Как убрать навигацию WordPress?
Содержание
- 1 Постраничная навигация в WordPress без плагина (альтернатива WP-PageNavi)
- 2 Альтернатива плагину WP-pagenavi (пагинация для WordPress)
- 2.1 CSS стили для кода
- 2.2 Если навигация выводится 2 раза
- 2.3 Обновления
- 2.4 Реверсивная пагинация для WordPress
- 3 WP-PageNavi постраничная навигация WordPress
- 4 Постраничная навигация WordPress с помощью плагина WP-PageNavi
- 4.1 Как установить и настроить плагин WP-PageNavi
- 4.2 Плагин WP PageNavi Style добавляет больше цветовых вариантов для Wp-PageNavi
- 5 Как установить постраничную навигацию WordPress без плагина
- 6 WordPress.
 org
org - 7 как отключить навигацию по записям?
- 8 WP-PageNavi — постраничная навигация для блога на WordPress — установка, настройка и изменение внешнего вида пагинации
- 9 Зачем использовать плагин WP-PageNavi
- 9.1 Вставляем код вывода плагина в нужные шаблоны Вордпресса
- 10 Настройки плагина WP-PageNavi для блога на WordPress
- 11 Изменение внешнего вида панели постраничной навигации
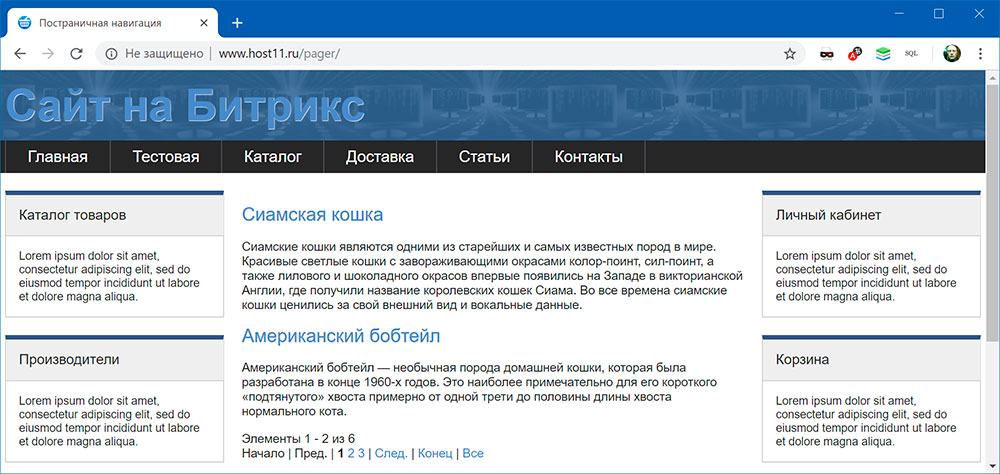
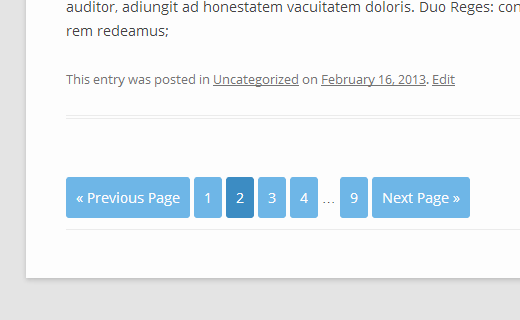
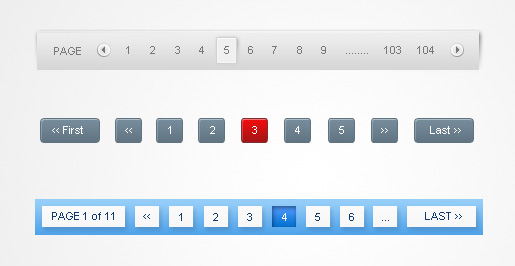
Практически любой блоггер, который ведет свой блог на движке WordPress, знаком с плагином WP-PageNavi, который выводит постраничную навигацию такого вида:
Но не каждый знает (включая меня до недавнего времени), что WordPress имеет встроенную функцию (начиная аж с версии 2.1), которая реализует практически тот же самый функционал. Т.е. необходимость в использовании плагина отпадает.
Некоторое время я пользовался другим аналогичным решением, за что большое спасибо его автору Тимуру.
Функция, которую я вам предлагаю, совсем небольшая по размеру:
Данный код необходимо поместить в файл functions. php вашего шаблона. В функции всего пять опций, они отделены разрывами строк. Комментарии я написал, думаю, тут все понятно.
php вашего шаблона. В функции всего пять опций, они отделены разрывами строк. Комментарии я написал, думаю, тут все понятно.
Для того, чтобы вывести навигацию в нужном месте, вставляйте в шаблон следующий код:
HTML-код, который получается в результате вывода функции, выглядит следующим образом:
Как видите, присутствуют все необходимые CSS-классы, которые можно использовать для оформления любого элемента навигации (например, текущую страницу, ссылки на предыдущую и следующую страницы).
Проверял данную функцию на версиях WordPress, начиная с 2.3.3, а также тестировал варианты с включенным и отключенным ЧПУ. Все работает, как и полагается.
dimox.name
C версии 4.1 в WordPress появилась родная аналогичная функция: the_posts_pagination()
Попалась мне как-то тема, что популярнейший плагин WordPress wp-pagenavi нагружает сервер не в меру своей надобности. Проанализировав его код выяснил, что это всего лишь миф, хотя его все же можно немного оптимизировать, собственно этому и посвящен пост.
Если другие плагины сложно представить без возможности их настройки в админ-панели, то wp-pagenavi мне представляется легко. Достаточно один раз настроить навигацию и забыть про нее. И наверное есть те, кто думает так же? Поэтому я решил отказаться от wp-pagenavi и заменить его на свою функцию. Функцию я написал, предварительно изучив код wp-pagenavi, частично код был взят от туда. Все CSS классы wp-pagenavi сохранены и, как следствие, заменить wp-pagenavi на мой вариант совсем не составит труда.
Для замены нужно скопировать нижеследующую функцию в файл шаблона functions.php. Также, нужно скопировать CSS стили wp-pagenavi в ваш файл стилей (обычно это style.css). Перенос стилей носит и полезный характер, потому что больше не будет необходимости подключать файл стилей, а это минус один http запрос.
Настройки описаны прямо в коде и они идентичны настройкам wp-pagenavi, с той лишь разницей, что вместо текста «к последней странице» можно вывести номер последней страницы.
После того, как функция установлена и css стили перенесены, меняем в шаблоне код wp_pagenavi на этот:
Если у вас в коде что-то вроде этого, то нужно поменять все wp_pagenavi на kama_pagenavi :
CSS стили для кода
Выше я уже сказал. что классы CSS совпадают с wp-pagenavi. Для удобства выкладываю тут все CSS правила:
что классы CSS совпадают с wp-pagenavi. Для удобства выкладываю тут все CSS правила:
В моем коде присутствуют 4 новых класса: first (в начало), last (в конец), prev (назад), next (вперед).
Неплохую подборку стилей можно взять здесь.
Если навигация выводится 2 раза
Так же, хочу обратить внимание тех, у кого навигация выводится 2 раза на странице (сверху и снизу цикла). Чтобы 2 раза не выполнять одни и те же операции по составлению навигации, логичнее сделать так: один раз собрать навигацию (использовать функцию), затем записать результат в переменную и второй раз просто вывести эту переменную. Выглядит это так:
Обновления
17 декабря 2013
Версия 2.0. Подправил код, убрал лишние, ненужные вызовы функции get_pagenum_link(), за счет чего код стал работать гораздо быстрее, без потери качества.
11 мая 2010
Перенес ссылки назад/вперед, теперь так:
«назад « ** к началу . 11 12 13 14 15 16 17 18 . в конец ** » вперед»
11 12 13 14 15 16 17 18 . в конец ** » вперед»
Последний вариант функции наверху.
2 мая 2010
Добавлены ссылки назад/вперед, пример:
« ** к началу «назад . 11 12 13 14 15 16 17 18 . вперед» в конец ** »
Их можно отключить (см. настройки).
1 . 2 3 4 5 6 7 8 . 50 или 1 . 21 22 23 24 25 26 27 28 . 29
То есть, где не нужно убраны тексты «до» и «после» навигации (в данном примере это троеточие).
Реверсивная пагинация для WordPress
Идея реверсивной (обратной) пагинации принадлежит sholo, который высказал её на известном нам форуме — mywordpress.ru. Мне стало интересно посмотреть, как это будет выглядеть и я немного переделал код.
Этот код основан на старой версии основного кода.
wp-kama. ru
ru
Всем привет! Если читатель вашего блога может переходить по страницам только следующим путем: Назад — Вперед или по таким ссылкам Предыдущее — Новые сообщения , тогда у вас стоит стандартная, не удобная навигация. Если у вас сообщений за сотню или больше , то это представляет для посетителя большие неудобства. Вам её надо поменять на более удобную постраничную навигацию, чтобы пользователю было удобно двигаться произвольно, то есть, он смог попасть даже на последние страницы вашего сайта.
Современная, красивая постраничная навигация для блога WordPress организуется с помощью популярного плагина WP-PageNavi. На официальном сайте wordpress.org данный модуль занимает четвертое место по скачиванию. На момент написания этого поста, его скачали уже 4065194 раз. Как устроена удобная навигация по страницам Вы можете посмотреть у меня на блоге.
Постраничная навигация WordPress блога
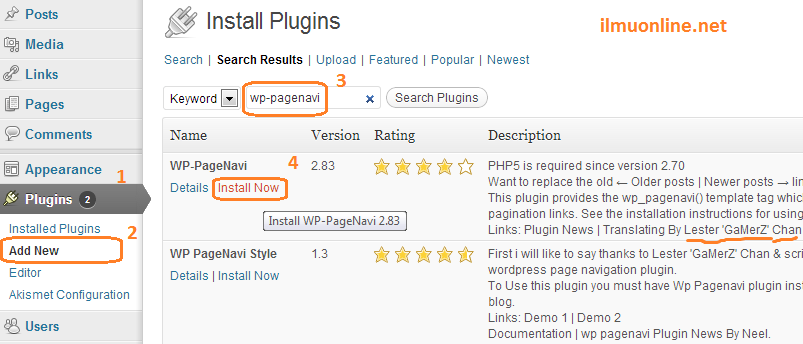
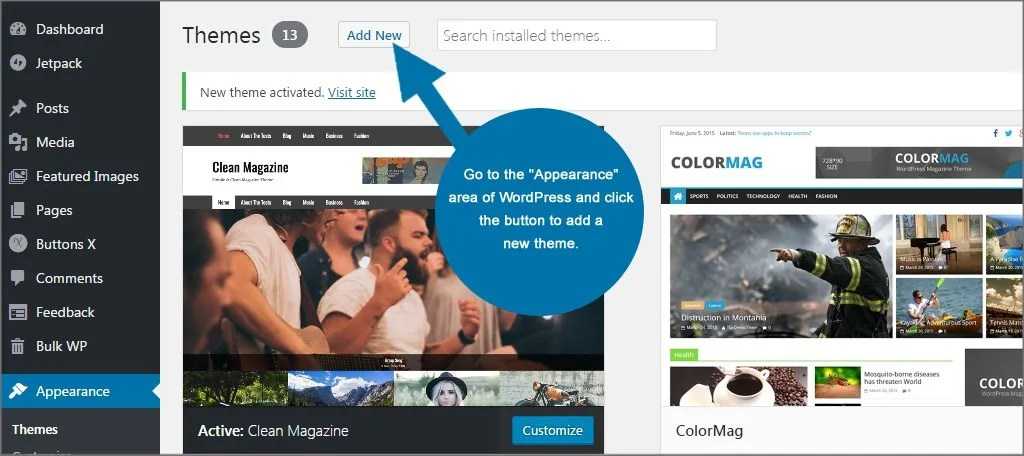
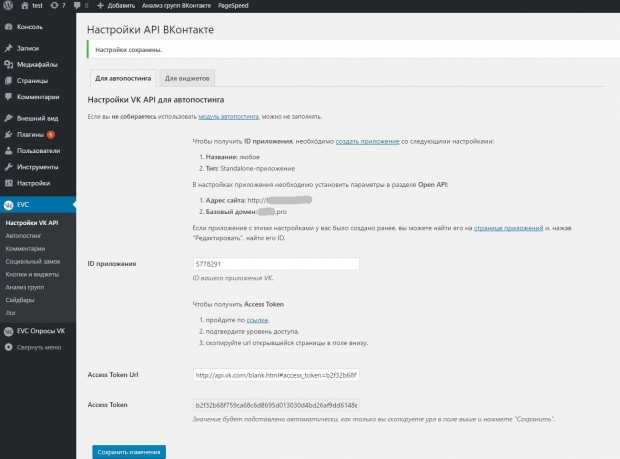
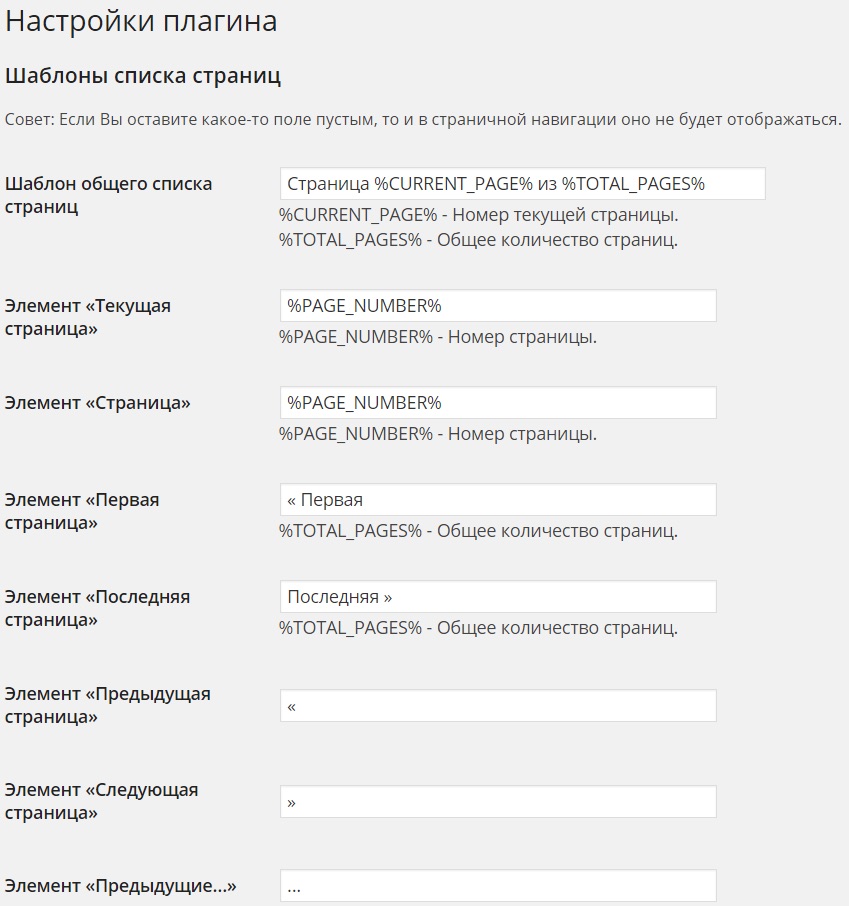
Установить данный модуль можно стандартным путём, через раздел «Плагины» — «Добавить новый», в поле для поиска плагинов вводим его название и нажимаем кнопку искать. Затем, после успешной установки незабываем активировать плагин. В разделе «Параметры» у вас появится пункт Список страниц вот и по ней кликаем. Откроется страница «Настройки плагина», где вам надо всего лишь внести кое какие изменения — ваш текст написания и так далее. Плагин поддерживает русский язык, поэтому в настройках сложностей нет (есть подсказки):
Настройки плагина WP-PageNavi
Настройки плагина WP-PageNavi
Как видно из скриншота, Вы можете заменить текст на свой или оставить всё как есть. Отметьте -Использовать стиль pagenavi-css.css или нет. Если вам нужно настроить CSS стиль WP-PageNavi сделать это можно в файле плагина. Надо для этого перейдите в раздел «Плагины» — «Редактор», выберете в качестве плагина для изменения WP-PageNavi и найдите в открывшемся списке файл wp-pagenavi/pagenavi-css.css. По настройкам все понятно. Следующий шаг такой.
Если вам нужно настроить CSS стиль WP-PageNavi сделать это можно в файле плагина. Надо для этого перейдите в раздел «Плагины» — «Редактор», выберете в качестве плагина для изменения WP-PageNavi и найдите в открывшемся списке файл wp-pagenavi/pagenavi-css.css. По настройкам все понятно. Следующий шаг такой.
В вашей теме в файлах index.php, archive.php и search.php , необходимо найти призывы к next_posts_link () и previous_posts_link () и заменить их. В теме TwentyTen, это выглядит так:
Может в других темах выглядеть и так:
Ищите, что то похожее и вам надо заменить эти строчки этим:
Все. Готово. Теперь будет плагин работать. Если вам стиль навигации не подходит под дизайн вашего блога и Вы хотите придать особенный вид для неё, тогда вам надо читать статью далее.
Плагин WP PageNavi Style
Да, Вы не ошиблись, для того, чтобы можно было воспользоваться готовыми стилями для постраничной навигации WP-PageNavi, надо установить дополнительный плагин WP PageNavi Style от этого же разработчика. Установите таким же образом этот модуль, активируйте его и у вас появится пункт WP PageNavi Style в боковой колонке админки. Нажмите её для настроек и выбора стиля для вашей новой навигации:
Установите таким же образом этот модуль, активируйте его и у вас появится пункт WP PageNavi Style в боковой колонке админки. Нажмите её для настроек и выбора стиля для вашей новой навигации:
Настройка плагина WP PageNavi Style
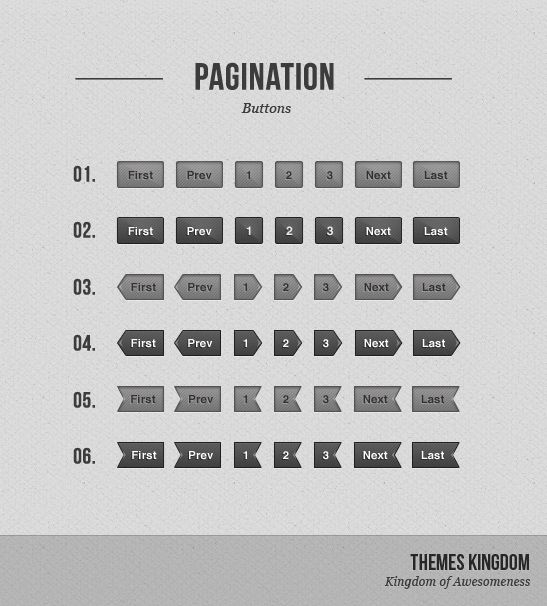
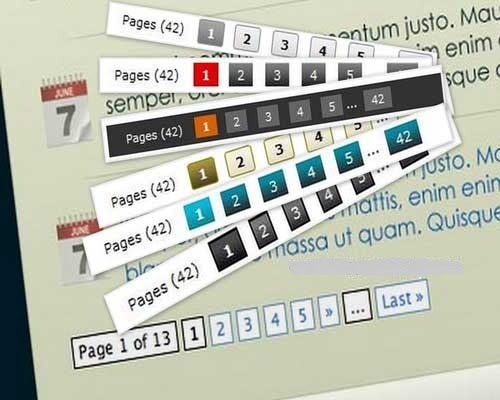
Как видно из скриншота, можно выбирать различные красивые панельки и расположение её. Набор стилей плагина:
Набор стилей плагина Плагин WP PageNavi Style
Какой большой выбор. Если не хотите использовать готовые стили, установите — Custom и настройте стиль по своему:
Custom и настройте стиль по своему
Все. Еще один момент. Если Вы готовы установить постраничную навигацию в ручную, то есть без плагина, тогда читаем далее.
Как установить постраничную навигацию WordPress без плагина
Этот код настолько распространен, что на какой блог ставить ссылку не известно. Поэтому обойдемся без неё.
Откройте файл «Функции темы» (functions.php), прокрутите страницу вниз и перед закрывающим тегом ?> вставьте такой код (не забудьте на всякий случай сделать резервную копию, если пойдет, что не так:
Затем, меняем стандартный код вывода во всех файлах, где есть навигация — index. php, category.php, archive.php и так далее. Меняем вместо:
php, category.php, archive.php и так далее. Меняем вместо:
Далее, надо добавить стиль css. Откройте файл вашего шаблона «Таблица стилей» (style.css) и в самый низ вставьте етот код:
Готово. Если вам не очень понятно, как сделать навигацию в ручную, лучше воспользуйтесь плагином. А у меня на этом все. До встречи.
wordpressmania.ru
WordPress.org
Поддержка → Проблемы и решения → как отключить навигацию по записям?
как отключить навигацию по записям?
Как отключить навигацию по записям?
Очень не нравится, что на важных страницах сайта предлагает посмотреть какие-то другие страницы, которые есть на сайте.
Скажите, пожалуйста, где тот скрипт, который отвечает за вывод навигаций?
где тот скрипт, который отвечает за вывод навигаций?
За вывод на фронт-энд отвечают шаблоны активной Темы.
не нравится что на важных страницах сайта предлагает посмотреть какие-то другие страницы, которые есть на сайте.
А вы точно знаете, что Вам НЕ нравится? Судя по заголовку этого топика Вам не нравится пагинация страницы записей (главной). А может вам не нравится ссылки типа «Предыдущаяследующая запись» Но можно предположить что вам не нравится даже главное меню — оно тоже отвечает за навигацию. Или к примеру вывод похожих, популярных записей, вывод которых может быть сделан или непосредственно в самой странице (записи) или в виджетах сайдбара. Вы как-то определитесь со своим капризом.
Да да, именно капризом. Ибо если речь идет о выводе похожих или популярных записей, то нравится вам это или нет, но это в любом случае играет большую положительную роль как для ПС как «перелинковка» страниц, так и для посетителей вашего сайта, что вызывает у него потенциальный интерес к другому содержимому сайта. Смотря конечно как именно это реализовано…)
Ну а если вам не нравится главное меню его конечно тоже можно убрать. Но это будет нонсенс…
И в конце концов может быть вы уже покажете свой «секретный» сайт, по которому постоянно задаете вопросы?
P. S. В чем заключается Ваш критерий
S. В чем заключается Ваш критерий
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
Так в том-то и дело, что там нет таких настроек. Я решил сильно не заморачиваться, а просто через CSS закрасить кнопки под цвет фона сайта (теперь их просто не видно). Да, решение не правильное, но даже если кто и найдет кнопку, то Я не вижу ничего такого
Так в том-то и дело, что там нет таких настроек. Я решил сильно не заморачиваться, а просто через CSS закрасить кнопки
Мы в конце концов увидим сайт, которому нужна помощь?!
Это для чего по-Вашему? http://joxi.ru/82QBEwgijxNdJA
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
Spectrum, не лень ли вам было писать «поэму» для меня, выбирая, что же больше мне не нравится?
И в конце концов может быть вы уже покажете свой «секретный» сайт, по которому постоянно задаете вопросы?
Доступ к сайту ограничен, только зарегистрированные пользователи могут выполнять какие-то действия и просматривать контент.
я на 100% уверен, что никто так и не решит проблем
Зачем вы пришли на форум со своей кнопкой?
Ну да ладно. У каждого свои причуды. Удачи вам.
ru.wordpress.org
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет об очень популярном плагине WP-PageNavi, который позволяет вывести постраничную навигацию вашего блога под управлением WordPress на новый качественный уровень.
В принципе, постраничная навигация (пагинация), которая используется по умолчанию, вполне удобоваримая, но все же гораздо более привлекательно выглядит вариант, который предлагает это расширение.
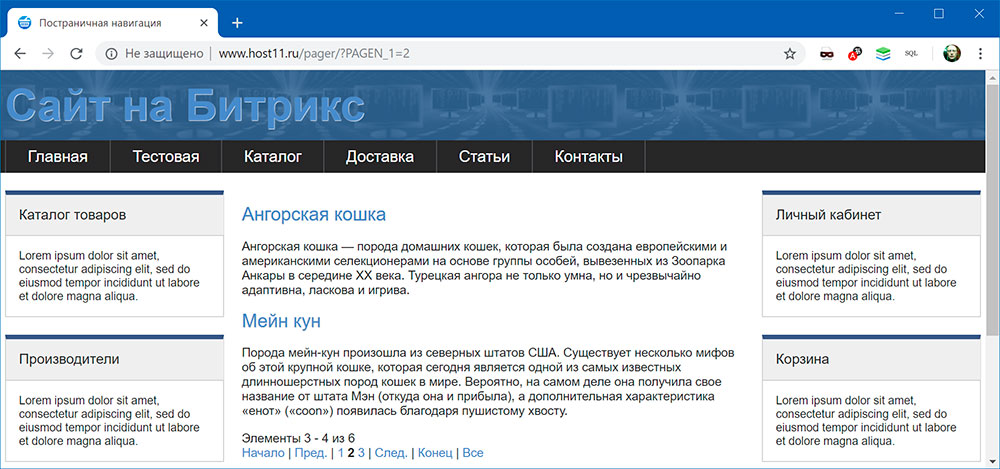
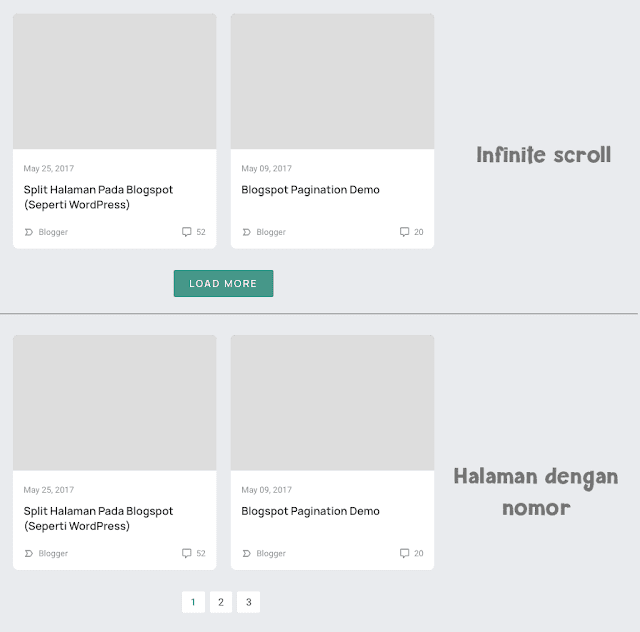
Судите сами, вот так выглядит разбиение на страницы по умолчанию:
А так после установки плагина:
это зависит от тех опций, которые вы выберите в окне его настроек.
По-моему, второй вариант намного симпатичнее первого, который используется по умолчанию. Если вы тоже так считаете, то вам стоит дочитать эту статью до конца и узнать все о нюансах установки и о настройке этого замечательного расширения.
Плагин предварительно нужно будет скачать отсюда. Найдите справа кнопку «Download» и сохраните архив wp-pagenavi.zip у себя на компьютере. Затем распакуйте его и загрузите получившуюся в результате разархивирования папку на сервер хостинга в директорию с плагинами wp-content/plugins/ .
Для этого вам понадобится получить доступ к файлам и папкам вашего WP блога по протоколу FTP (тут читайте про то, как этому делу может помочь FileZilla).
При разархивировании бывает, что появляется лишняя внешняя папка, поэтому проверьте это и при необходимости избавьтесь от нее. Надеюсь понятно объяснил? Иначе в противном случае WordPress не увидит установленный вами плагин. Ладно продолжим.
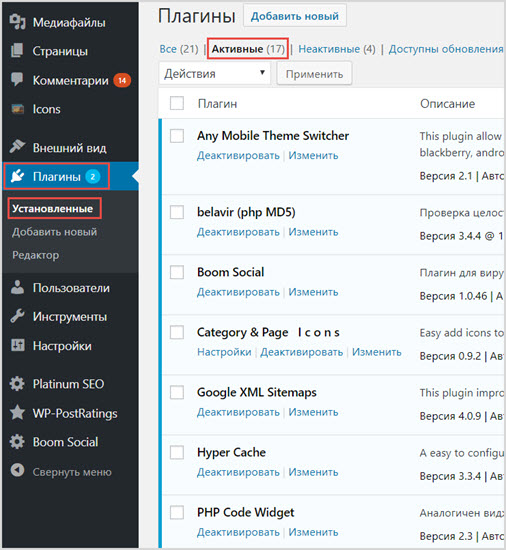
После того, как вы скопируете файлы плагина на сервер хостинга в папку wp-content/plugins/ , вам нужно будет зайти в админку Вордпресса ( http://vash_sait. ru/wp-admin/ ) и выбрать из левого меню админки пункт «Плагины». В верху открывшегося окна «Управление» вам нужно нажать на ссылку «Неактивно» (или же, если нет перевода, то «Inactive»).
ru/wp-admin/ ) и выбрать из левого меню админки пункт «Плагины». В верху открывшегося окна «Управление» вам нужно нажать на ссылку «Неактивно» (или же, если нет перевода, то «Inactive»).
Откроется окно со всеми установленными, но еще не активированными расширениями. Найдите среди них «WP-PageNavi» и нажмите на ссылку «Активировать», расположенную под его названием.
Вставляем код вывода плагина в нужные шаблоны Вордпресса
Плагин активирован, но для того, чтобы увидеть на своем блоге результаты его работы, нужно будет еще вставить код вызова функции wp_pagenavi в файлы вашей темы оформления, которая используется в данный момент. Со структурой файлов тем оформления для WordPress вы можете ознакомиться — здесь.
Обычно постраничная навигация используется на главной странице блога (файл INDEX.PHP из папки с вашей темой), на вебстраницах архивных материалов (ARCHIVE.PHP) и в результатах поиска (файл SEARCH.PHP). Собственно, в эти файлы (шаблоны) нам и нужно будет вставить код вызова нужной нам функции.
Т.е. нужно будет опять подключиться по FTP и зайти в папку с текущей темой:
Найдите в ней INDEX.PHP и откройте его на редактирование в удобном для вас редакторе (я использую для этой цели продвинутый Нотепад++ — у меня есть статья по работе с ним). Теперь ваша задача состоит в том, чтобы найти в INDEX.PHP участок кода, отвечающий за переход на предыдущую или последующую страницу. Непростая задачка, не правда ли? Хотя, конечно же, для кого как.
INDEX.PHP не очень большой, изучите внимательно его содержимое на предмет поиска комментариев, связанных с пагинацией, например, таких:
Обычно создатели тем оформления для WordPress заключают в подобные комментарии область кода, отвечающую за вывод постраничной навигации. Сам стандартный код которой может выглядеть, например, так:
После того, как идентифицируете нужный фрагмент, вам нужно будет заменить его строкой вызова функции wp_pagenavi :
Теперь необходимо сохранить произведенные в INDEX.PHP изменения, зайти на главную страницу своего блога и убедиться, что все работает как надо. Т.е. вместо стандартной пагинации, используемой в WordPress, у вас используется красотища от WP-PageNavi.
Т.е. вместо стандартной пагинации, используемой в WordPress, у вас используется красотища от WP-PageNavi.
Кстати, стандартную пагинацию можно и не удалять из кода INDEX.PHP, для того, чтобы при удалении этого плагина у вас не возникло потом проблем с ней. Для этого вы должны будете прописать в INDEX.PHP вместо стандартного кода навигации условие, определяющее, когда отображать стандартную, а когда панель WP-PageNavi.
Условие будет зависеть от того, установлен плагин WP-PageNavi на вашем блоге или нет. Выглядеть оно может примерно так:
В этом коде условие:
проверяет установлен ли плагин, и если он не установлен, то будет работать стандартный скрипт:
А если WP-PageNavi установлен, то навигационная панель будет формироваться его силами:
Хотя, конечно же, можно не заморачиваться и просто заменить одно на другое, но это дело ваше.
Так, теперь все тоже самое вы должны будете проделать для файлов ARCHIVE.PHP и SEARCH.PHP из папки с вашей темой ( wp-content/themes/Название папки с вашей темой оформления ).
Будем считать, что с отображением панели WP-PageNavi на нужных вебстраницах мы разобрались. Теперь пора переходить к настройкам самого плагина, которые позволят нам изменять структуру этой панели в Вордпресс.
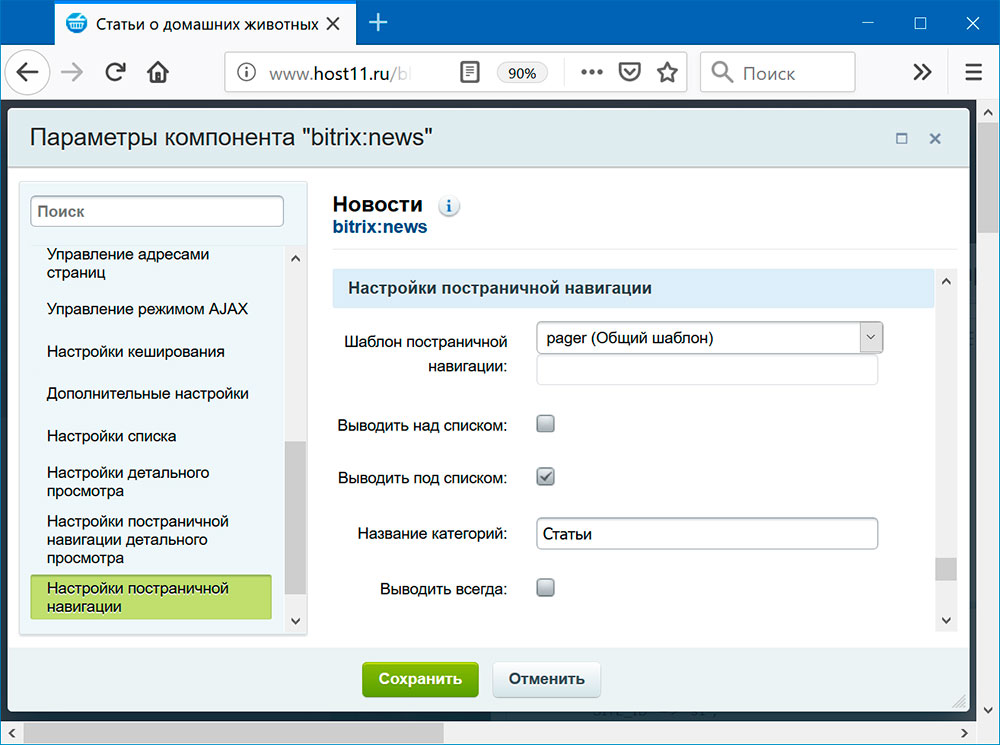
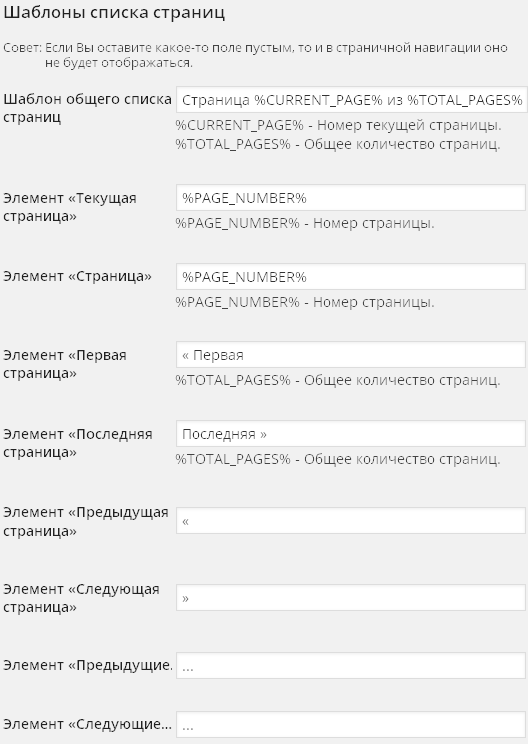
Для того, чтобы в них попасть, вам нужно будет в админке выбрать из левого меню, в области «Параметры», пункт «Список страниц». Откроется окно с активной вкладкой «Шаблоны списка страниц»:
В поле «Шаблон общего списка страниц», на приведенном выше рисунке, задано отображение текущей странички и общего количества страниц. При таком варианте заполнения этого поля, панель WP-PageNavi будет выглядеть так:
Можно добавить слово «Страница» в это поле, если вам так больше нравится:
А при желании можно вообще его очистить. В графах «Элемент ‘Текущая страница’» и «Элемент ‘Страница’» оставляйте все как есть. Здесь задается отображение надписи для текущей и всех остальных вебстраниц в виде порядкового номера. Получится примерно так:
Получится примерно так:
В полях «Text For First Page» и «Text For Last Page» вы можете задать текст для кнопок перехода к первой и последней:
Вместо текста в графе «Text For First Page» вы можете написать единицу, а поле «Text For Last Page» — %TOTAL_PAGES% (вместо этой надписи будет отображаться число всех вебстраниц):
В полях «Text For Next Post» и «Text For Previous Post» прописываются знаки стрелочек для отображения на кнопках перехода на следующую и предыдущую:
Следующие два поля я очистил, т.к. в противном случае вместо них отображались две белые кнопки без текста. Возможно, что у вас этого не будет и вы сами решите, для чего они нужны.
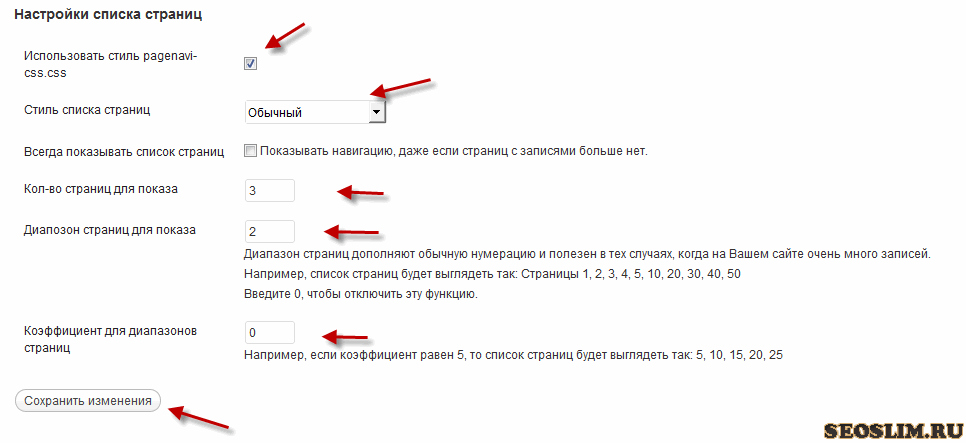
Переходим к дальнейшим настройкам под названием «Настройки списка»:
Галочка в «Use pagenavi-css.css» позволяет отключить или подключить файл каскадных таблиц стилей (CSS), идущий в комплекте с плагином. В поле «Стиль списка» можете выбрать из выпадающего списка один из двух CSS стилей.
«Обычный» вы видели на предыдущих скриншотах, а при выборе стиля «Drop-down List» вы получите, примерно, такой вид панели WP-PageNavi в WordPress:
Если вы поставите галочку в поле «Always Show Page Navigation», то даже для вебстраниц, у которых пока не требуется вводить нумерацию (допустим, что на главной еще не достаточно постов, чтобы осуществилось разбиение), все равно будет отображаться навигация примерно в таком виде:
В «Number Of Pages To Show» вы можете задать, сколько страничек будет отображаться в виде непрерывного (последовательного) ряда чисел. Переход на остальные будет возможен с помощью кнопок следующей и предыдущей, а так же кнопок перехода на первую и последнюю. Я поставил там пятерку, в результате чего получил:
Переход на остальные будет возможен с помощью кнопок следующей и предыдущей, а так же кнопок перехода на первую и последнюю. Я поставил там пятерку, в результате чего получил:
В «Number Of Larger Page Numbers To Show» можете задать, сколько далеких номеров вебстраниц (большего, чем текущие отображаемые номера численного значения) будет показано после кнопки перехода на следующую.
А в поле «Show Larger Page Numbers In Multiples Of» можете задать шаг, с которым будут отображаться номера далеких вебстраниц. Допустим, что в первом поле я поставлю тройку, а во втором двойку:
В результате панель PageNavi будет выглядеть так:
Т.е. выводятся номера всего трех далеких вебстраниц с интервалом (шагом) равным двойке (6, 8, 10). Для того, чтобы не использовать показ далеких номеров, вам достаточно будет поставить ноль в графе «Number Of Larger Page Numbers To Show».
Для применения и отображения заданных вами изменений, в настройках плагина нужно будет нажать на кнопку «Сохранить изменения», расположенную внизу.
Изменение внешнего вида панели постраничной навигации
Для того, чтобы изменить цветовую гамму, отступы, шрифты и прочие атрибуты внешнего вида панели пагинации, отображаемой на вашем блоге, вам понадобится добавить в файл таблиц каскадных стилей этого плагина необходимые CSS свойства.
Правда для того, чтобы она приняла вид, показанный на приведенных в этой статье скриншотах, я добавил дополнительные свойства не в файл CSS плагина ( /wp-content/plugins/wp-pagenavi/pagenavi-css.css ), а в файл используемой мною темы оформления (wp-content/themes/название папки с темой оформления/style.css).
В этом файле свойства CSS, задающие внешний вид панели WP-PageNavi, выглядят так:
Обращаю ваше внимание, что названия классов и ID (тут читайте про эти селекторы подробнее), которые используются здесь, относятся именно к моему шаблону. Поясню назначение некоторых правил и свойств CSS.
задает внешние и внутренние отступы (margin и padding — тут про них смотрите) для кнопок панели (фактически для ссылок с этих кнопок, т.
Так же в этом правиле задается цвет текста ссылок (белый цвет задается в свойстве color: #fff; — здесь читайте про Color и background в CSS).
Рамка вокруг ссылок будет отсутствовать (свойство border: 0px ), а фоновый цвет для контейнеров с этими ссылками будет определяться свойством background-color: #2b99ff; . Именно этот цвет вы можете видеть на скриншотах расположенных выше для неактивных кнопок панели постраничной навигации.
задает цвет для текста и фона контейнера (кнопки) с ссылкой, к которой в данный момент подведен курсор мыши (CSS свойства ссылки при наведении — a:hover — здесь описаны hover и другие селекторы псевдоклассов).
Цвет текста ссылки по прежнему остается белым, а вот цвет фона (фактически цвет кнопки) меняется на более темный ( background-color: #154b7d; ). Т.е. посетитель, подводя курсор мыши к кнопкам панели навигации, будет видеть изменение цвета этой кнопки, что создает ощущение интерактивности.
Задает внешний вид кнопки с номером, открытой в данный момент странички блога (в коде у этой ссылки будет прописан тег SPAN с классом CURRENT). Такая кнопка будет выглядеть так же, как кнопка с цифрой один, на приведенном ниже рисунке:
В этом CSS правиле задается изменение цвета фона этой активной кнопки (свойство background:#26343c ), цвета текста ссылки на этой кнопке (свойство color: #add352 ), а кроме этого шрифт текста ссылки будет жирным в силу этого CSS свойства — font-weight: bold (тут описаны все возможные комбинации Font (Weight, Family, Size, Style) и Line Height).
Но для изменения внешнего вида панели постраничной навигации можно прописать нужные свойства CSS и в файл стилевого оформления самого плагина. Этот файл таблиц каскадных стилей вы сможете открыть на редактирование из папки:
Например, для того, чтобы получить панель такого вида:
Вам нужно будет скачать этот архив, распаковать его и скопировать папку IMAGES в папку с плагином WP-PageNavi, которую вы сможете найти по следующему пути:
ktonanovenkogo. ru
ru
Поделиться:
- Предыдущая записьКакие плагины нужны для WordPress?
- Следующая записьКак убрать записи с главной страницы WordPress?
×
Adblock
detector
9 лучших бесплатных плагинов WordPress для постраничной навигации
Постраничная навигация – это то, на что каждый блоггер должен обращать особое внимание. Она заключается в отображении записей WordPress на постраничной основе. Обычно записи отображаются в иерархическом порядке, и, несмотря на то, что у вас есть опция выбора, такая, как «Старые записи» и «Новые записи», у вас отсутствует опция отображения записей на постраничной основе с пронумерованными страницами.
Используя постраничную навигацию, пользователь может сразу переходить на страницу 6 или 8, не переходя последовательно со страницы на страницу.
1 – WP Page Navi
WP Page Navi – популярный плагин, который позволит посетителям вашего сайта с лёгкостью переходить со страницы на страницу. Он заменит опцию «Старые записи»/«Новые записи» на навигацию с пронумерованными страницами. Плагин не требует больших ресурсов и не влияет на скорость загрузки страниц.
Этот плагин совместим с большинством существующих тем.
Основные моменты и особенности:
- Использует простую навигацию по страницам.
- Требует мало ресурсов.
- Дружественный к SEO.
- Очень популярный.
2 – WP Paginate
Этот плагин является неплохим средством для добавления постраничной навигации на ваш сайт WordPress, с его помощью вы можете добавить разбиение на страницы с номерами, отображающее номера начальной страницы, средней страницы и конечной страницы.
С его помощью вы можете даже добавить навигацию по комментариям к записям, это приведёт к облегчению загрузки страницы.
Основные моменты и особенности:
- Использует простую навигацию по страницам.
- Использует навигацию по комментариям.
- Дружественный к SEO.
- Удобный для пользователей.
3 – Simple Pagination
Simple Pagination – это плагин, который позволит вам иметь навигацию как по вашим записям, так и по комментариям. Как подсказывает название, этот плагин очень прост в использовании. Вы можете даже подобрать стиль навигации, соответствующий теме вашего блога, с использованием таблиц стилей.
Имеется 6 таблиц стилей для соответствия вашему сайту, а также поддержка двух языков.
Основные моменты и особенности:
- Использует простую навигацию по страницам.

- Использует навигацию по комментариям.
- Имеются таблицы стилей для разных типов отображения.
- Имеются 6 типов стилей.
4 – Page Links Plus
Page Links Plus – плагин, который выполняет функцию добавления навигации в запись. Бывают случаи, когда ваша запись становится такой большой, что вам надо разделить её на части. В таких случаях вам поможет плагин Page Links Plus, который разобьёт вашу запись на страницы, показывая связь между ними, позволяющую посмотреть всю запись целиком.
В плагине имеется множество настроек для того, чтобы получить желаемые результаты для вашей записи.
Основные моменты и особенности:
- Позволяет нумеровать записи и страницы.
- Имеется опция для просмотра всей записи.
- Имеется множество настроек.

- Имеется доступная Pro версия.
5 – Alphabetic Pagination
Alphabetic Pagination будет нумеровать записи и страницы вашего сайта в алфавитном порядке. Если вы занимаетесь продажами товаров на вашем сайте WordPress, то этот плагин будет творить чудеса, он будет нумеровать все ваши товары в алфавитном порядке.
Он может быть использован в любом месте вашего сайта с помощью шорткода.
Основные моменты и особенности:
- Имеется навигация по алфавиту.
- Имеется поддержка торговли.
- Может быть размещён в любом месте с помощью шорткода.
- Может показать список пользователей в алфавитном порядке.
6 – Gallery Pagination for WordPress
Плагин Gallery Pagination for WordPress поможет вам в навигации по галереям изображений вашего WordPress сайта. Он будет отображать все изображения в галерее, что поможет пользователю перейти непосредственно к любому изображению без необходимости прокрутки изображений одного за другим.
Он будет отображать все изображения в галерее, что поможет пользователю перейти непосредственно к любому изображению без необходимости прокрутки изображений одного за другим.
Поддержка CDN поможет вам сделать галереи изображений дружественными для SEO. Имеется также кэширование для того, чтобы увеличить скорость загрузки страницы, а также Ajax, чтобы делать изменения без необходимости перезагрузки страницу.
Основные моменты и особенности:
- Имеется навигация по галереям изображений.
- Имеется поддержка CDN.
- Дружественный к SEO.
- Имеется кэширование.
7 – Advanced Post Pagination
Плагин Advanced Post Pagination будет осуществлять навигацию по вашим записям. Если ваша запись слишком большая, вы можете с помощью этого плагина разбить её на несколько страниц. Чтобы не запутаться в привычных цифровых кнопках, с помощью этого плагина вы можете поместить на кнопки текст и картинки. Вы можете использовать шорткод для того, чтобы разбивать запись на страницы так, как вам нравится.
Вы можете использовать шорткод для того, чтобы разбивать запись на страницы так, как вам нравится.
Ajax поможет вам перейти к разделу без необходимости перезагрузки всей страницы.
Основные моменты и особенности:
- Разбиение отдельной записи.
- Использование текста и картинок на кнопках.
- Использование шорткодов.
- Использование Ajax.
8 – WP Smart Pagination
WP Smart Pagination – это удобный способ отображения записей с разделением на страницы, вместе с полем, в которое вы можете ввести номер страницы, что позволит вам моментально оказаться на нужной странице. Это очень полезно, если у вас на сайте много записей, что затрудняет пользователям переход к странице, которая находится очень далеко. В том случае, если у вас в наличии 4000 страниц записей, а пользователь хочет посмотреть 2555 страницу, этот плагин может оказать вам неоценимую услугу.
Основные моменты и особенности:
- Использует простую навигацию по страницам.
- Имеется поле для прямого перехода к нужной странице.
- Соответствие темам.
- Имеется модификация стилей.
9 – jPages Pagination For WordPress
Это jQuery плагин, вдохновлённый jPages, с помощью которого вы без труда сможете разбить на страницы ваши галереи изображений и комментарии. Это в полной мере отзывчивый плагин, который будет осуществлять навигацию по контенту для всех видов устройств с различными размерами экрана. jPages Pagination For WordPress – небольшой плагин, который позволит легко интегрировать навигацию с jQuery.
Все основные браузеры поддерживают этот плагин, так что посетители вашего сайта не будут иметь проблем с просмотром контента при использовании для навигации данного плагина.
Основные моменты и особенности:
- Используется jQuery.

- Отзывчивый плагин.
- Имеется поддержка основными браузерами.
- Простая интеграция.
Заключение
В данной статье приведён список лучших бесплатных плагинов WordPress для постраничной навигации, которые могут помочь вам осуществить разбивку вашего сайта по страницам самым наилучшим образом. Все плагины имеют различные особенности, поэтому выберите для себя тот, который лучше всего подходит для вашего сайта.
Если вам понравилась данная статья, вы можете поделиться ею, а также оставить комментарий в поле ниже.
Постраничная навигация на WordPress | WordPress
В сегодняшней статье речь пойдет о популярном в виду своей исключительной полезности плагине под названием WP-PageNavi. Удобный плагин предоставляет возможность организовать постраничную навигацию блога WordPress более удобно, чем если бы вы пользовались способом, включенным по умолчанию. В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
Удобный плагин предоставляет возможность организовать постраничную навигацию блога WordPress более удобно, чем если бы вы пользовались способом, включенным по умолчанию. В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
Какие конкретные причины могут быть у начинающего блогера для того, чтобы использовать именно плагин PageNavi для того, чтобы организовать навигацию в блоге? Возможно, на первых порах такой необходимости и не возникает, и двух кнопок вполне достаточно для того, чтобы ориентироваться в пяти страницах блога. Но со временем количество информации, а значит, и страниц, неуклонно растет, и обычная навигация становится неудобной, а читателю проще запомнить, на какой странице он закончил чтение или нашел необходимую статью, чем запоминать, сколько раз кликнуть на кнопку «далее». Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
Но со временем количество информации, а значит, и страниц, неуклонно растет, и обычная навигация становится неудобной, а читателю проще запомнить, на какой странице он закончил чтение или нашел необходимую статью, чем запоминать, сколько раз кликнуть на кнопку «далее». Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
- Установка WP-PageNavi
- Вставка кода вывода плагина WP-PageNavi в шаблоны темы WordPress
- Подробная настройка WP-PageNavi
- Работа с внешним видом панели постраничной навигации
Естественно, что перед тем, как работать с данным плагином, мы скачиваем его и устанавливаем. После того, как мы скачали нужный архив с плагином, его необходимо распаковать; в результате мы получаем папку под названием WP-PAGENAVI, которую затем загружаем на сервер вашего хостинга в папку с плагинами Вордпресс, которую мы находим по названию wp-content/plugins/. Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
Отдельное внимание стоит обратить на то, что копированию на сервер хостинга подлежит непосредственно та папка, в которой лежат файлы плагина. Если же вы скопируете папку с таким же названием, внутри которой и находится нужная нам папка, WordPress не сможет увидеть установленный плагин и соответственно не будет возможности продолжить работу.
После того, как копирование файлов плагина WP-PageNavi завершено, следующим вашим шагом будет вход в администраторскую зону WordPress и выбора пункта «Плагины». После этого перед вами появится окно управления плагинами, где вашим выбором становится ссылка «Неактивные» («Inactive», в английской версии). Это действие позволяет открыть список установленных, но еще не активированных плагинов вашего блога.
В этом списке необходимо отыскать нужный нам плагин WP-PageNavi и кликнуть по ссылку «Активировать» (она находится прямо под названием плагина).
Итак, мы активировали нужный плагин, однако для того, чтобы, наконец-то, увидеть результаты его работы, этого часто бывает недостаточно. После активации плагина необходимо зайти на блог как обычный пользователь и посмотреть, произошли ли какие-то перемены в отображении навигации. В том случае если навигационная панель, наконец, приобрела новый вид, можно сразу переходить к настройке плагина. Если же ничего не изменилось, нам придет вручную вставить код вызова плагина в основные файлы темы оформления WordPress, которая в настоящий момент используется в блоге. К счастью, ничего особо сложного в этом нет – главное условие успеха заключается в знании структуры шаблона WordPress и понимании, в какие именно файлы (и какой их конкретный участок) добавлять код плагина.
Надо сказать, что на сегодняшний день во многие шаблоны уже встроена полноценная поддержка плагина PageNavi. В этом случае вам потребуется, всего лишь активировать плагин. При этом надо понимать, что все это сильно зависит от конкретной выбранной темы оформления блога.
Как правило, использование постраничной навигации актуально на главной странице (это файл INDEX.PHP в папке с используемой темой оформления), а также еще в двух случаях – на странице архивов (ARHIVE.PHP) и странице результатов поиска по всему блогу (SEARCH.PHP). Поэтому именно в эти три файла нам и потребуется вставить служебный код плагина PageNavi, который и позволит вывести удобную навигационную панель в нужное место нашего блога на WordPress. Для того чтобы вставить служебный код плагина PageNavi в нужные файлы шаблона необходимо подключаемся к блогу по FTP-протоколу и зайти в папку с используемой в настоящий момент темой оформления.
Для начала найдем файл с названием INDEX.PHP в папке с темой и начнем его редактирование в наиболее удобном и привычном редакторе (лично я использую для этих целях продвинутым блокнотом Notepad++).
В открывшемся файле вам потребуется найти тот участок кода, который явно отвечает за навигацию по многочисленным страницам вашего блога. Надо сказать, что в некоторых случаях это становится достаточно сложной задачей. Впрочем, сам файл INDEX.PHP небольшой и внимательное изучение его не займет много времени. Ваша задача – найти комментарии, которые связаны с навигацией, к примеру, и . В подобные комментарии создатели тем оформления обычно и заключают ту область служебного кода, которая отвечает за постраничную навигацию на блоге WordPress.
Впрочем, сам файл INDEX.PHP небольшой и внимательное изучение его не займет много времени. Ваша задача – найти комментарии, которые связаны с навигацией, к примеру, и . В подобные комментарии создатели тем оформления обычно и заключают ту область служебного кода, которая отвечает за постраничную навигацию на блоге WordPress.
Код постраничной навигации в файле INDEX.PHP вашей теме может выглядеть как угодно, но сейчас вам необходимо верно идентифицировать его и после этого заменить строкой вызова рассматриваемого нами плагина wp_pagenavi. Данная строка выглядит следующим образом: . Сохраняем изменения, произведенные в файле, заходим на главную страницу блога и убеждаемся, что все работает именно так, как нам и было нужно.
В принципе, код стандартной навигации, расположенный в файле INDEX.PHP, можно и не удалять, чтобы впоследствии при удалении нашего плагина постраничная навигация вашего блога работала адекватно. Для этого вместо стандартного кода для постраничной навигации необходимо будет прописать условие, которое определит, когда должна отображаться стандартная навигация WordPress, а когда – та панель навигации по страницам, которая создается посредством плагина WP-PageNavi.
Кстати, адекватность навигации заключается еще и в том, чтобы получить возможность доступа, к примеру, с главной страницы, на любую другую. Легко понять, что стандартные кнопки «вперед» — «назад» не подойдут для этой цели, особенно это касается многостраничных блогов.
После того, как вы закончили работу с файлом INDEX.PHP, вам нужно будет проделать те же операции для остальных файлов (SEARCH.PHP и ARCHIVE.PHP) из той же папки с используемой в вашем блоге темой оформления. После успешного завершения данныъ операций, можно считать, что мы полностью разобрались с тем, как установить отображение панели, обеспечивающей постраничную навигацию на нашем блоге WordPress. Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
Чтобы приступить к настройкам плагина, необходимо выбрать в левом меню админки WordPress из области «Настройки» пункт «PageNavi» или, в русифицированном варианте – «Список страниц». Это действие открывает окно, содержащее список настроек плагина WP-PageNavi в области шаблонов списка страниц.
Это действие открывает окно, содержащее список настроек плагина WP-PageNavi в области шаблонов списка страниц.
Первое поле под названием «шаблон общего списка страниц» содержит заданное отображение текущей страницы и общего числа страниц. Если выбран именно такой вариант, то в блоге WordPress панель постраничной навигации станет представлять собой последовательный перечень страниц с выделенным номером текущей страницы; в это поле можно также добавить слово, к примеру, «Страница» — это нисколько не повлияет на сам функционал. Если есть такое желание, данное поле можно совсем очистить.
Следующие поля носят название «Элемент «Текущая страница», далее — «Элемент «страница». Содержание данных полей мы не трогаем, поскольку именно здесь задано отображение страниц (как текущей, так и всех остальных) в виде порядкового номера. Что касается панели WP-PageNavi, здесь все будет смотреться достаточно стандартно и естественно. Аналогичную систему постраничной навигации сейчас можно встретить на многих блогах.
Поля текста для первой и последней страницы предназначены для того, чтобы задать в них текст, отображаемый на кнопках перехода к первой и к последней странице. Классическое решение – написать вместо текста для поля первой страницы единицу, а «Text For The Last Page» заполнить строкой %TOTAL_PAGES% — благодаря этому в последней строке будет выводиться общее количество страниц вашего блога.
Следующие поля предназначены для вывода кнопок перехода на предыдущую и последующую страницы блога. Они носят названия «Text For The Previous Post» и «Text For The Next Post» соответственно. Как правило, здесь прописываются привычные стрелочки соответствующего направления.
Оставшиеся два поля лично я предпочитаю очистить, ведь в противном случае они будут демонстрировать нам пару белых кнопок без текста. Впрочем, в вашем блоге вы можете найти место и для этих полей с соответствующими кнопками.
Теперь самое время заняться дальнейшими настройками плагина WP-PageNavi и перейти к настройкам списка страниц. Первое, что мы встречаем в окне «настройки списка страниц» — это пункт «Use pagenavi-css.css», позволяющий установкой галочки отключать или подключать файл с каскадными таблицами стилей, который идет в комплекте с обсуждаемым сегодня плагином.
Первое, что мы встречаем в окне «настройки списка страниц» — это пункт «Use pagenavi-css.css», позволяющий установкой галочки отключать или подключать файл с каскадными таблицами стилей, который идет в комплекте с обсуждаемым сегодня плагином.
Следующее поле, носящее название «Стиль списка страниц», предлагает нам открыть выпадающий список CSS стилей, который по сути предлагает нам выбрать один стиль из двух предлагаемых. Обычный стиль – это уже упомянутые нами кнопки постраничной навигации, в то время как стиль под названием «Drop-down list» выводит нам навигацию в виде лаконичного выпадающего списка с номерами страниц.
Следующее поле настройки предлагает нам установить или снять галочку в пункте «Always Show Page Navigation». Если вы поставите галочку здесь, то навигация станет отображаться даже для тех страниц, на которых еще недостаточно постов для разбиения – к примеру, на главной странице.
Поле «Number Of Pages To Show» предназначено для того, чтобы вы указали, сколько страниц будет отображаться как последовательный ряд чисел, тогда как переход на другие страницы вашего блога будет осуществляться при помощи кнопок «следующая» и «предыдущая» (тех самых, которые мы отметили стрелочками), а также кнопок для перехода на первую страницу и на последнюю.
Поле под названием «Number of Larger Page Numbers To Show» задает, как много далеких номеров, которые больше отображаемых номеров численного значения, увидит посетитель блога после того, как нажмет кнопку перехода на следующую по порядку страничку.
Наконец, поле под названием «Show Larger Page Numbers In Multiples Of» предоставляет возможность задать тот шаг, с которым будут отображены номера далеких страниц вашего блога. К примеру, в первом из этих описанных полей мы поставим тройку, а для второго – двойку. Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
После того, как вы произвели все необходимые изменения в настройках отображения панели навигации, необходимо их сохранить. Для этого нажать соответствующую кнопку нижней части панели настроек.
Для этого нажать соответствующую кнопку нижней части панели настроек.
Естественно, что вам может захотеться изменить стандартную цветовую гамму панели навигации или ее шрифт и прочую внешнюю атрибутику на те, которые более подходят стилю оформления вашего блога. Для того, чтобы сделать это вам потребуется прописать в файле каскадных таблиц стилей необходимые CSS свойства.
Однако, можно добавлять дополнительные свойства непосредственно в файл CSS текущей темы оформления WordPress (wp-content/themes/текущая тема/style.css), а не в соответствующий файл плагина, который располагается по адресу: /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Еще один способ изменения внешнего вида нашей панели постраничной навигации, помещаемой на страницы блога при использовании плагина WP-PageNavi, — это изменение файла стилевого оформления непосредственно самого плагина. Данный файл расположен в папке /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Рассмотрим данный способ редактирования на конкретном примере.
Для того, чтобы получить достаточно приятную для глаз панель постраничной навигации синего цвета с эффектом объема и белым шрифтом ссылок, нужно скачать архив с оформлением, затем распаковать его и найти папку с названием IMAGES. Эту папку мы копируем в папку с нашим плагином после того, как подключаемся по FTP к серверу хостинга. Папка с плагином, напоминаю, располагается здесь: /wp-content/plugins/wp-pagenavi.
Папка под названием IMAGES содержит графический файл под названием fon.gif, формирующий фон панели навигации по страницам в WordPress. Ваш следующий шаг – это найти файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css, начать редактирование и заменить расположенный там код нужными правилами.
После того, как мы разместили в файле требуемые правила, потребуется сохранить изменения. Теперь зайдите на свой блог для того, чтобы понять, изменился ли внешний вид панели навигации. Если вы не видите изменений, обновите содержимое окна вашего браузера, при этом удерживая кнопку SHIFT. Если не помогло и это, попробуйте очистить кеш браузера.
Если не помогло и это, попробуйте очистить кеш браузера.
Небольшой совет для тех, кто хочет сделать работу с сайтом наиболее удобной: лучше всего остановить свой выбор на браузере FireFox, поскольку это не только удобно в силу особенностей самого браузера, но и по той причине, что для данного браузера создан мощный плагин под названием FireBug – незаменимый инструмент для вебмастера, которому необходимо работать с дизайном сайта.
Обилие кода может показаться достаточно сложным на первый взгляд, однако плагин WP-PageNavi на самом деле достаточно прост в работе, если привыкнуть к последовательности действий и результату, получаемому в итоге. Выгоды использования данного плагина налицо. Во-первых, он значительно ускоряет индексирование страниц поисковиками, а это не может не радовать – ведь процесс продвижения идет намного продуктивнее. Кроме того, удобная навигация по сайту, безусловно, радует посетителей, которые в большинстве своем обращают внимание не только на то, какой степенью полезности и информативности обладает информация вашего блога, но и на то, насколько удобно в этой самой информации ориентироваться. Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
Создание одностраничного навигационного меню в WordPress
Одностраничные веб-сайты, кажется, сейчас в моде. Общая идея состоит в том, чтобы иметь «целевую страницу», которая представляет собой полноэкранное слайд-шоу, то есть слайд-шоу заполняет все окно браузера, а затем доступ к остальному контенту веб-сайта осуществляется путем прокрутки страницы, где у вас есть разделы для различных тем.
У нас есть несколько примеров одностраничных веб-сайтов на нашем демонстрационном веб-сайте Vellum:
Демо-страница курорта → http://demo.vellumwp.com/home-pages/one-page-resort/
Демонстрация свадебной страницы → http://demo.vellumwp.com/home-pages/wedding/
Многие новички в веб-разработке не понимают, как заставить пункт меню перейти в определенный раздел той же страницы при нажатии.
Простой ответ заключается в том, что нам нужно добавить в наше меню ссылки, указывающие на якоря на странице.
Это общая штука HTML, техника существует с первых дней интернета. В теме Vellum мы улучшили эту технику, добавив некоторые функции плавной прокрутки, чтобы добиться более красивого внешнего вида. Обычно щелчок по пункту меню сразу же переходил бы к соответствующему разделу на странице, мигал бы, и вы пропустили бы его. В Vellum мы добавили немного JavaScript, чтобы замедлить переход от одного раздела страницы к другому с помощью плавной прокрутки.
Вот о чем эта статья: Как использовать HTML в нашем меню и содержимом страницы, чтобы элементы меню прокручивались до нужного раздела на той же странице.
Первое, что нужно сделать, это отметить в нашем контенте, где начинается каждый раздел. Есть три основных метода, которые мы можем использовать, чтобы отметить начало раздела:
- Используйте тег привязки с атрибутом
name…
- Присвойте идентификатор любому тегу HTML с помощью
idатрибут с ним…
Мой первый раздел
- На самом деле, этот третий метод является просто еще одним примером описанного выше метода, но его стоит проиллюстрировать, потому что «пустой div» является основным инструментом торговли…
Таким образом, все три метода, показанные выше, достигают одной и той же цели: они устанавливают маркер на странице, который мы можем использовать в нашем меню, чтобы прокрутить пункт меню до этой части одного и того же страницу при нажатии. Неважно, какой метод вы используете, у каждого есть свои преимущества и дополнительные возможности (обсуждение которых выходит за рамки этой статьи). Используйте любой метод, который лучше всего подходит для вашей ситуации.
Неважно, какой метод вы используете, у каждого есть свои преимущества и дополнительные возможности (обсуждение которых выходит за рамки этой статьи). Используйте любой метод, который лучше всего подходит для вашей ситуации.
Если мы используем подключаемый модуль Visual Composer для создания содержимого нашей статьи, мы можем вставить маркер в наше содержимое, используя элемент Text Block или элемент Raw HTML.
1. Подготовьте содержимое
Создайте новую страницу ( Страницы > Добавить новую ), дайте странице заголовок, а затем добавьте к содержимому элемент Текстовый блок. В окне редактора щелкните вкладку «Текст», удалите фиктивный текст-заполнитель, а затем вставьте этот HTML…
Первый раздел
При добавлении HTML в элемент Text Block убедитесь, что вы используете вкладку Text, а не Visual.
Нажмите кнопку Сохранить , и это якорь и заголовок для нашего первого раздела контента.
Теперь нажмите кнопку Добавить строку , чтобы добавить новую строку. Мы можем установить макет столбца для строки, если нам нравится, а затем добавить к нему любой контент, который нам нравится. Если вы не уверены, какой контент вы хотите здесь, просто добавьте текстовый блок с текстом-заполнителем по умолчанию. Вы всегда можете вернуться и изменить это позже.
Мы можем установить макет столбца для строки, если нам нравится, а затем добавить к нему любой контент, который нам нравится. Если вы не уверены, какой контент вы хотите здесь, просто добавьте текстовый блок с текстом-заполнителем по умолчанию. Вы всегда можете вернуться и изменить это позже.
Итак, когда мы закончим, у нас будет две строки: верхняя строка содержит привязку и заголовок раздела, вторая строка содержит содержимое этого раздела.
Если вы еще этого не сделали, опубликуйте страницу, чтобы сохранить проделанную нами работу. Или сохраните его как черновик, если хотите. Сохранить на ходу — хорошая привычка.
Теперь повторите процедуру столько раз, сколько хотите, каждый раз меняя ID якоря и заголовок раздела. Так, например, вторая строка привязки будет использовать section_two для идентификатора, третий будет использовать section_three для идентификатора и так далее. Вот процедура, которую нам нужно повторить…
- Добавить строку.

- Добавьте текстовый блок в эту строку.
- Вставьте якорь HTML.
- Сохраните строку.
- Сохраните статью.
- Добавить строку.
- Установите расположение столбцов.
- Добавьте содержимое в эту строку.
- Сохраните строку.
- Сохраните статью.
Когда содержание нашей статьи будет готово, нам нужно убедиться, что мы установили эту статью в качестве нашей статической домашней страницы.
2. Установите домашнюю страницу
Перейдите в Настройки > Чтение и установите Главная страница отображает от до Статическая страница , а затем в раскрывающемся меню Главная страница выберите страницу, которую мы только что создали. (Нет необходимости устанавливать страницу сообщений.) Не забудьте нажать Сохранить изменения 9кнопку 0008, когда закончите.
Теперь мы можем перейти к созданию пунктов меню, которые будут ссылаться на различные разделы нашей страницы.
3. Подготовьте меню
Перейдите к Внешний вид > Меню и нажмите ссылку создать новое меню . Дайте новому меню уникальное имя и нажмите кнопку Create Menu .
Слева вы должны увидеть панель ссылок. Если вы его не видите, нажмите Параметры экрана (вверху справа) и в разделе «Показать на экране» включите Ссылки вариант.
Откройте панель «Ссылки» и в поле ввода URL удалите все, что там уже есть, а затем добавьте это…
#section_one
Этот URL ссылается на идентификатор в нашем HTML.
Поскольку мы не добавили домен или путь, это означает, что ссылка ведет на этот идентификатор на той же странице, которая отображается в данный момент.
В поле ввода Текст ссылки добавьте «Первый раздел». Это текст для нашего пункта меню.
Нажмите кнопку Добавить в меню , чтобы закрыть этот пункт меню.
Теперь повторите эту процедуру, каждый раз добавляя следующий идентификатор — #section_two , #section_three и т. д. — и соответствующий текст для пункта меню. Не забудьте сохранить меню по ходу работы, а когда закончите, нажмите Сохранить меню в последний раз.
Итак, наше меню готово. Но нам нужно сообщить WordPress, что это наше основное меню, поэтому в нижней части меню, под заголовком «Настройки меню», включите Тематические локации возможность сделать наше меню основным меню. Не забудьте снова нажать Save Menu после того, как сделаете это.
И все, готово. Но есть еще одна вещь, которую мы должны иметь в виду.
Можем ли мы сделать это на многостраничном сайте?
Если у нас есть многостраничный веб-сайт, мы все еще можем использовать эту технику на нашей домашней странице, но для того, чтобы по-прежнему использовать эффект медленной прокрутки, нам нужно создать второе меню с немного другими URL-адресами для использования на все остальные страницы, кроме главной.
Итак, создайте новое меню и добавьте все те же пункты меню, что и раньше, только на этот раз для URL-адресов добавьте косую черту перед решеткой. Например…
/#section_one
Таким образом, это второе меню является точной копией основного меню, за исключением того, что каждый URL-адрес начинается с косой черты.
Затем перейдите к «Внешний вид» > «Диспетчер макетов» > «Заголовки» и в таблице вверху этой страницы щелкните заголовок «Домашняя страница», чтобы изменить его настройки. Прокрутите страницу настроек вниз и под заголовком «Главное меню» установите Меню навигации Опция для ссылки на меню с URL-адресами хеша. Сохраните измененные настройки, а затем щелкните заголовок «По умолчанию», чтобы изменить его настройки. Установите параметр Меню навигации , чтобы ссылаться на меню с URL-адресами с косой чертой. Сохраните измененные настройки, и Роберт — брат мужа вашей матери.
И теперь мы действительно все сделали. Удачи с вашим сайтом!
Благодарности
Это руководство основано на исходном сообщении Энди Вилкерсона на форуме поддержки Vellum.
Ресурсы
- Дополнительная информация: Как добавить ссылку на определенное место в сообщении или на странице
- Еще больше информации: Позвольте мне погуглить это для вас
- Вдохновение: демонстрационный сайт Vellum
- Форум поддержки: http://para.llel.us/support/groups/vellum/forum/
Как создать, добавить и отредактировать меню навигации WordPress
Хотите знать, как создать и настроить меню в WordPress? В меню навигации перечислены наиболее важные страницы, что позволяет посетителям быстро получить к ним доступ независимо от того, где они находятся на вашем сайте. Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Если вы не знаете, с чего начать, или вам нужна помощь в настройке меню с определенными функциями, вы обратились по адресу. Давайте запустим ваше новое и улучшенное меню навигации.
Давайте запустим ваше новое и улучшенное меню навигации.
Как найти редактор меню WordPress
Начнем с поиска редактора меню WordPress. Сначала войдите в свою панель управления WordPress, затем перейдите к Внешний вид → Меню . Вы можете увидеть уже существующее меню, и вы можете либо отредактировать его, либо создать новое.
Вы также можете редактировать свои меню, используя экран настройки темы. Преимущество этого заключается в возможности предварительного просмотра ваших правок во время работы. На странице «Меню» нажмите кнопку «Управление с помощью Live Preview » или перейдите к «Внешний вид» → «Настроить » и выберите параметр « Меню ».
Оба метода предоставляют практически одинаковые возможности, поэтому выбирайте тот, который вам больше нравится.
Как создать собственное меню в WordPress
Во-первых, давайте узнаем, как создать новое меню в WordPress. Если у вас уже есть существующий, то просто нажмите кнопку Создать ссылку «Новое меню» в верхней части страницы.
Если вы еще не сделали меню, то ничего нажимать не нужно — вы попадете прямо на экран создания меню.
Наконец, если вы находитесь на экране Live Preview, вы можете в любое время просто нажать кнопку Create New Menu .
Придумайте название для своего меню, описывающее его назначение, а затем выберите, где оно должно отображаться на вашем сайте. После того, как вы выполнили эти простые требования, вы готовы приступить к уточнению своего меню и добавлению элементов.
Как отредактировать меню в WordPress
Нужно отредактировать существующее меню? Если у вас есть только одно меню, просто перейдите на экран Внешний вид → Меню , и оно будет прямо на странице, готовое к настройке.
Если у вас несколько меню, вы увидите раскрывающееся меню Выберите меню для редактирования в верхней части страницы. Выберите тот, который вы хотите, затем нажмите Выберите , чтобы загрузить его.
Если вы используете настройщик тем, вы увидите список всех существующих меню вверху, как только откроете экран меню. Просто щелкните тот, который вы хотите открыть.
Как добавить элементы в меню WordPress
Теперь пришло время перейти к сути создания меню: добавить элементы и настроить их функциональность. Возможно, вы хотите создать вложенное раскрывающееся меню, добавить в него определенные страницы или записи или добавить другие элементы в строку меню.
1. Добавьте страницу или публикацию в свое меню
Во-первых, вам нужно предоставить легкий доступ к наиболее важным страницам, поэтому давайте добавим несколько ссылок в ваше меню. Это важная часть навигации на вашем сайте, и очень легко добавлять новые записи в меню.
Посмотрите на левое поле, где вы должны увидеть Добавить элементы меню поле с несколькими вкладками. Откройте вкладку Страницы , которая содержит три категории: Последние , Просмотреть все и Поиск .
Первая покажет несколько ваших последних страниц для быстрого доступа. Если на вашем сайте сотни страниц, вкладка View All , вероятно, будет немного громоздкой. Вместо этого используйте вкладку Search , чтобы найти те, которые вы хотите добавить.
Вы также можете установить флажок Select All внизу, если хотите добавить все отображаемые страницы в свое меню.
Когда вы выбрали то, что хотите, нажмите Добавить в меню , чтобы завершить выбор. Ваши новые страницы теперь будут перечислены справа.
Для сообщений в блогах это работает очень похоже. Выберите вкладку Сообщения и, как и прежде, выберите из всех своих последних сообщений или найдите нужные. Затем нажмите Добавить в меню .
Что делать, если вы хотите удалить добавленный вами пункт меню? Есть два способа сделать это. В разделе Структура меню справа выберите одну из страниц или записей, нажав на стрелку справа. Затем щелкните красную ссылку Удалить .
Затем щелкните красную ссылку Удалить .
Вы также можете одновременно удалить несколько страниц. Установите флажок Массовый выбор , а затем отметьте каждый пункт меню, который вы хотите удалить. Затем нажмите Удалить выбранные элементы .
Наконец, вы можете переименовывать пункты меню, чтобы они отображались с другим названием. Выберите элемент страницы, используя стрелку раскрывающегося списка, затем измените Метка навигации . Это полезно, если вы хотите, чтобы ваши пункты меню имели более короткий заголовок для экономии места.
2. Добавьте категорию блога в меню
Что делать, если вы хотите создать ссылку на страницу категории верхнего уровня из своего блога? В конце концов, вы можете предоставить посетителям легкий доступ к страницам категорий верхнего уровня, чтобы побудить их продолжать чтение.
Это очень похоже на добавление записи или страницы, за исключением того, что вам нужно щелкнуть раскрывающуюся вкладку Категории . Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Когда вы закончите, нажмите Добавить в меню , и оно появится сбоку, как запись или страница.
3. Добавьте пользовательскую ссылку в свое меню
Что делать, если на вашем сайте есть страница, не охваченная другими категориями, или вы хотите, чтобы ваше меню ссылалось на внешний сайт? В этом случае вы можете добавить пользовательскую ссылку. Это может ссылаться на любой URL-адрес, который вы хотите.
Перейдите на вкладку Пользовательские ссылки , затем вставьте URL-адрес, задайте текст меню и нажмите Добавить в меню .
4. Добавьте ссылку на меню, которое открывается в новой вкладке
Иногда требуется, чтобы ссылка на меню открывалась в новой вкладке, чтобы посетители могли вернуться на ваш сайт и продолжить просмотр. Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
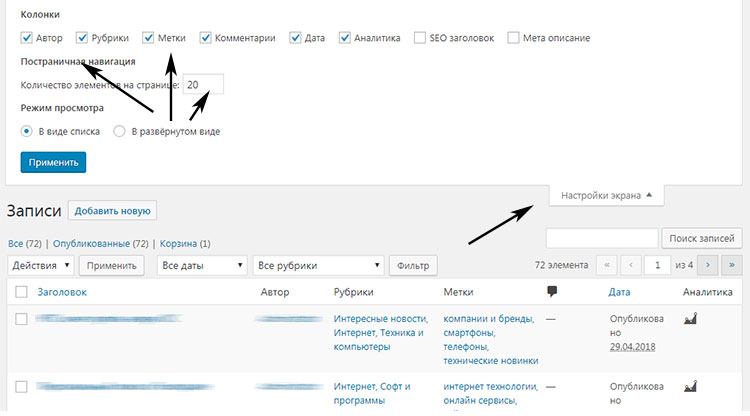
Это скрытый параметр в интерфейсе меню. Вам нужно будет включить его, нажав Параметры экрана в верхней части экрана, а затем отметив Link Target флажок.
Теперь, когда вы используете стрелку раскрывающегося списка в пункте меню, вы увидите новый флажок: Открыть ссылку в новой вкладке . Нажмите на нее, и все готово.
5. Добавьте ссылку на раздел страницы из меню
Иногда вам нужно сделать ссылку на определенный раздел страницы. В этом случае вместо обычного раскрывающегося списка «Сообщения» или «Страницы» используйте раздел «Пользовательские ссылки» .
Во-первых, вам нужно создать собственный URL-адрес, который будет перенаправлять посетителей в нужный раздел. Вы захотите создать так называемый «якорь», который вы можете сделать в редакторе блоков. Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example. com/#create-a-page-jump.
com/#create-a-page-jump.
Вставьте это в настраиваемую панель ссылок, установите ее метку и нажмите Добавить в меню .
6. Добавить элемент раскрывающегося меню
Вложенные элементы являются важной частью функциональности меню. Вот как вы делаете определенные пункты меню выпадающими при наведении. Вы можете вкладывать элементы так глубоко, как хотите, бесконечно создавая подменю внутри подменю.
Это можно сделать двумя способами. Первый вариант — просто щелкнуть элемент, который вы хотите вложить, и перетащить его вправо, пока пунктирные линии также не сдвинутся вправо. Продолжайте делать это, чтобы вкладывать больше элементов.
Второй способ — открыть элемент меню, который вы хотите переместить, и щелкнуть ссылку Под [Имя пункта меню] .
7. Добавить пункт меню без ссылки
В большинстве случаев вам нужно, чтобы пункты меню ссылались на страницу. Но иногда, например, при создании выпадающего меню, вы просто хотите, чтобы ссылка верхнего уровня была текстовой и ничем другим.
Для этого создайте пользовательскую ссылку, как обычно, но вместо ссылки вставьте символ #. Затем назовите пункт меню, как обычно, и нажмите 9.0007 Добавить в меню .
Вы можете оставить символ #, если хотите, или вы можете открыть новый пункт меню, удалить символ и нажать Сохранить меню .
Хотя пункт меню по-прежнему выглядит как ссылка, на него нельзя щелкнуть. Вы всегда можете изменить его стиль с помощью CSS, если хотите, чтобы он выглядел иначе. Мы покажем вам, как это сделать позже.
8. Добавьте значок поиска или панель поиска в меню
Если в вашей теме есть виджет заголовка, добавить в него панель поиска несложно. Просто иди к Внешний вид → Виджеты , щелкните синюю кнопку + в левом верхнем углу и перетащите виджет поиска в область заголовка.
Если это не работает, вам нужно переключиться на тему, которая размещает панель поиска в шапке, или использовать плагин. Большинство популярных поисковых плагинов WordPress включают возможность добавления панели поиска в меню заголовка.
9. Добавьте описание к пункту меню
Хотя обычно это не требуется, вы можете добавить описание к пунктам меню. Может быть, вы хотите дать краткое описание того, куда посетители перейдут по этой ссылке, когда они на нее нажмут.
Сначала на экране Меню откройте Параметры экрана в правом верхнем углу и установите флажок Описание . Теперь вы найдете поле «Описание» всякий раз, когда открываете пункт меню из его стрелки раскрывающегося списка.
Введите описание и обязательно нажмите Меню сохранения . Когда вы посещаете свой сайт, вы должны увидеть новое описание. Помните, что не все темы поддерживают эту функцию.
Как активировать меню навигации WordPress
Когда вы закончите настройку своего меню и будете готовы показать его миру, все, что вам нужно сделать, это выбрать для него место отображения. После этого он появится на вашем сайте.
И наоборот, если вы хотите работать над своим меню наедине, просто не выбирайте место отображения, пока не закончите. Меню без места отображения практически невидимо для всех посетителей.
Меню без места отображения практически невидимо для всех посетителей.
Не знаете, как установить место отображения? Давайте рассмотрим это.
Как изменить положение меню в WordPress
Если вам не нравится, где расположено ваше меню, или вы не знаете, как настроить его так, чтобы оно отображалось там, где вы хотите, очень легко изменить положение меню в WordPress.
Есть три способа сделать это: Во-первых, на экране Appearance → Menus на вкладке по умолчанию Edit Menus перейдите в область редактирования главного меню. Вы должны увидеть раздел с надписью Настройки меню . Затем найдите Место отображения .
Теперь просто отметьте поля, в которых вы хотите, чтобы ваше меню отображалось. Вам нужно будет посетить свой сайт, чтобы увидеть, как выглядит ваше новое меню.
Второй способ изменить положение меню в WordPress — щелкнуть вкладку Управление местоположениями , а затем указать, какие меню вы хотите отображать в каждом из них. Это немного проще настроить, если у вас несколько меню.
Это немного проще настроить, если у вас несколько меню.
Наконец, вы можете использовать Live Customizer. Откройте Appearance → Customize и щелкните вкладку Menus , затем либо выберите меню, которое хотите отредактировать, либо нажмите кнопку View All Locations . Преимущество этого заключается в том, что вы сразу видите, как будут выглядеть ваши меню, и расположение каждого параметра отображения.
Имейте в виду, что каждое место на дисплее может быть занято только одним меню одновременно, хотя вы можете назначить одно меню нескольким местам на дисплее.
Кроме того, места отображения определяются вашей темой. Если у вас нет тех, которые вы ищете, вам может потребоваться переключиться на новую тему.
Как использовать несколько меню на вашем сайте WordPress
Вы не ограничены одним меню. Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
В любом случае вы можете создать второе меню, нажав Создать новое меню и выбрав для него отдельное место отображения. Просто заполните имя и установите для него страницы, как вы делали это в первом меню, и повторите столько раз, сколько вам нужно.
Экран предварительного просмотра стал еще более интуитивным; просто нажмите кнопку Создать новое меню , и все созданные вами меню будут перечислены в одном удобном для доступа месте.
Не забудьте использовать Управление местоположениями , чтобы упростить назначение каждого меню определенному местоположению, так как это гораздо проще, чем вручную выбирать и устанавливать параметры для каждого меню.
Как стилизовать внешний вид вашего меню с помощью CSS
Хотя WordPress предоставляет несколько основных опций, чтобы ваше меню действовало так, как вы хотите, когда дело доходит до его фактического внешнего вида, их не так много. Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Хотя CSS может быть трудным для изучения, вам не нужно быть экспертом, чтобы использовать его. Для основных настроек внешнего вида вам просто нужно знать, что нужно изменить и где это разместить.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Если вы используете Jetpack Backup, все ваши изменения сохраняются в режиме реального времени и могут быть восстановлены всего за несколько кликов, если вы допустили ошибку.
Хотя вы можете редактировать файлы темы напрямую, обычно это не рекомендуется, если вы не добавляете много CSS, особенно если вы не используете дочернюю тему. Вместо этого вы можете использовать поле Additional CSS на экране Appearance → Customize или функцию Custom CSS, доступную в Jetpack.
Вам также необходимо найти класс меню вашей темы. Если у вас есть несколько меню в вашей теме, каждое из них будет иметь свой класс.
Например, в теме WordPress Twenty-Twenty класс для основного меню — это просто «.primary-menu».
Щелкните правой кнопкой мыши свое меню и используйте инструмент Inspect Element , чтобы найти класс вашего меню.
Если какой-либо из примеров кодов не работает, возможно, ваша тема принудительно использует определенный стиль, блокирует размер шрифта, цвет и т. д. Вы можете переопределить это с помощью тега !important, но старайтесь делать это с осторожностью. Может быть лучше создать дочернюю тему и напрямую редактировать таблицу стилей, если вы хорошо разбираетесь в CSS.
1. Как выбрать один пункт меню
Возможно, вы захотите изменить один пункт меню, а не все сразу. Для этого перейдите на страницу Внешний вид → Меню , откройте Параметры экрана и включите классы CSS. Отредактируйте пункт меню и назначьте ему класс CSS, а затем замените «.primary-menu» в приведенных ниже примерах кода на собственный класс CSS.
Итак, если вы установили для ссылки на домашнюю страницу класс «home-menu», замените «.primary-menu» на «.home-menu».
2. Как изменить размер шрифта вашего меню
Если ваше меню слишком навязчиво или слишком сложно для чтения, попробуйте изменить размер шрифта. Для этого используйте этот код:
.primary-menu {
размер шрифта: 30px;
} Просто измените «30px» на любой желаемый размер.
3. Как изменить цветовую схему вашего меню
Пользователи WordPress часто просят изменить цвет ссылок в своем меню или даже добавить цвет фона.
Во-первых, давайте изменим цвет шрифта. Используйте следующий код:
.primary-menu li a {
цвет: #000000;
} Это сделает ссылки меню черными. Замените шестнадцатеричный код цвета выше — вы можете использовать сайт цветового кода, чтобы легко создать шестнадцатеричный код нужного цвета.
Как насчет цвета фона? Попробуйте это для бирюзового фона:
.primary-menu {
цвет фона: #00ffff;
} 4.
 Как изменить эффекты наведения в вашем меню
Как изменить эффекты наведения в вашем менюПричудливый эффект наведения может слегка украсить ваш дизайн, но эта часть может быть немного сложнее. Существует множество эффектов наведения, которые вы могли бы реализовать, но давайте сделаем простой: изменение цвета шрифта при наведении курсора на пункт меню.
.primary-menu li.menu-item a:hover {
цвет: #DEB0F1;
} Теперь, если вы наведете курсор на ссылку в вашем меню, она станет бледно-лиловой.
Здесь есть над чем поэкспериментировать — попробуйте использовать цвет фона, непрозрачность, границу/радиус границы и теги перехода.
5. Как сделать ваше меню WordPress «липким»
«Липкие» или фиксированные меню следуют за посетителем по мере его прокрутки, что означает, что им не нужно прокручивать страницу до самого верха, чтобы попасть в меню навигации. Это может быть немного удобнее для людей и побуждать их продолжать просмотр.
Сделать это можно с помощью тега position:fixed, но вам, вероятно, потребуется добавить еще немного, чтобы все работало правильно.
Следующее создаст базовое плавающее меню навигации:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
} Но вы можете использовать теги background, height, width, border, padding и top/down/left/right для создания липкого меню, которое представляет собой нечто большее, чем просто плавающий текст. Вот простой пример:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
фон:#000000;
высота: 50 пикселей;
ширина:100%;
нижняя граница: 2px сплошная #F7156B;
заполнение сверху: 10px;
отступы справа: 30px;
} 6. Как добавить кнопку в меню
Хотя можно добавить кнопки в меню с помощью плагинов, давайте попробуем добавить простую кнопку с помощью CSS. Во-первых, вам нужно установить пользовательский класс CSS для элемента меню кнопки, если вы не хотите, чтобы каждый элемент в меню был оформлен таким образом.
Теперь попробуйте этот код:
.menu-button {
фон: #000000;
отступ: 5px 10px 5px 10px;
} Если вы хотите скруглить углы кнопки, попробуйте добавить эту строку кода над закрывающей скобкой:
радиус границы: 5 пикселей;
Часто задаваемые вопросы
Для такой простой функции меню могут стать довольно сложными, если вы действительно вникнете в их функциональность. Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Могу ли я удалить или переименовать меню WordPress?
Вы можете создать сколько угодно меню в WordPress, и их вполне возможно удалить. Просто откройте экран Внешний вид → Меню и нажмите красную кнопку 9.0007 Удалить меню текст.
Появится всплывающее окно с запросом подтверждения. Нажмите OK и меню исчезнет навсегда.
Если вы просто хотите переименовать меню, откройте его и измените поле Имя меню , затем нажмите кнопку Сохранить меню . Просто как тот!
Могу ли я добавить теги в меню WordPress?
В меню WordPress можно добавлять категории, но как насчет тегов? Хорошие новости: это встроено в функциональность меню. Вам просто нужно включить его.
Сначала убедитесь, что вы находитесь на экране Внешний вид → Меню , затем нажмите Параметры экрана в правом верхнем углу. В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
Новое меню появится под параметром Категории в разделе Добавить пункты меню . Вы можете искать или выбирать любые теги, которые вам нравятся, и добавлять их в свое меню.
Могу ли я дублировать меню в WordPress?
Если вы хотите работать с меню без того, чтобы изменения транслировались вашим посетителям в прямом эфире, возможность дублировать меню может быть очень полезной.
WordPress не имеет этой функции по умолчанию, но вы можете сделать это с помощью простого плагина с соответствующим названием Duplicate Menu. Установите его через экран Plugins → Add New , и вы увидите новую страницу на вкладке Appearance : Duplicate Menu .
Перейдите сюда, и вы увидите очень простой экран, предлагающий вам назвать дубликат меню. Затем нажмите Дублировать меню.
Затем нажмите Дублировать меню.
Это займет всего минуту. Затем вы можете перейти прямо к дублированному меню. Все будет точно так же, за исключением мест отображения, которые будут пустыми, поскольку два меню не могут занимать одно и то же место.
Посетители не смогут увидеть ваше новое меню, пока вы не установите место отображения или не замените его старым меню. Вы можете выполнять свою работу, не беспокоясь о том, что ваш видимый сайт сломается.
Могу ли я добавить изображение в меню?
По умолчанию невозможно добавить изображение в ваше меню, но плагин под названием «Изображение меню» меняет это.
Установите его через плагины → Добавить новый и обратите внимание на новую опцию Menu Image на боковой панели. Вы можете перейти сюда, чтобы установить размеры изображения меню. Вернитесь в Внешний вид → Меню , откройте пункт меню и нажмите новую кнопку Добавить изображение/значок .
Настройте параметры по своему усмотрению. Нажмите Изображение для загрузки изображения или Значок для выбора из значков. Вы увидите предварительный просмотр перед сохранением.
Могу ли я добавить мегаменю в WordPress?
Если вам нужно меню с кучей ссылок, стиль меню по умолчанию будет выглядеть очень загроможденным и непрофессиональным. Вместо этого вы должны создать мегаменю для более аккуратной организации.
К сожалению, WordPress не поддерживает мегаменю, поэтому вам потребуется установить плагин, например Max Mega Menu.
Установить с помощью Плагины → Добавить новый, , и вы увидите новую опцию Mega Menu в нижней части боковой панели.
Чтобы настроить его, перейдите в Mega Menu → Menu Locations и отметьте Enabled , чтобы включить его. Затем вы можете изменить анимацию наведения и поведение меню и даже настроить тему на вкладке Темы меню .
Вы также можете получить доступ к некоторым основным функциям Mega Menu из экрана Внешний вид → Меню , где вы найдете новые Max Mega Menu Settings вкладка.
Могу ли я добавить событие JavaScript onclick в свое меню?
Вы можете добавить Javascript на свой сайт WordPress, отредактировав файлы темы или установив плагин, такой как Simple Custom CSS и JS.
Примечание. Если вы решите редактировать файл functions.php напрямую, вам следует сначала настроить дочернюю тему. Если ваша тема обновится, все ваши пользовательские сценарии будут потеряны, если вы не используете дочернюю тему.
Если вы не знаете, как настроить таргетинг на отдельный пункт меню, попробуйте перейти к Внешний вид → Меню , откройте Параметры экрана , затем включите Классы CSS . Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Если вы используете плагин Mega Menu, вам дополнительно потребуется перейти в Mega Menu → Menu Locations , выбрать нужное меню, нажать Advanced и отключить Unbind Javascript Events вариант. Только будьте осторожны, делая это, так как это может вызвать конфликты.
Только будьте осторожны, делая это, так как это может вызвать конфликты.
Что произойдет с вашим меню, если вы переключите тему?
Вы можете быть немного обеспокоены переключением на новую тему, если вы потратили много времени на организацию своего меню. К счастью, переключение тем оставит ваше меню полностью нетронутым, так что в этом нет никакой опасности.
Но в вашем старом меню все старые места отображения не будут назначены, поэтому вам нужно будет настроить его снова. Просто перейдите на Внешний вид → Меню и на вкладку Управление местоположением , затем переназначьте свои меню обратно туда, где они должны быть.
Где находятся меню навигации в базе данных WordPress?
Если по какой-либо причине вам нужно отредактировать свои пользовательские меню в базе данных, вы можете найти их в таблице wp_posts в поле menu_order . Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Прежде чем вносить какие-либо изменения в базу данных, убедитесь, что вы создали резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Совершенно новое меню навигации
После некоторой настройки в редакторе и, возможно, небольшого количества CSS, ваше меню навигации должно быть таким, как вы хотите! По мере роста посещаемости вашего веб-сайта для него становится все более и более важным иметь оптимизированное меню, которое поможет посетителям перемещаться по нему.
Теперь, когда вы знаете, как настроить меню WordPress, у вас есть все необходимое для создания одного из самых важных элементов дизайна веб-сайта.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Jetpack, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают настоящие проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
Все, что вам нужно знать о меню навигации WordPress
Главная / Блог / Как сделать / Все, что вам нужно знать о меню навигации WordPress
Редакция Обновлено 27 сентября 2022 г.
Навигационное меню — это интерактивная модель вашего сайта. Это полная структура сайта, где ваши пользователи найдут всю информацию о вашем сайте. Таким образом, он играет ключевую роль в том, чтобы сделать ваш сайт WordPress удобным для пользователя.
В WordPress удивительно то, что вы можете создавать или редактировать меню навигации без какого-либо кода. В этой статье мы дадим вам полное руководство по созданию уникального навигационного меню для вашего сайта WordPress.
Итак, давайте приступим к знакомству с навигацией WordPress!
Знакомство с навигационным меню WordPress
Меню — это важный инструмент, позволяющий пользователю найти весь контент на вашем сайте. Это одна из наиболее заметных функций, делающая весь процесс просмотра веб-сайта простым и плавным для ваших посетителей.
Например, если посетитель обнаруживает вашу услугу в любой социальной сети или любой поисковой системе и посещает ваш сайт, чтобы узнать больше о вашей услуге, он/она может счесть вашу домашнюю страницу удобной и хорошо организованной, если на ней нет строка меню для изучения содержимого. По этой причине ваш посетитель покидает ваш сайт и производит плохое впечатление на ваш сайт, что, очевидно, приведет к его отключению.
Почему меню навигации WordPress так важно для вашего сайта?
Чтобы ваш сайт на WordPress был успешным, необходимо иметь хорошо организованное навигационное меню. Вот несколько причин:
- Отличная панель навигации хорошо работает для SEO: Мы все знаем, что для получения большего трафика и более высокого рейтинга SEO является обязательным.
 Наличие отличной и хорошо организованной панели навигации позволяет роботам поисковых систем эффективно индексировать все содержимое вашего веб-сайта, когда они сканируют каждый ваш контент.
Наличие отличной и хорошо организованной панели навигации позволяет роботам поисковых систем эффективно индексировать все содержимое вашего веб-сайта, когда они сканируют каждый ваш контент.
- Хорошо структурированная панель навигации снижает показатель отказов: Удобная панель навигации побуждает посетителей проводить больше времени на вашем сайте, что снижает показатель отказов вашего сайта
- Повышает вероятность покупки: Поскольку люди проводят больше времени на вашем веб-сайте, чтобы больше узнать о вашем контенте. Это увеличивает шансы на возможность продажи.
- Дает четкую индикацию: С помощью панели меню/навигации WordPress люди получают четкое представление о ваших услугах, ваших продуктах и так далее.
- Это делает ваш сайт удобным для пользователя : Хорошо организованная панель навигации в WordPress сделает ваш сайт удобным для посетителей.

Со всеми этими пунктами, я думаю, теперь вам ясно, насколько важную роль панель навигации/меню играет для веб-сайта.
Теперь, если вам нужна дополнительная информация о настройке меню в WordPress, продолжайте читать ниже всех пунктов.
Как создать новое меню навигации в WordPress?
Создать новое меню в WordPress очень просто. Сначала вам нужно зайти в панель администратора. Здесь вы заметите опцию «Внешний вид». Просто перейдите Внешний вид → Меню .
После того, как вы выберете опцию, вы увидите интерфейс МЕНЮ , в котором вы можете заметить экран Редактировать меню , разделенный на две колонки с именами Добавить пункты меню и Структура меню . Перед созданием меню левая колонка «Добавить пункты меню» была отключена.
И столбец справа Структура меню , где вы можете создать новое меню, написав имя меню в поле ИМЯ МЕНЮ и затем нажав создать меню .
Как только вы нажмете на нее, ваше новое меню будет готово для размещения на вашем веб-сайте.
Как добавить дополнительные элементы в меню навигации в WordPress?
После создания нового меню вы увидите значок «9».0007 Добавить пункты меню ”В левой колонке включена опция, которая поможет вам просто добавить их в свои пользовательские меню в несколько кликов.
Опция «Добавить пункты меню»
С помощью этой опции вы можете добавлять в это новое меню любые страницы, сообщения, пользовательские ссылки или категории. Здесь вы увидите четыре различных раздела для добавления меню, таких как
Страница: Вы можете выбрать страницы вашего сайта, которые вы хотите добавить в меню.
Сообщения : вы можете выбрать сообщения с вашего сайта, которые вы хотите добавить в меню.
Пользовательские ссылки : Вы можете указать ссылку со своего сайта, которую хотите добавить в меню.
Категории: Вы можете выбрать категории с вашего сайта, которые вы хотите добавить в меню.
Здесь очень легко добавить запись, страницу и категории, но в пользовательской ссылке вы должны указать полный URL-адрес страницы и добавить текст ссылки, который будет виден для этой ссылки.
Структура меню настройки:
В правом столбце есть опция под названием « Структура меню », где вы увидите пункты меню, которые вы добавили в свое меню.
Под структурой меню вы видите параметр настроек меню, который имеет два параметра, таких как Автоматическое добавление страницы и Место отображения .
Автодобавление страницы: Этот параметр позволяет автоматически добавлять новые страницы верхнего уровня в меню, щелкая параметр.
Расположение дисплея: Метка расположения дисплея зависит от темы. С помощью этой опции вы можете указать, где будет отображаться ваше навигационное меню на вашем сайте. Если вы нажмете на верхнее меню, меню навигации отобразится в верхней части вашего веб-сайта, или, если вы выберете нижний колонтитул, оно будет замечено в разделе нижнего колонтитула вашего сайта.
Если вы нажмете на верхнее меню, меню навигации отобразится в верхней части вашего веб-сайта, или, если вы выберете нижний колонтитул, оно будет замечено в разделе нижнего колонтитула вашего сайта.
После того, как вы установили правильное место отображения для строки меню, установите флажок и нажмите Сохранить меню , чтобы сохранить его.
Как организовать дизайн меню?
Если вы хотите изменить свое меню или изменить их порядок, вы можете легко сделать это, просто перетащив их в нужное место. Для этого в разделе «Структура меню» просто перетащите элемент меню, чтобы отрегулировать его положение в строке меню.
Как удалить элемент из меню навигации в WordPress?
Если вы хотите удалить элемент из строки меню, вам нужно щелкнуть раскрывающуюся точку элемента меню, как показано на видео ниже, и выбрать параметр удаления, чтобы элемент меню был удален из панели навигации. . Кроме того, нажмите кнопку Сохранить , когда вы закончите настройку. Кроме того, вы также можете изменить метку навигации из раскрывающегося пункта пункта меню.
Кроме того, вы также можете изменить метку навигации из раскрывающегося пункта пункта меню.
Как создать подменю в панели навигации?
Очень нужно создать подменю в навигационной панели. Просто перетащите пункт меню, который вы хотите сделать подменю, вправо под пунктом родительского меню в структуре меню . С ним пункт меню автоматически изменится как пункт подменю справа под родительским пунктом меню.
Как удалить меню в WordPress?
Удаление меню и удаление пункта меню — это не одно и то же. Удаление пункта меню означает, что вы удаляете элемент из строки меню, а удаление меню означает, что вы удаляете меню со своего веб-сайта.
Теперь шаги по удалению меню очень просты. Просто перейдите к Настройки меню в левом нижнем углу раздела Структура меню.
Здесь вы увидите кнопку Удалить меню . Если вы хотите удалить меню, просто щелкните меню удаления и примите окно подтверждения, нажав ok .
Как только вы нажмете ОК, ваше меню будет удалено.
Как установить местоположение пользовательского меню?
Теперь, когда ваше пользовательское меню готово, пришло время выбрать, в каком месте оно будет отображаться.
Опять же, из интерфейса Menu панели инструментов WordPress мы также увидим еще один экран рядом с экраном «Редактировать», который называется «Управление местоположением». Здесь вы выбираете местоположение вашего пользовательского меню. Количество меню варьируется от темы к теме. Например, некоторая тема поддерживает 2 (основное и второстепенное) меню или некоторая тема поддерживает 5 тем и т. д.
Над картинкой показана наша ATTIRE — тема WordPress «ВСЕ В ОДНОМ», которая поддерживает 2 расположения меню по умолчанию с именами -Top Menu & Меню нижнего колонтитула. Теперь вы можете выбрать меню, которое будет отображаться в каждом месте.
После выбора убедитесь, что вы сохранили изменения, нажав « Сохранить изменения ».
Как добавить меню навигации через виджеты?
Добавление меню навигации с помощью виджетов появится на боковой панели. Если у вас длинная страница, вы можете использовать меню навигации на боковой панели, которое поможет вам расширить возможности вашего сайта для пользователей.
Теперь, чтобы добавить меню на боковую панель, просто перейдите на панель администратора и выберите Внешний вид → Виджеты .
Здесь вы можете просмотреть экран виджетов , где вы увидите доступных виджетов в левом столбце и боковую панель блога в правом столбце.
Вы можете перетащить меню навигации из доступных виджетов на боковую панель блога, чтобы отобразить меню на боковой панели, или, в качестве альтернативы, вы можете щелкнуть стрелку виджета, а затем выбрать место, в котором оно будет отображаться.
После того, как вы переместите меню в нужное место на боковой панели блога, вы можете изменить заголовок меню навигации и выбрать меню, которое хотите отобразить на боковой панели.

 org
org