Полезные виджеты WordPress для вашего сайта
Ищете полезные виджеты WordPress для своего сайта?
Они позволяют добавлять контент, функции и другие элементы на боковую панель, также в другие виджетные области (например, в подвале).
ВордПресс имеет несколько встроенных виджетов. Например, Календарь, Галерея, Меню навигации. Плагины и темы также могут создавать виджеты.
В этом посте рассмотрим некоторые полезные ВП-виджеты. Они помогут эффективно использовать движок для улучшения взаимодействия с пользователями и развития вашего бизнеса.
1. WP Call Button
Мобильный интернет-трафик растет. Пользователям удобно просто позвонить в компанию для получения дополнительной информации. WP Call Button добавляет на сайт кнопку звонка. Она может быть “липкой”, которая прокручивается с пользователем, или показана в виджете.
Работает с мобильными и стационарными номерами.
2. WPForms
Это один из лучших плагинов контактной формы. Позволяет быстро создать контактную форму и добавить ее в любом месте сайта.
Позволяет быстро создать контактную форму и добавить ее в любом месте сайта.
Поддерживает Gutenberg и виджеты.
3. RafflePress
Это лучший плагин для проведения конкурсов, чтобы быстро получать большой трафик, новых клиентов и подписчиков.
4. Recent Posts Widget With Thumbnails
Расширение позволяет выводить свежие записи с их миниатюрами.
Использует указанную картинку или вставляет первое изображение в посте. Можно настроить его высоту и ширину.
5. Astra Widgets
Это пакет виджетов, который позволяет легко добавлять местоположение вашей компании, ссылки на профили в социальных сетях и список значков на боковую панель.
Работает с любой ВП-темой и совместим со всеми популярными плагинами построителей страниц.
6. Simple Social Icons
Это простой виджет для добавления социальных иконок. Можно выбрать, на какие социальные сети ссылаться и добавить URL своего профиля.
Также можно изменить значок, выбрав его фон и цвет шрифта.
7. Google Maps Widget
Это простой способ добавить Google-карту на боковую панель сайта. Когда пользователь нажимает на нее, появляется всплывающее окно с большим размером карты.
8. Social Count Plus
Плагин показывает количество подписчиков в социальных сетях, что повышает доверие к вашему сайту.
9. Compact Archives
Плагин группирует архивы по годам и отображает их в компактной форме. Также включает виджет, который можно использовать на боковой панели блога.
10. Testimonials Rotator
Расширение добавляет отзывы клиентов на сайт ВордПресс. Имеет
виджет, который выводит вращающиеся отзывы на боковой панели. Это занимает меньше места и позволяет умно использовать боковые панели для повышения доверия посетителей.
11. Feature a Page Widget
Плагин позволяет добавить избранную страницу в сайдбаре. Можно настроить вывод ее заголовка, миниатюры и краткого содержания.
12. Easy Table of Contents
Easy Table of Contents легко добавляет оглавление в постах. Это удобно для больших публикаций с разделами и подпунктами. Можно настроить автоматическое добавления содержания или вставлять вручную. Имеет виджет для отображения на боковой панели.
Это удобно для больших публикаций с разделами и подпунктами. Можно настроить автоматическое добавления содержания или вставлять вручную. Имеет виджет для отображения на боковой панели.
13. Widget Context
Плагин позволяет отображать/скрывать виджеты в зависимости от контекста. Например, можно скрыть виджет, если пользователь просматривает определенный раздел веб-ресурса.
14. Q2W3 Fixed Widget for WordPress
Виджеты обычно скрываются при вертикальной прокрутке. Q2W3 Fixed Widget позволяет зафиксировать любой виджет. Это удобно, если нужно вывести специальное предложение, важный контент или форму подписки на рассылку.
15. WordPress Popular Posts
Это одно из лучших WP-решений для вывода популярных постов в виджете.
16. WP-PostRatings
Модуль добавляет систему оценки постов. Есть также виджет с выводом результатов рейтинга.
17. Theme My Login
Мощный плагин, который позволяет создавать свои страницы входа на сайт. Это полезно, если работает регистрация или для блога с несколькими авторами.
Плагин также поставляется с виджетом входа.
18. Advanced AJAX Product Filters
Расширение отображает удобный фильтр продуктов для магазина с WooCommerce. Можно фильтровать товары по цене, рейтингу или атрибутам. Нужно просто добавить виджет фильтра на боковую панель.
19. Google Language Translator
Google Language Translator добавляет виджет переключения языка. Использует Google Translate, чтобы на ходу перевести контент сайта на любой язык.
20. Widget Importer & Exporter
Решение позволяет импортировать установленные виджеты на другой сайт WordPress. Если новая тема не имеет тех же виджетных областей, эти виджеты будут импортированы как неактивные. Их просто нужно будет добавить в нужную область.
21. The Events Calendar
Календарь событий — один из лучших плагинов календаря. Можно добавить новые события с полной информацией, отобразить календарь в записи или на странице, показать предстоящие события в боковой панели.
22.
 Yet Another Related Posts Plugin (YARPP)
Yet Another Related Posts Plugin (YARPP)Популярный плагин вывода похожих постов. Позволяет отображать связанный контент для каждой статьи.
Использует продвинутый алгоритм для сопоставления контента. Также имеет виджет.
23. Posts in Sidebar
Посты в сайдбаре — это простое и полезное решение для сайта. Позволяет показывать конкретные записи в виджете.
Можно указать заголовок, выдержку и миниатюру. Также можно использовать его с плагином Widget Context, чтобы показывать разные посты в разных областях сайта.
Ещё читайте: Самые полезные плагины Гугл.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Что такое виджеты WordPress и как их использовать
Доступные местаКак узнать, где можно использовать виджеты?
Как добавить виджетЧто делать, если вы не можете использовать технику перетаскивания?
Неактивные виджеты
Управление с помощью предварительного просмотра
Виджеты WordPress по умолчанию
Дополнительные виджеты
Воспользуйтесь виджетами
Виджеты WordPress – это небольшие независимые компоненты, которые позволяют пользователям применять определенную функцию к вашему новому блогу WordPress. Просто включив виджет, пользователи могут расширять свои блоги и отображать дополнительную информацию в заранее определенных областях.
Просто включив виджет, пользователи могут расширять свои блоги и отображать дополнительную информацию в заранее определенных областях.
Используя виджеты, любой может контролировать функции тем без каких-либо технических знаний. Если бы не было виджетов, вам пришлось бы вручную подготовить код, чтобы отображать простые вещи на боковых панелях веб-сайта. Вместо этого все, что вам нужно сделать, это перетащить маленькие блоки туда, где вы хотите их использовать.
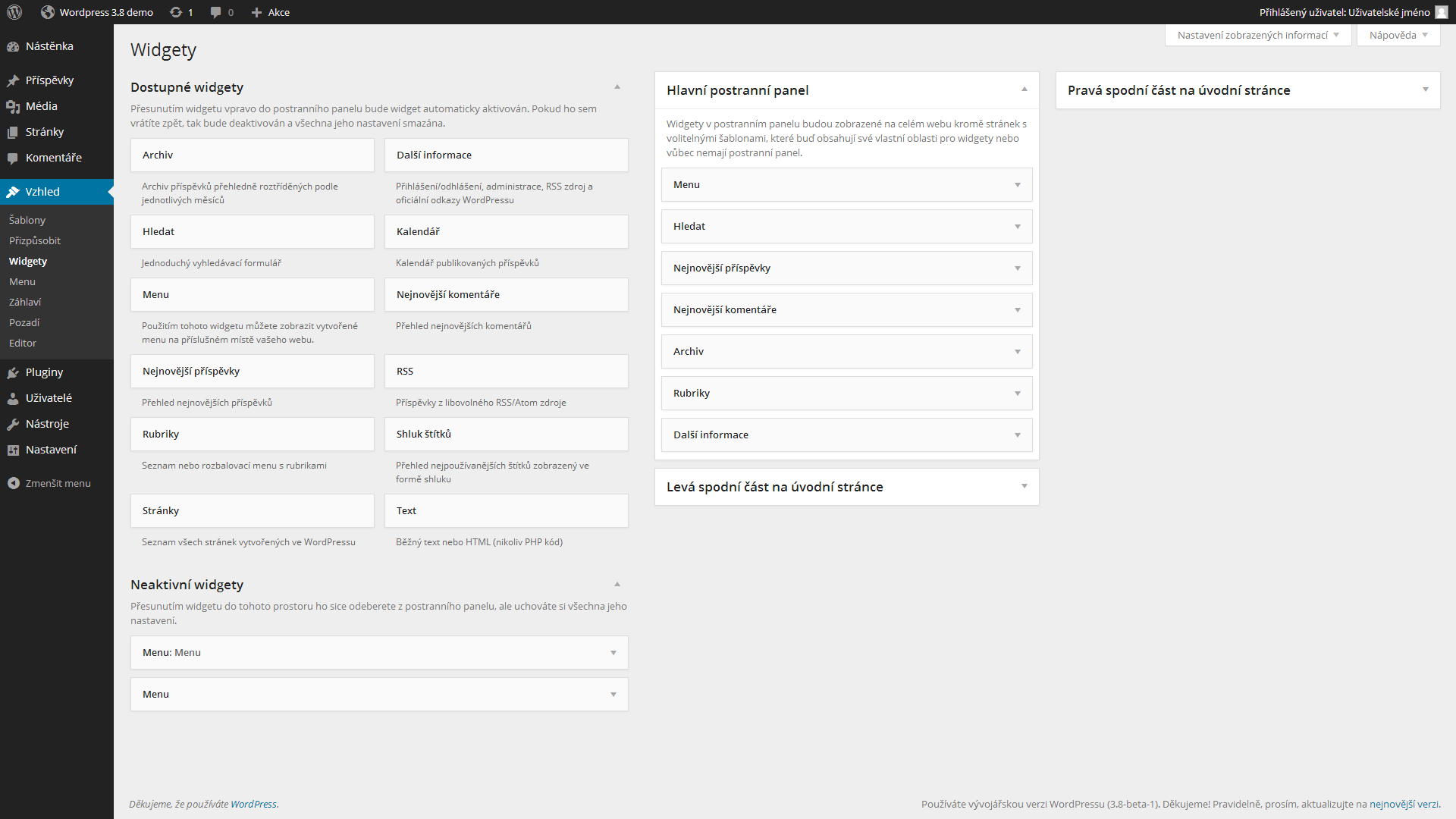
Доступные места
Хотя есть пятнадцать предустановленных виджетов WordPress, это не означает, что вы можете использовать их сразу. Во-первых, в теме должны быть указаны области для виджетов, также известные как виджеты.
Обычно темы WordPress позволяют размещать виджеты на боковых панелях. Для вашего сайта может быть как одна, так и несколько возможных боковых панелей. Но поскольку темы постоянно улучшаются, виджетные области продолжают расширяться. Скорее всего, ваша текущая тема позволяет прикреплять виджеты к нижнему колонтитулу, заголовку или даже под контентом в сообщениях и страницах.
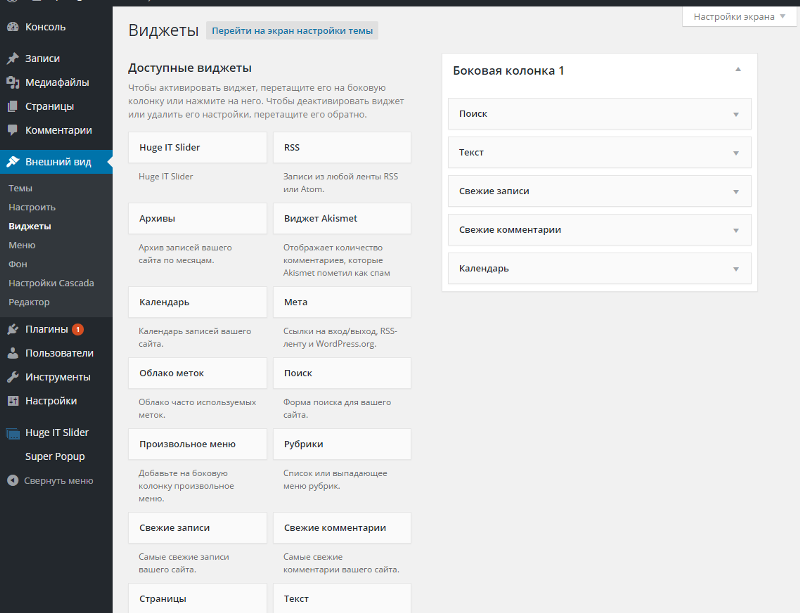
Как узнать, где можно использовать виджеты?
Не волнуйтесь; вам не придется много исследовать, поскольку все области, готовые к работе с виджетами, перечислены в разделе Внешний вид -> Виджеты. Как только вы откроете страницу, доступные области будут расположены справа. Если вы используете тему WordPress Twenty Seventeen, вы можете ожидать, что одна боковая панель и две области нижнего колонтитула принимают виджеты.
Как добавить виджет
Поскольку виджеты WordPress предназначены для начинающих, добавить их на свой сайт относительно легко.
- Перейдите в Внешний вид -> Виджеты
- Выберите виджет из списка «Доступные виджеты» слева.
- Добавьте виджет:
- Перетащите виджет в область с виджетами справа или
- Нажмите на виджет и выберите, куда его добавить.
- Заполните данные и проверьте варианты
В зависимости от виджета вы можете ожидать разные функции и параметры. С того момента, как вы поместите его на новое место, WordPress откроет параметры, доступные для этого конкретного виджета.
Например, если вы выбрали виджет «Текст», вы сразу же получите возможность писать заголовок и контент. Обратите внимание, что у каждого виджета есть кнопка сохранения, поэтому не забудьте сохранить изменения перед тем, как уйти.
Любой виджет можно использовать несколько раз.
Что делать, если вы не можете использовать технику перетаскивания?
В редких случаях вы не сможете использовать функцию перетаскивания для добавления новых виджетов. В этом случае вы можете включить более простой вариант:
- Посмотрите вверху страницы виджетов и перейдите на вкладку «Параметры экрана».
- Нажмите «Включить режим специальных возможностей».
Это покажет виджеты в несколько ином окружении, где каждый компонент получит кнопку «Добавить» рядом с собой. Затем, чтобы добавить виджет, нажмите кнопку, выберите его параметры и выберите область с виджетами, в которую вы хотите его добавить.
Чтобы отключить режим специальных возможностей, вернитесь в «Параметры экрана» и выберите «Отключить режим специальных возможностей».
Неактивные виджеты
Если вы удалите виджет из любой из областей с виджетами, все настройки, которые вы применили к нему, будут потеряны. Итак, чтобы не потерять конфигурацию, вы можете скрыть виджет от публики, перетащив его в список «Неактивные виджеты», который можно найти в левой части страницы. Если вы это сделаете, никакие настройки не будут потеряны. Вместо этого этот конкретный виджет будет находиться в списке и ждать, пока вы его повторно активируете, когда это необходимо.
При переключении тем с другим количеством боковых панелей и других областей, готовых к работе с виджетами, вы можете потерять некоторые виджеты. Не волнуйтесь; если WordPress не мог распознать новые области виджетов, он переместил бы их в список «Неактивные виджеты». Чтобы повторно активировать их, просто переместите виджеты в новое доступное место.
Управление с помощью предварительного просмотра
Если вы больше относитесь к визуальному типу и вам нужно предварительно просмотреть то, что вы делаете, для вас есть удовольствие. Вверху страницы нажмите кнопку «Управление с помощью предварительного просмотра». Это откроет новый экран.
Вверху страницы нажмите кнопку «Управление с помощью предварительного просмотра». Это откроет новый экран.
При предварительном просмотре домашней страницы настройщик покажет вам виджетную область с левой стороны. Выберите боковую панель, нижний колонтитул или любую другую область, которую вы хотите отредактировать. Отсюда вы можете изменять существующие виджеты или добавлять новые. Отличие заключается в том, что вы можете сразу увидеть все изменения, внесенные в виджеты. Если вы хотите изменить порядок виджетов, просто перетащите их в нужное место в левой части экрана.
Виджеты WordPress по умолчанию
WordPress поставляется с пятнадцатью виджетами. Чтобы найти их, перейдите в Внешний вид -> Виджеты.
По умолчанию предустановлено пятнадцать виджетов WordPress:
- Архивы – ежемесячный архив сообщений вашего сайта
- Аудио – отображает аудиоплеер.
- Календарь – расписание ваших публикаций
- Категории – список или раскрывающийся список всех категорий
- Пользовательское меню – создайте собственное меню
- Изображение – отобразить изображение
- Мета – отображение ссылок для входа, RSS и WordPress.
 org
org - Pages – список всех страниц
- Недавние комментарии – самые последние комментарии
- Недавние сообщения – самые последние сообщения
- RSS – записи из любого канала RSS или Atom
- Поиск – отображает простую форму поиска.
- Облако тегов – группа наиболее часто используемых тегов
- Текст – добавьте текст, изображения, видео или любой HTML-код
- Видео – отображает видео из медиатеки, YouTube, Vimeo или другого провайдера.
Дополнительные виджеты
При установке новых плагинов и темы, вы можете ожидать новые виджеты в списке. Поскольку для WordPress доступны десятки тысяч тем и плагинов, вы можете найти практически бесчисленное количество виджетов. Например, вы можете заполнить список виджетами, которые будут отображать Карты Google, формы подписки, галереи и т.д.
Воспользуйтесь виджетами
Как вы могли видеть из этого поста, использовать виджеты WordPress относительно просто. Даже они очень дружелюбны к новичкам, не позволяйте этому вводить вас в заблуждение. Эти небольшие компоненты могут сделать ваш сайт более интерактивным и помочь привлечь внимание посетителей к конкретным вещам. Они также обладают широкими возможностями настройки, и вы можете иметь практически все, что захотите, в виджете. Как только вы научитесь работать с ними, вы, вероятно, никогда не сможете создать сайт без виджетов.
Эти небольшие компоненты могут сделать ваш сайт более интерактивным и помочь привлечь внимание посетителей к конкретным вещам. Они также обладают широкими возможностями настройки, и вы можете иметь практически все, что захотите, в виджете. Как только вы научитесь работать с ними, вы, вероятно, никогда не сможете создать сайт без виджетов.
Источник записи: https://firstsiteguide.com
Редактор виджетов на основе блоков — Документация WordPress.org рядом с любыми текущими виджетами. Теперь вы можете настраивать свои области виджетов с помощью блоков, точно так же, как вы используете редактор блоков для создания контента.
Блочный редактор виджетов был представлен в версии 5.8 для тех, кто использует классические темы с виджетами. С WordPress 5.8 или выше и классической темой, такой как Twenty Twenty, вы можете увидеть редактор виджетов на основе блоков.
Внешний вид > Виджеты ViewCustomizer View Интерфейс повторяет возможности редактора сообщений, позволяя использовать аналогичные рабочие процессы, такие как перетаскивание. Самая большая разница заключается в том, что вы увидите отдельные области редактирования, которые представляют различные области виджетов как часть вашей темы, такие как нижний колонтитул и боковая панель.
Самая большая разница заключается в том, что вы увидите отдельные области редактирования, которые представляют различные области виджетов как часть вашей темы, такие как нижний колонтитул и боковая панель.
В каждой из этих областей вы можете добавлять блоки, как в редакторе сообщений. Вы можете редактировать любые предыдущие виджеты, которые вы добавили, используя блок Legacy Widgets . Следует отметить, что в этом редакторе отключены тематические блоки (логотип сайта, заголовок сайта и т. д.) и повторно используемые блоки.
Как добавить блок
- Перейти к Внешний вид > Виджеты .
- Нажмите на определенную область виджета, которую вы хотите отредактировать.
- Выберите приглашение + , чтобы добавить блок. Вы можете использовать функцию поиска, чтобы найти нужный блок, или выбрать Browse All , чтобы просмотреть различные варианты.
Как перемещать предметы между областями
Существует два способа перемещения предметов между областями:
- Вы можете использовать перетаскивание, наведя указатель мыши на панель инструментов блока, выбрав и удерживая ее, а затем перетащив в новый раздел.

- Вы можете использовать опцию, показанную ниже на панели инструментов блока, чтобы перейти к нужной области виджета:
Если вам удобнее управлять областями виджетов в Настройщике, теперь вы можете добавлять виджеты и блоки с той же возможностью предварительного просмотра в реальном времени, планирования изменений и публикации, к которой вы привыкли. Главное, о чем следует помнить, это то, что из-за небольшого размера настройщика для поиска некоторых настроек требуется еще несколько шагов. Чтобы найти все настройки блока, выполните следующие действия:
- Используйте + , чтобы добавить новый блок.
- После добавления блока выберите меню с тремя точками и выберите верхнюю опцию Показать дополнительные настройки .
- Оттуда вы увидите дополнительные параметры для настройки вашего блока по своему вкусу.
Для любого виджета, который не входит в состав WordPress и не был преобразован в блок, вы можете использовать блок Legacy Widget для управления любыми существующими виджетами или сторонними виджетами.
Пользователь может установить и активировать подключаемый модуль Classic Widgets, чтобы отказаться от этой функции. Это вернет вас к исходному виду Appearance > Widgets и Customizer .
Демонстрация блочного редактора виджетов и блоков в пользовательском интерфейсе- Блочный редактор виджетов в WordPress 5.8
- Обновлено 06 декабря 2022 г.
- Добавлены теги ALT для изображений
- Добавлены внутренние ссылки на другие статьи поддержки.
- Обновлены видео.
- Создано 08.07.2021
Виджеты Elementor | Лучший плагин WordPress Альтернатива
Elementor Widgets | Лучшая альтернатива плагину WordPressTheme Elements
Создавайте и настраивайте все ключевые части вашего веб-сайта, включая верхние и нижние колонтитулы, страницу 404, глобальные архивы и многое другое.
Получить Элементор Про
Объект 171Заголовок сообщения
Объект 192Выдержка из сообщения
Объект 193Содержание сообщения
Объект 173Избранное изображение
Объект 247Ящик автора
Объект 187Сообщение Комментарии
Объект 191Навигация по сообщению
Объект 172Информация о сообщении
Актив 170Логотип сайта
Актив 168Название сайта
Актив 174Заголовок страницы
Актив 169Панель поиска
Актив 190Панировочные сухари
Актив 119Карта сайта
Сетка петли
Виджеты WooCommerce
Создавайте и настраивайте полноценный опыт онлайн-покупок на своем веб-сайте.
Получить Элементор Про
Продукт
Панировочные сухари Актив 147
Название продукта
Актив 156Изображения продукта
Актив 152Цена продукта
Актив 160Добавить в корзину
Актив 1 51Рейтинг продукта
Актив 149Запас продукта
Актив 154Мета продукта
Актив 193Содержание продукта
Актив 157Краткое описание
Актив 148Вкладки с данными о продукте
Актив 155Дополнительно 9 0139 Информация
Актив 150Связанный с продуктом
Актив 146Дополнительные продажи
Актив 145Продукты
Актив 254Пользовательский Добавить в корзину
Актив 158Категории продуктов
Актив 153Страницы WooCommerce
Актив 161Корзина меню
Оформить заказ
Моя учетная запись
Сводка по покупкам
Уведомления WooCommerce
Не нашли то, что искали?
Найдите надстройки сторонних производителей
Выберите из широкого ассортимента виджетов и других надстроек от ведущих разработчиков со всего мира.
Создавайте собственные виджеты
Создавайте виджеты самостоятельно с помощью нашей документации для разработчиков и руководств.
Создайте интернет-магазин и начните продавать
Создайте все основные компоненты своего магазина, не требуя программирования, и создайте опыт электронной коммерции, который понравится вашим клиентам.
Создание веб-сайтов
Цены
Ресурсы
Компания
Elementor Logo Elementor — ведущая платформа для создания веб-сайтов для профессионалов на WordPress. Elementor обслуживает веб-профессионалов, включая разработчиков, дизайнеров и маркетологов, и может похвастаться новым веб-сайтом, который создается каждые 10 секунд на его платформе.
