Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.

После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.

- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты.
 Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
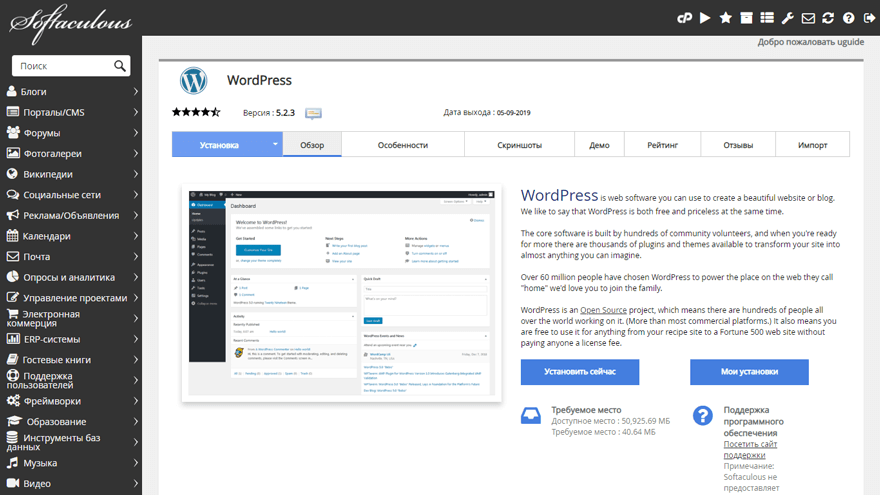
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
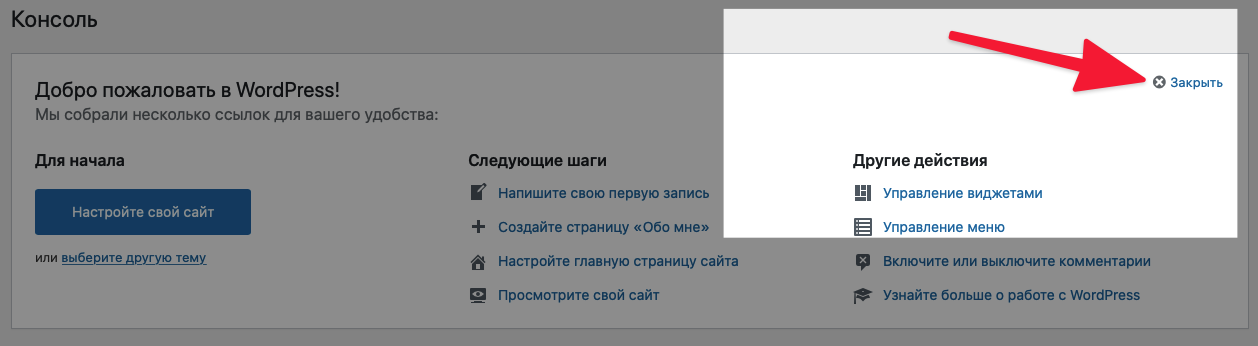
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.

- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
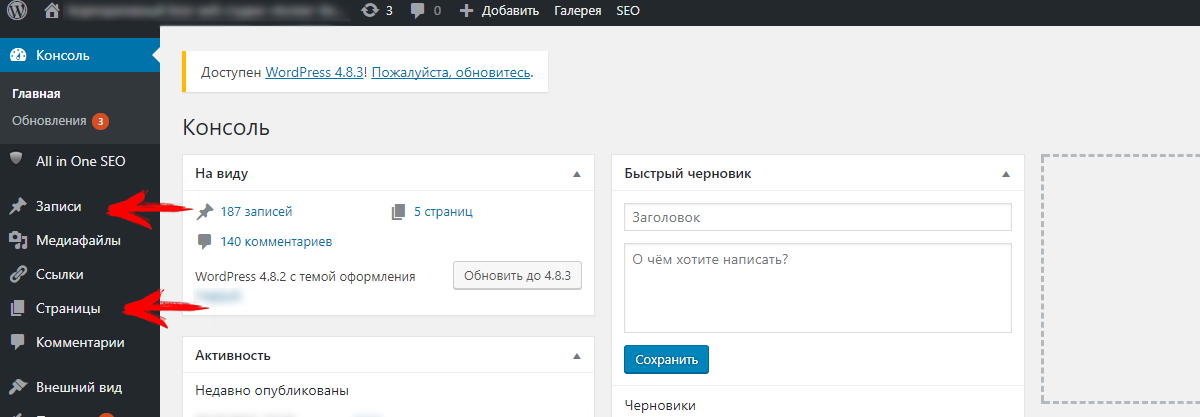
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
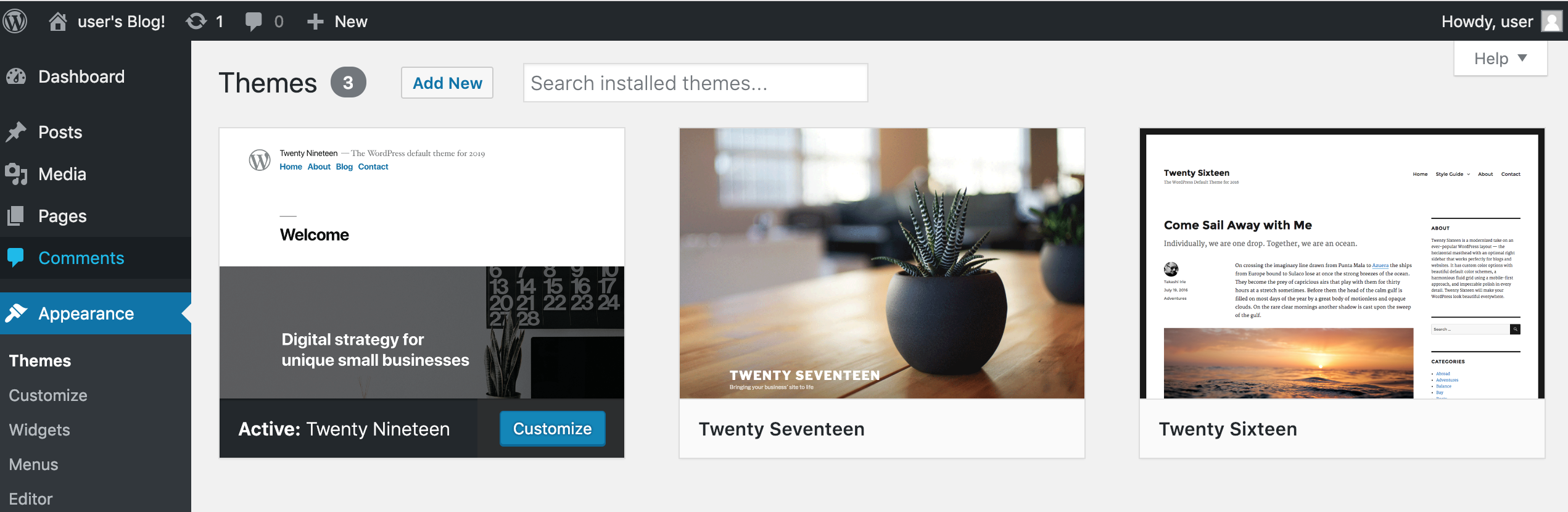
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.

- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
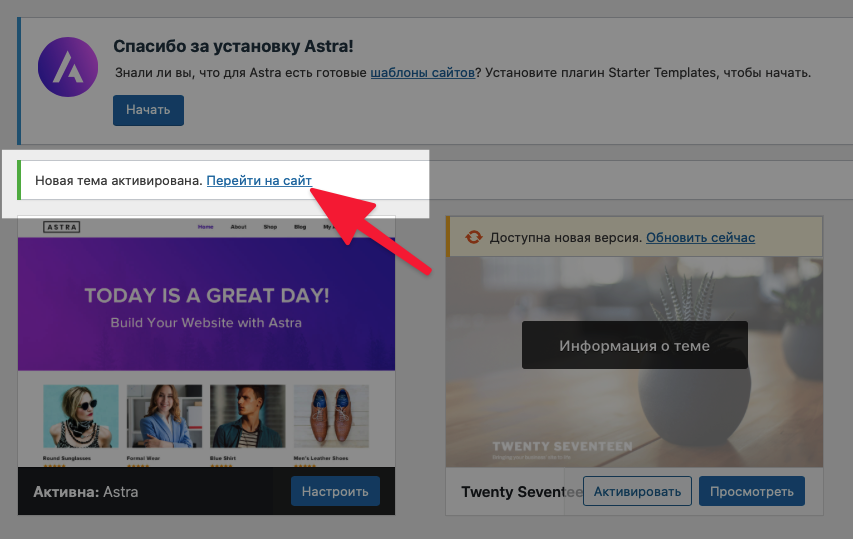
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».

- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».

- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.

Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.

-
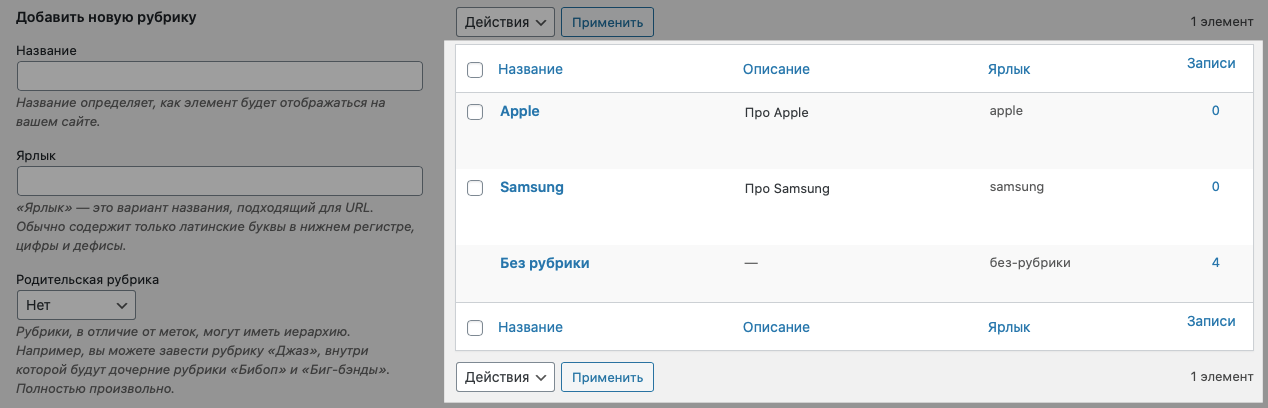
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».

Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.

- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Создание Сайта на WordPress: Пошаговое Руководство
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов (англ) и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.
- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.
4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
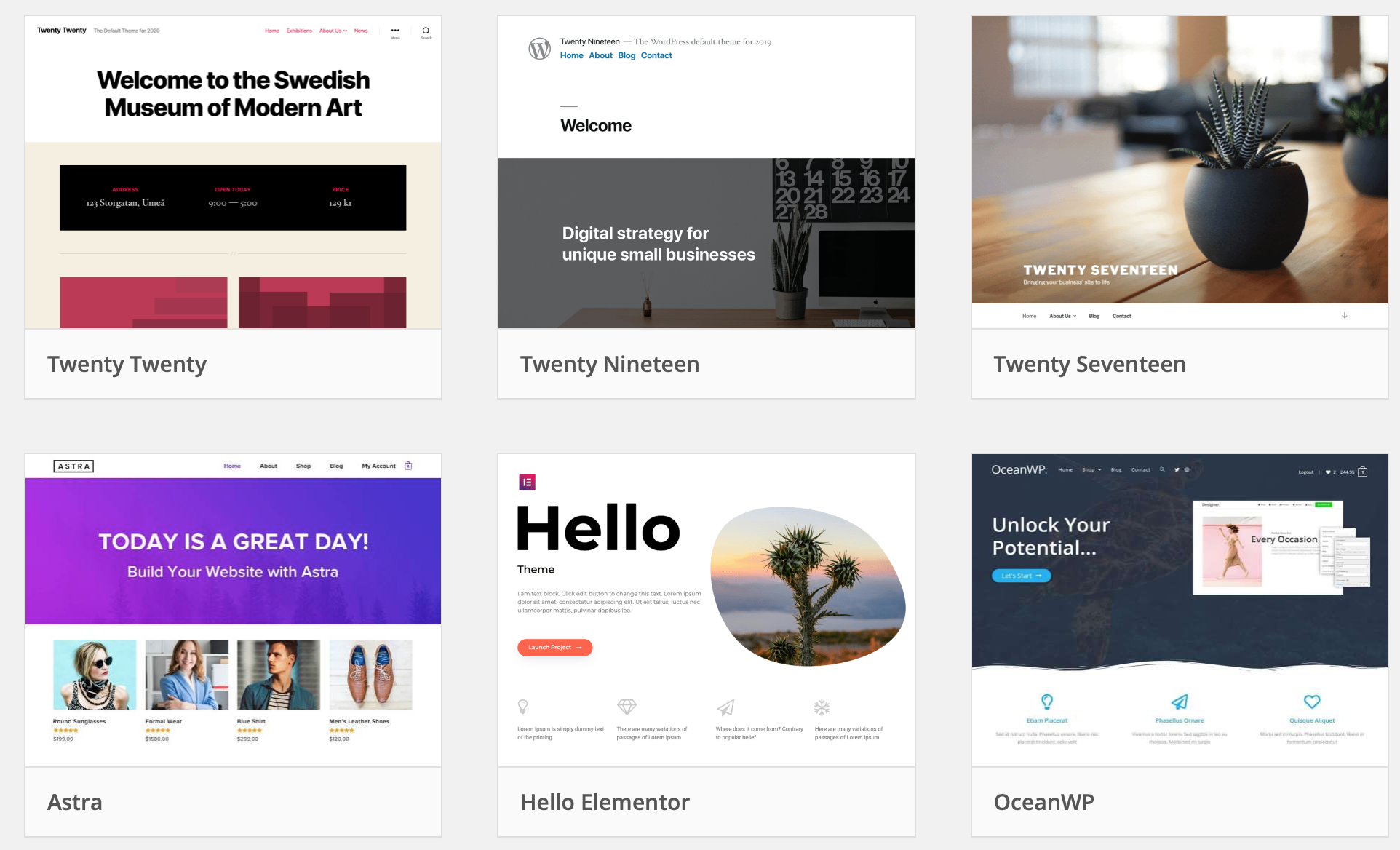
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.
Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
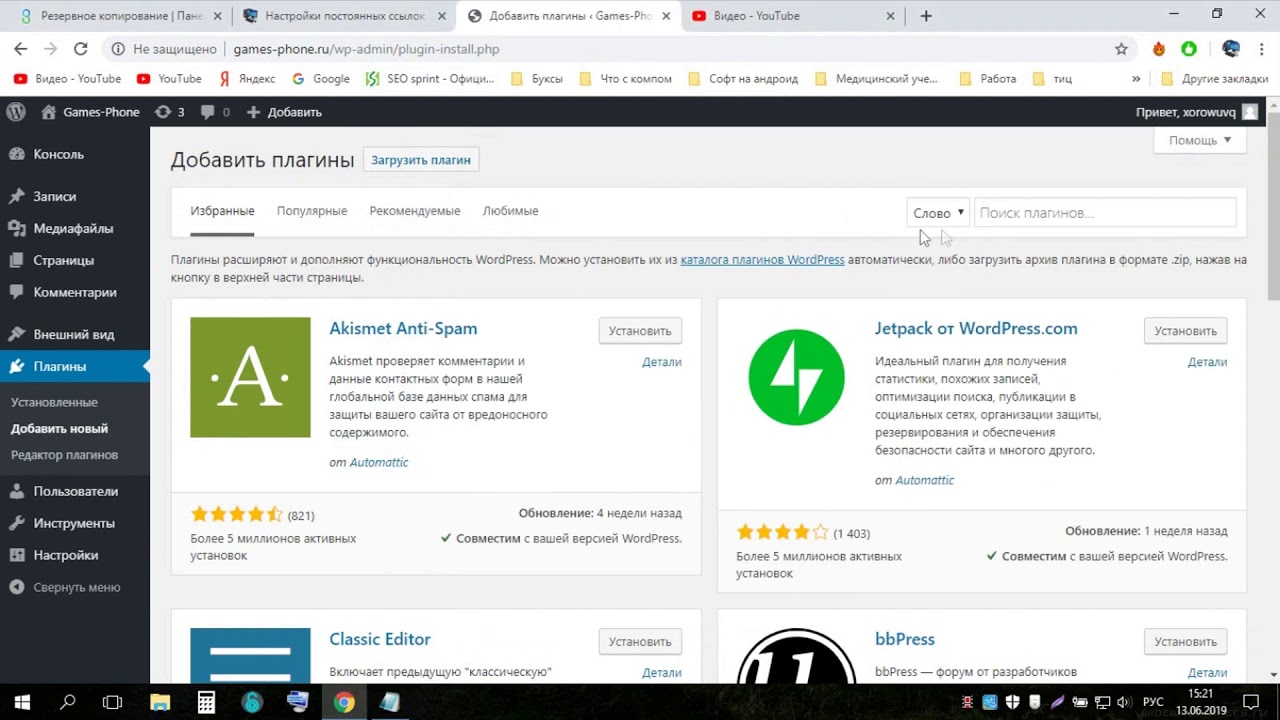
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как создать сайт на WordPress с нуля
Итак, вы захотели иметь собственный сайт? Прекрасно. Если думаете, что без большого объема знаний и опыта у вас ничего не получится, то зря. Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Причины популярности WordPress
Новички и профессионалы предпочитают выбирать WordPress (сокр. WP), потому что:
- Это самый распространенный движок, и под него постоянно ведется разработка новых готовых решений по расширению функциональности. Поэтому создание сайта на WordPress – это очень практично.
- Кроме того, что WP самый популярный, он же еще и самый универсальный. На WordPress можно создать блог, новостной веб-ресурс, интернет-магазин, сайт-визитку и пр. То есть WP как конструктор, из которого можно собрать разные варианты.
- Под WP разработаны тысячи разнообразных шаблонов, что позволяет легко придать создаваемому сайту желаемый внешний вид.
- У WP самый дружественный интерфейс, что позволяет новичкам без особого труда управлять ресурсом.
- Добавить на сайт статью или новость в WP не сложнее, чем набрать и сохранить документ в привычном всем Word.
Познакомившись с причинами популярности CMS WordPress, давайте посмотрим, что нужно делать для создания своего первого сайта на нем.
Регистрация хостинга и домена перед созданием сайта на WordPress
В первую очередь выбираем хостинг – это сервис, который предоставляет в пользование физические устройства-сервера. Владелец будущего веб-ресурса арендует себе место на одном из таких серверов, куда устанавливает потом свой сайт. Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Адресом главной страницы сайта будет тот самый домен, который нужно зарегистрировать. Очень часто компании, предоставляющие хостинг, также предлагают услуги регистрации доменов. Чтобы выбрать хостинг и/или продавца доменов, стоит почитать в интернете или посмотреть на YouTube свежий рейтинг.
Рекомендации по выбору хостинга и домена:
- Хостинг желательно выбирать в том регионе, где планируют продвижение. То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться.
- При регистрации домена стараются выбирать такое имя, которое больше всего соответствует тематике сайта. Придумав название, смотрят, или оно свободно. Если да, регистрируют, если нет, то система обычно предлагает схожие названия. К примеру, если сайт о Форекс брокерах, то хорошее имя для него brokers-fx.ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.
- Как показывает статистика, люди обычно доверяют адресам с понятной доменной зоной – это буквы, стоящие непосредственно после имени, т. е. различные: «.com», «.ru», «.ua», «.by», «.net», «.org».
Зарегистрированное доменное имя привязываем к сайту через панель управления веб-хостинга. В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
Хостинг бывает платный и бесплатный:
- Бесплатный используют в тех случаях, когда создаваемый сайт не воспринимают серьезно. Т. е. это может быть такой виртуальный дневник для себя или веб-ресурс для экспериментов.
- Платный применяют всегда, когда происходит создание коммерческого сайта, на котором планируют зарабатывать.
Платные хостинги обычно работают быстро, стабильно, имеют круглосуточную техподдержку, поддерживают высокий уровень безопасности и т. д.
Устанавливаем WordPress
Новички могут для начала установить CMS WordPress к себе на компьютер после создания локального сервера Wamp или инсталляции приложения Instant WP. Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
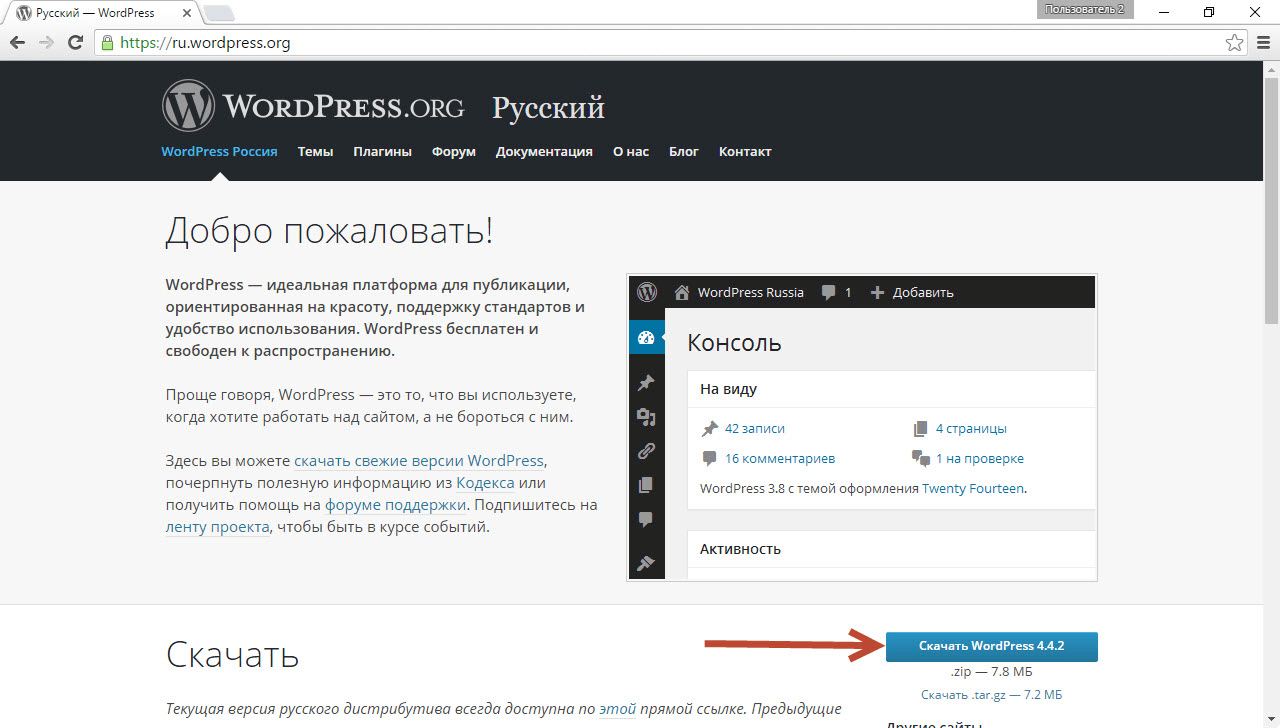
Если же выбранный тарифный план или сервис хостинга такого не предусматривают, то создание сайта осуществим сами. Для этого заходим на официальный сайт WordPress и качаем оттуда новую версию движка:
Скачав архив с файлами, его нужно распаковать и загрузить на сервер через FTP-соединение. Данные для подключения по FTP даст хостинг после оплаты, а для загрузки используют любой удобный менеджер. Чаще всего это FileZilla – легкий, удобный, бесплатный.
Загрузив файлы движка, открываем сайт в браузере по основному адресу и видим:
Заполняем поля, чтобы подключиться к базе данных. Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Сделав все это, жмем «Установить WordPress» и видим оповещение о том, что настройка завершена, и оказываемся в панели управления сайтом:
При этом по основному адресу открывается главная страница созданного сайта:
Чтобы с главной перейти в «Консоль» для настройки, жмем на название сайта вверху слева или вводим в адресную строку: доменное имя/wp-admin.
Важно: на этом установка сайта завершена! Поздравляю! Но в таком виде созданный и загруженный на хостинг сайт поисковикам и людям вряд ли понравится, а потому требуется предварительно кое-что настроить. Ну, и начать настройку следует с внешнего вида.
Выбираем и устанавливаем тему оформления для движка WP
Тема отвечает за внешний вид и первичную функциональность. Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Как установить тему: пошаговая инструкция
Вариант первый – в «Консоли» выбираем раздел «Внешний вид» и ищем вкладку «Темы». По умолчанию там будет несколько вариантов, но если они не устраивают, то жмем «Добавить новую»:
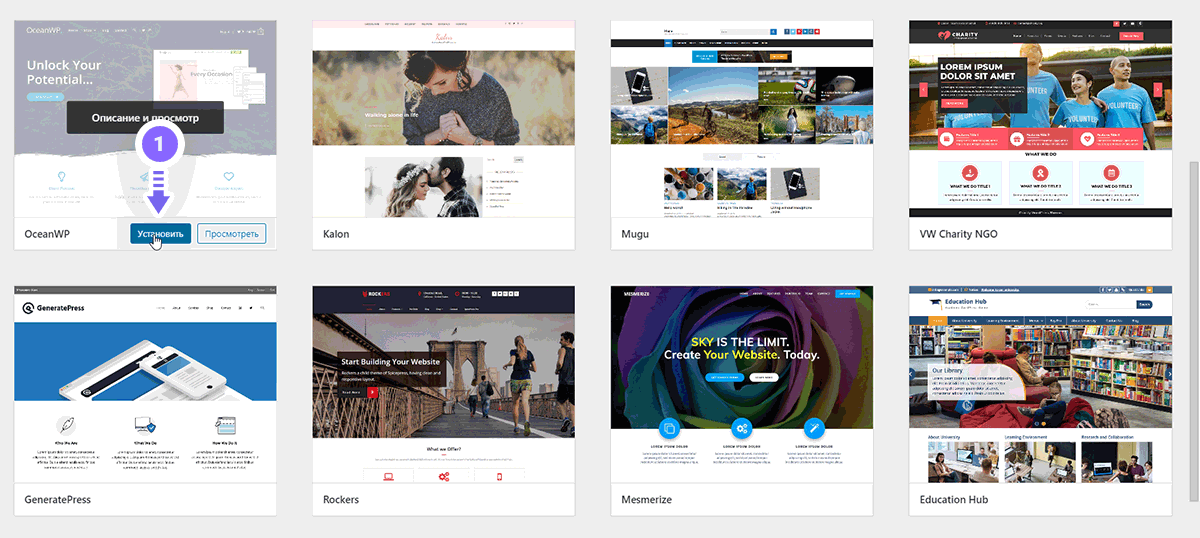
Откроется каталог, в котором при помощи фильтров или строки поиска в шапке можно найти подходящие варианты:
Наведя курсор на эскиз с темой, появятся кнопки «Установить» и «Просмотреть». Если нажать первую, то выбранная тема будет тут же установлена, а если выбрать вторую, то включится режим предварительного просмотра. И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
Второй вариант установки состоит в том, чтобы скачать архив с темой на компьютер, а затем выбрать «Внешний вид» – «Темы» – «Загрузить тему»:
Третий вариант – распаковать скачанный архив и через FTP загрузить его на сервер в папку wp-content – themes.
Напоследок хочется добавить: если попалась привлекательная тема на английском языке, то это не проблема. При помощи специального софта наподобие Poedit или плагина Translate Loco темы легко переводятся на русский.
Топовую подборку профессиональных курсов по обучению созданию сайтов с нуля
Настраиваем основные функции сайта
Чтобы сайт работал корректно, для начала делаем два вида настроек:
– настраиваем CMS WordPress;
– настраиваем понравившуюся тему оформления.
Как настроить движок WP
Давайте рассмотрим теперь пошаговый план действий по настройке движка. Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Здесь можно выбрать язык, формат даты, часовой пояс и т. д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет. Так что тут ничего не ставим.
Написание
Следующий раздел «Написание» также можно оставить без изменений. Тут можно задать настройки публикации через email, но этим обычно не пользуются. Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Чтение
Раздел «Чтение» позволяет выбрать для главной статическую страницу или отображение свежих записей. Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Обсуждение
Настройки в разделе «Обсуждение» стоит изучать и менять только в том случае, если планируют использовать встроенные комментарии движка WP. В таком случае особого внимания заслуживают категории «Модерация» и «Черный список».
Здесь можно задать параметры, по которым сомнительные комментарии будут отправляться в спам или в очередь для ручной модерации.
Из оставшихся разделов «Медиафайлы» и «Конфиденциальность» не трогаем, а в «Постоянных ссылках» выбираем, в каком виде будет формироваться ссылка.
В большинстве случаев тут выбирают «Название записи».
Как настроить установленную тему
У каждой темы могут быть свои настройки в зависимости от ее вида и функциональности. Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Свойства сайта
Здесь выбирают логотип, задают название сайта, описание того, о чем он, а также добавляют иконку (фавикон) – это значок, который отображается на вкладке в браузере.
Цвета
Здесь задают цвет фона для основных блоков шаблона. Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Настройки темы
Здесь устанавливаем, как считаем нужным. Обычно тут ничего не меняют.
Шаблон обложки
Здесь при необходимости вносим коррективы в визуальное отображение обложки.
Фоновое изображение
Если хотим изменить фон в выбранном шаблоне, то заходим в этот раздел, жмем «Выбрать изображение» и загружает картинку, размер которой не должен превышать 2Mb. Такую подложку можно найти самому в интернете или заказать ее создание дизайнеру.
Меню
Здесь можно редактировать имеющиеся в теме менюшки или создавать и настраивать свои собственные. В первом случае все просто – открываем имеющееся меню, удаляем, переименовываем или добавляем пункты.
Если хотим добавить свое, жмем «Создать новое меню», придумываем название и затем выбираем область, в которой оно будет располагаться. Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Здесь обычно выбирают или основные страницы, или рубрики, но при желании тема позволяет также добавлять записи, метки, произвольные страницы.
Виджеты
Здесь при необходимости добавляют нужные виджеты, расширяя функциональность темы:
Настройка главной страницы
Здесь можно настроить в теме то же самое, что мы рассматривали в настройке движка WordPress, раздел «Чтение». То есть тут задаем, что и как будет отображаться на главной странице – статическая страница или последние записи.
Дополнительные стили
Если хотите отредактировать макет, добавив стили для CSS, то тема позволяет это сделать и описывает, как происходит добавление нового кода.
Выбираем и добавляем полезные плагины
Одним из главных преимуществ CMS WordPress, как уже говорилось вначале, выступает огромное количество готовых программных решений. Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Поэтому предлагаю вам вместе посмотреть, какие задачи нужно в первую очередь решить при помощи плагинов, и какие из них стоит выбрать без риска ухудшить работу созданного сайта. Условно жизненно необходимые плагины помогают в решении четырех следующих задач:
- Обеспечение безопасности.
- Борьба со спамом в комментариях.
- SEO-оптимизация.
- Улучшение юзабилити и расширение функциональности.
Обеспечиваем безопасность
Угроза безопасности исходит с двух сторон:
- Непосредственно от владельца сайта, который часто меняет что-то в коде, плагинах, настройках, а потом веб-ресурс начинает работать намного хуже, чем ранее или совсем «падает».
- От злоумышленников, пытающихся подсадить на сайт вредоносный код, преследуя при этом какие-то свои интересы.
Зачастую нанесенный ущерб исправлять нет смысла, т. к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
Чтобы делать работоспособные копии сайта, обычно используют следующие проверенные плагины:
- Backup and Restore WordPress.
- WP Database Backup.
- Back Up WordPress.
Для установки новых расширений придерживаемся следующей пошаговой инструкции:
- обращаем внимание на пункт меню «Плагины», где есть категория «Добавить новый»;
- нажимаем на нее;
- в открывшемся окне вводим в строку поиска (вверху справа) название нужного плагина;
- как только система найдет его, жмем «Установить».
Как только плагин установится, в том же окне вместо кнопки «Установить», появится «Активировать». Активируем расширение. После этого можем найти плагин в меню, выбрать «Резервное копирование» и сделать бэкап.
Защитив сайт от самого себя при помощи одного из указанных плагинов, позаботимся, чтобы злоумышленники не подсадили вредоносный код. Делают они это обычно путем взлома при помощи брутфорсинга, т. е. перебора логинов и паролей. Для защиты от проникновения можно поставить плагин Loginizer.
Как не допустить спама в комментариях
Если позволять комментировать материалы на сайте всем желающим, то вскоре там появится много спама. Чтобы не допустить этого, есть два пути:
- Первый состоит в том, чтобы подключить внешнюю систему комментирования, которая сама борется со спамерами. Для этих целей в последнее время используют Disqus.
- Второй заключается в установке специальных плагинов, значительно усложняющих автоматизацию спам-рассылок. Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
После активации Antispam Bee он самостоятельно начнет препятствовать появлению спама, но если захочется что-то изменить в работе плагина, то заходим в меню «Настройки» и находим внизу нужный пункт.
Ставим плагины для SEO-оптимизации
Сам движок WordPress сделан так, что сайты на его основе довольно легко продвигать в поиске методами SEO-оптимизации. Однако несмотря на это, поработать над сайтом придется, и тут понадобятся плагины для решения таких задач:
- Добавление и обновление XML-карты сайта.
- Определение канонических страниц.
- Добавление метатегов Title и Description.
- Блокирование от индексации поисковыми алгоритмами дублей страниц.
- Оформление микроразметки.
Чтобы покрыть весь объем работ по внутренней оптимизации, понадобится три плагина. Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Плагины для создания карты
На роль первого из этих плагинов подойдет один из таких:
- Simple WP Sitemap.
- Google XML Sitemaps.
- Sitemap by BestWebSoft.
Выбираем, устанавливаем любой из них. К примеру, XML Sitemaps. Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Если решили изменять настройки плагина XML-Sitemap, то учитывайте следующее:
- В «Приоритете статьи» можно указать желаемый метод определения приоритетности при индексировании контента.
- В категории «Приоритеты» и «Изменить частоты» (Change Frequencies) можно указать поисковым алгоритмам самые, на ваш взгляд, приоритетные виды контента.
- В «Дополнительных страницах» вы можете самостоятельно добавить в карту те адреса (урлы), что не добавились автоматом.
Плагины WordPress для SEO-оптимизатора
Уже долгое время при поиске хорошего SEO-плагина рассматривать приходится один из двух вариантов:
- Yoast SEO;
- All-in-One-SEO-Pack.
WordPress не содержит опций по добавлению метатегов, но указанные плагины полностью устраняют подобные препятствия на пути оптимизатора. Если выбрали All-in-One-SEO-Pack, то через него еще можно создать XML-карту сайта.
После активации All-in-One-SEO-Pack просмотрите следующие настройки. В первую очередь отключаем разметку Schema, потому что для разметки целесообразнее задействовать специальный плагин.
Далее обращаем внимание на раздел с «Настройками главной страницы». Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Через All-in-One-SEO-Pack можно подтвердить права на веб-ресурс, чтобы подключить его к инструментам веб-мастера в Yandex WebMaster и Google Search Console. Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Закончив настраивать все по своему усмотрению, внизу страницы находим и нажимаем кнопку «Обновить настройки».
Плагины для разметки
Чтобы сделать разметку, используют:
- WPSSO Core/WPSSO JSON-LD. При помощи первого делают разметку OpenGraph, а при помощи второго Schema.org.
- WP SEO Structured Data Schema позволяет использовать JSON-LD, делая разметку Schema.org формата Article, Review, Blog Posting.
- Schema App Structured Data тоже позволяет добавлять разные виды разметки Schema.org.
Плагин WPSSO
Рассмотрим, как делается разметка на примере WPSSO Core и WPSSO JSON-LD. Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Здесь указываем общую информацию, которая отображается в шапке, после чего переходим к разделу Schema Markup, где ищем два поля – Organization Logo и Organization Banner. Тут указываем, соответственно, адрес лого сайта и баннера.
Тут же чуть ниже в Advanced Settings установлены базовые виды разметки для отдельных страничек. Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Выбирая разметку, учитывайте:
- если на главную страничку будут выводить последние записи, то подойдет разметка Blog;
- если ставите статическую страницу, то используйте Website;
- для страничек с записями берем один из двух следующих видов разметки: Blog Posting или Article.
Разметка Blog Posting подходит для небольших заметок, а вот Article лучше для длинных информационных статей, гайдов.
Проставив желаемый вид разметки, сохраняют настройки плагина. С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
Плагин WP SEO Structured Data Schema
Если планируете регулярно добавлять к себе на сайт разнообразный контент (маленькие заметки, свежие новости, большие обзоры), то в таких ситуациях желательно подбирать для отдельных видов материалов свою разметку, и для этих целей лучше использовать плагин WP SEO Structured Data Schema.
Устанавливаем и активируем его, а затем при добавлении новой записи пользователь сможет вручную выбирать формат разметки:
Преимущества и недостатки:
- При каждом добавлении новой записи придется вручную указывать структурирование и вид разметки.
- Плагин поддерживает много разных видов разметки, среди которых: Aggregate Ratings, Review. В WPSSO, к примеру, такого функционала нет.
Улучшаем удобство пользования сайтом и расширяем функциональность
Для улучшения удобства использования сайта и расширения функциональной части написаны тысячи плагинов. Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
К примеру, вы делаете на движке WordPress интернет-магазин. Значит, вам понадобятся плагины для e-commerce. Выберите несколько популярных, сравните их функционал, протестируйте сами, чтобы в итоге оставить один наиболее подходящий именно вам. Далее проанализируйте систему навигации. Тут важно обеспечить пользователю простые и понятные пути, чтобы он понимал, где и что ему искать. В то же время чуть ли не на каждой странице полезно разместить блоки с ссылками на похожие или наиболее интересные материалы. Это задержит пользователя на сайте, что хорошо для ранжирования, т. к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
Обязательно стоит рассмотреть вариант добавления плагинов, которые позволят:
– быстро связаться с владельцами сайта или его представителями;
– увидеть наиболее активных пользователей;
– не пропустить кнопку подписки и пр.
После установки сайта посмотрите, какой формат ссылок WordPress ставит для новых страничек. Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Он выглядит красиво и понятно. Но представьте, что вы захотели им поделиться. Копируете адрес и отправляете другу, а он видит следующее:
Подобный формат ссылок вызывает неприятное чувство и отбивает охоту ими делиться без крайней нужды. Поэтому стоит побеспокоиться о том, чтобы создание ссылки происходило правильно, и они выглядели в результате максимально привлекательно. Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Вот как было до установки плагина:
Вот как стало после установки:
Кстати, для того, чтобы плагин преобразовал в латиницу уже существующие адреса страниц, придерживаемся следующей пошаговой инструкции:
- открываем настройки;
- жмем на Translitera;
- ставим галочки напротив соответствующих полей;
- жмем «Транслитерировать».
В обязательном порядке добавляем на все страницы кнопки всех популярных социальных сетей, чтобы пользователи могли делиться материалами сайта на своих страничках и в пабликах. Чтобы поставить кнопки, подойдет дополнение Head, Footer and Post Injections. При помощи этого плагина можно добить код сразу на каждую страничку сайта или на любую отдельно взятую.
После установки и активации плагина выбирают сервис, при помощи которого будет происходить шаринг (share – делиться) материалов в соцсетях. Для этих целей подойдет, например, популярный конструктор PLUSO.
Выбираем состав кнопок соцсетей, затем опускаемся ниже, где редактируем внешний вид, оцениваем результат на предпросмотре и копируем сгенерированный системой код:
Затем переходим в панель управления WordPress, открываем «Настройки» – Head and Footer», вкладка Posts и вставляем скопированный код с кнопками соцсетей в нужное место. На скрине ниже мы вставили код в блок «После контента»:
Затем жмем «Сохранить», и на существующих страницах происходит автоматическое создание нужных кнопок, через которые пользователи смогут делиться материалами в социальных сетях:
Делаем первые публикации и создаем страницы на сайте с движком WordPress
С 2018 года WordPress отказался от ранее используемого встроенного редактора в пользу Gutenberg. Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
- создавать страницу с произвольной структурой;
- добавлять в запись мультимедийные объекты и виджеты;
- менять расположение блоков.
Работать с новым редактором очень просто, т. к. он снабжен интуитивно-понятным интерфейсом. Убедиться в этом вы сможете сами после прочтения следующих подразделов, где мы рассмотрим, как происходит создание страниц и публикаций.
Создаем новую страничку
Для начала в основном меню находим раздел «Страницы», открываем его и жмем «Добавить новую».
Далее пишем заголовок и текстовый контент, а если требуется добавить какой-то новый блок, то жмем на «+».
К примеру, чтобы добавить блок с картинкой, жмем на «+» и выбираем «Изображение» (Image).
Для блока с изображениями можно выбрать готовые или добавить новые стили отображения:
Редактор Gutenberg позволяет встраивать самые разнообразные блоки, среди которых, к примеру, могут быть: любые кнопки, программный код, скрипты, интеграция постов из социальных сетей и т. п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
Закончив редактирование страницы, вверху справа нажимают кнопку «Опубликовать». Перед публикацией можно предварительно просмотреть результат оформления страницы, нажав «Предпросмотр».
Разобравшись со страницами, давайте посмотрим, как происходит создание новых записей.
Создаем первую публикацию
Хотя рассмотренный плагин Gutenberg обладает рядом преимуществ, но при создании публикаций он проигрывает по своей функциональности ранее работавшему редактору WordPress. Поэтому рекомендуется скачать и активировать Classic Editor.
После этого для создания новой публикации переходим в раздел «Записи» и жмем на «Добавить новую»:
Затем выбираем рубрику. Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
Обратите внимание, что при добавлении контента в основное рабочее окно редактора, можно переключать вид отображения между вкладками «Визуально» и «Текст». Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Закончив добавлять и редактировать контент, не забудьте прописать правильные, с точки зрения поисковой оптимизации, Title и Description, а затем жмите кнопку «Опубликовать». Все, с этого момента запись появится в свободном доступе, и если ничто не препятствует индексации, а сайт добавлен в поисковую систему Google и Яндекс, то после обработки нового контента роботами страница будет отображаться в выдаче поисковиков по релевантным запросам.
Познакомившись с пошаговой инструкцией создания сайта на WordPress с нуля, вам остается приступить к наполнению своего веб-ресурса полезным контентом и заняться комплексным продвижением. У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
Если после прочтения у вас остались вопросы, то обязательно задайте их в комментариях ниже. Пишите также и о том, какие еще материалы вы бы хотели видеть?
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Создание темы WordPress
Урок 1В этом уроке мы с вами разберёмся, как создать свою тему для WordPress с нуля. Ну почти с нуля – мы же планируем натягивать на WordPress свою HTML-вёрстку.
Первым делом вам нужно будет определиться, хотите ли начинать разработку на основе стартовых тем или же полностью с нуля. Про стартовые темы мы обязательно поговорим, но я не привык их использовать, поэтому не буду использовать и в уроке тоже.
Ну что, погнали! 💪
Что будет в видеоуроке?
Как вы заметили, что помимо текстового урока, тут также есть и видеоурок. Он абсолютно бесплатный, вам достаточно лишь зарегистрироваться на сайте для доступа к нему.
В видеоуроке мы сразу же начнём работать с готовой вёрсткой, которая выглядит вот так:
Для доступа к файлам вёрстки необходимо приобрести курс.
Сделаем первые шаги по натяжке этой вёрстки на WordPress, заменим статичные данные в HTML на динамичные при помощи таких функций WordPress, как wp_head(), wp_footer(), get_stylesheet_directory_uri(), get_stylesheet_uri(), bloginfo(), wp_get_document_title(), language_attributes(). Объясняю принцип действия каждой функции.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Cтартовые темы. Что это такое и для чего они нужны?
Когда мы создаёт тему с нуля, мы ручками создаёт директорию, в ней потом создаём два файла – index.php и style.css – смотрите следующий шаг.
Возможно стартовые темы придумали те люди, которые, так же как и я, не умеют создавать файлы на MacOS 😅
Первоначально стартовые темы задуманы для упрощения этого процесса – чтобы вам вроде как пришлось меньше писать один и тот же код. Вроде как. Когда я только начинал свою карьеру в создании WordPress-тем, и когда даже не знал о существовании стартовых тем (а может их и вовсе не было), я задумывался о создании своего собственного «темплейта», то есть стартовой темы, при помощи которой я бы мог сэкономить себе время.
Сейчас в мире не существует такой стартовой темы, которая бы подошла под мои уникальные ежедневные задачи, да и как вы убедитесь в процессе этого курса, они также не подходят и для переноса вёрстки на WordPress. Опс. Меня за это захейтят.
Тем не менее, если вдруг вы приноровитесь к использованию какой-либо стартовой темы в своей работе – круто, молодцы! Я ничего не имею против, к тому же самую популярную стартовую темы Underscores разработали ребята из Automattic (компания, которая стоит за WordPress.com). Если вы почувствовали некоторый эмоциональный подтекст в моих словах, это только потому что я встречал людей, которые считают, что разрабатывать нужно ТОЛЬКО на стартовых темах, и обучаться тоже на них.
Приступаем к созданию темы. Файлы index.php и style.css
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал kurs (очень оригинально). Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Если вы забыли/забили на style.css, то в админке во Внешний вид > Темы ожидайте такую ошибку:
Если же отсутствует файл index.php, то:
Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
Итак, после того, как вы создали все необходимые файлы, наша тема начнёт отображаться в админке:
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
Параметры (метаданные) темы
Если вы не хотите, чтобы ваша тема так и отображалась в админке без названия и описания, давайте добавим немного информации в style.css, поместив её в комментарии CSS /* */.
/* * Theme name: Тема для курса * Author: Миша * Author URI: https://misha.agency * Version: 1.0 */
Но дело в том, что существуют и другие параметры темы, которые вы можете использовать, вот их список:
- Theme name
- Название темы.
- Description
- Описание темы, которое будет отображаться в админке.
- Version
- Версия темы, например 1.0
- Author
- Тут можете указать себя и тех людей, которые вам помогали.
- Author URI
- URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress.
- License
- Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL
- License URI
- А в этом параметре указывается ссылка на страницу с лицензией.
- Text Domain
- Идентификатор локализации темы, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию плагинов и тем WordPress.
- Tags
- Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно пропустить этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание. Со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
- Template
- Параметр только для дочерних тем, подробнее тут.
Изображение темы
Для того, чтобы в качестве изображения темы не отображался «фотошоповский фон», мы создадим файл screenshot.png и отправим его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальной документации WP рекомендуется всё же использовать screenshot.png.
Вот что у меня получилось:
После того, как вы начинаете добавлять первый HTML в теме, то вам сразу же нужно сделать две вещи:
- Добавить функцию wp_head() перед закрывающим тегом
</head>, - Добавить функцию wp_footer() перед закрывающим тегом
</body>.
Что-то типо этого:
<!DOCTYPE html> <html> <head> <?php wp_head() ?> </head> <body> <?php wp_footer() ?> </body> </html>
Это обязательное условие для всех тем WordPress, благодаря этим функциям работают плагины (даже банально плагин для вставки кода Google Analytics на сайт), подключаются различные дополнительные CSS и JS в тему и так далее. Чуть более подробно описываю предназначение этих функций на видео.
functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например:
Также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда не оставляем первую строку пустой! 👿
И никогда не обрываем PHP-код пустыми строками где-то посередине кода! 👿
Это очень распространённая ошибка. Очень!
Пока что можете создать пустой файл functions.php в папке с вашей темой.
Пример работы с functions.php. Что делать, если админ-панель наехала на вёрстку сайта?
После того, как мы вставили в наш шаблон функции wp_head() и wp_footer(), у нас появилась админ панель сверху сайта, которая налезла на вёрстку.
Такое случается практически всегда, когда в вашей вёрстке присутствуют фиксированные меню.
В видеоуроке я решил не заморачиваться и просто скрыл админ-панель при помощи этой строки кода в functions.php:
add_filter( 'show_admin_bar', '__return_false');
Также я показал, как это делать через настройки сайта. Однако, как поступить, если она вам нужна и вы не хотели бы её скрывать?
В этом случае нужно сделать некоторые небольшие изменения в CSS вёрстки, когда у нас фиксированное меню, оно имеет CSS-свойство top:0, верно?
- Высота админ панель для десктопа 32px, значит мы меняем упомянутое выше свойство на
top:32px. - Высота админ бара для мобайл (менее 782px) 46px, а значит меняем свойство меню на
top:46px.
После добавления соответствующих CSS-стилей вы можете заметить, что изменения применяются даже тогда, когда админ-панель не отображается на сайте! (например для незарегистрированных пользователей). Что делать?
- Добавьте к тегу
<body>функцию body_class() примерно так:<body <?php body_class() ?>>– суть этой функции в том, что она добавляет различные CSS-классы в зависимости от того, зареган пользователь или нет, от того, на какой странице мы находимся и так далее. - Используйте появившийся класс в теге
<body>–.admin-bar, для того, чтобы применять соответствующие стили только для ситуаций, когда админ бар отображается на сайте.
Также можете почитать на моём сайте урок, в котором я переносил админ бар в нижнюю часть страницы.
Что делать, если в процессе создания темы WP у вас всё сломалось и отображается белый экран?
Если вы делали шаги в этом уроке, но после того, как вставили или изменили какой-то код, у вас стал отображаться белый экран, и вы не знаете из-за чего, то вы можете поступить следующим образом:
- Открываем файл
wp-config.php, который лежит в корне вашей установки WordPress - Ищем там параметр
WP_DEBUGи устанавливает его равнымtrue(таким его и можно оставить до конца нашего курса). - После этого вместо вашего белого экрана у вас будет отображаться, какие ошибки возникли в процессе с указанием того, на какой строке и в каком файле находится ошибка в коде.
- Исправляете и продолжаем 😁
Купить курс
3500 ₽
- 14 видеоуроков
- Доступ к теме курса с готовым кодом после каждого урока
- Уроки обновляются в соответствии с последними изменениями WordPress
- Доступ навсегда
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www.mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше или MariaDB версии 10.1 или выше
- Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1. Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
- 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Как создать карту сайта в WordPress с нуля
Для улучшения индексации, поисковые системы рекомендуют создавать карту сайта.
Эта карта даёт поисковым роботам, зашедшим на сайт, возможность сразу получить полную информацию о ресурсе.
Адреса страниц, их количество, как часто нужно обходить сайт, приоритет той или иной страницы при индексации.
Тем самым, в конечном итоге, это ускоряет индексацию страниц, что нам и нужно.
Как сделать карту сайта для Joomla
Карту сайта WP можно создать различными способами, но начинающему сайтостроителю рекомендую воспользоваться плагином для WordPress Google XML Sitemaps .
Почему? Да потому, что этот плагин разработан специально для WP, его просто установить и настроить. Он будет в автоматическом режиме генерировать XML файлы, предоставлять их роботам, отправлять адреса (пинг) новых созданных страниц поисковикам, тем самым ускоряя индексацию. Это наиболее популярный и используемый плагин для создания XML карты сайта.
Как установить плагин Google XML Sitemaps
Откройте консоль управления сайтом
Слева в меню выберите «Плагины — — Добавить новый»
Вверху справа, в окно поиска впишите Google XML Sitemaps и нажмите Enter
Найдите нужный плагин и задайте команду «устновить»
Будет произведена установка плагина на сайт
Активируйте плагин, нажав на соответствующий пункт.
Плагин установлен и активирован, далее следует произвести настройки некоторых параметров
Настройка параметров плагина
В меню консоли открываем «Настройки — — XML-Sitemap»
Установите нужные параметры отметив их галочками.
Добавьте файл Sitemap в Яндекс.Вебмастер и в «инструменты для веб-мастеров» Google — рекомендуется для улучшения восприятия поисковыми системами.
Если вы хотите разместить карту сайта на сайте, чтобы она была видна пользователям, можно воспользоваться другим специальным плагином для WordPres, например: WP Sitemap Page.
- < Назад
- Вперёд >
Плюсы и минусы создание сайта на WordPress (Вордпресс) с нуля | Разработка сайтов цена каталога и визитки с помощью веб агентства «Студия В»
Создание сайта на WordPress: проблемы, возникающие при использовании бесплатных CMS
Разработка сайтов на Вордпресс — востребованная услуга на IT-рынке. Многие пользователи интернета выбирают этот вариант как наиболее доступный и менее затратный. На сегодняшний день WordPress относится к числу бесплатных готовых CMS.
С помощью такой системы администрирования сайта вы сможете создать работающий ресурс с минимальным вмешательством программистов, за короткий промежуток времени и без серьезных финансовых вложений, но к сожалению полноценным данный ресурс назвать будет сложно.
Как и любое типовое решение в области IT-сегмента, данная CMS подходит для оформления стандартного сайта с нуля, который не планируется расширять, развивать функциональность, адаптировать под работу с новыми группами пользователей.
Разработка сайтов на Вордпресс: основные недостатки CMS
Создание сайта на WordPress сначала может показаться вам выгодным и удобным вариантом, но такой подход категорически не рекомендуется для серьезных организаций, какими вы являетесь или планируете стать в ближайшем будущем. Цена для вас не должна стать решающим фактором при создании солидной онлайн-площадки.
Мы составили список недостатков бесплатных CMS.
- настройка под типовые задачи исключает возможность создания уникального функционала, подстраивания под конкретные задачи;
- если у проекта имеются нестандартные задачи, то реализовать их на бесплатной CMS в большинстве случаев оказывается невозможно;
- даже опытный программист не всегда сможет внести изменения в структуру и логику CMS;
- ограниченность вмешательства в CMS затрудняет работы по оптимизации в поисковых системах;
- у поисковых систем предусмотрено отдельное ранжирование для «коробочных» решений;
- общедоступный код создает лишние риски и угрозы безопасности сайта;
- при снижении производительности ресурса нет возможности оптимизировать скорость работы сайта.
Веб агентство «Студия В», имея значительный опыт в сайтоиндустрии, не рекомендует своим клиентам использовать бесплатные CMS. Вместо CMS, мы успешно используем в работе CMF (Content Management Framework) — это гибкий каркас, с помощью которого можно развивать и создавать уникальные сайты, оптимизиров их под любые цели и задачи клиента.
Как создать сайт на WordPress с нуля?
Что начиналось как инструмент для изготовления блоги — сейчас самый популярный способ создания веб-сайтов любого типа.
Согласно последней статистике 2019 года, WordPress обеспечивает работу 34% Интернета (60%, если вы насчитываете только сайтов, построенных на CMS ), и более 400 миллионов человек посещают сайты WordPress каждый месяц. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог.Вдобавок ко всему, он также бесплатный, предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля по-прежнему остается настоящим подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный сайт WordPress?
Темы для веб-сайтов WordPress
Термин тема всем нам знаком.Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. То же самое и с WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому могут быть изменены по своему усмотрению. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего веб-сайта. Какую тему вы выберете, зависит от вашего вкуса и бизнеса.
Веб-сайт цифрового маркетинга — Пример целевой страницы | SourceМинимализм присутствовал всегда, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным. Сложные веб-сайты имеют привычку сбивать людей с толку и уводить их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и людям он так нравится. Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
Пользовательский сайт WordPressВ отличие от покупки темы или загрузки бесплатной, когда дело доходит до настраиваемого веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одинаковой темой. Если вы хотите, чтобы ваш бизнес выделялся среди других, создание уникального веб-сайта — один из шагов к достижению этого.
Невозможно создать сайт за один дыхание, напротив, создание веб-сайтов — длительный процесс и не имеет значения Если вы новичок или опытный веб-разработчик, ошибки будут всегда.Но не позволяйте ничему вас обескураживать, никто не станет экспертом ни в чем с ночевкой.
Что делать перед тем, как начать сделать собственный сайт?Есть четыре шага, которые вам нужно сделать, прежде чем вы начнете кодировать, давайте посмотрим, что они собой представляют:
Изготовление каркасаИмеет смысл только то, что мы создайте черновик, прежде чем мы создадим саму вещь.
В этом случае вам потребуется придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, здесь на помощь приходит каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть согласованным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель каркаса — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например кнопки с призывом к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучше понять функциональность сайта.
Содержание сайтаТеперь, когда у вас есть каркас, пришло время создать контента.
Контент веб-сайта относится ко всему, что есть на веб-сайте, включая изображения, видео, весь текст и так далее. Не забудьте точно описать свои продукты и включить всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Бизнес-сайт с нуля — почему бы и нет? | Источник: freepik.comВыберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, который сделает для вас снимки, которые затем вы сможете с гордостью разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о найме графического дизайнера, который сделает вам уникальные и запоминающиеся иллюстрации для вашего веб-сайта.
Не забудьте оптимизировать весь свой контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Оформление дизайнаКаркас? Проверять. Содержание? Проверять. Пора объединить их в окончательный вид: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно проще.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что в Интернете есть что-то одно — это веб-сайты. Если вы потратите всего несколько часов на просмотр разных веб-сайтов и просмотр тем WordPress, поверьте мне, вы получите большое вдохновение.И кто знает, может быть, дизайн, который вы придумаете, будет красивее всех этих сайтов ..
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывание дизайна во время обучения программированию, несомненно, будет напряженным и будет стоить вам драгоценного времени.
Теперь, когда у вас есть дизайн, он время воплотить его в жизнь. Есть десятки веб-сайтов, на которых вы можете создать макет вашего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и многое другое).Большинство из них бесплатны с некоторыми дополнительными функциями, которые вам придется платите, в то время как другие предлагают 30-дневную пробную версию. Однако все они красивые легко использовать.
КодированиеНам всем так повезло, что на дворе 2019 год и тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти все. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, который расшифровывается как язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок.CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPressВсе это может показаться сложным, но поверьте мне, это действительно не так. Десятки ютуберов снимают видео по программированию, понятные каждому. Но если вы не хотите учиться у кого-то в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем и более сложным вещам.Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизацияОптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсии и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, а это стало возможным благодаря трафику и конверсиям.
Трафик поступает от всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — от хорошего маркетинга.К счастью, есть десятки инструментов оптимизации, которые могут помочь нам максимально эффективно использовать наш веб-сайт.
GTmetrix помогает вам измерить скорость вашего веб-сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт работает быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на страницеМы уже упоминали этот сайт трафик можно получить за счет маркетинга, но есть и органический способ делать это, и это на странице SEO, что является последним шагом в создании вашего сайта.
Поисковая оптимизация на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы обеспечить вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не перегружено ключевыми словами.Не забудьте написать хорошие метаописания и заголовки, потому что они в значительной степени способствуют увеличению количества кликов. При необходимости укажите ключевые слова!
Заключительное словоСоздание веб-сайта, несомненно, — долгий и сложный путь, но если вы увлечены и целеустремленны, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно, и вся надежда кажется потерянной, потому что вы не можете понять, что мешает вашему коду, не сдавайтесь! Ошибки неизбежны, поэтому не позволяйте им влиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и сделать свой собственный сайт на WordPress !
Как создать веб-сайт на WordPress с нуля (в выходные)
Привет!
Угадайте, кто вернулся с еще одной записью в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество факторов.
Следует учитывать копирование и обмен сообщениями, добавление необходимых технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для сбора потенциальных клиентов, а также элементы брендинга, которые следует учитывать.
Итак, если вы изо всех сил пытались запустить свой сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания WordPress с помощью
- Требуется краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте это своим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
А теперь займемся постом.
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в рамках выходного руководства Toolkit и Resource , наполненного инструментами, контрольными списками и многим другим для создания EPIC WordPress сайта для вашего бренда.
Используйте эту схему для перехода к разделам сообщенияЗадачи 1-го дня: создание инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «почтовый адрес» в Интернете. Он сообщает людям, куда перейти, чтобы получить доступ к вашему сайту. Вы можете начать поиск своего домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше сделать его кратким, понятным и по существу. Кроме того, лучше всего подходят брендированные доменные имена.
Бесплатная проверка доменных имен
Так, например, если название вашей компании — « Just Blaze Consulting », тогда JustBlazeConsulting.ком отлично подойдет как ваше доменное имя.
Сделайте свое доменное имя коротким, понятным и точным
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Шаг 2: Выберите провайдера веб-хостинга
Рекомендуемый ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем пытаться просматривать веб-сайт, который движется с ледяной скоростью.Так что, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта лучший опыт просмотра.
Планы управляемого хостинга WordPress
Проверка отзывов провайдера веб-хостинга
Какую поддержку они предлагают (24/7, телефон, чат)
Просмотрите обзоры времени безотказной работы и статистику для провайдера веб-хостинга
Шаг 3:
Установите WordPressРекомендуемый ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами вашего сайта, контентом и многим другим из одного места.
В наши дни установить WordPress очень просто. Есть установка в один клик, которую вы можете использовать, а также мастер настройки с управляемым хостингом WordPress.
Если вы не хотите заниматься техническими вопросами, вы можете легко обратиться за поддержкой со своего веб-хостинга и попросить их установить WordPress для вас.
Предлагает ли веб-хостинг установку одним щелчком мыши, чтобы ускорить настройку вашего веб-сайта?
Предоставляется ли техническая поддержка, чтобы помочь вам в случае возникновения технических проблем?
Шаг 4:
Выберите тему для своего веб-сайта WordPressПорекомендуйте ресурсы s: Creative Market и StudioPress
В настоящее время я использую тему Thrive FocusBlog от людей из Thrive Themes для запуска мой блог, и мне это нравится.
Но … несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
WordPress темы _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где вы можете получить EPIC темы WordPress.Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и работают быстро.
Темы WordPress StudioPress
Адаптивна ли тема (работает ли она на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. Д. В?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5: Добавьте важные страницы на свой веб-сайт
На мой взгляд, есть 4 важные страницы, которые вам нужно добавить на свой веб-сайт.Это следующие:
Домашняя страница : Самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должен призвать их к действию ».
О странице : Рассказывает посетителям вашего сайта, как ваш бренд может им помочь (да, это верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Услуги / продукты Страница : Перечислите продукты / услуги, которые вы предлагаете, и добавьте сильный призыв к действию в конце ваших страниц, который подскажет вашим взглядам, что делать дальше.
Контактная страница : дает посетителям вашего веб-сайта возможность связаться с вами
Написание надежной копии домашней страницы , которая заставляет посетителей действовать, когда они попадают на вашу страницу
Добавление призыва к действию для всех ваших основные страницы
Создание продуктов и услуг, ориентированных на выгоду, страницы
Шаг 6: Добавьте важные страницы на свой веб-сайт
Рекомендуемые ресурсы : Веб-дизайн WordPress 101: 10 правил, которые можно и нельзя делать для начинающих
Подсказки, пожалуйста, не перегружайте меню навигации вашего веб-сайта 10 различными вкладками.Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Если вы решите добавить дополнительные элементы в свое меню, рассмотрите возможность использования подменю для организации последовательности действий в меню навигации.
Сохранение краткости и понятности текста в меню навигации
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации отлично отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Порекомендуйте ресурсы : Как создать отличный нижний колонтитул
Нижний колонтитул вашего веб-сайта в значительной степени представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством для отправки посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавляли в главное меню.
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли связываться с вами в социальных сетях
Добавление ссылки на политику конфиденциальности или страницу раскрытия информации
Добавление ссылки на карту сайта
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в рамках выходного руководства Toolkit и Resource , наполненного инструментами, контрольными списками и многим другим для создания EPIC WordPress сайта для вашего бренда.
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для своего веб-сайтаРекомендуйте ресурсы : Шаблон руководства по свободному стилю
Вы, ребята, слышали, что я несколько раз упоминал, что если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш бренд был актуальным, и вот почему:
Образец шаблона руководства по стилю от Venngage
Вы когда-нибудь были на чьем-то веб-сайте и думали — ммммм, какого черта творится с этим дизайном? Слишком много цветов, шрифтов, и это выглядит ужасно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для вашего веб-сайта.
Используйте одну цветовую палитру для создания своего веб-сайта с
Выберите 2-3 шрифта, чтобы обозначить свой веб-сайт
Используйте профессиональные и высококачественные изображения в дизайне своих веб-сайтов (Pexels и Unsplash), у вас есть множество бесплатных стоковых фотографий, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для вашего сайта WordPressРекомендуйте ресурсы : Как спроектировать домашнюю страницу EPIC с Thrive Architect
Вот что я сделал не так в начале взгляды: Я дал контент в блоге на главной странице моего веб-сайта, и это было почти все.
Вот пример того, что я имею в виду:
Когда я начинал блог YourChicGeek назад, у меня не было отдельной домашней страницы для этого сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeekБыстро перейдем к моему текущему дизайну домашних страниц с использованием Thrive Architect . Я могу сказать вам без сомнения, что он конвертирует намного лучше, и он настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Текущая домашняя страница YourChicGeek
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для кнопок с призывом к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения чтобы помочь людям представить себя с помощью этого устройства
Шаг 3:
Добавьте привлекательный контент на вашу домашнюю страницуРекомендуемые ресурсы : 7 примеров неотразимой копии домашней страницы
Вот в чем дело, дизайн имеет значение .Но есть еще одна важная вещь: копия вашей домашней страницы.
Давным-давно я понял, что создание скучных и универсальных копий — огромная ошибка. Если посетители приходят на ваш сайт и не понимают того, что вы делаете, или не понимают вашего уникального торгового предложения, что, по вашему мнению, произойдет?
Я предполагаю: они подпрыгнут и уйдут куда-нибудь. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » с вашими взглядами, или наймите кого-нибудь, кто может вам в этом помочь.
Пример: Chandler Bolt eBook School
Школа самопубликации — Копия домашней страницы
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (связанного с заголовком вашей домашней страницы)
Призыв к действию (также можно скачать бесплатно, позвонить вам для консультации, пройти тест)
Шаг 4:
Добавьте логотип Pro Text на свою домашнюю страницуРекомендуемые ресурсы : Photopea.com
Ваш логотип — это штамп вашего бренда, мой друг, и, как и на большинстве других веб-сайтов, вы захотите добавить его к себе.
Следует помнить, что вам не нужно создавать что-то слишком изысканное.
Вы можете легко создать текстовый логотип, используя что-то вроде Творческий рынок пакеты шрифтов и добавьте их на свой сайт.
Используйте простой пакет шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.ком для разработки логотипа
Убедитесь, что у вашего логотипа прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение профессионального ГЕРОЯ на главную страницу своего веб-сайтаРекомендовать ресурсы : Pexels.com
Изображение героя — это в основном ваше изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта с призывом к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, поскольку он выглядит очень дружелюбным, доступным и веселым.
XO Sarah • Hero Image
Добавление профессионально выглядящего изображения для вашей домашней страницы
Использование высококачественных стоковых фотографий в изображении вашего героя (Pexels.com и Unsplash) — отличные ресурсы
Добавление четкого призыва к действию, которое выделяет вашего героя Image
Шаг 6:
Создание графического шаблона для публикации в блогеРекомендуемые ресурсы : Canva Graphics Pack или сделай сам свой шаблон с Canva
Один из самых больших комплиментов, которые я получаю от людей в сети — о, эй, я видел одно из изображений вашего блога в Twitter и решил проверить ваш контент.
Или: «Привет, Ким, я видел изображение, которым вы поделились. Pinterest и любите то, что делаете «. Этот мой друг — мощь хорошо продуманного изображения для сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Кроме того, когда вы создаете шаблоны для своих сообщений в блоге, ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают контент вашего блога супер-крутым, а также создадут согласованность бренда с вашими сообщениями.
Создание графического шаблона поста в блоге, который можно использовать для брендинга контента с помощью
Создание руководства по стилю графического изображения, чтобы оно было согласованным
Использование ресурса «сделай сам», такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона поста в блоге
Шаг 7:
Разверните боковую панель своих веб-сайтовРекомендуйте ресурсы : Что включить на боковую панель вашего веб-сайта
В последнее время это было одним из великих дебатов:
Добавлять ли боковую панель на ваш сайт.На мой взгляд, чем больше возможностей вы предоставите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель у хороших людей из Thrive Themes:
Thrive Themes Пример содержимого боковой панели
У них есть ссылки на свою страницу f acebook, последних сообщений в блогах и категорий сообщений в блогах.
Я уверен, что наличие этой информации на боковой панели удерживает посетителей на их веб-сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте контент Pillar в свой блог на сайте!Рекомендовать ресурсы : 3 простых шага к созданию «основной записи блога», которая генерирует органический трафик на долгие годы
Когда на ваш сайт приходят новые посетители, вы хотите им поделиться какая-то причина остаться?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить их с вашим брендом, а также укрепить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать :
Вы можете продавать и публиковать контент своего блога в своих учетных записях социальных сетей, чтобы вернуть трафик в свой блог
Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга
Когда вы будете готовы перейти к более продвинутым маркетинговым стратегиям, вы можете разместить платную рекламу в своем бесплатном контенте блога, чтобы продвинуть свой бренд там даже больше
Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт
Написание контента, который понравится вашей идеальной аудитории
Перепрофилирование ваших новых сообщений в блоге — чтобы получить больше от вашего контента
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в рамках выходного руководства Toolkit и Resource , наполненного инструментами, контрольными списками и многим другим для создания EPIC WordPress сайта для вашего бренда.
Предварительные мероприятия- Установите дату запуска для вашего веб-сайта!
- Добавьте страницу «Скоро» на свой веб-сайт. (Thrive Architect и Creative Market) скоро выпустят шаблоны страниц, которые вы можете использовать)
- Зарегистрируйте учетную запись электронной почты с Mailchimp или другим поставщиком услуг электронной почты, чтобы начать сбор электронных писем перед запуском своего веб-сайта
- Подключите свою страницу, которая скоро появится, к ваша служба электронного маркетинга, чтобы начать создавать свой список рассылки
- Используйте Canva, чтобы создать набор предварительных графических изображений для продвижения вашего нового веб-сайта в социальных сетях (если вы не разбираетесь в дизайне, это поможет)
- Напишите 3-5 УДИВИТЕЛЬНЫЕ фрагменты контента для вашего блога + добавляйте к ним фирменные изображения
- Используйте buffer или Hootsuite, чтобы заранее запланировать на неделю публикации в ваших учетных записях в социальных сетях с объявлением о том, что ваш новый веб-сайт скоро появится.
- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы заранее запланировать недельный контент из вашего блога в учетные записи социальных сетей.
- Потратьте время на то, чтобы поблагодарить всех своих новых подписчиков + побудить их посетить ваш блог
- Отправьте электронное письмо своим подчиненным, сообщая им, что ваш сайт работает.
- Расскажите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, ваш блог активен!
- Убедитесь, что для чтения доступны как минимум 3-5 сообщений в блоге.
Если вы не технический специалист и нуждаетесь в пошаговых инструкциях (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress, проверить веб-сайт WordPress в выходные обучение в Blazing Branding Academy.
Этот курс набит видеоуроками и многим другим, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.
Что вас больше всего разочаровывает при создании сайта на WordPress?
Мне бы хотелось услышать ваши мысли о публикации, а также узнать: что вас больше всего разочаровывает при создании веб-сайта WordPress?
Ура и спасибо, что прочитали этот мега-пост!
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в рамках выходного руководства Toolkit и Resource , наполненного инструментами, контрольными списками и многим другим для создания EPIC WordPress сайта для вашего бренда.
Как создать тему WordPress с нуля: основы
В этом руководстве мы подробно рассмотрим файловую структуру темы WordPress и узнаем, как создать базовую тему WordPress с нуля.
В первой части этой серии мы представили темы WordPress и фундаментальную терминологию, относящуюся к разработке тем WordPress. Мы рассмотрели шаблонов , партиалов , иерархию шаблонов , WordPress типы сообщений , стиль .css , CSS filter и action hooks, WordPress loop , conditional tags , и мы вкратце рассмотрели типичную простую файловую структуру темы WordPress.
Создание темы Bare Minimum
Первое, что мы сделаем, это установим плагин, который позволит нам пакетно создавать записи WordPress и другой контент. Таким образом, мы сможем быстро заполнить наш веб-сайт разработки, не теряя слишком много времени. Для этой цели служит плагин FakerPress от Gustavo Bordoni, доступный в репозитории плагинов WordPress.
Быстро устанавливаем и активируем плагин через WP-CLI.
Теперь, когда мы войдем в панель управления администратора, мы увидим, что FakerPress установлен, и мы можем создавать все виды контента в пакетном режиме, включая любые пользовательские типы сообщений, которые у нас есть.
Теперь, используя этот плагин, мы создадим поддельный контент. Это результат с использованием темы TwentySeventeen WordPress по умолчанию:
Теперь мы быстро погрузимся в тему и настроим минимальную тему, которая состоит из всеобъемлющего индекса .php и style.css , который нам нужен для системы шаблонов WordPress для распознавания темы:
Это style.css , который пока состоит только из мета-комментариев CSS. Эти комментарии обязательны.
Это файл index.php . Он будет ловить все запросы на данный момент:
>
<название>
">
<заголовок>
Теперь мы загружаем и активируем имеющуюся минимальную тему.Активирую с помощью WP-CLI:
Тема теперь видна WordPress и активна:
Мы не предоставили снимок экрана, поэтому отображение в серверной части является основным.
Если мы зайдем на наш сайт сейчас в браузере, то увидим:
Очевидно, у нас есть над чем работать.
Если мы просмотрим исходный код домашней страницы, мы увидим, что функция wp_head () выдала множество тегов WordPress по умолчанию в , таких как CSS, JavaScript, ссылка и мета-теги .
Функция bloginfo () используется для вывода информации о веб-сайтах.
Наша домашняя страница пуста, потому что мы ничего не выводим внутри цикла — шаблон, который WordPress использует во всех своих шаблонах для вывода контента.
На странице Кодекса о Лупе подробно рассказывается об этом. Типичная структура цикла, основанная на структуре управления PHP и , выглядит так:
Нам нужно заполнить этот цикл и содержимым или тегами WordPress, выводящими содержимое.
Если мы изменим наш цикл, добавив the_title () , the_excerpt () , и мы добавим разметку HTML и the_ID () , чтобы выглядеть так:
Теперь мы получим список сообщений на нашей домашней странице без примененного стиля:
WordPress по умолчанию показывает страницу блога — страницу архива для всех сообщений блога.
Если мы теперь посетим URL-адрес одного сообщения — что-то вроде http://my-website.com/2018/11/14/sapiente-ad-facilis-quo-repellat-quos/ — мы увидим что-то вроде этого:
Наша петля , хотя и очень грубая, на самом деле работает.
Структурирование нашей темы в файлы и применение разметки начальной загрузки
Теперь мы реализуем партиалы, такие как header.php и footer.php и различные специализированные шаблоны, все с использованием разметки Twitter Bootstrap, чтобы упростить стилизацию.
Начиная с index.php , мы заменяем все содержимое до и после цикла функциями get_header () и get_footer () :
Это означает, что нам нужно предоставить весь этот контент в упомянутых частичных файлах.
В соответствии с тем, что мы сказали — что мы будем использовать тему Twitter Bootstrap — наш файл header.php будет выглядеть так:
<тело >
Наш нижний колонтитул .php будет выглядеть так:
<нижний колонтитул>
Мы используем классы Bootstrap в наших HTML-тегах, а wp_head () и wp_footer () запускают хуки действий wp_head и wp_footer .
Следующее, что мы сделаем, это подключим CSS и JavaScript из чистого шаблона начальной загрузки из startbootstrap.com, который поставляется с лицензией MIT, поэтому мы можем свободно его использовать. Таким образом, наша тема будет иметь предопределенные стили и скорость отклика, и мы по-прежнему сможем ее стилизовать.
functions.php
functions.php — это файл, который поставляется с любой серьезной темой WordPress. Это файл, который действует как архив плагинов для бедняков. Это позволяет нам включать в нашу тему любые настраиваемые функции.
Сначала мы будем использовать этот файл для включения Bootstrap и стилей и скриптов нашей темы начальной загрузки:
function bsimple_scripts () {
wp_enqueue_style ('простой стиль', get_stylesheet_uri ());
wp_enqueue_style ('bsimple-clean', get_template_directory_uri ().'/css/clean-blog.min.css');
wp_enqueue_style ('bsimple-bootstrap', get_template_directory_uri (). '/css/bootstrap.min.css');
wp_enqueue_style ('bsimple-fontawesome', get_template_directory_uri (). '/css/fa-all.min.css');
wp_enqueue_style ('bsimple-font1', "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic");
wp_enqueue_style ('bsimple-font2', "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800");
wp_enqueue_script ('bsimple-jq', get_template_directory_uri ().'/js/jquery.min.js');
wp_enqueue_script ('bsimple-bootstrap', get_template_directory_uri (). '/js/bootstrap.bundle.min.js');
wp_enqueue_script ('bsimple-clean', get_template_directory_uri (). '/js/clean-blog.min.js');
}
add_action ('wp_enqueue_scripts', 'bsimple_scripts');
Это идиоматический способ включения скриптов и стилей в тему в стиле WordPress. Это позволяет нам указать, что позиция скриптов будет помещена в очередь (верхний колонтитул против нижнего колонтитула) и приоритет постановки в очередь.Мы даже можем указать зависимость каждого конкретного ресурса от другого. Это обеспечит загрузку ресурсов в правильном порядке.
Здесь мы используем хук действия wp_enqueue_scripts . Подробнее об этом можно узнать в Кодексе. (Мы рассмотрели хуки действий в предыдущей статье.)
Внутри нашей пользовательской функции bsimple_scripts () , которую мы подключаем к хуку действия wp_enqueue_scripts , мы используем две функции WordPress для загрузки наших скриптов и стилей — wp_enqueue_script () и wp_enqueue_style ().Аргументы для этих функций — как указано на связанных ссылках — позволяют нам в полной мере использовать гибкость, о которой мы говорили.
Мы видим, что мы загружаем стили из Интернета (шрифты Google) и из папки нашей темы. Поэтому мы создаем каталоги css , js и webfonts в нашей папке темы и копируем CSS, файлы JavaScript и файлы шрифтов FontAwesome нашей темы Bootstrap.
Мы также копируем наш файл index.php в архив .php , page.php и single.php , которые мы изменим.
Теперь наша файловая структура темы будет выглядеть примерно так:
Регулировка разметки
Если мы теперь зайдем на нашу домашнюю страницу, мы увидим меню вверху — хотя оно и страница все еще в беспорядке — потому что следующая строка в нашем заголовке все еще выводит меню, заключенное в div и собственное ul , поэтому наши стили начальной загрузки не влияют на него:
'primary', 'items_wrap' => '% 3 $ s')); ?>
Чтобы решить эту проблему, нам сначала нужно перейти на панель инструментов wp-admin и создать в настройщике новое меню.назовем его Top Menu .
После того, как мы это сделаем, мы перейдем к нашему файлу header.php и удалим эти строки:
'primary', 'items_wrap' => '% 3 $ s')); ?>
На их место ставим такие строки:
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
)); ?>
Это удалит тег div и дублирование тега ul , но нам все равно нужно применить nav-item и nav-link к нашим пунктам меню (к li и a тегов соответственно).Как мы будем это делать? wp_nav_menu не предоставляет аргументов для этого. Мы будем использовать хуки фильтров nav_menu_link_attributes и nav_menu_css_class . Мы помещаем это в наш файл functions.php :
function add_menu_link_class ($ atts, $ item, $ args) {
if ($ args-> link_class) {
$ atts ['класс'] = $ args-> link_class;
}
вернуть $ atts;
}
add_filter ('nav_menu_link_attributes', 'add_menu_link_class', 1, 3);
function add_menu_list_item_class ($ classes, $ item, $ args) {
if ($ args-> list_item_class) {
$ classes [] = $ args-> list_item_class;
}
return $ classes;
}
add_filter ('nav_menu_css_class', 'add_menu_list_item_class', 1, 3);
Теперь мы можем указать новые атрибуты в нашем wp_nav_menu в нашем заголовке .php :
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
'list_item_class' => "элемент навигации",
'link_class' => "навигационная ссылка",
)); ?>
Теперь ссылки в верхнем меню могут использовать стили, уже определенные в CSS нашей темы Bootstrap.
Чтобы иметь возможность использовать динамический заголовок, то есть другой заголовок для первой страницы, для других выбранных страниц или для архивов, мы определим функцию dynamic_header () в наших функциях .php , в котором мы выводим разметку заголовка в зависимости от страницы, загружаемой посетителем.
Итак, теперь наш файл header.php будет заканчиваться так:
Мы также определим эту функцию следующим образом:
if (! Function_exists ('dynamic_header')) {
function dynamic_header () {
global $ post;
?>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
Чтобы иметь возможность использовать весь текущий URL или данные публикации - как в цикле - мы объявляем переменную $ post global .Затем мы просто заполняем разные страницы или запросы с помощью HTML-заголовка-заполнителя, который мы закончим позже. Это закладывает основу для действительно динамического заголовка.
Нам нужно убедиться, что наша главная страница - с динамическим верхним меню - будет хорошо выглядеть, даже когда пользователь вошел в систему. WordPress показывает панель администратора , когда посетители вошли в систему, даже когда они посещают первую страницу. Поскольку он имеет позицию : фиксированный , он перекрывает верхнюю зону на нашем веб-сайте, покрывая все, что там есть, поэтому нам нужно указать смещение для нашего верхнего меню.
Мы добавим это в наш стиль style.css :
body.logg-in.admin-bar #mainNav {
верхнее поле: 32 пикселя;
}
@media screen и (max-width: 782px) {
body.logged-in.admin-bar #mainNav {
маржа сверху: 46 пикселей;
}
}
Это гарантирует, что #mainNav - наш контейнер меню - имеет достаточное смещение сверху, поэтому оно не покрывается, когда пользователь вошел в систему. WordPress добавляет классы вошедших в систему и admin-bar в тело в этих случаях, поэтому мы можем легко нацелить его.
Мы видим, что мы обращаемся к двум случаям в нашем CSS - один по умолчанию, а другой для небольших экранов. Это связано с тем, что WordPress выводит более широкую панель администратора на мобильных устройствах, поэтому нам нужно предоставить смещение 46 пикселей.
На мобильных устройствах теперь у нас должно быть гибкое раскрывающееся меню на основе JavaScript:
Заключение
Во второй части, посвященной созданию темы WordPress с нуля, мы создали очень простую тему WordPress и включили в нее стили и сценарии Bootstrap.Мы скорректировали вывод меню, чтобы он соответствовал нашим предопределенным стилям. Мы также разделили вывод верхнего и нижнего колонтитула на соответствующие части.
Файл functions.php - важный файл в разработке тем - еще одна тема, которую мы представили и использовали. Вывод заголовка был разделен на отдельную функцию, которая будет использовать сведения о посещении страницы, и переменные, определенные владельцем сайта, для определения окончательного вывода.
В третьей части руководства мы закончим создание конкретных шаблонов, улучшим структуру функций и частей темы и завершим стилизацию нашего веб-сайта.
В этой серии есть три статьи о создании темы WordPress с нуля:
Бесплатное руководство по WordPress - Как создать и создать веб-сайт на WordPress с нуля 2021
Привет, дорогой студент, Спасибо за то, что вы подумали о том, как создать курс для веб-сайта WordPress.
Сегодня есть много причин для создания собственного веб-сайта. Независимо от того, хотите ли вы создать его для себя или вы начинающий веб-разработчик, который хочет создавать веб-сайты для других, вы пришли на правильный курс.
Этот курс научит вас снизу, всему, что вам нужно знать о платформе WordPress, плагине для построения страниц Elementor и всему, что между ними.
После завершения этого курса у вас будет широкое понимание и продвинутые знания о создании и создании веб-сайтов в целом и WordPress в частности.
Люди часто думают, что создание веб-сайта на WordPress - это тяжелая и сложная работа. Правда в том, что раньше так было, но теперь это не так.Этот курс научит вас всем основам создания успешного адаптивного веб-сайта WordPress очень легко, без программирования! Да, это возможно!
Это конструктор страниц с перетаскиванием, и он не может быть проще, чем то, что я вам покажу.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я создал этот курс с вниманием к мельчайшим деталям, охватил как можно больше элементов и не оставил никаких функций WordPress.Я учел, что этот курс будут смотреть начинающие студенты, и сделал его максимально информативным.
Не сомневаюсь, что этот курс вам подходит. Это первый и значительный шаг к лучшему будущему с вашим новым сайтом.
Этот курс для вас, если вы:
1. Хотите создать веб-сайт для вашего бизнеса, бренда, услуг, магазина и т. Д.
2. Хотите сэкономить тысячи долларов.
3.Если вы хотите узнать новую информацию.
4. Хотелось бы быть в курсе новейших дизайнов и функций.
Что вы узнаете из этого курса:
1. Настройка домена и хостинга.
2. Освоить платформу WordPress.
3. Заведите собственный блог.
4. Множество способов создать свой сайт.
5. Освоите конструктор страниц Elementor.
6. Установите темы, плагины и виджеты.
7. Создайте дочернюю тему.
8. Создавайте страницы и сообщения в блогах.
9. Дизайн слайдера заголовка.
10. Создайте логотип для своего бренда.
11. Создайте нижний колонтитул.
12. Кнопки призыва к действию.
И многое другое.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я являюсь аффилированным лицом Hostgator и буду получать небольшую комиссию, когда вы используете один из моих кодов.Это помогло мне создать отличные курсы бесплатно и помочь мне поддерживать мой сайт в рабочем состоянии.
Как создать сайт на WordPress с нуля
В этом руководстве WordPress подробно рассказывается, как создать веб-сайт WordPress с нуля для начинающих.
Потому что проблема заключается в том, что вы хотите создать веб-сайт WordPress для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного устрашающе.
Хорошая новость заключается в том, что настроить веб-сайт WordPress просто (даже если это не так «просто», как учетная запись в социальной сети). Хотя есть некоторая кривая обучения, запустить ее после этого также несложно (см. Это руководство, чтобы попробовать это самостоятельно). В отличие от конструкторов веб-сайтов, ваш сайт принадлежит вам , и он может расти по мере роста вашего сайта . Вот как шаг за шагом настроить веб-сайт на WordPress…
Домен - Вам понадобится что-то, что люди смогут ввести в свой браузер, чтобы перейти на ваш сайт.Вы узнаете, где именно и как его купить, и укажете направление вашего веб-сайта.
Хостинг - Вам нужно где-то, чтобы ваш новый веб-сайт мог жить. Вы узнаете, как именно и где купить его у веб-хостинга и настроить.
WordPress - Вашему веб-сайту требуется программное обеспечение для его «работы». И сегодня ничто не сравнится с WordPress. Первоначально известное как программное обеспечение для блогов WordPress в начале 2000-х годов, теперь это зрелое программное обеспечение для веб-сайтов.Вы точно узнаете, как безопасно и надежно настроить веб-сайт WordPress (установка в один клик!). Обратите внимание, что это бесплатное программное обеспечение WordPress для самостоятельного размещения , а не платный сервис WordPress.com , который является самим создателем размещенных веб-сайтов, который использует программное обеспечение WordPress.
Дизайн и дополнительная информация - WordPress упрощает создание профессионально выглядящего веб-сайта и имеет возможность стать тем, чем вы хотите. Вы точно узнаете, где и как узнать все, что вам когда-либо понадобится, о WordPress и настройке веб-сайта WordPress.
Как настроить хостинг для самостоятельного размещения веб-сайта WordPress + домен
Доменное имя - это просто то, что люди вводят в свой браузер, чтобы перейти на ваш сайт (например, www.shivarweb.com). Учетная запись хостинга - это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
Как купить доменное имя
Примечание - если у вас уже есть доменное имя, вы можете перейти к разделу «Как настроить хостинг для WordPress».
Я рекомендую приобретать домен отдельно у вашего хостинг-провайдера, если вы хотите сэкономить деньги по сравнению с в долгосрочной перспективе и упростить себе жизнь в будущем .
Хостинг и регистрация домена - это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене). Приобретая отдельно, вы не только получаете лучшие цены и управление, но и получаете преимущества разнообразия и того, что все яйца не будут, так сказать, в одной корзине.
С другой стороны, хостинговые компании обычно предлагают 1 год бесплатной регистрации домена и имеют максимальное удобство. Если вы пытаетесь сэкономить и не планируете перемещать свой сайт, во что бы то ни стало делайте все это в одном месте. Я также расскажу об этом в руководстве.
Вот где я бы порекомендовал покупать домены у…
- Дешевая предоплата
- Популярные
- Поддержка по телефону
GoDaddy
- Дешевый долгосрочный
- Простой в использовании
- Хорошая поддержка
NameCheap
- Использовать учетную запись Google
- Чистый бэкэнд
- Ограниченный выбор
Google Domains
Ориентировались на наиболее удобный вариант?
Перейти к следующему разделу! У многих компаний есть хостинг-пакет с бесплатным доменом на год.
Перейдите к регистратору домена (или к рекомендованному ниже хосту), найдите нужное имя и пройдите процедуру оформления заказа. Допродажи не нужны. . Вы можете получить все необходимое у своего хостинг-провайдера.
Если у вас есть доменное имя, нам понадобится хостинг-сервер, на который он будет «указывать».
(обратите внимание: вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как «указать» его).
Как настроить хостинг для WordPress
Выбор хорошей хостинговой компании очень важен для вашего сайта.Компании, занимающиеся веб-хостингом, имеют тенденцию запутывать вещи из-за бесполезной перегрузки функций, краткосрочных скидок (а затем дорогих долгосрочных цен) и чрезмерно многообещающего обслуживания клиентов. Они также создают запутанные предложения, такие как «хостинг WordPress» - хотя обычно хостинг WordPress ничем не отличается от стандартного веб-хостинга * ... только с многоуровневыми ограничениями и более высокими ценами.
** Существуют настоящие планы хостинга WordPress с расширенными функциями, такими как промежуточная среда, настраиваемые параметры веб-сервера и т. Д.Я объяснил хостинг WordPress в этой статье.
В Интернете сотни хостинговых компаний. Не существует такого понятия, как «лучший хост в целом» - только , лучший для вас и вашей ситуации . Поскольку вы читаете это руководство, я сделаю несколько предположений (например, потребности в производительности, параметры бюджета и т. Д.) На основе электронных писем читателей и профессионального опыта. Если вы хотите пройти тест - вы можете сделать это здесь.
В остальном, вот 3 компании, которые я обычно рекомендую домашним мастерам.Вы также можете прочитать мои полные обзоры хостинга, если вам интересно.
Лучший хостинг, если вы хотите…
- High Performance
- Independent
- Внимание к поддержке
- Business Appeal
InMotion
- Хорошая цена
- Надежный бренд
- Ориентация на удобство использования
- Широкая привлекательность
Bluehost
- Расширенные функции
- Глобальные центры обработки данных
- Ориентация на рост
- Обращение разработчиков
SiteGround
Шаг 1.Выберите план хостинга, который соответствует вашим текущим целям.
Во-первых, большинство планов хостинга трехуровневые. На низком уровне обычно есть какое-то ограничение, а на высоком уровне есть какие-то бонусы. Рассматривайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, скорее всего, не понадобится много места для хранения.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи - это реальная ценность по сравнению с конструкторами веб-сайтов ... но нет причин для перепродажи.Вы можете прочитать далее в моем посте, посвященном веб-хостингу. Обратите внимание на структуру планов InMotion. Все они имеют большую ценность… но только если вам нужно то, что указано в списке.
Во-вторых, еще раз обратите внимание, что WordPress для работы нужен только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» - на самом деле, некоторые компании только один продукт - общий веб-хостинг - и просто ссылаются на него по-разному в зависимости от направленности страницы продаж. Обратите внимание, как все ссылки Bluehost попадают в один и тот же процесс покупки и мастера настройки.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать. Обычно трудно узнать * точно *, что вам нужно, пока вы не сделаете это сами.
У каждого хостинг-провайдера есть длительная гарантия возврата денег (у InMotion - 90 дней), и все они позволяют довольно легко обновить или понизить версию.
Шаг 2. Купите тарифный план и выберите варианты хостинга.
В оставшейся части этого руководства будут использоваться скриншоты из Bluehost из-за их широкой привлекательности, цен и недавнего изменения дизайна процесса покупки и мастера настройки, что делает настройку WordPress еще более простой, чем обычно.Они предполагают, что вы будете использовать WordPress, если не откажетесь от этого.
Но процесс регистрации и настройки очень похож для InMotion, SiteGround и даже HostGator. Все используют стандартную cPanel для управления учетной записью хостинга, и у всех есть инструменты автоматической установки WordPress.
Я получаю комиссионные от всех этих компаний за рекомендации клиентов. Благодаря вашим кликам полезно обновлять и обновлять это руководство, а также вы получаете доступ к круглогодичной скидке.
Перейдите по этой ссылке, чтобы получить текущую скидку Bluehost (то же самое с InMotion, SiteGround или HostGator).
Затем вам нужно будет либо найти новый домен, либо использовать уже зарегистрированный домен, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен в течение года перед продлением в розницу. В противном случае введите в поле домен, который вы приобрели ранее.
Затем вы создадите свой платежный аккаунт Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может вызвать головную боль. Рекомендую создать обычную учетную запись с нуля.
Затем вы выберете длину пакета. Чем дольше вы обязуетесь, тем лучше будут ваши ежемесячные расценки.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж.Но они предлагают несколько. Сделки обычно хорошие, но в них нет необходимости. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все флажки.
Наконец, вы вводите свою кредитную карту и соглашаетесь с условиями обслуживания и покупки.
Успех! Теперь вы можете создать учетную запись хостинга Bluehost .
Шаг 3. Войдите в свою учетную запись и технические данные.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей учетной записи для выставления счетов.Основным доменным именем будет ваше имя пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль - это будет этот.
Возьмите это имя пользователя и пароль для входа в систему.
Хорошо - теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам понадобится WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на настройку. Вот для чего нужен этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавить функциональность в WordPress с помощью «плагинов» и добавить макеты дизайна с помощью темы WordPress. Bluehost использует ваши ответы для установки плагинов и тем, популярных у большинства клиентов.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагина WordPress и темы WordPress после установки и настройки вашего сайта.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить. Вы можете легко исправить ошибки позже, независимо от того, какой путь вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили у них домен, то можете перейти к разделу «Установка и настройка WordPress».
Если вы приобрели домен у третьей стороны, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к своему доменному имени и подтвердите соединение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в Manage -> DNS. Вам не нужно переносить регистрацию домена в Bluehost. Помните, весь смысл регистрации вашего домена в другом месте заключается в том, чтобы , если что-то должно было случиться, вы могли быстро перенести свой сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com - затем передайте их своему регистратору.
В вашем регистраторе вставьте эти серверы имен в поля DNS nameserver и сохраните.Вот как это выглядит в NameCheap.
А вот как это выглядит в GoDaddy.
Для «распространения» ваших записей DNS по Интернету может потребоваться пара минут. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт через вашу учетную запись хостинга.
Как установить и настроить WordPress
Итак, теперь, когда у нас есть адрес и место для размещения нашего веб-сайта, мы можем погрузиться в то, как настроить веб-сайт WordPress на сервере.WordPress станет программным обеспечением, на котором будет работать ваш сайт. Но прежде чем он сможет обеспечить работу вашего веб-сайта, его необходимо установить и настроить на вашем хостинг-сервере.
Установка WordPress с помощью QuickInstall
Хотя вы, безусловно, можете установить WordPress вручную, Bluehost (и другие упомянутые) имеют отличный, бесплатный и безопасный инструмент, который автоматически устанавливает WordPress в вашу учетную запись. Фактически, как я упоминал ранее, Bluehost предполагает, что вам нужен WordPress при покупке плана, если вы не скажете им, что не хотите.
Шаг 0. Фон установки WordPress
Даже если вам больше не нужно «устанавливать» WordPress на свою учетную запись хостинга с технической точки зрения. Перед настройкой нового сайта определенно стоит вкратце разобраться, как установлен, как он установлен.
Во-первых, ваша учетная запись хостинга имеет красивую чистую панель управления Bluehost, которая работает поверх традиционного программного обеспечения cPanel, которое управляет вашей учетной записью хостинга. Вы можете найти его на вкладке «Дополнительно». Сейчас он вам не нужен, но вам нужно будет найти его в будущем.
Во-вторых, WordPress - это программное обеспечение на основе PHP (компьютерный язык), которому требуется база данных MySQL. Установка WordPress в основном означает установку файлов программного обеспечения и их указание на нужную базу данных. В cPanel обычно есть приложение «Softaculous» или «QuickInstall», которое быстро установит оба для вас, если вы когда-нибудь захотите перейти на более ручной путь в будущем. В противном случае cPanel - это то место, где вы можете найти свою * фактическую * базу данных и файлы (то есть вашу папку WordPress) для справок и поддержки в будущем (или доступа к FTP-клиенту).
Теперь давайте вернемся к главной панели администратора WordPress и начнем настраивать программное обеспечение WordPress, чтобы вы действительно могли создать свой веб-сайт.
Шаг 1. Ознакомьтесь с существующей установкой WordPress.
На панели администратора учетной записи хостинга у вас есть несколько ссылок, которые ведут к разным частям одной и той же панели управления WordPress .
Launch My Site просто отключает предустановленный плагин режима обслуживания, который создает целевую страницу «в стадии разработки», которая скроет ваш действующий сайт от посетителей во время создания.
И все флажки «Рекомендовано» относятся к разным частям вашей установки WordPress (например, темам, меню, параметрам виджетов и т. Д.). А гигантская синяя кнопка WordPress просто переходит прямо на вашу панель управления WordPress.
Все это может сбивать с толку ... но на самом деле это неплохо для хостинговой компании.
На этом этапе регистрации очень легко разочароваться, потому что * вам * нужно начать принимать решения. Bluehost и другие хостинговые компании помещают все эти ссылки, чтобы упростить задачу… но они также имеют тенденцию создавать некоторую перегруженность.
Итак, я хотел бы сначала сосредоточиться на настройке базовой конфигурации ядра WordPress, чтобы я был знаком с продуктом и мог принимать собственные решения.
Подумайте об этом, как если бы вы входили в новый гостиничный номер и просто бродили вокруг, открывая краны, открывая двери, отодвигая шторы и т. Д., Чтобы ознакомиться с пространством перед распаковкой.
Я рекомендую нажать большую синюю кнопку WordPress, чтобы перейти на панель инструментов. Пока вы не запустите свой сайт - WordPress покажет целевую страницу Скоро всем любителям слежки мамам, друзьям или роботам Google.
Ваше первое знакомство с вашей WordPress Dashboard будет похоже на посещение мебельного магазина в Черную пятницу. Так много полезного ... что это совершенно бесполезно. Но это нормально - и это нормально для любой хостинговой компании. Это также «цена» инструмента автоматической установки.
Просто проигнорируйте все и перейдите в Плагины.
Затем отключите все, кроме плагина Bluehost, который обеспечит быстрый доступ к панели управления хостингом Bluehost.Ваша панель управления WordPress теперь притихнет, чтобы вы могли исследовать.
Следующая остановка - вкладка «Пользователи». Идите вперед и измените свое имя пользователя с новым паролем. Скопируйте свое имя пользователя и пароль WordPress, чтобы вы могли войти на свой сайт прямо на yourwebsite.com/wp-admin, не проходя через Bluehost.
Теперь, по сути, ваш веб-сайт WordPress настроен и готов к настройке по вашему вкусу. Все, что вы создаете и делаете, будет скрыто от публики, пока вы не отключите плагин обслуживания.
Если вы выключите его немедленно, вы сможете увидеть свой сайт в любом месте с начальной темой WordPress по умолчанию и без плагинов. Он был бы полностью функциональным и готовым к работе.
Итак, вы, очевидно, представляете себе веб-сайт, который более продуман, чем новая установка WordPress. Но это будет другое руководство. Есть несколько вариантов, которыми пользуются люди.
Первый вариант заключается в том, что вы будете использовать бесплатную или премиальную тему для создания дизайна / макета по своему вкусу.Вы просто покупаете тему и устанавливаете ее в папку своей темы. Просмотрите мой блог с опциями премиум-тем или официальный каталог тем WordPress. Этот маршрут может стоить денег, но обычно дает лучший результат.
Второй вариант заключается в том, что вы можете нанять разработчика WordPress для создания собственной темы WordPress. Этот результат дает хорошие результаты, если вы покупаете его у проверенных поставщиков разработки тем WordPress на таких торговых площадках, как Fiverr.
Третий вариант заключается в том, что вы можете купить плагин для создания страниц WordPress, который позволит вам перетаскивать дизайн для вашей пользовательской темы.Некоторые также предоставят уникальный шаблон страницы, пользовательский тип сообщения или дочернюю тему для вашего сайта WordPress.
Если этот жаргон звучит устрашающе, ознакомьтесь с моим руководством по темам WordPress. Обещаю, это не сложно, если вы попробуете.
И вы захотите добавить функциональность с помощью плагинов (например, контактную форму). Плагины поставляются в виде zip-файла, но вы можете установить их прямо в панели управления WordPress. Я написал здесь о наиболее распространенных типах плагинов.
Но больше всего вам захочется просмотреть свою панель инструментов и понять свои настройки.У вас есть цифровая версия дома, а не цифровая версия квартиры. Несмотря на то, что у вас есть некоторая кривая обучения, это будет полезно, учитывая свободу и универсальность, которые у вас будут.
В следующем руководстве с видеороликами показано, как оценить панель и настройки WordPress , прежде чем переходить к темам, плагинам, настройке страницы блога и т. Д.
Также ознакомьтесь с руководствами по настройке определенных типов веб-сайтов:
Как попробовать WordPress бесплатно | Сайт электронной коммерции WordPress | Социальная сеть Нравится Facebook | Сайт аукциона как eBay | Блог о красоте и макияж | Блог о еде и веб-сайт рецептов | Как начать модный блог | Переместите свой сайт WordPress в новую хостинговую компанию | Другие сайты с шаблонами
Португальский
Вот и все - дерзайте!
Другие сообщения! Создайте свой собственный веб-сайт на WordPress с нуля: шаг за шагом
Хотите создать сайт на wordpress с нуля? Вы хотите начать вести блог и вам нужно разместить для этого сайт на wordpress, но не знаете, как это сделать? Не волнуйся.В этом руководстве мы изучим пошаговый процесс создания веб-сайта WordPress с нуля.
Но можно спросить, зачем вам создавать свой сайт на WordPress? Есть много других методов хостинга, так зачем использовать WordPress?
На самом деле есть много других способов создать свой веб-сайт, но WordPress - отличный выбор по следующим причинам:
- Это бесплатная программа с открытым исходным кодом, а это значит, что вы можете использовать ее, как хотите, не платя ни копейки.Кроме того, затраты на обслуживание очень низкие.
- Широкие возможности настройки. В WordPress есть сотни тысяч тем и плагинов, которые помогут воплотить в жизнь ваше видение вашего веб-сайта.
- Он прост в использовании и может использоваться как начинающими, так и продвинутыми пользователями без каких-либо серьезных проблем. Большинство пользователей никогда не используют ни одной строчки кода на своем веб-сайте WordPress.
- Очень безопасно использовать. Существует множество плагинов для защиты ваших установок WordPress, и WordPress постоянно получает обновления, которые повышают его безопасность и функции.
- Считается, что около 35% всех веб-сайтов в Интернете используют WordPress. Это довольно много, чтобы убедить, что это хороший выбор платформы для хостинга веб-сайтов.
Эти и множество других причин делают размещение веб-сайта на WordPress очень жизнеспособным.
Теперь этот пост в блоге создан, поэтому его могут использовать как новички, так и продвинутые пользователи. Но прежде чем мы начнем подробный процесс, давайте обрисуем шаги, необходимые для создания или размещения веб-сайта WordPress,
- Найдите и зарегистрируйте доменное имя
- Выбор хорошего хостинг-провайдера
- Сопоставление адреса хостинг-сервера с доменным именем
- Установка WordPress и доступ к панели администратора WordPress
- Установка хорошей темы
- Внесите важные изменения в установку WordPress по умолчанию
- Создайте свое меню
- Опубликовать сообщение
Давайте теперь подробно обсудим процесс, шаг за шагом, чтобы создать веб-сайт WordPress с нуля.
Рекомендуем прочитать: Обзор хостинга Hostgator: хорош ли Hostgator?
Также читайте: CyberGhost: это лучший VPN для торрентов и потоковой передачи?
Создать сайт на WordPress с нуля
1- Найдите и зарегистрируйте доменное имя Таким образом, это доменное имя похоже на ваш домашний адрес и является адресом, который позволяет любому получить доступ к вашему сайту. У вас есть полный контроль над тем, какое доменное имя вы выберете (если только кто-то не опередит вас), вы можете выбрать любое имя, которое хотите.
Но чтобы помочь посетителям веб-сайта, вы должны выбрать имя, которое позволит пользователю хотя бы иметь общее представление о том, о чем этот веб-сайт. Но тогда это всего лишь предложение, и вы можете выбрать любое имя, подходящее или не имеющее отношения к вашей нише, для своего веб-сайта.
Итак, чтобы найти и купить доменное имя по вашему выбору, вы можете перейти на NameCheap (предлагать дешевые доменные имена за 99 центов) или Domain.com .
Но есть еще одна вещь, почти все хостинг-провайдеры теперь предоставляют бесплатное доменное имя в своих планах хостинга.Так что вы также можете выбрать этот вариант.
2- Выбор хорошего хостинг-провайдера Выбор хорошего хостинг-провайдера - это фактор, к которому вы должны отнестись серьезно, поскольку это может обеспечить успех вашего сайта или его провал. В Интернете есть сотни хостинг-провайдеров, и они тоже могут быть довольно дешевыми, но не попадайтесь в эту ловушку.
Мы тщательно составили список хороших хостинг-провайдеров, из которых вы выбираете, и все эти провайдеры входят в число лидеров в отрасли с первоклассным обслуживанием и поддержкой клиентов.
Проверьте следующих хостинг-провайдеров для размещения вашего веб-сайта на wordpress,
Эти хостинг-провайдеры предоставляют множество доступных хостинговых планов с первоклассным оборудованием, лучшее время безотказной работы для ваших веб-сайтов, а также хорошую поддержку клиентов, и вы получите бесплатное доменное имя, бесплатный SSL для своего веб-сайта почти у всех этих хостинг-провайдеров и у большинства. своих планов.
3- Сопоставление адреса хостинг-сервера с доменным именем (сопоставление DNS) Теперь в этом шаге нет необходимости, если у вас есть бесплатный домен или вы приобрели домен с вашими тарифными планами хостинга.Сопоставление DNS вашего доменного имени с вашим хостинг-сервером выполняется автоматически, если вы получили доменное имя только от вашего хостинг-провайдера.
Но если вы используете существующее доменное имя или приобрели доменное имя отдельно от вашего хостинг-провайдера, вам необходимо сделать это вручную.
Для этого вам потребуется получить доступ к панели управления регистратора доменных имен, а также вам потребуется информация, связанная с DNS, для вашего хостинг-провайдера. Вы получите информацию о DNS, т.е.е. либо IP-адрес сервера, либо, в большинстве случаев, серверов имен на ваш зарегистрированный адрес электронной почты. Nameservers - это адрес вашего хостинг-сервера, например,
. NS1.test.COM
NS2.test.COM
Войдите в свой регистратор DNS и найдите параметр с надписью «Управление DNS» или «Зоны DNS» или «DNS и серверы имен» или что-то подобное. Здесь вам нужно обновить существующие серверы имен до серверов, предоставленных вашим хостинг-провайдером.После этого сохраните и выйдите из панели управления.
Вам может потребоваться от 5 минут до 24 часов, чтобы получить доступ к вашему веб-сайту с доменным именем. Не волнуйтесь, в большинстве случаев это занимает 5-10 минут.
4- Установка WordPress и доступ к панели администратора WordPress
В зависимости от выбранной вами хостинговой компании и тарифного плана вы можете предварительно установить WordPress или вам может потребоваться его установка. Но не волнуйтесь, у всех этих хостинг-провайдеров есть одна установка WordPress, доступная для всех их клиентов, и во время установки вас могут попросить ввести имя пользователя и пароль для доступа к панели администратора WordPress.
Теперь, когда у вас установлен и доступен в Интернете веб-сайт WordPress, вам все равно нужно выполнить некоторые задачи, прежде чем ваш веб-сайт начнет выглядеть как любой хороший веб-сайт в Интернете. Для выполнения этих задач вам необходимо войти в «Панель администратора» вашего веб-сайта WordPress.
URL для доступа к админке WordPress обычно
http: // your-website-name / wp-admin
URL для доступа к панели администратора WordPress также может быть,
http: // your-website-name / admin /
http: // your-website-name / login /
Вы также получите этот URL во время установки WordPress.Теперь вам необходимо ввести имя пользователя и пароль для админ-панели.
После входа в систему вы попадете на страницу меню администратора,
Здесь происходят все действия, вам необходимо ознакомиться со всеми вариантами / элементами, доступными здесь. Потому что только здесь вы будете публиковать свои сообщения, менять темы своего сайта, устанавливать плагины и т. Д.
5- Установка хорошей темы Эта часть определяет, как на самом деле будет выглядеть и ощущаться ваш веб-сайт.WordPress предлагает тысячи доступных тем, как бесплатных, так и платных . Хотя бесплатных тем достаточно для большинства, но это также означает, что если вы хотите настроить их специально для своих нужд, вам придется искать исследования и вносить изменения самостоятельно.
С платными темами у вас будет преимущество премиальной поддержки клиентов, более того, по умолчанию они предоставляют множество функций, которые удовлетворят большинство ваших потребностей в настройке. Я рекомендую вам хотя бы проверить ENVATO , так как это торговая площадка для лучших тем и плагинов WordPress.
Итак, чтобы установить тему, перейдите в «Внешний вид» -> «Темы» .
На следующей странице вы увидите текущие темы, которые вы установили по умолчанию, в верхней части этой страницы будет опция «Добавить новый» , нажмите на нее, и вы увидите следующую страницу,
Здесь вы ищите бесплатные темы или, если вы приобрели тему, вы также можете загрузить эту тему с помощью опции «Загрузить тему» вверху страницы.После установки темы нажмите « Activate », чтобы активировать эту тему.
После установки темы вы можете настроить ее, перейдя в « Внешний вид» ---> «Настроить» . Во время настройки темы вы сможете предварительно просмотреть свой веб-сайт в реальном времени без необходимости вносить какие-либо изменения. И как только вы думаете, что вам нравится то, что вы видите, просто нажмите «Опубликовать» вверху страницы, чтобы внести изменения в свой веб-сайт.
6- Внесите важные изменения в установку WordPress по умолчанию Теперь следующим шагом будет обновление некоторых параметров установки WordPress по умолчанию, которые на самом деле не рекомендуются.Эти настройки -
.- Настройка заголовка и описания веб-сайтов - Это можно сделать, перейдя в «Настройки» → «Общие» . Там вы увидите поля заголовка и описания, просто заполните их и нажмите «Сохранить изменения» внизу страницы.
- Сделать веб-сайт общедоступным - В «Настройки» → «Показания» у вас будет опция «Отказать поисковым системам от индексации этого сайта» , убедитесь, что она не отмечена.
- Установка постоянных ссылок для веб-сайта - Постоянные ссылки - это то, как выглядят ссылки на вашем веб-сайте. Его можно найти в «Настройки» → «Постоянные ссылки» . На скриншоте ниже выберите тот, который выбран там,
.
Это лишь некоторые из вещей, которые мы должны сделать после установки WordPress. Мы опубликуем подробное руководство о том, что вам следует делать после установки WordPress. Так что следите за подробными инструкциями.
7- Создание меню Меню на вашем веб-сайте - это то, как пользователи будут перемещаться по различным сообщениям или категориям на вашем веб-сайте. Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь для создания нового меню,
- Щелкните Создать новое меню,
- Затем укажите название нового меню и нажмите «Сохранить меню»,
- Далее с левой стороны вы увидите все страницы, сообщения и категории, которые в настоящее время доступны для вашего веб-сайта, выберите те, которые вы хотите, в своем меню и нажмите «Добавить в меню»
- После того, как все необходимые элементы будут добавлены в меню, нажмите «Сохранить меню» внизу страницы,
- & в качестве последнего шага выберите место отображения меню .
См. Снимок экрана ниже для справки,
8- Опубликовать несколько сообщений / страниц Теперь у вас есть веб-сайт, на котором вы можете публиковать некоторый контент. Вы можете начать с создания новой страницы или добавить несколько сообщений. Вам следует добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. Д.
Надеюсь, эта статья поможет вам с настройкой вашего веб-сайта, если вы столкнулись с трудностями или перегружены делами, необходимыми для создания вашего веб-сайта WordPress, мы можем помочь с этим.Просто свяжитесь с нами, отправив электронное письмо на номер [адрес электронной почты защищен] .
И последнее: мы являемся аффилированными маркетологами для продуктов, упомянутых на этой странице, но это не означает, что они не являются хорошими продуктами, они определенно лучшие из лучших, а также комиссии, которые мы получаем за продвижение этих продуктов, не выплачиваются. ваших платежей, на самом деле, все наоборот, т.е. мы договорились о некоторых эксклюзивных скидках, которые вы не получили бы в противном случае при покупке по ссылкам, упомянутым в этой статье.
На этом мы заканчиваем пошаговое руководство по созданию веб-сайта WordPress с нуля. Если вам понравилась эта статья, расскажите о ней. Пожалуйста, поделитесь этой статьей где угодно
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем. Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, вам, возможно, придется сделать это самому.Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно. Фактически, вместо этого у вас может возникнуть соблазн создать свою собственную тему. Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress - относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку ваш сайт будет выглядеть и работать правильно.
Введение в разработку тем WordPress
Вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, поэтому загляните в каталог тем WordPress. К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Может быть, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы.К счастью, разработка темы для WordPress - не такое уж сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы.Некоторое понимание CSS и PHP также будет полезным (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема - это простая тема WordPress, которую вы можете использовать для создания своей собственной. Использование стартера позволяет вам создать прочную структуру, не беспокоясь о сложностях, связанных с написанием темы с нуля.Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
После подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это делать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки.Фактически это сервер, который вы устанавливаете на свой компьютер и который можно использовать для разработки и управления локальными сайтами WordPress. Локальный сайт - это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации и загрузите установщик.
После загрузки установщика вы можете запустить его.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут. После установки ваш новый сайт будет выглядеть и работать как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу.Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
При желании вы также можете щелкнуть Дополнительные параметры , чтобы дополнительно настроить базовую тему. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS - это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать на Создать , чтобы загрузить файл .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте. После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Шаг 3. Понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам нужно понять назначение ее компонентов и то, как они сочетаются друг с другом.Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов при каждой загрузке страницы на вашем сайте.Например, если вы перейдете по URL-адресу http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие заголовку, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл одиночной записи, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Начиная с индекса .php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, - это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он присутствует во всех файлах шаблонов, отображающих содержимое публикации, например, в индексе .php или sidebar.php .
Цикл - это сложный предмет, о котором мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта.Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки - это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () - Добавлен в элемент в заголовке.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
- wp_footer () - Добавлен в footer.php прямо перед тегом. Это часто используется для вставки кода Google Analytics.
- wp_meta () - обычно появляется в sidebar.php, чтобы включать дополнительные скрипты (например, облако тегов).
- comment_form () - Добавлен в comments.php непосредственно перед закрывающим тегом
файла для отображения данных комментария. Они уже будут включены в вашу тему «Подчеркивания». Тем не менее, мы по-прежнему рекомендуем вам посетить базу данных хуков, чтобы увидеть все доступные хуки и узнать о них больше.
Добавить стили с помощью CSS
Каскадные таблицы стилей (CSS) - это то, что определяет внешний вид всего контента на вашем сайте. В WordPress для этого используется файл style.css . Этот файл уже включен в вашу тему, но на данный момент он содержит только базовый стиль по умолчанию.
Если вам нужен быстрый пример того, как работает CSS, вы можете отредактировать здесь любой из стилей и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
a {
цвет: королевский синий;
} Управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются ярко-синим:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
a {
красный цвет;
} Сохраните файл и проверьте свой локальный сайт.Как и следовало ожидать, все непосещенные ссылки теперь будут ярко-красными:
Вы могли заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что на самом деле это регулируется следующим разделом таблицы стилей:
. а: посетил {
цвет: фиолетовый;
} Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS - это обширная тема, которую мы рекомендуем вам изучить дальше, если вы хотите узнать больше о создании веб-дизайна.По этой теме есть много ресурсов для начинающих.
Шаг 5. Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончите возиться со своей темой, самое время убедиться, что она работает правильно. Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет работать хорошо в большинстве случаев, вы можете использовать данные модульного теста темы. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, и содержащий множество различных вариантов стилей и контента.Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует требуемым стандартам, остается только экспортировать ее. Самый простой способ сделать это - просто найти, где установлен веб-сайт на вашем локальном компьютере, скорее всего, в папке с именем Websites внутри вашего каталога по умолчанию Documents . Откройте папку веб-сайта и перейдите по адресу / wp-content / themes / , где вы найдете свою тему.
Теперь вы можете использовать инструмент сжатия, такой как WinRAR, для создания файла .zip на основе папки. Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например «Сжать папку».
Когда папка заархивирована, она готова к загрузке и установке на любом сайте WordPress, точно так же, как вы установили свою тему Underscores в начале. Если вы особенно довольны результатом, вы можете даже отправить свою тему в каталог тем WordPress.
