Оптимизация изображений — Поддержка
Оптимизация подразумевает процесс быстрой загрузки файлов за счет сокращения их размера при сохранении качества изображения.
Изображения, которые не оптимизированы перед загрузкой для использования на сайте, могут влиять на скорость загрузки страницы и тем самым отпугивать посетителей. Это серьезная проблема на пути к построению своего бренда и повышению посещаемости сайта. Размер файла и качество изображения существенно влияют на скорость загрузки страницы.
В этом руководстве
Пример неоптимизированного изображения
В качестве примера рассмотрим это небольшое изображение с печатным качеством. Оно загружено с сайта Unsplash.com и имеет разрешение 2048 × 1286 пикселей и 240 точек на дюйм. Размер файла довольно большой: 1,1 МБ.
Давайте возьмем аналогичное изображение и уменьшим его разрешение перед загрузкой в библиотеку файлов. Мы получим аналогичный результат, однако размер файла сократится.
Уменьшение размера изображений при помощи бесплатного ПО
Чтобы быстро уменьшить размер изображения, можно воспользоваться бесплатными инструментами сторонних разработчиков, например следующим.
Если вам нужен дополнительный контроль оптимизации изображений, далее в статье приводится более подробный обзор. Для уменьшения размера изображения мы воспользуемся двумя вариантами бесплатного ПО. Загрузить его можно здесь:
- GIMP
- ImageOptim
Уменьшение размера изображения при помощи GIMP
Чтобы уменьшить размер изображения, выполните следующие действия.
- Откройте изображение в программе GIMP.
- Щелкните на панели инструментов вкладку Изображение, затем выберите Размер изображения.
- В поле размеров изображения задайте ширину 1920 пикселей (либо другое значение ширины).
- Нажмите «Изменить».
- Щелкните на панели инструментов вкладку «Файл». Затем выберите «Экспортировать как».
- Присвойте файлу имя с расширением .jpg.
- Выберите «Экспортировать».
- В открывшемся диалоговом окне задайте для параметра «Качество» значение 60.
- Щелкните Дополнительные параметры.

- Задайте для значения «Субвыборка» значение 4:2:0 (четверть разрешения цветности).
- Нажмите «Экспорт».
Эти настойки отлично подходят для начала работы. Их можно корректировать в соответствии со своими потребностями.
Далее представлено сравнение результатов:
Размер файла изображения слева составляет 1072 КБ. Размер файла изображения справа составляет всего 384 КБ, при этом качество заметно не пострадало!Уменьшение размера изображения при помощи ImageOptim
Размер файла можно уменьшить еще больше при помощи ImageOptim (веб-служба либо приложение для Mac)
Откройте ImageOptim и выберите значение качества 60 % для каждого типа файла:
После добавления этих параметров щелкните правой кнопкой мыши изображение, которое требуется оптимизировать, и выберите Открыть с помощью ImageOptim.
ImageOptim автоматически уменьшит изображение в соответствии с выбранными параметрами.
Это изменение нельзя отменить. Заранее создайте резервную копию изображения.
При работе на ПК загрузите изображение на веб-сайт ImageOptim, чтобы получить оптимизированный файл для скачивания.
За использование версии веб-сайта взимается ежемесячная оплата. Бесплатная пробная версия не предоставляется.
Оптимизация изображений на мобильных устройствах
При публикации материалов на веб-сайте посредством приложения WordPress в нем есть параметр для оптимизации изображений.
В приложении WordPress для iPhone можно задать
В приложении WordPress для Android щелкните значок профиля в правом верхнем углу и выберите Настройки приложения. Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
Дисплеи Retina
Плотность пикселей в дисплеях Retina намного выше, чем в обычных дисплеях, в результате чего изображения со стандартной плотностью пикселей могут отображаться нечетко. Во избежание этой проблемы в случае выявления дисплея Retina мы увеличиваем размер изображения вдвое, чтобы оно отображалось максимально четко. Это происходит, только если размер изображения в вашей библиотеке файлов превышает его размер на сайте.
Даже если размер файла превышает максимальный размер отображения вдвое, он будет меньше размера в полном разрешении, которое используется камерой, поэтому вы можете оптимизировать свои изображения и при этом они будут качественно отображаться на дисплеях Retina.
ПО для редактирования изображений
Другие программные инструменты для редактирования изображений могут содержать простые и быстрые варианты изменения размера и сжатия комплектов фотографий.
- ImageOptim
- Irfanview
- GIMP
- Photofiltre
- FastStone
Кроме того, можно воспользоваться веб-службами:
- Photopea
- Pixlr
- Squoosh
Ваша оценка:
📗📌 Все для WordPress и WEB разработки
IT
37 0
Если вы дизайнер, собирающийся купить ноутбук в Харькове, предлагаем ознакомиться с подборкой актуальных моделей, оптимально подходящих для выполнения творческих задач.
Подробнее…18 0
Домен — уникальное имя, присваиваемое веб-сайту, чтобы пользователи могли находить его в сети. Оно представляет собой часть URL-адреса и требуется для…
Подробнее. ..
..100 0
Каковы лучшие плагины для закладок WordPress в 2022 году? Мы рекомендуем «Коллекцию желаний», «Избранные сообщения», «Добавить закладку для Elementor» и…
Подробнее…85 0
Хотите узнать о лучших плагинах Multi-Vendor Marketplace для WordPress? Ознакомьтесь с нашей экспертной подборкой лучших плагинов для интернет-магазина, WooCommerce Multi-Vendor и Multi-Vendor Memberships.
Подробнее…54 0
Вы хотите найти самые эффективные темы WordPress Marketing? Ознакомьтесь с нашим экспертным выбором лучших тем для партнерского маркетинга, маркетинговых…
Подробнее…92 0
В настоящее время многие веб-сайты создаются с помощью WordPress из-за его дружелюбия. Но есть ли бесплатные хостинг-провайдеры WordPress? Что вы можете…
Подробнее. ..
..41 0
Вы, должно быть, искали лучшие плагины для отладки и устранения неполадок WordPress. Ознакомьтесь с нашими экспертными подборками лучших инструментов отладки для устранения неполадок, подключаемого модуля панели отладки, режима отладки, режима устранения неполадок, ошибок отладки, средства проверки работоспособности сайта и отчетов об ошибках,…
Подробнее…26 0
Ищете лучшие плагины для WooCommerce USPS Shipping? Плагин WooCommerce USPS Shipping сделает заказ быстрее, безопаснее и удобнее. Ознакомьтесь с нашим…
Подробнее…59 0
Мы отобрали лучшие плагины WordPress для настраиваемых полей, включая «Добавление настраиваемых полей к продукту программным способом», «Отображение…
Подробнее…Как оптимизировать изображения для WordPress, полное руководство
Советы
Последнее обновление:
У людей в Интернете не так много времени для потребления данных, потому что последних так много. Данных так много, что у нас просто нет времени все это прочитать! Как куратор контента для современного Интернета, ваша задача состоит в том, чтобы максимизировать пропускную способность. Чем больше вы выражаете меньшими словами, тем лучше вы справляетесь со своей работой.
Почему изображения (очень) важны?
Существует множество причин, по которым вы должны (и должны) использовать изображения в своих сообщениях и статьях:
- Изображения служат визуальным стимулом для призыва к действию (CTA). CTA может быть любой задачей, которую вы хотите, чтобы ваш посетитель выполнил. Общие призывы к действию включают подписку на вашу рассылку, публикацию вашей статьи в социальных сетях или покупку вашего продукта.
- Изображения усиливают связь, которую писатель стремится установить с читателем.
- Изображения передают больше за счет меньшего.

Поэтому очень важно, чтобы мы использовали правильные изображения в наших презентациях (пост в блоге, неофициальный отчет, актуальная презентация в PowerPoint и т. д.), чтобы оставить след в сознании читателя!
Но подождите! Есть проблема!
Изображения занимают около 63% пропускной способности, используемой современными веб-сайтами, поэтому становится все более важным, чтобы они были должным образом оптимизированы для скорости.
Задержка загрузки страницы в одну секунду может снизить коэффициент конверсии на 7%
Мы установили, что у людей короткая продолжительность концентрации внимания (один из недостатков современной скорости производства контента). Даже если вы используете правильные изображения, если они не загружаются в допустимые сроки, интерес пропадает.
У большинства сайтов одна и та же проблема — они используют отличные изображения, но то, как изображение подается посетителю, оставляет желать лучшего.
В конечном итоге вы тратите впустую пропускную способность как для себя, так и для посетителей (даже если вы обслуживаете изображение через сеть доставки контента, такую как Stackpath CDN), занимая больше места на жестком диске и увеличивая время загрузки. Ни одна из функций не является тем, что вы хотели бы видеть на своем сайте.
Всегда изменяйте размер (и под изменением размера я имею в виду уменьшение размера) изображения до требуемых размеров, а затем загружайте его!
Для этого вам не нужно специальное программное обеспечение — есть бесплатные онлайн-инструменты, такие как ImageResize.
Полезные инструменты:
- IrfanView — отличная бесплатная программа для пакетного изменения размера изображений с расширенными параметрами, такими как оптимизация, водяные знаки и границы.
- ImageMagick — это передовой инструмент с открытым исходным кодом, который можно использовать на различных языках программирования и в различных операционных системах. Вы можете написать собственное приложение или просто использовать его через командную строку.
- ImageOptim (Mac) позволяет перетаскивать целые папки и быстро оптимизировать несколько изображений.
- TinyPNG — это онлайн-инструмент для сжатия изображений с API.

2. Используйте правильный формат изображения
Формат, используемый для изображения, играет жизненно важную роль. Как правило, используйте PNG для векторной графики и компьютерных изображений, таких как клип-арт и т. д. Используйте JPEG для фотографий или изображений с различными цветами. Для подробного объяснения ознакомьтесь с этим удивительным ответом StackOverflow.
3. Используйте прогрессивные файлы JPEG
Базовый (обычный) JPG в сравнении с прогрессивным JPG
Для обычного человека существуют два типа файлов JPEG — базовый и прогрессивный. Визуально оба одинаковы. Разница заключается в способе их загрузки:
- Базовый JPEG имеет только один слой, содержащий все изображение. По запросу все изображение загружается за один раз.
- Progressive JPEGs составляют изображение с несколькими слоями. Изображение в формате Progressive JPEG загружается слой за слоем, качество которого постепенно повышается, что в конечном итоге обеспечивает просмотр без потерь.

IrfanView поддерживает пакетное преобразование с Progressive JPEG
Все основные программы изменения размера изображений позволяют сохранять изображения в формате Progressive JPEG.
4. Включить отложенную загрузку
Ленивая загрузка — это отличный метод экономии ресурсов, при котором изображение загружается только тогда, когда посетитель прокручивает изображение до его рамки. Рассмотрим статью — «15 самых экономичных автомобилей 2014 года». Естественно, в этой статье будет не менее 15 изображений. И независимо от высоты устройства отображения — монитора, планшета или смартфона — все 15 изображений не поместятся в рамке просмотра. Вы должны прокрутить вниз, чтобы просмотреть все изображения.
При включенной отложенной загрузке изображения будут загружаться только тогда, когда посетитель находится рядом с изображением. Другими словами, изображения начинают загружаться только тогда, когда вы прокручиваете вниз, чтобы просмотреть их. Однако первые несколько изображений загружаются мгновенно, поскольку вы уже находитесь в кадре просмотра. Отложенная загрузка экономит пропускную способность на обоих концах и сокращает время загрузки! Вы можете использовать отложенную загрузку в WordPress с плагином BJ Lazy Load.
Однако первые несколько изображений загружаются мгновенно, поскольку вы уже находитесь в кадре просмотра. Отложенная загрузка экономит пропускную способность на обоих концах и сокращает время загрузки! Вы можете использовать отложенную загрузку в WordPress с плагином BJ Lazy Load.
5. Добавьте CDN
При использовании сети доставки контента (CDN) изображение будет передаваться с сервера, который физически находится ближе всего к местоположению посетителя. Если посетитель из Индии запрашивает изображение, а у CDN есть POP (точка присутствия или просто сервер) в Токио и Нью-Йорке, изображение будет обслуживаться с сервера, расположенного в Токио.
При значительном трафике вам следует настроить CDN с WordPress, чтобы сократить время загрузки и повысить общую производительность.
Здесь, в WPExplorer, мы используем Cloudflare, и у нас есть дополнительный список рекомендуемых бесплатных сервисов CDN, которые вы, возможно, захотите проверить. Но настроить CDN самостоятельно может быть сложно, и здесь может пригодиться плагин.
Publitio Offload Media
Информация и загрузкаПосмотреть демонстрацию
Отличным вариантом является плагин Publitio Offload Media, который позволяет хранить медиафайлы в облачном медиаменеджере Pulitio. Установив плагин, вы можете легко перенести всю свою медиатеку с серверов и даже оптимизировать качество изображения и видео. После перемещения изображения быстро обслуживаются из CDN Publitio. Это освобождает массу места на сервере и может значительно ускорить работу вашего сайта (особенно если у вас бюджетный план хостинга с ограниченным пространством). Есть даже простая кнопка «Синхронизировать сейчас» для автоматического добавления новых медиафайлов в облако при редактировании новых сообщений. А премиальные планы Publitio включают дополнительные функции для пользовательских CNAME, несколько водяных знаков и даже шифрование видео.
6. Объявите атрибут «alt»
Атрибут «alt» описывает изображение для поисковой системы. Текст, который вы вводите в это поле, будет отображаться пользователю в случае, если изображение не может быть загружено. Многие люди склонны оставлять эти поля пустыми. Это очень вредно для SEO, и вы теряете трафик. Вы всегда должны пытаться включать ключевые слова вашего сайта в тег alt ваших изображений.
Многие люди склонны оставлять эти поля пустыми. Это очень вредно для SEO, и вы теряете трафик. Вы всегда должны пытаться включать ключевые слова вашего сайта в тег alt ваших изображений.
7. Оптимизация сжатия изображений
Оптимизированные изображения на 40% светлее, чем обычные изображения. Это сокращает время загрузки и экономит пропускную способность. Из списка лучших плагинов для оптимизации изображений WordPress от Freddy мы рекомендуем WPSmush.it для оптимизации ваших изображений. Kraken.io также – отличный онлайн-сервис для быстрого сжатия изображений. Мы постоянно используем его здесь, в WPExplorer, для оптимизации избранных изображений перед их загрузкой в сообщения и демонстрации тем.
8. Адаптивные изображения
Адаптивный веб-дизайн здесь
Даже если ваш сайт адаптивен, это не значит, что ваши изображения адаптивны. Это означает, что изображение заголовка, которое вы используете для 22-дюймового экрана рабочего стола, также отображается на 5-дюймовом iPhone. Когда вы загружаете изображение, WordPress изменяет его размер в нескольких версиях — эскиз, средний, полный размер и т. д. Это может быть изменено разработчиком. Хорошо закодированная тема будет обслуживать версию изображения «Среднего» размера, тем самым экономя пропускную способность.
Когда вы загружаете изображение, WordPress изменяет его размер в нескольких версиях — эскиз, средний, полный размер и т. д. Это может быть изменено разработчиком. Хорошо закодированная тема будет обслуживать версию изображения «Среднего» размера, тем самым экономя пропускную способность.
Подключаемый модуль Picturefill.WP заменит теги изображений новым элементом
9. Подписи к изображениям
Подписи нужны не всегда, хотя в некоторых случаях они необходимы, например, для скриншотов в учебнике. Подписи к изображениям помогают читателям лучше понять тему, одновременно повышая SEO.
10. Имя файла изображения
Подумайте об имени файла с точки зрения поисковой системы. Используйте тот же текст, что и в теге title изображения. Кроме того, постарайтесь включить ключевые слова, наиболее релевантные вашему сайту.
Вывод
Поисковая оптимизация изображений критически важна для любого веб-сайта — старого или нового. Люди, которые правильно реализуют SEO для изображений (иногда это может быть довольно обыденным), могут получить значительный объем органического трафика (лучший вид трафика) в долгосрочной перспективе .
У вас есть отличный метод оптимизации? Огонь!
10 плагинов WordPress для оптимизации изображений для увеличения скорости страницы
Изображения могут составлять значительную часть веса вашей страницы. А это значит, что их оптимизация может сильно повлиять на скорость вашего сайта.
Учитывая важность скорости страницы как для ранжирования в поиске, так и для взаимодействия с пользователем, в этой области стоит разобраться.
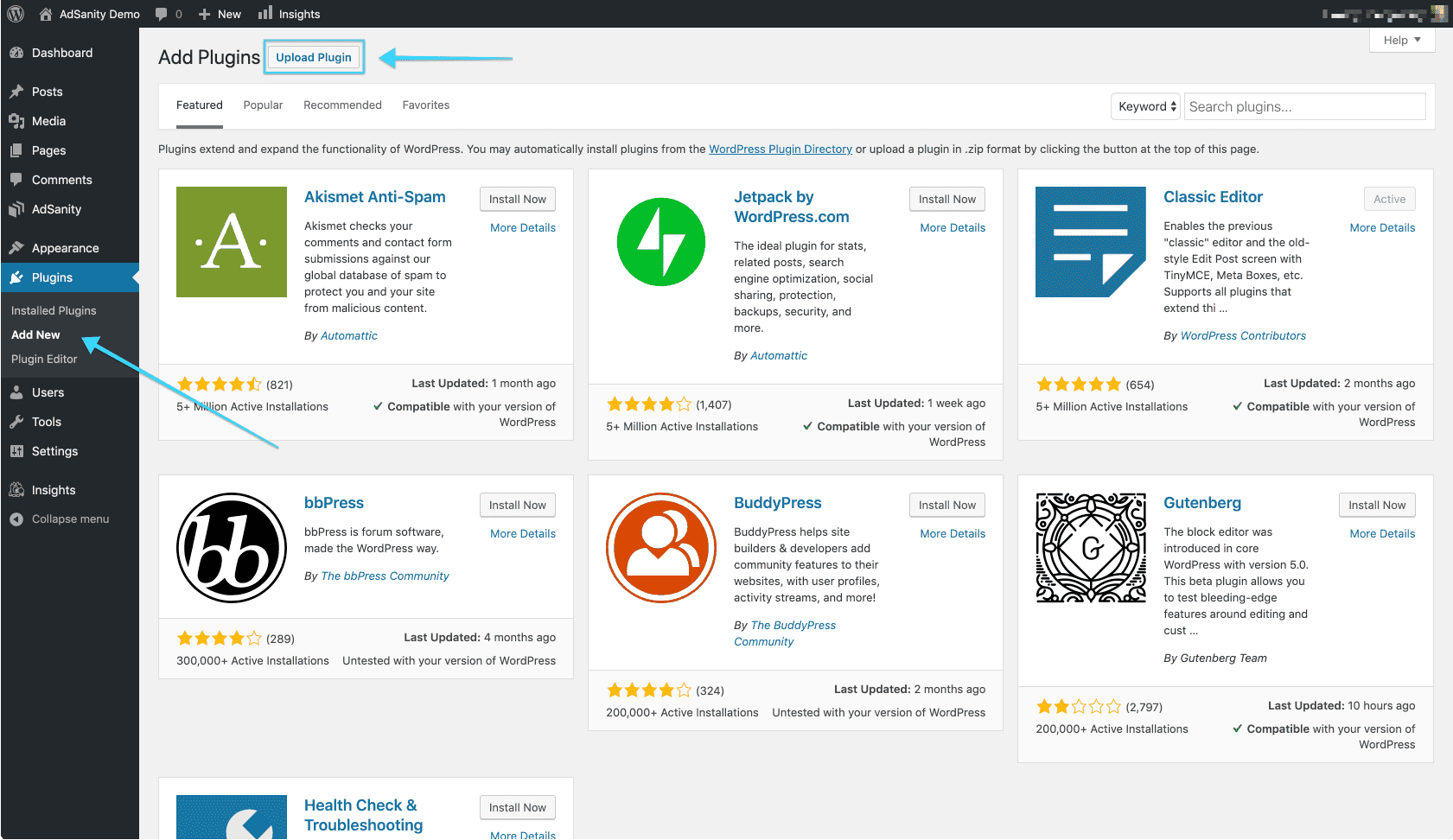
На сайтах WordPress плагины оптимизации изображений могут быстро и последовательно оптимизировать размер изображения для скорости страницы.
В этой колонке вы найдете 10 плагинов для оптимизации изображений WordPress, которые вы, возможно, захотите попробовать. Во-первых, вот почему.
Во-первых, вот почему.
Google хочет, чтобы вы оптимизировали изображения и скорость
Если бы это не было так важно, Google не говорил бы постоянно владельцам веб-сайтов и специалистам по поисковой оптимизации, чтобы они уделяли больше внимания скорости и производительности наших сайтов.
Если бы скорость страницы не имела большого значения, Google не сделал бы ее фактором ранжирования.
Так вот.
Компания Google даже создала количественные показатели под названием Core Web Vitals, помогающие измерять скорость сайта и качество страниц.
Недавно поисковая система также обновила Google PageSpeed Insights, чтобы предоставить нам более полное представление о том, как работают наши сайты с точки зрения скорости, и какие действия мы можем предпринять для ее улучшения.
Если вы работали с Google PageSpeed Insights, вы, возможно, заметили, что часто наиболее важные сведения, которые дает инструмент, связаны с оптимизацией изображений.
Если вам нужно реализовать только одну из множества идей, которые дает вам инструмент PSI, оптимизация изображений, вероятно, будет наиболее эффективной.
Оптимизируйте процесс с помощью одного из этих инструментов.
1. Imagify
Плагин Imagify для WordPress — это мощный инструмент, который преобразует любой веб-сайт WordPress в оптимизированный для изображений, что может помочь сократить время загрузки и повысить общую производительность сайта.
Некоторые функции Imagify включают:
- Поддержка WebP, PDF, GIF, JPG и PNG.
- Автоматическое изменение размера и оптимизация при загрузке.
- Различные уровни сжатия (Нормальный, Агрессивный и Ультра).
- Резервное копирование исходных изображений.
- Массовая оптимизация всей медиатеки.
- Доступен в бесплатной (ограниченной) и платной версиях.
Imagify и WP Rocket (плагин скорости и кэширования от одной компании) вместе создают высокоэффективную комбинацию производительности и скорости для любого сайта WordPress.
2. Оптимизатор изображений ShortPixel
ShortPixel — еще один популярный плагин для оптимизации изображений WordPress с более чем 300 000 пользователей.
Некоторые из его основных особенностей:
- Три различных уровня сжатия (без потерь, с потерями и глянцевое).
- Автоматическая оптимизация новых изображений.
- Поддерживает WebP, PNG, JPG, GIF, AVID и PDF.
- Работает в фоновом режиме.
- В нем хранятся исходные файлы изображений.
- Доступен в бесплатной версии (для оптимизации до 100 изображений) и платной.
3. EWWW Image Optimizer
EWWW Image Optimizer — это легкий подключаемый модуль с почти миллионом активных пользователей.
Отличительные особенности EWWW Image Optimizer включают:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG и PDF.
- Ленивая загрузка и преобразование в форматы следующего поколения, такие как WebP.
- Добавление недостающих размеров к изображениям (одна из вещей, которую оценивает инструмент PSI).

- Массовая оптимизация изображений.
- Сохраняет исходные изображения.
- Размер сжимаемых файлов изображений не ограничен.
- Доступен в бесплатной и премиальной версиях.
4. reSmush.it
Если вы ищете бесплатный плагин для оптимизации изображений WordPress, то reSmush.it может быть хорошим вариантом для вас.
Вот некоторые функции, о которых вам необходимо знать:
- Поддержка самых популярных форматов изображений, таких как JPG, PNG, BMP, GIF и TIF.
- Массовая оптимизация изображений.
- Оптимизация изображения при загрузке.
- Работает только с изображениями размером менее 5 МБ.
- Создает копию исходного изображения.
- Имеет ползунок, позволяющий точно настроить уровень сжатия.
5. Сжатие и оптимизация изображений Smush
Smush — один из самых популярных плагинов для сжатия изображений для WordPress, который установили более миллиона раз.
Он имеет красивый интерфейс и включает в себя следующие важные функции:
- Ленивая загрузка изображений.
- Красивое представление результатов сжатия изображений (т.е. сколько места вы сэкономили благодаря плагину).
- Различные уровни оптимизации (с потерями и без потерь).
- Ленивая загрузка.
- Доступен в бесплатной (ограничено изображениями размером менее 1 МБ) и профессиональной версиях.
6. Optimole
Optimole — это плагин для оптимизации изображений, который поможет вам избавиться от всех этих громоздких изображений, чтобы ваш веб-сайт или блог загружались быстрее.
Он сжимает файлы JPEG и PNG, сохраняя их качество, чтобы ваши посетители наслаждались более быстрой загрузкой и лучшим качеством просмотра.
Основные характеристики:
- Удобный простой интерфейс.
- 4 уровня сжатия (авто, высокий, средний, низкий).
- Поддержка Retina и WebP.
- Ленивая загрузка.

- Использует бесплатный CDN.
- Доступен в бесплатной и платной версиях.
7. Сжатие изображений JPEG и PNG с помощью TinyPNG
Как следует из названия, плагин TinyPNG создан для оптимизации двух самых популярных форматов изображений, то есть JPEG и PNG.
Основные возможности:
- Массовая оптимизация всех изображений в библиотеке.
- Автоматическая оптимизация при загрузке изображения.
- Возможность установить желаемую ширину или высоту загружаемых изображений.
- Нет ограничений на размер файла изображения.
- Работает для нескольких сайтов с одним ключом API.
8. WP Компресс
В дополнение к наиболее популярным функциям оптимизации изображений, WP Compress также предлагает множество функций агентства, включая отчеты клиентов, удаленную настройку, ежемесячные квоты клиентов и многое другое.
Некоторые из стандартных функций WP Compress включают:
- Массовая оптимизация в один клик.

- Ленивая загрузка.
- Преобразование в форматы следующего поколения, такие как WebP.
- Молниеносная гибридная CDN.
- Доступен в бесплатной и платной версиях.
9. Optimus
Optimus — это плагин для оптимизации изображений WordPress, который предлагает интеллектуальную оптимизацию изображений и утверждает, что файлы изображений уменьшаются до 70%.
Отличительные особенности Optimus включают:
- Массовая оптимизация всех существующих изображений.
- Автоматическая оптимизация изображения при загрузке.
- Поддержка изображений Retina.
- Работает с WooCommerce.
- Доступен в бесплатной и премиальной версиях.
10. Imsanity
Imsanity — это минимальный и легкий плагин для оптимизации изображений WordPress, который предлагает простой интерфейс и основные функции оптимизации, такие как:
- Автоматическая оптимизация изображений при загрузке.

- Возможность выбора качества изображения JPG.
- Возможность удалить или сохранить исходные изображения.
- Массовая оптимизация изображений.
Заключительные мысли и советы по оптимизации изображений для WordPress
Дни, когда нам приходилось вручную сжимать каждое изображение, загружаемое на наш сайт, прошли (к счастью для нас).
Пользователи WordPress, благодаря популярности и широкому использованию этой платформы, могут выбирать из множества плагинов для сжатия и оптимизации изображений, которые могут выполнять всю тяжелую работу за них.
Однако следует иметь в виду, что нельзя использовать более одного плагина для оптимизации изображений. Использование нескольких плагинов изображений одновременно может привести к нежелательным последствиям и проблемам.
В большинстве случаев оптимальной настройкой для быстрого веб-сайта WordPress является использование плагина кэширования WordPress вместе с плагином оптимизации изображений; например, WP Rocket и Imagify вместе взятые.
