Лучшие Drag and Drop конструкторы страниц для WordPress
WordPress была и остается самой популярной CMS для практически любых сайтов.
- ТОП-5
- Avada
- Divi
- Page Builder
- Astra
- Beaver Builder
- Заключение
Свою популярность система обрела за счет гибкости в настройке и подключаемых плагинов, с помощью которых профессиональный веб-мастер и даже новичок с легкостью реализует необходимую функциональность. Но появление Drag and Drop конструкторов стало настоящей «миниреволюцией», благодаря которой процесс создания сайта стал доступен по-настоящему каждому.
Drag and Drop конструктор – плагин, подключаемый к CMS WordPress, позволяющий создавать и редактировать сайт путем перемещения («перетаскивания») элементов интерфейса в визуальном редакторе.
ТОП-5
Drag and Drop конструкторов страниц для WordPress.
С появления первого подобного плагина прошло не так много времени, но количество подобных решений продолжает возрастать. И, соответственно, у пользователей CMS WordPress возникает резонный вопрос: какое же из них выбрать? Нижеприведенный ТОП-5 популярных конструкторов поможет сделать правильный выбор.
Avada
AvadaОткрывает подборку сверхпопулярная тема Avada, разработанная командой ThemeFusion. Конструктор «крутится» более чем на 700 тыс. сайтов, и число пользователей неуклонно растет. Секрет такой популярности прост: плагин продуман до мелочей, предлагает удобные виджеты, скрипты и настраиваемые шаблоны. В нем предустановленно множество элементов UI, поддерживаются собственные плагины (!) и есть форма с защитой от спама ReCaptcha.
К ключевым особенностям конструктора для WordPress Avada стоит отнести:
- более 60 готовых шаблонов сайтов;
- инструменты торговли WooCommerce;
- поддержка HTML5/CSS3 W3C;
- расширение jQuery;
- плагин Yoast SEO;
- интеграция с социальными сетями.

Сайт на Аваде легко доводится до идеального состояния, поскольку в комплекте имеются широкие опции для оптимизации производительности. Наряду с этим обеспечена поддержка не только современных браузеров типа Firefox и Chrome, но и таких устаревших решений, как IE9-11.
К сожалению, для многих, премиальная тема Avada для WordPress отнюдь не бесплатная. Стоимость составляет 60 USD. Но в эту цену входит не только грамотная, оперативная и отзывчивая техподдержка, но и подробная документация, а также бесплатные пожизненные обновления.
Divi
DiviПрямой конкурент Авады – премиальная тема Divi. По количеству пользователей они идут, буквально, «ноздря в ноздрю»: Диви также выбрало свыше 700 тыс. пользователей во всем мире. Тема разработана командой Elegant Themes и позволяет легко запускать сайты практически любого типа буквально в пару кликов – можно загрузить любой из нескольких сотен пакетов готовых шаблонов и развернуть собственный сайт. При этом можно воспользоваться любым из встроенных макетов, что пригодится новичкам, неспешно создающим свой первый сайт – блог, лендинг или интернет-магазин.
У Диви немало преимуществ, среди которых стоит выделить:
- модульная архитектура с полной кастомизацией подключаемых элементов дизайна;
- множество готовых макетов сайтов и отдельных страниц;
- адаптивный дизайн для десктопной и мобильной версий;
- настраиваемый CSS.
Сайт на премиальной теме Divi создается легко, но есть одна «загвоздка»: он будет корректно отображаться только на современных браузерах. Все, что ниже IE10 не поддерживается и правильная работа не гарантируется.
Еще один недостаток – доступность по подписке, стоимость которой составляет 89 USD в год или 249 USD за пожизненный доступ. Но это не значит, что по окончании подписки тема «слетит» и сайт «упадет»! Просто перестанут приходить обновления. С другой стороны, по подписке открывается доступ к 2 темам (Divi и Extra) и плагинам.
Page Builder
Page BuilderАвада и Диви, безусловно, гиперпопулярны. Но с Page Builder от SiteOrigin они все еще не могут сравниться по количеству загрузок – последний выбрало более 1 млн. пользователей! И этот выбор достаточно оправдан.
пользователей! И этот выбор достаточно оправдан.
Начнем с того, что конструктор абсолютно бесплатный, при этом поддерживающий D’n’D в объеме, достаточном для создания функционального и красивого сайта. На разработку с нуля уйдет всего пара дней при условии, что пользователей впервые реализует подобный проект и хочет сделать работу идеально.
Базовая функциональность потрясает:
- легко настраиваемые стили и шрифты;
- множество готовых макетов и встроенных блоков с возможностью кастомизации;
- более 20 аддонов;
- загружаемая коллекция виджетов.
В конструкторе Page Builder реализована система отката, позволяющая вернуться к любой контрольной точке и исправить допущенную ошибку.
Конструктор достаточно часто обновляется, поддерживается русский язык, а также еще более 30 других языков. Техподдержка и база знаний позволяет быстро освоить все возможности Page Builder.
Astra
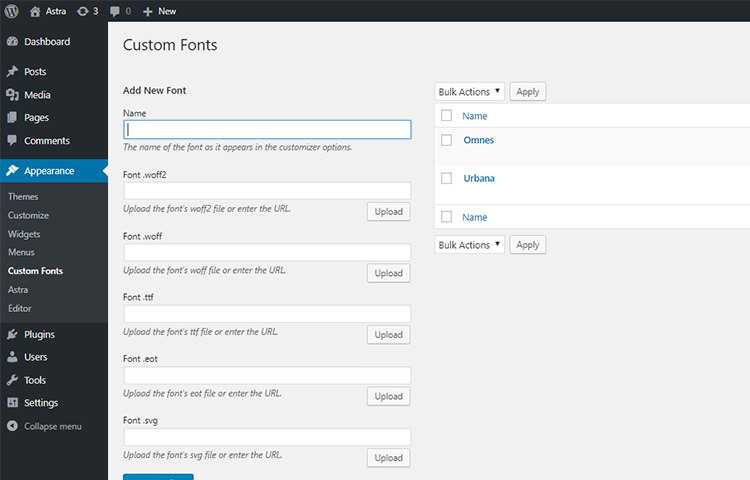
AstraАстра от Brainstorm Force продолжает «линейку» Drag and Drop конструкторов для WordPress с миллионной загрузкой. Являясь очень легкой (около 50 кБ во фронтэнде), она гарантирует высокую производительность сайта. В Astra уже встроена поддержка SEO и ряда других функций:
Являясь очень легкой (около 50 кБ во фронтэнде), она гарантирует высокую производительность сайта. В Astra уже встроена поддержка SEO и ряда других функций:
- интегрирован код Schema.org;
- поддерживается AMP;
- полная совместимость с WooCommerce;
- адаптивный дизайн под десктопы и мобильные устройства;
- множество бесплатных плагинов и аддонов;
- широкие возможности персонализации.
Стоить отметить, что Астра абсолютно бесплатная. Но если захочется поддержать проект, можно приобрести Astra Pro. Эта тема добавляет хуки и фильтры, необходимые для расширения функционала без углубления в программирование.
Beaver Builder
Beaver BuilderЗавершает ТОП-5 стремительно набирающий популярность Beaver Builder от The Beaver Builder Team. Активная аудитория насчитывает пока что всего 200 тыс. пользователей, но динамика загрузки говорит о том, что этот визуальный Drag and Drop конструктор догонит «миллионников».
Beaver Builder выполнен в 2-х вариантах – отдельным конструктором страниц и непосредственно самой темой, достаточно легкой, чтобы не нагружать конечный сайт во фронтэнде. В обоих случаях он становится отличным инструментом для создания сайта любого типа, от лаконичного лэндинга и до сайта eCommerce.
В обоих случаях он становится отличным инструментом для создания сайта любого типа, от лаконичного лэндинга и до сайта eCommerce.
Разработчики «из коробки» реализовали такой функционал, как:
- кастомизация HTML и CSS;
- поддержка SEO;
- множество шаблонов с дополнительными функциями импорта и экспорта;
- поддержку глобальных настроек;
- работа с шорткодами и виджетами.
Важно, что всего 1 лицензии достаточно, чтобы работать с неограниченным количеством сайтов. Это удобно тем веб-мастерам, которые одновременно ведут различные интернет-проекты и хотят все делать самостоятельно, без привлечения дизайнеров и программистов. Beaver Builder создает чистый код, даже если создаются сложные по функциональности формы.
Но он не бесплатный. Стоимость стандартной лицензии составляет 99 USD за 1 год, версии Pro и Agency 199 и 399 USD соответственно. Но это на 1-ый год, начиная со 2-го предусмотрена скидка 40% на любой из тарифов.
Заключение
Возможности визуальных Drag and Drop конструкторов позволяют отказаться от бесплатных конструкторов сайтов и «отвязаться» от тех или иных ограничений, накладываемых сервисами. Разработка любого веб-проекта на самой популярной CMS WordPress с D’n’D темами/аддонами/плагинами станет простой и доступной для новичков. Профессиональным веб-мастерам они упрощают задачи создания сайтов любой степени сложности, что сокращает сроки разработки интернет-проектов.
Разработка любого веб-проекта на самой популярной CMS WordPress с D’n’D темами/аддонами/плагинами станет простой и доступной для новичков. Профессиональным веб-мастерам они упрощают задачи создания сайтов любой степени сложности, что сокращает сроки разработки интернет-проектов.
А каким конструктором или темой для WordPress пользуетесь вы?
Читать далее
Elementor — плагин-конструктор страниц в WordPress
Плагин Elementor – это конструктор страниц для сайта на платформе Вордпресс. Его функционал будет полезен и новичка, и опытным вебмастерам. Первым он упростит задачу по созданию страниц – с его помощью большую часть манипуляций можно делать с помощью мыши, совсем не зная кода. Вторым – понравится обилие дополнительных возможностей. Можно отредактировать отдельные участки темы, которые традиционными средствами редактировать нельзя. Можно работать с динамическим контентом через пользовательский интерфейс.
Содержание:
- Преимущества плагина Элементор;
- Удобный интерфейс;
- Много удобных не растиражированных рабочих шаблонов;
- Удобный конструктор;
- Наглядность.
 Возможность просмотра в режиме редактирования;
Возможность просмотра в режиме редактирования; - Стабильность работы;
- Простота и высокая скорость работы с контентом;
- Как скачать и установить плагин Elementor;
- Создание страниц в Wordpress с помощью Элементор;
- Работа с виджетами;
- Работа с шаблонами;
- Настройка плагина;
- Платная и бесплатная версии.
Преимущества плагина Элементор
Данный плагин уверенно занимает первые строчки рейтингов. На практике это обычно означает, что большинству пользователей он нравится. Однако потребности у каждого вебмастера свои, а потому любое сколь угодно полезное и удобное приложение подойдет не всем. Поэтому прежде чем перейти к описанию работы с конструктором, рассмотрим основные возможности и преимущества продукта.
Удобный интерфейс
Элементор – это работа только через пользовательский интерфейс. Никакие специальные знания для создания страниц с его помощью не требуются. Скачав этот конструктор, можно забыть об утомительной работе с бэкэндом, и даже не знать, что это такое.
Много удобных не растиражированных рабочих шаблонов
Наличие удобных шаблонов в библиотеке, что позволяет быстро создать рабочий сайт. Скачать шаблон можно и отдельно, но нужно быть готовым к тому, что популярные давно растиражированы, а потому без значительных изменений не позволят продемонстрировать индивидуальность. При этом не все параметры шаблонов изменяемы, для создания достойного авторского решения нужен опыт, все это требует времени. В плагине Elementor есть достаточно много шаблонов под разные форматы (интернет-магазин, фитнес-центр и т.п.), и пользуется ими гораздо меньшее число пользователей.
Удобный конструктор
Плагин Элементор – это полноценный конструктор, а не просто более удобный, чем встроенный, редактор для правки страниц. С его помощью можно создать единый стиль, работать с динамическим контентом и многое другое. Если вам когда-либо приходилось создавать динамический контент вручную, с помощью кода, вы поймете, насколько ценен конструктор, который позволяет работать с данным форматом, не прибегая к узкопрофессиональным знаниям программистов.
Наглядность. Возможность просмотра в режиме редактирования
В конструкторе сразу отображается результат, т.е. готовая страница. Не нужно то и дело сохранять созданное, нажимать кнопку “Обновить” и переходить на страницу предварительного просмотра. Эта опция будет полезна в первую очередь новичкам, но не только. Так как зрительное воображение развито не у всех, и не всегда можно представить, как будет выглядеть страница со всеми элементами в процессе редактирования встроенными средствами Вордпресс.
Нередко небольшие ошибки при настройке параметров текста или изображений приводят к тому, что вся страница отображается некорректно. Чтобы это увидеть, используя встроенный редактор, нужно многократно после каждой правки сохранять текст, переходить в предпросмотр, прокручивать страницу до конца, внимательно оценивая полученный результат. Это очень неудобно и трудоемко, особенно если тексты большие и содержат много изображений.
Стабильность работы Elementor
Выбрав плагин Элементор для создания страниц в Wordpress, можно быть уверенным, что все будет работать должным образом. Владельцы платформы активно продвигают данный конструктор, оттестировали его взаимодействие с разными темами, поэтому можно рассчитывать на стабильную работу. Это важно, так как нередко, скачав тему, затем, плагин, все настроив и загрузив материалы на сайт, вебмастер неожиданно обнаруживает, что ряд важных опций не функционирует или функционирует некорректно. В лучшем случае, поможет программист, услуги которого обойдутся очень недешево. В худшем – достигнуть стабильности не удастся, баги так и останутся, с ними придется постоянно мучиться, или все переделывать.
Владельцы платформы активно продвигают данный конструктор, оттестировали его взаимодействие с разными темами, поэтому можно рассчитывать на стабильную работу. Это важно, так как нередко, скачав тему, затем, плагин, все настроив и загрузив материалы на сайт, вебмастер неожиданно обнаруживает, что ряд важных опций не функционирует или функционирует некорректно. В лучшем случае, поможет программист, услуги которого обойдутся очень недешево. В худшем – достигнуть стабильности не удастся, баги так и останутся, с ними придется постоянно мучиться, или все переделывать.
Простота и высокая скорость работы с контентом
Как новичок, так и профессионал гораздо быстрее справляется с любой задачей с помощью манипулятора мышь, чем при наборе кода с клавиатуры. С помощью Элементор удалить мешающие фото или другие элементы можно в один-два клика. Чтобы переместить форму контактов в другое место, достаточно просто перетащить ее в редакторе.
Справедливости ради, стоит отметить, что проблемы с данным плагином, как и с любым другим, тоже могут быть. Так, динамический контент не всегда корректно отображается, и придется повзиться, чтобы добиться хорошего результата.
Так, динамический контент не всегда корректно отображается, и придется повзиться, чтобы добиться хорошего результата.
Как скачать и установить плагин Elementor
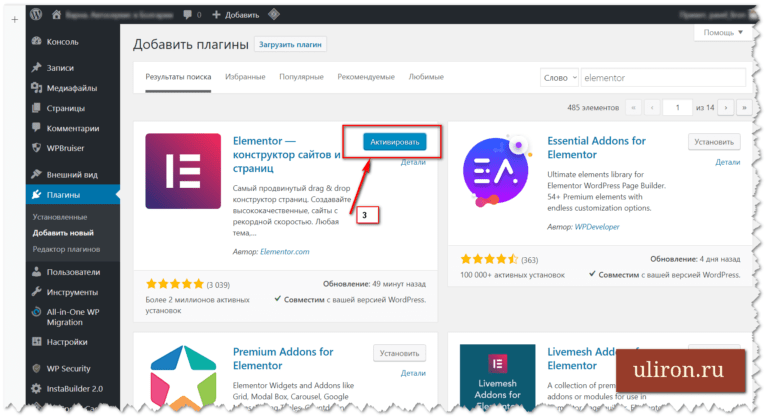
Процесс скачивания и установки прост. Если вы уже качали какие-либо плагины с сайта Вордпресс, то он не вызовет у вас затруднений.
Перейдите в админ-панель платформы. В разделе (в левом вертикальном меню) выберете вкладку “Добавить новый” и введите наименование плагина. Далее, нажмите кнопку “Установить”. После скачивания и установки можно переходить к настройкам, если вы выбрали бесплатную версию. Платную придется еще активировать.
Установка плагина ElementorСоздание страниц в Wordpress с помощью Элементор
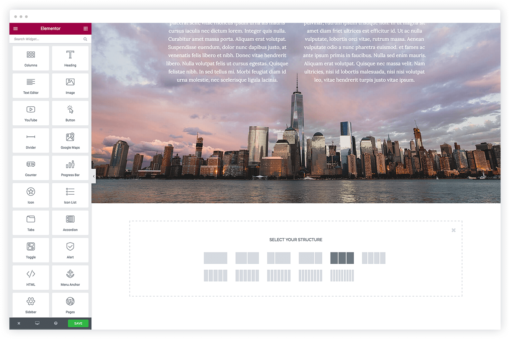
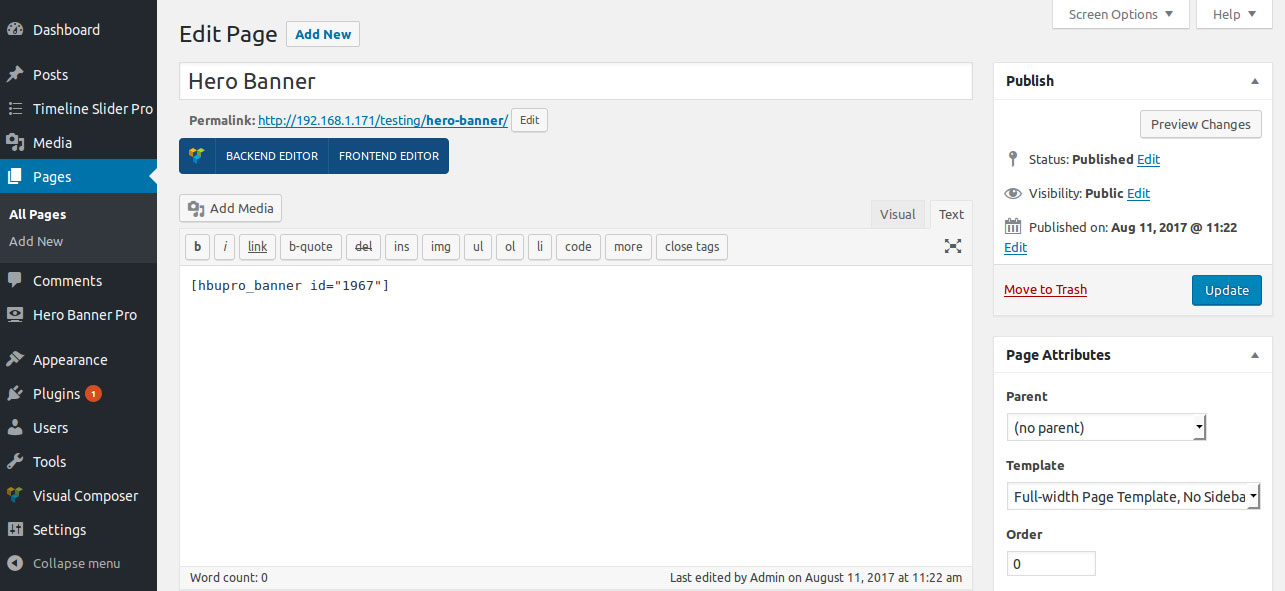
Процесс создания страниц в конструкторе Элементор действительно элементарен. Чтобы добавить новую, откройте в главном меню вкладку “Страницы” и выберите команду “Добавить новую”. Чтобы приступить непосредственно к созданию, нужно нажать на кнопку “Редактировать в Elementor”. Иначе вы окажитесь в обычном встроенном редактора Вордпресс с его упрощенным и одновременно сложным функционалом.
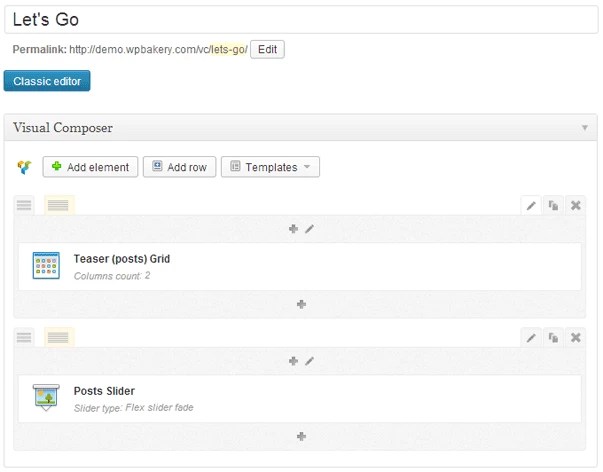
Точно также происходит редактирование уже созданных страниц. У каждой записи, в дополнение к традиционным кнопкам, появляется дополнительная “Редактировать в Elementor”. Нажав на нее, вы попадаете в конструктор. Выглядит он так, как показано на скриншоте ниже.
Работа с виджетами Elementor
Чтобы установить виджеты, достаточно перетащить нужный мышкой в область справа. Если все сделано правильно, в левом окне появится поле для редактирования параметров виджета:
Работа с виджетами в Elementor- Содержимое. Здесь указывается текст, который будет на нем отображаться.
- Стиль. Раздел предназначен для управления дизайном.
- Расширенные. В разделе собраны дополнительные опции, к примеру, загрузка пользовательских стилей, анимация и другие.
Набор инструментов отличается в зависимости от выбранного виджета, поэтому нет смысла останавливаться на настройках подробнее. Поэкспериментируйте, чтобы добиться желаемого результата. Делать это в плагине легко и приятно, так как результат сразу виден.
Делать это в плагине легко и приятно, так как результат сразу виден.
Работа с шаблонами Elementor
Шаблоны, как уже говорилось выше, позволяют создавать страницы гораздо быстрее. Они также удобны для новичков, которые пока не совсем понимают, чего хотят, каким должен быть конечный результата, и как его добиться. Таким образом, на шаблонах можно учиться оформлению страниц.
Обширная галерея шаблонов доступна в версии Про, т.е. платной. Но интересные идеи, которых хватит для начала работы, есть и в бесплатной. Также можно использовать плагин в связке с Astra, где собрано множество тем для Элементор.
Галерея шаблонов ElementorДля просмотра каталога шаблонов, необходимо нажать на среднюю кнопку в редакторе. На ней изображена папочка. В открывшемся окне, выберите шаблон, доступный для вашей версии плагина. Учитывайте, что платные тоже будут видны, даже если вы установили базовую версию Элементор. На них стоит пометка Про. Чтобы начать работать с понравившимся, нужно зарегистрироваться в библиотеке шаблонов.
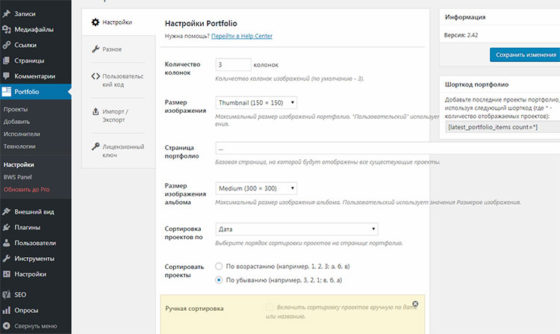
Настройка плагина
Для ускорения работы (создания и редактирования страниц) в плагине можно задать универсальные настройки, выставить ряд параметров, которые будут влиять на отображение всех страниц. Таким образом, можно отредактировать цвет и шрифты, внешний вид кнопок, параметры изображений, макет и другие параметры. Никаких универсальных требований к настройкам нет, просто сделайте так, как вам нравится, экспериментируйте, и со временем вы поймете, какое решение наиболее удачно.
Платная и бесплатная версии Elementor
Элементор, как и большинство других плагинов, представлен в базовой, т.е. бесплатной, версии и расширенной, т.е. платной, которая называется Pro. Какую выбрать, зависит от поставленных задач. Для коммерческого проекта, к примеру, магазина, конечно, нужна платная. С ее помощью можно подключить гибкие инструменты. К примеру, таймеры, которые очень удобны и эффективны при проведении акций, конкурсов и других маркетинговых мероприятий. Доступны прайс-листы с отображением актуальных цен и многое другое.
Доступны прайс-листы с отображением актуальных цен и многое другое.
Подписка обойдется минимум в 50 долларов, максимум в 199 – сумма зависит от выбранного тарифа. Среди других преимуществ платной версии:
- Конструктор всплывающих форм, которые активно используются для информирования посетителей об изменениях, к примеру, цен или ассортимента товаров.
- Продвинутые виджеты. Их много, в текущей версии более 90. Набор также зависит от тарифного плана.
- Обширная галерея шаблонов. В платной версии их гораздо больше, чем в бесплатной, более 300. При этом используются платные шаблоны, гораздо реже, а значит, заботиться об уникальности придется меньше.
- Есть опции настраивания шапки и подвала.
- Доступны различные динамические эффекты.
- Можно создать интернет-магазин. В распоряжении более 15 коммерческих шаблонов, подходящих для этих целей.
Разумеется, палатное решение не всегда лучше бесплатного. Покупать Про следует в том случае, если предлагаемый расширенный функционал действительно нужен. Но для коммерческих проектов он в 99% случаев нужен. Поэтому правильно сразу настроиться на то, что без покупки программ не обойтись. Экономия чаще всего приводит к значительным затратам времени, которое уходит на создание элементарных опций вручную, и в конечном итоге не окупается.
Но для коммерческих проектов он в 99% случаев нужен. Поэтому правильно сразу настроиться на то, что без покупки программ не обойтись. Экономия чаще всего приводит к значительным затратам времени, которое уходит на создание элементарных опций вручную, и в конечном итоге не окупается.
Для самых любознательных ловите адрес официального сайта с документацией на плагин Elementor: https://elementor.com/ (откроется в новом окне).
11 лучших плагинов для создания страниц WordPress с функцией перетаскивания
Что такое плагин WordPress для перетаскивания?
Заменит ли Гутенберг компоновщики страниц?
Лучшие плагины WordPress для перетаскивания
Бесплатные плагины WordPress для перетаскивания
1 Конструктор страниц SiteOrigin
2 Themify Builder
3 Пост и конструктор страниц от BoldGrid
4 Nimble Page Builder
5 Live Composer
6 Конструктор страниц GT3
7 Конструктор страниц Elementor
8 Divi Builder
9 Бобровый строитель
10 Визуальный композитор
11 Конструктор страниц WPBakery
Создание собственного веб-сайта WordPress
Создание и настройка веб-сайта WordPress никогда не было таким простым. Вам не нужно строить его с нуля. Вам не нужно нанимать разработчика. Вам не нужно знать все о серверной части вашего сайта. Вам просто нужен плагин перетаскивания.
Вам не нужно строить его с нуля. Вам не нужно нанимать разработчика. Вам не нужно знать все о серверной части вашего сайта. Вам просто нужен плагин перетаскивания.
В этом посте мы подробно рассмотрим, что такое этот тип плагина WordPress и почему он вам нужен. Затем мы рассмотрим некоторые из лучших вариантов на рынке.
Что такое плагин WordPress для перетаскивания?
Плагин WordPress для перетаскивания – это подмножество конструкторов страниц, которые предлагают функции перетаскивания и готовые компоненты для быстрого и простого создания пользовательского веб-сайта. С помощью этих плагинов вы можете настраивать и упорядочивать элементы на странице без необходимости кодирования.
Эти инструменты изначально были разработаны, потому что классическому редактору WordPress не хватало функциональности и элементов дизайна, которые пользователи ожидали и которые были необходимы для создания своих сайтов. Но некоторые пользователи не хотели устанавливать плагин; они хотели, чтобы редактор по умолчанию был переработан. Вот почему WordPress заменил классический редактор редактором Gutenberg в WordPress 5.0 в декабре 2018 года.
Вот почему WordPress заменил классический редактор редактором Gutenberg в WordPress 5.0 в декабре 2018 года.
Теперь, когда новый редактор блоков был выпущен пару лет назад, некоторые задаются вопросом, не устарели ли конструкторы страниц с перетаскиванием. Давайте рассмотрим этот вопрос ниже.
Заменит ли Гутенберг компоновщики страниц?
Чтобы ответить на этот вопрос, мы сначала должны понять разницу между опытом редактирования, который предлагает Гутенберг, и опытом редактирования, который предлагают конструкторы страниц.
В редакторе Гутенберга такие элементы, как абзац, изображение или видео, представлены как отдельные блоки содержимого. Это означает, что вам не нужно беспокоиться о выравнивании и организации этих элементов – вы можете просто перемещать, редактировать и форматировать каждый блок. Каждый из 25 блоков имеет собственную панель инструментов и настройки для изменения таких вещей, как цвет, ширина и выравнивание.
Хотя он не позволяет редактировать интерфейс, Гутенберг предлагает приблизительное представление о том, что посетители увидят в интерфейсе вашего сайта, так что вам не нужно постоянно переключаться между редактором и экранами предварительного просмотра. В целом редактор Gutenberg – это огромное улучшение по сравнению с классическим редактором, который предлагал меньше вариантов дизайна и требовал коротких кодов, настраиваемого HTML-кода и встраиваний для добавления мультимедийных и других визуальных элементов в ваши сообщения и страницы.
В целом редактор Gutenberg – это огромное улучшение по сравнению с классическим редактором, который предлагал меньше вариантов дизайна и требовал коротких кодов, настраиваемого HTML-кода и встраиваний для добавления мультимедийных и других визуальных элементов в ваши сообщения и страницы.
Однако конструкторы страниц по-прежнему предлагают больше компонентов и шаблонов – и, следовательно, возможностей дизайна – чем встроенный Gutenberg.
Например, для блока изображения в редакторе Гутенберга вы найдете несколько параметров для выравнивания, обрезки и изменения размера изображения. Кроме того, вам нужно будет добавить собственный CSS на вкладке «Дополнительно» боковой панели или загрузить плагин для оптимизации изображений. В то время как с помощью плагина для построения страниц, такого как Elementor, вы можете не только установить размер и выравнивание изображений, но и добавить анимацию наведения, границу, тень, уровень непрозрачности, максимальную ширину и стилизованный заголовок.
В обмен на эту большую функциональность и гибкость вам просто нужно загрузить или приобрести и установить эти плагины WordPress, поскольку они созданы сторонними разработчиками и не встроены в основное программное обеспечение.
Теперь, когда мы понимаем преимущества плагина для построения страниц с перетаскиванием, давайте рассмотрим некоторые из лучших вариантов.
Лучшие плагины WordPress для перетаскивания
Лучшие конструкторы страниц будут предлагать не только функцию перетаскивания, но и уникальные элементы и модули, параметры предварительного просмотра и многое другое. Ниже мы рассмотрим бесплатные и премиальные варианты, чтобы вы могли найти идеальный инструмент для вашего бюджета.
Бесплатные плагины WordPress для перетаскивания
Создание собственного веб-сайта не должно быть дорогостоящим. Давайте рассмотрим несколько бесплатных инструментов, которые помогут вам создать красивый веб-сайт, который выглядит так, как будто он был создан разработчиком или веб-дизайнером.
1 Конструктор страниц SiteOrigin
SiteOrigin Page Builder, который скачали более миллиона раз из каталога WordPress, является одним из самых популярных бесплатных инструментов для создания адаптивного дизайна.
Его простой интерфейс перетаскивания в сочетании с продвинутым построителем строк делает его идеальным как для начинающих, так и для опытных пользователей. Чтобы создать действительно уникальные макеты, вы можете изменить отступы, интервалы и границы ваших строк и виджетов, заполнив простые поля ввода вместо кодирования. Однако вы можете добавить собственный CSS для еще большего контроля, если у вас есть опыт.
Этот конструктор страниц не только легко интегрируется с другими инструментами и темами SiteOrigin – он также совместим с любой темой WordPress, использует многие виджеты WordPress, которые вам уже нравятся, и выглядит так же, как интерфейс WordPress. Таким образом, вы получите все лучшее от встроенных функций WordPress и его расширений – и все это без необходимости изучать совершенно новый инструмент.
2 Themify Builder
Themify Builder – один из самых мощных и интуитивно понятных конструкторов страниц для WordPress, который не стоит ни копейки. С помощью этого плагина вы можете настроить практически каждый аспект своего сайта. В Themify Builder есть режим редактирования задней и внешней сторон, поэтому вы можете перетаскивать элементы для создания уникальных макетов на задней панели, а затем вносить дополнительные изменения в шрифт, фон и границу этих элементов на передней панели.
Другие уникальные функции Themify Builder включают в себя генератор столбцов и строк, который позволяет создавать адаптивные сетки, которые по-разному отображаются на настольных компьютерах, планшетах и мобильных устройствах, а также более 60 эффектов анимации, которые вы можете добавлять к элементам, которые вы хотите отобразить страницу, как ваши кнопки CTA.
Источник изображения
3 Пост и конструктор страниц от BoldGrid
Разработанный для пользователей любого уровня подготовки, BoldGrid Post and Page Builder предоставляет простой в использовании интерфейс WYSIWYG, который предлагает простые элементы управления для новичков и расширенные возможности настройки для профессионалов.
Его система перетаскивания построена на сетке Bootstrap, поэтому вы можете перетаскивать столбцы, строки и контейнеры для создания уникальных и гибких макетов. Вы можете добавлять анимацию и контролировать поля, отступы, тени блоков, границы и выравнивание практически любого элемента. Хотя Конструктор сообщений и страниц от BoldGrid лучше всего работает с темами BoldGrid, он разработан для работы практически с любой темой WordPress, поэтому вы не ограничены.
Чтобы получить больше блоков, виджетов блога и слайдеров, вы можете перейти на премиум-версию.
4 Nimble Page Builder
После установки Nimble Page Builder интегрируется в настройщик WordPress. Вы можете легко перетаскивать текст, изображения, формы, карты, значки и другие модули на страницу и предварительно просматривать, как они будут выглядеть на вашем сайте. Вы можете использовать параметры конструктора Nimble Page для любого сообщения или страницы, от вашей домашней страницы до отдельного сообщения или страницы, страницы категории или тега, страниц 404 или даже результатов поиска. Вы даже можете начать создавать страницу с нуля.
Вы даже можете начать создавать страницу с нуля.
Не волнуйтесь, какую тему вы выберете. Поскольку Nimble Page Builder использует собственные хуки действий WordPress, он совместим со всеми темами WordPress.
5 Live Composer
Live Composer – это бесплатный плагин для создания интерфейсных страниц, который помог более чем 50 000 пользователей WordPress с легкостью создать и настроить сайт. С помощью такого конструктора страниц, как Live Composer, вы точно знаете, как ваша страница будет выглядеть после публикации. Все заголовки, изображения и кнопки с призывом к действию, которые вы перетаскиваете на страницу, будут выглядеть именно так, как их увидят посетители вашего сайта. Поскольку нет необходимости вносить изменения, нажмите кнопку «Просмотр», внесите дополнительные изменения, нажмите «Просмотр» и т.д., Вы можете создавать собственные страницы в реальном времени.
Live Composer включает более 30 модулей для создания пользовательских целевых страниц и сообщений в блогах, оптимизированных для настольных компьютеров и мобильных устройств. Вы можете добавлять отзывы, галереи изображений, кнопки с призывом к действию, формы комментариев и многое другое, просто перетаскивая модуль на страницу.
Вы можете добавлять отзывы, галереи изображений, кнопки с призывом к действию, формы комментариев и многое другое, просто перетаскивая модуль на страницу.
Источник изображения
6 Конструктор страниц GT3
GT3 Page Builder – еще один бесплатный, но мощный конструктор страниц с перетаскиванием для WordPress.
С помощью этого инструмента вы можете создавать неограниченное количество настраиваемых страниц. GT3 Page Builder поставляется с рядом полезных модулей для создания сообщений и страниц на бизнес-сайте. К ним относятся стандартные функции, такие как аккордеон и переключатель, слайдер, галерея, блог, видео и индикатор выполнения, а также более уникальные модули, такие как модуль для вашей команды, отзывы, цены и многое другое. Каждый из них настраивается – вы можете просто заполнить поля ввода или добавить собственный CSS, как показано ниже.
Источник изображения
Премиальные плагины WordPress для перетаскивания
Чтобы создавать и настраивать больше страниц за меньшее время, вам нужен конструктор страниц премиум-класса. Приведенные ниже инструменты богаты функциями и шаблонами и используются тысячами и тысячами владельцев сайтов WordPress.
Приведенные ниже инструменты богаты функциями и шаблонами и используются тысячами и тысячами владельцев сайтов WordPress.
7 Конструктор страниц Elementor
Elementor – это визуальный конструктор страниц с перетаскиванием и расширенными возможностями дизайна, что делает его предпочтительным конструктором страниц для более пяти миллионов пользователей WordPress.
Elementor предлагает сотни шаблонов на выбор. Выбрав шаблон, вы можете настроить его с помощью интерактивного редактирования Elementor и переключаться между превью на рабочем столе, планшете и мобильном устройстве, чтобы создавать красивые и отзывчивые страницы в реальном времени. Вы можете добавлять формы, ползунки, кнопки, изображения, заголовки, панели поиска и многое другое с помощью более 80 виджетов, встроенных в интерфейс Elementor.
Источник изображения
Если вы создаете базовый сайт, попробуйте бесплатную версию. Он может предлагать все необходимые шаблоны, виджеты и эффекты анимации бесплатно.
8 Divi Builder
Divi – еще один конструктор страниц WordPress, которым пользуются миллионы пользователей. С Divi вы получаете интерфейсный редактор, чтобы вы могли перетаскивать элементы, включать специальные эффекты, добавлять собственные CSS и видеть эти изменения в реальном времени. Вы также получите намного больше.
Две из его самых уникальных функций – это система сплит-тестирования и Magic Color Manager. В первом случае вы можете создать несколько версий страницы с разными цветами, заголовками или целыми макетами и показать их разным посетителям, чтобы определить, какой вариант работает лучше. Divi Magic Color Manager – это динамическая цветовая система, которая автоматически запоминает недавно использованные цвета и сохраняет их для легкого доступа, а также предлагает новые цвета, соответствующие вашей текущей палитре, с использованием алгоритма.
Если вы купите тему Divi, вы получите Divi Builder и более 800 готовых шаблонов. Однако, если вы выберете другую тему, вы все равно можете установить конструктор Divi на свой сайт.
9 Бобровый строитель
Beaver Builder – это интерфейсный конструктор страниц с перетаскиванием для WordPress, используемый более чем 175 000 сайтов.
Редактировать страницу с этим конструктором страниц быстро и легко. Вы можете начать с шаблона или с пустой страницы, а затем перетащить столбцы содержимого на свою страницу. Как только вы заполните эти столбцы текстом, изображениями и т.д., Вы будете готовы к публикации.
Как и Divi, вы можете приобрести тему Beaver Builder и получить плагин Beaver Builder, включенный в вашу покупку. Однако вы можете использовать плагин Beaver Builder с любой темой WordPress – подумал, что лучше всего он будет работать с темой с полноразмерным макетом и минималистичным дизайном.
Источник изображения
10 Визуальный композитор
Visual Composer – еще один популярный конструктор страниц премиум-класса, который позволяет настраивать внешний вид всего вашего веб-сайта. Помимо страниц, сообщений и настраиваемых типов сообщений, вы можете изменять верхние и нижние колонтитулы и меню на всем сайте.
Вы можете начать с одного из профессионально разработанных шаблонов Visual Composer или просто начать перетаскивать элементы, чтобы создать страницу с нуля. Практически для любого элемента вы можете добавить фоновые эффекты, тени и анимацию, а также управлять отступом, полями, границей и радиусом.
Источник изображения
11 Конструктор страниц WPBakery
WPBakery Page Builder с более чем четырьмя миллионами загрузок является одним из самых популярных вариантов конструктора страниц на рынке.
Как и Themify Builder, он предлагает режим внешнего и внутреннего редактора. Вы также получите доступ к библиотеке шаблонов WPBakery, которая содержит более 80 готовых шаблонов и макетов и более 50 элементов контента. В дополнение к надежной встроенной функциональности конструктор WPBakery может быть расширен более чем 250 надстройками. Такое множество функций и надстроек делает WPBakery Page Builder идеальным для создания сложных и подробных макетов ваших страниц, сообщений и настраиваемых типов сообщений.
Источник изображения
Создание собственного веб-сайта WordPress
WordPress – мощная система управления контентом, но большинство владельцев сайтов расширяют ее встроенные функции с помощью плагинов. Это верно в отношении его возможностей редактирования. Редактор Gutenberg – это простой в использовании редактор блоков, но сторонний конструктор страниц предлагает больше вариантов дизайна и шаблонов.
Упомянутые выше плагины перетаскивания – одни из лучших конструкторов страниц WordPress. Любой из них может помочь вам создать сайт, который будет выглядеть именно так, как вы хотите, без необходимости программирования.
Источник записи: https://blog.hubspot.com
Лучший визуальный конструктор сайтов для WordPress и WooCommerce
Получить сейчас
Редактирование, на которое раньше у меня уходило несколько часов, теперь я могу выполнить за минуты , с гораздо большей гибкостью и контролем.

Люк Джон Гибсон
Веб-дизайнер @ GIBSONFX
Кислород — причина №1, по которой я снова берусь за проекты клиентов. Кажется, что все продумано до мелочей.
Майкл Деннис
WordPress Professional
То, что Oxygen предлагает агентствам, просто неслыханно. Это адский продукт. Все, что я могу сказать, это ВАУ.
Стив Крэндалл
Владелец агентства
Oxygen — это весело и отлично подходит для творчества. Я настоятельно рекомендую его дизайнерам, которые хотят перенести свои концепции в Интернет с минимальными трудностями.
Лиз Англия
Rutland Online
Oxygen удобен, создает невероятно легкий код, имеет полный конструктор тем и тесную интеграцию с ACF. Это мечта разработчиков.
Дэвид Росс
WordPress Professional
Я только что открыл для себя Oxygen, и теперь У меня большая проблема — я провожу слишком много времени с Oxygen и больше не хочу работать над своими сайтами Beaver Builder.
 Пожалуйста, помогите.
Пожалуйста, помогите. Филип ДиПатрицио
WordPress Professional
Я пробовал много конструкторов, но открытие Oxygen изменило все — теперь у меня есть свобода сделать свой магазин WooCommerce таким, каким я хочу.
Александру Дину
WordPress Professional
Нет более мощного инструмента, чем Oxygen. Его нельзя сравнивать ни с Divi, ни с Elementor, ни даже с Wix или Weebly; это новый уровень проектирования и сборки для WordPress.
Daniel Felipe
WordPress Professional
Oxygen — полноценный конструктор сайтов, а не просто конструктор страниц. Код намного чище, компактнее и быстрее без лишнего объема. И он постоянно совершенствуется и имеет очень сообразительное и активное сообщество пользователей».
Дэниел Лестер
WordPress Professional
При создании заголовков с помощью других сборщиков мне пришлось использовать десятки строк CSS, чтобы все получилось правильно.
 Благодаря встроенному в Oxygen наложению заголовков и поддержке липких заголовков я могу реализовать любой заголовок, какой захочу, без написания собственного кода.
Благодаря встроенному в Oxygen наложению заголовков и поддержке липких заголовков я могу реализовать любой заголовок, какой захочу, без написания собственного кода. Joe David
WordPress Professional
Получение 95%+ на PageSpeed, YSlow, Dareboost… После 10 лет работы с WP я НИКОГДА так легко не достигал такой неизменно хорошей статистики.
Paul Batey
WordPress Professional
Oxygen, без сомнения, самый быстрый. Я тестировал это часами. Я использовал Divi, Elementor, Jupiter, Brizy, OceanWP, Astra, PageBuilderPro и другие. Правда в том, что Oxygen побеждает безоговорочно, факты говорят сами за себя.
Tim Veach
WordPress Professional
Get Oxygen
Перетащите края элементов, чтобы задать интервал, или перетащите их, чтобы изменить порядок.
Получите визуальный контроль над каждой частью вашего магазина WooCommerce.
Визуальное создание настраиваемых заголовков веб-сайтов, в том числе липких и накладываемых заголовков.
Редактируйте цвета в одном месте. Изменения вступают в силу везде, где использовался цвет.
Создание с использованием основных элементов HTML. Пишите PHP, CSS и JS вживую.
Гибкие строительные элементы. Динамические данные с повторителями и петлями. И более.
Get Oxygen
«Если вы не программист, это упрощает создание сложных систем, а благодаря великолепной поддержке и активному сообществу вы просто не ошибетесь».
Джон Рамос
WordPress Professional
«Я занимаюсь разработкой веб-сайтов с середины 90-х, и Oxygen — лучший инструмент веб-дизайна, который я когда-либо использовал».
Альберт Нурик
Генеральный директор @ Nurick + Associates
«Кислород — это мое любимое оружие для создания веб-сайтов. Я просто не могу жить без него больше.
 Этот инструмент позволяет вам превзойти все ограничения, которые есть у человека, не занимающегося кодированием, и в полной мере ощутить, каково это — создавать что-то потрясающее».
Этот инструмент позволяет вам превзойти все ограничения, которые есть у человека, не занимающегося кодированием, и в полной мере ощутить, каково это — создавать что-то потрясающее».Джорджио Барилла
WordPress Professional
«Лучший строитель для клиентов тот, которого они никогда не видят. Интеграция Gutenberg в Oxygen помогает нам предоставить редакторам контента знакомый родной опыт WordPress и избавляет нас от беспокойства о том, что они что-то сломают».
Дэвид Браун
Основатель @ WPLit
«Интеграция Oxygen с Gutenberg очень мощная — мы даем клиенту полный контроль, но при этом они вообще не касаются Oxygen».
Роберто Чикколелла
Веб-дизайнер @ CiaoWeb
«Oxygen — безусловно, самый простой конструктор, который я использовал, и под самым простым я подразумеваю это с точки зрения разработчика. В других билдерах я ограничен блоками, которые он предлагает, но с Oxygen я могу добавить собственный скрипт и заставить его делать именно то, что мне нужно».

Майкл Аптон
WordPress Professional
«Oxygen — это просто лучший инструмент для разработки веб-сайтов WordPress с идеальной отзывчивостью до пикселя. Возможность контролировать каждый аспект отображения сайта на любом устройстве в настоящее время не имеет себе равных на рынке».
Тейн Ригби
Глава веб-отдела V-Squared Creative
«Кислород изменил мою карьеру. Этот конструктор сделал мой рабочий процесс намного быстрее и проще. Это также поставило нас на дрожжах впереди конкурентов. Я так доволен этим и не буду использовать ничего другого».
Марк Эванс
WordPress Professional
«Oxygen изменил то, как я создаю веб-сайты после многих лет использования очень популярного конструктора. У меня есть возможность спроектировать все и использовать ACF Pro для создания пользовательских интерфейсов, чтобы клиенты могли редактировать контент».
Аманда Лукас
WordPress Professional
Получите кислород сейчас
Не на 100% счастливы? Получите полный возврат средств в любое время в течение 60 дней с момента покупки.
Используйте на любом количестве сайтов. Нет предела.
Заплатите один раз и получите поддержку и обновления на всю жизнь.
Ваша лицензия включает неограниченное использование на клиентских веб-сайтах.
Конструктор MySlider для WordPress — WPMeta
1,1
Оценка WPMeta
Знаете ли вы?
Популярность плагина 0.0
Активность автора 2,0
- 🎖 Плагин занимает 21 652 место среди 50 000+ плагинов.
 Действовать с осторожностью.
Действовать с осторожностью.- 🎂 Этот плагин отпраздновал свое 8-летие 5 месяцев назад.
Номера ключей
- $19.00 Цена
- 11 Тотальная распродажа
- 2014-04-22 Добавлен
- 2015-02-17 Последнее обновление
Сравнение аналогов
Описание
Визуальный конструктор слайдеров для вашего сайта. В визуальном режиме можно создавать рекламные слайдеры с анимационными эффектами и фотоальбомы. Для WordPress 3.8+
В визуальном режиме можно создавать рекламные слайдеры с анимационными эффектами и фотоальбомы. Для WordPress 3.8+
Особенности
— Выберите шрифт, размер и цвет текста.
— Удобное изменение размера, цвета и прозрачности блоков.
— Быстрая загрузка изображений с возможностью изменения размера изображения без изменения соотношения сторон.
— Выбор и скорость эффекта анимации.
— Удобное изменение порядка слайдов и слоев перетаскиванием.
— Неограниченное количество слайдов и слоев.
— Корректно работает во всех современных браузерах (IE8+, FireFox, Opera, Google Chrome).
— Подробная инструкция по настройке и использованию на английском и русском языках.
— Адаптивный слайдер к разным устройствам (разрешение экрана)
Галерея
- s3.envato.com/files/122931815/screen002.jpg» data-src=»https://0.s3.envato.com/files/122931815/screen002.jpg»>
Авторы
эндикодер
Ключевые слова
- баннер
- конструктор
- конструктор
- слайдер
Было ли это полезным?
Вы бы порекомендовали этот плагин своим друзьям?
Попробуйте и другие плагины…
Конструктор Divi с доступным плагином для использования в другой теме WordPress • Ayuda WordPress
11-11-2018 / Avanzado, Constructor Divi, Divi, Elegant Themes, Maquetador visual, Parallax, Principiante, Visual Composer / 4 minutos de lectura
Hemos hablado mucho de Divi y sus virtudes, pero lo que de verdad has grande Это тема, созданная визуальным образцом, имя Constructor Divi , , который доступен только для того, кто не использует только тему Divi sino и cualquier тему WordPress .
Anunciado esta misma tarde en el blog de Elegant Themes, si tienes cuenta en Elegant Themes ya puedes descargarlo sin coste adicional, y sino puedes unirte al club de Elegant Themes y
Con Más de 40 modulos de contenido que puedes insertar en cualquier the WordPress , el Constructor Divi, или Divi Builder , является интуитивным способом, визуальным и удобным для использования с веб-дизайном, создающим влияние с эффектом Parallax , deslizadores ( слайдеры ) сведения о типах данных, сообщения, ламады в действии, интеграция с информационными бюллетенями, блоки отзывов, видео, все.
Otra de sus maravillas son las plantillas prediseñadas , para crear portadas web impactantes en unos pocos clics basándote en diseños адаптироваться к тому, как типо де сети, просто адаптируется к модулю к tus contenidos.
Y, por supuesto, el resto de sus funcionalidades que ya vimos:
- Maquetador visual
- Más de 40 módulos de contenido
- Copiar y pegar módulos y bloques
- Acciones de clic derecho
- Integración de atajos de teclado
- Historial de cambios
- Различные уровни дешасера
- Возможность инактивации и активации блоков и элементов
- Возможность блокировки модулей и блоков
- Полная интеграция в персонализацию WordPress
- Vista previa integrada en cada modulo y bloque
- … много больше
Y desde hoy la posibilidad de instalarlo en tu WordPress como cualquier otro plugin y utilizarlo con tu tempa activo .
¿Tienes ya contenidos creados en páginas y entradas? Нет проблем с сеном . El Constructor Divi identifica el contenido del editor de WordPress y crea automáticamente un modulo de texto del editor integrado con tu contenido существующий пункт, desde ahí, empezar a maquetar el resto de tu página o entrada.
Estoy de acuerdo en que los maquetadores visuales, como Divi o el ветерано Visual composer, no se deben usar en exceso , pero Actualmente no tienen igual a la hora de – sobre todo – diseñar portadas web. Нет сына realmente necesarios para las entradas, pero son fantásticos para maquetar a golpe de clic la portada de tu web o páginas especiales , como la de contacto o incluso la de visualización de entradas.
Si usas maquetadores visuales luego cuesta volver atrás, especialmente para diseñar portadas , fin de cuentas la puerta de entrada a tu sitio, en el que quieres mostrar lo mejor de ti y del modo más atractivo visualmente posible, y para eso los maquetadores son inigualables, eliminando cualquier limitación del tema activo, que suelen restringir lo Que puedes añadir a tu web y cómo debe verse.
Vamos, una gozada. Он probado todos o casi todos los maquetadores visuales que exists, y a la espera de que se incorpore ShortCake , lo que vendría a ser la estandarización de la gestion de Shortcodes para inserción de bloques de contenido como hacen todos los maquetadores visuales, de todos los que he probado el Constructor Divi es el mejor con diferencia.
Los Hay Con Más Módulos, Los Hay de Aspecto Más Impactante, especialmente en la maquetación en vivo, pero para el uso diario el Constructor Divi no tiene igual , por integración, atajos, niveles de deshacer, perfiles de usuario, gestion де plantillas о эль-система де копия у pega, realmente fantástico.
Bajo mi punto de vista creo que le falta aún algo, y es que lo liberen totalmente gratuito y lo suban al directory oficial de plugins , precisamente para ocupar toda la cuota de mercado de otros maquetadores visuales que a día de ho muyplantados por venir incluidos en los paquetes de temas premium, algo que espero que si son listos en Elegant Themes no tardarán en hacer, y con eso ganaremos todos los usuarios , y creo que ellos también.
Entre medias, también se podría acceptar un modelo estupendo, que sería el freemium , ofreciéndolo gratis – digamos – por un año , y luego lasactualizaciones ya de pago, por ejemplo. O también ofrecer ип базовый пакет бесплатно кон х modulos у си quieres todos лос demás pagar уна pequeña cuota. Veremos, pero creo que sería el camino para su importación total, pues como plugin merece un lugar de honor, por lo bueno que es .
O también ofrecer ип базовый пакет бесплатно кон х modulos у си quieres todos лос demás pagar уна pequeña cuota. Veremos, pero creo que sería el camino para su importación total, pues como plugin merece un lugar de honor, por lo bueno que es .
Lo dicho, creo que es un tren que no debes perderte, y es parte del presente y futuro de WordPress, así que ya tardas en aprender a usar maquetadores visuales, y el Constructor Divi es una opción ganadora .
Запросы на эту функцию, которая лучше всего подходит для видео …
На этом сайте есть согласованный номер , и вы можете найти его на странице, посвященной информации о функциях .
¿De cuánta utilidad te ha parecido este contenido?
¡Haz clic en los emoticonos para valorarlo!
Promedio de puntuación 4.