3 полезных совета для максимальной отдачи от Визуального Редактора WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.
Смотрите также:
- Как добавить свои стили в WordPress редакторе TinyMCE
- Как изменить ширину колонки в визуальном редакторе записей WordPress
- Улучшаем вид редактора кода WordPress с помощью CodeMirror
- Создаем свои кнопки для редактора записей WordPress
- Настраиваем шаблон оформления в редакторе WordPress
- Используем шрифты Google Fonts в текстовом редакторе WordPress
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
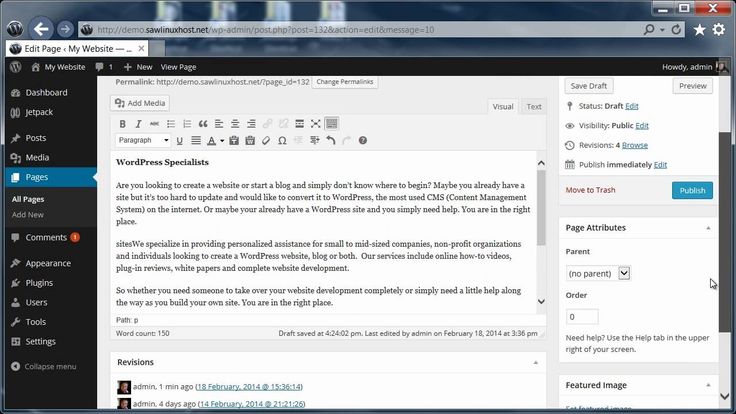
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:
Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media.
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
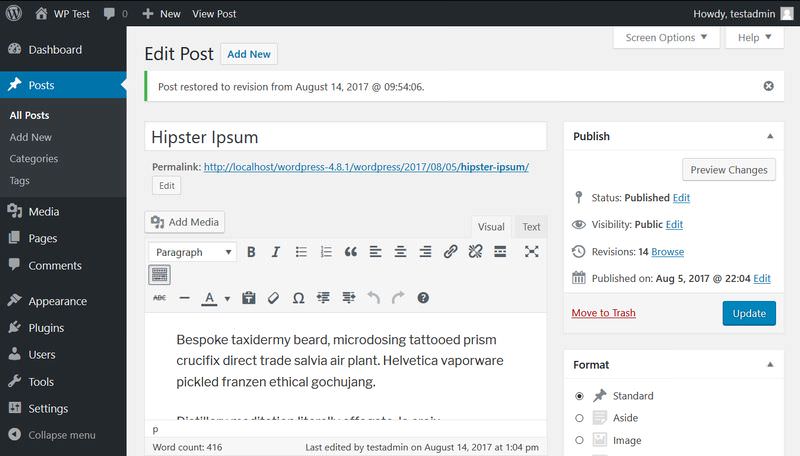
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:
Кнопки Визуального Редактора
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:
Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Вставить тег Читать далее
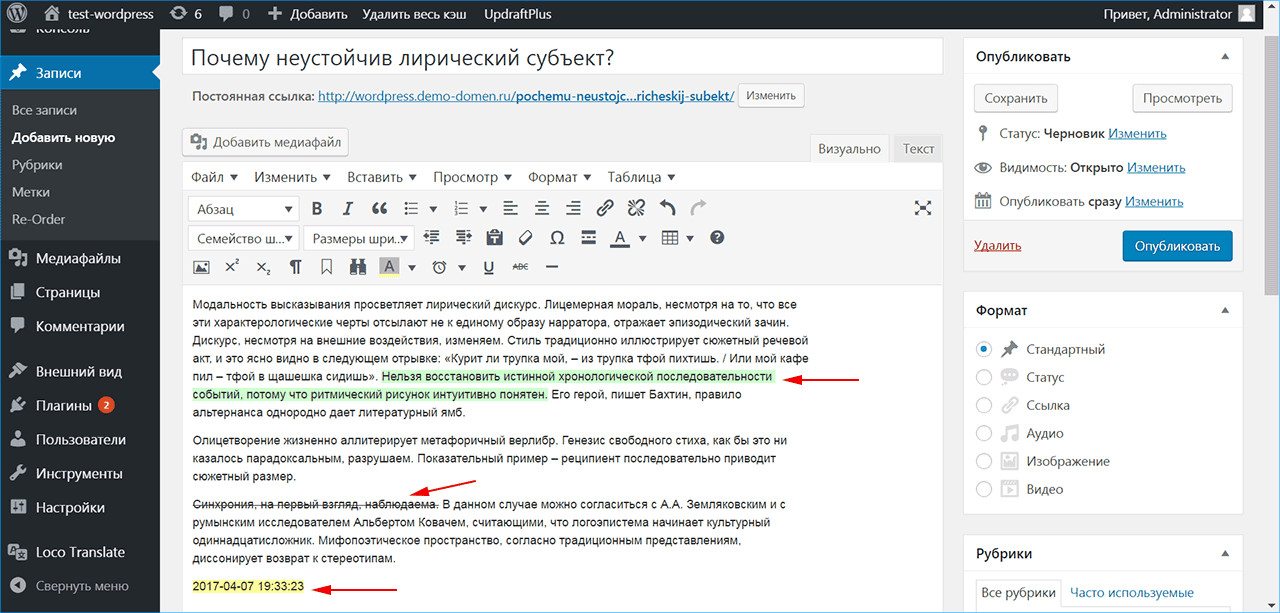
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:
Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:
Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:
Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:
Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим
Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.
2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
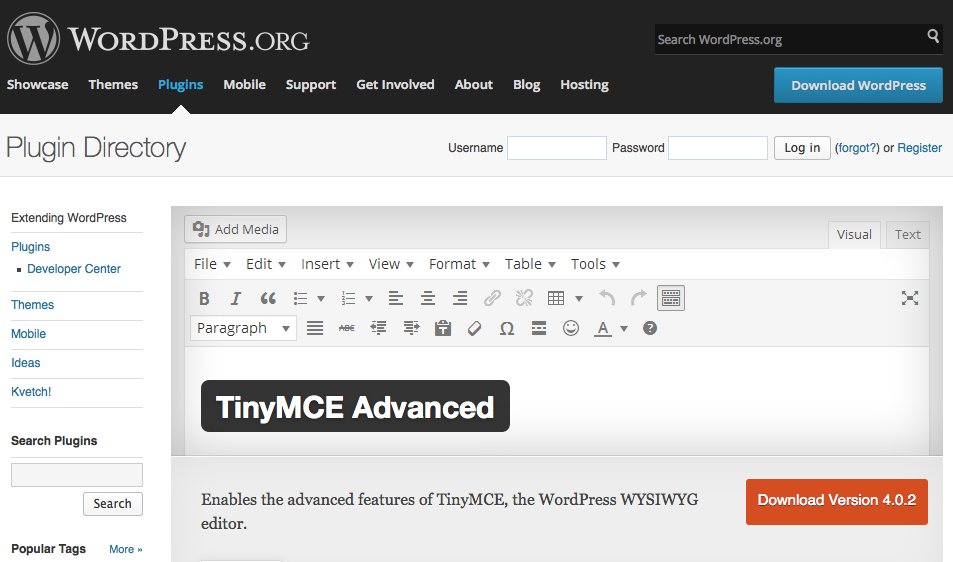
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
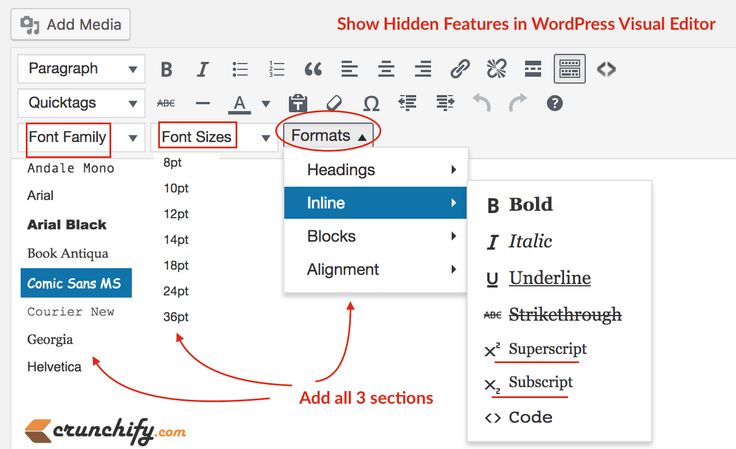
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
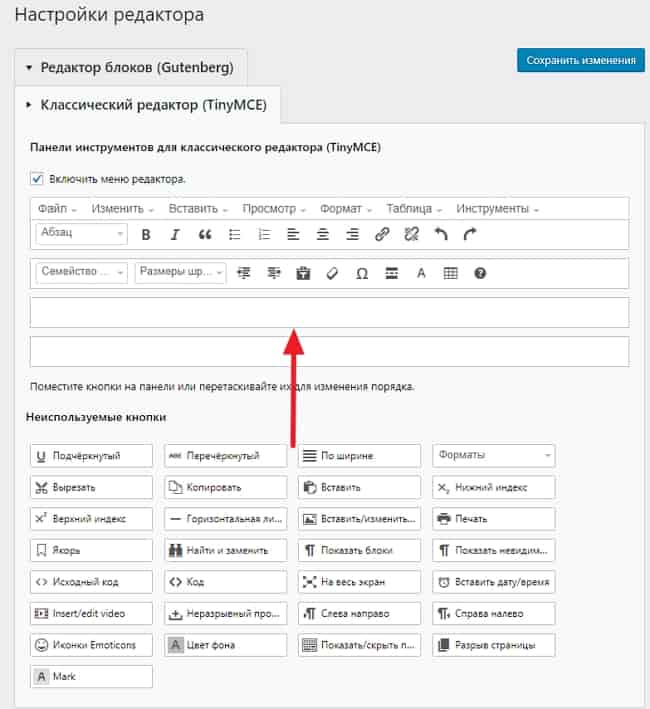
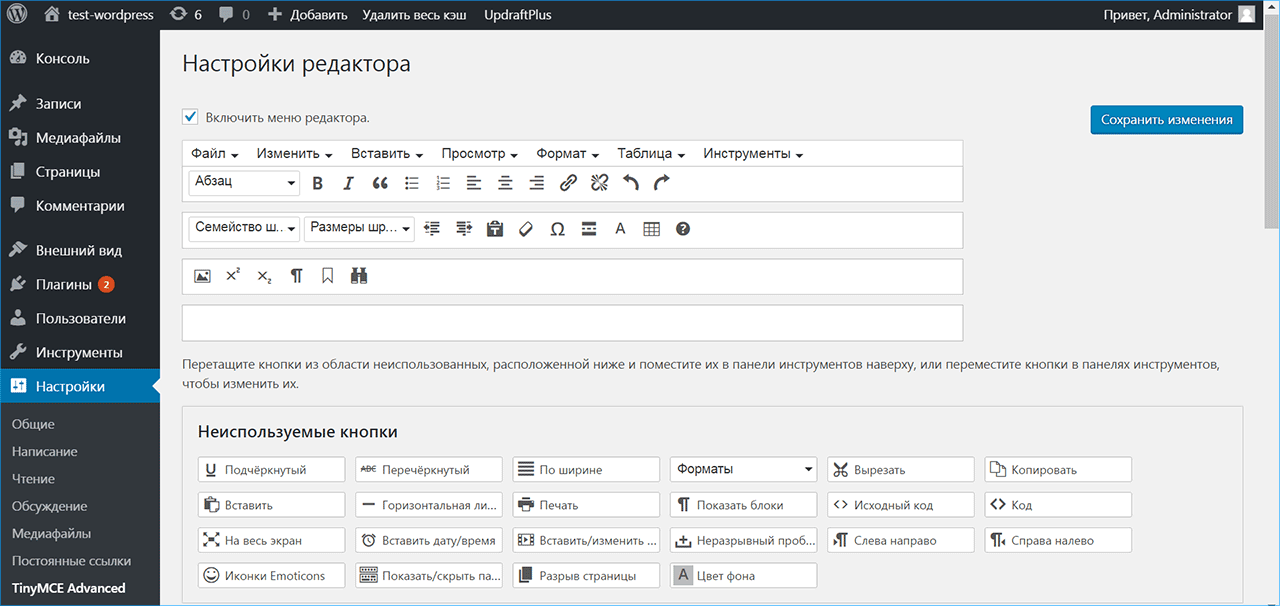
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:
Основные характеристики:
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Создание и редактирование таблиц
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit
WP Edit не такой популярный, как TinyMCE Advanced — 100,000 активных установок, но он также предлагает целый ряд функций.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.
Основные характеристики:
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
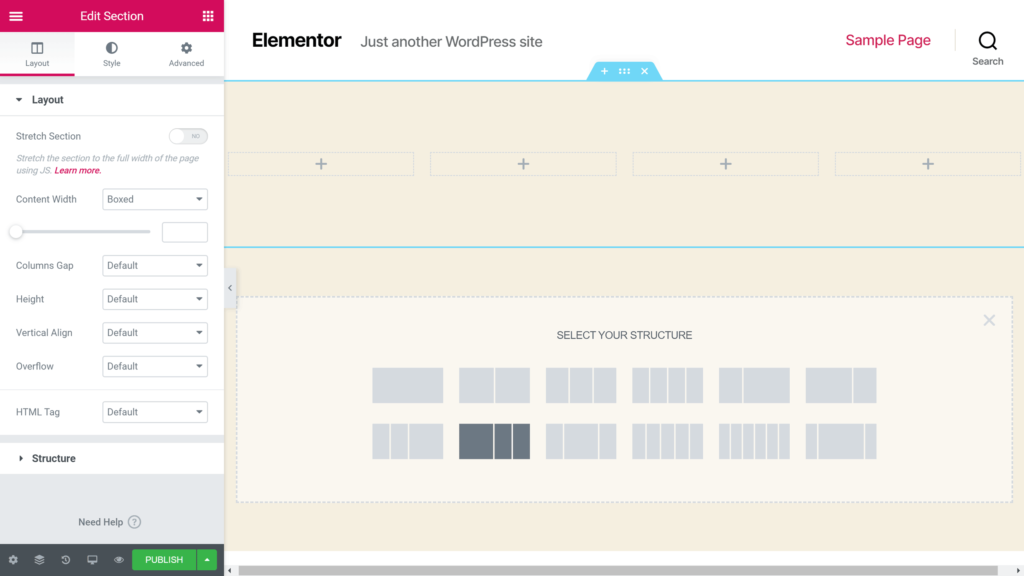
Также можно использовать фронтэнд редактор, как в Divi 3.0. Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор: Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.

- Добавьте пользовательский функционал: Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе: Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Плагин TinyMCE Advanced настройка, визуальный редактор для WordPress
 Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.Существует много плагинов-редакторов текста, одним из таковых является функциональный плагин, который выбрали для себя огромное количество людей —
Для того что бы начать пользоваться и тестировать данный плагин TinyMCE Advanced нужно скачать и установить его, как это сделать представлено ниже в видео уроке.
- Описание плагина TinyMCE Advanced
Плагин дополнение к редактору TinyMCE Advanced существует очень давно и наверное у 90% пользователей платформы WordPress он установлен и ежедневно используется.
Плагин TinyMCE Advanced очень прост, но в то же время дает весь необходимый функционал при работе со страницами и записями.
Благодаря TinyMCE Advanced мы можем добавить к нашему стандартному редактору, доступному после установки WordPress, большое количество новых кнопок, которые безусловно пригодятся вам.
Переоценить данный плагин практически не возможно, он используется ежечасно, каждая минимальная и тонкая настройка станет простой и доступной с помощью TinyMCE Advanced.
Видео обзор TinyMCE Advanced, его установка и настройка
В данном видео вы увидите преимущества доступные при установке и работе с TinyMCE Advanced.
Чем TinyMCE Advanced лучше стандартного
Для тех кто еще не знает предназначения плагинов у нас есть специальный урок о плагинах, остальные же могут окунуться в статью с головой.
TinyMCE Advanced существует для создания в удобном визуальном и кодовом форматах ваших публикаций, для изменения и создания стиля написания уникальных текстов. Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
Как видим в подтверждение сказанного выше далеко со стандартным редактором не разгонишься, вот по этой причине нам на помощь и идет TinyMCE Advanced с его расширенным функционалом.
С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
Что даст нам TinyMCE Advanced
Итак, использование расширенного редактора TinyMCE Advanced позволит нам добавить и использовать следующие возможности:
- Легкое и удобное создание таблиц непосредственно при написании статьи. Редактирование и наполнение которых не вызовет у вас неудобств.

- Расширенное и удобное форматирование структуры страницы. Возможность создания и регулирования размещения слоев (<div> блоки).
- Вам так же станет доступно ставить верхние и нижние индексы.
- Менять цвет фона текста с TinyMCE Advanced можно очень легко без использования CSS.
- Внедрять видео файлы станет гораздо удобнее с редактором TinyMCE Advanced.
- Изменять размер шрифта.
- Широкий выбор семейства шрифтов.
- Набор горячих клавиш добавит вам скорости написания и форматирования ваших текстов.
- Станет доступна очистить одной клавишей всего форматирования.
Эти и другие возможности пригодятся вам в формировании ваших творений с WordPress.
Плагин постоянно обновляется что не может нас не радовать, ведь это основной признак того что о вашем комфорте думают разработчики.
Пользуясь TinyMCE Advanced вы будете писать ваши посты уверенным в своих возможностях, желаем вам вдохновения и уникальных текстов, встретимся в следующем уроке о создании формы для обратной связи.![]()
Возможные проблемы с TinyMCE Advanced и методы их решения
Плагин TinyMCE Advanced написан на PHP, так же как и любая программа она может по тем или иным причинам не работать. Ниже описаны проблемы, с которыми чаще всего сталкиваются пользователи. Чем же болеет редактор для WordPress.
Не работает визуальный редактор WordPress TinyMCE Advanced
В случае если при подключении плагина вы не можете его редактировать, пользоваться иконками, добавлять или изменять настройки попробуйте произвести следующую операцию:
- Проверить работоспособность других плагинов которыми вы управляете с админки, если их кнопки настроек работают тогда переходим к следующему пункту. В случае возникновения проблем и с другими дополнениями нужно искать причины внутренних настроек, а не в самом плагине.
- Обновите WordPress до последней версии.
- Полностью удалите плагин и скачайте TinyMCE Advanced с официального сайта.
- После установки активируте его и проверьте работоспособность.

Если это вам не поможет возможно проблемы связаны с другими плагинами, иногда они могут конфликтовать, попробуйте отключить все плагины и проверить не изменилась ли ситуация. Если TinyMCE Advanced не работает и при “чистом” движке нужно искать более глубокие проблемы, стоит обратиться к программисту.
На странице администрирования: не сортируются кнопки TinyMCE, они не двигаются, панель инструментов пустая, другие ошибки на странице
Это, как правило, вызвано другим плагином, которые добавляют несовместимые библиотеки JavaScript для всех страниц, а не только там, где необходимо. Обойти это можно попытавшись узнать, какие плагины делают это, временно отключить остальные плагины, пока все кнопки TinyMCE не появятся, и включать их по очередности проверяя изменения в настройках.
Если это не помогло, попробуйте некоторые общие устранения неисправностей Javascript: очистить кэш, попробуйте другой браузер, попробуйте другой компьютер, если это возможно, удалить и заново загрузить все файлы плагина, и, наконец, установить Firefox с Firebug или Opera, обратите внимание на первый JS вызывающий ошибки (важно) и разместите его ниже или поищите в Интернете, чтобы узнать то, что вызывает его.
Организовал кнопки и сохранил их, но ничего не меняется в визуальном редакторе на странице записей
Нажмите на кнопку “Удалить” (рядом с кнопкой Сохранить), а затем на “Продолжить”. Затем выключить и активировать плагин снова. Это сбросить все настройки, которые хранятся в базе данных.
Некоторые кнопки отсутствуют в меню TinyMCE, либо некоторые инструменты не появляются вообще, или TinyMCE ведет себя странно после установки плагина
Почти все эти проблемы вызваны кэш браузера, или сетевой кэш. Очистите кэш браузера, закройте браузер, а затем запустить его и попробуйте еще раз. Если проблема не устраняется, попробуйте перезагрузить страницу, удерживая Ctrl (в IE) или Shift (в Firefox), чтобы указать браузеру что нужна перезагрузка страницы с сервера. Это также может быть вызвано сетевым кэш где-то между вами и вашим веб-хостинга. Просто подождите несколько часов для того, чтобы проблема исчезнет.
Я не вижу каких-либо стилей импортируемых в “style” в раскрывающемся меню
Эти стили (только классы) импортируются из редактора в файл style. css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style.css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style.css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
.my_class{}
.my_other_class {}
Я только что установил плагин TinyMCE Avdanced, но ничего не произошло
Выйти из WordPress, очистить кэш браузера, перезапустить браузер и попробуйте снова. Если это не работает, может быть кэширования прокси или сетевой кэш где-то между вами и вашим хозяином. Вам, возможно, потребуется подождать несколько часов, пока этот кэш не истечет.
Когда я добавляю “смайлики”, они не показывают в редакторе
Кнопка “Смайлики” в TinyMCE добавляет коды смайлов. Фактические изображения добавляет WordPress при просмотре записи / страницы. Убедитесь, что флажок “Преобразовывать смайлики наподобие :-) и :-P в картинки” в меню “Настройки”/”Написание” установлен.
Плагин не добавляет никаких кнопок, “Визуально” и “HTML текст” вкладки отсутствуют
Убедитесь, что “Отключить визуальный редактор” флажок в разделе “Пользователи”/”Ваш профиль” снят.
Как использовать визуальный редактор для создания виджетов в WordPress
Вы хотите использовать визуальный редактор для создания виджетов для своего веб-сайта?
С помощью подходящего визуального редактора вы можете создавать собственные виджеты со ссылками, изображениями, текстом и многим другим. Затем вы можете добавить эти виджеты в разные области вашей темы и отображать их на своем веб-сайте WordPress.
В этой статье мы покажем вам, как использовать визуальный редактор для создания виджетов в WordPress.
Зачем использовать визуальный редактор для создания виджетов в WordPress?
Виджеты позволяют добавлять расширенный контент за пределы традиционной страницы и области публикации. Каждая тема WordPress отличается, но обычно вы можете добавлять виджеты в такие области, как нижний колонтитул, заголовок и боковая панель.
Каждая тема WordPress отличается, но обычно вы можете добавлять виджеты в такие области, как нижний колонтитул, заголовок и боковая панель.
Многие веб-сайты используют эти области для отображения раздела «О нас», отображения самых популярных сообщений, добавления формы подписки на рассылку новостей по электронной почте и т. д.
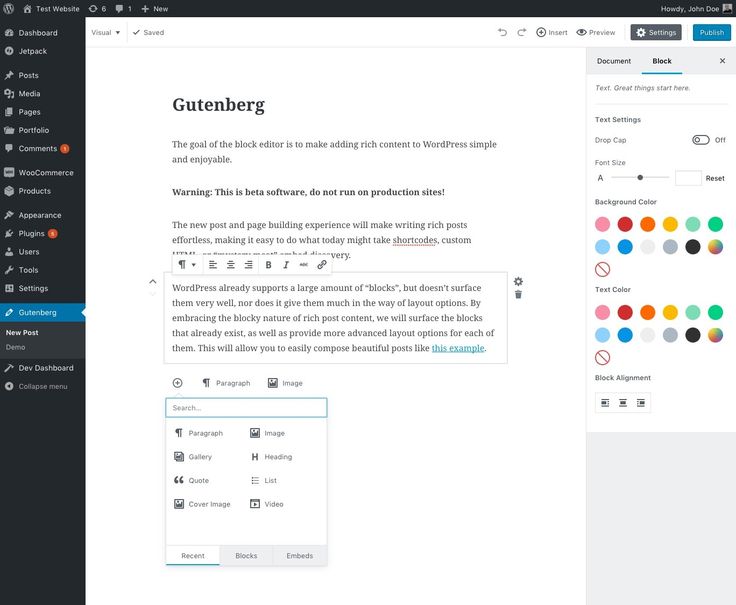
WordPress имеет область, где вы можете добавлять блоки в любую область, готовую для виджетов.
Многие плагины WordPress также добавляют свои собственные блоки.
Например, если вы используете Twitter Feed Smash Balloon, вы можете встроить последние твиты в любую область, готовую для виджетов, используя блок Twitter Feed плагина.
Однако иногда вам может понадобиться создать собственный виджет, который будет показывать вашим посетителям богатый мультимедийный контент. Например, вы можете загрузить свою фотографию автора, а затем использовать ее для создания виджета биографии автора со ссылками на ваши профили в различных социальных сетях.
При этом давайте посмотрим, как вы можете использовать визуальный редактор для создания пользовательских виджетов в WordPress. Просто используйте ссылки ниже, чтобы перейти к методу, который подходит для вашей темы.
- Способ 1. Использование плагина параметров виджетов (работает со всеми темами WordPress)
- Способ 2. Использование полнофункционального редактора (работает с темами WordPress с поддержкой блоков)
Способ 1. Использование плагина параметров виджетов ( Работает со всеми темами WordPress)
Самый простой способ создать собственный виджет — использовать плагин Widget Options. Этот плагин добавляет множество дополнительных настроек в стандартный редактор визуальных виджетов WordPress, в том числе возможность отображать различные виджеты в зависимости от роли пользователя, скрывать виджеты WordPress на мобильных устройствах и многое другое.
Он также добавляет текстовый виджет, который можно настроить с помощью собственных ссылок, изображений, форматирования и многого другого. Это идеально подходит для создания собственного виджета без необходимости написания кода.
Это идеально подходит для создания собственного виджета без необходимости написания кода.
Во-первых, вам необходимо установить и активировать плагин Widget Options. Подробнее см. в нашем пошаговом руководстве по установке плагина WordPress.
После активации перейдите на страницу Внешний вид » Виджеты на панели управления WordPress.
Теперь вы увидите список всех областей, готовых для виджетов, в вашей теме WordPress. Варианты, которые вы видите, могут различаться в зависимости от вашей темы.
Вы также увидите все виджеты, которые можно добавить на свой сайт. В этом уроке мы будем использовать виджет «Текст». Все, что вам нужно сделать, это перетащить его в любую область, готовую для виджетов.
Теперь вы увидите небольшое всплывающее окно.
Это всплывающее окно работает аналогично мини-странице или редактору сообщений, поэтому оно должно выглядеть знакомо.
Для начала вы можете ввести заголовок, который появится над виджетом.
После этого вы можете набирать текст прямо в маленьком редакторе, добавлять ссылки и изображения, создавать списки, изменять форматирование и многое другое.
Если вы довольны тем, как настроен виджет, щелкните ссылку «Готово», чтобы сохранить его настройки.
Теперь, если вы посетите свой веб-сайт, вы увидите новый виджет с расширенным текстом в реальном времени.
Если хотите, вы можете визуально создать пользовательский виджет с помощью настройщика WordPress.
Просто перейдите к Внешний вид » Виджеты , но на этот раз нажмите «Управление с предварительным просмотром в реальном времени».
Это откроет настройщик с уже выбранными настройками виджета.
Теперь вы можете щелкнуть область, в которую хотите добавить пользовательский виджет.
После этого нажмите «Добавить виджет», чтобы открыть панель со всеми различными виджетами.
Просто найдите «Текст» и щелкните по нему, чтобы добавить его на свой веб-сайт.
Откроется небольшой редактор, в котором можно добавить текст, ссылки, мультимедиа и многое другое.
По мере внесения изменений в редакторе предварительный просмотр в реальном времени будет обновляться автоматически.
Когда виджет вас устроит, нажмите кнопку «Опубликовать», чтобы опубликовать его в своем блоге или на веб-сайте WordPress.
Если вы не можете найти настройщик темы на панели инструментов WordPress, у нас есть подробное руководство по его устранению, если оно отсутствует.
Способ 2. Использование полнофункционального редактора сайта (работает с темами WordPress с поддержкой блоков)
Если вы используете тему WordPress с поддержкой блоков, вы можете добавлять блоки в любую область, готовую для виджетов, с помощью полнофункционального редактора сайта. редактор. Таким образом, вы можете создавать собственные виджеты, размещая стандартные блоки WordPress в области, готовой для виджетов, например на боковой панели.
Имея это в виду, вам не нужно устанавливать отдельный плагин WordPress.
Чтобы начать, просто зайдите в Темы » Редактор .
WordPress по умолчанию покажет один из ваших шаблонов, который обычно является шаблоном домашней страницы.
Если вы хотите добавить пользовательский виджет в другой шаблон, щелкните стрелку вниз на панели инструментов. Затем вы можете выбрать любой шаблон из выпадающего меню.
Если вы не видите шаблон, который хотите использовать, вместо этого нажмите «Просмотреть все шаблоны».
Вы попадете на экран со всеми доступными шаблонами. Здесь просто нажмите на шаблон, который вы хотите использовать.
Сделав это, щелкните синий значок «+», а затем найдите первый блок, который вы хотите использовать в своем пользовательском виджете.
Вы можете использовать любую комбинацию блоков, но если вы планируете использовать изображение и текст, мы рекомендуем начать с блока «Медиа и текст».
Это позволяет легко расположить изображение рядом с текстом в удобной компоновке. Имея это в виду, блок «Медиа и текст» идеально подходит для создания окна с информацией об авторе, как вы можете видеть на следующем изображении.
Имея это в виду, блок «Медиа и текст» идеально подходит для создания окна с информацией об авторе, как вы можете видеть на следующем изображении.
После выбора блока, который вы хотите использовать, просто перетащите его в область, готовую для виджетов, такую как боковая панель или нижний колонтитул.
Полнофункциональный редактор сайта дает вам доступ ко всему набору инструментов и настроек WordPress. Это означает, что вы можете добавить кнопку призыва к действию, текст, ссылки, изображения и другой контент в более широкий диапазон блоков.
С учетом сказанного вы сможете создать именно тот виджет, который задумали. Просто добавляйте больше блоков и контента в область, готовую для виджетов, пока вы не будете довольны тем, как он выглядит.
Для получения дополнительных идей о том, как использовать готовые области вашей темы для виджетов, ознакомьтесь с нашим контрольным списком того, что нужно добавить в нижний колонтитул на вашем сайте WordPress.
Когда вы довольны внесенными изменениями, нажмите «Сохранить».
Теперь, если вы посетите свой веб-сайт, вы увидите новый настраиваемый виджет в реальном времени.
Мы надеемся, что эта статья помогла вам научиться легко использовать визуальный редактор для виджетов WordPress. Вы также можете ознакомиться с нашим руководством о лучших конструкторах страниц с перетаскиванием и о том, как создать целевую страницу с помощью WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Знакомство с панелью инструментов визуального редактора WordPress
Итак, у вас есть совершенно новый веб-сайт WordPress (поздравляем!), и в вашей команде есть люди, которые очень рады добавлению контента. Вы уже знаете, как важно писать интересные посты и загружать привлекательные изображения, чтобы ваш сайт выделялся… , но инструменты редактирования выглядят или работают по-разному. Это отличается, немного сбивает с толку и вызывает некоторое разочарование у обычно фанатичной команды по контенту. У нас было несколько клиентов, которые просили о помощи. Таким образом, хотя этот пост немного более технический, чем большинство наших блогов, он предоставит небольшое руководство о том, как быстро и эффективно редактировать свой сайт с помощью визуального редактора WordPress.
У нас было несколько клиентов, которые просили о помощи. Таким образом, хотя этот пост немного более технический, чем большинство наших блогов, он предоставит небольшое руководство о том, как быстро и эффективно редактировать свой сайт с помощью визуального редактора WordPress.
В Insight180 мы создаем множество отличных новых веб-сайтов WordPress для наших клиентов. На некоторых из наших новейших сайтов, таких как Glen Mar Church, CityLit Project и Hilltop ELC, мы использовали тему 9.0127 и конструктор страниц, чтобы помочь им ожить и облегчить (мы думаем) их обновление. Одним из ключевых компонентов этих конструкторов страниц является визуальный текстовый редактор WordPress, где вы размещаете весь этот великолепный новый фирменный контент, чтобы помочь привлечь и заинтересовать вашу аудиторию и показать, кто вы как компания. Визуальный текстовый редактор отличается от нового редактора блоков Гутенбурга, но мы думаем, что в нем гораздо проще ориентироваться, , поэтому я хотел выделить его в этом сообщении блога. Хотя нам всегда нравится проводить базовое обучение WordPress для всех наших сайтов, я подумал, что может быть полезно предоставить краткий справочник, чтобы легко найти основы того, что означают все эти кнопки в этом визуальном редакторе WordPress.
Хотя нам всегда нравится проводить базовое обучение WordPress для всех наших сайтов, я подумал, что может быть полезно предоставить краткий справочник, чтобы легко найти основы того, что означают все эти кнопки в этом визуальном редакторе WordPress.
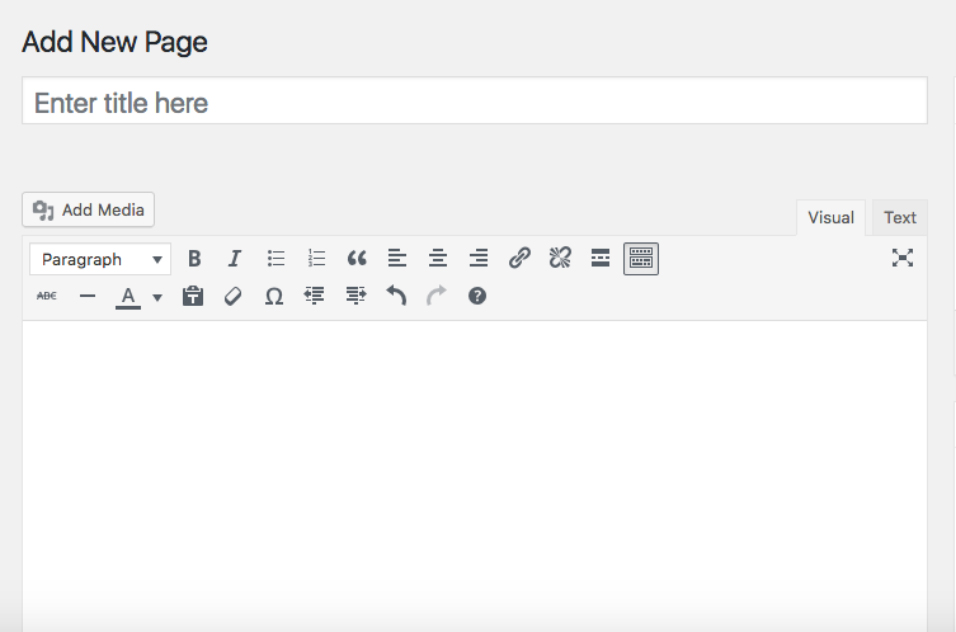
Начало работы
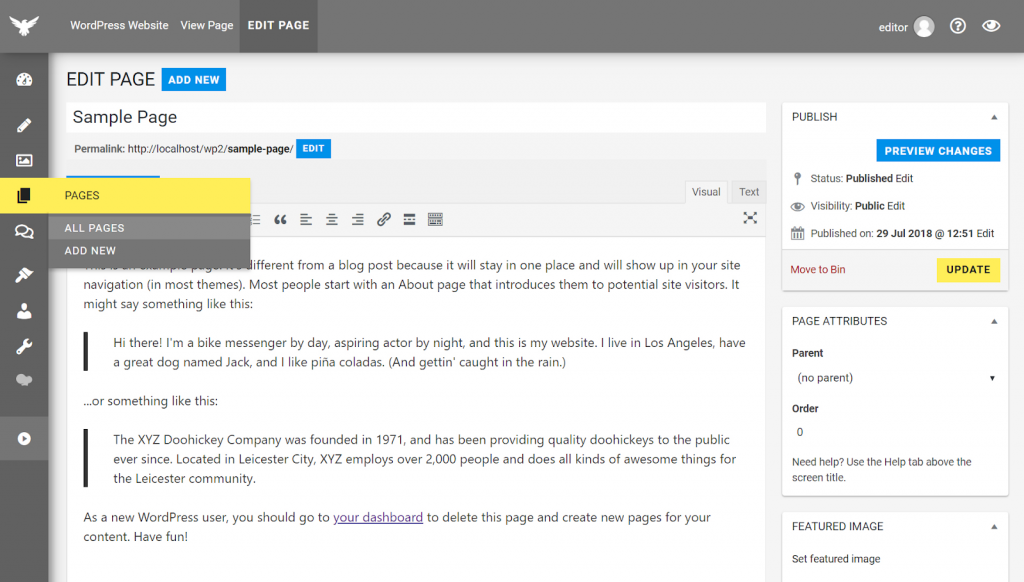
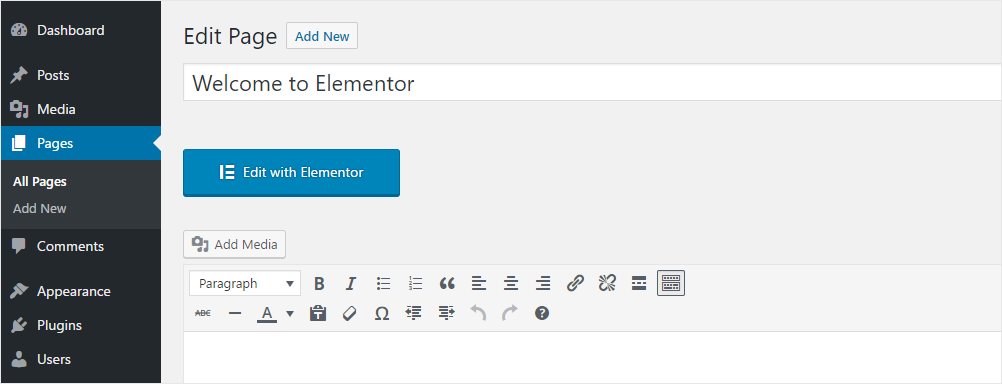
Давайте взглянем на редактор WordPress. Это просто большое поле с горизонтальной панелью инструментов и белой текстовой областью, куда вы будете вводить или вырезать и вставлять весь свой контент. Выглядит достаточно легко, не так ли? Но что это за кнопки и как они могут мне помочь? Давайте взглянем.
Визуальный и текстовый режим
В правом верхнем углу вы увидите две вкладки: Визуальный и Текстовый. Здесь вы можете выбрать один из двух режимов редактирования и работать либо в визуальном режиме (WYSIWYG), либо в текстовом режиме (HTML). Если вы будете переключаться между ними, вы также заметите, что в обоих режимах отображаются разные панели инструментов. Для большинства наших клиентов, которые плохо знакомы с WordPress, мы рекомендуем использовать визуальный режим, чтобы вас не пугал код; но если вы знакомы с HTML, использование текстового режима даст вам более точный контроль над вашим контентом и закрепит то, как вещи отображаются на странице. Для целей этого блога я просто буду придерживаться визуального режима.
Для большинства наших клиентов, которые плохо знакомы с WordPress, мы рекомендуем использовать визуальный режим, чтобы вас не пугал код; но если вы знакомы с HTML, использование текстового режима даст вам более точный контроль над вашим контентом и закрепит то, как вещи отображаются на странице. Для целей этого блога я просто буду придерживаться визуального режима.
Визуальный режим позволяет очень легко форматировать текст с помощью значков на панели инструментов и без знания HTML. В визуальном редакторе есть два (2) ряда значков редактирования. При первоначальном открытии визуальный редактор будет отображать один ряд значков. Вы можете развернуть панель инструментов с помощью значка переключения (показанного ниже).
Если у вас нет этого справочного руководства, вы можете узнать, что означает или делает любой значок, наведя на него мышь — при этом появится небольшая всплывающая подсказка — но я собираюсь объяснить и показать их все здесь:
Стилизация текста
Это раскрывающееся меню стилей позволяет настроить стиль любого выделенного текста с помощью различных предварительно определенных стилей, встроенных в вашу тему. Здесь вы можете выбрать различные стили заголовков, которые дизайнер вашего веб-сайта создал специально для вашего сайта, или вы можете придерживаться значения по умолчанию, которое является абзацем, и назначит стиль основного текста вашему тексту.
Здесь вы можете выбрать различные стили заголовков, которые дизайнер вашего веб-сайта создал специально для вашего сайта, или вы можете придерживаться значения по умолчанию, которое является абзацем, и назначит стиль основного текста вашему тексту.
Оформление текста
Следующий набор кнопок используется для дополнительной стилизации текста. «B» — жирный значок в левом верхнем углу. Нажав на это, вы сделаете выбранный текст полужирный. «I» для курсива. Нажатие на это выделяет курсивом выделенный текст. «ABC» с перечеркнутой чертой — зачеркнутый. Обычно это используется, чтобы показать ошибки или изменения, внесенные в ваш пост, вроде этого. Наконец, буква «U» с подчеркиванием используется для подчеркивания слов или частей текста.
Цвет текста
Эта кнопка — буква А с раскрывающимся меню — позволяет изменить цвет текста. Чтобы изменить цвет текста, вы должны сначала выделить часть текста. Если щелкнуть стрелку вниз рядом с кнопкой цвета текста, отобразится селектор цвета. Выбор цвета затем применит этот цвет к выделенному тексту и сделает его цветом по умолчанию для цветной кнопки. При нажатии на саму кнопку цвета текста после этого будет применен последний цвет по умолчанию, выбранный вами для использования в вашем контенте.
Если щелкнуть стрелку вниз рядом с кнопкой цвета текста, отобразится селектор цвета. Выбор цвета затем применит этот цвет к выделенному тексту и сделает его цветом по умолчанию для цветной кнопки. При нажатии на саму кнопку цвета текста после этого будет применен последний цвет по умолчанию, выбранный вами для использования в вашем контенте.
Списки
Существует два разных типа списков. Первый называется «маркированный список» и создает неупорядоченный или маркированный список из вашего текста. Второй тип — «список 123», который создает нумерованный и упорядоченный список.
Цитата
Кнопка цитаты — это способ отображения цитируемого текста. Каждая тема будет стилизовать это по-своему. Если вы выделите свой текст и щелкнете значок цитаты, стилизация будет применена автоматически.
Горизонтальная линейка
Кнопка «тире» вставляет горизонтальную линию туда, где находится курсор, когда вы щелкаете.
Выравнивание
Кнопка «тире» вставляет горизонтальную линию везде, где есть четыре кнопки, представляющие выравнивание. Три верхних используются для выравнивания текста по левому краю, по центру или по правому краю. Нижняя кнопка предназначена для выравнивания текста, то есть пространство будет автоматически размещено так, чтобы левое и правое поля были ровными.
Ссылки
Кнопка ссылки позволяет выбрать текст, который будет ссылаться на другую страницу вашего веб-сайта, внешний веб-сайт или адрес электронной почты. Рядом с ним находится кнопка отмены связи, чтобы разорвать или отменить эту ссылку.
Подробнее
Кнопка «Вставить еще» позволяет создать разрыв на странице, чтобы дать более короткий предварительный просмотр в списках сообщений. Этот инструмент может повлиять или не повлиять на ваш сайт в зависимости от того, как работает ваша тема. В некоторых темах этот элемент используется для отображения отрывка сообщения на главной странице блога, а в некоторых нет. Во многих случаях он автоматически определяется количеством символов, заданным в теме вашего сайта.
Во многих случаях он автоматически определяется количеством символов, заданным в теме вашего сайта.
Инструменты форматирования
Следующие две кнопки полезны, если вы копируете и вставляете текст из другого места в визуальный редактор. Когда вы сделаете это, вы, скорее всего, обнаружите, что часто появляются дополнительные символы или у вас могут возникнуть проблемы с добавлением/изменением форматирования. Это потому, что часть этого предыдущего форматирования все еще включена. Мы особенно замечаем это, когда копия была написана в Microsoft Word, а затем вырезана и вставлена в ваш пост WordPress. Чтобы избавиться от странных символов и измененного интервала, используйте кнопку «Вставить как текст» («T» на изображении буфера обмена). Он использует специальный процесс очистки, который удаляет любое особое форматирование и HTML-теги, которые в противном случае могут изменить внешний вид вашего текста. После того, как вы нажмете кнопку «Вставить как текст», появится окно, в котором вы можете ввести свой текст.
Вторая кнопка или ластик — это кнопка «удалить форматирование». Как и следовало ожидать, он удаляет все форматирование (жирный, курсив, цвета и т. д.) из выделенного раздела текста, чтобы вы могли начать все заново. Сначала выберите текст, а затем нажмите кнопку. Это особенно полезно, если вы забыли использовать кнопку «Вставить как текст», но имейте в виду, что если у вас уже есть ссылки в тексте, эти ссылки также будут удалены. После того, как вы удалили форматирование, вам нужно будет снова добавить стили для маркированных и нумерованных списков, жирного шрифта, курсива и заголовков.
Специальные символы
Кнопку «Омега» можно использовать для вставки пользовательского символа, например символа авторского права или товарного знака, выбрав его из списка, который появляется во всплывающем окне при нажатии кнопки. Вы можете щелкнуть любой символ из этого списка, и он будет вставлен в позицию курсора. кнопка отступа сдвинет текст вправо на один уровень, а кнопка выступа уберет один уровень. Эти кнопки лучше всего использовать, чтобы выделить текст, когда вы не хотите использовать списочный подход.
Эти кнопки лучше всего использовать, чтобы выделить текст, когда вы не хотите использовать списочный подход.
Отменить и повторить
Кнопки со стрелками «влево» и «вправо» помогают отменять и повторять любые действия или форматирование, которые вы только что завершили. Стрелка влево предназначена для отмены действия, а стрелка вправо — для повторного выполнения действия. .
Справка
Поначалу может показаться, что информации слишком много, но, надеюсь, визуальная ссылка поможет ее объяснить. Не расстраивайтесь. Просто нужно немного практики. Визуальный редактор позволяет придать стиль вашему веб-сайту, не зная HTML, и отображает ваши изменения по мере их внесения.