Постраничная навигация на WordPress | WordPress
В сегодняшней статье речь пойдет о популярном в виду своей исключительной полезности плагине под названием WP-PageNavi. Удобный плагин предоставляет возможность организовать постраничную навигацию блога WordPress более удобно, чем если бы вы пользовались способом, включенным по умолчанию. В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
Какие конкретные причины могут быть у начинающего блогера для того, чтобы использовать именно плагин PageNavi для того, чтобы организовать навигацию в блоге? Возможно, на первых порах такой необходимости и не возникает, и двух кнопок вполне достаточно для того, чтобы ориентироваться в пяти страницах блога. Но со временем количество информации, а значит, и страниц, неуклонно растет, и обычная навигация становится неудобной, а читателю проще запомнить, на какой странице он закончил чтение или нашел необходимую статью, чем запоминать, сколько раз кликнуть на кнопку «далее». Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
- Установка WP-PageNavi
- Вставка кода вывода плагина WP-PageNavi в шаблоны темы WordPress
- Подробная настройка WP-PageNavi
- Работа с внешним видом панели постраничной навигации
Естественно, что перед тем, как работать с данным плагином, мы скачиваем его и устанавливаем. После того, как мы скачали нужный архив с плагином, его необходимо распаковать; в результате мы получаем папку под названием WP-PAGENAVI, которую затем загружаем на сервер вашего хостинга в папку с плагинами Вордпресс, которую мы находим по названию wp-content/plugins/. Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
После того, как мы скачали нужный архив с плагином, его необходимо распаковать; в результате мы получаем папку под названием WP-PAGENAVI, которую затем загружаем на сервер вашего хостинга в папку с плагинами Вордпресс, которую мы находим по названию wp-content/plugins/. Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
Отдельное внимание стоит обратить на то, что копированию на сервер хостинга подлежит непосредственно та папка, в которой лежат файлы плагина. Если же вы скопируете папку с таким же названием, внутри которой и находится нужная нам папка, WordPress не сможет увидеть установленный плагин и соответственно не будет возможности продолжить работу.
После того, как копирование файлов плагина WP-PageNavi завершено, следующим вашим шагом будет вход в администраторскую зону WordPress и выбора пункта «Плагины». После этого перед вами появится окно управления плагинами, где вашим выбором становится ссылка «Неактивные» («Inactive», в английской версии). Это действие позволяет открыть список установленных, но еще не активированных плагинов вашего блога.
Это действие позволяет открыть список установленных, но еще не активированных плагинов вашего блога.
В этом списке необходимо отыскать нужный нам плагин WP-PageNavi и кликнуть по ссылку «Активировать» (она находится прямо под названием плагина).
Итак, мы активировали нужный плагин, однако для того, чтобы, наконец-то, увидеть результаты его работы, этого часто бывает недостаточно. После активации плагина необходимо зайти на блог как обычный пользователь и посмотреть, произошли ли какие-то перемены в отображении навигации. В том случае если навигационная панель, наконец, приобрела новый вид, можно сразу переходить к настройке плагина. Если же ничего не изменилось, нам придет вручную вставить код вызова плагина в основные файлы темы оформления WordPress, которая в настоящий момент используется в блоге. К счастью, ничего особо сложного в этом нет – главное условие успеха заключается в знании структуры шаблона WordPress и понимании, в какие именно файлы (и какой их конкретный участок) добавлять код плагина.
Надо сказать, что на сегодняшний день во многие шаблоны уже встроена полноценная поддержка плагина PageNavi. В этом случае вам потребуется, всего лишь активировать плагин. При этом надо понимать, что все это сильно зависит от конкретной выбранной темы оформления блога.
Как правило, использование постраничной навигации актуально на главной странице (это файл INDEX.PHP в папке с используемой темой оформления), а также еще в двух случаях – на странице архивов (ARHIVE.PHP) и странице результатов поиска по всему блогу (SEARCH.PHP). Поэтому именно в эти три файла нам и потребуется вставить служебный код плагина PageNavi, который и позволит вывести удобную навигационную панель в нужное место нашего блога на WordPress. Для того чтобы вставить служебный код плагина PageNavi в нужные файлы шаблона необходимо подключаемся к блогу по FTP-протоколу и зайти в папку с используемой в настоящий момент темой оформления.
Для начала найдем файл с названием INDEX.PHP в папке с темой и начнем его редактирование в наиболее удобном и привычном редакторе (лично я использую для этих целях продвинутым блокнотом Notepad++).
В открывшемся файле вам потребуется найти тот участок кода, который явно отвечает за навигацию по многочисленным страницам вашего блога. Надо сказать, что в некоторых случаях это становится достаточно сложной задачей. Впрочем, сам файл INDEX.PHP небольшой и внимательное изучение его не займет много времени. Ваша задача – найти комментарии, которые связаны с навигацией, к примеру, и . В подобные комментарии создатели тем оформления обычно и заключают ту область служебного кода, которая отвечает за постраничную навигацию на блоге WordPress.
Код постраничной навигации в файле INDEX.PHP вашей теме может выглядеть как угодно, но сейчас вам необходимо верно идентифицировать его и после этого заменить строкой вызова рассматриваемого нами плагина wp_pagenavi. Данная строка выглядит следующим образом: . Сохраняем изменения, произведенные в файле, заходим на главную страницу блога и убеждаемся, что все работает именно так, как нам и было нужно.
В принципе, код стандартной навигации, расположенный в файле INDEX. PHP, можно и не удалять, чтобы впоследствии при удалении нашего плагина постраничная навигация вашего блога работала адекватно. Для этого вместо стандартного кода для постраничной навигации необходимо будет прописать условие, которое определит, когда должна отображаться стандартная навигация WordPress, а когда – та панель навигации по страницам, которая создается посредством плагина WP-PageNavi.
PHP, можно и не удалять, чтобы впоследствии при удалении нашего плагина постраничная навигация вашего блога работала адекватно. Для этого вместо стандартного кода для постраничной навигации необходимо будет прописать условие, которое определит, когда должна отображаться стандартная навигация WordPress, а когда – та панель навигации по страницам, которая создается посредством плагина WP-PageNavi.
Кстати, адекватность навигации заключается еще и в том, чтобы получить возможность доступа, к примеру, с главной страницы, на любую другую. Легко понять, что стандартные кнопки «вперед» — «назад» не подойдут для этой цели, особенно это касается многостраничных блогов.
После того, как вы закончили работу с файлом INDEX.PHP, вам нужно будет проделать те же операции для остальных файлов (SEARCH.PHP и ARCHIVE.PHP) из той же папки с используемой в вашем блоге темой оформления. После успешного завершения данныъ операций, можно считать, что мы полностью разобрались с тем, как установить отображение панели, обеспечивающей постраничную навигацию на нашем блоге WordPress. Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
Чтобы приступить к настройкам плагина, необходимо выбрать в левом меню админки WordPress из области «Настройки» пункт «PageNavi» или, в русифицированном варианте – «Список страниц». Это действие открывает окно, содержащее список настроек плагина WP-PageNavi в области шаблонов списка страниц.
Первое поле под названием «шаблон общего списка страниц» содержит заданное отображение текущей страницы и общего числа страниц. Если выбран именно такой вариант, то в блоге WordPress панель постраничной навигации станет представлять собой последовательный перечень страниц с выделенным номером текущей страницы; в это поле можно также добавить слово, к примеру, «Страница» — это нисколько не повлияет на сам функционал. Если есть такое желание, данное поле можно совсем очистить.
Следующие поля носят название «Элемент «Текущая страница», далее — «Элемент «страница». Содержание данных полей мы не трогаем, поскольку именно здесь задано отображение страниц (как текущей, так и всех остальных) в виде порядкового номера. Что касается панели WP-PageNavi, здесь все будет смотреться достаточно стандартно и естественно. Аналогичную систему постраничной навигации сейчас можно встретить на многих блогах.
Содержание данных полей мы не трогаем, поскольку именно здесь задано отображение страниц (как текущей, так и всех остальных) в виде порядкового номера. Что касается панели WP-PageNavi, здесь все будет смотреться достаточно стандартно и естественно. Аналогичную систему постраничной навигации сейчас можно встретить на многих блогах.
Поля текста для первой и последней страницы предназначены для того, чтобы задать в них текст, отображаемый на кнопках перехода к первой и к последней странице. Классическое решение – написать вместо текста для поля первой страницы единицу, а «Text For The Last Page» заполнить строкой %TOTAL_PAGES% — благодаря этому в последней строке будет выводиться общее количество страниц вашего блога.
Следующие поля предназначены для вывода кнопок перехода на предыдущую и последующую страницы блога. Они носят названия «Text For The Previous Post» и «Text For The Next Post» соответственно. Как правило, здесь прописываются привычные стрелочки соответствующего направления.
Оставшиеся два поля лично я предпочитаю очистить, ведь в противном случае они будут демонстрировать нам пару белых кнопок без текста. Впрочем, в вашем блоге вы можете найти место и для этих полей с соответствующими кнопками.
Теперь самое время заняться дальнейшими настройками плагина WP-PageNavi и перейти к настройкам списка страниц. Первое, что мы встречаем в окне «настройки списка страниц» — это пункт «Use pagenavi-css.css», позволяющий установкой галочки отключать или подключать файл с каскадными таблицами стилей, который идет в комплекте с обсуждаемым сегодня плагином.
Следующее поле, носящее название «Стиль списка страниц», предлагает нам открыть выпадающий список CSS стилей, который по сути предлагает нам выбрать один стиль из двух предлагаемых. Обычный стиль – это уже упомянутые нами кнопки постраничной навигации, в то время как стиль под названием «Drop-down list» выводит нам навигацию в виде лаконичного выпадающего списка с номерами страниц.
Следующее поле настройки предлагает нам установить или снять галочку в пункте «Always Show Page Navigation». Если вы поставите галочку здесь, то навигация станет отображаться даже для тех страниц, на которых еще недостаточно постов для разбиения – к примеру, на главной странице.
Если вы поставите галочку здесь, то навигация станет отображаться даже для тех страниц, на которых еще недостаточно постов для разбиения – к примеру, на главной странице.
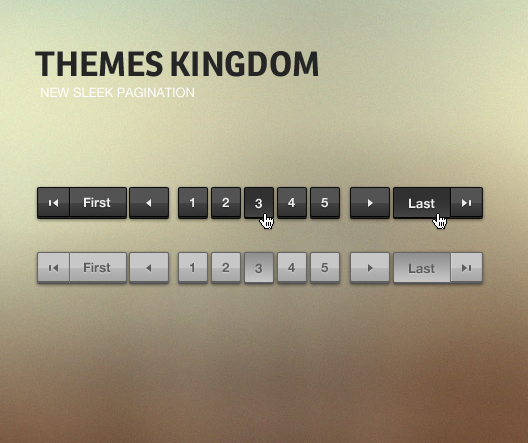
Поле «Number Of Pages To Show» предназначено для того, чтобы вы указали, сколько страниц будет отображаться как последовательный ряд чисел, тогда как переход на другие страницы вашего блога будет осуществляться при помощи кнопок «следующая» и «предыдущая» (тех самых, которые мы отметили стрелочками), а также кнопок для перехода на первую страницу и на последнюю.
Поле под названием «Number of Larger Page Numbers To Show» задает, как много далеких номеров, которые больше отображаемых номеров численного значения, увидит посетитель блога после того, как нажмет кнопку перехода на следующую по порядку страничку.
Наконец, поле под названием «Show Larger Page Numbers In Multiples Of» предоставляет возможность задать тот шаг, с которым будут отображены номера далеких страниц вашего блога. К примеру, в первом из этих описанных полей мы поставим тройку, а для второго – двойку. Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
После того, как вы произвели все необходимые изменения в настройках отображения панели навигации, необходимо их сохранить. Для этого нажать соответствующую кнопку нижней части панели настроек.
Естественно, что вам может захотеться изменить стандартную цветовую гамму панели навигации или ее шрифт и прочую внешнюю атрибутику на те, которые более подходят стилю оформления вашего блога. Для того, чтобы сделать это вам потребуется прописать в файле каскадных таблиц стилей необходимые CSS свойства.
Однако, можно добавлять дополнительные свойства непосредственно в файл CSS текущей темы оформления WordPress (wp-content/themes/текущая тема/style. css), а не в соответствующий файл плагина, который располагается по адресу: /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
css), а не в соответствующий файл плагина, который располагается по адресу: /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Еще один способ изменения внешнего вида нашей панели постраничной навигации, помещаемой на страницы блога при использовании плагина WP-PageNavi, — это изменение файла стилевого оформления непосредственно самого плагина. Данный файл расположен в папке /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Рассмотрим данный способ редактирования на конкретном примере.
Для того, чтобы получить достаточно приятную для глаз панель постраничной навигации синего цвета с эффектом объема и белым шрифтом ссылок, нужно скачать архив с оформлением, затем распаковать его и найти папку с названием IMAGES. Эту папку мы копируем в папку с нашим плагином после того, как подключаемся по FTP к серверу хостинга. Папка с плагином, напоминаю, располагается здесь: /wp-content/plugins/wp-pagenavi.
Папка под названием IMAGES содержит графический файл под названием fon. gif, формирующий фон панели навигации по страницам в WordPress. Ваш следующий шаг – это найти файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css, начать редактирование и заменить расположенный там код нужными правилами.
gif, формирующий фон панели навигации по страницам в WordPress. Ваш следующий шаг – это найти файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css, начать редактирование и заменить расположенный там код нужными правилами.
После того, как мы разместили в файле требуемые правила, потребуется сохранить изменения. Теперь зайдите на свой блог для того, чтобы понять, изменился ли внешний вид панели навигации. Если вы не видите изменений, обновите содержимое окна вашего браузера, при этом удерживая кнопку SHIFT. Если не помогло и это, попробуйте очистить кеш браузера.
Небольшой совет для тех, кто хочет сделать работу с сайтом наиболее удобной: лучше всего остановить свой выбор на браузере FireFox, поскольку это не только удобно в силу особенностей самого браузера, но и по той причине, что для данного браузера создан мощный плагин под названием FireBug – незаменимый инструмент для вебмастера, которому необходимо работать с дизайном сайта.
Обилие кода может показаться достаточно сложным на первый взгляд, однако плагин WP-PageNavi на самом деле достаточно прост в работе, если привыкнуть к последовательности действий и результату, получаемому в итоге. Выгоды использования данного плагина налицо. Во-первых, он значительно ускоряет индексирование страниц поисковиками, а это не может не радовать – ведь процесс продвижения идет намного продуктивнее. Кроме того, удобная навигация по сайту, безусловно, радует посетителей, которые в большинстве своем обращают внимание не только на то, какой степенью полезности и информативности обладает информация вашего блога, но и на то, насколько удобно в этой самой информации ориентироваться. Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
Выгоды использования данного плагина налицо. Во-первых, он значительно ускоряет индексирование страниц поисковиками, а это не может не радовать – ведь процесс продвижения идет намного продуктивнее. Кроме того, удобная навигация по сайту, безусловно, радует посетителей, которые в большинстве своем обращают внимание не только на то, какой степенью полезности и информативности обладает информация вашего блога, но и на то, насколько удобно в этой самой информации ориентироваться. Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
10 лучших плагинов для постраничной навигации на WordPress
Больше результатов…
WordPress — это очень универсальная платформа для ведения блога, а с помощью плагинов ее можно сделать еще более удобной для пользователя.
Это касается и постраничной навигации (пагинации) страниц, которая изначально отсутствует на WordPress. Но это легко можно исправить, выбрав для своего сайта один из 10-ти лучших плагинов.
Но это легко можно исправить, выбрав для своего сайта один из 10-ти лучших плагинов.
Смотрите также:
- Как добавить постраничную навигацию на WordPress
- Как самому написать код прокручиваемой панели навигации
- Отображение записей блога на любой странице (с навигацией)
- Как использовать жесты при навигации в постах WordPress
- Teleport — навигация в WordPress с помощью клавиатуры
Один из наиболее популярных и часто используемых плагинов. С помощью встроенной функции wp_pagenavi() привычные линки ← Назад | Далее → изменятся на привлекательную нумерацию страниц.
2. WP Smart Pagination
Еще один полезный плагин, который имеет очень удобную функцию. Вы можете перейти на нужную страницу, вписав ее номер в дополнительное окошко.
3. Simple Pagination
Один из лучших и самых простых плагинов, с помощью которого можно установить дополнительное разбиение на страницы для записей и комментариев, значительно упростив навигацию на вашем сайте на WordPress.
4. Alphabetic Pagination
С помощью этого плагина можно сделать фильтр записей и страниц по алфавиту. Он прост не только в установке, но и в использовании.
5. jPages pagination for WordPress
Это один из лучших плагинов для создания пагинации страниц галереи, комментариев, прочее. С его помощью галереи превращаются в галерею с нумерацией страниц.
6. Paginate
Этот плагин позволяет создать пагинацию страниц в соответствии с вашими требованиями. Можно увеличить нумерацию на одной странице, выбрать количество единиц для отображения. По умолчанию их может быть 10.
7. Next Post Fly Box For WordPress
Один из лучших плагинов, который создает навигацию между следующим и предыдущим постом в виде всплывающего бокса в левой или в правой части окна. Когда пользователь скролит страницу, появляется всплывающий бокс, на котором можно выбрать следующую или предыдущую запись.
8. JQuery Paginator Plugin
Плагин позволяет выбрать между 3-мя типами пагинации, если задать нужный параметр. Это один из наиболее привлекательных плагинов для разбиения на страницы.
Это один из наиболее привлекательных плагинов для разбиения на страницы.
9. Smart Pagination
Отличный плагин, который предлагает 11 разных вариантов пагинации.
Отличное собрание CSS-стилей для популярных плагинов для WordPress — WP-PageNavi и WP-Paginate. Включает в себя HTML страницы с демонстрацией стилей, а каждый стиль содержит отдельный CSS файл.
Источник: indexwp.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Как создать, добавить и отредактировать меню навигации WordPress
Хотите знать, как создать и настроить меню в WordPress? В меню навигации перечислены наиболее важные страницы, что позволяет посетителям быстро получить к ним доступ независимо от того, где они находятся на вашем сайте. Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Если вы не знаете, с чего начать, или вам нужна помощь в настройке меню с определенными функциями, вы обратились по адресу. Давайте запустим ваше новое и улучшенное меню навигации.
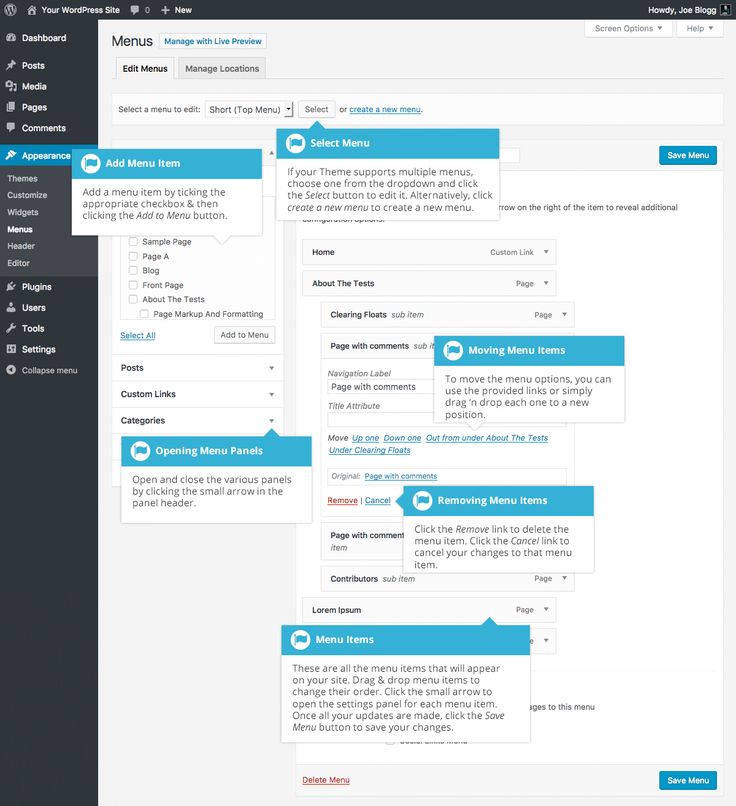
Как найти редактор меню WordPress
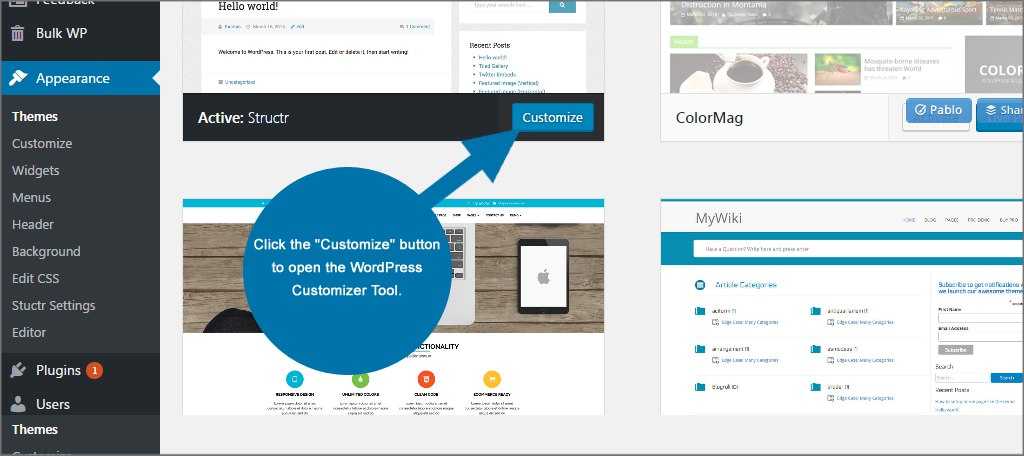
Начнем с поиска редактора меню WordPress. Сначала войдите в свою панель управления WordPress, затем перейдите к Внешний вид → Меню . Вы можете увидеть уже существующее меню, и вы можете либо отредактировать его, либо создать новое.
Вы также можете редактировать свои меню, используя экран настройки темы. Преимущество этого заключается в возможности предварительного просмотра ваших правок во время работы. На странице «Меню» щелкните значок «Управление с помощью Live Preview 9».0010 или перейдите в Внешний вид → Настроить и выберите параметр Меню .
Оба метода предоставляют практически одинаковые возможности, поэтому выбирайте тот, который вам больше нравится.
Как создать собственное меню в WordPress
Во-первых, давайте узнаем, как создать новое меню в WordPress. Если у вас уже есть существующее меню, просто щелкните ссылку Создать новое меню в верхней части страницы.
Если вы еще не сделали меню, то ничего нажимать не нужно — вы попадете прямо на экран создания меню.
Наконец, если вы находитесь на экране просмотра в реальном времени, вы можете в любое время просто нажать кнопку Создать новое меню.
Придумайте название для своего меню, описывающее его назначение, а затем выберите, где оно должно отображаться на вашем сайте. После того, как вы выполнили эти простые требования, вы готовы приступить к уточнению своего меню и добавлению элементов.
Как отредактировать меню в WordPress
Нужно отредактировать существующее меню? Если у вас есть только одно меню, просто перейдите к Внешний вид → Экран меню , и он будет прямо на странице, готовый к настройке.
Если у вас несколько меню, вы увидите раскрывающееся меню Выберите меню для редактирования в верхней части страницы. Выберите тот, который вы хотите, затем нажмите . Выберите , чтобы загрузить его.
Если вы используете настройщик тем, вы увидите список всех существующих меню вверху, как только откроете экран меню. Просто щелкните тот, который вы хотите открыть.
Как добавить элементы в меню WordPress
Теперь пришло время заняться созданием меню: добавлением элементов и настройкой их функций. Возможно, вы хотите создать вложенное раскрывающееся меню, добавить в него определенные страницы или записи или добавить другие элементы на панель навигации.
1. Добавьте страницу или публикацию в свое меню
Во-первых, вы хотите предоставить легкий доступ к наиболее важным страницам, поэтому давайте добавим несколько ссылок в ваше меню. Это важная часть навигации на вашем сайте, и очень легко добавлять новые записи в меню.
Посмотрите на левое поле, где вы должны увидеть Добавить пункты меню поле с несколькими вкладками. Откройте вкладку Страницы , которая содержит три категории: Последние , Просмотреть все и Поиск .
Первая покажет несколько ваших последних страниц для быстрого доступа. Если на вашем сайте сотни страниц, вкладка View All , вероятно, будет немного громоздкой. Вместо этого используйте вкладку Search , чтобы найти те, которые вы хотите добавить.
Вы также можете установить флажок Select All внизу, если хотите добавить все отображаемые страницы в свое меню.
Когда вы выбрали то, что хотите, нажмите Добавить в меню , чтобы завершить выбор. Теперь ваши новые страницы будут перечислены справа.
Для сообщений в блогах это работает очень похоже. Выберите вкладку Сообщения и, как и прежде, выберите из всех своих последних сообщений или найдите нужные. Затем нажмите Добавить в меню .
Затем нажмите Добавить в меню .
Что делать, если вы хотите удалить добавленный вами пункт меню? Есть два способа сделать это. В разделе Структура меню справа выберите одну из страниц или записей, нажав на стрелку справа. Затем щелкните красную ссылку Удалить .
Вы также можете одновременно удалить несколько страниц. Установите флажок Массовый выбор , а затем отметьте каждый пункт меню, который вы хотите удалить. Затем нажмите Удалить выбранные элементы .
Наконец, вы можете переименовывать элементы меню, чтобы они отображались с другим названием. Выберите элемент страницы, используя стрелку раскрывающегося списка, затем измените Метка навигации . Это полезно, если вы хотите, чтобы ваши пункты меню имели более короткий заголовок для экономии места.
2. Добавьте категорию блога в меню
Что делать, если вы хотите создать ссылку на страницу категории верхнего уровня из своего блога? В конце концов, вы можете предоставить посетителям легкий доступ к страницам категорий верхнего уровня, чтобы побудить их продолжать чтение.
Это очень похоже на добавление сообщения или страницы, за исключением того, что вам нужно щелкнуть раскрывающуюся вкладку Категории . Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Когда вы закончите, нажмите Добавить в меню , и оно появится сбоку, как запись или страница.
3. Добавьте пользовательскую ссылку в свое меню
Что делать, если на вашем сайте есть страница, не охваченная другими категориями, или вы хотите, чтобы ваше меню ссылалось на внешний сайт? В этом случае вы можете добавить пользовательскую ссылку. Это может ссылаться на любой URL-адрес, который вы хотите.
Перейдите на вкладку Пользовательские ссылки , затем вставьте URL-адрес, задайте текст меню и щелкните Добавить в меню .
4. Добавьте ссылку на меню, которое открывается в новой вкладке
Иногда требуется, чтобы ссылка на меню открывалась в новой вкладке, чтобы посетители могли вернуться на ваш сайт и продолжить просмотр. Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
Это скрытый параметр в интерфейсе меню. Вам нужно включить его, нажав Параметры экрана в верхней части экрана, а затем отметив Флажок Link Target .
Теперь, когда вы используете стрелку раскрывающегося списка в пункте меню, вы увидите новый флажок: Открыть ссылку в новой вкладке . Нажмите на нее, и все готово.
5. Добавьте ссылку на раздел страницы из меню
Иногда вам нужно сделать ссылку на определенный раздел страницы. В этом случае вместо обычного раскрывающегося списка «Сообщения» или «Страницы» используйте раздел «Пользовательские ссылки» .
Во-первых, вам нужно создать собственный URL-адрес, который будет перенаправлять посетителей в нужный раздел. Вы захотите создать так называемый «якорь», который вы можете сделать в редакторе блоков. Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example.com/#create-a-page-jump.
Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example.com/#create-a-page-jump.
Вставьте это в настраиваемую панель ссылок, установите ее метку и нажмите Добавить в меню .
6. Добавить элемент раскрывающегося меню
Вложенные элементы являются важной частью функциональности меню. Вот как вы делаете определенные пункты меню выпадающими при наведении. Вы можете вкладывать элементы так глубоко, как хотите, бесконечно создавая подменю внутри подменю.
Это можно сделать двумя способами. Первый вариант — просто щелкнуть элемент, который вы хотите вложить, и перетащить его вправо, пока пунктирные линии также не сдвинутся вправо. Продолжайте делать это, чтобы вкладывать больше элементов.
Второй способ — открыть элемент меню, который вы хотите переместить, и щелкнуть ссылку Под [Имя элемента меню] .
7. Добавьте пункт меню без ссылки
В большинстве случаев вам нужно, чтобы ваши пункты меню ссылались на страницу. Но иногда, например, при создании выпадающего меню, вы просто хотите, чтобы ссылка верхнего уровня была текстовой и ничем другим.
Для этого создайте пользовательскую ссылку, как обычно, но вместо ссылки вставьте символ #. Затем назовите пункт меню, как обычно, и нажмите 9.0009 Добавить в меню .
Вы можете оставить символ #, если хотите, или вы можете открыть новый пункт меню, удалить символ и нажать Сохранить меню .
Хотя пункт меню по-прежнему выглядит как ссылка, на него нельзя щелкнуть. Вы всегда можете изменить его стиль с помощью CSS, если хотите, чтобы он выглядел иначе. Мы покажем вам, как это сделать позже.
8. Добавьте значок или панель поиска в меню
Если в вашей теме есть виджет заголовка, добавить в него панель поиска несложно. Просто иди к Внешний вид → Виджеты , щелкните синюю кнопку + в левом верхнем углу и перетащите виджет поиска в область заголовка.
Если это не работает, вам нужно переключиться на тему, которая размещает панель поиска в шапке, или использовать плагин. Большинство популярных поисковых плагинов WordPress включают возможность добавления панели поиска в меню заголовка.
9. Добавление описания к пункту меню
Хотя обычно это не требуется, вы можете добавить описание к пунктам меню. Может быть, вы хотите дать краткое описание того, куда посетители перейдут по этой ссылке, когда они на нее нажмут.
Сначала на экране Меню откройте Параметры экрана в правом верхнем углу и установите флажок Описание . Теперь вы найдете поле «Описание» всякий раз, когда открываете пункт меню из его стрелки раскрывающегося списка.
Введите описание и обязательно нажмите Меню сохранения . Когда вы посещаете свой сайт, вы должны увидеть новое описание. Помните, что не все темы поддерживают эту функцию.
Как активировать меню навигации WordPress
Когда вы закончите настройку своего меню и будете готовы показать его миру, все, что вам нужно сделать, это выбрать для него место отображения. После этого он появится на вашем сайте.
После этого он появится на вашем сайте.
И наоборот, если вы хотите работать над своим меню наедине, просто не выбирайте место отображения, пока не закончите. Меню без места отображения практически невидимо для всех посетителей.
Не знаете, как установить место отображения? Давайте рассмотрим это.
Как изменить положение меню в WordPress
Если вам не нравится, где расположено ваше меню, или вы не знаете, как настроить его так, чтобы оно отображалось там, где вы хотите, очень легко изменить положение меню в WordPress.
Это можно сделать тремя способами: Во-первых, на экране Внешний вид → Меню на вкладке по умолчанию Редактировать меню перейдите в область редактирования главного меню. Вы должны увидеть раздел с надписью Настройки меню . Затем найдите Место отображения .
Теперь просто отметьте поля, в которых вы хотите, чтобы ваше меню отображалось. Вам нужно будет посетить свой сайт, чтобы посмотреть, как выглядит ваше новое меню.
Второй способ изменить положение меню в WordPress — щелкнуть вкладку Управление местоположениями , а затем указать, какие меню вы хотите отображать в каждом из них. Это немного проще настроить, если у вас несколько меню.
Наконец, вы можете использовать Live Customizer. Откройте Внешний вид → Настроить и щелкните вкладку Меню , затем либо выберите меню, которое хотите отредактировать, либо нажмите кнопку Просмотреть все местоположения . Преимущество этого заключается в том, что вы сразу видите, как будут выглядеть ваши меню, и расположение каждого параметра отображения.
Имейте в виду, что каждое место на дисплее может быть занято только одним меню одновременно, хотя вы можете назначить одно меню нескольким местам на дисплее.
Кроме того, места отображения определяются вашей темой. Если у вас нет тех, которые вы ищете, вам может потребоваться переключиться на новую тему.
Как использовать несколько меню на вашем сайте WordPress
Вы не ограничены одним меню. Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
В любом случае вы можете создать второе меню, нажав Создать новое меню и выбрав для него отдельное место отображения. Просто заполните имя и установите для него страницы, как вы делали это в первом меню, и повторите столько раз, сколько вам нужно.
Экран предварительного просмотра стал еще более интуитивным; просто нажмите кнопку Создать новое меню , и все созданные вами меню будут перечислены в одном удобном для доступа месте.
Не забудьте использовать Управление местоположениями , чтобы упростить назначение каждого меню местоположению, так как это гораздо проще, чем вручную выбирать и устанавливать параметры для каждого меню.
Как стилизовать внешний вид вашего меню с помощью CSS
Хотя WordPress предоставляет несколько основных опций, чтобы ваше меню действовало так, как вы хотите, когда дело доходит до его фактического внешнего вида, их не так много. Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Хотя CSS может быть трудным для изучения, вам не нужно быть экспертом, чтобы использовать его. Для основных настроек внешнего вида вам просто нужно знать, что нужно изменить и где это разместить.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Если вы используете Jetpack Backup, все ваши изменения сохраняются в режиме реального времени и могут быть восстановлены всего за несколько кликов, если вы допустили ошибку.
Хотя вы можете редактировать файлы темы напрямую, обычно это не рекомендуется, если вы не добавляете много CSS, особенно если вы не используете дочернюю тему. Вместо этого вы можете использовать поле Additional CSS на экране Appearance → Customize или функцию Custom CSS, доступную в Jetpack.
Вам также необходимо найти класс меню вашей темы. Если у вас есть несколько меню в вашей теме, каждое из них будет иметь свой класс.
Например, в теме WordPress Twenty-Twenty класс для основного меню — это просто «.primary-menu».
Щелкните правой кнопкой мыши свое меню и используйте инструмент Inspect Element , чтобы найти класс вашего меню.
Если какой-либо из примеров кодов не работает, возможно, ваша тема принудительно использует определенный стиль, блокирует размер шрифта, цвет и т. д. Вы можете переопределить это с помощью тега !important, но старайтесь делать это с осторожностью. Может быть лучше создать дочернюю тему и напрямую редактировать таблицу стилей, если вы хорошо разбираетесь в CSS.
1. Как выбрать один пункт меню
Возможно, вы захотите изменить один пункт меню, а не все сразу. Для этого перейдите на страницу Внешний вид → Меню , откройте Параметры экрана и включите классы CSS. Отредактируйте пункт меню и назначьте ему класс CSS, а затем замените «.primary-menu» в приведенных ниже примерах кода на собственный класс CSS.
Итак, если вы установили для ссылки на домашнюю страницу класс «home-menu», замените «.primary-menu» на «.home-menu».
2. Как изменить размер шрифта вашего меню
Если ваше меню слишком навязчиво или слишком сложно для чтения, попробуйте изменить размер шрифта. Для этого используйте этот код:
.primary-menu {
размер шрифта: 30px;
} Просто измените «30px» на любой желаемый размер.
3. Как изменить цветовую схему меню
Пользователи WordPress часто просят изменить цвет ссылок в меню или даже добавить цвет фона.
Во-первых, давайте изменим цвет шрифта. Используйте следующий код:
.primary-menu li a {
цвет: #000000;
} Это сделает ссылки меню черными. Замените шестнадцатеричный код цвета выше — вы можете использовать сайт цветового кода, чтобы легко создать шестнадцатеричный код нужного цвета.
Как насчет цвета фона? Попробуйте это для бирюзового фона:
.primary-menu {
цвет фона: #00ffff;
} 4.
 Как изменить эффекты наведения в вашем меню
Как изменить эффекты наведения в вашем менюПричудливый эффект наведения может слегка украсить ваш дизайн, но эта часть может быть немного сложнее. Существует множество эффектов наведения, которые вы могли бы реализовать, но давайте сделаем простой: изменение цвета шрифта при наведении курсора на пункт меню.
.primary-menu li.menu-item a:hover {
цвет: #DEB0F1;
} Теперь, если вы наведете курсор на ссылку в вашем меню, она станет бледно-лиловой.
Здесь есть над чем поэкспериментировать — попробуйте использовать цвет фона, непрозрачность, границу/радиус границы и теги перехода.
5. Как сделать ваше меню WordPress «липким»
«Липкие» или фиксированные меню следуют за посетителем по мере его прокрутки, что означает, что им не нужно прокручивать страницу до самого верха, чтобы попасть в меню навигации. Это может быть немного удобнее для людей и побуждать их продолжать просмотр.
Сделать это можно с помощью тега position:fixed, но вам, вероятно, потребуется добавить еще немного, чтобы все работало правильно.
Следующее создаст базовое плавающее меню навигации:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
} Но вы можете использовать теги background, height, width, border, padding и top/down/left/right для создания липкого меню, которое представляет собой нечто большее, чем просто плавающий текст. Вот простой пример:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
фон:#000000;
высота: 50 пикселей;
ширина:100%;
нижняя граница: 2px сплошная #F7156B;
заполнение сверху: 10px;
отступы справа: 30px;
} 6. Как добавить кнопку в меню
Хотя можно добавить кнопки в меню с помощью плагинов, давайте попробуем добавить простую кнопку с помощью CSS. Во-первых, вам нужно установить пользовательский класс CSS для элемента меню кнопки, если вы не хотите, чтобы каждый элемент в меню был оформлен таким образом.
Теперь попробуйте этот код:
.menu-button {
фон: #000000;
отступ: 5px 10px 5px 10px;
} Если вы хотите скруглить углы кнопки, попробуйте добавить эту строку кода над закрывающей скобкой:
радиус границы: 5 пикселей;
Часто задаваемые вопросы
Для такой простой функции меню могут стать довольно сложными, как только вы действительно вникнете в их функциональность. Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Могу ли я удалить или переименовать меню WordPress?
Вы можете создать сколько угодно меню в WordPress, и их вполне возможно удалить. Просто откройте экран Внешний вид → Меню и нажмите красную кнопку 9.0009 Удалить меню текст.
Появится всплывающее окно с запросом подтверждения. Нажмите OK и меню исчезнет навсегда.
Если вы просто хотите переименовать меню, откройте его и измените поле Имя меню , затем нажмите кнопку Сохранить меню . Просто как тот!
Могу ли я добавлять теги в меню WordPress?
В меню WordPress можно добавлять категории, но как насчет тегов? Хорошие новости: это встроено в функциональность меню. Вам просто нужно включить его.
Сначала убедитесь, что вы находитесь на экране Внешний вид → Меню , затем нажмите Параметры экрана в правом верхнем углу. В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
Новое меню появится под параметром Категории в разделе Добавить пункты меню . Вы можете искать или выбирать любые теги, которые вам нравятся, и добавлять их в свое меню.
Могу ли я дублировать меню в WordPress?
Если вы хотите работать с меню так, чтобы изменения не транслировались вашим посетителям в прямом эфире, возможность дублировать меню может быть очень полезной.
WordPress не имеет этой функции по умолчанию, но вы можете сделать это с помощью простого плагина с соответствующим названием Duplicate Menu. Установите его через экран Plugins → Add New , и вы увидите новую страницу на вкладке Appearance : Duplicate Menu .
Перейдите сюда, и вы найдете очень простой экран, предлагающий вам назвать дубликат меню. Затем нажмите Дублировать меню.
Затем нажмите Дублировать меню.
Это займет всего минуту. Затем вы можете перейти прямо к дублированному меню. Все будет точно так же, за исключением мест отображения, которые будут пустыми, поскольку два меню не могут занимать одно и то же место.
Посетители не смогут увидеть ваше новое меню, пока вы не установите место отображения или не замените его старым меню. Вы можете выполнять свою работу, не беспокоясь о том, что ваш видимый сайт сломается.
Могу ли я добавить изображение в меню?
По умолчанию невозможно добавить изображение в ваше меню, но плагин под названием «Изображение меню» меняет это.
Установите его через плагины → Добавить новый и обратите внимание на новую опцию Menu Image на боковой панели. Вы можете перейти сюда, чтобы установить размеры изображения меню. Вернитесь в Внешний вид → Меню , откройте пункт меню и нажмите новую кнопку Добавить изображение/значок .
Настройте параметры по своему усмотрению. Нажмите Изображение , чтобы загрузить изображение или Иконка на выбор из иконок. Вы увидите предварительный просмотр перед сохранением.
Могу ли я добавить мегаменю в WordPress?
Если вам нужно меню с кучей ссылок, стиль меню по умолчанию будет выглядеть очень загроможденным и непрофессиональным. Вместо этого вы должны создать мегаменю для более аккуратной организации.
К сожалению, WordPress не поддерживает мегаменю, поэтому вам потребуется установить плагин, например Max Mega Menu.
Установите это с помощью плагинов → Добавить новый, , и вы увидите новую опцию Mega Menu в нижней части боковой панели.
Чтобы настроить его, перейдите в Mega Menu → Menu Locations и отметьте Enabled , чтобы включить его. Затем вы можете изменить анимацию при наведении и поведение меню и даже настроить тему на вкладке Темы меню .
Вы также можете получить доступ к некоторым основным функциям Mega Menu на экране Appearance → Menus , где вы найдете новый Max Mega Menu Settings таб.
Более подробное пошаговое руководство см. в нашем руководстве о том, как добавить мегаменю в WordPress.
Могу ли я добавить в свое меню событие JavaScript onclick?
Вы можете добавить Javascript на свой сайт WordPress, либо отредактировав файлы темы, либо установив плагин, такой как Simple Custom CSS и JS.
Примечание. Если вы решите редактировать файл functions.php напрямую, вам следует сначала настроить дочернюю тему. Если ваша тема обновится, все ваши пользовательские сценарии будут потеряны, если вы не используете дочернюю тему.
Если вы не знаете, как настроить таргетинг на отдельный элемент меню, попробуйте перейти на страницу Внешний вид → Меню , открыть Параметры экрана , затем включить Классы CSS . Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Если вы используете плагин Mega Menu, вам дополнительно потребуется перейти в Mega Menu → Menu Locations , выбрать нужное меню, нажать Advanced и отключить Unbind Javascript Events 9вариант 0010. Только будьте осторожны, делая это, так как это может вызвать конфликты.
Что произойдет с вашим меню, если вы переключите тему?
Вы можете быть немного обеспокоены переключением на новую тему, если вы потратили много времени на организацию своего меню. К счастью, переключение тем оставит ваше меню полностью нетронутым, так что в этом нет никакой опасности.
Но в вашем старом меню все старые места отображения не будут назначены, поэтому вам нужно будет настроить его снова. Просто зайдите в Внешний вид → Меню и вкладку «Управление местоположением », а затем верните свои меню туда, где они должны быть.
Где находятся меню навигации в базе данных WordPress?
Если по какой-либо причине вам нужно отредактировать свои пользовательские меню в базе данных, вы можете найти их в таблице wp_posts в поле menu_order . Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Прежде чем вносить какие-либо изменения в базу данных, убедитесь, что вы создали резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Совершенно новое навигационное меню
С некоторыми изменениями в редакторе и, возможно, небольшим количеством CSS, ваше навигационное меню должно быть именно таким, как вы хотите! По мере роста посещаемости вашего веб-сайта для него становится все более и более важным иметь оптимизированное меню, которое поможет посетителям перемещаться по нему.
Теперь, когда вы знаете, как настроить меню WordPress, у вас есть все необходимое для создания одного из самых важных элементов дизайна веб-сайта.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Automattic, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают реальные проблемы.
Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают реальные проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Попробуйте за 15 турецких лир в первый месяц.
Сравнить планы
Нравится:
Нравится Загрузка…
Как добавить полезные, хорошо продуманные навигационные меню WordPress — Go WordPress
Меню играют ключевую роль в пользовательском опыте (UX) вашего веб-сайта. Их легко упустить из виду при разработке сайта, но важно правильно их настроить, чтобы посетителям было легко навигировать.
Существует множество рекомендаций, которым вы можете следовать, и тем самым вы улучшите работу в Интернете и поможете людям найти то, что они ищут.
- Что такое меню на сайте WordPress?
- Типы меню WordPress
- Почему важно тщательно планировать дизайн меню
- Ключевые элементы хорошо продуманного меню
- Вопросы, которые следует задать перед созданием меню
- Какой тип меню лучше всего подходит для вашего веб-сайта?
- Что нужно разместить в вашем меню?
- Три метода организации сложных веб-сайтов
- 1.
 Создание нескольких меню
Создание нескольких меню - 2. Создание раскрывающегося или раскрывающегося меню
- 3. Объединение меню с панелями поиска и индексами
Как добавить меню a 90 на ваш веб-сайт WordPress - 1.
- Способ 1: Используйте страницу настроек меню
- Способ 2: Доступ к Live Customizer
- Способ 3: Используйте блок навигации с полным редактированием сайта
- Начните создавать свой веб-сайт Меню
Меню — это элемент, который позволяет вам перемещаться по веб-сайту. Его можно использовать для посещения разных страниц сайта или изучения разных разделов одной и той же страницы.
В WordPress есть две основные категории меню: главное меню и подменю. Главное меню — это то, что отображается вверху страницы, а подменю — под ним.
Главное меню обычно используется для перехода на домашнюю страницу, страницу сведений, страницу контактов и другое важное содержимое сайта.
Подменю можно использовать для перехода к различным разделам на этих страницах. Например, если у вас есть пункт меню с несколькими разделами, вы можете использовать подменю для навигации между ними.
Например, если у вас есть пункт меню с несколькими разделами, вы можете использовать подменю для навигации между ними.
Ваше меню по сути является картой вашего веб-сайта. Это поможет вам организовать ваши страницы в навигационные разделы. Затем посетители будут использовать меню, чтобы изучить ваш контент и найти то, что они ищут.
Существуют различные типы меню, которые вы можете использовать на своем веб-сайте WordPress. Одним из самых популярных вариантов является выпадающее меню.
Это тип меню, которое позволяет посетителям выбирать элемент из списка. Обычно он используется, когда есть несколько вариантов на выбор, и может помочь уменьшить беспорядок на странице.
Также есть мегаменю WordPress. Как следует из названия, это меню содержит большое количество опций. Обычно элементы отображаются в многоуровневых раскрывающихся списках.
Мегаменю обычно используются на сайтах электронной коммерции. Они могут предоставить много информации о доступных продуктах, не занимая много места на странице.
Еще одним популярным вариантом является гамбургер-меню, которое обычно используется на мобильных устройствах. Он получил свое название из-за сходства с гамбургером и состоит из горизонтальных линий, которые открываются, чтобы показать список вариантов.
Наконец, есть нижнее меню WordPress. Он расположен в нижней части страницы и может использоваться для предоставления ссылок на другие страницы сайта.
Если вы только начинаете создавать свой веб-сайт, меню — отличное место для начала. Ваше меню действует как дорожная карта для всех различных пунктов назначения на вашем сайте. У вас есть ваш веб-сайт все намечено? Если нет, меню — отличный способ упорядочить страницы и другой контент.
Сначала рассмотрим несколько пунктов универсального меню. Большинство меню содержат ссылки на следующее:
- Домашняя страница
- Каталог продуктов или контента
- О
- Связаться
При создании веб-сайта вы можете начать с этих страниц, а затем подумать, к чему еще вы хотите предоставить посетителям легкий доступ (например, к своему блогу или портфолио).
Какими бы ни были ваши потребности, заблаговременное планирование меню поможет вам определить, каким должен быть ваш сайт. Также, как правило, проще создать свое меню заранее, чем вернуться и модифицировать меню для существующего сайта. Это не значит, что вы не можете работать над улучшением меню на существующем веб-сайте; это может быть немного сложнее, чем браться за это в начале нового дизайна.
Если вы хотите создать хорошо продуманное меню, вам необходимо сбалансировать два противоположных приоритета:
- Меню должно быть быстрым и простым в использовании.
- Меню должно включать все важные направления на вашем сайте.
Это становится тщательной балансировкой, особенно если ваш веб-сайт большой и сложный. Вы хотите, чтобы все на вашем сайте было доступно, но если вы включите все в одном месте, ваши страницы могут быстро загромождаться.
Цель состоит в том, чтобы посетители могли сразу найти то, что ищут. Это означает, что:
- Ваше меню должно быть максимально упрощенным.

- Он находится на видном месте, его легко найти, например, в шапке вашего веб-сайта.
- Все пункты в меню краткие и ясные (стремитесь использовать очень описательные термины, которые не оставляют сомнений относительно того, к чему приведет щелчок по каждому пункту).
Прежде чем вы начнете создавать свое меню, задайте несколько ключевых вопросов, которые помогут вам добиться наилучших результатов. Давайте рассмотрим некоторые из наиболее важных из них.
Как мы уже видели, есть разные типы меню на выбор. Ознакомление с наиболее популярными вариантами поможет вам выбрать тот, который наилучшим образом соответствует вашим потребностям.
Если на вашем сайте много страниц, использование раскрывающегося меню WordPress может помочь вам уменьшить беспорядок. Если вы хотите добавить визуальный интерес или предоставить больше информации о своих страницах, использование мегаменю может быть хорошим вариантом.
Кроме того, вы можете использовать меню нижнего колонтитула для предоставления ссылок на другие страницы вашего сайта, например, на вашу политику конфиденциальности. Если у вас есть интернет-магазин, вы также можете включить ссылки на информацию о доставке и доставке.
Если у вас есть интернет-магазин, вы также можете включить ссылки на информацию о доставке и доставке.
В конечном счете, правильный тип меню будет зависеть от потребностей вашего сайта. Например, вы можете добавить главное меню навигации в заголовок и снова перечислить все свои страницы в нижнем колонтитуле WordPress для быстрого доступа.
Чтобы правильно выбрать меню, необходимо продумать, что там будет размещено. Например, может потребоваться включить следующее содержимое:
- Страницы категорий. Если вы ведете блог или интернет-магазин, добавление категорий в ваше меню позволит посетителям просматривать товары по темам или типам продуктов.
- Страницы товаров. Отображение продуктов в вашем меню облегчит посетителям поиск того, что они ищут, что может привести к большему количеству конверсий.
- О странице. Это позволит людям легко получить доступ к информации о вашем бизнесе и узнать больше о ваших предложениях.

- Контактная страница. Добавив эту страницу в ваше меню, посетителей смогут получить доступ к вашей контактной информации одним щелчком мыши.
У вас также могут быть дополнительные страницы, которые вы хотите сделать легкодоступными. Например, если вы художник или фотограф, вы можете добавить ссылку на свое онлайн-портфолио.
Поставьте себя на место ваших посетителей. Таким образом, вы сможете увидеть, какую информацию они могут искать, когда зайдут на ваш сайт, и убедиться, что она включена в меню.
Три метода организации сложных веб-сайтов
Если ваш веб-сайт очень сложен или содержит много различного контента, не беспокойтесь. Существует множество способов сделать меню (или меню) более полным, но все же удобным для пользователя. Давайте рассмотрим три метода, которые вы можете использовать.
Возможно, самое очевидное решение при попытке сбалансировать потребность в эффективном меню с исчерпывающим — просто сделать и то, и другое. Для начала вы можете разместить на каждой странице своего сайта лаконичное постоянное меню с самыми нужными и популярными направлениями.
Для начала вы можете разместить на каждой странице своего сайта лаконичное постоянное меню с самыми нужными и популярными направлениями.
Затем в другом месте (и, вероятно, доступном из постоянного меню) вы можете включить исчерпывающее меню, которое более подробно связывается с различным контентом, который вы предлагаете. Таким образом, у большинства посетителей все необходимое будет под рукой, а те, кто ищет что-то более конкретное, могут найти это всего за несколько дополнительных кликов.
К счастью, создать несколько меню на вашем сайте WordPress.com очень просто. Вскоре мы рассмотрим, как вы можете это сделать.
Одна вещь, которая сразу отличает хорошо спроектированные веб-сайты от плохо спроектированных, — это интерактивные меню. Многие старые и наспех разработанные веб-сайты предлагают только список статических ссылок, каждая из которых занимает ценное пространство на странице.
Если вы думаете о лучших и крупнейших веб-сайтах, которые должны более эффективно использовать это пространство, то большинство кнопок в их меню раскрываются или раскрываются, открывая дополнительные параметры, которые могут даже снова расширяться.
Хотя в некоторых случаях меню такого типа могут стать громоздкими, наличие всего одной или двух ветвей позволяет упаковать десятки пунктов назначения за одной кнопкой. Это отличный способ создать более полное и аккуратно организованное меню.
Если на вашем сайте много пунктов назначения, но вы не хотите создавать несколько меню, панель поиска и указатель станут полезными дополнительными инструментами для организации и доступности всего вашего контента.
В большинстве случаев панель поиска все равно присутствует в меню. Поэтому, если вы уверены, что посетители смогут найти то, что они ищут, с помощью поиска, вам может сойти с рук более оптимизированное меню.
Если вы идете по этому пути, но все же хотите убедиться, что все ваши страницы учтены, индекс может быть удобным решением. Как и в меню, в указателе перечислены многие, если не все, пункты назначения на веб-сайте.
В отличие от меню, этот элемент обычно спрятан в нижнем колонтитуле, так как он менее удобен для повседневного использования. Но для владельцев сайтов и посетителей, которые ищут определенный контент, индекс может быть бесценным для отслеживания огромного количества страниц и/или сообщений.
Но для владельцев сайтов и посетителей, которые ищут определенный контент, индекс может быть бесценным для отслеживания огромного количества страниц и/или сообщений.
К этому моменту вы, вероятно, готовы приступить к созданию собственного меню. К счастью, если у вас есть (или вы планируете создать) сайт на WordPress, это несложно. Давайте рассмотрим три основных варианта.
Способ 1. Использование страницы настроек меню
Ваш сайт WordPress.com имеет встроенные функции меню. Чтобы получить доступ к этой опции во многих темах, вы можете открыть панель инструментов и перейти к Внешний вид → Меню.
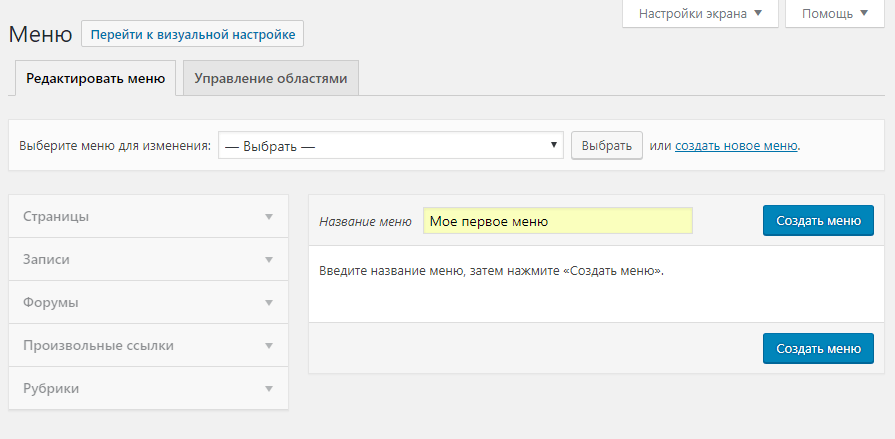
На этой странице вы можете начать с присвоения имени вашему меню. Посетители не увидят это название, поэтому лучше сделать его простым и описательным (например, «Главное меню»).
Далее вы можете использовать параметры слева, чтобы выбрать, какие страницы вы хотели бы включить в свое меню. Вы можете добавлять страницы, категории или даже пользовательские ссылки. Просто нажмите на разделы, чтобы развернуть их, и найдите то, что вы хотите добавить, затем выберите его и выберите Добавить в меню .
Просто нажмите на разделы, чтобы развернуть их, и найдите то, что вы хотите добавить, затем выберите его и выберите Добавить в меню .
После добавления эти элементы будут включены в пространство справа, где их можно расположить по своему вкусу. Вероятно, здесь также будет несколько дополнений по умолчанию, которые вы можете удалить, щелкнув по ним и выбрав Удалить .
Если вы хотите создать более сложное меню, в котором одни элементы вложены друг в друга, вы также можете сделать это здесь. Просто перетащите один элемент меню под другой и сдвиньте его влево или вправо, чтобы создать иерархию.
Если вам нужны дополнительные параметры, вы можете продолжить создание уровней в иерархии. Но лучше придерживаться двух уровней, иначе ваше меню может начать загромождать.
Также есть несколько дополнительных опций в Настройки меню . Например, вы можете выбрать Автодобавление страниц , если вы хотите, чтобы новые страницы верхнего уровня, которые вы создаете, сразу же добавлялись в меню. Мы рекомендуем оставить этот параметр не отмеченным.
Мы рекомендуем оставить этот параметр не отмеченным.
Вы также можете выбрать место отображения. Это определяет, где меню появится на вашем сайте. Здесь у вас может быть только один выбор или несколько. Это зависит от вашей темы, в которой будут выделены определенные области, где можно разместить меню.
Если вы довольны своим расположением, нажмите Меню сохранения . Вы также можете повторить эти шаги, чтобы создать столько меню, сколько вам нужно.
Способ 2: доступ к Live Customizer
Существует еще один способ создания меню на вашем сайте WordPress.com. Вы можете использовать Live Customizer для настройки и размещения меню.
Некоторые темы не предлагают доступ к настройкам меню, как описано выше, поэтому это ваш единственный вариант. Кроме того, использование Настройщика позволяет вам видеть свое меню в интерфейсе вашего сайта, что дает вам более непосредственное представление о том, как оно будет выглядеть и где оно будет размещено.
Для начала перейдите к Внешний вид → Настройка и нажмите Меню → Создать новое меню .
Здесь находится редактор меню WordPress. Дайте вашему меню имя и решите, где оно будет расположено. Затем, на следующем экране, вы можете добавить элементы в свое меню.
Этот процесс очень похож на описанный выше. Каждый элемент, который вы добавляете, будет указан под названием меню, и вы можете изменить их порядок и разместить по своему усмотрению. Единственная разница в том, что вы увидите, как ваши изменения немедленно отразятся в предварительном просмотре справа.
Когда вы закончите настройку меню, нажмите кнопку Сохранить изменения , чтобы активировать его. Если ваша тема предлагает более одного варианта размещения, вы также можете повторить эти шаги, чтобы создать дополнительные меню.
Метод 3: использование блока навигации с полноценным редактированием сайта
В WordPress 5. 9 представлен новый интересный способ проектирования и организации всего сайта WordPress с использованием блоков WordPress. Обратите внимание, что в настоящее время эта функция есть только у блочных тем, таких как текущая тема Twenty Twenty-Two по умолчанию.
9 представлен новый интересный способ проектирования и организации всего сайта WordPress с использованием блоков WordPress. Обратите внимание, что в настоящее время эта функция есть только у блочных тем, таких как текущая тема Twenty Twenty-Two по умолчанию.
Если вы используете блочную тему, вы заметите, что новый редактор сайта занял место настройщика. Редактор сайта позволяет создавать и редактировать весь сайт, включая верхний и нижний колонтитулы, с помощью редактора блоков.
Чтобы добавить меню навигации в заголовок с помощью редактора сайта, вам необходимо отредактировать шаблон заголовка, выбрав Внешний вид → Редактор на панели инструментов вашего сайта. Вы найдете шаблон заголовка в раскрывающемся списке вверху в центре экрана под Просмотреть все шаблоны → Части шаблона → Заголовок .
Находясь в шаблоне заголовка, вы можете редактировать любое меню, которое уже может быть там, или создать новое, добавив блок навигации .
Вот как добавить навигационный блок в шаблон:
- Щелкните значок Блок вставки и выберите Навигационный блок из списка доступных блоков.
- После того, как блок навигации вставлен, вы можете добавлять элементы меню, выбрав уже существующее меню, которое было ранее создано на странице настроек меню, добавив все свои страницы (что, как мы уже упоминали, вероятно, не идеально) или начиная с нуля с пустым меню.
- Независимо от того, какой вариант вы выберете, вы можете добавить новые пункты в меню, щелкнув значок + . Это отобразит выбор блоков, которые можно добавить в блок навигации.
Если вы хотите добавить меню навигации WordPress на свой сайт с помощью полного редактирования сайта, сейчас самое время попробовать!
Теперь, когда вы знаете, как добавить меню на свой веб-сайт WordPress, вашим посетителям будет легче находить то, что они ищут, и видеть, какой другой контент у вас есть.
