WordPress: Плагин Онлайн-Чата для Сайта
WordPress: Плагин Онлайн-Чата для Сайта | Установите Сейчас!You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today.
НОВОЕ! Protect against tracking, surveillance and data leaks — try VIROLA self-hosted corporate chat
Как показать посетителям сайта свою заботу и готовность помочь? С помощью маленькой, но такой важной кнопки онлайн-консультанта! Установка плагина онлайн-чата для WordPress занимает лишь несколько минут. Не откладывайте в долгий ящик — кто-то на вашем сайте может искать чат поддержки прямо сейчас!
Скачать плагин Перейти на страницу плагина
Почему плагин от Provide Support?
- Он многофункционален.
 Чат, мониторинг посетителей сайта, проверка орфографии, интеграция с Google Analytics и многое другое.
Чат, мониторинг посетителей сайта, проверка орфографии, интеграция с Google Analytics и многое другое. - Его легко установить. Вам необязательно быть опытным пользователем WP, ведь установка онлайн-чата Provide Support на сайт на CMS WordPress — это несколько простых шагов. К тому же, мы готовы помочь 24/7.
- Вас приятно удивят цены. Команда Provide Support твердо убеждена, что хорошее ПО может быть доступным. От $15/месяц без каких-либо ограничений функционала!
Больше 10 000 компаний превращают посетителей сайта в клиентов и повышают свои продажи с онлайн-чатом Provide Support. Присоединяйтесь и вы!
С плагином онлайн-чата для WordPress вы можете
- Подключиться к существующей учетной записи или создать новую
- Выбрать страницы, на которых вы хотите показать кнопку онлайн-консультанта
- Определить тип кнопки: стандартная или предоставленная вами картинка, текстовая ссылка
- Временно отключить плагин, не отключаясь от учетной записи
Установка плагина онлайн-чата для сайтов на WordPress
Способ №1
- Скачайте .
 zip архив плагина онлайн-чата.
zip архив плагина онлайн-чата. - Войдите в админ-панель WordPress. Выберите Плагины > Добавить новый (Plugins > Add New).
- Кликните Загрузить плагин > Обзор (Upload Plugin > Choose File).
- Выберите скачанный ранее архив плагина, а затем нажмите Открыть > Установить (Open > Install Now).
- После окончания загрузки плагина кликните Активировать плагин (Activate Plugin).
Способ №2
- Войдите в админ-панель WordPress. Выберите Плагины > Добавить новый (Plugins > Add New).
- В строке поиска введите Provide Support Live Chat. Нажмите Enter.
- Выберите Установить (Install Now).
- Дождитесь окончания установки плагина и кликните Активировать (Activate).
После вы можете изменить тип кнопки онлайн-чата, выбрать страницы для ее отображения и включить/выключить мониторинг посетителей сайта. Для этого:
Для этого:
- В сайдбаре, под вкладкой Настройки (Settings), выберите Provide Support Live Chat.
- Введите ваши имя учетной записи и пароль. Если у вас еще нет учетной записи, перейдите на вкладку New Account, чтобы ее создать.
- Включите опцию Enable Live Chat Plugin.
- Используйте настройки плагина, чтобы произвести необходимые изменения, и нажмите Update Settings.
Other available integrations
- Wix
- Joomla
- Shopify
- Bigcommerce
- Google Analytics
- Shift4Shop
- Volusion
- OpenCart
- PrestaShop
- AmeriCommerce
- Pinnacle Cart
- X-Cart
- CoreCommerce
- Weebly
- Fortune3
- MailChimp
- CubeCart
- Zen Cart
- osCommerce
- Squarespace
- GetResponse
- Microsoft Outlook
- WooCommerce
+1-888-777-9930
Онлайн-лейка – WordPress плагин для краудфандинга и сбора пожертвований в Сети
Установите Лейку и собирайте, управляйте и получайте отчетность по онлайн-пожертвованиям
Бесплатно навсегда.

Лейка создана для некоммерческих организаций, общественных объединений и
партнерств, а также и для физических лиц
Мы знаем, что нужно отправлять благодарности донору. Но ведь каждому не напишешь! А Лейка отправляет их автоматически. Это здорово экономит время.
Дарья Кузнецова, и.о. директора «Добрый город Петербург»
Нам очень нравится, что Лейка легко интегрируется с платежными системами. Всего лишь вводишь пару цифр из договора — и все работает. Замечательный продукт.
Виктория Канароева, Центр «Зеленая дверца»
Мне очень нравится, что я могу использовать Лейку, хотя у меня нет юридического лица. Это удобно. Спасибо разработчикам.
Константин Гришин, Блогер
Лейка — это комплексное и в то же время простое решение для управления пожертвованиями. Очень нравится ответственное отношение разработчиков к продукту.
Антон Воронов, Программа помощи зависимым «Фавор»
Уже используют
Свобода.
 Контроль. Децентрализация.
Контроль. Децентрализация.Лейка – свободное и бесплатное ПО. Не ограничивайте себя — дорабатывайте Лейку для ваших нужд, так как этого хочется вам
11 платёжных систем
Юридические и физические лица
Регулярные и разовые платежи
Личный кабинет донора при регулярных платежах
Отчетность по пожертвованиям
Все возможности
У меня не получается разобраться. Где мне найти помощника?
На платформе «IT-волонтёр»Как это работает?
Навыков программирования не требуется.
Поздравляем! Вы можете собирать пожертвования!
Хотите увидеть как это работает? Посмотрите демо
А если у меня нет сайта?
Теплица социальных технологий создала конструктор сайтов «Кандинский».
 Он поможет быстро и бесплатно запустить красивый сайт НКО без финансовых затрат и программирования. Начните работать на своем новом сайте уже сегодня.
Он поможет быстро и бесплатно запустить красивый сайт НКО без финансовых затрат и программирования. Начните работать на своем новом сайте уже сегодня.Инструкция по установке
Кажется это сложно… Мне может кто-нибудь помочь?
Зачем нужна Лейка, если есть Робокасса, Хронопей и подобные им системы?
Выбор «Лейки» не исключает использования упомянутых систем. Робокасса, Хронопей и их аналоги — это сервисы, которые принимают платежи. Но, для того, чтобы посетители вашего сайта могли сделать платёж, на вашем сайте должна быть специальная страница. Эту страницу невозможно сделать, не обладая техническими навыками, поэтому было необходимо прибегать к дорогостоящим услугам программистов.
Но Лейка решает эту задачу за вас. Она является плагином к WordPress, поэтому проста и дружественна в установке и управлении даже к неопытным пользователям. Кроме того, Лейка способна обмениваться данными с системами приёма платежей — вы избавляетесь от необходимости услуг программистов.

Подробнее про место Лейки в экосистеме пожертвований
У нас сайт не на WordPress. Что делать?
Если ваш основной сайт не на платформе WordPress, для использования Лейки на отдельной странице вам понадобится вариант, который мы называем «Лейка рядом».
По такой схеме работает, например, краудфандинг у фонда «Перспектива»
Узнать подробности
Все вопросы и ответы
Новости Лейки
Узнавай об обновлениях- RSS
- Чат разработчиков
Советы фандрайзинга
Фандрайзинг Руководство по руководству. Шаблон поиска донора — инструмент стратегического фандрайзинга Фандрайзинг Новая «Лейка» поддерживает платежи в нескольких валютах одновременно Фандрайзинг Новая «Лейка»: теперь пожертвования можно принимать в криптовалютеУстановить Лейку Демо-доступ
Как узнать, создан ли веб-сайт на WordPress
Когда вы просматриваете веб-страницы и посещаете разные веб-сайты, вы, вероятно, часто испытываете чувство «о, ничего себе», которое некоторые веб-сайты умудряются вызывать у вас своим дизайном.![]()
К счастью, это можно сделать несколькими способами. В этом посте мы с радостью обсудим некоторые из основных способов, которые помогут вам ускорить процесс, и посмотрим, какие веб-сайты созданы с помощью WordPress, а какие нет.
- 1 1. Работает на WordPress Кредиты в нижнем колонтитуле
- 2 2. Найдите «WordPress» или «Wp-Content» в исходном коде.
- 3 3. Добавьте «Wp-Admin» в конце главной страницы.
- 4
4. Онлайн-инструменты
- 4.1 Встроенный с
- 4.2 Это Вордпресс?
- 5
5. Расширения браузера
- 5.1 Расширение Sniff библиотеки (Chrome)
- 5.2 Надстройка BuiltWith (Mozilla Firefox)
- 6 Последние мысли
1.
 Работает на WordPress Кредиты в нижнем колонтитуле
Работает на WordPress Кредиты в нижнем колонтитулеПервая возможность, которую вы должны обнаружить, если веб-сайт создан с помощью WordPress, является наиболее очевидной. По умолчанию каждый веб-сайт, созданный с помощью WordPress, имеет кредиты WordPress, размещенные в нижнем колонтитуле. Однако наличие кредитов WordPress в нижнем колонтитуле не является обязательным. Его можно легко удалить, и часто его удаляют люди, которые предпочитают помещать свои кредиты в нижний колонтитул или хотят, чтобы люди не сразу заметили, что их веб-сайт создан с помощью WordPress.
Нижний колонтитул обычно находится в конце каждой страницы веб-сайта.
2. Найдите «WordPress» или «Wp-Content» в исходном коде
Еще один способ узнать, создан ли веб-сайт с помощью WordPress, — сразу перейти к источнику этого веб-сайта. Для этого вам нужно будет навести курсор где-нибудь на веб-сайте, щелкнуть правой кнопкой мыши и выбрать «просмотреть источник». Таким образом, вы сразу получите доступ к коду, который используется для веб-сайта, который вы посещаете.
Еще одна вещь, которую вы можете найти в коде, это «wp-content». Wp-content — это медиа-папка веб-сайта, в которой собраны медиафайлы, которые люди хотят использовать на своем веб-сайте для визуализации контента, который они пытаются разместить. Каждый из этих загруженных элементов будет иметь «wp-content» как часть пути. Если вы заметили, что в источнике используется путь «wp-content», скорее всего, вы имеете дело с веб-сайтом WordPress.
3. Добавьте «Wp-Admin» в конце главной страницы
Еще одна возможность — добавить «wp-admin» в конце URL-адреса веб-сайта домашней страницы. Это стандартно для веб-сайтов WordPress. Это позволяет администраторам или участникам войти в бэкэнд веб-сайта, где они могут вносить изменения в макет, добавлять сообщения или настраивать параметры веб-сайта.
Это позволяет администраторам или участникам войти в бэкэнд веб-сайта, где они могут вносить изменения в макет, добавлять сообщения или настраивать параметры веб-сайта.
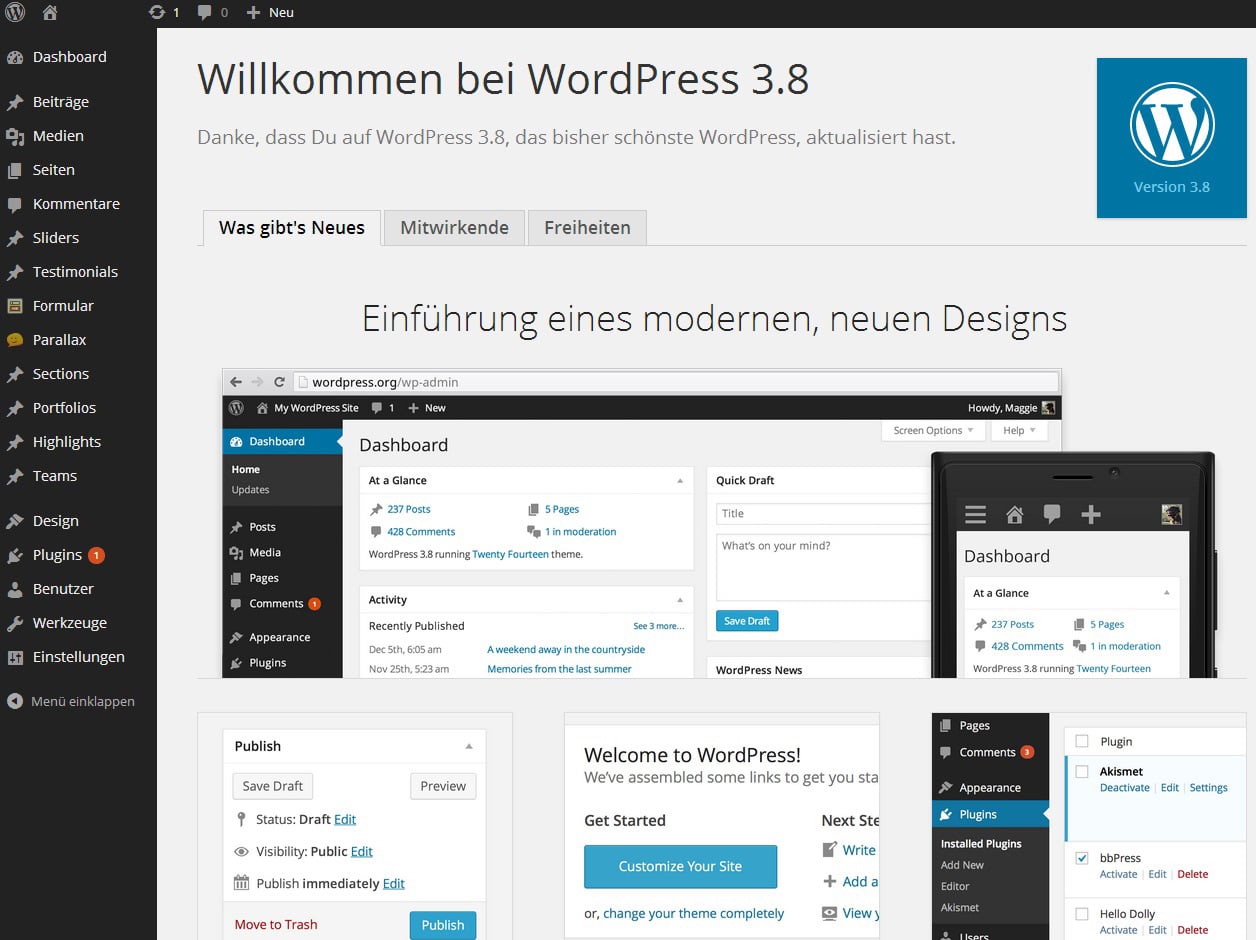
Как только вы добавляете «wp-admin» в конце URL-адреса, вы обычно перенаправляетесь на страницу, которая выглядит так:
Как только вы увидите подобный экран после добавления «/wp-admin» к URL-адресу домашней страницы, вы поймете, что имеете дело с веб-сайтом WordPress.
4. Онлайн-инструменты
Следующая возможность, которую вы должны выяснить, создан ли веб-сайт с помощью WordPress, — это использование некоторых доступных онлайн-инструментов. Инструменты, которые мы упомянем, бесплатны для использования и дадут вам немедленный ответ.
Встроенный с
Первый онлайн-инструмент, который поможет вам определить, создан ли веб-сайт с помощью WordPress, — это BuiltWith. Вы могли бы легко сказать, что BuiltWith — это расширенная возможность, которая у вас есть, чтобы узнать, о чем веб-сайт.
Как только вы это сделаете, вы получите список всевозможных вещей, которые расскажут что-то еще о веб-сайте. Вы можете найти то, что ищете, прокрутив список и выполнив поиск системы управления контентом. Вы не только выясните, работает ли веб-сайт на WordPress, но также увидите, какая версия WordPress установлена на веб-сайте.
Это WordPress?
Еще один инструмент, который поможет вам в ваших поисках, — это веб-сайт «Это WordPress?». Этот сильно отличается от веб-сайта BuiltWith. Инструмент Builtwith пытается дать вам как можно больше ответов, тогда как онлайн-инструмент «Это WordPress?» дает вам только ответ «да» или «нет». Это замечательно, если вы торопитесь или мало что знаете о другой предоставляемой информации.
5. Расширения браузера
Или как насчет расширения, которое избавит вас от повторяющейся работы по просмотру исходного кода веб-сайта, чтобы выяснить, создан ли он с помощью WordPress? Каждый раз, когда вы посещаете веб-сайт, единственное, что вам нужно сделать, это взглянуть на расширение в правом углу вашего веб-сайта. Он сразу покажет вам, сделано ли это с помощью WordPress или нет. Кроме того, он также показывает, с чем еще работает веб-сайт. Через некоторое время вам будет легче узнавать веб-сайты самостоятельно.
Он сразу покажет вам, сделано ли это с помощью WordPress или нет. Кроме того, он также показывает, с чем еще работает веб-сайт. Через некоторое время вам будет легче узнавать веб-сайты самостоятельно.
Расширение анализатора библиотеки (Chrome)
Первое расширение, которое вы можете использовать, это расширение Library Sniff. Это расширение доступно только для Google Chrome и сразу покажет вам, создан ли веб-сайт, который вы посещаете, на WordPress. Кроме того, он также даст вам больше информации о других вещах, которые он использует, таких как Google Analytics, jQuery и Font Awesome.
Надстройка BuiltWith (Mozilla Firefox)
Надстройка Builtwith является альтернативой имеющемуся у них онлайн-инструменту (о котором мы говорили в предыдущей части этого поста). В основном он делает то же самое, что и онлайн-инструмент, но автоматически. На какую бы страницу вы ни попали во время изучения Интернета, вы сможете увидеть, создана ли она с помощью WordPress или нет. Он работает так же, как онлайн-инструмент BuiltWith; вам придется прокрутить вниз и найти, какую систему управления контентом использует веб-сайт.
Он работает так же, как онлайн-инструмент BuiltWith; вам придется прокрутить вниз и найти, какую систему управления контентом использует веб-сайт.
Заключительные мысли
В этом посте мы показали вам несколько способов узнать, создан ли веб-сайт с помощью WordPress или нет. Поиск ответа может быть особенно интересным, если вы сами работаете с WordPress. Таким образом, если сайт выглядит очень привлекательно, вы можете сначала проверить, сделан ли он с помощью WordPress, а затем; какую тему он использует. Если у вас есть какие-либо вопросы или предложения, не забудьте оставить комментарий в разделе комментариев ниже!
Обязательно подпишитесь на нашу рассылку по электронной почте и на канал YouTube, чтобы не пропустить важное объявление, полезный совет или подарок от Divi!
Избранное изображение Pro Symbols / Shutterstock.com
Курс №1 и платформа сообщества для WordPress.
ПОСМОТРИТЕ НАШ НОВЫЙ ПОДКАСТРазблокируйте онлайн-обучение и полномасштабные функции социальных сетей
на своем веб-сайте.
 Купить Узнать больше
Купить Узнать большеРасти.
BuddyBoss дает вам
свободу расти без ограничений.
Неограниченное количество участников
Неограниченное количество курсов
Неограниченное количество групп
Неограниченное количество событий
Неограниченное количество администраторов
Неограниченное количество возможностей
BUDDYBOSS PLATFORM
Свобода творчества.
Ваше видение оживает.
КУРСЫ
BuddyBoss Web для курсов
Создайте онлайн-школу и вдохновляйте своих учеников с помощью самой мощной в мире онлайн-платформы для обучения.
- Панель управления учащегося
- Совместное обучение
- Геймификация
- Микрообучение
- Разблокировка уроков
- Тесты и опросы
- Сертификаты
- Переводы
- Уведомления
- Платежи
СООБЩЕСТВО
BuddyBoss Web for Community
Создайте частную или общедоступную социальную сеть с вашим собственные функции, без ограничений и без алгоритмов.
- Панель управления сообщества
- Профили
- Сообщения
- Друзья и подписчики
- Комментарии и лайки
- Прямые сообщения
- Упоминания
- Ленты активности
- Социальный поиск
- Переводы
- Уведомления
- Группы
- События
- Доски объявлений
- Интернет-магазин
BUDDYBOSS WEB
Получите возможность вывести свой бизнес
на новый уровень.
Свобода и контроль.
Делай, что хочешь.
Настройте свой веб-сайт или приложение с тысячами интеграций, используя встроенные собственные интеграции и функции веб-просмотра. Разработчики могут настраивать платформу и тему с открытым исходным кодом, а также добавлять функциональные возможности в приложение с помощью нашего набора инструментов разработчика. Также доступен API.
Пользовательский опыт.
Чувствую себя хорошо.
Каждая часть платформы направлена на то, чтобы доставить удовольствие вашим участникам на любом устройстве.

 Чат, мониторинг посетителей сайта, проверка орфографии, интеграция с Google Analytics и многое другое.
Чат, мониторинг посетителей сайта, проверка орфографии, интеграция с Google Analytics и многое другое.