Страницы WordPress – создание, изменение, структурирование, показ
От автора
Привет! Пришла пора разобраться со вторым типом основного контента, который можно создавать на сайте WordPress. Называют его страницы или pages. Они имеют принципиальные отличия от статей (записей) сайта.
Отличие страниц от записей
В отличие от записей, страницы сайта не имеют привязанности к дате создания или дате публикации. Можно сказать, что материал страниц находится «вне времени», а сами страницы не попадают в цикл материалов показываемых на главной странице сайта, состоящей из последних записей.
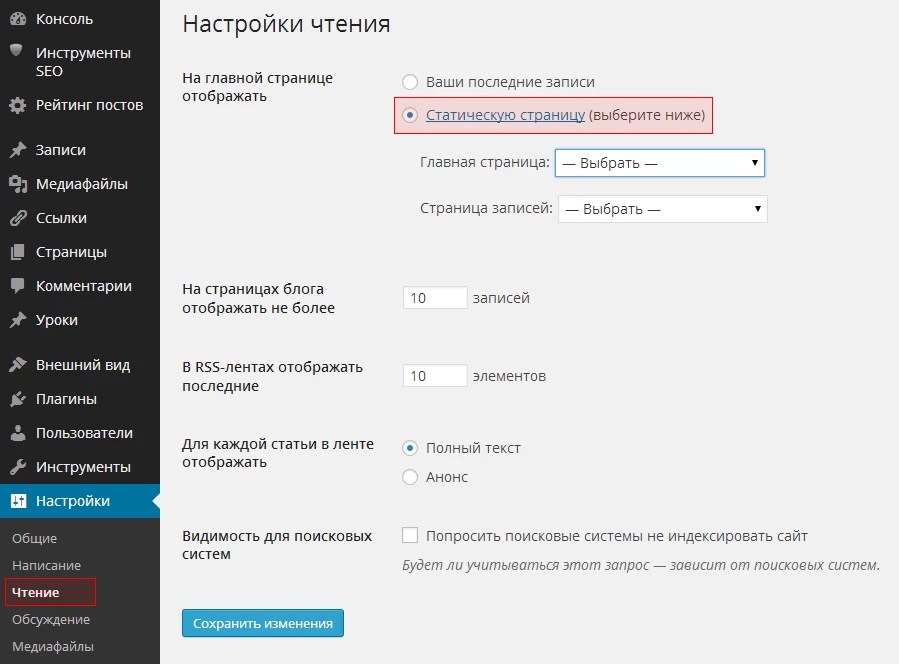
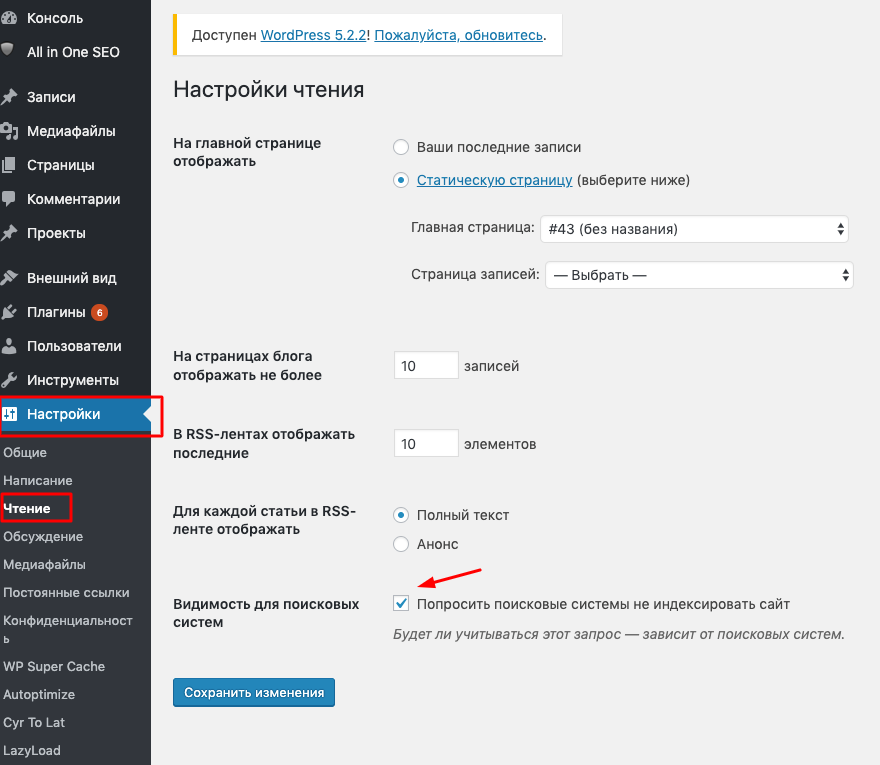
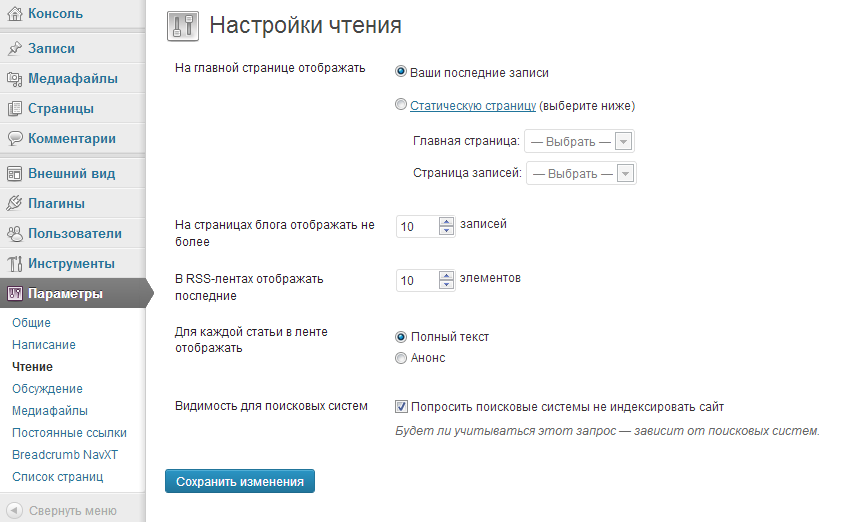
Напомню, что в настройках сайта, на вкладке «Чтение» есть возможность задать вид главной страницы сайта. Про общие настройки в статье: Настройки WordPress после установки
Классическим вариантом для блога, сделать главную страницу из последних записей. В таком варианте она будет динамично обновляться с выходом новых записей (постов).
Второй вариант главной страницы, сделать её в виде статической страницы сайта. Такая главная страница будет оставаться неизменной и её можно назвать, витриной сайта или портфолио или резюме, вариантов масса.
Такая главная страница будет оставаться неизменной и её можно назвать, витриной сайта или портфолио или резюме, вариантов масса.
Нельзя назначить статистическую страницу сайта из записей. Для этих целей служат только заранее созданные страницы сайта.
Еще одним отличием станиц от постов, является отсутствие создания и выбора рубрик и меток для страниц. То есть, страницы не участвуют в таксономии сайта.
Однако страницы можно организовать по подчинению родитель-дочка. Например, у вас о туризме. Для описания городов стран вы можете сделать такие страницы:
Города России (родитель)
-Москва
-Санкт-Петербург
-Калининград
-Екатеринбург
-и т.д.
Еще одно отличие страниц от постов, отсутствие у страниц настроек URL (постоянных ссылок). Так как страницы не связаны по времени, то в их URL никогда не будут вставляться дата выхода статьи. Даже если ты в общих настройках на вкладке «Постоянные ссылки» укажешь шаблон URL с датой, это не повлияет на URL страниц. URL страниц всегда будет в виде: домен/заголовок_страницы.
URL страниц всегда будет в виде: домен/заголовок_страницы.
Еще один момент. Страницы не имеют архивов и не включаются в архивы сайта.
Вывод 1
Отсутствие у страниц сайта связей по дате, по времени, по рубрикам, по меткам дает право называть материал страниц базовым, иногда фундаментальным контентом сайта. Именно по этому страницы используются для создания карты сайта, станицы «Про автора», «Про блог», «Контакты». «Пользовательское соглашение», «Цены», «Услуги» и т.п.
Как создать страницу WordPress
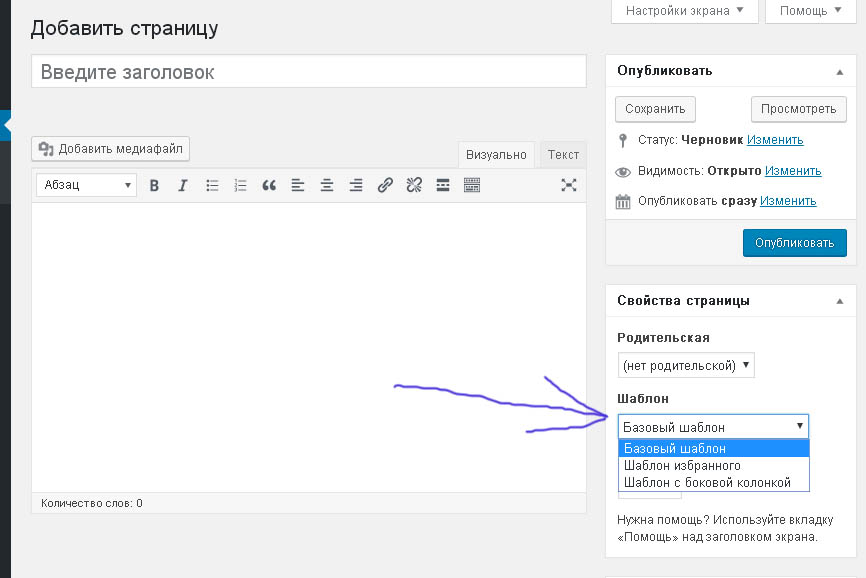
Чтобы создать страницу зайти на вкладку Страницы>>>Добавить новую. Здесь на вкладке «Добавить страницу» ты увидишь стандартный редактор системы, стандартный ползунок «настройки страницы» и сокращённую вторую колонку.
Во второй колонке добавления страниц НЕ будет рубрик и меток, зато будут модули «Опубликовать», «Атрибуты страницы» и «Изображение страницы».
Опубликовать
Здесь можно запланировать выход страницы по дате и времени, положить страницу в черновики или оставить страницу на утверждении. Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Атрибуты страницы
Этот модуль позволяет указать родителя страницы и тем самым построить страницы по подчинённости. Это не обязательно, но такая возможность есть.
На вкладке Страницы, сортируются страницы по алфавиту. Однако в атрибутах вы можете казать свой порядок сортировки каждой страницы, поменяв значение «0» в поле «Порядок».
Некоторые шаблоны в атрибутах страниц, позволяют менять их формат, убирая или добавляя сайдбары на странице. Вот пример.
Изображение страницы
Стандартный модуль, присутствующий на добавлении записи, позволяющий добавить к странице миниатюру.
Как показать страницы WordPress на сайте
Чтобы показать страницы на сайте, существуют две возможности (кроме главной страницы):
- Показать страницы в меню;
- Показать страницы в виджете.
Страницы в меню
На вкладке Внешний вид>>Меню ты можешь создавать сколько угодно меню сайта. Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
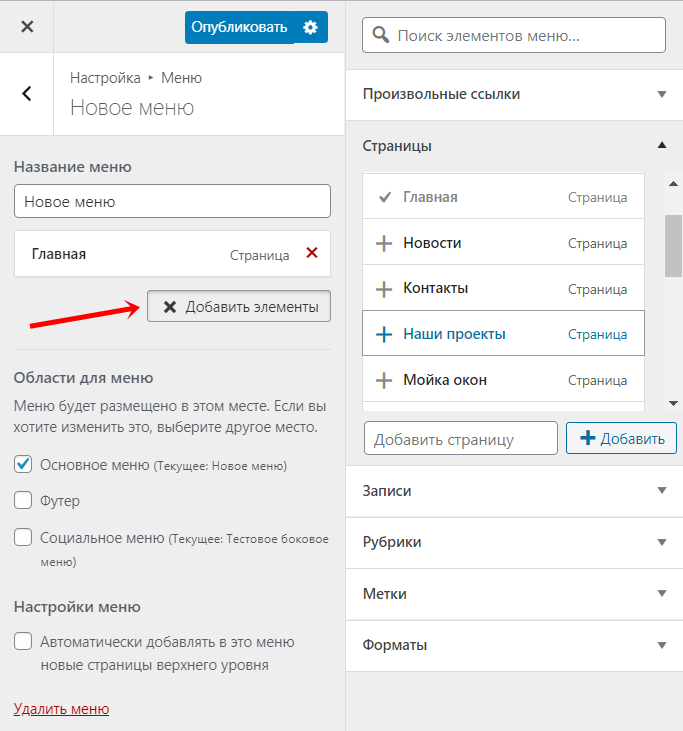
Создав меню по названию, ты можешь положить в него любое количество заранее созданных страниц сайта. При этом построить их в подчиненном виде.
После сборки меню останется выбрать для него область показа и нужные страницы сайта будут на сайте в виде меню.
Страницы WordPress в виджете
На вкладке Внешний вид>>Виджеты, ты найдешь коробочный виджет под названием «Страницы». По умолчанию он выводит список всех страниц созданных на сайте. Однако у него дополнительная настройка, позволяющая исключить из списка страницы по их ID.
ID это уникальный идентификатор для всех элементов контента сайта. В коробочной версии системы ID явно не показывается, но его легко посмотреть. Например, ID страницы смотрим на вкладке Страниц, подводим курсор к названию или ссылке «Изменить» и внизу страницы смотрим post=X. Ч это цифра, обозначающая ID страницы. Так же смотрим ID метки, рубрики, статьи.
Используя ID страниц можно создавать различные виджеты, показывая различные списки страниц, не забывая про сортировку в пункте «Приоритет сортировки».
Второй вариант показа страниц в виджете, это показать меню, созданное для страниц. Называется это виджет «Меню навигации».
Вывод
Страницы WordPress в очередной раз подтверждают универсальность и гибкость системы. Используя два варианта контента страницы и записи можно создавать мощные не только блоги, но и сайты. Кроме этого на базе страниц строится архитектура интернет магазинов WordPress.
©WPkupi.ru
Еще статьи
Как создать страницы и блог на WordPress? • Блог компании Hostpro
Именно через страницы на WordPress-сайте вы можете воспроизвести свою бизнес-идею, рассказать чем занимается ваша компания и представить список товаров или услуг. Осталось только узнать, как эти страницы создать и наполнить контентом. А там дело за малым – писать так, чтобы запомнилось и хотелось читать.
И это еще один шаг в нашем непрерывном путешествии к неповторимому WordPress-сайту. Напомним, что было до этого:
Напомним, что было до этого:
Часть 1. Доменное имя и хостинг
Часть 2. Установка WordPress
Часть 3. SSL-сертификат
Часть 4. Тема и дизайн
План для вашего удобства:
- Страницы VS записи WordPress
- Как создать страницу сайта на WordPress?
- Опции для блоков в Gutenberg
- Практические советы по работе с редактором
- Действия с публикациями, которые пригодятся
- Как сделать страницу главной?
- В завершение
Страницы VS записи WordPress
Прежде чем узнать, как создать страницы на WordPress-сайте, выясним, в чем разница между страницей и записью, чтобы потом не путаться в терминологии.
Записи и страницы WordPress, на первый взгляд, похожи визуально, однако на самом деле это совершенно разные вещи прежде всего из-за их назначения. Страницы позволяют создавать статический контент сайта (например страницы «О нас», «Контакты», целевые продуктовые страницы и т. д.), которые не отображаются в архивах блога.
д.), которые не отображаются в архивах блога.
Записи, или публикации – это те сообщения, которые то и дело появляются в блоге вашего WordPress-сайта, если вы его ведете, конечно.
Страницы могут быть организованы в иерархическом порядке. Например, вы можете создавать подстраницы (дочерние страницы) под родительской страницей. Для записей эта функция недоступна.
И еще одно существенное отличие: «из коробки» на страницах WordPress не воспроизводятся автор и дата их создания, а также комментарии. Чего не скажешь о записях блога – по умолчанию комментарии и общая информация о статье видима всем пользователям. При необходимости отображение этих сведений можно отключить и они будут храниться только в базах данных. Комментарии, если надо, тоже закрываются.
🐥🥚Что было первым: страница или запись?
До 2005 года WordPress существовал в основном как инструмент для ведения блога – поэтому первыми были именно записи. Со временем у пользователей появилась потребность в различных типах постов, динамических (в блоге) и статических, контент на которых менялся бы не так часто. Поэтому в функционале появилась возможность добавления страниц.
Поэтому в функционале появилась возможность добавления страниц.
Как создать страницу сайта на WordPress?
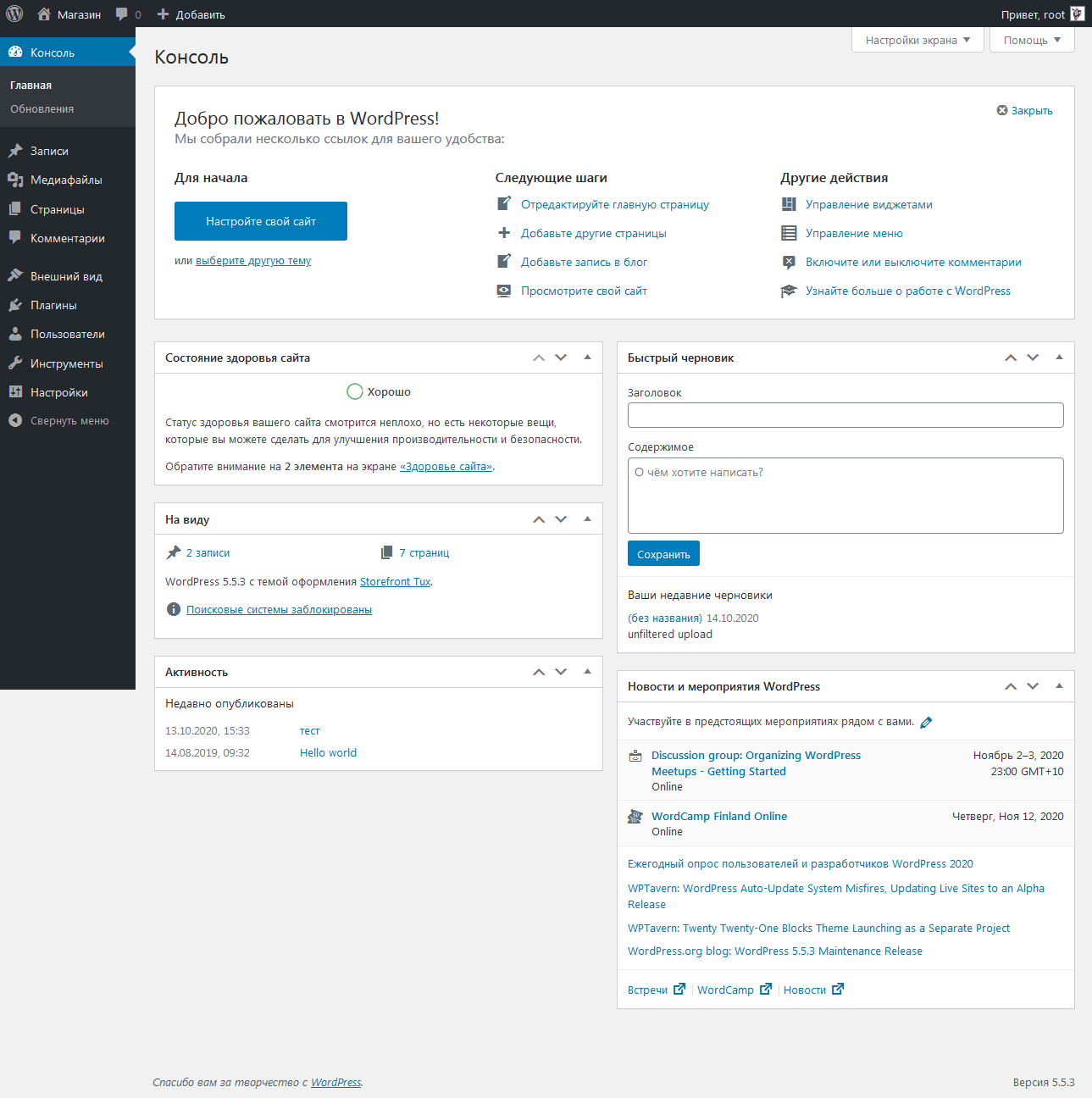
В меню консоли WordPress находим раздел с названием (ни за что не угадаете 😀) «Страницы». Сверху слева должна быть кнопка «Добавить новую», нажимаем на нее.
В результате увидим стандартный вордпрессовский редакторов блоков – Gutenberg. С ним каждый абзац, картинка или видео будут отображаться на странице в блочном виде. Первым делом добавляем заголовок для нашей страницы, например, «О нас».
Далее добавляем нужные нам блоки через значок + в левом углу или непосредственно под заголовком. Хотите изменить визуальную часть блоков? Не беда, у вас будет такая возможность во всплывающем меню, которое появляется при добавлении каждого отдельного блока.
Если надо будет добавить еще один блок между двумя существующими, поставьте курсор между ними, появится плюсик и процедура добавления нового блока будет такой же, как и обычно. У вас будет целый пул блоков на выбор: абзац (обычный текстовый блок), изображения, видео, различные виды списков, цитаты (для оформления отзывов, например), таблицы, кнопки и еще десятки других, которые появятся, когда вы нажмете «Просмотреть все».
У вас будет целый пул блоков на выбор: абзац (обычный текстовый блок), изображения, видео, различные виды списков, цитаты (для оформления отзывов, например), таблицы, кнопки и еще десятки других, которые появятся, когда вы нажмете «Просмотреть все».
Опции для блоков в Gutenberg
Чтобы облегчить работу с редактором, рассмотрим пул опций, которые находятся за тремя точками в правом верхнем углу (после того, как мы навели курсор на наш блок):
- Полезная фича также «Режим подсветки» – если его включить, более контрастным цветом будет выделяться тот блок, который вы редактируете именно сейчас.
- Если воспользоваться опцией «Полноэкранный режим», скроется боковое меню консоли WordPress. И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы.
- «Редактор кода» понадобится, если надо будет воспользоваться HTML-кодом.
- «Горячие клавиши» – целый список комбинаций, которые ускоряют работу в редакторе.

Практические советы по работе с редактором
- Отменить действие можно нажав на стрелочку в верхней панели.
- Когда контент находится в стадии создания, необязательно сразу публиковать страницу – изменения можно предварительно сохранять в режиме черновика. И если вы случайно нажмете на «Опубликовать», страницу можно будет вернуть в неопубликованный статус этой же кнопкой «Сохранить черновик».
- Как только вы сохраняете страницу, создается ее первая редакция. Конечно, их может быть несколько, и восстановить какую-то из них вы можете нажав на
- Когда вы долго работаете над контентом, то можете со временем просто не замечать опечаток или проблем с читабельностью вашего текста. Именно поэтому WordPress предусмотрительно создал фишку «Предварительный просмотр».
 Для того, чтобы увидеть страницу так, как будут видеть ее пользователи вашего сайта, нажмите на
Для того, чтобы увидеть страницу так, как будут видеть ее пользователи вашего сайта, нажмите на
Чтобы сделать секцию вручную и объединить несколько блоков рядом, воспользуйтесь опцией «Колонки», который находится в разделе «Дизайн» на вкладке «Блоки».
Если вы планируете часто пользоваться какой-то из секций, ее можно сделать многоразовой. Для этого наведите курсор на блок, нажмите на три точки ⇒ «Добавить в мои блоки». Они будут размещаться за плюсиком в верхнем левом углу – в отдельной вкладке с названием «Мои блоки»
Действия с публикациями, которые пригодятся
Еще одна очень полезная фича – изменение видимости вашей страницы. Пока она «не допилена» до конца, ее можно сделать видимой только для тех, кто имеет права «Администратор» или «Редактор», или вообще показывать страницу только тем пользователям, у кого будет придуманный вами пароль. Это можно настроить в блоке «Статус и видимость» на вкладке «Страница».
Это можно настроить в блоке «Статус и видимость» на вкладке «Страница».
Вы можете публиковать страницу как только она будет готова, однако иногда нужно отложить этот момент на определенное время. WordPress дает вам возможность запланировать время публикации страницы с точностью до часа на вкладке «Страница» ⇒ раздел «Статус и видимость» ⇒ «Опубликовать» ⇒ «Немедленно», после чего вы можете выбрать дату и время.
По умолчанию в той части URL, в которой размещается название страницы, информация будет подтягиваться из заголовка. Чтобы сделать URL-адрес страницы визуально приятным и избавиться от проблем с кириллицей, которая при копировании может отображаться «кракозябриками», вы можете прописать его самостоятельно на вкладке «Страница» ⇒ раздел «Постоянная ссылка» ⇒ «Ярлык URL».
И еще один нюанс – комментарии. Для страниц они выключены по умолчанию, но при необходимости их можно включить на вкладке «Страница» ⇒ раздел «Обсуждение» ⇒ поставить галочку возле «Разрешить комментарии».
Как сделать страницу главной?
Главная страница – лицо вашей компании, потому что именно на нее новые пользователи будут попадать чаще всего. Чтобы сделать уже созданную вами страницу главной, нужно лишь… Здесь должен был быть кликбейт, но обойдемся 😉
Шаг 1
Заходим в раздел «Настройки» ⇒ «Настройки чтения» в WordPress-консоли.
Шаг 2
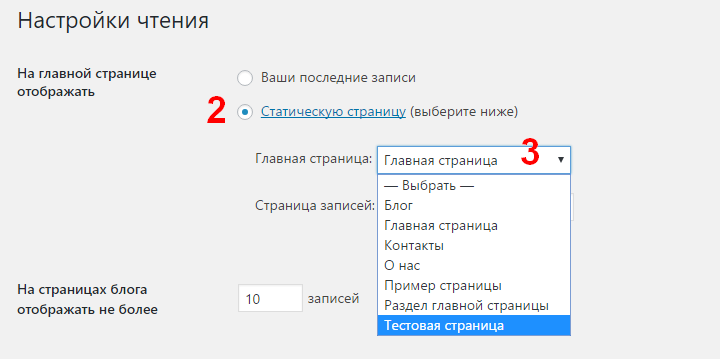
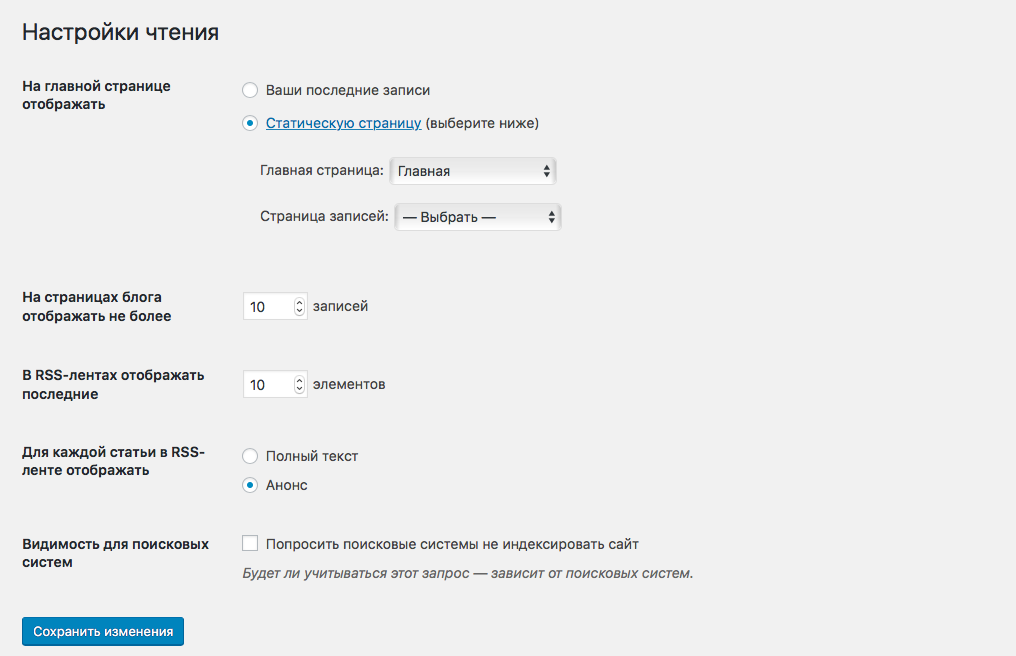
В чекбоксе «На главной странице отображать» выбираем «Статическую страницу» ⇒ из списка выбираем ту, которую хотим сделать главной и нажимаем внизу «Сохранить изменения».
Если нужна главная для блога, выбираем «Страницу записей».
Как завести блог на WordPress-сайте?
Процедура создания записей для блога на самом деле похожа на то, как мы делали страницы.
Создание записей
Чтобы залить в блог новую статью, в боковом меню слева выбираем «Записи» и вверху нажимаем на кнопку «Добавить новую».
Работа с блоками
Здесь все точно так же, как и со страницами – можем выбирать нужные блоки, форматировать их как нам захочется, объединять в секции и тому подобное. Слева будут отображаться предлагаемые опции для изменения содержимого, справа – свойства отдельного блока или всей записи в целом.
Что будет разниться со страницами?
Рубрики и меткиДля рубрик (категорий) и меток будут создаваться отдельные страницы для публикации. Например, вы создали категорию «Новости», тогда все статьи, для которых будет выбрана эта категория, будут собраны на одной странице. То же самое с метками, например, если вы планируете создавать онлайн-магазин, можно ставить метки на статьи, в которых говорится о товарах определенного производителя.
✅ Как добавить категорию?
В боковом меню слева в разделе «Записи» находим блок «Рубрики» ⇒ называем категорию ⇒ вводим часть URL латиницей ⇒ при необходимости описываем рубрику ⇒ внизу нажимаем кнопку «Добавить новую рубрику».
✅ Как добавить метку?
В боковом меню слева, в разделе «Записи» находим блок «Метки»⇒ даем название метке ⇒ вводим часть URL латиницей ⇒ делаем описание ⇒ внизу нажимаем кнопку «Добавить новую метку».
✅ Как присвоить статье категорию или метку?
Заходим в раздел «Записи» ⇒ «Все записи» ⇒ наводим курсор на статью, которая будет принадлежать к этой категории или которая будет содержать эту метку ⇒ нажимаем на «Свойства», и выбираем из списка нужную категорию/метку ⇒ кликаем «Обновить».
Чтобы поставить категорию/метку сразу на несколько статей, ставим рядом с каждой галочку ⇒ «Действия» ⇒ «Изменить» ⇒ выбираем категорию ⇒ «Применить».
ИзображенияГлавное изображение для вашей статьи будет выводиться на странице со всеми публикациями, а также вверху самой записи. Чтобы установить главный баннер для вашей статьи, нажмите на «Установить изображение записи» в разделе «Изображение записи», на вкладке «Запись».
Чтобы установить главный баннер для вашей статьи, нажмите на «Установить изображение записи» в разделе «Изображение записи», на вкладке «Запись».
Если вы захотите поделиться статьей в соцсетях, именно главное изображение будет подтягиваться в превью.
ОтрывокПо умолчанию в краткое описание статей на главной странице вашего блога добавляется текст из первого параграфа, но есть один нюанс: WordPress отформатирует их по-своему, может даже взять первый абзац и часть второго, удалив отступ между ними.
Чтобы отрывок был визуально приятным и кликабельным, напишите самое интригующее самостоятельно в разделе «Отрывок» ⇒ «Написать отрывок» на вкладке «Запись».
URL статьиАвтоматически в URL публикации будет вводиться заголовок, и, как правило, будет отображаться кириллическими символами. Самостоятельно вставить URL по-человечески латиницей можно в разделе «Постоянная ссылка» ⇒ «Ярлык URL» на вкладке «Запись».
В завершение
Поработали на славу. Теперь у нас есть замечательные страницы, наша главная и интересный блог. Дело за малым – усовершенствовать наш WordPress-сайт нужными плагинами. Этим и займемся вот в этой статье.
Настройки домашней страницы: как правильно настроить статическую страницу?
Поддержка » Тема: Twenty Twenty » Настройки домашней страницы: как правильно настроить статическую страницу?
привет всем дорогие
я запускаю отличную тему 2020 и должен сказать — мне она нравится:
один вопрос. я хочу установить страницу как статическую страницу.
я иду к
внешний вид
настроить
настройки домашней страницы┌────────────┐ │ │ │ │ │ ┌──────┐ │ │ │ │ │ │ │пост1 │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ │ │ │ ┌──────┐ │ │ │пост2 │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ └────────────┘
Вы можете выбрать, что будет отображаться на главной странице вашего сайта.

┌──────────────────────────────────┐ │ │ │ │ │ │ │ │ │ │ │ ┌───────────────────┐ │ │ │ │ │ │ │ │ │ │ │ Текст и изображение I│ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └───────────────────┘ │ │ │ │ │ │ │ │ │ │ ┌──────────────────┐ │ │ │ │ │ │ │ │ │ │ │Текст и изображение 2 │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────────────────┘ │ │ │ │ │ │ │ └──────────────────────────────────┘
есть ли руководство по этой настройке – где-то
я с нетерпением жду ответа от вас
с уважением tanger
- Эта тема была изменена 1 год, 8 месяцев назад пользователем tangermaroc.

- Эта тема была изменена 1 год, 8 месяцев назад пользователем tangermaroc.
- Эта тема была изменена 1 год, 8 месяцев назад пользователем tangermaroc.
- Эта тема была изменена 1 год, 8 месяцев назад пользователем tangermaroc.
Назначить домашнюю страницу | Элементор
Введение
Вот как назначить домашнюю страницу вашего веб-сайта в настройках панели управления WordPress или в настройщике тем.
При создании веб-сайтов WordPress вы можете оставить домашнюю страницу WordPress по умолчанию в качестве архива (веб-сайты блогов) или статическую страницу, которую вы импортировали из комплекта или создали самостоятельно.
Вы можете сказать: Привет Мир!?
Когда WordPress установлен, «Домашняя страница» вашего веб-сайта изначально устанавливается на страницу архива блога; поскольку WordPress по умолчанию является программным обеспечением для ведения блога. Первый пост на вашем веб-сайте называется «Hello World» как намек на ранние дни HTML-страницы index.html. Вы можете щелкнуть заголовок страницы, чтобы перейти к очень маленькому, но очень важному первому сообщению вашего сайта.
Если вы решили создать веб-сайт в стиле блога, то домашняя страница должна/может быть сохранена как страница архива и уже настроена, как предполагалось. Ему просто нужно изменить шаблон в архиве Theme Builder. Если вы не хотите, чтобы ваша домашняя страница представляла собой сетку или список сообщений на вашем веб-сайте, а вместо этого была статической страницей, которую вы импортировали из библиотеки Kit или разработали самостоятельно, нам нужно изменить этот параметр в панели инструментов WordPress. .
Назначение страницы для использования в качестве домашней страницы
На панели инструментов WordPress
- На панели инструментов WordPress перейдите в «Настройки» > «Чтение» и измените параметр «Ваша домашняя страница отображает:» на «Статическая страница», а затем выберите домашнюю страницу, созданную на шагах выше, из списка. Выпадающий список главной страницы.
- В раскрывающемся списке Страница сообщений выберите страницу, на которой вы хотите отобразить архив сообщений.

- Если вы еще не создали ее, вы можете сохранить изменения, создать новую страницу под названием «блог», а затем вернуться сюда, когда будете готовы.
- Если вы не планируете публиковать сообщения на своем веб-сайте, этот шаг можно пропустить.
- Нажмите кнопку Сохранить изменения.
- Перейдите в раздел «Страницы» > «Все страницы» и убедитесь, что на созданной вами домашней странице теперь указано «Главная страница».
Из настройщика темы
- В настройщике перейдите к Настройки домашней страницы. Установите этот флажок, чтобы настроить веб-сайт для отображения статической страницы.
- Измените параметр «Ваша домашняя страница отображает:» на «Статическая страница», а затем выберите домашнюю страницу, которую вы создали на шагах выше, из раскрывающегося списка «Домашняя страница».
- В раскрывающемся списке Страница сообщений выберите страницу, на которой вы хотите отобразить свой архив сообщений.

