Как оптимизировать изображения в WordPress
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.

Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1.
Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.

Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
8
раз уже
помогла
Лучшие плагины фото-галереи для WordPress
Приветствую, друзья!
Сегодня я вам расскажу о нескольких плагинах, которые добавят фото-галереи на ваш сайт. Почти все плагины проверены лично — все работают и можно пользоваться. Так что давайте начнем!
Почти все плагины проверены лично — все работают и можно пользоваться. Так что давайте начнем!
Две тысячи девятьсот восемьдесят семь … Столько плагинов возвращает простой поиск «gallery» в хранилище плагинов WordPress.org. Это имеет смысл — практически каждый веб-сайт использует изображения, а плагины фото-галереи WordPress позволяют легко отображать эти изображения привлекательным способом.
Но с таким большим количеством вариантов, может быть трудно разобраться во всем и найти плагин, который предлагает только правильное сочетание функций, эстетики и простоты использования. Чтобы помочь вам найти этот плагин, я собрал 11 лучших плагинов для фото-галереи WordPress, проанализировал их списки функций и сделал репрезентативный снимок экрана, чтобы вы знали, какие типы галерей может создавать каждый.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Вы уже знаете, что такое галереи, так что давайте перейдем прямо к плагинам!
Лучшие плагины фото-галерей для WordPress в 2020 году
Оглавление
- Modula Image Gallery
- NextGEN Gallery
- Envira Gallery
- Photo Gallery by WD
- Jetpack
- FooGallery
- Photo Gallery by Supsystic
- Justified Image Grid
- Everest Gallery Lite
- Photonic
- Meow Gallery
1.
 Modula Image Gallery
Modula Image GalleryModula Image Gallery — чрезвычайно удобный плагин галереи для WordPress от Macho Themes, который поможет вам быстро создавать интересные фото и видео галереи. Благодаря гибким возможностям настройки Modula вы можете легко настроить свою галерею по своему вкусу.
Плагин «Modula» для фото галереи WordPress
С помощью пользовательской функциональности сетки Modula вы можете свободно изменять размеры изображений в контейнере вашей галереи, управляя их высотой, шириной и соотношением сторон. И все, что вам нужно сделать, это переключить галерею с «creative gallery» (творческой галереи) на «custom grid» (пользовательскую сетку) и начать изменять размеры ваших изображений, щелкая и перетаскивая их из правого нижнего угла изображения в вашей галерее.
Если вы решите попробовать Modula, вы быстро заметите, что плагин был разработан для обслуживания пользователей WordPress независимо от опыта работы. Их простой в использовании интерфейс перетаскивания и параметры настройки позволяют создавать галерею, которая выглядит как одна из их демонстраций менее чем за пять минут, но для более опытных пользователей в Modula есть раздел расширенных настроек, в котором пользователи могут добавить свой CSS, который можно применять к галереям отдельно. Это вместе с их хорошо написанной документацией способствует тому, что я считаю действительно хорошим опытом для пользователей.
Это вместе с их хорошо написанной документацией способствует тому, что я считаю действительно хорошим опытом для пользователей.
Типичная галерея, созданная Modula, выглядит …
Бесплатная версия Modula, известная как Modula Lite, доступна в официальном репозитории плагинов WordPress и даже включает в себя их пользовательские функциональные возможности сетки. Хотя вы можете поиграть с такими настройками, как поля, тени, радиус границы и т. д., чтобы изменить внешний вид ваших галерей, здесь есть хорошее представление о стиле галерей, созданных Modula Lite.
Фото-галерея «Modula»
Тем не менее, для пользователей, которым нужен доступ к 6 стилям лайтбокса, 12 эффектам наведения изображений, создавать фильтруемые галереи, добавлять столько фотографий, сколько они хотят — планы Modula начинаются от 29 долларов.
Причины использования Modula
- Возможность создавать собственные сетки — свободно изменять размеры изображений в контейнере галереи.
- С легкостью создайте галерею лайтбоксов с 6 различными включенными стилями лайтбоксов.

- Возможность добавлять анимацию при вводе изображения (например, скольжение и вращение).
- 12 встроенных эффектов наведения
- Возможность дальнейшей настройки вашей галереи с помощью CSS.
- В премиум расширение Modula доступно видео, так что вы можете легко добавлять видео в свою галерею.
- Встроенные кнопки социальных сетей, которые позволяют посетителям вашего сайта делиться вашей работой.
Что нужно учесть, прежде чем выбрать Modula
Modula предназначена только для сеточных галерей — она не создана для того, чтобы помочь вам создавать витрины, слайд-шоу или другие галереи различных типов, как и многие другие плагины.
Цена: бесплатно + платные планы начинаются от 29 долларов за лицензию для одного сайта.
2. NextGEN Gallery
По числу скачиваний, NextGEN Gallery — самый популярный плагин галереи на WordPress.org. Он продолжает получать более 1,5 миллионов новых загрузок в год, наряду с отличными общими обзорами. Он разработан Imagely, экспертами по фотографии, которые хорошо знают индустрию.
Плагин NextGEN Gallery
Бесплатная версия NextGEN предоставляет два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбома (компактный и расширенный), каждый из которых поставляется с широким набором параметров для управления размером, стилем, временем, переходами, элементами управления, эффектами лайтбокса и больше. Затем вы можете расширить его с помощью различных премиум-пакетов.
В дополнение к множеству различных типов галерей, эти премиальные версии также добавляют более продвинутые функции, такие как:
- Функциональность электронной коммерции для продажи изображений
- Защита изображений (защита от хотлинков, водяных знаков и т. д.)
- Глубокие ссылки на изображения для галерей лайтбоксов
Типичная галерея, созданная NextGEN Gallery выглядит как …
Одним из достоинств NextGEN Gallery является то, что она предлагает так много разных типов галерей, что нет ни в одной типичной галереи.
Я буду использовать базовую галерею миниатюр для этого примера, потому что она включена в бесплатную версию. И если вы используете Pro версию, у вас есть доступ к более интересным шаблонам:
И если вы используете Pro версию, у вас есть доступ к более интересным шаблонам:
NextGEN Gallery
Причины использовать NextGEN Gallery
- Вы можете создавать альбомы разных галерей, что полезно, если вам нужно отобразить много разных картинок.
- Вы можете создавать галереи слайд-шоу, а также множество других типов галерей в зависимости от того, какая у вас версия.
- Премиум-версии предлагают расширенные функции, такие как водяные знаки, глубокие ссылки на изображения и многое другое.
- NextGEN Pro включает функцию электронной коммерции, которая полезна, если вы продаете фотографию.
Что нужно учесть, прежде чем выбрать NextGEN Gallery
- Раньше бесплатная версия была довольно простой, но они активно добавляли намного больше возможностей. Например, в базовом слайд-шоу можно показывать стрелки, изменять время перехода, стили и т. д.
- NextGEN Pro немного дороговата — 99 долларов.
3. Envira Gallery
Envira Gallery — еще один популярный плагин для Freemium галереи. Ранее входившая в состав Syed Balkhi WordPress empire, Envira Gallery была приобретена Натаном Сингхом в начале 2018 года.
Ранее входившая в состав Syed Balkhi WordPress empire, Envira Gallery была приобретена Натаном Сингхом в начале 2018 года.
Плагин Envira Gallery
Одним из достоинств Envira Gallery является то, что, как и в случае с Modula, интерфейс спроектирован так, чтобы максимально быстро и легко приступить к работе с красивой галереей.
В то время как бесплатная версия хороша для основных галерей, различные премиальные планы, где вы получаете большую часть полезных функций, которые включают в себя:
- Поддержка обмена в социальных сетях
- Поддержка видео
- Альбомы
- Водяные знаки
- Глубокая ссылка на изображение
- Поддержка WooCommerce
- И еще много чего
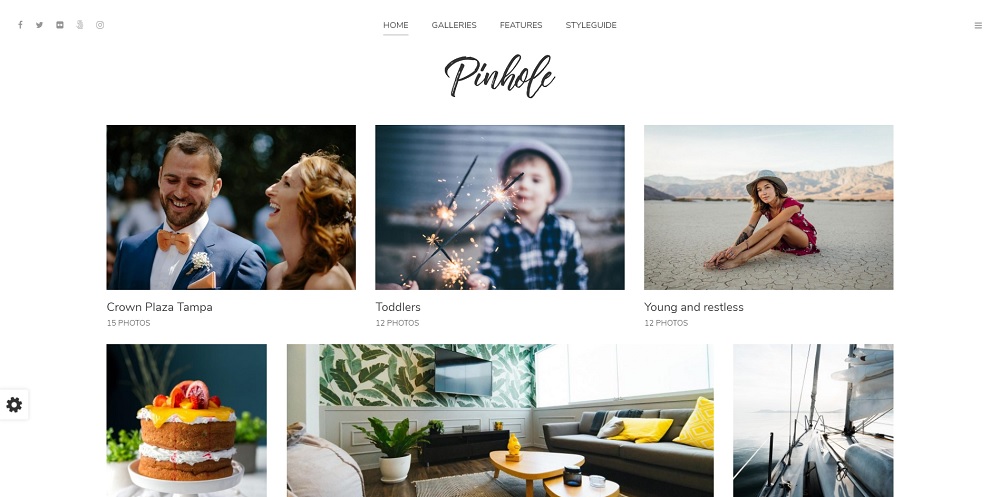
Типичная галерея, созданная Envira Gallery выглядит как …
Хотя Envira Gallery позволяет создавать галереи нескольких типов, вот как выглядит их плиточный шаблон:
Envira Gallery
Причины использования Envira Gallery
- Интерфейс хорошо продуман.
- Pro версии дают вам доступ к множеству функций (хотя они могут быть дорогими).

- Вы можете использовать видео в своих галереях с Pro версиями.
- Полезные дополнения для WooCommerce, Proofing, Lightroom и многого другого.
Что нужно учесть, прежде чем выбрать Envira Gallery
- Некоторые функции, которые вы получаете бесплатно в других плагинах, заблокированы для профессиональной версии.
- Если вы хотите, чтобы были все функции, это немного дорого — 99 долларов.
4. Photo Gallery by WD
После NextGEN Gallery, Photo Gallery by WD — следующий по популярности плагин для галереи на WordPress.org.
Плагин Photo Gallery by WD
Плагин позволяет создавать неограниченное количество галерей, а также неограниченное количество альбомов для размещения этих галерей. И одна особенно приятная особенность Photo Gallery by WD состоит в том, что вы также можете создавать галереи из встроенных видео, включая возможность смешивать и сопоставлять галереи — изображения и видео.
Другие полезные функции, доступные в бесплатной или премиальной версии, включают в себя:
- Изображение водяного знака и защита от правой кнопки мыши
- Кнопки социальных сетей
- Возможность отображения альбомов Facebook
- Много разных шаблонов галереи
- Дополнения электронной коммерции для продажи цифрового контента с вашего сайта
Типичная галерея, созданная с Photo Gallery by WD выглядит как …
Хотя в премиум-версии плагина добавлено несколько типов креативных галерей, ниже приведен пример типичной галереи, которую вы можете создать с помощью бесплатной версии Photo Gallery by WD:
Photo Gallery by WD
Причины использовать Photo Gallery by WD
- Вы можете включить изображения и видео в свои галереи с премиум-версии.

- Вы можете создавать множество различных типов галерей, включая каменную кладку, слайд-шоу, киноленты и многое другое (хотя большинству требуется премиум-версия).
- Дополнения для расширенных функций, таких как отображение альбомов Facebook и продажа цифрового контента.
- Плагин содержит водяные знаки и защиту от правой кнопки мыши, если вы беспокоитесь о краже изображений
- Премиум-версия довольно доступна по цене от 30 долларов.
Что нужно учесть, прежде чем выбирать Photo Gallery by WD
- Как и в галерее NextGEN, многие из самых красивых шаблонов галереи доступны только в премиум-версии.
5. Jetpack
Если вы не знакомы, Jetpack — это популярный многоцелевой плагин от Automattic, который предоставляет ряд возможностей WordPress.com для самостоятельной установки WordPress.
Плагин Jetpack
Одной из таких функций является расширение основных функций галереи WordPress. Несмотря на то, что галереи Jetpack не так интенсивны, как предыдущие четыре плагина, это хороший вариант для создания базовых типов галерей, особенно если вы уже используете Jetpack на своем сайте.
Типичная галерея, созданная Jetpack выглядит как …
В то время как Jetpack предоставляет вам варианты как для квадратных, так и для круглых галерей, вот как выглядит Jetpack Tiled галерея:
Jetpack
Причины использовать Jetpack
- Вам просто нужно базовое улучшение для основной галереи WordPress.
- Вы уже используете Jetpack на своем сайте.
Что следует учесть, прежде чем выбрать Jetpack
- Если вы устанавливаете Jetpack только для его функциональности галереи, вы можете быть разочарованы этим.
- Jetpack не так гибок, как другие варианты, когда дело доходит до более подробных вариантов, доступных для вас.
6. FooGallery
FooGallery — это бесплатный плагин фото-галереи от FooPlugins, который помогает вам создавать адаптивные галереи, используя несколько различных макетов.
Плагин FooGallery
Все галереи, которые вы создаете, по умолчанию расположены в сетке. И бесплатная версия также имеет встроенную поддержку альбомов, так что вы можете легко сгруппировать несколько разных галерей.
Другие полезные функции, которые вы можете получить в бесплатной версии и/или премиум-расширении, включают:
- Поддержка видео
- Больше шаблонов галереи
- Эффекты наведения изображения
- Бесконечная прокрутка
- Ленивая загрузка для оптимизации производительности изображения
- Эффекты загрузки изображения
- Простая точечная нумерация страниц
Типичная галерея, созданная FooGallery
Хотя FooGallery включает несколько шаблонов галереи в своих бесплатных и профессиональных версиях, вот пример того, как выглядит базовый шаблон адаптивной галереи изображений:
FooGallery
Причины использовать FooGallery
- Вы можете создавать изображения и видео галереи с расширением премиум.
- FooGallery включает в себя множество полезных функций для разработчиков, в том числе встроенный инструмент, который поможет вам создавать стандартные расширения.
- Вы получаете большое разнообразие шаблонов галереи даже в бесплатной версии.

Что нужно учесть перед выбором FooGallery
- Вам нужно заплатить, если вы хотите получить доступ к шаблону Grid.
7. Photo Gallery by Supsystic
Photo Gallery by Supsystic — это лучший способ создания адаптивных медиа-галерей и альбомов на вашем сайте.
С ее помощью вы можете создавать неограниченное количество фото-галерей, используя несколько разных шаблонов. Затем вы можете настроить эти галереи, редактируя поля, тени, границы и т. д.
Плагин Photo Gallery by Supsystic
Если вам нужно массово импортировать изображения или импортировать изображения из социальных сетей, Photo Gallery by Supsystic имеет несколько интересных функций, которые позволят вам:
- Добавить изображения в галерею через FTP
- Импортируйте изображения из Facebook, Instagram и т. д.
И если у вас есть Pro версия, вы также сможете отображать видео в своих галереях, включая возможность импортировать видео прямо с YouTube.
Типичная галерея, созданная Photo Gallery by Supsystic выглядит как …
Как и многие другие, Photo Gallery by Supsystic включает в себя несколько различных шаблонов. Вот как выглядит бесплатный тип мозаичной галереи:
Вот как выглядит бесплатный тип мозаичной галереи:
Photo Gallery by Supsystic
Причины использовать Photo Gallery by Supsystic
- Вы можете добавлять изображения в свою галерею по FTP, что полезно, если вы работаете с большим количеством разных изображений.
- Вы можете импортировать изображения из социальных сетей, таких как Facebook, Instagram и YouTube.
- Pro версия включает в себя категории страниц и изображений (фильтры галереи).
- Вы можете добавлять водяные знаки в свои галереи даже в бесплатной версии.
Что нужно учесть, прежде чем выбирать Photo Gallery by Supsystic
- Интерфейс создания галереи немного запутан и сложен, хотя это не является серьезным недостатком.
8. Justified Image Grid
Justified Image Grid — единственный из этих плагинов, который не доступен бесплатно на WordPress.org. Но это самый продаваемый плагин WordPress для фото-галереи на CodeCanyon с более чем 20 000 продажами, что является довольно хорошим знаком!
Плагин Justified Image Grid
Помимо красивой горизонтальной сетки изображений, которая сохраняет исходное соотношение сторон ваших изображений, одна из самых классных особенностей Justified Image Grid заключается в том, что она позволяет импортировать контент из множества различных внешних служб, таких как:
- Flickr
- YouTube
- Vimeo
- RSS
И вы даже можете импортировать последние сообщения или продукты WooCommerce как элементы в вашей галерее.
Типичная галерея, созданная Justified Image Grid, выглядит …
Одним из преимуществ Justified Image Grid является то, что его горизонтальная сетка сохраняет исходное соотношение всех ваших изображений. Вы можете увидеть это в примере ниже:
Justified Image Grid
Причины использования Justified Image Grid
- Вам нравится, что сетка изображений сохраняет соотношение сторон ваших изображений, а не обрезает их.
- Вы хотите импортировать контент из внешних источников.
Что нужно учесть, прежде чем выбирать Justified Image Grid
- Там нет бесплатной версии (хотя это довольно доступно).
- Если вам нравится, как некоторые из других плагинов галереи обрезают изображения, вам нужно придерживаться их вместо Jusified Image Grid.
9. Everest Gallery Lite
Everest Gallery Lite — один из новых плагинов фото галереи WordPress, представленных на рынке. Тем не менее, он разработан командой из AccessPress Themes, которые имеют долгую историю создания высококачественных тем. Плагин предлагает несколько макетов, включая сетку и кладку.
Плагин предлагает несколько макетов, включая сетку и кладку.
Плагин Everest Gallery Lite
Бесплатная версия плагина на самом деле включает в себя немало. Он имеет более 30 бесшовных макетов галереи и позволяет настраивать столбцы в соответствии с размером экрана. Галерея имеет всплывающую анимацию, параметры лайтбокса и возможность предварительного просмотра всего перед публикацией. Вы также можете расширить плагин с их премиум-версией.
Типичная галерея, созданная Everest Gallery Lite выглядит как …
Одним из преимуществ Everest Gallery Lite является то, что все его макеты выглядят очень современно. Вы можете увидеть это в примере ниже:
Everest Gallery Lite
Причины использовать Everest Gallery Lite
- Вы хотите современный стиль для всех ваших макетов галереи, а также отзывчивую поддержку.
- Вы хотите воспользоваться их поддержкой перетаскивания.
- Премиум-версия дешевая, начиная всего от 20 долларов.
Что нужно учитывать перед выбором Everest Gallery Lite
- Это один из самых новых плагинов на рынке.

- Премиум-версия продается через Envato Market, что означает, что вам придется доплачивать за продление поддержки в течение всего года.
10. Photonic
Photonic отличается от других плагинов в этом списке, поскольку он не управляет галереей в традиционном смысле. Другими словами, он не добавляет мультимедиа в медиатеку и не определяет новые структуры контента (например, альбомы) для связи с фотографиями. Вместо этого он позволяет вам использовать структуры, определенные вашими источниками фотографий, давая вам возможность обновлять ваши фотографии только на уровне источника, одновременно обновляя их автоматически на вашем веб-сайте.
Плагин Photonic
Плагин существует с конца 2011 года и является одним из немногих плагинов, доступных в репозитории WordPress, с полной интеграцией с новым API Google Photos.
Типичная галерея, созданная с помощью Photonic выглядит как …
Одним из аспектов, который делает Photonic интересным плагином, является широкий спектр адаптивных вариантов отображения, начиная от квадратных и круглых сеток с миниатюрами, до выровненной сетки, мозаичного макета и каменной кладки, как в примере ниже:
Photonic
Причины использовать Photonic
- Отличная интеграция со сторонними источниками.

- Встроенная поддержка нескольких сценариев лайтбокса без каких-либо надстроек.
- Интерактивный конструктор галерей, который работает как с Classic Editor, так и с Block Editor.
Что нужно учесть перед выбором Photonic
- Если вы хотите использовать Photonic просто для того, чтобы получить лайтбокс в стандартной галерее WordPress или просто создать слайдер, плагин будет работать нормально, но для этой конкретной цели могут быть более легкие варианты.
- Комплексная документация.
11. Meow Gallery
Meow Gallery разработана Meow Apps, небольшой командой французских и японских разработчиков из Японии. Бесплатная версия плагина включает в себя 5 бесплатных макетов (плитки, кладка, выравнивание по горизонтали, квадрат и каскад), блочный Гутенберг и даже шорткод, чтобы упростить управление галереями.
Плагин Meow Gallery
Meow Gallery также работает с Lightroom (с помощью WP/LR Sync): синхронизировать его с вашими галереями можно одним щелчком мыши.
Типичная галерея, созданная Meow Gallery выглядит как …
Из 5 макетов, представленных в бесплатной версии этого плагина галереи, опция макета Titles хорошо показывает, как этот плагин является интересным вариантом для тех, кто запускает фотоблоги:
Meow Gallery
Причины использовать Meow Gallery
- Множество фильтров для настройки.
- Это легкий, быстрый, отзывчивый и с поддержкой сетки плагин.
- Работает с Lightroom.
Что нужно учитывать перед выбором Meow Gallery
- Компоновка карусели — только Pro функция.
- Анимации доступны только в Pro версии плагина.
Какой плагин для фото-галереи выбрать?
Как обычно бывает с плагинами WordPress, здесь нет единой рекомендации для всех. Если вам нужен самый быстрый способ создания красивых галерей, у Modula, вероятно, самый удобный интерфейс, а NextGEN и Envira Gallery тесно связаны.
Если вы фотограф, который хочет показывать альбомы и, возможно, даже продавать свои фотографии, вы, вероятно, будете счастливы с чем-то более тяжелым, например, с NextGEN Gallery или Envira Gallery. С другой стороны, если вас больше интересует поиск стиля шаблона, который соответствует вашим потребностям, вы, вероятно, захотите приложить усилия, чтобы пройтись по всем различным демо версиям галереи и посмотреть, какой вам больше нравится.
С другой стороны, если вас больше интересует поиск стиля шаблона, который соответствует вашим потребностям, вы, вероятно, захотите приложить усилия, чтобы пройтись по всем различным демо версиям галереи и посмотреть, какой вам больше нравится.
В целом, большинство этих плагинов доступны бесплатно, поэтому вы можете поиграть с ними сами и посмотреть, как вам нравятся шаблоны и интерфейс.
Теперь ваша очередь. Я пропустил отличный плагин галереи? Дайте мне знать об этом в комментариях!
До скорых встреч.
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как добавить изображения в WordPress
Изображения — отличный способ улучшить ваш сайт WordPress.com. Вы можете загружать наиболее распространенные файлы изображений на свой сайт. Это руководство покажет вам все различные способы добавления изображений на ваш сайт.
Содержание
Направляющие изображения
С изображениями можно делать множество вещей, поэтому мы разбили их на несколько страниц:
- Загрузка изображений. страницы с вашего компьютера, из Интернета и из медиатеки.
- Настройки изображения – добавьте заголовок или подпись к своим изображениям. Указывает, где найти основную информацию об изображении, такую как постоянная ссылка, размеры изображения и тип файла.
- Редактирование изображений. Ваше изображение перевернуто или слишком велико? Это руководство по обрезке, повороту и масштабированию изображений.
- Галереи и слайд-шоу – Покажите свои изображения в галерее или слайд-шоу.
- Оптимизация изображений. Если вы уменьшите размер файла изображений перед их вставкой, загрузки и страницы будут загружаться быстрее.
- Устранение неполадок. Ваши изображения не загружаются? Вот несколько советов, как заставить их работать!
- Поиск бесплатных изображений и других медиафайлов – Вам нужно общедоступное изображение или изображение с авторским левом для вашего сайта? Вот несколько советов о том, где их найти!
↑ Содержание ↑
Примеры
Вот несколько рабочих примеров, показывающих различные способы отображения изображений с помощью блоков. Изображения будут выглядеть по-разному в зависимости от темы, которую вы используете на своем сайте, поэтому попробуйте их на своем сайте!
Изображения будут выглядеть по-разному в зависимости от темы, которую вы используете на своем сайте, поэтому попробуйте их на своем сайте!
Все изображения любезно предоставлены библиотекой бесплатных фотографий Pexels.
Блок изображения
Блок изображения предназначен для добавления отдельных изображений. Он минималистичный, но в сочетании с блоком Columns может дать креативный дизайн, как показано в теме Coutoire.
Стиль по умолчанию:
Фото NEOSiAM 2020 на Pexels.comСтиль округления:
Фото NEOSiAM 2020 на Pexels.comБлок крышки
Блок крышки лучше всего использовать с темой, позволяющей отображать на всю ширину экрана. Это прекрасно продемонстрировано в темах Далстона, Алвеса и Мэйвуда.
Блок включает опции для фиксированного фона, наложения с градиентом и различных стилей отображения.
Фиксированный фон ВКЛ.
Фиксированный фон ВЫКЛ.
Наложение градиентов со стилями нижней и верхней волны
Блок галереи
Блок галереи позволяет автоматически добавлять несколько фотографий и легко размещать их в одном блоке привлекательный способ.
Блок слайд-шоу
Блок слайд-шоу отлично подходит для обмена изображениями, не занимая слишком много места на странице или в сообщении. См. это показано в теме Rivington.
В приведенном ниже примере используется параметр автозапуска. Узнайте обо всех других параметрах в руководстве по блоку слайд-шоу.
- Фото Хендрика Корнелиссена на Pexels.com
- Фото Elena Blessing на Pexels.com
- Фото Pixabay на Pexels.com
Media & Text Block
Блок Media & Text позволяет разместить изображение или видео рядом с текстом.
Он поставляется с удобной опцией для размещения мультимедиа и текста на мобильных устройствах.
Некоторые творческие способы его использования представлены в теме Exford and Barnsbury.
«Если есть книга, которую вы хотите прочитать, но она еще не написана, то вы должны ее написать».
— Тони Моррисон
Слева показано, как стек на мобильном устройстве будет отображать контент.
По умолчанию медиафайлы отображаются сверху.
Блок сравнения изображений
Используйте блок сравнения изображений , чтобы разместить два изображения рядом (или сверху и снизу) и использовать ползунок для выявления различий между двумя изображениями.
Сравнение рядом друг с другом Сравнение вверху и внизуБлок галереи с мозаикой
Блок галереи с мозаикой включает возможность закругления углов и представлен в четырех различных стилях:
- Мозаика с плиткой
- Круговая сетка
- Квадратные плитки
- Мозаичные столбцы
Это самостоятельный творческий способ обмена изображениями, который может стать отличным дополнением к блоку слайд-шоу, как показано в теме Rivington.
TILED MOSAIC
Круглувая сетка
Квадратные плитки с вариантом для округлых углов
Tiled Columns
. Планы Wersatile и ценой
750 7506. Скачать бесплатные изображения на Unsplash
750+ WordPress изображений [HD] | Download Free Images on Unsplash- A framed photoPhotos 121
- A stack of photosCollections 1.2k
- A group of peopleUsers 87
web design
website
wordpress website
electronic
computer
screen
monitor
ноутбук
дисплей
плагин
Hd серые обоиредакционный интернет
Hd синие обоиHd чирок обоиwordpress.com
bloginterfaceHd pc wallpapers
Hd screen wallpapersmacbook proWomen images & pictures
gutenbergpostcomputer hardware
Hd blue wallpapers
quarteiraportugalguitar
authorauthor biographytyping
officeworkdesk
laptop on deskwood desktyping on laptop
–––– ––– – –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
woocommerceФотографии для блогов
pluginwpbusiness веб-сайт
website builderadd plugins pageadd plugins
munichdeutschlandlogo
elearningpluginsweb development
Website backgroundsHd design wallpapersquote
Hd laptop wallpapersadd new postlaptop on bed
tablecoming soonHd retro wallpapers
bloggerbackendhosting
Related collections
wordpress
73 photos · Куратор jiahui linWordPress
85 фото · Куратор GigaMedia MarketingWordPress
83 photos · Curated by Anni Bereznyukweb hostHd wallpaper themesfiles
Hd grey wallpaperseditorialinternet
pluginwpbusiness website
gutenbergpostcomputer hardware
Website backgroundsHd design wallpapersquote
authorauthor biographytyping
bloggerbackendhosting
woocommerceBlogging pictures
блогинтерфейсHd обои для ПК
munichdeutschlandlogo
Hd синие обои
Hd обои для ноутбукадобавить новый постноутбук на кровати
офисный рабочий стол
веб-хостHd обои темыфайлы
–––– –––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
Hd синие обоиHd бирюзовый wallpaperswordpress.com
конструктор сайтовдобавить страницу плагиновдобавить плагины
Hd обои экранаmacbook proWomen изображения и картинки
электронное обучениеплагинвеб-разработка
Связанные коллекции
WordPress
73 Фотографии · Куратор Jiahui LinWordPress
85 Фотографии · Куратор Gigamedia MarketingWordPress
83 Фотография · Куратор 9000 -namplapling. Настольный ввод на ноутбуке
Souvik Banerjee
Hd серые обои для рабочего стола EditorialInternet
Fikret tozak
woocommerceBlogging images
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Stephen Phillips — Hostreviews.co.uk
Hd blue wallpapersHd teal wallpaperswordpress.com
Stephen Phillips — Hostreviews.co.uk
pluginwpbusiness website
Justin Morgan
bloginterfaceHd pc wallpapers
Justin Morgan
website builderadd Страница плагиновДобавить плагины
WebFactory Ltd
Обои на экран Hdmacbook proЖенщины изображения и картинки
Moritz Mentges
munichdeutschlandlogo
Fikret tozak
gutenbergpostcomputer hardware
WebFactory Ltd
elearningpluginsweb development
Markus Winkler
Hd blue wallpapers
Ben Kolde
Website backgroundsHd design wallpapersquote
Nathan da Silva
quarteiraportugalguitar
Джастин Морган
Hd обои для ноутбукадобавить новый постноутбук на кровати
WebFactory Ltd
authorauthor biographytyping
WebFactory Ltd
tablecoming soonHd retro wallpapers
Domenico Loia
officeworkdesk
Stephen Phillips — Hostreviews.
