переход с http на https без потерь
Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Знаю, что таких мануалов в сети достаточно, я сам их гуглил, но алгоритмы везде довольно разные. Скорее всего, и особенности у каждого сайта тоже будут свои. Каждый описывает личный опыт, проблемы и ошибки.
Почему бы и мне не описать свой опыт переезда с http на https для моего блога на WordPress – alaev.info. Вот прямо сейчас возьму и начну этим заниматься и описывать процесс в реальном времени.
За основу буду брать свою же инструкцию: как правильно перевести сайт с HTTP на HTTPS без потерь и накладывать на нее особенности WordPress. Общую теорию, выбор сертификата и прочее вы можете прочитать в инструкции по ссылке выше, я же перейду сразу к делу. Я выбрал для себя бесплатный сертификат Let’s Encrypt, который мы ставим всем нашим клиентам, кроме того он бесплатный, и ISP панель управления на моем сервере позволяет его установить в 1 клик с последующим бесшовным обновлением сертификата каждые 3 месяца.
Итак, план следующий:
- Установить SSL-сертификат,
- Проверить корректность установки SSL-сертификата,
- Изменить в админке WordPress адрес сайта на https,
- Изменить адреса всех скриптов и стилей, используемых на сайте,
- Сделать бекап БД,
- Изменить в БД все внутренние ссылки и изображения на https,
- Проверить xml-карту сайта,
- Просканировать весь сайт краулером и убедиться, что нет ошибок,
- Добавить https версию сайта в Яндекс.Вебмастер,
- Добавить https версию сайта в Google Search Console,
- Сделать 301-редирект,
- В Яндекс Вебмастере сделать переезд сайта на HTTPS.
А теперь пора приступать к выполнению намеченного плана. Надеюсь, что все пройдет без проблем!
Устанавливаем SSL-сертификат
Я уже говорил, что у меня на сервере установлена система управления ISP Manager. Потому покажу процедуру именно в этой панели. Так что авторизовываемся, переходим в раздел «Домены» — «WWW-домены» и выбираем наш сайт, то есть alaev. info:
info:
Открываем двойным щелчком настройки и отмечаем пункт «Защищенное соединение (SSL)». Появятся несколько новых полей, в одном из них «SSL-сертификат» выбираем «Новый Let’s Encrypt сертификат»:
Пункт «Перенаправлять HTTP-запросы в HTTPS» пока не отмечаем, сделаем это в самом конце, если понадобится.
После того, как мы нажмем ОК, нас перебросит на страницу настройки сертификата:
Можно ничего не менять и нажать ОК, если вы не собираетесь связываться с поддоменами. Но у меня есть несколько поддоменов: trust.alaev.info, parser.alaev.info, store.alaev.info и talk.alaev.info. Я собираюсь их тоже перенести на https в будущем, поэтому выбираю «Wildcard сертификат». Это меняет только способ проверки, и в моем случае «Проверка владения будет проведена через DNS».
Чтобы убедиться в том, что процесс генерации сертификата начат, переходим в «Настройки web-сервера» — «SSL-сертификаты» и видим там наш новый серт:
Процесс будет логироваться, для проверки нажимаем «Let’s Encrypt Журнал»:
В моем случае появилось сообщение «Токен для проверки создан» — в разделе уведомлений (иконка с восклицательным знаком рядом со стройкой глобального поиска в самом верху) появилось сообщение:
Для продолжения процедуры получения сертификата Let’s Encypt alaev.
info_le1 добавьте TXT-записи: ‘_acme-challenge.alaev.info. TXT WKsjU1eqMXPECCpJX3Kx9N0Vvwqf3lZKqi_hRxv5Ghc, _acme-challenge.alaev.info. TXT _yWlkP6P-_8sbLWwhNL2lcC3OFJtPjm8xJLoBF4Bhx9’ на серверах имен ‘dns4.fastdns24.link., dns.fastdns24.com., dns2.fastdns24.org., dns3.fastdns24.eu.’. Получение будет возобновлено после 2019-04-11 16:36:02
Я создал две соответствующие TXT записи в настройках DNS домена. Вам надо будет сделать тоже самое, если будете выбирать подтверждение через DNS. А если нет – то нет 🙂
Спустя 30 минут прилетело уведомление: «Let’s Encrypt сертификат alaev.info_le1 получен успешно», а в журнале это выглядит так:
Проверяем, работает ли сертификат
Сайт открывается по https без предупреждения об исключениях безопасности – все правильно.
Пока шла процедура выдачи Let’s Encrypt SSL-сертификата, сайту был подключен самоподписанный сертификат, и при попытке перехода на сайт по https появлялось такое сообщение:
Разумеется, так быть в итоге не должно, иначе никто не попадет на наш сайт, не подтвердив исключение, а делать это умеют не только лишь все. ..
..
После успешной установки и проверки сертификата Let’s Encrypt, сайт стал открываться без предупреждения:
Я не готов пока сказать, что все так как надо, потому что надо вот так:
Но не переживайте, с этим мы разберемся чуть позже. А сейчас главное, чтобы сертификат работал корректно.
Проверяем корректность установки SSL-сертификата
Воспользуемся сервисом https://www.ssllabs.com/ssltest/analyze.html (проверка занимает несколько минут):
И для верности еще https://www.sslshopper.com/ssl-checker.html (проверка почти моментальная):
Как видите, у меня все прекрасно! Уверен, что у вас тоже, если следуете моей инструкции!
Меняем адрес блога на https в админке WordPress
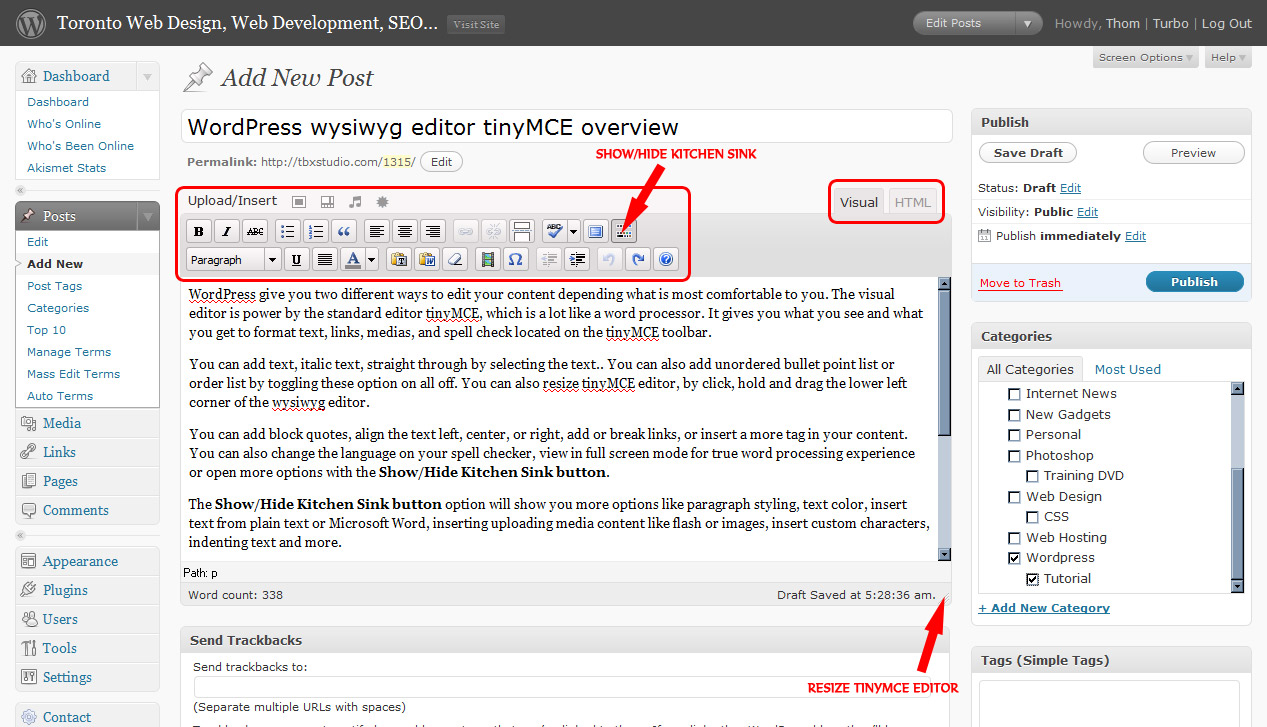
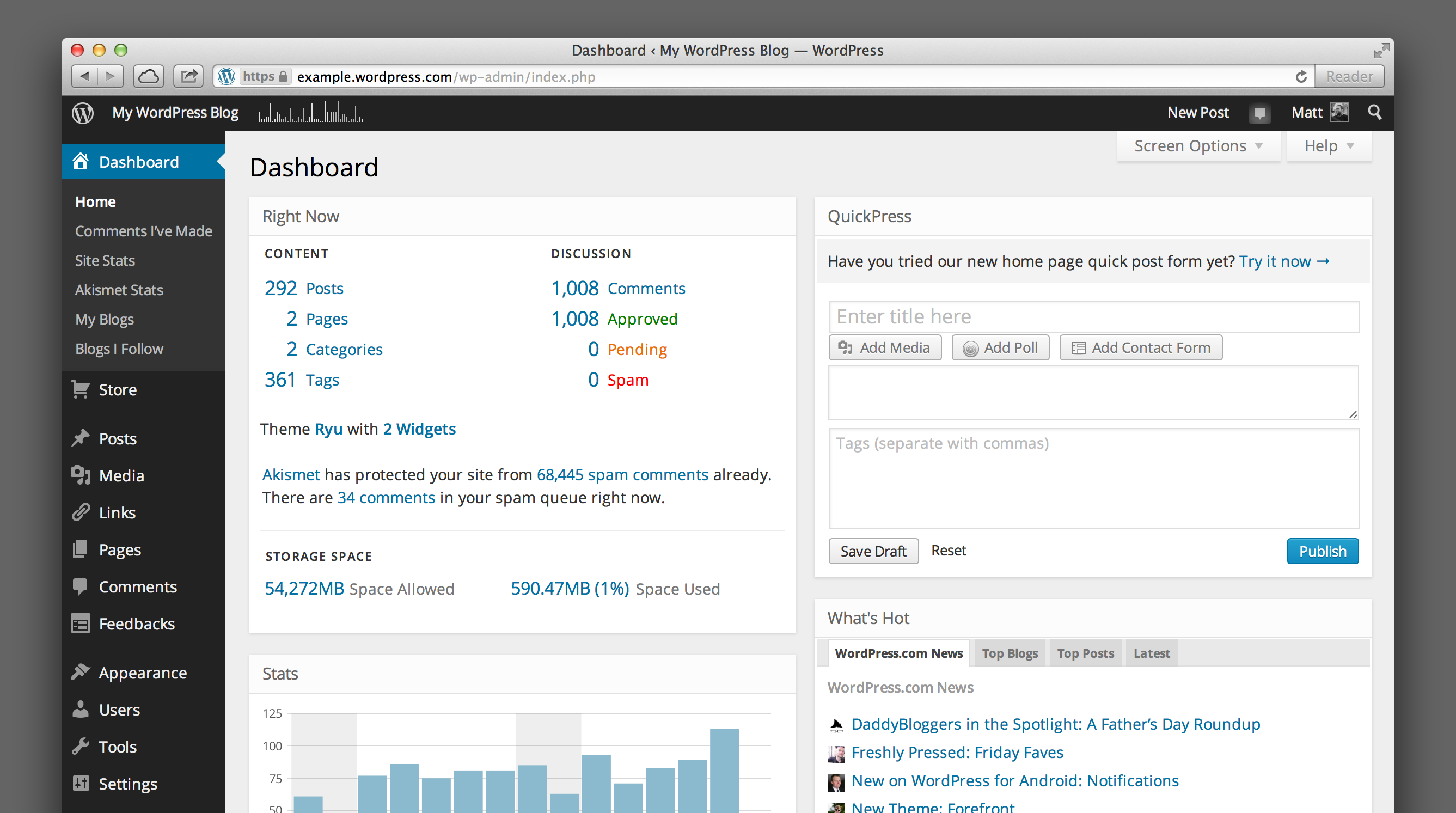
Идем в админку своего сайта на WordPress в «Настройки» — «Общие» и меняем два поля «Адрес WordPress (URL)» и «Адрес сайта (URL)». Было http://alaev.info – стало https://alaev.info:
И сохраняем это дело.
Исправляем адреса файлов скриптов и стилей на https
Теперь давайте сделаем так, чтобы наш сайт выглядел снова красиво. Дело в том, что у нас подключаются стили и скрипты по http протоколу, а браузеры по умолчанию блокируют незащищенное содержимое для сайтов на защищенном https-протоколе.
Дело в том, что у нас подключаются стили и скрипты по http протоколу, а браузеры по умолчанию блокируют незащищенное содержимое для сайтов на защищенном https-протоколе.
Достаточно открыть исходный код главной страницы, чтобы увидеть это:
То, что я напишу ниже, скорее всего, будет отличаться от вашей ситуации, потому что темы у всех разные, они работают по разному. Моя тема так вообще самопальная, не имеющая никаких визуальных настроек или чего-то подобного, она настраивается через код и с помощью всяких функций через functions.php, так что…
В общем, выбираем в админке «Внешний вид» — «Редактор тем». А внутри темы смотрим файл functions.php. Так как я добавлял скрипты и стили в тему не просто добавляя их в шаблон header.php, а иначе, мне надо было поменять http на https тут:
Поменял. Сохранил.
Заодно заглянул в style.css и поменял там на https пути для изображений.
А еще прошел по всем файлам, из которых состоит тема и поискал там http ссылки, чтобы заменить на https.
Теперь все скрипты и стили у меня подключаются по https, но браузер все равно не доволен до конца, потому что изображения на сайте по прежнему содержат http.
Обязательная магическая процедура – сделать бекап!
Лично я для этого использую плагин WP-DB-Backup. Я использую его с тех самых пор, как появился на свет мой блог, а это уже почти 10 лет.
Кроме того, чтобы сделать бекап здесь и сейчас, этот плагин может отправлять бекапы на вашу почту, я делаю это по расписанию раз в день, у меня заведен специальный ящик, куда эти бекапы валятся. Ну так, на всякий случай, хотя за 10 лет это ни разу не пригодилось, но лучше подстраховаться.
Так что ставим плагин, либо же используем свой любимый другой плагин, либо вообще делаем бекап через phpMyAdmin… Да можете вообще бекап не делать, мне все равно!
Меняем все ссылки внутри сайта на https
Мы уже знаем, что у нас куча внутренних ссылок с протоколом http, и это дело надо исправить, но так как сделать это вручную не представляется возможным, я решил воспользоваться плагином Better Search Replace. Он позволит нам внести необходимые изменения прямо в БД, в таблицу с записями и комментариями (да и в другие таблицы, если это необходимо). Так что ставим его.
Он позволит нам внести необходимые изменения прямо в БД, в таблицу с записями и комментариями (да и в другие таблицы, если это необходимо). Так что ставим его.
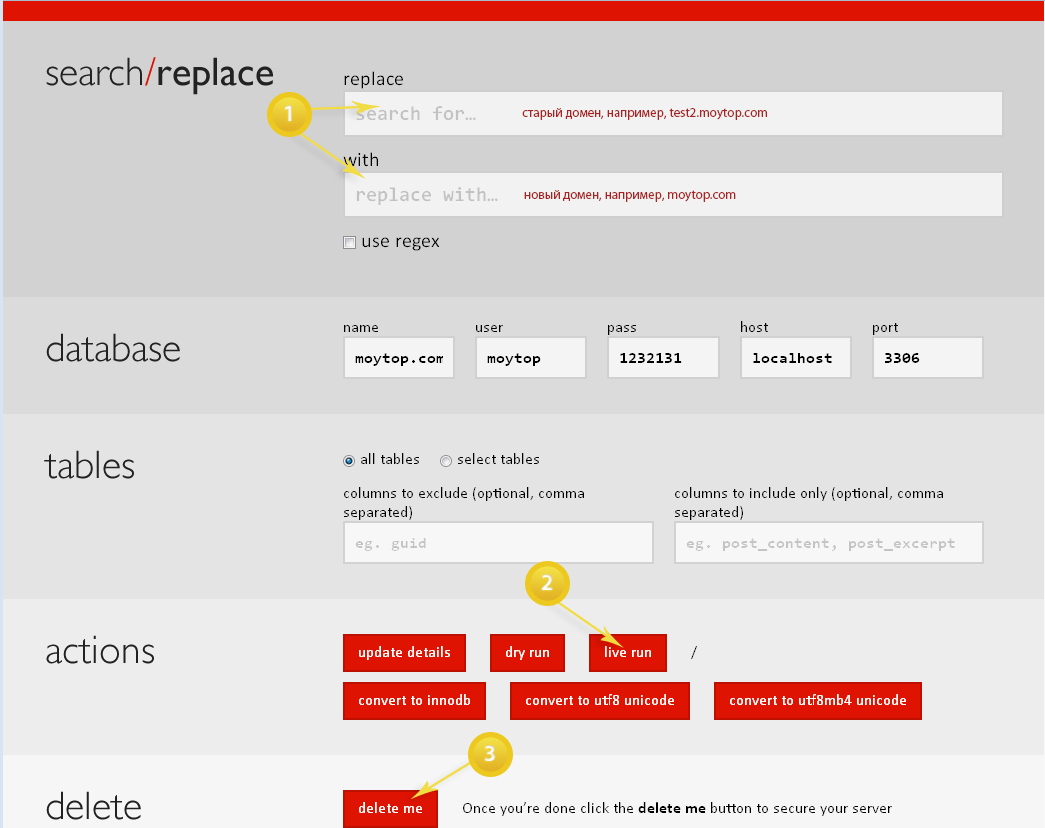
Переходим непосредственно к плагину. Я вам рекомендую сперва выполнить холостой прогон изменений. Для этого заполняем поля «Искать» и «Заменить на», соответственно на http://alaev.info/ и https://alaev.info/, выбираем все таблицы в БД и ставим галку «Холостой запуск? (без замены)»:
После запуска вверху вы увидите что-нибудь в духе: «ХОЛОСТОЙ ЗАПУСК: 28 таблиц было просмотрено, 3243 ячеек для обновления найдено, и 0 изменений сделано.»
Если так, значит все должно пройти успешно и при боевом запуске. Значит пора запускать боевой! Не перезагружая страницу, убираем галку напротив холостого запуска и жмем помолясь «Запустить Поиск/Замену».
Должны получить сообщение: «При поиске/замене, 28 таблиц было просмотрено, с 3243 ячейками для изменений, 3100 обновлений.»
Проверяем, что нет никакого смешанного содержимого
Теперь надо убедиться, что браузер теперь нами доволен и показывает заветный замочек. Вот так.
Вот так.
В Chrome:
В FireFox:
В случае если у вас показывается треугольник с восклицательным знаком, вам надо понять, что не так, и где остались еще ссылки на http.
Чтобы это понять, например, в Хроме нажимаем F12, откроется консоль, в ней выбираем вкладку Console:
Вот тут будут отображаться все ошибки, точнее уведомления, где, в каком месте стоит http:// ссылка. Фиксим все!
Проверяем xml-карту сайта
На всякий случай не забываем проверить xml-карту сайта https://alaev.info/sitemap.xml — надо убедиться, что там везде https. В проверке может помочь ComparseR:
И, конечно, в файле robots.txt меняем:Sitemap: http://alaev.info/sitemap.xml
на:Sitemap: https://alaev.info/sitemap.xml
А заодно можете из robots.txt строчку с директивой Host: удалить, т. к. она больше не учитывается Яндексом.
Прогоняем сайт краулером
Теперь сканируем весь сайт каким-нибудь краулером, я буду использовать свой любимый CompraseR. Нам надо убедиться, что не осталось никаких http ссылок и картинок, все страницы открываются, существуют, нигде никакие каноникалы не забыты, и все соответствует новому https протоколу. Для сканирования выбираем вот такие настройки:
Нам надо убедиться, что не осталось никаких http ссылок и картинок, все страницы открываются, существуют, нигде никакие каноникалы не забыты, и все соответствует новому https протоколу. Для сканирования выбираем вот такие настройки:
И в идеале надо получить что-то вот в этом духе:
Чтобы не было внутренних редиректов и несовпадений url и canonical.
У меня все ок по результатам проверки!
Добавляем https версию сайта в Яндекс.Вебмастер
Добавляем сайт, как отдельный, не смотря на предупреждение Яндекса:
Жмем «Всё равно добавить https://alaev.info». И подтверждаем сайт удобным для нас образом.
Получится так:
Добавляем https версию сайта в Google Search Console
Можно выбрать новую функцию Гугла «Доменный ресурс» (в консоли под голотипом видим выпадающий список сайтов, а в самом низу есть кнопка «Добавить ресурс»):
Для этого способа подойдет только подтверждение права собственности через DNS запись домена. (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Результат можно и нужно проверить, например, этими сервисами:
https://bertal.ru/
https://www.askapache.com/online-tools/http-headers-tool/
В течение нескольких дней после того, как вы настроите редирект, рекомендую заходить в Метрику: Отчеты — Стандартные отчеты — Содержание Страницы входа. После момента установки 301-редиректа у вас не должно быть посещений страниц в http адресом, только https. Примерно вот так это должно выглядеть:
Переезд сайта в Яндекс Вебмастере
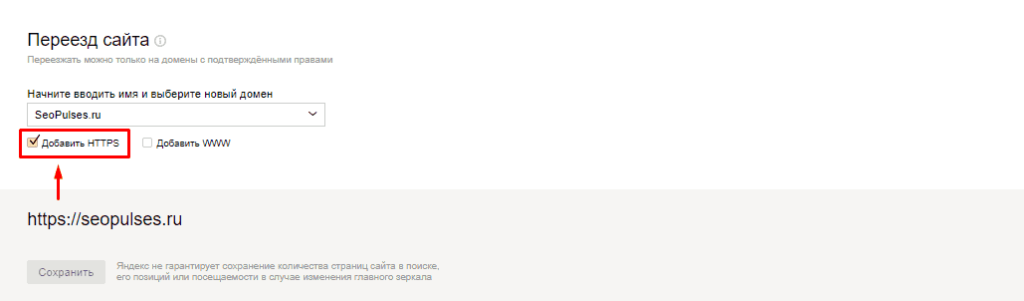
А теперь, когда у нас работает 301-редирект, можно смело оформлять переезд сайта на https в панели вебмастера Яндекса. Выбираем «Индексирование» — «Переезд сайта», отмечаем «Добавить HTTPS» и сохраняем:
После этого можно и ссылку на xml-карту сайта указать новую в разделе «Индексирование» — «Файлы Sitemap».
Ну, вот, собственно, и все, дорогие друзья! Больше мне добавить нечего. Переезд на https осуществлен успешно. Чего желаю и вам!
Переезд на https осуществлен успешно. Чего желаю и вам!
Если будут какие-то вопросы, задавайте в комментариях.
А я пойду переносить свои поддомены на https.
До связи.
Как перенести сайт WordPress с HTTP на HTTPS
Возможно, вы заметили, что большинство веб-сайтов больше не работают на HTTP; большинство из них перешли на HTTPS. Одной из основных причин этого исхода является неприязнь Google к HTTP. В июле 2018 года Google придумал новую разработку – все HTTP-сайты были помечены как «не защищенные». Любой сайт с такой маркировкой обязательно отпугнет посетителей. Хуже того, они почти не появляются в результатах поиска.
Излишне говорить, что, если вы собираетесь запустить свой сайт, лучше всего интегрировать HTTPS в него. Но если ваш сайт WordPress уже работает на HTTP, вы можете легко перенести его на HTTPS. В этом пошаговом руководстве вы узнаете, как это сделать.
Что такое HTTPS?
Во-первых, HTTP означает протокол передачи гипертекста. Думайте об этом как о платформе, на которой браузер и веб-сервер взаимодействуют.
Думайте об этом как о платформе, на которой браузер и веб-сервер взаимодействуют.
«S» в HTTPS означает «secured» — то есть защищенное соединение. Проще говоря, https создает более безопасный канал связи между браузером и веб-сервером. Таким образом, веб-пользователю не нужно беспокоиться о том, что его конфиденциальные данные будут скомпрометированы хакером.
Для того, чтобы веб-сайт имел защищенное соединение, ему нужен соответствующий сертификат (SSL).
Почему вы должны переключиться на HTTPS?
HTTPS имеет множество преимуществ, и ниже приведены некоторые из них
HTTPS дает веб-пользователям уверенность
В наш век повышенной киберпреступности ничто так не пугает, как возможность кражи личных данных. Однако веб-сайт, который имеет защищенное соединение, снимает этот страх. Если ваш сайт требует конфиденциальные личные данные от пользователей, SSL (HTTPS) является обязательным.
HTTPS обязателен для всех интернет-магазинов
Если вы хотите создать магазин электронной коммерции– HTTPS не подлежит обсуждению. С ним пользователи будут в безопасности, и могут предоставить вам свои данные кредитной карты.
С ним пользователи будут в безопасности, и могут предоставить вам свои данные кредитной карты.
HTTPS сайты работают лучше
Известно, что Google опускает вниз веб-сайты без защищенного соединения на страницах поиска. Итак, если вы не хотите, чтобы это произошло, пришло время обновить ваш сайт до HTTPS.
Сайты HTTPS загружаются намного быстрее, чем HTTP
Говоря о SEO, время загрузки стало основным фактором ранжирования. Вы не можете позволить себе быть небрежным о времени загрузки вашего сайта. Одним из надежных способов ускорения работы вашего сайта является переход с HTTP на HTTPS.
Читайте также: Как перенести сайт WordPress на новый домен.
Теперь, когда вы увидели преимущества безопасного соединения, пришло время его получить.
Шаги для перехода с HTTP на HTTPS
Получение сертификата SSL
Первый шаг — получение сертификата SSL. Как это сделать во многом зависит от вашего бюджета и типа учетной записи хостинга. Вы можете получить его либо бесплатно, либо платно. Платная версия составляет от $ 20 до $ 75 в год. Кроме того, некоторые хост-провайдеры предлагают SSL-сертификат как часть пакета хостинга, что очень упрощает жизнь владельца сайта.
Платная версия составляет от $ 20 до $ 75 в год. Кроме того, некоторые хост-провайдеры предлагают SSL-сертификат как часть пакета хостинга, что очень упрощает жизнь владельца сайта.
С тех пор, как SSL стал обязательным для веб-сайтов, Let’s Encrypt, некоммерческая организация, предлагает его бесплатно. Вам не нужно быть технарем, чтобы получить такой сертификат. Вы можете заказать его непосредственно из своей панели управления, если ваш хост-провайдер находится в списке поддерживаемых поставщиков.
Если Let’s Encrypt недоступен в вашей cPanel, вы можете использовать SSL For Free (https://www.sslforfree.com) в качестве альтернативы.
SSL For Free
На главной странице
Затем выберите наиболее удобный для вас метод проверки. Проверка доказывает, что вы являетесь владельцем веб-сайта. Автоматическая проверка является самым простым вариантом, поэтому выберите его.
На следующей странице укажите имя пользователя FTP, пароль и каталог (обычно это данные вашей cPanel. Вы можете уточнить детали у хостера). Каталог, скорее всего, будет «/public_html или www».
Нажмите кнопку «Скачать бесплатный сертификат SSL». Наконец, укажите адрес электронной почты, на который вы хотите отправлять уведомления. Это важно, потому что вы получите предупреждение, когда SSL должен быть обновлен.
Обратите внимание, что этот сертификат требует обновления вручную каждые 90 дней.
Установить SSL-сертификат с Хоста
Чтобы избежать всех неприятностей и головной боли, которые приходят с установкой SSL на вашем хостинге, обратитесь к своему хостинг-провайдеру. Вам нужно предоставить им бесплатный SSL, который вы загрузили. Они должны быть в состоянии помочь вам с этим.
Перенос WordPress на HTTPS
Последнее, что вам нужно сделать, это изменить WordPress, чтобы все ваши ссылки начинались с HTTPS.
Используйте плагин
Новичкам рекомендуется использовать плагин для этой задачи. Но если у вас есть опыт кодирования и вы понимаете среду WordPress, вы можете перенести все вручную.
Плагин, который я буду использовать для этого урока, Really Simple SSL. Как следует из названия, он действительно простой и интуитивно понятный в использовании.
Установите и активируйте плагин в разделе «Добавить новый плагин» WordPress.
После успешной установки и активации перейдите в раздел Настройки > > SSL. Нажмите кнопку «Перезагрузить через HTTP».
Как только вы нажмете на это, плагин поставит HTTPS на всех страницах вашего сайта. Он также будет обрабатывать ошибки смешанного содержимого, которые могут возникнуть из-за миграции.
Перенос вручную
Для начала войдите в свою панель управления WordPress. Перейдите в раздел Настройки > > Общие. В области Адрес WordPress (URL) и Адрес сайта (URL) замените HTTP на HTTPS.
В области Адрес WordPress (URL) и Адрес сайта (URL) замените HTTP на HTTPS.
Нажмите кнопку Сохранить изменения и все готово!
301 редирект
Если вы пошли по ручному маршруту, важно правильно настроить 301 перенаправление. При настройке редиректа 301 любой посетитель, который пытается получить доступ к вашему старому сайту (http://yourwebsite.com) будет перенаправлен на новый (https://yourwebsite.com). То есть, вы должны перенаправить http на https. Это поможет вам решить проблему смешанного контента, которая может повредить вашему SEO и рейтингу сайта.
Для этого подключитесь к своему сайту через FTP. После того, как соединение было установлено, найдите папку, содержащую ваши файлы WordPress (обычно public_html или www) и дважды щелкните, чтобы открыть его.
В этой папке, прокрутите вниз и найдите .htaccess. Щелкните правой кнопкой мыши, затем выберите «Просмотр / редактирование»
При открытии файла добавьте следующий код:
<IfModule mod_rewrite.(.*)$ https://www.mywebsite.com/$1 [R,L] </IfModule>
Замените «mywebsite.com» на URL вашего сайта. После этого сохраните и закройте файл. Когда вам будет предложено загрузить обновленный файл FileZilla, согласитесь.
Вот и все.
Проверка SSLТеперь вы настроили свой SSL, пришло время проверить, работает ли он. Есть два способа сделать это.
Онлайн проверка SSL
Перейдите в SSL Labs (https://www.ssllabs.com/ssltest/), введите url-адрес вашего сайта и отправьте его.
Если он был правильно установлен, вы должны увидеть следующий экран
Ручная проверка
Проверьте верхнюю панель вашего браузера. Если вы установили SSL правильно, вы должны увидеть символ замка в верхнем левом углу. Кроме того, URL-адрес должен иметь “https”.
Последним важным шагом является проверка вашего сайта в Google search, чтобы убедиться, что ваш сайт изменился с http на https. Вы можете сделать это в Google Search Console и Яндекс Вебмастер указав главное зеркало сайта в разделе «переезд сайта». Наконец, через пару дней проверьте трафик вашего сайта в Google Analytics, чтобы убедиться, что трафик на ваш сайт не был затронут миграцией.
Наконец, через пару дней проверьте трафик вашего сайта в Google Analytics, чтобы убедиться, что трафик на ваш сайт не был затронут миграцией.
Как перевести свой сайт WordPress с HTTP на HTTPS
Вы могли заметить, что большинство веб-сайтов больше не работают на HTTP; большинство перешли на HTTPS. Для вас также может быть хорошей идеей перенаправить HTTP на HTTPS WordPress.
Одной из основных причин этого исхода является неприязнь Google к HTTP. В июле 2018 года Google придумал новую разработку — все HTTP-сайтов были помечены как «незащищенные» . Любой сайт с такой маркировкой обязательно отпугнет посетителей. Еще хуже они почти не отображаются в результатах поиска .
Излишне говорить, что если вы собираетесь запустить свой веб-сайт, лучше всего интегрировать в него HTTPS . Но если ваш веб-сайт WordPress уже работает на HTTP, вы можете легко перенести его на HTTPS. В этом пошаговом руководстве вы узнаете, как это сделать.
В этой статье
- Что такое HTTPS
- Почему вы должны перейти на HTTPS
- шагов для перенаправления HTTP на HTTPS WordPress
- Получить сертификат SSL
- Установите SSL-сертификат на свой хост
- Перенос WordPress с HTTP на HTTPS
- С плагином
- Миграция вручную
- Позаботьтесь о 301 переадресации
- Проверка SSL (как проверить, работает ли SSL)
- Онлайн-проверка SSL
- Физикальное обследование
Что такое HTTPS?
Во-первых, HTTP означает протокол передачи гипертекста . Думайте об этом как о платформе, на которой взаимодействуют браузер и веб-сервер. Текущая версия HTTP — HTTP/2 .
Думайте об этом как о платформе, на которой взаимодействуют браузер и веб-сервер. Текущая версия HTTP — HTTP/2 .
Буква «S» в HTTPS означает «защищенный», то есть защищенное соединение. Проще говоря, HTTPS создает более безопасный канал связи между браузером и веб-сервером. Таким образом, пользователю сети не нужно беспокоиться о том, что его конфиденциальные данные будут скомпрометированы хакером .
Чтобы веб-сайт имел защищенное соединение, ему необходим соответствующий подлинный сертификат Secured Socket Layer (SSL). Самой последней версией HTTPS является версия 1.2.
Часто некоторые веб-владельцы пытаются обмануть систему. Они делают это, навязывая HTTPS на веб-сайте, у которого нет SSL-сертификата. Всякий раз, когда вы пытаетесь получить доступ к такому сайту, вы увидите следующее:
Тем не менее, давайте рассмотрим некоторые причины, по которым вам необходимо перейти на HTTPS.
Зачем вам переключать WordPress с HTTP на HTTPS?
Установка HTTPS имеет множество преимуществ, и ниже приведены некоторые из них.
HTTPS дает веб-пользователям уверенность
В наш век процветания киберпреступности нет ничего страшнее, чем выкладывать в Интернет конфиденциальные личные данные. Однако веб-сайт с защищенным соединением избавляет от этого страха. Если ваш веб-сайт требует от пользователей конфиденциальных личных данных, SSL (HTTPS) является обязательным .
HTTPS является обязательным для всех магазинов электронной коммерции
Если вы планируете создать магазин электронной коммерции или он у вас уже есть, HTTPS не подлежит обсуждению. Таким образом, пользователей будут чувствовать себя в безопасности, предоставив вам данные своей кредитной карты .
Веб-сайты HTTPS работают лучше с точки зрения SEO
Известно, что Google естественным образом отбрасывает веб-сайты без безопасного соединения на страницы поиска. Итак, если вы не хотите, чтобы это произошло, самое время обновить свой сайт до HTTPS.
HTTPS-сайты загружаются намного быстрее, чем HTTP
Говоря о SEO, время загрузки стало основным фактором ранжирования. Вы не можете позволить себе небрежно относиться к времени загрузки вашего сайта. Одним из надежных способов ускорить работу вашего сайта является переход с HTTP на HTTPS 9.0008 .
Вы не можете позволить себе небрежно относиться к времени загрузки вашего сайта. Одним из надежных способов ускорить работу вашего сайта является переход с HTTP на HTTPS 9.0008 .
Если вам нужны дополнительные советы по этому вопросу, прочтите наше Руководство по скорости WordPress.
Теперь, когда вы увидели преимущества защищенного соединения, пришло время его приобрести.
Шаги по переходу WordPress с HTTP на HTTPS
1. Получите SSL-сертификат
Самое первое, что вам нужно сделать, это получить себе SSL-сертификат. То, как это сделать, во многом зависит от вашего бюджета и типа учетной записи хостинга. Вы можете получить его бесплатно или за деньги. Платная версия стоит от 20 до 75 долларов в год. Кроме того, некоторые хост-провайдеры предлагают SSL-сертификат как часть пакета хостинга, другие — нет. Гораздо проще получить его у вашего хоста и попросить его включить его.
В противном случае вы хотите получить SSL-сертификат бесплатно. Вот как:
Вот как:
Let’s Encrypt
С тех пор как SSL стал обязательным для веб-сайтов, некоммерческая организация Let’s Encrypt предложила его бесплатно. Плюс в том, что для этого не нужно быть техническим специалистом. Вы можете получить его прямо из c-Panel (прокрутите до раздела «Безопасность» и нажмите Let’s Encrypt ), если ваш хостинг-провайдер находится в списке поддерживаемых провайдеров. Если Let’s Encrypt недоступен в вашей cPanel, вы можете использовать SSL For Free в качестве альтернативы.
SSL бесплатно
На главной странице SSL For Free введите URL-адрес своего веб-сайта и нажмите « Создать бесплатный SSL-сертификат ».
Затем выберите наиболее удобный для вас метод проверки. Подтверждение подтверждает, что вы являетесь владельцем веб-сайта. Автоматическая проверка является самой простой, поэтому выберите ее.
На следующей странице укажите свое имя пользователя FTP, пароль и каталог (обычно это данные вашей cPanel. Вы можете запросить их у своего хоста). Каталог, скорее всего, будет «/public_html».
Вы можете запросить их у своего хоста). Каталог, скорее всего, будет «/public_html».
Щелкните скачать бесплатный SSL-сертификат. Наконец, укажите адрес электронной почты, на который вы хотите отправлять уведомления. Это важно, чтобы вы получали оповещения, когда необходимо обновить SSL.
Обратите внимание, что этот сертификат требует ручного обновления каждые 90 дней .
Теперь, когда у вас есть SSL-сертификат, самое время его установить.
2. Установите SSL-сертификат с вашего хоста
Чтобы избежать всех хлопот и проблем, связанных с установкой SSL на вашем хосте, обратитесь к своему хостинг-провайдеру. Все, что вам нужно сделать, это предоставить им бесплатный SSL, который вы загрузили. Они должны быть в состоянии помочь вам с этим.
3. Перенесите WordPress на HTTPS
После того, как SSL-сертификат был установлен на вашем хосте, последнее, что вам нужно сделать, это изменить WordPress, чтобы вся ваша ссылка начиналась с HTTPS. Вы можете сделать это с помощью плагина или вручную.
Вы можете сделать это с помощью плагина или вручную.
Использовать плагин
Начинающим рекомендуется использовать плагин для этой задачи. Но если у вас есть некоторый опыт программирования и вы понимаете среду WordPress, вы можете решить выполнить миграцию вручную.
Плагин, который мы будем использовать в этом руководстве, называется Really Simple SSL. Как следует из названия, он действительно прост и интуитивно понятен в использовании.
Установите и активируйте плагин в области «Добавить новый плагин» WordPress.
После успешной установки и активации перейдите в Настройки >> SSL. Нажмите кнопку «Перезагрузить через HTTP».
Как только вы нажмете на нее, плагин активирует HTTPS на всех страницах вашего сайта. Он также будет обрабатывать ошибки смешанного содержимого, которые могут возникнуть из-за миграции.
Миграция вручную
Если миграция вашего веб-сайта WordPress с помощью плагина оказывается сложной, воспользуйтесь ручным маршрутом. Для начала войдите в свою панель управления WordPress. Перейти к Настройки >> Общие. В области «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените «HTTP» на «HTTPS».
Для начала войдите в свою панель управления WordPress. Перейти к Настройки >> Общие. В области «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените «HTTP» на «HTTPS».
Нажмите Сохранить изменения и все готово!
4. Позаботьтесь о переадресации 301
Если вы выбрали ручной маршрут, важно правильно настроить переадресацию 301. При настройке перенаправления 301 любой посетитель, который попытается получить доступ к вашему старому сайту (http://yourwebsite.com), будет перенаправлен на новый (https://yourwebsite.com). То есть вам нужно перенаправить WordPress HTTP на HTTPS. Это поможет вам решить проблему смешанного контента, которая может повредить вашему SEO и рейтингу сайта.
Для этого подключитесь к своему сайту через FTP. После установления соединения найдите папку, содержащую ваши файлы WordPress (обычно это public_html), и дважды щелкните ее, чтобы открыть.
В этой папке прокрутите вниз и найдите файлы . htaccess . Щелкните правой кнопкой мыши, а затем нажмите «Просмотр/редактирование».
htaccess . Щелкните правой кнопкой мыши, а затем нажмите «Просмотр/редактирование».
Перезаписать двигатель Замените «mywebsite.com» на URL вашего веб-сайта. Сделав это, сохраните и закройте файл. Когда FileZilla предложит загрузить обновленный файл, согласитесь.
Поздравляем! Вы перевели свой сайт с HTTP на HTTPS.
Проверка SSL (как проверить, работает ли SSL)
Теперь, когда вы настроили свой SSL, пришло время проверить, работает ли он. Есть два способа сделать это.
Онлайн-проверка SSL
Перейдите в SSL Labs, введите URL-адрес своего веб-сайта и отправьте.
Если он был установлен правильно, вы должны увидеть следующий экран
Медицинский осмотр
Проверьте верхнюю панель браузера. Если вы правильно установили SSL, вы должны увидеть символ замка в верхнем левом углу. Кроме того, URL-адрес должен иметь «HTTPS»
. Последний важный шаг — проверить свой веб-сайт в поиске Google, чтобы убедиться, что ваш веб-сайт изменился с HTTP на HTTPS. Вы можете сделать это в Google Search Console. Наконец, через пару дней проверьте трафик вашего сайта в Google Analytics, чтобы убедиться, что миграция не повлияла на трафик вашего сайта.
Последний важный шаг — проверить свой веб-сайт в поиске Google, чтобы убедиться, что ваш веб-сайт изменился с HTTP на HTTPS. Вы можете сделать это в Google Search Console. Наконец, через пару дней проверьте трафик вашего сайта в Google Analytics, чтобы убедиться, что миграция не повлияла на трафик вашего сайта.
Часто задаваемые вопросы
Что такое HTTPS и почему он важен для моего сайта WordPress?
HTTPS (защищенный протокол передачи гипертекста) — это протокол для безопасного обмена данными через Интернет. Он шифрует данные, которые передаются между вашим веб-сайтом и браузерами ваших посетителей, что значительно усложняет хакерам перехват и кражу конфиденциальной информации. HTTPS особенно важен для веб-сайтов, обрабатывающих личные или финансовые данные, таких как сайты электронной коммерции, но становится все более важным для всех веб-сайтов. Фактически, Google указал, что HTTPS теперь является фактором ранжирования результатов поиска, поэтому наличие безопасного веб-сайта также может улучшить вашу SEO.
Как узнать, использует ли мой сайт WordPress протокол HTTPS?
Если ваш веб-сайт использует HTTPS, вы увидите значок зеленого замка в адресной строке браузера, а URL-адрес будет начинаться с «https://» вместо «http://». Вы также можете использовать онлайн-инструмент, например «Почему нет замка?». или SSL Checker, чтобы проверить статус SSL-сертификата вашего сайта.
Что такое SSL-сертификат и нужен ли он мне для моего веб-сайта WordPress?
Сертификат SSL (Secure Sockets Layer) — это цифровой сертификат, который подтверждает подлинность веб-сайта и обеспечивает безопасную связь между веб-сайтом и его посетителями. Для всех веб-сайтов, использующих HTTPS, требуется SSL-сертификат. Некоторые провайдеры веб-хостинга предлагают бесплатные SSL-сертификаты через Let’s Encrypt, в то время как другие требуют, чтобы вы приобретали SSL-сертификат отдельно.
Как перенести мой веб-сайт WordPress с HTTP на HTTPS?
Процесс переноса вашего веб-сайта WordPress с HTTP на HTTPS включает в себя получение SSL-сертификата, настройку вашего веб-сайта для использования HTTPS, обновление любых внутренних ссылок и жестко закодированных ссылок HTTP, а также перенаправление HTTP-трафика на HTTPS. Конкретные шаги могут различаться в зависимости от вашего провайдера веб-хостинга, а также плагинов и тем, которые вы используете. Вы можете использовать плагин, такой как Really Simple SSL или SSL Insecure Content Fixer, чтобы упростить процесс.
Конкретные шаги могут различаться в зависимости от вашего провайдера веб-хостинга, а также плагинов и тем, которые вы используете. Вы можете использовать плагин, такой как Really Simple SSL или SSL Insecure Content Fixer, чтобы упростить процесс.
Повлияет ли переход на HTTPS на мой SEO или рейтинг сайта?
Переход на HTTPS может фактически улучшить SEO и рейтинг веб-сайта, поскольку Google указал, что HTTPS теперь является фактором ранжирования результатов поиска. Однако, если миграция не выполнена должным образом, это может привести к временным колебаниям рейтинга и трафика. Чтобы свести к минимуму влияние на SEO, важно следовать рекомендациям по миграции с HTTPS, таким как обновление карты сайта, отправка новых URL-адресов в Google Search Console и использование переадресации 301 для перенаправления HTTP-трафика на HTTPS.
Заключение
Если вы еще этого не сделали, вам не нужно ждать, чтобы перенаправить HTTP на HTTPS WordPress. Это даст вам две вещи:
Докажите Google и другим поисковым системам, что вы настроены серьезно. Избавьтесь от страха в сердцах посетителей — в онлайн-мире мало что так пугает, как посещение незащищенного сайта
Избавьтесь от страха в сердцах посетителей — в онлайн-мире мало что так пугает, как посещение незащищенного сайта
Надеемся, нам удалось помочь вам с переносом WordPress с HTTP. В этом руководстве показано, как включить HTTPS на вашем сайте. Надеюсь, вы смогли завершить этот процесс и теперь вас приветствует приятный зеленый раздел на панели навигации, который указывает, что ваш сайт безопасен. Для получения дополнительных руководств по WordPress посетите наш блог.
Дополнительные ресурсы:
- Как исправить ошибку Err_Too_Many_Redirects в WordPress
- Как исправить ошибку err_ssl_version_or_cipher_mismatch
- Err_SSL_Protocol_Error — как исправить
WordPress SSL | Поддержка WordPress.com
 com. Мы шифруем все домены, которые зарегистрированы и подключены к веб-сайту WordPress.com, с помощью SSL-сертификата.
com. Мы шифруем все домены, которые зарегистрированы и подключены к веб-сайту WordPress.com, с помощью SSL-сертификата.Мы считаем надежное шифрование настолько важным, что не позволим вам поставить под угрозу безопасность вашего сайта, отключив его. Мы также 301 перенаправляем все небезопасные HTTP-запросы на безопасную версию HTTPS.
Чтобы получить дополнительную информацию о HTTPS и SSL на WordPress.com, см. несколько распространенных вопросов ниже.
В этом руководстве
Как установить SSL-сертификат на моем сайте WordPress.com?
Не нужно! Мы устанавливаем сертификаты SSL от Let’s Encrypt на все сайты WordPress.com. Это произойдет автоматически.
Чтобы проверить, активен ли ваш SSL-сертификат, перейдите на страницу Обновления → Домены в своей учетной записи WordPress.com. Выберите свой домен и прокрутите вниз до раздела Безопасность домена :
Вы также будете знать, что на вашем сайте есть SSL, потому что «https» появится перед URL-адресом вашего веб-сайта в вашем браузере вместо «http». В зависимости от браузера вы также можете увидеть значок замка, защитную пломбу или зеленую строку URL-адреса.
В зависимости от браузера вы также можете увидеть значок замка, защитную пломбу или зеленую строку URL-адреса.
Что такое сертификат SSL?
SSL расшифровывается как Secure Sockets Layer. Со времен Netscape Navigator он является мировым стандартом в технологии зашифрованной онлайн-безопасности. SSL-сертификат снижает риск того, что злоумышленники (хакеры или похитители личных данных) украдут конфиденциальную информацию, такую как номера кредитных карт и пароли, у посетителя веб-сайта или самого веб-сайта. По сути, он обеспечивает безопасную зашифрованную связь между вашим компьютером и веб-сайтом, который вы посещаете.
Почему на моем сайте отсутствует SSL-сертификат?
Наш автоматизированный процесс добавляет сертификаты SSL от Let’s Encrypt вскоре после регистрации или подключения доменов. Добавление сертификата SSL на ваш сайт может занять до 72 часов. Если вы еще не видите его, дайте ему время, чтобы вступить в силу.
Для доменов, подключенных от других регистраторов, SSL-сертификаты добавляются после завершения процесса подключения.
Замедляет ли HTTPS мой сайт?
Раньше это было правдой, но такие технологии, как HTTP/2, значительно повысили производительность. В некоторых случаях зашифрованный трафик HTTP/2 даже превосходит незашифрованный аналог. Мы следим за тем, чтобы наши серверы были распределены по всему миру и были совместимы с новейшими технологиями, обеспечивая максимальное удобство для пользователей.
Как убрать надоедливые предупреждения системы безопасности?
Как правило, вы никогда не должны видеть предупреждения системы безопасности при использовании WordPress.com. Если вы это сделаете, пожалуйста, свяжитесь со службой поддержки и сообщите нам подробности.
Почему я вижу tls.automattic.com в общем имени моего сертификата (CN)?
Если у вас есть собственный домен на WordPress.com, мы защищаем его с помощью SSL-сертификата центра сертификации Let’s Encrypt. Чтобы повысить производительность и упростить этот процесс, мы используем одно и то же общее имя, tls.
