Медиа-библиотека WordPress — как использовать и добавлять изображения
Как видно из названия, WordPress уделяет большое внимание письменному слову. Когда дело доходит до письма, есть бесконечные возможности и настройки. Но прошло много времени с тех пор, как медиафайлы можно было игнорировать на своем сайте. Потому что, если бы не что-нибудь еще, «картинка стоит тысячи слов».
Сегодня обычным явлением является создание блога WordPress, полностью посвященного изображениям и видео, без единой «обычной» публикации в блоге. Но даже если вы хотите, чтобы посетители концентрировались исключительно на том, что вы хотите сказать, вам все равно придется работать с медиафайлами. Если вам лично не нравится добавлять фотографии и видео в статьи, подумайте об их использовании для своих читателей. Даже Google и другие поисковые системы дадут вам дополнительные баллы за мультимедийные статьи. С изображениями все намного лучше, и WordPress поможет вам добавить их в статьи.
Рано или поздно вам придется начать добавлять изображения на свой сайт. В этой статье мы поможем вам с первых шагов – познакомимся с медиатекой WordPress и узнаем, как добавить свое первое изображение в WordPress. После этого вы будете на пути к освоению управления мультимедиа на своем сайте.
Что такое медиа-библиотека WordPress
Медиа-библиотека WordPress – это виртуальное хранилище всех мультимедийных файлов (изображений, видео, аудио и других документов), которые вы можете использовать на своем сайте. Он позволяет загружать мультимедийные файлы и управлять ими, вставлять их в сообщения и страницы и даже быстро редактировать на ходу. Хотя вы можете работать с разными типами файлов, мы сосредоточимся на изображениях.
Загружайте изображения, видео и другие файлы
Когда вы открываете библиотеку в первый раз, в списке не будет никаких файлов. Итак, ваша первая задача – загрузить изображения, чтобы вы могли использовать их в сообщениях и на страницах. Обратите внимание, что вы также можете добавлять изображения и другие файлы прямо из статьи, которую вы редактируете. Пожалуйста, смотрите следующий раздел для получения более подробной информации об этом.
Чтобы загрузить новые изображения прямо в медиатеку WordPress, выполните следующие действия:
- Перейдите в Медиа -> Добавить новый
- Нажмите кнопку «Выбрать файлы» или перетащите изображения в окно.
- Если вы нажали кнопку, выберите изображения и другие мультимедийные файлы на своем компьютере.
С того момента, как вы открыли изображения со своего компьютера или перетащили их в пунктирную рамку, WordPress начнет загрузку файлов. В зависимости от скорости вашего интернет-соединения, вашего хостинг-провайдера и размера файлов вам может потребоваться в среднем до нескольких минут, пока WordPress завершит процесс загрузки. Каждый файл будет иметь свой личный индикатор выполнения, чтобы вы могли узнать, насколько быстро (или медленно) загружается этот конкретный файл.
По умолчанию WordPress позволяет загружать сразу несколько файлов мультимедиа. На случай, если это не сработает для вас, вы всегда можете вернуться к более простому загрузчику браузера. Он будет работать даже на старых компьютерах, но позволит вам загружать только один медиафайл за раз.
Медиа библиотека
После загрузки хотя бы одного файла изменения будут видны в медиатеке WordPress. Чтобы открыть его, перейдите в Медиа -> Библиотека .
Эта новая страница покажет вам список всех медиафайлов, которые вы загрузили в WordPress. Вы можете отображать файлы в виде списка или сетки. Если вы хотите отфильтровать определенные типы файлов, выберите только изображения, видео, аудио или непривязанные файлы (файлы, которые не принадлежат ни одной публикации или странице). Вы также можете отображать изображения за определенные месяцы и годы. Если вы хотите удалить более одного изображения, нажмите кнопку «Массовый выбор», выберите изображения и нажмите кнопку «Удалить выбранное».
В правой части медиабиблиотеки вы найдете простое окно поиска, которое позволяет вам найти изображение в библиотеке. Хотя в данный момент это может показаться ненужным, эта функция будет очень полезна, когда вы накопите сотни и тысячи файлов в библиотеке.
Хотя в данный момент это может показаться ненужным, эта функция будет очень полезна, когда вы накопите сотни и тысячи файлов в библиотеке.
Загружайте и вставляйте изображения прямо в свой пост
Поскольку вы, вероятно, потратите большую часть своего времени на написание новых сообщений, полезно знать, что вы можете добавлять изображения и другие мультимедийные файлы прямо с экрана редактирования публикации. Управляя медиафайлами отсюда, вы даже получаете несколько дополнительных опций, так что давайте их посмотрим.
При нажатии кнопки «Добавить медиа» в верхней части экрана редактирования сообщения появится новое всплывающее окно. По сути, медиа-библиотека WordPress такая же – вы можете загружать файлы прямо со своего компьютера или выбирать изображения, уже загруженные в библиотеку.
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось в статье.
- Нажмите кнопку «Добавить медиа» вверху экрана.
- Загрузите или выберите изображение на вкладке Медиа-библиотека
- При необходимости отредактируйте изображение и его детали.
- Нажмите кнопку «Вставить в сообщение».
Хотя экран выглядит почти так же, как тот, который вы открываете через меню администратора WordPress, вы можете заметить, что на левой стороне есть несколько дополнительных ссылок. Помимо вставки изображений, вы можете создать галерею, выбрать изображение для этого сообщения или вставить изображение из URL.
Создать галерею
Создав галерею, вы можете выбрать несколько изображений и добавить их в свой пост. Затем WordPress создаст коллаж из выбранных изображений и отобразит их в сообщении. Если вы используете визуальный редактор, вы увидите все сгруппированные изображения, и вы можете щелкнуть по ним. Если вы это сделаете, появятся два новых значка, которые позволят вам редактировать и удалять галерею.
Если вы переключитесь в текстовый редактор, вы увидите шорткод [галерея] на том же месте. Начиная с WordPress версии 3. 5, шорткод галереи может быть расширен множеством параметров, поэтому вы можете изменять его вручную. Поскольку работа с параметрами требует некоторого понимания того, как работают шорткоды, мы пока пропустим это. Но если вы хотите узнать больше об этой функции, пожалуйста, ознакомьтесь с ней на официальных страницах WordPress Codex.
5, шорткод галереи может быть расширен множеством параметров, поэтому вы можете изменять его вручную. Поскольку работа с параметрами требует некоторого понимания того, как работают шорткоды, мы пока пропустим это. Но если вы хотите узнать больше об этой функции, пожалуйста, ознакомьтесь с ней на официальных страницах WordPress Codex.
Популярное изображение
Выберите изображение, которое будет представлять ваш пост. В зависимости от темы, которую вы в настоящее время используете, это изображение может отображаться в разных местах в виде эскиза вашего сообщения. Он также часто появляется над сообщением на странице с отдельным сообщением. Но, опять же, это очень сильно зависит от темы.
Вставить из URL
Если у вас есть изображение, расположенное на другом сервере, и вы не можете или не хотите загружать его на свой сайт WordPress, вы можете вставить его из URL. Вам понадобится абсолютный путь (полный адрес ссылки) к этому изображению. Например, https://techblog.sdstudio.top/wp-content/uploads/2020/10/post-54424-5f83589ea7d0e.jpg.
Как только вы вставите URL, появится предварительный просмотр изображения. Вы также можете отредактировать некоторые детали, прежде чем вставлять их в сообщение.
Перед добавлением изображений с URL-адреса убедитесь, что у вас есть на это разрешение. Многие фотографии защищены авторским правом, и их использование без разрешения будет означать, что вы их крадете.
Разные размеры изображений
Когда вы пытаетесь добавить изображения в сообщение или страницу, вы заметите, что WordPress позволяет вам выбирать его размеры. По умолчанию WordPress создает три дополнительных размера рядом с исходным. Таким образом, даже если вы загрузите, например, HD-изображение, WordPress автоматически сделает его доступным в этих трех разрешениях, если вы используете тему Twenty Seventeen:
- Миниатюра – 150 × 150 пикселей
- Средний – 300 × 188 пикселей
- Большой – 525 × 328
Обратите внимание, что этот размер может зависеть от темы, которую вы используете. Кроме того, вы можете выбрать собственное измерение, перейдя в Настройки -> Медиа из меню панели управления WordPress.
Кроме того, вы можете выбрать собственное измерение, перейдя в Настройки -> Медиа из меню панели управления WordPress.
Как редактировать детали изображения
Прежде чем мы перейдем к части, где вы можете обрезать, изменять размер и редактировать изображения, давайте посмотрим, как изменить некоторые детали. Это поможет вам организовать файлы на вашем сайте, и для вашего посетителя и поисковых систем будет полезно иметь все дополнительные данные о файлах на вашем сайте.
- Выберите любое изображение из библиотеки
- Появится всплывающее окно с подробной информацией об этом изображении.
- Справа вы найдете такую информацию, как имя изображения, тип файла, дату загрузки, размер и размеры файла.
- Ниже вы можете увидеть URL-адрес вашего изображения
- Чтобы отредактировать изображение, измените его заголовок, подпись, замещающий текст (отображается для тех пользователей, которые не могут открыть фотографию) и описание.
- Чуть ниже поля описания вы можете увидеть, какой пользователь загрузил именно этот медиафайл.
- Чтобы изменить дополнительные сведения, нажмите ссылку «Изменить дополнительные сведения» внизу.
Как редактировать изображение
Разработчики WordPress любезно представили функцию, позволяющую изменять изображения, уже загруженные в библиотеку мультимедиа WordPress. Чтобы проделать дополнительную работу с изображением, просто выберите один из списка медиабиблиотеки и нажмите кнопку «Редактировать изображение» под ним.
Теперь вы можете обрезать, вращать и переворачивать изображение, не загружая его повторно. Также есть кнопки отмены и повтора, которые позволят вам исправить ошибки, допущенные при редактировании. Этот инструмент, очевидно, не является заменой Photoshop, но он творит чудеса для небольших и быстрых исправлений.
Повернуть
Чтобы повернуть выбранное изображение, нажмите кнопку, чтобы повернуть его влево или вправо.
Шкала
С правой стороны вы можете ввести новые размеры вашего изображения. Когда вы вводите ширину или высоту, WordPress автоматически вычисляет другое измерение, чтобы ваше изображение сохраняло свое соотношение сторон (вы не хотите, чтобы оно искажалось). Если вы попытаетесь увеличить изображение, вы увидите маленький красный восклицательный знак, который будет указывать на то, что масштабирование невозможно.
Вы можете уменьшать изображение только в WordPress
Обрезать
Чтобы обрезать изображение, нажмите на него и перетащите, чтобы сделать свой выбор. Удерживая нажатой клавишу Shift при выделении, вы можете сохранить соотношение сторон. Если вы хотите изменить его, измените соотношение сторон с правой стороны экрана. Например, используйте соотношение 1: 1, чтобы выделить квадрат, или измените его на 4: 3, 16: 9 или что-нибудь еще, что вы хотите. После того, как вы сделали свой выбор, вы можете быстро отрегулировать его, выбрав размер в пикселях. Минимальный размер диапазона – это размер эскиза, установленный в настройках мультимедиа.
Применить изменения
Последний вариант позволяет применять изменения ко всем размерам изображений, только к эскизу или ко всему, кроме эскиза. Например, у вас может быть квадратный эскиз, который отображает только часть исходного изображения.
Страницы вложений
С момента загрузки нового файла WordPress создает для него новую страницу вложения. Вы можете получить доступ к этой странице, открыв любое изображение и нажав «Просмотреть страницу вложений» на правой панели параметров.
Эта страница похожа на любую другую страницу WordPress. Но вместо того, чтобы публиковать его вручную, WordPress сделает это за вас. Например, страница вложения для изображения покажет это изображение со всеми его дополнительными данными, такими как заголовок, описание, заголовок и альтернативный текст.
Вы можете редактировать страницу, как и любую другую, оставлять комментарии и делиться ею со своими пользователями. Данные, отображаемые на странице, зависят от темы WordPress. Некоторые темы могут показывать больше или меньше данных.
Некоторые темы могут показывать больше или меньше данных.
Изображения веселые
Работать с изображениями и другими медиафайлами в WordPress – это весело. Но прежде чем это станет забавным, вы должны научиться перемещаться по медиатеке WordPress. Мы надеемся, что эта статья помогла вам в этом и что теперь вы знаете, как добавлять новые изображения, редактировать их и вставлять в сообщения, отображать галереи и страницы вложений.
Источник записи: https://firstsiteguide.com
Изображения — Справка
Блог можно значительно улучшить с помощью фотографий. Добавлять и упорядочивать фотографии просто.
В запись или на страницу блога можно загрузить следующие типы изображений:
Примечание. Изображения должны быть сохранены в режиме RGB; наилучшие результаты достигаются использованием цветового профиля sRGB. Анимированные изображения в формате .gif будут отображаться только при размере 100%. Чтобы просто загрузить изображение в «Библиотеку файлов» (не прикрепляя его к записи/странице), перейдите на страницу консоли Медиафайлы -> Добавить новый.
Загрузка изображений с компьютера
1. Перейдите на страницу Записи -> Добавить новую или Страницы -> Добавить новую, или откройте существующую запись в режиме редактирования.
2. Поместите курсор в то место, где должно быть изображение, и нажмите кнопку Добавить медиафайл в группе Загрузить/Вставить прямо над редактором.
3. Нажмите на кнопку
4. По окончании процесса загрузки и перед вставкой изображения в запись или на страницу вам будет предложена корректировка некоторых параметров:
Заголовок — Текст подсказки при наведении курсора мыши на изображение.
Текст — Подпись к изображению (также будет использоваться в качестве альтернативного текста).
Описание — Текст, отображаемый рядом с изображением в консоли блога.
Ссылка
Выравнивание – Положение в записи или на странице.
Размер – Размер изображения (можно изменить позднее).
5. После корректировки параметров изображения нажмите на кнопку Вставить в запись.
↑ Содержание ↑
Вставка ссылки на изображение
Здесь описан процесс вставки изображения, которое находится на другом веб-сайте. Данный способ не требует загрузки файла в «Библиотеку файлов» блога. Если файл изображения будет удалён с другого сайта, изображение не будет отображаться в вашем блоге.
1. Перейдите на страницу Записи -> Добавить новую или
2. Поместите курсор в то место, где должно быть изображение, и нажмите кнопку Добавить медиафайл в группе Загрузить/Вставить прямо над редактором.
3. Перейдите на вкладку «С сайта».
4. Перед вставкой изображения в запись или на страницу вам будет предложена корректировка некоторых параметров.
5. После корректировки параметров изображения нажмите на кнопку Вставить в запись.
Добавление медиафайлов
Содержание рубрики «Публикация материала»
Структура сайта / Создать запись / Визуальный редактор / HTML-редактор / Метки / Публикация записи
Вставить медиафайл
Панель управления для добавления медиафайлов доступна как в режиме визуального, так и в режиме HTML-редактора. Эта кнопка позволяет загрузить любой файл на сервер и вставить на него ссылку. В запись можно вставить изображение, видео, аудио и другие типы медиафайлов. Рассмотрим вставку изображений в запись.
Нажмите кнопку Добавить медиафайл, откроется следующее диалоговое окно:
C вкладки «Загрузить файлы» загрузите файл изображения на сервер, для чего нажмите на кнопку «Выберите файлы» или перетащите файл в окно левой кнопкой мыши, после чего нажмите на кнопку «Вставить в запись». После отправки файлов на сервер откроется следующее окно:
После отправки файлов на сервер откроется следующее окно:
В левой части окна отображаются те картинки, которые уже загружены на сервер. Выберите нужную, которую вы хотите вставить в запись.
В правой части окна в поле Заголовок отображается название файла загруженной картинки. В поле Атрибут Alt впишите краткое описание картинки для поисковых машин. Не стоит этим пренебрегать, так как по этому описанию вы привлечете на сайт дополнительное количество посетителей из поисковиков.
В полях Подпись и Описание можно добавить подпись, текст, который будет отображаться под картинкой в записи (например, название картинки или комментарий к ней) и описание картинки. В поле Ссылка автоматически прописывается гиперссылка на картинку. Рекомендую ссылку не ставить, так картинка будет некликабельна, что хорошо для внутренней оптимизации. В поле Выравнивание определите положение для картинки в тексте записи. В поле Размер выберите размер картинки, в котором она будет отображаться в записи. Если вы картинку предварительно оптимизировали, рекомендую выбирать полный размер. Нажатием кнопки Редактировать (кнопка расположена под миниатюрой изображения окна) можно изменить параметры изображения встроенными инструментами, который нам предлагает графический редактор WordPress.
Изображение можно обрезать после нажатия на кнопку , повернуть картинку, выполнить ее зеркальное отображение . А кнопки предназначены для отмены или повтора последних действий с изображением. В завершение нажмите кнопку Вставить в запись и посмотрите на странице сайта что получилось. При необходимости, в визуальном редакторе можно удалить изображение из записи (на сервере оно останется) или изменить его размер и местоположение в тексте. Для этого выделите изображение в редакторе левой кнопкой мыши и для его удаления нажмите на крестик, а нажатием на изображение карандаша откроется диалоговое окно, в котором можно поменять параметры для изображения.
Создать галерею
На вкладке Создать галерею нам предоставляется возможность вставить изображения или их миниатюры в запись в виде галереи. Хорошая функция для публикации большого количества изображений на одной странице или для фотоблогов. Просто выберите нужные изображения и нажмите на кнопку Создать новую галерею.
В следующем окне в настройках галереи выберите количество колонок картинок и нажмите на кнопку Вставить галерею.Чтобы галерея получилась красивой и приятной, изображения должны быть одинакового размера.
Галерея для блога средствами WordPress
Создать плей-лист аудио
Эта функция в WordPress появилась сравнительно недавно (если честно, то я и сам не заметил когда). Очень полезно для добавления аудиофайлов на страницу, раньше это можно было делать только через плагины. Перейдите по ссылке «Создать плей-лист аудио», загрузите файлы и создайте плей-лист.
Стандартный WP плеер, который появится на странице после создания плей-листа, довольно симпатичен и удобен, попробуйте.
Создать плей-лист видео
Процесс аналогичен вставке аудио-файлов. Не советую вставлять видео больших размеров или вообще не загружать видео на сервер. Для этого лучше использовать известные видеохостинги.
В последних версиях WordPress появилась возможность интеграции видео в запись с популярных видео-хостингов простой вставкой URL видео с сайта. Сейчас поддерживаются: YouTube, Daily Motion, Blip.tv, Flickr, Hulu, Viddler, Qik, Revision3, Scribd, Google Video, Photobucket, PollDaddy и WordPress.tv и этот список будет расширяться.
Вот, к примеру, чтобы интегрировать на страницу этот видео ролик с YouTube,
просто нажмите на кнопку «Отправить«, затем «Сгенерировать HTML-код«, скопируйте код в открывшемся окошке и вставьте его в запись в режиме HTML редактора.Для воспроизведения видео в плеере у себя на сайте с других видеосайтов, неподдерживаемых WordPress на данный момент, понадобится установка дополнительного плагина. В рубрике «Плагины WordPress» представлены для этого несколько с подробным описанием и со ссылкой на скачивание.
В рубрике «Плагины WordPress» представлены для этого несколько с подробным описанием и со ссылкой на скачивание.
Задать миниатюру
Задать миниатюру — в этой вкладке выбирается миниатюра для записи. Та картинка, которая будет отображаться в начале этой записи как в анонсе на главной странице, так и в развернутом виде. После выбора изображения нажмите на кнопку Задать миниатюру.
Вставить с сайта
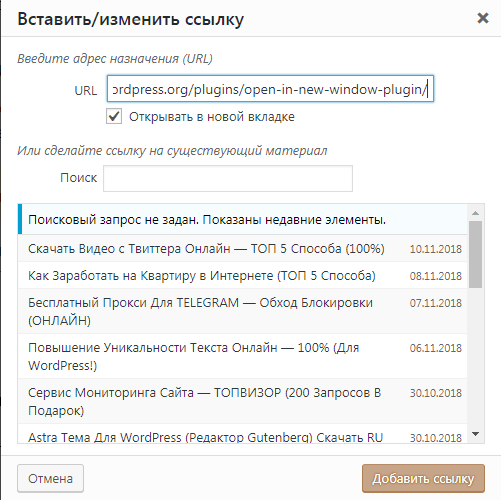
На вкладке Вставить с сайта диалогового окна добавления изображения на сервер в поле Адрес (URL) укажите полный путь к картинке стороннего сайта.
Чтобы скопировать адрес картинки на сайте, щелкните по ней правой кнопкой мыши и выберите пункт «Копировать URL картинки«.
Все остальные действия идентичны действиям в окне добавления изображения с компьютера.
Позволю себе дать вам совет: не пользуйтесь вставкой изображений в запись с чужих малоизвестных сайтов. Изображение будет неуникально, этот сайт может закрыться, его автор может удалить изображение или переместить его. Пользуйтесь зарекомендовавшими себя хостингами изображений.
Как работать с медиафайлами ВордПресс WordPress Custom: работа с ВордПрес
Развитие интернета неудержимо, ведь еще совсем недавно мы наслаждались доступом к сайтам, контентом которых был только текст, без использования каких-либо медиафайлов. Прогресс повлиял на дальнейшее развитие и совершенствование платформ, в том числе WordPress. Однако сейчас приходится изучать немалое количество материала о том, как работать с медиафайлами Вордпресс, чтобы должны образом оформить статью и оптимизировать изображения для поисковых систем.
Начнем поочередно разбирать все возможности популярной платформы: от самых простых (встроенных в панель администратора) до самых сложных (расширенные с использованием сторонних сервисов и плагинов).
Стандартные решения
Административная панель WordPress под медиафайлами подразумевает картинки, аудиозаписи, видеофайлы.
С помощью медиафайлов улучшается визуальная составляющая текстов, размещенных на сайте. Статьи становятся более привлекательными, структурированными и читабельными. Для поисковых машин изображения являются такими же важными, как для посетителей. Участки текста разделяются релевантными изображениями, что в понимании поисковых машин улучшает поведенческую оценку. Эти факторы в позитивном ключе влияют на ранжирование сайта в поисковике.
Популярные поисковые системы отвели отдельный поиск по картинкам, куда попадают изображения с наличием следующих атрибутов: alt, title и описанием. Это помогает пользователям найти фото, максимально подходящее под их запрос. Что касается предпочтений поисковых систем к изображениям, то они больше ценят уникальные картинки и фото, что улучшает оптимизацию сайта.
Основные рекомендации по заполнению атрибутов:
- В строку alt и title рекомендуется вписывать ключевые слова, которые описывают изображение и соотносятся с тематикой той части текста, где оно размещено в статье.
- Использование слишком длинных заголовков и подписей не рекомендуется.
- В строке «Подпись» рекомендуется кратко описать смысловое содержание медиафайла.
Способы загрузки медиа-файлов в библиотеку Вордпресс
Сохранить изображения, видео и аудио в хранилище сайта можно несколькими методами.
Способ №1
Можно осуществить загрузку из раздела «Медиафайлы — Добавить новый», где выбирается необходимый файл с компьютера и загружается в библиотеку. Можно выбирать и загружать несколько файлов одновременно. Также можно перетаскивать файлы из папки на компьютере непосредственно в указанное место в панели, после чего последует их загрузка.
Способ №2
Добавление осуществляется на странице записи во время размещения или редактирования статьи. Многие используют именно этот способ, он предотвращает появление дублей вложенных файлов, так как вебмастер будет следить, чтобы они все использовались в материале. Над панелью управления размещена кнопка добавления медиафайла (перед добавлением, установите курсор в предполагаемое место, где будет размещаться изображение).
Способ №3
Данный метод предполагает установку медиафайла с другого ресурса посредством установки html кода. Зачастую это используется при добавлении видео с популярного видеохостинга YouTube. Достаточно перейти на интересующее видео, нажать «Поделиться — Вставка — Скопировать код видео». Его нужно вставить во вкладке «Текст» редактора записи. После этого в визуальном редакторе можем увидеть превью на видео.
Способ №4
С последними обновлениями WordPress стало возможным использование технологии oEmbed. Благодаря этой функции, платформа в автоматическом порядке запрашивает html-код со сторонних сайтов, как только вы скопируете ссылку на медиафайл в визуальный редактор. Способ работает при использовании ссылок популярных сайтов, размещенных в так называемом белом списке.
Настройка медиафайлов
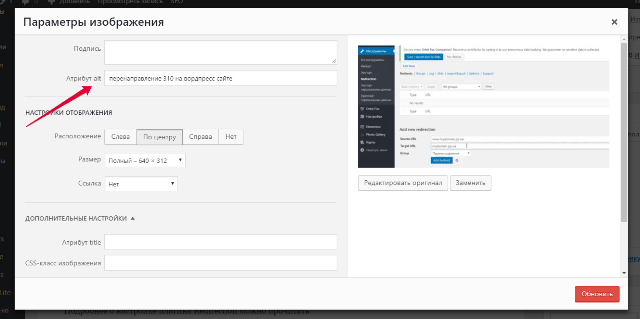
Редактирование медиафайлов должно осуществляться до загрузки их в библиотеку WordPress. Платформа позволяет изменить ряд параметров встроенным редактором — однако его функционал имеет множество ограничений. В процессе добавления документа в библиотеку, справа откроется консоль с основными опциями, которые позволяют настроить отображение медиафайла, заполнить следующие поля: заголовок, подпись, alt, описание. Подробнее о каждом поле.
- Поле «Заголовок» (title) содержит название файла, который загружается. Его следует заменить на краткое описание 2-3 словами, которое максимально передает содержание изображения. При наведении курсора на картинку в размещенной статье, будет всплывать текст, записанный в этом поле.

- Строка «Подпись» не относится к основным и является необязательной к заполнению. Она выносит текст под изображение в опубликованной записи, что позволит уточнить некоторые моменты, касательно картинки или схемы.
- Строка alt относится к обязательному параметру. Данный атрибут может быть идентичным заголовку или немного отличаться. Применяется для описания содержания картинки с использованием ключевых слов.
- Последнее поле «Описание» необязательно к заполнению, используется для дополнения заголовка изображения.
- Настройка выравнивания — позволяет указать расположение изображения в тексте.
- Следующий параметр позволяет указать действие, которое будет происходить после нажатия на изображение: ссылка — установка URL, по которому посетитель перейдет после клика по файлу, медиафайл — откроет картинку в новом окне в оригинальном разрешении, значение «нет» – исключает какие-либо действия с файлом.
- Выбор размера. Можно выбрать полный масштаб, большой, средний и миниатюру. Размер подбирается согласно предпочтениям вебмастера;
Такие настройки осуществляются сразу после загрузки изображения, их можно зафиксировать для всего сайта, при каждом добавлении медиафайла этого типа.
Следующая возможность представлена в виде редактирования самого изображения. Достаточно нажать на размещенную в статье картинку, чтобы всплыло окно панели с кнопкой редактирования. После этого попадаем в меню настроек с превью картинок, где можно выполнить следующие операции:
- Изменить все параметры, указанные ранее: заголовок, alt, выравнивание, размер и ссылку;
- Имеется пункт дополнительных настроек, где можно добавить несколько функций к изображению и внести CSS-параметры;
- Справа имеется кнопка для перехода в режим редактирования оригинала (позволяет установить размеры изображения, обрезать или перевернуть его).
На этом список стандартных решений редактирования изображений заканчивается. Чтобы выполнить более сложные настройки необходимо использовать плагины, которые мы рассмотрим далее. Для настройки видеофайлов и аудиозаписей параметры отсутствуют, их можно задать только кодом темы или html-кодом вставленного файла.
Чтобы выполнить более сложные настройки необходимо использовать плагины, которые мы рассмотрим далее. Для настройки видеофайлов и аудиозаписей параметры отсутствуют, их можно задать только кодом темы или html-кодом вставленного файла.
Работа с галереями
Для большего понимания того, как работать с медиафайлами WorPress, следует изучить использование галерей в записях. Данные действия относятся к простым, не требуют особых знаний или использования кода. Галерея — подборка нескольких изображений, размещаемых в тексте с определенными параметрами. Стандартные параметры подразумевают открытие картинки из галереи в новой вкладке или во вложении. Это не очень удобно с точки зрения пользователя. Вебмастеры используют плагины, позволяющие открывать картинки в лайтбоксе, например, Simple Lightbox.
Чтобы создать галерею, необходимо перейти в меню добавления медиафайлов, нажать «Создать галерею». После этого выбрать необходимые изображения и «Создать новую галерею». Далее проводится настройка параметров отображения галереи:
- Параметр «Ссылка» необязателен к изменению, его можно оставить как есть;
- Параметр «Колонки» позволяет выбрать количество колонок с картинками, размещенными в записи. В зависимости от размера миниатюр, число колонок может изменяться — маленькие миниатюры позволяют использовать больше колонок;
- Параметр «Случайный порядок» устанавливается исходя из ваших требований. Установленная галочка будет выводить изображения из галереи в случайном порядке, при каждом обновлении страницы, отсутствие галочки выставит картинки в порядке, который вы указали вручную;
- Параметр «Размер» позволяет выставить размер изображений в галерее. Рекомендуется установить «миниатюры».
Простая галерея готова, используя дополнительные плагины можно расширить список настроек и добавить новые функции.
Удаление медиафайлов
Те файлы, которые не используются, необходимо удалить, так как лишний вес создает определенную нагрузку на сервер. Несколько десятков таких картинок могут изрядно подтормаживать ваш сайт. Необходимо перейти в библиотеку медиафайлов, выбрать нужный файл и нажать «Удалить навсегда». Чтобы удалить большое количество файлов воспользуйтесь выбором нескольких из них галочками, после чего «Удалить навсегда».
Несколько десятков таких картинок могут изрядно подтормаживать ваш сайт. Необходимо перейти в библиотеку медиафайлов, выбрать нужный файл и нажать «Удалить навсегда». Чтобы удалить большое количество файлов воспользуйтесь выбором нескольких из них галочками, после чего «Удалить навсегда».
Чтобы упростить процесс контроля неиспользуемых файлов, можно установить плагин WP Media Cleaner. Он в автоматическом режиме следит за всеми файлами, которые не используются в записях, отмечает их для дальнейшего удаления.
На этом, завершим обзор стандартных решений для работы с медиафайлами WordPress, перейдем к более сложным операциям.
Расширенные решения работы с медиафайлами
Когда стандартных решений недостаточно, вебмастеры переходят к более сложным вариантам работы с медиафайлами, используя различные хитрости, особенности шаблонов и плагины.
Сжатие изображений
Для улучшения скорости загрузки страниц, рекомендуется предварительно сжимать изображения в специальных сервисах или программах. Сокращение времени загрузки страницы положительно влияет на поведенческие факторы пользователей и, соответственно, поисковых систем. Стандартное сжатие картинок с расширением JPEG в WordPress уменьшает изображения до 90% от исходного уровня. Данная функция стандартно задействована в ядре платформы.
Одной из проблем данной функции является несовместимость с популярным плагином WP Smush. Это проявляется в ухудшении качества опубликованных изображений. Если предполагается использование данного плагина, необходимо отключить стандартную систему сжатия и использовать для этого плагин Disable JPEG Compression.
Что касается WP Smush, то плагин является самым оптимальным вариантом, а при использовании премиум версии — лучшим на рынке. После его установки, изображения в автоматическом режиме будут подвержены сжатию, без потери качества.
Те вебмастеры, которые против нагрузки системы различными плагинами, могут воспользоваться сторонними сервисами и программами. Согласно многим опросам и тестам, эффективностью сжатия выделяется сервис TinyJPEG, который позволяет сжимать несколько изображений одновременно в формате JPEG и PNG. Скорость работы сервиса выше чем у конкурентов, что значительно сокращает траты времени на оптимизацию картинок.
Плагины
Благодаря продуктам большого числа разработчиков работать с медиафайлами WoedPress становится легче за счет использования плагинов. Вебмастерам, ценящим свое время, доступен широкий выбор расширений для работы с изображениями, аудиозаписями и видеофайлами.
Media File Renamer
К плагину: Media File Renamer
Стандартная библиотека медиафайлов имеет неприятный недостаток: она не позволяет переименовывать загружаемые файлы. Благодаря использованию этого плагина, все ограничения будут сняты. Вебмастер может оставить заголовки загруженных файлов такими, как есть или заменить на новые.
Премиум версия добавляет возможность изменения заголовка, опираясь на название записи или атрибут alt в тексте.
Характеристики плагина:
- Непосредственная замена имени файла в библиотеке;
- Функция массового переименования;
- Исправление путей к файлам после переименования.
Enhanced Media Library
К плагину: Enhanced Media Library
Это плагин, распространяемый на бесплатной основе, который помогает удобно организовать библиотеку медиафайлов. Предусмотрено присвоение категорий файлам и использование фильтров для их сортировки. Интересной особенностью является возможность вставлять динамические галереи, которые группируются по общим категориям либо меткам. Добавляются они в записи посредством шорткодов.
Для расширения возможностей плагина предусмотрена платная версия, открывающая функцию многочисленного редактирования файлов библиотеки, а также предоставляющая доступ к визуальному редактированию галереи.
Характеристики плагина:
- Присвоение категорий и меток;
- Несколько фильтров для сортировки файлов;
- Установка ограничений для определенных расширений файлов;
- Использование шорткодов для динамичных галерей.

Imsanity
К плагину: Imsanity
Это полезный плагин, оптимизирующий сайт и ускоряющий работу сервера посредством изменения оригинальных изображений. Дело в том, что при изменении размера файла картинки и размещении его в записи, оригинальный размер сохраняется на сервере. Для этого, плагин изменяет оригинальный размер на тот, что был присвоен в записи.
Возможности плагина:
- Выбор расширения и степени сжатия файла;
- При помощи панели предварительного просмотра можно выбирать подходящий размер;
- Массовое редактирование размеров загруженных изображений;
- Конвертация формата BMP в JPEG в ручном режиме.
Imagify Image Optimizer
К плагину: Imagify Image Optimizer
По некоторым возможностям плагин походит на предыдущий Imsanity, так как умеет изменять размер изображений. Основная его задача — оптимизация картинок. Сжимание не влияет на качество изображения, при этом скорость загрузки страниц сайта увеличивается.
Особенности плагина:
- Доступно 3 способа сжатия;
- Использование массового сжатия для загруженных документов;
- Совместимость с WooCommerce;
- Позволяет сохранять оригинальные файлы на сервере.
Image Watermark WP
К плагину: Image Watermark WP
Полезный плагин, особенно если вы используете уникальные изображения. Его задача состоит в наложении водяных знаков на картинки, загруженные на сайт.
Безусловно, данная процедура защитит ваши изображения от кражи и оповестит других пользователей о первоисточнике.
Возможности плагина:
- Непосредственно добавление водяных знаков;
- Функция загрузки собственного водяного знака;
- Настройка положения знака и уровня видимости;
- Установка ограничения на клик правой кнопкой мышки по изображениям.
Quick Featured Images
К плагину: Quick Featured Images
В WordPress предусмотрено добавление миниатюр картинок к записям, при этом существует существенное ограничение — при желании заменить эту миниатюру, потребуется открывать по отдельности каждую запись (по необходимости) и проводить указанные действия. Благодаря этому плагину для медиафайлов, вебмастеры могут одновременно редактировать множество миниатюр на сайте.
Благодаря этому плагину для медиафайлов, вебмастеры могут одновременно редактировать множество миниатюр на сайте.
Особенности плагина:
- Изменение большого количества миниатюр записей;
- Выбор фильтров для автоматического выбора миниатюр;
- Предусмотрены настройки автоматизированного подбора миниатюр.
Вывод
Мы рассмотрели ряд стандартных и расширенных возможностей того, как работать с медиафайлами WordPress. И, резюмируя, стоит отметить, что стандартные возможности платформы позволяют качественно и быстро загружать некоторые виды файлов, однако существует ряд ограничений, которые исправляются посредством установки плагинов. Следует учесть, что установка большого количества расширений негативно влияет на работу сайта и нагрузку на сервер.
Необходимо стремиться в большей мере использовать сторонние ресурсы для оптимизации файлов. Но в том, что касается добавления и настройки картинок можно обойтись без использования таких продуктов. Благо, возможности системы позволяют загружать большое количество файлов, ограничение имеется только по размеру документа (каждый хостинг устанавливает свое — от 25 Мб до 256 Мб).
WordPress на IIS не загружает/не отображает картинки
Первая шишка, которая появилась у меня от столкновения с граблями WordPress на IIS: проблема с отображением картинок. Когда загружаешь изображение в ‘media’ вордпресса, оно не отображается и выдает ошибку:
HTTP Error 500.50 – URL Rewrite Module Error
Потыкавшись тут и там стало понятно, что это проблема с правами на папки. Права в IIS сделано очень.. как бы так помягче сказать – необычно, по сравнению с кристально понятной системой CHMOD *nux серверов.
Права IIS выставляются через свойство папки -> “безопасность”. Все кто сидит на окошках привык наблюдать эту вкладку; менять что-то в ней в повседневной “локальной” работе встает необходимость крайне редко. И вот – на меся снизошло, что эта система собственно является виндовый аналогом CHMOD и для веб-сервера крайне важна ее корректная настройка.
В чем проблема:
Но вернемся к нашей ошибке. Оказалось, что PHP загружает вашу картиночку сначала во временную папку, по умолчанию это
C:\Windows\Temp
а уже затем перемещает ее в директорию веб-сервера
/blog/wp-content/uploads/..
Проблема с картинками возникает потому, что у сервера (IIS) не выставлены корректные права на временную папку
C:\Windows\Temp” directory
и когда туда загружается файл и затем PHP перемещает его – файл наследует “отсутствие прав”. В итоге, файл в
/blog/wp-content/uploads/..
выдает ошибку 500, когда к нему обращаются.
Решение:
Выставить корректные права на папку временных файлов винды:
Windows\Temp
для этого жмем ПКМ на папку -> “безопасность” и назначаем права:
разрешить модификацию (“modify”) для пользователей IUSR и чтение (“read”) {имя_сервера}\IIS_IUSRS
Я бы рекомендовал вообще отделить временные файлы PHP от временных файлов системы. Для этого файл с настройками php, он будет примерно тут:
C:\Program Files (x86)\PHP\vX.X\php.ini
и настраиваем там значение
upload_tmp_dir
по умолчанию оно скорее всего будет
C:\Windows\Temp
в таком случае создаем новую папку и прописываем ее путь, например:
C:\temp_PHP
и выставляем права двум вышеупомянутым пользователям
Решение ошибок в WordPress. Нет картинок после установки сайта
Команда технической поддержки рада представить вашему вниманию туториал по решению проблемы отсутствия картинок после установки сайта на WordPress.
Решение ошибок в WordPress. Нет картинок после установки сайта
Если после завершения установки ваш сайт выглядит, как на этом скриншоте
надо выполнить следующее:
Проверьте разрешения файлов и папок. На все файлы разрешения должны быть 644, а на все папки — 755. Это можно сделать с помощью FTP или менеджера файлов в панели управления хостинга:
Нажмите сюда , чтобы просмотреть детальный туториал по настройке разрешений.
 Также вы можете связаться со своим хостинг-провайдером, чтобы они поменяли разрешения на вашем сервере.
Также вы можете связаться со своим хостинг-провайдером, чтобы они поменяли разрешения на вашем сервере.- Поверьте, установлены ли на сервере правильные библиотеки, обычно это библиотека GD (GD library). Для этого надо
Скачать файл info.php.
Загрузить этот файл в корневую папку вашего сайта на WordPress (с помощью FTP или менеджера файлов на хостинге).
В адресной строке браузера набрать адрес своего сайта, добавив /info.php в конце этой ссылки. К примеру, http://www.example.com/info.php.
Проверить, установлена ли библиотека GD.
Пожалуйста, свяжитесь со своим хостинг — провайдером, если библиотека не установлена на сервере.
В случае, если библиотека GD уже установлена, обновите скрипт Auqua Resizer. Пожалуйста, следуйте этой пошаговой инструкции:
Скачайте Aqua Resizer (файл aq_resizer.php ) с сервиса GitHub.
Загрузите этот файл в папку wp-content/themes/theme#####/includes на сервере.
Обновите сайт, чтобы проверить внесенные изменения.
Если все шаги выполнены, но картинки до сих пор не появились, пожалуйста, еще раз импортируйте демо-данные шаблона:
ВНИМАНИЕ: Импорт SQL файла в базу данных перепишет уже существующее ее содержимое и настройки сайта. НЕ импортируйте файл SQL, если вы хотите сохранить свои данные.
Откройте файл theme#####.sql, что находится в папке theme/manual install с помощью любого текстового редактора и замените все «your_website_url_here» на веб-адрес вашего сайта по всему файлу с помощью инструмента «Найти и заменить» (обычно доступен после нажатия сочетания клавиш Ctrl+H). Например: http://www.mywebsite.com . Пожалуйста, убедитесь, чтобы в конце ссылки не было знака слэш «/». Сохраните файл.

Импортируйте файл в базу данных с помощью инструмента PHP My Admin, доступного в панели управления хостинга: нажмите на названии базы данных в левой колонке, а затем — на вкладке Импорт (Import) вверху.
Выберите отредактированный файл SQL и нажмите на кнопке Вперед (GO) внизу.
Обновите сайт, перейдите в панель управления и нажмите Обновить базу данных (Update Database). После этого нажмите Продолжить (Continue).
Откройте главную страницу сайта. Теперь она должна выглядеть правильно.
Спасибо за внимание. Теперь вы знаете, как исправить проблему отсутствия картинок на сайте после его установки. Вы также можете воспользоваться детальной видео-инструкцией:
Решение ошибок в WordPress. Нет картинок после установки сайта
Как Lazy Load убивает ваши сайты и что с этим делать — SEO на vc.ru
Одним из важных факторов ранжирования в Google является скорость загрузки страниц сайта, которую измеряют с помощью теста PageSpeed Insight (PSI). Мы в WP Booster давно занимаемся оптимизацией сайтов на WordPress под требования Google PageSpeed и к нам периодически обращаются за консультациями.
{«id»:169540,»url»:»https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»title»:»\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&title=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&text=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&text=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c&body=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
com\/share.php?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&title=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&text=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat&text=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a Lazy Load \u0443\u0431\u0438\u0432\u0430\u0435\u0442 \u0432\u0430\u0448\u0438 \u0441\u0430\u0439\u0442\u044b \u0438 \u0447\u0442\u043e \u0441 \u044d\u0442\u0438\u043c \u0434\u0435\u043b\u0430\u0442\u044c&body=https:\/\/vc.ru\/seo\/169540-kak-lazy-load-ubivaet-vashi-sayty-i-chto-s-etim-delat»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
19 509 просмотров
Просматривая чужие сайты, мы видим, что вебмастера, в погоне за “зелёненькими” цифрами, устанавливают плагины, которые улучшают показатели в тесте PSI, но при этом нарушают индексацию изображений. Типичный случай — установка одного из плагинов для отложенной загрузки (Lazy Load) изображений.
Типичный случай — установка одного из плагинов для отложенной загрузки (Lazy Load) изображений.
Как Lazy Load нарушает индексацию изображений
Если на странице много картинок, то установка плагина отложенной загрузки может значительно увеличить баллы. Проблема в том, что все эти плагины подставляют в атрибут src тега <img> заглушку типа placeholder.svg. И только после прокручивания страницы скрипт подставляет в src ссылку на нужное изображение. Но бот Google не умеет прокручивать страницу! В итоге вместо картинок бот “видит” на странице примерно следующее:
<img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”>
<img src=”notebook.jpg”> <img src=”smartphone.jpg”> <img src=”televizor.jpg”> <img src=”stiralka.jpg”> <img src=”fen.jpg”>
Владельцы интернет-магазинов и статейных сайтов стараются, делают картинки, фотографируют товары, добавляют их на сайт, но Google о них никогда не узнает, потому что в погоне за баллами PSI они напрочь убили индексацию изображений установкой неправильного Lazy Load.
Вы подумаете что я нагнетаю и проблемы нет? Давайте проанализируем типичные сайты.
Пациент 1. Сантехника-Тут.Ру
Сантехника-Тут.Ру
Не прокручивая страницу жмём ctrl+U и смотрим исходный код:
Вместо ссылок на изображения в src стоят заглушки preloadbox.png! Хотите узнать как они выглядят? А вот так:
Именно их “увидит” бот Google вместо изображений унитаза, смесителя и кухонной мойки.
То же самое на внутренних страницах:
Пациент 2. Связной
Смотрим исходный код:
У “Связного” не то что заглушки, даже атрибута src нет!
Пациент 3. Мастер ремонта
Смотрим исходный код:
Опять нет атрибута src!
Проверим индексацию картинок на этой странице через оператор site:https://mastera-remonta. com/remont-novostrojka/chistovoj-remont/remont-2-k-kvartiry/ на вкладке Картинки:
com/remont-novostrojka/chistovoj-remont/remont-2-k-kvartiry/ на вкладке Картинки:
На момент проверки на данной странице проиндексировано всего 15 изображений. Хотя в слайдерах и вкладках 49 изображений. И это без учёта фотографий сотрудников (которые в принципе и не должны ранжироваться на этой странице). То есть из-за Lazy Load проиндексировалось менее 50% изображений в этом конкретном примере.
Пациент 4. Santechsklad.com.ua
Опять открываем исходный код:
Судя по всему это Bitrix и в src мы видим заглушку ajax-loader.gif. Тем же способом, что и выше проверяем индексацию картинок. Кроме логотипа не проиндексировалось ни одной картинки!
Единственное, что хоть как-то спасает эти сайты — наличие микроразметки и sitemap.xml, благодаря которым можно сообщить поисковым системам о наличии этих изображений.
Как видите, это не единичный случай. Так что, прямо сейчас проверьте свои сайты, не используете ли Вы неправильный Lazy Load и тем самым “улучшаете” ранжирование сайта в Google.
Как сделать “правильный” Lazy Load?
Так как мы занимаемся в основном оптимизацией сайтов на WordPress, то буду приводить примеры для этой CMS, хотя данная проблема касается сайтов на Bitrix, Opencart и т. д. …..
д. …..
Для начала грустная новость — в репозитории WordPress нет ни одного плагина, который реализует правильный Lazy Load. Неважно что Вы поставите: Lazy Load от Smush, Lazy Load от WP Rocket или a3 Lazy Load — они все подставляют в src заглушки. Из всех скриптов отложенной загрузки только 2-3 реализуют её правильно.
Но Вы можете сделать сами правильную отложенную загрузку. Для этого нужно, чтобы в атрибуте src всегда была ссылка на изображение, а заглушка подставлялась в атрибут srcset.
Вот так должно быть до прокручивания страницы:
<img src=»/full-img.jpg» alt=»» srcset=»placeholder.svg» data-srcset=» /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w»>
Вот так после прокручивания страницы:
<img src=»/full-img.jpg» alt=»» srcset=»/full-img.jpg» data-srcset=» /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w»>
В этом видео специалист по техническому SEO под ником Demi Murych объясняет, как правильно сделать Lazy Load .
смотреть с 8 минуты 44 сек
Скрипт рекомендованный в видео для правильного Lazy Load:
Плагин для WordPress, реализующий “правильный” Lazy Load
Если у Вас нет навыков программирования и разработки, то для WordPress Вы можете установить платный плагин True Image & Lazy Load.
Возможности плагина:
- Правильный Lazy Load — отложенная загрузка изображений на JS, которая не нарушает их индексации.
- Добавление к изображениям атрибута decoding=”async” (асинхронная загрузка изображений).
- Добавление ко всем изображениям микроразметки https://schema.org/ImageObject.
- Добавление к логотипу сайта микроразметки https://schema.org/Organization.
- И многое другое …..
Мы всегда готовы ответить на Ваши вопросы и бесплатно проконсультировать по оптимизации Ваших сайтов. Пишите в Telegram чат WP Boost.
Практическое руководство: устранение неполадок в медиатеке WordPress
Как вы, возможно, знаете, медиа-библиотека WordPress содержит все ваши изображения, видео, документы и аудиоклипы. По сути, это важный элемент вашего веб-сайта. К сожалению, бывают случаи, когда мультимедийной библиотеке требуется небольшая помощь, чтобы она работала должным образом.
Наиболее частые причины, по которым ваша медиабиблиотека перестала работать должным образом, — это несовместимые плагины и / или темы, а также неправильные настройки прав доступа к файлам.К счастью, их можно решить просто и быстро.
В этом посте мы расскажем о различных проблемах, которые могут возникнуть при использовании медиа-библиотеки WordPress . Затем мы покажем вам, как решить каждую из них, чтобы вы могли вернуться к работе со своим веб-сайтом. Давайте начнем!
Медиа-библиотека WordPress не загружается
Как уже говорилось, наиболее частая причина, по которой ваша медиабиблиотека не загружается, связана с несовместимым или плохо закодированным плагином или темой WordPress.При использовании плагинов и тем из каталога WordPress это обычно не должно быть проблемой. Однако стороннее программное обеспечение или случайные проблемы с кодированием могут привести к неисправности Media Library .
Во-первых, мы рекомендуем вам протестировать свои плагины. Перейдите к Plugins > Installed Plugins в WordPress. Установите верхний флажок рядом с «Плагином» (чтобы выбрать все плагины) и выберите «Деактивировать» в раскрывающемся меню Bulk Actions .Нажмите Применить , затем вернитесь в свою медиатеку :
Если он загружается, проблема в одном из ваших плагинов. К сожалению, нет простого способа определить, какой именно. Вам придется повторно активировать каждый плагин по отдельности и каждый раз проверять свою медиатеку . Как только библиотека снова перестанет загружаться, проблема будет в только что активированном плагине.
Если проблема не в плагинах, возможно, проблема в вашей теме. Чтобы проверить это, перейдите к Внешний вид > Темы .Активируйте тему, отличную от той, которую вы установили в данный момент (не беспокойтесь, настройки вашей текущей темы будут сохранены). Если Media Library теперь работает, проблема была в теме. В противном случае это может быть более серьезная проблема.
На этом этапе вам нужно сначала поговорить с разработчиком, чтобы определить, есть ли исправление. Если плагин или тема жизненно важны для вашего рабочего процесса, вам может потребоваться поискать альтернативу.
Также хорошо поговорить с хозяином. С такими поставщиками, как WP Engine, квалифицированный персонал может более внимательно изучить вашу установку и устранить любые проблемы.
Медиа-библиотека WordPress не отображает изображения
Если ваша Media Library загружается, но не показывает изображения, есть две основные причины: несовместимый плагин и неправильные права доступа к файлам. При тестировании подключаемых модулей следуют тому же совету, что и выше, и если они не являются причиной, могут быть права доступа к файлам.
Чтобы перенастроить их, вам потребуется доступ к диспетчеру передачи файлового протокола (FTP), например FileZilla, и, возможно, при необходимости освежить свои навыки.
После настройки перейдите к wp-content на экране сервера FileZilla и щелкните правой кнопкой мыши / uploads /. Выберите Права доступа к файлу и установите для Числовое значение на 744:
.Короче говоря, это обеспечивает доступ Чтение для всех, но Запись и Выполнение доступа для владельца (то есть вас). Вам также нужно будет установить флажок рядом с Рекурсия в подкаталоги и установить переключатель рядом с Применить только к каталогам :
Щелкните OK , затем вернитесь в папку / uploads /.Щелкните правой кнопкой мыши и еще раз выберите Права доступа к файлу . Однако на этот раз установите Числовое значение на 644, установите флажок рядом с Рекурсия в подкаталоги и выберите Применить только к файлам :
Разница в том, что никто не получает доступа Execute к файлам. По сути, сброс разрешений для файлов по умолчанию должен решить проблему.
Сетка медиабиблиотеки WordPress не работает
При добавлении ранее загруженного изображения на свои страницы или в сообщения вы будете работать с так называемым Grid View .Это способ просматривать медиафайлы в формате быстрого просмотра.
Если Grid View не работает, добавление изображений на ваш сайт может стать утомительным занятием. Однако вы, скорее всего, можете решить проблему одним из двух способов. К счастью, мы уже прошли точные шаги.
Довольно часто основной причиной здесь является несовместимый плагин или неправильные права доступа к файлу. Вы можете попробовать описанные выше действия, но если они не сработают, лучше обратиться к разработчику любого несовместимого плагина или к своему хостинг-провайдеру для дальнейшего устранения неполадок.
Поиск в медиатеке WordPress не работает
Упакованная мультимедийная библиотека означает, что важно иметь возможность быстрого и легкого поиска. Если у вас возникают проблемы с поиском файлов с помощью встроенного поиска библиотеки мультимедиа , есть несколько причин, которые следует учитывать.
Во-первых, может возникнуть простая проблема с кешированием, которую можно решить, очистив файлы cookie и кеш. Или это может быть вызвано несовместимым плагином — шаги, которые мы уже описали.Какой бы ни была причина, существуют альтернативы, которые предоставляют расширенные способы организации и поиска вашего мультимедийного контента.
Одним из вариантов является Enhanced Media Library, плагин, который обновляет текущую настройку библиотеки мультимедиа WordPress :
Используя этот плагин, вы можете классифицировать ваши текущие и будущие медиа. Вы также можете искать загруженные мультимедиа с помощью плагина и полностью обойти функцию поиска Media Library .
Эскизы медиатеки WordPress не отображаются
Эскизы — i.е. версии мультимедиа уменьшенного размера — могут дать вам быстрый обзор содержания вашей библиотеки. Хотя есть несколько причин, по которым ваши эскизы могут не отображаться, во многом так же, как и сами изображения.
Как вы указали в нескольких предыдущих разделах, причина обычно связана с подключаемыми модулями или неправильно установленными правами доступа к файлам. Вы обнаружите, что эти решения — ваши варианты для устранения любых проблем с отображением, которые у вас возникают с Media Library .
Организация и очистка медиа-библиотеки WordPress
Даже если в настоящее время у вас нет проблем с настройкой, чрезмерное количество файлов может затруднить организацию и поиск необходимых носителей.Таким образом, регулярная организация и очистка вашей медиабиблиотеки полезны.
Чтобы организовать текущие медиа, вы можете использовать плагин. Enhanced Media Library, как упоминалось выше, является хорошим вариантом. Однако возможны и другие варианты.
Например, «Папки медиа-библиотеки» упрощают создание реальных папок в медиа-библиотеке WordPress . Интерфейс перетаскивания упрощает копирование и перемещение файлов, а также вы можете переименовывать или удалять их по своему усмотрению:
Сокращая количество медиафайлов до минимума, вы уменьшаете нагрузку на сервер.Это гарантирует, что ваш веб-сайт будет загружаться быстрее для посетителей, а серверная часть будет работать без проблем.
WP Engine для медиа-сайтов
Ваш нынешний хост не может удовлетворить ваши потребности в мультимедиа? WP Engine обеспечивает надежную безотказную работу и скорость сайта. Это способствует отличному цифровому опыту посетителей, но также упрощает управление мультимедиа на вашем сервере.
Кроме того, наши опытные специалисты по WordPress могут помочь вам решить любые возникающие проблемы. Благодаря доступу к поддержке 24/7 вы не ошибетесь с WP Engine!
Чтобы узнать больше о наших предложениях, ознакомьтесь с нашими планами управляемого хостинга!
Как исправить пустые эскизы в медиатеке WordPress
За последние несколько месяцев мы получили ряд запросов о помощи по проблеме, связанной с библиотекой мультимедиа WordPress.В частности, пользователи WordPress сообщали, что файлы изображений их медиабиблиотеки не отображались в виде правильных эскизов — казалось, что эскизы отсутствовали. Вместо этого они получали только серые и пустые значки документов в библиотеке мультимедиа, например:
Источник изображения: снимок экрана — Omnicreative.comК счастью, есть решения, которые помогут решить эту проблему, если это произойдет с вами. Начните с процедуры, описанной в следующем разделе, а затем мы рассмотрим другие возможные решения, если это не сработает.Однако до сих пор каждый пользователь, который запрашивал помощь, сообщает об одном из следующих решений, которые помогли решить проблему с пустыми миниатюрами, отображаемыми в медиатеке WordPress.
Обычные предварительные действия по устранению неполадок
Прежде чем пробовать какое-либо другое решение, вы должны сначала выполнить быструю проверку версии и процесс тестирования плагинов. Начните с того, что убедитесь, что все ваши файлы обновлены, и что на вашем веб-сайте WordPress в настоящее время установлена самая последняя версия WordPress и все активированные плагины WordPress.
Очень важно использовать самые последние версии файлов ядра WordPress. Например, версия WordPress 3.9.1 явно имела известную проблему из-за способа обработки изображений. Обновление WordPress до последней базовой версии должно решить эти проблемы.
Источник изображения: StockSnap — Pixabay.com / Лицензия: CC0 Public DomainТак что следуйте хорошим протоколам обновления — сделайте полную резервную копию файлов вашего веб-сайта WordPress, включая вашу базу данных, затем обновите файлы ядра и затем плагины.Затем проверьте, правильно ли отображаются эскизы после обновления. Предполагая, что обновление ваших файлов не помогает или что ваши файлы уже были актуальными, переходите к тесту плагина.
Начните с деактивации всех ваших плагинов, затем проверьте свои эскизы. Если проблема решена, значит, ваша проблема — один из плагинов, которые вы только что деактивировали. Попробуйте повторно активировать их по одному, проверяя медиабиблиотеку между ними, пока не определите, какой плагин создает проблему.
С этого момента можно просто деактивировать и удалить этот конкретный плагин WordPress и найти работоспособный альтернативный плагин, если это необходимо. Однако, если этот процесс не выявит вероятного виновника, пора переходить к более конкретным решениям, представленным ниже.
Изменить разрешения для папки загрузок
Затем проверьте разрешения для вашей папки загрузок. Начните с перехода в панели управления WordPress к Настройки => Медиа .Убедитесь, что установлен флажок Организовать загрузки в папки по месяцам и годам. Затем войдите в свою Cpanel или другой интерфейс файлового менеджера для вашего домена, независимо от того, что ваша хостинговая компания предоставляет вам для работы с файлами вашего веб-сайта.
В папке / wp-content вы должны найти папку / uploads . Проверьте разрешения, назначенные этой папке. Если это что-то другое, кроме 755 (или 777, хотя это может представлять угрозу безопасности), измените разрешения.Вернитесь на страницу настроек => Media на панели управления WordPress, а затем снимите флажок Организовать мои загрузки в папки по месяцам и годам . Теперь еще раз проверьте, загружаются ли эскизы. Если да, то отлично! Если нет, переходите к следующему и окончательному решению.
Установите плагин Force Regenerate Thumbnails
Предполагая, что ни одно из вышеперечисленных предложений не решит проблему затененных или пустых миниатюр, это последнее предложение, скорее всего, будет: Сначала загрузите, установите и активируйте бесплатный плагин Force Regenerate Thumbnails из каталога плагинов WordPress .
Источник изображения: Снимок экрана — WordPress.orgВы найдете элементы управления плагином в меню Tools на панели инструментов WordPress, и вы заметите, что здесь есть два варианта. Вы можете принудительно регенерировать все миниатюры — то есть плагин будет регенерировать миниатюры для каждого отдельного изображения в вашей медиатеке. Или вы можете принудительно регенерировать миниатюры для определенных изображений с серыми или пустыми значками вместо фактических миниатюр.
Давайте сначала посмотрим на глобальный подход.Чтобы принудительно регенерировать миниатюры для всех ваших изображений, просто перейдите на страницу плагина в меню Инструменты . Затем нажмите кнопку Regenerate All Thumbnails . Вот и все. В зависимости от того, сколько изображений вы загрузили в свой блог или веб-сайт WordPress, восстановление всех ваших миниатюр может занять некоторое время.
Если вы предпочитаете просто попытаться отсортировать определенные изображения, для которых вы видите серый значок, перейдите на страницу своей библиотеки мультимедиа.Наведите указатель мыши на нужное изображение, и вы увидите всплывающую текстовую ссылку Force Regenerate Thumbnails под именем файла изображения.
Теперь щелкните эту ссылку, чтобы восстановить эскиз только для этого конкретного изображения. После того, как плагин выполнит свою задачу и эскизы будут регенерированы, вы увидите сводную страницу, показывающую, сколько времени занял процесс и был ли процесс успешным для выбранных изображений.
Заключение: исправление пустых эскизов в медиа-библиотеке WordPress
Вот и все — последовательность устранения неполадок, которая поможет вам решить проблему с выделенными серым цветом миниатюрами.А если у вас есть другое решение, которое можно порекомендовать, дайте нам знать в комментариях ниже!
Исправить в медиатеке WordPress, не отображающую проблему с изображениями »WebNots
Трудно понять проблему, когда она внезапно возникает на вашем сайте WordPress. С более сложными элементами устранение неполадок — одна из самых больших проблем при работе с сайтом WordPress. Недавно мы заметили на одном из наших сайтов странную проблему, заключающуюся в том, что изображения не могут быть просмотрены на сайте. Кроме того, медиабиблиотека не показывала предварительный просмотр изображений, хотя все изображения фактически доступны на сервере.Если у вас такая же проблема, вот несколько решений, которые вы можете попробовать исправить в медиатеке WordPress, не отображающей изображения.
Проверьте сайт с помощью консоли разработчика
Если у вас возникла проблема с изображением, сначала откройте сайт в браузере и проверьте, можете ли вы просматривать изображения. Если вы можете просмотреть изображение на живом сайте, проблема может быть в другом. Например, вы могли загрузить изображения через FTP вместо загрузки через медиа-библиотеку в панели администратора WordPress.Все изображения, загруженные напрямую через FTP, нельзя просмотреть в медиатеке в панели администратора. Ознакомьтесь со статьей о том, как сделать загрузку изображений по FTP видимыми в медиатеке.
В некоторых случаях вы также не увидите изображения на действующем сайте. Если это ваш случай, просто щелкните правой кнопкой мыши элемент-заполнитель изображения, отображаемый как пустой. Проверьте подробности в консоли разработчика. Должно появиться сообщение « Не удалось загрузить изображение », как показано на рисунке ниже.
Изображение не может быть загружено в FirefoxВы не увидите превью изображений при просмотре в «Медиа> Библиотека» в панели администратора WordPress.
В медиатеке не отображаются превью изображенийКак исправить ошибку в медиатеке WordPress, не отображающую изображения?
Теперь, когда вы понимаете, что изображения не загружаются из-за некоторых ограничений или проблем. Проблема останавливает загрузку изображений на сайте как на внутреннем, так и на внешнем интерфейсе. Следуйте приведенным ниже решениям, чтобы устранить проблему:
- Отключить функцию хотлинкинга
- Проверить и изменить права доступа к файлам в папке загрузки
1.Отключить Hotlinking изображений
1.1. Отключить хотлинкинг изображений из cPanel
Многие владельцы сайтов просто отбрасывают контент с других сайтов в Интернете и воспроизводят его на своих сайтах. При переходе к изображениям они просто копируют URL-адрес исходного изображения с вашего сайта и ссылаются на него на своем сайте. Иногда люди хотят показывать подробности с вашего сайта по уважительной причине. Но проблема здесь в том, что изображения, загруженные на другие сайты, также потребляют пропускную способность вашего собственного сервера.
Во избежание использования ресурсов вашего сервера другими лицами, хостинговые компании позволяют вам защищать изображения с помощью процесса «горячей ссылки». Это помогает владельцам сайтов разрешать загрузку изображений только с тех сайтов, которые они разрешают. Если вы недавно включили хотлинкинг, это могло вызвать ошибку «Не удалось загрузить изображение» в браузере. Потому что вы могли ошибочно включить хотлинкинг на своем собственном сайте. Это происходит, особенно когда вы размещаете несколько сайтов на одной учетной записи хостинга.
Чтобы отключить хотлинкинг изображений на своем сайте, выполните следующие действия:
- Войдите в cPanel вашего хостинга или аналогичную учетную запись.
- Найдите опцию «хотлинкинг».
- Щелкните по нему и убедитесь, что он отключен на всех своих сайтах.
Проконсультируйтесь с вашим хостом и снова включите опцию хотлинкинга, если она вам нужна. При включении вы должны добавить все свои сайты в список исключений. Хорошо добавлять все версии каждого сайта, такие как версии с http, https, www и без www. Ниже приведен пример для справки; вы должны добавить все версии всех сайтов, размещенных в вашей учетной записи, чтобы исключить возможность хотлинкинга.
- https://www.webnots.com
- https://www.webnots.com
- https://webnots.com
- https://webnots.com
Приложение для защиты от горячих ссылок может быть доступно в различное расположение на вашем хостинг-сервере в зависимости от компании. Например, SiteGround использует инструменты сайта, которые помогают настроить защиту на основе одного сайта. Https: // www.webnots.com $ [NC] RewriteRule. * \. (Jpg | jpeg | gif | png | bmp) $ — [F, NC]
Примечание. Когда вы включаете хотлинкинг изображений, ни один из ваших социальных профилей не будет показывать избранные изображения содержания публикации, которой вы поделились. Это хороший признак того, что ваш сервер блокирует загрузку изображений.
2. Проверьте права доступа к файлу
Другое решение — проверить и исправить права доступа к файлам в каталоге загрузки изображений. WordPress контролирует видимость файла на основе разрешений, установленных для папки, в которой он хранится.Когда кто-то изменил права доступа к файлу, вы не сможете просматривать изображения в медиатеке.
Следуйте инструкциям ниже, чтобы сбросить права доступа к файлу:
- Войдите в свою учетную запись FTP.
- Перейдите в каталог «/ wp-content /» и проверьте наличие каталога «загрузки». Если вы изменили папку для загрузки изображений, вам следует поискать эту папку на своем сервере.
- Перетащите горизонтальную полосу прокрутки на программное обеспечение FTP и проверьте права доступа к файлу этой папки загрузки изображений и изображений внутри папки.
- Обычно «Разрешения» должны отображаться как «0644» или «0755», а «Владелец / группа» — «505/503», как показано ниже.
- Если вы видите, что это другое, щелкните правой кнопкой мыши папку загрузок и выберите «Разрешения».
- Во всплывающем диалоговом окне установите разрешения на 0644 или 0755.
- Убедитесь, что установлен флажок «Повторять в подкаталоги» и выберите вариант «Применить ко всем файлам и каталогам».Это обеспечит правильные разрешения для всех файлов изображений в папке «uploads».
- Нажмите «ОК» и убедитесь, что права доступа к файлу отображаются правильно.
Обратите внимание, что в нашем случае у нас есть изображения в каталоге «media», размещенном вне каталога «/ wp-content / uploads /». Вам следует изменить права доступа к файлам в каталоге изображений, который должен быть ‘/ wp-content / uploads /’.
Теперь откройте медиа-библиотеку и проверьте, отображаются ли изображения. Ваш сайт также должен нормально отображать изображения без каких-либо проблем.
Медиа-библиотека с изображениямиНе могу увидеть свои изображения в медиатеке
То же и у меня.
https://core.trac.wordpress.org/ticket/42574
- Этот ответ был изменен 3 года 4 месяца назад пользователем edzuslv.
Спасибо @edzuslv за ссылку на проблему. Но я не получаю ошибок в консоли. У вас тоже возникают ошибки в консоли?
Ошибок нет, просто пустой носитель и только для одного сайта.Я также пробовал патчи из связанного мной trac, но они, похоже, не работают.
Привет всем,
Если вы не видите никаких ошибок JS в консоли браузера, маловероятно, что у вас возникла та же проблема, что и в 42574. Не могли бы вы взглянуть на свою сетевую панель и посмотреть, есть ли у вас какие-либо ошибки сервера при попытке загрузить медиальная библиотека? Кроме того, возникает ли такая же проблема в библиотеке мультимедиа в виде списка и сетки или только в виде сетки?
Спасибо @joemcgill за указатели!
К сожалению, я не получаю ошибок сервера.По крайней мере, в мои файлы журнала ошибок nginx ничего не регистрируется. Проблема возникает только в виде сетки. Представление списка в большинстве случаев работает нормально, но когда я нажимаю ссылку «прикрепить изображение», диалоговое окно становится пустым. На самом деле ничего не происходит. У меня нет списка сообщений, к которым можно прикрепить изображение.
Я проверил сетевые запросы в своей консоли, и мне кажется, что сервер возвращает результаты. Запрос admin-ajax.php успешно выполнен. Я вижу код состояния 200 Ok, а также данные JSON, возвращаемые для всех моих изображений.Но на экране ничего не отображается, и счетчик в сетке продолжает вращаться.
Аналогичная проблема возникает при загрузке изображений. Пользовательский интерфейс отвечает, что изображение не может быть загружено, но оно фактически загружено на сервер.
У меня дела обстоят еще хуже. 😀
1) После обновления до 4.9 все еще сообщает, что я не обновляюсь, даже если я вручную заменяю файлы.
2) Галерея мультимедиа черная, а Вставка мультимедиа и публикация тоже пустые.
3) Моя учетная запись администратора говорит, что у меня нет прав на отключение плагинов, даже если мои права администратора в порядке. Я проверил их в базе данных. Добавлен еще один администратор, которого тоже нельзя деактивировать.
По поводу плагинов. У меня тоже была эта проблема. Не сообщил об этом здесь, потому что не думал, что они имеют отношение к этой проблеме. Также мне удалось удалить их вручную с помощью wp-cli. Прямо сейчас я пытаюсь настроить контейнер wp 4.9, чтобы посмотреть, смогу ли я воспроизвести проблемы на моей машине разработчика.
Но приятно знать, что я не единственный, кто сталкивается с этими проблемами 🙂 Кстати, вы пытались проверить, сохраняются ли эти проблемы при новой установке 4.9?
У меня нет, но у меня есть другой Интернет, где все, что упомянуто, работает нормально. Обновление прошло нормально, медиа работает, с админкой проблем нет.
Еще у одного были проблемы с редактированием темы и тоже ошибка 4.9, он только что сделал откат до 4.8.3.
Я могу подтвердить, что эта проблема возникает при новой установке wp.Это может быть ошибка. Не могли бы вы это подтвердить? Также вы думаете, что это расширение ошибки, указанной здесь, или это должна быть отдельная проблема?
Я вижу 2 ошибки в консоли при открытии Media:
https://i.imgur.com/XFFkIDk.png
Edit: только что сделал откат до 4.8.3 и все снова работает.
- Этот ответ был изменен 3 года 4 месяца назад пользователем edzuslv.
Это исправлено для вас в 4.9.1?
Спасибо, что спросили @edzuslv. На продакшене проблема у меня не исправлена. Я сообщу, если увижу какие-либо исправления в созданной мной тестовой настройке. Это исправлено для вас?
РЕДАКТИРОВАТЬ: Я могу подтвердить, что проблема также не устранена для тестового развертывания на 4.9.1
- Этот ответ был изменен 3 года 3 месяца назад пользователем akshatjiwan.
- Этот ответ был изменен 3 года 3 месяца назад пользователем akshatjiwan.
Моя полностью испорчена, когда я обновляюсь.😀
1) Носитель сломан
2) Пользователь-администратор теряет некоторые разрешения, например, активировать / деактивировать плагины
3) Он предлагает обновить снова, даже если он говорит, что он обновился успешно. Ручное обновление также не меняет этого. В админке все еще отображается, что доступно обновление до 4.9.1.
Сожалеем об этом… К сожалению, у меня нет решения предложить. Однако у меня сработало то, что я смог создать резервную копию своей базы данных и выполнить новую установку для wp. Если вы делаете резервную копию базы данных wp, и понижение версии файлов может помочь….
Также удалось ли вам воспроизвести проблемы на сервере разработки? По крайней мере, это может дать вам представление о том, где что-то сломано. По крайней мере, при моей новой установке у меня нет проблем, связанных с пользователем-администратором, поэтому вполне возможно, что проблема может быть связана с каким-то плагином, который у вас есть.
Кстати, вы также можете удалить плагины с помощью инструмента командной строки wp cli. Вы устали от этого? Это может пригодиться в такие времена.
Бест,
Акшат
Я уже понизил рейтинг и пока остаюсь пониженным.
Я пробовал много способов со всеми отключенными плагинами. Понятия не имею, как он просто не может обновиться, если я сделаю это вручную. Они облажались с этим обновлением. Я использую wordpress годами и никогда не сталкивался с такими вещами.
Загруженные изображения не отображаются на этапе Staging
Привет @ herooftheday77
у другого пользователя была такая же проблема. Это было вызвано неправильными правами доступа к папке wp-content / upload, и пользователь использовал другой плагин, который удалял дату и год, помеченные именами подпапок, например wp-content / upload / 2017/
. Может быть, вы используете что-то подобное?
Привет,
спасибо за ответ.
Папки целы, и ни я, ни какой-либо другой плагин ничего не меняли.
Я даже не устанавливал никаких новых плагинов, так как я только что создал тестовый сайт, установил и протестировал новую тему.
Я также отключил все плагины.
Filezilla показывает мне 755 для прав доступа к файлам для «загрузки».
Поменял на «777», но без разницы…
Кажется, что функция загрузки работает в первую очередь. Он показывает мне имя файла jpg, дату и так далее.
Он даже показывает мне размер изображения и размер файла правильно (!)
Но на самом деле файл отсутствует:
http: // stoib.photography / stoib-demo / wp-content / uploads / 2018/01 / 46a51f8f4d27faa1a7bf3058f3d07c95.jpg
Но заметил следующее:
Если я загружаю новое изображение сегодня, внутри «uploads» должна появиться новая папка для «uploads / 2018/01 /». Но новой папки нет. WordPress не создал (или не смог создать).
Странно … раньше не вел себя так.
И, опять же, живой сайт по-прежнему корректно работает.
Хорошо, я проверил решение, которое нашел другой пользователь.(Парень, у которого была такая же проблема)
Даже если это звучит нелогично, сделайте следующее:
Войдите в панель управления WP-Admin промежуточного сайта
Перейдите на вкладку «Настройки»
Перейдите на дополнительную вкладку «Медиа»
Установите флажок «Организовать мои загрузки в папки по месяцам и годам»
Снимите флажок, чтобы отключить его, или установите флажок это, если он включен
Затем попробуйте еще раз загрузить изображение.
Если это по-прежнему не работает, отмените изменение и повторите попытку.
Что-нибудь меняется?
Привет,
У меня также есть такая же проблема: изображение будет успешно загружено, но не будет отображаться на сайте или в папке, в которой оно не отображается. Я попытался изменить настройки изображения с помощью панели инструментов WP-Admin, но все равно безрезультатно.Я даже попытался загрузить изображения с моего хостинга Cpanel в папку wp-content / upload / 2018/3, затем я попытался выбрать их из медиатеки, но дело в том, что они там тоже не будут видны.
Интересно, что на живом сайте исправно работает. Если кто-то нашел решение этой проблемы, поделитесь пожалуйста.
Спасибо!
Привет
Проблема была решена, в моем случае загруженные изображения шли на загрузку на живом сервере, что и было причиной этого.
go settings> Media> Uploading Files> Store uploads in this folder
убедитесь, что путь к папке находится в папке промежуточных серверов.
Спасибо!
@ vince123 Спасибо за отзыв.
Упомянутый вами параметр включен в установку WordPress по умолчанию, поэтому я предполагаю, что этот параметр создает другой плагин.
В любом случае, приятно знать, что вы смогли это исправить. Это может помочь и другим людям.
У одного из моих клиентов была такая же проблема, изменение пути, в котором хранятся файлы мультимедиа, помогло здесь.
@boemedia сегодня я выпускаю новую версию, которая поддерживает настраиваемый путь мультимедиа. Например, когда папка для загрузки была изменена с одной wp-content / uploads по умолчанию на другую.
Спасибо за отзыв 🙂
Отлично, спасибо за обновление!
Я не вижу изображения по пути / home / l17mskgrn75d / public_html / so-orgstagingwp-content / uploads? Я попытался изменить путь к действующему сайту — по-прежнему не вижу изображений.Я только начал — интересно, это какая-то проблема с настройкой?
@ mikesteiner1
Этот путь выглядит прерванным. Отсутствуют символы косой черты.
Пожалуйста, пришлите мне системную информацию из wp staging> tools на мою электронную почту support [at] wp-staging.com, и я собираюсь проверить ее.
Как исправить общие проблемы с изображениями в WordPress
WordPress поставляется с некоторыми довольно изящными инструментами для управления изображениями и их редактирования. Вы можете легко загружать изображения, выравнивать их и даже редактировать внутри WordPress.
Большинство новичков не знают об этих функциях редактирования изображений WordPress. Пользователям требуется время, чтобы узнать о некоторых из них, в то время как другие функции остаются совершенно незамеченными.
Если у вас когда-либо возникал вопрос об изображениях WordPress, то вам повезло. В этой статье мы расскажем о наиболее распространенных проблемах с изображениями в WordPress и о том, как их исправить.
Поскольку это подробная статья, вот список проблем, связанных с изображениями, которые мы рассмотрим в этой статье.
- Как загружать изображения в WordPress?
- Как выровнять изображение по левому или правому краю в WordPress?
- Как добавить подпись под изображениями?
- Как отображать фотографии столбцами и строками?
- Создавайте красивые галереи адаптивных изображений в WordPress
- Как исправить отсутствующие миниатюры сообщений / избранные изображения?
- Как добавить изображения обложек в сообщения и страницы WordPress
- Как исправить проблему, связанную с двукратным отображением избранного изображения?
- Изображение слишком большое? Как обрезать изображения в WordPress?
- Как добавить изображение заголовка в WordPress?
- Как добавить фоновое изображение в WordPress?
- Как найти бесплатные изображения для ваших сообщений в блоге WordPress?
- Как пометить изображения в WordPress?
- Как импортировать внешние изображения в WordPress?
- Как требовать отображаемое изображение для сообщений в WordPress?
- Как установить изображение по умолчанию в WordPress?
Начнем с самого очевидного.
1. Как загружать изображения в WordPress?
WordPress позволяет очень легко загружать изображения в ваши сообщения, страницы и области, не относящиеся к содержанию, такие как боковые панели.
Чтобы загрузить изображения в сообщения и страницы WordPress, вам просто нужно добавить блок изображения в редактор контента.
Вы также можете добавить блок изображения, просто набрав / image в блоке абзаца. Редактор начнет показывать блоки, которые вы можете вставить, как только вы начнете печатать.
WordPress теперь добавит блок изображения в редактор.Вам нужно нажать кнопку «Загрузить», чтобы выбрать и загрузить изображение со своего компьютера.
Вы также можете выбрать ранее загруженное изображение из медиатеки.
После загрузки изображения вы увидите предварительный просмотр изображения в редакторе контента.
Вы увидите набор настроек изображения на правой панели. Оттуда вы можете предоставить замещающий текст изображения, выбрать размер и стиль изображения.
2. Как выровнять изображение по левому или правому краю в WordPress?
WordPress упрощает выравнивание изображений по левому, правому или центру.Просто выберите изображение, щелкнув по нему, а затем нажмите кнопку выравнивания на панели инструментов блока.
Возможно, вы заметили, как некоторые популярные блоги используют изображения с обернутым вокруг них текстом. Это делается с помощью функции выравнивания.
В качестве альтернативы вы также можете использовать блок «Медиа и текст» вместо блока изображения. Этот блок сделан специально для добавления изображений рядом с текстом.
Затем вы можете загрузить изображение и текст одновременно.Вы также можете использовать панель инструментов блока, чтобы изменить сторону изображения или текста.
3. Как добавить подпись под изображениями?
WordPress позволяет легко добавлять подписи к изображениям. После загрузки изображения вы увидите возможность добавить подпись прямо под предварительным просмотром изображения.
Точно так же вы также можете добавлять подписи к галереям изображений в WordPress. Подробнее читайте в нашем руководстве о том, как добавлять подписи к изображениям в WordPress.
4. Как отображать фотографии столбцами и рядами?
Часто пользователи спрашивают нас, как аккуратно разместить фотографии в столбцах и строках.
Допустим, вы хотите поделиться фотографиями с вечеринки по случаю дня рождения или отпусков. Вы можете добавлять их по одному в сообщение, но это будет выглядеть как длинный список изображений.
Лучший способ сгруппировать фотографии — создать галереи изображений.
WordPress поставляется со встроенным блоком галереи, который позволяет легко добавлять изображения в строки и столбцы с предварительным просмотром эскизов.
Просто добавьте блок галереи в редактор сообщений и выберите изображения, которые хотите загрузить.
Для получения более подробных инструкций см. Наше руководство по созданию галереи изображений в WordPress.
5. Создавайте красивые галереи адаптивных изображений в WordPress
Вы заметите, что стандартные галереи изображений WordPress не имеют некоторых функций. Например, их также не так просто просматривать.
Если вы часто загружаете изображения и фотографии на свой сайт WordPress, вам понадобится подходящий плагин для фотогалереи WordPress.
Мы рекомендуем использовать Envira Gallery. Он позволяет легко создавать красивые и полностью адаптированные для мобильных устройств галереи изображений на вашем сайте WordPress.
Самое приятное то, что он добавляет дополнительные функции, такие как альбомы, шаблоны галереи, совместное использование в социальных сетях, слайд-шоу, водяные знаки, разбиение на страницы, защиту паролем, теги, полноэкранный просмотр и многое другое.
6. Как исправить отсутствующие миниатюры / избранные изображения сообщений?
Большинство тем WordPress позволяют вам размещать избранные изображения в ваших статьях на видном месте.Вот как установить избранное изображение в WordPress, чтобы не пропустить миниатюры.
Теперь вы можете нажать «Установить избранное изображение», чтобы загрузить миниатюру сообщения. После загрузки изображения вы сможете увидеть миниатюру сообщения в мета-поле избранного изображения, например:
Подробнее см. В нашем руководстве по добавлению избранного изображения или миниатюры публикации в WordPress.
7. Как добавить изображения обложек в сообщения и страницы WordPress
Обложка — это широкое или полноразмерное изображение, которое можно использовать в качестве разделителя между различными разделами статьи или длинной коммерческой страницы.
Они очень интересны и помогают пользователям легко сканировать страницу, не перегружая ее текстом.
Чтобы добавить изображение обложки, вам просто нужно добавить блок «Обложка» в редактор контента.
Затем вам необходимо загрузить изображение, которое вы хотите использовать, со своего компьютера или выбрать его из библиотеки мультимедиа. Если вы не хотите использовать изображение, вы также можете выбрать цветной фон в качестве обложки.
Совет: для лучшего результата лучше использовать большое изображение.
Теперь вы увидите предварительный просмотр изображения обложки в редакторе. Вы можете изменить параметры отображения обложки на панели инструментов блока или с помощью настроек справа.
Чтобы узнать больше, прочтите наше руководство о разнице между изображением обложки и избранным изображением в WordPress и о том, как их эффективно использовать.
8. Как исправить проблему, связанную с двукратным отображением избранного изображения?
Вставка избранного изображения в контент — распространенная ошибка новичков.
После того, как вы установили избранное изображение, вам не нужно вставлять его в редактор сообщений вместе с содержанием сообщения.
При этом ваше избранное изображение отобразится дважды. Один раз в качестве избранного изображения и один раз в качестве изображения внутри сообщения.
Вы можете добавить в сообщение другие изображения, но ваше избранное изображение будет помещено в поле избранного изображения.
Подробнее см. В нашем руководстве о том, как исправить двойное отображение избранного изображения в сообщениях WordPress.
9.Изображение слишком большое? Как обрезать изображения в WordPress?
Когда вы загружаете изображения со своего телефона или камеры, они обычно слишком большие.
WordPress автоматически создает изображения малого, среднего и большого размера для исходной загрузки. Но иногда может потребоваться обрезать изображение другого размера.
WordPress — это не Photoshop, но он имеет некоторые базовые функции редактирования изображений, такие как масштабирование, обрезка, отражение и поворот изображений.
Перейдите на страницу Медиа »Добавить новый и загрузите изображение.После загрузки изображения вы увидите ссылку «Изменить» рядом с загруженным изображением.
При нажатии на нее откроется экран «Редактировать медиа», где вы увидите кнопку «Редактировать изображение» прямо под изображением. Это откроет редактор изображений WordPress.
Отсюда вы можете нажать кнопку «Редактировать изображение» под предварительным просмотром изображения. Откроется экран редактирования изображения.
На экране редактора изображений вы увидите кнопки для выполнения некоторых основных задач редактирования изображений, таких как обрезка, поворот, изменение размера и т. Д.
Для получения более подробных инструкций см. Наше руководство по обрезке, повороту, масштабированию и переворачиванию изображений в WordPress.
10. Как добавить изображение заголовка в WordPress?
Изображение заголовка в WordPress — это функция темы. Многие бесплатные и премиальные темы WordPress поддерживают изображение заголовка.
Вы можете загрузить собственное изображение заголовка со страницы Внешний вид »Настроить .
Поскольку это функция темы, многие темы WordPress имеют собственные параметры заголовка.Некоторые позволяют установить изображение заголовка для всего сайта, в то время как другие позволяют установить только изображение заголовка для домашней страницы.
11. Как добавить фоновое изображение в WordPress?
Как и пользовательское изображение заголовка, пользовательское фоновое изображение также является функцией темы WordPress. Многие темы WordPress имеют поддержку пользовательских фоновых изображений.
Посетите Внешний вид »Настройте , чтобы запустить настройщик темы. Если вы видите опцию «Фоновое изображение», значит, ваша тема поддерживает настраиваемые фоны.
Это особенность темы, поэтому она меняется от одной темы к другой. В зависимости от темы вы увидите разные варианты стилизации фонового изображения.
Если ваша тема не поддерживает фоновое изображение, вы все равно можете использовать плагин для добавления полноэкранных фоновых изображений на свой веб-сайт.
12. Как найти бесплатные изображения для ваших сообщений в блоге WordPress?
Изображения могут выделить ваши статьи. Однако вы должны уважать авторские права других людей и пытаться найти изображения, которые вам разрешено использовать по закону.
Наши читатели часто спрашивают нас, как найти лучшие изображения, не требующие лицензионных отчислений, для использования в своих сообщениях?
Есть много веб-сайтов, где вы можете найти бесплатные изображения для использования. Однако вскоре вы заметите, что изображения на этих сайтах выглядят чрезмерно часто используемыми и общими.
См. Наш список лучших источников бесплатных изображений в Интернете, являющихся общественным достоянием, и изображений с лицензией CC0.
13. Как пометить изображения в WordPress?
Если вы ведете блог о фотографии, то заметите, что WordPress не позволяет сортировать фотографии и изображения.
Разве не было бы замечательно, если бы вы могли добавлять теги к своим изображениям, чтобы вы и ваши пользователи могли легко их просматривать?
К счастью, есть несколько отличных плагинов, которые позволяют вам это делать.
Для блога, посвященного фотографии, лучшим вариантом является использование Envira Gallery, которая поставляется с надстройкой для добавления тегов.
Envira Gallery позволяет создавать красивые, готовые к работе с мобильными устройствами фотогалереи в WordPress. Используя теги, ваши пользователи могут легко фильтровать и сортировать фотографии, даже не перезагружая страницу.
Подробнее читайте в нашей статье о том, как добавлять категории и теги в медиатеку WordPress.
14. Как импортировать внешние изображения в WordPress?
Этот вопрос часто возникает при переносе сайта на WordPress. Некоторые изображения на вашем веб-сайте могут по-прежнему указывать на более раннее местоположение.
Специально пользователи, импортирующие блоги из Blogger, Squarespace или WordPress.com, могут столкнуться с этой проблемой.
Хотя изображения на вашем сайте могут отображаться правильно, они по-прежнему загружаются из внешнего источника.Чтобы решить эту проблему, все, что вам нужно сделать, это установить и активировать плагин Auto Upload Images.
Плагин будет проверять наличие внешних изображений после обновления или сохранения любого сообщения или страницы. Вы можете сделать это вручную для каждого сообщения или страницы, или вы можете массово отредактировать все сообщения и просто нажать кнопку обновления.
Подробные инструкции см. В нашем руководстве по импорту внешних изображений в WordPress.
15. Как требовать отображаемое изображение для сообщений в WordPress?
При запуске сайта с несколькими авторами в WordPress некоторые из ваших авторов могут быть не знакомы с функциями избранного изображения.
В этом случае вы можете напомнить себе или своим пользователям о необходимости загрузки избранного изображения всякий раз, когда они отправляют сообщение в WordPress.
Вы можете сделать это, установив и активировав плагин Require Featured Image.
После активации плагин отобразит окно уведомления в области редактирования сообщения, информирующее пользователей о том, что для этого сообщения требуется избранное изображение.
Вы и ваши пользователи сможете сохранять сообщения как черновики, но вы не можете опубликовать сообщение, пока не добавите избранное изображение.
Дополнительные инструкции см. В нашей статье о том, как запрашивать избранные изображения для сообщений в WordPress.
16. Как установить изображение по умолчанию в WordPress?
Найти идеальное изображение для каждого сообщения или статьи — непростая задача. Иногда вы можете не захотеть добавлять избранное изображение в сообщение, но ваша тема может выглядеть неудобно без избранного изображения.
Здесь может пригодиться изображение по умолчанию. Рекомендуемое изображение по умолчанию используется, когда статья не имеет собственного избранного изображения.
Вы можете установить избранное изображение по умолчанию, используя плагин избранного изображения по умолчанию.
Мы надеемся, что эта статья помогла вам исправить некоторые из наиболее распространенных проблем с изображениями в WordPress. Вы также можете увидеть наш список наиболее распространенных ошибок WordPress и способы их исправления.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Медиа-библиотека WordPress пуста или никогда не загружает эскизы
Описание проблемы:
Вы входите в интерфейс «Добавить / выбрать изображение» в настройках или виджете и щелкаете вкладку «Библиотека мультимедиа», чтобы просмотреть свои изображения, и они никогда не загружаются.
Если у вас возникли проблемы с вкладкой загрузки или изображениями, не загруженными , , см. WordPress: ошибки загрузки изображений или не удается установить избранное изображение
Причина:
Фатальные ошибки, которых вы не видите, остановят обработку функций, следующих после проблемы, нарушая различные вещи, пока не будет устранена основная причина.
Мы рекомендуем загружать страницу с включенной консолью Javascript. Это особенно важно, если эта проблема возникает во время разработки темы или расширения и обычно является причиной устаревших или отсутствующих вызовов функций.Разработчики должны убедиться, что для WP_DEBUG установлено значение FALSE на действующих сайтах.
- Перейти к → (на Multisite сначала перейдите в Сеть)
- Обновите WordPress, если доступно обновление
- Обновите все темы. Для отображения обновлений слоев необходимо установить Layers Updater. Информация о текущей версии отображается вверху этого сайта над строкой поиска.
- Обновить все плагины последней версии .
- Запустите любые обновления базы данных, запрошенные вашими плагинами. (Например, WooCommerce предложит обновить базу данных)
- Щелкните ссылку «Медиа» на боковой панели администратора и обратите внимание, обычно ли здесь отображаются эскизы.
- Вернитесь к настройщику и попробуйте снова просмотреть библиотеку мультимедиа с помощью функции, которая ранее не работала.
Если проблема не исчезнет:
Попробуйте другой способ доступа к библиотеке мультимедиа. Если у вас возникли проблемы с функцией в пользовательском виджете Layers или элементе управления настройщика, добавленном темой или расширением, попробуйте получить доступ к библиотеке мультимедиа с помощью одного из основных параметров слоев, таких как кнопка Featured Image виджета Slider или загрузка изображения заголовка в Например, параметры заголовка Layers Pro.
