Лендинг страница на WordPress
Вступление
У вас есть конкретный товар или вы оказываете уникальную услугу? Может быть вы хотите позвать коллег на конференцию или иное конкретное событие? Если да, то вам нужен лендинг пейдж, иначе целевая страница. Лендинг страница на WordRess один из вариантов её создания.
Лендинг страница на wordpress: мифы и иллюзии
Если вы никогда не сталкивались с лендинг пейдж, вам нужен пример. Я конечно же мог сказать, что лендинг пейдж это целевая, узко тематическая веб страничка, предназначенная для сбора лидов, посетителей, контактов для их дальнейшей конвертации в клиентов и покупателей, но пример лучше.
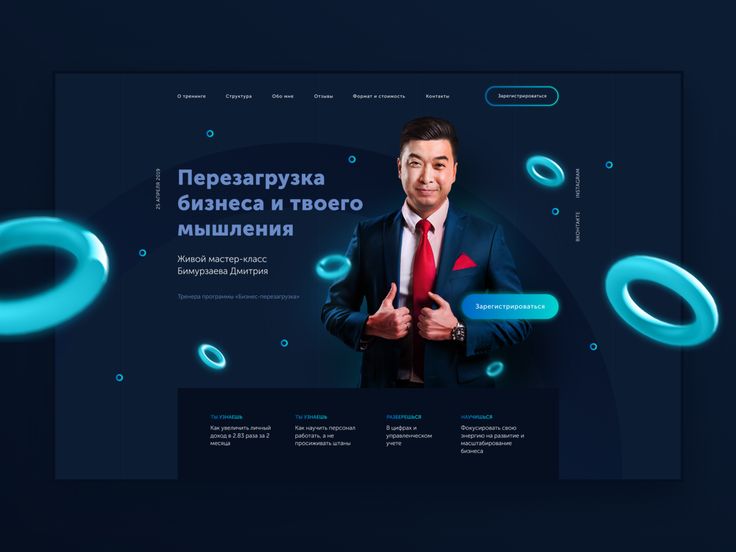
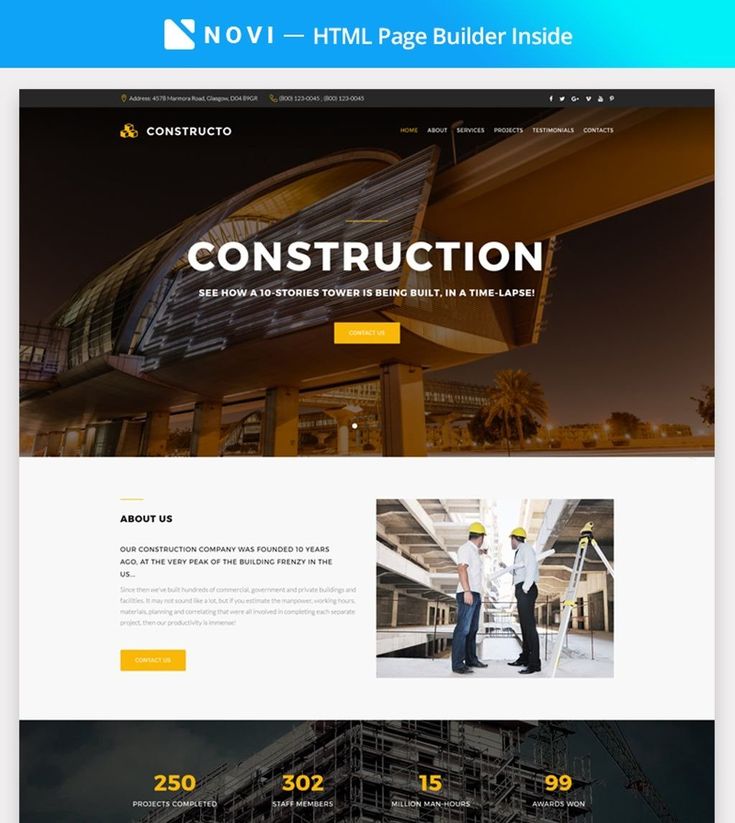
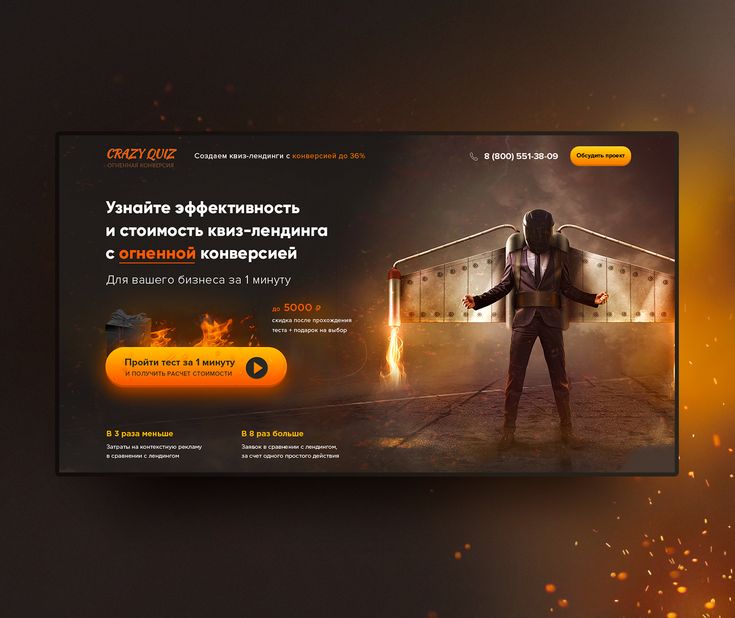
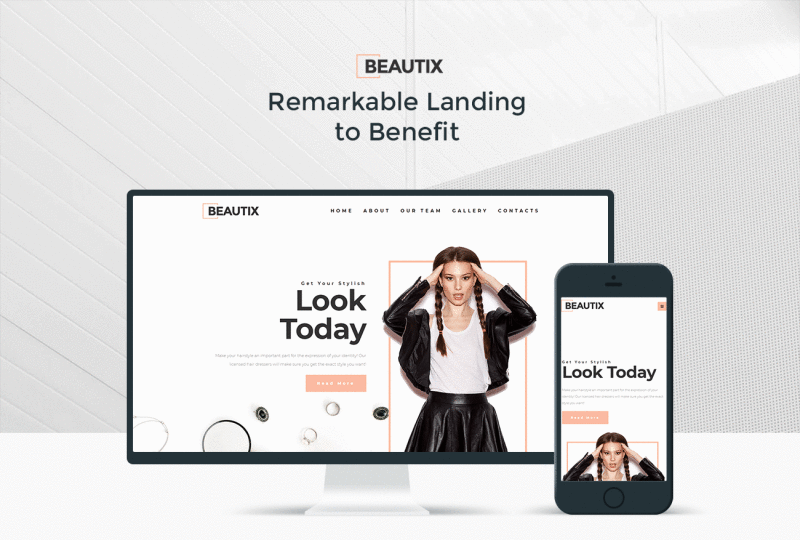
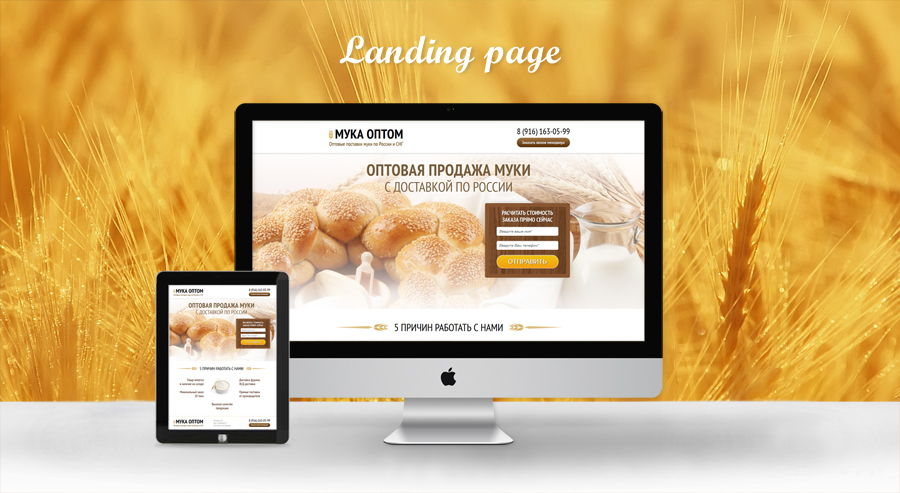
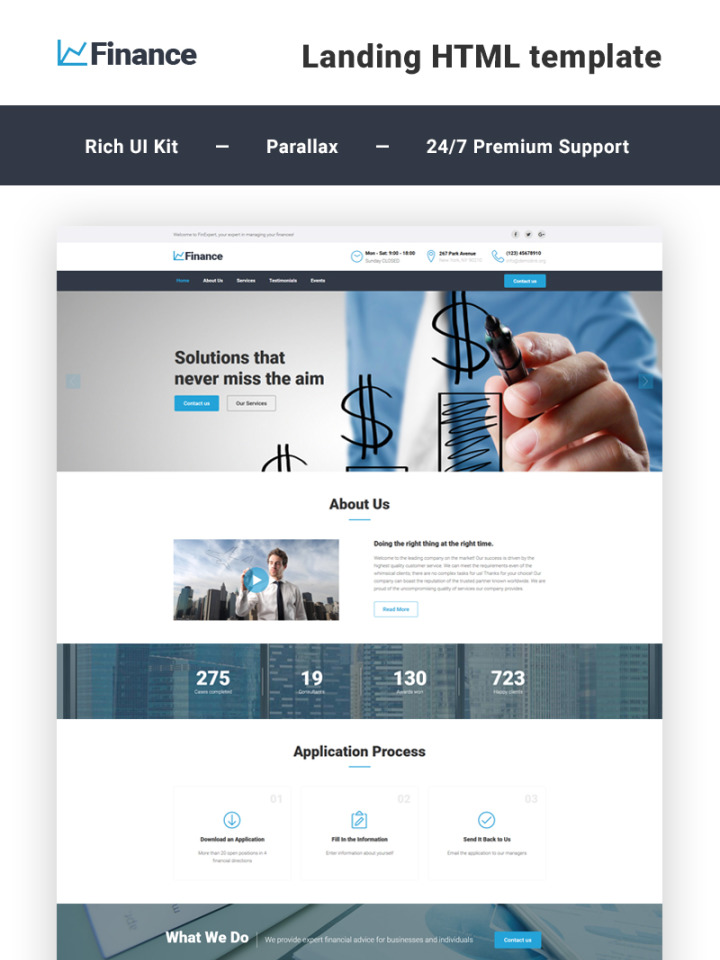
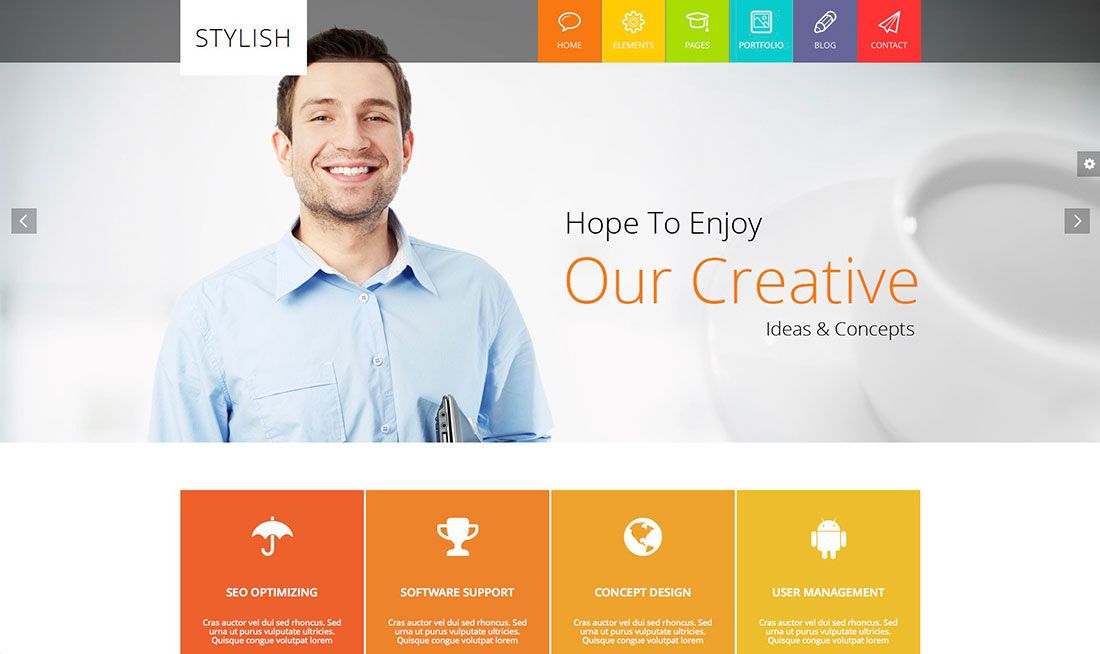
Вот пример хорошей лендинг страницы, компании занимающейся изготовлением профессионального видео. Я разделил страницу на две части и что мы видим.
Во-первых, лендинг пейдж не «листик в тетрадке», а большой объем информации показанной без пагинации под одним URL.
Во-вторых, вся страница визуально разделена на части. Первая часть страницы максимально информационная, разделена на блоки и на каждом блоке есть кнопка действия.
Первая часть страницы максимально информационная, разделена на блоки и на каждом блоке есть кнопка действия.
Именно в этих кнопках, призывающих посетителя к действию, и есть суть лендинг пейдж. Призыв может быть любой:
- Оставить свои координаты;
- Присоединиться к сообществу;
- Записаться на приём;
- Записаться на семинар;
- Скачать файл и т.д.
Если у вас есть предложение, которое можно поместить под кнопку, вам нужен лендинг пейдж.
Размер лендинг пейдж
Бытует мнение, что лендинг пейдж должен быть в одну страницу. Необязательно. Если у вас небольшой сайт о конкретной услуге или конкретном товаре, например косметический салон, и сайт подчинён одной задаче — чтобы посетитель сайта записался к мастеру, этот сайт можно считать лендинг пейдж. Правда чаще всего, когда заказывают лендинг под ключ, заказывают именно одностраничный веб–сайт.
Нет технических ограничений по объёму целевой страницы. Технически её можно сделать бесконечной. Однако есть ограничения по оптимизации. Лендинг страница не должна «весить» больше 3 мб, рекомендовано 1,5 мб. Использование более тяжёлых целевых страниц (например с большим количеством видео) должно быть оправдано интересами читателя.
Технически её можно сделать бесконечной. Однако есть ограничения по оптимизации. Лендинг страница не должна «весить» больше 3 мб, рекомендовано 1,5 мб. Использование более тяжёлых целевых страниц (например с большим количеством видео) должно быть оправдано интересами читателя.
Варианты лендинг страниц
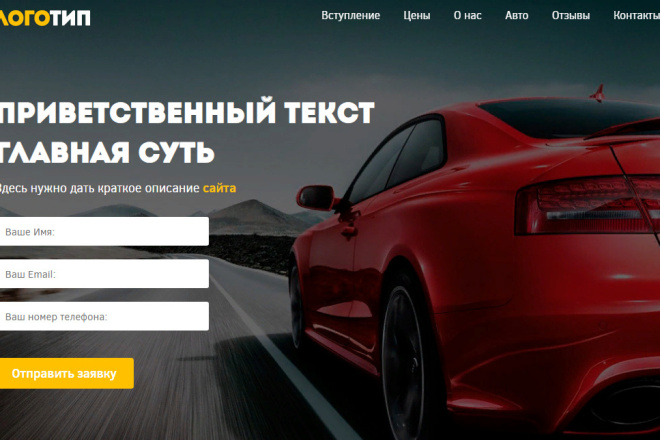
Приведённый выше пример лендинга не совсем корректен. Это форма лендинг страницы используемая, как главная страница сайта. Так это тоже работает.
Нужно понимать, что на классический лендинг всё-таки приходят не из поиска, а из рекламы. На раскрутку страницы в поиске нужно время, а событие продвигаемое страницей, чаще скоротечно.
Чаще лендинг страницы создают для рекламных компаний «здесь и сейчас». На сайтах компаний лендинги практикуются для сбора лидов или подписки. Однако страницы мастерских, парикмахерских, портфолио могут существовать очень долго.
Как бы то ни было, лендинг страницы давно в моде, давно работают и давно продают. А значит их будут строить.
Платформы для лендинг страниц
Лендинг пейдж, как и сайт можно построить на любой CMS платформе или самописном коде. Разница лишь в удобстве работ и качестве материала на выходе.
Создать свою посадочную страницу можно на конструкторах (частичная собственность): uKit, uLanding, Wix, LPgenerator, uCoz, PlatformaLP, Ucraft, LPMotor, Flexbe, Mobirise. Интересные я выделил шрифтом.
Для полной собственности контента лучше выбрать CMS. Здесь, как обычно, лидируют Joomla и WordPress. WordPress проще в освоении, Joomla будет чуть шустрее.
Лендинг страница на WordPress
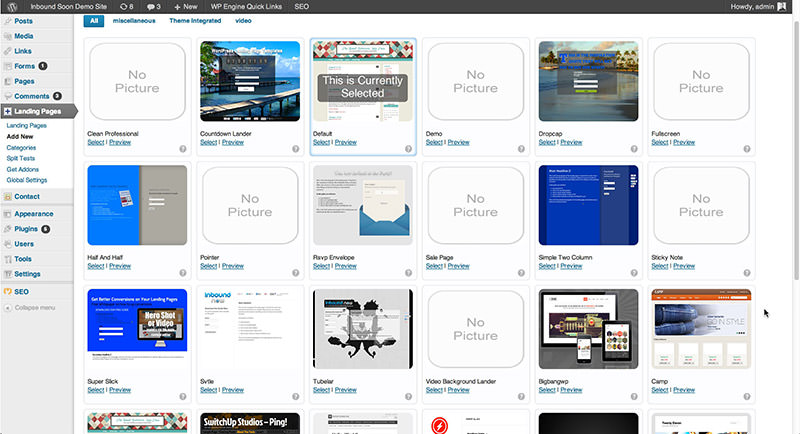
Создать лендинг страницу на WordPress можно быстро, без освоения сложной вёрстки. В этом вам помогут специальные плагины WordPress «Landing Page». Чтобы их найти, идёте в архив плагинов в поиске пишите Landing Page и изучаете результаты.
Все популярные плагины для посадочных страниц будут в результатах поиска. Перечислю их, без всякого ранжирования, как рекомендации на 2020 год:
- Beaver Builder
- Leadpages
- Elementor
- Divi
- OptimizePress
- Coming Soon Pro by SeedProd.

Теперь о плюсах и минусах.
Плюсы
- Во-первых, лендинг страница на WordPress создаётся очень быстро, без знаний программирования, методом перетаскивания (drag and drop tools) готовых модулей.
- Во-вторых, большинство плагинов в лёгкой версии бесплатны и начать работать можно без затрат.
- В-третьих, WordPress имеет достойную репутацию и поддержку на всех уровнях.
- В-четвёртых, сама WordPress бесплатна и тратиться сразу на тарифы, как в конструкторах, не нужно.
- В-пятых, создав лендинг страницу на WordPress вы становитесь её полным хозяином.
Минусы
Есть и минусы.
- Прежде всего, на бесплатных версиях плагинов лендинг страницы получаются хорошими, но не «люкс». Все интересные шаблоны, важные и красивые модули за деньги.
- Во-вторых, придётся решать проблему скорости загрузки страницы. Без настройки кэша и подбора сервера WordPress не так шустра как хочется.
- В-третьих, совсем без опыта работ на WordPress не обойтись.
 Это не WIX, а умная CMS и её нужно понять.
Это не WIX, а умная CMS и её нужно понять.
Итак, возможна ли лендинг страница на wordpress
Несмотря на минусы, лендинг страница на WordPress может получиться великолепной. Рекомендую, как минимум, попробовать. Для начала на Elementor или Beaver Builder. Они бесплатны с большим функционалом. Дальше больше, Divi для студии, или Leadpages для профи.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Создание landing page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-11
Автор:
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
- Выбор и настройка шаблона для Landing Page
- Редактирование меню
- Создание структуры Landing Page
- Добавление карты на Landing Page
- Доработка шаблона WordPress
- Видеоинструкция
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.
Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.
- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать».
 Нажимаем на крестик в левом верхнем углу и переходим в раздел
Нажимаем на крестик в левом верхнем углу и переходим в раздел - 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».
- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке.
 Из этой же статьи можно взять CSS код для стилизации ссылки.
Из этой же статьи можно взять CSS код для стилизации ссылки. - 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
- 1.Заходим в раздел
- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество.
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор».
 Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».
Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin». - 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.
- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».
На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.
- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.
- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».
При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.
 Карты.
Карты. - 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
шаблонов целевых страниц | Бобер Строитель
Получи это сейчас
Великолепный дизайн, который выделит ваш веб-сайт на фоне остальных.
Шаблон для малого бизнеса
Наш шаблон Probiz поможет вам быстро создать веб-сайт для малого бизнеса. Нам доверяют фальшивые компании, такие как Swingers Golf Clubs и Mafia Medical. Обязательно посетите живую демонстрацию, чтобы полностью ощутить Probiz.
Нам доверяют фальшивые компании, такие как Swingers Golf Clubs и Mafia Medical. Обязательно посетите живую демонстрацию, чтобы полностью ощутить Probiz.
Шаблон для фитнеса, тренажерного зала, кроссфита
Если вам или вашему клиенту нужен вдохновляющий фитнес-шаблон для пресса, The Body Factory — это ответ. Легко настраивается для студии йоги, тренажерного зала, кроссфит-бокса или любого другого веб-сайта с высокими физическими нагрузками.
Передовая статья, Шаблон блога о моде
Не позволяйте названию Fashion ввести вас в заблуждение. Fashion Freaks — это универсальный высококачественный дизайн, сочетающий в себе класс и изысканность. Идеальное начало для взыскательного клиента или бренда класса люкс.
Юрист, юридическая фирма Шаблон
Возникла проблема с этим дизайном, решите ее с нашим юристом! Просто шучу. Этот дизайн может быть легко изменен для любого типа практики в любом месте. От индивидуальной практики до солидной фирмы, профессиональное присутствие в Интернете имеет решающее значение для любого юриста.
Шаблон портфолио фотографа
За объективом всегда чувствуешь себя немного неловко. Опять же, может быть, именно поэтому мы создаем веб-сайты с фотографиями, а не фотографируем. Этот минималистичный шаблон сосредотачивает внимание на вашей работе и позволяет вашим фотографиям затмить всех.
Шаблон для музыканта, ди-джея, группы
В комплекте с расписанием гастролей, разделом с дискографией и кнопкой iTunes. DJ Beaver — отличный дизайн для диджея, группы или любого другого гастролирующего артиста.
Шаблон ресторана
Не соглашайтесь на устаревший вид веб-сайта вашего ресторана. Lets Meat — это свежий дизайн с разделами меню, отзывов клиентов и часов работы.
Полноэкранный шаблон
Этот шаблон использует все преимущества полноэкранного макета. Этот универсальный шаблон с разнообразной эффектной анимацией и привлекательным дизайном можно адаптировать для любых жанров и проектов.
Креатив, шаблон веб-агентства
Как веб-агентство, ваш веб-сайт — это больше, чем маркетинговая часть. Это представление ваших навыков и таланта. Это также единственный веб-сайт, на котором вы не будете получать зарплату за работу. Нет ничего постыдного в том, чтобы срезать путь с шаблоном нашего веб-агентства.
Это представление ваших навыков и таланта. Это также единственный веб-сайт, на котором вы не будете получать зарплату за работу. Нет ничего постыдного в том, чтобы срезать путь с шаблоном нашего веб-агентства.
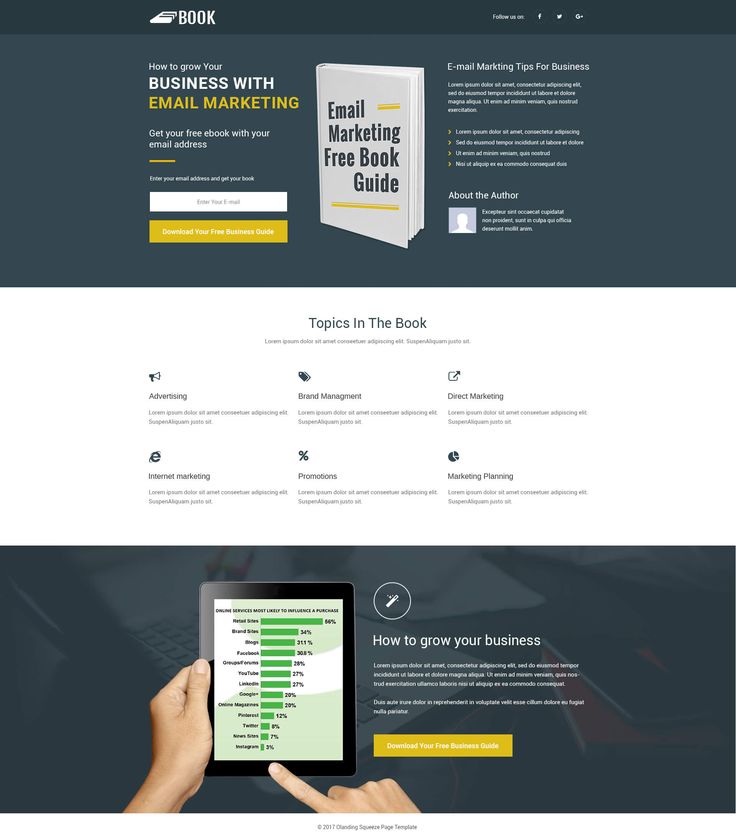
Шаблон электронной книги
Электронные книги — это отличный способ поделиться своими знаниями по теме, побудить больше подписаться на информационный бюллетень или подписаться на рассылку, а также получить дополнительный доход в своем блоге или на веб-сайте. Наш шаблон электронной книги в сочетании с таким программным обеспечением, как WooCommerce или Gumroad, упрощает распространение и продажу вашей электронной книги.
Образовательный, университетский шаблон
Этот профессиональный и выдающийся шаблон является идеальным вариантом для колледжа, средней школы или высшего учебного заведения.
Автомобильный шаблон
Этот яркий и увлекательный шаблон был разработан для автосалона или магазина. Подобно яркому спортивному автомобилю, этот шаблон в вишнево-красной цветовой гамме обязательно привлечет внимание.
Шаблон мобильного приложения
Ищете быстрый старт для веб-сайта вашего мобильного приложения? Не откладывайте использование шаблона Procraz, чтобы быстро реализовать идею приложения для iOS или Android.
Общий бизнес-шаблон
Этот универсальный шаблон, вдохновленный новой эпохой, Zen Life, можно модифицировать, чтобы он подходил для самых разных проектов. Благодаря светлой и приглушенной цветовой гамме этот шаблон-хамелеон полностью способен превратиться во что угодно.
Construction Template
Строительная отрасль немного поздно появилась на веб-сцене, но строительные компании становятся одними из самых востребованных веб-клиентов, которых только можно себе представить. Начните свой творческий процесс с помощью этого приземленного и эффектного шаблона на тему строительства.
Скоро появится Шаблон
Если вы пробуете новый продукт или услугу, целевая страница «скоро» — отличный способ оценить интерес и проверить соответствие рынку. В сочетании с нашим модулем подписки этот шаблон позволит вам начать собирать адреса электронной почты в выбранном вами ESP за считанные минуты.
В сочетании с нашим модулем подписки этот шаблон позволит вам начать собирать адреса электронной почты в выбранном вами ESP за считанные минуты.
Новостная рассылка
Получайте последние новости первыми
Наш информационный бюллетень составляется лично и рассылается примерно раз в месяц. Это ничуть не раздражает и не спамит. Мы обещаем.
- Имя*
- Электронная почта*
- hCaptcha*
Beaver Builder на Facebook Beaver Builder в Твиттере Beaver Builder на YouTube
Темы целевых страниц WordPress
Применяемые фильтры: Особенности: Одностраничные шаблоны × Очистить
Сортировать по:
Техно — Тема WordPress для ИТ-решений и бизнес-услуг от DreamIT
Techno — это чистая, гибкая и мощная тема WordPress, предназначенная для всех видов веб-агентств. Он предлагает множество различных возможностей, которые помогут вам легко создать красивый, потрясающий и…
Он предлагает множество различных возможностей, которые помогут вам легко создать красивый, потрясающий и…
Подробности Живая демонстрация
Poket — деловая и многоцелевая адаптивная тема WordPress от WPEXPERT
Poket — лучшая тема для WordPress. Там есть много демонстрационных и внутренних страниц. Тема имеет много особенностей.
Подробности Живая демонстрация
Kurigram — адаптивная тема WordPress для корпоративного бизнеса от WPEXPERT
Kurigram — многоцелевая одностраничная тема WordPress для корпоративного бизнеса. Эта тема идеально подходит для всех видов бизнеса, маркетинга, корпораций и сайтов с творческим портфолио. Имеет мощный RTL…
Имеет мощный RTL…
Подробности Живая демонстрация
Hazel — чистая минималистская многоцелевая тема WordPress по дереву тем
Hazel — это минималистичная, чистая и современная тема WordPress, упакованная потрясающими плагинами премиум-класса (стоимостью 194 $ бесплатно!), неограниченными возможностями настройки, встроенным мегаменю, полным дизайном WooCommerce…
Подробности Живая демонстрация
Hizmet — тема WordPress для компании-поставщика услуг для дома, офиса и личной работы от MhrTheme
Hizmet — ведущая тема WordPress для поставщиков профессиональных услуг по запросу. Он построен с помощью конструктора веб-сайтов Elementor и фреймворка Redux. Наша тема предоставила 4 уникальных домашних страницы и 37+…
Наша тема предоставила 4 уникальных домашних страницы и 37+…
Подробности Живая демонстрация
Varsity — тема WordPress для школ, колледжей, университетов, коучинга и онлайн-курсов от MhrTheme
Это школа, колледж, университет, коучинговый центр и образовательная адаптивная тема WordPress на основе онлайн-курсов.
Подробности Живая демонстрация
Медик — больница, диагностика, клиника, здоровье и медицинская лаборатория тема WordPress от MhrTheme
Medic — это тема WordPress, основанная на больницах, клиниках и медицинских сайтах. Равномерные цвета, чистый, современный дизайн и абсолютно простое использование с индивидуальной настройкой, такое дружественное и полностью. ..
..
Подробности Живая демонстрация
РАСПРОДАЖАRekin — тема WordPress для парковки автомобилей от WPEXPERT
Rekin — тема WordPress для парковки автомобилей. Красивая тема WordPress для компаний по парковке автомобилей, торговых компаний по обслуживанию автомобилей
32 доллара
22 доллара
Подробности Живая демонстрация
Poket — адаптивная тема WordPress для недвижимости от WPEXPERT
Poket — одна из высококачественных адаптивных тем WordPress о недвижимости. Это тема недвижимости для компаний, занимающихся строительством и просмотром домов. в этой теме дизайн очень красивый, чистый и современный. ..
..
Подробности Живая демонстрация
Themex — адаптивная многоцелевая тема WordPress по темекс
Themex — чистая, гибкая и мощная многоцелевая тема WordPress. Он предлагает множество различных возможностей и уникальную планировку, которая поможет вам легко создать красивую, потрясающую и неповторимую…
Подробности Живая демонстрация
Gogrin — Тема WordPress для автосервиса по кодэксперту
Gogrin — тема WordPress для автосервиса. Красивая тема для компаний, занимающихся ремонтом автомобилей, и специалистов онлайн-поддержки. Это чисто, современно и исключительно
Подробности Живая демонстрация
Sceo — тема WordPress для SEO-услуг и агентства цифрового маркетинга от MhrTheme
Sceo WPTheme отлично подходит для SEO-услуг и веб-сайтов агентств цифрового маркетинга. Лучшая тема поисковой оптимизации для вашего сайта WordPress — быстрая, отзывчивая и хорошо организованная с…
Лучшая тема поисковой оптимизации для вашего сайта WordPress — быстрая, отзывчивая и хорошо организованная с…
Подробности Живая демонстрация
Zomia — тема WordPress о кибербезопасности от DreamIT
Тема WordPress для кибербезопасности. Перетащите конструктор страниц Elementor. Установка Easy Demo Site в один клик.
Подробности Живая демонстрация
DreamIT Разнорабочий Электрик и ремонт сантехники Тема WordPress от DreamIT
Dream-IT — Разнорабочий Электрик и ремонт сантехники Тема WordPress — идеальный мастер для сантехники Профессиональный веб-сайт для промышленности Услуги и техническое обслуживание Сантехнические, электрические работы,. ..0003
..0003
Подробности Живая демонстрация
Yankee — Тема WordPress Elementor для цифрового агентства от WebTend
Yankee — это чистая, современная и профессиональная тема WordPress для агентства Creative Digital Agency. Тема является очень подходящим шаблоном для компаний, которые предлагают веб-дизайн, веб-разработку, интернет…
Подробности Живая демонстрация
PuppyLove — многоцелевая тема WordPress Elementor для домашних животных от WebiBazaar
Обзор темы Тема Puppy Love WordPress Elementor создаст ваш веб-сайт WordPress, который идеально подходит для любителей щенков и животных. Если вы хотите создать полноценный веб-сайт WordPress. ..
..
Подробности Живая демонстрация
Solarfiy — адаптивная тема WordPress для солнечных батарей по темекс
Solar fiy — адаптивная тема WordPress для солнечных батарей. Тема создана для солнечных батарей, зеленых, солнечных, устойчивых, ветряных, солнечных и других веб-сайтов связанных компаний. это один из…
Подробности Живая демонстрация
Attorna — тема WordPress для юристов, юристов и адвокатов от WPEXPERT
Attorna — лучшая тема WordPress для юристов, юристов и адвокатов. Мы создали тему для юридических фирм, консультантов, консалтинговых, финансовых, информационных и других юридических компаний. Он полностью посвящен…
Он полностью посвящен…
Подробности Живая демонстрация
Sportify — Elementor тема WordPress для спорта и спортзала от THTHEME
Sportify — это тема WordPress, созданная с помощью Elementor. Sportify подходит для создания спортивных сайтов, продажи спортивного инвентаря, спортивных новостей
Подробности Живая демонстрация
Bikot — адаптивная тема WordPress для недвижимости по темекс
Bikot — это уникальная тема WordPress для недвижимости. Bikot сделан с использованием начальной загрузки и разработан для совместимости с нашей темой. Тема Bikot создана с использованием начальной загрузки, CSS и javascript и. ..
..
Подробности Живая демонстрация
Techite — тема WordPress для робототехники и технологических услуг от WPEXPERT
Techite — тема WordPress для робототехники и технологических услуг. Он создан на бутстрапе. Тема для сайтов залитых на онлайн сервисы робототехники, всего сайтов
Подробности Живая демонстрация
ROBOit — это креативная тема WordPress с необычным дизайном, которая станет отличным решением для сайтов ИТ-компаний, технологий и всего, что связано с компьютерами, разработкой программного обеспечения и т. д.
Подробности Живая демонстрация
Nares — многоцелевые бизнес-сервисы с темой WordPress Elementor от Brickthemes
Nares — это профессиональная тема Elementor WordPress, созданная с помощью Elementor Page Builder. Эта тема имеет современный, чистый и профессиональный дизайн, который может соответствовать любой цели, которую вы можете себе представить….
Эта тема имеет современный, чистый и профессиональный дизайн, который может соответствовать любой цели, которую вы можете себе представить….
Подробности Живая демонстрация
Bhera — адаптивная тема WordPress для овечьей фермы по кодэксперту
Bhera — тема WordPress для овечьей фермы. Вы можете создавать веб-сайты с любым новым дизайном, эта тема делает любой веб-сайт овечьим, фермерским магазином, овцеводческой фермой и любым бизнесом.
Подробности Живая демонстрация
SRK — одностраничная тема WordPress с параллаксом по теме_океаны
Srk Одностраничная тема WordPress Parallax, полное высокое разрешение и полностью отзывчивая. Очень легко настроить Модифицировать тему Srk очень просто. Srk — идеальная тема WordPress для любого бизнеса,…
Очень легко настроить Модифицировать тему Srk очень просто. Srk — идеальная тема WordPress для любого бизнеса,…
Подробности Живая демонстрация
Gogrin — Тема WordPress для мечети и исламского центра по кодэксперту
Gogrin — тема WordPress для мечети и исламского центра. Тема gogrin разработана в современном, минималистичном и элегантном стиле, который можно использовать для исламских центров, мечетей, исламских…
Подробности Живая демонстрация
Star Learn — образовательная тема WordPress для школ, колледжей, университетов и онлайн-курсов от MhrTheme
Это школа, колледж, университет, коучинговый центр и образовательная тема WordPress на основе онлайн-курсов.
Подробности Живая демонстрация
Lidership — тема WordPress для политической предвыборной кампании от DreamIT
Политическая тема WordPress. Тема политической партии и политического кандидата. Предвыборная кампания и обратный отсчет. Установка Easy Demo Site в один клик.
Подробности Живая демонстрация
Powar-Eldee Тема WordPress для целевой страницы по уходу за престарелыми от Metropolitanthemes
Тема WordPress для целевой страницы Powar-Eldee по уходу за престарелыми Встретьтесь с добрыми духами, познакомьтесь с темой WordPress для целевой страницы по уходу за пожилыми людьми Powar-Eldee. Оставайтесь на связи со своими потенциальными клиентами, когда они попадут на…
Оставайтесь на связи со своими потенциальными клиентами, когда они попадут на…
Подробности Живая демонстрация
Drago-IT Solution & Business Services WordPress тема по темепул
Drago It Solution & Business Service WordPress ThemeDrago — IT Solution & Business Services WordPress Theme включает 10 домашних демонстраций, 35+ тщательно разработанных внутренних страниц и 77+ Elementor Custom…
Подробности Живая демонстрация
Alma — минималистская тема WordPress НААПО
Красивая минималистичная тема с привлекательным дизайном и мощным фреймворком. Создайте потрясающий веб-сайт сегодня!
Подробности Живая демонстрация
Berajal- Юрист Адвокат и юридическая фирма Тема WordPress от DreamIT
Berajal — это тема WordPress для адвокатов и юридических фирм. Berajal подходит для любого веб-сайта, такого как юридическая фирма, адвокаты, бизнес, правосудие, юриспруденция, адвокат, адвокаты, юридическое бюро и многое другое …
Berajal подходит для любого веб-сайта, такого как юридическая фирма, адвокаты, бизнес, правосудие, юриспруденция, адвокат, адвокаты, юридическое бюро и многое другое …
Подробности Живая демонстрация
ITSolve — многоцелевая и адаптивная тема WordPress от DreamIT
IT-Solve — это мощные и современные ИТ-решения, ИТ-бизнес, консалтинг, SaaS и программное обеспечение, запуск, технологии и т. Д. Тема WordPress, созданная с учетом последних тенденций дизайна в соответствии со всеми вашими потребностями …
Подробности Живая демонстрация
Context — адаптивная тема WordPress для строительства и архитектуры по темекс
Context — Строительство и архитектура — это одностраничная и многостраничная тема WordPress. Это лучший выбор для строительства, строительства, архитектуры, дизайна, бизнеса, портфолио, агентства, лендинга…
Это лучший выбор для строительства, строительства, архитектуры, дизайна, бизнеса, портфолио, агентства, лендинга…
Подробности Живая демонстрация
Karpen — адаптивная тема WordPress для плотника и дерева от WPEXPERT
Karpen — тема WordPress для профессионального плотника. Он имеет уникальный и чистый дизайн, который идеально подходит для любых профессиональных нужд. Это минималистичная отзывчивая тема, в которой большое внимание уделяется…
Подробности Живая демонстрация
Будьте вовлечены в индустрию моды с нашей новой темойЕсли вы когда-либо мечтали о создании собственного бизнеса в индустрии моды, позвольте нам представить шаблон веб-сайта салона красоты. Тема…
Подробности Живая демонстрация
5 лучших тем WordPress для целевых страниц 2023
Ознакомьтесь с качественными темами целевых страниц WordPress, предлагаемыми TemplateMonster.
