Визуальный редактор сайта на WordPress
В этой статье мы расскажем об одном интересном визуальном редакторе страниц для WordPress. Плагин Page Builder Sandwich разработан для упрощённого редактирования страниц. Плагин был протестирован на большом количестве шаблонов для WordPress с разных источников и показал себя с хорошей стороны.
Page Builder Sandwich позволяет вносить изменения в конструкцию страниц сайта налету. Дополнение можно загрузить с официального хранилища WordPress. На момент написания этого материала плагин скачали более 3 000 пользователей. Оценка этому дополнению 4.4 из 5.
Рассмотрим подробнее возможности плагина.
Визуальный редактор страниц Page Builder Sandwich
К достоинствам плагина относится упрощенное добавление текста. Выбираете нужную область, и просто начинаете набирать текст. Также действует технология перемещения (drag and drop) – это бесценная функция, позволяющая перемещать выделенные объекты относительно рабочей области с помощью мышки. Вам не придется размещать формы через код, подбирая их координаты «методом тыка». Это существенно сокращает время работы.
У плагина есть возможность отмены действий. Если вы сделали что-то не так, то просто воспользуйтесь комбинацией клавиш ctrl+z, и вы будете возвращены на один шаг назад.
Плагин позволяет быстро и просто размещать контент на странице. Если нужно разместить видео с YouTube на сайт, вам достаточно скопировать ссылку видео и вставить ее в нужную область на странице. Ко всему прочему у визуального редактора простой и понятный интерфейс, таким образом, даже не опытные пользователи смогут во всем разобраться.
Работа с плагином Page Builder Sandwich
После установки и активации плагина, перейдите в пункт «Пользователи», в подпункт «Ваш профиль» в консоли WordPress, и поставьте галочку напротив чекбокса «Show Toolbar when viewing site». После этого при посещении любой страницы на вашем сайте через front-end вы заметите кнопку визуального редактора справа наверху. Она большая и синяя, так что вы не промахнетесь. При нажатии на кнопку, откроется редактор, позволяющий налету редактировать все, что вам вздумается.
Еще одним достоинством данного дополнение является возможность немедленного наблюдения результата.
Слева расположена панель инструментов. В бесплатной версии количество инструментов ограничено. В платной оно тоже ограничено, но их значительно больше. На официальном сайте WordPress можно найти обучающий материал по работе с плагином.
Плагин вышел относительно недавно, и в настоящее время над ним ведется активная работа. Возможно, в будущем разработчики предложат немало интересных функций для облегчения работы с визуальным редактором.
Вы можете узнать о другом редакторе для WordPress в этой статье.
wpuroki.ru
Визуальный редактор темы и страниц сайта
интересно, как вы формировали поисковый запрос?
https://yandex.ru/search/?text=%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%20%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F%20%D1%82%D0%B5%D0%BC%20wordpress&clid=1929745&lr=75
(@sevlad)
wp.me/3YHjQ
Ищу визуальный редактор для темы сайта. Именно для создания тем на WordPress.
Темы ВП не создаются ни в каких в «виз редакторах».
Матчасть https://codex.wordpress.org/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D1%82%D0%B5%D0%BC
Скорее нужен не редактор а инструмент для создания темы для WordPress.
То бишь, не просто установил тему из набора тем который WordPress предлагает а сам создаешь её, без необходимости кодинга.
На дворе 2018 год, не думаю что такого не существует, думаю уже что-то такое должны были придумать. Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Спасибо, жду.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
а сам создаешь её, без необходимости кодинга.
А лучше сразу чтобы деньги в кошелёк сыпались, ага? 🙂
Да, такие инструменты есть (были во всякому случае. Стоили прилично денег). Из под них выводило страшное, глючное и пошлое УГ.
И как Вы собираетесь без знания кодинга поддерживать тему в актуальном состоянии?
А для рисования картинок по Вашим фантазиям тоже генераторы-мышевозки будете искать?
Не забивайте себе мозг ерундой — в оф каталоге на сегодня более 4000 тем. Узнайте про механизм дочерних тем и изучайте работу с ВП.
Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Эти виз редакторы — источник проблем. И не только технических — вот Вам они уже поломали правильное восприятие ВП, обманули, создали видимость что всё можно делать мышей.
а сам создаешь её, без необходимости кодинга.
А потом возникает какая-то проблема или необходимость что-то не-визуальное немного изменить, приходишь на форум, а тут «извините, тема не публичная, все вопросы к автору». Готовы самостоятельно разбираться в кодах, которые писаны не Вами, а генератором? Тогда — удачи!
Ребята дабы вас не обидеть, поймите меня правильно, мне ваше мнение касательно то как и что там выходит на выходе касательно кодинга — не интересует, вот не интересует и все ваше имхо касательно данных конструкторов.
Если знаете ответ на вопрос, ответе пожалуйста, если же нет, не нужно меня поучать и высказывать свое имхо касательно билдеров страниц.
p.s. Зарегистрировался вроде как на оф. ресурсе, но вижу и тут троли есть, вы извините по иному вас назвать не могу. 4 ответа, по существу — ноль.
- Ответ изменён 1 год, 6 месяцев назад пользователем culler.
- Ответ изменён 1 год, 6 месяцев назад пользователем culler.
wp.me/3YHjQ
Зарегистрировался вроде как на оф. ресурсе,
Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.
по существу — ноль
Вы не поняли «существа».
Немножко отклонения от темы.
SeVlad — Модератор.
Помню когда то у меня был свой форум и набирал я людей на должность модератор. Перед тем как попасть на должность модератора портала я просматривал поведения пользователя, то как он общается с форумчанами, то как он реагирует на разные ситуации, не флудит ли, и т.д. Потом проходил собеседование и после успешного прохождения теста он становился модератором, так как я должен был быть уверен в человеке который от части представляет лицо портала.
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д..
Это печально.
Теперь по существу.
«Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.»
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь? Зачем такого рода разделы существуют? Уберите оставьте только один «помощь по WordPress, без сторонних ресурсов» если же нет, то нечего мне говорить и высказывать свое имхо как модератора, что мне спрашивать на форуме а что нет.
p.s. А пока если кто дочитал до этих строк и в курсе разного рода билдеров тем, я бы с удовольствием прочел его строки.
Спасибо.
- Ответ изменён 1 год, 6 месяцев назад пользователем culler.
Скорее нужен не редактор а инструмент для создания темы для WordPress.
если честно, я искренне считаю, что «создание собственной темы» — самое бестолковое занятие на свете
не всё можно делать мышей.
*ржунимагу* — фраза, которой я пользуюсь более 15 лет, правда совершенно в другой области -))
и тут троли есть, вы извините по иному вас назвать не могу
не вижу в этом ничего оскорбительного или предосудительного — последние лет 20 развлекаюсь троллингом в интернете, правда на более других ресурсах.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д
1. Модератор — это такой же юзер-волонтёр форума, как и все другие, только с обязанностью следить за порядком.
А данный форум не единственный, который я модерирую.
2. Если Вам не нравятся действия модератора — к Вашим услугам п12 правил форума. Надеюсь, Вы их прочли, отмечая соглашение при регистрации.
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь?
Вы удивитесь, но для вопросов, связанных с плагинами.
А Ваша хотелка не имеет никакого отношения к плагинам. От слова «абсолютно».
К темам, кстати тоже. Она и к ВП имеет отношение весьма опосредствованное и не является предметом данного форума — официального форума движка.
(@sevlad)
wp.me/3YHjQ
Напоследок.
См https://ru.wordpress.org/support/:
Наши форумы поддержки — отличное место, чтобы учиться, делиться и решать проблемы.
Мы с Вами, лично с Вами culler, делимся опытом, помогаем избежать будущих проблем, и рассказываем как работать с ВП, но Вы упорно не хотите учиться, да ещё и пытается оскорбить. Действительно — зачем Вы тут зарегистрировались, если никого не желаете слушать?
Вопрос риторический.
За сим откланиваюсь.
Жду ответа по существу.
А пока даже читать не буду вёсь этот флуд.
Тот кто в теме тот напишет.
p.s. Для затравки что нашел пока сам, может кому пригодится
Плагин под названием
=====
крауд тут не пройдёт.
===SeVlad==
— пока не разобрался стоящая штука или нет, по ходу дела буду разбираться.
Но пока ноги тут моей не будет, не желаю читать весь этот базар бабушек на тему вечно избитого.
- Ответ изменён 1 год, 6 месяцев назад пользователем culler.
- Ответ изменён 1 год, 6 месяцев назад пользователем SeVlad. Причина: Крауд дел
Да уж.
Получается бессмысленно я тут зарегистрировался в надежде а вось люди на оф. форуме wordpress помогут найти то что сам не могу найти, может что интересное упустил.
Если ты пишешь что сам нашел, а они удаляют это и говорят это «крауд» (пришлось Википедию запустить дабы новое слово для себя узнать что это).
Мало того думаю, напишу просто название плагина без ссылки а то еще поди знай нельзя размещать тут ссылки, так нет, все же причислили меня к говно-спамерам на форумах, спасибо за медвежью услугу.
Да уж точно не сюда я зашел, тут не то что не помогут с твоим вопросом, так еще и обвинят тебя (===== крауд тут не пройдёт. ===SeVlad==) к принадлежности говно-спамерам.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Спасибо, посмотрю.
ru.wordpress.org
Visual CSS Style Editor — Плагин для WordPress
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 styles properties.
Key Features
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 800+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Text Shadow
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
Liked This Plugin?
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to WordPress Panel > Appearance > «YellowPencil Editor» to customize!
- Will the plugin work on my theme?
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
- Is it safe to use?
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete it at any time.
- Do I need to know coding knowledge to use it?
No, the plugin has a simple interface and this developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
- Can I customize WordPress Login page?
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
Вообще плагин (PRO) для ленивых, можно за пять минут влепить на сайт любую фантазию. Если некогда возится со стилями или не хватает знаний, то Вам сюда. Иногда CSS так посплетаются, что тяжело разобраться, кто и кого, где унаследовал. В плагине есть отличная возможность подглядывать, какие стили он добавляет и куда, не утверждая страницу, тем самым можно исправлять ошибки и конфликты в любом месте сайта. Учитывая его низкую стоимость и отличную поддержку, Рекомендую.
This plugin has literally saved us tons of money in hiring developers to locate CSS code snippets to make simple modifications. Having to identify where a line of code is in order to make areas smaller or change things around is a huge pain and this plugin is amazing. Yes, the free version is very limited, but we bit the bullet and purchased the Pro version and it’s a Godsend. You can click and drag sections, change dimensions of areas, and make tons of modifications to tweak designs. You don’t even have to know how to code to use it. I’m telling you, it’s incredible and exactly what we were looking for.
We used the plugin and our website was attacked, causing a huge damage to our image (my company) and to my 2 sites. My 2 sites running the Yellow Pencil plugin (this free version) were hacked and went offline by my hosting company (due to a IP shared VPS) I paid the Wordfence Premium team to immediately run a scan and proceed to protect against this vulnerability. But it took at least 7 days and now my sites are now collapsed in the SERP.
As previously mentioned, basic CSS features are considered ‘Pro’ and YOU HAVE NO IDEA as all features are enabled. So, you go about happily editing thinking ‘Wow — this is a great plug-in…’ and when you go to save, NOPE — pay $26. It’s a great demo. Does it function without paying money? I couldn’t tell you as I’m not going to randomly edit CSS elements hoping that they will save as even basic CSS elements like color are ‘Pro Features’. I happily pay for plugins and I would have considered purchasing this had I been able to work within the plugin to see which features are pro and which features are free, but I feel like have been duped after spending a considerable amount of time making edits only to find that I just wasted my time because it won’t save. If free/pro features had been clearly defined, probably would be a 5-star plugin.
I using this plugin to customize my websites. Useful!
Посмотреть все 66 отзывов«Visual CSS Style Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to «manage styles» page. You can easily manage the customizations now.
- Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- «Breakpoints is not readable» problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.
7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.
- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.
7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: «the page jumps in the responsive tool.»
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.
- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
7.0.1
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.
- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a «width» property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply «text» value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.
- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.
- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved» popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.
6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.0.0
- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable. This feature disabled to keep the responsive system stable.
- Fixed: minor bugs
- Animation bugs fixed.
5.5.5
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.
- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
5.4.8
- Fixed: two critical bugs.
5.4.7
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.
- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.
- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: «write CSS» option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.2.1
- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- «CSS editor doesn’t show codes» bug fixed.
- «CSS data lose» bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.0.1
5.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: «select just it» bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.
- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
4.0
- New: CSS Animation property.
- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
3.1
- Improvements to core.
- New: «export CSS code» feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: «select only this.»
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
ru.wordpress.org
Новый редактор WordPress как с ним работать?
Приветствую вас, дорогие друзья!
Вы уже видели новый редактор WordPress? Как он вам?
Я когда его впервые увидела, то была в ужасе 🙂 То что они решили его усовершенствовать – это конечно хорошо, но зачем же сразу так кардинально всё менять? Больше всего напряг тот факт, что теперь многие привычные, проверенные и обкатанные плагины не работают и нужно как то выкручиваться.
Второе что не понравилось – это отсутствие возможности для пользователей выбирать каким редактором они хотят открывать уже созданные ранее страницы: стандартным или новым.
Навигация по статье:
Ведь если вы создавали страницу каким-нибудь плагином для создания структуры страниц, например, то при открытии его в новом редакторе WordPress вся её структура собьётся!
При дальнейшем изучении оказалось, что в общем то все не так страшно, но всё же переход на новый редактор потребует от вас определённых усилий.
Зачем нужен новый редактор WordPress?
Наверняка вы уже сталкивались с проблемами при попытке создать блочную структуру страниц в стандартном редакторе WordPress: часть кода удаляется, вёрстка перекашивается и так далее. Разработчики WordPress решили исправить это и внедрить в само ядро движка некое подобие визуального редактора чтобы облегчить процесс создания сложной структуры страницы.
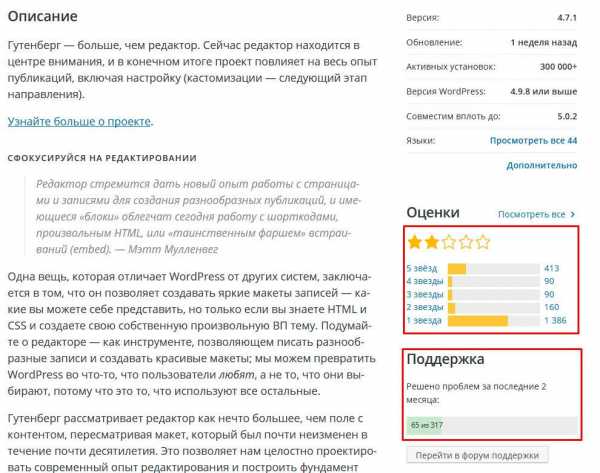
Для этой цели они выбрали редактор Gutenberg.

Сначала он существовал как самостоятельный плагин, а в админке более ранних версий WordPress высвечивалось сообщение с предложением опробовать его прежде чем он будет внедрён в ядро движка в принудительном порядке.
Многие вебмастера его опробовали и оставили свои отзывы. Как видно по скриншоту оценки он получил далеко не самые высокие, но разработчиков WordPress это не остановило.

И вот, начиная с версии 5.0 миру явился новый WordPress с новым редактором и целой кучей несовместимых с ним плагинов.
Как обновить WordPress и не испортить сайт?
К счастью для временного решения множества возникших проблем был создан отдельный плагин Classic Editor.

Как вы наверняка догадались, его основное предназначение заключается в том, что он позволяет открывать страницы и записи при помощи старого редактора, с которым работают все привычные нам плагины WordPress.
Я не понимаю, почему разработчики не внедрили сразу возможность выбора и зачем для этого ставить и настраивать отдельный плагин! Видимо была какая то причина. Если кто-то что-то об этом знает – напишите в комментариях.
После установки и активации плагина Classic Editor вы можете настроить возможность выбора каким редактором открывать страницы или записи.
Для этого:
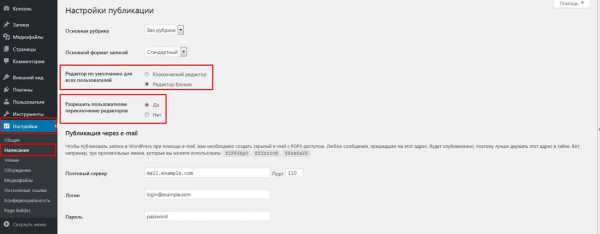
- 1.Переходим в раздел «Настройки» → «Написание».
- 2.Здесь мы можем выбрать редактор по умолчанию для всех пользователей, а так же включить возможность переключения редактора.

- 3.Задаём настройки как на скриншоте выше и нажимаем на кнопку «Сохранить изменения» внизу страницы.
- 4.Теперь при переходе в раздел «Страницы» → «Все страницы» при наведении на название страницы вы можете увидеть 2 ссылки «Редактор блоков» (он же новый редактор Gutenberg) и «Классический редактор».
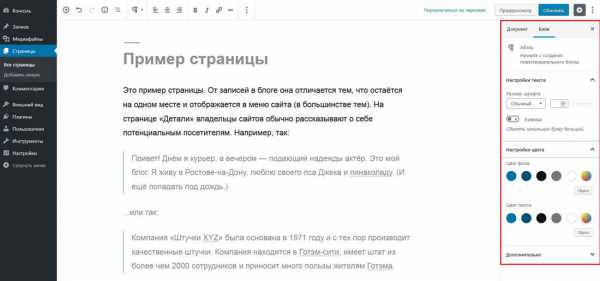
Основные элементы интерфейса нового редактора WordPress
На первый взгляд интерфейс этого редактора существенно отличается от того что было, но если присмотреться, то можно увидеть многие сходства.

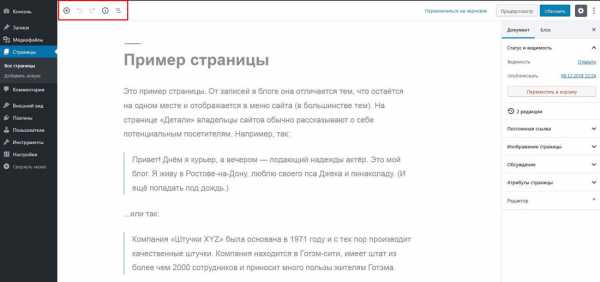
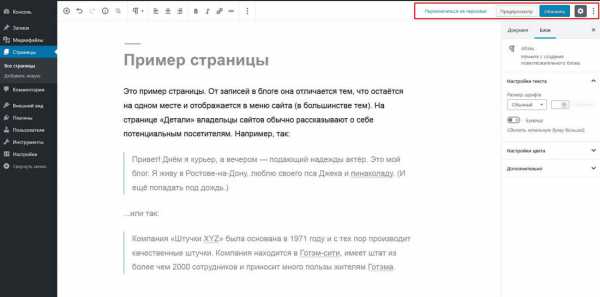
Над областью редактирования контента размещается панели инструментов, которая содержит следующие кнопки:
- Кнопка добавления новых блоков
- Кнопка отмены действий
- Кнопка повтора действий
- Информация о структуре статьи
- Навигация по блокам.
Так же, в зависимости от выбранного блока на эту панель добавляются дополнительные кнопки для форматирования и редактирования настроек.
Справа у нас есть панель с двумя вкладками «Документ» и «Блок» на которых мы можем задавать настройки для страницы в целом, а так же для конкретного выделенного блока.

В зависимости от выбранного блока настройки на вкладке «Блок» меняются.
Над правой панелью находится панель с кнопками предпросмотра, публикации или обновления страницы, а так же кнопка с шестерёнкой, позволяющая скрыть или отобразить правую панель и кнопка с тремя точками, позволяющая открыть дополнительные настройки.

Более подробно обо всех этих настройках я рассказываю в видео инструкции ниже.
Видео инструкция
Напишите в комментариях что вы думаете о новом редакторе Worppress Gutenberg. Какое ваше общее впечатление? Что понравилось, а что нет?
Как по мне, то это довольно интересное решение, хотя и не самое лучшее из того что есть на сегодняшний день. Надеюсь, что в будущем проблемы с несовместимостью плагинов и глюками редакторы решатся и с ним можно будет комфортно работать.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
impuls-web.ru
Elementor — конструктор сайтов и страниц — Плагин для WordPress
Это время для «живого» конструктора, не имеющего никаких ограничений. Для конструктора, который позволяет создать профессиональный дизайн и который оснащен продвинутыми функциональными возможностями, до сих пор не виданных на WordPress.
Пришло время для Elementor Page Builder .
Быстрее. Намного быстрее.
Мгновенное обновление — это та ключевая особенность, которую мы хотели достичь. И мы достигли. Мгоновенное управление функциями, мгновенное редактирование, мгновенное обновление страницы. Со скоростью работы Elementor не может сравниться ни один другой конструктор, будь то платный или бесплатный. Эти преимущества делают интерфейс удобным и легким в использовании, а также уменьшают время работы над дизайном.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Сюрпризы, которые Вы не найдете в других местах.
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our page builder features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
Предразработанные Шаблоны и Блоки
Выберите из 100+ красивых полноценных шаблонов WordPress и поменяйте их, чтобы сделать своими. Вы также можете построить свою из 300+ Блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Mobile First. Mobile Editing.
Elementor оснащён уникальным набором инструментов, который позволит Вам создавать адаптивный дизайн для любого устройства в абсолютно неповторимом стиле. Начиная от адаптивного шрифта для каждого устройства до обратного порядка следования столбцов, Elementor является самым лучшим решением для адаптивных страниц с упором на мобильные устройства
Отменить / Сделать снова и История Редакций.
У нашего конструктора есть кнопки отменить / сделать снова для любого Вашего действия. Нажмите Ctrl / Cmd + Z или посмотрите в списке действий. Хотите отменить еще дальше? Переключитесь в Редации, чтобы просмотреть список всех ранее сохраненных версий страницы.
Холст. Шаблон Пустой Страницы для Лендингов.
Создайте всю страницу в конструкторе страниц. Нет заголовка, нижнего колонтитула, только Elementor. Это идеально подходит для landing и coming soon страниц. Canvas работает на любой теме и позволяет вам избавиться от области заголовка, чтобы получить пустой шаблон для работы.
Встроенные Режимы «Обслуживание» и «В Разработке»
Нужно выключить сайт на обслуживание? Используйте встроенные функции конструктора страниц Elementor, Режим Обслуживания и Скоро Будет, чтобы показать посетителям страницы в разработке / скоро будет.
Попробуйте Elementor Pro. Лучший конструктор страниц для WordPress.
Elementor Pro сильно улучшает процесс разработки и позволяет Вам разрабатывать быстрее и лучше, чем когда-либо. C Elementor Pro всё делается визуально, без кода.
Делать изменения в Вашей теме не должно быть таким сложным. Бесконечное программирование, обращения к разработчикам, смена тем. Строитель Тем в Elementor Pro превращает весь процесс создания сайтов в WordPress на 100% визуальным, включая дизайн шапки, футера, одиночныз записей и страниц архива сайта.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
- Визуальный и интуитивный конструктор форм
- Автоматизация маркетинга и интеграция CRM
- Пользовательские шрифты
- Менеджер ролей
- Blog post layout widget
- Слайдеры изображений и видео
- WooCommerce
- Глобальные виджеты
- Пользовательский CSS
- Анимированные заголовки
- И многое другое.
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
30 free widgets and counting
We packed 30 of the most useful widgets into our page builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Поддержка нескольких языков и RTL.
Мы интегрировали RTL и поддержку нескольких языков в рамках нашего компоновщика страниц, поэтому вы получаете переведенную панель прямо из коробки, а также поддержку типографики RTL и опции разработчика для добавления еще большего количества языков.
Разработчик API.
Elementor page builder is free and open source. It’s the perfect page builder plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons already developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- Для более подробной информации об особенностях конструктора, часто задаваемых вопросах (FAQ) и документации, посетите наш сайт Elementor.com.
Понравился Элементор?
ru.wordpress.org
ТОП 5 плагинов текстового редактора контента для WordPress / WordPress плагины / Постовой

Новый штатный текстовый редактор контента WordPress помогает решать основные задачи, и может похвастаться богатым функционалом. Увы, идеального решения нет. Многие пользователи считают этот инструмент неудобным и интуитивно непонятным, прибегая к установке альтернативных плагинов. Предлагаем рассмотреть пятерку наиболее удачных редакторов для данной CMS, которые постоянно улучшаются, регулярно получая свежие обновления.
Gutenberg
Выход версии WordPress 5.0. ознаменовался появлением абсолютно нового редактора WordPress с историческим названием Gutenberg. Авторы таким образом, высказали почтение изобретателю печатного станка, одновременно подчеркивая, что их детище также способно вызвать революционные изменения в подходе к публикации контента. Установив плагин Gutenberg, можно первым получать тестовые сборки редактора с новым функционалом. Основные особенности данного редактора заключаются в следующем:- Совершенно новый минималистичный интерфейс, отсутствие панели значков, масса свободного места.
- Использование модульной структуры, в которой иллюстрации, заголовки, таблицы или абзацы представлены в виде отдельных блоков.
- Для удобства используемые блоки разбиты на группы.
- Улучшена работа с изображениями, цитатами, метатегами.
- Возможность разбивать текст на колонки непосредственно в редакторе.
- Облегчена возможность перемещения или форматирования блоков.
- Очень продуманная и удобная мобильная версия.

Classic Editor
При всех достоинствах Gutenberg нельзя назвать интуитивно понятным в работе, поэтому большинству моментально после его выхода захотелось вернуть удобный и проверенный классический вариант. Наиболее удобное решение — Classic Editor, возвращающий после установки в WordPress старый редактор. Заявлено, что поддержка этого плагина будет осуществляться еще до 2022 года. Особенности плагина Classic Editor:- Оформление экрана редактирования выполнено в интуитивно понятном старом стиле.
- Возможность безболезненно заменять редактор Gutenberg, используемый по умолчанию.
- Возможность выбора редактора для каждого информационного блока.
- Чтобы не вносить путаницу, открытие каждой записи происходит в том редакторе, в котором было сделано последнее изменение.

WP Smart Editor
Представляем следующий редактор текста WordPress, открывающий более широкие возможности для работы с контентом. WP Smart Editor — бесплатный, при этом его использование помогает реально экономить время публикации благодаря удобной панели инструментов:- Возможность создавать и редактировать столбцы, не прибегая к использованию ручной HTML разметки.
- Возможность создавать профили для разных пользователей.
- Возможность переносить пользовательские профили с одного на другой сайт.
- Имеется менеджер шаблонов, списков, кнопок и столбцов, диспетчер подсказок.
- Для быстрого поиска и замены кода или фрагмента текста добавлена функция «Найти и заменить».

TinyMCE Advanced
Следующий текстовый редактор WordPress – отличный плагин, являющийся гибридным решением, включающим “классический режим” и блочный редактор Gutenberg. По сути, он состоит из 15 небольших плагинов, включение или блокировка которых происходит в настройках. Плюсы TinyMCE Advanced:- После активации вы получает возможность переносить и скрывать необходимые кнопки на панели, изменять их расположение.
- Возможность редактирования или создание таблиц непосредственно в редакторе.
- Получение доступа к вставке различных типов списков.
- Возможность выбора шрифта сразу в редакторе.
- Возможность просматривать реальный код статьи без скрытых тегов.

Black Studio TinyMCE Widget
Этот плагин редактор текста в WordPress разработан для решения проблемы с добавлением текстового контента в область виджетов. Имея лишь базовые знания, вы без труда разберетесь в настройках и тонкостях работы плагина. Преимущества работы с Black Studio TinyMCE Widget:- Легкое добавление и редактирование ссылок.
- Возможность редактирования контента в режиме текст/HTML.
- Простое добавление файлов из медиабиблиотеки.

postovoy.net
3 лучших бесплатных конструктора страниц для WordPress
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org
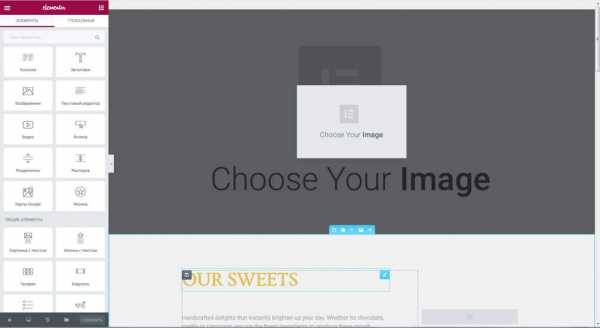
Elementor — конструктор веб-сайтов
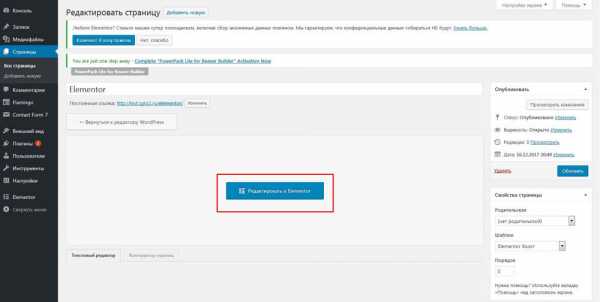
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder
После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
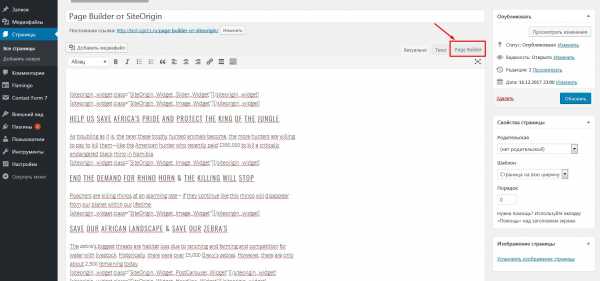
Page Builder от SiteOrigin
Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
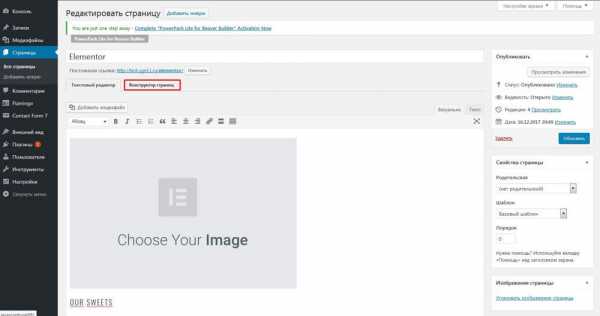
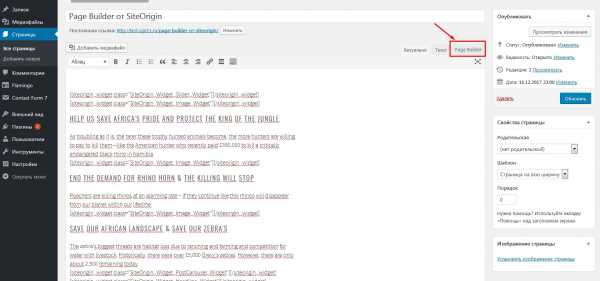
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

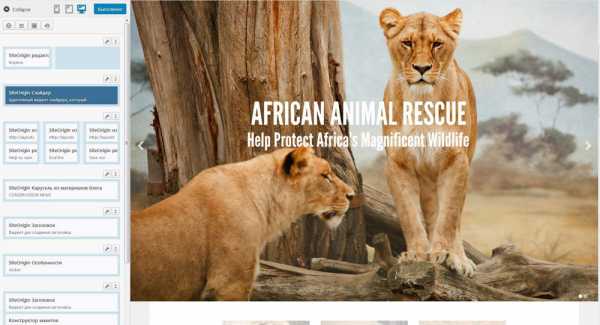
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:

Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.
Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
