публикации. Поэтому подобный тип данных всегда должен подвергаться обработке. Решить эту задачу можно различными способами: прописыванием необходимых тегов на странице вручную, используя встроенную в редактор WordPress кнопку и с помощью различных плагинов.
Как добавить код в статью без плагина
WordPress предлагает для решения этой задачи администратору сайта собственный, являющийся частью системы управления контентом, инструмент.
Добавляемый в визуальном редакторе контента блок, состоящий из одной и нескольких строк кода, WordPress при переходе в текстовый режим заменяет в тегах все символы < и > символами < и
Чтобы показать CMS, что определенный фрагмент кода должен выводиться на странице «как есть», его в текстовом редакторе WordPress необходимо выделить и «обернуть» тегом <code> с помощью кнопки на панели инструментов:
Выглядеть на странице это будет примерно так:
<table border="1">
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Чтобы вставить код в страницу WordPress с заданными отступами, при переходе из визуального редактора контента в текстовый можно использовать тег html <pre>, сохраняющий все дополнительные пробелы, служащие для формирования отступов. Содержимое элементов <pre> и <code> по умолчанию отображается браузерами моноширинным шрифтом.
Пример того, как в WordPress вставить html-код на страницу без плагинов с помощью тега <pre>:
<table border="1">
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
К тегу <pre> применимы универсальные атрибуты, в частности, атрибут
<pre>
Возможности форматирования выводимых на странице блоков с помощью атрибутов достаточно широки, но не безграничны. Использование рассмотренных тегов оправдано, когда на страницу добавляются в качестве примеров одиночные строки или небольшие фрагменты кода. О красивом оформлении в этом случае говорить не приходится, результат вставки будет предельно минималистичен, но многим достаточно и этого.
Сложное форматирование, позволяющее реализовать подсветку синтаксиса — результат работы плагинов, о которых пойдет речь ниже.
Плагины вставки кода для WordPress
Предлагаем на выбор несколько плагинов из официального репозитория WordPress, позволяющих выводить любой код (php, java, html, css) красиво: построчно и с соответствующей подсветкой элементов.
SyntaxHighlighter Evolved

Распространенный плагин для вставки кода в WordPress, продвинутый и мощный, на странице настроек которого можно применить одну из семи имеющихся тем оформления и, при необходимости, выбрать отображение нумерации строк и панели инструментов, сделать кликабельными URL свернуть поле кода, выставить автоматический перенос длинных строк и т.д. Тут же присутствует визуальный предпросмотр вывода, имеется расшифровка используемых атрибутов.
В плагине SyntaxHighlighter Evolved предусмотрено все, что может когда-либо понадобиться. Вставить код в статью WordPress с его помощью очень просто, для этого необходимо в настройках разрешить плагину обрабатывать тег <pre> или использовать соответствующие шорткоды:
[php]пример[/php] [html]пример[/html] [css]пример[/css] [codelang="js"]пример[/code]
WP-Syntax

Еще один плагин, долгое время заслуженно пользовавшийся признанием у вебмастеров. В настоящее время статистика официального репозитория показывает более 10 тысяч активных установок. К сожалению, плагин не обновлялся уже год, однако продолжает исправно выполнять заявленные функции.
WP-Syntax не имеет собственной страницы настроек. Этот плагин WordPress для редактирования кода, точнее, для его вставки и изменения вида подсветки синтаксиса использует тег <pre> с атрибутом выбора языка:
<pre lang="php">пример</pre> <pre lang="java">пример</pre> <pre lang="css">пример</pre>
Список поддерживаемых языков приводится на странице плагина.
Атрибут line в теге служит для отображения нумерации строк, его значение соответствует номеру строки, с которого начинается отсчет. Если код содержит html-объекты, рекомендуется использовать атрибут escaped со значением true в качестве опции:
<pre lang="xml" line="1" escaped="true">пример</pre>
Пример вывода и подсветки CSS-кода с помощью плагина:
1 2 3 4 5 6 7 8 | .block {
border: 2px #8E0505;
color: #2D0000; /*цвет текста*/
padding: 2px; /*внутренние отступы*/
text-align: left; /*выравнивание текста*/
font-family: arial;
font-size: 14px;
} |
.block { border: 2px #8E0505; color: #2D0000; /*цвет текста*/ padding: 2px; /*внутренние отступы*/ text-align: left; /*выравнивание текста*/ font-family: arial; font-size: 14px; }
При переключении из html-редактора в визуальный режим тег WordPress интерпретирует тег <pre> и код не отображается правильно. Поэтому при редактировании статей со вставками блоков кода необходимо использовать редактор контента в режиме html.
Code Prettify

Легкий плагин без настроек, дающий возможность вставить код на сайте WordPress с использованием автоматической подсветки без необходимости указывать язык. Реализует подсветку для тегов <pre> и <code> на странице. Простое решение на основе модуля
Заключение
Рассмотренные в статье решения на основе плагинов — лишь малая часть того, что предлагает хранилище плагинов WordPress. Перейдя по ссылкам меню консоли «Плагины — Добавить новый» на страницу поиска, по ключевым словам Highlight и Syntax можно обнаружить еще несколько десятков аналогичных плагинов, позволяющих красиво оформить программный код. Важно понимать, насколько уместным и необходимым будет подобный плагин на сайте. Возможно, именно в вашем случае вставить код в страницу WordPress будет проще вручную в текстовом редакторе, воспользовавшись тегами <pre> и <code>.
pro-wordpress.ru
Как добавить код на сайт WordPress
(Последнее обновление: 04.05.2019)Привет, друзья! Сегодня у нас важная тема — Как добавить код на сайт WordPress без редактирования файлов? Практически на все создаваемые сайты приходится добавлять коды тех или иных сервисов (например, код счётчика Яндекс.Метрики, Google Analytics, мета-тег для подтверждения в Яндекс. Вебмастер), а в некоторых случаях необходимо добавить произвольный CSS/JS код, который будет выводится на всех страницах сайта.

Добавить код в WordPress
Для решения этой задачи в WordPress есть несколько путей:
- добавить код в тему вручную;
- использовать уже готовые плагины.
Добавление кода вручную через тему влечёт за собой несколько проблем: при смене темы придётся переносить коды, а для добавления или изменения кодов всегда придется изменять файлы темы, что очень неудобно. Поэтому для решения этой задачи логично использовать плагины.
Плагин LuckyWP Scripts Control
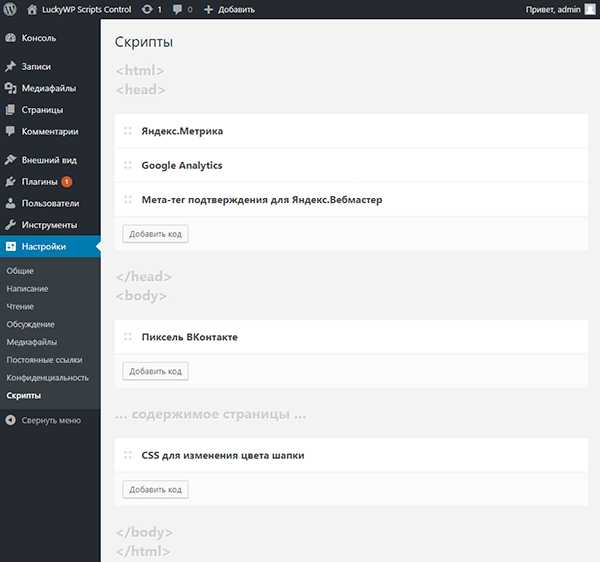
LuckyWP Scripts Control
Подавляющее большинство плагинов фактически добавляют в панели управления WordPress два поля, содержимое которых будет выводится в шапке (внутри тега <head>…</head>) и в подвале (перед закрывающим тегом </body>) соответственно. Но в этой статье мы рассмотрим наиболее интересный плагин — LuckyWP Scripts Control. Отличительной чертой плагина является очень удобный интерфейс: каждый блок кода добавляется отдельно, а порядок блоков и и их месторасположение на странице изменяется простым перетаскиванием.
Плагин опубликован в официальном репозитории WordPress (https://ru.wordpress.org/plugins/luckywp-scripts-control/), поэтому установить его можно любым удобным способом. После установки и активации плагина в меню панели управления WordPress в разделе «Настройки» появится пункт «Скрипты».

Раздел Настройки пункт Скрипты
Разместить код можно не только в области <head>…</head> и перед закрывающим тегом </body>, но и перед открывающим тегом <body>, что в некоторых случаях важно.
Как добавить код на WordPress
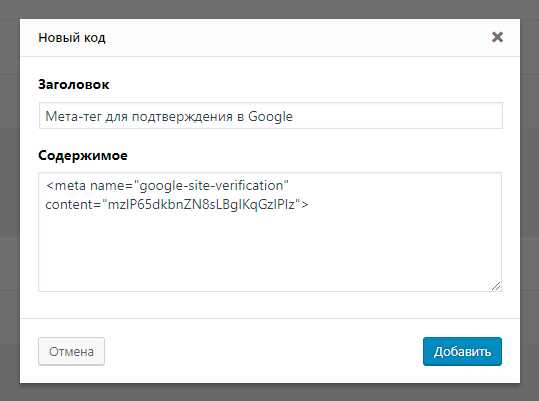
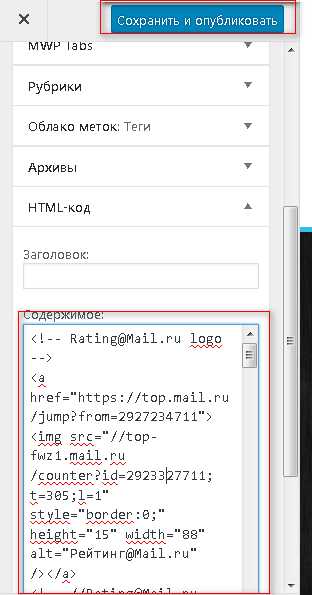
Для добавления нового кода нажимаем на кнопку «Добавить код» в соответствующей области. Откроется всплывающее окно:

Добавить код на сайт ВордПресс
В поле «Заголовок» вбиваем соответственно заголовок, он на сайте не выводится и нужен исключительно для удобства. В поле «Содержимое» добавляем необходимый код. Затем жмём «Добавить» и всё, код уже на сайте. Теперь при обновление темы WordPress код/скрипт/мета-тег никуда не пропадёт, он всегда будет на блоге ВордПресс.
Возможно добавить/вставить:
- Добавление кода Google Analytics, Яндекс. Метрики и другие счётчики.
- Добавить мета-тега для верификации в Google, Яндекс, Mail.Ru и т. д..
- Вставить код Google Tag Manager
- Добавление кода пикселя Facebook.
- Вставка произвольных мета-тегов.
- Добавление произвольного JS/CSS/HTML кода.
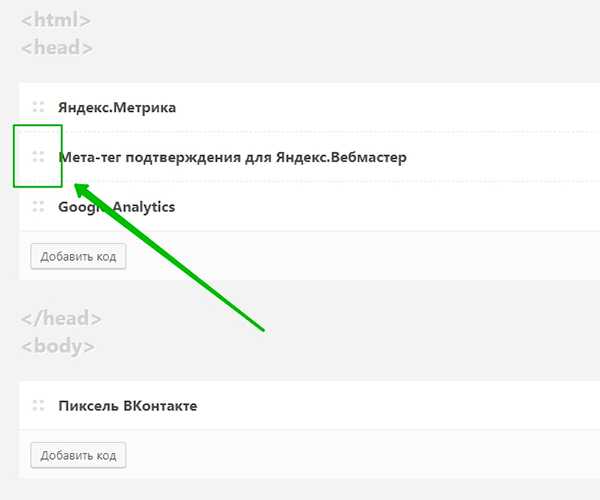
Для управления порядком вывода скриптов и их местоположением нужно нажать на область слева от заголовка и перетащить скрипт в нужное место:

Можно перетащить скрипт в нужное место
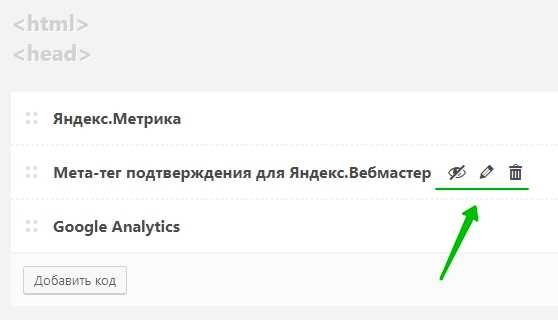
Любой скрипт можно скрыть/показать, отредактировать или удалить. При наведении на скрипт появляются соответствующие кнопки:

Скрипт можно скрыть/показать, отредактировать или удалить
Данный плагин решает на 100% возложенную на него задачу и при этом предельно прост и удобен в использовании. Рекомендуется к применению 🙂
Плагин LuckyWP Scripts Control переведён на русский язык и абсолютно бесплатен.
Надеюсь, товарищи, сегодняшний пост был вам полезен. До новых встреч, пока, пока.
Поделиться в социальных сетях
wordpressmania.ru
Все способы добавить код в WordPress
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.

Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
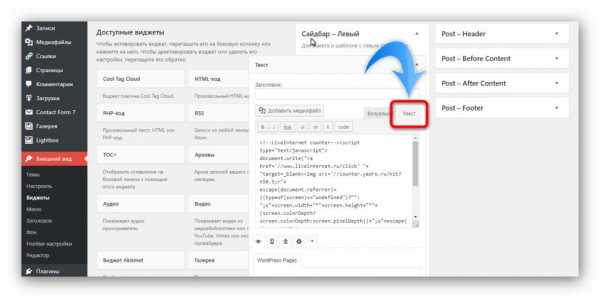
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».
 Добавлять код в виджет «Текст» нужно во вкладку «Текст».
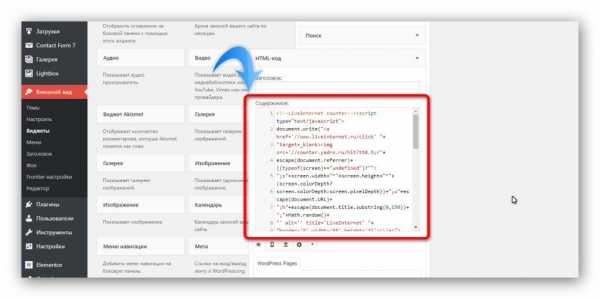
Добавлять код в виджет «Текст» нужно во вкладку «Текст».Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.
 В виджете «HTML-код» есть подсветка синтаксиса.
В виджете «HTML-код» есть подсветка синтаксиса.Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
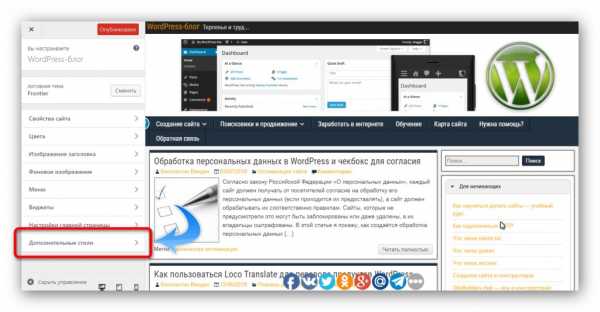
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».
 Откройте секцию «Дополнительные стили».
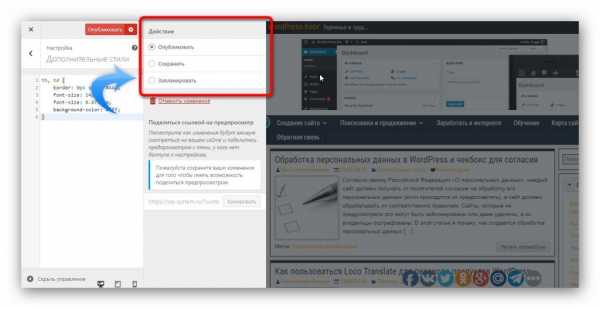
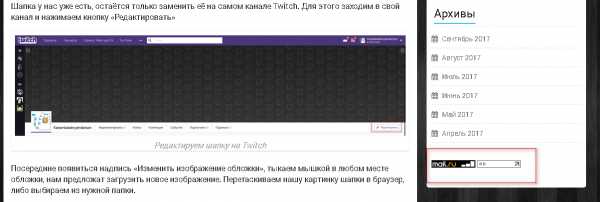
Откройте секцию «Дополнительные стили».И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».
 Вставьте свой код стиля в поле.
Вставьте свой код стиля в поле.А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.
 Сохраните изменения или выберите другое действие.
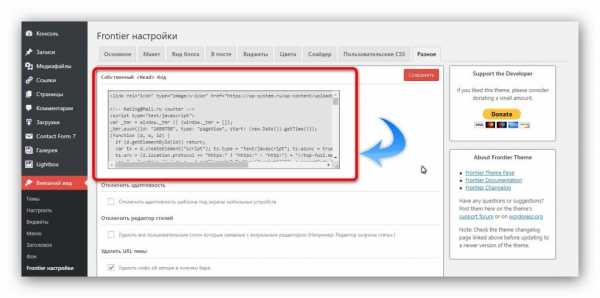
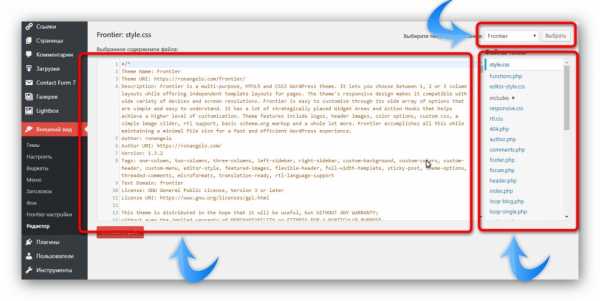
Сохраните изменения или выберите другое действие.Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.
 Код можно добавить в настройках некоторых тем.
Код можно добавить в настройках некоторых тем.Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
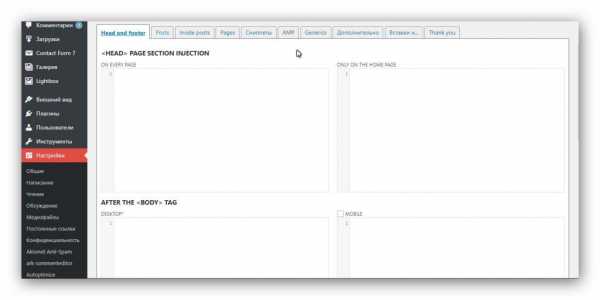
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.
 Интерфейс плагина Плагин Head, Footer and Post Injections.
Интерфейс плагина Плагин Head, Footer and Post Injections.Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
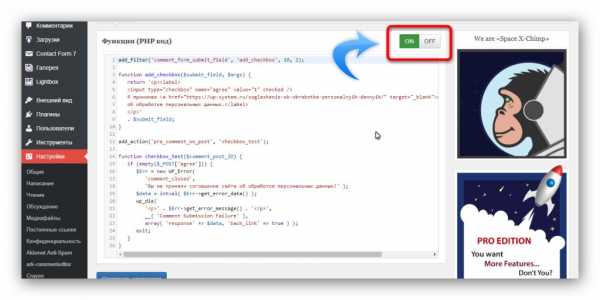
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.
 Добавление PHP функции в My Custom Functions.
Добавление PHP функции в My Custom Functions.Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
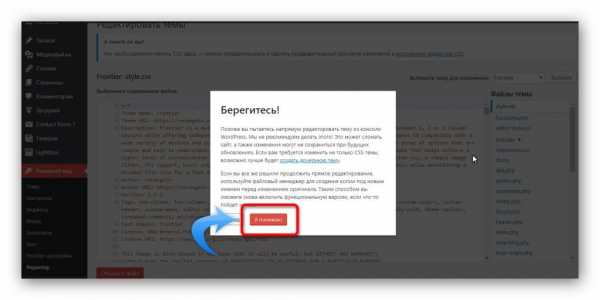
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».
 Чтобы начать редактировать файл, нажмите «Я понимаю».
Чтобы начать редактировать файл, нажмите «Я понимаю».И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.
 Добавление кода в файл темы/плагина.
Добавление кода в файл темы/плагина.Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Статьи по теме:
wp-system.ru
Как массово вставить любой код в записи и страницы WordPress
В этой статье мы разберем варианты, как вставлять html, php или скрипт код на страницы или записи WordPress без использования плагинов. Рассмотрим варианты массового добавления кода на всех страницах.
Например, нам нужно вставить рекламный блок Adsence или Яндекс Директ.
Как вставлять код на страницах и записях wordpress
Для этого нам необходимо найти и отредактировать нужный файл шаблона.
Сделать это можно с помощью файлового менеджера на хостинге или с помощью встроенного редактора wordpress:
- На хостинге заходим в файл менеджер и переходим в папку с активной темой вашего сайта (../ваш сайт.ru/public_html/wp-content/themes/ваша тема).
- В админке сайта заходим в пункт меню – “внешний вид/редактор”.
Далее нам нужно найти файлы отвечающие за вывод записей либо страниц. Обычно для записей это single.php, а для страниц – page.php. Но, в разных шаблонах эти файлы могут называться и по другому, например: content-single.php, content-page.php и т.п.
Вставка кода на всех страницах
Это самое простое. Заходим в файл page.php и в нужном месте прописываем необходимый код. Проверяем результат.
Вставка кода на всех страницах, кроме определённых
Например нужно вставить рекламный блок на всех страницах сайта, кроме главной.
<?php if (!is_page(array(1))) { ?>
//здесь вставьте ваш код
<?php } ?>
В строчке “<?php if (!is_page(array(1))) { ?>” цифра 1 это ID страницы, на которой нужно запретить выполнение кода. Исключаемых страниц может быть много. В этом случае их id прописываются через запятую “<?php if (!is_page(array(1,2,4,86))) { ?>”.
Вставка кода с условием
На указанных страницах будет один код, а на всех остальных другой.
<?php if (!is_page(array(1,2))) { ?>
//здесь вставьте ваш код
<?php } else { ?>
//здесь вставьте ваш код
<?php } ?>
bisarts.ru
добавляем произвольный код HTML » Pechenek.NET
Сегодня хотел бы Вам рассказать о том как на примере WordPress добавить произвольный код HTML в нужном месте. Будь то код счётчика или код подписки на Ваш канал, реклама и так далее. Вставлять код будем через стандартный виджет WordPress.
Всегда есть необходимость вставить произвольный код HTML, сделать красивую подписку на Ваш канал в боковой панели или просто разместить текст на главной странице, вариантов масса всё зависит от Ваших потребностей.
В последних версиях WordPress уже есть встроенный виджет для добавления произвольного HTML кода, так что устанавливать отдельные плагины не требуется.
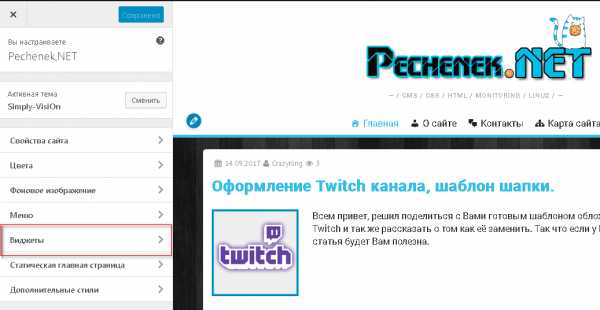
И так, для того что бы добавить наш код нам необходимо в панели администратора перейти во вкладку “Внешний вид” -> “Настройка”. Можно и через виджеты, но тогда мы не увидим сразу результат. Я предпочитаю больше визуальный редактор.

Визуальный редактор виджеты
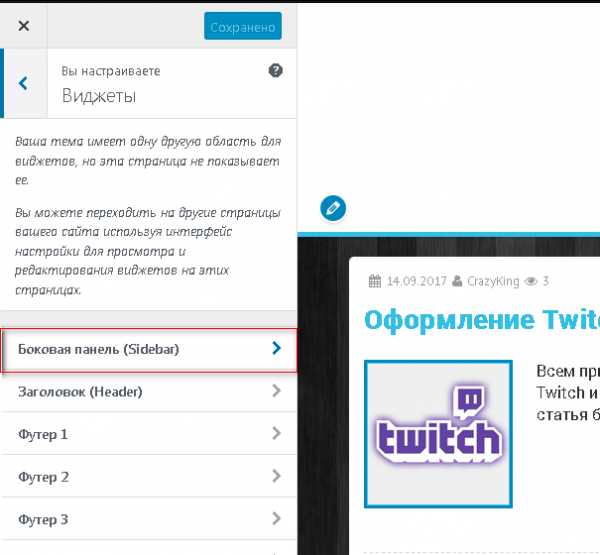
Выбираем место куда хотим добавить наш код. Я хочу добавить счётчик в боковую панель. Выбираем “Боковую панель (Sidebar)”, у Вас может отличаться название, всё зависит от шаблона.

виджеты выбираем боковую панель
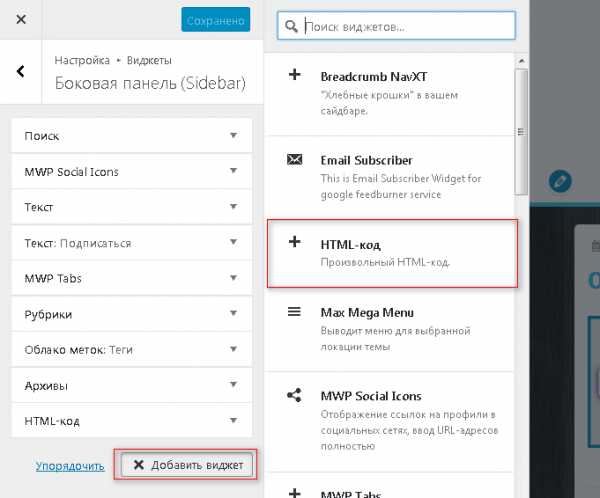
Дальше нажимаем “Добавить виджет” и выбираем из списка “HTML-код”.

Выбираем виджет HTML
Появиться новый виджет, раскрываем его и в содержимое вписываем наш код, не забываем сохранять.

Вставляем в код виджет
В результате получим такой результат.

Результат HTML
Таким образом Вы можете добавить HTML код в любое место где можно использовать виджеты.
На этом всё, надеюсь данная статья была полезной.
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек!
Автор публикации
0Печенько-кодер :Р
Комментарии: 50Публикации: 73Регистрация: 30-03-2017pechenek.net
Как вставить HTML код в статью WordPress без плагина

автор: admin 16.10.2016
Создание блога
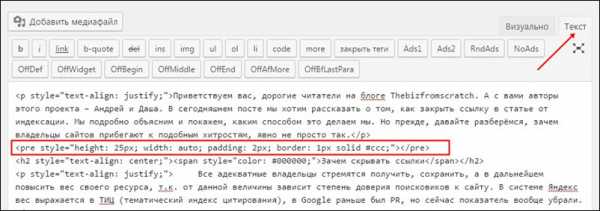
Здравствуйте, уважаемые читатели! Рады приветствовать Вас на страницах Thebizfromscrath, а с вами авторы этого блога – Андрей и Даша. Те, кто читают нас уже не первый раз, наверняка замечали в некоторых статьях аккуратно вставленный кусок кода, который можно скопировать и использовать для своих целей. А кто-нибудь знает, как мы это делаем? Думаете простой вставкой в режиме «Текст»? Не-а. В сегодняшнем посте мы расскажем, как вставить HTML код в статью WordPress без плагина.
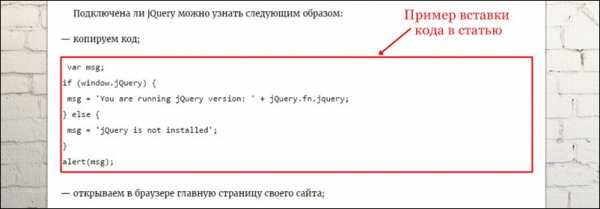
Ну а чтобы было ясно, о чём идёт речь, предлагаем вашему вниманию скрин из наших ранних публикаций.
Хотите делать также? Мы обязательно подскажем)) Нам не понятно только одно. Почему многие блоггеры, пользуются для такой цели плагином – Wp-syntax, который, кстати, весомо тормозит скорость загрузки сайта, если есть простой, но результативный способ, не требующий никаких плагинов. Нужно выполнить всего три элементарных шага:
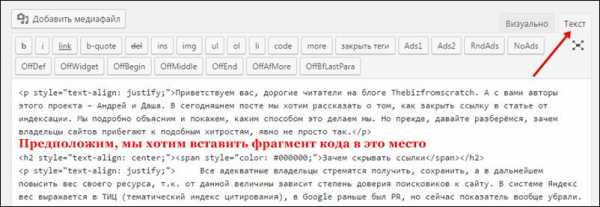
- Открыть статью в режиме «Текст»
Найти среди всяких-разных закорючек то место, куда желаете воткнуть фрагмент кода. 
- Вставить в желаемое место, код, указанный ниже
<pre></pre>
Где:
heingt – высота окошка, где будет располагаться html (у нас 25px, можете забивать любое значение),
widtch – ширина окошка (у нас стоит авто, но можно выставить любое количество px),
padding – отступ,
border 1px solid #ccc – окантовка окошка сплошная, толщиной 1px, цвет серый.
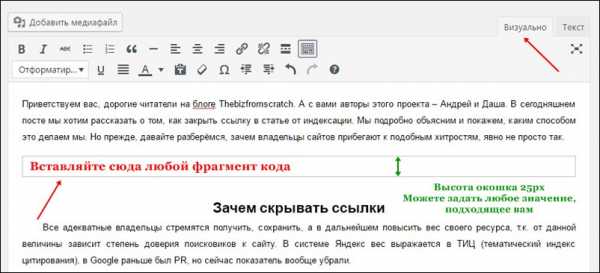
- Перейти в режим «Визуально»
В режиме «Визуально» на месте вставки вышеуказанного кода появилось активное окошко, в которое вы сможете воткнуть любой php- или html-код.
Вот и всё! Ничего сложного, как видите, нет, а в результате получается аккуратное окошечко, куда можно внести любую комбинацию знаков и символов. Теперь Вы знаете, как вставить HTML код в статью WordPress без плагина. Если будут вопросы – задавайте, постараемся всем ответить и помочь. Ну и на этом мы заканчиваем, пойдём догуливать оставшийся вечер воскресенья, а то, что-то за выходные вообще не удалось отдохнуть. Всем удачи и до свидания!
С уважением, Андрей и Даша.
thebizfromscratch.ru
Как вставить в WordPress код HTML или PHP
Всех начинающих вебмастеров пугает и отталкивает работа с кодом – они опасаются навредить своему сайту, добавляя в него HTML или PHP, вставив его не в том место. Конечно же, если в WordPress код поставить не туда, то можно и всё испортить. Однако эта CMS настолько хорошо заточено под новичков, что ошибиться будет сложно.
В данной статье мы рассмотрим, как без риска вставить в WordPress код HTML или PHP. Но для начала – зачем это может пригодиться.
Зачем вставлять в WordPress код
У вебмастера в течение жизни сайта может возникнуть нужда установить на WordPress код, который должен выполняться на страницах. Это может понадобиться от разнообразных причин: например, установить счётчик посещаемости, какой-нибудь необычный виджет, добавить шаблону индивидуальности.
WordPress предлагает два способа установки кода. Рассмотрим их.
Установка с помощью виджета «Текст»
Для того, что бы установить на WordPress код с помощью виджета, необходимо перейти в пункт меню в консоли «Внешний вид», и подпункт «Виджеты». Среди стандартных виджетов следует найти «Текст» и переместить его в нужную область мышкой.
Виджет раскроется и можно будет заполнить его заголовок, а также поместить необходимый код в соответствующее поле. После нажатия на кнопку «Сохранить», операция будет выполняться на страницах сайта.
Данный способ установки на WordPress кода подходит для выполнения операций на HTML, PHP и даже JavaScript. Этот метод часто используется, так как он лёгок, и он хорошо подходит новичкам.
Установка в файл
Установка на WordPress кода с помощью редактирования файлов не рекомендуется новичкам, однако освоить его рано или поздно придётся всем. Такой способ удобен тем, что HTML или PHP может быть помещен в любую часть, не только область виджета, как было описано в первом методе. Недостатком этого способа установки является то, что он может быть опасен, и при ошибках приводит к неработоспособности сайта. Поэтому перед тем, как воспользоваться этим методом, необходимо обязательно сделать резервную копию файлов и базы данных.
Чтобы установить на WordPress код непосредственно в файл, требуется знать, за какую область сайта отвечает тот или иной файл. Здесь нельзя дать точных рекомендаций, так как в разных шаблонах разные файлы выполняют те или иные функции. Однако кое-что о файлах тем, вы можете узнать тут. Кроме установки на WordPress кода в файл шаблона, это можно сделать и в файлы самой CMS.
wpuroki.ru
