Услуги по обслуживанию WordPress — проектирование, создание и оптимизация
WordPress Техническое обслуживание
Дизайн, сборка, оптимизация и обслуживание
Пришло время расслабиться и позволить специалистам позаботиться об обслуживании, а вы сосредоточитесь на своем бизнесе.
НАЧАТЬ СЕЙЧАС
Позвольте нашим специалистам позаботиться о вашем сайте
Следить за своим контрольным списком обслуживания WordPress может быть сложно, но необходимо. Если вы ведете бизнес на веб-сайтах WordPress, то, вероятно, пришло время позволить экспертам позаботиться об обслуживании и других черных задачах, пока вы сосредоточиваетесь на своем бизнесе.
Мы знаем WordPress
У нас более 10 лет опыта в разработке WordPress, создании различных продуктов (тем и плагинов) и веб-сайтов. Кто может быть лучше нас, чтобы отвечать за обслуживание вашего сайта? Мы с уверенностью можем похвастаться тем, что являемся одной из лучших доступных сервисных служб. Так что дайте себе спокойствие, позволив нам позаботиться о вашем веб-сайте. Безусловно, есть более неотложные дела, требующие вашего пристального внимания.
Так что дайте себе спокойствие, позволив нам позаботиться о вашем веб-сайте. Безусловно, есть более неотложные дела, требующие вашего пристального внимания.
Дизайн сайта WordPress
Один из важнейших факторов нашего успеха в Webnus — это внимание, которое мы уделяем дизайну. Мы всегда следили за самыми последними мировыми тенденциями в дизайне и применяли их в своем дизайне, поэтому мы всегда на шаг впереди наших конкурентов.
Услуги веб-сайта по организации мероприятий
Если вы планируете создать сайт для управления событиями (используя Modern Events Calendar) наши профессионалы помогут вам создать и сохранить это!
- Установите плагин и дополнения MEC
- Добавить и управлять событиями
- Настроить систему бронирования
Расширенная оптимизация скорости страницы
К этому моменту вы, вероятно, знаете, что медленные веб-сайты создают негативные впечатления для ваших посетителей и, как таковые, влияют на рейтинг вашего сайта в поисковых системах.
Наш сайт на WordPress
Сервисная служба ремонта и эксплуатации
Наши профессиональные и уникальные услуги по обслуживанию WordPress следующие:
Безопасность
Ежедневно Резервные копии
CDN
SEO
Updates
Еженедельные отчеты
Премиум темы и плагины
Мониторинг работоспособности
Премиум поддержка
Оптимизация скорости
удаления вредоносных программ
Миграция сайта
Обслуживание сайта WordPress
Планы ценообразования
Найдите план обслуживания WordPress, который лучше всего подходит для вас
План | Бронза | Серебро | Золото | Алмазные |
Цена | $99 | $299 | $599 | $999 |
Первоначальный срок действия договора (По меньшей мере) | 12 месяц | 9 месяц | 6 месяц | 4 месяц |
Доступ ко всем темам, плагинам и дополнениям | ||||
Дизайн сайта (на основе шаблонов) | ||||
Исправить и устранить ошибки WP | ||||
Индивидуальный дизайн веб-сайта | ||||
Создание и настройка веб-сайта WordPress | ||||
Оптимизация для мобильных устройств и планшетов | ||||
Настроить темы и плагины | ||||
Настройка и управление событиями (аудит) | ||||
Управление хостингом (аудит) | ||||
Премиум поддержка | ||||
Экстренная поддержка | ||||
Еженедельные обновления тем и плагинов | ||||
Оптимизация стандартной скорости | ||||
Круглосуточный мониторинг безотказной работы | ||||
Ежедневное резервное копирование веб-сайтов | ||||
Настройка программного обеспечения для лидогенерации | ||||
Настройка программного обеспечения для онлайн-чата | ||||
Email Marketing | ||||
Расширенный электронный маркетинг и автоматизация электронной почты | ||||
Полное удаление вредоносного ПО | ||||
Сеть доставки контента (CDN) | ||||
Бесплатная миграция хостинга (1 сайт) | ||||
Мониторинг безопасности | ||||
Бесплатный сертификат SSL | ||||
Сжатие изображения | ||||
Оптимизация скрипта | ||||
Оптимизация кеширования | ||||
Мониторинг скорости страницы | ||||
Настройка Google Search Console | ||||
Интеграция Google Analytics | ||||
Ключевое слово исследований | ||||
SEO на странице | ||||
Детальный SEO-аудит | ||||
Link Building | ||||
Премиум Link Building | ||||
Расширенные отчеты об отслеживании SEO | ||||
Премиум-блог (3 сообщения в месяц) | ||||
Консультации по профессиональному маркетингу | ||||
Управляемый хостинг WordPress | ||||
Настройка выделенного сервера | ||||
Джетпак Про | ||||
Аудит интернет-магазина (до 10 товаров) | ||||
Аудит интернет-магазина (до 50 товаров) | ||||
Настройка и управление партнерской системой | ||||
Настройка и управление EDD | ||||
ИТ-консалтинг и исследования в области программного обеспечения |
Пора перейти на профессиональный дизайн, обслуживание и поддержку сайта WordPress
Сделайте следующий большой шаг в росте своего сайта, заполнив эту форму и воспользуйтесь нашим пулом наших профессионалов.
Не стесняйтесь использовать наш онлайн-чат, если у вас есть какие-либо вопросы о наших услугах перед продажей.
Отправить запрос
Для кого этот сервис?
Техническое обслуживание WordPress предназначено для тех, кто нуждается в эксперте для поддержки своего веб-сайта, а также для решения случайных задач и исправлений.
Независимо от того, являетесь ли вы небольшой компанией, нуждающейся в технической поддержке, или большой компанией, нуждающейся в экспертной поддержке и оптимизации, вы можете расслабиться, зная, что на другом конце всегда будет открытый поток общения и надежные люди.
Однако, если у вас есть собственная техническая команда, которая управляет вашим сайтом, или вы не так привержены вашему сайту, или просто не используете WordPress, то эта услуга может быть не для вас.
Для получения дополнительной информации обязательно ознакомьтесь с нашими различными тарифными планами и услугами, предоставляемыми с каждым из них.
Что отличает нас от предоставляемых нами услуг?
У нас впечатляющий послужной список с нашими Deep тема и Modern Events Calendar плагин, поэтому мы решили превратить этот успех в более практическую вспомогательную роль.
У нас более 10 лет опыта в разработке WordPress, создании различных продуктов (тем и плагинов) и веб-сайтов.
Кто может быть лучше нас, чтобы отвечать за обслуживание вашего сайта? Мы с уверенностью можем похвастаться тем, что являемся одной из лучших доступных сервисных служб.
Так что дайте себе спокойствие, позволив нам позаботиться о вашем веб-сайте.
Безусловно, есть более неотложные дела, требующие вашего пристального внимания.
У нас более 10 лет опыта
Мы работаем с предприятиями любого размера: с теми, кто только начинает, с теми, кто пытается пробиться в высшую лигу, и с теми, у кого за плечами унаследованный успех.
Безопасность
Дизайн
Скорость
трафик
трафик
Удобство использования
Продажа
Продажа
Улыбка
Как создать готовую страницу или страницу обслуживания на WordPress
Blair Jersyer Учебные пособия по WordPress Feb 22, 2021
Возможно, вы видели такие страницы, как Скоро будут или находятся на обслуживании. Если веб-сайт WordPress не завершен и не опубликован, отображается страница Скоро появится, а если веб-сайт отключен из-за некоторых работ, отображается страница обслуживания.
Если веб-сайт WordPress не завершен и не опубликован, отображается страница Скоро появится, а если веб-сайт отключен из-за некоторых работ, отображается страница обслуживания.
Страницы Скоро или Обслуживание недоступны в вашем WordPress, но вы можете быстро создать ее с помощью бесплатного плагина Скоро Страница, в режиме разработки и обслуживания от SeedProd для WordPress.
Если вы из тех, кто хочет сохранить своих пользователей на своем веб-сайте, даже когда он находится в автономном режиме, мы увидим, как вы можете это сделать, в этом руководстве.
Скоро Страница
Наличие страницы «Скоро открытие» заставляет Google отправлять посетителей на ваш сайт. Это также отличный способ заинтересовать посетителя перед запуском сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПодходящее время для использования страницы «Скоро будет» — это когда ваш домен зарегистрирован, но вашему сайту нужно время.
Вы также можете добавить форму информационного бюллетеня на свою страницу «Скоро» и разрешить пользователям регистрироваться. После этого вы можете сообщить им о запуске.
Как создать страницу, которая скоро появится
Для этого мы используем облегченную версию плагина. Однако вы можете использовать профессиональную версию для доступа к дополнительным функциям, таким как предварительно разработанные темы и страницы, параметры обратного отсчета и т. Д.
После того, как вы установили и активировали плагин Скоро Страница, в режиме разработки и обслуживания от SeedProd, перейдите в Настройки.
Во-первых, вам понадобится дизайн страницы «Скоро будет», которую вы собираетесь загрузить.
Затем в настройках страницы вы можете загрузить свою страницу, заголовок и сообщение, которое хотите разместить рядом.
Как только вы закончите добавлять отличную страницу с броским заголовком, вам нужно нажать «Сохранить изменения» ниже.
У вас есть выбор: разрешить SeedProd отображать кредит в нижнем колонтитуле на вашей странице Скоро появится, или вы можете отказаться, выбрав первый вариант.
Теперь, чтобы завершить процесс, перейдите на панель General и включите страницу Coming Soon.
После выбора Enable Coming Soon Mode, нажмите кнопку Save Changes.
Так и создается ваша страница «Скоро».
Страница обслуживания
Страница обслуживания используется, когда ваш сайт отключается из-за некоторой работы. Это отличный способ держать ваших пользователей в курсе, что вы скоро вернетесь и ваш сайт будет работать более эффективно.
При изменении темы WordPress рекомендуется перевести свой сайт WordPress в режим обслуживания, так как это обеспечит его правильную работу.
Как создать страницу обслуживания
Так же, как мы сделали для страницы «Скоро будет», мы загрузим страницу обслуживания.
Мы настроим заголовок и добавим сообщение, если захотим, а затем нажмем «Сохранить изменения», когда закончим.
После этого убедитесь, что вы отметили «Включить режим обслуживания» на панели «Общие», а затем нажмите «Сохранить изменения».
В правом верхнем углу панели управления вы увидите панель с надписью «Режим обслуживания активен». Теперь вы можете эффективно работать на своем сайте.
Теперь вы можете эффективно работать на своем сайте.
Плагины премиум-класса для WordPress скоро появятся
Поскольку приведенное выше решение указывает на бесплатный плагин, который вы можете использовать, возможно, вас заинтересует использование плагина премиум-класса для перевода вашего веб-сайта в режим «Скоро появится» или «Обслуживание». Мы рассмотрим какой-нибудь плагин, который вы могли бы рассмотреть.
Arnica — плагин Creative Coming Soon для WordPress
Arnica — это креативный и профессиональный плагин для WordPress, созданный на базе Bootstrap. Он включает в себя Ajax, подписку MailChimp, совместимость с контактной формой и Google Maps.
С помощью этого плагина WordPress вы сможете работать над своим сайтом / темой, пока ваши посетители видят не разочаровывающую белую страницу, а красивую страницу в стадии разработки. Он дает несколько параметров, позволяющих контролировать состояние режима строительства. Затем вы можете продолжать использовать его всякий раз, когда вам нужно перевести свой сайт в режим обслуживания.
Ключевая особенность
- Мощная панель администратора
- Полностью адаптивный дизайн
- Retina готова
- Создан с помощью Bootstrap
- 3 варианта стиля
- Веб-шрифты Google
- Форма подписки Ajax PHP
- Контактная форма Ajax
- Mailchimp интегрирован
- Font Awesome иконки
Ephesus — Плагин Creative Coming Soon для WordPress
Ephesus — еще одна страница, которая скоро появится, построенная на платформе Bootstrap. Этот плагин, как и предыдущий, включает подписку Ajax MailChimp, контактную форму и Google Maps.
Если вы упомянули, что этот плагин создан тем же автором, что и предыдущий, мы должны указать, что здесь автор хотел предложить альтернативное решение с другим макетом. Приблизительно за 18 долларов вы получите это с некоторыми удивительными функциями, такими как следующее.
Ключевая особенность
- Mailchimp интегрирован
- Форма обратной связи
- CSS3 анимации
- Font Awesome иконки
- 6 предустановленных цветовых скинов
- Разрешить доступ по IP-адресу
- W3C Действительный HTML-код
- Мощная панель администратора
- Полностью адаптивный дизайн
- Retina готова
- Создан с помощью Bootstrap
- 3 варианта стиля
- 3 фоновых эффекта
- Веб-шрифты Google
Kounter — скоро и режим обслуживания
Kounter Coming Soon and Maintenance Mode — это плагин WordPress, который поможет вам создавать красивые страницы, которые скоро появятся. Он имеет чистый, функциональный и элегантный дизайн для творческих людей, корпораций, агентств, электронной коммерции, бизнеса, портфолио и т. Д. С этим плагином у вас будет современный и полностью адаптивный «Скоро появится» и «Режим обслуживания» »С 12 различными вариантами фона.
Он имеет чистый, функциональный и элегантный дизайн для творческих людей, корпораций, агентств, электронной коммерции, бизнеса, портфолио и т. Д. С этим плагином у вас будет современный и полностью адаптивный «Скоро появится» и «Режим обслуживания» »С 12 различными вариантами фона.
Вы можете выбрать: Сплошной фон, Градиентный фон, Ползунок Кенберна, Волновые частицы, Анимация водопровода, Статическое изображение, Фон видео на Youtube, Анимация кривой и звуковой кривой, Фон частиц, Длинная анимация, Анимация переплетенных и плоских поверхностей. Вот список других функций, которые вы получите с этим плагином.
Ключевая особенность
- Адаптивный дизайн
- Разметка HTML5 и CSS3
- Допустимая разметка W3C
- Минималистичный и креативный дизайн
- Легко редактировать
- Соответствие GDPR
- Параметры SEO
- Полностью адаптивный макет
- Полноэкранное фоновое изображение
- Вариант обратного отсчета
- Интеграция Google Fonts
- Font Awesome интеграции
- Рабочий бюллетень MailChimp
- Современная подписка на рассылку новостей
- Форма регистрации
- Mailchimp интеграция
Это все для этого руководства. Какое из вышеперечисленных решений вы будете использовать? Обратите внимание, что по умолчанию Elementor поставляется с удивительные шаблоны в ближайшее время, и все они бесплатны.
Какое из вышеперечисленных решений вы будете использовать? Обратите внимание, что по умолчанию Elementor поставляется с удивительные шаблоны в ближайшее время, и все они бесплатны.
Не забудьте подписаться на нас по номерам Facebook и Twitter, чтобы быть в курсе нашего будущего контента.
Как исправить зависание WordPress в режиме обслуживания (краткий совет)
Ваш сайт WordPress завис в режиме обслуживания? Не переживайте, так бывает. У каждой CMS есть свои маленькие странные сбои, и это уникально для WordPress. В этой статье мы покажем вам быстрый способ вручную вывести WordPress из режима обслуживания, если ваш сайт застрял в режиме обслуживания. Мы рассмотрим следующее:
- Почему вы видите сообщение о режиме обслуживания
- Как исправить зависание WordPress в режиме обслуживания
- Несколько советов по предотвращению проблем в будущем
 👍Нажмите, чтобы твитнуть
👍Нажмите, чтобы твитнутьЧто заставляет WordPress зависать в режиме обслуживания?
В рамках своей системы автоматического обновления WordPress имеет встроенный режим обслуживания , который активируется всякий раз, когда вы обновляете свое программное обеспечение, темы или плагины с панели управления WordPress. Вы можете увидеть сообщение об этом в интерфейсе обновления WordPress всякий раз, когда вы запускаете обновление:
Пример режима обслуживания WordPressВ большинстве случаев передача из «режима обслуживания» в «рабочий сайт» занимает всего несколько секунд, и вы даже не знаете, что ваш сайт находится в режиме обслуживания.
Но иногда что-то идет не так. Некоторые возможные причины:
- Вы случайно закрыли вкладку браузера во время автоматического обновления
- Вы пытаетесь автоматически обновить сразу огромное количество плагинов/тем
- Проблема совместимости, вызывающая сбой
В результате вы постоянно видите это сообщение при попытке посетить ваш сайт:
Пример режима обслуживания WordPressКратковременно недоступен для планового обслуживания.
Загляните через минуту.
Если вы видите это сообщение, это легко исправить.
Как исправить зависание WordPress в режиме обслуживания
Когда WordPress переходит в режим обслуживания, он делает это, создавая файл с именем «.maintenance» в корневой папке вашего сайта WordPress. Это та же папка, которая содержит:
- папка wp-admin
- wp-config.php
Чтобы решить проблему зависания WordPress в режиме обслуживания, вам необходимо подключиться к серверу через FTP и удалить этот файл. Если вы размещаете на Kinsta, вы можете прочитать эту статью о том, как подключиться к вашему сайту через SFTP. После того, как вы подключились к своему сайту через FTP, найдите файл «.maintenance» в корневой папке и удалите его:
Удалить файл .maintenance из корневого каталога После удаления этого файла ваш сайт должен работать как обычно. Также рекомендуется очистить кеш на вашем сайте WordPress. Если вы являетесь клиентом Kinsta, вы можете очистить кеш прямо из панели инструментов MyKinsta или панели инструментов администратора панели инструментов WordPress (если у вас есть доступ).
Если вы являетесь клиентом Kinsta, вы можете очистить кеш прямо из панели инструментов MyKinsta или панели инструментов администратора панели инструментов WordPress (если у вас есть доступ).
Предполагая, что сбой не был результатом проблемы совместимости, вам следует запустить обновление еще раз, чтобы убедиться, что на вашем сайте установлена последняя версия.
Как предотвратить зависание WordPress в режиме обслуживания
Хотя эту проблему довольно просто решить, вы все же можете предпринять некоторые позитивные шаги, чтобы уменьшить вероятность того, что ваш сайт снова застрянет в режиме обслуживания.
1. Убедитесь, что плагины/темы совместимы
Перед обновлением убедитесь, что плагины/темы совместимы с вашей версией WordPress. Вы можете проверить подтвержденную совместимость прямо с панели управления WordPress:
Совместимость плагинов WordPress2. Избегайте одновременного обновления всех плагинов
Старайтесь не выполнять слишком много обновлений одновременно. Обновляя темы/плагины по мере появления обновлений (вместо того, чтобы ждать, чтобы сделать их все сразу), вы можете свести к минимуму количество обновлений, которые WordPress должен делать каждый раз.
Обновляя темы/плагины по мере появления обновлений (вместо того, чтобы ждать, чтобы сделать их все сразу), вы можете свести к минимуму количество обновлений, которые WordPress должен делать каждый раз.
Если вы хотите поддерживать свой сайт в хорошем состоянии, обязательно прочитайте наше подробное руководство по обслуживанию WordPress.
Сэкономьте время и деньги, а также повысьте производительность сайта благодаря интеграции корпоративного уровня на сумму более 275 долларов США, включенной в каждый план Managed WordPress. Это включает в себя высокопроизводительную сеть CDN, защиту от DDoS-атак, защиту от вредоносных программ и хакерских атак, пограничное кэширование и самые быстрые процессоры Google. Начните работу без долгосрочных контрактов, помощи при миграции и 30-дневной гарантии возврата денег.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Режим обслуживания WordPress без плагина (5 способов)
Хотите перевести свой блог WordPress в режим обслуживания без плагина?
В этом блоге описаны два традиционных метода, но я также включил один уникальный метод, известный лишь нескольким людям, Cloudflare Edgy . Не уверен, что это? Пожалуйста, продолжайте читать. Вы знаете? Для WordPress доступно более 2000 плагинов режима обслуживания, что шокирует. Большинство веб-сайтов взламываются с помощью плагинов, поэтому вам не рекомендуется их использовать.
Не уверен, что это? Пожалуйста, продолжайте читать. Вы знаете? Для WordPress доступно более 2000 плагинов режима обслуживания, что шокирует. Большинство веб-сайтов взламываются с помощью плагинов, поэтому вам не рекомендуется их использовать.
Из этого руководства вы узнаете:
- Что такое режим обслуживания WordPress?
- Зачем активировать режим обслуживания WordPress без плагина?
- 3 способа перевести ваш сайт WordPress в режим обслуживания
Что такое режим обслуживания WordPress?
WordPress — отличная платформа для создания веб-сайтов, но даже самое лучшее программное обеспечение требует обслуживания. Вот где вступает в действие режим обслуживания WordPress. Режим обслуживания WordPress относится к ремонту, обслуживанию и исправлению веб-сайта WordPress веб-мастером. Веб-мастер использует его, чтобы информировать посетителей о том, что он или она работает над сайтом. Кроме того, он дает оценку того, когда сайт будет запущен. Кроме того, режим обслуживания имеет статус сервера 503, что указывает на то, что сервер в настоящее время не может обработать запрос из-за временной перегрузки или обслуживания.
Кроме того, режим обслуживания имеет статус сервера 503, что указывает на то, что сервер в настоящее время не может обработать запрос из-за временной перегрузки или обслуживания.
Зачем активировать режим обслуживания WordPress без плагина?
Один из наиболее распространенных способов взлома веб-сайтов WordPress — злоумышленники, использующие уязвимости в плагинах или темах. Переведя свой сайт WordPress в режим обслуживания без плагина, вы можете снизить риск взлома, затруднив доступ злоумышленников к вашему сайту.
Хакеры иногда использовали уязвимости в подключаемых модулях режима обслуживания для доступа к веб-сайтам. Это может быть серьезной проблемой безопасности, поскольку режим обслуживания должен быть способом защитить сайт во время его обновления.
Хакеры используют большинство уязвимостей в плагинах, потому что они не часто обновляются. Как правило, хакеры не пытаются обнаружить уязвимости в ядре WordPress; скорее, они сосредоточены на плагинах и темах, поскольку их легче атаковать. В результате вышеуказанных причин я настоятельно рекомендую вам включить режим обслуживания WordPress без использования плагина по этой причине.
В результате вышеуказанных причин я настоятельно рекомендую вам включить режим обслуживания WordPress без использования плагина по этой причине.
Как перевести ваш сайт WordPress в режим обслуживания
Позвольте мне подробно объяснить три метода, чтобы вы могли легко применить их на практике:
1. Самый сложный способ — .htaccess
Этот метод создает простой файл HTML, который загружается, когда пользователь посещает ваш сайт. Он выглядит так:
Вы также можете бесплатно загрузить HTML-файл обслуживания, как показано выше, отсюда.
В противном случае вы можете скопировать и вставить приведенный ниже код, чтобы создать HTML-файл обслуживания. Загрузите в корневой каталог вашего веб-сайта . После того, как вы загрузите его, вставьте следующий код в ваш доступ.
2. Самый простой способ — Function.php
Function.php — очень удобный для пользователя файл, поскольку он не требует какой-либо сложной работы с вашей стороны. Перейдите к Внешний вид и нажмите Редактор тем .
Перейдите к Внешний вид и нажмите Редактор тем .
Вставьте код внизу файла. Он выглядит так:
Примечание. Если ваша тема состоит из родительской и дочерней тем, вам необходимо вставить его в функцию дочерней темы. Вы можете ввести любое сообщение, которое появится пользователям при посещении любой страницы вашего блога.
3. Легкий способ — приложение Cloudflare Edge
Cloudflare — это популярная сеть доставки контента (CDN), но она предлагает гораздо больше. Он предоставляет множество приложений, которые могут помочь повысить безопасность, производительность и надежность вашего веб-сайта. Итак, ищете ли вы повышенную безопасность, более быструю загрузку страниц или более высокую надежность, у Cloudflare есть приложение для вас. Перейдите к приложениям Cloudflare и изучите приложения, которые вы можете использовать, не замедляя работу вашего сервера.
Найдите Приложение Edgy , которое можно использовать для перевода нашего веб-сайта в режим обслуживания.
Крайне важно установить Cloudflare на ваш сайт WordPress, чтобы Edgy мог работать. Разве Cloudflare не установлен? Войдите в Cloudflare и нажмите +Добавить сайт
Введите свое доменное имя в поле ниже. Обязательно проверьте орфографию и пробелы, прежде чем нажимать Enter. После того, как вы ввели свое доменное имя, нажмите клавишу Enter.
При желании вы можете выбрать бесплатный план. Это отличный вариант для тех, кто ограничен в средствах. Если вам нужно больше функций, у нас также есть платные планы.
Ваши записи DNS будут просканированы и перехвачены Cloudflare. Щелкните Продолжить .
Мы рекомендуем вам изменить ваши серверы имен на Cloudflare.
Чтобы изменить серверы имен, войдите в свой регистратор доменов и найдите поле серверов имен. Измените серверы имен, найденные у вашего старого хостинг-провайдера, на серверы имен Cloudflare.
Не беспокойтесь; ваш веб-сайт не столкнется с простоем , поскольку Cloudflare получил ваши записи DNS. Подождите несколько минут, пока ваш веб-сайт запустится на Cloudflare. После активации перейдите к Apps и найдите Edgy.
Подождите несколько минут, пока ваш веб-сайт запустится на Cloudflare. После активации перейдите к Apps и найдите Edgy.
Нажмите Preview на вашем сайте.
Теперь введите свой адрес электронной почты; не критично, чтобы быть правдой 🙂
Прокрутите немного вниз; вы увидите Activate Maintenance Mode . Пожалуйста, включите его и сохраните изменения.
Страница обслуживания будет отображаться следующим образом:
Вы можете создать свою пользовательскую страницу обслуживания, если вы не соответствуете вышеуказанной странице обслуживания. Вы также можете добавить свой HTML-код в приложение Edgy. Выберите опцию «9».0019 Визуализируйте шаблон HTML, который я предоставил ” и вставьте код HTML.
4. Простой метод — использование темы режима обслуживания
Сначала войдите в свою панель управления WordPress и перейдите в раздел «Внешний вид» в меню слева.
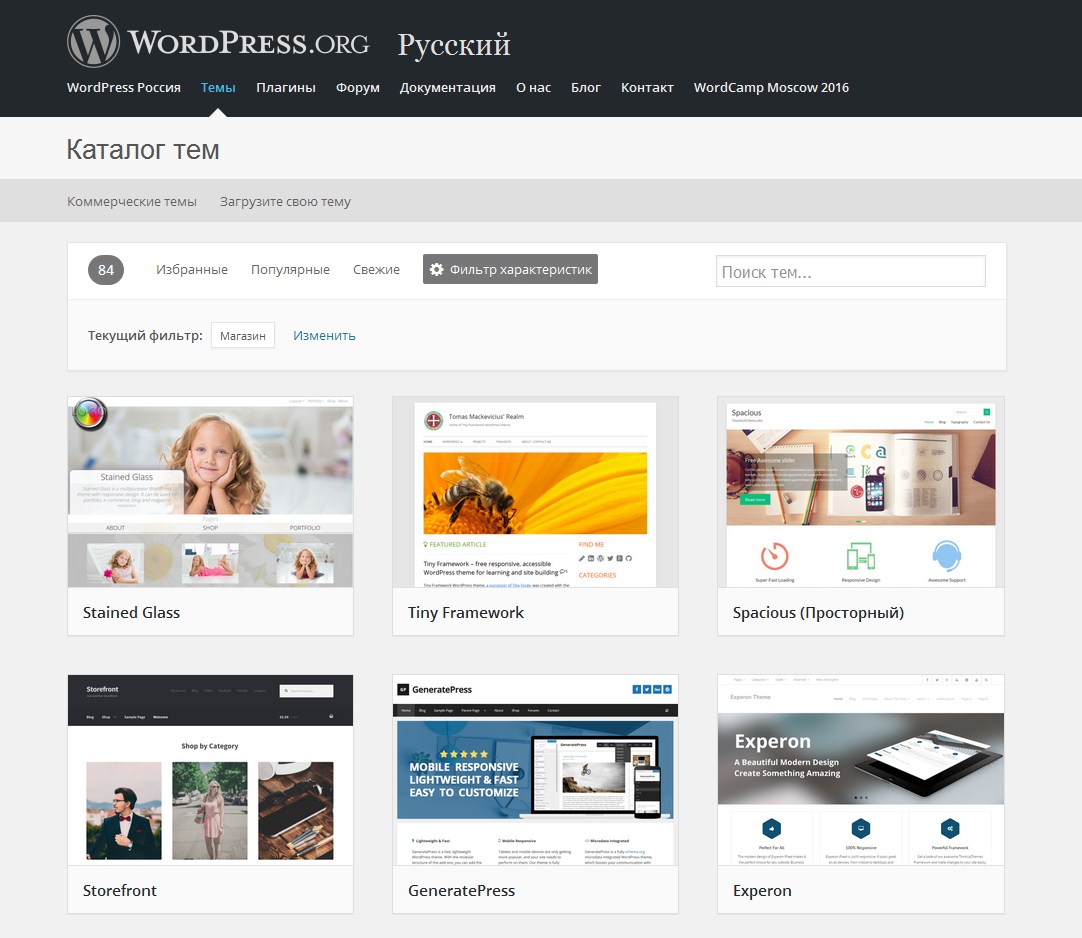
Второй Нажмите «Темы», а затем нажмите кнопку «Добавить новую» вверху страницы.
После того, как вы перейдете в раздел темы, вам нужно будет найти «тема режима обслуживания» и выбрать один из вариантов. Некоторые популярные варианты включают «Режим обслуживания и скоро появится» и «Режим строительства и обслуживания».
После того, как вы выбрали тему, которая хорошо работает, вам нужно будет установить и активировать тему.
Теперь вам нужно настроить страницу обслуживания, перейдя в раздел «Внешний вид» и нажав «Настроить». Вы можете изменить цвет фона, добавить логотип и добавить сообщение для ваших посетителей.
После внесения необходимых изменений нажмите «Опубликовать», чтобы активировать режим обслуживания на вашем сайте.
После завершения обслуживания вернитесь к исходной теме, перейдя в раздел «Внешний вид», щелкнув «Темы» и активировав нужную тему. страницу обслуживания, не затрагивая их работающий веб-сайт. Вот несколько тем, которые вы можете использовать:
- Панель запуска: Минимальная и современная тема режима обслуживания, которая включает таймер обратного отсчета и форму регистрации по электронной почте.

- Обслуживание: Простая и элегантная тема режима обслуживания, которая включает индикатор выполнения и настраиваемое сообщение.
- В разработке: Полностью настраиваемая тема режима обслуживания, включающая индикатор выполнения, таймер обратного отсчета и настраиваемое сообщение.
- Режим обслуживания и скоро появится: Универсальная тема режима обслуживания, которая включает таймер обратного отсчета, настраиваемое сообщение и форму регистрации по электронной почте.
- В разработке: Современная и стильная тема для режима обслуживания, которая включает в себя таймер обратного отсчета, пользовательское сообщение и значки социальных сетей.
4. Самый простой способ — создать страницу как домашнюю
Сначала войдите в панель управления WordPress, используя свое имя пользователя и пароль.
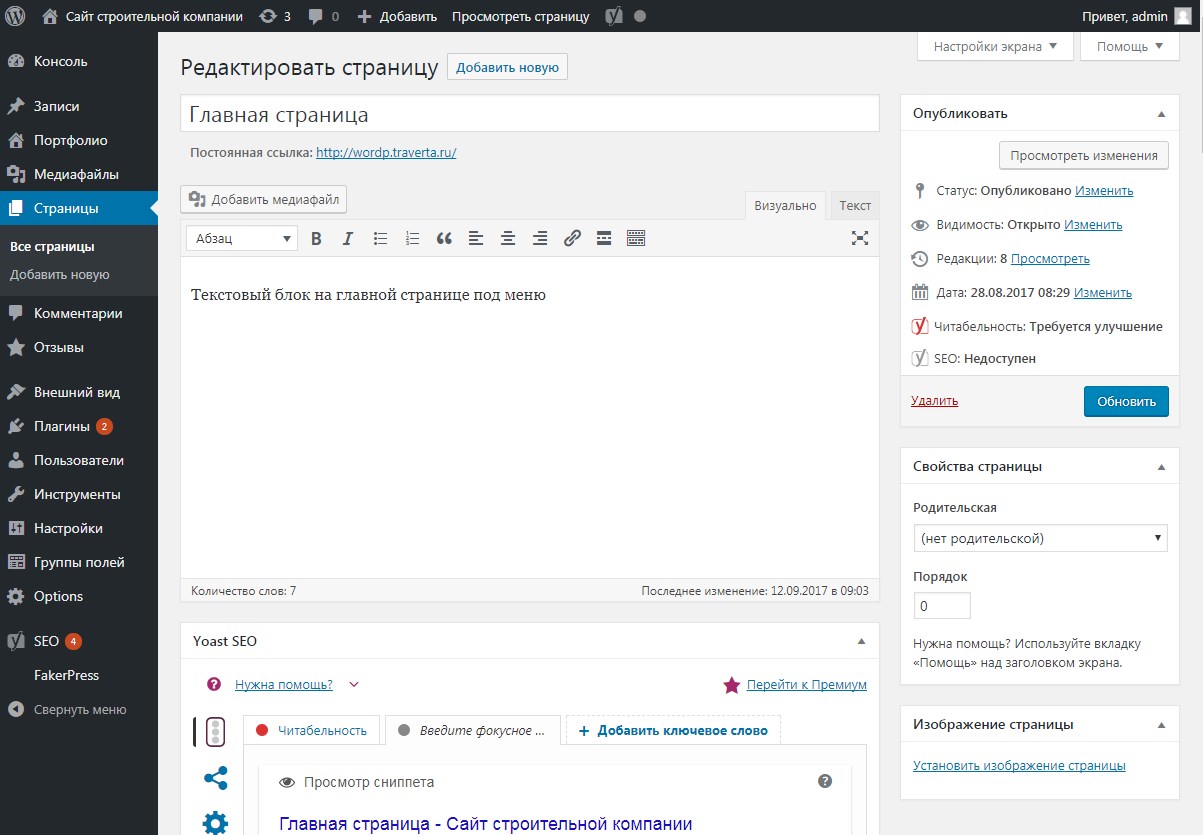
После входа в систему взгляните на левую боковую панель. Вы увидите опцию под названием « страниц ». Нажмите на нее, и вы попадете на страницу, где вы можете управлять существующими страницами и создавать новые.
Нажмите на нее, и вы попадете на страницу, где вы можете управлять существующими страницами и создавать новые.
Теперь, чтобы создать новую страницу, найдите кнопку « Добавить новую » и нажмите на нее. Это приведет вас к редактору страниц, где вы сможете создать новую страницу.
Вам будет предложено дать новой странице название в редакторе страниц. Я предлагаю назвать его « Строится «. Впрочем, не стесняйтесь называть его как угодно.
После того, как вы ввели заголовок, не забудьте нажать кнопку « Опубликовать », чтобы создать страницу и разместить ее на своем веб-сайте. Теперь, когда страница создана, давайте установим ее в качестве домашней. Перейти к « Настройки » > » Чтение » на левой боковой панели. Измените настройки главной страницы на страницу » В разработке «.
Наконец, не забудьте нажать кнопку «Сохранить изменения», чтобы применить внесите изменения и установите страницу «В разработке» в качестве домашней страницы.