Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
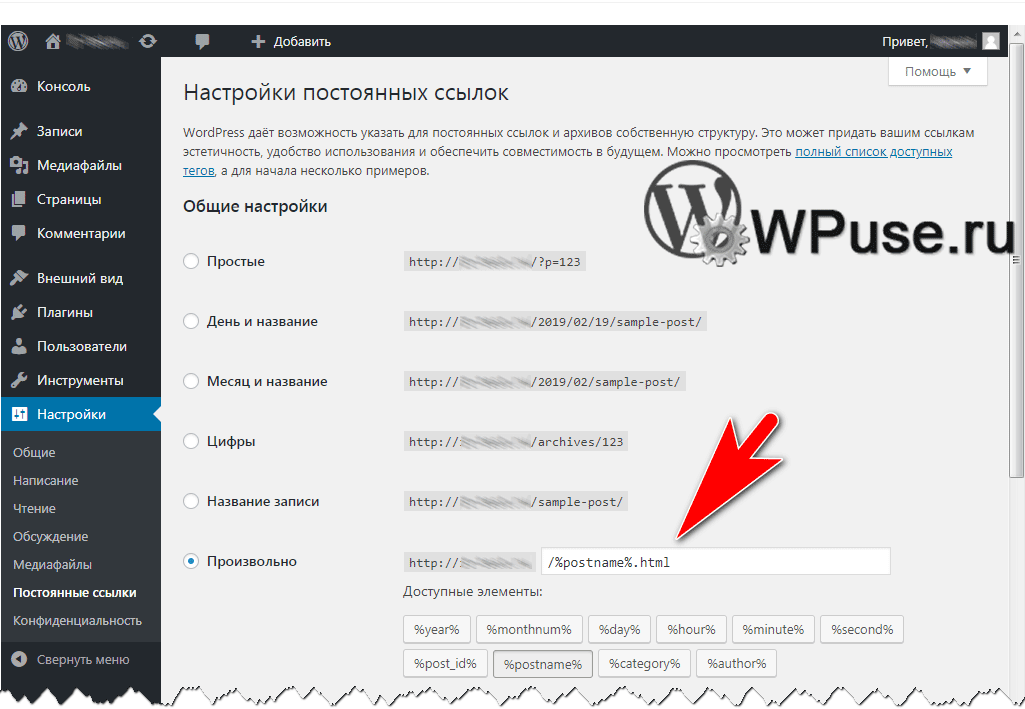
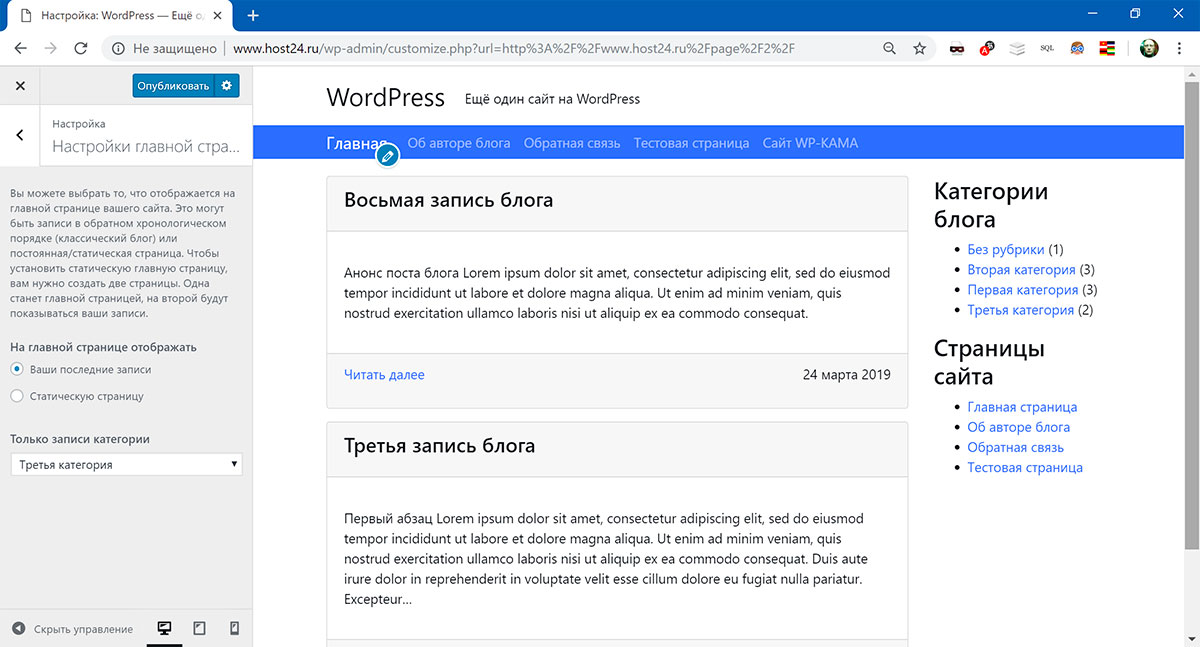
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
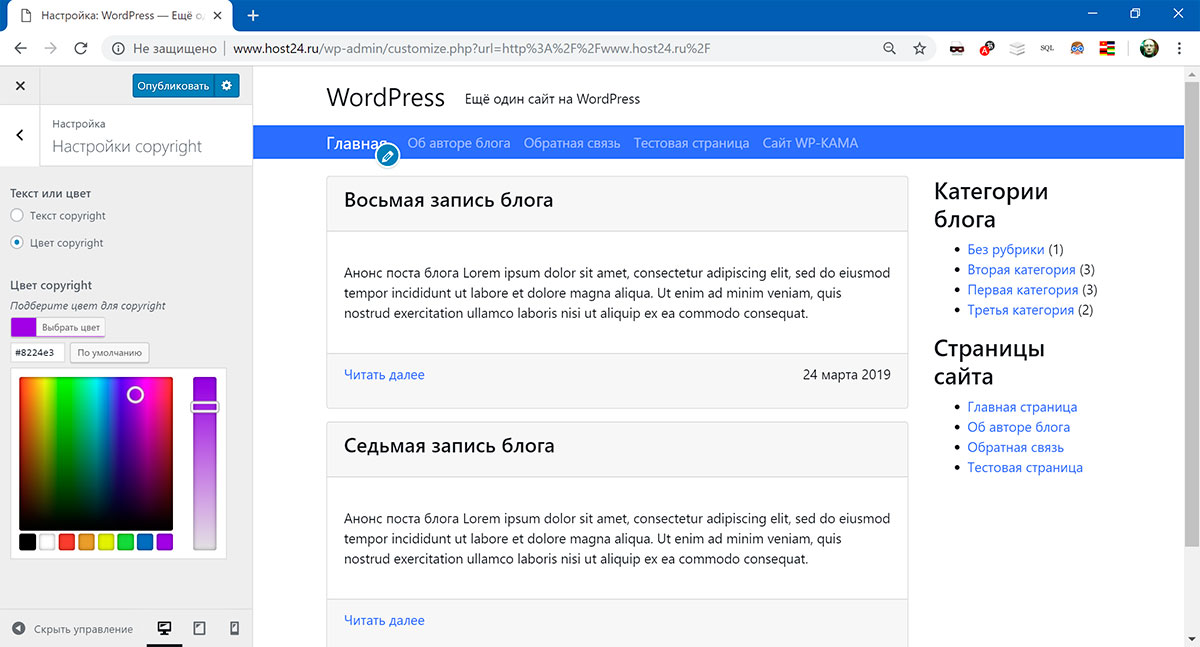
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Главная страница wordpress и её оптимизация
Wordpress, Как раскрутить блог, Создание блогаНа главной странице wordpress обычно отображается список опубликованных постов (или статей) в обратном хронологическом порядке по дате публикации: вверху всегда стоит последний опубликованный пост. Можно сказать, на ней имеется лента постов. Учитывая, что платформа wordpress позволяет автору блога изменять внешний вид и содержание блога, эту страницу можно сделать и статической, т.е. при каждом открытии блога будет показана статический документ.
Можно сказать, на ней имеется лента постов. Учитывая, что платформа wordpress позволяет автору блога изменять внешний вид и содержание блога, эту страницу можно сделать и статической, т.е. при каждом открытии блога будет показана статический документ.
Рассмотрим вопрос оптимизации главной страницы wordpress, с точки зрения продвижения (раскрутки) блога в поисковых системах. Наиболее просто это сделать используя замечательный SEO — плагин All in One SEO Pack (Почему замечательный? Потому, что он позволяет очень просто получить доступ к тегам HTML).
Первым делом устанавливаем плагин All in One SEO Pack (О том, как устанавливаются плагины в wordpress можно посмотреть в статье установки плагинов, а возможности этого плагина описаны в статье Настройка All in One SEO Pack).
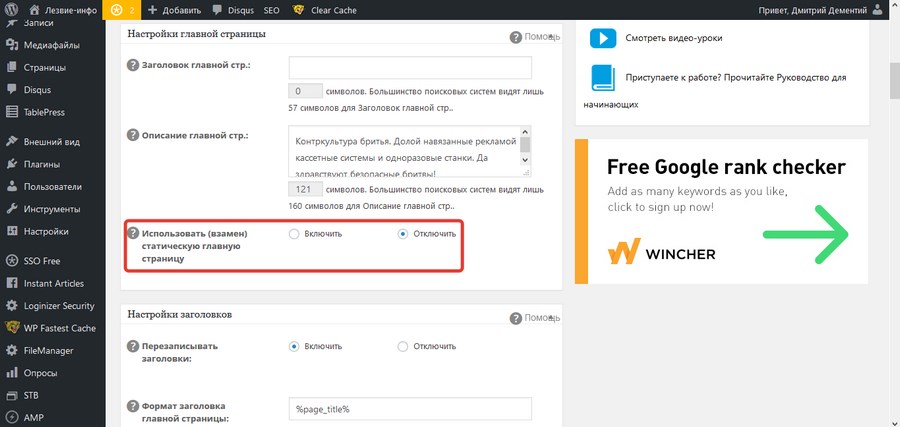
Отмечаем, что настройка выводимых постов (или записей) и настройка главной страницы отличаются.
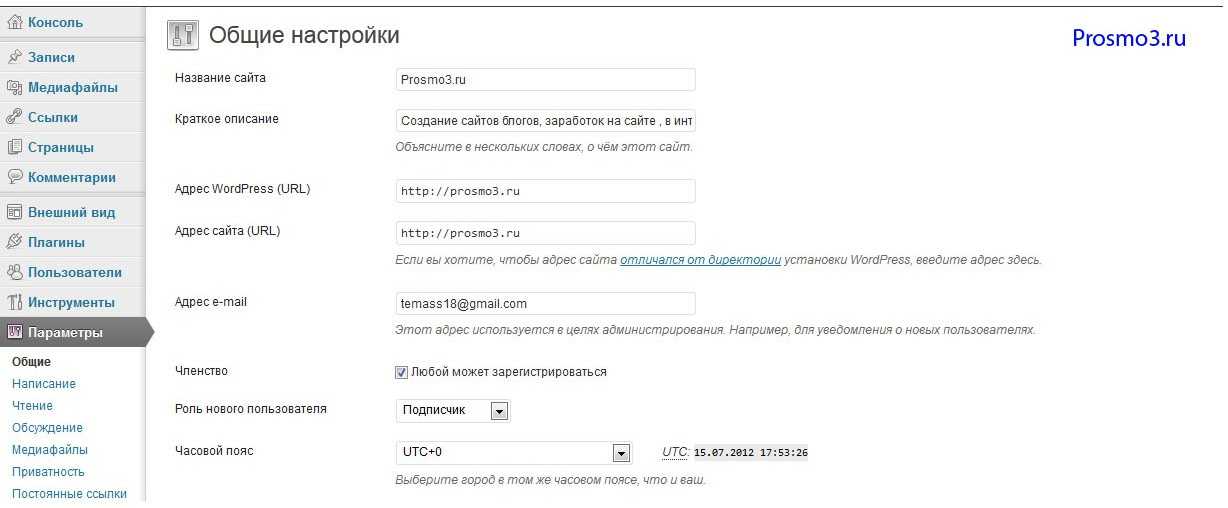
Заходим в панель управления wordpress, на вкладке «Параметры» выбираем надпись «SEO в одном» и открывается панель настроек.
Приступаем к заполнению. Настроек тут много, но нас интересуют только три: заполнение тегов title, description и keywords.
Заголовок главной страницы – это заполнение тега title. Сюда вписываем самые главные, самые важные ключевые запросы, которые вы хотите продвинуть в топ поисковой выдачи, т.е. это практически высокочастотные и среднечастотные запросы. Я, например, вписал следующие ключевые слова: Продвижение сайтов, WordPress | Как создать свой блог. Можно вписать только 70 символов. Обратите внимание, что последняя ключевая фраза «как создать свой блог» отделена прямым слешем. Некоторые веб – мастера считают, что таким образом выделяется наиболее важный ключ для сайта. Ключевые фразы можно отделять запятыми.
Описание главной страницы – это заполнение тега description. Сюда прописываем точные ключевые фразы, но не более 160 символов. Если продвигаемся по Яндекс, то можно увеличить до 260 символов включая пробелы. Несколько соображений по заполнению тега description.
Ключевые слова для главной страницы wordpress (Keywords) — самые важные ключевые слова сайта, которые обязательно должны присутствовать на главной странице. Не более 160 символов, включая пробелы и знаки препинания.
Автор блога http://delajblog.ru/
Метки: WordPress, Оптимизация, Продвижение, Раскрутка, Создание блогаКак настроить домашнюю страницу в WordPress
Стартовая страница, также называемая домашней страницей, обычно первое, что видят посетители при доступе к вашему веб-сайту. Поэтому он действует как визитная карточка и особенно важен для первого впечатления.
Большинство веб-сайтов имеют статическую домашнюю страницу . Это означает, что домашняя страница , а не автоматически обновляется. Блоги, с другой стороны, обычно имеют динамическую домашнюю страницу , которая всегда отображает последнее содержимое . В блогах WordPress вы, как правило, можете выбрать, сколько сообщений вы хотите отображать на главной странице, и хотите ли вы, чтобы они были полностью видны или показывались только предварительный просмотр .
Независимо от того, хотите ли вы статическую или динамическую домашнюю страницу WordPress, мы покажем вам, как ее настроить здесь.
Содержание
- Пошаговое руководство по настройке домашней страницы WordPress
- Установка статической домашней страницы WordPress
- Создание динамической домашней страницы
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Поддержка 24/7
Если вы еще этого не сделали, вы можете создать страницу WordPress, которую вы хотите превратить в свою домашнюю страницу. Начните с входа в админ-панель вашей учетной записи WordPress. Затем в разделе «Настройки» перейдите в «Чтение». Здесь вы можете установить параметры для своей домашней страницы.
Начните с входа в админ-панель вашей учетной записи WordPress. Затем в разделе «Настройки» перейдите в «Чтение». Здесь вы можете установить параметры для своей домашней страницы.
Установите статическую домашнюю страницу WordPress
Если вы хотите настроить статическую домашнюю страницу, нажмите «Статическая страница (выберите ниже)» . Чтобы выбрать одну из готовых страниц в качестве новой домашней страницы, выберите нужный сайт в раскрывающемся меню «Домашняя страница».
Примером подходящей статической домашней страницы может быть целевой текст или краткое введение в вас, ваш бизнес или продукт/услугу, которые вы предлагаете. Ваши посетители быстро поймут, чего ожидать от вашего присутствия в Интернете.
В настройках «Чтение» вы можете выбрать, какую из ваших страниц вы хотите сделать своей домашней страницей.Создайте динамическую домашнюю страницу
Если вы хотите динамическую домашнюю страницу , выберите параметр «Ваши последние сообщения» в области чтения. Обычно это выбор по умолчанию на странице WordPress. В этом случае система управления контентом показывает ваши последние общедоступные сообщения в вашем блоге как домашнюю страницу. В настройках вы можете выбрать, сколько сообщений вы хотите, чтобы ваша страница блога и лента новостей отображались.
Обычно это выбор по умолчанию на странице WordPress. В этом случае система управления контентом показывает ваши последние общедоступные сообщения в вашем блоге как домашнюю страницу. В настройках вы можете выбрать, сколько сообщений вы хотите, чтобы ваша страница блога и лента новостей отображались.
Динамическая домашняя страница особенно подходит для блогов , личных или профессиональных. Посетители всегда будут видеть ваши последние сообщения вверху. Это особенно полезно для постоянных читателей, так как они сразу увидят, есть ли в вашем блоге новый контент.
Убедитесь, что вы нажали кнопку «Сохранить изменения», чтобы сохранить все настройки, которые вы изменили . Теперь ваша домашняя страница WordPress настроена и будет первым, что люди увидят при посещении вашего сайта.
-
- Blogs
- Tutorials
- WordPress
How to disable comments in WordPress
- Blogs
WordPress изначально разрабатывался как инструмент для ведения блога, поэтому комментарии были очень важны для пользователей. Однако в настоящее время с помощью WordPress создаются всевозможные веб-сайты, поэтому понятно, что не всем нужна эта функция. К счастью, очень легко отключить комментарии в WordPress. Вы можете отключить комментарии для отдельных страниц или сообщений или для всего сайта. Продолжайте читать, чтобы…
Как установить и настроить WordPress Multisite
- Блоги
WordPress Multisite позволяет настроить и централизованно управлять сетью различных веб-сайтов WordPress. Как суперадминистратор, вы контролируете эту сеть. Например, вы можете определить базовый дизайн веб-сайта или назначить права администратора. Здесь вы узнаете, как установить WordPress Multisite с пошаговыми инструкциями и как это может сэкономить вам время и деньги.
Как дублировать страницы WordPress
- Блоги
Есть много причин, по которым вы можете захотеть скопировать страницы WordPress. Если вы хотите создать много похожих страниц для своего сайта WordPress, гораздо проще скопировать одну страницу и отредактировать ее, чем создавать страницы одну за другой. В этом руководстве мы объясним три простых способа дублирования страниц и записей WordPress: с помощью плагина, с помощью редактора Gutenberg и с помощью редактора кода WordPress.
Как встроить видео в WordPress
- Блоги
Видеоконтент добавляет последние штрихи к вашему сайту WordPress. Сейчас больше, чем когда-либо прежде, видео пользуются большим спросом. Они не только привлекают внимание, но и содержат важный контент. В этой статье мы обсудим различные варианты встраивания видео в WordPress и покажем, как работают видеоплагины WordPress.
В этой статье мы обсудим различные варианты встраивания видео в WordPress и покажем, как работают видеоплагины WordPress.
Как установить статическую домашнюю страницу в WordPress
Точно так же, как входная дверь на ваш веб-сайт, статическая домашняя страница или главная страница — это первое впечатление ваших посетителей о вашем бренде. Конечно, вы хотели бы, чтобы ваша статическая домашняя страница выглядела как можно более профессионально и привлекательно. По умолчанию в WordPress ваш блог установлен как домашняя страница, а самые последние сообщения отображаются в обратном хронологическом порядке. Однако многие пользователи предпочитают иметь заставку или статическую главную страницу в качестве главной страницы. Следовательно, WordPress.com позволяет вам изменить домашнюю страницу по умолчанию на любые другие страницы, которые вы создали.
То, как ваша главная страница выглядит и ощущается на сайте, зависит от различных вариантов выбора пользователя, а также от предоставляемых функций и опций, которые предлагает тема WordPress.
Макет и структура WordPress включают четыре разные модели, три из которых включают статические главные страницы. Это: блог, статическая главная страница, статическая главная страница плюс блог и динамическая главная страница. Однако независимо от того, какую структуру макета вы выберете, в процессе настройки статической главной страницы не так много различий.
Итак, в этой инструкции ниже вы будете руководствоваться быстрой и простой инструкцией по Как установить статическую домашнюю страницу в WordPress . Взглянем!
Шаг 1: перейдите на личный сайт
Сначала перейдите на личный сайт .
Затем прокрутите вниз до раздела Настройка .
Шаг 3. Найдите параметры домашней страницы
Найдите параметры домашней страницы в разделе Настройка .
Шаг 4: Выберите статическую страницу, затем выберите страницу из раскрывающегося списка «Главная страница»
Под На вашей домашней странице отображается , выберите Статическая страница , затем выберите страницу из раскрывающегося списка «Домашняя страница» прямо под ним.
В окне предварительного просмотра вновь выбранная страница будет отображаться как главная страница вашего сайта.
Шаг 5: Нажмите кнопку «Опубликовать»
Нажмите кнопку «Опубликовать », чтобы подтвердить новые настройки домашней страницы.
Дополнительная настройка
Вы можете использовать пользовательский CSS для изменения многих других элементов вашей статической домашней страницы. Чтобы разблокировать различные расширенные настройки темы, такие как CSS, вы можете приобрести хотя бы план WordPress.com Premium.
Шаблоны домашней страницы и ваша тема
С разными темами появляются разные макеты главной страницы. Системные инструкции по теме по умолчанию могут попросить вас изменить шаблоны страниц или настроить области рекомендуемого содержимого.
Также следует отметить, что некоторые темы не имеют области виджетов боковой панели на главной странице. Однако не беспокойтесь, потому что, если вы измените свою тему на одну из этих тем, контент, который вы уже создали для своей боковой панели, не будет удален, он просто не будет отображаться на главной странице.
