Как настроить HTTPS для сайта на WordPress | REG.RU
В статье мы расскажем, зачем переводить свой сайт на HTTPS, как подключить SSL на WordPress и как настроить редирект с HTTP на HTTPS.
Зачем переходить на HTTPS
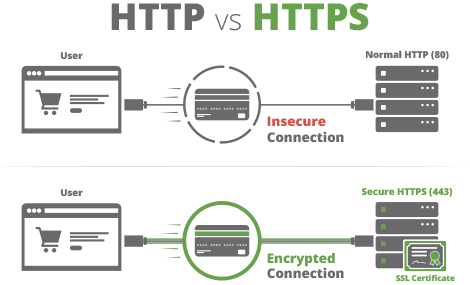
Любое действие в Интернете — это обмен данными. Каждый вбитый в поисковую строку запрос проходит путь от пользователя к серверу и обратно. В основе этого обмена лежит работа интернет-протоколов.
Раньше информация передавалась только через незащищенный протокол HTTP. При таком обмене данные (пароли, реквизиты, номера банковских карт) могли легко перехватить злоумышленники. Поэтому разработали HTTPS — протокол безопасного соединения. Защищенный протокол HTTPS работает по принципу непрерывного обмена ключами шифрования между сервером и браузером.
Чтобы сайт стал работать по безопасному соединению HTTPS, нужен SSL-сертификат. SSL-сертификат — это виртуальный документ, который подтверждает подлинность веб-сайта и гарантирует безопасное соединение. Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Как настроить HTTPS для WordPress
Для сайта, созданного на WordPress, переход с HTTP на HTTPS состоит из трёх этапов:
- заказ, активация и установка SSL-сертификата на хостинг;
- перевод сайта с HTTP на HTTPS в WordPress;
- переадресация с HTTP на HTTPS.
Рассмотрим каждый из этапов подробнее.
1 этап. Заказ, активация и установка SSL-сертификата
На первом этапе настройки HTTPS в WordPress нужно заказать SSL-сертификат. Выберите SSL для вашего проекта: Виды SSL-сертификатов, а затем переходите к покупке. Вам помогут инструкции:
После оплаты заказа вам на почту придёт письмо с данными для активации SSL. Следуйте одной из инструкций: Как активировать сертификаты: OrganizationSSL и ExtendedSSL и Как активировать сертификаты: AlphaSSL и DomainSSL.
После активации SSL установите SSL-сертификат на хостинг. Не забудьте проверить правильность установки сертификата.
Если вы установили SSL-сертификат на хостинг, переходите к настройке сайта на HTTPS в WordPress.
2 этап. Перевод сайта на HTTPS
Чтобы ваш сайт открывался по защищённому протоколу, переведите его с HTTP на HTTPS в админ-панели WordPress. Для этого поменяйте две основные ссылки в базе данных сайта.
- 1. Войдите в админку WordPress.
-
2.
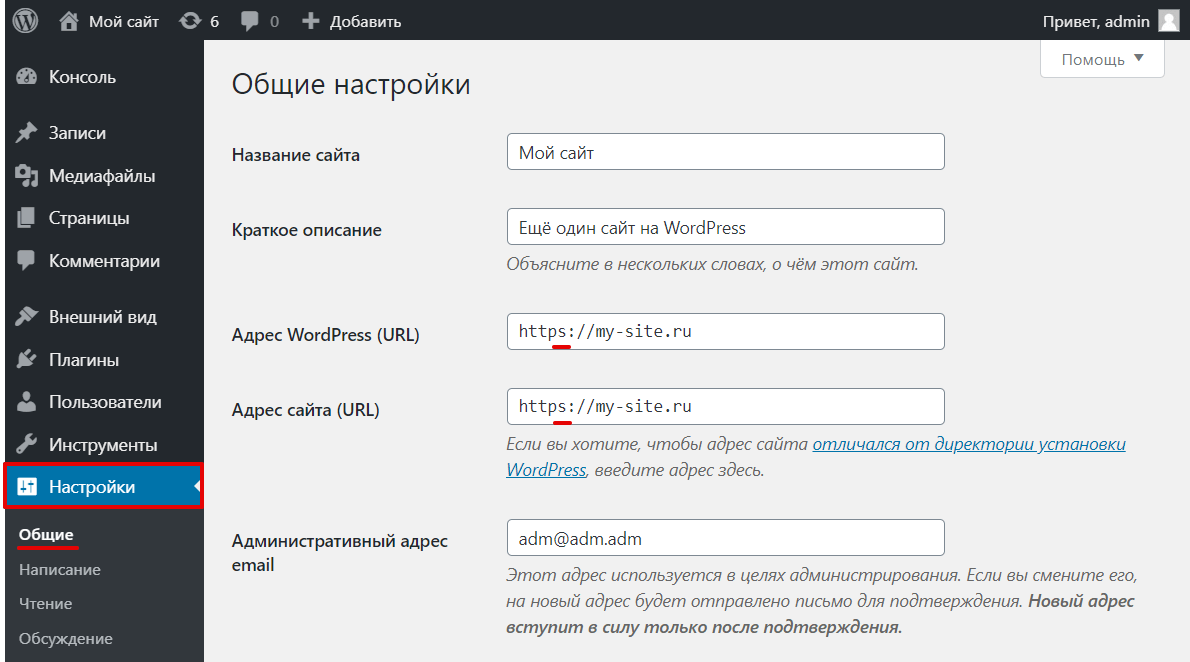
Перейдите в раздел Настройки. На странице «Общие настройки» в строках «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените префикс http:// на https://. Затем нажмите Сохранить изменения.
 WordPress https настройка
WordPress https настройка
Чтобы перевести все ссылки на HTTPS, переходите к следующему шагу.
3 этап. Настройка переадресации с HTTP на HTTPS
На этом этапе нужно настроить 301 редирект — он перенаправит все ссылки вашего сайта со старого URL-адреса (http://) на новый (https://). Без редиректа на сайте вместо зелёного замка в строке браузера будет отображаться ошибка смешанного содержимого — «Mixed Content». Также 301 редирект позволит не потерять SEO-позиции сайта.
Настроить редирект с HTTP на HTTPS можно двумя способами:
- на хостинге: в панели управления ISPmanager или в конфигурационном файле .htaccess через панели cPanel и Plesk по инструкции Редирект с http на https для Linux;
- установить плагин Really Simple SSL на Wordpress по инструкции ниже.
Мы рекомендуем использовать плагин Really Simple SSL. Он позволяет настроить редирект на уровне PHP и меняет все ссылки в базе данных сайта автоматически.
Чтобы настроить редирект с помощью плагина Really Simple SSL:
-
1.
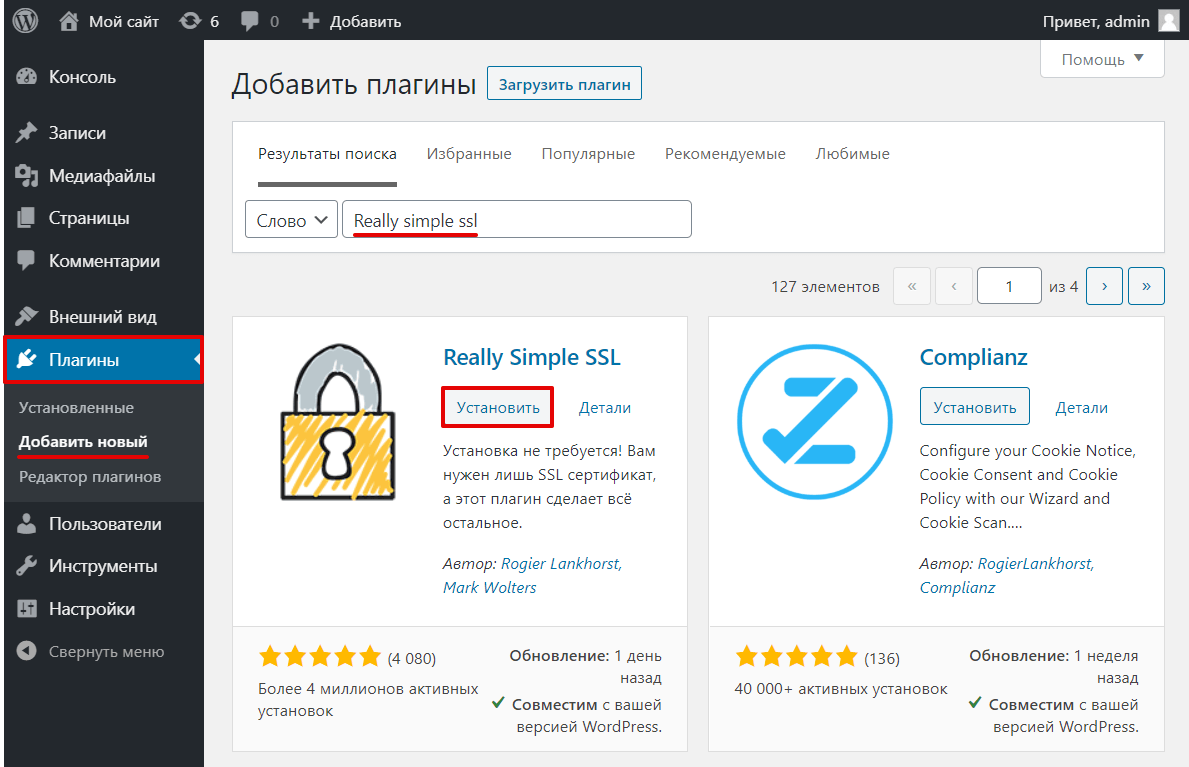
Перейдите в раздел «Плагины». Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:

-
2.
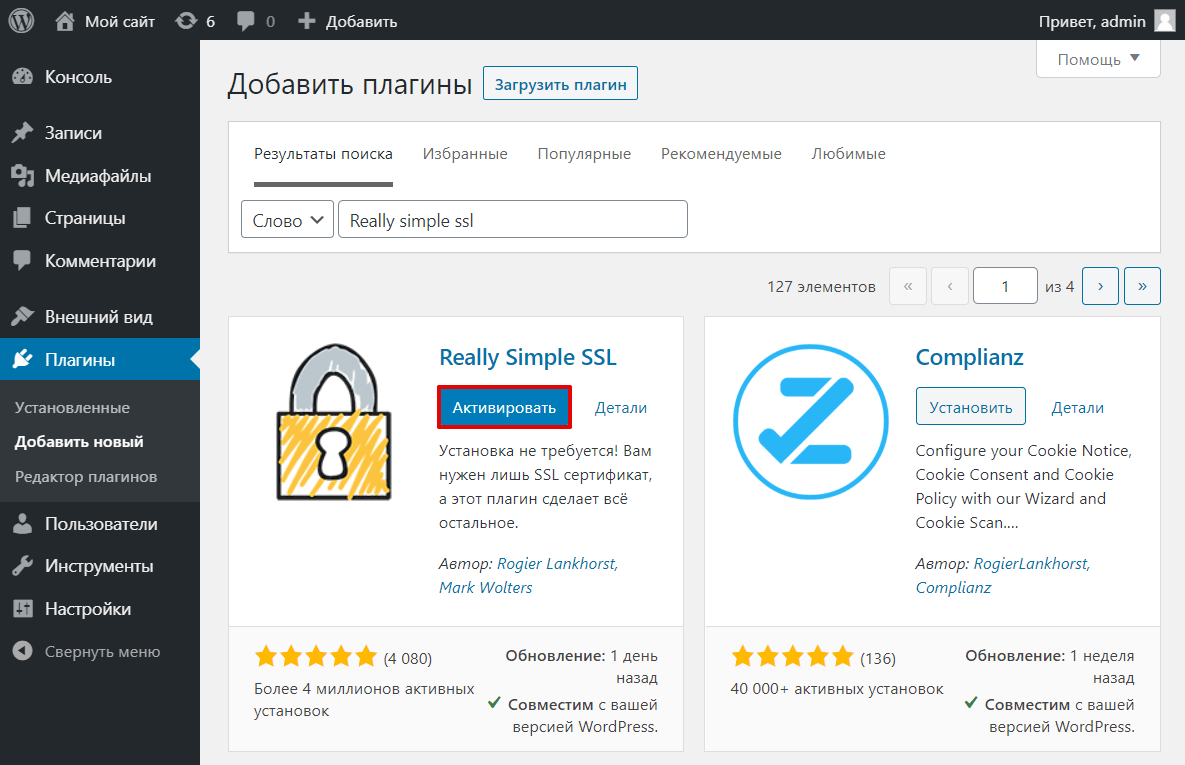
После установки нажмите Активировать:

-
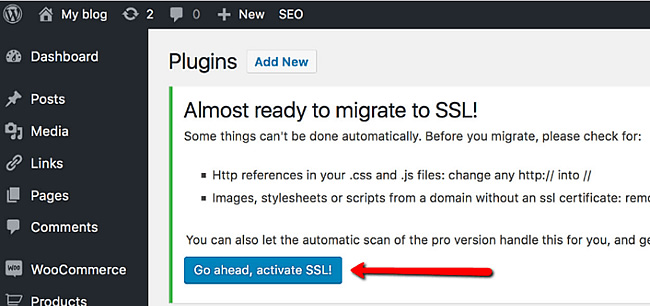
3.
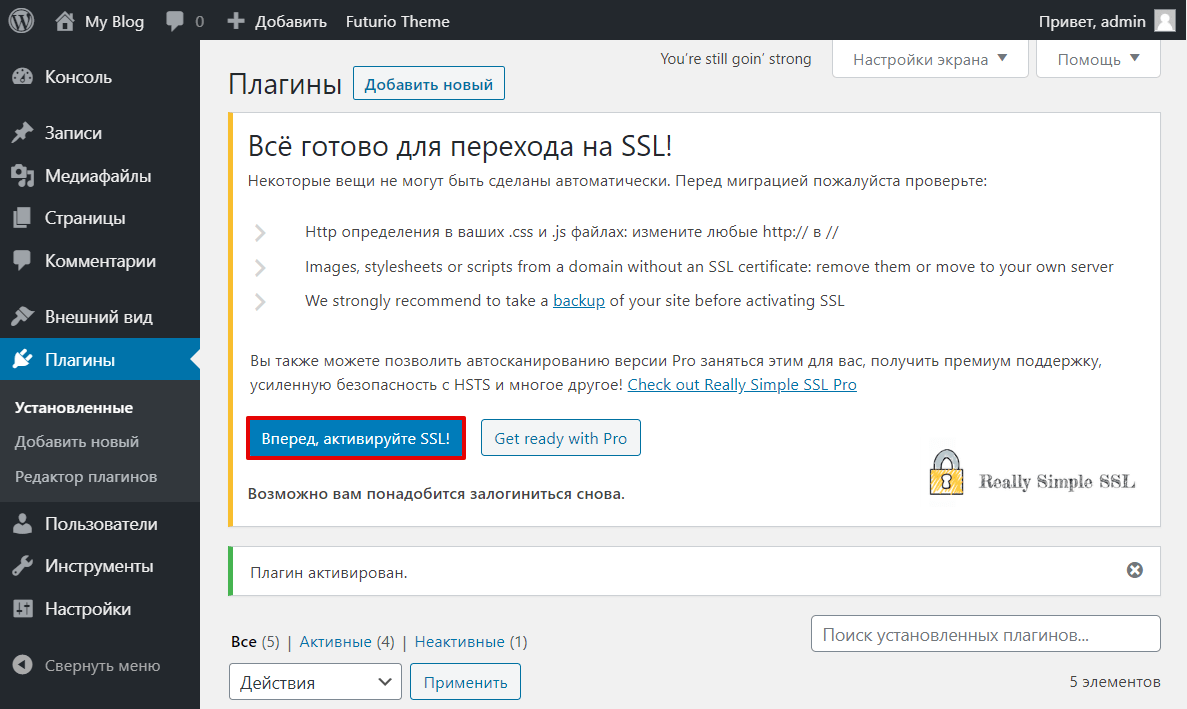
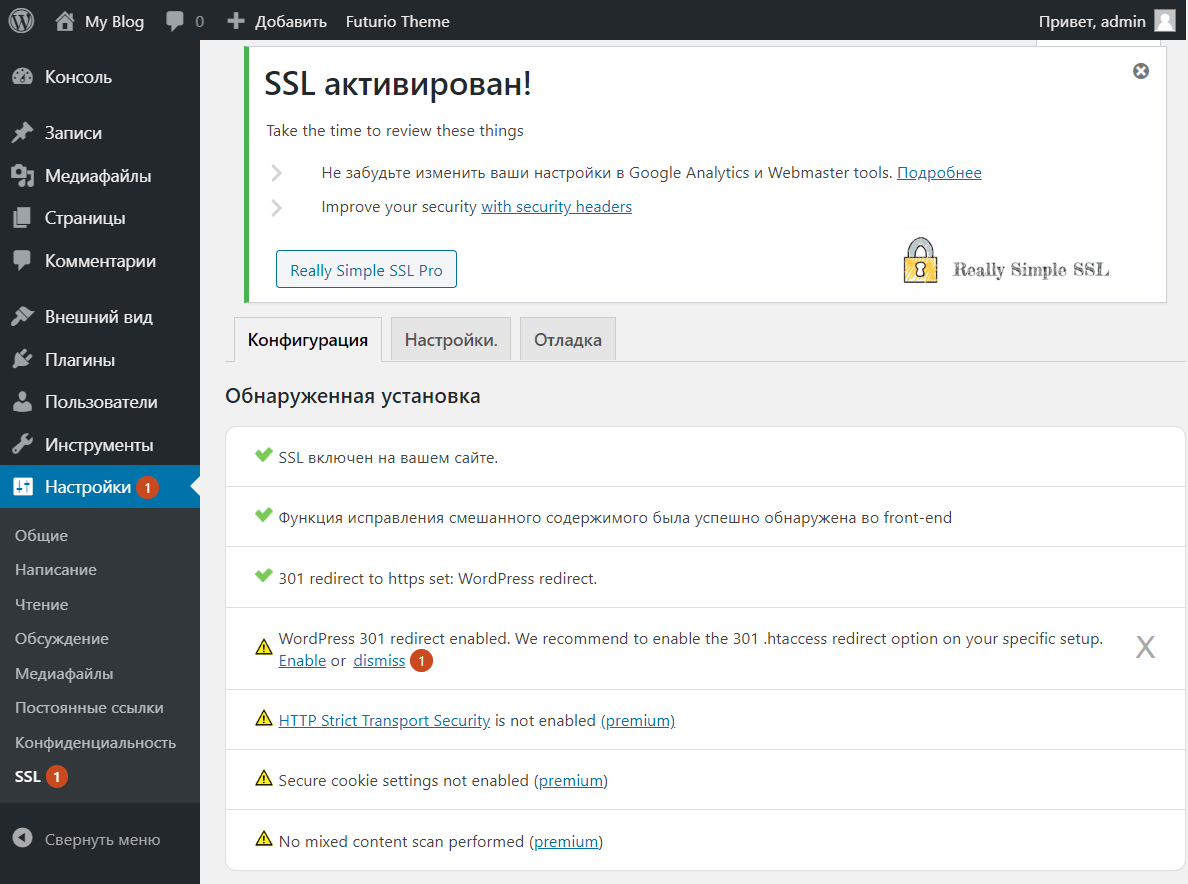
После активации плагина нажмите Вперед, активируйте SSL!:

Готово, вы активировали плагин Really Simple SSL. Если вы хотите скорректировать действие плагина, перейдите в

Внимание
Если после активации Really Simple SSL на вашем сайте по-прежнему отображается ошибка «Mixed Content», проверьте все ссылки на внешние ресурсы. Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.Теперь ваш сайт в WordPress будет работать по защищённому протоколу HTTPS. Посетители не будут беспокоиться о сохранности своих данных при работе с вашим сайтом.
Доверьте хостинг профессионалам. Быстрая работа и круглосуточная техническая поддержка.
Подробнее Помогла ли вам статья? 47
раз уже
помогла
Хотите узнать, как можно бесплатно повысить рейтинг своего сайта в поисковых системах, защитить своих пользователей и повысить надежность вашего сайта? Это смелое заявление. Но мы гарантируем, что бесплатные SSL-сертификаты могут действительно дать вам много преимуществ.
Что такое SSL сертификат?
Для начала вспомним, что такое SSL.


SSL — расшифровывается как Secure Sockets Layer (протокол безопасных соединений). Это шифрование на основе технологии безопасного обмена информацией между веб-сайтом и посетителем.

Смотрите также:
Есть более простой способ в этом разобраться. Замечали ли вы раньше, что некоторые сайты начинаются с http, а другие с https? Ну вот, SSL-сертификаты обеспечивают желанную s и отображают зеленый замочек в вашем браузере.
Ранее SSL сертификат был почти исключительной прерогативой для банков, eCommerce и других сайтов обработки конфиденциальных данных. Сейчас они общедоступные.
SSL сертификаты бывают разных уровней. Они варьируются в цене от бесплатных (как в этом посте) до сотен долларов в год. Два основных типа, с которыми вы будете встречаться:
- Domain-validated — сертификат, подтвержденный самим владельцем домена, который показывает, что у владельца ресурса есть контроль над его сайтом и его доменом. Более известен как Самоподписанный сертификат.
- Extended validation — проверка личности владельца сертификата осуществляется органами выдачи сертификата. По сути, требуется больше действий, чтобы доказать, кто является владельцем сайта/сертификата.
Если у вас просто обычный сайт на WordPress, будет достаточно обычного самоподписанного сертификата.
Зачем использовать SSL на WordPress?
Ок, во-первых, используя SSL, вы проявляете уважение к вашим читателям. Это позволяет обеспечить зашифрованное соединение между вашим сайтом и браузером посетителя, что помогает передавать данные в безопасности.
Но передавать данные ваших посетителей в безопасности — не единственная причина переходить на SSL. Есть также некоторые корыстные мотивы, чтобы сделать это.
Если вы используете Google Chrome, вы могли заметить, что Google вносит изменения в отображении SSL-сертификатов.
Не так давно, на сайтах с SSL были установлены «зеленые замочки» вместе с зеленым префиксом https. Теперь, сайты с SSL имеют весомое защитное обозначение:

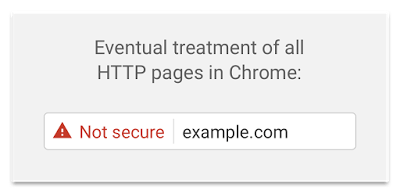
Сайты, которые еще не сделали переход, имеют довольно скучный серый вид информационного знака:

Доверия много не внушает, не так ли?
Но Google не собирается останавливаться на достигнутом. Прямо сейчас, они дают преимущество владельцам сайтов, которые делают переход в SSL. Скоро они перейдут к более агрессивным действиям и начнут расправляться с теми, кто не хочет этого делать.
Со временем, Google планирует пометить все страницы без SSL как небезопасные:

Если красный знак Not secure в браузерах ваших посетителей — не достаточно весомый аргумент для вас, то Google также пояснил, что они используют SSL как положительный фактор при ранжировании в поисковой выдаче.
Короче говоря, все сайты без SSL будут искусственно понижаться в результатах поиска Google. Такие дела.
Где взять бесплатный SSL сертификат?
Итак, теперь вы знаете, что нужно добавить сертификат SSL для вашего сайта на WordPress. Но как?
Следует ли приобрести один из тех модных Extended Validation сертификатов за сотни долларов в год?
Нет.
Если вы обычный владелец сайта на WordPress, можно абсолютно спокойно пользоваться бесплатным сертификатом SSL с проверенным доменом. Вот несколько из лучших и доступных в настоящее время вариантов:

Let’s Encrypt — это самый популярный сервис для создания бесплатных сертификатов SSL.
Его спонсирует крупные компании: Google, Facebook, Mozilla и даже Automattic! Несмотря на то, что сертификат на 100% бесплатный, он такой же надежный, как и любой другой сертификат SSL.
Единственная потенциальная проблема Let’s Encrypt — поддержка хостинга. Если вы на виртуальном хостинге, вам может понадобиться техподдержка вашего хостинга, чтобы установить SSL-сертификат. На данный момент большинство хостингов позволяет легко устанавливать Let’s Encrypt сертификаты через cPanel.
Но не каждый хостинг поддерживает Let’s Encrypt. У некоторых с этим могут возникнуть трудности. Например, проблемы были замечены у:
- Bluehost
- Host Gator
- GoDaddy
Если вы не уверены, поддерживает ли ваш хостинг Let’s Encrypt, можно посмотреть здесь список совместимых хостингов.

CloudFlare может быть известен вам своими сетями CDN и DDoS защиты, но знаете ли вы, что он также предлагает бесплатный общий сертификат SSL?
Поскольку CloudFlare функционирует как прокси-сервер, его сертификат SSL может работать немного по-другому, в отличие от Let’s Encrypt.
Если вы используете бесплатный Flexible SSL от CloudFlare, трафик будет зашифрован от посетителя к серверу CloudFlare, но не от сервера CloudFlare к вашему серверу! Это делает его не таким надежным, как полноценный SSL.
CloudFlare все же предоставляет полную поддержку SSL, но чтобы воспользоваться ей, вам потребуется сертификат SSL, установленный на вашем исходном сервере.
До тех пор, пока вы не собираете и не обрабатываете конфиденциальную информацию на своем сайте, SSL от CloudFlare вполне подойдет и предоставит достаточно безопасности.

FreeSSL — это новый проект от компании Symantec, который предлагает бесплатный SSL-сертификат, вроде Let’s Encrypt.
Выглядит многообещающе, но вот в чем загвоздка:
Бесплатного SSL в открытом доступе пока нет. На данный момент он доступен только для некоммерческих организаций и стартапов – остальные могут подписаться в список ожидания.
Хотя мы не уверены, что FreeSSL предоставит что-то лучше, чем Let’s Encrypt, приятно видеть, что рынок бесплатных SSL-сертификатов растет. Хорошо, когда есть больше выбора.
Как настроить SSL на WordPress
Как только вы получите свой бесплатный сертификат SSL, вы должны сделать еще пару шагов и настроить свой сайт на WordPress для работы с SSL.
Прежде всего, это предполагает:
- Создание 301 редиректа для направления всех запросов с http на https
- Обновление ссылок на сайте
- Обновление всех источников файлов на сайте, чтобы Google не подумал, что у вас есть «незащищенный контент»
Справиться с этим вручную не так трудно. Но еще быстрее это поможет выполнить бесплатный плагин Really Simple SSL.

Все что вам нужно сделать, это активировать плагин, выполнить переход на SSL, и наслаждаться новым защищенным сайтом.

Один совет — при запуске плагина вас может выбросить из WordPress. Не паникуйте, когда это произойдет. Это 100% нормальное следствие переключения URL-адреса вашего сайта с http на https. Просто снова войдите в вашу админку уже через https.
Итоги
Мы на 100% считаем, что SSL нельзя игнорировать. Даже если выбросить общие преимущества безопасности, обратите внимание на:
- Улучшение рейтинга в поисковых системах
- Уверенность в том, что самый популярный в мире браузер Google Chrome не будет пугать ваших посетителей, что ваш сайт небезопасен.
Так что не ждите. Переходите на SSL уже сейчас!
Бонус! Попробуйте бесплатный SSL от Let’s Encrypt на Hostenko нажав на 1 кнопку
Если вы пользователь WordPress хостинга от Hostenko, вы можете самостоятельно подключить SSL сертификат от Let’s Encrypt совершенно бесплатно, нажав на 1 кнопку.

Для этого нужно перейти в Личный кабинет хостинга, открыть блок «Управление хостингом» для вашего сайта и в разделе «Безопасность» нажать на кнопку «Добавить SSL сертификат Let’s Encrypt»:

Вся процедура пройдет в автоматическом режиме, и уже через пару секунд к вашему сайту будет подключен бесплатный SSL сертификат от Let’s Encrypt, а адрес сайта изменится на https. Добавить SSL сертификат можно для любого сайта на собственном домене.

Более подробно читайте в заметке на блоге хостинга:


Смотрите также:
WordPress-сайт: как установить SSL-сертификат
Google уже предупредил, что защищенные сайты получат преимущества при ранжировании в поисковой выдаче. Это означает, что сайт может быть оценен выше, если его доменное имя начинается с префикса «HTTPS:». Данный тип протокола защищает посетителей сразу от нескольких видов мошенничества за счет шифрования данных. Что значительно затрудняет «отслеживание» и кражу информации. Если вы хотите защитить своих пользователей и улучшить ранжирование страниц, то установка даже бесплатного SSL сертификата для сайта на WordPress является одним из самых простых способов.
Стоимость SSL-сертификата будет зависеть от услуг хостинга. Также необходимо учитывать то, какой SSL-сертификат вам нужен. Например, стандартный сертификат для личных и бизнес сайтов может стоить значительно дешевле по сравнению с более надежным сертификатом для электронной коммерции.
Установка SSL-сертификата на WordPress относительно проста. За короткий промежуток времени можно выполнить все необходимые действия и предложить своим посетителям безопасные страницы.
Перед тем, как установить SSL сертификат на сайт, нужно понимать, что все изменения, связанные с редиректами, можно внести вручную. Но намного проще использовать специализированный плагин.
Для начала необходимо приобрести SSL-сертификат у своего хостинг-провайдера. Некоторые сервисы позволяют передавать сертификат третьим лицам. Но сначала стоит убедиться, чтобы у вас еще нет SSL-сертификата. На определенных тарифных планах хостинга можно установить SSL-сертификат по умолчанию.
После того, как вы приобрели SSL-вертификат, его необходимо установить. Если у вас хостинг с неограниченным количеством доменов и вы запускаете несколько сайтов, то нужно выбрать, какой из них получит только что купленный SSL-сертификат.
Используя специализированный плагин, можно переложить на него большую часть работы. Многие из них автоматически вносят необходимые изменения сразу после приобретения SSL сертификата для сайта. Некоторые специализированные плагины полностью автоматически настраивают сайт сразу после собственной активации — от вас не требуется никаких действий. Ниже приводится несколько лучших WordPress-плагинов для установки SSL-сертификата:
Этот плагин не требует дополнительной настройки после установки и активации. Он автоматически внесет необходимые изменения в файл .htaccess, если на сайте обнаружен SSL-сертификат.
Для тех, кто использует Cloudflare для SSL, этот плагин автоматически внесет необходимые изменения, а также решит распространенную проблему перенаправления циклов. Это один из тех плагинов, которые автоматически вносят все изменения сразу после собственной установки и активации.
Плагин, предназначенный для перенаправления доступа к страницам и записям с HTTP на защищенный HTTPS. Он автоматически перенаправляет весь трафик сайта на нужный контент. Кроме этого плагин вносит все необходимые изменения автоматически. Так что установите его перед тем, как купить SSL сертификат для сайта.
После установки плагина для управления SSL нужно будет изменить настройки WordPress. Перейдите в раздел «Настройки» в панели администрирования. Здесь вы увидите текстовое поле «Адрес сайта». Убедитесь, что префикс вашего домена — «https». Это поможет перенаправить пользователей на защищенный контент и решит сразу несколько проблем с записями и страницами, которые отображаются не правильно.
Если хотите изменить файл .htaccess вручную, то нужно будет ввести простой код. Откройте файл .htaccess в редакторе и введите следующие строки:
<lfModule mod_rewrite.c>
RewriteEngine On
RewriteCond%{SERVER_PORT} 80
RewriteRule ^(.*)$ https://yourdomain.com/$1 [R,L]
</lfModule>Настройка SSL-сертификата на WordPress — это проще, чем вы думаете. Его использование позволит посетителям чувствовать себя уверенно на страницах вашего ресурса. Представьте, как это улучшит маркетинговые возможности. Ваш контент станет более доступным по сравнению с конкурентами.
Какие меры безопасности вы используете на своем WordPress-сайте? Считаете ли вы, что затраты на установку SSL сертификата на сайт оправдывают себя?
Данная публикация представляет собой перевод статьи «How to Install a SSL Certificate On Your WordPress Site» , подготовленной дружной командой проекта Интернет-технологии.ру
Как настроить HTTPS для WordPress
Если вы серьезно относитесь к безопасности вашего сайта и к данным ваших посетителей, то вам следует перейти на защищенный протокол HTTPS. В данной статье мы подробно рассмотрим процесс создания и подписания SSL сертификата и подключение его к сайту на WordPress.
Что такое HTTPS
HTTPS это защищенный протокол для обмена данными между вашим сайтом и его посетителями. Он позволяет шифровать весь трафик между вашим веб-сервером и браузером вашего клиента. Это предотвращает возможность злоумышленникам и интернет-провайдерам подменивать или просматривать такие данные, как пароли, номера кредитных карт, адреса электронной почты.
Для многих веб-сайтов протокол HTTPS уже давно стал стандартом (включая сайты WordPress.org и WordPress.com), а для интернет-магазинов, платежных систем, систем онлайн-банкинга и других ресурсов связанных с финансами и обработкой личных данных, HTTPS стал неотъемлемой и в некоторых случаях обязательной частью.
В августе 2014 года поисковый гигант Google объявил, что наличие поддержки протокола HTTPS уже является одним из факторов при ранжировании поисковой выдачи. Но стоит отметить, что подключив HTTPS ваш сайт не «взлетит» в поисковой выдаче, поскольку наличие HTTPS является не единственным и далеко не самым весомым фактором ранжирования, но при одинаковых прочих показателях, Google отдаст предпочтение защищенному сайту.
Следует также отметить, что HTTPS (поверх SSL/TLS) работает немного медленнее, чем обычный HTTP протокол, поскольку серверу и клиенту приходится тратить некоторое время на установление защищенного соединения и шифрование данных, но в большинстве случаев разница совсем не заметна.
SSL сертификаты
Для настройки HTTPS на вашем сайте, вам сперва потребуется приобрести SSL сертификат. Мы рекомендуем рассматривать только крупных и проверенных поставщиков SSL сертификатов, например Comodo, Thawte, VeriSign, GeoTrust и GoDaddy. Чаще всего сертификаты от этих поставщиков можно приобрести у вашего хостинг-провайдера или регистратора доменных имен.
Типы сертификатов бывают разными, например с возможностью использовать на одном домене или на нескольких, с возможностью использования на поддоменах, с различными типами шифрования данных и прочее. Цены на сертификаты в среднем начинаются от $9 в год (за самые простые сертификаты) и доходят до $400 в год и выше.
Процесс приобретения зависит от типа сертификата и поставщика. Мы рассмотрим пример с сертификатом PositiveSSL от Comodo, который можно приобрести за $9 в год у регистратора NameCheap. Такой сертификат подтверждает владение доменом и выпускается в течение нескольких часов. Некоторые более дорогие сертификаты требуют наличие юридического лица и оформление соответствующих юридических документов.
Создание и подписание SSL сертификата
Перед тем как подписать сертификат у поставщика, вам необходимо его создать. Сделать это можно с помощью утилиты openssl, которая по умолчанию присутствует в OS X и в большинстве Linux дистрибутивах. Если вы используете Windows и у вас нет SSH доступа к любому Linux серверу, то вы можете рассмотреть OpenSSL для Windows или Cygwin.
Для создания нового SSL сертификата и запрос на его подпись, воспользуйтесь следующей командой:
openssl req -nodes -newkey rsa:2048 -keyout wpmag.ru.key -out wpmag.ru.csr
Создание нового ключа в OS X
После запуска, OpenSSL вас попросит заполнить некоторые данные о новом сертификате. При запросе Common Name (FDQN) введите ваш домен, без http:// и без www (даже если домен с www является для вас основным). После заполнения всех остальных данных у вас появится два новых файла. Для примеров мы будем использовать «wpmag.ru»:
- wpmag.ru.key — приватный ключ к вашему новому сертификату
- wpmag.ru.csr — запрос на подписание нового сертификата
Приватный ключ необходимо всегда хранить в тайне. Ни в коем случае не выкладывайте его в общий доступ, не пересылайте по электронной почте и не теряйте его. Файл с расширением .csr необходимо отправить на подпись поставщику SSL сертификатов.
В случае с PositiveSSL приобретенного через NameCheap перейдите в раздел SSL Certificates в панели управления и нажмите «Activate Now» рядом с вашим новым сертификатом. Обращаем ваше внимание, что у NameCheap вы можете подписать сертификат для вашего домена в зоне .ru, не зависимо от того, где вы приобрели сам домен.
На следующей странице необходимо выбрать тип используемого веб-сервера и вставить содержимое вашего файла .csr в текстовое поле:
Запрос на подпись SSL сертификата
После проверки запроса NameCheap предложит пройти процесс верификации вашего домена. Самым простым способом является верификация по электронной почте в рамках вашего домена, например [email protected].
После верификации домена и заполнения дополнительных данных на NameCheap, ваш сертификат отправится на подпись в Comodo и спустя несколько часов, подписанный сертификат придет вам на указанный электронный адрес. Как правило это zip-архив, содержащий несколько .crt файлов.
Для работы с веб-серверами nginx или Apache эти файлы необходимо «склеить» в один .crt файл в определенном порядке. Названия файлов в вашем случае могут отличаться, но главное, чтобы ваш сертификат (в наших примерах это wpmag.ru.crt) шел первым, а сертификат с «Root» в названии — последним.
- wpmag.ru.crt
- COMODORSADomainValidationSecureServerCA.crt
- COMODORSAAddTrustCA.crt
- AddTrustExternalCARoot.crt
Сделать это можно в любом текстовом редакторе или с помощью утилиты cat на OS X и в Linux-подобных системах:
cat wpmag.ru.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt AddTrustExternalCARoot.crt > wpmag.ru-bundle.crt
Таким образом ваш SSL сертификат (вместе с другими) будет находится в новом файле wpmag.ru-bundle.crt, а ключ к сертификату — wpmag.ru.key, который вы сгенерировали ранее. Эти два файла потребуются для настройки HTTPS на вашем сервере.
Настройка SSL сертификата на сервере
Многие хостинг-провайдеры позволяют установить новый SSL сертификат через панель управления аккаунтом. Если эта возможность доступна у вашего провайдера, рекомендуем ею воспользоваться. Если же вы администрируете ваш сервер самостоятельно, то придется вручную подключить новый сертификат к вашему веб-серверу.
Подключение SSL сертификата в nginx
В конфигурации веб-сервера nginx для вашего домена необходимо включить поддержку SSL (порт 443) и указать путь к файлам вашего сертификата:
server {
listen 80;
listen 443 ssl;
server_name wpmag.ru;
ssl_certificate /path/to/wpmag.ru-bundle.crt;
ssl_certificate_key /path/to/wpmag.ru.key;
...
}
Убедитесь в том, что у пользователя nginx (или www-data) есть права на чтение файлов сертификата. Напоминаем, что файл .key является секретным ключом, и располагать его в общедоступном месте (например в директории htdocs, www или public_html) не следует.
После изменения файла конфигурации, перезагрузите сервис nginx.
Подключение SSL сертификата в Apache
Для работы с WordPress мы всегда рекомендуем веб-сервер nginx, но если по какой-либо причине вы все еще используете Apache, то подключить SSL сертификат можно следующими директивами внутри раздела VirtualHost или в общем разделе, в зависимости от вашей конфигурации:
SSLCertificateFile /path/to/wpmag.ru-bundle.crt SSLCertificateKeyFile /path/to/wpmag.ru.key
Если вы используете директиву VirtualHost, убедитесь в том, что она распространяется на 443-й порт, а не только на 80-й. После внесения изменений в конфигурацию, перезапустите сервис Apache.
Настройка HTTPS в WordPress
После внесения изменений в конфигурацию веб-сервера, ваш сайт на WordPress должен автоматически стать доступным по протоколу HTTPS, но на этом работа не завершена. Все ссылки на сайте и в административной панели продолжат использовать протокол HTTP.
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Параметры → Общие в панели администрирования WordPress.
Настройки адреса сайта в WordPress
Эти же настройки можно задать в конфигурационном файле wp-config.php с помощью констант WP_HOME и WP_SITEURL. Это может быть полезно, если вы совершили ошибку при написании домена, и сайт вдруг стал недоступным.
После внесения изменений в адрес сайта, все ссылки будут по умолчанию использовать протокол HTTPS. К сожалению это не касается тех ссылок, которые вы разместили вручную например в статьях или страницах WordPress.
Замена http на https в статьях и страницах WordPress
Если у вас небольшое количество статей и страниц на сайте, вы можете вручную отредактировать их и изменить протокол в ссылках. Для существующих сайтов с большим объемом контента, такой метод будет слишком трудозатратным, поэтому предлагаем рассмотреть две альтернативы.
Если вы используете WP-CLI, то быстро выполнить поиск с заменой можно командой search-replace:
wp search-replace 'http://wpmag.ru' 'https://wpmag.ru'
Второй альтернативой является PHP-скрипт Search Replace DB, который также выполняет поиск с заменой, но предоставляет при этом графический интерфейс.
Использовать поиск с заменой напрямую в базе данных MySQL (в том числе и на файлах экспорта) мы не рекомендуем, поскольку некоторые данные WordPress хранит в сериализованных массивах, и подобные данные портятся при смене длинны строк (https длиннее чем http).
В любом случае, перед любыми манипуляциями с базой данных, советуем сделать резервную копию. После поиска с заменой, зайдите на ваш сайт и убедитесь в том, что все старые ссылки начинаются с https://.
Редирект с http на https
Последним шагом в настройке HTTPS является закрытие вашего HTTP сайта и перенаправление всего трафика на новый протокол с шифрованием. Сделать это надежнее всего на уровне веб-сервера.
В nginx необходимо разбить директиву server на два блока. Первый будет слушать 80-й порт и перенаправлять трафик на HTTPS, а второй (основной) блок будет выполнять запросы по 443 порту (не забудьте убрать 80-й из основного блока).
server {
listen 80;
server_name wpmag.ru;
rewrite ^(.*) https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name wpmag.ru;
...
}
В Apache внутри директивы VirtualHost, в общем разделе или в подключаемом файле .htaccess можно добавить следующее условие для редиректа на HTTPS:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
После внесения изменений в конфигурацию, не забудьте перезагрузить веб-сервер.
Проверка правильности настройки HTTPS
Самой частой проблемой при настройки HTTPS в WordPress являются ссылки и ресурсы, загружаемые по протоколу HTTP. Например, если вы вставили изображение или JavaScript файл по протоколу HTTP, то по умолчанию он не будет исполняться. В таком случае надежнее всего загрузить данный файл на собственный сайт, и встроить его используя протокол HTTPS или с помощью протоколо-независимого формата //example.org/path/to/file.js.
В адресной строке браузеров Google Chrome и Firefox появятся специальные значки, если целостность HTTPS соединения нарушается какой-либо ссылкой на HTTP файл, так что при работе с вашим сайтом обращайте внимание на зеленый замок слева от адреса сайта. Этот замок должен всегда оставаться зеленым.
Иконка защищенного соединения в браузере Chrome
Также для проверки правильности настройки протокола HTTPS на вашем сервере, рекомендуем попробовать утилиту SSL Server Test от Qualys. Вбив адрес вашего сайта вы сможете получить подробный отчет о том, как настроен HTTPS на вашем сайте: валидность вашего сертификата, правильность редиректа с http на https, доступные методы шифрования и многое другое.
Заключение
Если вы содержите веб-сайт, который позволяет посетителям ввести адрес электронной почты (например оставив комментарий), номер телефона (заполнив форму обратной связи), и особенно если вы работаете с фактическими адресами, номерами кредитных карт и прочей конфиденциальной информацией, мы рекомендуем вам немедленно перейти на защищенный протокол HTTPS.
Учтите, что форма для входа в WordPress также является открытой для мошенников, если она не защищена протоколом HTTPS, особенно если вы часто посещаете свою «админку» из интернет-кафе, ресторанов и прочих публичных мест. То же самое касается работу с вашим сайтом на WordPress через мобильное приложение.
Если у вас остались вопросы по настройке HTTPS в WordPress, оставьте комментарий и мы обязательно вам ответим.
SSL в WordPress
Первоначально этот пост был опубликован, ещё когда не было бесплатных сертификатов Let’s Encrypt, теперь же, с их появлением, произошли некоторые изменения, как минимум, на каждом сайте с SSL теперь написано «Надёжный»:

Если же у вас есть например форма авторизации на странице и нет https://, то гугл хром соответственно будет указывать «Нанадёжный», а если вы платежи по картам принимаете и нет SSL, то хром вообще с ума сойдет 😂 также все говорят о влиянии SSL на SEO, а потому с начала этого года (2017) все просто активизировались и загорелись установкой SSL-сертификата себе на сайт.
Если вы используете какой-либо хостинг, то на мой взгляд, первый шаг, связанный с заказом, продлением и установкой сертификата Let’s Encrypt должен решаться через панель хостера нажатием одной кнопки, мне нравится как это реализовано у beget, также помню, что у меня абсолютно не возникло никаких проблем с сертификатами на sprinthost.
Вообще, на мой взгляд есть два варианта настройки защищенного соединения на сайте WordPress:
- админка через https, а сайт через http (опять-таки, в 2015 году это ещё было актуально, но теперь прикольно делать весь сайт на https://, поэтому скипайте первую часть поста и переходите сразу ко второй),
- полностью весь сайт через https.
SSL в админке и для страницы wp-login.php
Если вам нужно, чтобы админка сайта WordPress и страница авторизации wp-login.php были доступны только по защищенному соединению, вставьте эту строку в файл wp-config.php (конфигурационный файл, находится в корне сайта):
define('FORCE_SSL_ADMIN', true);
Как сделать, чтобы остальной сайт всегда был без https
Это нужно для того, чтобы страницы вашего сайта не были доступны по двум адресам одновременно (с https и без). Используем 301-й редирект. Код — в functions.php.
/*
* Запрет SSL для контента
*/
add_action( 'template_redirect', 'true_non_ssl_redirect', 1 );
function true_non_ssl_redirect() {
if ( is_ssl() && !is_admin() ) { // если переход был по протоколу https:// и пользователь находится не в админке
if ( 0 === strpos( $_SERVER['REQUEST_URI'], 'http' ) ) {
wp_redirect( preg_replace( '|^https://|', 'http://', $_SERVER['REQUEST_URI'] ), 301 );
exit();
} else {
wp_redirect( 'http://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 301 );
exit();
}
}
}Полностью весь сайт на SSL
После того, как при переходе по адресу вашего сайта с https:// у вас перестала вылазить ошибка и стал открываться какой-никакой, но ваш сайт, вы можете воспользоваться этим чеклистом для настройки сайта:
- Для начала переходим в Настройки > Общие и меняем там http на https:

Процесс перехода на https:// очень похож на процесс по смене домена. Сейчас ваша задача, чтобы везде, где на сайте был указан протокол http://, сейчас было заменено на https://. Если у вас пара тысяч страниц контента, это может стать проблемой, поэтому рекомендую воспользоваться этим инструментом, просто в поле для старого домена указываете свой сайт с http://, а там где новый домен — с https://. Отправляетесь в phpMyAdmin (через панель хостинга) и запускаете сгенерированные запросы на вкладке SQL.
- Проверьте свою тему — нет ли там таких мест, в которых подключаются стили или скрипты, или что бы там ни было через
http://, если да, меняем в коде наhttps://либо на относительный протокол//. Успешным выполнением первых двух пунктов будет считаться надпись «Надёжный» в браузере гугл хром на всех страницах сайта. Если она появилась не везде, открываем консоль браузера и смотрим, что упустили. - Затем нам нужно настроить редирект страниц сайта с незащищенного соединения на защищенное, ведь мы не хотим, чтобы сайт был одновременно доступен по двум урлам, для этого вставляем в основной
.htaccess:RewriteEngine on # если первая строка уже присутствует в вашем .htaccess файле, то второй раз вставлять её ни к чему RewriteCond %{HTTPS} !=on RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L] # дальше пойдут правила постоянных ссылок WordPress, если таковые имеютсяОднако у некоторых хостингов с этим кодом могут возникнуть проблемы, в таком случае не трогайте
.htaccess, а вставьте например в самое началоfunctions.php:$use_sts = true; if ($use_sts && isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] != 'off') { header('Strict-Transport-Security: max-age=31536000'); } elseif ($use_sts) { header('Location: https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'], true, 301); die(); } - Уведомляем Google об изменениях:
- Заходим в Webmaster Tools
- Добавляем туда свой сайт ещё раз, но на этот раз с
https://. - Открываем теперь в Google Webmasters сайт с
http://и нажимаем в меню с шестеренкой ссылку «Изменение адреса».
- Выполняем инструкции гугла и жмём «Отправить».
- Уведомляем Яндекс об изменениях:
- В директиве hosts в файле
robots.txtукажите протоколhttps://: - Вы можете также использовать инструмент Главное зеркало в панели Яндекс Вебмастер.
- В директиве hosts в файле
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Когда вы посещаете веб-сайт, вы заметите, что URL-адрес является HTTP или HTTPS. S в HTTPS относится к сертификату SSL. Хорошие сканеры также учитывают это при компиляции SERPS. Веб-сайт с сертификатом WordPress SSL предоставляется предпочтение.
Google Chrome начал отмечать сайты на WordPress и других платформах без SSL как «Незащищенные». Это привело к тому, что посетители избегали участия на таких сайтах. Владельцы сайтов столкнулись со снижением конверсий, таких как продажи, подписка и т. д.
Что такое SSL-сертификат?
Secure Socket Layer (SSL) шифрует передаваемые данные между веб-сервером и веб-браузером. Когда вы установите SSL-сертификат на свой веб-сайт, вы заметите, что ваш HTTP-протокол меняется на HTTPS.
Как работает SSL-сертификат WordPress?
Сертификат SSL преобразует ваш протокол HTTP в протокол HTTPS путем шифрования данных, которые передаются с веб-сервера в веб-браузер. Этот процесс шифрования данных включает в себя предоставление пользователем информации, которая может включать имя, номер кредитной карты, домашний адрес.

Эти данные затем шифруются и передаются из HTTPS на ваш веб-сервер. Любая попытка взлома данных не приведет к утечке информации, поскольку она зашифрована.
Типы сертификатов WordPress SSL
Единый домен
Однодоменные SSL-сертификаты могут использоваться только для одного домена или одного IP-адреса одновременно.
Multi-домен
Многодоменные SSL-сертификаты могут использоваться более чем в одном домене.
Wildcard
Сертификат SSL подстановочного знака используется в одном домене, но может быть расширен до нескольких поддоменов.
Мультидоменный Wildcard
Как следует из названия, многодоменный подстановочный знак является гибридом как многодоменного, так и подстановочного SSL-сертификата. Это означает, что сертификат SSL можно использовать на нескольких доменах, а также на нескольких поддоменах.
Зачем вам нужен сертификат WordPress SSL
Существует несколько причин, по которым вам нужен сертификат SSL, но их можно разделить на две категории:
- Безопасность
- SEO
Безопасность
Есть несколько причин, по которым у вас должен быть SSL-сертификат на вашем веб-сайте, но безопасность занимает первое место в списке. Протокол HTTPS защищает ваш сайт путем шифрования данных с вашего веб-сервера в веб-браузере.
Сертификаты WordPress SSL обеспечивают аутентификацию. Это означает, что вам не нужно беспокоиться об отправке ваших конфиденциальных данных на нужный сервер, а не о самозванце, пытающемся украсть вашу информацию.
Кроме того, этот дополнительный уровень безопасности дает вашим посетителям большую уверенность на вашем сайте. HTTPS-сайт призывает посетителей вводить свои конфиденциальные данные без каких-либо колебаний.
SSL помогает в SEO
Как упоминалось в статье выше, сертификаты WordPress SSL вносят свой вклад в ваши выдачи Google. Google несет ответственность за направление своих пользователей только на те веб-сайты, которые безопасны для серфинга и участия.
Наличие SSL-сертификата сигнализирует Google, что веб-сайт является безопасным и достаточно безопасным, чтобы вы могли направлять своих пользователей. Вот почему, если у вас нет SSL, вы не сможете занимать более высокие места в поисковом рейтинге Google.
Ведущие провайдеры SSL-сертификатов WordPress
SSL-сертификат – это сторонний инструмент, который вы можете получить от ряда SSL-провайдеров. В этой статье мы упомянем как платные, так и бесплатные SSL-сертификаты для WordPress.
Поставщики платных сертификатов WordPress SSL
RapidSSL

RapidSSL является одним из наиболее известных поставщиков сертификатов SSL в мире. У них есть надежный продукт и отличный сервис, чтобы выбрать его. Они предлагают один домен и групповые сертификаты.
Thawte

Thawte является еще одним профессиональным поставщиком сертификатов SSL, который предоставляет SSL для предприятий. Он предлагает дешевый групповой SSL-сертификат для организаций, который начинается с $ 524 / год с 30-дневной гарантией возврата денег.
Сертификаты SSL обеспечивают до 256-битного шифрования данных. Каждый план поставляется с технической поддержкой и бесплатными переизданиями.
GeoTrust

GeoTrust является одним из самых дешевых поставщиков сертификатов SSL. Это пользующийся высоким доверием бренд, который предлагает SSL-сертификат с подстановочными знаками всего за 499 долларов в год. Они также предлагают 30-дневную гарантию возврата денег с экспертной поддержкой.
Cheap SSL Shop
Как следует из названия, Cheap SSL Shop предоставляет самые дешевые сертификаты SSL. Всего за $ 51 в год вы можете получить SSL-сертификат с подстановочными знаками.
Comodo

Большинство из вас могут поспорить, что Comodo должен быть на вершине списка. Comodo является одним из самых популярных поставщиков сертификатов SSL для всех типов веб-сайтов, включая корпоративные и коммерческие. Его wildcard SSL-сертификаты начинаются от 199 долларов в год.
Бесплатные провайдеры SSL-сертификатов WordPress
Let’s Encrypt
Многие из вас, возможно, слышали о Let’s Encrypt. Проект представляет собой сотрудничество между Linux Foundation и новым центром сертификации. Он спонсируется такими организациями, как Mozilla, Facebook, SiteGround и т. д.

Let’s Encrypt предлагает бесплатный SSL-сертификат для WordPress каждому, начиная от отдельного блоггера и заканчивая корпоративным сайтом.
CloudFlare

Большинство из вас могут узнать CloudFlare за их превосходную CDN, но недавно они объявили, что предоставят бесплатный SSL-сертификат WordPress всем своим пользователям. Если вы используете CloudFlare CDN, все, что вам нужно сделать, это войти в свою учетную запись, выбрать веб-сайт, для которого вы хотите включить SSL, и нажать на значок Crypto.
WoSign

WoSign – это бесплатный поставщик сертификатов WordPress SSL, который предлагает SSL в течение двух лет без каких-либо затрат.
SSL бесплатно

Как следует из названия, этот поставщик SSL-сертификатов предлагает бесплатный SSL-сертификат для WordPress. Он использует сервер Let’s Encrypt ACME с помощью проверки домена.
Заключительные слова
Нет сомнений в том, что вы должны использовать SSL-сертификаты на своем сайте или нет. Они обеспечивают безопасность ваших данных и делают ваш сайт более аутентичным.
Если вы знаете любого другого поставщика SSL-сертификатов, который должен быть в этом списке, не стесняйтесь вносить свой вклад в комментарии.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Easy HTTPS Redirection (SSL) — Плагин для WordPress
Используйте этот плагин только если вы уже установили SSL сертификат на ваш сайт и HTTPS работает корректно.
После установки SSL сертификата на ваш сайт, вы хотите использовать «HTTPS» адреса (URL) ваших веб-страниц.
Вам необходимо заставить поисковые системы индексировать HTTPS-версии ваших веб-страниц.
Этот плагин поможет вам автоматически настроить перенаправление на HTTPS-версию любого URL когда кто-либо пытается зайти на не-HTTPS-версию.
Допустим, вы хотите использовать HTTPS URL для следующей страницы на вашем сайте:
www.example.com/checkout
Этот плагин будет делать это, если кто-то будет использовать URL как указано ниже в адресной строке браузера:
http://www.example.com/checkout
Он будет автоматически перенаправлять на HTTPS-версию страницы:
https://www.example.com/checkout
Таким образом вы всегда показываете посетителям HTTPS-версию страницы или сайта.
Вы можете перенаправлять весь домен на HTTPS URL или выбрать несколько страниц для перенаправления.
Video Tutorials
Принудительно загружать статические файлы через HTTPS
Если вы использовали SSL с первого дня существования вашего сайта, то все статические файлы уже встроены с использованием HTTPS URL. В этом случае проблемы нет.
Тем не менее, если у вас есть существующий сайт, на котором есть много статических файлов, встроенных в записи и страницы с использованием не-HTTPS адресов, вам будет необходимо изменить эти адреса. В противном случае браузер будет показывать предупреждение SSL вашим посетителям.
Этот плагин имеет опцию, позволяющую принудительно загружать эти статические файлы с использованием HTTPS URL динамически.
Это позволит сделать веб-страницу совместимой с SSL.
Возможности плагина
- Действия: Перенаправлять автоматически для всего домена. Таким образом, все URL будут перенаправляться на HTTPS-версии автоматически.
- Действия: Перенаправлять автоматически для нескольких страниц. Пользователь может ввести адреса URL, которые будут автоматически перенаправлены на HTTPS-версии.
- Принудительно использовать HTTPS URL для статических файлов (изображения, файлы JavaScript, таблицы стилей CSS и т.п.).
Подробности см. на странице плагина Простое Перенаправление на HTTPS.
Net.Пункты, которые были взяты в качестве примера для данного руководства:
- Предполагается, что программным обеспечением веб-сервера является Apache2 с обычным Linux-Apache. Apache является наиболее широко используемым программным обеспечением веб-сервера. Разработано и поддерживается Apache Software Foundation. Apache — это программное обеспечение с открытым исходным кодом, доступное бесплатно.
- Имеет собственный размещенный сервер или физический сервер в помещении или арендуемый виртуальный выделенный сервер или выделенный виртуальный сервер или имеет некоторый механизм, предоставляемый хостинг-провайдером для управления сертификатами.
- Имеет глубокие знания в области сетевых технологий или имеет команду для решения технических проблем, которые могут возникнуть в результате внедрения HTTPS. .
 , чтобы иметь HTTPS, SSL Secure Socket Layer — шифрование с сервера на браузер и обратно. Предотвращает любопытные глаза видеть, что вы отправляете между вашим браузером и сервером.Сертификат необходим для установки на сервер. Открытый SSL предоставляет возможность получить бесплатный HTTPS, но помимо частного использования он не используется, как обычно, он выдает ошибку безопасности конечному пользователю. Пользователю WordPress необходимо приобрести SSL-сертификат с надлежащими документами, платежами и т. Д. Либо у веб-хостинговых компаний. Пользователь может обратиться к WikiPedia для получения более подробной информации о типах и поставщиках SSL (Secure Sockets Layer) и TLS (Transport Layer Security).
, чтобы иметь HTTPS, SSL Secure Socket Layer — шифрование с сервера на браузер и обратно. Предотвращает любопытные глаза видеть, что вы отправляете между вашим браузером и сервером.Сертификат необходим для установки на сервер. Открытый SSL предоставляет возможность получить бесплатный HTTPS, но помимо частного использования он не используется, как обычно, он выдает ошибку безопасности конечному пользователю. Пользователю WordPress необходимо приобрести SSL-сертификат с надлежащими документами, платежами и т. Д. Либо у веб-хостинговых компаний. Пользователь может обратиться к WikiPedia для получения более подробной информации о типах и поставщиках SSL (Secure Sockets Layer) и TLS (Transport Layer Security).
Обычно для HTTP-URL-адресов используется порт 80 веб-сервера, который после установки Apache2 и все программное обеспечение веб-сервера открывают нормально.HTTPS требует, чтобы дополнительные модули Apache (mod_ssl) были включены, порт 443 должен быть открыт, правильно настроен, другие параметры, включая конфигурацию VirtualHost, должны быть правильно настроены. Для WordPress не требуется никаких дополнительных или специальных настроек на уровне веб-сервера для HTTPS. WordPress по умолчанию готов использовать URL-адреса HTTPS, если веб-сервер настроен правильно.
Реализация HTTPS для WordPress # Реализация HTTPS для WordPress
Нормальная установка WordPress (HTTP URL) Конкретный веб-адрес веб-сайта или веб-страницы в Интернете, например URL-адрес веб-сайта www.Wordpress.org или HTTPS оба будут работать, лучше использовать HTTP для установки) в вашем домене или поддомене (требуется сертификат SSL с подстановочным знаком). Перейдите в «Настройки»> «Основные» и убедитесь, что адрес WordPress (URL) и адрес сайта (URL) — это https. Если нет, добавьте S после http, чтобы сделать https, и сохраните его:

Это гарантирует, что весь ваш контент веб-страницы будет обслуживаться по URL-адресу HTTPS, когда вы будете использовать URL-адрес HTTPS. HTTP URL, однако, будет работать нормально параллельно, так как оба порта различны.
Top ↑
Настройка HTTPS для WordPress # Настройка HTTPS для WordPress
HTTPS повышает безопасность за счет стоимости вычислительной мощности Сервера. Абсолютно нет необходимости обслуживать веб-страницу HTTPS, когда речь не идет о конфиденциальности. Например, эта веб-страница. Более того, для отображения веб-страницы HTTPS в браузере требуется больше времени по сравнению с веб-страницей HTTP. Это связано с требуемым временем согласования сервера для аутентификации запроса GET. Вы можете использовать WP Super Cache для кэширования, любой CDN, который имеет действительный сертификат SSL (в противном случае при HTTPS будет смешанная ошибка содержимого), HyperDB для масштабируемой базы данных для оптимизации скорости страницы.
Поскольку нет необходимости обслуживать весь веб-сайт как HTTPS-URL-адресами, так и HTTP-URL-адресами, необходимо перенаправить с помощью правил .htaccess, чтобы 301 перенаправить HTTPS-протокол на HTTP или наоборот.
Top ↑
Более продвинутые настройки #Более продвинутые настройки
В случае, если вам нужно всего несколько веб-страниц WordPress для включения HTTPS, вы можете использовать CNAME для перенаправления на URL-адреса, которые выглядят практически поддоменами. Пример:
Ваш WordPress установлен по адресу:
http: //example-wordpress.com/
В этом случае ваш логин будет по адресу:
http: // пример-wordpress.
