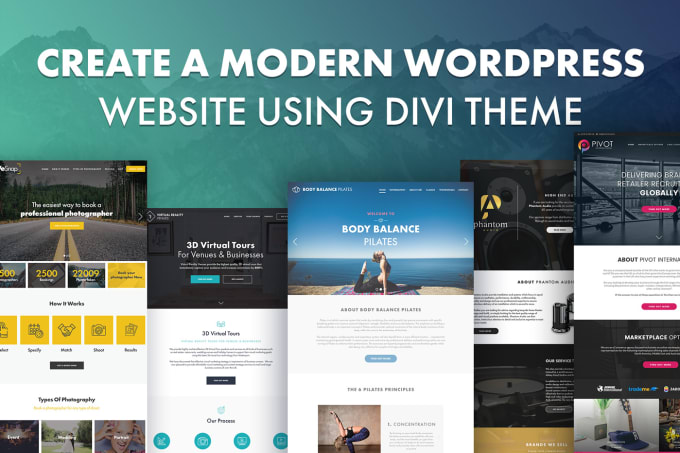
Лендинг пейдж / Landing Page шаблоны WordPress
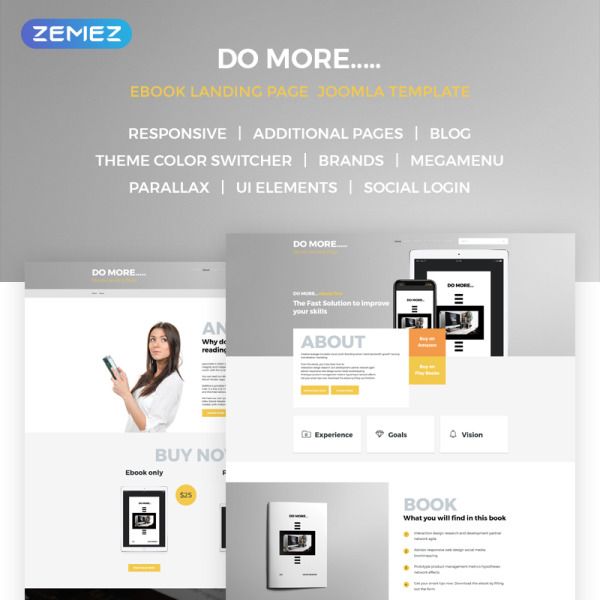
Создаете стартап? Хотите разработать прекрасную бизнес-модель и поделиться ею с инвестором или же просто планируете реализовать сильный проект, но не получается создать понятную презентацию? Тогда лендинг пейдж будет идеальным решением вашей проблемы. Одностраничные шаблоны WordPress предоставляют достаточно места для полноценного описания, но при этом экран не загромождается ссылками и кнопками для переходов. Используйте Landing Page шаблоны и ваш заказчик определенно останется довольным, а инвестор с большей вероятностью соблазнится проектом.
Всего шаблонов: 264
Сортировать: Все | Joomla | WordPress |
Премиум
Блог
Бизнес
Портфолио
Лендинг
W5.
Версия: 1.0.0
Nextex — это полностью адаптивная тема WordPress с современным дизайном, подходящая для всех творческих областей. Тема включает в себя мощное полноэкранное фоновое видео и изображения, что делает ее идеальным выбором для фотографов, художников и дизайнеров, которые хотят продемонстрировать свои работы.
Демо шаблонаОписание шаблона
Премиум Блог Портфолио Рестораны и кафе Лендинг W5.x ThemeForest
Версия: 1.0.0
Это полностью адаптивная тема WordPress с современным дизайном, подходящая для всех типов ресторанов. Тема включает в себя мощное полноэкранное фоновое видео и изображения, что делает ее идеальным выбором для владельцев ресторанов.
Тема включает в себя мощное полноэкранное фоновое видео и изображения, что делает ее идеальным выбором для владельцев ресторанов.
Демо шаблонаОписание шаблона
Премиум Блог Бизнес Портфолио Лендинг W5.x ThemeForest
Версия: 1.0.0
Rockex — это полностью адаптивная тема WordPress с современным дизайном, подходящая для всех творческих областей. Тема содержит мощное полноэкранное фоновое видео и изображения, что делает ее идеальным выбором для фотографов, художников и дизайнеров, которые хотят продемонстрировать свои работы.
Демо шаблонаОписание шаблона
Премиум
Блог
Бизнес
Hi-Tech / Софт
Лендинг
W5.
Версия: 1.3.5
Описание шаблона подготавливается.
Демо шаблонаОписание шаблона
Премиум Блог Бизнес Интернет-магазин Портфолио Hi-Tech / Софт Лендинг WooCommerce W5.x ThemeForest
Версия: 1.2.1
Описание шаблона подготавливается.
Демо шаблонаОписание шаблона
Премиум
Блог
Бизнес
Портфолио
Праздники и события
Лендинг
W5.
Версия: 2.4.1
Описание шаблона подготавливается.
Демо шаблонаОписание шаблона
Премиум Блог Бизнес Интернет-магазин Hi-Tech / Софт Лендинг WooCommerce W5.x ThemeForest
Версия: 1.7.7
Описание шаблона подготавливается.
Демо шаблонаОписание шаблона
Премиум
Блог
Бизнес
Hi-Tech / Софт
Лендинг
Elementor Pro
W5.
Версия: 1.0.9
NextApp — это решение, которое предоставляет вам адаптивный, современный и профессиональный набор шаблонов элементов целевых страниц WordPress. В основном это подготовка к тому, чтобы помочь вашему приложению, помощи или маркетинговым проектам. Этот набор шаблонов имеет чистую структуру и профессиональный дизайн, который сделает вас красивыми целевыми страницами без каких-либо знаний в области программирования.
Демо шаблонаОписание шаблона
Премиум Блог Бизнес Портфолио Лендинг Elementor Pro W5.x Elementor Template Kits
Версия: 1. 0.9
0.9
Elementor Template TopClass поставляется с 16 различными типами разделов. Доступны изображения героев, информация о компании, призыв к действию, окно обслуживания, команда, таблица цен и некоторые другие важные разделы.
Демо шаблонаОписание шаблона
Премиум Блог Бизнес Интернет-магазин Портфолио Строительство и ремонт Лендинг WooCommerce W5.x ThemeForest
Версия: 1.5.6
Arcdeco — тема WordPress архитектура — лучше всего подходит для архитектуры, агентства, дизайна интерьера, портфолио, бизнеса, дизайна экстерьера, дизайна кухни, ландшафтного дизайна, декора, коммерческого, дома, мебели, здания, промышленного, строительства, недвижимости, фабрики и т.
Демо шаблонаОписание шаблона
Как создать лендинг на WordPress
- Главная
- Блог
- База знаний
- landing page wordpress
Лендинг на WordPress — это универсальное решение задачи во многих случаях. Ненужно ничего покупать, ведь можно скачать все бесплатно. На wordpress можно найти разнообразные шаблоны, довести их до уникальности и максимального совершенствования. Обращаться с такими шаблонами несложно. Пользователю необходимо только установить на хостинг бесплатный WordPress. В итоге одностраничник на wordpress получится качественным, даже если нет никаких знаний в области программирования.
Шаблон лендинг пейдж — что это?
Шаблон лендинга представляет собой одностраничный сайт, предназначенный для призыва к покупке товара или услуги. На такой странице представлен минимум данных – только самое важное. Такие сайты адаптированы для всех устройств.
WordPress – это наилучший конструктор, который имеет множество преимуществ в сравнении с другими вариантами.
- The New York Times;
- информационное агентство Блумберг;
- журнал Forbes;
- МакДональдс.
Другие мировые бренды так же пользуются wordpress для landing page, ведь он включает много шаблонов. То есть, тематика для лендинга может быть разнообразной.
В зависимости от цели, которой наделяют одностраничный сайт, владелец получает соответствующий результат. Чаще всего это следующее:
- Контактные данные гостя (майл, номер телефона). Это позволяет создать обширную базу данных. Можно направлять рекламу и привлекать целевую аудиторию.
- Продажа товаров. Сайт будет оформлен в виде характеристики продаваемого товара.
- Предложение услуги.
WordPress идеально подходит для лендинга, так как позволяет решить все необходимые задачи.
Создание посадочной страницы
Важно уметь создать такую страницу, которая будет иметь высокую конверсию и приносить доход. Lending page для бизнеса на wordpress можно быстро сконструировать. Это непросто сделать, но возможно. Многочисленная аналитика действий потребителей дает определенные навыки. Так, потенциальный клиент проходит 5 стадий пошагово:
Lending page для бизнеса на wordpress можно быстро сконструировать. Это непросто сделать, но возможно. Многочисленная аналитика действий потребителей дает определенные навыки. Так, потенциальный клиент проходит 5 стадий пошагово:
- Внимание
- Интерес
- Желание
- Действие
- Удовлетворение/неудовлетворение
Эти данные позволяют понять, какой должна быть посадочная страница. Необходимо спроектировать все грамотно:
- Логотип. Желательно, чтобы он присутствовал. Так как это повышает доверие клиентов к компании.
- Дескрипт. Это малый блок с текстом, в котором отражается информация о специализации компании.
- Контакты. Лучше всего, чтобы это был номер телефона или форма для обратного звонка.
- Заголовок. Он должен содержать уникальное торговое предложение. Заголовок должен быть продающимся.
 Это положительно влияет на посещаемость.
Это положительно влияет на посещаемость. - Фотография или видео-презентация продукта/услуги. Качество и содержание предоставляемых материалов должно быть безупречным. Информация, представленная в ролике, должна аккуратно подталкивать к покупке.
- Кнопка вызова. Это призыв к действию, который всегда положительно отражается на эмоциональном настрое потенциальных покупателей.
Главная часть сайта – оффер. Он включает 3 составляющие: характеристика товара/услуги, плюсы, социальное подтверждение.
Затем идет структурная часть. В ней необходимо доказать авторитетность бренда. В этом разделе могут отражаться отзывы клиентов, сертификаты, примеры работ, награды и так далее.
Чтобы самостоятельно создать одностраничный сайт, необходимо посетить лендинг пейдж конкурентов. Следует посмотреть шаблоны, устройство страницы. Примечательно, что на каждой странице есть отзывы. Они повышают доверие клиентов. Размещая отзывы, нужно учитывать некоторые особенности:
Размещая отзывы, нужно учитывать некоторые особенности:
- на странице должно присутствовать не менее 3 отзывов;
- лучше прилагать реальные фото клиентов;
- ссылки на профили авторов отзывов в социальных сетях – это плюс к доверию;
- текс отзыва должен быть отражен «человеческим» языком.
Далее идет заключительный этап целевого раздела страницы – футер. Кнопка призыва к действию должна располагаться в этой части. Вместе с этим можно добавить другие элементы:
- форма обратной связи;
- дополнительные контакты;
- ссылки на форумы;
- кнопки соц. сетей.
Ощущение дефицита и акция – это мощнейший инструмент, который подталкивает клиентов к совершению покупки. Нужно сказать, что линейка товара или услуги ограничена.
Шаблон лендинга для выполнения задач на wordpress включает в состав множество функций .Это позволяет правильно проработать каждый элемент.
Готовые шаблоны и плагины WordPress
Пользователям, которые далеки от программирования, сложно сделать страницу сайта. WordPress – это как раз то решение, которого так не хватало. С помощью этого инструмента можно создать модный лендинг пейдж. Одностраничный сайт на wordpress – это отличная возможность. Рассмотрим некоторые наиболее популярные шаблоны.
Qards
Это современный модуль, с помощью которого можно создать лендинг пейдж без особых знаний. Редактор оформления странички функционирует без кодирования, нужно только перемещать элементы в требуемое место. Плагин является многофункциональным, он позволяет делать следующее:
- включение текста;
- вставка картинок;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов соц. сетей и подписок.
Полностью адаптированный дизайн для мобильных и ПК.
Thrive Landing Page WordPress
Это платный плагин с множеством функций. Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
- клавиша призыва к действию;
- таймер обратного отсчета;
- отзывы, видео;
- рейтинговая система;
- описание и лиды.
InstaBuilder
Этот модуль позволяет за пару минут создать лендинг пейдж. Сайт будет адаптирован под ПК и мобильные устройства. Управление достаточно простое. Нужно только разместить в нужных местах элементы.
А вот некоторые шаблоны одностраничника для пользователя на wordpress, на которые стоит обратить внимание:
- The Monday;
- Business World;
- Woot;
- Arise;
- Anaglyph Lite;
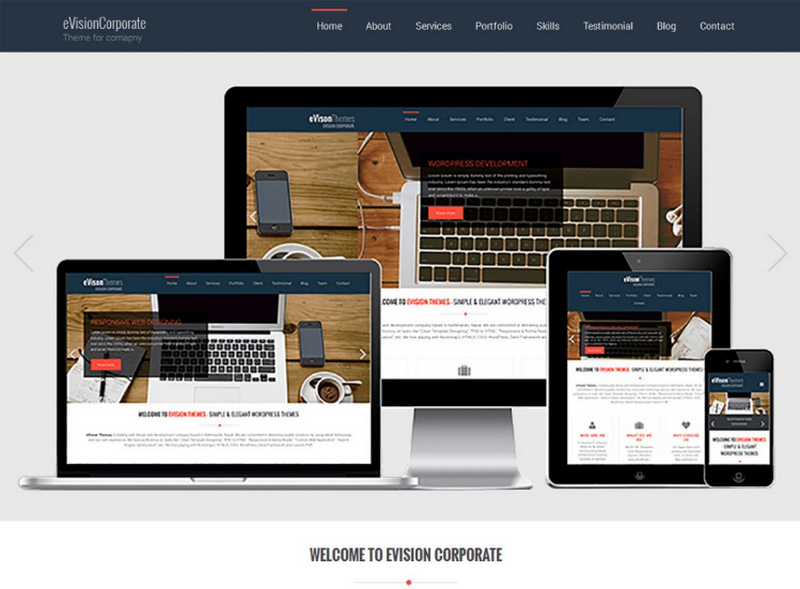
- eVision corporate;
- BeOnePage Lite;
- Enliven.
Настройка шаблона не отнимает много времени.
Выводы
Не все инструменты, приведенные выше, предоставляются для пользователей бесплатно. За некоторые потребуется заплатить. Поэтому необходимо заранее определиться, для чего необходим одностраничный сайт. Если он необходим для тестирования спроса на товар, то можно воспользоваться бесплатными вариантами. А если лендинг требуется для реализации товара, стоит обратить внимание на платные плагины.
За некоторые потребуется заплатить. Поэтому необходимо заранее определиться, для чего необходим одностраничный сайт. Если он необходим для тестирования спроса на товар, то можно воспользоваться бесплатными вариантами. А если лендинг требуется для реализации товара, стоит обратить внимание на платные плагины.
Лендинг пейдж на wordpress можно создать без знаний программирования. Именно поэтому этот конструктор пользуется популярностью. Так же на нем есть много бесплатных шаблонов, которые могут стать решением пользователей.
| Поделиться | |
| Теги | лендинг |
Лендинг пейдж на Вордпрессе: создание,правила,рекомендации
Ленидинг пейдж пользуется популярностью, как среди опытных бизнесменов, так и среди новичков. В зависимости от личных предпочтений и направления бизнеса, пользователи выбирают разные сервисы для создания страниц сайта.
Преимущества WordPress для лендинг Лендинг пейдж
Почему большинство пользователей останавливают выбор на движке вордпресс при создании лендинг пейдж?
- Бесплатно. Весомое преимущество. При этом это стабильный и надёжный движок, поддерживающий мобильную версию.
- Просто. Создать лендинг пейдж на этом движке способен даже новичок. Для этого не требуется технических знаний и навыков.
- Удобно работать. Меню и интерфейс платформы интуитивнопонятны для пользователя. Каждый способен разобраться в движке самостоятельно.
- Широкий выбор дизайна. Можно остановиться как на бесплатном подготовленном макете для лендинг пейдж, так и на неповторимом платном решении.
- Редактор. Благодаря визуальному редактору, при наполнении страницы контентом, не возникает никаких затруднений.
Вам может быть интересно прочитать статьи: Договор на создание и продвижение сайтаКак разместить статью на яндекс дзенКниги по продвижениюПошаговое создание сайта на joomla
Готовые страницы от WordPress для Landing page
Вордпресс предлагает бесплатные и платные дизайнерские решения. Что в них содержится?
Что в них содержится?
- Встроенная сборка шаблонов.
- Отзывчивое оформление и способность адаптироваться под различные носители.
- Кастомная настройка.
- Обширный выбор элементов.
- Визуальный редактор.
- Возможность добавить необходимые плагины.
- Возможность настройки аналитики и статистики.
Давайте рассмотрим несколько лучших плагинов для создания лендинг пейдж.
Quards
Это не сложный плагин, при помощи которого можно сделать одностраничник на WordPress или полноформатный сайт. С ним справится даже новичок не знакомый с кодами сайтостроения. Редактор для создания сайтов функционирует без кодирования. Редактирование происходит при помощи перетяжки элементов. Какие опции для создания лендинг пейдж он предоставляет?
- Размещение публикаций на лендинг пейдж.
- Размещение дизайна на лендинг пейдж при помощи перетягивания.
- Можно создать изменение обложки.

- Контроль за меню и типами категорий.
- Позволяет делать виджеты социальных сетей и формы подписки.
Thrive Landing page WordPress не free Дополнение с внушительным количеством обновляемых готовых макетов. Это бесплатный плагин с возможностью опробовать платное предложение. Поможет сделать продающий landing, благодаря высокому содержанию шаблонов готовых страниц landing page с хорошей заточкой под увеличение конверсии и разнообразной бизнес тематикой. Выбираете нужный макет, размещаете заранее подготовленную информацию на странице и начинаете продвижение. Позволяет создать уникальное оформление посредством перетаскивания составляющих. Адаптация под различные типы устройств происходит в автоматическом режиме. Какие инструменты предлагает этот плагин?
- Кнопка СТА(Call To Action) с призывом к действию.
- Таймер.
- Отзывы и комментарии об услугах на гугл картах.
- Рейтинг.
- Лиды.
WP profit builder не free
Плагин поможет реализовать конверсионный лендинг пейдж. Гарантирует повышение конверсии продаж. Шаблоны, предлагаемые плагином, протестированы на дели и приносят результат. Вам остаётся грамотно выбрать дизайн и настроить его. Всё остальное сделает макет. Лендинг пейдж, реализованные при помощи этого плагина, подходят для долгосрочного использования. Регулируемые SЕО настройки гарантируют продвижение через поисковики.
Гарантирует повышение конверсии продаж. Шаблоны, предлагаемые плагином, протестированы на дели и приносят результат. Вам остаётся грамотно выбрать дизайн и настроить его. Всё остальное сделает макет. Лендинг пейдж, реализованные при помощи этого плагина, подходят для долгосрочного использования. Регулируемые SЕО настройки гарантируют продвижение через поисковики.
Landing pages free
Дополнение позволяющее подключить подробную статистику конверсии лендинг пейдж. Более всего понравится начинающим. Бесплатный. После разработки предлагает предварительное тестирование ресурса. Внесённые изменения тестируются при помощи инструмента статистики.
Instabuilder
С этим дополнением вы можете реализовать лендинг пейдж за двадцать минут. Дизайн адаптируется под различные платформы в автоматическом режиме. Знания из области программирования и сайтостроения не требуются. Элементы размещаются при помощи перетаскивания. Предлагает большой выбор готовых страниц. Вам останется только определиться с дизайном лендинг пейдж.
Предлагает большой выбор готовых страниц. Вам останется только определиться с дизайном лендинг пейдж.
Optimizepress
Плагин, который предлагает использование живого редактора для лендинг пейдж. Довольно быстро вы сможете сделать страницу, которая сразу будет дружественно настроена по отношению к поисковикам. Лендинг пейдж будет адаптирован для всех устройств. Живой редактор подразумевает мгновенное ознакомление с результатом после внесённых изменений. Такой вариант разработки сильно сэкономит ваше время. Предлагает готовые шаблоны страниц с возможностью редактирования. Широкий выбор различных функций.
Leadpages
Мощный и полностью нафаршированный плагин. Что предлагает этот модуль?
- Простое редактирование при создании дизайна.
- Множество готовых шаблонов, показавших себя с хорошей стороны.
- Настройки для СЕО оптимизации лендинг пейдж.
- Адаптирующийся дизайн под любые гаджеты.

Ultimate Landing page
Бесплатный плагин для реализации высококонверсионного лендинг пейдж. При помощи этого инструмента, вы можете сделать сайт с нуля или воспользоваться готовым шаблонным решением. Быстрое переключение шаблонов для предварительного просмотра. Шаблоны бесплатные, с возможностью последующего редактирования. При их использовании на создание лендинг пейдж уйдёт не более десяти минут. Выбор СТА кнопок и форм подписки.
Лендинг пейдж при продвижении
Как продвинуть лендинг пейдж? Ознакомимся с основными приёмами.
- Регион. Не стоит начинать продвижение по всей стране- это не эффективно. Лучше создать несколько страниц и продвигать их в разных регионах. Яндекс.Вебмастер предоставляет необходимый для этого инструмент.
- Оптимизация. Правильное заполнение дискрипшн и титл способствует успешному продвижению вашей страницы через поисковики. Приветствуется грамотное распределение ключевиков по тексту, в заголовках и подзаголовках.

- Главная страница. К одной странице должен быть привязан один домен. Большое количество поддоменов способно всё испортить. Пусть каждая ваша страница будет главной.
- Домен. Приветствуется ключевое слово в доменном имени. Поисковики положительно реагируют на этот факт.
- Скорость. Облегчите фотографии и картинки. Если сайт будет долго загружаться, пользователь не будет ждать и уйдёт. Поисковик плохо отреагирует на этот факт.
- Таргетинг. Используйте этот инструмент для продвижения нескольких страниц, созданных под различную целевую аудиторию.
- Ссылки. Чем больше сайтов с положительной репутацией размещают ссылки на ваш ресурс, тем успешнее происходит процесс продвижения вашего лендинг пейдж.
- Текст. Много текста плохо для лендинг пейдж, но хорошо для поисковиков. Как быть? Прячьте часть текста. Если пользователь захочет с ним ознакомиться полностью, он просто нажмёт на ссылку. Для поисковиков же текст будет виден в полном формате.
Шаблоны для лендинг пейдж
Как выбрать оформление для лендинг пейдж, не урезав её функциональности? Данный шаблон должен быстро загружаться, быть валидным и адаптивным. Дизайн для лендинг пейдж- это, прежде всего, дополнительный инструмент для повышения продаж. При помощи этого инструмента можно заакцентировать внимание посетителей на необходимых элементах. Какие правила должны учитыватья при выборе оформления?
Дизайн для лендинг пейдж- это, прежде всего, дополнительный инструмент для повышения продаж. При помощи этого инструмента можно заакцентировать внимание посетителей на необходимых элементах. Какие правила должны учитыватья при выборе оформления?
- Высота первого блока не больше 750 пикселей.
- Заголовок размещайте в центре. Он должен быть читаемый.
- Кнопка ста должна выделяться на общем фоне посадочной странички, в окнах обратной связи минимум полей.
- Не должно быть много цифр.
- Выбирайте шаблон с достаточным количеством свободного возможного пространства.
Успех в Лендинг пейдж
- Краткий и чётко сформулированный призыв к действию, расположенный в первом и четвёртом блоках страницы.
- Ограничение. Помогает ускорить принимаемое клиентом решение. Как правило- счётчик и сообщение о том, что указанная цена действительна на протяжении некоторого времени.
- Лендинг пейдж закрывает возражения. Сделать это можно при помощи рубрики Вопрос ответ, размещаемой в четвёртом блоке.
 Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии.
Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии. - Незамысловатость. Золотая основа продающих страниц. Посетитель пришёл не читать бесконечные тексты, посетитель пришёл удовлетворить потребность. Умудритесь уместить в коротких текстах максимум информации. Шрифт приветствуется средних размеров и легко читаемый.
- Целевая аудитория. Одна и та же страница не подойдёт для брутального мужчины и студентки второго курса университета. Информация для них структурируется разными способами. Поэтому для повышения конверсии сделайте несколько вариантов лендинг пейдж. Это позволит охватить больше категорий целевой аудитории.
Заключение
Ворд пресс даёт огромные возможности при создании лендинг пейдж. Не всегда эти возможности бесплатные, но при работе с этим движком, есть за что платить. Перечисленные плагины мощные и функциональные. Каждый из них обладает большим количеством функций и дополнений. Для создания серьёзной коммерческой страницы или для реализации товаров и услуг, лучше воспользоваться платными плагинами. С бесплатными, это будет сделать очень сложно. Бесплатные модули подойдут для тех, кто хочет попробовать. Успехов!
Перечисленные плагины мощные и функциональные. Каждый из них обладает большим количеством функций и дополнений. Для создания серьёзной коммерческой страницы или для реализации товаров и услуг, лучше воспользоваться платными плагинами. С бесплатными, это будет сделать очень сложно. Бесплатные модули подойдут для тех, кто хочет попробовать. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Лендинг страница на WordPress
Вступление
У вас есть конкретный товар или вы оказываете уникальную услугу? Может быть вы хотите позвать коллег на конференцию или иное конкретное событие? Если да, то вам нужен лендинг пейдж, иначе целевая страница. Лендинг страница на WordRess один из вариантов её создания.
Лендинг страница на wordpress: мифы и иллюзии
Если вы никогда не сталкивались с лендинг пейдж, вам нужен пример. Я конечно же мог сказать, что лендинг пейдж это целевая, узко тематическая веб страничка, предназначенная для сбора лидов, посетителей, контактов для их дальнейшей конвертации в клиентов и покупателей, но пример лучше.
Я конечно же мог сказать, что лендинг пейдж это целевая, узко тематическая веб страничка, предназначенная для сбора лидов, посетителей, контактов для их дальнейшей конвертации в клиентов и покупателей, но пример лучше.
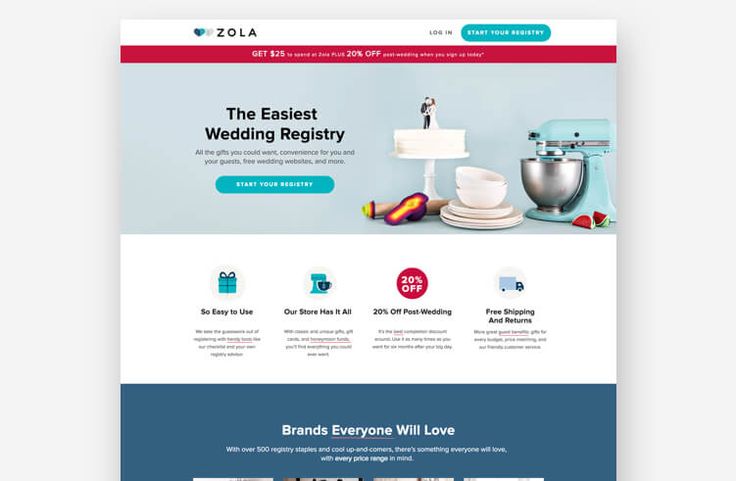
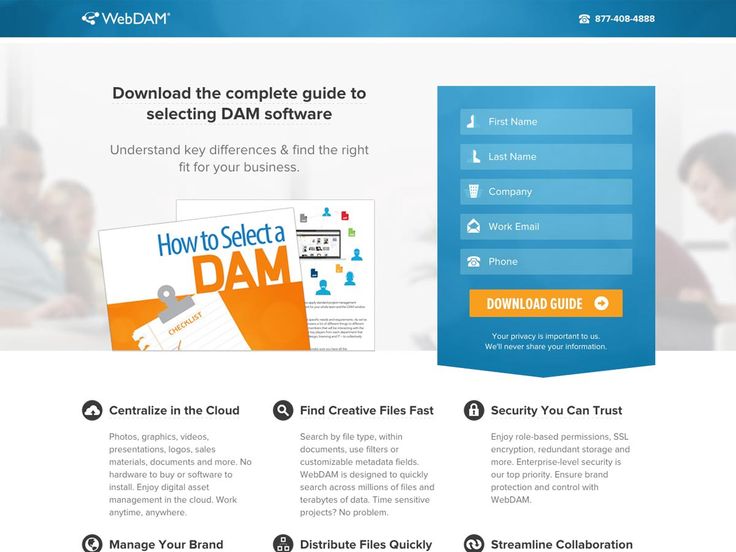
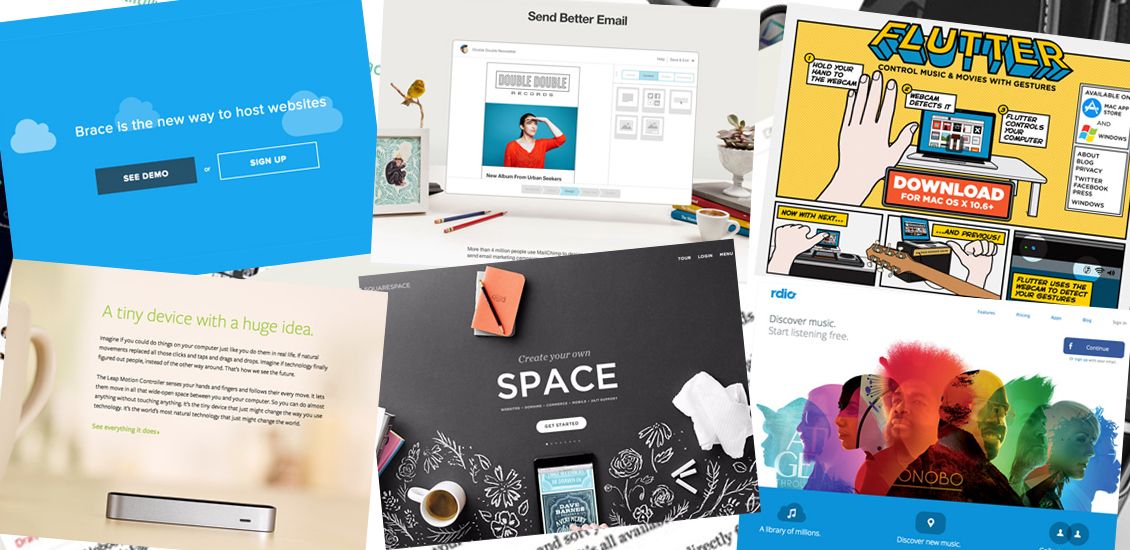
Вот пример хорошей лендинг страницы, компании занимающейся изготовлением профессионального видео. Я разделил страницу на две части и что мы видим.
Во-первых, лендинг пейдж не «листик в тетрадке», а большой объем информации показанной без пагинации под одним URL.
Во-вторых, вся страница визуально разделена на части. Первая часть страницы максимально информационная, разделена на блоки и на каждом блоке есть кнопка действия.
Именно в этих кнопках, призывающих посетителя к действию, и есть суть лендинг пейдж. Призыв может быть любой:
- Оставить свои координаты;
- Присоединиться к сообществу;
- Записаться на приём;
- Заказать услугу;
- Записаться на семинар;
- Скачать файл и т.д.
Если у вас есть предложение, которое можно поместить под кнопку, вам нужен лендинг пейдж.
Размер лендинг пейдж
Бытует мнение, что лендинг пейдж должен быть в одну страницу. Необязательно. Если у вас небольшой сайт о конкретной услуге или конкретном товаре, например косметический салон, и сайт подчинён одной задаче — чтобы посетитель сайта записался к мастеру, этот сайт можно считать лендинг пейдж. Правда чаще всего, когда заказывают лендинг под ключ, заказывают именно одностраничный веб–сайт.
Нет технических ограничений по объёму целевой страницы. Технически её можно сделать бесконечной. Однако есть ограничения по оптимизации. Лендинг страница не должна «весить» больше 3 мб, рекомендовано 1,5 мб. Использование более тяжёлых целевых страниц (например с большим количеством видео) должно быть оправдано интересами читателя.
Варианты лендинг страниц
Приведённый выше пример лендинга не совсем корректен. Это форма лендинг страницы используемая, как главная страница сайта. Так это тоже работает.
Нужно понимать, что на классический лендинг всё-таки приходят не из поиска, а из рекламы. На раскрутку страницы в поиске нужно время, а событие продвигаемое страницей, чаще скоротечно.
На раскрутку страницы в поиске нужно время, а событие продвигаемое страницей, чаще скоротечно.
Чаще лендинг страницы создают для рекламных компаний «здесь и сейчас». На сайтах компаний лендинги практикуются для сбора лидов или подписки. Однако страницы мастерских, парикмахерских, портфолио могут существовать очень долго.
Как бы то ни было, лендинг страницы давно в моде, давно работают и давно продают. А значит их будут строить.
Платформы для лендинг страниц
Лендинг пейдж, как и сайт можно построить на любой CMS платформе или самописном коде. Разница лишь в удобстве работ и качестве материала на выходе.
Создать свою посадочную страницу можно на конструкторах (частичная собственность): uKit, uLanding, Wix, LPgenerator, uCoz, PlatformaLP, Ucraft, LPMotor, Flexbe, Mobirise. Интересные я выделил шрифтом.
Для полной собственности контента лучше выбрать CMS. Здесь, как обычно, лидируют Joomla и WordPress. WordPress проще в освоении, Joomla будет чуть шустрее.
Лендинг страница на WordPress
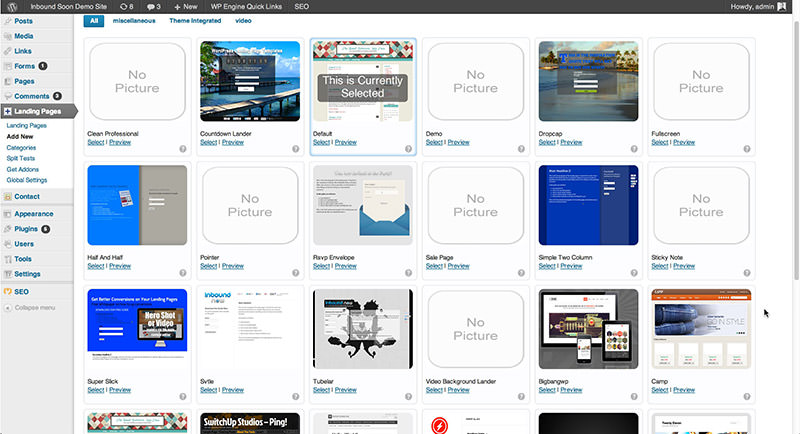
Создать лендинг страницу на WordPress можно быстро, без освоения сложной вёрстки. В этом вам помогут специальные плагины WordPress «Landing Page». Чтобы их найти, идёте в архив плагинов в поиске пишите Landing Page и изучаете результаты.
Все популярные плагины для посадочных страниц будут в результатах поиска. Перечислю их, без всякого ранжирования, как рекомендации на 2020 год:
- Beaver Builder
- Leadpages
- Elementor
- Divi
- OptimizePress
- Coming Soon Pro by SeedProd.
Теперь о плюсах и минусах.
Плюсы
- Во-первых, лендинг страница на WordPress создаётся очень быстро, без знаний программирования, методом перетаскивания (drag and drop tools) готовых модулей.
- Во-вторых, большинство плагинов в лёгкой версии бесплатны и начать работать можно без затрат.
- В-третьих, WordPress имеет достойную репутацию и поддержку на всех уровнях.
- В-четвёртых, сама WordPress бесплатна и тратиться сразу на тарифы, как в конструкторах, не нужно.

- В-пятых, создав лендинг страницу на WordPress вы становитесь её полным хозяином.
Минусы
Есть и минусы.
- Прежде всего, на бесплатных версиях плагинов лендинг страницы получаются хорошими, но не «люкс». Все интересные шаблоны, важные и красивые модули за деньги.
- Во-вторых, придётся решать проблему скорости загрузки страницы. Без настройки кэша и подбора сервера WordPress не так шустра как хочется.
- В-третьих, совсем без опыта работ на WordPress не обойтись. Это не WIX, а умная CMS и её нужно понять.
Итак, возможна ли лендинг страница на wordpress
Несмотря на минусы, лендинг страница на WordPress может получиться великолепной. Рекомендую, как минимум, попробовать. Для начала на Elementor или Beaver Builder. Они бесплатны с большим функционалом. Дальше больше, Divi для студии, или Leadpages для профи.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
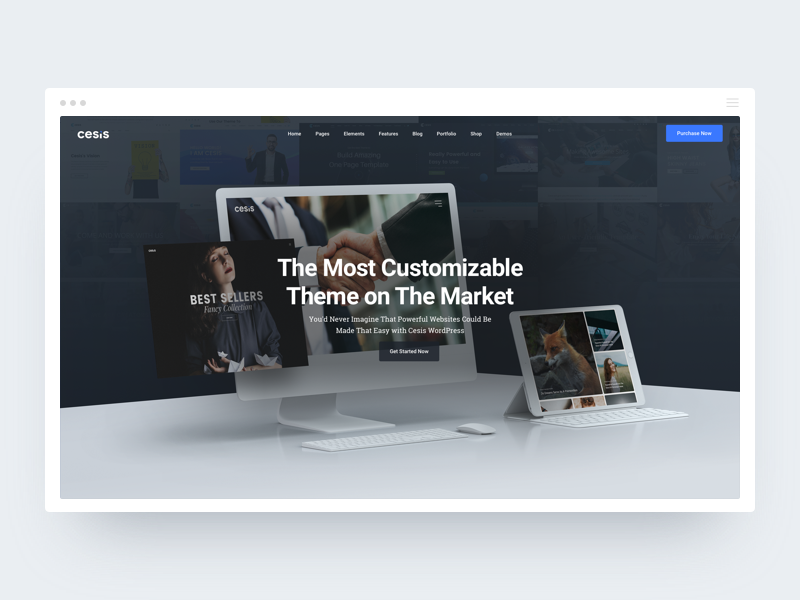
Лучшие темы для создания Landing Page на WordPress в 2020 году
2099
Здравствуйте, сегодня хочу с вами посмотреть на лучшие темы для WordPress при строительстве лендинга в 2020 году. К сожалению, хороших бесплатных вариантов нашёл мало. Впрочем, если есть хоть малейший опыт работы с WP, то без проблем реализуете Landing Page на любой теме для WordPress из репозитория. В крайнем случае можете воспользоваться конструктором, например, Elementor. О том, как строить посадочные страницы с помощью него, рассказал здесь.
А теперь перейдём к делу.
1 Список лучших тем для Landing Page на WP в 2020 году
1.1 Тема Satelite – Creative Ajax Portfolio Showcase Slider Theme
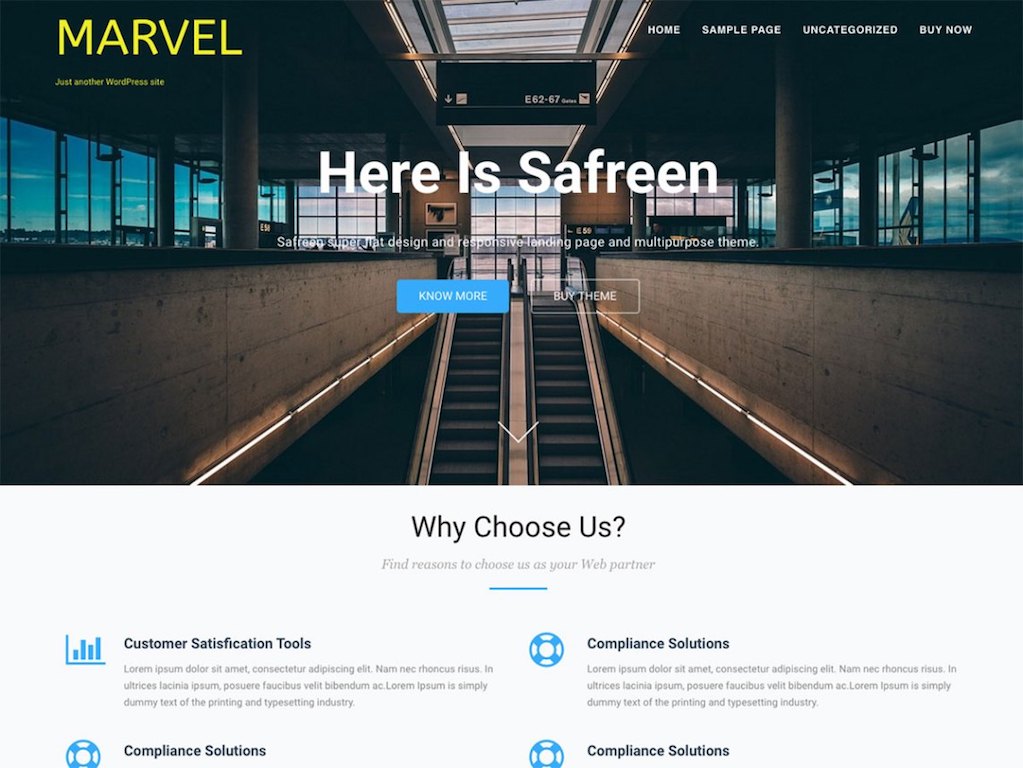
1.2 Тема Mesmerize
1.3 WPConfigurator
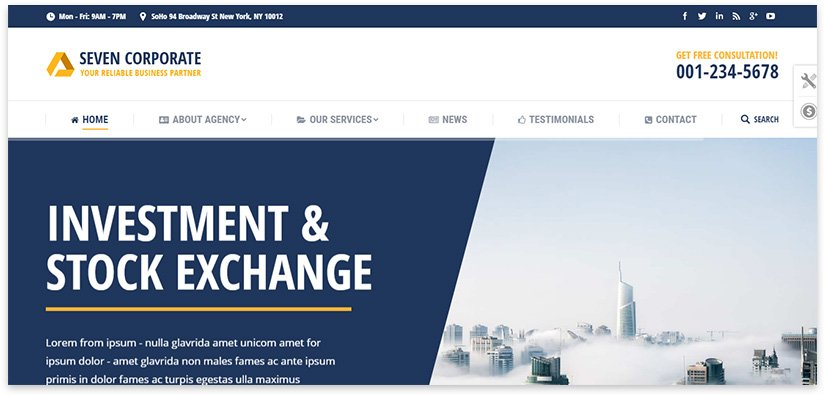
1.4 Navian – Multi-Purpose Responsive WordPress Theme
1.5 Hestia
2 На этом всё
Список лучших тем для Landing Page на WP в 2020 году
Итак, этот список актуален именно на этот год. Если в течение этого года найду ещё подходящие варианты, то опубликую сюда. Добавлю, я перечислил здесь только те темы, с которыми работал сам. Уверен, есть множество отличных вариантов, которые для решения данной задачи подойдут. Но так как собственноручно не пробовал, то сказать по ним ничего не могу.
Добавлю, я перечислил здесь только те темы, с которыми работал сам. Уверен, есть множество отличных вариантов, которые для решения данной задачи подойдут. Но так как собственноручно не пробовал, то сказать по ним ничего не могу.
А теперь непосредственно список:
Тема Satelite — Creative Ajax Portfolio Showcase Slider Theme: https://1.envato.market/9DgaE. Стоит 39$. Красивая тема, хотя не самая производительная, подойдёт для строительства сайтов-портфолио и посадочных страниц. Главная фишка — невероятно красивый слайдер.
Тема Mesmerize: https://ru.wordpress.org/themes/mesmerize/. Имеет бесплатную версию, но функционал серьёзно ограничен. На одном из своих сайтов использую PRO-версию и доволен. Очень удобный конструктор главной страницы, доступный прямо из кастомайзера. Но очень ограниченный по возможностям.
WPConfigurator: https://1.envato.market/GNWb9. Цена — 69$ Главная фишка заключается в том, что можно прямо на главную страницу запилить прикольный конфигуратор продукта.
 Очень удобная вещь, если желаете продвигать какой-либо вариативный продукт. Без WooCommerce не работает. Но Landing построить вполне реально. Кстати, есть полная версия демо, в том числе и с админкой.
Очень удобная вещь, если желаете продвигать какой-либо вариативный продукт. Без WooCommerce не работает. Но Landing построить вполне реально. Кстати, есть полная версия демо, в том числе и с админкой.Navian – Multi-Purpose Responsive WordPress Theme: https://1.envato.market/vaMyO. Настройка довольна простая, есть куча заранее подготовленных макетов, на основе которых можете сделать собственные темы. Главная фишка — 17$ за тему. Это очень мало.
Hestia: https://ru.wordpress.org/themes/hestia/. Бесплатная тема, но лучше поставить Elementor для строительства лендинга на ней. Тема вполне себе производительная и отлично работает на любых устройствах.
Пока что у меня всё. Но давайте хотя бы более подробно расскажу о каждой теме, если информация вам интересна. К сожалению, не по всем темам остались материалы, но что есть, выложу.
Тема Satelite – Creative Ajax Portfolio Showcase Slider Theme
Очень красивая тема, полностью построенная на Ajax, соответственно, все элементы на ней работают без перезагрузки страницы, что позволяет включать фоновую музыку, а также строить классные карусели слайдеров. Ознакомиться с темой, а также превью можете по ссылке: https://1.envato.market/9DgaE. Стоимость — 39 долларов США.
Ознакомиться с темой, а также превью можете по ссылке: https://1.envato.market/9DgaE. Стоимость — 39 долларов США.
Тема адаптивна, поддерживает разные макеты. Хоть и предназначена для портфолио, но построить красивый Landing на ней не проблема. Полная поддержка Gutenberg, а также WPBackery присутствует.
ПортфолиоБлоговый функционал никуда не делся. На базе данной темы можно сделать полноценный блог, но отношение поисковых систем к сайтам, построенным на Ajax и без меня должны знать, так что не рекомендовал бы.
Производительность нормальная, по крайней мере, для такого формата. Скорее проблема будет крыться в крупноразмерных фотографиях, чем в самой теме.
Тема Mesmerize
Отличная тема для создания Landing Page на WordPress. Для того чтобы сделать посадочную страницу, не нужно устанавливать какой-либо конструктор или работать в редакторе и учиться создавать стили. Ознакомиться с темой можете по ссылке: https://ru.wordpress.org/themes/mesmerize/. Ссылка на Live Preview на той странице будет.
Ссылка на Live Preview на той странице будет.
Тема очень удобна для тех, кто не владеет кодом, но желает быстро построить Landing. Для этого достаточно перейти в кастомайзер и сделать страницу из заранее подготовленных блоков.
Кастомайзер блоков для Landing Page в MesmerizeКонечно, в бесплатной версии функционал очень ограничен, но в платной всё намного лучше. Впрочем, даже бесплатной версии хватит на построение нормальной посадочной страницы.
WPConfigurator
Если у вас есть только один вариативный товар и желаете продавать его прямо на главной странице, то вариант вполне себе приличный. Ознакомиться можете по ссылке, live preview там же: https://1.envato.market/GNWb9.
Конфигуратор продукта в теме WPConfiguratorБез WooCommerce не работает, к сожалению, сие решение заточено именно под него. Да, для Landing Page подойдёт, но также можно реализовать полноценный интернет-магазин с большим количеством товара. На ваше усмотрение.
В качестве конструктора используется KingComposer, что мне не особо понравилось, на мой взгляд, самый неудобный вариант из всех возможных. Но можете просто выкинуть его на помойку и работать с классикой или гутенбергом.
Но можете просто выкинуть его на помойку и работать с классикой или гутенбергом.
Сам конфигуратор создаётся с помощью такого вот конструктора, вы можете сделать полноценные маски для каждого товара. Работа трудоёмкая, но интересная. Учтите, делать такие вещи, как конфигуратор ПК или сервера, здесь не получится. Зато футболки, наклейки на упаковки и прочее вполне реально.
Тоже неплохая тема для WordPress, смотрится прилично, есть много готовых макетов, на основе которых вы можете построить нечто своё. Ознакомиться с темой и лайв ревью можете по ссылке: https://1.envato.market/vaMyO. Приятным бонусом становится цена, всего 17$, что очень мало по меркам Envato (ThemeForest).
Блок лендинга в теме NavianТема смотрится красиво, есть разные варианты меню, сайдбара и других вещей. Работать удобно даже новичкам, так что пользоваться темой можно.
Шаблон контактовКстати, если в планах расширение в блог или корпоративный сайт, то в этой теме всё необходимое присутствует, менять не придётся. Так что можно строить как и лендинг, так и блог. Единственное, по поводу WooCommerce сказать ничего не могу. Не тестировал.
Так что можно строить как и лендинг, так и блог. Единственное, по поводу WooCommerce сказать ничего не могу. Не тестировал.
Hestia
Если немного знаете код и умеете работать с классическим редактором, то можете смело устанавливать, но скажу сразу, что заточена под Elementor. Вместе с этим конструктором можно построить вполне приличный Landing без лишних трудностей. Ознакомиться можно по ссылке: https://ru.wordpress.org/themes/hestia/. Тема бесплатна, если, конечно, не будете покушаться на PRO-версию.
Если вы немного более продвинуты, то можете использовать базовые возможности кастомайзера, но там расчёт скорее на блог. Вы сможете настроить вывод из категорий на главную, добавить некоторые фишки.
В общем, построить Landing можно, но тема скорее для продвинутых пользователей.
На этом всё
Если появятся новые варианты, то обязательно добавлю сюда. Ну, свой список лучших тем для Landing Page на WordPress для 2020 года озвучил, можете ознакомиться, посмотреть. Желаю успехов и отличных лендингов, созданных без лишних сложностей.
Желаю успехов и отличных лендингов, созданных без лишних сложностей.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3 / 5. Количество оценок: 4
Оценок пока нет. Поставьте оценку первым.
Поделиться статьёй:
WordPress, Разработка сайтов
сервисы генерации посадочных страниц + плагины WordPress
Landing Page — посадочная, целевая страница — специальная страница, куда направляется трафик. Обычно создана так, чтобы мотивировать пользователей к определённым действиям, зачастую является финальным этапом воронки продаж.
Зачем делать лендинг самостоятельно?
Давеча довелось мне прорабатывать лендинг на один из новых проектов. Заказывал у фрилансеров, получилось «средненько» (больше внимания на арт, нежели на генерацию лидов). В конце концов — дело не хитрое (если речь о простом сборе контактов), решил повозиться сам.
Выбор оказался меж сервисами, готовыми шаблонами и плагинами для WordPress. Ниже немного субъективизма.
Ниже немного субъективизма.
Готовые шаблоны — удобно, одноразовая оплата за шаблон или бесплатно. Полный контроль — тестируй, задействую любимые средства аналитики. Минусы — всё надо делать руками в блокноте. Это не проблема.
Сервисы — удобно, большой выбор шаблонов, проработка аспектов, которые сходу не очевидны. Обычно удобно реализованы тесты. Минусы — минимум контроля и много всяческих ненужных, обременительных наворотов.
Скрин с landingi.ru
Плагины к WordPress — пожалуй лучший вариант: много работы с кодом автоматизировано, в то же время есть возможность поправить руками нужные моменты, добавить свои шаблоны и средства аналитики (знаю, знаю у многих сервисов это тоже есть), подключить дополнительные скрипты. Плюс можно выкинуть всё лишнее и оставить только необходимый функционал. Оплата — одноразовая за плагин или бесплатные решения, коих очень много. Менее удобно делать A/B тесты.
И конечно, элементарное решение: берём пример из http://getbootstrap. com, ставим свою форму и коды аналитики.
com, ставим свою форму и коды аналитики.
Мне сделали подборку и сервисов и плагинов. Некоторые вещи я попробовал, но подборка интересная — подумалось, что многим будет полезно.
Сервисы генерации посадочных страниц
Редактор посадочной страницы с q-page.
У всех сервисов есть шаблоны, генераторы форм, адаптивная вёрстка, тестирование и т.д. Думаю по каждому повторяться не стоит, буду отмечать некоторые особенности.
Тильда https://tilda.cc/ru/
Собираем сайт, страницу из блоков (более 350). Акцент на удобной подач контента.Помимо посадочных страниц, удобно делать просто лонгриды с красивым оформлением, магазины. Очень достойное и красивое решение.
LPage https://lpg.tf
CRM система, удобное копирование, размножение однотипных лэндингов. Шаблоны стандартны, но благодаря богатому функционалу можно добавить уникальности и неповторимости.
Q-page http://q-page.ru
Понравился редактор.
ВАША СТРАНИЦА ЗА 15 МИНУТ БЕЗ ТРАТ НА ПРОГРАММИСТА И ДИЗАЙНЕРА
Weebly http://www. weebly.com
weebly.com
Здесь можно сделать и лэндинг, и простой онлайн магазин.
Landingi http://landingi.ru
Внутри простая CRM-система для хранения собранных контактных данных.
Платформа LP http://platformalp.ru
Статистика, CRM. Вы можете собрать свой лендинг буквально по кирпичикам, благодаря универсальному набору инструментов, позволяющему всесторонне видоизменять шаблон.
Leadkit http://leadkit.ru
Статистика, CRM, Мультилендинг — динамические переменные для вашего лендинга с помощью которых вы можете показывать посетителю именно то что он искал. Функция «Не уходи!» — пытаемся взять у уходящего со страницы пользователя контактные данные, либо как-то заинтересовать.
LPgenerator http://lpgenerator.ru
Видимо, самый навороченный сервис. Максимум возможностей. Можно просто запутаться в огромном функционале.
Borstch http://borstch.com
Крутое название. Автоматическая оптимизация конверсии с помощью сплит-тестирования(А/Б тестирования) для любых уровней источника трафика: для каждого объявления, таргетинга, площадки и тд. Возможность показывать индивидуальные релевантные заголовки для каждого объявления на одном лендинге.
Обратите внимание на конструкторы интернет магазинов, зачастую у них на борту есть сервисы для создания лендингов.
Мнение читателя: можно месяцы возится с разными дизами и сливать бюджет. А можно посмотреть как делают большие и успешные. Мимикрия в разумных пределах — никому не мешает. Я сливаю трафик из социальных сетей на партнёрки. Лучше всего работают преленды и лендинги в стиле популярных ресурсов.
WordPress плагины для Landing Pages
WordPress Landing Pages https://wordpress. org/plugins/landing-pages/
org/plugins/landing-pages/
Может подключаться к плагинам статистики + есть всяческие всплывающие окна и т.п.
Responsive Maintenance Pro With Countdown https://wordpress.org/plugins/responsive-admin-maintenance-pro/
Интересное решение для создания заглушек на сайтах, вполне подходит для создания простых лендингов для сбора контактов.
Free Landing Pages Builder https://wordpress.org/plugins/landing-pages-builder/
Здесь есть встроенная статистика
Ultimate Landing Page and Coming Soon Page https://wordpress.org/plugins/ultimate-landing-page-and-coming-soon-page/
Landing Page https://wordpress.org/plugins/ultimate-landing-page/
Бедный шаблонами, но весьма удобный плагин.
WP Landing Page https://wordpress.org/plugins/wp-landing-page/
О создании Лэндингов
- Изучим целевые страницы браузеров и выявляем их сильные и слабые стороны.

- О продающих формулах текста — учимся писать кратко и эффективно.
- Уловки, которыми пользуются копирайтеры — как нас заставляют покупать.
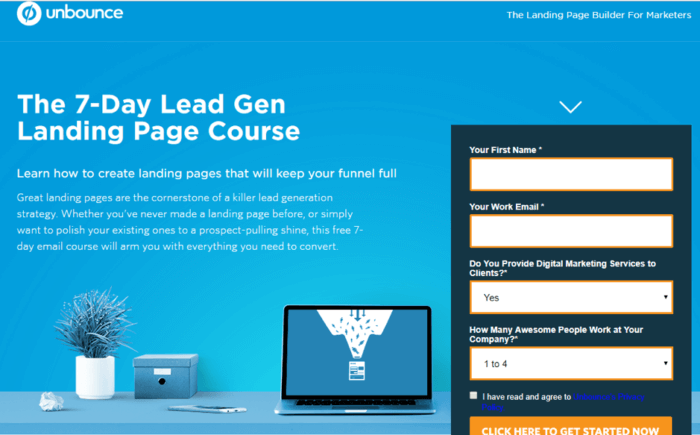
Маркетолог: Зачем нужен лендинг? Это часть воронки, которая помогает продавать в интернете. У лендинга нет задачи быть красивым, напичканым последними технологиями. У него лишь одна задача — продавать.
Я в своей практике видел как десятки красивейших лэндингов по конверсиям в подписчиков обходила страница-визитка, где был заголовок, строка текста и форма подписки. Поэтому всегда надо тестировать. Даже, когда уже хорошо, когда кажется что вот норм цена за клиента, тестируйте новые варианты. Мы выделяем на это 20% от своего трафика и наша коллекция эффективных лендингов периодически пополняется. Одновременно мы глубже сегментируем аудиторию.
Советы по созданию посадочных страниц
Собиралось у разных специалистов, очищалось от лишнего текста.
- Фокусируйтесь на одной цели — в заголовках, в формах и т.
.png) д. Одна цель, один призыв к действию.
д. Одна цель, один призыв к действию. - Цель должна быть понятной. Ваш посетитель должен понять, что от него хотят не более чем за 5 секунд.
- Понятно ли, что вы за компания и чем занимаетесь? (Логотип и слоган)
- К заголовку добавьте дополнительное более пространное объяснение.
- Добавьте списки преимуществ и выгод для пользователей. Причём упор стоит делать на выгодах.
- Фото или видео с продуктом или с аудиторией.
- Уберите все лишние ссылки и лишнюю информацию. Помните — наша цель заставить совершить действие.
- Запрашивайте в формах только нужную информацию (дополнительно: идеальная форма регистрации). Выделяйте кнопку действия.
- Дайте отзывы пользователей. Используйте социальные доказательства, например, количество подписчиков.
- Лэндиг должен быть адаптивным.
- Выделяйте призыв к действию, выделяйте форму подписки, сбора контактов (если цель в этом).
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.

- Заголовок должен задержать пользователя и заставит читать дальше.
- Используйте аналитику, тестируйте разные варианты элементов лэндинга: кнопок, форм, шаблонов, заголовков и т.д.
- Развейте сомнения пользователя.
Зачастую вы не сможете найти уникальное торговое предложение (УТП) на лэнднге. Однако это будет основой для создания всех элементов целевой страницы.
УТП — это то, что отличает вас и ваши продукты от конкурентов. Это то, что олицетворяет ваш бизнес. Например, Starbucks известен своим восхитительным кофе, а Яндекс такис — удобным заказом такси через приложение.
Тестируйте
Обязательно тестируйте различные элементы дизайна. В своё время из Гугла уволился дизайнер из-за того что ему пришлось тестировать 4 десятка оттенков синего для ссылки, а потом ещё и обосновывать выбор ширины границ блоков (в пикселах). Для творческого человека есть занятия и поинтереснее, но для масштаба Гугла, оттенки синего это на секунду — около +- $200 млн в год в виде дохода от рекламы. Согласитесь, ради этого можно потестировать, пусть у вас и масштабы не Гугловские.
Согласитесь, ради этого можно потестировать, пусть у вас и масштабы не Гугловские.
Так же тестируйте рекламные кампании, объявления, креативы — у большинства крупных рекламных площадок есть такой функционал. Причём здесь это позволяет не только повысить конверсию, но и снизить стоимость лида, трафика.
Провести A/B тестирование очень просто:
- Определите цели и метрики.
- Разработайте гипотезу и материалы для теста.
- Проведите тестирование.
- Проанализируйте результаты.
В помощь — сервис от Гугла: https://optimize.google.com/
Автор поста: Alex Hodinar
Частный инвестор с 2006 года (акции, недвижимость). Владелец бизнеса, специалист по интернет маркетингу.
Convertio — Тема целевой страницы, оптимизированная для конверсии, от UiCore
Список изменений
v. 1.0.6 — 7 сентября 2022 г.
UPD -- Обновление до UiCore Framework v.3.2.10 ИСПРАВЛЕНИЕ -- Исправлена проблема с импортом библиотеки шаблонов.ИСПРАВЛЕНИЕ -- Исправлена проблема с цветом фона в редакторе сообщений. ИСПРАВЛЕНИЕ -- Незначительные улучшения кода
версия 1.0.5 — 23 августа 2022 г.
UPD -- Обновление до UiCore Framework v.3.2.9 ИСПРАВЛЕНИЕ — Исправлена ошибка, из-за которой библиотека шаблонов не работала в Elementor 3.7.0. ИСПРАВЛЕНИЕ — Исправлена проблема с изменениями страницы, которые не обновлялись в Elementor 3.7.0. ИСПРАВЛЕНИЕ -- Исправлена проблема с прозрачным нелипким заголовком на мобильных устройствах. ИСПРАВЛЕНИЕ -- Удален верхний/нижний интервал на страницах портфолио, созданных с помощью Elementor.
версия 1.0.4 — 19 июля 2022 г.
NEW -- Возможность выравнивания столбца по контейнеру раздела НОВИНКА -- Добавлен настраиваемый контент верхнего и нижнего колонтитула в параметрах темы. NEW -- Пользовательский хук содержимого мобильного меню UPD -- добавлена опция цвета для выделенного текста ИСПРАВЛЕНИЕ - Исправлены хлебные крошки в сообщении блога Простое название страницы ИСПРАВЛЕНИЕ - Метод загрузки шрифта наследует настройки Elementor.ИСПРАВЛЕНИЕ - Исправлена проблема с шаблоном Elementor для одного портфолио. ИСПРАВЛЕНИЕ -- Исправлена анимация мобильного подменю на языках с письмом справа налево. ИСПРАВЛЕНИЕ -- Исправлена проблема с боковой панелью в результатах поиска. ИСПРАВЛЕНИЕ -- Исправлен прозрачный заголовок страницы для мобильных устройств. ИСПРАВЛЕНИЕ -- Добавлены стили MetForm по умолчанию (глобальные) ИСПРАВЛЕНИЕ -- Добавлены отсутствующие строки перевода для блога.
версия 1.0.3 — 31 мая 2022 г.
UPD -- Обновление до UiCore Framework 3.2.7 UPD -- Улучшен стиль мобильного подменю. UPD — Поддержка нескольких всплывающих окон конструктора тем. ИСПРАВЛЕНИЕ -- Исправлена проблема с размером контейнера на страницах, отличных от Elementor. ИСПРАВЛЕНИЕ -- Исправлена анимация мегаменю. ИСПРАВЛЕНИЕ — Исправлена ошибка, из-за которой виджет «Сетка сообщений» не отображал информацию о сообщениях. ИСПРАВЛЕНИЕ -- Мелкие исправления ошибок
версия 1. 0.2 — 11 мая 2022 г.
0.2 — 11 мая 2022 г.
UPD -- Обновление до UiCore Framework 3.2.6 ИСПРАВЛЕНИЕ — Исправлены проблемы с прокси-сервером подключения API в обновлениях и библиотеке шаблонов. ИСПРАВЛЕНИЕ -- Исправлена проблема со стилем в Advanced Icon Box. ИСПРАВЛЕНИЕ -- Исправлены связанные сообщения, когда есть только одно сообщение
версия 1.0.1 — 7 мая 2022 г.
НОВИНКА -- Обновление до UiCore Framework 3.2.5 НОВОЕ -- Добавлена опция «Похожие сообщения» для блога. НОВИНКА -- Добавлена опция «Ящик автора» для блога. NEW -- Admin Customizer v.2 (возможности отключения функций темы) НОВИНКА -- Добавлена опция цвета для значков меню. NEW -- Добавлен новый глобальный цвет: белый НОВИНКА -- добавлена возможность установить дочернюю тему из параметров темы - система НОВИНКА -- Добавлена возможность включить прокси-сервер подключения API. ИСПРАВЛЕНИЕ -- Исправлен метод загрузки Fluid Gradient ИСПРАВЛЕНИЕ — Исправлена проблема со стилем простого заголовка страницы блога.ИСПРАВЛЕНИЕ -- Другие небольшие исправления ошибок
версия 1.0.0 — 21 апреля 2022 г.
Начальная версия
Поддержка, база знаний и отзывы
- Справочный центр UiCore: получите премиальную поддержку и найдите решение своих проблем.
- База знаний Convertio: обширная документация, которая поможет вам начать работу.
- UiCore Feedback: это место, где вы можете голосовать, обсуждать и делиться идеями.
Что можно построить с помощью Convertio?
Convertio предлагает профессиональные, идеальные до пикселя и чистые современные макеты практически для любого веб-сайта, который вам нужен:
- Веб-сайты малого бизнеса
- Корпоративные сайты
- Целевые страницы
- Авторские блоги
- страниц продаж и маркетинга
- Интернет-магазины
Лучший выбор для фрилансеров
Когда дело доходит до удобства использования, эстетики и общего качества наших дизайнов, мы перфекционисты. В UiCore мы стремимся предоставить веб-дизайнерам и фрилансерам по всему миру выдающийся пользовательский опыт при работе над проектами веб-сайтов для своих клиентов.
В UiCore мы стремимся предоставить веб-дизайнерам и фрилансерам по всему миру выдающийся пользовательский опыт при работе над проектами веб-сайтов для своих клиентов.
Легко начать работу
С впечатляющей коллекцией демо-шаблонов, библиотекой блоков и функцией импорта демо-версии в один клик начало работы с Convertio займет у вас всего несколько минут.
Установка веб-сайта в один клик
С помощью надежного инструмента импорта демо-контента вы можете запустить новый веб-сайт за считанные минуты. Просто выберите, какой демонстрационный веб-сайт установить, тип контента, который вы хотите установить (страницы, сообщения, виджеты, элементы меню навигации, мультимедиа, параметры темы), и импортер позаботится об этом, автоматически установив все необходимые плагины и сообщив об ошибках в если что-то пошло не так.
Библиотека шаблонов UiCore
Создайте свой удивительный веб-сайт из коллекции 200+ предварительно разработанных разделов и страниц . Просто выберите блоки, которые вам больше всего нравятся, и объедините их. В любом случае, это будет выглядеть фантастически.
Просто выберите блоки, которые вам больше всего нравятся, и объедините их. В любом случае, это будет выглядеть фантастически.
Визуальный конструктор страниц
Convertio использует Elementor, самый мощный в мире конструктор страниц с перетаскиванием.
- Pixel Perfect Design — единственная полноценная платформа для проектирования, обеспечивающая полный контроль над проектированием при создании 100% чистого кода. Возьмите свое дизайнерское видение и превратите его в классный индивидуальный веб-сайт.
- Live Editing — просмотр каждого элемента во время его стилизации меняет мир.
- Freehand Design Experience — абсолютное положение, фиксированное положение, встроенные элементы, вертикальное и горизонтальное выравнивание гибкости.
- Разделители-формы . Выберите один из 26 разделителей различных форм для создания привлекательных фонов.

- Быстрее, чем другие . Каждое вносимое вами изменение происходит мгновенно, что обеспечивает лучший пользовательский опыт.
- Пользовательские шрифты — выберите любой шрифт Google или загрузите свои собственные шрифты, просматривая их прямо с панели
- Расширенные типы фона — Добавьте любое изображение, слайд-шоу, видео и сплошной/градиентный цвет в качестве фона
- История изменений — Каждый раз, когда вы обновляете страницу, создается новая версия, поэтому вы всегда можете проследить свои действия.
- Автосохранение, повтор и отмена — В Elementor ваша работа сохраняется автоматически. Сделать ошибку? Быстро отменить его одним щелчком мыши.
- Редактировать в режиме черновика — Работайте свободно над своим черновиком, сохраняя при этом отдельную опубликованную версию на действующем сайте.

- Сохранение и повторное использование всего . Работайте умнее, а не усерднее. Сохраняйте элементы, которые вы создаете в Elementor, а затем повторно используйте их на других страницах.
- Экспорт и импорт между сайтами – Экспорт/импорт максимально прост. Весь ваш дизайн передается через файл JSON.
- Горячие клавиши и шпаргалка — Горячие клавиши — это сочетания клавиш, которые позволяют выполнять практически любую задачу одним щелчком мыши.
Элементы позволяют вам стать опытным пользователем и вывести свой веб-сайт на новый уровень конвертации. С Convertio у вас есть более 200 элементов, позволяющих создать практически любой макет, который вы можете себе представить. Все они доступны в конструкторе страниц Elementor:
- Средство просмотра продукта 360°
- Аккордеон
- Расширенная кнопка
- Расширенный счетчик
- Усовершенствованный делитель
- Расширенная карта Google
- Расширенный заголовок
- Расширенный набор иконок
- Расширенная галерея изображений
- Усовершенствованный индикатор выполнения
- Оповещение
- Анимированный заголовок
- Аудиоплеер
- Базовая галерея
- bbPress
- Забронированный календарь
- Панировочные сухари
- Друзья BuddyPress
- Группа БаддиПресс
- Участник BuddyPress
- Часы работы
- Кнопка
- Кальдера Форма
- Календли
- Вызовите
- Карусель
- Список изменений
- Благотворительные кампании
- Форма благотворительного пожертвования
- Благотворительные пожертвования
- Благотворительные доноры
- Благотворительный Логин
- Благотворительный профиль
- Благотворительная регистрация
- Благотворительный статус
- Карты
- Информация о круге
- Круговое меню
- Комментарий
- Контактная форма 7
- Согласие на использование файлов cookie
- Обратный отсчет
- Счетчик
- Криптовалютная карта
- Таблица криптовалют
- Пользовательская карусель
- Пользовательская галерея
- Темный режим
- Ползунок устройства
- Делитель
- Средство просмотра документов
- Скачать монитор
- Откидная планка
- Двойная кнопка
- Легкие цифровые загрузки
- История загрузок Easy Digital
- Easy Digital Downloads История покупок
- Редактор портфолио Easy Download
- Обратный отсчет календаря событий
- Карусель событий
- Сетка событий
- Список событий
- Эверест Форма
- Необычная карта
- Модная икона
- Необычный список
- Модный слайдер
- Необычные вкладки
- Часто задаваемые вопросы
- Рекомендуемая коробка
- Флип-бокс
- Свободная форма
- Грозные формы
- Дать историю пожертвований
- Дайте донорскую стенку
- Дайте форму
- Придать форму сетки
- Дать цель
- Дать логин
- Дать Редактор профиля
- Дать расписку
- Дать Регистрация
- Дайте итоги
- Карты Google
- Google Отзывы
- Гравитационные формы
- Товарная позиция
- Служба поддержки
- Соты
- Парящий ящик
- Видео при наведении
- HTML
- Значок
- Коробка для иконок
- Список значков
- Значок навигации
- Ифрейм
- Изображение
- Аккордеон для изображений
- Блок изображений
- Карусель изображений
- Сравнение изображений
- Расширить изображение
- Увеличитель изображения
- Внутренняя секция
- Инстаграм
- Лента Instagram
- Интерактивная карта
- Ползунок слоя
- Лайтбокс
- Карусель с логотипом
- Сетка с логотипом
- Коробка с иконками Лотти
- Изображение Лотти
- Мейлчимп
- Mailchimp для WordPress
- Маркер
- Участник
- Якорь меню
- Навбар
- Лента новостей
- Формы ниндзя
- Уведомление
- Offcanvas
- Открыть карту улиц
- Слайдер панели
- Карусель портфолио
- Галерея портфолио
- Список портфелей
- Почтовый блок
- Почтовый блок Современный
- Почтовая открытка
- Почтовая галерея
- Почтовая сетка
- Вкладка «Сетка постов»
- Список сообщений
- Пост-слайдер
- Прейскурант
- Таблица цен
- Карточка профиля
- Индикатор прогресса
- Прогрессивный пирог
- Защищенное содержимое
- QR-код
- КуФорм
- Прогресс чтения
- Революционный слайдер
- Кнопка прокрутки
- Изображение прокрутки
- Поиск
- Шорткод
- Боковая панель
- Простая контактная форма
- Одиночный пост
- Слайдер
- Слайд-шоу
- Социальные иконки
- Социальное доказательство
- Социальная акция
- Звуковое облако
- Исходный код
- Распорка
- Звездный рейтинг
- Ступенчатый поток
- SVG-изображение
- Коммутатор
- Стол
- Содержание
- Настольный пресс
- Вкладки
- Облако тегов
- Отзыв
- Карусель отзывов
- Сетка отзывов
- Слайдер отзывов
- Текстовый редактор
- Галерея большого пальца
- Хронология
- Часовой пояс
- Переключить
- Прицепной ящик
- Карусель курсов LMS Tutor
- Таблица курсов Tutor LMS
- Твиттер Карусель
- Твиттер-сетка
- Слайдер Твиттера
- Логин пользователя
- Регистр пользователя
- Вертикальное меню
- Видео
- Видеогалерея
- Видеоплеер
- Погода
- мыФорма
- WooCommerce Добавить в корзину
- Карусель WooCommerce
- Страница корзины WooCommerce
- Категории WooCommerce
- Страница оформления заказа WooCommerce
- Мини-тележка WooCommerce
- Продукты WooCommerce
- Слайдер WooCommerce
- Форма отслеживания WooCommerce
- WP Формы
Панель параметров темы
В основе многих популярных тем WordPress лежит мощная панель параметров темы. Это отличный способ включить параметры настройки темы, которыми могут управлять и понимать не разработчики. Convertio предлагает множество вариантов настройки практически для любой части вашего сайта. Вот некоторые из наиболее важных особенностей:
Это отличный способ включить параметры настройки темы, которыми могут управлять и понимать не разработчики. Convertio предлагает множество вариантов настройки практически для любой части вашего сайта. Вот некоторые из наиболее важных особенностей:
- Global Colors — эта функция дает вам возможность одновременно настраивать цвета всех элементов на вашем веб-сайте, экономя время и силы. На вашем веб-сайте можно использовать 7 цветов, все они связаны со всеми цветовыми элементами в параметрах темы, а также полностью интегрированы с системой дизайна Elementor.
- Global Fonts — так же, как Global Colors, с Global Fonts вы можете изменить шрифты вашего веб-сайта на всех страницах одновременно. Выберите между шрифтами Google или системными шрифтами, а затем свяжите все элементы типографики в параметрах темы. Полностью интегрирован с системой проектирования Elementor.
- Responsive Controls — параметры, зависящие от устройства, позволяют устанавливать индивидуальные значения для настольных компьютеров, планшетов и мобильных устройств.

- Advanced Backgrounds — Компоненты фона позволяют выбирать между сплошным цветом, градиентом или изображением.
- Полные параметры типографики — Полные параметры типографики: семейство шрифтов, стиль шрифта, преобразование текста, размер шрифта, высота строки, межбуквенный интервал и цвет.
- Поиск живых настроек — Ищите любую функцию и получайте мгновенные умные результаты. Нажмите на результат, и вы перейдете к выбранной настройке.
- Preset Manager — Сохранение/загрузка настроек для каждой категории в настройках темы. Импортируйте готовые пресеты (из демонстраций) или используйте эту функцию для простого тестирования различных конфигураций.
- Темный режим — Включите темный режим для отличного просмотра, особенно в условиях низкой освещенности.
- Стиль темы — Установите глобальные параметры, такие как типографика и кнопки.

- Состояние сервера — показывает проверку системы и сообщает, соответствует ли текущая конфигурация сервера минимальным требованиям.
- Журнал ошибок — показывает журнал ошибок при сбое или частичном импорте демоверсии одним щелчком мыши.
Опции страницы
Перезапишите параметры темы при конвертации страницы без использования специального кода. Некоторые из настроек, доступных в параметрах страницы:
- Включить заголовок страницы
- Фон заголовка страницы
- Наложение фона заголовка страницы
- Цвет заголовка страницы
- Панировочные сухари
- Макет (в штучной упаковке или во всю ширину)
- Фон тела
- Включить заголовок
- Прозрачный заголовок Вкл/Выкл
- Изменение высоты при прокрутке
- Верхний баннер Вкл/Выкл
- Нижний колонтитул Вкл/Выкл
- Авторские права Вкл.
 /Выкл.
/Выкл. - Пользовательский CSS
- Пользовательский JS
990+ шрифтов Google
Выберите идеальные шрифты для своего веб-сайта из огромной коллекции веб-шрифтов Google.
Платформа новостей и блогов
- Базовые макеты — четыре потрясающие страницы блога на выбор
- Элементы управления сеткой — полные параметры настройки для столбцов сетки, расстояния между элементами сетки, эффекта наведения элемента, соотношения изображения, радиуса границы изображения и типографики.
- Post Info – Вкл./Выкл. для автора, даты, категории и отрывка.
- Боковые панели — Назначьте любую боковую панель для страницы архива и страницы сообщения. Боковые панели могут быть обычными или липкими.
- Узкая ширина поста — Уменьшите контейнер поста для лучшей читаемости.

- Прогресс чтения — Показывает индикатор выполнения под заголовком, который показывает ваш текущий прогресс чтения.
- Отдельные параметры типографики — Сообщения в блоге должны быть оптимизированы для чтения, поэтому специально для них мы включили полный набор параметров типографики.
- Elementor Widget — Разместите сетку блога в любом месте вашего веб-сайта с помощью пользовательского элемента UiCore Post Grid.
Уникальный портфель
Выделите свой бренд с помощью великолепного дизайна веб-сайта и функций портфолио, которые помогут вам произвести длительное впечатление.
- Элементы управления сетью — Полная настройка параметров для столбцов сетки, расстояния между элементами сетки, эффекта наведения элемента, соотношения изображения и радиуса границы изображения.
- Боковые панели — Назначьте любую боковую панель для страницы портфолио и отдельного портфолио.
 Боковые панели могут быть обычными или липкими.
Боковые панели могут быть обычными или липкими. - Совместимость с Elementor — создавайте элементы своего портфолио с помощью конструктора страниц Elementor, чтобы получить полную свободу настройки.
- Elementor Widget — Разместите сетку блога в любом месте вашего веб-сайта с помощью пользовательского элемента UiCore Post Grid.
Полная поддержка электронной коммерции
Благодаря полному набору возможностей электронной коммерции благодаря отличной интеграции с ведущим плагином WordPress WooCommerce создание профессионального, полнофункционального интернет-магазина никогда не было таким простым.
- Элементы управления сеткой — Настройте сетку магазина в соответствии со своим стилем.
- Быстрый просмотр корзины – Наслаждайтесь быстрым переключением просмотра корзины на боковой панели.
Визуальный конструктор форм
Создавайте мощные, сложные онлайн-формы, которые позволяют собирать данные гораздо более эффективным способом. Возможности практически безграничны.
С Convertio вы получаете все инструменты, необходимые для сбора данных в Интернете, без каких-либо ограничений.
Возможности практически безграничны.
С Convertio вы получаете все инструменты, необходимые для сбора данных в Интернете, без каких-либо ограничений.
- Построено с помощью Elementor
- 25 полей
- Интеграция с информационными бюллетенями
- Согласие GDPR
- Google reCAPTCHA
- Загрузка файла
- Экспорт записей в формате CSV
- Перенаправление после успешной отправки
- Захват данных браузера пользователя
Одностраничные сайты
Легко настройте одностраничную навигацию с помощью Convertio на своей домашней странице или на нескольких страницах, чтобы создать уникальные и привлекательные макеты для ваших посетителей.
Коробочная и широкая раскладки
Convertio предлагает глобальную настройку, которая может изменить ваш веб-сайт с широкого дисплея по умолчанию на коробочную настройку, где вы можете установить фоновое изображение / цвет для отображения за контейнером в штучной упаковке.
Convertio поставляется с множеством опций, которые позволяют настроить заголовок до мельчайших деталей. Некоторые из наиболее важных особенностей:
- Включить / отключить глобально — Используйте его, чтобы быстро отключить заголовок на вашем веб-сайте.
- Фон — Выберите между сплошным цветом, градиентом или изображением.
- Padding — точно настройте высоту заголовка.
- Граница — Отделите заголовок от веб-сайта, используя рамку пользовательского цвета внизу.
- Shadow — Сделайте заголовок более заметным с помощью тени софтбокса.
- Прозрачный — Сделать заголовок прозрачным перед прокруткой.
- Широкий — Заголовок занимает всю ширину страницы; подходит для заголовков с большим количеством пунктов меню.
- Изменение высоты при прокрутке — Управление высотой до и после прокрутки страницы.

- Кнопка призыва к действию — Добавьте кнопку призыва к действию в правой части заголовка.
- Область виджетов — добавьте пользовательскую область виджетов в заголовок.
- Типографика меню — Полное управление типографикой для пунктов меню + основные цвета и цвета при наведении.
- Раскрывающийся список : Изменить цвет фона раскрывающегося списка и цвета пунктов меню.
- Высота логотипа — Отрегулируйте высоту логотипа на мобильных устройствах для лучшей видимости.
- Фон — Выберите между сплошным цветом, градиентом или изображением.
- Use Secondary Logo — полезно для темных мобильных меню, где логотип по умолчанию не виден.
- Анимация меню — Выберите между исчезновением, скольжением или скольжением сверху.
- Типографика меню — Полный контроль над пунктами меню + основные цвета и цвета при наведении.

- Макет — Выберите одну из 15 конфигураций макета, от одного столбца до 5 столбцов.
- Фон — Выберите между сплошным цветом, градиентом или изображением.
- Типографика — Полное управление цветами заголовков, текста и ссылок при наведении курсора.
Производительность и SEO-оптимизация
- Быстрая загрузка: Convertio оптимизирован для максимального повышения скорости веб-сайта без ущерба для каких-либо функций.
- SEO-оптимизировано: Convertio использует новейшие передовые методы SEO для оптимизации видимости в поисковых системах и конверсии в социальных сетях.
Поддержка WPML и Polylang
Convertio поддерживает как WPML (платный), так и Polylang (бесплатный) для перевода вашего веб-сайта на несколько языков, чтобы охватить вашу глобальную аудиторию.
Подходит для мобильных устройств и Retina
- Полностью адаптивные готовые макеты
- Адаптивные элементы управления в Elementor и параметрах темы
- Включение/выключение отдельных элементов на мобильном телефоне/планшете/десктопе
Анимации, которые переводят ваш веб-сайт на следующую конверсию
Оживите свой сайт! Привлеките внимание, добавив потрясающую анимацию к любому элементу, который вы хотите!
Многосайтовое тестирование
Convertio был тщательно протестирован на многочисленных многосайтовых установках (включая наши собственные демонстрационные установки), поэтому вы можете быть спокойны, зная, что все будет работать в вашей сети должным образом.
Дочерняя тема готова
Создайте свою собственную дочернюю тему, начав с прилагаемой дочерней темы-пустышки.
Кроссбраузерная совместимость
С Convertio не останется ни одного браузера. Все современные поддерживаемые браузеры включают:
Все современные поддерживаемые браузеры включают:
- Гугл Хром
- Фаерфокс
- Сафари
- Опера
- Microsoft Edge
- Internet Explorer 11
Чистый код
Convertio соответствует лучшим отраслевым практикам во всех конвертациях. Внедрение новейших методов HTML5 и CSS3, наряду с передовыми стандартами WordPress, гарантирует, что ваша тема предоставит вам наилучшие возможности, на которые вы могли бы рассчитывать с премиальной темой.
Основные функции
- Поддержка Elementor конструктора страниц.
- 30+ демо.
- 200+ шаблонов.
- 200+ премиальных элементов.
- Сверхчистый дизайн.
- Импортер демо в один клик.
- WooCommerce готов.
- Привлекательная анимация встроенных элементов.

- Липкий мобильный заголовок.
- WPML готов.
- Полиланг готов.
- Контактная форма 7 Служба поддержки.
- 990+ шрифтов Google и внешних пользовательских шрифтов.
- Индикатор выполнения чтения блога.
- Расширенные стили карт Google.
- Неограниченные цвета и неограниченные возможности.
- 4 макета портфолио.
- SEO готово.
- Пользовательские страницы 404.
- Интуитивно понятные параметры темы.
- Полностью отзывчивый.
- Обширная база знаний.
- Мультиязычность.
- Шрифты Google и Adobe.
- Подходит для разработчиков.
- Отзывчивый и Retina Ready.
- Конструктор контактных форм.
- Менеджер боковой панели.
- Настройщик заголовков страниц.
- Автосохранение.
- История изменений.

- Пользовательская палитра цветов.
- Отменить-Повторить.
- Сохранение и повторное использование разделов.
- Адаптивный редактор.
- Настройка виджетов.
- Пользовательская страница обслуживания.
- Настройщик виджетов
Кредиты на изображения и активы
Все изображения и шрифты на демонстрационных веб-сайтах Convertio используются только в демонстрационных целях и не включены в вашу покупку.
Купите один раз. Получайте БЕСПЛАТНЫЕ обновления навсегда!
Приобретая Convertio, вы получаете доступ к бесплатным пожизненным обновлениям и 6 месяцев премиум-поддержки.
Конечные шаблоны целевых страниц для WordPress Elementor
Предыдущий
Следующий
149,00 $
Добавить в корзину
Посмотреть живую демонстрацию
Что, если бы вы не откладывали новую идею подписки или новейший цифровой продукт, который хотите запустить, потому что вы были настолько перегружены технической стороной создания страницы подписки, страницы продаж, страницы вебинара? , и более?
Хорошие новости: создание целевых страниц с высокой конверсией не обязательно должно быть сложной задачей или вызывать желание рвать на себе волосы.
Вам просто нужна небольшая помощь с нашими шаблонами Ultimate Landing Page.
Возможность легко создавать целевые страницы и автоматические воронки продаж позволит вам получить больше подписчиков и получать больше пассивного дохода.
Чтобы вы могли наслаждаться процессом создания новых предложений, не беспокоясь постоянно о технике. Вы просто будете продавать… во сне!
Хотите, чтобы шаблоны с высокой конверсией помогли вам расширить список и начать продавать на автопилоте? Окончательные шаблоны целевых страниц могут помочь. Никакой технической борьбы не требуется.
Вы можете построить воронку продаж в WordPress вместо того, чтобы платить за изучение совершенно новой платформы. Кроме того, использование WordPress может сэкономить вам тысячи долларов на программном обеспечении для воронки!
Что включено:
Вы получите 12 шаблонов целевых страниц для запуска вашей вечнозеленой воронки продаж:
- Страница подписки (короткая) , чтобы быстро объяснить вашу подписку и то, как новые потенциальные клиенты могут получить к ней доступ.

- Страница подписки (длинная) , чтобы подчеркнуть, что делает вашу подписку такой особенной и почему она нужна вашему новому лиду.
- Библиотека бесплатных ресурсов , чтобы люди могли легко просматривать все ваши бесплатные ресурсы и получать доступ к вашим бесплатным продуктам после регистрации.
- Tripwire Страница , чтобы поделиться своим ограниченным по времени и выгодным предложением с новыми подписчиками.
- Страница продаж , чтобы предоставить потенциальным клиентам всю информацию о вашем предложении, которое заставит их в мгновение ока добраться до своих кредитных карт!
Посмотреть демонстрацию Ultimate Landing Page Templates здесь
- Страница регистрации на вебинар , чтобы рассказать, о чем ваше мероприятие, что они узнают и как они могут зарегистрироваться.

- Страница подтверждения вебинара , чтобы подтвердить, что их место сохранено, и поделиться важной информацией.
- Страница повтора веб-семинара , чтобы дать участникам возможность пересмотреть или поделиться записью с теми, кто пропустил ее в прямом эфире.
- Срок действия списка ожидания/предложения истек для привлечения внимания к вашему следующему запуску или продаже.
- Страница благодарности (3 варианта) для подтверждения покупки или регистрации, а также для сообщения о следующих шагах!
Посмотреть демоверсию Ultimate Landing Page Templates можно здесь
Учебники по настройке
Мы предоставляем вам пошаговые инструкции и видеоуроки, чтобы вы могли быстро и уверенно настроить шаблоны самостоятельно.
Бессрочный доступ и обновление
Эти шаблоны останутся у вас на всю жизнь, и вы сможете использовать их на своем веб-сайте столько раз, сколько захотите. Кроме того, вы будете получать обновления каждый раз, когда мы улучшаемся.
Кроме того, вы будете получать обновления каждый раз, когда мы улучшаемся.
Служба поддержки
Нужна помощь на любом этапе процесса? Не стесняйтесь отправить заявку, и вы получите от нас ответ в течение 24 рабочих часов.
Наслаждайтесь потрясающими БОНУСАМИ при покупке Ultimate Landing Page Templates:
БОНУС: Рабочая тетрадь для копий целевых страницВ этой рабочей тетради собраны все тексты, которые вам понадобятся для подписной страницы, страницы продаж, страницы трипваера и многого другого.
БОНУС: 10 готовых технологических макетов, графический шаблонПродемонстрируйте свои цифровые продукты на различных устройствах, от мобильных до настольных — легко настроить с помощью Canva за считанные минуты!
БОНУС: Рабочая тетрадь по созданию воронки продаж Расставляет элементы воронки на свои места, чтобы вы точно знали, как подписчики будут двигаться по вашей воронке.
Простая настройка с помощью плагина Elementor для WordPress: используйте визуальный конструктор страниц с перетаскиванием, чтобы настроить каждый дюйм вашей целевой страницы и добавить свои шрифты, цвета и фотографии в соответствии с вашим брендом и сделать эти шаблоны своими собственными.
Как это работает:
ШАГ 01
После оплаты через Paypal или дебетовой/кредитной картой вы получите электронное письмо с квитанцией и ссылкой для скачивания.ШАГ 02
Откройте PDF-файл «Начало работы», чтобы получить ссылку на учебник. Следуйте пошаговым инструкциям, чтобы установить и настроить свои шаблоны (или наймите нас для настройки вашего сайта!).ШАГ 03
Добавьте свой контент и настройте шрифты, цвета и фотографии в соответствии с вашим брендом. Теперь вы готовы запустить свою воронку продаж!Требования:
Эти шаблоны целевых страниц совместимы с WordPress и работают с любой темой WordPress, будь то тема Bluchic или нет. Все, что вам нужно сделать, это установить бесплатный плагин конструктора страниц Elementor и загрузить шаблоны.
Все, что вам нужно сделать, это установить бесплатный плагин конструктора страниц Elementor и загрузить шаблоны.
Часто задаваемые вопросы
Могу ли я использовать шаблоны воронки продаж и целевой страницы Bluchic с Squarespace, Wix, Click Funnels, Kajabi?
Нет, наши шаблоны работают только с WordPress на собственном хостинге и, к сожалению, несовместимы ни с одной другой платформой веб-сайтов.
Если у вас есть сайт на WordPress, все готово! Все, что вам нужно сделать, это установить Elementor, бесплатный плагин для создания страниц, чтобы использовать шаблоны. Оттуда настроить целевую страницу так же просто, как перетащить.
С каким компоновщиком страниц работают эти шаблоны?
Шаблоны работают с плагином Elementor и несовместимы ни с одним другим плагином конструктора страниц. Elementor — это бесплатный плагин, который прост в использовании.
Существует также PRO-версия с большим количеством функций, но она совершенно необязательна и не требуется для использования наших шаблонов.
Могу ли я по-прежнему использовать эти шаблоны, даже если у меня нет темы Bluchic?
Конечно! Шаблоны работают с любой темой WordPress, Bluchic или нет. Поэтому вам не нужно покупать одну из наших тем, чтобы использовать их.
Являются ли шаблоны адаптивными и удобными для мобильных устройств?
Да, шаблоны созданы таким образом, чтобы посетители могли легко перемещаться по вашим целевым страницам на любом устройстве в любое время. Они будут отлично смотреться на любом планшете, телефоне или экране рабочего стола.
Включены ли в покупку стоковые фотографии в демо-версии?
Да! Все фотографии с демо-сайта включены, так что он будет выглядеть точно так же, как демо-сайт.
Как скачать файлы после покупки?
После завершения платежа вы получите электронное письмо с подтверждением заказа со ссылкой для немедленной загрузки файлов. Нажмите на ссылку, чтобы скачать zip-файл.
Если вы платите с помощью электронного чека, платеж может занять 6-10 рабочих дней, что приведет к задержке доставки товара.
Если вы считаете, что ваш платеж прошел, но вы все еще не получили ссылку для скачивания, свяжитесь с нами, и мы позаботимся о том, чтобы вы получили купленные файлы. В большинстве случаев это происходит из-за того, что электронное письмо для загрузки может попасть в вашу папку со спамом или в адресе электронной почты покупателя есть опечатка (поэтому оно не может попасть в ваш почтовый ящик).
Могу ли я приобрести и использовать шаблоны для веб-сайтов моих клиентов?
Нет, эта покупка предназначена только для одного пользователя. Покупатель должен быть пользователем. Это означает, что ваши клиенты должны будут сами приобрести шаблоны, чтобы получать обновления продукта и поддержку в будущем. (Примечание: вы можете отправить им свою партнерскую ссылку для покупки шаблонов.)
Могу ли я настроить шаблоны в соответствии со шрифтами, цветами и фотографиями моего бренда?
Да! Вы можете легко изменить цвета, шрифты (на другие шрифты Google) и изображения в соответствии с вашим брендом, а также настроить макет, изменяя порядок, добавляя и удаляя разделы с помощью конструктора страниц Elementor с функцией перетаскивания.
Примечание. 1) Для пользовательских шрифтов потребуется Elementor Pro, 2) Поддержка не предоставляется для настройки темы или изменения пользователем кода, стиля или функциональности темы.
Легко ли использовать шаблоны, если я не технарь?
Да! Наши шаблоны созданы для того, чтобы быть простыми в использовании и интуитивно понятными. Не требуется знаний программирования или навыков дизайна, что делает его идеальным для начинающего пользователя WordPress. У нас есть пошаговые руководства, так что вы можете легко настроить его самостоятельно. После того, как вы загрузите шаблоны, просто используйте конструктор перетаскивания страниц Elementor, чтобы настроить его.
И если вы столкнетесь с какими-либо трудностями, мы здесь, чтобы помочь с прямой, личной поддержкой — вы не одиноки! Просто отправьте нам запрос в службу поддержки, и мы свяжемся с вами в течение 24 часов, чтобы помочь вам!
Могу ли я использовать форму подписки моего поставщика услуг электронной почты на целевой странице?
Да, шаблоны работают с большинством поставщиков услуг электронной почты, включая Flodesk, Mailchimp, MailerLite, ActiveCampaign, ConvertKit и т. д.
д.
Просто скопируйте код формы подписки из своей учетной записи поставщика услуг электронной почты и вставьте его в шаблоны целевых страниц. Стиль формы может отличаться в зависимости от поставщика услуг электронной почты. Вы можете найти руководство по интеграции формы подписки с целевой страницей в нашем справочном центре.
Какую поддержку я получу после покупки?
Мы предоставляем поддержку по настройке шаблона и исправлению ошибок шаблона. Это охватывает все необходимое, чтобы убедиться, что все шаблоны работают так, как рекламируется и как показано на демонстрационном сайте.
Просто отправьте запрос в службу поддержки, и мы свяжемся с вами как можно скорее (обычно менее 24 рабочих часов). Если вы не получили ответ в течение 24 часов, проверьте папку со спамом или напишите нам по адресу [email protected].
Примечание. Мы не оказываем поддержку при проблемах с настройками или плагинами.
Это разовая плата или ежегодная оплата?
Единовременная плата (ура!). Нам нравится, чтобы все было просто и доступно, особенно когда речь идет о вашем веб-сайте. Как только вы покупаете, это ваше на всю жизнь! Кроме того, у вас всегда будет доступ к поддержке и обновлениям.
Нам нравится, чтобы все было просто и доступно, особенно когда речь идет о вашем веб-сайте. Как только вы покупаете, это ваше на всю жизнь! Кроме того, у вас всегда будет доступ к поддержке и обновлениям.
Какие способы оплаты вы принимаете?
Мы принимаем оплату через PayPal, кредитную и дебетовую карты. Все наши цены указаны в долларах США.
Какова ваша политика возврата?
Поскольку наш магазин продает нематериальные цифровые продукты, к которым вы получаете немедленный доступ, они не подлежат возврату или обмену. К сожалению, мы не можем вернуть деньги после совершения покупки.
Если у вас есть вопросы о нашей теме перед покупкой, не стесняйтесь задавать их нам. Наши демонстрации также дают отличное представление о том, как тема может выглядеть для вас, поэтому вы можете увидеть ее перед покупкой.
Хотите продавать во сне… и хотите, чтобы это было просто?
Идеальные шаблоны целевых страниц упрощают настройку воронки продаж без технической нагрузки. Вы просто получите красивую воронку продаж со всеми целевыми страницами, которые вам нужны, чтобы без особых усилий заработать больше денег.
Вы просто получите красивую воронку продаж со всеми целевыми страницами, которые вам нужны, чтобы без особых усилий заработать больше денег.
Да, добавить в корзину
Мы думаем, вам они тоже понравятся
Узнайте, как легко создать целевую страницу с высокой конверсией в WordPress
Когда вы запускаете новый веб-сайт, одним из ваших главных приоритетов является привлечение посетителей. Хотя это непростая задача. Требуется много тяжелой работы и стратегии, чтобы увеличить количество посетителей. Также вас может разочаровать, когда вы видите, что люди приходят на ваш сайт, но очень быстро покидают его, не заказав ваши товары и не подписавшись на вашу рассылку. Итак, вам нужно что-то сделать.
Целевые страницы — это место, куда вы отправляете своих посетителей с целью начать разговор и убедить их заказать ваши продукты или услуги. Когда вы создаете целевую страницу, вы думаете, что она станет положительным опытом для ваших посетителей. Таким образом, работа и внимание, которые вам нужно приложить, когда вы его строите, огромны. Эта статья покажет вам, как создавать целевые страницы с высокой конверсией в WordPress.
Таким образом, работа и внимание, которые вам нужно приложить, когда вы его строите, огромны. Эта статья покажет вам, как создавать целевые страницы с высокой конверсией в WordPress.
Как создавать целевые страницы WordPress с высокой конверсией
Если вы хотите создать лучшую целевую страницу, вы должны обратить внимание на мельчайшие детали. Это означает, что вы должны выполнить следующие шаги:
- Будьте прямолинейны
Когда вы создаете целевую страницу, вы должны держаться подальше от лишнего. Целевые страницы — это те, которые убеждают людей действовать. Таким образом, содержание должно быть простым. Вы должны сосредоточиться на проблеме, которую решит ваш продукт, и убедить своих посетителей, что вы предлагаете ответы на их вопросы. Если вы чувствуете, что вас это не вдохновило, вы можете сотрудничать с профессиональными писателями.
- Призыв к действию
Очень важно придумать четкий призыв к действию для вашей целевой страницы. Вы хотите, чтобы ваши посетители выполняли определенное действие при входе на вашу страницу. Поэтому ваш контент и дизайн должны убедить их подписаться на вашу рассылку или мгновенно купить ваши продукты. Вы можете использовать кнопку, чтобы привлечь внимание посетителей и заставить их делать именно то, что вы от них хотите.
Вы хотите, чтобы ваши посетители выполняли определенное действие при входе на вашу страницу. Поэтому ваш контент и дизайн должны убедить их подписаться на вашу рассылку или мгновенно купить ваши продукты. Вы можете использовать кнопку, чтобы привлечь внимание посетителей и заставить их делать именно то, что вы от них хотите.
- Простая конструкция
Целевая страница, которая привлекает внимание, не должна быть перегружена изображениями и видео. Это не значит, что их вообще не нужно использовать. Вам нужны изображения, видео и цвета, чтобы привлечь внимание посетителей. Ваш дизайн должен соответствовать содержанию. Более того, это должно привести вашего посетителя прямо к кнопке призыва к действию. «Цвета также очень важны, поскольку они не должны утомлять. Кроме того, если вы используете заголовки, цвета не должны отвлекать», — объясняет Леона Хенрисон, специалист по UX в EssaySupply. Она добавляет: «Очень важно иметь четкое представление о психологии цвета и о том, что каждый цвет может означать для ваших посетителей, прежде чем начинать какой-либо визуальный проект».
Инструменты WordPress для создания успешных целевых страниц
- OptimizePress 2.0
OptimizePress можно использовать как в качестве темы, так и в качестве плагина. Независимо от того, как вы его используете, это инструмент, для которого вам не нужны какие-либо технические знания. Помимо целевых страниц, OptimizePress также может помочь вам создать страницы продаж или порталы членства. По словам Вероники Райт, генерального директора ResumesCentre, «OptimizePress — отличный инструмент для целевых страниц. Его визуальный редактор помогает вам просмотреть все изменения, которые вы вносите, и, таким образом, протестировать различные варианты, прежде чем создавать целевую страницу с высокой конверсией».
- Целевые страницы Thrive
Это еще один плагин для WordPress, который поможет вам создать успешную целевую страницу без каких-либо знаний в области кодирования. Более того, WordPress очень гордится этим инструментом и считает его самым быстрым конструктором целевых страниц, который они разработали до сих пор. Самое замечательное в этом то, что он поставляется с 170 шаблонами, которые вы можете использовать для создания своей целевой страницы. Например, вы можете добавить столбцы, значки социальных сетей и многое другое.
Сюрпризы, предлагаемые этим инструментом, на этом не заканчиваются. По сравнению с другими инструментами, этот также помогает создавать привлекательный контент. Вы можете выбирать из различных шаблонов, которые превращают копирайтинг в «детскую игру».
«Thrive также отлично подходит, когда вы хотите проанализировать, как работает ваша целевая страница. С помощью этого плагина вы можете отслеживать и оптимизировать показатели конверсии. Вы можете выбирать из различных функций, таких как кнопки CTA для персонализации, отзывы, формы для привлечения потенциальных клиентов или таймеры обратного отсчета», — говорит Кристофер К. Мерсер, специалист по цифровому маркетингу и основатель Citatior.
Более того, WordPress очень гордится этим инструментом и считает его самым быстрым конструктором целевых страниц, который они разработали до сих пор. Самое замечательное в этом то, что он поставляется с 170 шаблонами, которые вы можете использовать для создания своей целевой страницы. Например, вы можете добавить столбцы, значки социальных сетей и многое другое.
Сюрпризы, предлагаемые этим инструментом, на этом не заканчиваются. По сравнению с другими инструментами, этот также помогает создавать привлекательный контент. Вы можете выбирать из различных шаблонов, которые превращают копирайтинг в «детскую игру».
«Thrive также отлично подходит, когда вы хотите проанализировать, как работает ваша целевая страница. С помощью этого плагина вы можете отслеживать и оптимизировать показатели конверсии. Вы можете выбирать из различных функций, таких как кнопки CTA для персонализации, отзывы, формы для привлечения потенциальных клиентов или таймеры обратного отсчета», — говорит Кристофер К. Мерсер, специалист по цифровому маркетингу и основатель Citatior.
- Целевые страницы WordPress
Самое лучшее в целевых страницах WordPress — это то, что они бесплатны. Вам не нужно ничего платить, и у вас все еще есть эффективный инструмент, который поможет вам разработать интересные целевые страницы. Это также позволяет вам визуализировать в режиме реального времени изменения, которые вы вносите на свою целевую страницу. Поэтому вам станет проще определиться, какой вариант оформления выбрать. Кроме того, этот плагин очень прост в использовании благодаря интерфейсу перетаскивания. Кроме того, у вас будет множество шаблонов на выбор, и вы решите, какой из них лучше «говорит» о вашем бизнесе. Он также совместим с другими полезными надстройками, такими как WordPress Call to Action или WordPress Leads.
«Wordpress Landing Pages предлагает множество функций, которые помогут вам создать целевую страницу с высокой конверсией. Вы можете клонировать свою целевую страницу и использовать ее в другом контексте или предварительно заполнить формы информацией о ваших посетителях. Вы можете использовать эту информацию для своей будущей маркетинговой стратегии и увеличить количество посетителей на своей странице», — говорит Джеймс Дейли, руководитель отдела контента FlashEssay.
Вы можете использовать эту информацию для своей будущей маркетинговой стратегии и увеличить количество посетителей на своей странице», — говорит Джеймс Дейли, руководитель отдела контента FlashEssay.
- Инстабилдер
Этот инструмент перетаскивания поможет вам практически мгновенно создать целевую страницу. Вы просто выбираете функции и элементы, которые хотите добавить на свою целевую страницу, и она будет готова немедленно. Вы можете выбрать один из 100 шаблонов, чтобы убедить своих посетителей в том, что ваш продукт — это именно то, что им нужно. Более того, у вас есть множество элементов дизайна на выбор, что улучшит впечатление посетителей от посещения веб-сайта. Например, вы можете добавить видео, графику, колонки, изображения и все, что вы можете придумать, чтобы выделиться из толпы. Встроенный редактор изображений поможет вам поддерживать графику и дизайн на самом высоком уровне. Наконец, Instabuilder очень полезен, так как содержит надежную статистику и аналитику, которые помогут вам понять, как работает ваша страница.
Заключение
Создание целевой страницы с высокой конверсией в WordPress не является сложной задачей, поскольку у вас есть множество вариантов на выбор с точки зрения плагинов и шаблонов. Прежде чем выбрать тот или иной инструмент, очень важно сохранить баланс между такими функциями, как простота использования, скорость отклика, функциональность перетаскивания, а также затраты. Как только вы объедините эти элементы, вам будет очень легко выбрать те инструменты, которые помогут вам получить результаты, о которых вы всегда мечтали.
Топ-8 лучших тем для целевых страниц WordPress с высокой конверсией
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«Эти темы отобраны вручную за выдающееся качество дизайна , функций и отзывов клиентов ».
Первые впечатления очень важны.
Когда кто-то впервые попадает на ваш сайт, он должен быстро понять, кто вы и о чем ваш сайт.
Хорошо спроектированная целевая страница может значительно повысить коэффициент конверсии вашего сайта. Ваша целевая страница должна быть четкой, привлекательной и динамичной. Будь то из-за органического трафика или как часть воронки конверсии, ваши целевые страницы должны быть тщательно разработаны, чтобы привлечь посетителей.
Готовы оптимизировать целевую страницу и по-настоящему наладить связь с посетителями? Ознакомьтесь с этими удивительными темами целевых страниц WordPress.
Вам также может понравиться наша коллекция одностраничных тем WordPress и эти плагины для целевых страниц.
Темы целевых страниц WordPress
Все темы, перечисленные здесь, адаптивны, оптимизированы для мобильных устройств и работают с новейшей версией WordPress.
Используйте любую из этих лучших тем целевой страницы для продукта, приложения или общей целевой страницы бизнеса. Если вам нужны дополнительные идеи для создания эффективной целевой страницы, ознакомьтесь с этим списком советов по использованию визуальных медиа на вашем сайте.
Если вам нужны дополнительные идеи для создания эффективной целевой страницы, ознакомьтесь с этим списком советов по использованию визуальных медиа на вашем сайте.
Вот мои лучшие темы WordPress для целевых страниц на 2022 год.
1. LaunchKit
by Tommus Rhodus (Themeforest)Посмотреть тему Получить хостинг Это полноценная целевая страница, предназначенная для повышения осведомленности о продукте и конверсии посетителей. Тема универсальна и тщательно проработана.
Интеграция с Visual Composer позволяет легко экспериментировать с дизайном. Выберите шрифты, цвета и макеты заголовков. Не знаете, какой дизайн лучше? Каждый блок дизайна позволяет легко проводить A/B-тестирование. Этот подход, ориентированный на данные, позволяет определить, какой стиль сайта лучше всего конвертируется.
LaunchKit хорошо работает в качестве стартовой среды для целевых страниц, портфолио или многоцелевых проектов. На самом деле, вы даже можете добавить видео для продажи сложных продуктов или придерживаться текста и изображений для небольшой личной целевой страницы.
 Гибкость и возможности A/B-тестирования помогают обеспечить долгосрочный успех. Если вы только собираетесь запустить продукт, вам стоит попробовать LaunchKit.
Гибкость и возможности A/B-тестирования помогают обеспечить долгосрочный успех. Если вы только собираетесь запустить продукт, вам стоит попробовать LaunchKit.Подробнее→
2. Входящий
от ShapingRain (Themeforest)Посмотреть тему Получить хостинг
Описание темы
Все целевые страницы предназначены для конвертации. Конверсия может быть такой же простой, как получение адреса электронной почты, или такой сложной, как окончательная продажа. Если вашей основной целью является получение конверсий, вам стоит проверить тему Inbound.
Inbound предназначен для доставки конверсий. Для одного сайта доступно несколько дизайнов целевых страниц. Создавайте собственные страницы продуктов и категории. Без фиксированных макетов или размеров столбцов возможности дизайна практически безграничны. Все виджеты можно редактировать, переставлять или иным образом настраивать.
Хотя Inbound — очевидный выбор для целевой страницы приложения, он также включает в себя идеальные шаблоны для событий, услуг и общих целевых страниц продуктов.
 Если вы хотите использовать множество вариантов дизайна для разных типов целевых страниц, Inbound может стать отличным выбором.
Если вы хотите использовать множество вариантов дизайна для разных типов целевых страниц, Inbound может стать отличным выбором.Узнать больше→
3. KeySoft
от Key Design (Themeforest)Посмотреть тему сейчас Получить хостинг . Девять заголовков, три стиля макета и многое другое дают вам множество вариантов дизайна.
Целевые страницы KeySoft могут включать несколько контактных форм. Если вы собираете адреса электронной почты вместо увеличения продаж, KeySoft упрощает задачу.
Демонстрационные данные для установки одним щелчком мыши и полная платформа поддержки делают тему KeySoft очень простой в использовании. Хотя эту тему можно настроить для многих потребностей целевой страницы, одним из основных преимуществ является связь клиентов с представителями бренда.
Подробнее→
4. GrowthPress
by Proteus ThemesПосмотреть тему Получить хостинг
Описание темы
GrowthPress — это всесторонняя маркетинговая тема WordPress, идеально подходящая практически для любого вида онлайн-бизнеса.
 Благодаря красивому современному дизайну и мощным функциям GrowthPress можно использовать в качестве целевой страницы для вашего бизнеса SAAS (программное обеспечение как услуга), презентационной страницы вашего мобильного приложения или просто веб-сайта для вашего SEO-агентства.
Благодаря красивому современному дизайну и мощным функциям GrowthPress можно использовать в качестве целевой страницы для вашего бизнеса SAAS (программное обеспечение как услуга), презентационной страницы вашего мобильного приложения или просто веб-сайта для вашего SEO-агентства.Он имеет уникальную страницу продаж с возможностью скрыть основную навигацию, что означает, что вы повысите коэффициент конверсии своего веб-сайта и превратите больше посетителей в потенциальных клиентов и продажи. Благодаря интеграции с WooCommerce, GrowthPress позволяет вам создать интернет-магазин и сразу же начать продавать товары.
Благодаря красиво оформленному блогу, ориентированному на удобочитаемость, GrowthPress является идеальной темой WordPress для вашей следующей контент-маркетинговой кампании. Благодаря множеству проверенных форм лидогенерации это также позволяет вам превратить больше читателей в подписчиков.
GrowthPress — это быстрая и удобная для мобильных устройств тема WordPress, что означает более высокий рейтинг в результатах поиска Google и более низкий показатель отказов веб-сайта.
 Благодаря функции воспроизведения демо-контента одним щелчком мыши GrowthPress также позволяет вам настроить и начать использовать веб-сайт за считанные минуты.
Благодаря функции воспроизведения демо-контента одним щелчком мыши GrowthPress также позволяет вам настроить и начать использовать веб-сайт за считанные минуты.Узнать больше→
5. В готовом виде
от ShapingRain (Themeforest)Посмотреть тему сейчас Получить хостинг Вы можете создать отдельную страницу продукта, предложения услуг или даже создать полноценный интернет-магазин. Off the Shelf — одна из самых мощных тем WP для создания целевых страниц.
В качестве целевой страницы Off the Shelf позволяет создавать настраиваемые страницы на основе пути покупателя в воронке конверсии. Неограниченное количество цветов, макетов и страниц означает, что вы можете одновременно адаптировать несколько целевых страниц к разным кампаниям.
Здесь много вариантов. Разбор их всех может занять некоторое время, но результаты, вероятно, того стоят. Эта тема позволяет создать большой магазин электронной коммерции с индивидуальными шаблонами.
 Кроме того, вы можете настроить свой сайт на долгосрочный рост и успех с помощью хорошо оптимизированного веб-сайта.
Кроме того, вы можете настроить свой сайт на долгосрочный рост и успех с помощью хорошо оптимизированного веб-сайта.Подробнее→
6. Converio
by Theme Motive (Themeforest)Посмотреть тему Получить хостинг
Описание темы
Тема WordPress Converio посвящена конверсиям. Каждая страница в теме Converio преследует определенную цель. Доступны лид-страницы, страницы продуктов, целевые страницы и многое другое. Вы можете использовать отдельные страницы или весь набор. Это профессиональная тема, подходящая как для B2C, так и для B2B.
Предварительно созданные страницы включают «О нас», «Команда», «Цены», «Отзывы» и «Часто задаваемые вопросы». Вы можете создавать собственные целевые страницы, которые ведут глубже на ваш сайт. Последовательная эстетика помогает клиентам переходить через этапы воронки конверсии.
Тему Converio легко настроить. Динамическая настройка означает, что вы можете просматривать изменения без риска для структуры сайта.
 Если у вас возникнут какие-либо вопросы, доступна бесплатная поддержка.
Если у вас возникнут какие-либо вопросы, доступна бесплатная поддержка.Узнать больше→
7. Leadinjection
by Themeinjection (Themeforest)Просмотреть сейчас Получить хостинг
Описание темы
Большинство покупок онлайн не являются импульсивными покупками. Вместо этого интернет-магазины должны продвигать потенциальных клиентов через воронку конверсии. Это постепенный процесс, в котором потребности покупателя изучаются, а затем систематически учитываются.
Разработка потенциальных клиентов может быть сложным и трудоемким процессом. Вы хотите тратить время только на потенциальных клиентов, которые могут конвертироваться.
Тема Leadinjection предлагает уникальный плагин, который помогает идентифицировать эти высококачественные лиды. Это всплывающее окно, называемое leadModal, может появляться всякий раз, когда пользователи нажимают на ссылку, изображение, кнопку или текст. Всплывающее окно leadModal также может появиться через определенный период времени.

Помимо уникального плагина leadModal, тема Leadinjection также включает множество других полезных функций. Тема полностью адаптивна, включает Slider Revolution и построена на Bootstrap.
Если создание высококачественных потенциальных клиентов является приоритетом для вашего сайта, особенно если вам нужны целевые страницы для продажи услуг, Leadinjection даст вашему сайту необходимое повышение конверсии.
Узнать больше→
8. Проведите
по ThemeFuseПросмотреть тему Получить хостинг
Описание темы
заключается в продаже или продвижении одного продукта. Чистый минималистичный дизайн означает, что эта тема WP быстро загружается на iPhone и Android.
Тема Swipe легко настраиваемая и отзывчивая. Он отлично подходит для демонстрации потенциальным клиентам уникальных возможностей вашего приложения (или продукта). Также включены формат галереи, раздел обзора и другие уникальные функции.
Общий стиль энергичный и современный.
 Особое внимание уделяется «мобильному» виду, что соответствует первоначальной цели темы. Помимо приложений, дизайн хорошо подходит для ИТ-услуг, целевых страниц событий и общих бизнес-страниц.
Особое внимание уделяется «мобильному» виду, что соответствует первоначальной цели темы. Помимо приложений, дизайн хорошо подходит для ИТ-услуг, целевых страниц событий и общих бизнес-страниц.Узнать больше→
Хотите сэкономить несколько долларов?
Themeforest всегда предлагает распродажу популярных тем.
Посмотреть распродажу
Какая тема целевой страницы вам подходит?
Во-первых, вы должны понять свои конкретные потребности. Что привело потенциального клиента на ваш сайт? Какую информацию они ожидают найти на вашей целевой странице?
Определенные темы подчеркивают определенные действия. Возможно, вам нужна простая страница сжатия для сбора адресов электронной почты. Или, возможно, вам нужна большая конверсия, такая как продажа или подписка на подписку. Целостность вашей целевой страницы — содержание, дизайн, навигация — должна соответствовать вашей цели конверсии.
Когда потенциальный клиент заходит на целевую страницу, у вас есть немного времени, чтобы привлечь его внимание. Правильная тема целевой страницы WordPress может иметь большое значение, и темы, перечисленные выше, являются одними из лучших.
Правильная тема целевой страницы WordPress может иметь большое значение, и темы, перечисленные выше, являются одними из лучших.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Целевая страница приложения WordPress Дизайн тем, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр дизайна целевой страницы мобильного приложения
Дизайн целевой страницы мобильного приложения
Посмотреть Кулинарную школу — краткий обзор
Кулинарная школа — краткий обзор
Посмотреть Найк | Целевая страница
НАЙК | Целевая страница
Посмотреть косметический продукт — краткий обзор
Косметический продукт — краткий обзор
Посмотреть Home Design Agency Демонстрация Saasland
Агентство дизайна Home Demo of Saasland
Просмотреть Представляем конструктор тем Divi — Адаптивный для мобильных устройств
Представляем конструктор тем Divi — Адаптивный для мобильных устройств
Просмотреть многоцелевую тему WordPress Saasland
Saasland Многоцелевая тема WordPress
Посмотреть приложение MetaCog JEE Education — веб-дизайн
Образовательное приложение MetaCog JEE — веб-дизайн
Просмотр Планировщика мероприятий – краткий обзор
Планировщик мероприятий — краткий обзор
Посмотреть мокап веб-дизайна консалтинговой компании
Консалтинговая компания Макет веб-дизайна
Посмотреть целевую страницу WordPress Elementor Toolkit
Целевая страница WordPress Elementor Toolkit
View Whal — тема WordPress для цифрового маркетинга и SEO
Whal — Тема WordPress для цифрового маркетинга и SEO
View Appland — приложение, программное обеспечение, Saas, тема WordPress для запуска
Appland — приложение, программное обеспечение, Saas, тема WordPress для запуска
Посмотреть целевую страницу Saas для Itech
Целевая страница Saas для Itech
Посмотреть приложение, программное обеспечение и Saas Landing тему WordPress на ThemeForest
Тема WordPress для приложения, программного обеспечения и Saas Landing на ThemeForest
Просмотреть Appland — тему лендинга приложения на ThemeForest
Appland — Тема лендинга приложения на ThemeForest
View Saasland — Веб-сайт электронной коммерции Electro
Saasland — Веб-сайт электронной коммерции Electro
View Wavee — тема WordPress для креативного агентства
Wavee — Тема WordPress для креативного агентства
- г.

View SaasLand — многоцелевая тема WordPress для Saas и запуска
SaasLand — многоцелевая тема WordPress для Saas и запуска
Посмотреть целевую страницу темы WordPress Rave Business
Целевая страница Rave Business WordPress Theme
Посмотреть домашнюю постановку — краткий обзор
Домашняя сцена — краткий обзор
Посмотреть целевую страницу службы поддержки
Целевая страница службы поддержки
Посмотреть приложение и тему Saas Showcase на ThemeForest — Home V1
Тема App & Saas Showcase на ThemeForest — Home V1
- Просмотр Faded — Тема WordPress для лендинга приложения на ThemeForest
Faded — Тема WordPress Landing App на ThemeForest
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
15 лучших бесплатных тем для целевых страниц WordPress на 2021 год!
Обновлено: |0|Коллекция тем
Ищете бесплатные темы целевых страниц WordPress для своего бизнеса? Вы можете остановить поиск прямо здесь, потому что мы отобрали для вас лучшие бесплатные темы для целевых страниц.
Прежде чем перейти к списку, давайте сначала кратко обсудим, зачем вам нужна целевая страница.
Содержание
Зачем вам нужна целевая страница?
Целевая страница — это отдельная страница, которая отличается от вашей домашней страницы или любой страницы вашего веб-сайта. Это страница, созданная с единственной целью продажи определенного продукта. Когда пользователь нажимает на рекламу продукта, электронную почту или другие ссылки, он перенаправляется на целевую страницу продукта.
Целевая страница направлена на то, чтобы направить клиентов к продукту. Он предоставляет важную информацию, сделки и предложения о продукте. Кроме того, он состоит как минимум из одной или двух кнопок CTA (призыв к действию). И именно так посетитель в конечном итоге присоединяется к вашим спискам адресов электронной почты или покупает ваш продукт.
Таким образом, наличие целевой страницы очень важно для преобразования потенциальных клиентов в продажи. Не только это, но и улучшение взаимодействия с пользователем, показывая клиентам соответствующие сведения о продукте.
15 лучших бесплатных тем для целевых страниц WordPress
1. Zakra
Zakra — одна из самых мощных бесплатных тем для целевых страниц продуктов WordPress. Он имеет чистый и красивый дизайн, необходимый для создания потрясающей целевой страницы. Это также позволяет вам легко настроить свою страницу с помощью удобного интерфейса.
Тема полностью адаптивна, поэтому ваш сайт будет хорошо выглядеть на любом устройстве. Кроме того, это легкая тема, что означает, что скорость вашего сайта выше, чем когда-либо. Не говоря уже о том, что он также предоставляет более 20 бесплатных стартовых сайтов на выбор.
Основные характеристики:
- Простая интеграция с WooCommerce
- Поддержка Elementor и других конструкторов страниц
- Поддержка основных плагинов SEO
- Несколько областей виджетов на боковой панели
- Расширенная типографика
Получить Zakra сейчас!
2.
 Flash
FlashFlash — это гибкая тема целевой страницы продукта для вашего сайта WordPress. Это удивительная многоцелевая тема, которая поддерживает более 40 000 сайтов. Лучше всего то, что тема полностью оптимизирована для обеспечения максимальной производительности и скорости сайта.
Он предлагает различные стартовые сайты, включая демо-версию одностраничного сайта, который вы можете использовать в качестве своей целевой страницы. Точно так же вы можете легко импортировать демонстрационный сайт на свой веб-сайт и заменить его своим собственным контентом. С помощью демо-импортера в один клик вы можете сделать это без особых усилий.
Основные характеристики:
- Хорошо закодированный и красивый дизайн
- Основные, множественные и цветовые варианты категорий
- 100% адаптивный дизайн и т.д.
Загрузите Flash прямо сейчас!
3. SingleApp
SingleApp — эффектная бесплатная одностраничная тема WordPress с параллаксом, разработанная специально для демонстрации ваших мобильных приложений. Однако вы также можете использовать эту гибкую тему WordPress для целевой страницы вашего продукта.
Однако вы также можете использовать эту гибкую тему WordPress для целевой страницы вашего продукта.
Он совместим с основными веб-браузерами, поэтому ваша страница загружается быстро везде. Кроме того, плагин оптимизирован для поисковых систем, что позволяет вашему сайту занимать высокие позиции в результатах поиска. Кроме того, благодаря простым параметрам настройки создание и редактирование контента так же просто, как ABC.
Основные характеристики:
- Функция импорта демо в один клик
- Пользовательские виджеты
- Интеграция с WooCommerce
- Готов к переводу
- Хорошо документирован
Получить SingleApp прямо сейчас!
4. Himalayas
Himalayas — одна из лучших бесплатных тем WordPress для целевых страниц с потрясающим одностраничным дизайном. Эта красивая тема позволяет вам демонстрировать свои продукты на одной странице. И он предоставляет множество вариантов настройки, таких как типографика, цвет и стиль.
Кроме того, он предлагает несколько вариантов макета для страниц, отдельных сообщений и нижнего колонтитула. Вы даже можете добавить пользовательские виджеты на сайт. Самое главное, тема предлагает функцию импорта одним щелчком мыши, которая позволяет легко импортировать демонстрационный контент.
Основные характеристики:
- Современный стиль и адаптивная тема
- Интеграция с популярными компоновщиками страниц
- Совместимость с Gutenberg
- Совместимость с основными веб-браузерами
9 Теперь скорость оптимизирована
5. Suffice
Suffice — одна из самых гибких тем для целевых страниц WordPress с очень стильным и настраиваемым дизайном. Он предлагает множество демонстрационных сайтов для бизнеса, еды, приложений, одной страницы и многого другого. И вы можете легко импортировать демо-сайт одним щелчком мыши.
Вы можете заменить демо-контент и добавить свой контент по своему усмотрению. Кроме того, вы можете редактировать тему без каких-либо проблем. Тема предлагает множество вариантов цвета, расширенную типографику и настраиваемые виджеты.
Кроме того, вы можете редактировать тему без каких-либо проблем. Тема предлагает множество вариантов цвета, расширенную типографику и настраиваемые виджеты.
Основные характеристики:
- Полная совместимость с WooCommerce
- Широкие возможности настройки темы
- Прикрепленные меню
- Редактор авторских прав нижнего колонтитула
- Оптимизировано для лучшей производительности и скорости !
- Готовые настраиваемые шаблоны страниц
- Высокая скорость освещения
- Пользовательские виджеты тем
- Фоновый эффект параллакса
- Get NowPress-friendly
- OnePress-friendly Now!
7. Sydney
Многофункциональная, но бесплатная тема WordPress, Sydney — идеальная тема целевой страницы продукта WordPress для вашего бизнеса. Вы получаете множество функций настройки для настройки целевой страницы вашего продукта. Кроме того, простой в использовании настройщик темы позволяет редактировать и вносить изменения в режиме реального времени.
Кроме того, тема полностью совместима с конструктором страниц Elementor. Он предлагает настраиваемые блоки Elementor, которые вы можете использовать для создания уникальной целевой страницы для своих продуктов без каких-либо хлопот.
Ключевые функции:
- Полностью ответственность
- Доступ к 600+ Google Fonts
- Перевод Готов
- Фоновые изображения параллакс
- Основные веб -браузеры (Chrome, Firefox, IE9+ и Orhya) 9
- Полностью адаптируется к мобильным устройствам
- Расширенные возможности настройки заголовков
- Импорт пользовательских шрифтов и более 600 шрифтов Google
- Опция автоматического резервного копирования темы электронной почты
- Оптимизация для поисковых систем 0 9005 9005 5 Сейчас!
9. Shapely
Shapely — одна из лучших бесплатных тем WordPress, которая предлагает несколько дополнительных функций.
 Это SEO-оптимизированная тема, поэтому ваш сайт обязательно будет занимать высокие позиции в результатах поиска. Кроме того, вы можете легко редактировать нижний колонтитул, цвет элемента и многое другое с помощью настройщика WordPress.
Это SEO-оптимизированная тема, поэтому ваш сайт обязательно будет занимать высокие позиции в результатах поиска. Кроме того, вы можете легко редактировать нижний колонтитул, цвет элемента и многое другое с помощью настройщика WordPress.Ваш сайт хорошо выглядит на любом устройстве, потому что у него полностью адаптивный дизайн. Кроме того, тема имеет удивительный одностраничный макет, который идеально подходит для целевых страниц. Вы даже можете добавить собственные виджеты для разделов параллакса, информации о продукте, призывов к действию и многого другого.
Основные характеристики:
- Предлагает неограниченное количество цветов
- Интеграция с WooCommerce
- Поддерживает основные плагины WordPress, такие как Jetpack, W3 Total Cache, Contact Form 7 и т. д.
- Отзывчивый и готовый к работе с сетчаткой
- Готов к переводу
Придайте форму прямо сейчас!
10. Astra
Astra — одна из популярных бесплатных тем WordPress.
 Он предлагает множество привлекательных готовых шаблонов для каждого типа веб-сайтов, таких как электронная коммерция, блог, бизнес, агентство и многое другое. Кроме того, вы можете легко редактировать свой веб-сайт с помощью конструктора перетаскивания.
Он предлагает множество привлекательных готовых шаблонов для каждого типа веб-сайтов, таких как электронная коммерция, блог, бизнес, агентство и многое другое. Кроме того, вы можете легко редактировать свой веб-сайт с помощью конструктора перетаскивания.С помощью настройщика WordPress вы можете просматривать предварительный просмотр изменений вашего сайта в режиме реального времени. Более того, он совместим с основными конструкторами страниц, такими как Elementor. И ваш сайт всегда загружается быстро, так как это очень легкая тема.
Ключевые функции:
- Многочисленные макеты заголовков
- Расширенные варианты цвета и типографии
- пользовательские виджеты для адреса, социальных значков и т. Д.
- Совместимость с Gutenberg
- Schema.org. Получите Астру сейчас!
11. Целевая страница книги
Целевая страница книги — одна из лучших бесплатных тем для целевой страницы вашего сайта WordPress.
 Это простая в использовании тема, поэтому даже неопытные пользователи могут легко интегрировать ее на свой сайт. Если вы хотите продвигать свою книгу и увеличивать продажи, то это идеальная тема целевой страницы WordPress для вас.
Это простая в использовании тема, поэтому даже неопытные пользователи могут легко интегрировать ее на свой сайт. Если вы хотите продвигать свою книгу и увеличивать продажи, то это идеальная тема целевой страницы WordPress для вас.Тема имеет адаптивный дизайн, благодаря которому ваш сайт будет красиво смотреться на всех размерах экрана. Более того, тема оптимизирована по скорости и SEO для лучшего ранжирования и индексации вашего сайта в поисковых системах.
Основные характеристики:
- Совместимость с плагином WooCommerce
- Готовый перевод
- Интеграция с иконками социальных сетей
12. Hestia
Если вы ищете гибкую и бесплатную одностраничную тему WordPress, то Hestia — отличный выбор. С помощью этой темы вы можете создать целевую страницу для всех типов веб-сайтов, таких как портфолио, агентство, продукт, бизнес и многие другие.
Он позволяет настроить главную страницу и изменить макет, цвета и многое другое.
 Опять же, с помощью встроенного настройщика вы также можете легко изменить дизайн целевой страницы в режиме реального времени.
Опять же, с помощью встроенного настройщика вы также можете легко изменить дизайн целевой страницы в режиме реального времени.Основные характеристики:
- Чистый и элегантный дизайн материалов
- Нижний колонтитул с виджетами
- Полная интеграция с Page Builders
- Мегаменю
- Getia Now Blazing fast speed 4
13. Lawyer Landing Page
Lawyer Landing Page — лучшая тема WordPress для одной целевой страницы для юристов и юридических фирм. Эта тема отлично подходит для увеличения конверсии и запросов по электронной почте. Кроме того, эта удобная тема также предлагает чистый и привлекательный дизайн, который ошеломит ваших посетителей.
Кроме того, он предлагает полностью адаптивный дизайн, благодаря которому ваш сайт будет выглядеть превосходно на всех устройствах. Не говоря уже о том, что тема также оптимизирована для скорости и SEO, что повышает рейтинг вашего сайта.

Основные характеристики:
- Загрузка логотипа и добавление пользовательского CSS
- Добавление разделов с призывом к действию
- Интеграция с социальными сетями
14. Neve
Neve — это легкая, но мощная бесплатная тема WordPress для одной целевой страницы. Это позволяет вам создать профессионально выглядящую целевую страницу с отличными функциями настройки. Например, вы можете выбрать один из нескольких вариантов макета, параметров верхнего и нижнего колонтитула и так далее.
Кроме того, он предлагает множество бесплатных начальных сайтов для одностраничных веб-сайтов, поэтому вы можете выбирать из этих готовых шаблонов. Более того, тема имеет адаптивный дизайн и полностью оптимизирована для AMP.
Ключевые функции:
- 80+ Готов для импорта демо. Неве Сейчас!
15. Integral
Если вы хотите создать профессионально выглядящую целевую страницу для своего бизнес-сайта, Integral — правильный выбор для вас.
 Эта тема позволяет отображать ваш сайт самым простым и элегантным способом, чтобы произвести впечатление на ваших посетителей.
Эта тема позволяет отображать ваш сайт самым простым и элегантным способом, чтобы произвести впечатление на ваших посетителей.Кроме того, он также предлагает мощную панель параметров темы, поэтому вы можете настроить свой сайт именно так, как хотите. Кроме того, вы можете добавить больше функций на свой сайт, поскольку эта тема полностью интегрируется с популярными плагинами WordPress.
Основные характеристики:
- Минималистичный и современный дизайн темы
- Удивительный эффект параллакса
- Поддержка форм новостных рассылок
- Множество вариантов настройки
- Несколько пользовательских разделов виджетов 0055
Получите Интеграл сейчас!
Какая лучшая бесплатная тема лендингов WordPress?
С таким количеством тем для целевых страниц, доступных на рынке, вы обязательно запутаетесь. Какой из них лучше для вас? Ну, это зависит от типа веб-сайта, который вы пытаетесь создать. Вы также можете сравнить дизайн и особенности тем, чтобы выбрать подходящую для вас.

- 80+ Готов для импорта демо. Неве Сейчас!
9
9
9
9
9
9
9
9
9 9 В настоящее время!
8.
 Optimizer
OptimizerOptimizer — это продвинутая тема целевой страницы WordPress для всех типов веб-сайтов. Вы можете легко создавать красивые страницы с помощью виджетов перетаскивания. Таким образом, это позволяет вам настраивать контент без изменения кода.
Вы можете создавать неограниченное количество целевых страниц с помощью интуитивно понятного конструктора страниц. Кроме того, тема оптимизирована для скорости и лучшей производительности. Более того, он создан с использованием лучших практик кодирования для вашего защищенного веб-сайта.
Основные характеристики:
6. OnePress
Еще одна отличная тема целевой страницы продукта WordPress в нашем списке — OnePress . Это полностью адаптивная тема, поэтому целевая страница вашего продукта отлично смотрится на всех типах экранов. Кроме того, он совместим с Gutenberg и предлагает настраиваемые блоки контента.
Эти блоки контента позволяют добавлять информацию о продукте, обзоры, видео и галерею на ваш сайт. Кроме того, вы получаете встроенный настройщик тем, который позволяет легко изменять цвета, макет и многое другое.
Основные характеристики: