5 плагинов внутренней перелинковки страниц для WordPress на 2020 год
Правильная внутренняя перелинковка сайта крайне важна в вопросе внутренней оптимизации и продвижении любого сайта. Перелинковка подтягивает показатели пользовательской активности и является важным сигналом для поисковиков. Добавление ссылок вручную – крайне утомительное занятие, особенно на относительно крупных ресурсах с большим количеством страниц. Оптимальный вариант – использовать плагины WordPress для быстрого создания перелинковки.
Link Whisper
Плагин перелинковки WordPress Link Whisper предлагает варианты возможных ссылок непосредственно в редакторе, когда происходит написание или публикация статьи. Нет необходимости заниматься поиском url на сайте, плагин сам предложит анкор ссылки и ее url. В дополнение имеем страницу отчетов с количеством ссылок по каждой статье. Преимущества плагина Link Whisper:- Быстрый просмотр ссылок.
- Легкое добавление новых ссылок в опубликованный материал.

- Понятные настройки.
- Подсказки для размещения ссылок в новый материал.
- Страница отчетности.
- Совместимость с Gutenberg.
Rank Math
Плагин для перелинковки WordPress Rank Math также предлагает внутренние ссылки на основе вводимого с клавиатуры текста. Он анализирует текст и предлагает url на материалы, которые будут отображаться в правом блоке редактора с названием «Link Suggestions», ссылки можно копировать и напрямую вставлять в редактор. Главные плюсы плагина Rank Math:- Инструмент бесплатный.
- Пошаговый мастер установки.
- Простой интерфейс.
- Присутствует функционал для SEO.
Yoast SEO
Следующий плагин не нуждается в подробном описании, это один из самых популярных плагинов для SEO-оптимизации сайта, он помогает решать целый спектр важных вопросов. В функционале Yoast SEO также присутствуют подсказки для перелинковки при вводе текста, по аналогии с Rank Math. Особенности Yoast SEO:- Плагин позволяет сформировать «хлебные крошки».

- Производить оптимизацию текста по ключам.
- Редактировать сниппет страницы.
- Функционал для подсказки внутренних ссылок доступен в премиум версии.
Interlinks Manager
Плагин Interlinks Manager выводит подсказки для перелинковки в редакторе при публикации материалов. Также с плагином Interlinks Manager внутренняя перелинковка страниц в WordPress может производится автоматически на основе ключевых слов или фраз. Если после проработки перелинковки нужны отчеты о ее эффективности, можно отследить каждый клик, сделанный посетителями в отчетах. Плюсы Interlinks Manager:- Подсказки для внутренней перелинковки.
- Возможность автоматической перелинковки.
- Отслеживание кликов по ссылкам.
- Совместимость с Gutenberg.
Internal Link Juicer
Последний в данном ТОПе инструмент – плагин Internal Link Juicer, с которым исчезает проблема автоматической перелинковки страниц в WordPress. После настройки ключевых слов, ссылки будут создаваться автоматически. Страницы, которые не должны содержать автоматически сгенерированных ссылок, могут быть добавлены в черный список. Количество ссылок на странице, а также количество ссылок на целевой url можно гибко настроить. Преимущества плагина Internal Link Juicer:
Страницы, которые не должны содержать автоматически сгенерированных ссылок, могут быть добавлены в черный список. Количество ссылок на странице, а также количество ссылок на целевой url можно гибко настроить. Преимущества плагина Internal Link Juicer:- Автоматическая перелинковка.
- Гибкая настройка.
- Отчеты со статистикой.
Делаем ручную перелинковку страниц в WordPress более комфортной с помощью плагина WP-MFC Linkator
Обновлено 26 января 2021- О плагине и работе с ним
- Проставление ссылок через Линкатор
- Общие выводы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Последнее время я довольно мало пишу про плагины для WordPress и вот сегодня как раз появилась возможность несколько поправить наметившийся перекос. Наверное вы уже на собственном опыте знаете или хотя бы предполагаете, что при целенаправленной работе с сайтами часто встречаются задачи, когда необходимо перелинковать страницы по определенной схеме.
Цели для подобных задач могут быть самые разные, ниже примеры наиболее частых:
- Проставить анкорные ссылки в контенте имеющихся страниц на новые страницы (для передачи веса, ускорения индексации и других прелестей). Лично я всегда так делаю, ибо это работает.
- Организовать передвижение пользователя внутри сайта по логике конкретных воронок. Для меня это чуток сложновато, но вот для коммерческого сайта это бывает жизненно необходимо.
Если у вас сайт или блог на 10 страниц и вам нужно проставить ссылки на новую страницу по единственному анкору — это можно сделать и руками за 15 минут. Но что делать, если вам нужно перелинковать сайт на семь-восемь сотен страниц, причем линковка должна быть сквозной по трем кластерам запросов? Немного непонятна последняя фраза?
Давайте разберем на примере. Допустим, что вам нужно, чтобы со всех страниц сайта, где упоминаются шторы в спальню, проставить ссылку на страницу про пошив штор в спальню под заказ. У вас сайт на 750 страниц и поиск руками займет уйму времени, и еще больше времени уйдет на простановку ссылок (знаю по собственному многочисленному опыту).
Оказывается, что для решения подобных задач был разработан специальный плагин (для сайтов на WordPress) — WP-MFC Linkator, о котором сегодня и пойдет речь. В общем, встречайте.
О плагине и работе с ним
Стоит сразу отметить, что это разработка команды Wp-MFC Team, которые пишут разные прикольные штуки для сайтов на WP. Т.е это Рунетовская разработка, сделано славянами для славян. Плагин на русском языке и с нормальной, удобной логикой работы.
Задача плагина — находить определенные текстовые вхождения в БД сайта, выводить все найденные страницы списком, в один клик мышки проставлять ссылку на нужную страницу на участке текста, который выделен мышкой.
Если вернуться к примеру со шторами, то плагин за секунды найдет на вашем сайте все страницы, где встречается упоминание штор для спальни, выведет их списком, вам останется на нужных страницах выделить мышкой нужную фразу и сделать два клика: проставить ссылку и сохранить. Все просто и работает как АК-47.
Установка и настройка WP-MFC Linkator
В плане установки плагин предельно прост — устанавливается как любой другой обычный плагин через админ-панель вашего сайта. При желании архив можно просто залить в нужную дерикторию вашего сайта по фтп.
При желании архив можно просто залить в нужную дерикторию вашего сайта по фтп.
После установки никакой дополнительной настройки и т.п. не требуется, все готово к работе.
Работа с Линкатором
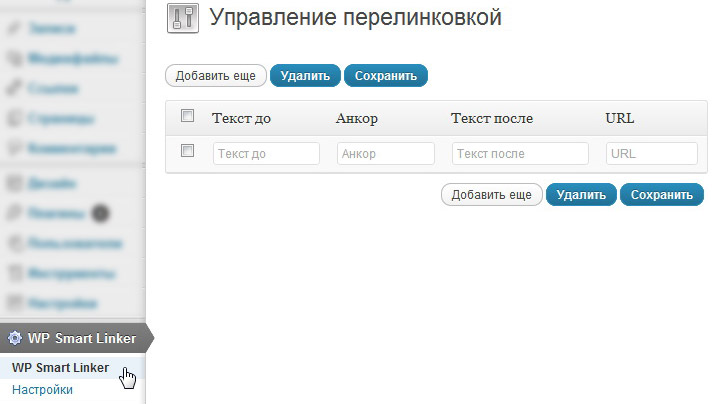
Для начала работы с плагином необходимо перейти в меню “Настройки” и выбрать соответствующий пункт.
Общий вид окна плагина перед началом работы будет выглядеть примерно так:
- В поле «укажите фразу для поиска» вставляем слово или словосочетание, по которому будем вести поиск. Плагин учитывает морфологию русского языка (что является его уникальной особенностью по сравнению с аналогичными разработками западных коллег), поэтому при поиске словосочетаний лучше вводить основы слов без окончаний, чтобы были найдены все варианты словоформ.
Для этой же цели служит второе поле «дополнительные слова», где можно указать прилагательные, предлоги, маркировки и т.д., и т.п.
- Список типов записей необходим для того, чтобы указывать, искать или не искать текстовое вхождение нужной фразы, например, в страницах.
 Это полезно для проектов, у которых большое количество отдельных типов записей, реализованных через custom fields, можно сразу выбирать нужные типа записей. По умолчанию включены все таблицы БД, которые плагин оценивает как потенциальные варианты для поиска информации.
Это полезно для проектов, у которых большое количество отдельных типов записей, реализованных через custom fields, можно сразу выбирать нужные типа записей. По умолчанию включены все таблицы БД, которые плагин оценивает как потенциальные варианты для поиска информации. - В поле «URL Страницы для вставки» мы указываем адрес страницы\записи, на которую мы будем ставить ссылку.
Выглядеть все это дело может так:
Все, нам осталось нажать кнопку «найти» и плагин выдаст нам список страниц, где есть необходимые текстовые вхождения.
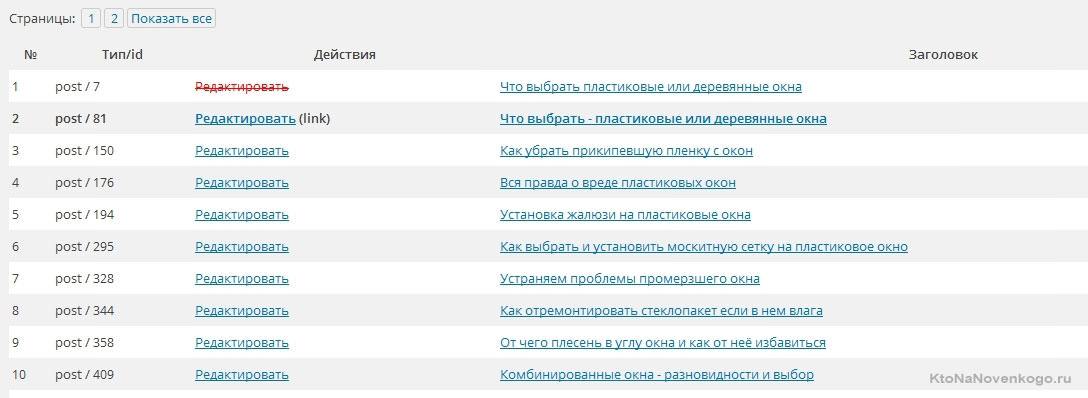
Общий список найденных страниц выглядит следующим образом:
Для того, чтобы проставить ссылку на конкретной странице, нужно нажать на кнопку редактировать. Если рядом с кнопкой стоит указание link (как на примере выше), это означает, что с данной страницы уже размещена ссылка на страницу, которую мы выбрали для перелинковки.
Проставление ссылок через Линкатор
При переходе по ссылке «редактировать» мы попадаем в окно редактирования той страницы, которая будет выступать донором (где нужно будет разместить ссылку). Но это не обычное окно редактора WordPress, а именно оптимизированное под наши задачи.
Но это не обычное окно редактора WordPress, а именно оптимизированное под наши задачи.
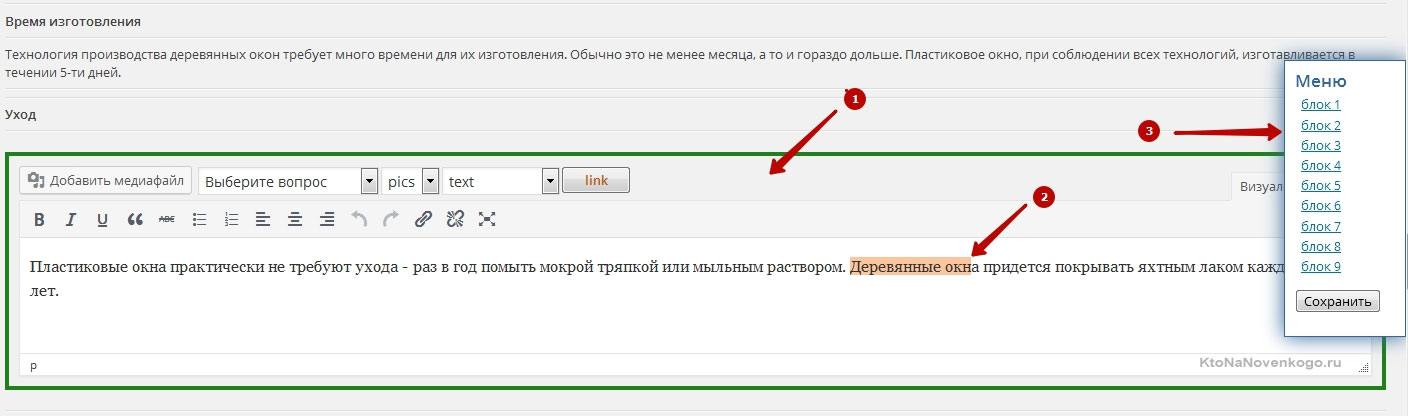
Например, для удобства и скорости работы реализованы следующие вещи:
- Сразу выделены блоки текста, в которых имеется текстовое вхождение нужного нам запроса.
- Сам запрос выделен цветом.
- Справа находится скролящийся блок с навигацией по подобным блокам внутри статьи и кнопка «сохранить». Это позволяет быстро найти наиболее удачный блок текста, где ссылка будет смотреться наиболее естественно, и разместить ее именно там.
*при клике по картинке она откроется в полный размер в новом окне
Обратите внимание, что каждый блок имеет свой текстовый редактор. Это необходимо для того, чтобы вы в любой момент могли оперативно внести изменения в текст (изменить окончания, разбавить анкор, поменять порядок слов и т.д). Это позволяет осуществить перелинковку максимально естественно с точки зрения стилистики и морфологии языка, кроме того, это легко позволяет разнообразить пул анкорных вхождений, чтобы избежать переспама по ключу.
Для того, чтобы поставить ссылку, необходимо мышкой выделить конкретный участок текста (нужную вам фразу или слово) и просто нажать кнопку «link».
*при клике по картинке она откроется в полный размер в новом окне
Не забудьте после работы со статьей нажать кнопку “сохранить” справа в плавающем меню, иначе изменения не будут отправлены в БД вашего сайта.
После того, как вы вернетесь к общему списку страниц, в которых содержится необходимое вам сочетание, вы увидите, что страницы, в которых уже внесены изменения, выделены красным цветом:
*при клике по картинке она откроется в полный размер в новом окне
В общем и целом это упрощает жизнь вам или вашим КМ при работе с большими сайтами.
Удаление ссылок
Помимо размещения ссылок плагин Линкатор может помочь в оперативном удалении уже проставленных ссылок. Это необходимо в различных ситуациях — от переспама до исправления проблем 404 страниц.
Для работы с данным функционалом нужно перейти по ссылке «поиск ссылок» в самом верху страницы плагина (см. скриншот).
скриншот).
Далее вы увидите уже знакомый функционал:
- в поле нужно указать адрес страницы, ссылки на которую мы ищем
- нажать «найти»
- отредактировать те страницы, в теле которых найдена нужная нам ссылка
Общие выводы
Плагин действительно стоящий, он упрощает работу с оптимизацией сайтов в разы. Причем, Linkator будет полезен и для уже существующих больших сайтов, и для только наполняемых проектов, в которые кластер за кластером добавляются новые тематические категории статей, которые было бы хорошо перелинковать.
Плагин однозначно будет полезен владельцам проектов, которые так или иначе связаны с контентом: блоги, статейники, тематические порталы.
Отдельно стоит отметить его однозначную пользу для SEO задач, в этом случае он будет предельно полезен и для сайтов компаний и коммерческих проектов, т.к. позволяет не только организовать пути движения пользователя внутри сайта, но и обеспечивает прирост позиций по НЧ и СЧ запросам (главное правильно подойти к процессу перелинковки).
Линкатор развивается и дорабатывается, актуальная на момент написания версия — 1.4, примерно раз в месяц выходит обновление с доработками и улучшениями.
Еще одна важная особенность плагина — все изменения вносятся на уровне БД сайта, после работы сам плагин можно удалить, все внесенные изменения останутся.
Покупка плагина
Linkator — платный продукт, стоит 20usd за копию. При этом нет никакой привязки к доменам, плагин можно устанавливать на любое количество сайтов.
На данный момент у разработчиков акция на ряд их продуктов, включая данный плагин, поэтому его можно приобрести со скидкой в 25% за 15 usd.
Сам плагин можно купить здесь: http://wp-mfc.ru/linkator-lp/
Мое мнение — плагин стоит заявленных денег, и стоит один раз потратиться на его покупку, чтобы быть уверенным, что у вас чистая версия, а не непонятно с какими бекдорами и прочими проблемами копия с сайта «скачать плагины wordpress бесплатно». Тем более, что цена актуализирована именно для нашего рынка, а не для буржуйского, где все существенно дороже.
Кроме того, покупая плагин вы поддержите разработчиков, что позволит им радовать вас и поддержкой, и новыми версиями плагина, и другими своими разработками. Имхо.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruWordPress перелинковка страниц: 4 популярных метода
Перелинковка – это ссылки с одной страницы сайта на другие. Проще такие вещи делать на новых ресурсах, написал первые 20 постов и между собой их связал по смыслу. Но что делать если статей большое количество и проделать работу потребуется много времени, тогда используем плагины, какие? Читайте дальше.
Виды перелинковки
На блогах под управлением WordPress выделю три вида перелинковки это:
- Хлебные крошки
- Блок похожих записей
- Популярные посты в сайдбарах
- Расставленные автоматически или вручную переходы в тексте
Каждый пункт сейчас разберем, и дадим рекомендации, что использовать для каждого варианта. Для лучшего понимания материала приложу свое видео.
Хлебные крошки
Хлебные крошки отлично дополняют перелинковку. Полезный инструмент если контент имеет глубокую вложенность, и человеку необходимо вернуться, например на два шага вверх. Так выглядит классические хлебные крошки.
Хлебные крошкиСуть вся показать путь посетителю, который он проделал в ходе путешествия на сайте. Для WordPress настоятельно советую встроенную функцию у плагина Yoast SEO, либо в бесплатном Breadcrumb, подробнее о них расписано в статье про создание хлебных крошек.
Правильные блоки похожих записей
Если хлебные крошки расположены вверху страницы, то похожие записи в самом низу контента. Они должны правильно работать, когда посетитель полностью прочитал статью и ему предлагают посмотреть еще что–то релевантное (подходящее). В обычном виде они выглядят так.
В обычном виде они выглядят так.
Для создания похожих записей лучшего решения как плагин YARPP не можем представить. В наших темах сделано вручную, интегрированы в темы и установка дополнений не требуют. Мы же быстро разберем как действует YARPP
Устанавливается стандартно из админки сайта, выглядит так.
YARPP в поискеУстанавливаем переходим в панели Настройки > YARPP. Главный блок это Категории похожести именно он задает как сортировать и выводить посты.
Приоритет в YARPP- Порог, определяет жесткость соответствия контента для вывода в блоке похожих. Чем он выше тем правила отбора жестче.
- Заголовок, тексты, рубрики, метки. Эти разделы определяют силу элементов сайта, влияющие на результат вывода. Проще говоря если зададим приоритет заголовкам, то больше всего плагин будет уделять внимание им.
Ниже примеры, как выводить раздел: списком, картинками или кастомный метод. А дальше сохраняем настройки.
Внешний вид похожих записейРассматривать все функции не буду, потому что это тема другой статьи, наша задача показать варианты для исполнения перелинковки. Результат настройки показан ниже, конечно, нужно причесать внешний вид, но контент подбирает отлично.
Результат настройки показан ниже, конечно, нужно причесать внешний вид, но контент подбирает отлично.
Перелинковка WordPress в сайдбаре
Решением для прелинковки на WordPress является блоки ссылок в сайдбаре, эффективный метод для посетителей с персональных компьютеров. Выбрали модуль WordPress Popular Posts.
Перелинковка в сайдбареТакой простой блок выводится в стандартной теме Twenty Sixteen. Если сайт новый и посетителями еще не обзавелся, то использовать данный инструмент нет смысла, потому что он напрямую связан с активностью: просмотры, комментарии, подписка.
Внутренняя перелинковка в статьях
Есть плагин, который делает внутреннюю перелинковку в статьях, и настраивается не сложно для рядового пользователя WordPress. CherryLink давно использую, на момент написания автор активно подстраивает его под Gutenberg. В чем вся суть?
Seo Cherry для перелинковки в статьяхИнструмент создан русским для русских. Есть несколько англоязычных вариантов, но они подбирают для перелинковки не подходящие страницы WordPress, потому что созданы для иностранных сайтов.
Что делает плагин:
- Ищет релевантные записи
- Подсвечивает текст куда вставить линк
- Экономит время, обводите и помещаете переход в словосочетание
- Сохраняет пост посредством вордпресс, то есть после его удаления все ссылки останутся.
- И еще много полезных функций (фильтры, стоп-слова, ограничения по авторам и т.д.)
- Нет автоматического режима, что очень хорошо, вы решаете, где расставлять адреса страниц
Чтобы посмотреть весь функционал автор записал обзор, можете посмотреть что он умеет.
Да инструмент платный и на данный момент стоит 10$ это средний чек хорошего обеда в забегаловках, но при условии, что тут платите один раз и кушаете все время без ограничений по времени.
Inline Related Posts автоматически проставит ссылки
Отличный плагин вставляющий заметные ссылки в текст страниц. Обновляется и поддерживается долгое время, что говорит о качестве и продуманности продукта. Вот как выглядят блоки Inline Related Posts.
line Related Posts случайные станицы в постахКрасиво? Да мне тоже нравится, но интересно, что каждый при заходе на страницу ссылки меняются. Не знаю как к этому относятся поисковики, но то что открываемость страниц повышается факт. Чтобы функция начала работать не забывайте очищать кэш.
Не хочу давать автоматические дополнения. Пожалуйста не пользуйтесь ими, это чревато переспамом ссылками и понижением позиций в поиске.
Такие плагины действую по принципу: ввел словосочетание, задал URL, и во всех постах, имеющих заданную фразу автоматически проставляются линки, это не правильно.
Существует мощный американский вариант SEO Smart Links, дорогой и совершенно не подходит для продвижения в России и стран СНГ. Все алгоритмы настроены на продвижение в других поисковых системах.
Все алгоритмы настроены на продвижение в других поисковых системах.
Советую к применению mfc linkator, он делает автоматическую перелинковку, но за всем процессом следит администратор. Находит материал по смыслу, выдает на экран, смотрите подходящие совпадения и проставляете заданное количество переходов. Стоимость варьируется от 20-40$.
Рекомендации к перелинковке страниц на WordPress
- Не нужно устанавливать все плагины разом, выберите что лучше работает. Новички любят видеть техническую возможность и красоту, а последствий не знают
- Представьте что: в сайдбаре, в теле статьи и хлебных крошках выводятся одни и те же адреса. Это переспам, поэтому нужно следить за этим
- На большинстве информационных сайтов и блогов WordPress хорошо работает связка, похожие записи + ссылки внутри страницы проставленные вручную. Это дает более ощутимый эффект
- Ссылки в теле текста должны дополнять, а не вводит в заблуждение. Например пишем про стук в колесе Рено Логан, а перелинковку делаем на Тойоту Камри, вряд ли ему будет интересна другая машина в ремонте
- Заранее планируем перелинковку, ищем 3-5 подходящих страниц.
 Не надо через каждые два предложения вставлять.
Не надо через каждые два предложения вставлять.
На этом закончу, какого – то волшебного решения нет, для каждого ресурса WordPress количество и режим перелинковки страниц будет свой, поэтому необходимо экспериментировать.
Пожалуйста, оцените материал: Мне нравится18Не нравится2WordPress-плагины для автоматической перелинковки страниц — обзор
Перелинковка может быть внутренней и внешней. Внутренняя — это когда вы на одной странице сайта ссылаетесь на другую его же страницу. Внешняя — это когда вы ссылаетесь на другой сайт: например, на источник или на лендинг рекламодателя.
В статье разберемся, как упростить процесс внутренней перелинковки страниц. Выясним, зачем вообще она нужна, стоит ли доверять автоматическим решениям и какой плагин выбрать.
Зачем нужна перелинковка на сайте
Перелинковка на WordPress и любых других CMS выполняет сразу несколько функций:
Оптимизирует сайт. И внутренняя, и внешняя перелинковки — важные составляющие общей оптимизации. Если поисковые системы видят, что страницы сайта ссылаются друг на друга, они доверяют ему больше, чем веб-ресурсу без внутренних ссылок.
Если поисковые системы видят, что страницы сайта ссылаются друг на друга, они доверяют ему больше, чем веб-ресурсу без внутренних ссылок.
Льешь гемблу?Ищешь топ ставку?Регистрируйся!
Улучшает поведенческие факторы. Без перелинковки человек заходит на ваш сайт, читает один материал и уходит. Редкий посетитель может перейти на главную, а оттуда — на другие страницы, или сразу в нужные ему несколько разделов. При грамотной внутренней перелинковке пользователь видит другие интересные материалы и отправляется их изучать. Повышается время, проведенное людьми на сайте, и глубина просмотра страниц. Это улучшает поведенческие факторы, а они в свою очередь влияют на ранжирование в поисковых системах.
Распределяет вес страниц. С помощью перелинковки можно распределять вес страниц на сайте. Чем больше ссылок на какую-то одну страницу получено, тем выше ее ценят поисковые системы. Например, можно оставлять много ссылок на коммерческие посадочные страницы в статьях в блоге. Это поможет улучшить ранжирование коммерческих страниц.
Это поможет улучшить ранжирование коммерческих страниц.
Повышает позиции в топе. Оптимизация, хорошие поведенческие факторы и распределение веса страниц влияют на положение в выдаче поисковой системы. Условно, Google и «Яндекс» между одинаковыми сайтами выберут тот, на котором есть перелинковка, и поднимут его выше в топе по сравнению с веб-ресурсами без внутренних ссылок.
Стоит ли делать автоматическую перелинковку
Вебмастера горячо спорят о том, как делать перелинковку: вручную или автоматически с помощью специальных плагинов. Кто-то ставит все ссылки исключительно руками, не доверяя сервисам. Кто-то экономит время после установки специальных плагинов. А еще кто-то совмещает ручное и автоматическое проставление ссылок: например, вставляет их прямо в текст вручную и использует плагины для формирования блока «Читайте также».
Однозначного рецепта нет. Можно использовать и автоматическую перелинковку, главное — соблюдать меру. Если делать страницы слишком «пестрыми» с большим количеством ссылок, у пользователей будет рассеиваться внимание. И велик риск, что они просто уйдут. А если аккуратно размещать 2–3 ссылки в тексте и 3–4 после него, при этом объясняя пользу читателя от перехода по ним, эффект будет лучше.
И велик риск, что они просто уйдут. А если аккуратно размещать 2–3 ссылки в тексте и 3–4 после него, при этом объясняя пользу читателя от перехода по ним, эффект будет лучше.
Обзор WordPress плагинов для автоматической перелинковки страниц
Есть много WP-плагинов для перелинковки. Разберемся, какие из них самые популярные.
WordPress Related Posts. У него более 40 000 активных установок, грамотная поддержка и оценка 5 звезд из 5 возможных. Основное назначение плагина — вывод внизу материала блока с похожими статьями. Вебмастеру доступна настройка количества отображаемых ссылок и параметра их поиска. Например, если плагин не найдет похожие материалы автоматически, можно задать вывод случайных записей или самых популярных на сайте. Также можно настраивать внешний вид блока — выбрать, как выводить статьи: миниатюрами или текстом.
Yet Another Related Posts. Он получил более 200 000 установок и 4,5 звезд. Плагин автоматически определяет похожие материалы и предлагает их пользователям. Причем анализирует не только рубрики и теги, но и заголовки вместе с текстом. А еще позволяет вручную исключить теги и рубрики, которые вы не хотите линковать. В настройках можно менять место вывода рекомендуемых материалов — под статьями или в сайдбаре (колонке справа или слева) — и их внешний вид.
Причем анализирует не только рубрики и теги, но и заголовки вместе с текстом. А еще позволяет вручную исключить теги и рубрики, которые вы не хотите линковать. В настройках можно менять место вывода рекомендуемых материалов — под статьями или в сайдбаре (колонке справа или слева) — и их внешний вид.
Breadcrumb Navigation XT. Плагин получил более 800 000 установок и оценку 4,5 звезд. В отличие от других подобных решений, он не размещает рекомендуемые материалы внизу статей, а создает «хлебные крошки» — цепочки ссылок в верхней части первого экрана. Эти цепочки указывают путь от главной страницы сайта к самой записи, и пользователь при необходимости сможет быстро вернуться в нужную ему категорию или раздел. Плагин распределяет вес страниц замыканием круга ссылок, поэтому способствует оптимизации. Правда, не поддерживает стили оформления, но их можно задать самим с помощью CSS.
WordPress Popular Posts. Число активных установок плагина превышает 300 000. Пользователи оценили его на 4,5 звезд. Он умеет выводить самые популярные записи блога внизу материалов или в сайдбаре. Можно настроить критерии вывода: например, показывать пользователям записи с наибольшим числом просмотров за все время, за день или с самым большим числом комментариев. Как и в других плагинах, можно настраивать внешний вид рекомендованных статей.
Пользователи оценили его на 4,5 звезд. Он умеет выводить самые популярные записи блога внизу материалов или в сайдбаре. Можно настроить критерии вывода: например, показывать пользователям записи с наибольшим числом просмотров за все время, за день или с самым большим числом комментариев. Как и в других плагинах, можно настраивать внешний вид рекомендованных статей.
upPrev. У плагина для перелинковки более 7 000 установок и 4,5 звезд из 5 возможных. Он тоже может показывать несколько материалов, но делает это по-особенному. Когда пользователь дочитывает материал, снизу всплывает окно с другими похожими записями. Вебмастер может настроить практически все — от типа отображения статей до анимации. Правда, есть существенный недостаток — этот плагин не тестировался с последними версиями WordPress и может не работать.
Cross-Linker. Число его установок — всего чуть более 1 000, а оценка — 2 звезды. Зато он интересен своими функциями. Плагин может создавать внутренние ссылки прямо в тексте. Нужно указать ключевое слово и ссылку на страницу, куда оно должно вести. Плагин автоматически проставит ссылки с заданным анкором по всему сайту.
Есть еще множество подобных плагинов. Некоторые предлагают комплексную оптимизацию, и внутреннюю перелинковку в числе других функций. Другие уже устарели, но некоторые их до сих пор используют.
А какие WordPress-плагины для перелинковки используете вы и как вообще относитесь к автоматическому проставлению ссылок? Пишите в комментариях — нам интересны любые мнения. А если хотите еще больше полезных материалов, подпишитесь на наш канал в Telegram и получайте ссылки на полезные статьи прямо в мессенджере.
Плагины для перелинковки страниц WordPress
Приветствую вас, дорогие посетители сайта Impuls-Web!
В этой статье я хочу показать вам несколько плагинов для перелинковки страниц WordPress, пользующихся огромной популярностью у пользователей, и которые обязательно будут полезны для вас и вашего сайта.
Навигация по статье:
Наверное, многие из вас знают, что одним из важнейших этапов внутренней оптимизации сайта является перелинковка страниц, она важна для продвижения, а так же оказывает положительное влияние на поведенческий фактор посетителей и позволяет в некоторой мере защитить уникальный контент вашего сайта от копирования.
Так как внутренняя перелинковка, по сути, является связыванием страниц сайта с помощью ссылок, то, в основном, мы ее делаем путем размещения в теле статьи ссылок на другие записи которые соответствуют тематике.
Но если ваш сайт сделан на CMS WordPress, то вы можете воспользоваться одним из доступных в репозитории бесплатных плагинов, благодаря которым перелинковка страниц WordPress значительно упрощается, путем автоматизации процесса добавления ссылок на страницах вашего сайта.
Первый плагин, о котором я хотела бы рассказать называется Breadcrumb NavXT. Он позволяет автоматически настроить перелинковку на страницы сайта WordPress добавляя цепочки ссылок, начиная с главной и до текущей страницы или записи. Такая цепочка ссылок имеет название «хлебные крошки» и позволяет распределить вес страницы с помощью замыкания круга ссылок.
SEO Smart Links
SEO Smart Links позволяет создать автоматическую перелинковку страниц WordPress путем преобразования подходящих ключевых слов на сайте в ссылки на страницу, которая продвигается по конкретной тематике. Плагин работает следующим образом:
Плагин работает следующим образом:
- 1.Вы указываете ключевое слово и ссылку на нужную страницу или запись
- 2.Плагин находит все посты на сайте с упоминанием данного ключа, и преобразует найденные ключи в ссылки.
Минусом данного плагина является то, что использовать его нужно очень аккуратно, так как из-за большого количества ссылок на странице можно попасть под фильтр поисковой системы.
Simple Sitemap
Как можно понять из названия, Simple Sitemap создает страницу с картой сайта. При помощи данного плагина можно очень быстро и просто создать перечень страниц и записей блога, который, в свою очередь, представляет собой один из инструментов перелинковки страниц WordPress, и позволяет посетителям сориентироваться на вашем блоге и найти нужный раздел. Так же, есть мнение, что наличие такой карты сайта положительно сказывается на индексировании.
Yet Another Related Posts
Данный плагин выделяется среди остальных своими возможностями и удобством использования. Не зря данный плагин пользуется огромной популярностью у пользователей и считается одним из лучших инструментов для организации автоматической перелинковки страниц WordPress.
Yet Another Related Posts позволяет вам добавить в записях вашего блога блок в теле страницы или виджет в сайдбаре, содержащий ссылки на похожие статьи. При этом похожие записи проходят фильтрацию по критериям, заданным вами в настройках. Кроме сравнения по тегам и рубрикам происходит проверка текста записи на совпадения.
WordPress Popular Posts
WordPress Popular Posts очень похож на Yet Another Related Posts с тем отличием что позволяет выводить в блоке или виджете перечень самых популярных записей сайта. Отбор статей можно настроить по числу комментариев, количеству просмотров в день или за все время. Так же можно настроить отображение миниатюр и выдержки текста записи.
В этой статье я постаралась отобрать для вас наиболее популярные и полезные плагины для перелинковки страниц WordPress. В случае если вам понравиться какой-то из представленных плагинов, но вам сложно будет с ним разобраться, напишите об этом в комментарии и я сделаю для вас подробный обзор с инструкцией по нему.
В случае если вам понравиться какой-то из представленных плагинов, но вам сложно будет с ним разобраться, напишите об этом в комментарии и я сделаю для вас подробный обзор с инструкцией по нему.
Так же возможна ситуация, когда какой-то из этих плагинов не заработают на вашем сайте. В этом случае вы можете поискать его замену. Альтернативных плагинов для перелинковки страниц WordPress в репозитории очень много.
А на сегодня у меня все. Обязательно пишите комментарии к статье и делитесь ею в социальных сетях!
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Перелинковка WordPress или зачем нужен плагин YARP ⋆
Быстрая навигация по этой странице:
Вопрос о том, как правильно делать перелинковку и насколько вообще она нужна, уже давно будоражит умы веб-мастеров. Давайте и мы обратим на него свое внимание, тем более, что вопрос действительно является очень важным.
К вопросу о значимости перелинковки
Перелинковка имеет как минимум два крайне важных значения для сайта:
Распределение веса и продвижение страниц
Как известно, каждая страница имеет свой вес, который рассчитывается по сложной формуле исходя из веса входящих на эту страницу ссылок (как внешних, так и внутринних) и исходящих ссылок с этой страницы.
Если, предположим, у вас в блоге есть 50 записей, и где-то на четвертой странице списка записей есть пост, на который кроме этой четвертой страницы пагинации никто не ссылается — то вы сами можете представить, какой вес у этой страницы. Этот вес стремится к нулю. Такая страница не будет высоко ранжироваться в поисковой выдаче (среди прочих аналогичных страниц с других сайтов), более того, не будучи востребованной и не имея входящих ссылок, такая страница вообще может выпасть из индекса.
В этой связи, внутренная перелинковка является важнейшим инструментом в распределении веса между страницами вашего сайта. Кроме того, за счет этого инструмента достигается и продвижение ключевиков в поисковой выдаче.
Польза для посетителей
Строго говоря, этот пункт стоило бы поставить на первое место, так как главная задача каждого сайта — приносить пользу посетителям.
Схема идеального сайта для меня выглядит примерно так:
- Польза для посетителей
- Рост траффика и просмотров страниц благодаря тому, что ресурс полезен
- …
- PROFIT!!!
Напротив, схема «создай ГС -> … -> Profit» постепенно уходит в прошлое, и это правильно.
Соответственно, если задумываться о посетителе, то если вы в статье упоминаете про то, что можно повысить ТИЦ бесплатно, то для пользователя неплохо бы дать и ссылку на эту статью — если ему будет интересно, он почитает.
Автоматические инструменты
Конечно, самым полезным и для посетителя, и для продвижения является ручное проставление релевантных ссылок в контенте. Но иногда на это просто не хватает времени, а иногда это и не очень уместно (особенно в маленьких статьях).
В силу этих причин уже давно существует и процветает система автоматического проставления ссылок. Чаще всего она оформляется в виде списка ссылок на похожие или интересные статьи в конце поста. Некоторыми веб-мастерами используются самописные скрипты, которые добавляют на страницу список ссылок на другие посты, анкорами которых выступают не названия статей, а ключевики. На мой взгляд, с точки зрения заботы о пользователе это не самый лучший вариант.
Если говорить о нашей самой любимой CMS, то перелинковка WordPress представлена множеством плагинов, создающих блок похожих записей. Долгое время самым популярным из них являлся плагин под названием Related Posts, но с моей точки зрения в настоящее время самым удобным и функциональным является его конкурент — Yet Another Related Posts.
Плагин Yet Another Related Posts
В чем же его плюс? Это плагин wordpress для перелинковки, который обладает всеми необходимыми функциями, и при этом его самое главное преимущество состоит в алгоритме поиска похожих записей — он просматривает не только заголовки, но и содержание других страниц и потому выдает достаточно релевантные результаты.
Релевантность регулируется с помощью опции «Порог похожести», которую можно выставить в диапазоне от 1 до 5. Для большинства блогов подойдет порог 3-4, так как при пороге 5 у плагина выставляются очень высокие требования к релевантности, и в отношении многих постов он просто может не найти похожих записей.
Как это ни странно, но найти эту опцию не так уж и просто. Разработчики почему-то не включили ее в список настраиваемых по умолчанию, из-за чего ее приходится включать во вкладке «настройки экрана» (сверху в правом углу админки WP). После того, как проставите галочку в чек-боксе «Критерии похожести», эта настройка появится на экране и вы сможете выставить нужный вам порог.
После того, как проставите галочку в чек-боксе «Критерии похожести», эта настройка появится на экране и вы сможете выставить нужный вам порог.
Еще один плюс этого плагина — возможность удобной настройки внешнего вывода выводимых ссылок. Для этого в YARP есть несколько способов вывода ссылок на экран — списком, с картинками либо с помощью созданного пользователем php-кода. Для того, чтобы задать свой собственный код, вам нужно файл с названием yarpp-template-example.php, yarpp-template-list.php и т.д. (полный список файлов и пример кода идут в комплекте в архиве YARP) поместить в папку темы вашего блога.
Как видите, это очень удобный и функциональный плагин, с помощью которого вы легко сможете перелинковать страницы своего блога!
5 WordPress плагинов для внутренней перелинковки сайта.
Многие владельцы веб-ресурсов делают перелинковку внутренних страниц сайта вручную, но данное занятие является крайне утомительным, особенно при большом количестве разделов. Поэтому лучше воспользоваться более оптимальным вариантом, установив специальный плагин, обеспечивающий быстрое создание перелинковки.
Поэтому лучше воспользоваться более оптимальным вариантом, установив специальный плагин, обеспечивающий быстрое создание перелинковки.Предлагаем рассмотреть 5 лучших видов плагинов для сайтов, разработанных на ядре WordPress.
1. LinkWhisper
Этот плагин предлагает множество возможных вариантов автоматической перелинковки WordPress прямо в редакторе при написании или публикации статей. Это очень удобно, ведь не нужно искать подходящий url по веб-ресурсу – софт автоматически будет предлагать анкоры вместе со ссылкой. Дополнительно плагин предоставляет отчёты о количестве ссылок на конкретных страницах.
Среди преимуществ LinkWhisper можно выделить:
- возможность быстрого просмотра линков;
- лёгкость добавления новых url в опубликованные статьи;
- интуитивно понятная настройка;
- подсказки, помогающие размещать ссылки в новых статьях;
- предоставление страницы отчётности;
- поддержка Gutenberg
2.
 RankMath
RankMath Очень удобный плагин для внутренней перелинковки WordPress, который выдаёт в предложенных url, с учётом вводимых с клавиатуры фраз. Софт анализирует тексты и выдаёт ссылки на похожие материалы, отображаемые в правой части редактора с подзаголовком LinkSuggestions. Линки просто копируются и напрямую вставляются в редакторе.
Главными плюсами RankMath являются:
- бесплатное пользование софтом;
- пошаговая инструкция установки и настройки;
- простой визуальный интерфейс;
- наличие функционала для SEO-оптимизации статей.
3. YoastSEO
Данный плагин считается самым популярным для SEO-оптимизации сайтов, помогая в решении целого спектра важных задач. YoastSEO также имеет функционал, который даёт подсказки, как сделать перелинковку сайта во время ввода текста (как в случае с RankMath).
Среди преимущественных особенностей YoastSEO стоит выделить:
- возможность формирования «хлебных крошек»;
- произведение оптимизации текста по ключевым фразам;
- редактирование сниппета страниц;
- удобный функционал для внутренней перелинковки (нужна премиум версия софта).

4. InterlinksManager
Плагин перелинковки WordPress отображает подсказки для добавления линков в редакторе во время написания контента. Также InterlinksManager имеет функционал, обеспечивающий автоматическую внутреннюю перелинковку страниц по ключевым словам или фразам. Софт предоставляет отчёты о кликах, сделанных посетителями.
Главные преимущества плагина InterlinksManager:
- всплывающие подсказки для размещения линков;
- опция автоматического добавления ссылок;
- контроль кликов по конкретным url;
- поддержка Gutenberg.
5. Internal LinkJuicer
Последний в нашем списке плагин, который решает проблему с перелинковкой страниц сайтов, написанных на WordPress. Создание ссылок осуществляется автоматически благодаря настройке ключевых слов или фраз. При этом можно вносить конкретные страницы в чёрный список, и линки на них не будут создаваться. Также можно легко изменять число url на конкретной странице.

Главные плюсы Internal LinkJuicer:
- функция автоматической перелинковки;
- гибкость настройки плагина;
- предоставление отчётов со статистикой кликов.
Как создавать ссылки и страницы со ссылками в WordPress
Ссылки на веб-сайты позволяют легко перемещаться между содержимым вашего собственного сайта и других веб-сайтов.
В этом руководстве мы рассмотрим добавление различных ссылок на страницу WordPress, сообщение в блоге или текстовый виджет. Посмотрим на:
- Основные требования к ссылкам.
- Как сделать ссылку на другую веб-страницу на том же веб-сайте WordPress. (Внутренняя ссылка)
- Как сделать ссылку на другую веб-страницу на внешнем сайте.
- Как создавать ссылки для скачивания документов, например, pdfs
- Как разместить ссылку на веб-странице в WordPress. (закладки)
- Неработающие ссылки.
Создание ссылок — основы
Для создания ссылки вам потребуется , начальная точка и конечная точка .
Вы можете использовать текст или изображение, чтобы начать ссылку .
Начальная точка ссылки известна как точка доступа и обычно имеет цвет, отличный от окружающего текста, часто это синий и подчеркнутый при просмотре в веб-браузере.
Если вы используете текст в качестве начальной точки (наиболее часто), текст со ссылкой (показанный синим цветом) также известен как ссылка текст привязки .
Если вы используете , ссылаясь на другую страницу , тогда URL-адрес страницы является конечной точкой для ссылки.
Однако при создании ссылок на странице вам необходимо создать конечную точку на странице.
Эта конечная точка известна как закладка или якорь .(диаграмма внизу)
Создание закладки или именованного якоря в WordPress
Стандартный визуальный редактор WordPress не позволяет создавать закладки, поэтому вам нужно будет переключиться в текстовый режим и вручную отредактировать HTML , чтобы создать закладку.
Мы начинаем с создания закладки или именованного якоря, которое является местом назначения ссылки.
Вот изображение, показывающее HTML-код закладки в нижней части этой страницы.
Закладка создается с помощью тега (привязка), атрибут name = — это имя закладки.
Это имя будет использовано при создании ссылки.
Текст внутри закрывающего тега является местом назначения ссылки.
Использование селектора идентификаторов для закладки
Существует более распространенная сегодня альтернативная форма именованной привязки, которая просто использует теги селектора CSS id.
Итак, если бы у вас был тег header 3 с нижним идентификатором, HTML для тега выглядел бы следующим образом.
Ссылка на селектор создается так же, как показано выше.
Создание ссылки в WordPress
Чтобы создать ссылку, выделите текст, который вы хотите использовать в качестве отправной точки, а затем щелкните значок ссылки.
Откроется небольшое текстовое окно, в котором вы можете ввести или вставить ссылку.
Или щелкните по параметрам ссылки справа, и откроется другое окно большего размера.
Вы можете использовать окно поиска для поиска внутренних страниц вашего сайта.
Введите текст в поле поиска, и страницы, соответствующие тексту, появятся в поле ниже.
Щелкните желаемый результат, и URL-адрес страницы отобразится в поле url выше.
Нажмите Применить , когда закончите, и вы должны увидеть созданную ссылку, подчеркнутую синим текстом.
Если вы создаете ссылки на внешние веб-страницы, рекомендуется открыть веб-страницу в другом окне браузера и скопировать и вставить URL-адрес из браузера. Вы также обычно нажимаете ссылку открыть в опции новой вкладки .
Создание ссылок на странице
При связывании на той же странице вы можете создать именованную привязку или, альтернативно, использовать селектор CSS ID . Поставьте перед идентификатором / якорем #, как показано ниже.
Поставьте перед идентификатором / якорем #, как показано ниже.
Вы можете удалить или отредактировать существующую ссылку, наведя указатель мыши или щелкнув ссылку и щелкнув значок unlink или выбрав изменить , затем параметры ссылки.
Добавление ссылки для скачивания
При создании ссылки для загрузки вам сначала необходимо загрузить файлы, которые вы хотите сделать доступными, перейдя в медиа-библиотеку.
Создание ссылок в текстовом виджете.
Самый простой способ сделать это — создать их как обычно на странице или публикации WordPress, а затем перейти в режим исходного кода и скопировать их оттуда.
Затем создайте текстовый виджет или пользовательский HTML-виджет , вставьте скопированный текст в виджет и сохраните.
Как избежать неработающих ссылок
Если кто-то нажимает на ссылку, а целевая страница не найдена, он получает сообщение об отсутствии страницы или 404 с ошибкой .
Следует избегать неработающих ссылок на страницы вашего веб-сайта, поэтому важно проверять все ссылки на любых сообщениях или страницах, которые вы создаете, чтобы убедиться, что они работают правильно.
Вы обнаружите, что внешние ссылки со временем могут стать неработоспособными, поскольку владелец может перемещать или удалять страницы.
Поэтому рекомендуется время от времени проверять их, чтобы убедиться, что они все еще работают, и удалять те, которые не работают.
Создание ссылок Видео
Это видео о том, как создавать ссылки в WordPress, охватывает основные моменты, указанные выше.
Связанные статьи и ресурсы:
Помогло ли это руководство? Оцените, пожалуйста,
Как создавать анкорные ссылки в WordPress (4 простых метода)
Якорные ссылки — это не та тема, которая много обсуждается, но мы добились отличных результатов с ними! Сегодня мы поговорим о том, как создавать якорные ссылки в WordPress, и выясним, почему вы можете захотеть начать их использовать. По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google.Кому не нужны бесплатные преимущества в Google? 😉
По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google.Кому не нужны бесплатные преимущества в Google? 😉
Что такое якорные ссылки?
Якорные ссылки, также называемые ссылками в меню перехода или оглавлением, представляют собой ссылки, которые мгновенно перенаправляют вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения привязки обычно указываются либо с помощью элемента A (присваивая ему имя с атрибутом name), либо с помощью любого другого элемента (именования с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник).
Хотите посмотреть видео версию?
Пример анкерного звена
Если вы все еще не знаете, что такое якорные ссылки, не волнуйтесь. См. Пример изображения ниже. Мы используем якорные ссылки для каждого из этих пунктов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Анкерные звенья
На многих сайтах якорные ссылки используются просто для создания оглавления в начале длинных сообщений. Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их немного более стильными, как мы это делали на наших целевых страницах.
Якорные ссылки на длинную статью
На других сайтах вы можете не видеть якорную ссылку, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы.
Плюсы и минусы якорных ссылок
То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress.
Плюсы
- Одним из самых больших преимуществ якорных ссылок является создание лучшего пользовательского опыта при просмотре вашего сайта. Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой.Использование якорных ссылок позволяет пользователям мгновенно переходить к интересующему их разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
- Использование якорных ссылок в заголовках позволяет делиться прямыми ссылками на различные разделы статьи. Это отлично подходит для социальных сетей и даже для групп поддержки . Например, наша группа поддержки в Kinsta в значительной степени полагается на якорные ссылки в наших статьях базы знаний, чтобы мы могли направить пользователя к точному шагу по устранению неполадок, который им необходимо выполнить.Наш отдел продаж также использует их, чтобы быстрее отвечать на вопросы, связанные с Kinsta.

- Когда дело доходит до страниц результатов поисковых систем (SERP), результаты всегда могут отличаться в зависимости от того, что отображается. Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях. Это потрясающе, потому что по сути дает вам еще одну строку текста для вашего органического списка . Они также могут помочь увеличить CTR , поскольку пользователь может увидеть что-то, связанное с их запросом, чего вы не передали в метаописании или заголовке.или сноски. [1]
Минусы
Хотя мы думаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть.
- Якорные ссылки или оглавление могут уменьшить среднее время пребывания на сайте на одного посетителя. Почему? Потому что они сразу переходят к тому содержанию, которое им нужно, вместо того, чтобы читать всю вашу статью.
Однако, если вы сразу же осчастливите своего посетителя, это может привести к тому, что он подпишется на ваш информационный бюллетень или будет больше исследовать то, что вы продаете.Так что это можно рассматривать как за или против.
- Якорные ссылки, непосредственно связанные с указанной выше проблемой, могут повлиять на ваш доход от рекламы. Посетители, переходящие сразу в определенный раздел, могут уменьшить количество показов и кликов. Сайты, которые в значительной степени полагаются на рекламу, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
- Если вы меняете домены или вам нужно добавить 301 редирект, важно отметить, что идентификатор фрагмента (#) никогда не отправляется на сервер. Это может усложнить ситуацию, если вы измените что-то в будущем с помощью якорных ссылок.Есть способы обойти это с помощью JavaScript, но это отнюдь не простая задача.
Переходное звено якоря
Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например
По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например scroll-behavior: smooth; .В этой публикации Stack Overflow есть несколько дополнительных советов для разработчиков.
Как и в большинстве советов по WordPress, есть несколько различных способов добавления якорных ссылок в WordPress. Ознакомьтесь с этими четырьмя разными простыми методами. И да, эти ссылки прямо ниже используют якорный текст. 😁
Как вручную создавать якорные ссылки в WordPress
Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших постов. Давайте создадим один, чтобы вы могли увидеть, как они работают.
Шаг 1
Создайте текст для своей ссылки и добавьте на него гиперссылку, как обычно для любой другой ссылки.
Создайте якорную ссылку с помощью HTML
Шаг 2
Вместо ссылки на URL, сообщение или страницу; вы назначите ему имя привязки. URI, обозначающие привязку , содержат символ «#» , за которым следует имя привязки. Вы можете назвать это как угодно, хотя обычно мы рекомендуем делать их краткими и связанными с фактическим именем заголовка.
Если вы посмотрите на текстовое представление (HTML), оно выглядит так:
Как вручную создавать якорные ссылки в WordPress Вот пример всех якорных ссылок, которые мы используем в этом посте:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Шаг 3
Затем вам нужно добавить идентификатор в заголовок, на который будет переходить ваша привязка. Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
id = "manual-create-anchor-links-wordpress" > Как вручную создать ссылку привязки в WordPress Как создавать якорные ссылки в WordPress с помощью плагина
Не хотите каждый раз возиться с кодом HTML? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому посту.
Добавить ссылку привязки с помощью подключаемого модуля
Один из самых простых способов добавить ссылку привязки — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Расширенный плагин WordPress для TinyMCE
Шаг 1
После того, как вы установили и активировали плагин, войдите в свое сообщение и создайте гиперссылку в своем якорном тексте.Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить имя привязки
Шаг 2
Выделите заголовок, с которым хотите его связать. Затем нажмите «Вставить» на кнопке вверху и выберите «Якорь». Эта кнопка появляется в редакторе из-за плагина TinyMCE Advanced.
Добавить якорь
Шаг 3
Введите имя привязки, которое вы указали на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не нужно выходить из режима визуального редактора.Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
ID якоря
Добавить оглавление с помощью подключаемого модуля
Возможно, вы хотите еще больше ускорить процесс. 😄 Если вы пишете много подробного контента и всегда хотите включать в свои сообщения оглавление (списки якорных ссылок / меню перехода), то вам следует воспользоваться плагином оглавления.
Один из лучших бесплатных плагинов — Easy Table of Contents.Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд.
Плагин Easy Table of Contents для WordPress
Шаг 1
После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в «Настройки» → «Содержание».”
- Опция «Включить поддержку» позволяет вам выбрать, для каких типов сообщений вы хотите использовать оглавление. Скорее всего, это ваш тип «Посты».
- Затем вы можете выбрать, хотите ли вы, чтобы оглавление вставлялось автоматически или вы хотите вставить его вручную. Мы, вероятно, порекомендуем выполнить руководство, если ваши сообщения немного изменятся.
- Параметр «Показывать, когда» позволяет определить, сколько заголовков должно быть в сообщении, прежде чем появится оглавление.Например, вы, вероятно, не хотите, чтобы оглавление отображалось в коротком сообщении в блоге, поэтому, вероятно, лучше всего сделать как минимум четыре или более заголовков.
Настройки Easy Table of Contents
Шаг 2
Чтобы вставить оглавление вручную, просто вставьте шорткод в то место, где вы хотите, чтобы оно отображалось в сообщении.
Короткий код EZ-TOC
Затем автоматически создается оглавление для всех заголовков сообщения.Как это круто?
Содержание WordPress
Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. Д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попадал в оглавление.
Еще один плагин для оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, с которым мы имели удовольствие взять интервью.
Автоматическое добавление ссылок привязки в заголовки с помощью подключаемого модуля
Хотите просто автоматически добавлять якорные ссылки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6.
Плагин WP Anchor Header
Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат классный маленький значок привязки, который появляется, когда вы наводите курсор на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Автоматические якорные ссылки на заголовки
Как создавать якорные ссылки в WordPress с помощью Gutenberg
Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5.0. С его помощью улучшена и встроенная поддержка добавления идентификаторов привязки в заголовки.
Шаг 1
Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа.Затем вы увидите возможность добавить привязку HTML.
Добавить привязку HTML в редакторе Гутенберга
Шаг 2
Если вы хотите создать ссылку на него, просто создайте гиперссылку в своем якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить якорную ссылку в Gutenberg
Как создавать якорные ссылки в WordPress с расширением Chrome
Не хотите создавать якорные ссылки с помощью HTML или устанавливать плагин? Тогда вам стоит попробовать бесплатное расширение Anchor Links для Chrome.Это полностью совместимо с автономными WordPress, WordPress.com и Medium.
Шаг 1
После установки расширения Chrome просто выделите заголовок, в который хотите добавить ссылку привязки. Затем нажмите маленький значок расширения Chrome Anchor Link на панели инструментов браузера.
Расширение Chrome добавить ссылку привязки
Незаметно создает идентификатор привязки (полученный из имени заголовка). В этом примере: # Header_1 . Когда вы щелкаете значок, он автоматически копирует его в буфер обмена.
Скопировано в буфер обмена
Шаг 2
Затем перейдите к тексту, к которому вы хотите добавить ссылку привязки, создайте гиперссылку, как обычно, и нажмите «Вставить».
Добавить якорную ссылку
И все! Расширение Chrome помогает сделать это быстро и легко, не полагаясь на какие-либо сторонние плагины.
Сводка
Как видите, существует множество творческих способов добавления якорных ссылок в WordPress. Некоторые проще, чем другие. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу же получить тот контент, который им нужен.Мы также видели, что якорные ссылки помогают «перейти к меню» в поисковой выдаче, что помогает повысить CTR в вашем органическом листинге.
Вы уже используете якорные ссылки на своем сайте WordPress? Если да, мы будем рады услышать ваш опыт или мысли.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как создать анкорные ссылки в WordPress (без плагина)
Вы ищете простой способ добавить якорные ссылки к вашим сообщениям и страницам WordPress? Якорные ссылки — отличный способ добавить оглавление к сообщениям, помогая пользователям перемещаться по длинным статьям. Вы также можете использовать якорные ссылки, чтобы помочь вам появиться в определенных результатах поиска и повысить свой рейтинг.
Эта статья покажет вам, как легко создавать якорные ссылки в WordPress.
Прежде чем мы начнем, щелкните любую из якорных ссылок в этом оглавлении, чтобы перейти к нужному разделу:
Что такое якорная ссылка?
Якорная ссылка — это тип ссылки, по которой вы можете щелкнуть для автоматического перехода в другую область на той же странице. Это облегчает читателям поиск конкретной информации в длинных сообщениях и статьях.
Как вы можете видеть в приведенном выше примере, щелчок по якорной ссылке мгновенно переносит вас к этой теме на странице.
Когда следует использовать якорные ссылки?
Пользователям требуется всего несколько секунд, чтобы решить остаться или покинуть ваш сайт. Ваша работа — использовать эти несколько секунд, чтобы убедить их остаться и заинтересоваться вашим контентом.
Самый простой способ заинтересовать читателей — помочь им быстро найти нужную информацию. И вы можете сделать это, создав якорные ссылки, чтобы пользователи могли пропустить остальную часть вашего контента и сразу перейти к интересующим их разделам. Это отличный способ улучшить взаимодействие с пользователем и привлечь больше читателей.
Как мы упоминали ранее, якорные ссылки также могут улучшить SEO вашего WordPress. Google часто отображает якорные ссылки в результатах поиска как ссылку «перейти к», чтобы читатели могли перейти прямо к определенному разделу со страницы результатов.
Иногда Google также показывает несколько ссылок с одной страницы как ссылки для перехода. Доказано, что эти ссылки увеличивают рейтинг кликов в результатах поиска, что означает увеличение посещаемости вашего веб-сайта.
Так как же создать ссылку для перехода к определенной части страницы в WordPress? Давай выясним!
Как добавить якорные ссылки в редактор блоков WordPress
Создание якорных ссылок в новом редакторе блоков WordPress довольно просто.Вам нужно сделать всего 2 вещи, чтобы ваши анкорные ссылки работали:
- Создайте ссылку со знаком # прямо перед текстом привязки
- Добавьте атрибут ID к тексту, где вы хотите, чтобы пользователь перешел к
Следуйте приведенным ниже инструкциям, чтобы узнать, как это сделать самостоятельно.
Шаг 1. Создайте свою якорную ссылку
Первый шаг — выделить текст, к которому вы хотите добавить ссылку привязки. Затем щелкните значок вставки ссылки в редакторе блоков WordPress.
При щелчке по значку отображается всплывающее окно для вставки ссылки, в котором обычно вы добавляете ссылку на страницу или выполняете поиск страницы для ссылки.
Тем не менее, для якорных ссылок вы должны ввести знак # и ключевые слова для раздела, в который пользователи должны переходить.
Ключевые слова, которые вы должны использовать, должны:
- Быть связанным с разделом, на который вы ссылаетесь
- Не быть слишком длинным или сложным
- Используйте заглавные буквы, чтобы сделать текст привязки более читабельным
- Включите дефисы для разделения слов и облегчения их чтения
Как только вы ‘ Вы ввели ключевые слова для анкорной ссылки, нажмите Enter, чтобы создать ссылку.После этого вы увидите ссылку, созданную вами в редакторе WordPress, но щелчок по ней ничего не сделает.
Это потому, что к якорной ссылке не привязан идентификатор, который ваш браузер ищет, когда вы нажимаете на ссылку.
Вы можете исправить это, добавив атрибут ID в область контента, на которую вы хотите создать ссылку, что мы рассмотрим дальше.
Шаг 2. Добавьте атрибут идентификатора в связанный текст
В редакторе содержимого WordPress прокрутите вниз до содержимого, к которому пользователи должны переходить, когда щелкают вашу ссылку привязки.Нужный вам раздел часто является заголовком или началом нового абзаца.
Теперь щелкните блок, содержащий раздел, на который вы хотите создать ссылку, и перейдите к настройкам блока на правой стороне страницы.
В настройках блока разверните вкладку Advanced и введите те же ключевые слова, которые вы использовали для своей текстовой ссылки привязки в поле привязки HTML. Единственная разница в том, что вам не нужен знак # в начале.
Когда вы сохраняете статью и просматриваете ее, вы можете увидеть свою якорную ссылку в действии.Просто щелкните по нему, чтобы перейти к ранее связанному контенту.
Если область контента, на которую вы хотите создать ссылку, является не заголовком, а обычным абзацем или фрагментом текста, процесс немного отличается.
В этой ситуации щелкните блок, чтобы отобразить настройки блока, и щелкните меню с тремя точками, чтобы открыть дополнительные параметры.
Оттуда выберите параметр «Редактировать как HTML», который позволяет редактировать весь HTML-код для всего блока содержимого.
Теперь вам нужно найти HTML-тег для информации, на которую вы хотите указать.Например, ищите
, если это абзац, или
