Почему не работает страницы в wordpress кроме главной?
Вопрос задан
Изменён 5 лет 9 месяцев назад
Просмотрен 3k раза
Никак не могу разобратся с проблемой перехода по ссылкам меню, работает только главная страница при попытке перехода на другую страницу выдает ошибку что страница не найдена
The requested URL was not found on this server. The link on the referring page seems to be wrong or outdated. Please inform the author of that page about the error.
Переход по меню работал при использования в Permalink «Custom structure:/index.php/%postname%/» но тогда в ссылках на всех страница показывает «index.php». Используя любую другую стурктуры пермалинков страница так же не найдена.
В каждом файле php для страниц прописано имя шаблона
/*
Template Name: Home
*/
В разделе «Pages» для каждой страници задан шаблон.
Помогите пожалуйста разобраться с данной проблемой
- wordpress
8
Проблема в локальном сервере на винде, размещении в подкаталоге и пробелах в путях.
Для локальных серверов стоит создавать virtualhost и работать уже с ним.
В наименовании каталогов не использовать пробелы, русские символы и верхний регистр.
Скорее всего, дело тут в htaccess, сталкивался с похожими симптомами. Однако, если все же нет. то попробуйте проверить в базе таблицу с настройками WordPress. Там есть поле, отвечающее за url сайта, возможно, стоит неправильно.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как добавить ссылку «Главная» в меню WordPress
Новичок в WordPress?
Если это так, ваше меню, вероятно, представляет собой алфавитный список уже опубликованных страниц, но вы можете полностью настроить его.
В этом руководстве вы узнаете, как:
- Создать собственное меню
- Добавьте ссылку «Домой» в свое меню.
- Отобразите собственное меню в своей теме
Начнем с создания этого меню.
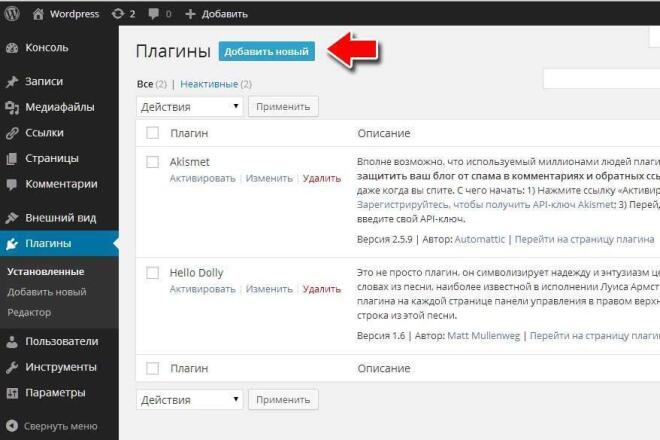
В WordPress есть страница создания меню в разделе
На этой странице нажмите ссылку «создать новое меню» вверху, чтобы создать новое меню.
Затем вы можете использовать раздел «Страницы» слева, чтобы выбрать страницы, которые хотите добавить в меню. Но вот в чем дело …
Если у вас есть последние сообщения, отображаемые на вашей домашней странице, вы не увидите главную страницу, указанную в разделе «Страницы». Решение простое: откройте раздел Custom Links и добавьте туда ссылку.
В поле URL введите домашнюю страницу вашего веб-сайта. В разделе «Текст ссылки» введите «Главная». Это интерактивный текст, который будет использовать пункт меню. Затем нажмите кнопку «Добавить в меню», чтобы добавить его в собственное меню.
Как только вы будете довольны ссылками, которые вы добавили в свое меню, сохраните их, а затем вы сможете опубликовать на своем сайте.
Каждая тема WordPress имеет как минимум одно встроенное меню. Чтобы ваше новое меню появилось на вашем сайте, вы должны указать теме, какое расположение меню вы хотите использовать для своего нового меню.
Для этого щелкните вкладку «Управление расположениями» в верхней части страницы «Меню».
В моем примере я использую тему «Новости миссии», которая включает в себя три пункта меню. Должно быть довольно очевидно, какое место вы хотите использовать, но для новостей миссии место основного меню – это то место, где отображается главное меню.
После сохранения изменений на вашем сайте появится новое меню со ссылкой на главную страницу.
Если вам нужны еще более подробные шаги по созданию настраиваемого меню, это видео проведет вас через все.
Это видео 15 из моей серии из 17 частей о том, как создать свой первый сайт на WordPress. Все видео бесплатны, поэтому, если вы новичок в WordPress, вам может понравиться их просмотр.
Все видео бесплатны, поэтому, если вы новичок в WordPress, вам может понравиться их просмотр.
Используя настраиваемые ссылки, вы полностью контролируете ссылки, представленные в вашем меню. Вы можете использовать эту функцию для добавления внешних ссылок в ваше меню. Он также открывает возможность ссылки на различные страницы архива и пользовательские типы сообщений.
Если это руководство помогло вам добавить ссылку «Главная» в меню WordPress, подумайте о том, чтобы поделиться ею с кем-нибудь еще.
Если вам нужны дополнительные советы по настройке, ознакомьтесь со следующим руководством:
31 простой способ настроить ваш сайт на WordPress
Спасибо за прочтение!
Источник записи: www.competethemes.com
Как добавить ссылку «Главная» в ваше меню WordPress
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Новичок в WordPress?
Если это так, ваше меню, вероятно, представляет собой алфавитный список страниц, которые вы опубликовали до сих пор, но вы можете полностью настроить его.
В этом руководстве вы узнаете, как:
- Создать пользовательское меню
- Добавьте ссылку «Главная» в ваше меню
- Отобразите собственное меню в вашей теме
Давайте начнем с создания этого меню.
В WordPress есть страница создания меню, которая находится в разделе Внешний вид > Меню панели администратора.
На этой странице щелкните ссылку «Создать новое меню» вверху, чтобы создать новое меню.
Затем вы можете использовать раздел Страницы с левой стороны, чтобы выбрать страницы, которые вы хотите добавить в меню. Но вот в чем дело…
Если ваши последние сообщения отображаются на вашей домашней странице, вы не увидите домашнюю страницу, указанную в разделе Страницы . Решение простое: откройте раздел Custom Links и вместо него добавьте ссылку.
В поле URL введите домашнюю страницу вашего веб-сайта. В разделе Link Text введите «Дом». Это кликабельный текст, который будет использовать пункт меню. Затем нажмите кнопку Добавить в меню , чтобы добавить его в пользовательское меню.
Это кликабельный текст, который будет использовать пункт меню. Затем нажмите кнопку Добавить в меню , чтобы добавить его в пользовательское меню.
Когда вы будете довольны ссылками, добавленными в меню, сохраните их, а затем опубликуйте на своем сайте.
Каждая тема WordPress имеет хотя бы одно встроенное меню. Чтобы ваше новое меню появилось на вашем сайте, вы должны сообщить теме, какое расположение меню вы хотите использовать для своего нового меню.
Для этого щелкните вкладку Управление местоположениями в верхней части страницы Меню .
В моем примере я использую тему «Новости миссии», которая включает в себя три пункта меню. Должно быть совершенно очевидно, какое место вы хотите использовать, но для новостей миссии Первичное меню находится там, где отображается главное меню.
После того, как вы сохраните изменения, ваше новое меню появится на вашем сайте со ссылкой на вашу домашнюю страницу.
Если вам нужны еще более подробные шаги по созданию пользовательского меню, это видео проведет вас через все.
Это видео 15 из моей серии из 17 частей о том, как создать свой первый сайт на WordPress. Все видео бесплатны, поэтому, если вы новичок в WordPress, вам может понравиться смотреть их все.
С помощью настраиваемых ссылок вы полностью контролируете ссылки в своем меню. Вы можете использовать эту функцию для добавления внешних ссылок в ваше меню. Это также открывает возможность ссылки на различные архивные страницы и пользовательские типы сообщений.
Если это руководство помогло вам добавить ссылку «Главная» в меню WordPress, рассмотрите возможность поделиться ею с кем-то еще.
Если вам нужны дополнительные советы по настройке, ознакомьтесь со следующим руководством:
31 простой способ настроить свой веб-сайт WordPress
Спасибо за прочтение!
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как сделать ссылку на раздел страницы в меню навигации WordPress
Дэвид Хейс/ Обновлено: 18 сентября 2022 г.
Размещено в: Использование WordPress
Сложность: Начальный, Средний
Это довольно распространено в WordPress: желание сослаться на раздел страницы. Я с любовью вспоминаю свой первый раз [задумчиво смотрит куда-то вдаль] . В этом кратком руководстве объясняется, как это сделать и как затем добавить эту ссылку в меню навигации. Нужно связать пользователей с определенным заголовком в статье?
Иногда вам может понадобиться, чтобы ваши элементы меню навигации WordPress напрямую ссылались на страницу раздел , который находится в середине большей страницы, а не просто на верхнюю часть страницы. Например: вместо создания ссылки меню навигации на страницу контактов, как мне создать ссылку меню на раздел
Возможность создавать ссылки меню WordPress на разделы страниц особенно важна на одностраничных веб-сайтах или на многостраничных сайтах с длинной прокруткой домашних страниц или страниц продаж. Любой из этих типов веб-сайтов может иметь, например, разделы «Как это работает», «Демонстрация», «Отзывы» и «Купить сейчас» на одной странице.
Любой из этих типов веб-сайтов может иметь, например, разделы «Как это работает», «Демонстрация», «Отзывы» и «Купить сейчас» на одной странице.
Чтобы сделать ссылку на раздел страницы, вам нужно создать ссылку меню WordPress на якорь
К счастью, назначить якорь разделу страницы, а затем сделать ссылку на этот якорь из меню навигации WordPress совсем не сложно. В этом кратком обучающем видео от Фреда показано, как это сделать. если вы «визуальный ученик».
И вот краткое текстовое резюме, если вы хотите узнать, как сделать ссылку на раздел страницы в WordPress без видео 😉
- Дайте элементу, который вы хотите связать с
idатрибут — например ,Название раздела