WoodMart — WordPress WooCommerce Theme
Compatible with and
70+ Prebuilt Demo WebsitesSave your time building your website from scratch. WoodMart comes with prebuilt demo websites that can be imported in one click.
WoodMart is an all-in-one solution for WooCommerce.
No plugins requiredAdvanced Variable products with swatches
Products variations colors and images without any additional plugins.
Full AJAX shop, pagination, filters by size & color
Increase the conversion twice by reducing the time needed for customers to complete the order.
AJAX full screen search & search by SKU
Our theme has uniquie search mechanism.
Different products pages layouts & styles
Highly customizable product page layouts, colors, elements and images.
User friendly of canvas sidebar with all your shop page filters and widgets.
AJAX Quick shop for any kind of products
Don’t need to open the product in a new tab to complete the purchase. Even for variable products.
Responsive optimized for mobile devices
Provides your visitors with an ultimate user experience on mobile devices.
Unlimited headers layouts & appearance
Best user experience and unlimited layouts with our header builder.
Use Elementor or WPBakery to create any layout for your menu dropdowns.
No plugins required
Reasons to Get WoodMart
WoodMart is an uncompromising solution for your online store.
Elementor & WPBakery support
Build your content without the coding skills required. Use the most popular Elementor or WPBakery page builder.
Intuitive setup wizard
Install our theme, all included plugins and import the dummy content in a few clicks. Everything is included in one theme file.
Everything is included in one theme file.
400 templates library
Prototype your website pages in a few clicks with our pre-made templates library. Combine different demos and create your own pages.
Performance & SEO optimized
Don’t compromise between a beautiful store and a fast website. With WoodMart, you will get everything in one spot.
Dedicated support team
Our trained team of support specialists and developers help will never leave you alone with your website.
Trusted by 35k+ customers
WoodMart is one of the most popular WooCommerce themes on the market. 35k+ customers just can’t be wrong.
WoodMart reviews
2200+ real customer reviews with average rating 4.95
Great product. Excellent documentation (I’m not an expert and almost didn’t have to resort to support)…. and excellent support in case you have to resort to it. I would only indicate, data that will not be new, how important it would be that the responsive cell phone / tablet were more comprehensive.
This theme has a very good rating on Google PageSpeed, it is fast and has many good features. In my opinio one of the best e-commerce theme for WordPress. Also the support is fast and efficient. Very well done.
High-quality design & coding. Helpful customer support. They solved all my problems. Keep it up!
The structure and code quality of this particular theme is well structured and very easy to work with. It has great flexibility with all plugins required and has a nice interface for all your e-commerce needs.
If you thinking about template to woocommerce – don’t waste time searching just buy woodmart!
THE BEST THEME ! IS NOT FOR 5 STARS BUT FOR 1MILION STAT SUPPORT 10MILION STARS . Thank you woodmart team !!!!!!
Отличная тема. Ошибок пока не встречал. Скорость загрузки реально выше. Широкий диапазон настроек и множество функций. Отдельное спасибо разработчикам за подробную документацию. Техподдержка очень помогает. Ставлю 5 звезд, спасибо xtemos
You will find everything in this topic, and I underline EVERYTHING you need for any need, request of customers in the complex field of web design of an ecommerce.
Download
WoodMart WordPress Theme Now!Pay once and get lifetime updates.
2022 Created by Xtemos Studio.
Как добавить числовую нумерацию страниц на ваш сайт WordPress
Автор Истиак Райхан / 27 сентября 2022 г. 27 сентября 2022 г.
Самый простой способ позволить посетителям найти ваши старые сообщения — это разбить их на страницы на вашем сайте WordPress.
Темы WordPress часто добавляют ссылки на следующую/предыдущую публикацию в нижней части страниц архива. Хорошо, когда у тебя меньше постов.
Но если у вас на сайте много постов, лучше сделать нумерацию страниц. Наш опыт показывает, что числовая разбивка на страницы проще в использовании, привлекательнее и более удобна для SEO.
Теперь, если вам интересно, как добавить числовую нумерацию страниц в WordPress, вы попали по адресу. Здесь я покажу вам два простых способа добавить числовую нумерацию страниц.
Что такое нумерация страниц в WordPress?
Разбивка на страницы — это процесс разделения содержимого сайта WordPress на разные страницы.
Есть несколько способов добавить пагинацию в WordPress. В посте мы рассмотрим два способа.
Начнем с первого метода.
Способ 1. Из настроек темыПрежде чем делать что-либо еще, проверьте, поддерживает ли ваша тема параметр разбиения на страницы. Большинство современных тем WordPress позволяют добавлять нумерацию страниц.
Например, здесь, в Ultimate Blocks, мы используем тему Astra со встроенной опцией «Разбивка на страницы».
Вы найдете опцию разбиения на страницы в Настройщике.
Однако вы можете изменить количество сообщений, отображаемых на одной странице, в настройках WordPress.
Метод 2: Использование плагина PaginationСуществует несколько плагинов WordPress Pagination WordPress-
- WP-Paginate
- WP-Pagenavi
- PAGINATIO Плагин WP-Paginate для добавления нумерации страниц в WordPress.

Сначала установите плагин. Просто зайдите на панель инструментов WordPress и нажмите «Добавить новый» в меню «Плагины». Затем найдите «WP-PageNavi», установите и активируйте плагин.
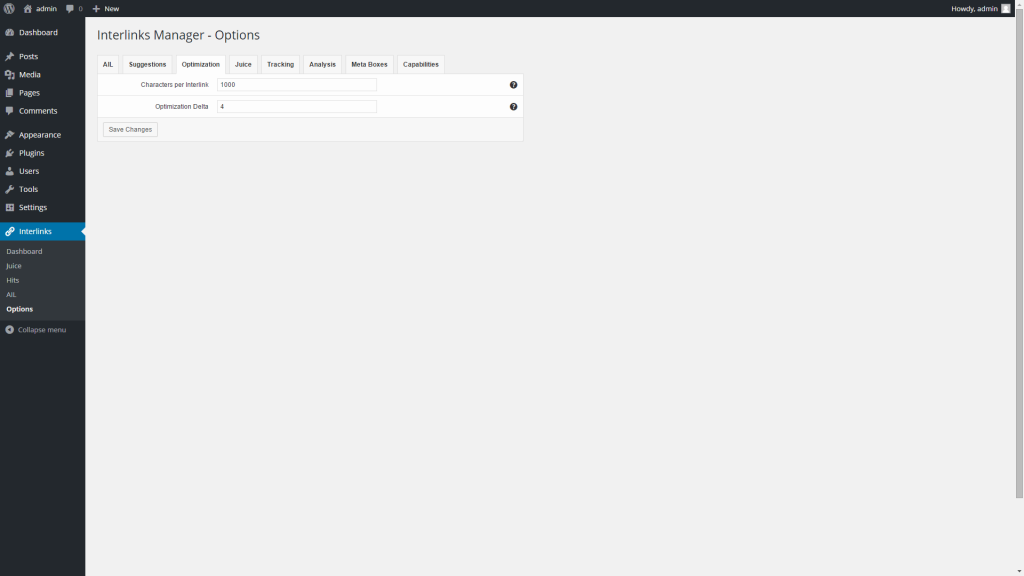
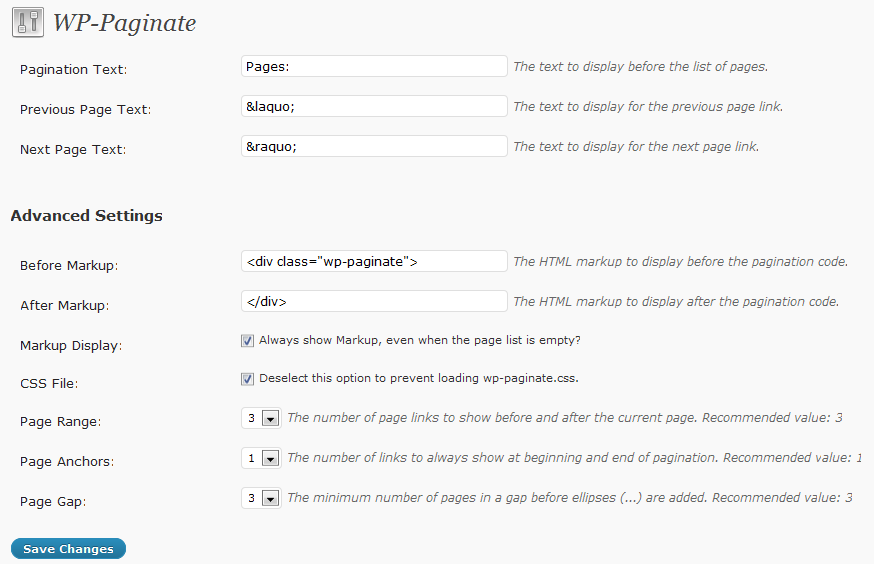
После активации плагина перейдите в «WP-Paginate» в меню «Настройки».
Здесь вы можете настроить параметры навигации по страницам. В разделе «Общие» ничего делать не нужно. Выберите «Везде» и «Позиционировать» как «Под содержимым» в разделе «Расположение и положение».
Затем выберите стиль кнопки.
Настройте другие параметры в соответствии с вашими потребностями. И нажмите на кнопку «Сохранить изменения».
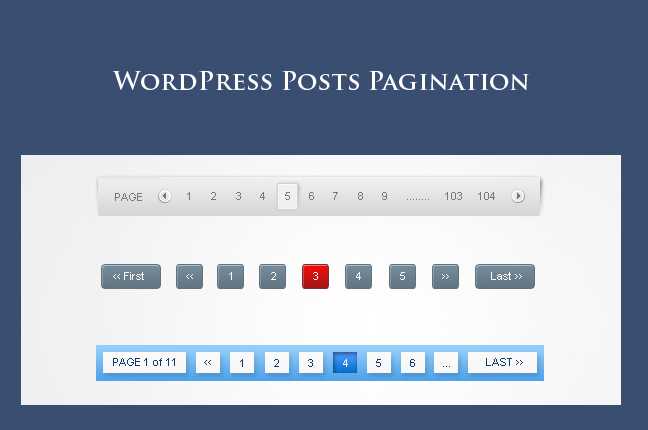
Вот и все. Готово. Ваша нумерация страниц будет выглядеть так —
Вы можете использовать пользовательский CSS, чтобы изменить внешний вид нумерации страниц.
ЗаключениеНадеюсь, этот пост помог вам добавить числовую нумерацию страниц на ваш сайт WordPress. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь задавать их в комментариях.

И если вам понравился пост, рассмотрите возможность поделиться им в своих социальных аккаунтах.
9 лучших бесплатных плагинов для пагинации WordPress на 2022 год
Нумерация страниц — важное требование для любого блога с большим количеством постов. Вот почему он является частью основных функций WordPress. WordPress предлагает простые настройки пагинации для вашего блога. В конце поста вы увидите варианты перехода к «Следующему посту» или « Предыдущий пост “. Эти параметры позволяют читателям получить доступ к следующему или предыдущему сообщению. Этих ограниченных опций будет достаточно, если у вас ограниченное количество сообщений в вашем блоге. В таком случае вам может не понадобиться устанавливать плагины WordPress Pagination.
Без нумерации страниц ваши веб-страницы будут отображать десятки сообщений, что затруднит их читателю. Но если вы являетесь активным блоггером и у вас много страниц контента в вашем блоге, вы должны предложить читателям лучший вариант для пролистывания вашего контента.
 Им не нужно искать релевантный контент после просмотра множества страниц. Вместо этого вы можете разрешить им переходить прямо на нужную страницу.
Им не нужно искать релевантный контент после просмотра множества страниц. Вместо этого вы можете разрешить им переходить прямо на нужную страницу.Еще одно преимущество нумерации страниц состоит в том, что она предотвращает одновременную загрузку всех ваших страниц. Это может немного повысить скорость загрузки вашего сайта. Кроме того, он предоставляет ссылки на другие страницы вашего сайта. Что касается WordPress, доступны тысячи тем, включая функцию разбиения на страницы. Но вы также можете использовать плагины, если хотите получить максимальный контроль над нумерацией страниц без кода.
Плагины разбивки на страницы WordPress могут помочь вам пронумеровать страницы в вашем блоге и помочь читателям напрямую перейти на соответствующую страницу.
Давайте начнем с нашего списка,
В каталоге WordPress есть множество бесплатных плагинов для добавления функции нумерации страниц на ваш сайт. Некоторые идут дальше и позволяют вам стилизовать ссылки или даже включать номера страниц в слайдер.
 Они могут оказаться очень полезными в насыщенных контентом блогах.
Они могут оказаться очень полезными в насыщенных контентом блогах.WP-PageNavi — самый популярный плагин для подсчета ваших страниц с почти миллионом активных установок. Это поможет вам создать причудливые ссылки на страницы для вашего блога, создав тег шаблона 9.0079 wp_pagenavi() . Используя этот тег шаблона, вы можете заменить пагинацию WordPress по умолчанию.
Плагин добавляет новую вкладку в разделе «Настройки», где вы можете настроить текст для текущей, первой и последней страниц, а также количество отображаемых страниц. Вы можете установить количество страниц и настроить индикаторы для следующей и предыдущей страниц. Доступно несколько вариантов оформления разбивки на страницы, и вы можете изменить стиль по умолчанию, щелкнув раскрывающийся список. Нет необходимости отображать все серийные номера последовательно, вы можете отображать числа кратными, например 5, 10, 15. Это может быть полезно, если количество страниц в вашем блоге огромно.
 Другой вариант — использовать CSS для стилизации разбивки на страницы в соответствии с темой вашего блога.
Другой вариант — использовать CSS для стилизации разбивки на страницы в соответствии с темой вашего блога.Активные установки: 700,000+
Цена: Полностью бесплатно
Дополнительная информация / Скачать
2. WP-Paginate
WP-Paginate — еще один популярный плагин, предлагающий читателям некоторую гибкость в навигации, которая обеспечивает гибкость навигации. функции на вашем сайте. А предоставление большего количества ссылок на ваш контент улучшает SEO.
На странице настроек плагина вы найдете вкладку CSS, которую можно использовать для добавления собственного CSS для ссылок на страницы. Вы можете настроить метку разбивки на страницы, а также с помощью кода или простого текста изменить ссылки на предыдущую и следующую публикацию. Более поздние версии плагина также будут разбивать комментарии к сообщениям на страницы, что является полезной функцией, если ваш блог получает множество комментариев.
 После активации плагина вам нужно будет заменить некоторый код в файлах вашей темы.
После активации плагина вам нужно будет заменить некоторый код в файлах вашей темы.Опция диапазона страниц позволяет вам установить количество ссылок, отображаемых до и после текущей страницы. Pro-версия поддерживает мультисайты и включает в себя одиннадцать готовых макетов и настройщик.
Активные установки: 40 000+
Цена: Бесплатно
Дополнительная информация / Скачать
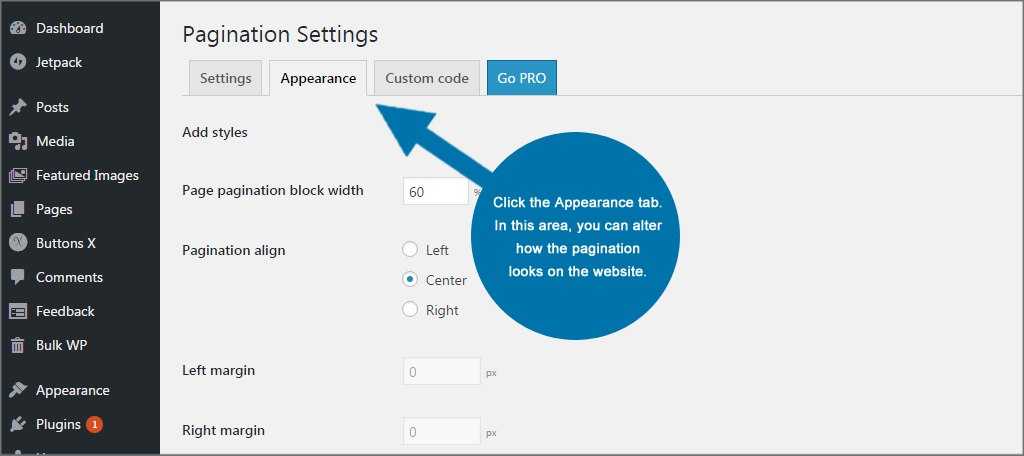
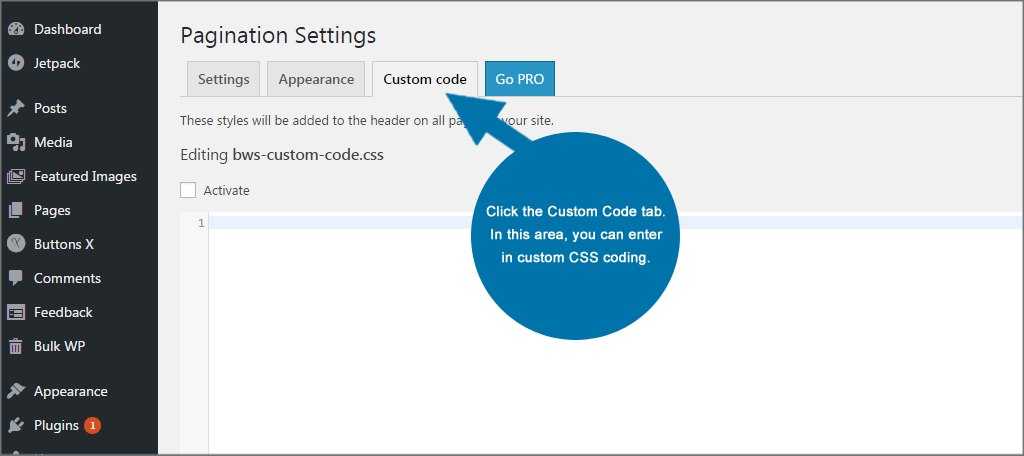
Разбивка на страницы от BestWebSoft — это простой плагин, который автоматически добавляет пользовательскую нумерацию страниц к вашим сообщениям, тегам, категориям, результатам поиска и авторским страницам. . Вы можете выбрать тип и расположение нумерации страниц на странице настроек и настроить их.
Плагин позволяет отображать стрелки для указания Далее и Предыдущий и настраивать их. Также можно скрыть нумерацию страниц для выбранных страниц и выровнять пагинацию слева, справа или по центру.
 Вы можете выбрать длинный или короткий тип отображения — длинный дисплей перечисляет все номера страниц последовательно, короткий тип пропускает номера и отображает их кратно. Версия Pro добавляет кнопок «Загрузить еще», и бесконечную прокрутку.
Вы можете выбрать длинный или короткий тип отображения — длинный дисплей перечисляет все номера страниц последовательно, короткий тип пропускает номера и отображает их кратно. Версия Pro добавляет кнопок «Загрузить еще», и бесконечную прокрутку.Активных установок: 7,000+
Цена: Бесплатная версия доступна на WordPress.org, ссылка ниже.
Дополнительная информация / Загрузка
4. SX No Homepage Pagination
В то время как все другие бесплатные плагины WordPress для разбивки на страницы сосредоточены на добавлении этой функции на страницу, этот делает все наоборот. Да, удаляет. Тем не менее, если вы хотите удалить любую разбивку на страницы домашней страницы со своего веб-сайта, SX No Homepage Pagination — это единственный плагин, который вы должны использовать. Что касается первоначальной настройки, вы загружаете/скачиваете ее, активируете и готовы к работе. Действительно, это действительно так просто, как кажется.

Имейте в виду, что даже если нумерация страниц отсутствует, это не обязательно означает, что WordPress не имеет ее в заголовке HTML. С плагином SX No Homepage Pagination вы полностью удалите его, не нарушая ни единой капли пота. И последнее, но не менее важное: SX No Homepage Pagination прекрасно работает на всех домашних страницах по умолчанию.
Активные установки: 1000+
Цена: Бесплатная версия доступна на WordPress.org, ссылка ниже.
Подробнее / Скачать
Теперь вы можете полностью оформить разбивку на страницы для каждого интернет-магазина и платформы электронной коммерции в WooCommerce. У вас практически есть полная свобода творчества при разработке и настройке раздела разбивки на страницы вашего интернет-магазина. И нет необходимости выполнять какое-либо кодирование, чтобы это произошло. Просто установив и активировав плагин Pagination Styler для WooCommerce, вы сможете без проблем двигаться вперед.

Имейте в виду, что если вы действительно хотите поднять пагинацию WooCommerce на новый уровень, сделайте решительный шаг и воспользуйтесь премиум-версией Pagination Styler для WooCommerce. Некоторые из функций включают пользовательскую нумерацию страниц, текст и цвет. Кроме того, вы также можете точно изменить внешний вид и адаптировать его к вашим правилам брендинга. Напротив, максимальное упрощение вещей выигрывает во всех других случаях, когда вы хотите настроить свое веб-пространство до мельчайших деталей.
Активные установки: 1,000+
Цена: Бесплатно
Дополнительная информация / Скачать
Разбиение по алфавиту полезно для отображения результатов поиска на одной странице или в сообщении. Работая с редактором сообщений и вставляя шорткоды, вы можете фильтровать страницы, сообщения, продукты WooCommerce, медиа, авторов или что-либо в своем контенте. Результаты могут отображаться на одной странице или размещаться в алфавитном порядке.

Этот плагин отлично подходит для музыкальных сайтов, книжных магазинов или сайтов электронной коммерции. Или вы можете использовать его для составления списка пользователей или управления профилями участников. Некоторые функции доступны только в профессиональной версии плагина.
Активные установки: 7,000+
Цена: Бесплатно
Подробнее / Скачать
7. Плавающие ссылки
options Плавающие ссылки — это гибкий и очень практичный бесплатный плагин WordPress с различными возможностями разбивки на страницы. Прежде всего, Floating Links добавляет на ваш сайт новое расширение, к которому всегда есть доступ у каждого пользователя. Это может быть следующая и предыдущая публикация, кнопка «Вверх», случайные ссылки на публикации, что угодно. Если это вызывает у вас интерес, добавляя отличную функцию разбивки на страницы на ваш веб-сайт, теперь вы можете это сделать с помощью удобных и простых в использовании плавающих ссылок.

Функции плавающих ссылок включают основную и дополнительную панели, обеспечивающие навигацию в одной и той же категории, данные о следующей и предыдущей записи при наведении курсора, возможность показать или скрыть выбранные кнопки и значок, показывающий функцию для копирования текущего URL-адреса. Конечно, Floating Links также имеет конфигурации настройки, которые вы можете настроить по своему вкусу.
Активных установок: 500+
Цена: Бесплатно
Дополнительная информация / Загрузка
В разделе премиум-плагинов представлено только два плагина. Они предлагают множество вариантов настройки и упрощают добавление и управление нумерацией страниц на вашем веб-сайте.
8. Next Post Fly Box
Next Post Fly Box добавляет всплывающее окно в левой или правой части окна. Плавающее всплывающее окно позволит читателю перейти к предыдущему или следующему сообщению, в зависимости от условий, выбранных на панели параметров плагина.

Плагин работает на jQuery. Плагин поддерживает пользовательские типы сообщений и категории сообщений. Многие настройки доступны в области администратора, где вы можете сортировать настройки публикации и настраивать размеры окна.
Активные установки: 750+
Цена: 17 долларов США (единоразовый платеж)
Дополнительная информация / Покупка
9. Epic Split Post
Если мы предлагали вам бесплатный плагин для разрыва страницы ранее, это был плагин для WordPress. премиальная альтернатива. Epic Split Post — это мощный и практичный инструмент, который открывает множество различных возможностей для разделения и разбиения контента пополам, на треть или в любых других пользовательских вариациях. Избавьтесь от бесконечного контента, который занимает минуту, чтобы прокрутить вниз, и подарите яркие и незабываемые впечатления с Epic Split Post.
В наборе вы найдете огромную коллекцию из двадцати различных макетов.

Активные установки: 100+
Цена: $24 (единовременный платеж)
Подробнее / Покупка
Плагины из этого списка добавляют дополнительные функции, которые улучшают навигацию по содержимому вашего веб-сайта. Они упрощают управление страницами и могут увеличить доходы за счет добавления страниц, на которых вы можете размещать рекламу. WordPress может обрабатывать простую разбивку на страницы по умолчанию. Это улучшает ваш SEO, увеличивая количество просмотров страниц и подсчитывая следующую страницу как просмотры страниц, а не отказы. Но также желательно не разбивать контент на слишком много страниц, чтобы Google не считал его «тонким».

