Админка WordPress как зайти
Главная / WordPress ИНСТРУМЕНТЫ / Вход в админку WordPress
Поделиться
Дорогие друзья! В предыдущей статье мы создали блог и по традиции, так сказать, отметили это событие. Теперь приступим к дальнейшему освоению блогосферы и начнем с админки (админ-панель) блога, в нашем случае это тестовый блог 5555а.ru
Прежде войдем в наш сайт. Вы заметили наверное, что я чередую такие понятия как САЙТ и БЛОГ. И это не спроста. Еще в не далеком прошлом многие писали о различии и сходстве этих определений. Но сейчас я не вижу совершенно никакой разницы между сайтом и блогом и вам рекомендую относится к ним с таким же подходом.
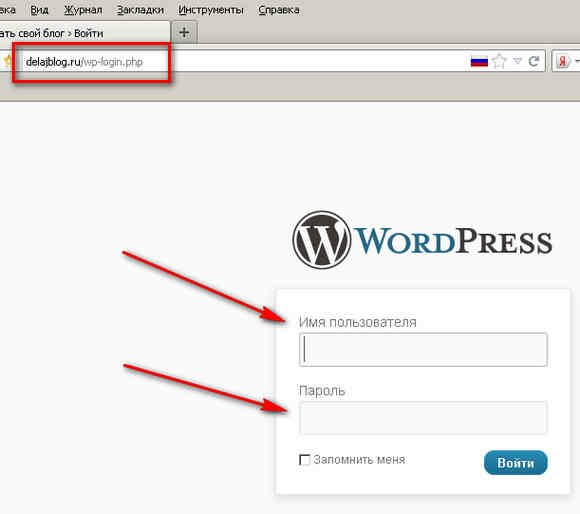
Чтобы войти в админку нам нужно в адресной строке дописать URL (URL – это определитель местонахождения ресурса, в переводе с английского Universal Resource Locator — универсальный указатель ресурса) — 5555a.ru/wp-admin
Откроется страница входа, в которой заполните имя пользователя, у нас пока admin, и пароль, который вы придумали при регистрации сайта в хостинге. Кнопка ВОЙТИ.
Кнопка ВОЙТИ.
Админ-панель WordPress — админка
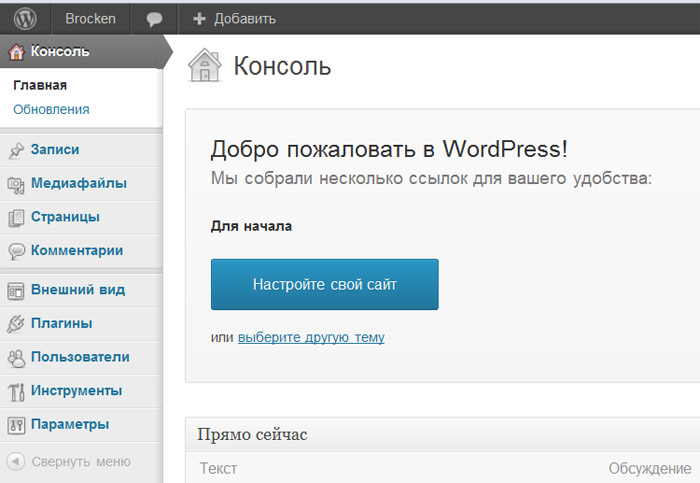
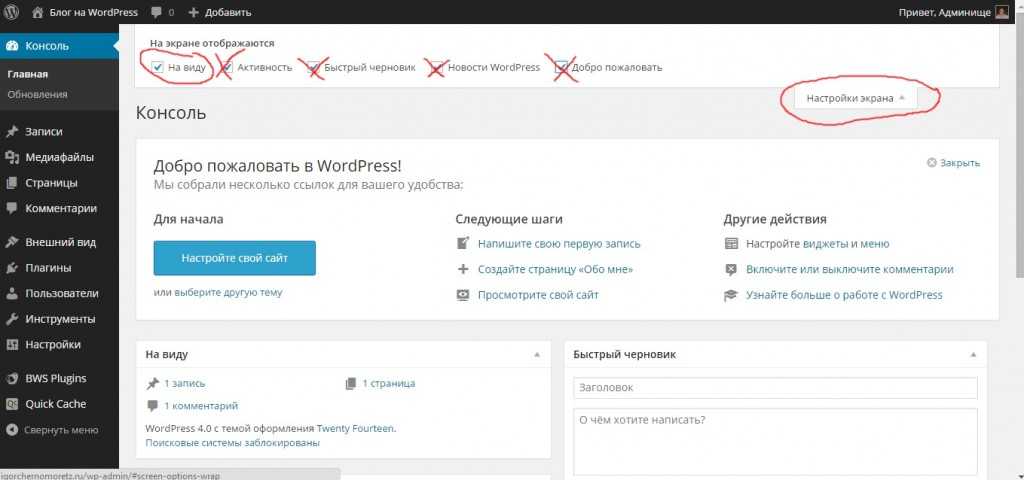
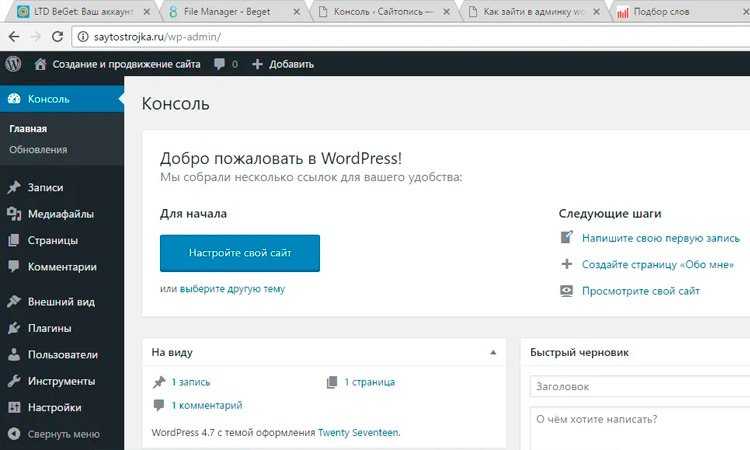
И так мы в админке блога, где и будет происходить вся дальнейшая наша работа. Это есть главная страница.
Слева видим меню админ-панели. В последствии мы с каждой позицией плотно будем работать, а сейчас кратко пробежимся по каждой.
Меню админка
- Консоль. Настройка консоли производится в начале и в последствии не так часто используется
- Записи. Эта позиция будет в постоянной работе. Здесь мы будем открывать все уже написанные статьи и добавлять новые.
- Медиафайлы. В этой папке будут храниться все загруженные графические файлы, картинки, фотографии, видеофайлы.
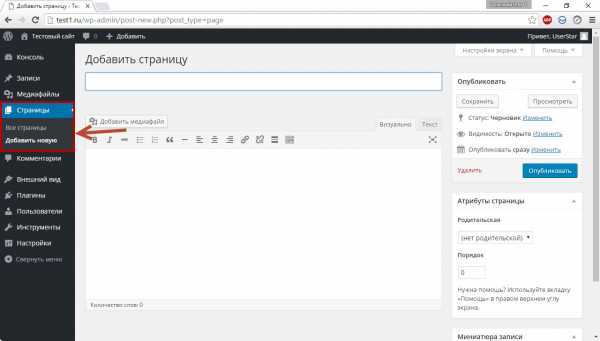
- Страницы. Тоже важная папка для работы, для отрытия готовых страници добавления новых, потом мы раберем разницу между записями и страницами блога.
- Комментарии.
 В этой папке будут храниться комментарии и обсуждения на ваши статьи.
В этой папке будут храниться комментарии и обсуждения на ваши статьи. - Внешний вид. Важный коммпонент сайта. В нем мы будем настраивать лицо сайта. Вставлять темы – облик сайта, Настраивать меню, виджеты, фон, заголовок и даже редактировать код HTML.
- Плагины. Это так называемые программные модули, которые подключаются, путем их загрузки к основной нашей программе-движку WordPress. Они пишутся разными производителями программных продуктов и служат для расширения возможностей WordPress.
Без них практически не обойтись и мы скоро будем рассматривать эту тему и грузить все необходимые плагины. - Пользователи. Когда вы достигните высокого уровня в своем развитии в новой профессии, вам потребуются помощники в обслуживании вашего сайта, то есть люди, которые будут иметь доступ к вашему сайту для его ведения и редактирования. Так вот именно здесь вы будете определять им степень доступа к тем или иным разделам работы.
- Инструменты.
 Этот раздел пока почти пустой. По мере загрузки плагинов он будет пополняться инструментами для производительной работы сайта.Настройки. Тоже очень важный раздел WordPress. Именно здесь будут производиться все настройки инструментов самого движка и дополнительных, загруженных инструментов
Этот раздел пока почти пустой. По мере загрузки плагинов он будет пополняться инструментами для производительной работы сайта.Настройки. Тоже очень важный раздел WordPress. Именно здесь будут производиться все настройки инструментов самого движка и дополнительных, загруженных инструментов - Настройки. Тоже очень важный раздел WordPress. Именно здесь будут производиться все настройки инструментов самого движка и дополнительных, загруженных инструментов.
Пока вашему вниманию представлен самый первый, начальный уровень освоения WordPress . Образно выражаясь новорожденный ребенок, который с сегодняшнего же дня начнет взрослеть и приобретать свой неповторимый вид, стиль и интеллект.
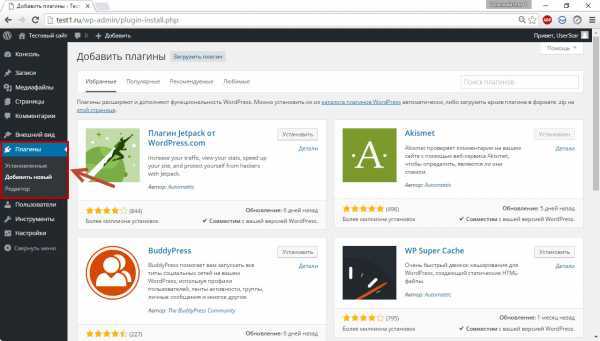
Далее мы рассмотрим загрузку необходимых плагинов. Переходите по ссылке нажав, здесь.
Поделиться
Меткиwordpress
предыдущая статья Хостинг для сайта. Часть 2
следующая статья Настройка ЧПУ в WordPress
Проверьте также
Что такое Запись в админке WordPress? Это главный раздел в WopdPress, которым вы будете пользоваться …
Вот тема нашего разговора в этой статье: Akismet плагин для чего? Для защиты от спама …
Дорогой друг! Читай статью Медиафайл, если ты еще не устал и не разочаровался! Если ты полон …
еобходимая страница на вашем блоге. Страница Контакты. Для чего она нужна? Конечно для связи с …
Страница Контакты. Для чего она нужна? Конечно для связи с …
статье, написанной ранее Создание страниц в WordPresse, мы подробно рассмотрели порядок правильного создания страницы на …
ереходим к разделу создание страниц. Создадим на своем блоге статическую страницу Об авторе. Создание …
FIX WordPress Приложение iOS/Android Error — Извините, мы не можем войти в систему. Не удалось прочитать WordPress сайт по этому URL.
WordPress для iOS/Андроид является приложение очень полезно для блоггеров, которые хотят создавать личные веб-сайты, когда их нет рядом с ноутбуком или ПК.
приложение WordPress можно использовать для обоих блогов размещен на wordpress.comИ для блогов резидентных которые используют в качестве платформы WordPress.
Применение простой, интуитивно понятный и очень стабильно, но иногда возникают проблемы с подключением при добавлении собственного веб-сайта в приложение. В нашем случае мы не могли добавить в приложение WordPress для iOS, собственный веб-сайт.
В нашем случае мы не могли добавить в приложение WordPress для iOS, собственный веб-сайт.
Извините, мы не можем войти в систему. Не удалось прочитать WordPress сайт по этому URL.
Как исправить:
Извините, мы не можем войти в систему. Не удалось прочитать WordPress сайт по этому URLПеред тем, как добраться до Деинсталляторы или отключить плагинURL-адреса, чтобы узнать, есть ли какой-либо конфликт с приложением, мы должны понять, как она работает и каковы жизненно важные элементы для правильного функционирования.
Когда мы хотим подключения приложения на сайт, созданный с помощью WordPress, мы должны иметь в виду Протокол передачи данных дистанционного, принадлежащий WordPress к соответствующему приложению (в нашем случае приложение WordPress для iOS). Транспортный протокол осуществляется через XML-RPC.
Когда мы встречаем ошибку формы, которые мы представляем, мы должны рассмотреть две важные вещи:
1. Для того, чтобы убедиться, что сервер хостинг веб-сайта, файл xmlrpc.php Он разрешений (CHMOD) считывание для «пользователь»,«группы»,«Мир»И принадлежит к группе (Чаун) Закон. Мы можем проверить это, обратившись к браузеру domain.tld / xmlrpc.php. «Сервер XML-RPC принимает только запросы POST.», Это сообщение, которое должно отображаться в браузере.
Для того, чтобы убедиться, что сервер хостинг веб-сайта, файл xmlrpc.php Он разрешений (CHMOD) считывание для «пользователь»,«группы»,«Мир»И принадлежит к группе (Чаун) Закон. Мы можем проверить это, обратившись к браузеру domain.tld / xmlrpc.php. «Сервер XML-RPC принимает только запросы POST.», Это сообщение, которое должно отображаться в браузере.
2. В нашем случае задача была немного сложнее. Я не мог добавить сайт в приложение WordPress iOS, так как XML-модуль для PHP не установлен на сервере.
В качестве сценария PHP может запустить линию XMLЭто требует, чтобы сервер быть установлен модуль XML для PHP. В противном случае приложение WordPress выдаст ошибку»Извините, мы не можем войти в систему«Каждый раз мы пытаемся добавить сайт.
Вот как выглядит ошибка сервера каждый раз, когда мы пытаемся добавить в приложение собственный веб-сайт WordPress на айпаде:
2016/11/08 07:59:17 [error] 13701 # 0: * 1666433 FastCGI отправлено в stderr: «Сообщение PHP: PHP Fatal error: Обращение к неопределенной функции xml_parser_create () в / SRV / WWW / Интернет / общественности / WP-включает /IXR. php онлайн классы 264”При чтении заголовка ответа из восходящего потока, клиент: my_ip, сервер: ihowto.tips, запрос:« POST /xmlrpc.php HTTP / 1.1 », восходящий поток:« fastcgi: //127.0.0.1: 9001 », хост: ihowto. чаевые «
php онлайн классы 264”При чтении заголовка ответа из восходящего потока, клиент: my_ip, сервер: ihowto.tips, запрос:« POST /xmlrpc.php HTTP / 1.1 », восходящий поток:« fastcgi: //127.0.0.1: 9001 », хост: ihowto. чаевые «
Как просмотреть модули PHP, установленные на веб-сервере (CentOS, Убунту и др.)
Мы выполняем в terminal командная строка: PHP -m
Если список модулей не отображаются: XML, XMLReader si XMLWriterТогда будьте уверены, что это является причиной, которая может добавить приложение сайта WordPress для iOS или Android.
Как установить модуль XML PHP на веб-сервере
Командная строка для CentOS:
ням install php-xml
После установки модуля php-xml, restartу вас есть сервисы: php / php-fpm, httpd / nginx.
Снова добавьте сайт в приложение, и все будет работать без сбоев.
PS. Установка режима php-xml может быть выполнена только administratorсервер. Если вы не administratorсервер, свяжитесь и попросите поставщика веб-хостинга установить или активировать этот модуль.
Если вы не administratorсервер, свяжитесь и попросите поставщика веб-хостинга установить или активировать этот модуль.
Как записаться » Интернет » FIX WordPress Приложение iOS/Android Error — Извините, мы не можем войти в систему. Не удалось прочитать WordPress сайт по этому URL.
Как настроить страницу входа в WordPress с помощью плагинов
Зачем вам нужна пользовательская страница входа в WordPress? Разве стандартный вариант недостаточно хорош?
Вот почему: скажем, посетитель вашего сайта проглотил весь ваш бесплатный контент и хочет получить доступ к премиум-материалам, поэтому он становится участником. Единственная загвоздка в том, что им просто нужно сначала войти в систему.
Вы хотите расстелить красную ковровую дорожку, чтобы убедить их, что ваш сайт не похож ни на один другой сайт WordPress, который они видели раньше. Это сложная задача, и страница входа в WordPress по умолчанию может не соответствовать этому. Конечно, у него есть все необходимые функции, но он ничем не выделяется.
Вы знаете свою миссию: подарите своим участникам уникальный опыт еще до того, как они войдут в систему. Не беспокойтесь, если у вас нет уймы времени и ресурсов, которые можно было бы посвятить обновлению этой страницы. В этом посте мы покажем вам, как это сделать.
Как настроить страницу входа в WordPress
Вы можете настроить страницу входа в WordPress двумя основными способами: вручную или с помощью плагинов. Если вы хотите сделать это вручную, вам понадобятся некоторые знания CSS и PHP или немного смелости. Если вы хотите избежать кодирования, вы можете использовать такой плагин, как Branda.
Зачем создавать пользовательскую страницу входа?Настраиваемая страница входа важна не только для вашего бренда, но и для удобства пользователей вашего сайта. Вы хотите предоставить посетителям максимально удобный опыт на своем сайте, верно?
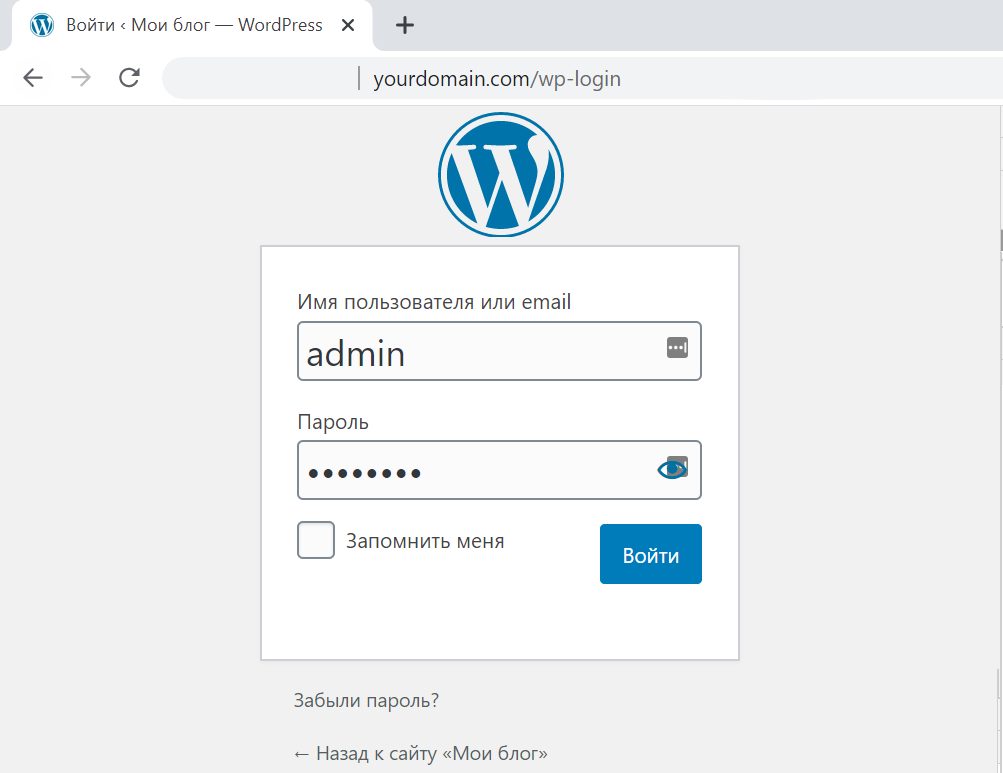
Представьте себе: посетитель влюбляется в ваш бренд и становится его участником. Затем они перенаправляются на экран входа в систему WordPress по умолчанию, который совсем не похож на ваш веб-сайт:
Затем они перенаправляются на экран входа в систему WordPress по умолчанию, который совсем не похож на ваш веб-сайт:
Ваш бренд — это цвет, стильная типографика и приятное глазу. Эта страница по умолчанию не задает правильный тон для ваших пользователей.
Для посетителя это немного подозрительно. Возможно, они просто обновляют страницу, пожимают плечами и вводят данные для входа. Это не конец света, но и не беспроблемный опыт, который вы хотите доставить своим подписчикам.
Итак, как вы можете предоставить своим пользователям максимальную пользу еще до того, как они войдут в систему?
Настроить страницу входа в WordPress, чтобы она отражала внешний вид вашего бизнеса, никогда не было так просто. Почему? Одно слово. Рифмуется со словом slugins.
Плагины WordPress для настраиваемых страниц входа Плагины WordPress популярны среди неразработчиков, у которых нет времени или ресурсов для настройки. Существует множество бесплатных и премиальных плагинов, которые помогут вам создать пользовательскую страницу входа в систему, которая понравится вашим посетителям.
Давайте рассмотрим несколько плагинов настраиваемых страниц входа в WordPress, которые охватывают различные потребности и бюджеты.
Бесплатные плагины страницы входа в WordPress
Бесплатные плагины идеально подходят для проектов с небольшим бюджетом. Вот шесть лучших бесплатных плагинов для работы.
1. LoginPress
LoginPress — это ведущий плагин для настройки страницы входа в WordPress, который на сегодняшний день скачали более 200 000 раз. И на то есть веская причина — он прост в использовании и позволяет новичкам настраивать практически любую часть своей страницы входа.
Настройте фон, логотип, форму и текстовые поля своей страницы и даже добавьте свои собственные приветственные сообщения и сообщения об ошибках, если вы хотите разобраться в деталях дизайна своей страницы.
LoginPress является бесплатным плагином, а также предлагает платную версию с расширенным набором функций. Вы получите готовые шаблоны, поэтому вам не нужно начинать разработку с нуля, настраиваемые фоновые изображения для страницы входа, совместимость с Google reCAPTCHA и многое другое.
2. Пользовательский логин
Название говорит само за себя: Этот плагин позволяет настроить четыре атрибута страницы входа: HTML, логотип, форму входа и ссылки.
В этих разделах вы можете загрузить собственный логотип или фоновое изображение, настроить цвета текста и элементов формы и даже добавить на страницу собственный HTML, CSS или Javascript для расширения функциональности.
Custom Login также является одним из самых популярных плагинов в своем роде и время от времени обновляется с исправлениями ошибок и новыми функциями.
3. Настраиваемая страница входа в систему
Плагин Customizer страницы входа позволяет настроить страницу входа точно в соответствии с вашими потребностями. Как? Это позволяет вам использовать настройщик WordPress для внесения изменений на страницу входа.
С помощью этого интерактивного внешнего редактора вы можете забыть о сохранении своей работы каждые две минуты, переключении вкладок браузера и обновлении страниц, чтобы посмотреть, как будет выглядеть ваша страница. Вместо этого вы можете просмотреть свои изменения по мере их внесения.
Вместо этого вы можете просмотреть свои изменения по мере их внесения.
Добавьте фирменную символику вашего сайта в цветовую схему страницы входа, добавьте фоновое изображение, измените шрифт текста на странице и сохраните свои дизайны в качестве шаблонов для быстрого доступа в дальнейшем.
4. Ultimate Dashboard
Вы можете полностью изменить свою страницу входа с помощью Ultimate Dashboard (ранее Erident Custom Login and Dashboard). Добавьте логотип своей компании, замените фоновое изображение, измените цвета ссылок и установите прозрачность формы входа.
5. Дизайнер входа
Дизайнер входа — это недавнее дополнение к экосистеме плагинов WordPress, предназначенное специально для тех, кто не является разработчиком и хочет настроить страницу входа на свой веб-сайт.
Этот подключаемый модуль предоставляет уникальные возможности редактирования в реальном времени, позволяя пользователям щелкнуть любой элемент на странице входа в систему, чтобы точно настроить его, скрывая при этом другие настройки, чтобы не терять время при навигации по разделам и панелям настройки.
Попробуйте Login Designer, и вы заметите, что его интерфейс и общий пользовательский интерфейс впечатляют, учитывая отсутствие ценника. Если вы обнаружите, что часто возитесь с внешним видом своего сайта, этот плагин может сэкономить вам время и клики.
Премиум-плагины страницы входа в WordPress
Если вышеперечисленных плагинов недостаточно для того, что вы задумали, подумайте о том, чтобы проверить эти премиум-плагины, чтобы увидеть, какой из них соответствует вашим потребностям:
1. Branda by WPMU DEV
Хотите быстро настроить внешний вид формы входа, не касаясь кода? Брэнда — твоя девушка. Буквально.
С Branda вы можете придерживаться простых настроек или полностью изменить свою страницу входа в WordPress. Это означает, что некоторые люди могут начать с готовой темы, добавить свой собственный логотип и закончить на этом день, в то время как другие могут начать с нуля.
Для последней группы Branda предоставляет возможность вставить пользовательское фоновое изображение, заменить поля ввода имени пользователя и пароля, настроить непрозрачность и даже настроить тени, цвета и параметры по умолчанию.
Если у вас есть три минуты, посмотрите приведенный ниже учебник, чтобы узнать, насколько легко использовать этот инструмент.
- Установка Branda.
- Нажмите Branda в меню WordPress.
- Прокрутите вниз до поля с надписью «Внешний интерфейс».
- Щелкните значок карандаша рядом с пунктом «Настроить экран входа в систему».
- Чтобы начать работу, нажмите «Выбрать шаблон».
- Выберите шаблон, который соответствует вашим потребностям, на одной из предварительно разработанных страниц входа.
- Нажмите «Продолжить».
Оттуда вы сможете заменить элементы шаблона своими собственными. Раздел Customize Login Screen плагина Branda позволяет указать следующее (и многое другое):
- Пользовательский логотип или фон
- Форма, которую увидят пользователи
- Ваше сообщение об ошибке для неудачных попыток
- Какое изображение отображается в качестве фона
2.
 Виджет входа в WordPress от Elementor
Виджет входа в WordPress от ElementorВиджет входа в WordPress от Elementor может понравиться, но мы сосредоточимся на двух основных преимуществах.
Во-первых, вы можете легко добавлять формы входа на любую страницу, встраивая их в боковые панели по всему сайту. Это сводит к минимуму количество переходов, необходимых посетителям для входа на ваш сайт, что в целом повышает удобство работы.
Во-вторых, вы можете полностью настроить каждую часть формы, от кнопки до макета и многое другое. Если вы не хотите создавать дизайн с нуля, вы можете начать с одного из трех готовых шаблонов.
Для получения дополнительных рекомендаций по настройке страницы входа в Elementor мы рекомендуем посмотреть этот видеоурок от WP Academy:
3.
 Брендинг White Label для WordPress
Брендинг White Label для WordPressТрудно сказать, чего не делает этот плагин дать вам контроль, чтобы сделать. Хотите изменить логотип и цветовую схему? Переместить форму на странице? Изменить цвета каждой метки, поля и границы? Или, может быть, вы хотите полностью заменить форму входа по умолчанию на свою собственную с использованием HTML и CSS? Брендинг White Label может это сделать.
Легко создайте пользовательскую страницу входа в WordPress.
Теперь, когда мы рассмотрели несколько полезных подключаемых модулей, позволяющих создать богатые впечатления для всех ваших посетителей с момента их входа в систему, попробуйте поэкспериментировать с некоторыми из них. Вы всегда можете попробовать бесплатные, а затем перейти к премиальному плагину по мере масштабирования вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2019 года и обновлен для полноты.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
ManageWP — управление сайтами WordPress с одной панели управления
Мониторинг и обслуживание ваших веб-сайтов WordPress с одной панели управления
Нажимая кнопку «Зарегистрироваться», вы соглашаетесь с нашими Условия обслуживания и Политика конфиденциальности.
Управляйте неограниченным количеством веб-сайтов бесплатно. Доступны премиум дополнения.
ПоддерживатьАвтоматизируйте свои ежедневные задачи с помощью нашего входа в систему одним щелчком мыши и массовых обновлений для всех ваших веб-сайтов.
БезопасностьЗащитите свои данные с помощью надежных резервных копий и защитите свой веб-сайт с помощью регулярных проверок безопасности.
MonitorБудьте в курсе событий и контролируйте свои веб-сайты с помощью Uptime Monitor, SEO и Google Analytics.
Совместная работаИспользуйте инструмент совместной работы для своих команд и клиентов. Переключение между учетными записями в один клик.
Обслуживание клиентовПоднимите обслуживание клиентов на новый уровень с помощью нашего инструмента «Отчеты о клиентах» и «Белая этикетка».
Benchmark Оптимизируйте производительность и скорость своего веб-сайта с помощью нашей проверки производительности.
Посмотреть все функции
— Майк Литтл
По нашему мнению, самым большим секретом ManageWP является функция клиентских отчетов. Нет ничего более ценного, чем четкая документация, показывающая нашим клиентам работу, которую мы выполнили. Тот факт, что отчеты являются настраиваемыми и многоязычными, ставит лиги ManageWP впереди конкурентов.
Нет ничего более ценного, чем четкая документация, показывающая нашим клиентам работу, которую мы выполнили. Тот факт, что отчеты являются настраиваемыми и многоязычными, ставит лиги ManageWP впереди конкурентов.
— Жан-Франсуа Арсено, SatelliteWP
Благодаря невероятно богатому набору функций, солидному и надежному сервису, я рекомендую ManageWP всем, кто серьезно относится к управлению обслуживанием WordPress.
— Ремкус де Врис, бюро KREAS
Мы протестировали большинство, если не все программное обеспечение для управления WP, и ничто не сравнится с тем, что предлагает ManageWP.
— Джереми Чой, WPUP
ManageWP экономит мне десятки часов каждый месяц (не говоря уже об избавлении от утомительного администрирования стольких сайтов). ManageWP никогда меня не подводил. Ни разу.
ManageWP никогда меня не подводил. Ни разу.
— Дуглас МакЛеннан, ArtsJournal.
Резервное копирование выполняется безупречно в фоновом режиме, и мне не нужно даже пошевелить пальцем, и я немедленно получаю уведомление, если какой-либо из моих сайтов не работает.
— Анита Хендерсон, i4design
Одна особая функция, которая помогала нам снова и снова, — это возможность фильтровать все наши сайты в поисках определенного плагина. Когда мы обнаруживаем, что определенный плагин имеет какую-либо уязвимость в системе безопасности, мы можем быстро найти все уязвимые клиентские сайты и сразу же выпустить исправления.
— Райан Д. Салливан, WP Site Care
Мы управляем многими сайтами, и когда они отключаются, мы теряем деньги.
