Почему не отображаются шрифты?
TILDA HELP CENTER
Проблема с отображением может возникнуть, если при редактировании блока вручную назначили другой шрифт.
Поэтому в блоке сбрасываются настройки и устанавливается шрифт по умолчанию.
Подробнее о проблеме
Например, изначально в настройках сайта (раздел «Шрифты и цвета») вы установили шрифт Roboto. Затем в блоке выделили текст и в появившемся контекстном меню вручную указали этот шрифт.
После этого в настройках сайта поменяли шрифт на Open Sans. В блоках, где шрифт не был указан вручную, текст стал отображаться новым шрифтом. Но в блоках, в которых он был задан вручную, возникает проблема. Это произошло из-за того, что предыдущий шрифт больше не подключен к сайту.
Важно: настройки, заданные вручную в контекстном меню, могут конфликтовать с другими настройками типографики
Как исправить проблему
Необходимо перейти к блоку → нажать на любое место в тексте → шрифт автоматически изменится на добавленный.
Проблемы и способы решения в зависимости от метода подключения шрифта
Шрифт подключен CSS-файлом
Шрифт подключен с помощью файла CSS, но не отображается
Подробнее
Шрифт загружен
файлами
Возможные проблемы при подключении своего шрифта через загрузку файлов
Подробнее
Шрифт добавлен из библиотеки
Возможные проблемы со стандартными шрифтами
Подробнее
Шрифт долго загружается
При открытии сайта сначала загружается системный шрифт
Подробнее
Шрифт подключен с помощью CSS-файла
Убедитесь, что вы указали корректное название шрифта в настройках сайта.Название шрифта (font-family) должно совпадать с данными из CSS-файла: настройки сайта → раздел «Шрифты и цвета» → вкладка «Загрузить шрифт».
Важно: при подключении шрифта через CSS-файл нужно удостовериться, что сервер, с которого подключается шрифт, поддерживает Access-Control-Allow-Origin CORS для раздачи для любого домена. (Access-Control-Allow-Origin: *). Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
Шрифт подключен с помощью Google Fonts
При добавлении шрифта также важно, чтобы название шрифта в настройках сайта совпадало с названием шрифта в Google Fonts.
Помимо этого обязательно проверьте ссылку на CSS-файл Google Fonts, она должна выглядеть так:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Шрифт загружен файлами
В первую очередь необходимо проверить указан ли шрифт в шрифтовой паре. Важно чтобы у шрифта было прописано полное официальное название, и оно совпадало с названием, добавляемого шрифта.
Если шрифт корректно отображается на латинице, но на кириллице возникают проблемы, то в первую очередь стоит проверить, поддерживает ли он кириллические символы. Эту информацию можно проверить на стороне сервиса, в котором вы приобрели шрифт.Также при конвертации некоторые сервисы могут портить кириллическую версию.
Шрифт добавлен из библиотеки шрифтов
Проблема с базовыми шрифтами может наблюдаться на экспортированных проектах.На Тильде часть шрифтов берется из библиотеки сервисов Paratype и type.today, которые предоставляют шрифты по партнерскому соглашению.
На данный момент шрифты Paratype:
- Circe (и Circe Rounded)
- Mediator (и Mediator Serif)
- Futura PT:
- Reforma Grotesk
- Graphik
- Kazimir
Шрифт долго загружается
Чтобы файл шрифта загрузился, требуется время. На скорость загрузки влияет качество используемого интернет-подключения и количество контента на странице сайта.
Чтобы страница не тормозила и посетитель не ждал, сначала загружается самое важное — контент, а потом вспомогательные компоненты. Поэтому вы можете видеть системные шрифты до того, как загрузился ваш шрифт.
Воспользуйтесь блоком «Эффект загрузки страницы» (Т228, категория «Другое»). Он замедлит появление контента и текст будет отображаться с загруженными шрифтами.
Если при открытии сайта в браузере вы наблюдаете «мерцание» — сначала загружается системный шрифт, потом ваш собственный — это не ошибка, а нормальное поведение.
Настройка шрифтов для проекта
Назначаем проекту шрифты или подключаем собственные, используя Google Fonts, Adobe Fonts или внешний CSS файл
Как загрузить свой файл шрифта
Загрузка собственных файлов шрифта в форматах WOFF и WOFF2
Как подключить шрифт через Adobe Fonts
Как подключить шрифты Adobe Fonts в Тильда Паблишинг
Google Fonts / Настройка шрифтов для проекта
Как подключить шрифты Google Fonts в Тильда Паблишинг
Почему не отображаются шрифты
Возможные проблемы и способы решения
Как подключить шрифт от Rentafont
Подключение гарнитур из библиотеки сервиса аренды и покупки шрифтов
три рабочих метода, как добавить CSS на сайт
🗓️ Обновлено: 09. 08.2022
08.2022
💬Комментариев: 0
👁️Просмотров: 3936
Вы можете по разному добавить css в ваш html-файл. Есть быстрые варианты, есть правильные. Мы рассмотрим все возможные.
1. Подключение внешнего файлы
Самый распространенный и правильный вариант — это просто подключить внешний файл CSS.
Это делается внутри тега <head> с помощью тега link.
<link href="css/styles.css" rel="stylesheet">
Какие преимущества у этого способа? Во-первых, это просто удобно. Все ваши стили будут лежать в отдельном файле. Не потеряются, как минимум. Да и редактировать можно без вмешательства в html. Во-вторых, вы сможете этот файл закешировать и ускорить загрузку вашего сайта.
Частый вопрос: что делать, если файл index.html лежит не в корне, а в отдельной папке — как тогда подключить стили?
Ответ простой: нужно прописать правильный путь к файлу styles.css. Предположим ваш файл styles.css находится в папке css, а index.html в папке templates. Тогда внутри тега <head> в html подключаете стили таким образом:
Тогда внутри тега <head> в html подключаете стили таким образом:
<link rel="stylesheet" href="../css/styles.css">
Здесь вы, как бы, поднялись на один уровень вверх с помощью вот этих символов: «../». Если нужно подняться на два уровня вверх, то пишите вот так: «../../»
2. Внутренние стили
Внутренние стили можно прописать для конкретной html-страницы. Вы не подключаете файл, как в предыдущем примере, а вставляете css код прямо внутрь html. Но делаете это с двумя правилами.
Первое правило: вставляйте внутри тега <head>
Второе правило: вставляйте css стили внутри тега <style></style>
Таким образом у вас должен получиться вот такой код:
<style>
body {
background-color: #cccccc;
}
h2 {
font-size: 26px;
color: #eeeeee;
}
</style>И все это нужно вставить внутри тега <head>.
Зачем так делают? Возможно, у вас нет доступа к редактированию файлов css, либо вы хотите, чтобы новый css код срабатывал только на этой странице, а возможно вы не хотите ждать, когда загрузится файл styles.
Важно!
Если вы вставляете css код через <style></style> на странице, к примеру, contact.html, то эти стили будут действительны только на этой конкретной странице. На странице about.html они уже не будут работать.
3. Встроенные стили
Встроенные стили задаются для конкретного элемента через атрибут style. Давайте сразу покажем, как это выглядит. Предположим у вас есть заголовок h2 и вы хотите изменить размер шрифта и разместить текст по центру блока. Тогда прописываем вот так:
<h2>Заголовок страницы</h2>
Таким образом эти стили будут применены к конкретно этому элементу. Другие h2 будут без изменений, так как мы встроили инлайновые стили только для конкретно вот этого заголовка.
Одно из преимуществ такого метода, это то, что инлайновые стили как бы перекрывают стили прописанные в css файле. То есть они считаются более весомыми.
То есть они считаются более весомыми.
Есть еще несколько «экзотичных» методов вставки css в html код. Однако, мы их не будем рассматривать.
Какой способ выберете вы — зависит от ваших задач. Все три имеют право на существования и могут быть применены в той или иной ситуации.
CSS Головоломки в Telegram
Подписывайся и не пропускай:
Актуальные новости
Интересные задачки
Полезные подборки
Перейти в Telegram
Руководство по добавлению пользовательского CSS на ваш веб-сайт WordPress (без плагинов) | by mark l chaves
Мы рассмотрим эти 5 способов добавления CSS на сайт WordPress. Плагины не требуются.
- WP Admin > Внешний вид > Настройка > Дополнительный CSS
- Файл style.css дочерней темы
- Параметры темы (Avada, Divi и The7)
- Настройки компоновщика страниц (Gutenberg, Avada, Divi, Elementor и WP Bakery)
- Встроенный код (Gutenberg, Classic Editor, Avada и Divi)
Эта область в основном предназначена для глобальных стилей (для всего сайта), но также может содержать селекторы CSS для конкретных страниц.
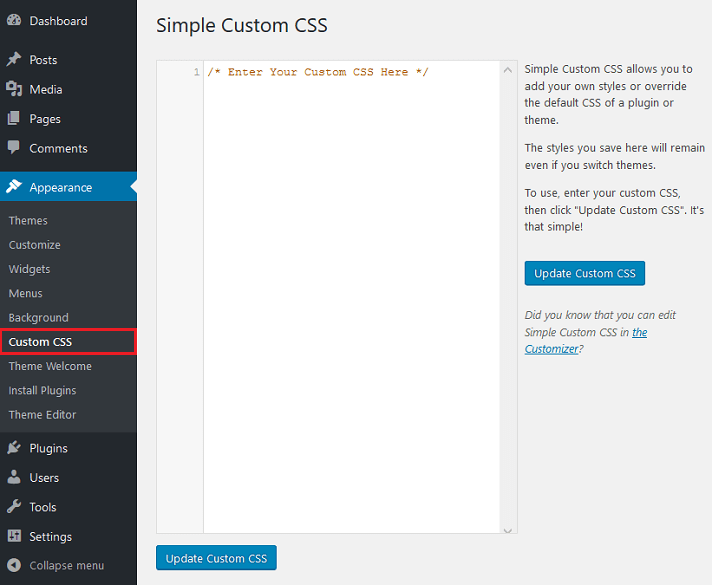
Войдите в панель администратора WP. Перейдите к Внешний вид > Настройка > Дополнительный CSS . Введите свой собственный CSS. Нажмите кнопку Publish , чтобы сохранить и опубликовать.
Администратор WP > Внешний вид > Настроить > Дополнительный администратор CSSWP > Внешний вид > Настроить > Дополнительный CSSFor WordPress.com Администратор WP > Внешний вид > Настроить > CSSФайл style.css также в основном предназначен для глобального стиля . Большая разница здесь в том, что это настоящий физический файл. style.css всегда должен жить в папке/каталоге дочерней темы.
Иногда Редактор тем недоступен из-за ограничений безопасности. В качестве альтернативы используйте SFTP или файловый менеджер cPanel , если ваш редактор тем не подходит.
При использовании редактора тем убедитесь, что style.css выбран с правой стороны. Введите свой пользовательский CSS под заголовком комментариев . Нажмите кнопку Update File , чтобы сохранить и запустить.
Файл style.css дочерней темы Файл style.css дочерней темыЭти параметры темы предназначены для глобального CSS (т. е. стилей для всего сайта).
Avada
WP Admin > Avada > Параметры темы > Пользовательский CSS
Divi
WP Admin > Divi > Параметры темы > Пользовательский CSS
The7
WP Admin Toolbar > Theme Options > Advanced > Custom CSS
Редактор Gutenberg
Одна интересная особенность Gutenberg заключается в том, что вы можете добавлять имена классов CSS в блоки.
Создайте или выберите блок > Расширенный
Выберите блок, затем перейдите к Дополнительному Вот полный пример того, как я добавляю CSS в Gutenberg.
Avada Fusion Builder
Контейнеры и элементы Fusion Builder имеют поля для имен классов CSS и идентификаторов CSS.
Страница конкретная CSS добавляется с помощью значка на верхней панели инструментов .
Divi Builder
Во всплывающем окне настроек модальный для модулей , рядов, и разделов , найдите вкладку «Дополнительно».
Elementor (версия Pro)
Редактировать элемент > Дополнительно > Пользовательский CSS
WP Bakery
Настройки страницы (значок шестеренки) > Пользовательские настройки CSS
Глобальный CSS можно установить в WP Admin > Настройки > Visual Composer > Пользовательский CSS (вкладка)
Пример 90 019 Встроенный
CSS Встроенный CSS с HTML не считается «лучшей практикой». Но иногда это необходимо для производительности и динамичного стиля. И есть AMP . AMP позволяет использовать только встроенный CSS.
Но иногда это необходимо для производительности и динамичного стиля. И есть AMP . AMP позволяет использовать только встроенный CSS.
Вариант 1
Редактор Гутенберга
Создать или выбрать блок > Дополнительные параметры (вертикальные многоточия) > Редактировать как HTML
Классический редактор или Классический Интерфейс редактора стилей
Создайте или выберите элемент текста > Нажмите на вкладку Текст
Совместная вставка HTML и CSS на вкладке Текст.Встроенный CSS может быть вставлен с использованием специального кода элемента/модуля, подобных тем, которые можно найти в Avada’s Fusion Builder или Divi Builder.
Кодовый блок Avada Fusion Builder Модуль кода ElementDivi BuilderОставьте мне комментарий 🙂
Рекомендуемое чтение и просмотр
- HTML и CSS — самые основы https://css-tricks.
 com/video-screencasts/58- html-css-the-very-basics/
com/video-screencasts/58- html-css-the-very-basics/ - Обучение стилизации HTML с помощью CSS https://developer.mozilla.org/en-US/docs/Learn/CSS
- Как добавить пользовательский CSS на WordPress.com https:/ /en.support.wordpress.com/custom-design/editing-css/
- Как применить пользовательский CSS в Avada Fusion Builder https://theme-fusion.com/documentation/avada/how-to/how-to-apply-custom-css/
- Инструменты разработчика Firefox https://developer. mozilla.org/en-US/docs/Tools
- Chrome DevTools https://developers.google.com/web/tools/chrome-devtools/
Как добавить пользовательский CSS на ваш сайт WordPress: 3 проверенных метода
Существует несколько способов добавить пользовательский CSS на ваш сайт WordPress. Вы увидите, как в этой статье.
В этом посте я объясню сильные и слабые стороны 6 различных методов, чтобы вы могли решить, какой из них вам больше подходит, и позволить вам приступить к настройке вашего сайта.
Продолжить чтение или перейти по следующим ссылкам:
- Поиск элементов дизайна, которые вы хотите настроить
- Как WordPress и CSS работают вместе
- Метод № 1: используйте настройщик WordPress для редактирования CSS
- Способ № 2: отредактируйте файл style.css вашей темы
- Метод № 3: использование дочерней темы для редактирования CSS
- Метод № 4: изменение темы полнофункционального редактора сайта
- Метод № 5: использование компоновщика страниц для редактирования CSS
- Метод № 6: использование плагина для редактирования CSS
После того, как вы выделили часть своей темы, которую хотите изменить (например, заголовок сообщения), вам необходимо определить применяемые к ней свойства CSS, чтобы вы могли внести соответствующие изменения. К счастью, этот процесс не сложен.
CSS использует селекторы, чтобы определить, какие декларации дизайна следует применить к определенной части вашего веб-сайта.
К счастью, популярные браузеры позволяют увидеть, какие селекторы и какие объявления применяются к элементу на странице всего за несколько кликов. Например, в Google Chrome вы просто выделяете определенную часть документа и затем щелкаете правой кнопкой мыши, как показано ниже.
Выберите Inspect Element из раскрывающегося списка, и вы увидите информацию о проекте в окне справа. Вы можете увидеть пример этого ниже.
Элементы, выделенные красным цветом, показывают конкретные дескрипторы дизайна, применимые к выделенному тексту. Например, элемент «размер шрифта» сообщает вам, что шрифт, отображаемый в выделенном тексте, имеет размер 13 пикселей («13 пикселей»). Дескрипторы заключены в фигурные скобки селекторами. Имя соответствующего файла таблицы стилей отображается справа от селекторов.
После того, как вы вооружитесь всей этой информацией, изменить дизайн не составит труда. Например, если вы хотите изменить шрифт с 13 пикселей на 14 пикселей, вы просто выполняете поиск в файле таблицы стилей, отображаемом справа для этих селекторов («#plugin-info .block-content»), и меняете «13px» на «14 пикселей».
Вы можете сделать то же самое в Firefox, просто выделите определенную часть страницы, щелкните ее правой кнопкой мыши, а затем выберите Проверить элемент в появившемся меню.
Как WordPress и CSS работают вместе
Известно, что нет двух одинаковых тем WordPress. Итак, имейте в виду, что ваша тема WordPress может не соответствовать на 100% тому, что вы прочитали в следующих разделах.
Тем не менее, более чем вероятно, что CSS, используемый для представления вашего сайта WordPress, находится в файле с именем style.css . Это общее название таблицы стилей для любого типа веб-сайта, а не только для веб-сайта WordPress.
Если вы посмотрите на этот файл, то обнаружите, что он включает исчерпывающие стилистические «инструкции» для вашей темы. Подробное описание синтаксиса CSS выходит за рамки этого руководства, но если вы хотите углубиться в него, мы рекомендуем вам начать с курса W3Schools здесь.
С этим покончено, давайте перейдем к вышеупомянутым методам редактирования CSS!
Способ № 1 – Используйте настройщик WordPress для редактирования CSS
Настройщик WordPress позволяет настраивать внешний вид вашего веб-сайта, включая добавление кода CSS.
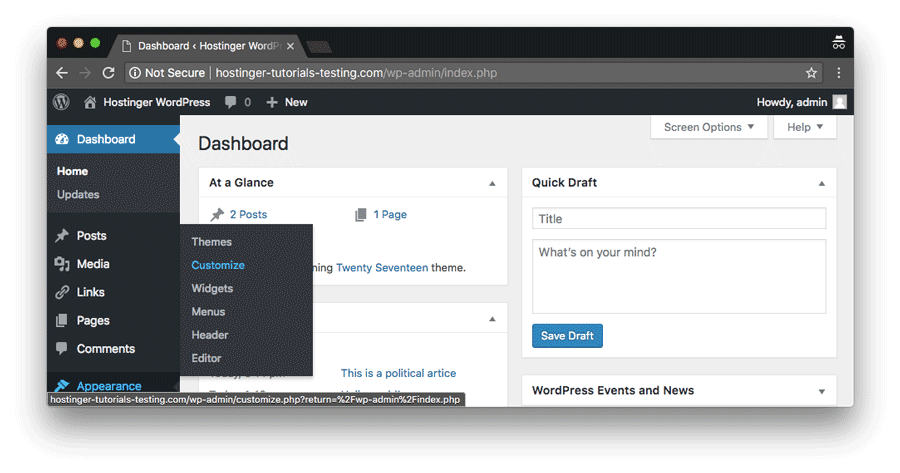
Для этого перейдите в раздел «Внешний вид» > «Настроить» на панели инструментов WordPress, а затем выберите параметр «Дополнительный CSS».
Здесь вы можете добавить свой код CSS и увидеть предварительный просмотр изменений по мере их внесения.
Например, чтобы изменить цвет шрифта основного текста вашего веб-сайта на синий, вы можете добавить следующий код в раздел «Дополнительные CSS»:
тело {
цвет синий;
}
Добавьте свой код CSS в поле «Дополнительный CSS» настройщика темы WordPress.
Способ № 2. Редактирование файла CSS вашей темы
Существует два способа доступа к файлу style.css вашей темы.
Один из способов — сделать это с панели администратора WordPress. На левой панели навигации выделите Внешний вид вариант. Выпадающее меню должно отображать еще несколько параметров. Внизу этого меню вы увидите опцию Theme File Editor . Нажмите на это.
Внешний вид — Меню редактора файлов темыКогда вы перейдете на страницу Edit Themes , вы увидите список файлов на вертикальной полосе в правой части страницы. Прокрутите список файлов вниз и выберите style.css .
Вы можете добавить свой пользовательский CSS в файл CSS темы WordPress, но это не рекомендуется.Вы можете использовать этот экран для редактирования файла, чтобы внести изменения в дизайн вашего сайта, но есть лучший способ сделать это (подробнее об этом чуть позже).
Другой способ найти таблицу стилей — просмотреть операционную систему вашего хостинг-провайдера и найти файл в папке темы. Точное местоположение зависит от вашего хостинг-провайдера.
Точное местоположение зависит от вашего хостинг-провайдера.
В приведенном ниже примере имя веб-сайта (в нашем случае thecare ) представляет собой папку под public_html 9Папка 0020. Поскольку для этого сайта установлен WordPress, вы можете увидеть папку wp-content под thecare .
Под папкой wp-content находится еще одна папка с именем themes , в которой установлены все темы WordPress. Поскольку этот сайт использует тему под названием Newsletter , правильный style.css находится в папке Newsletter-parent .
В этот момент вы можете спросить себя: «Почему информационный бюллетень-родитель и папка информационный бюллетень-дочерний ?» Это очень хороший вопрос, и на него скоро будет дан ответ.
Способ № 3 — использование дочерней темы для редактирования CSS ) тема.
Почему? Потому что разработчики могут часто обновлять темы для исправления ошибок и изменения дизайна. Если вы внесете изменения в основную тему, а затем установите обновление, вы перезапишете свою тяжелую работу.
Если вы внесете изменения в основную тему, а затем установите обновление, вы перезапишете свою тяжелую работу.
С другой стороны, если вы используете дочернюю тему для внесения изменений в CSS, будет обновлена только родительская тема. Все ваши изменения в дочерней теме останутся.
Некоторые профессиональные разработчики тем осознают важность дочерних тем и добавят одну для вас. Затем вы можете просто обновлять эту дочернюю тему столько раз, сколько хотите, не беспокоясь о том, что обновления родительской темы перезапишут ваши изменения.
Если у вас есть тема, в которой нет дочерней темы, ее легко добавить. Вы можете найти инструкции для этого в нашем подробном руководстве по созданию дочерней темы.
Примечание. Если вы не можете найти Редактор файла темы в меню «Внешний вид», используйте параметр ниже.
Метод № 4 — Редактирование тем полнофункционального редактора сайта
Многие новые темы WordPress начинают использовать преимущества полнофункционального редактора сайта (FSE).
FSE позволяет редактировать макет и дизайн всего вашего веб-сайта с помощью редактора блоков WordPress (аналогично редактированию страницы или записи в блоге) и доступно только для выбранных тем.
В темах с поддержкой FSE вы не найдете редактор файлов темы в меню «Внешний вид» или настройщик тем, поэтому для редактирования CSS в этих темах вам потребуется открыть «скрытую» и более ограниченную версию настройщика. и добавьте туда свой CSS.
Для этого войдите в систему администратора WordPress, скопируйте и вставьте приведенный ниже URL-адрес в веб-браузер и замените example.com на свой собственный домен.
https://example.com/wp-admin/customize.php
Нажмите на вкладку «Дополнительные CSS» и добавьте сюда свой собственный CSS, как описано выше.
Вам необходимо получить доступ к скрытому настройщику WordPress, чтобы добавить CSS в темы FSE.Способ № 5. Используйте конструкторы страниц для редактирования CSS
Если вы используете конструктор страниц (например, Elementor), вы часто можете добавить код прямо на страницу на уровне элемента.
Например, в Elementor выберите «Дополнительно» > «Пользовательский CSS». Смотрите это видео ниже для более подробной информации:
xv9RjJky720
Примечание: Этот метод работает по-разному для разных компоновщиков страниц. Подробности смотрите в документации по вашему конкретному компоновщику страниц.
Способ № 6. Использование плагина для редактирования CSS
Пожалуй, самый удобный способ редактирования CSS вашего сайта — это плагин.
Одно из основных преимуществ использования плагина аналогично использованию дочерней темы. Если вы обновите тему, ваши изменения не будут отменены, поскольку они хранятся отдельно от файлов темы. Другим преимуществом, конечно же, является то, что вам не придется создавать дочернюю тему.
Доступно несколько плагинов, позволяющих добавлять пользовательский CSS на ваш веб-сайт WordPress.
Вот несколько отличных плагинов для изменения CSS:
Простой пользовательский CSS и JS
Используйте такой плагин, как Simple Custom CSS и JS, чтобы добавить код CSS в WordPress.
Простой пользовательский код CSS и JS позволяет легко добавлять собственный код CSS и JavaScript на ваш веб-сайт.
Предположим, вы хотите изменить цвет фона заголовка вашего веб-сайта на зеленый.
Просто установите плагин «Simple Custom CSS and JS» и перейдите в раздел «Add Custom CSS»:
Добавьте свой собственный CSS в WordPress с помощью плагина Simple Custom CSS и JS… легко!Добавьте следующий код и нажмите кнопку «Опубликовать», чтобы реализовать новое изменение стиля:
.заголовок {
цвет фона: зеленый;
}
Простой пользовательский CSS
Простой пользовательский CSS — чрезвычайно популярный вариант.Simple Custom CSS – один из самых популярных вариантов. Он был установлен более 100 000 раз и получил пятизвездочный рейтинг.
Конфигуратор дочерних тем
Быстрый и простой в использовании вариант. И последнее, но не менее важное — это Конфигуратор дочерних тем. Это решение, позволяющее настроить макет вашего веб-сайта с помощью дочерней темы.
