чем полезны и как использовать
Шорткод (shortcode, короткий код) — это крошечный фрагмент кода внутри квадратных скобок, который вы можете вставить на страницу WordPress или страницу публикации.
Благодаря шорткодам вы можете вставить в любое место сайта форму, галерею, таблицу и многое другое.
Вот как это выглядят:
Форма создается не прямо на странице сайта, а внутри плагина. После окончательного создания формы вы получаете только коротенький код, который затем можно вставить в контент.
На реальной странице форма выглядит таким образом:
Из этой статье вы узнаете:
- Чем полезны shortcode.
- Как их использовать в классическом редакторе WordPress.
- Как вставить блок с коротким кодом в редакторе WordPress по умолчанию.
- Что делает плагин WordPress Shortcoder для создания пользовательских шорткодов.
Чем полезны шорткоды
Допустим, у вас есть контактная форма, размещенная с помощью короткого кода на 4 страницах сайта, и в ней требуется изменить какое-то поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным shortcode изменятся в режиме реального времени. Это означает, что нет необходимости вносить изменения в четыре формы на 4-х страницах.
Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным shortcode изменятся в режиме реального времени. Это означает, что нет необходимости вносить изменения в четыре формы на 4-х страницах.
Shortcode помогают с масштабируемым дизайном, потому что можно использовать их для добавления повторно используемых функций на страницы и записи.
В этом посте мы говорим только о пользовательских шорткодах. Есть несколько доступных shortcode WordPress по умолчанию, но вы, скорее всего, не будете их использовать.
Вам следует обратить внимание на шорткоды, которые поставляются в комплекте с вашей темой или как часть плагина.
Важно: в тот момент, когда вы отключите или удалите тему или плагин, эти шорткоды перестанут работать.
Как использовать шорткоды WordPress
Давайте разберемся, как использовать короткие коды в старом добром Классическом редакторе и в новом Редакторе по умолчанию.
В классическом редакторе
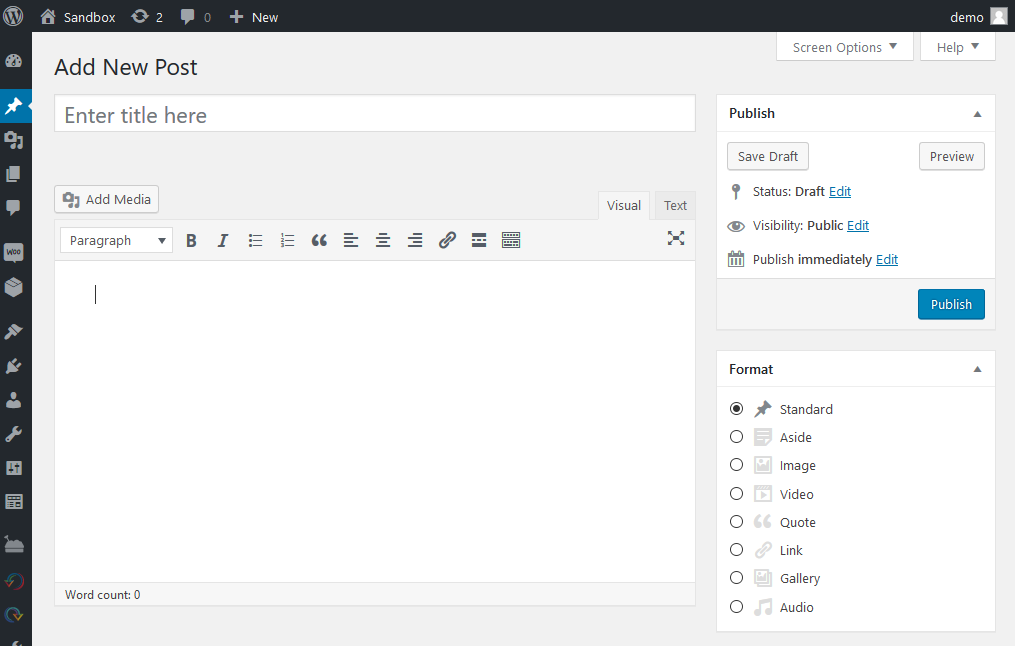
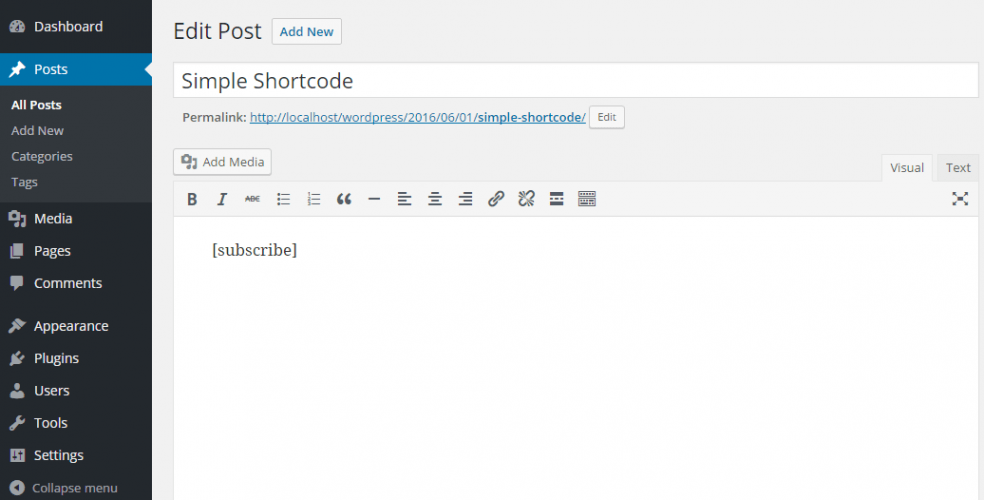
Открыв страницу или пост в классическом редакторе, вы увидите интерфейс, который выглядит следующим образом:
Если у вас есть shortcode, например для вставки в статью таблицы или галереи, то просто вставьте его в нужное место. Для этого используйте горячие клавиши для копирования и вставки текста или опции правой клавиши мыши копировать/вставить.
Для этого используйте горячие клавиши для копирования и вставки текста или опции правой клавиши мыши копировать/вставить.
Например, в конце этого поста есть форма, используемая для сбора адресов электронной почты для подписки на рассылку новостей.
На сайте короткий код превращается в это:
Вот еще один пример. Плагин wpDataTables используется для создания таблиц WordPress.
Вот как выглядит таблица внутри плагина.
Рядом с названием таблицы плагин отображает короткий код именно этой таблицы — это уникальный код.
Посетители сайта увидят таблицу вот в таком виде:
За кулисами внутри записи вставляется только этот shortcode:
Теперь, если нужно внести изменения в таблицу, достаточно зайти внутрь плагина, внести изменения, а затем сохранить их. Это очень удобно, поскольку вставляемый код останется прежним. В тот момент, когда изменения будут сохранены, изменится и таблица внутри поста. И если таблица используется на нескольких страницах или в записях, все они будут меняться в режиме реального времени.
Смотрите также:
Как вставлять shortcode в виджетах сайдбара на WordPress.
Как использовать шорткоды WordPress в редакторе по умолчанию
Редактор по умолчанию (редактор Гутенберг) работает с блоками. Любой элемент представляет собой блок, от текста, изображений или каруселей до шорткодов.
Давайте посмотрим, как можно добавить блок шорткода (БШ).
- Зайдите внутрь страницы или поста.
- Перейдите на холст в то место, где вы хотите вставить шорткод. Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
- Теперь откроется средство вставки. Введите «shortcode», чтобы найти соответствующий элемент, и выберите его.
- Вставленный блок выглядит так:
- Вставьте свой код внутрь выделенного элемента.
- Когда нажмете на БШ, то увидите панель инструментов.
Панель инструментов позволяет:
 Если выберете в меню иконку с 6 точками, то сможете перетащить блок туда, куда захотите. А выбрав стрелки, сможете перемещать его вверх и вниз.
Если выберете в меню иконку с 6 точками, то сможете перетащить блок туда, куда захотите. А выбрав стрелки, сможете перемещать его вверх и вниз.- Дублировать БШ.
- Вставить перед текущим элементом.
- Вставить после текущего элемента.
- Выбрав опцию «Переместить в», сможете использовать клавиши со стрелками на клавиатуре, чтобы переместить блок в требуемую позицию. Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
- Сгруппировать БШ вместе с другими блоками.
- Удалить БШ.
- Добавить БШ в Многоразовые блоки. Допустим он содержащит shortcode формы. БШ можно сохранить как «Основная контактная форма».
Далее вы сможете увидеть сохраненный и повторно используемый блок внутри средства вставки:
Плагин Shortcoder для создания пользовательских шорткодов
Существуют различные плагины, позволяющие создавать галереи, слайдеры, таблицы и многое другое, что можно использовать на странице или в публикации с помощью короткого кода.
Что, если бы был плагин, который позволял бы вам кодировать все, что вы хотите… а затем назначить ему shortcode? Этот плагин называется «Shortcoder». С его помощью можно легко создавать собственные короткие коды и вставлять их в любом месте, где они поддерживается (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Давайте установим его.
- На панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый» и найдите «Shortcoder».
- Нажмите «Установить», затем «Активировать».
- Вы можете получить доступ к плагину из панели управления WordPress -> Shortcoder.
- Нажмите «Создать шорткод».
- Следующий шаг — выбрать тип редактора: текстовый, визуальный или редактор кода.
- После размещения контента в редакторе необходимо пройти некоторые настройки.
- После сохранения кода скопируйте назначенный шорткод и разместите его в требуемом месте сайта.

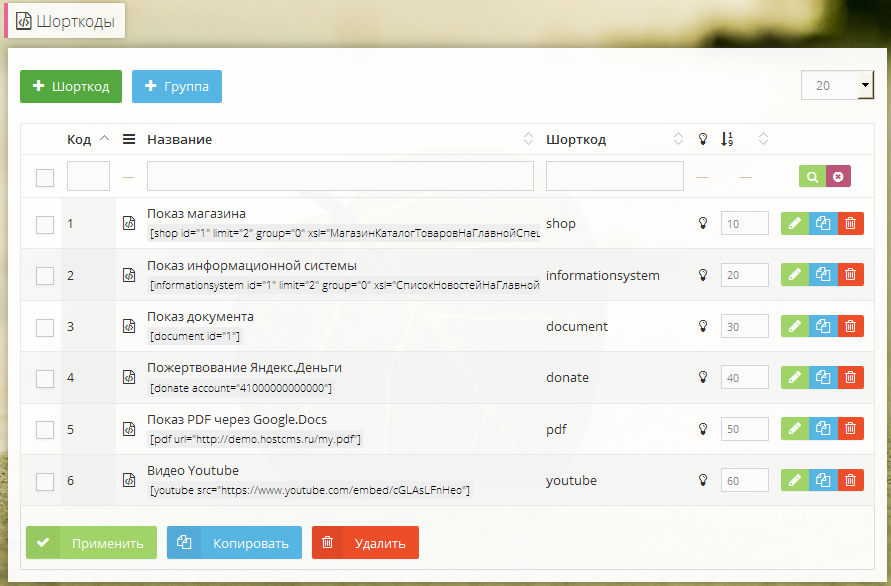
Все шорткоды внутри WordPress можно увидеть в Dashboard -> Shortcoder -> All Shortcodes.
Если вы наведете курсор на shortcode, то появится возможность отредактировать их, отправить в корзину или продублировать.
Также доступны некоторые массовые действия, такие как редактирование и перемещение в корзину.
Плагин Shortcoder WordPress имеет специальный блок, который можно использовать в редакторе Gutenberg.
Новичкам может показаться использование коротких кодов чем-то сложным, но это не так. Это больше напоминает сокращения, которыми мы пользуемся в повседневной переписке: первый раз — не очень понятно, второй раз — уже интересно, а дальше — как же я без этого раньше жил! Тем более, что короткие коды можно использовать для вставки красивых элементов дизайна, не предусмотренных, например, вашей темой.
Источник: kubiobuilder.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Shortcodes Ultimate: добавляем шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.

- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в сообщение или страницу.
- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».
- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ.) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
«Tabs & tab anchors»
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
«Column Layout»
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
«Media Elements»
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
«Animations»
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
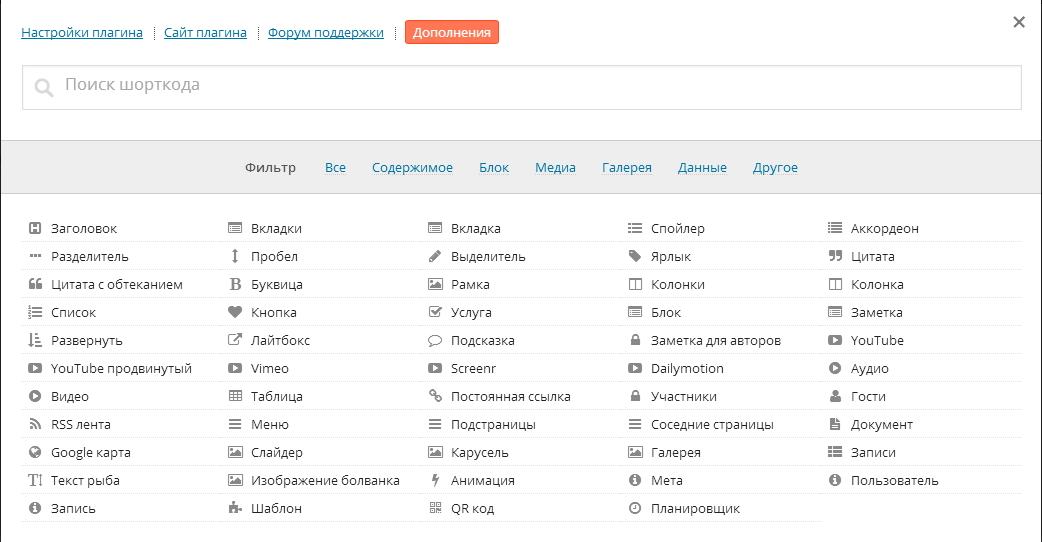
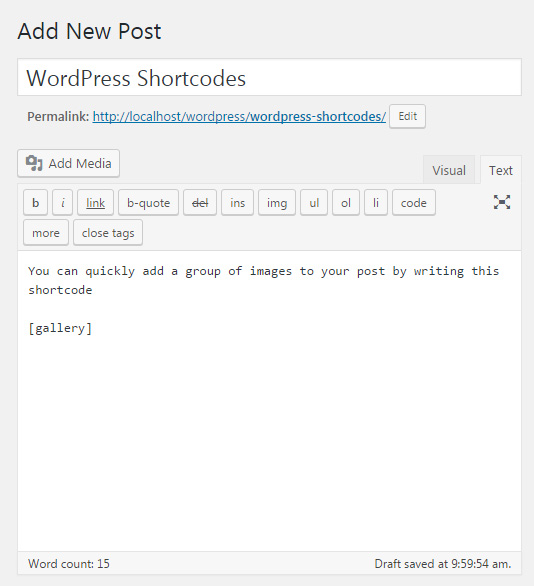
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
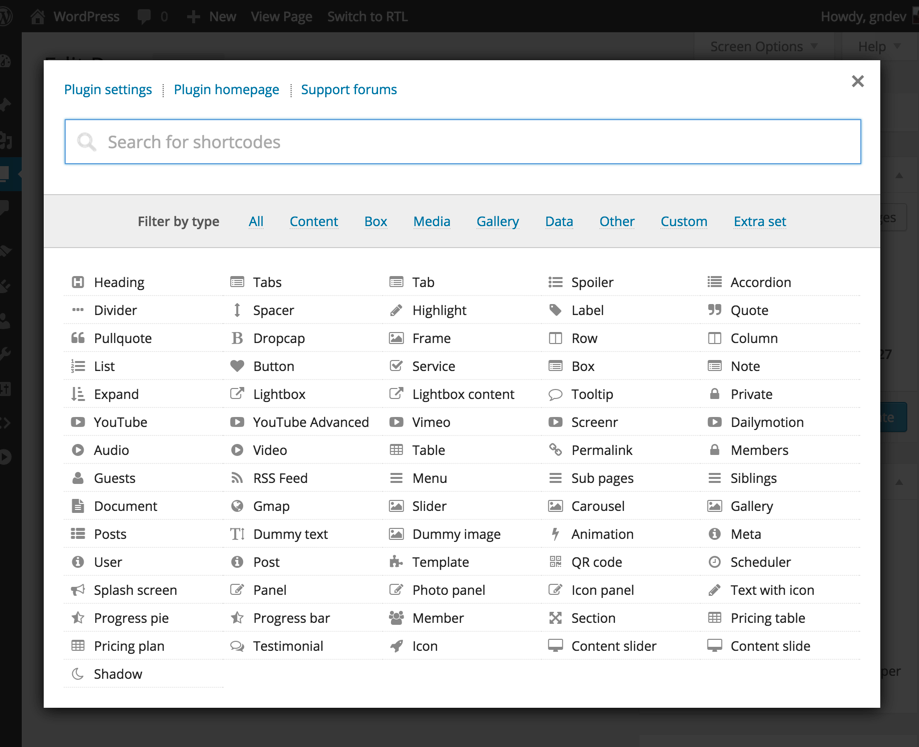
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
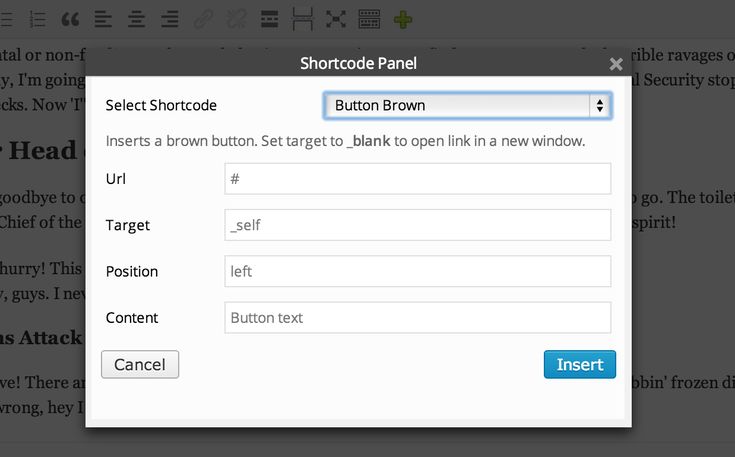
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
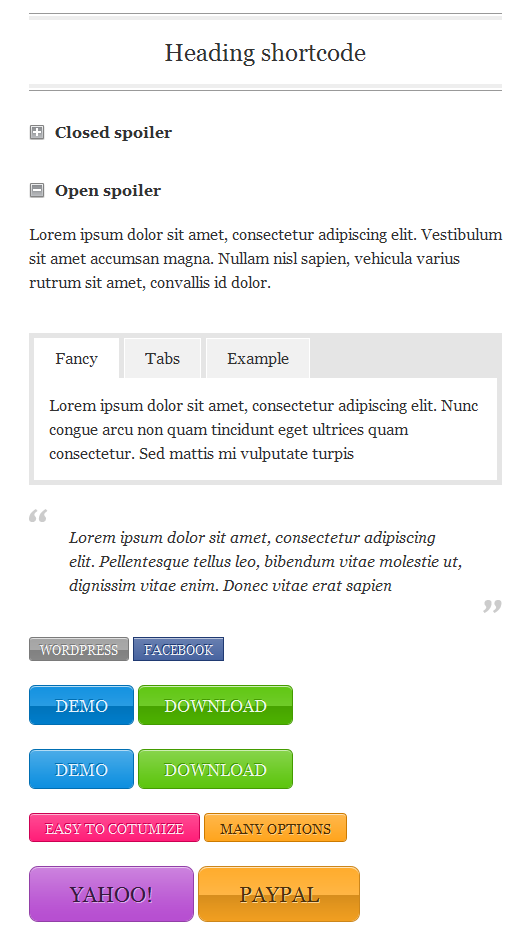
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А вы используете на своих страницах/постах шорткоды? Или на вашем сайте есть хотя бы один шорткод?
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
[kvCORE] Шорткоды WordPress | Служба поддержки Inside Real Estate
[kvCORE] WordPress ShortcodesСписок коротких кодов kvCORE WordPress для использования на страницах WordPress.
Автор Виктория Дойблер. Обновлено более недели назад
Шорткод — это код, специфичный для WordPress, который позволяет выполнять действия с минимальными усилиями. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют большого количества сложного и запутанного кода всего в одну строку.
Пример короткого кода: [kvcoreidx_listings]
Каждый шорткод отображает разную информацию. См. полный список доступных шорткодов ниже.
Чтобы легко получить новый краткий код для конкретного поиска свойств, который вы хотите, пользователи могут выполнить следующие действия: коды будут автоматически сгенерированы для вас:
Шорткод: [kvcoreidx_search]
Значение: Отображает панель поиска свойств.
Типы страниц, доступные для использования. В: свойство
В: свойство
Параметры Доступны: (см. Диаграмму ниже)
Пример: [kvcoreidx_search show_filters = true]
Совет виджеты поиска на той же странице!
Шорткод: [kvcoreidx_listings]
Значение: По умолчанию отображаются все списки. Добавление переменных детализирует отображаемые результаты.
Доступные для использования типы страниц: Свойство
Доступные переменные: (см. таблицу ниже) Все переменные разделены пробелом.
Пример: [kvcoreidx_listings order=listingdate pricemin=»75000″ pricemax=»550000″ order=»price|desc» page=»1″]
Совет: Вы можете выполнить поиск в /properties / page и используйте параметры URL-адреса в URL-адресе результатов для создания своего шорткода.
Шорткод: [kvcoreidx_listing_detail_page]
Значение: Отображает сведения об объекте недвижимости, такие как общая информация, общие характеристики, элементы интерьера, элементы экстерьера, история цен, информация о школе, местоположение объекта и аналогичные свойства
Типы страниц, доступные для Use On: Property
Доступные параметры: (см.![]() таблицу ниже)
таблицу ниже)
Пример: [kvcoreidx_listing_detail_page]
Шорткод: [kvcoreidx_offices]
Значение: Отображает информацию об офисе.
Page Types Available to Use On: Office
Parameters Available: (see chart below)
Example: [kvcoreidx_offices]
Shortcode: [kvcoreidx_team]
Value: Отображает рекомендуемых агентов.
Типы страниц, доступные для использования на: Roster
Пример: [kvcoreidx_team]
Шорткод: [kvcoreidx_valuation_report]
Значение: Отображает форму запроса на оценку дома. Типы страниц, доступные для использования: Отчет об оценке
Доступные для использования типы страниц: Market Report
Пример: [kvcoreidx_market_report]
Шорткод: [kvcoreidx_valuation_pdf_search] и [kvcoreidx_valuation_pdf]
Отображает форму поиска значений: .
Доступные для использования типы страниц: Страница продажи
Пример: [kvcoreidx_valuation_pdf_search]
Обратите внимание: для создания отчета необходимо использовать оба шорткода на одной странице.
Остались вопросы? Пожалуйста, свяжитесь со службой поддержки через синий чат справа или по электронной почте [email protected]!
(Ключевые слова: шорткод, шорткод, WP, WordPress, плагин)
Полное руководство по шорткодам WordPress может заработать комиссию.
Когда вы слышите слово «короткие коды», вы можете не понимать, что оно означает. Изучив это руководство, вы точно узнаете, что такое шорткод и как его использовать для создания потрясающего контента WordPress. Давайте углубимся.
Почему шорткоды WordPress так важны
Шорткоды WordPress важны, потому что они избавляют вас от двух вещей: тратить дополнительное время на создание элементов для вашего веб-сайта и обучение программированию.
Шорткоды упрощают добавление дополнительных функций практически в любую часть вашего веб-сайта, особенно в сообщения, виджеты и страницы. Без шорткодов вам нужно научиться кодировать форму или добавлять карты Google в сообщение. Вы можете либо создать свои собственные шорткоды, либо загрузить плагин шорткодов, чтобы использовать их повторно.
Вы можете использовать шорткоды для добавления на ваш веб-сайт таких элементов, как:
- Особая форма
- Призыв к действию в конце сообщения
- Галерея изображений
- Специальный виджет
- Кнопки обмена в социальных сетях
Ниже мы рассмотрим способы улучшения использования шорткода как в краткосрочной, так и в долгосрочной перспективе.
Краткие советы по улучшению вашего сайта с помощью шорткодов WordPress сегодня
Используйте плагин WordPress
Самый простой способ начать использовать шорткоды — загрузить плагин Shortcodes Ultimate. После того, как вы активируете плагин, вы сможете получить доступ к его обширному списку шорткодов, которые затем можно настроить и вставить в виде блока Гутенберга.
Shortcodes Ultimate, как вы, вероятно, догадались по названию, позволяет использовать более 50 коротких кодов для вставки таких функций, как:
- Карусель изображений
- Аудио
- Карта Google
- Анимация
- Шаблон Меню
- Pullquote
- QR Code
Shortcodes Ultimate — один из лучших плагинов для шорткодов с более чем 800 000 активных установок и звездными пятизвездочными отзывами. С Shortcodes Ultimate вам не нужно учиться кодировать, чтобы создавать сложные функции, которые выглядят профессионально для любого посетителя.
Понять, как работает короткий код
Сам термин представляет собой комбинацию слов «ярлык» и «код».
По сути, шорткод — это просто фрагмент кода в квадратных скобках, который вы можете скопировать и вставить туда, где вы хотите, чтобы отображалась определенная функция.
WordPress представил их еще в 2008 году, чтобы пользователи могли выполнять определенные типы кода в сообщениях без необходимости кодировать их самостоятельно для создания функций в своих сообщениях, страницах или виджетах.
Хотя WordPress уже поставляется с несколькими встроенными базовыми шорткодами, вы можете загрузить плагины, которые откроют ваш мир для широкого спектра различных шорткодов, которые помогут вам создавать многофункциональный контент. Как упоминалось ранее, Shortcodes Ultimate — это всего лишь один пример плагина шорткода, и есть другие, которые вы можете попробовать, чтобы увидеть, какой из них лучше всего подходит для вас.
Используйте плагин WPForms
Хотите узнать, как легко создавать пользовательские формы для своего веб-сайта с помощью шорткодов? Загрузите плагин WPForms. Плагин WordPress является личным фаворитом из-за того, как легко он позволяет создавать персонализированные формы практически для любых мыслимых потребностей.
Бесплатный WPForms дает вам доступ к множеству функций форм, которые вы можете использовать, если вам нужны только основы. Однако, если вы хотите сделать еще один шаг, платные функции предоставляют вам доступ к более надежным инструментам создания форм для более широкого круга потребностей.
После того, как вы создадите форму с помощью WPForms, вам будет предоставлен шорткод, который вы можете вставить где угодно. Вероятно, вы вставляете их в сообщения или страницы. Далее мы узнаем, как это сделать с помощью редактора WordPress Gutenberg.
Ознакомьтесь с функцией шорткодов редактора Gutenberg
Допустим, вы загрузили плагин Shortcodes Ultimate. Что дальше? Что ж, следующее лучшее, что нужно сделать, — это ознакомиться с тем, как работать с шорткодами в вашем редакторе WordPress Gutenberg.
После того, как вы откроете сообщение или страницу, которую хотите изменить, вставить выбранный вами шорткод можно так же просто, как щелкнуть значок плюс , который должен появиться при вводе текста в редакторе.
Оттуда вы можете нажать на значок шорткода , чтобы вставить функцию шорткода в ваш редактор. Если вы не видите значок шорткода сразу, нажмите кнопку Просмотреть все или найдите «шорткод» в строке поиска, чтобы найти блок шорткода.
Затем вы можете щелкнуть значок скобок, чтобы получить доступ к полному списку шорткодов, чтобы найти тот, который вам нужен. Есть из чего выбрать. Мы настоятельно рекомендуем вам потратить время на то, чтобы поработать с несколькими шорткодами, чтобы понять, на что способен каждый из них.
Как видите, список шорткодов довольно обширен. Например, если вам нужно встроить видео с YouTube, просто выберите шорткод YouTube.
Оттуда вы можете настроить ряд параметров, касающихся того, как вы хотите, чтобы ваше видео на YouTube отображалось.
После того, как вы вставите нужный URL-адрес, вы также можете выбрать конкретную ширину и высоту видео, хотите ли вы, чтобы видео было адаптивным, и хотите ли вы, чтобы оно автоматически воспроизводилось со звуком. Как только вы нажмете Вставьте кнопку с коротким кодом , все готово. Вы можете увидеть, как ваше видео будет выглядеть для пользователей, с помощью кнопки Предварительный просмотр .
Имейте в виду, что использование плагина, такого как Shortcodes Ultimate, может дать вам немного больше возможностей для настройки функций шорткода, которые вы в любом случае можете включить в свой редактор Gutenberg.
Хотя вы можете просто вставить свой URL-адрес YouTube в блок Гутенберга и положить этому конец, с помощью плагина шорткода, такого как Shortcodes Ultimate, вам будет проще настраивать такие функции, как ширина и длина, независимо от того, хотите ли вы, чтобы автовоспроизведение было включено или отключите и сделайте ваши видео адаптивными.
По мере того, как Gutenberg развивается и создает новые функции, он постоянно добавляет больше блоков, которые действуют как сами шорткоды.
Ознакомьтесь со стандартными шорткодами WordPress
Если вы не хотите добавлять еще один плагин на свой сайт, не волнуйтесь. WordPress поставляется с собственным набором шорткодов по умолчанию. Рекомендуется ознакомиться с каждым из них, поскольку они могут быть полезны, если вам нужно работать только с основными шорткодами.
Встроенные шорткоды WordPress:
- : С помощью шорткода плейлиста вы можете отображать видео или аудио файлы.
- : Шорткод видео позволяет вставлять видеофайлы.
- : Шорткод аудио позволяет вставлять простые аудиофайлы в сообщения с включенными кнопками воспроизведения и паузы.
- : С помощью шорткода подписи вы можете добавлять подписи к таким вещам, как изображения.
- : Шорткод галереи позволяет отображать определенный набор изображений на вашем сайте.
- : Шорткод для встраивания позволяет изменять атрибуты встраивания.
Вы можете использовать встроенные шорткоды, используя блок шорткодов в редакторе и вводя нужный шорткод вместе с его спецификациями.
Долгосрочные стратегии для коротких кодов WordPress
На данный момент мы пересмотрели несколько краткосрочных стратегий, которые вы можете использовать для ознакомления с короткими кодами WordPress. Вы также можете использовать несколько долгосрочных стратегий, чтобы получить максимальную отдачу от использования шорткода. Ниже приведены некоторые из них, которые стоит попробовать.
Ниже приведены некоторые из них, которые стоит попробовать.
Узнайте, как создавать собственные короткие коды
Если вы хотите создавать свои собственные шорткоды, вы можете выбрать один из двух путей: научиться делать это самостоятельно, отредактировав файлы темы WordPress, или загрузив плагин Shortcoder и выбрав более простой путь.
Редактирование файлов темы WordPress — это то, что мы советуем вам делать с максимальной осторожностью. Если вы новичок в редактировании или работе с кодом, вам будет плохо, если вы внесете изменения неправильно и что-то на вашем сайте сломается. Хотя стоит отметить, что редактирование файлов вашей темы для создания шорткодов определенно выполнимо, если у вас есть опыт работы с файлами PHP.
Выбор за вами. Нам нравится жить легко, поэтому мы предпочитаем создавать наши шорткоды с помощью плагина Shortcoder.
После того, как вы загрузите и активируете плагин, вам останется только:
- Присвоить вашему новому шорткоду имя, которое вы можете легко идентифицировать
- Вставить HTML/JavaScript/CSS шорткода, который вы хотите создать создание
- Копирование и вставка шорткода Shortcoder предоставляет вам все, что вы хотите.

Шорткодер чрезвычайно прост в использовании, и мы настоятельно рекомендуем его, если вы не можете найти нужный шорткод. Чтобы начать использовать Shortcoder на своем веб-сайте, загрузите его бесплатно здесь.
Обновляйте свои плагины шорткодов
Хотя плагины облегчают вашу жизнь по мере развития вашего сайта WordPress, их создатели не всегда гарантируют их обновление. Рекомендуется время от времени проверять свои плагины, чтобы убедиться, что они обновлены для совместимости с последней приемлемой версией WordPress.
Если ваш плагин не обновляется в течение длительного времени, вы всегда можете попробовать загрузить другой, так как есть несколько на выбор. Имейте в виду, что это может означать, что вам придется пересматривать каждую публикацию, страницу или виджет, в которых вы использовали шорткод.
Более популярные плагины почти всегда регулярно обновляются. Так что, хотя это может быть незначительной проблемой, это все же возможно.
Следите за использованием шорткодов
При использовании шорткодов имейте в виду, что чем больше вы используете шорткоды в своих сообщениях и на страницах, тем больше вам придется вручную отслеживать и редактировать, если вы когда-нибудь решите удалить свой плагин шорткода.
То же самое может быть верно, если вы используете тему веб-сайта, которая поставляется с проприетарными шорткодами. В тот день, когда вы решите сменить тему, вам придется вернуться и отредактировать все свои мертвые шорткоды.
Мы советуем, хотя короткие коды — отличная и очень полезная функция, используйте их экономно. Если есть шорткод, который вы используете снова и снова, возможно, стоит потратить время и вложиться в то, чтобы обратиться к разработчику, чтобы он мог навсегда встроить эту функцию в ваш сайт. Или, возможно, поищите плагин или тему со встроенной функциональностью.
Таким образом, вы можете быть спокойны, зная, что если вы удалите или измените свой плагин шорткода, эта повторяющаяся функция все равно будет активна на вашем сайте.
Как и в случае обновления ваших плагинов шорткодов, это более или менее незначительная проблема. Но об этом стоит помнить, когда вы модифицируете и вносите изменения в свой сайт WordPress. Ведение электронной таблицы того, какие сообщения и страницы имеют какие короткие коды, может быть хорошим способом оставаться на шаг впереди, если вы думаете, что будете вносить изменения в будущем.
